Cum să creezi un site web de curs online în WordPress utilizând Elementor (Tutorial și Ghid de planificare prealabilă)
Publicat: 2020-06-20Dacă intenționați să începeți o platformă de e-learning unde puteți interacționa fără probleme cu cursanții, urmați acest ghid pas cu pas. Astăzi vă vom arăta cum să creați un site web de curs online folosind Elementor de la zero.
Formarea și cursurile online continuă să crească în popularitate. Piața globală de e-learning este de așteptat să depășească 300 de miliarde de dolari până în 2025.
Dacă aveți o anumită expertiză și intenționați să împărtășiți aceste cunoștințe cu alții, vă puteți alătura și acestei industrii în creștere a eLearning-ului.
S-ar putea să vă întrebați gândindu-vă de unde începeți. Ei bine, aveți nevoie de o platformă pentru a vă desfășura cursurile online. Dar în acest fel, pot apărea o mulțime de întrebări în mintea ta:
- Cum să creezi un plan bun de lecție
- Cum să îmi configurez conținutul lecției
- Este cu adevărat profitabil să rulezi un site web de curs online?
- Cum să lansez propriul meu site de curs online
Ei bine, am creat acest ghid pentru a răspunde în mod elaborat la toate aceste întrebări. Vă vom ghida prin fiecare detaliu mic al creării propriului site web de curs online folosind Elementor și HappyAddons. Promit că nu va dura mai mult de 30 de minute pentru a construi.
Înainte de a merge mai departe, permiteți-mi să vă clarificați îndoielile cu privire la...
De ce să construiți propriul site în loc de o platformă de curs online

Ei bine, este întotdeauna mai bine să aveți control deplin asupra produsului sau serviciilor dvs. Să presupunem că vă găzduiți activitățile educaționale de pe propriul site de curs online. Atunci vei avea toată puterea cu privire la modul în care vrei să interacționezi cu publicul tău potențial.
Dar dacă, în caz, utilizați orice soluție de curs, cum ar fi Udemy sau Teachable, atunci nu beneficiați de toată flexibilitatea în procesul de promovare a cursului sau de interacțiune cu studenții.
De asemenea, trebuie să plătiți o sumă frumoșică pentru a vă promova cursurile acolo. Nu numai că, cursurile tale trebuie să concureze cu mii de alte cursuri pentru a pluti în marea competiției.
Pe de altă parte, deținând propriul site web de curs online, poți opera totul în calea ta. Elementor vă oferă o mână de instrumente de proiectare. Acest lucru face ca Elementor să fie foarte ușor chiar și pentru cei care nu au coduri să creeze orice site WordPress pe care îl doresc.
Să mergem mai departe și să vă arătăm cum să creați un site web de curs online folosind Elementor și HappyAddons.
Configurarea site-ului dvs. de curs online cu capacitatea de codificare ZERO
Iată care sunt cerințele preliminare pentru a vă crea site-ul web al cursului online:
- Un site WordPress
- Elementor (gratuit și pro)
- HappyAddons (gratuit și pro)
- Atenția ta completă pentru următoarele 30 de minute
Să presupunem că ați avut deja domeniul și planul de găzduire potrivite pentru site-ul dvs. web. Apoi configurați site-ul WordPress și instalați toate pluginurile necesare, inclusiv Elementor și HappyAddon.
Între timp, dacă este prima dată când utilizați WordPress, parcurgeți acest ghid ușor pas cu pas sau puteți urma acest ghid pentru a încerca WordPress în localhost.
Pasul 1: Creați-vă pagina de pornire
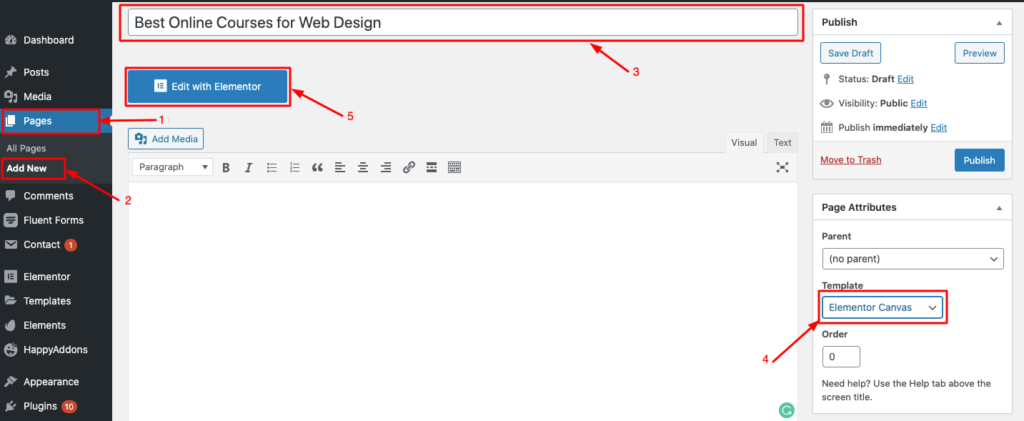
Conectați-vă mai întâi la tabloul de bord WordPress cu datele dvs. personale de autentificare. Urmați aceste acțiuni cu atenție:
- Navigați la Tabloul de bord → Pagina
- Faceți clic pe „Adăugați nou”
- Adăugați un titlu pentru pagina dvs. de pornire
- Setați șablonul ca „Elementor Canvas” din meniul drop-down din colțul din dreapta jos
- Faceți clic pe butonul „Editați cu Elementor”

Pasul 2: Selectați un șablon de aspect prestabilit
Dacă sunteți nou în Elementor, consultați acest Ghid ușor pentru începători pentru a vă prezenta instrumentele sale de proiectare.
Acum depinde de dvs. dacă selectați un șablon de bază pentru a vă proiecta site-ul web al cursului online sau dacă îl faceți de la zero. Ei bine, astăzi îmi voi personaliza site-ul folosind un șablon gratuit Elementor.
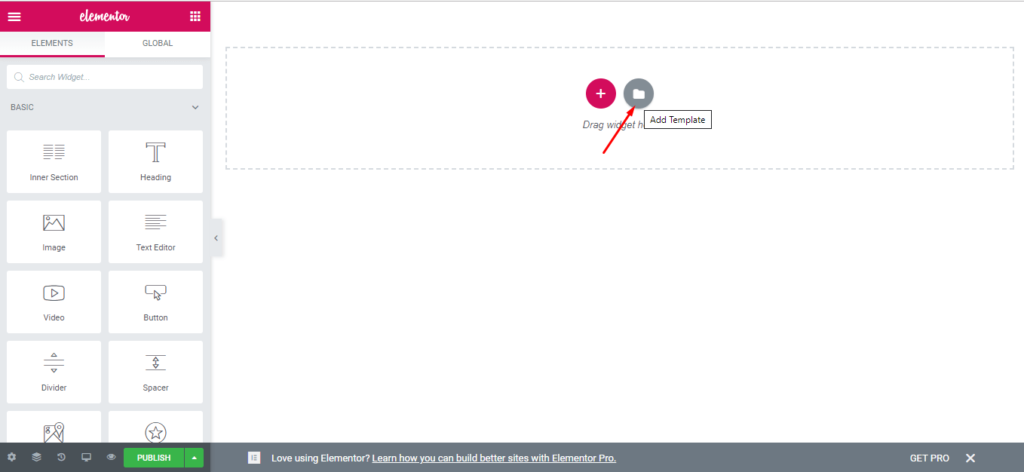
Pentru a face acest lucru, faceți clic pe pictograma Adăugați șablon.

