Cum să creezi un calendar de evenimente pe un site web WordPress
Publicat: 2020-03-12Adăugarea unui calendar de evenimente pe site-ul dvs. web este o modalitate excelentă de a vă informa publicul despre evenimentele și evenimentele viitoare din industria dvs. În acest articol, vom vedea cum să adăugați un calendar de evenimente pe un site web WordPress.
Calendarul evenimentelor

Una dintre cele mai simple moduri de a adăuga un calendar de evenimente este cu un plugin numit Calendarul de evenimente. Este disponibil atât în versiune gratuită, cât și în versiune pro. Folosesc versiunea gratuită. Versiunea Pro adaugă mult mai multe funcții și este mai bună pentru adăugarea de evenimente la machetele tale Divi și pentru crearea propriilor pagini de evenimente.
Setări calendar de evenimente

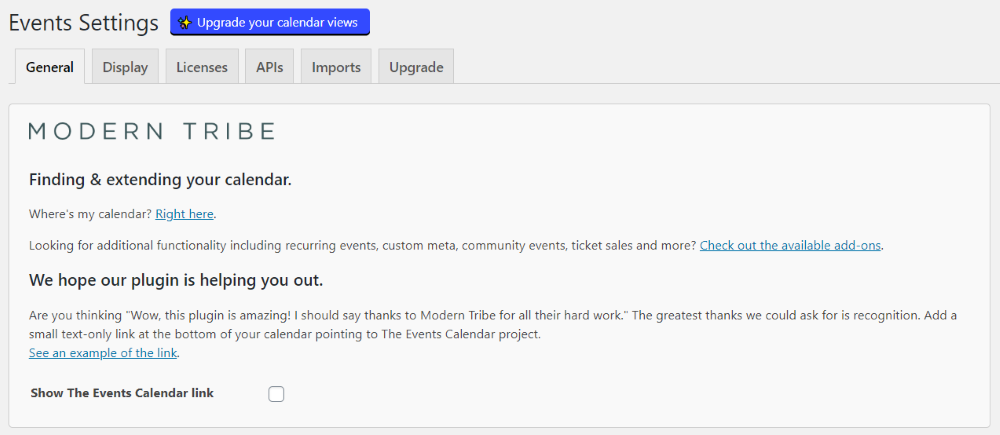
După ce instalați și activați pluginul, veți vedea o opțiune pentru setări. Aceasta include setări generale, afișare, licență, API-uri, importuri și o filă pentru a face upgrade dacă utilizați versiunea gratuită. Majoritatea setărilor pot fi lăsate la valorile implicite, dar recomand să le parcurgeți pentru a vedea ce doriți să activați.
Crearea unui eveniment

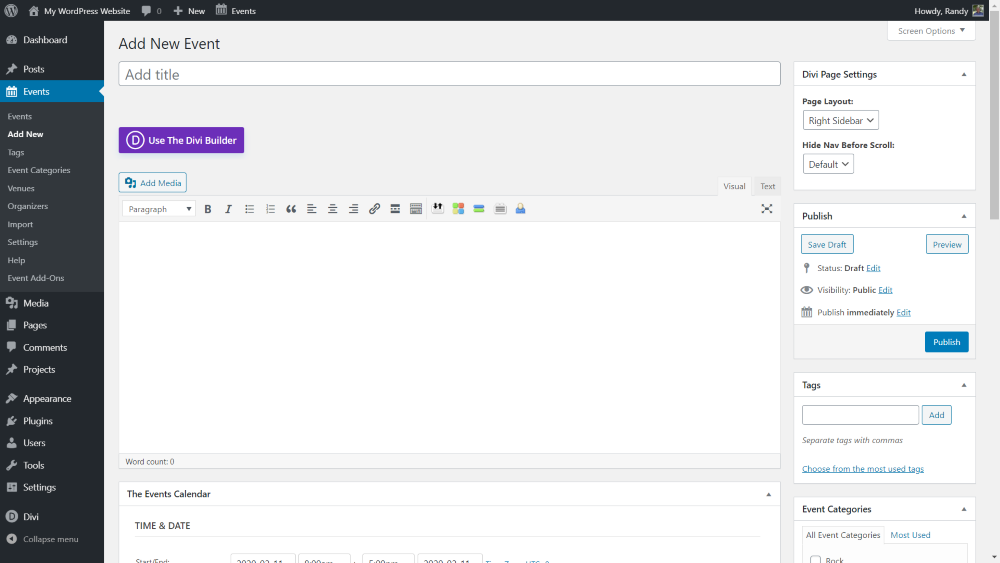
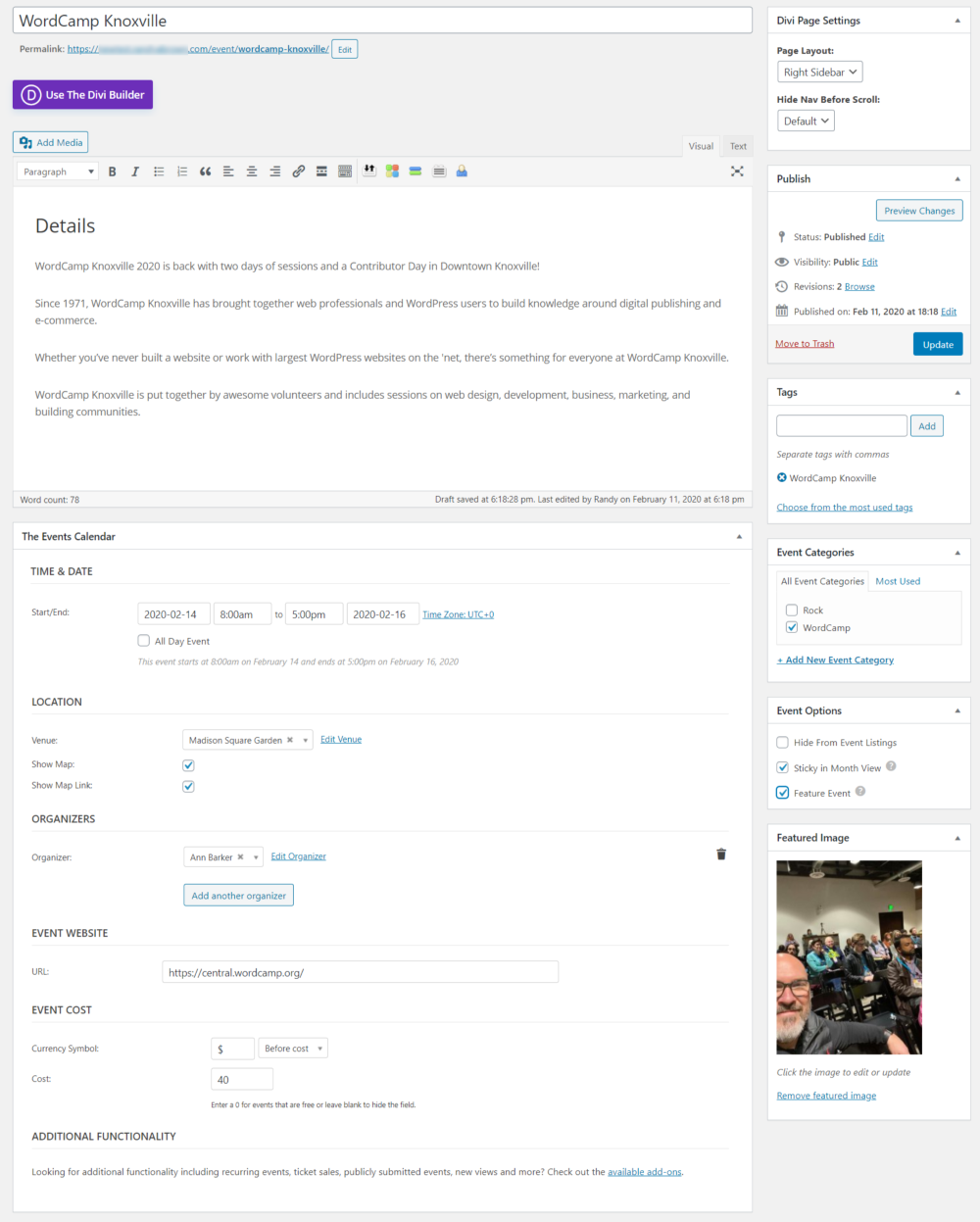
Pluginul adaugă un nou tip de postare personalizat numit Evenimente . În meniul Evenimente din tabloul de bord, selectați Adăugați nou . Aceasta deschide editorul unde puteți adăuga conținut și detalii despre eveniment. Puteți utiliza editorul obișnuit sau Divi Builder pentru conținutul evenimentului.

