Cum se creează linkuri de ancorare în WordPress: un ghid complet
Publicat: 2022-10-12Conducerea unui site web este o mare responsabilitate și a ști cum să creezi linkuri de ancorare în WordPress va fi o abilitate importantă pe măsură ce creați conținut pe care vizitatorii dvs. le place să îl citească. Linkurile de ancorare vă vor ajuta să vă direcționați cititorii către locul exact în care trebuie să fie pe site-ul dvs. Utilizarea link-urilor de ancorare poate, de asemenea, îmbunătăți experiența utilizatorului și chiar vă poate oferi un ușor avantaj SEO.
În acest articol, vă vom arăta cum să creați cu ușurință link-uri de ancorare în WordPress și în ce situații ați dori să le utilizați.
Iată ce vom acoperi:
- Ce sunt legăturile de ancorare?
- De ce să creați linkuri de ancorare?
- Cum să creezi linkuri de ancorare în WordPress (6 moduri)
- 1. Utilizarea Block Editor (manual)
- 2. Utilizarea Editorului clasic (manual)
- 3. Utilizarea Anchor Link Plugin
- 4. Adăugarea de linkuri de ancorare la meniul dvs
- 5. Adăugarea de linkuri de ancorare la paginile externe
- 6. Cum să adăugați linkuri de ancorare WordPress cu Divi
Ce sunt legăturile de ancorare?
Tehnic vorbind, un link ancora este un link (sau hyperlink). De fapt, în HTML, elementul ancora (reprezentat ca eticheta a ) este comun pentru toate linkurile care fac posibil web-ul așa cum îl cunoaștem. Acestea fiind spuse, termenul „anchor link” este de obicei sinonim cu termenul „jump link”, un link care sare la un anumit element dintr-o pagină. Prin urmare, principala diferență dintre linkurile de ancorare (sau linkurile de salt) și linkurile obișnuite este destinația. Hiperlinkurile tradiționale trimit utilizatorii către o pagină , în timp ce linkurile de ancorare trimit utilizatorii către o anumită secțiune a unei pagini . Linkurile de ancorare pot trimite către o secțiune din aceeași pagină sau către o secțiune a unei alte pagini. Dar se pare că primul este mai răspândit.
Legăturile de ancorare sunt adesea utile pentru articolele de formă lungă. Dar, ele pot fi folosite și pentru meniuri de navigare cu o singură pagină sau pentru crearea unui cuprins pe postări sau pagini.
Anatomia unei legături de ancorare

Elemente de imagine de Vector Stock Pro și Paul Craft / shutterstock.com
Similar oricărui hyperlink din HTML, există două componente majore care fac ca un link de ancorare să funcționeze.
- Un element cu un ID de ancorare specific (ancora). Acesta este elementul la care doriți să săriți pe pagină.
- O legătură către elementul cu ID-ul de ancorare corespunzător (linkul de ancorare). Acest link va „sări” la elementul ancora oriunde se află pe pagină.
Pentru a face legătura la o anumită bucată de conținut (ancora), va trebui să dați acelui element de ancorare un ID unic, astfel încât linkul de ancorare să aibă o locație la care sări.
Acesta este un exemplu de fragment HTML pentru un titlu (element h2) cu un ID de ancorare pe care îl putem folosi pentru un link de ancorare (ID în albastru):
<h2 id="your-anchor-link-id">Example Heading</h2>
Cu aceasta, putem crea un link de ancorare care sare la acest element de titlu. Cheia unui link de ancorare este valoarea unică a atributului href . În loc de o adresă URL normală, trebuie să includeți semnul lire sterline „#” înaintea ID-ului de ancorare corespunzător. În HTML, ar arăta astfel:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Observați că atunci când vă conectați la ID-ul de ancorare, trebuie să includeți un „#” la început. Dar atunci când numiți elementul de ancorare cu un ID de ancorare, nu includeți „#”. În plus, numele ID-ului ancorei ar trebui să fie exact același atât pentru link, cât și pentru titlu (în afară de „#”, desigur). Dacă nu este, linkul nu va funcționa.
De asemenea, dacă doriți să adăugați un link de ancorare la o anumită secțiune a unei pagini externe, ar trebui să includeți adresa URL a paginii înaintea ID-ului de ancorare, după cum urmează:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Asta e baza.
Există diferite moduri de a realiza același efect în WordPress și vor depinde de configurația site-ului dvs. Înainte de a ne uita la modul de a crea aceste linkuri de ancorare (modul nostru preferat fiind linkurile de ancorare în Divi Builder), să vedem de ce ați dori să luați în considerare utilizarea lor.
De ce ar trebui să creați linkuri de ancorare în WordPress?
Vom arunca o privire mai atentă la câteva motive majore pentru utilizarea Anchor Links în WordPress, inclusiv:
- O experiență mai bună a utilizatorului
- Meniuri de navigare pe o pagină
- Cuprins pentru postări și pagini
- Avantajele SEO
Experiența utilizatorului
Când creați un site web, este important să vă gândiți la experiența utilizatorului (UX). O modalitate de a îmbunătăți UX este utilizarea link-urilor de ancorare.
Linkurile de ancorare ajută la îmbunătățirea experienței utilizatorului (UX), deoarece le permit utilizatorilor să navigheze mai ușor pe pagină. Ele ajută utilizatorii să găsească informații specifice pe o pagină cu foarte puțin efort. Când sunt utilizate corect, linkurile de ancorare pot face site-ul dvs. mai ușor de utilizat și pot îmbunătăți experiența generală pentru vizitatori.
Meniuri de navigare pe site cu o pagină
Linkurile de ancorare sunt utilizate în mod obișnuit pe site-urile web cu o singură pagină și pe paginile de destinație autonome. Există câteva motive pentru care utilizarea link-urilor de ancorare poate fi benefică în aceste cazuri.
În primul rând, poate fi puțin tulburător pentru un vizitator să viziteze un site web fără navigare în meniu. Chiar și pe site-uri cu o singură pagină. Deoarece oamenii sunt atât de obișnuiți să vadă acest element, este o idee grozavă să includeți unul, chiar dacă nu există alte pagini către care să faceți link.
Linkurile de ancorare către meniul de navigare sunt, de asemenea, utile pentru a-i atrage pe oameni pe pagină la conținutul adecvat foarte rapid. Paginile de destinație folosesc adesea acest lucru pentru a-i duce pe clienții potențiali la informațiile exacte despre care cred că le lipsesc.
Linkurile de ancorare sunt folosite ca instrument de navigare pe site-uri web și pot îmbunătăți rata de clic a site-ului dvs. web. CTR este o măsură importantă pentru optimizarea site-ului web și optimizarea ratei de conversie (CRO). Adăugând linkuri de ancorare la site-ul dvs., puteți îmbunătăți experiența utilizatorului și le puteți face mai ușor pentru utilizatori să găsească conținutul pe care îl caută. Acest lucru va duce în cele din urmă la îmbunătățirea CTR și a rentabilității investiției pentru site-ul dvs.
Cuprins pentru postări sau pagini
Legăturile de ancorare sunt folosite pentru a sări rapid la anumite secțiuni dintr-un document lung sau o pagină web. Făcând clic pe un link de ancorare, cititorul este adus automat la secțiunea paginii căreia îi corespunde linkul. Acest lucru poate fi extrem de util atunci când navigați printr-un cuprins (TOC) cu multe capitole și subsecțiuni.