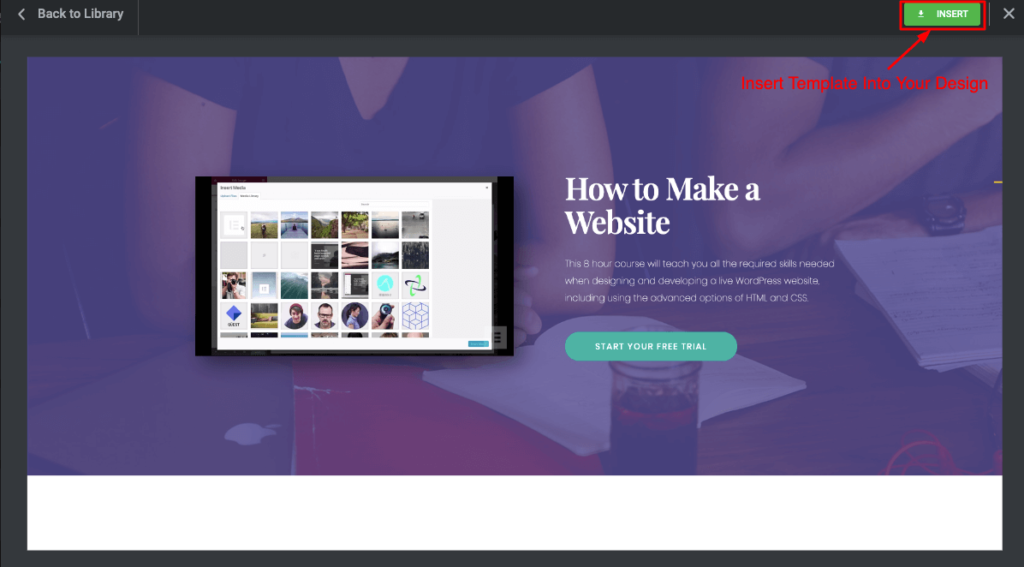
O fereastră pop-up va apărea în fața ta, care include un număr de blocuri și pagini pre-proiectate.
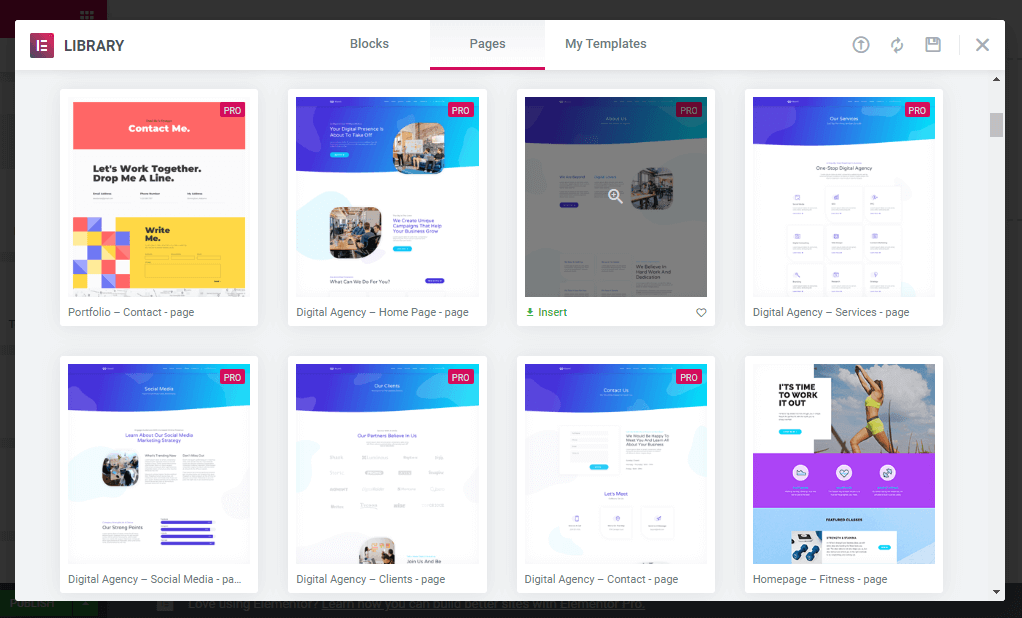
Accesați secțiunea Pagini. Aici, puteți căuta un anumit tip de șablon din bara de căutare sau derulați în jos pentru a alege aspectul potrivit pentru site-ul dvs.

Puteți vedea previzualizarea oricărui șablon doar făcând clic pe el. Dacă îl găsiți potrivit pentru nișa dvs., faceți clic pe butonul de inserare pentru al adăuga la designul dvs.

Pasul 3: Personalizați-vă pagina de pornire
Acum, acesta este momentul să vă aranjați site-ul după imaginația dvs. Există mii de opțiuni de personalizare disponibile pentru a vă proiecta site-ul într-un mod unic. Să vă arătăm câteva trucuri de design pe care le puteți aplica și pe site-ul dvs. de predare online.
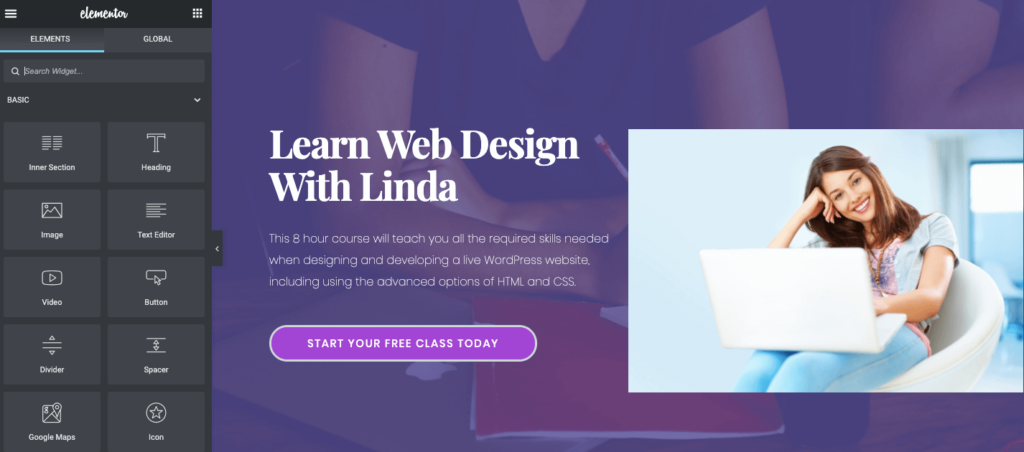
La început, voi proiecta porțiunea antet a paginii mele de pornire. Aceasta este cea mai importantă parte a site-ului dvs. pentru a crește rata de conversie.
Aici, personalizez aspectul șablonului cu propriul meu conținut. De asemenea, puteți edita conținutul direct din design sau din panoul de editare din stânga.
De asemenea, puteți schimba tipul fișierului media. De fapt, cu Elementor aveți flexibilitatea de a edita fiecare centimetru al site-ului dvs. conform nevoilor dvs.