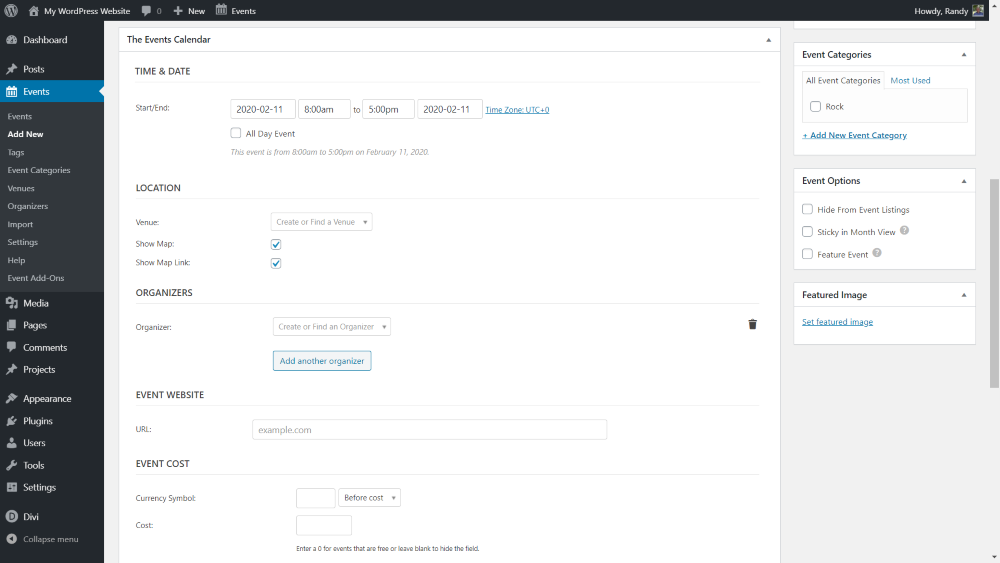
Sub editor, veți vedea o secțiune pentru detalii despre eveniment . Aceasta include ora și data de începere și de sfârșit, locația, organizatorii, site-ul web, costul și funcționalitatea suplimentară dacă aveți suplimente instalate. În dreapta sunt categoriile de evenimente, opțiunile de eveniment și imaginea prezentată.
Data si ora

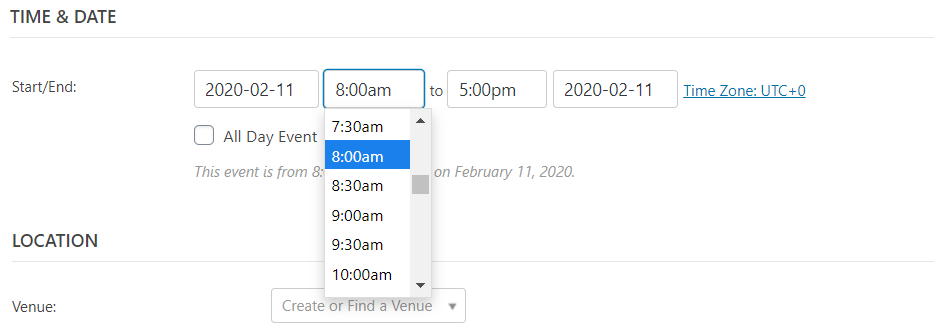
Selectarea datei deschide un calendar în care puteți alege datele pentru începerea și încheierea evenimentului.

Selectarea orei deschide o casetă derulantă în care puteți selecta o oră. Orele încep la fiecare jumătate de oră.

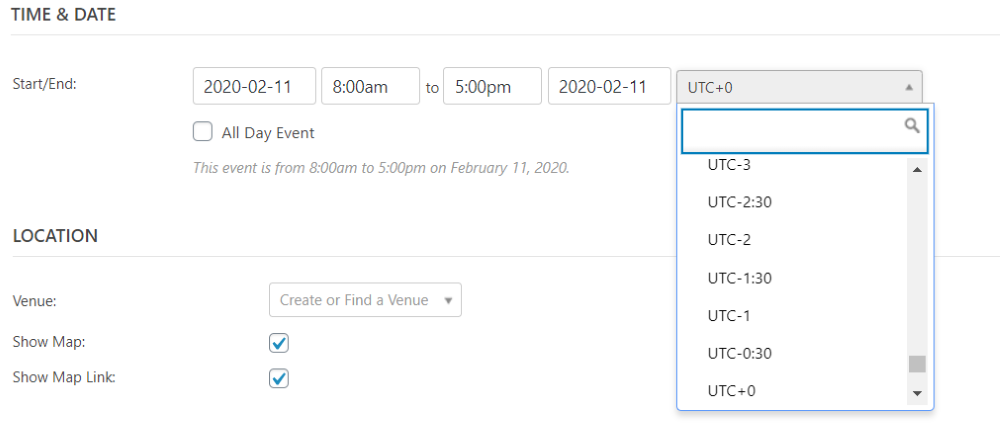
Selectați fusul orar pentru a deschide caseta derulantă pentru a alege fusul orar pentru eveniment dacă este diferit de cel prestabilit.

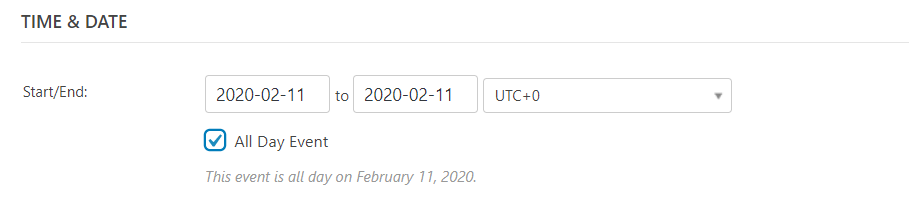
Selectați Eveniment toată ziua dacă doriți să eliminați orele și doar să publicați datele.

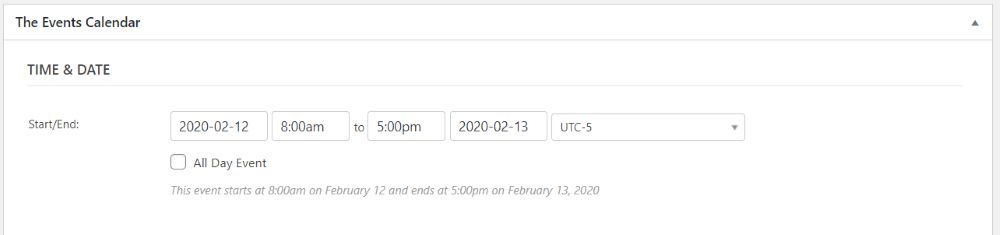
Mi-am setat evenimentul să înceapă pe 12 februarie la ora 8:00 și să dureze până pe 13 februarie la 17:00 pentru fusul orar UTC-5.
Locație

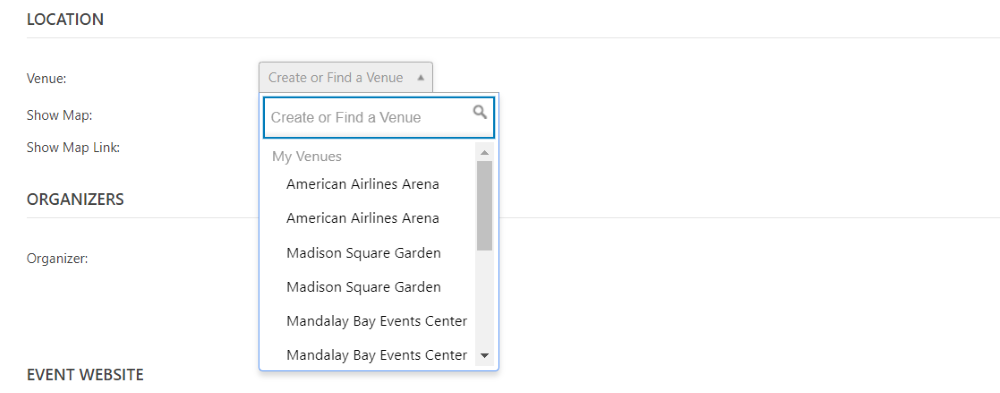
Locația oferă opțiuni pentru a crea sau a găsi un loc de desfășurare, pentru a afișa harta și pentru a afișa linkul hărții. Această imagine arată caseta derulantă pentru locație. Afișează locațiile mele și locațiile disponibile . Le poți căuta.

