Cum să creați un antet de navigare mai bun pentru WordPress
Publicat: 2022-08-20Când un vizitator vine pe site-ul dvs. WordPress, se va simți confortabil dacă site-ul dvs. are un antet de navigare mai bun. Fără aceasta, site-ul tău va avea lipsă de vizitatori și va scădea drastic. Pentru a preveni această soartă, trebuie să creați un antet de navigare mai bun pentru WordPress.
Vizitatorii găsesc întotdeauna un site care îi face să se simtă ca acasă. Când caracteristicile site-ului și, în principal, antetul de navigare nu îi fac mulțumiți, ei fac o întoarcere rapidă din acel site și urcă pe un alt site care li se potrivește bine. Dăunează dezvoltării site-ului și scade numărul de vizitatori. În acest articol, vom vorbi despre crearea unui antet de navigare mai bun.
Să începem!
Definiția Navigation Heading
Un titlu de navigare este partea superioară a unui site care conține o mulțime de link-uri care indică zonele esențiale ale site-ului. În general, titlul de navigare este afișat în direcția orizontală deasupra unei pagini de pe un site. Folosind titlul de navigare, un vizitator poate merge cu ușurință la orice opțiune de care are nevoie.
Cum funcționează un antet de navigare în WordPress
Un număr mare de oameni din întreaga lume folosesc WordPress. Când utilizatorii merg la un site web WordPress, în mod normal doresc să navigheze cu ușurință printre meniuri și link-uri din acesta. Antetul de navigare din WordPress ajută utilizatorii să-și îndeplinească scopul. Îi ajută cu ceea ce doresc să facă, ducându-i la meniurile sau linkurile necesare pentru navigare.
Tipuri comune de anteturi de navigare pe care le puteți vedea
Există câteva tipuri comune de anteturi de navigare utilizate pentru site-uri web sau pagini. Aceste anteturi conțin meniuri utilizate în general și link-uri pe care le puteți utiliza pentru nevoile dumneavoastră obișnuite. Acestea sunt date mai jos:

Meniu general pentru antet WordPress
Este tipul de meniu de antet care conține multe meniuri și link-uri comune și minime necesare, care sunt văzute în cea mai mare parte. În general, are un logo, Acasă, Meniu, Știri și orice meniuri sau linkuri minime.

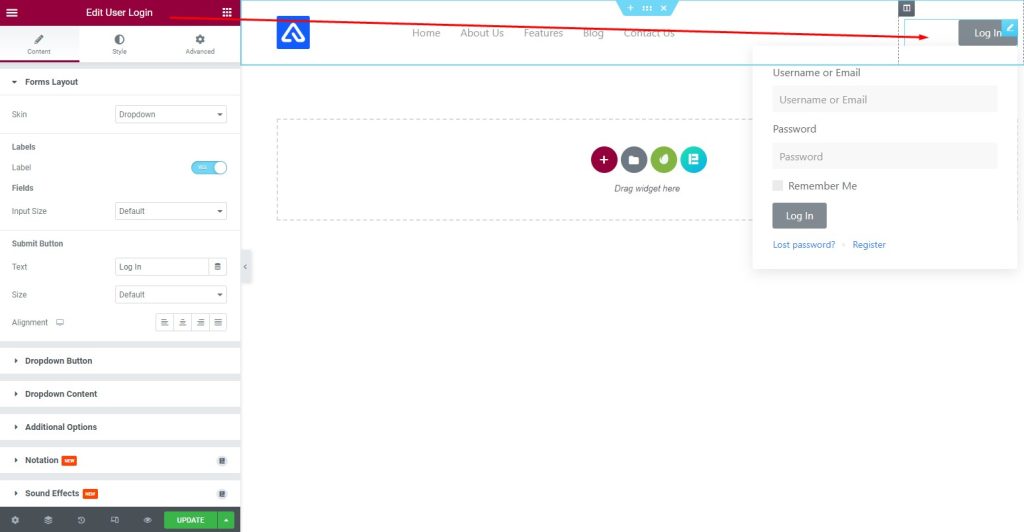
Antet de navigare Înregistrare/Autentificare
Acest tip de antet de navigare conține un meniu Înregistrare sau Autentificare care permite utilizatorului să fie membru al site-ului companiei. Atrage direct utilizatorii spre site.