Un cuprins fără linkuri de ancorare este util pentru a permite vizitatorului site-ului să scaneze rapid conținutul. Dar utilizarea link-urilor de ancorare pe TOC în sine le permite să se rezuma rapid și să se cufunde în conținutul de care au cel mai mult nevoie.
În general, linkurile de ancorare sunt un instrument util pentru organizarea și navigarea conținutului de formă lungă. Oferind acces rapid și ușor la anumite secțiuni ale unui document, linkurile de ancorare pot face informațiile complexe mai accesibile și mai ușor de utilizat.
Orice putem face pentru a ajuta vizitatorii și clienții!
Avantajele SEO
Linkurile de ancorare pot juca, de asemenea, un rol în strategia ta de linking SEO. Sunt importante pentru conținutul SEO, deoarece oferă context utilizatorilor și motoarelor de căutare și ajută la înțelegerea conținutului unei pagini dintr-o privire.
Folosind linkuri de ancorare, puteți ajuta utilizatorii să găsească mai rapid conținutul pe care îl caută. Acest lucru poate avea un impact pozitiv asupra ratei de respingere, ceea ce poate îmbunătăți clasarea generală a site-ului dvs. Cu cât o pagină atrage mai bine atenția utilizatorilor reali, cu atât conținutul tău devine mai prietenos cu SEO. Pentru cele mai bune rezultate, asigurați-vă că acele linkuri de ancorare au text de ancorare optimizat, astfel încât Google să știe cum să-l indexeze corect.
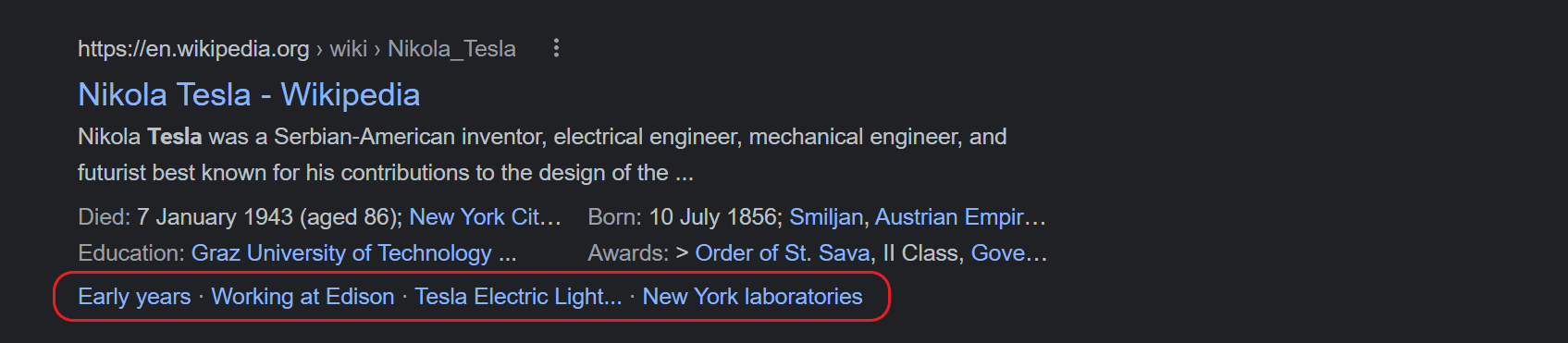
Linkurile de ancorare pot fi folosite și de Google și alte motoare de căutare pentru a crea un fragment bogat mai interesant și mai util pentru SERP-uri.

Când Google constată că un link de ancorare intern este util pentru a fi afișat pentru cei care caută, aceștia pot include linkuri de ancorare populare în fragmentul de căutare. Acest lucru permite vizitatorului să aibă mai multe informații pentru a lua decizia de a se uita la articolul sau pagina web.
Cu cât Google vă găsește site-ul mai util, cu atât se poate clasa mai bine, ceea ce este o veste bună pentru dvs.
În plus, echiparea paginii dvs. cu link-uri de ancorare oferă altor site-uri opțiunea de a trimite către o anumită bucată de conținut de pe pagina dvs. care este mai relevantă pentru cititorii lor. Acest lucru este poate mai util pentru terți decât furnizarea unui link către o postare de blog de lungă durată pe care utilizatorii trebuie să deruleze pentru a găsi informațiile relevante. Deci, într-un fel, link-urile de ancorare ar putea ajuta la strategia ta de construire a link-urilor pentru mai multe backlink.
Avantaje și dezavantaje ale utilizării linkurilor de ancorare
Principala considerație în utilizarea link-urilor de ancorare este să știți dacă acestea ar fi utile vizitatorilor dvs. într-un anumit conținut. Dacă nu este de ajutor, atunci avantajele și dezavantajele utilizării link-urilor de ancorare nu contează. Dar, dacă ar ajuta vizitatorii site-ului să navigheze în articolul sau pagina dvs., atunci merită să cunoașteți plusurile și minusurile.
Pro:
- Utilizarea Anchor Links facilitează navigarea prin conținut pentru vizitatori
- Folosirea Anchor Links adaugă mai multe detalii pentru ca motoarele de căutare să le folosească pentru a înțelege conținutul dvs
- Utilizarea Anchor Links face conținutul dvs. mai ușor de skim
Contra:
- Legăturile Anchor durează mai mult timp pentru a se configura după ce ați terminat de scris conținutul
- Utilizatorii se pot pierde în conținut dacă au sărit într-o secțiune, dar nu au găsit ceea ce căutau
- Afișarea linkurilor de ancorare fără context ar putea deruta vizitatorii site-ului care se așteptau să vadă o altă pagină web
Cum să creezi linkuri de ancorare în WordPress: 6 moduri
Există diferite moduri de a crea link-uri ancora în WordPress.
Mai jos, vom explora 5 moduri diferite prin care puteți configura linkuri de ancorare, indiferent de modul în care este configurat site-ul dvs. Vă vom arăta cum să le creați pe pagini individuale, pe pagini, în navigarea dvs., cu pluginuri și foarte ușor folosind Divi Builder.