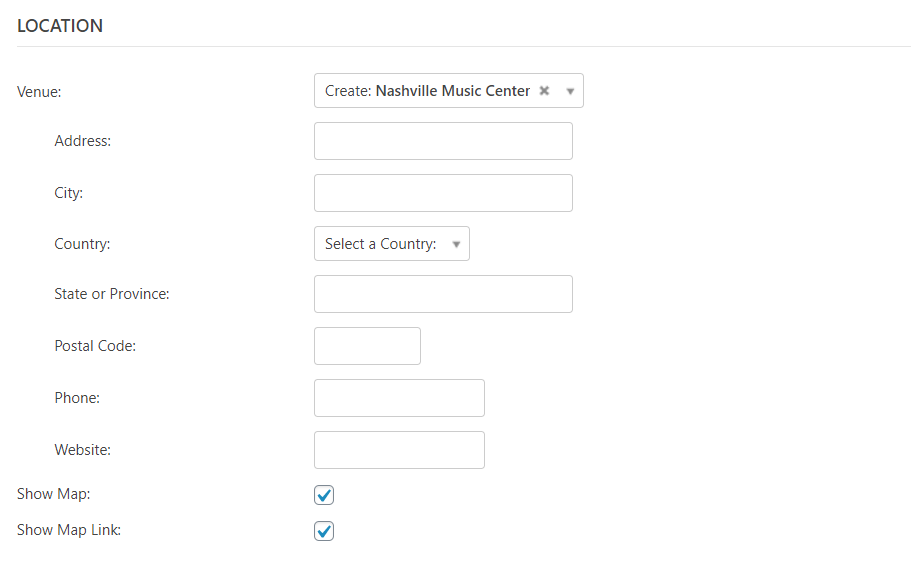
Pentru a crea o locație nouă, trebuie doar să introduceți numele și apoi să faceți clic pe linkul Creare care apare.

Aceasta deschide mai multe câmpuri în care puteți introduce adresa, numărul de telefon și site-ul web.
Organizatorii

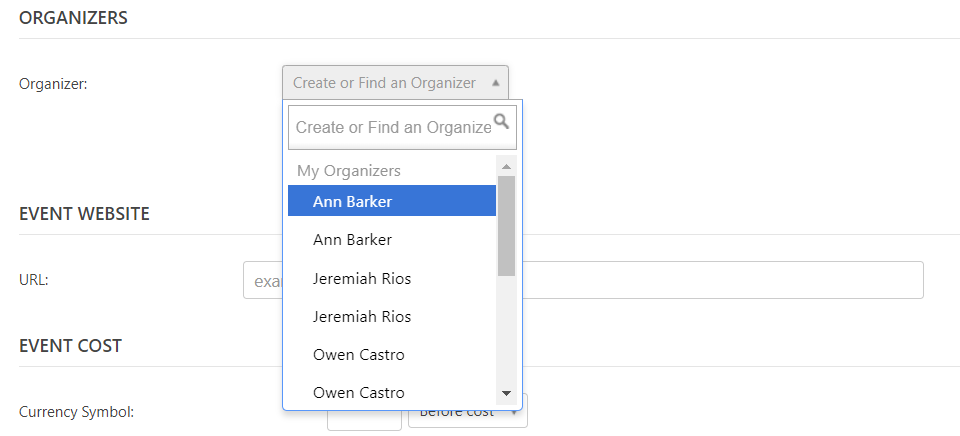
Alegeți un organizator din caseta drop-down. Afișează Organizatorii mei și Organizatorii disponibili . De asemenea, puteți adăuga propriul dvs. introducând numele și făcând clic pe Creare.

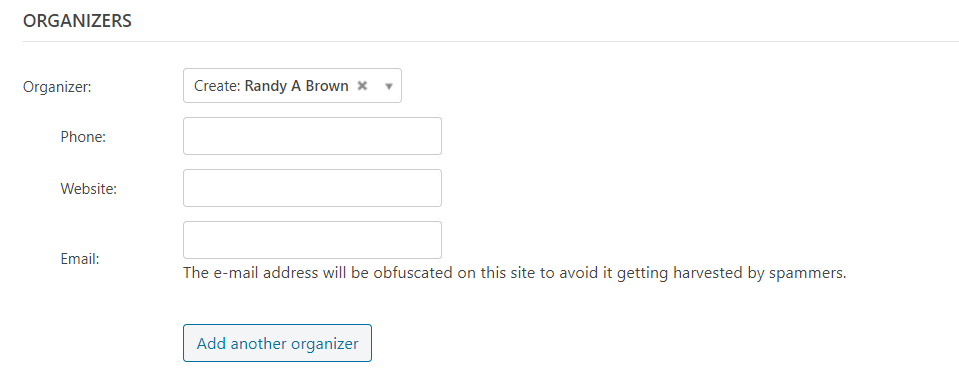
Crearea propriului organizator deschide mai multe câmpuri în care puteți adăuga un număr de telefon, un site web și o adresă de e-mail.
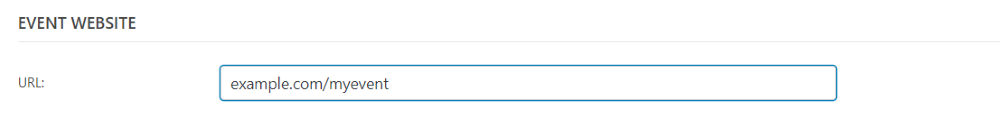
Site-ul web

Intră pe site -ul evenimentului. Dacă pe site există o anumită pagină pentru acel eveniment, asigurați-vă că o includeți, dar aceasta nu este necesară dacă întregul site este despre eveniment. Aceasta va adăuga un link pe care se poate face clic.
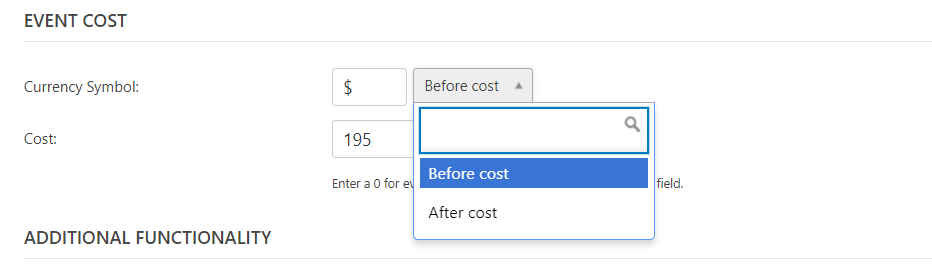
Costul evenimentului

Pentru costul evenimentului , introduceți simbolul monedei, alegeți dacă doriți ca simbolul să apară înainte sau după cost (este setat în mod implicit la Înainte de cost) și introduceți suma.
Funcționalitate suplimentară

Funcționalitățile suplimentare vor include funcțiile oricăror suplimente pe care le-ați instalat. De asemenea, va include un link către suplimentele disponibile.

Făcând clic pe link, se deschide o pagină în care puteți vedea toate suplimentele disponibile și puteți face o achiziție.
Exemplu de eveniment

Pentru evenimentul meu exemplu , am folosit o parte din text și o imagine din Phoenix WordCamp pentru a crea un eveniment WordCamp model. Am selectat Feature Event în opțiunile evenimentului. Acesta este selectat automat pentru a face evenimentul lipicios în vizualizarea lunară. Am adăugat o etichetă pentru WordCamp Knoxville și o nouă categorie pentru WordCamp.