Meniu antet de navigare Mega WooCommerce
Acesta este un antet de navigare personalizat pentru un site comercial cu o nișă în care sunt setate un număr mare de meniuri și link-uri pentru a face navigarea ușoară pentru vizitatori.
Să construim navigații mai bune în WordPress
Acum, vă vom arăta procesul pentru a construi o navigare mai bună în WordPress. Procesul este prezentat mai jos:
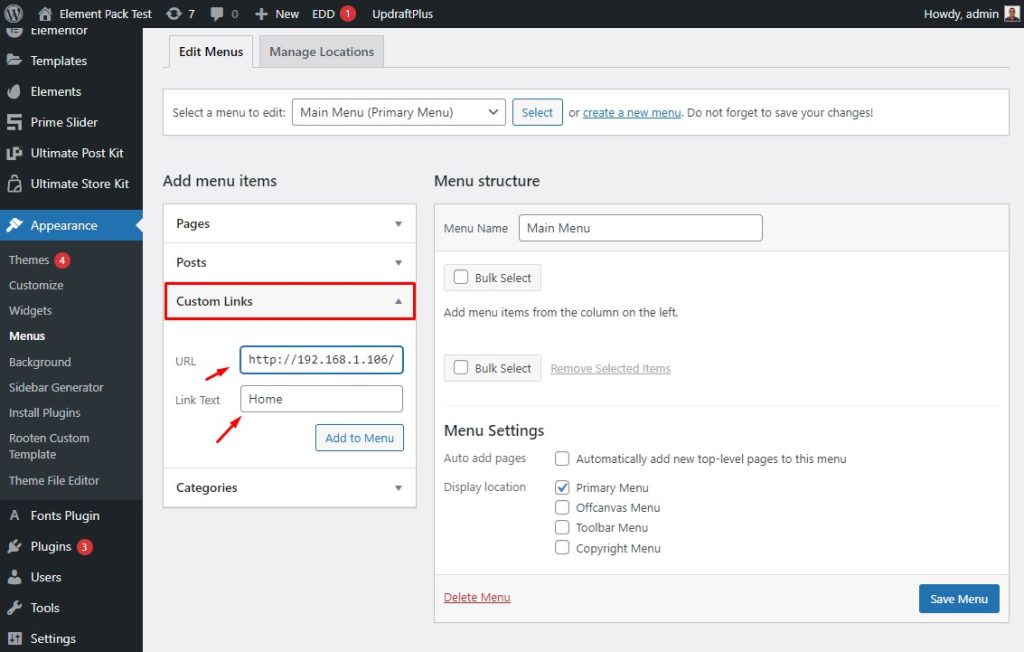
Creați un meniu personalizat din opțiunea Meniuri WordPress

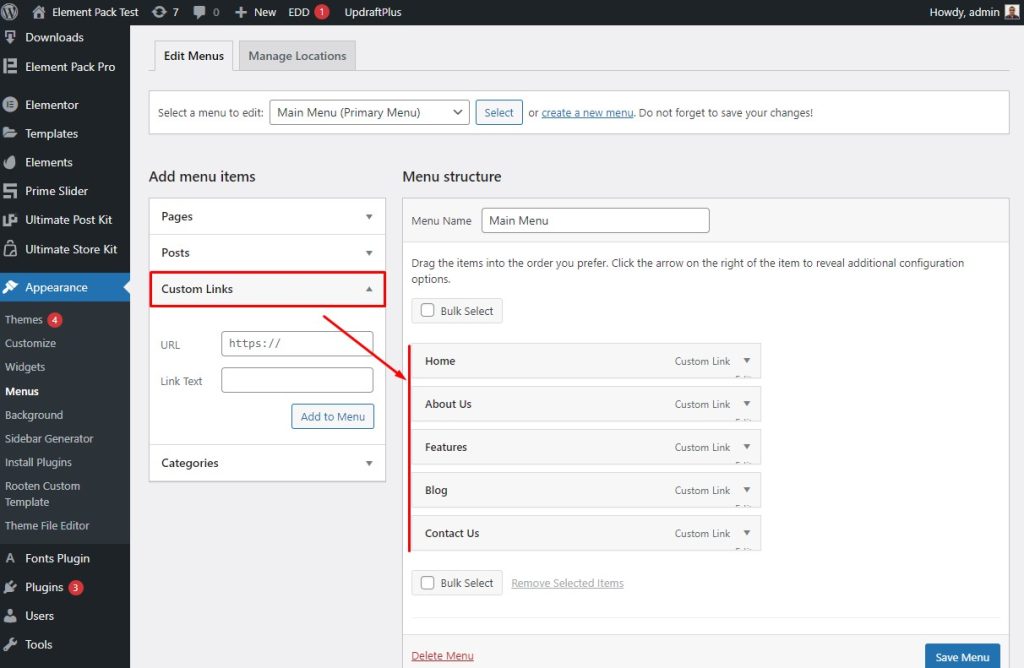
Accesați meniul Aspect, apoi accesați Linkuri personalizate. După aceea, completați câmpul URL și Link Text.