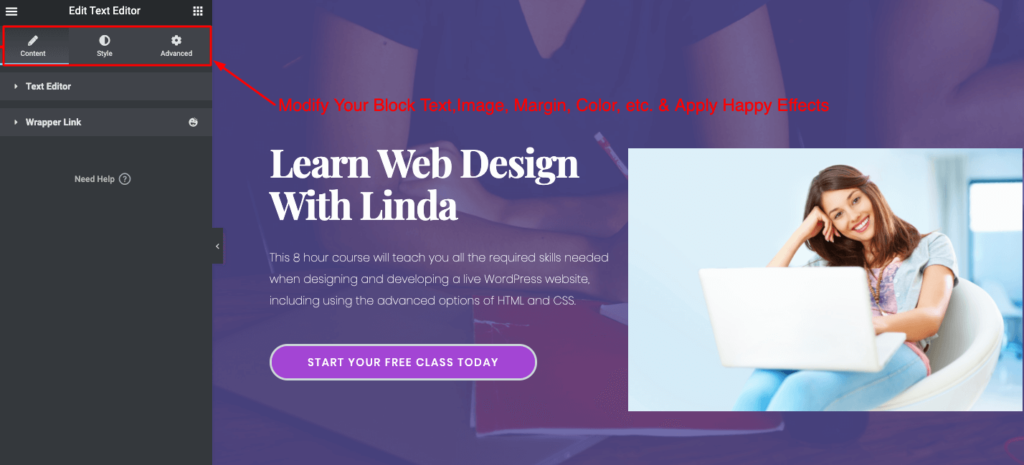
După ce selectați un segment al designului dvs., veți obține trei file pe panoul Elementor, inclusiv Conținut, Stil și Avansat . Vă permite să modificați blocurile conform preferințelor dvs., inclusiv culoarea, tipografia, stilul textului, alinierea, dimensiunea și așa mai departe.

Acum, selectați fiecare secțiune individuală a șablonului și modificați conținutul conform planului dvs.
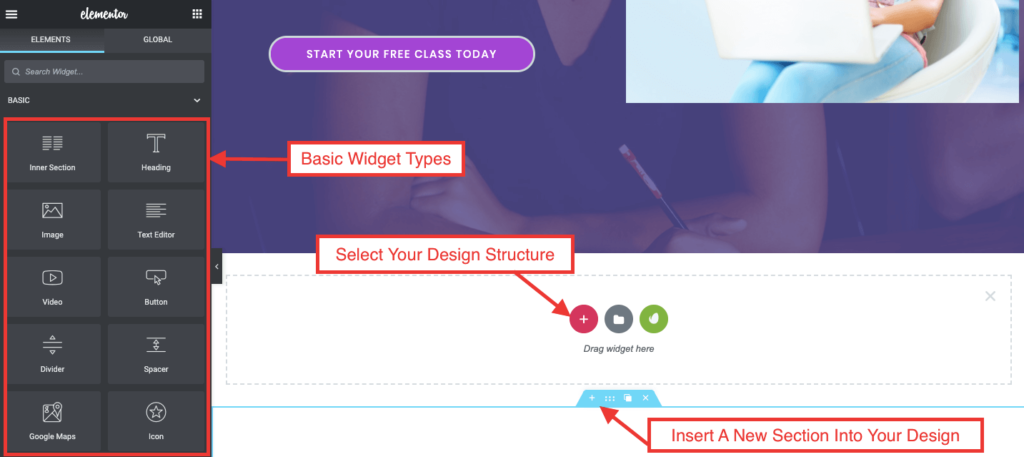
Pentru a introduce o secțiune suplimentară, faceți clic pe butonul „+” unde doriți să o plasați. Și selectați tipul de widget din panoul de design din stânga al editorului Elementor.

Alternativ, puteți adăuga blocuri pre-proiectate și din bibliotecă.
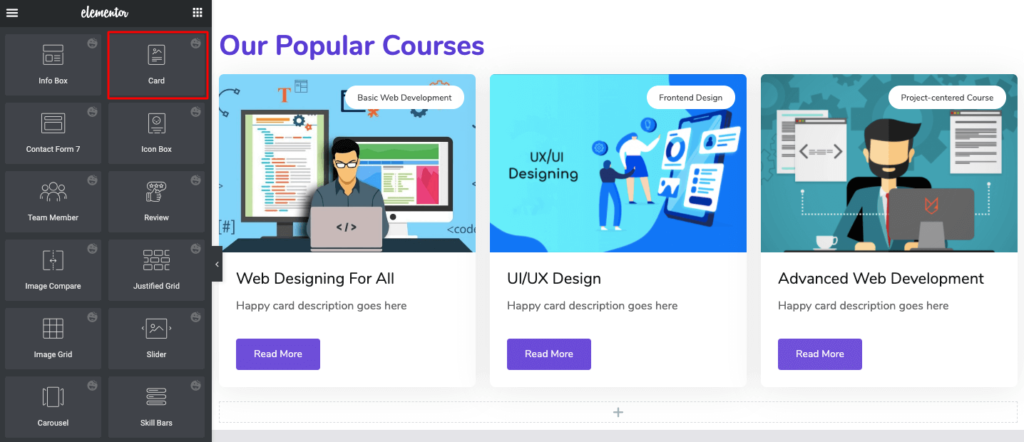
Aici, inserez un bloc gata făcut pentru a oferi o privire rapidă asupra rezultatului cursului.

Aici, am folosit „Happy Card Widget” pentru a reprezenta cursurile populare și pentru a personaliza conținutul în consecință.

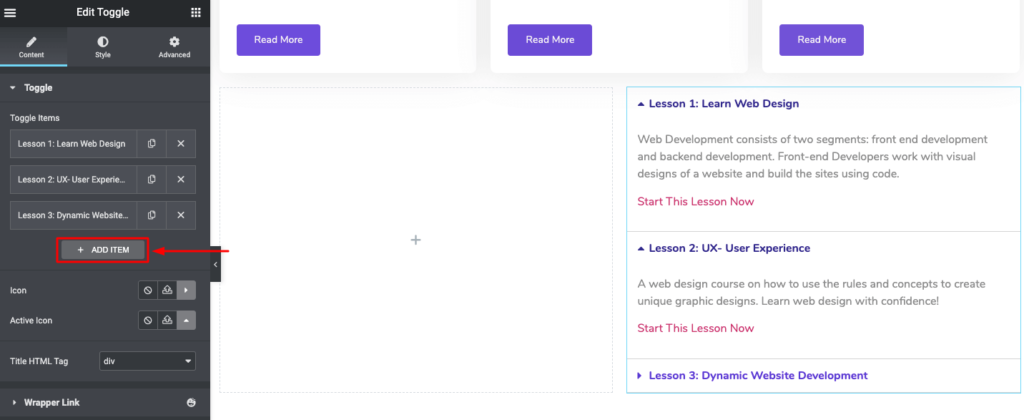
După aceea, vom insera o bară de comutare pentru a adăuga legăturile către paginile noastre de lecție. Deci, cititorii pot naviga cu ușurință la toate lecțiile de pe pagina de pornire. De asemenea, obțineți o privire rapidă a întregului curs.

