Cum să creezi un formular de rezervare pe site-ul tău WordPress fără efort?
Publicat: 2023-11-28Crearea unui formular de rezervare pe un site web WordPress implică adesea pași complexi care derutează proprietarii site-ului. Dar este necesar un formular de rezervare pentru site-ul dvs., mai ales dacă afacerea dvs. se referă la servicii, deoarece clienții dvs. își pot selecta cu ușurință serviciile preferate.
În acest articol, vă voi arăta cum să creați rapid și ușor un formular de rezervare pe site-ul WordPress cu MetForm prin care vă puteți permite clienților să facă tot felul de rezervări.
De la programarea de întâlniri și întâlniri online până la efectuarea rezervărilor, MetForm vă va permite să creați formulare de rezervare pentru toate aceste tipuri de rezervări.
Avantajele creării unui formular de rezervare pe site-ul dvs. web
Adăugarea unui formular de rezervare pe site-ul dvs. poate ușura procesul de comunicare. Clienții, partenerii și participanții la eveniment vă pot contacta fără nicio complexitate.
Următoarele beneficii vă cer să adăugați o rezervare pe site-ul dvs. WordPress:
- Eliberați timpul angajaților dvs. prin automatizarea procesului de rezervare
- Creați impuls instantaneu pentru clienți atunci când sunt în dispoziție de cumpărare
- Oferiți clienților acces 24/7 pentru a rezerva întâlniri sau rezervări
- Evitați blocajul sistemului de rezervare prin telefon și eficientizați experiența clientului
- Planificați-vă resursele ordonat și eficient, cu informații despre rezervare înregistrate
- Oferiți confidențialitate și asistență pentru clienți de top
- Șansele de neprezentare sunt scăzute, deoarece majoritatea sistemelor de rezervare online trimite mai multe e-mailuri și notificări
- Creșteți vânzările și creșteți-vă veniturile anuale
Cum se creează un formular de rezervare pe site-ul WordPress cu MetForm?
Crearea unui formular de rezervare cu MetForm este fără efort, deoarece trebuie să urmați câțiva pași simpli pentru a finaliza treaba. Aici, vă voi explica cum să creați un formular de rezervare pe site-ul WordPress cu MetForm mai ușor ca niciodată.
Pasul 1: Instalați și activați MetForm
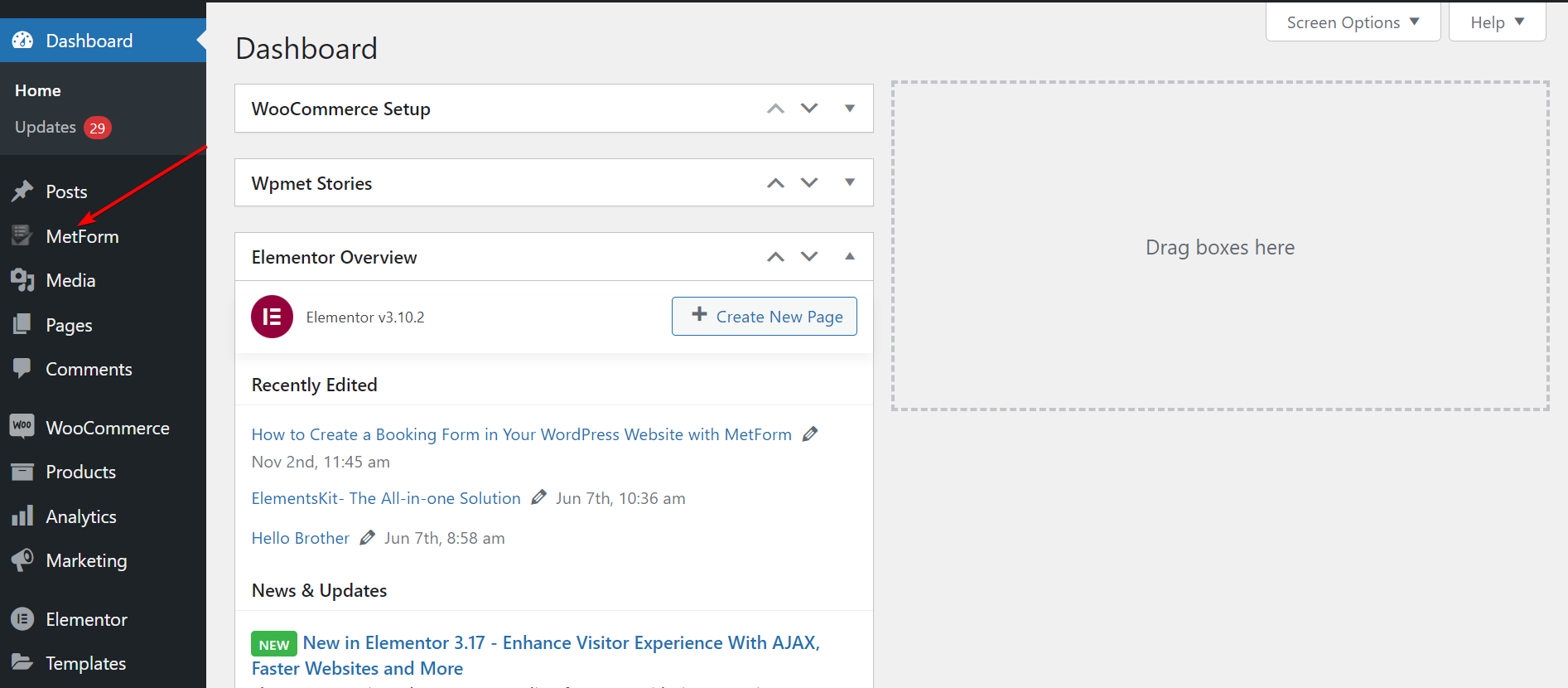
De la bun început, vizitați tabloul de bord WordPress și continuați să instalați și să activați atât MetForm, cât și Elementor . Pentru aceasta, treceți la „Plugin-uri” din bara laterală și faceți clic pe „Adăugați nou“. După aceea, instalați Elementor mai întâi din fișierele descărcate sau direct din bara de căutare.
Odată ce Elementor este instalat, treceți mai departe pentru a instala MetForm în același proces. Dacă aceste plugin-uri sunt deja instalate pe site-ul dvs. web, săriți peste acest pas și treceți la pasul următor.

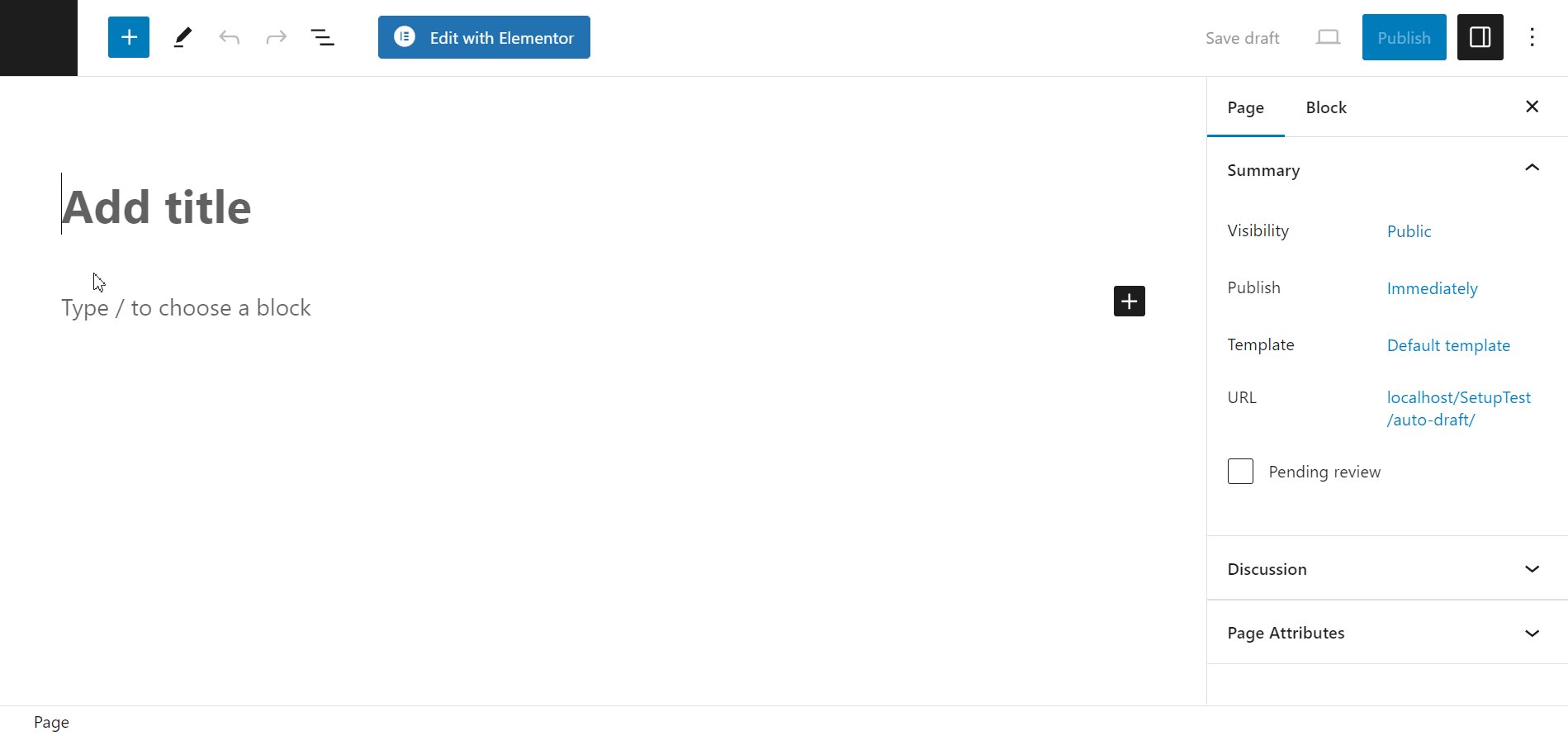
Pasul 2: Dați titlu paginii dvs. și comutați la fereastra Elementor
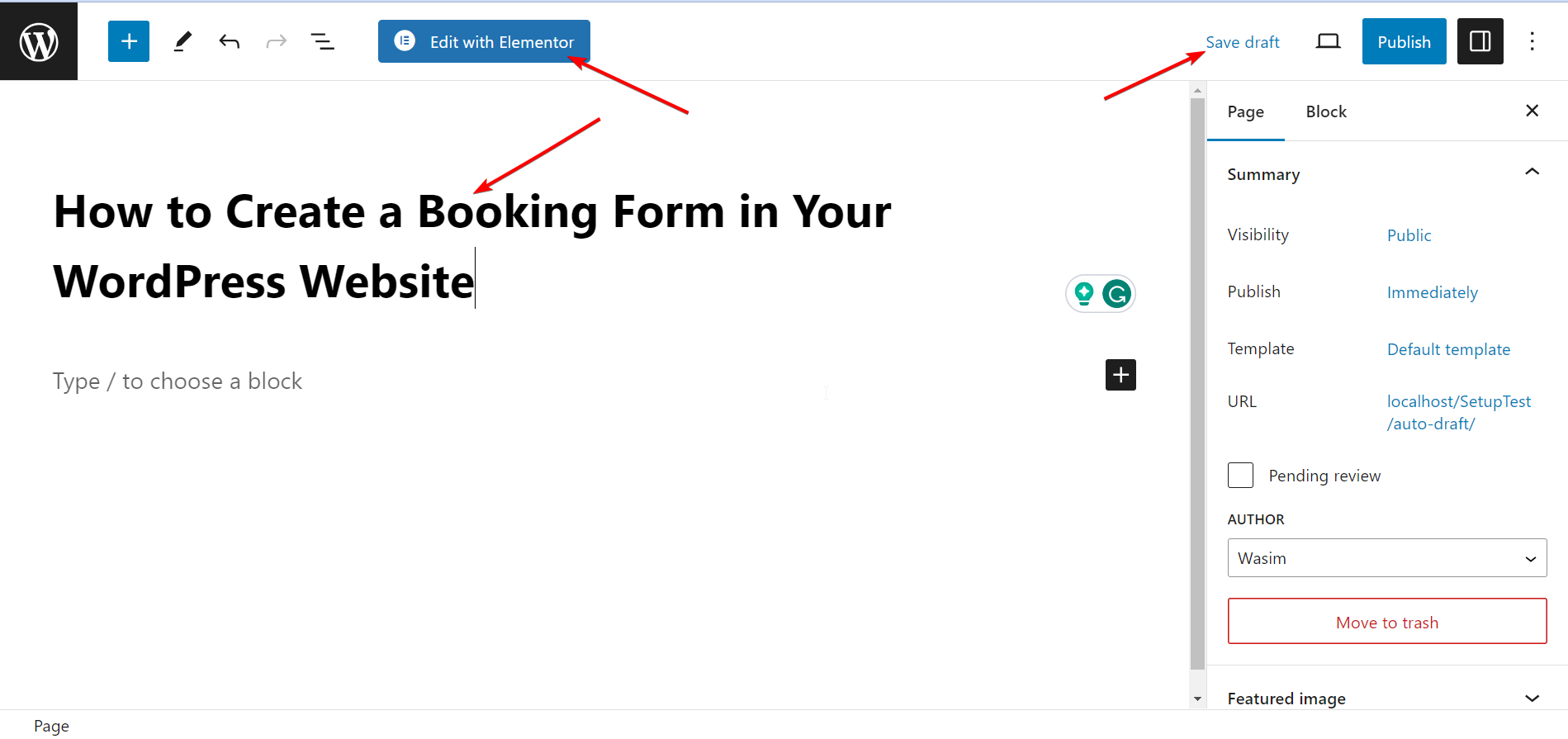
Acum, treceți la „ Pagini ” din bara laterală și selectați „ Adăugați nou ” pentru a merge la o pagină nouă. Apoi, adăugați un titlu potrivit paginii și faceți clic pe „ Editați cu Elementor ” pentru a comuta la fereastra Elementor.