1. Creați manual linkuri de ancorare cu WordPress Block Editor
Un link de ancorare este un link care vă permite să săriți la o anumită secțiune a unei pagini. Pentru a crea un link de ancorare în editorul de blocuri WordPress, va trebui să faceți următoarele:
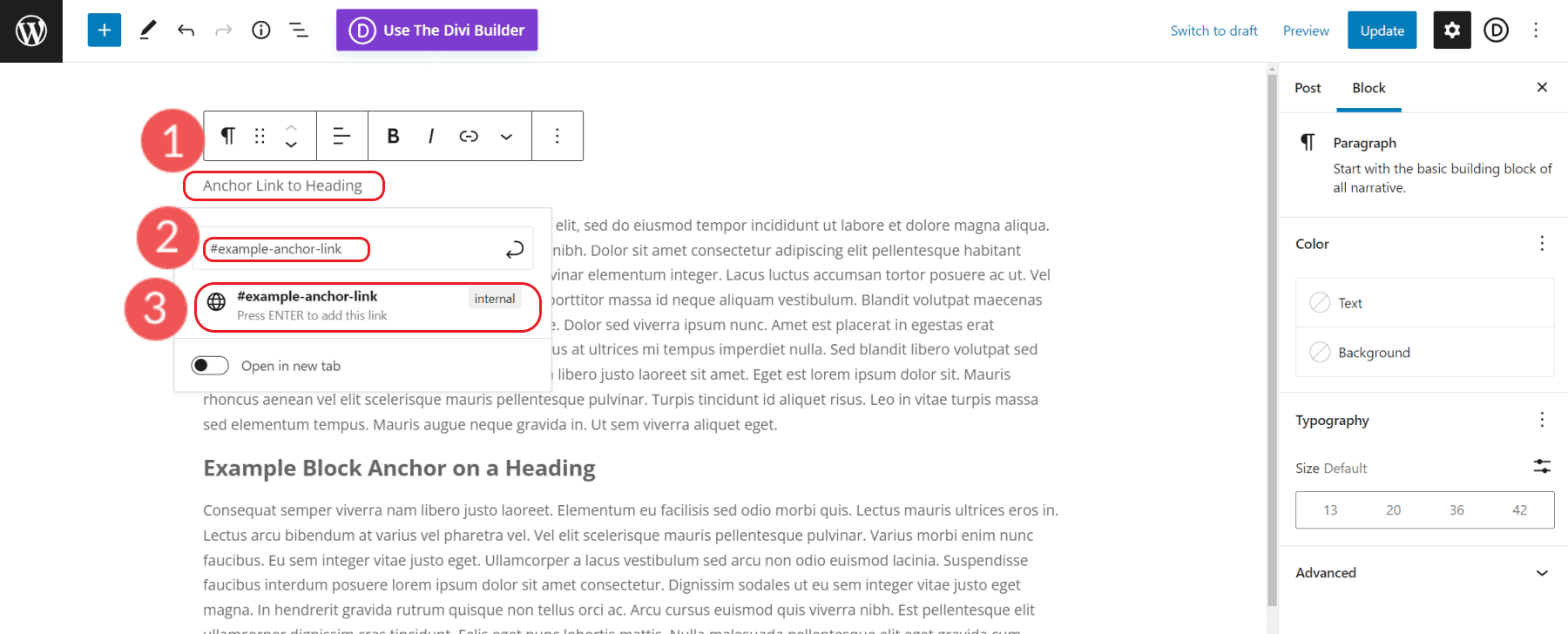
În editorul de blocuri WordPress, adăugați un bloc de titlu și introduceți textul de titlu.
În setările blocului de titluri (găseate în fila Avansat a blocului de titluri), adăugați un ID HTML în câmpul Titlu. Aceasta va fi folosită ca țintă a linkului de ancorare.


Odată ce ID-ul pentru elementul de antet este setat, putem selecta un text și adăuga un hyperlink. În loc de o adresă web, putem adăuga semnul lire sterline (#) plus ID-ul elementului nostru. Apăsați enter și linkul se va aplica textului respectiv.

Salvați modificările și previzualizați pagina pentru a testa noul link de ancorare.
2. Creați manual linkuri de ancorare în HTML în Editorul clasic WordPress
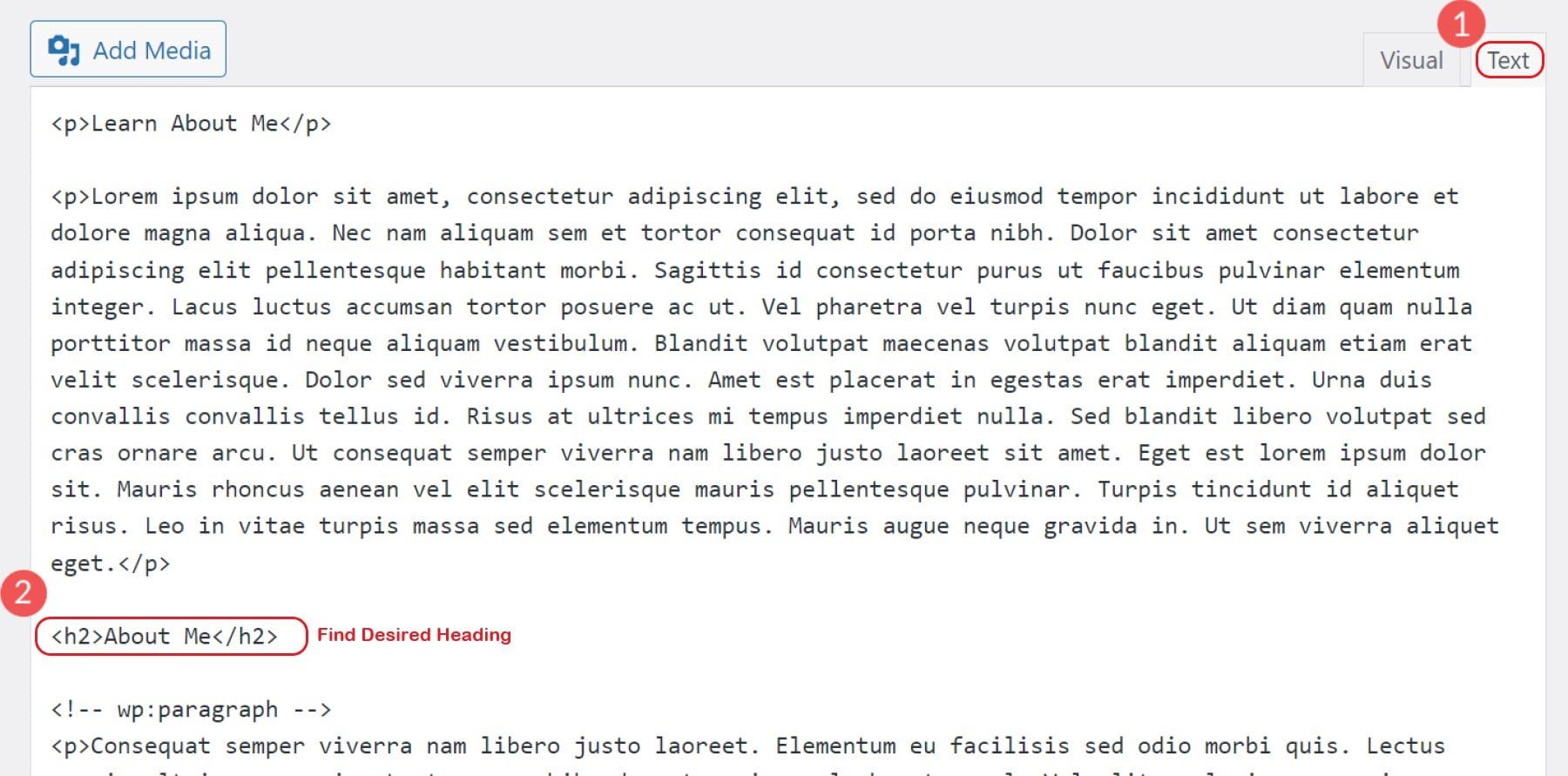
Dacă doriți să creați un link de ancorare în editorul clasic WordPress, va trebui să adăugați un pic de HTML. Dar nu vă faceți griji, nu este greu. În primul rând, va trebui să găsiți titlul la care doriți să vă conectați. În codul postării sau paginii dvs. (fila text de lângă fila editorului vizual), căutați eticheta de titlu în jurul textului la care doriți să faceți legătura.