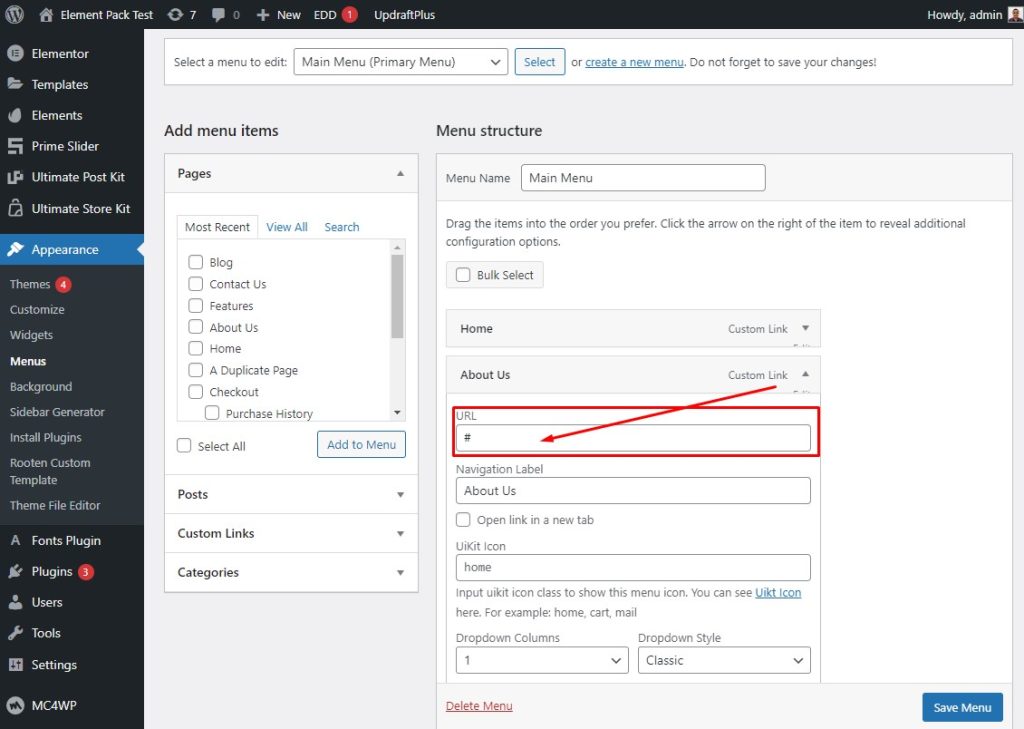
Apoi, adăugați adresa URL așa cum se arată.