În acest fel, puteți proiecta restul secțiunii paginii dvs. de pornire.
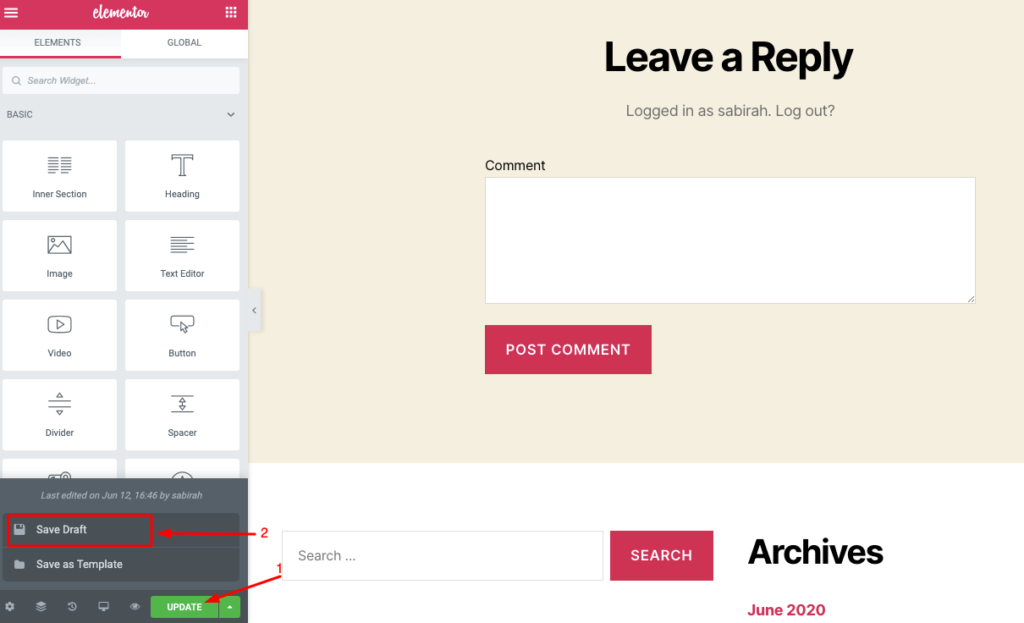
Când ați terminat, faceți clic pe Salvare schiță.

Pasul 4: Configurarea și adăugarea de conținut
Acum, vă veți arăta mai întâi cum să creați fiecare lecție ca o postare separată. Și apoi le vom arhiva pe toate împreună ca un curs.
În acest pas, vom folosi opțiunea Categorie WordPress pentru a crea link-uri dinamice către lecțiile sau postările noastre.
Aici veți obține un mare avantaj de a utiliza WordPress. Deși este un sistem de gestionare a conținutului bine organizat, astfel încât să vă puteți gestiona cu ușurință postările și arhivele.
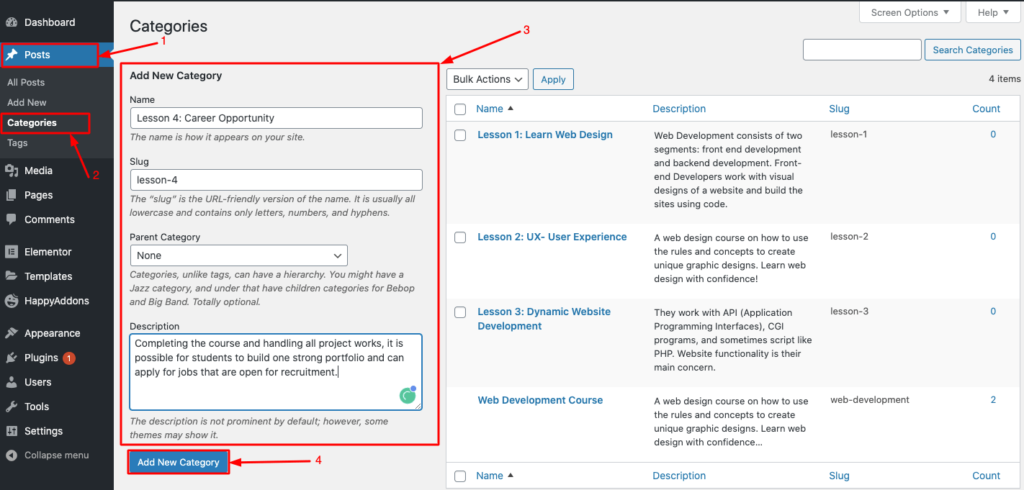
Din tabloul de bord WordPress, faceți clic pe fila Postări și selectați Categorii.

Aici vom adăuga fiecare lecție ca categorie prin copierea/lipirea titlului fiecărei lecții.
În acest tutorial am adăugat 4 lecții pentru a demonstra procesul complet pentru cititorii noștri.
După ce am creat categoriile, acum este timpul să pregătim lecțiile. Vom adăuga lecțiile la fel de similare ca și pentru orice alt conținut.
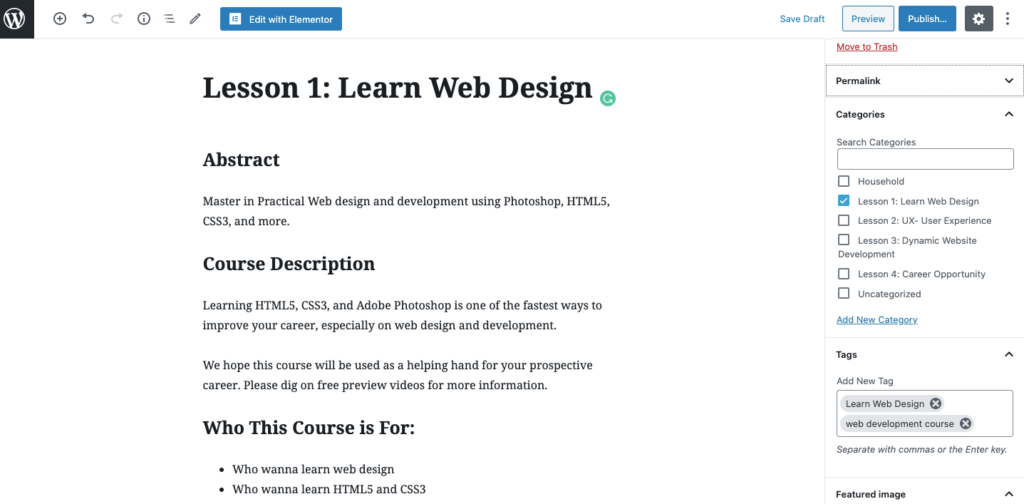
Navigați la Tabloul de bord → Postări → Adăugați nou. Acum, aranjați conținutul primei lecții conform schiței pe care ați pregătit-o înainte.