De exemplu, dacă doriți să creați un link de ancorare către un antet care spune „Aflați despre mine”, veți căuta o etichetă H2 (titlul doi) în jurul textului respectiv.
Cauta:
<h2>About Me</h2>

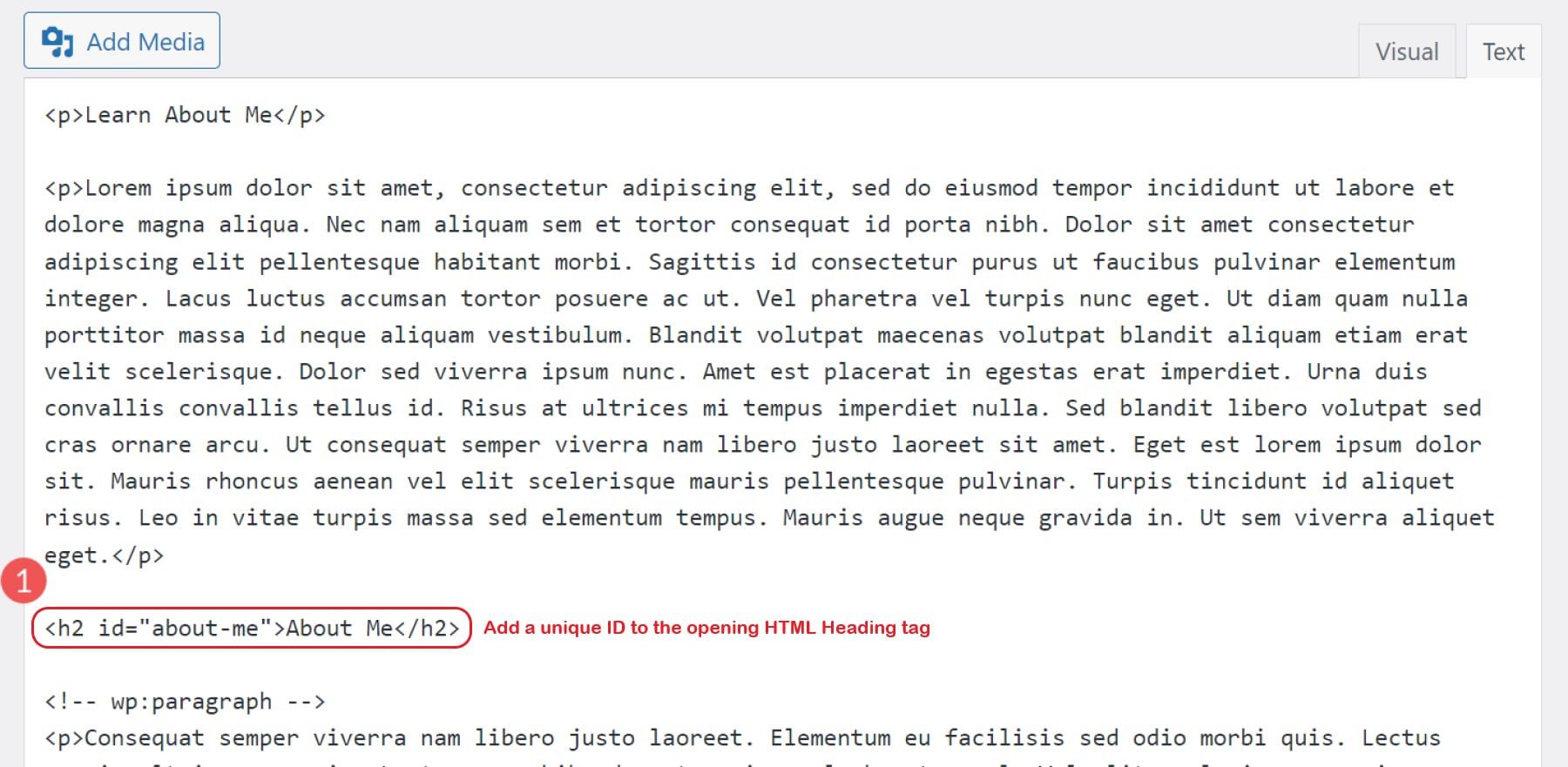
După ce ați găsit eticheta de antet, adăugați-i un atribut id. Valoarea atributului id ar trebui să fie unică, așa că alegeți ceva care nu va fi folosit în altă parte a paginii. Pentru exemplul nostru, vom folosi „despre mine”.
Schimbați eticheta de titlu în:
<h2 id="about-me">About Me</h2>

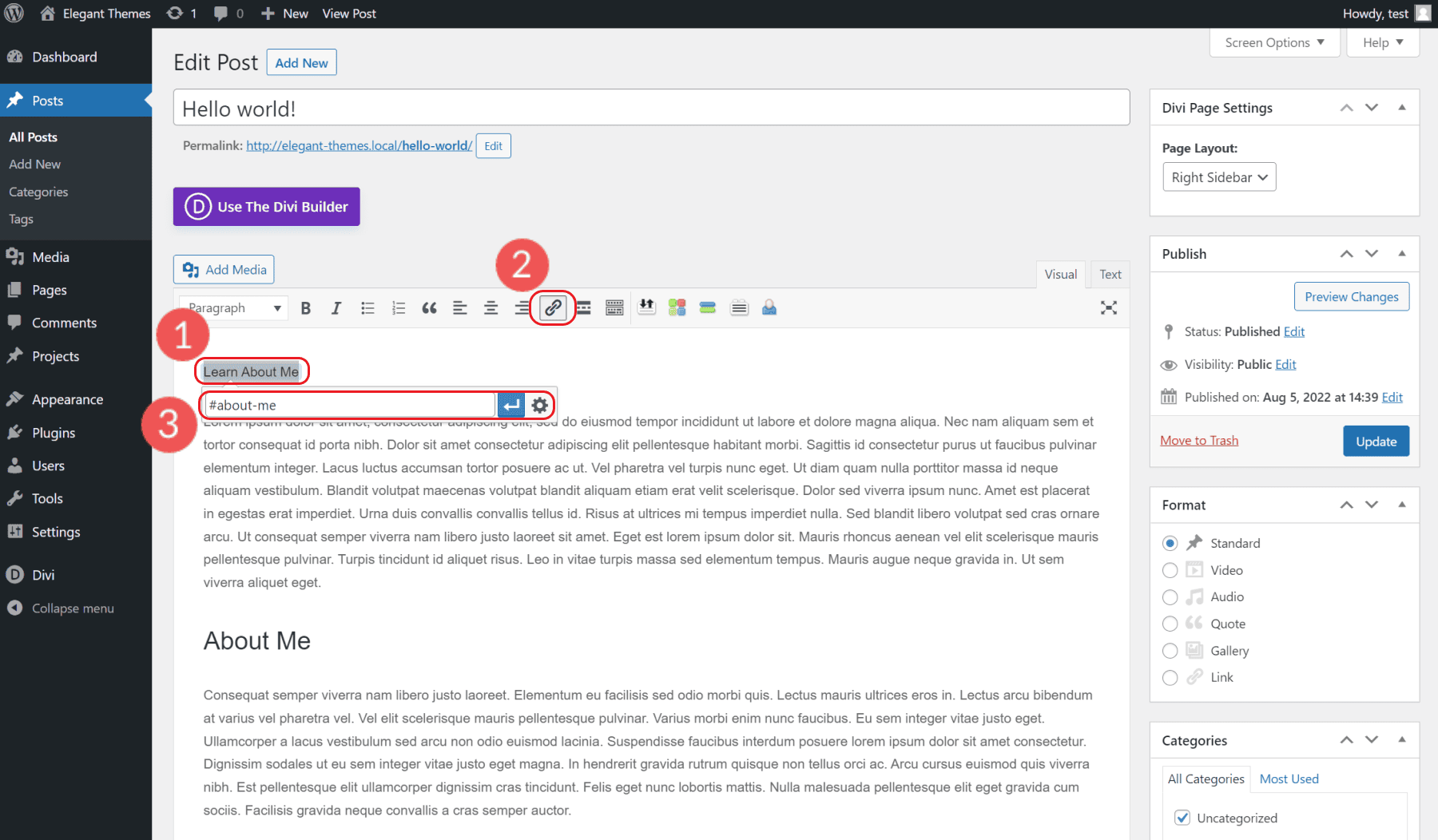
Apoi, veți dori să găsiți textul pe care doriți să facă clic pe vizitatorii dvs., care îi va duce la secțiunea dvs. ancorată. Aveți opțiunea de a introduce codul HTML pentru noul link de ancorare sau puteți utiliza funcția de adăugare a linkului din Editorul clasic. Vom folosi editorul WYSIWYG găsit în fila Vizual pentru a crea rapid legătura.