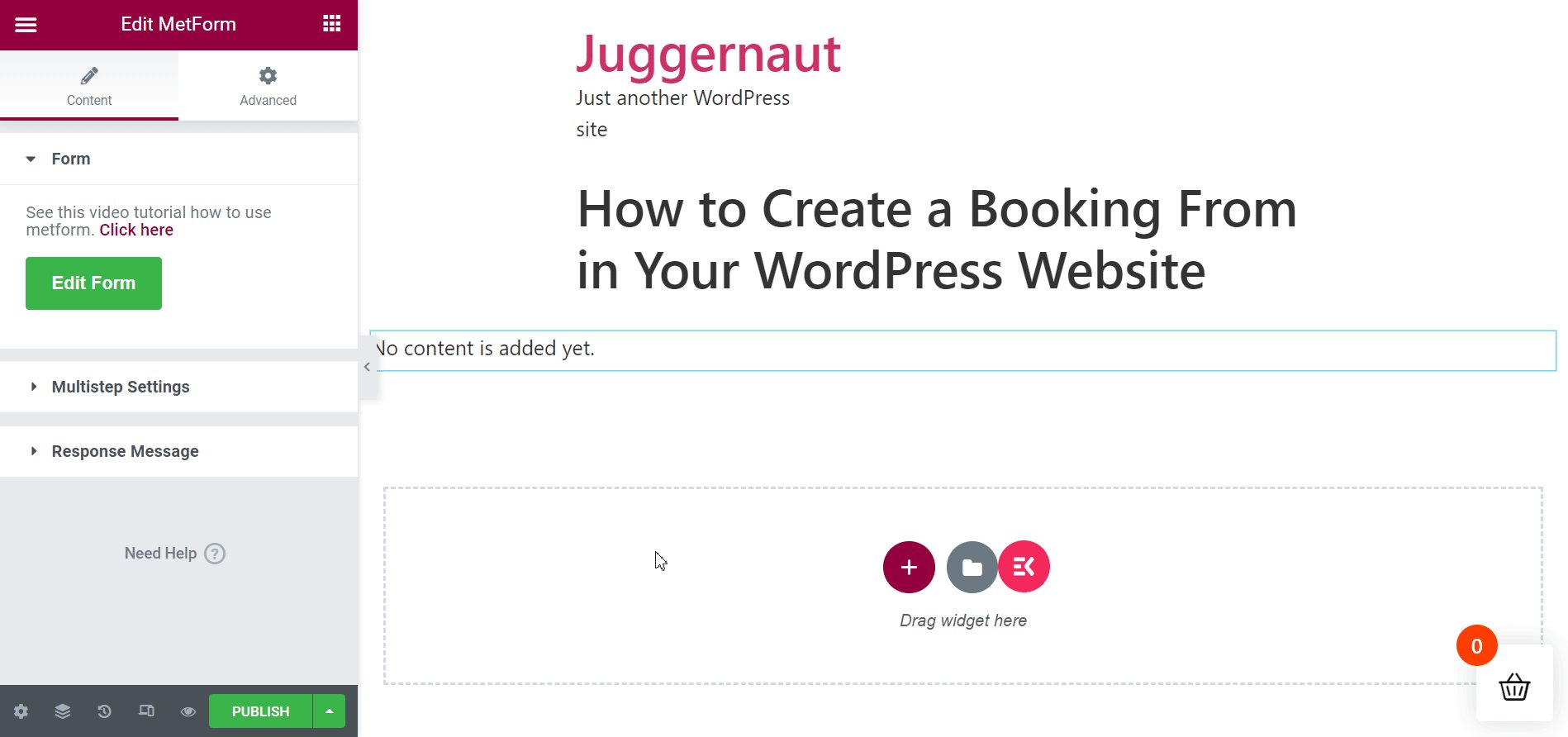
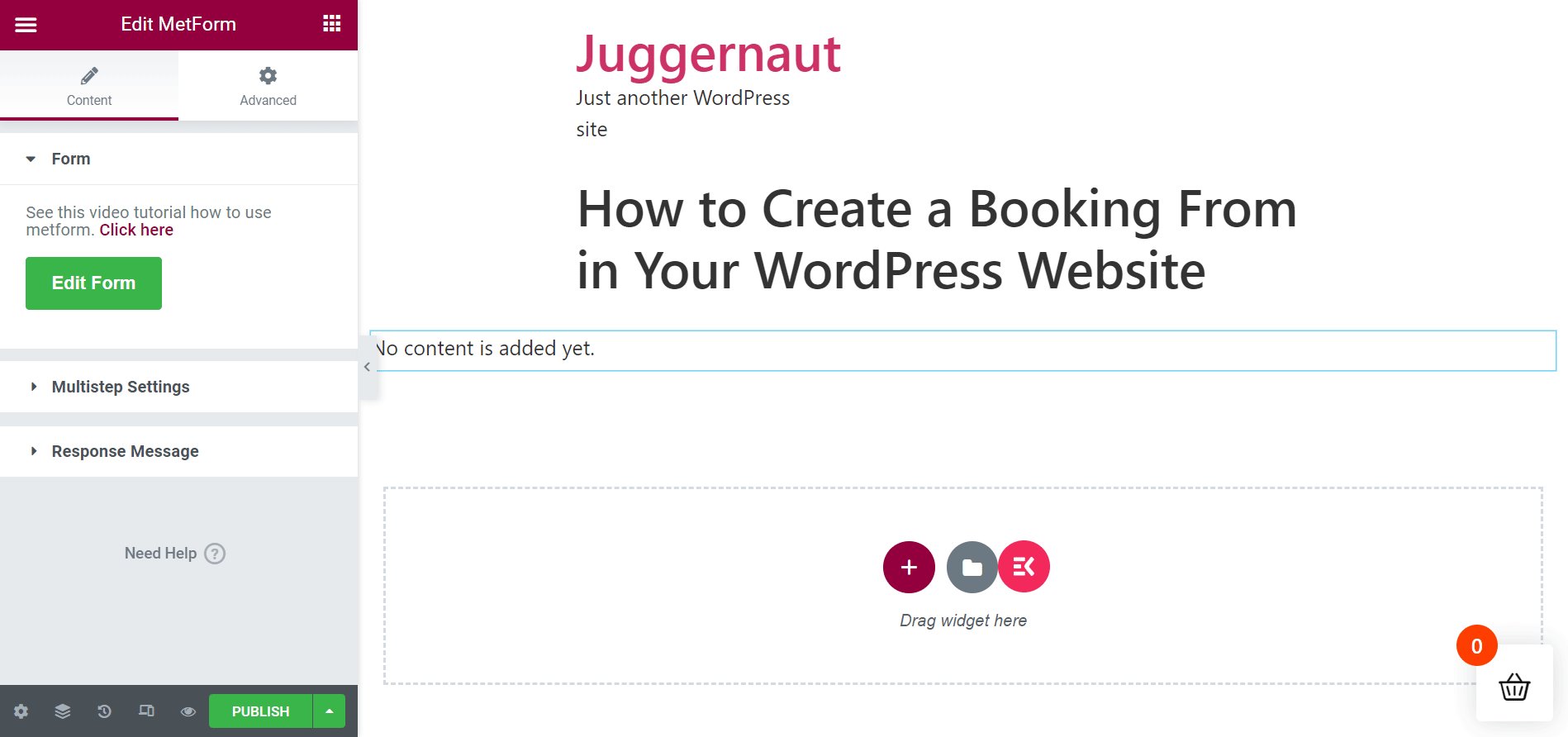
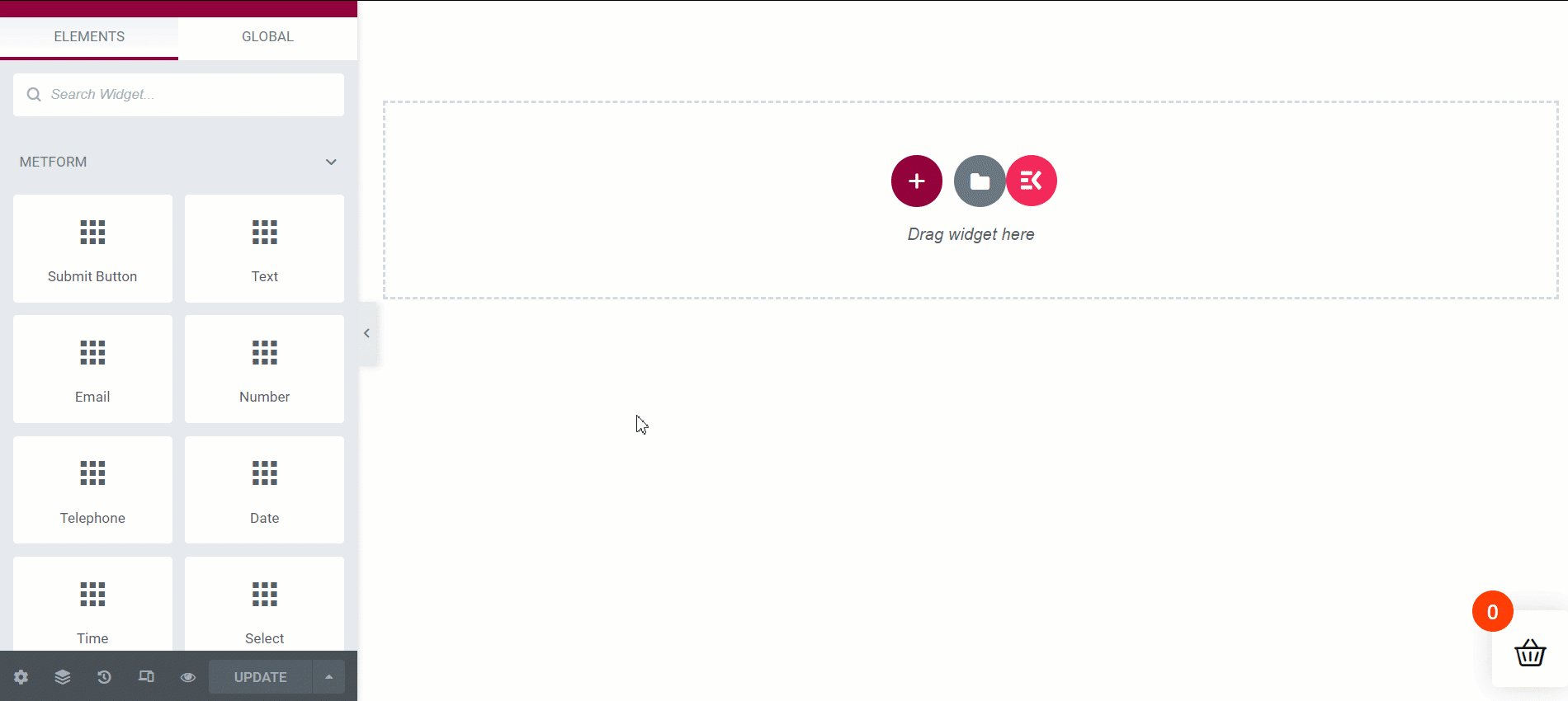
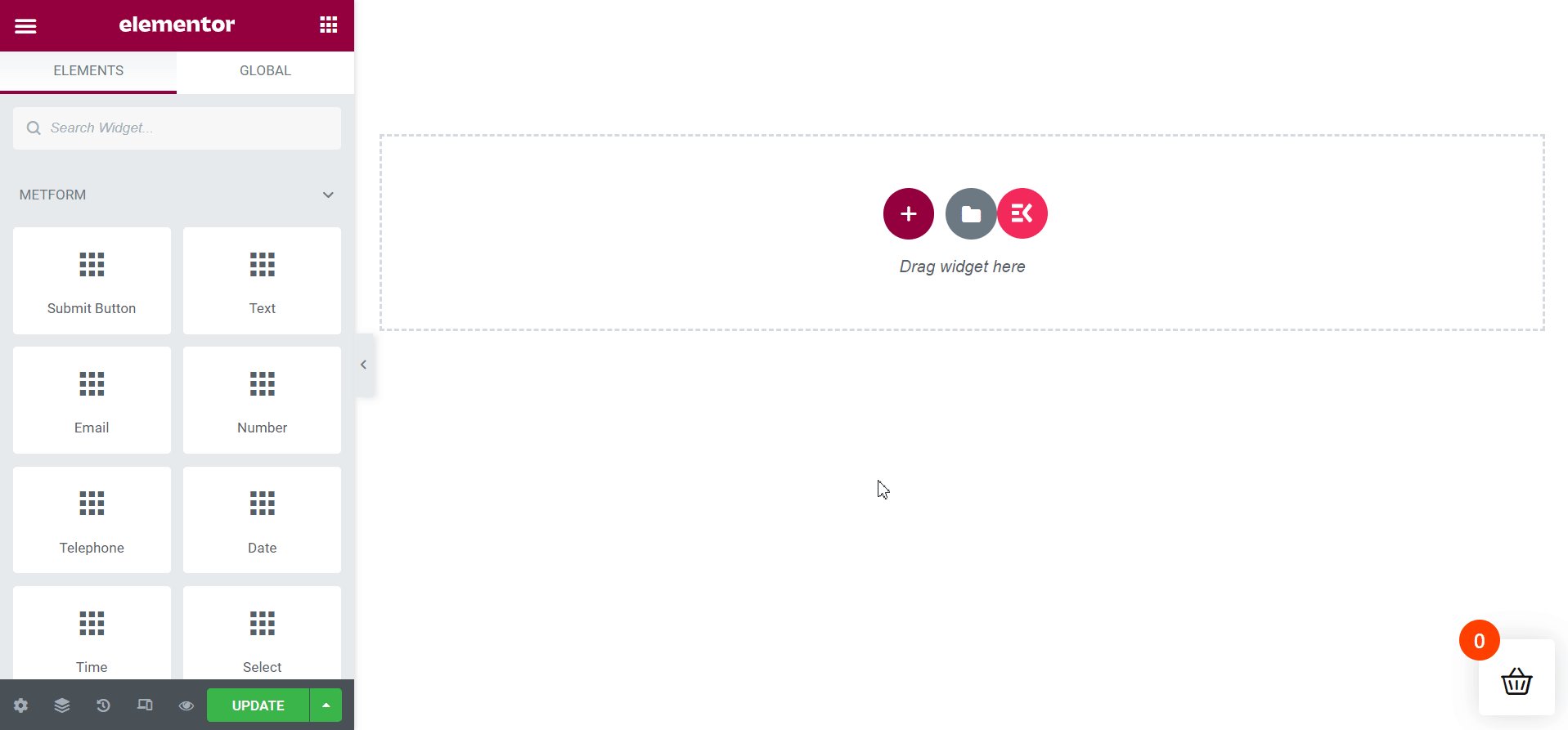
Pasul 3: Trageți și plasați widgetul MetForm
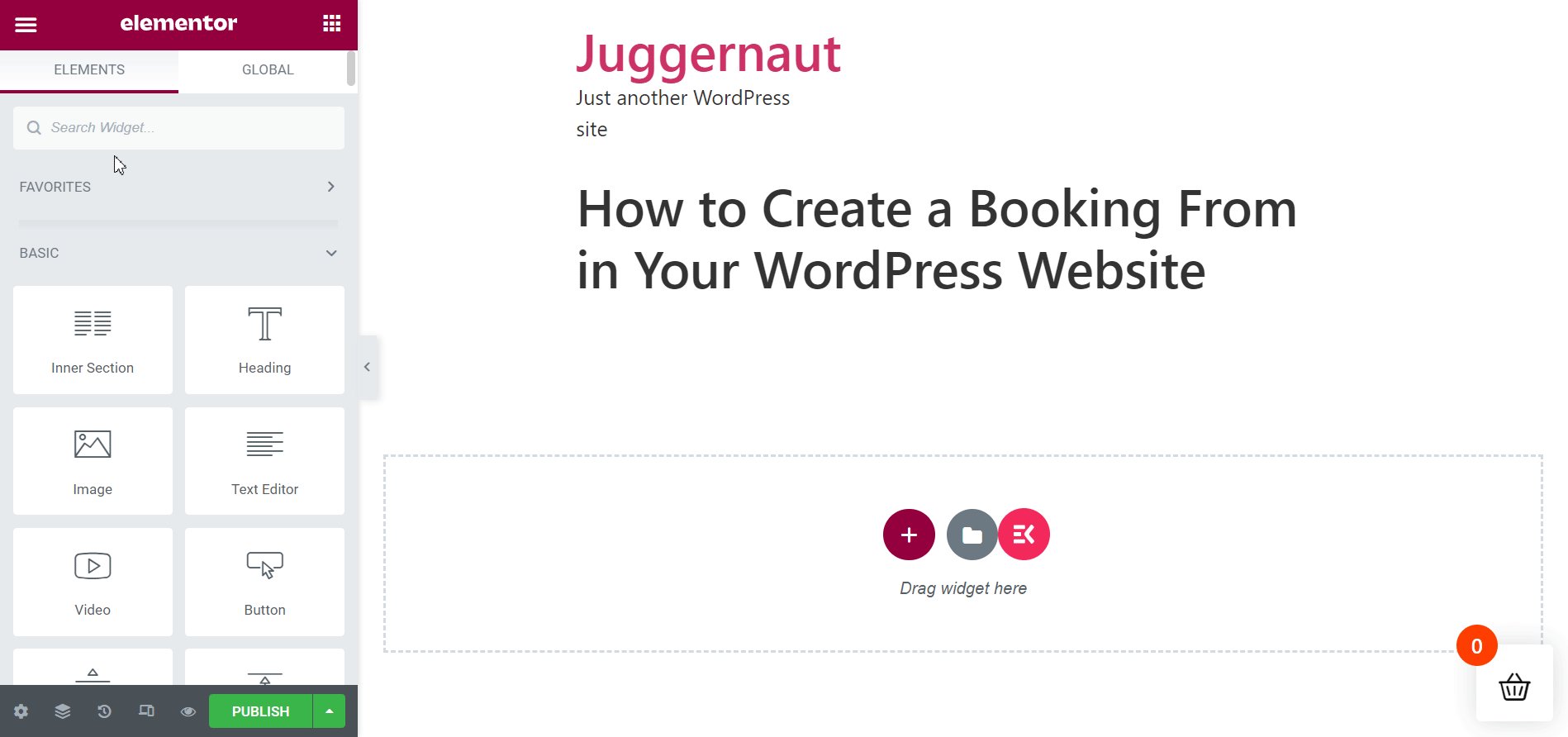
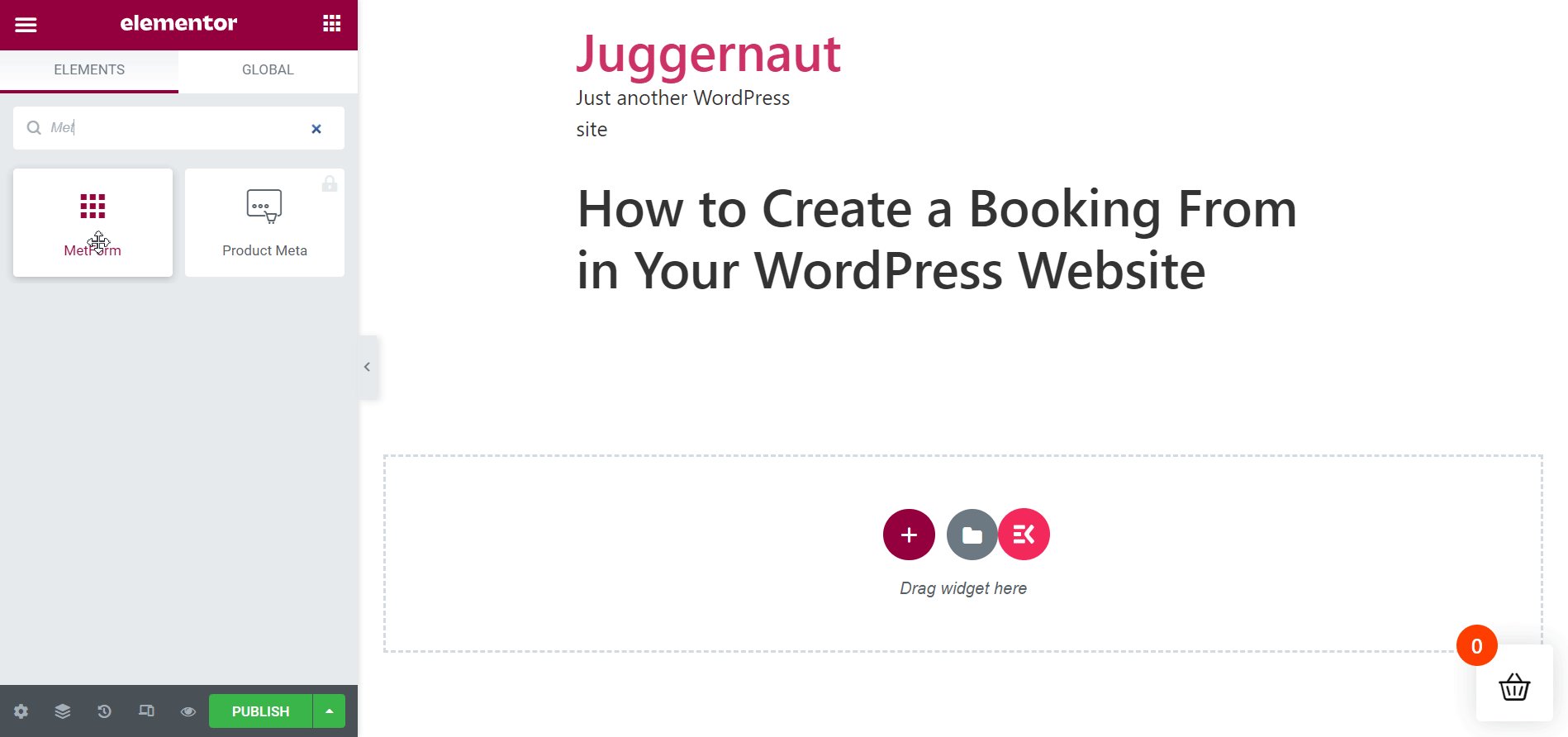
Este timpul să utilizați widgetul MetForm pentru a vă crea formularul de rezervare. Căutați widgetul în caseta de căutare, apoi trageți și plasați-l în câmpul specificat. Niciun conținut nu va apărea în mod prestabilit împreună cu acțiunea.

Pasul 4: Selectați un nou șablon de formular de rezervare cu Elementor