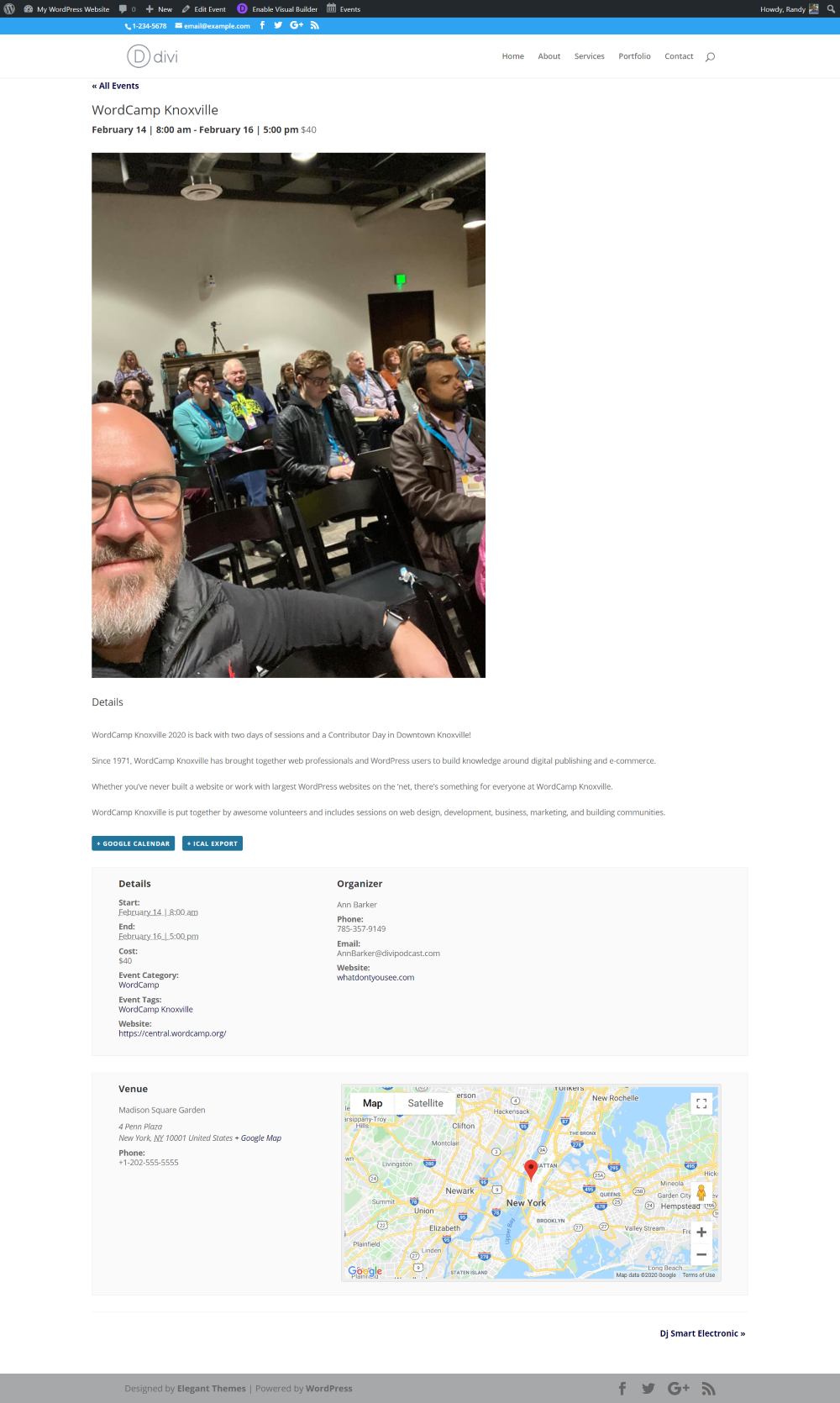
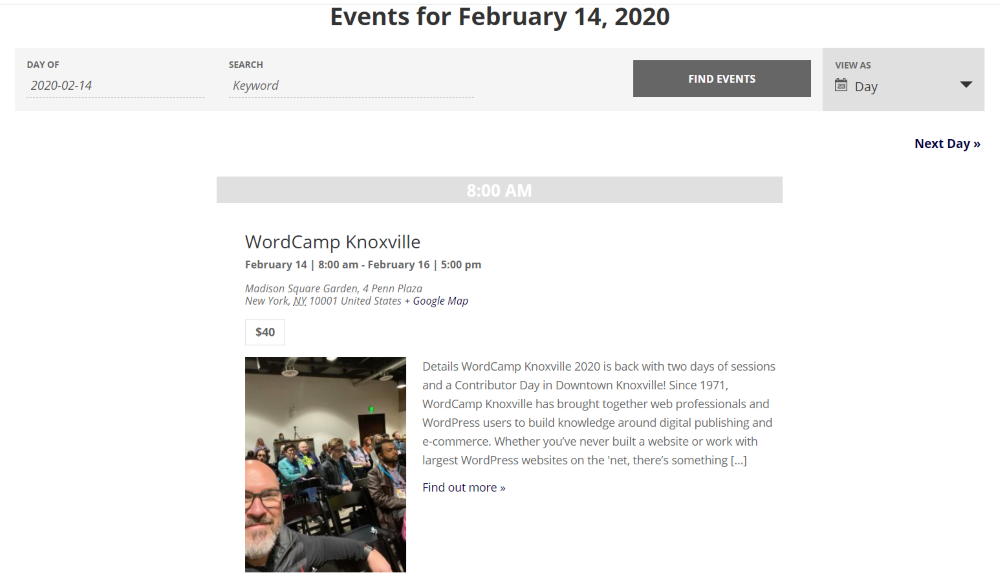
Iată evenimentul pe front-end . Afișează titlul, data și ora și prețul în partea de sus. În continuare, arată imaginea și conținutul prezentate. Urmează butoanele pentru Google Calendar și iCal. Apoi oferă o listă cu toate detaliile evenimentului și organizatorului. În cele din urmă, arată numele locului, adresa, numărul de telefon și o hartă Google.
Toate Evenimentele

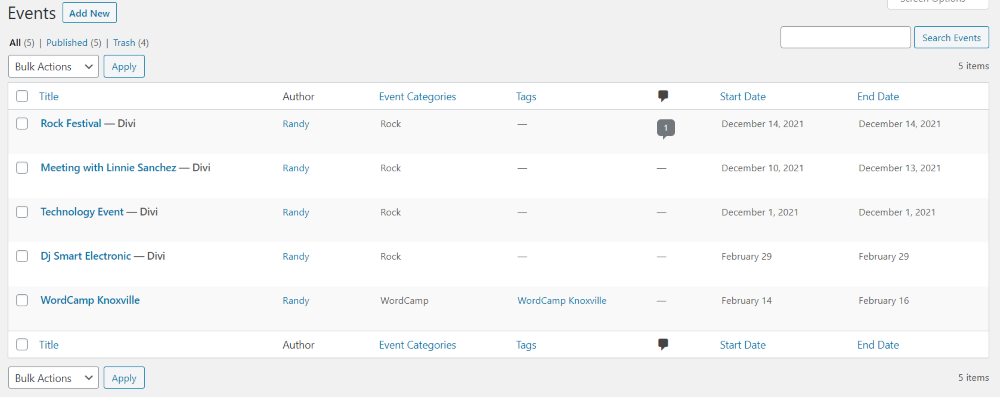
Evenimentele vor fi listate în biblioteca de evenimente , unde le puteți edita sau șterge.

Plasează evenimentele pe o pagină de categorie în front-end. Pagina include un filtru în care puteți selecta o zi, puteți căuta după cuvânt cheie și puteți alege tipul de vizualizare pe care doriți să o afișeze. Partea de sus a paginii include un filtru care vă permite să căutați evenimentele și să le sortați. Aceasta arată opțiunile de vizualizare (listă, lună și zi).

Vizualizare listă

Aceasta este vizualizarea listei . Sunt sortate automat după dată. Unele dintre aceste evenimente sunt din tema copilului Podcast.
Vizualizare lunară