După aceea, accesați Linkuri personalizate, apoi selectați elementele. Nu uitați să apăsați butonul Salvare meniu.
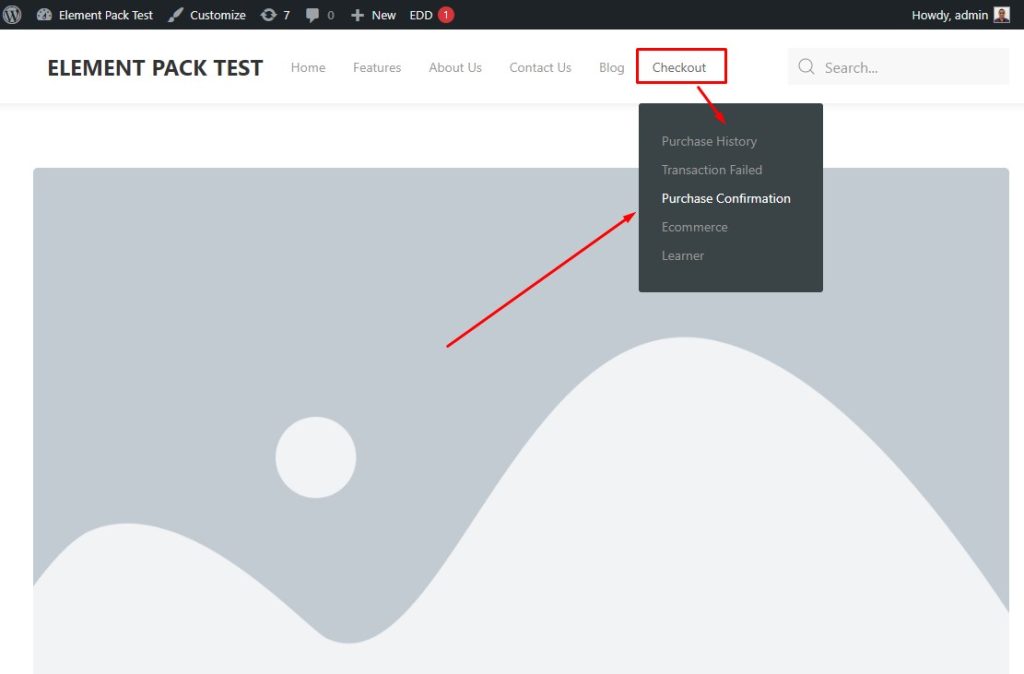
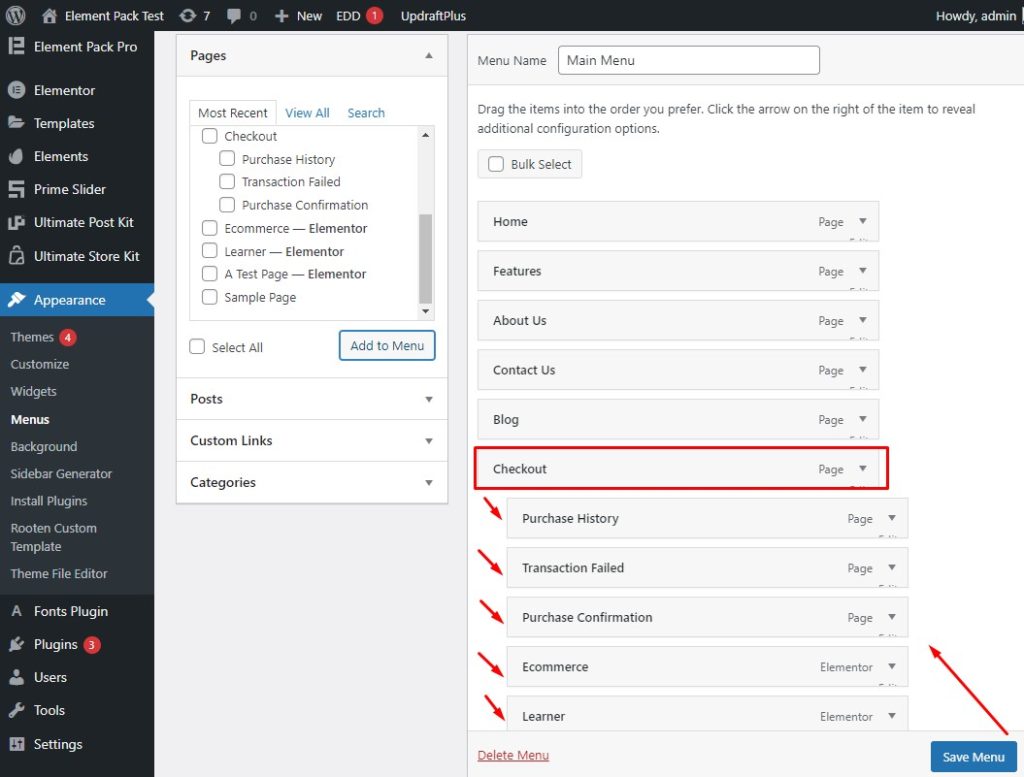
Creați elemente de submeniu

Accesați meniul Aspect. După aceea, accesați un meniu, aici selectați meniul Checkout, apoi selectați elementele din submeniu și apăsați butonul Salvare meniu.