Selectați textul (sau imaginea) la care doriți să adăugați linkul. Faceți clic pe pictograma legăturii din bara de instrumente a editorului. Adăugați „#about-me” în câmpul de introducere a linkului și apăsați Enter pentru a termina crearea linkului.

Faceți clic pe „Publicare” sau „Previzualizare” pentru a vedea linkul de ancorare în acțiune.
3. Adăugați automat linkuri Anchor cu pluginul Anchor Link
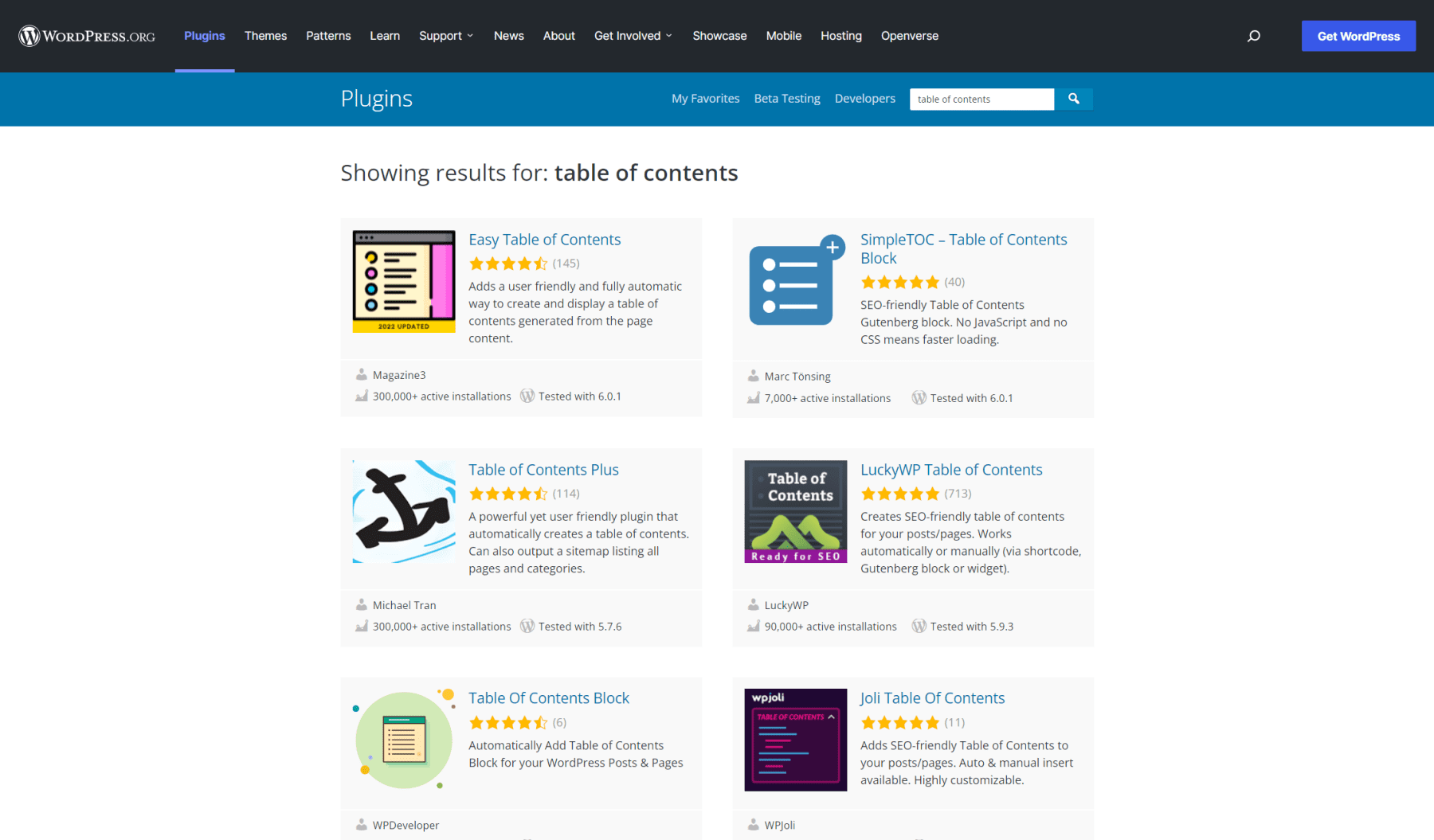
Există destul de multe plugin-uri în depozitul WordPress care vă pot ajuta să creați rapid un Cuprins cu link-uri de ancorare create automat. Puteți găsi pluginuri pentru Cuprins în depozit.

Deși puteți alege dintre câteva opțiuni diferite, vom analiza cum să folosiți Cuprins ușor de la Magazine3.
Instalarea Cuprinsului ușor de la început vă oferă un Cuprins bazat pe titlurile paginii și postărilor. Nu este nevoie să configurați nicio setare pentru a vedea cum va arăta. Încărcați pluginul și apoi aruncați o privire la cea mai recentă postare.