Selectarea unui nou șablon de formular de rezervare direct cu Elemetor este simplă.
- Faceți clic pe butonul „ Editați formularul ”, care duce la fereastra de creare a formularului.
- Apăsați „ Nou ” și căutați șablonul formularului de rezervare.
- Denumiți șablonul de formular și apăsați „ Editați formularul ”.

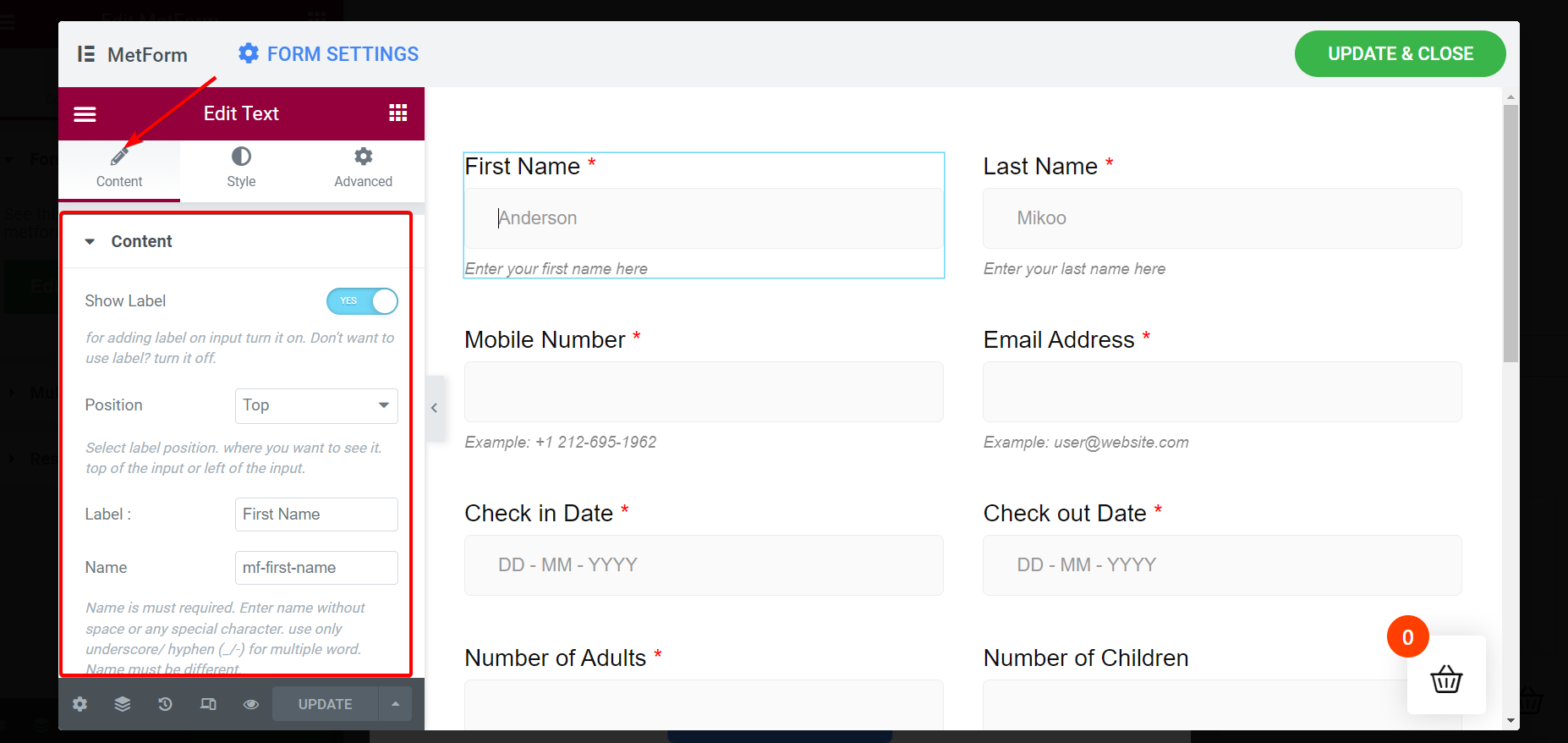
Editați și personalizați șablonul de formular de rezervare MetForm
MetForm oferă 3 controale pentru a personaliza câmpul de introducere, butoanele și întregul aspect pentru toate tipurile de formulare. Filele