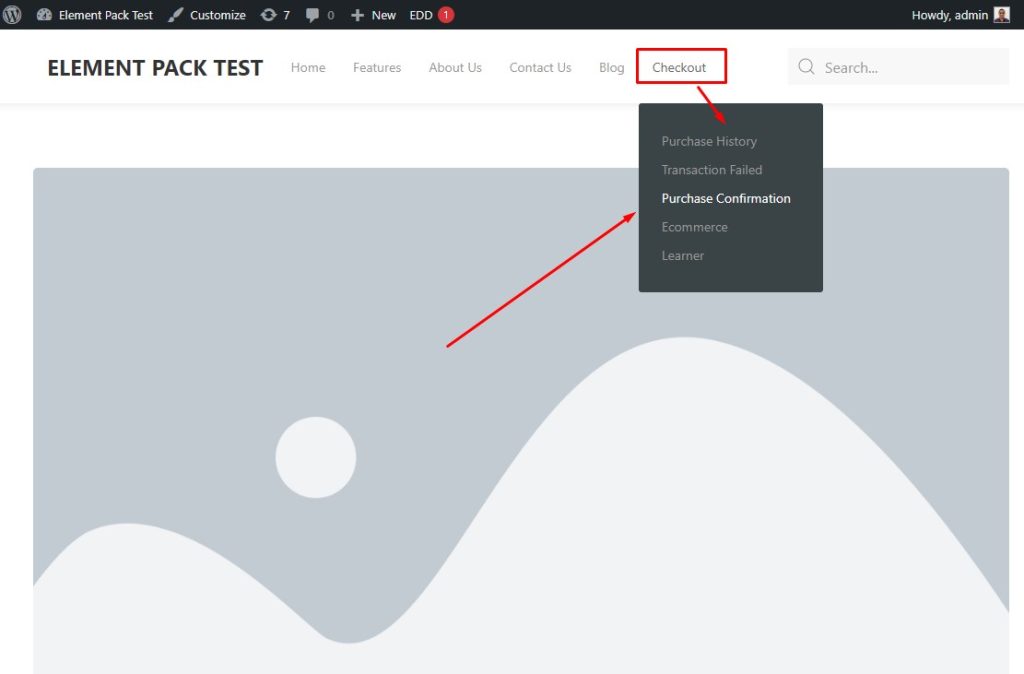
După aceea, vedeți rezultatul trecând pe meniu, submeniurile sunt afișate aici.
Inserați meniul antet în Editorul de pagini Elementor
Acum, să inserăm meniul antet în Elementor Page Editor. Doar urmați pașii de mai jos:
Utilizați widgetul Nav Bar pentru meniul antet

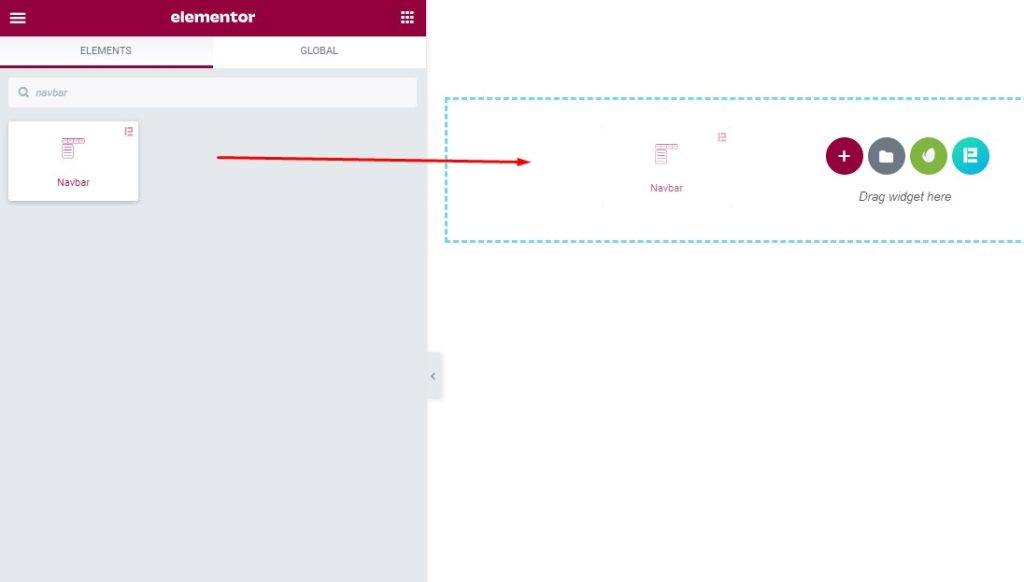
Mai întâi, accesați meniul widget, apoi căutați Navbar, apoi glisați și plasați widgetul în zona de text.