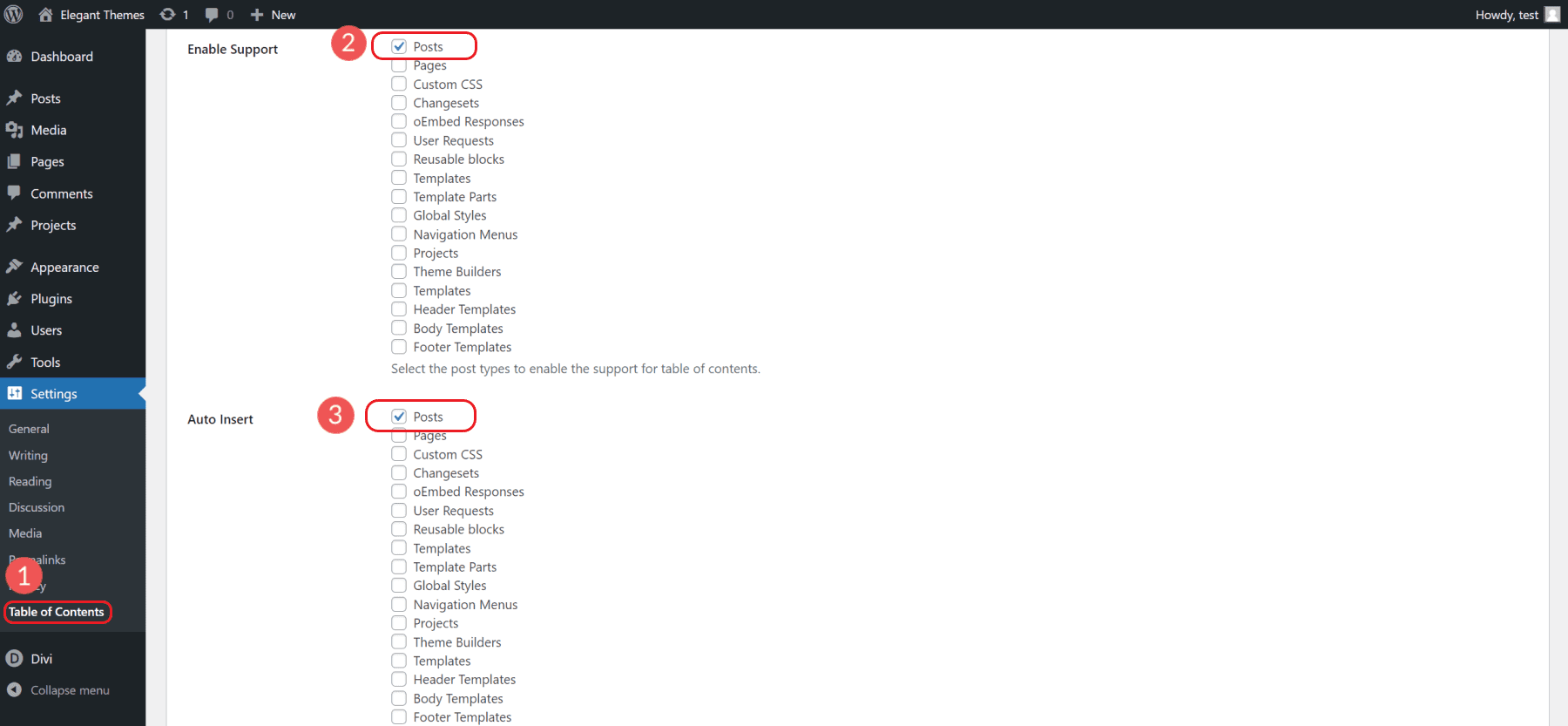
După ce vă uitați la ce poate face, este inteligent să reveniți la setările sale pentru a le adapta nevoilor dvs. Pentru majoritatea oamenilor, este probabil tot ce veți avea nevoie să permiteți numai afișarea TOC-ului în Postări. Veți vedea că Easy Table of Contents recunoaște toate tipurile dvs. de postări personalizate și diverse șabloane pe care le puteți activa/dezactiva.

Există o mulțime de alte opțiuni pe care să le încercați, dar toate acestea depind de site-ul și de nevoile dvs. Vă recomandăm să începeți prin a crea TOC folosind numai titluri H2 până la H3 sau poate H4. Dacă există prea multe articole în TOC, atunci nu va fi atât de util pe cât ați sperat.
Ele oferă o versiune pro cu mai multe funcții. Funcționează perfect și cu Divi!
Din nou, există și alte pluginuri „Cuprins” care v-ar putea servi bine. Cercetați-vă și testați câteva pentru a obține cele mai bune funcții care se potrivesc nevoilor dvs.
4. Adăugați linkuri de ancorare în meniul dvs. de navigare
Site-urile web cu o singură pagină și paginile de destinație cu meniuri de navigare limitate pot aduce multă putere. Adesea, managerii site-ului folosesc link-uri de ancorare în meniul de navigare pentru a arunca vizitatorii în jos pe pagină.
Acest lucru este foarte util atunci când un site web nu are nevoie de multe pagini, dar dorește totuși să ofere vizitatorului șansa de a vedea exact informațiile de care au nevoie.
Crearea de link-uri de ancorare pentru navigare este exact aceeași pe care am lucrat deja, cu excepția link-ului propriu-zis. Linkul va intra în navigarea dvs.
Înainte de a adăuga link-uri ancoră la navigarea dvs., va trebui să adăugați ID-ul ancorei pe titlul (sau elementul ancora) la care doriți să săriți. Consultați instrucțiunile de mai sus pentru a introduce un ID Anchor în editorul WordPress.

Odată ce ați setat acest set, sunteți gata să adăugați linkul la navigarea meniului.
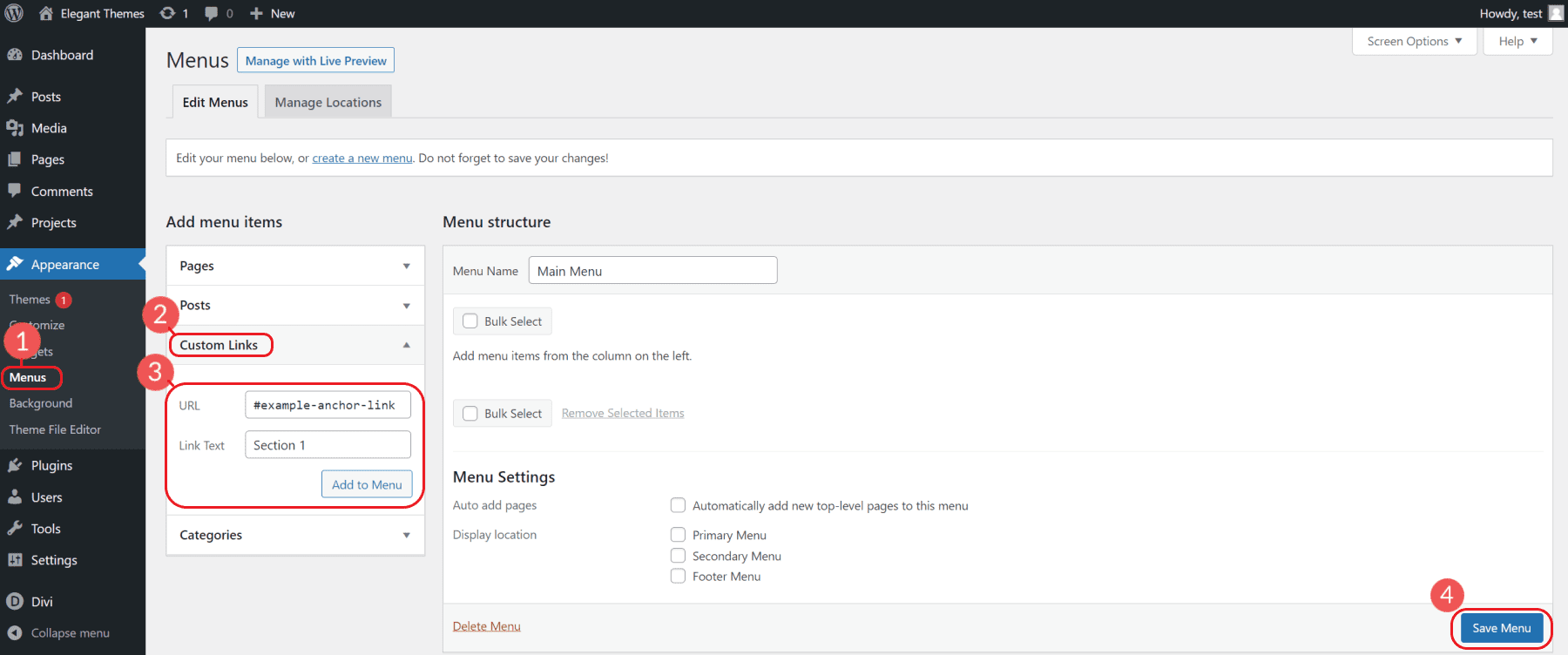
Deschideți Apariții > Meniuri pentru a vedea meniurile site-ului dvs. Asigurați-vă că editați meniul corect, apoi selectați „Legături personalizate”. În câmpul URL, adăugați primul cod de ancorare HTML precedat de „#” (#example-anchor-link). Dați un nume articolului dvs. de meniu completând câmpul Link Text. Acesta va fi afișat în meniul propriu-zis. Faceți clic pe Adăugați la meniu și Salvați meniul.