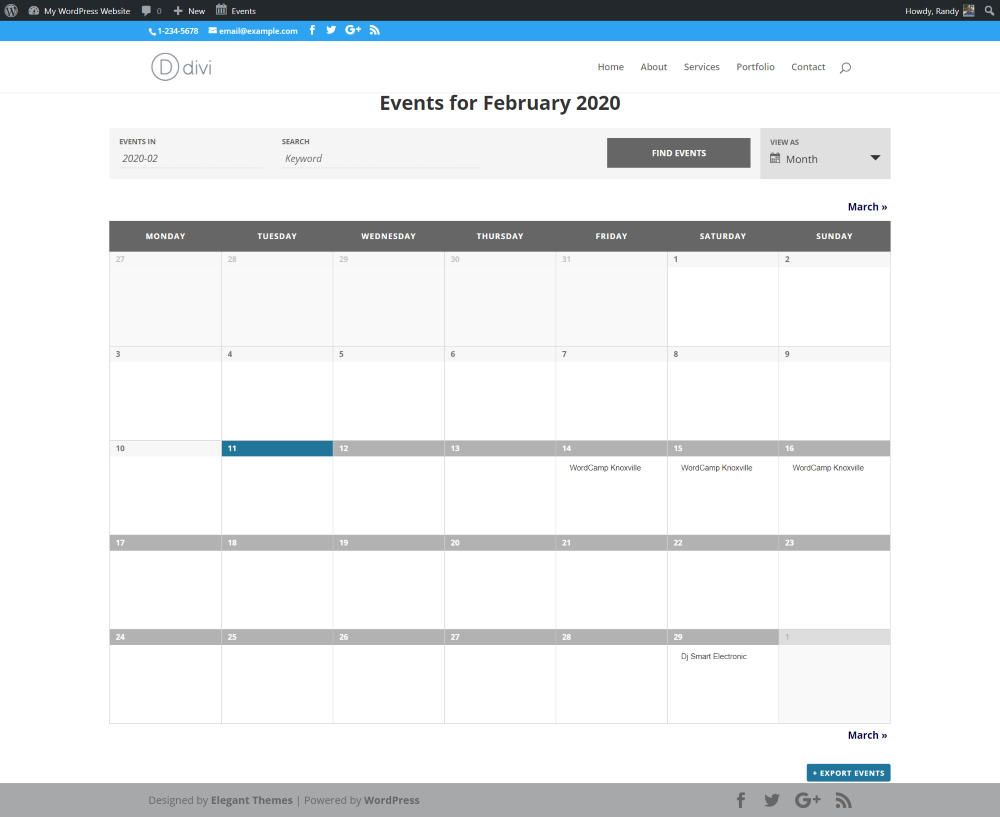
Aceasta este vizualizarea lunară . Acesta creează automat calendarul. Include navigarea pentru luna anterioară și următoarea și un buton pentru a exporta evenimentele.

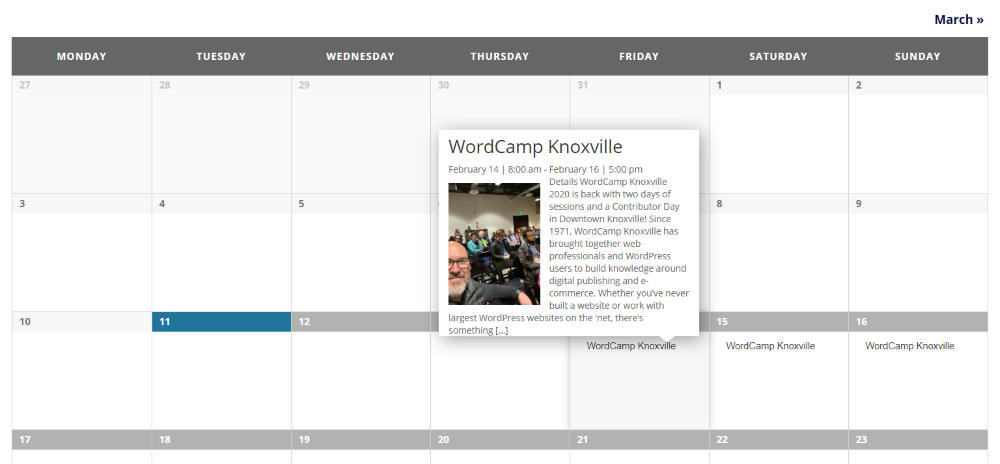
Trecând cu mouse-ul peste un eveniment, se afișează detalii într-o fereastră pop-up. Făcând clic pe acesta, veți ajunge la pagina cu detalii a evenimentului.
Vedere de zi

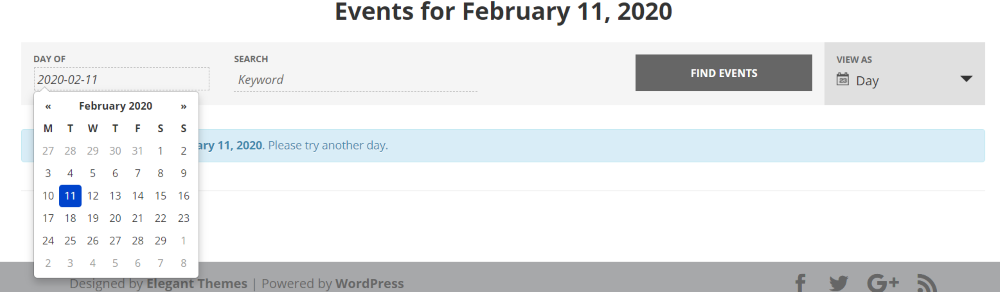
Pentru vizualizarea zilnică , va trebui să alegeți ziua pe care doriți să o vizualizați. Selectarea datei deschide un selector de date.

Sunt afișate toate evenimentele din ziua respectivă. Se adaugă navigare pentru ziua anterioară și următoare.
Adăugarea paginii de evenimente în meniul dvs

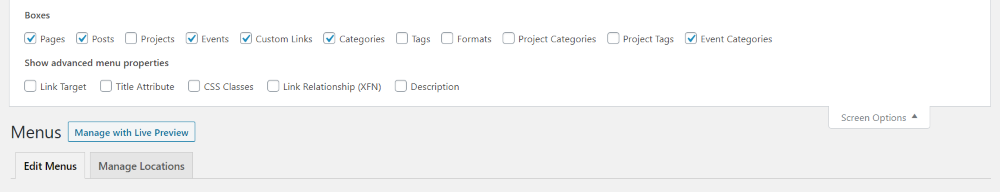
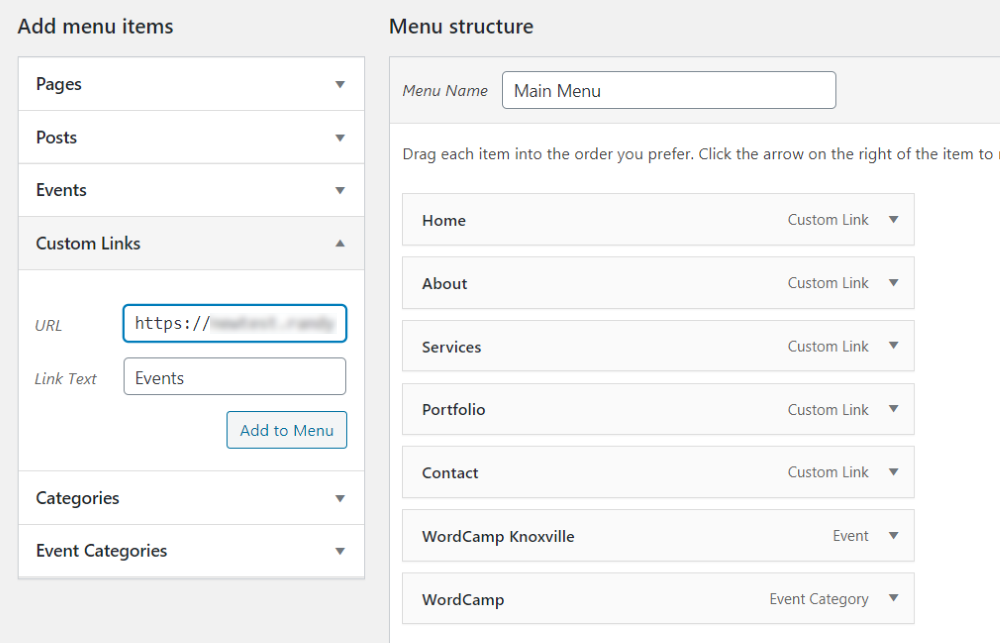
În partea din dreapta sus a paginii Meniu WordPress , selectați Opțiuni ecran și asigurați-vă că sunt selectate Evenimente și Categoriile de evenimente . Aceasta adaugă tipul de postare Evenimente la lista dvs. de opțiuni de meniu.