Aici puteți introduce cuvintele cheie în descriere, etichete, slug, extras etc. Faceți clic pe butonul Salvare schiță după ce ați terminat.
În plus, puteți adăuga inserarea unor câmpuri dinamice personalizate în postarea dvs. Pentru această postare vom adăuga un câmp personalizat pentru a arăta limita de timp estimată pe care un student poate avea nevoie pentru a finaliza lecția.
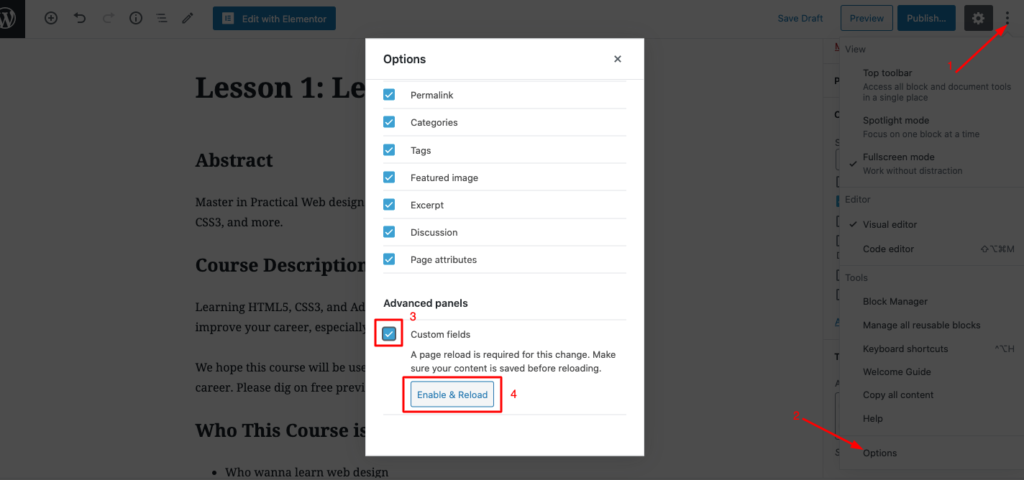
Mai întâi faceți clic pe pictograma meniului (trei puncte verticale) din colțul din dreapta sus al postării. Derulați în jos în meniu și apoi selectați Opțiuni de acolo.
În cele din urmă, verificați câmpurile personalizate din Panouri avansate.

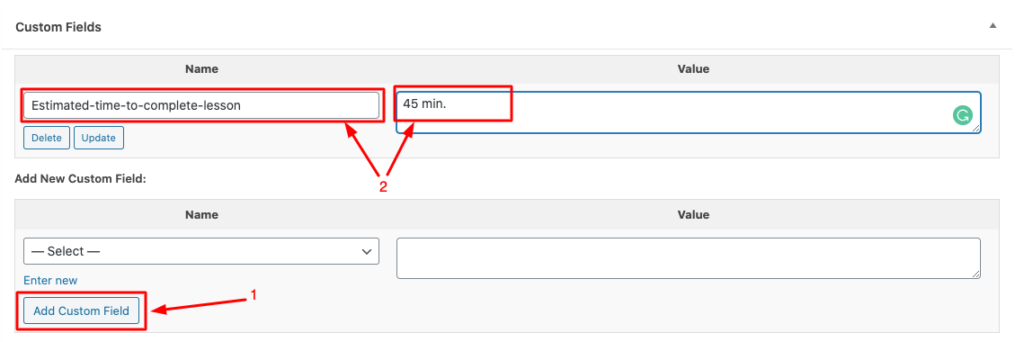
Derulând în jos la postarea dvs. și veți găsi câmpurile personalizate care apar chiar sub caseta de conținut a postării. Acum faceți clic pe Enter New pentru a crea un câmp nou cu un nou nume.
Eticheta pe care o vom atribui aici complet pentru noi, astfel încât să o putem găsi cu ușurință mai târziu în timp ce edităm postarea pe Elementor. De asemenea, introduceți valoarea și faceți clic pe butonul Adăugare câmp personalizat.

Ei bine, puteți crea celelalte lecții în același mod pe care l-am descris mai sus. În pasul următor, vom proiecta un șablon cool pentru a reprezenta aceste lecții într-un mod atrăgător.
Pasul 5: Creați și personalizați un șablon de lecție/postări
Din tabloul de bord WordPress, accesați Template → Theme Builder → Add New.
Acum vom configura un șablon pentru postarea noastră de lecție în același mod în care facem pentru celelalte postări.

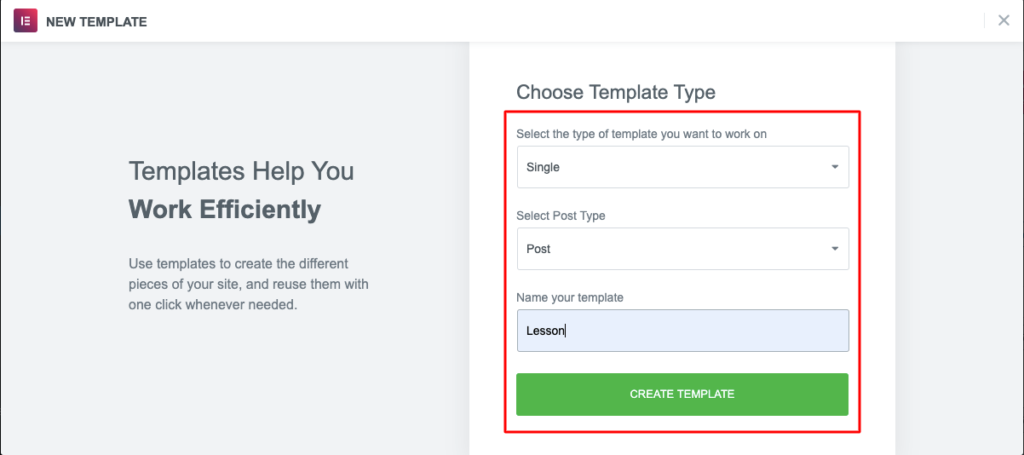
Selectați tipul de șablon Single din primul meniu derulant, apoi setați Postare pentru Tipul de postare. Vom denumi șablonul Lecție și, în sfârșit, vom face clic pe butonul Creare șablon .
De aici putem merge direct la editorul Elementor pentru a ne proiecta șablonul Post de la zero sau pentru a selecta un șablon din bibliotecă.
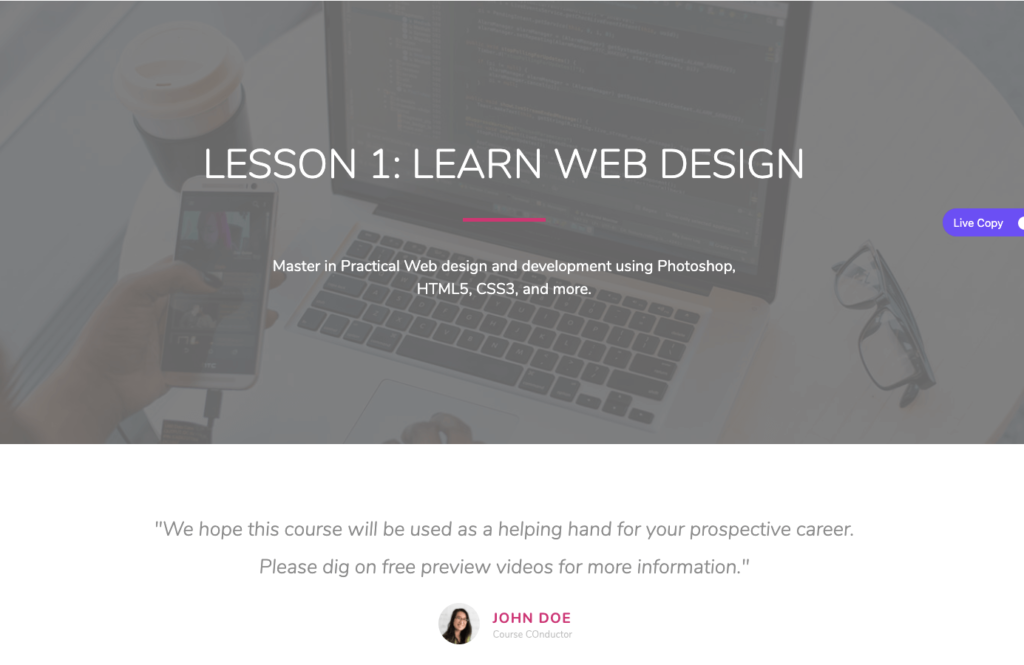
Aici, ne vom proiecta șablonul manual, așa cum am făcut mai sus. Deci, putem obține toată flexibilitatea pentru a ne picta imaginația așa cum ne dorim.