Repetați procesul de adăugare a ID-urilor de ancorare unice suplimentare la titluri și a linkurilor de ancorare în meniu, după cum este necesar.
Puteți vedea modificările pe partea frontală a site-ului dvs. web pentru a vedea cum arată.
5. Creați linkuri de ancorare către pagini externe
Dacă doriți să adăugați un link de ancorare la o anumită secțiune a unei pagini externe, ar trebui să includeți întreaga adresă URL a paginii urmată de „#” și ID-ul de ancorare.
Un link de ancorare către un anumit titlu pe o pagină externă ar trebui să fie structurat astfel:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Acest lucru ar redirecționa utilizatorul către pagină și, de asemenea, către titlul specific de pe pagina respectivă.
6. Creați Anchor Link-uri în WordPress cu Divi
Divi este un creator incredibil de teme și pagini care facilitează proiectarea unui site web în WordPress. În Divi, puteți crea link-uri de ancorare către orice element cu ușurință și fără să vă faceți griji cu privire la HTML.
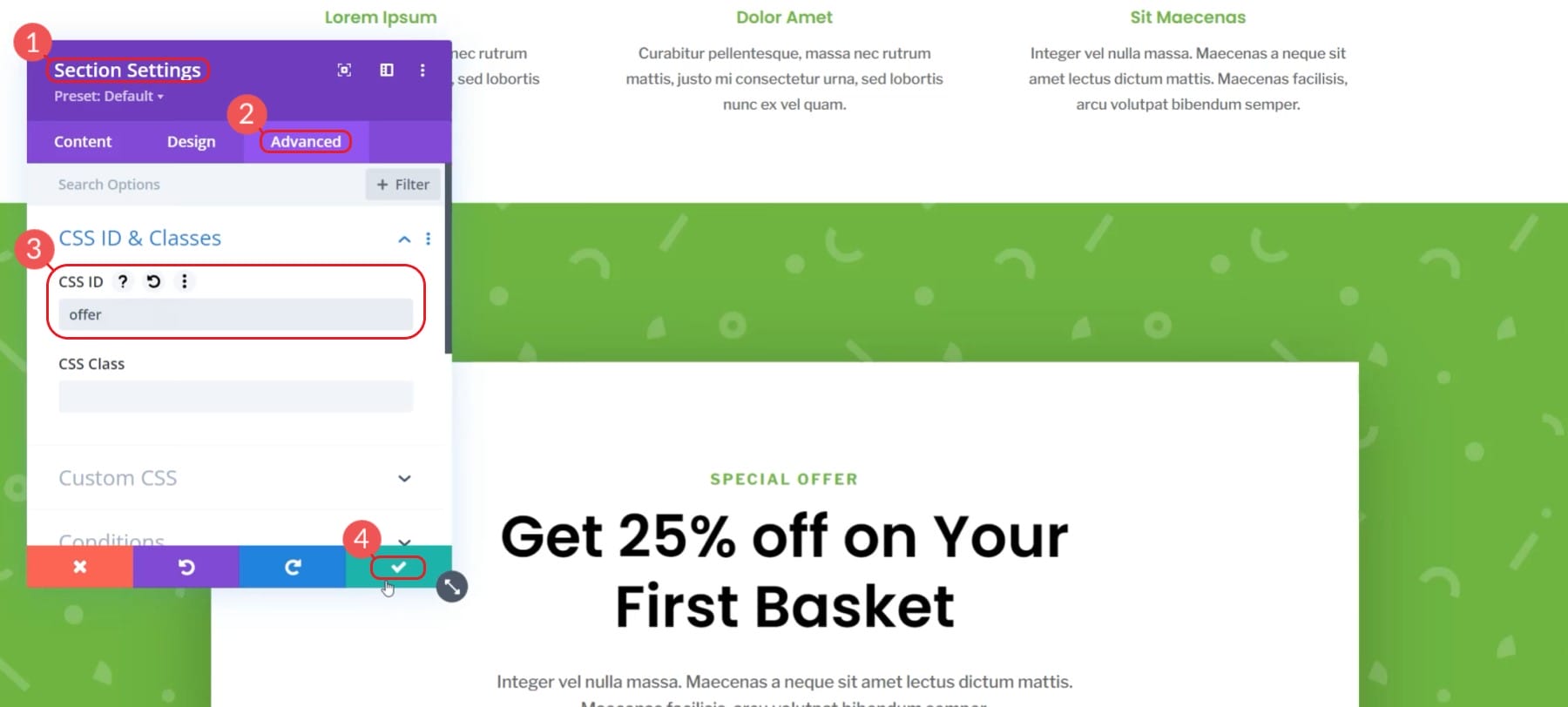
Pentru a adăuga linkuri de ancorare în Divi, deschideți editorul de pagini și generatorul vizual al Divi. Primul lucru pe care îl vom face este să atribuim unei secțiuni un ID de ancorare. Facem acest lucru deschizând setările secțiunii, navigând la fila Avansat și făcând clic pe „CSS ID & Class”. Puteți adăuga un ID de ancorare la orice element Divi, dar conectarea la o secțiune poate fi o experiență de utilizator mai bună decât conectarea la o etichetă de antet.
Vom adăuga ID-ul nostru în câmpul CSS ID și vom salva modificările. Pentru acest exemplu, am dat secțiunii noastre ID-ul „ofertă”.