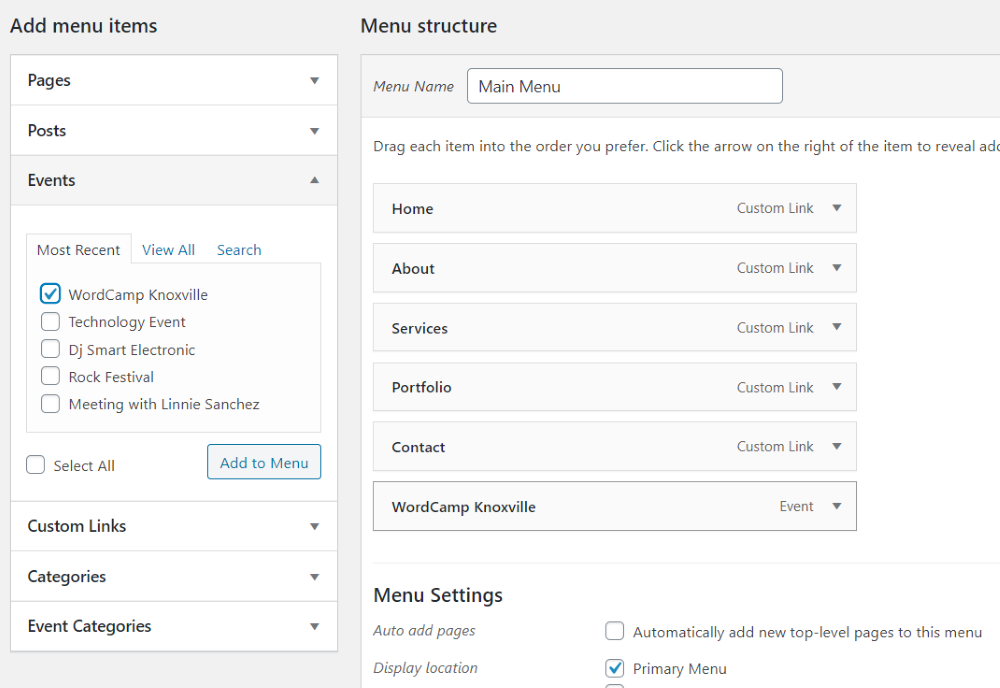
Acum puteți adăuga anumite evenimente și categorii de evenimente în meniul dvs. Acest exemplu adaugă evenimentul meu WordCamp Knoxville în meniu.

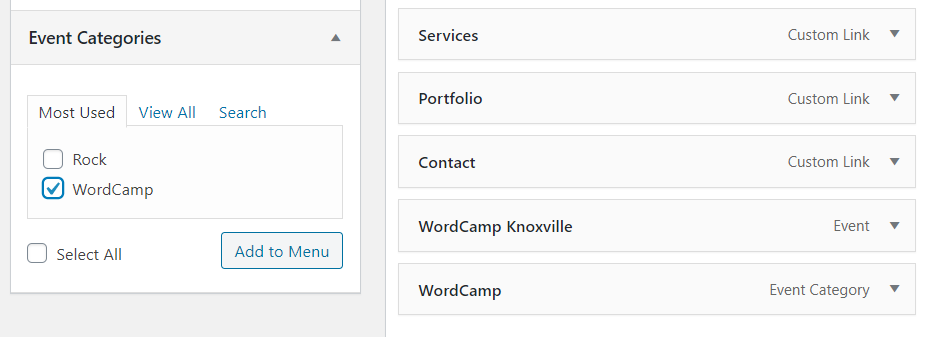
Pentru aceasta, am adăugat WordCamp ca categorie.

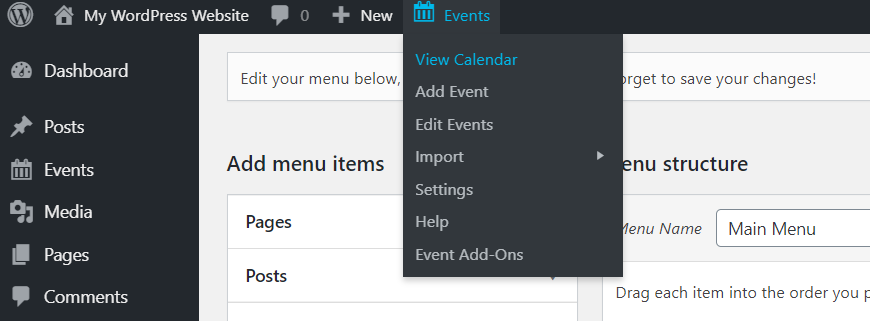
O altă opțiune este să adăugați pagina categoriei Evenimente în meniu. Puteți accesa adresa web a paginii făcând clic pe Vizualizare calendar în meniul de sus. Accesați pagina respectivă și copiați adresa URL.

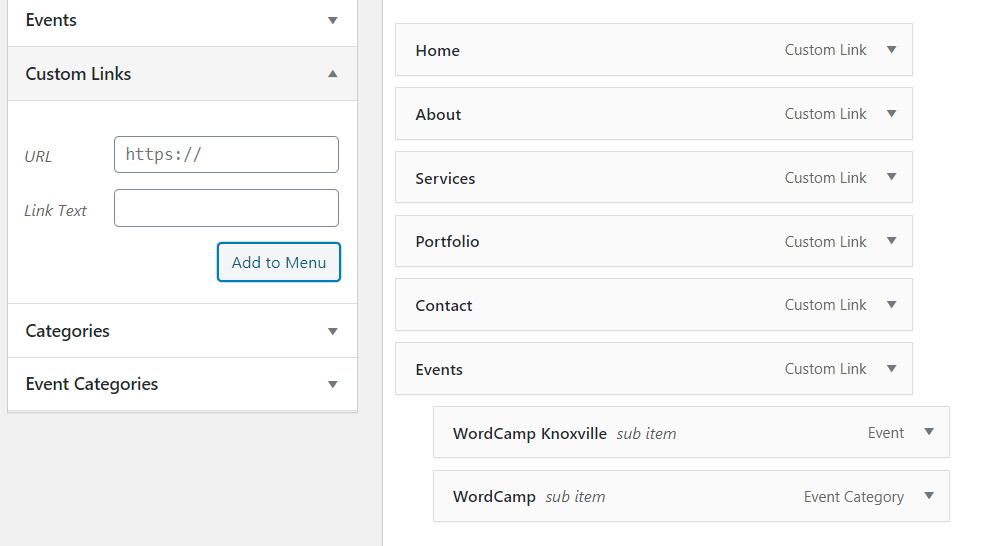
Lipiți adresa URL în Linkuri personalizate , dați-i un nume și adăugați-o în meniu.

Meniul meu arată acum un link personalizat către pagina Evenimente și mi-am adăugat evenimentul și categoriile ca sub-articole.

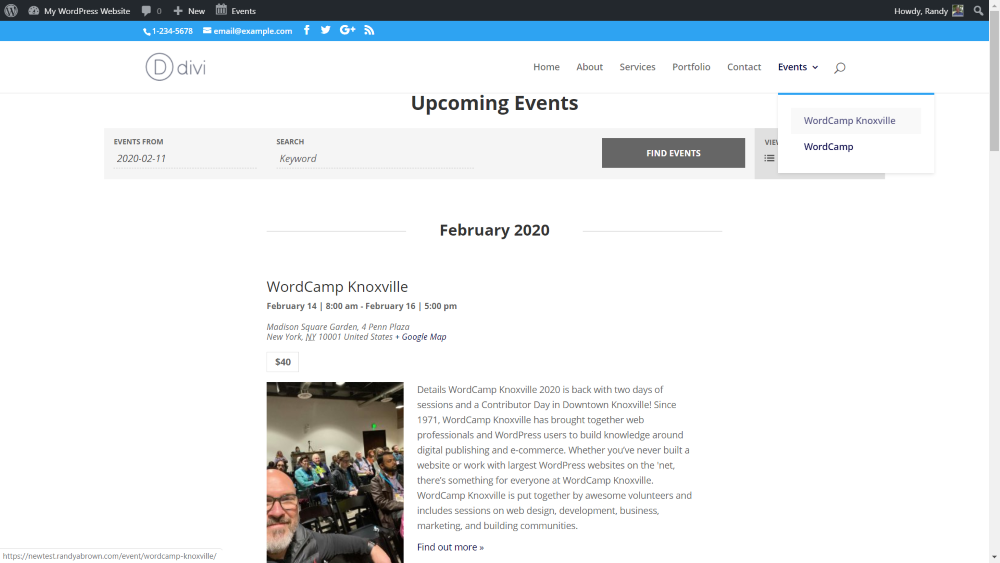
Iată o privire asupra meniului care trimite la pagina Evenimente.
Widget pentru evenimente