Conținut, Stil și Avansat vă permit să personalizați nelimitat formularul de rezervare.
Personalizarea conținutului
- Ascunde/afișează eticheta câmpului
- Setați poziția etichetei conform preferințelor dvs
- Modificați textul substituentului
- Păstrați un câmp opțional sau obligatoriu
- Introduceți un mesaj de avertizare
- Introduceți textul de ajutor
- Setați tipul de validare prin lungimea cuvântului, lungimea caracterului sau bazat pe expresii

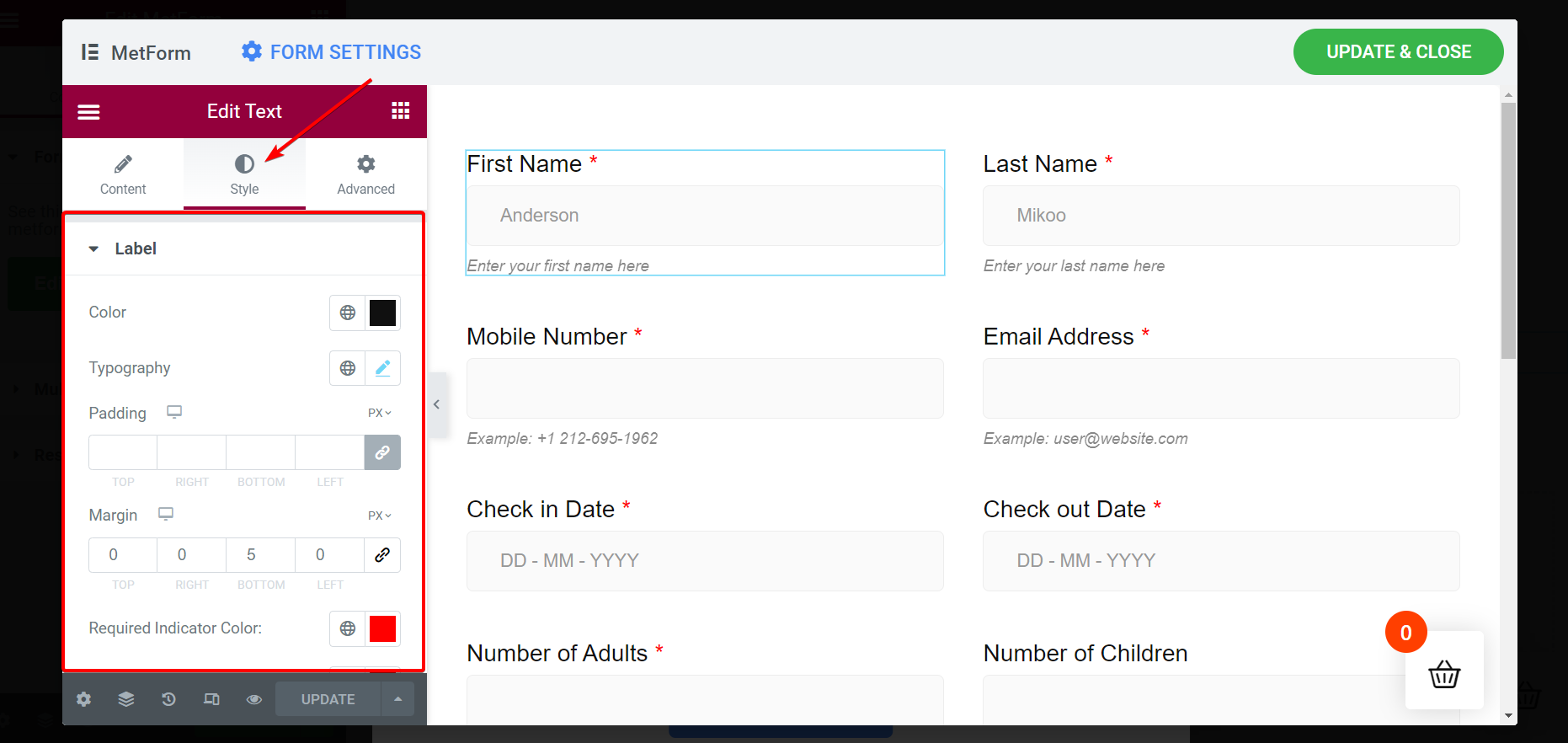
Personalizarea stilului
- Modificați culoarea etichetei, umplutura, tipografia etc.