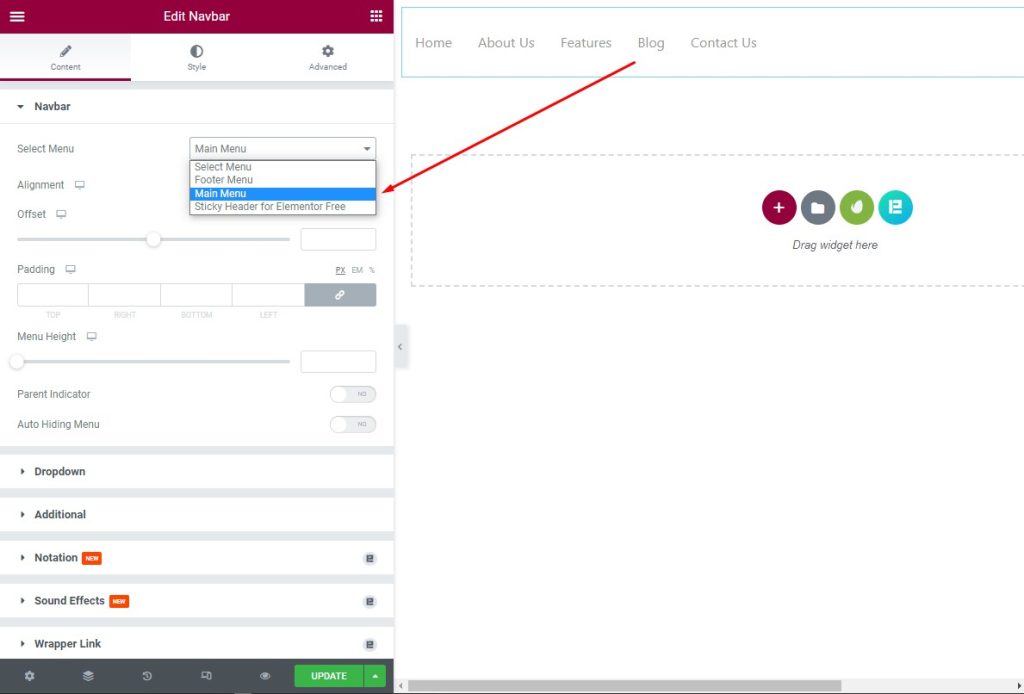
După aceea, selectați Meniul principal din lista derulantă din Select Menu.

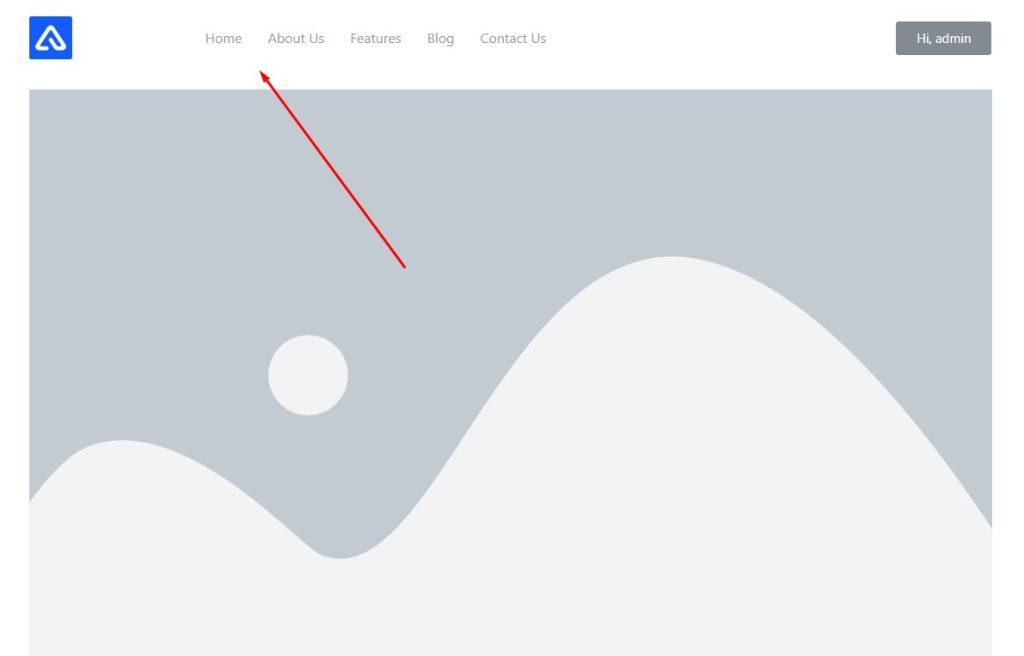
După personalizarea meniului principal, arată așa cum se arată.
Personalizați aspectul widgetului