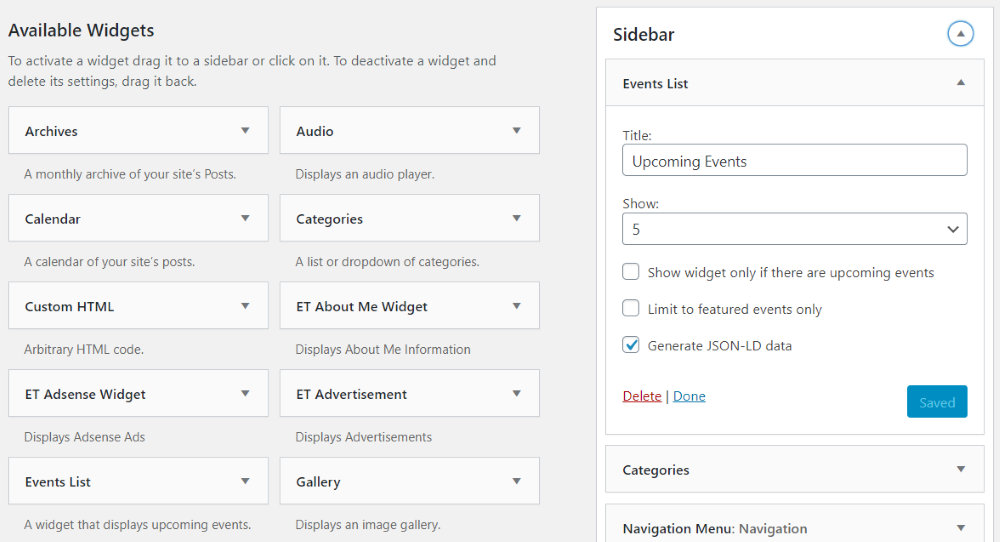
Pluginul include un widget numit Lista de evenimente . Puteți plasa acest widget în barele dvs. laterale sau în aspectele Divi folosind modulul widget. Dați-i un titlu, alegeți numărul de evenimente de afișat, afișați widgetul numai dacă există evenimente viitoare, limitați-l la evenimentele prezentate și generați date JSON-LD.

Iată o privire asupra widget-ului din bara laterală.

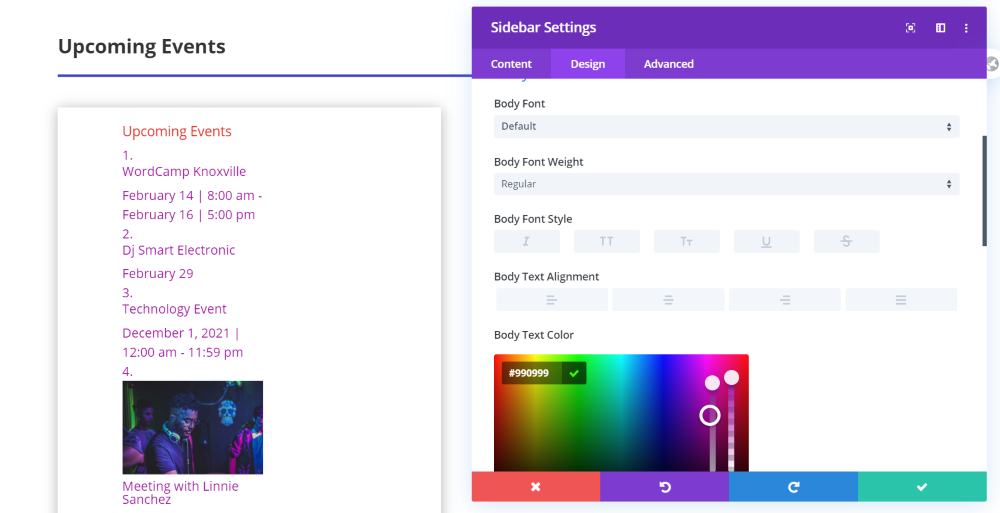
Iată o privire asupra modulului barei laterale din Divi care arată widgetul Evenimente. Deoarece acesta este un modul Divi, îl puteți modela ca orice modul.
Divi Theme Builder

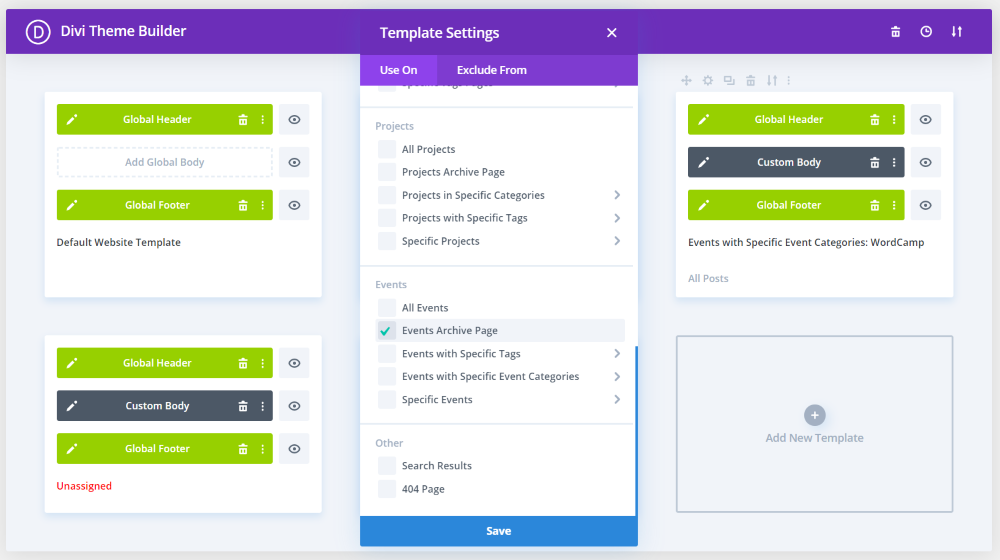
Deoarece pluginul adaugă o categorie de evenimente, Evenimente este o opțiune de atribuire a machetelor în Divi Theme Builder . De asemenea, deoarece modulele de blog pot afișa conținut pentru pagina curentă, Generatorul de teme este o modalitate excelentă de a crea machete pentru toate paginile dvs. de evenimente.
Versiunea gratuită a pluginului este însă limitată, așa că nu veți avea control total asupra designului. Versiunea pro adaugă coduri scurte, astfel încât să puteți include elementele specifice dorite. În acest exemplu, am adăugat aspecte la pagina de categorii de evenimente și la paginile de evenimente.
Pagina categoriei evenimente

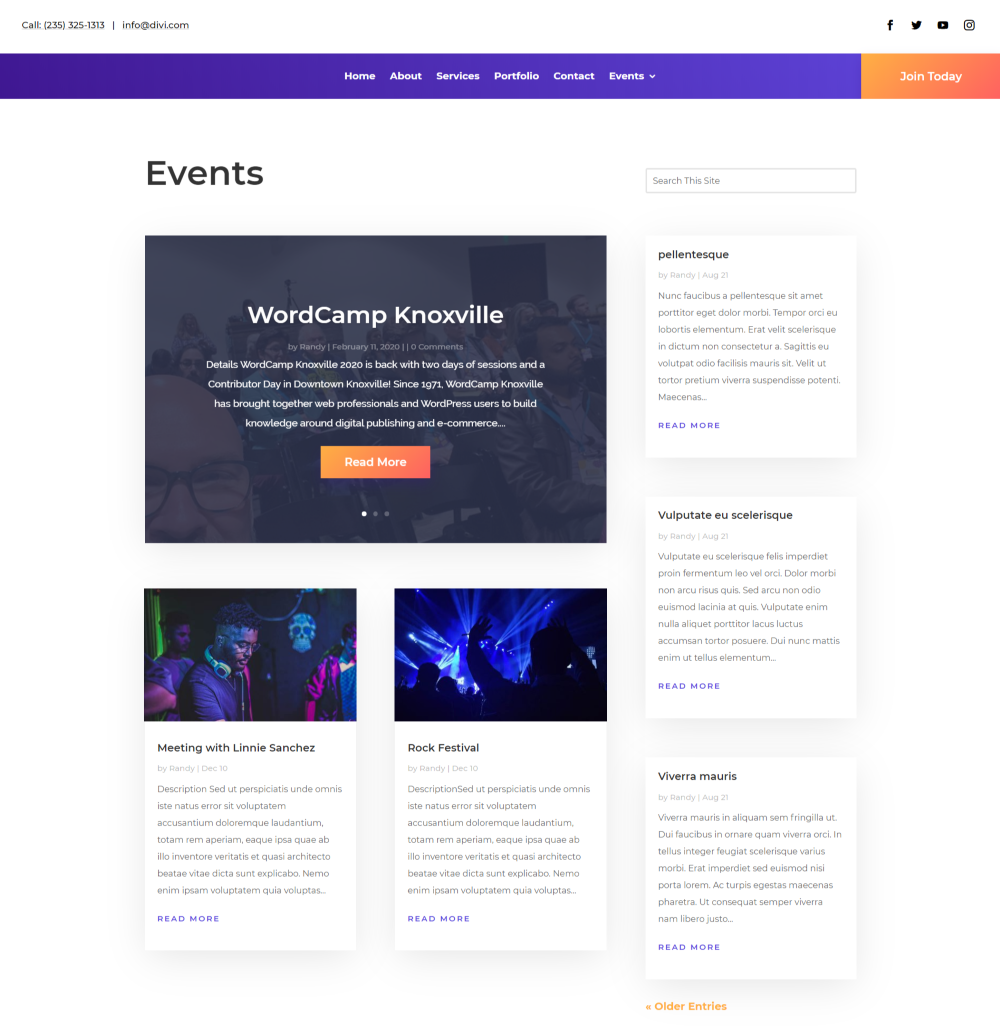
Iată pagina Evenimente . Versiunea gratuită nu include filtrul, dar are un aspect elegant. Codul scurt al versiunii pro ar include filtrul.
Pagina de eveniment individual