- Modificați culoarea de intrare, chenarul, lățimea, tipul de fundal și așa mai departe.
- Modificați culoarea și tipografia textului substituent.
- Stilizați culoarea textului de ajutor, tipografia și umplutura.

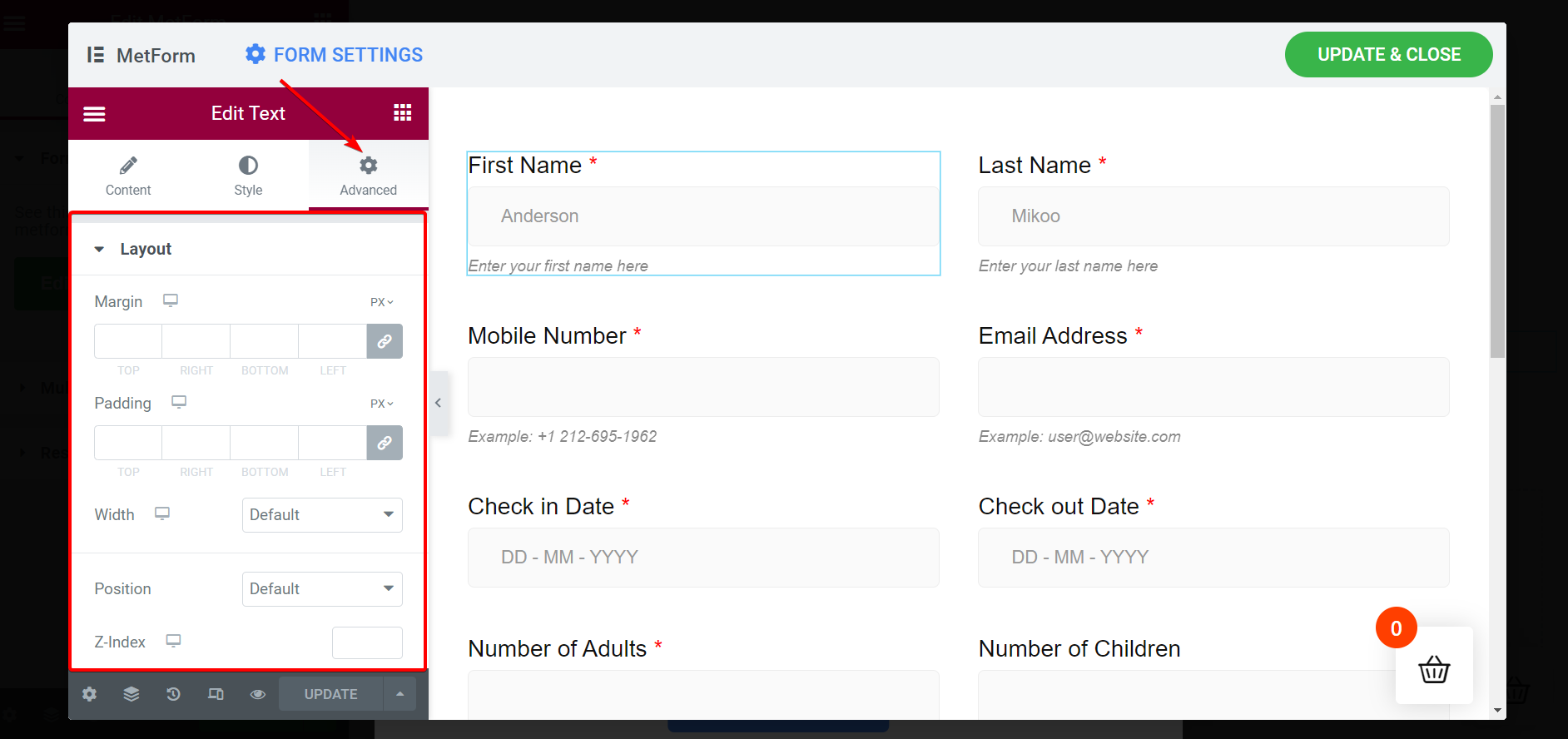
Personalizare avansată
- Setați marginea, lățimea, umplutura și poziția aspectului
- Adăugați mai multe efecte de mișcare pentru câmpurile de intrare
- Personalizați fundalul formularului
- Setați capacitatea de răspuns a dispozitivului pe pagina de previzualizare și live