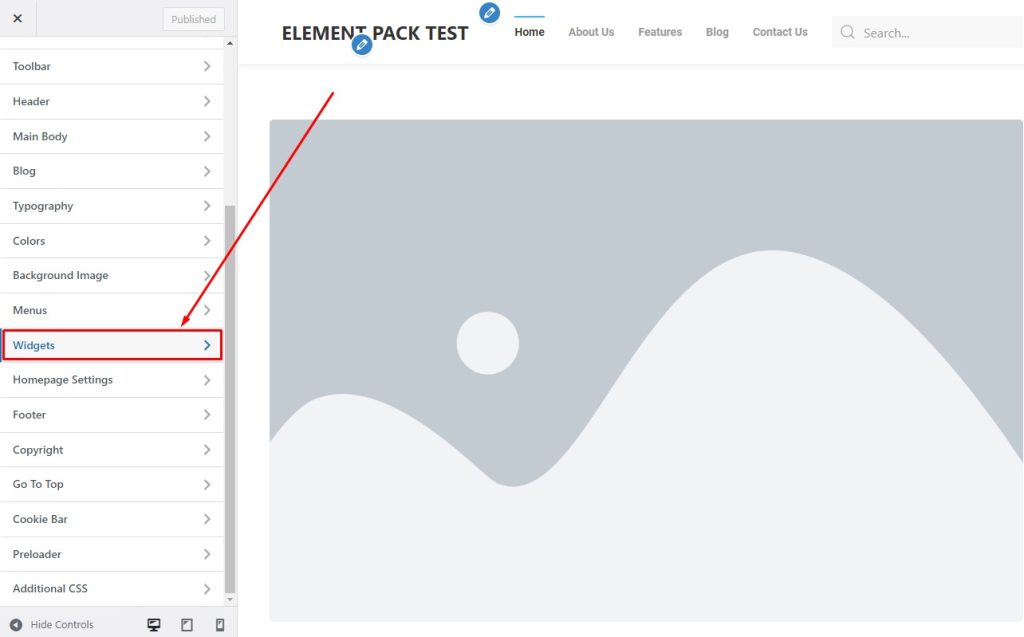
Accesați meniul Widgeturi.

După aceea, personalizați elementele din meniul Widgeturi pentru a face aspectul să arate bine.
Adăugați câmpul de căutare la antet

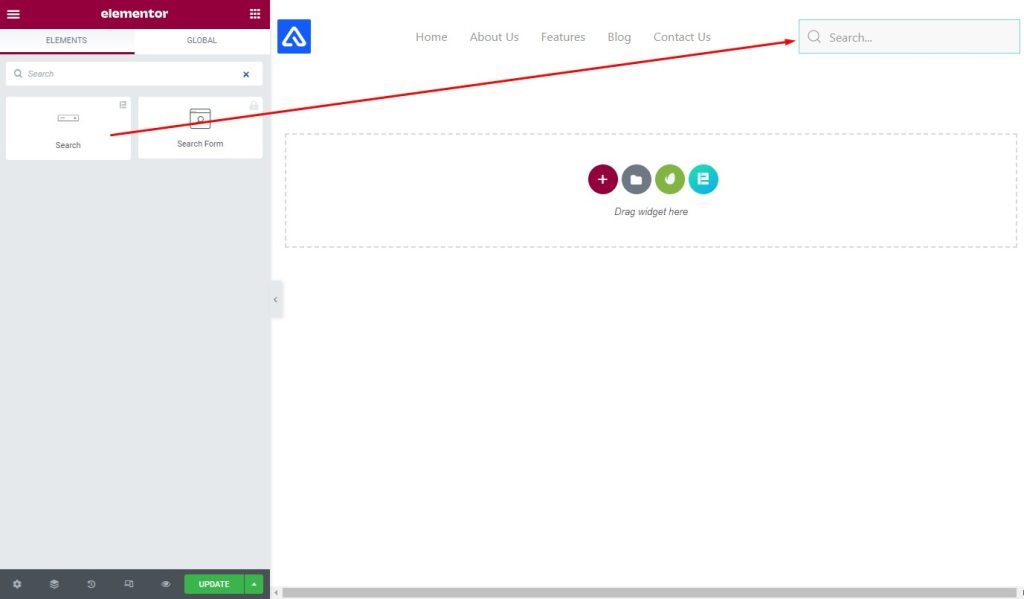
Mai întâi, accesați meniul widget-uri, apoi tastați „Căutare” în câmpul de căutare, apoi glisați și plasați widgetul în zona de text.