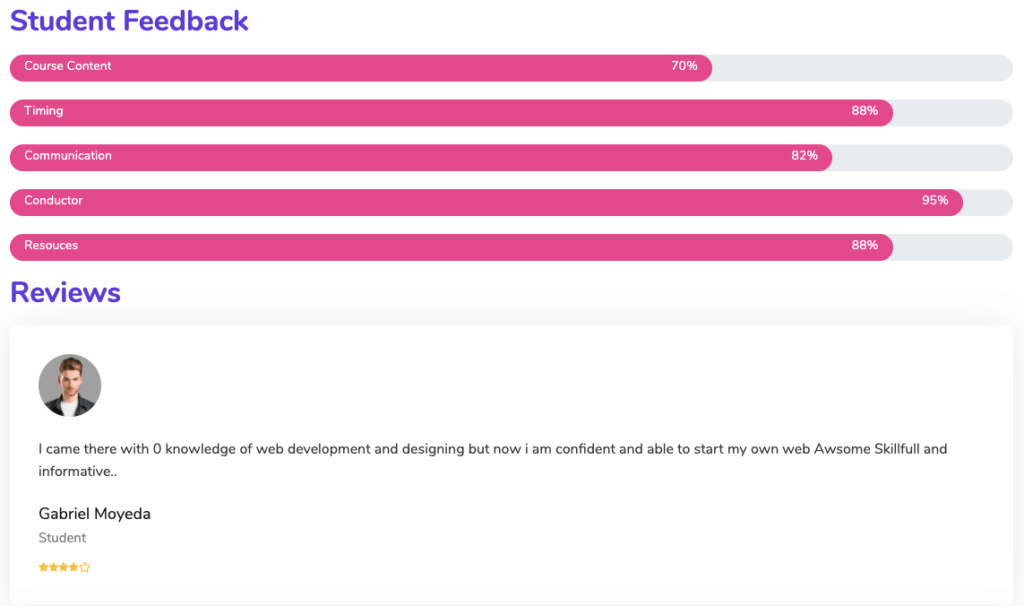
Aici, am folosit widget-uri Happy precum Review și Skill bar pentru a prezenta designul mai atractiv.

De asemenea, puteți utiliza alte widget-uri de la Elementor sau HappyAddons pentru a vă proiecta pagina așa cum am arătat. Mai mult, puteți aplica Efectul de plutire pentru a adăuga animație sau efect de mișcare la oricare dintre widget-urile dvs. (atât Elementor, cât și HappyAddons).
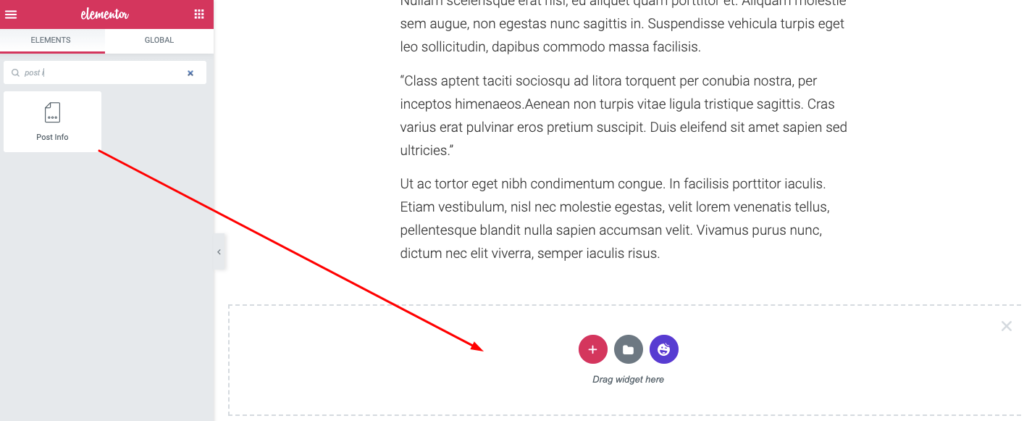
În continuare, vom adăuga câmpul Timp estimat pe care l-am creat mai devreme. Pentru a face acest lucru, introduceți o nouă secțiune în editorul dvs. Elementor. Acum căutați widgetul Post Info din panoul editorului. Trageți și plasați-l pe pagină oricine doriți.

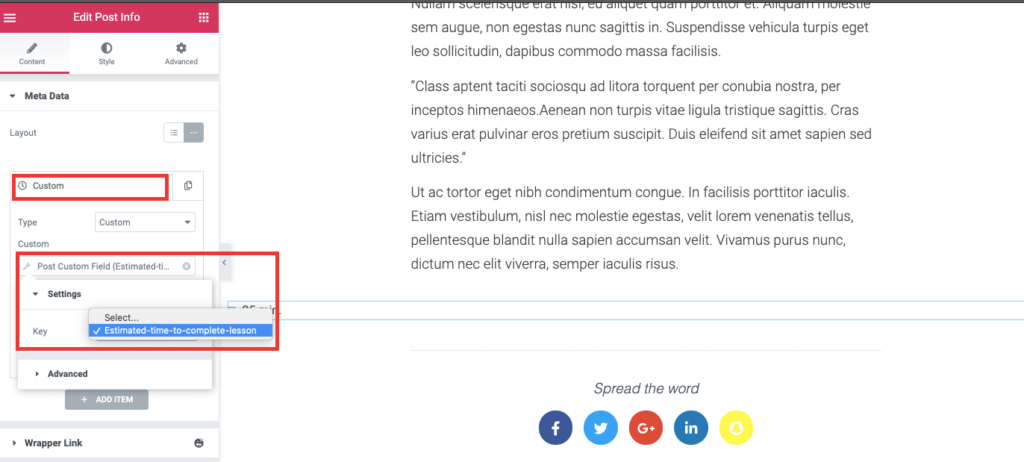
Selectați widget-ul și reveniți la panoul editor. Accesați fila Conținut și ștergeți toate câmpurile superflue, lăsând unul. Acum faceți clic pe acel câmp pentru a accesa opțiunile.
Din aceste opțiuni, vom schimba Tipul câmpului în Personalizat. Apoi faceți clic pe pictograma Etichete dinamice pentru a accesa meniul. Aici vom selecta câmpul personalizat Post.