- Transformați câmpurile de introducere prin acțiuni precum rotirea, înclinarea, scalarea, compensarea și răsturnarea
- Includeți CSS suplimentar și multe altele

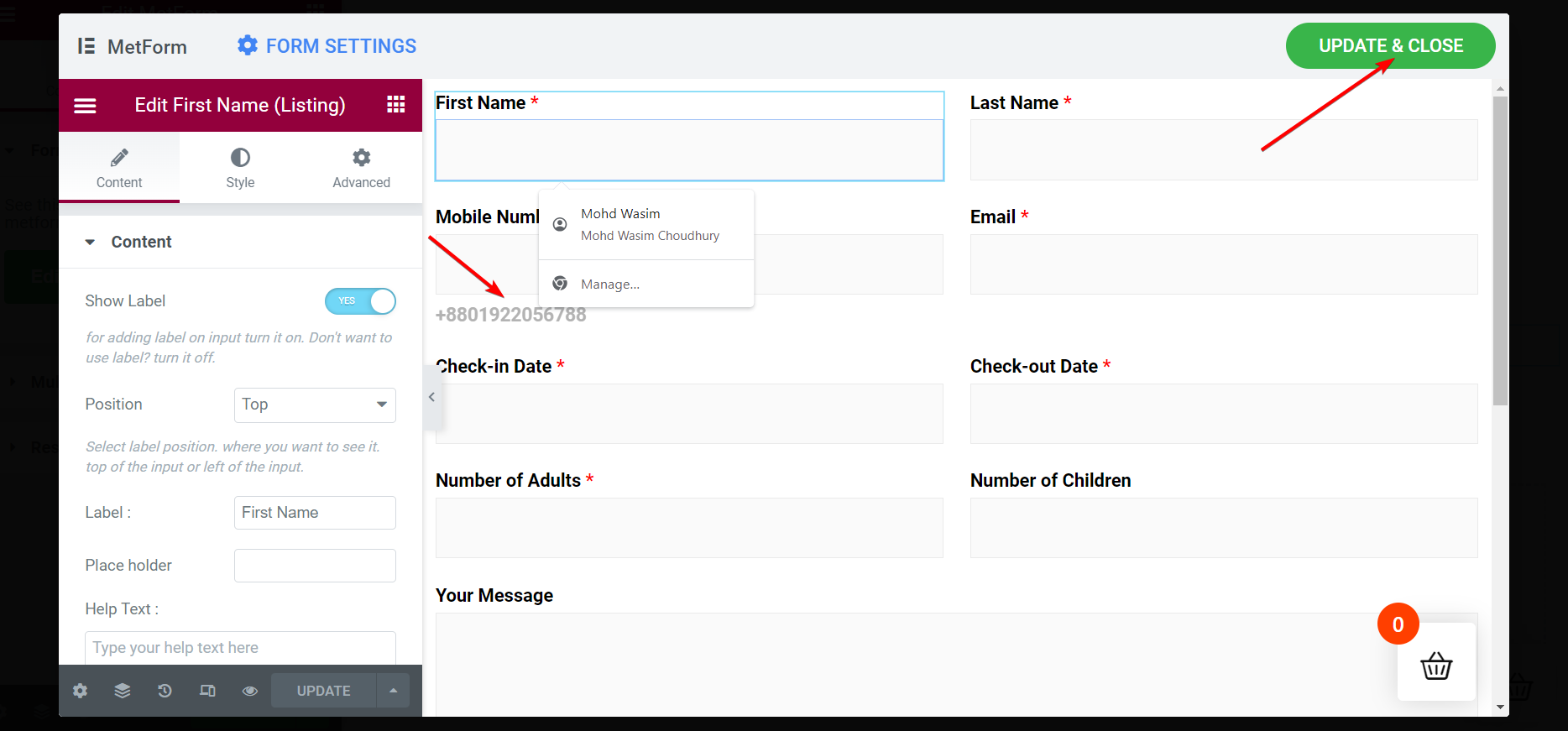
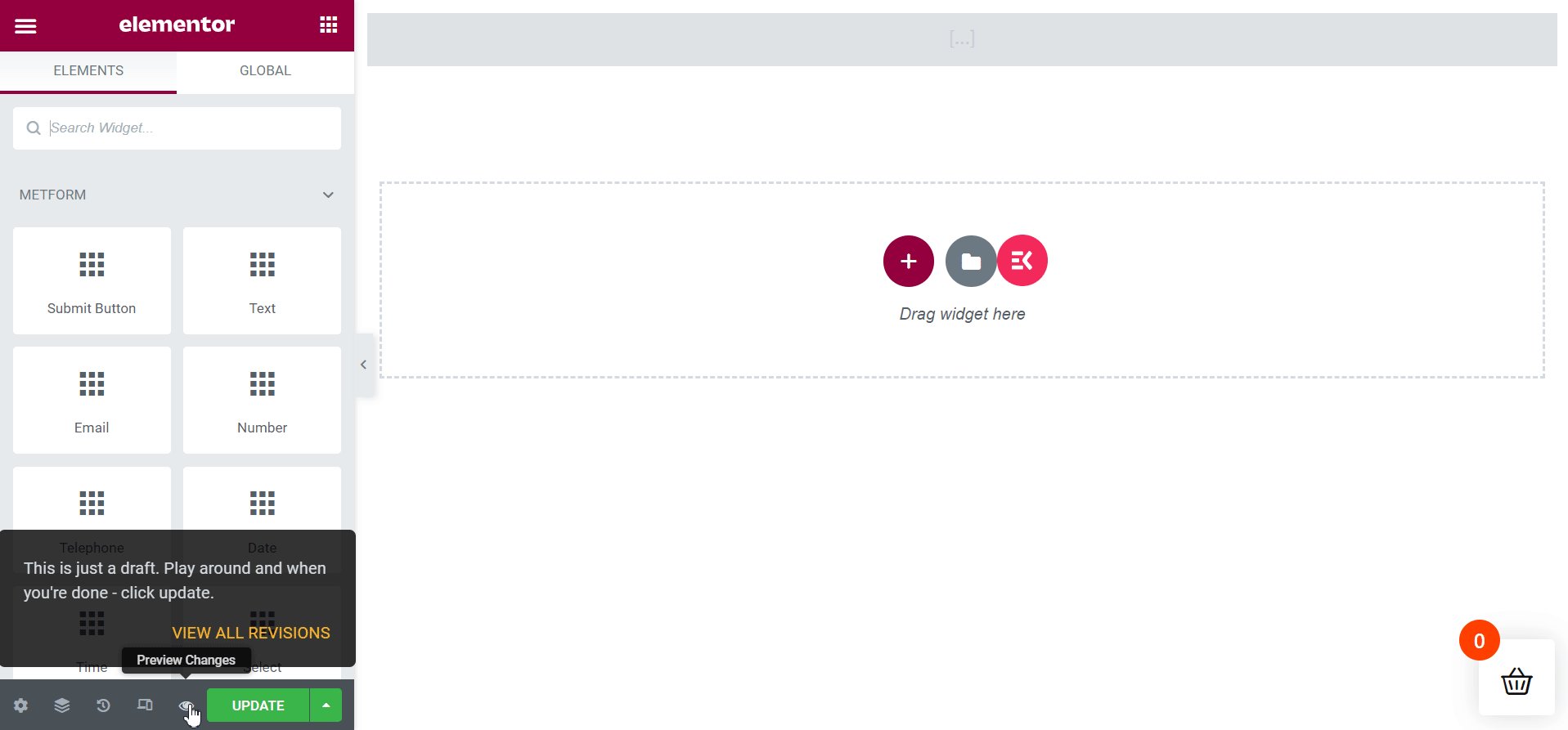
Actualizați și închideți fereastra și publicați pagina
Este timpul să publicăm pagina. Pentru asta, trebuie să actualizați modificările și să închideți sub-fereastra. Faceți clic pe butonul „ Actualizare și închidere ” din colțul din dreapta sus, iar fereastra principală va apărea imediat cu formularul de rezervare creat.