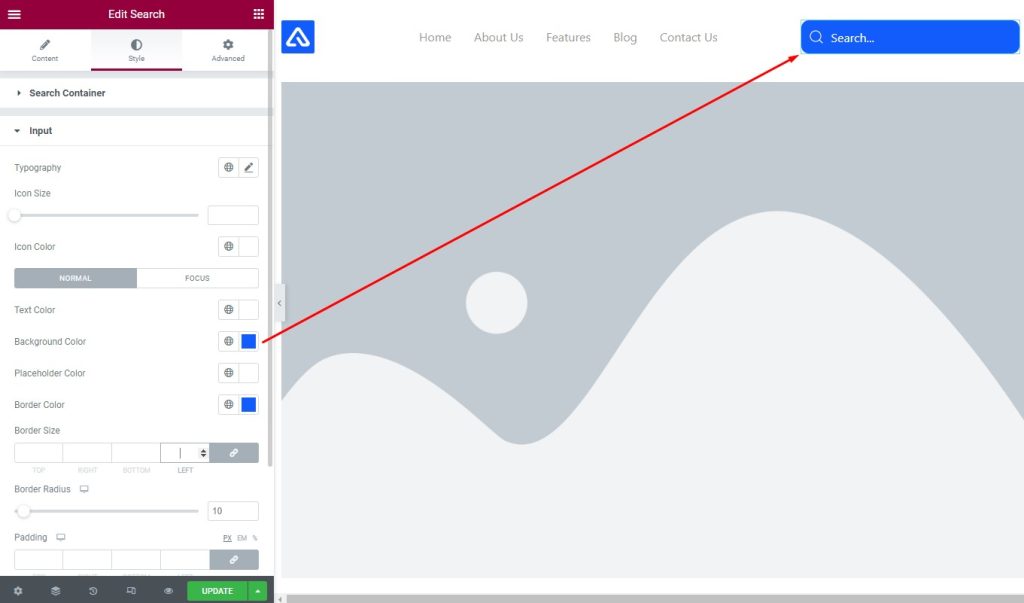
După aceea, accesați fila Stil, apoi schimbați culoarea de fundal în opțiunea Intrare din secțiunea Căutare container. Puteți face modificări la celelalte opțiuni aici.

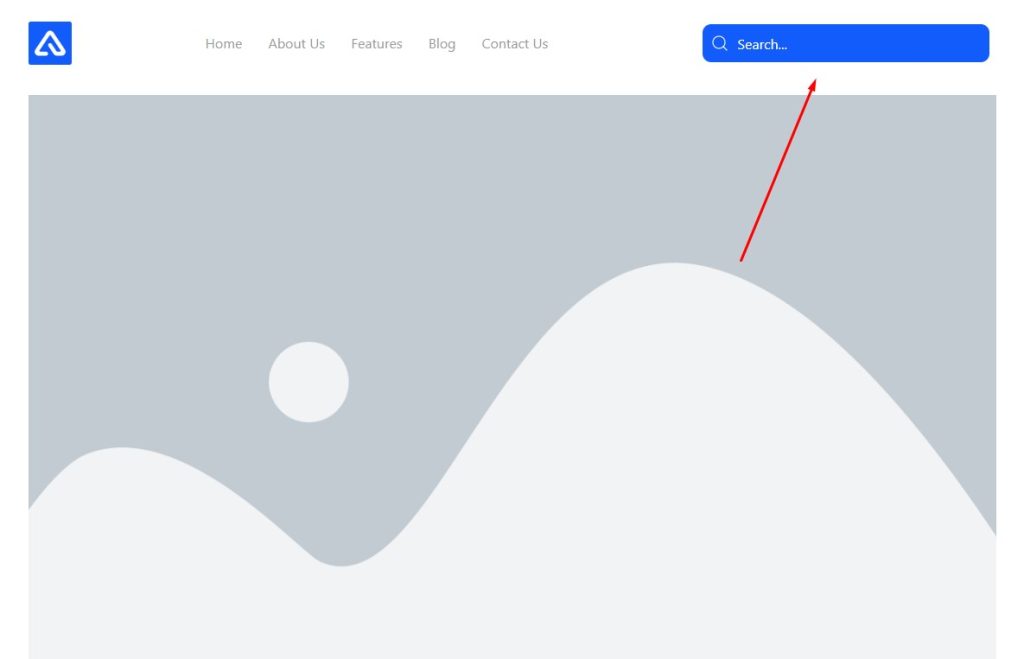
După personalizare, câmpul de căutare arată așa cum se arată în imagine.
Creșteți-vă aspectul site-ului astăzi
Am ales antetul de navigare pentru a discuta și am trecut prin procesele pentru a crea un antet de navigare mai bun pentru WordPress pentru tine. Aici, am aranjat un mod simplu pe care îl puteți înțelege și aplica pe site-ul dvs. web. Sper că acest lucru vă va ajuta foarte mult.
Vă mulțumim că ați citit acest articol cu răbdare. O zi plăcută.