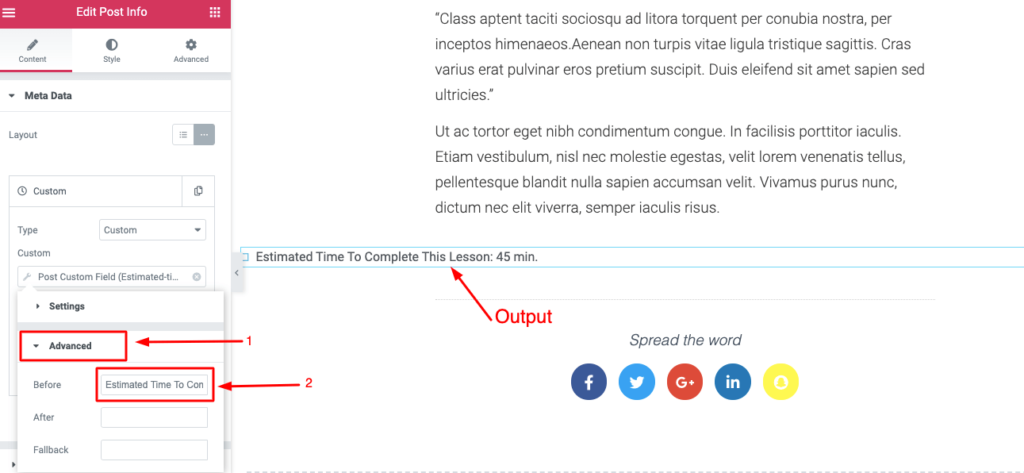
Din fila Avansat puteți adăuga o etichetă pe care intenționați să o afișați înaintea valorii câmpului personalizat. Aici inserăm textul „Timp estimat pentru a finaliza această lecție” pentru a apărea înaintea câmpului de valoare.

În plus, puteți edita tipografia și culoarea câmpului din fila Stil în orice mod doriți.
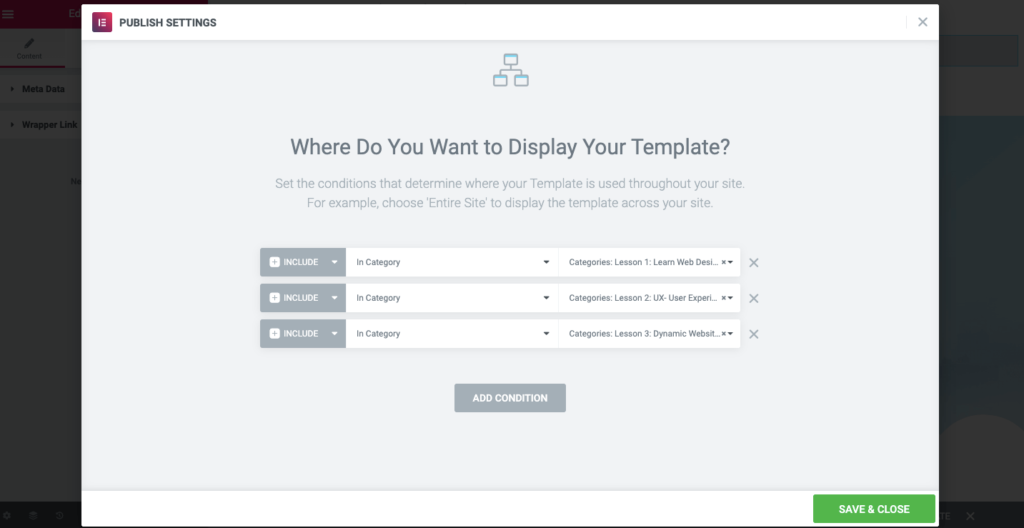
Odată ce suntem mulțumiți de designul șablonului, îl vom publica, dar facem clic pe butonul Publicare. De îndată ce facem asta, va apărea o pagină de condiție. Din acest formular, puteți seta condițiile pentru a vă afișa șablonul într-o anumită categorie.

În cele din urmă, faceți clic pe butonul Salvare când ați terminat.
Ei bine, proiectarea unui site web este o artă. Aici am încercat să acoperim toate elementele de bază de care aveți nevoie pentru a vă începe călătoria. Acum extindeți-vă imaginația și proiectați-vă site-ul în consecință.
S-ar putea să vă placă și: Cum să creați un antet lipicios uimitor folosind Elementor.
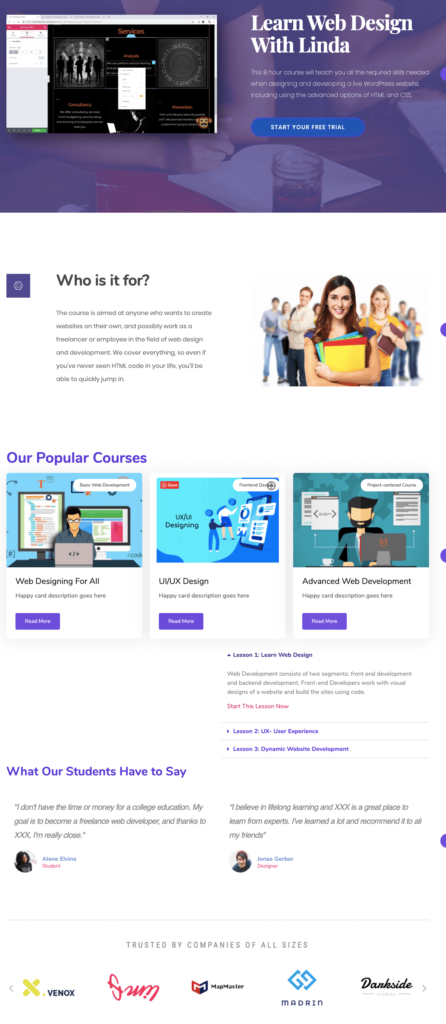
Previzualizare finală a site-ului web al cursului dvs. online
Aici este vizualizarea finală a paginii de pornire și a paginii de lecție pe care tocmai le-ați creat.

Și iată versiunea video live a site-ului dvs. de curs online

Mai sus am încercat să descriem toate lucrurile pe care trebuie să le știți pentru a vă pregăti site-ul web de curs online în cea mai scurtă perioadă de timp și în cea mai mică sumă de bani.
Dar înainte de a începe cu site-ul dvs., ar trebui să petreceți ceva timp cercetării pieței dvs., preferințelor cursanților, resurselor de curs și altele.
Aruncă o privire rapidă!
Considerații pentru a construi un site online de curs și învățare

Succesul site-ului dvs. de curs online depinde în mare măsură de abordarea corectă a acestuia. Așa că ar trebui să fii strategic și concentrat pentru a evita capcanele și greșelile comune în timp ce îți construiești cursul online.
Cu toate acestea, există o mulțime de practici pentru a face experiența de învățare a studenților tăi fără efort pe site-ul tău eLearning. Aici ne-am concentrat asupra celor 6 activități majore înainte de lansare pe care ar trebui să le luați în considerare atunci când planificați dezvoltarea site-ului web a cursului online.
Alege subiectul potrivit
Alegeți un subiect în care aveți multă experiență sau doriți să învățați singur. Vă puteți adresa următoarele întrebări:
- În ce subiect vă solicită de obicei ajutorul și sunteți considerat un expert?
- Puteți rezolva un anumit tip de probleme fără probleme pentru care alții se luptă?
- Ești expert în anumite programe sau metode pe care alții doresc să le folosească?
Răspunsurile la aceste întrebări vă vor ajuta să decideți tema cursului pentru site-ul dvs. web. Mai degrabă, subiectul tău poate fi despre orice te pasionează. Ar fi gătit, yoga, poezie, dans, orice dezvoltare de software sau orice despre care îți place să vorbești.
Poate ești un expert în subiectul tău. Dar întotdeauna există ceva nou de explorat. Așadar, fă o căutare online și studiază subiectul tău cât de mult poți. Nu încetați niciodată să învățați lucruri noi, deoarece în această lume în evoluție nimic nu este constant. Învață-ți domeniul cum nimeni nu o face!