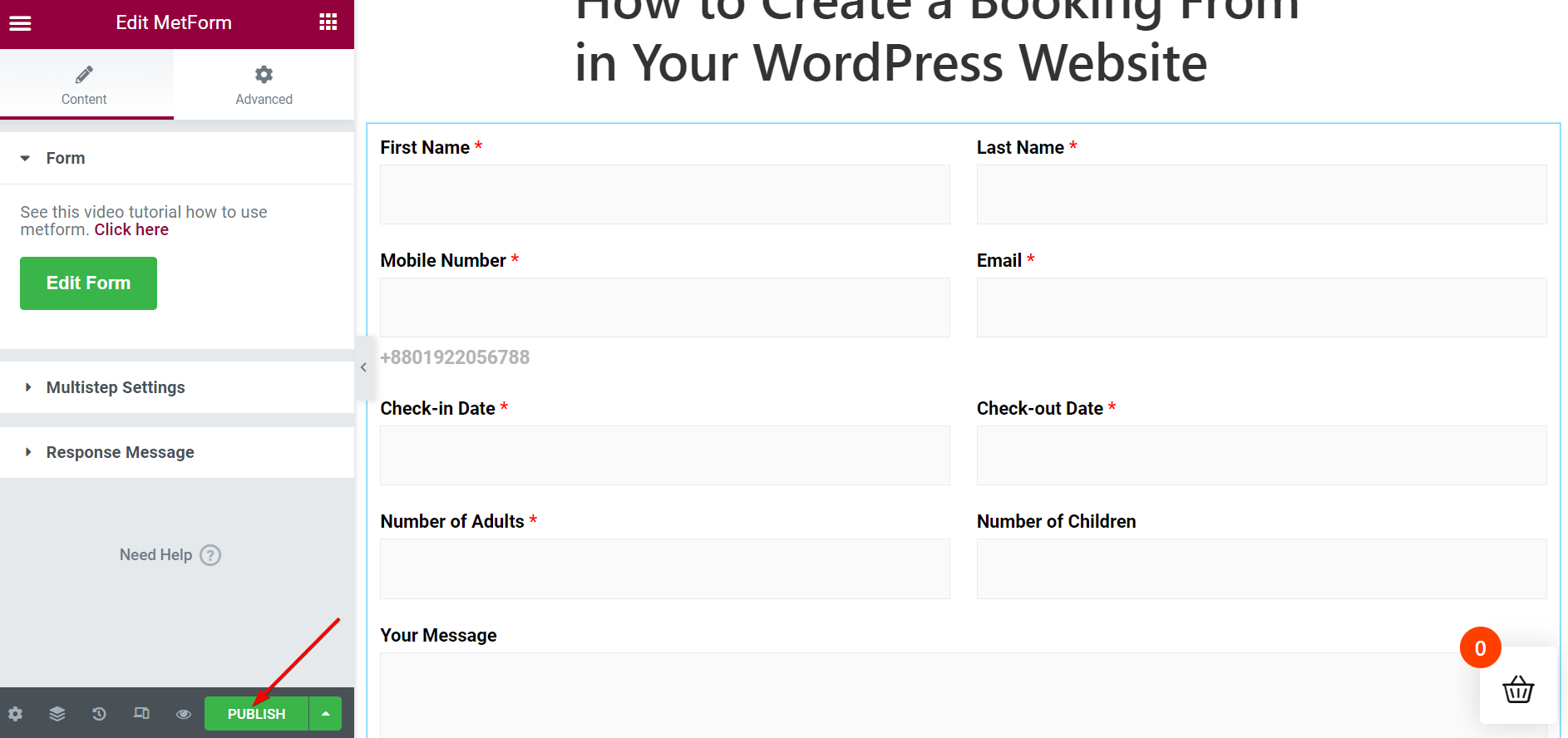
Odată ce apăsați butonul „ Actualizare și închidere ”, fereastra secundară se va închide și va apărea fereastra principală. Apăsați butonul „ Publicare ” din partea de jos a barei laterale.

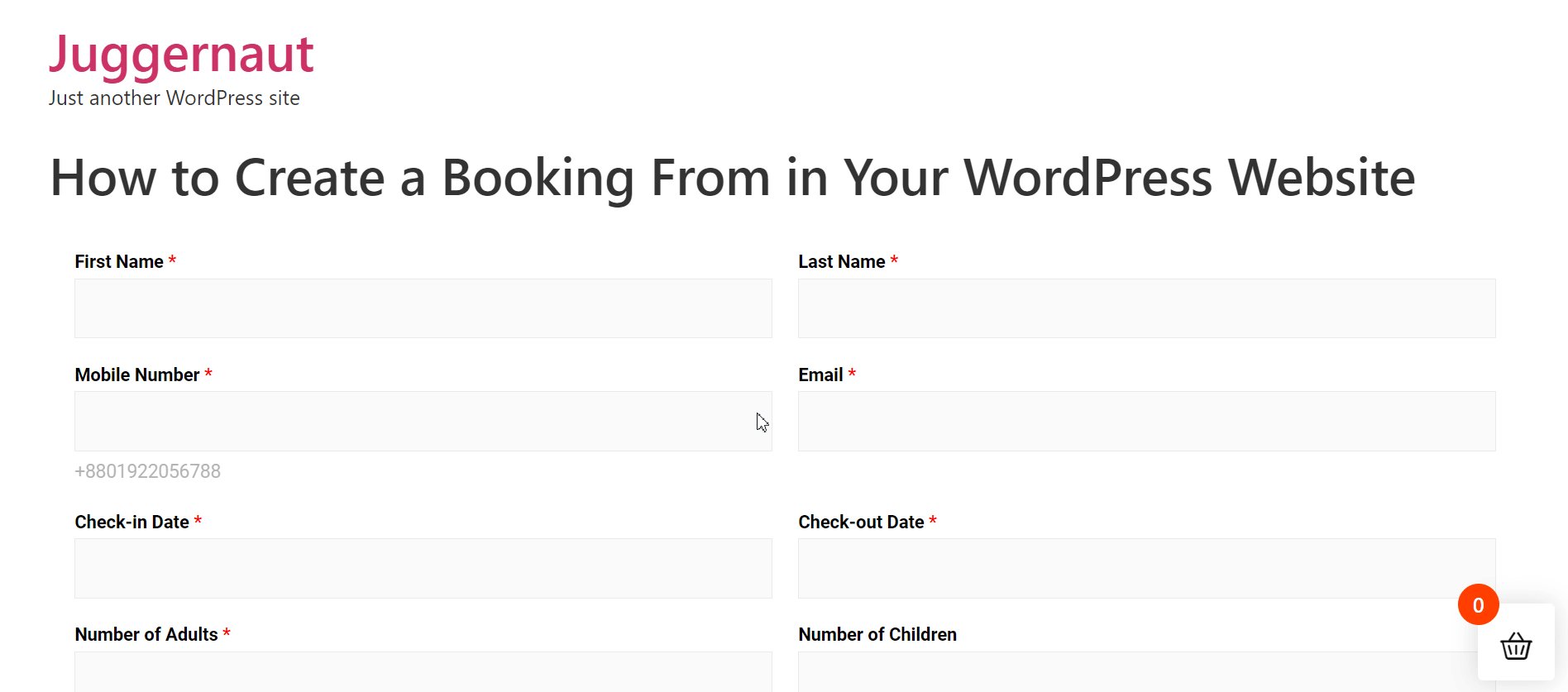
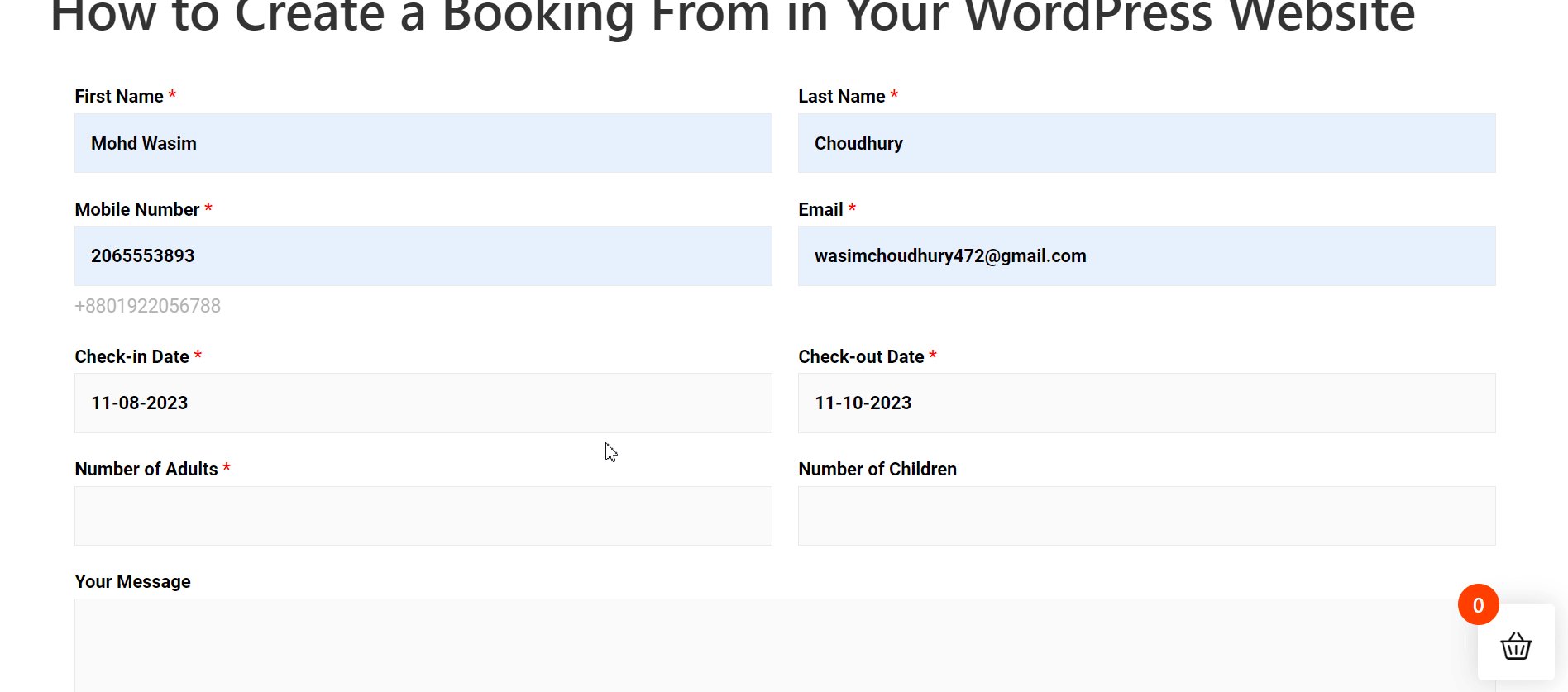
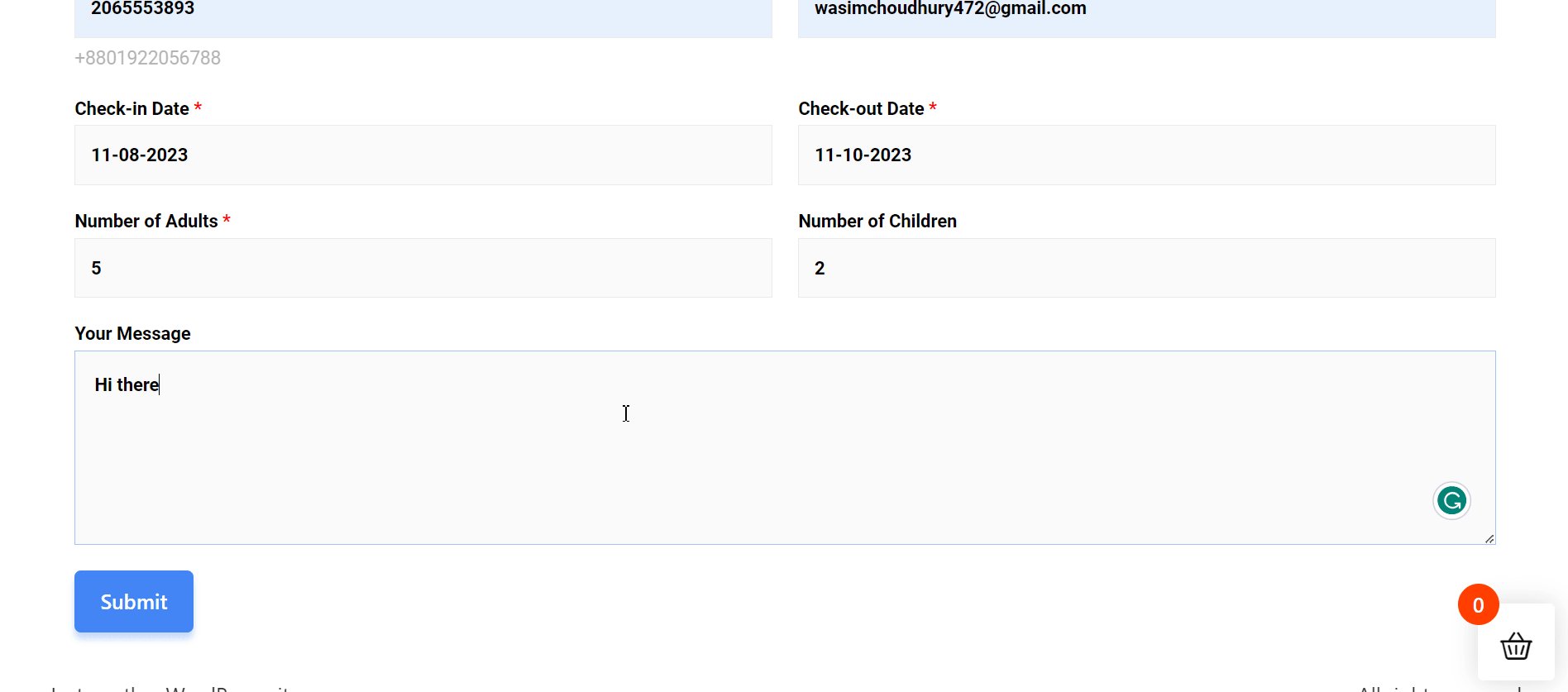
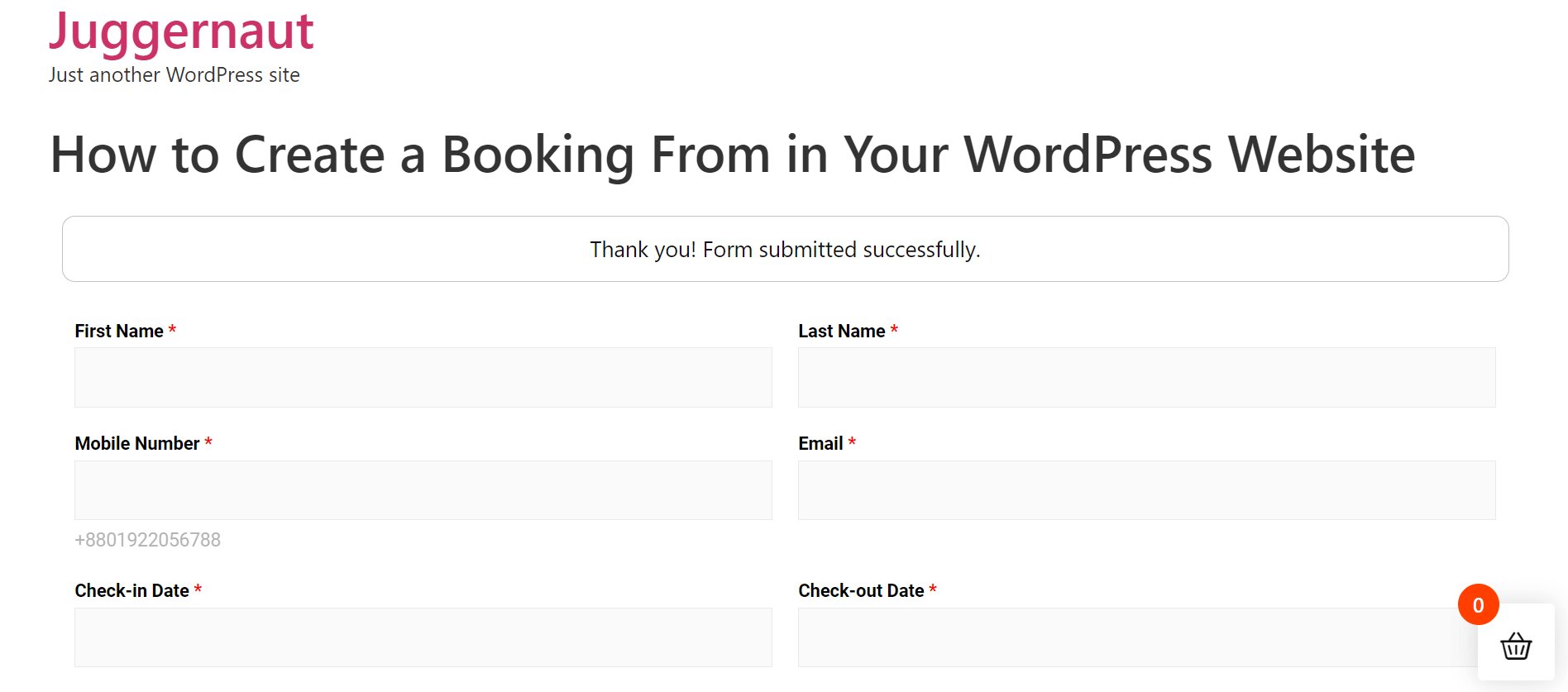
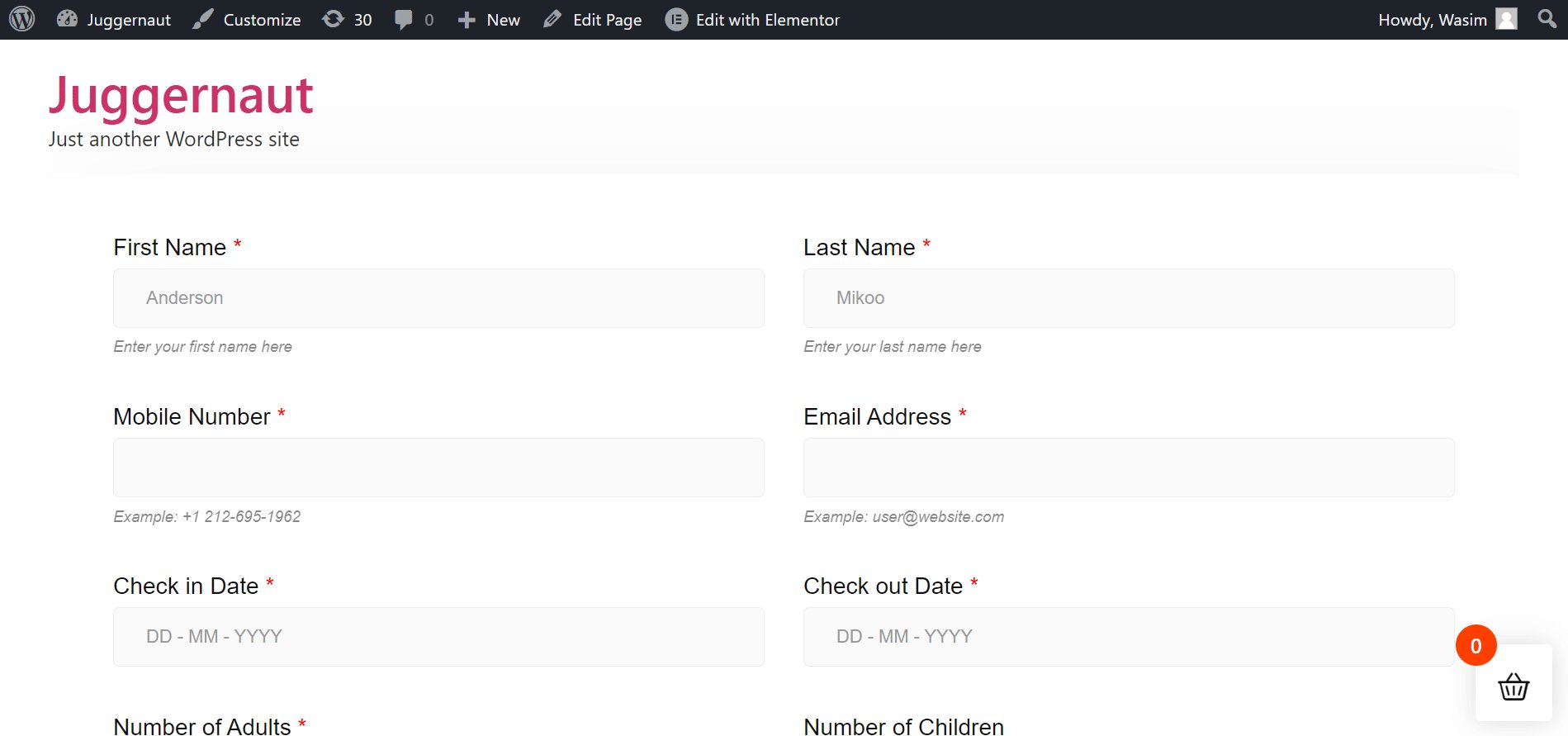
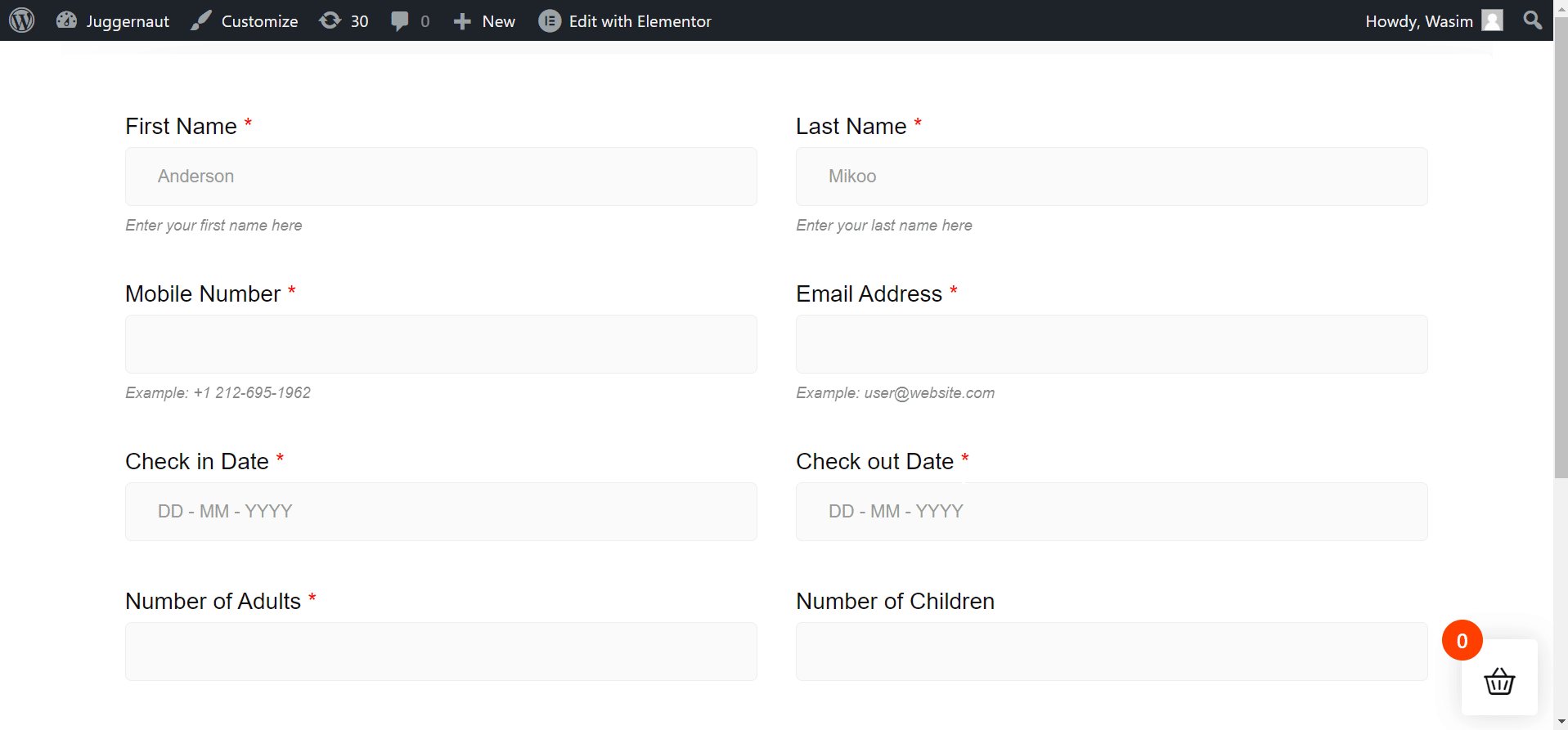
Vizualizați formularul de rezervare în direct pe pagină