Iată o privire asupra aspectului individual al paginii evenimentului . Versiunea gratuită nu include meta postare, așa că va trebui să o adăugați la detaliile conținutului. Codurile scurte ale versiunii pro l-ar include.
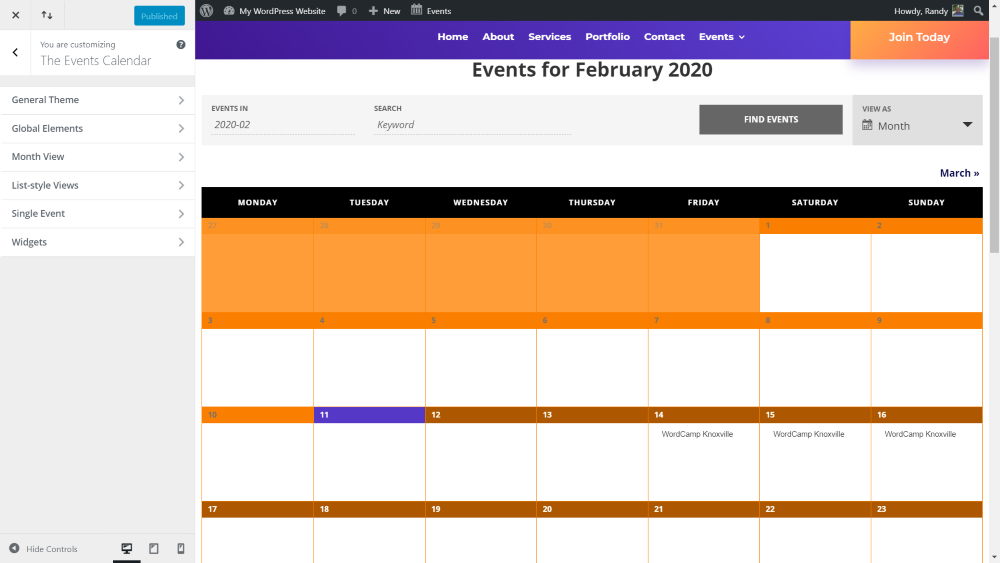
Personalizator de teme

Pluginul adaugă câteva funcții noi la personalizarea temei . Caracteristicile includ tema generală, elemente globale, vizualizare lunară, vizualizări în stil listă, eveniment unic și widget-uri. În acest exemplu, am stilat (prost) calendarul folosind elemente de culoare din antet. Acest lucru adaugă o mulțime de opțiuni de stil pentru a combina calendarul evenimentelor cu stilul propriului site web.
Teme pentru copii care includ pluginul pentru calendarul evenimentelor
Există mai multe teme pentru copii Divi disponibile în magazinul Aspen Grove Studios, care include pluginul Calendar de evenimente. Iată o privire la paginile evenimentului lor cu linkuri, astfel încât să puteți vedea pluginul în acțiune.
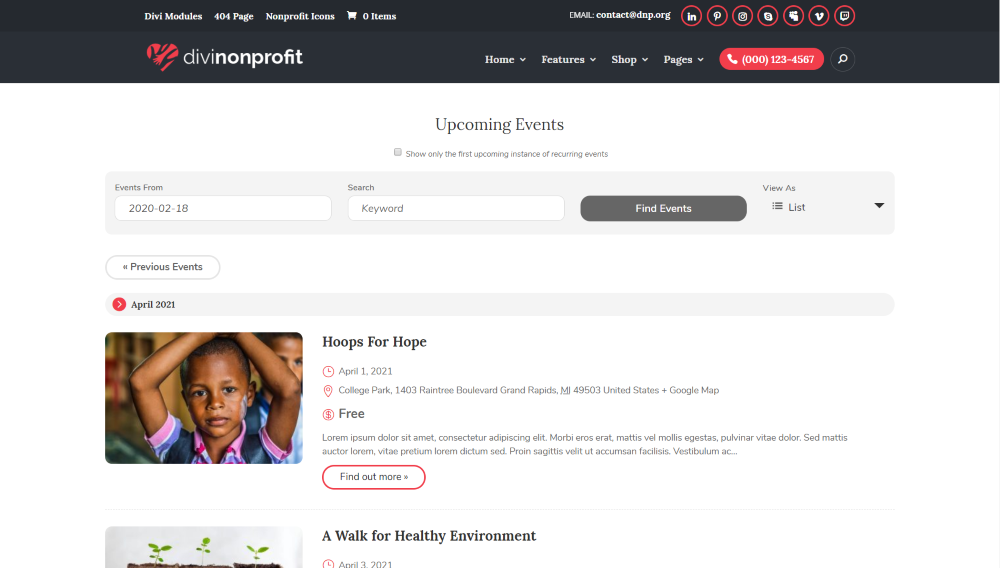
Divi Nonprofit

Iată o privire asupra listei evenimentelor Divi Nonprofit Child them. Afișează evenimentele viitoare cu un fundal deschis cu lumini roșii.
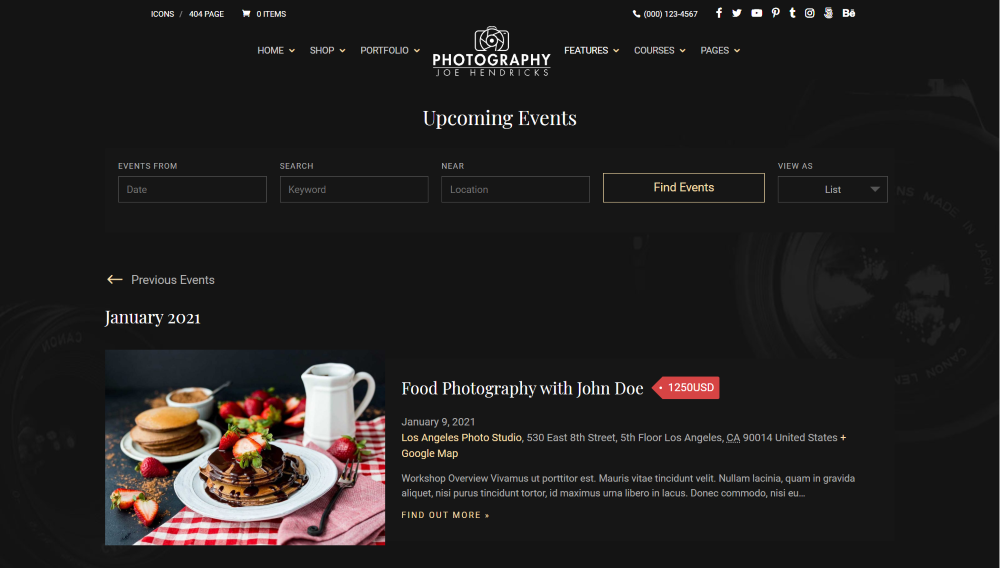
Fotografie Divi

Iată pagina de evenimente a temei pentru copii Divi Photography. Această pagină are un fundal întunecat cu străluciri aurii.
Gânduri de sfârșit
Acesta este modul nostru de a crea un calendar de evenimente pe un site web WordPress. Pluginul Calendar de evenimente este o alegere excelentă pentru adăugarea unui calendar de evenimente pe site-ul dvs. web. Face sarcina ușoară, iar pluginul în sine este ușor de utilizat. Chiar și versiunea gratuită oferă o mulțime de funcții. Pentru și mai multe funcții, cum ar fi vizualizări, widget-uri avansate, evenimente recurente și multe altele, vă recomandăm versiunea pro.
Vrem sa auzim de la tine. Ai creat un calendar de evenimente pentru site-ul tău WordPress? Spune-ne despre experiența ta în comentarii.