Aflați cererea publicului
Definiți subiectele despre care vorbesc oamenii online, învățarea și predarea legate de zona dvs. este crucială. Vă ajută să vă creați schema cursului într-un mod eficient. Du-te și participă activ acolo unde pot învățați potențialii. Încercați să urmăriți discuția lor și să vă dați seama de nevoile lor.
Astfel încât să vă puteți face planul de curs în consecință și să includeți acele subiecte în site-ul dvs. Îți va face resursele mai valoroase și poți atrage cu ușurință atracția cursanților tăi.
Veți obține, de asemenea, idei despre cum să împărțiți subiectul principal în câteva sub-subiecte care pot face procesul de învățare a audienței dvs. lin, dar fructuos. Cu toate acestea, nu are valoare să faci ceva de care nimeni nu ar beneficia.
Faceți o analiză corectă a cuvintelor cheie

O modalitate excelentă de a găsi cuvinte cheie utile pentru site-ul dvs. este să vă înțelegeți interesul publicului. Mulți oameni ignoră cercetarea cuvintelor cheie în timp ce își planifică site-ul și se confruntă cu un dezastru imens pe termen lung. Așadar, aflați cuvintele sau expresiile pe care oamenii le folosesc pentru a căuta produsele sau serviciile pe care intenționați să le furnizați pe site-ul dvs. de învățare.
De exemplu, vedeți următoarele două fraze. Care dintre aceste titluri cu două cursuri crezi că se clasează mai bine pe Google-
- Cum să înveți dezvoltarea web PHP
- Dezvoltare web PHP
S-ar putea să arate la fel, deoarece au foarte puține diferențe între ei. Dar această mică diferență poate afecta în mare măsură clasarea lor în motoarele de căutare. Prin urmare, obțineți cele mai bune cuvinte cheie funcționale pentru industria dvs. și utilizați-le pentru titlul, meta, etichetele și alte descrieri importante.
Analizați concurența
Pentru a oferi ceva mai bun decât alții, trebuie să știi despre ei care conduc deja industria. Puteți să le urmați pașii în timp ce vă planificați propriul plan de curs. Vă ajută să evitați greșeli similare și să aduceți ceva extraordinar la care nimeni nu se gândește înainte.
rețineți, totuși, concurența sănătoasă vă poate conduce către inovație și vă puteți servi publicul cu ceva cu adevărat valoros.

Alegeți modalitatea de a vă împărtăși cunoștințele
Ai o cunoaștere imensă a subiectului tău, cunoști intenția cursantului tău, ai o mare înțelegere a concurenților tăi - acum trebuie să identifici modul în care vei reprezenta resursele pentru publicul tău.
O serie de postări: Pentru a facilita procesul de învățare al studenților tăi, poți împărți cursul în câteva părți mici. Și publică lecțiile parte cu parte. Astfel, studenții tăi pot parcurge cu ușurință aceste lecții și își pot aduna rezultatele în mod corespunzător.
Lecții video: în loc de text simplu, puteți folosi tutorial video pentru cursanții dvs. Este, fără îndoială, mai atractiv să le atragi atenția și să-i magnetizezi stând în fața computerelor.
Conținut mixt: Ei bine, cea mai bună idee este să adăugați fiecare aromă mâncării dvs. Puteți adăuga videoclipuri cu transcriere text. Include, de asemenea, grafică de înaltă definiție pentru a condimenta lucrurile. Vă va face prezentarea mai izbitoare pentru publicul dvs.
Pe scurt, creați conținut care să vă construiască publicul.
În plus, distribuiți conținutul cursului într-un mod organizat, începând cu elementele de bază. Păstrați contextul logic și mai ușor de reținut. Cu toate acestea, este mai bine să arăți exemple, analize sau să explici lucrurile în mod elaborat, dacă este necesar. Elevii tăi rămân pe drumul cel bun în direcția corectă pentru a-și îndeplini obiectivul.
Pregătiți canalele promoționale

După ce ați configurat totul, veți avea nevoie de un mediu adecvat pentru a vă promova site-ul web al cursului online. Amintiți-vă, indiferent cât de mult vă pasă de conținutul dvs. sau cât de deliberat doriți să ajutați oamenii. Cu excepția cazului în care obțineți un trafic frumos pe site-ul dvs., tot efortul dvs. se va duce la scurgere.
Fără griji! Folosind metode adecvate de marketing, puteți genera mii de urmăritori pentru fiecare curs. Ar fi-
- promovarea prin social media
- marketing prin e-mail
- marketing de influență
- practici SEO comune etc.
Important este că 91% din conținut nu primește trafic de la Google. Dacă doriți ca site-ul dvs. să aibă un rang înalt în motorul de căutare, alăturați-vă celorlalte 9% dintre paginile web care oferă conținut grozav și ajungeți la potențialii dvs. clienți pe calea corectă.
Să începem planificarea, astfel încât să puteți lansa rapid propriul site web de curs online
Internetul ne aduce mai aproape. Oameni de pe tot globul partajează astăzi aceeași platformă prin intermediul site-urilor web. Cu siguranță crește oportunitatea atât pentru persoane fizice, cât și pentru companii.
Inutil să spun că expansiunea masivă a tehnologiei a schimbat în mare parte peisajul educațional. Acum, oamenii intenționează mai mult să învețe online, decât să participe la un curs fizic.
Prin urmare, cursurile online pot fi o modalitate excelentă de a începe să câștigi bani doar prin împărtășirea cunoștințelor tale. Dacă aveți o anumită pasiune, abilitate sau hobby, veți găsi oameni similari care sunt gata să plătească pentru a învăța.

Este important să decideți cu atenție lucrurile despre materialele de învățare, planul de curs, calitatea conținutului, tehnicile de reprezentare, canalele de marketing și altele. După ce ați efectuat cercetările și planificați, urmați acești pași și pregătiți site-ul pentru a funcționa:
- Pregătește-ți site-ul WordPress
- Instalați și activați Elementor și HappyAddons
- Creați prima pagină de curs online
- Adăugați lecții la cursul dvs
- Lansați site-ul dvs. și începeți să promovați
Mai aveți întrebări despre cum să creați un site web de curs online? Întrebați în comentarii!