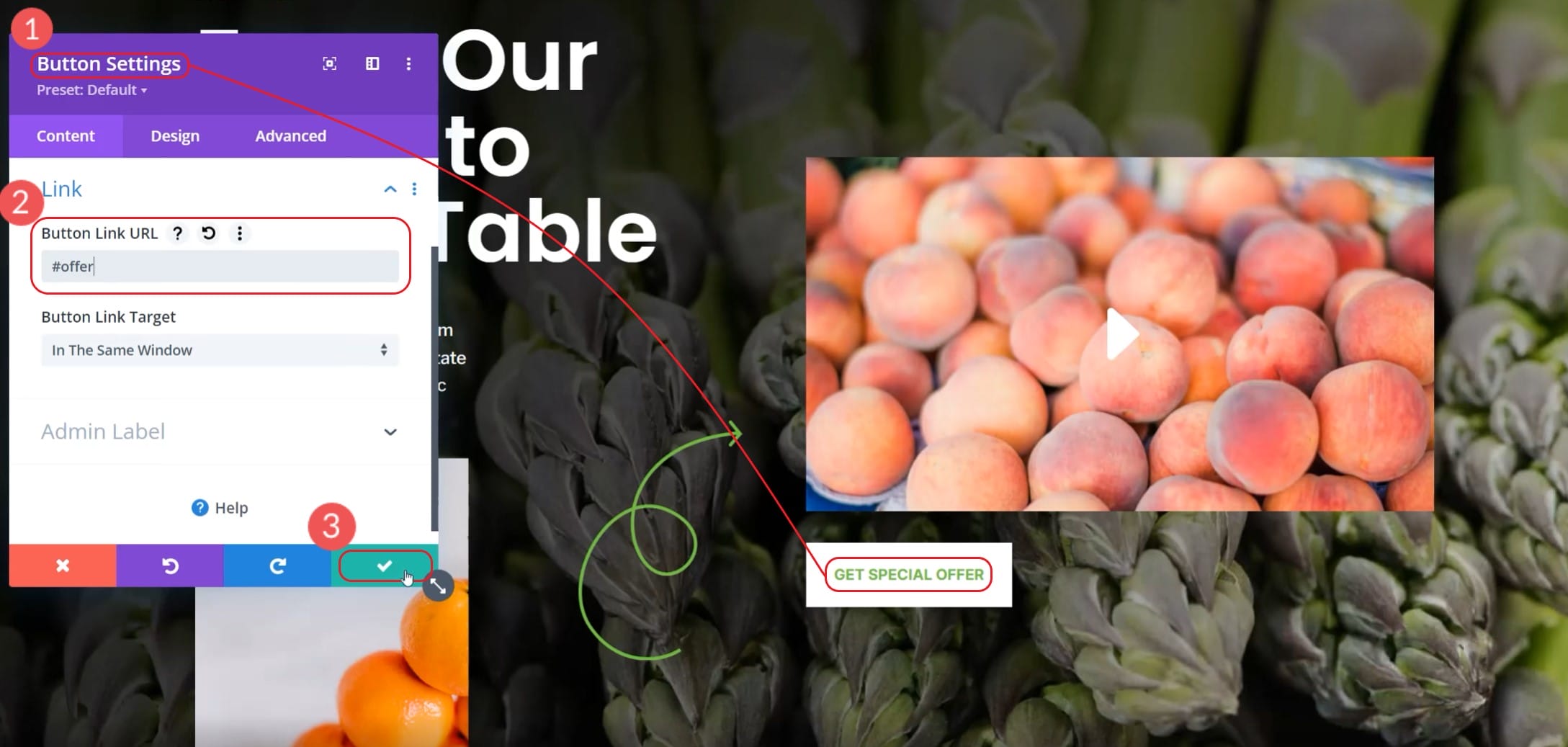
După ce ne-am configurat secțiunea cu un ID, ne putem conecta pentru a ne crea linkul. În acest exemplu, folosim CTA-ul nostru principal în secțiunea eroi. Acest buton va derula utilizatorul în jos la secțiunea „Abonare pentru oferta specială”.
Editați butonul și faceți clic în secțiunea etichetată „Link”. Pentru linkul nostru, în loc de o adresă URL, adăugăm un link de ancorare. Faceți acest lucru introducând semnul lire sterline (#) și ID-ul nostru CSS dorit. Pentru acest exemplu, linkul va fi „#ofertă”.

Publicați modificările paginii și apoi navigați la pagina din front-end. Puteți să faceți clic pe butonul și să urmăriți cum derulează în jos la secțiunea dorită. Iată exemplul nostru în acțiune:
După cum puteți vedea, este foarte ușor să gestionați mai multe linkuri de ancorare pe o singură pagină cu Divi. Atribuirea unui ID secțiunilor și modulelor individuale este o simplă.
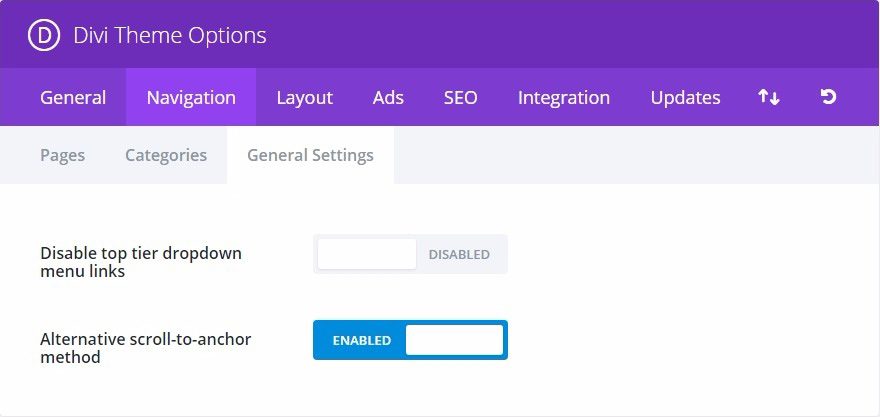
Uneori, poziția de defilare poate fi inexactă. Divi are o opțiune de temă pe care o puteți comuta pentru ca Divi să utilizeze o metodă alternativă. Deschideți opțiunile temei, accesați fila de navigare și comutați „Metoda alternativă de defilare la ancorare”.

Pentru a afla mai multe despre ce poate face Divi cu linkurile Anchor, consultați aceste lucruri interesante pe care le puteți face cu linkurile Anchor!
Concluzie
Fiecare secundă pe care o petrece un vizitator pe site-ul tău web este prețioasă. Oamenii au o durată de atenție scurtă și solicitantă. Concurența pentru toți aceeași atenție este în continuă creștere. Aveți doar câteva secunde pentru a atrage cititorii și a le obține conținutul pe care îl căutau. În caz contrar, oferiți o experiență de uitat a site-ului web și traficul de respingere.
După cum am aflat, linkurile de ancorare sunt o modalitate excelentă de a vă direcționa cititorii către anumite părți ale conținutului dvs. Puteți păstra atenția vizitatorilor site-ului dvs. cu conținutul pe care aceștia doresc cel mai mult să-l vadă. Aceste linkuri de ancorare pot chiar trimite către alte părți ale site-ului dvs. sau către surse externe care au coduri HTML specificate.
Acum puteți crea experiențe de utilizator mai bune pentru clienții dvs. și puteți îmbunătăți modul în care motoarele de căutare înțeleg și clasifică paginile dvs. web. Și linkurile de ancorare în WordPress vă ajută să faceți acest lucru!
Ai avut experiență în utilizarea link-urilor de ancorare în WordPress sau ai câteva sfaturi utile? Spune-ne în comentariile de mai jos!
Imagine prezentată prin BestForBest / shutterstock.com