Instantaneu după ce publicați pagina, va apărea un mesaj „ Vizualizare ” care vă va cere să vizualizați pagina. Dar puteți deschide pagina și din lista „Pagini”. Găsiți pagina publicată în listă și vizualizați imediat formularul de rezervare de pe pagină.

Alegeți șablonul formularului de rezervare și introduceți-l în pagină/postare (alternativă)
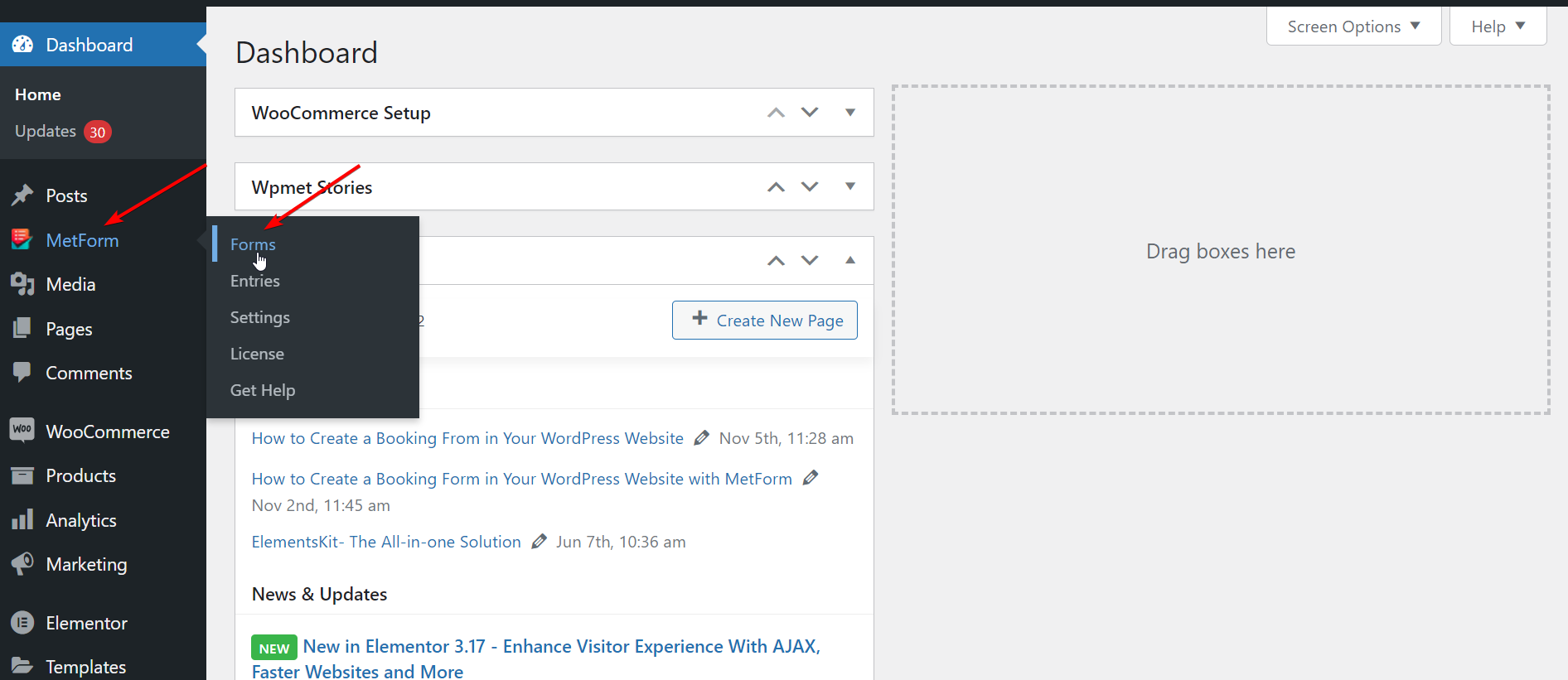
Urmând un mod simplu, puteți crea și introduce formularul de rezervare. Navigați mai întâi prin MetForm din bara laterală și apoi selectați „ Formulare ”.

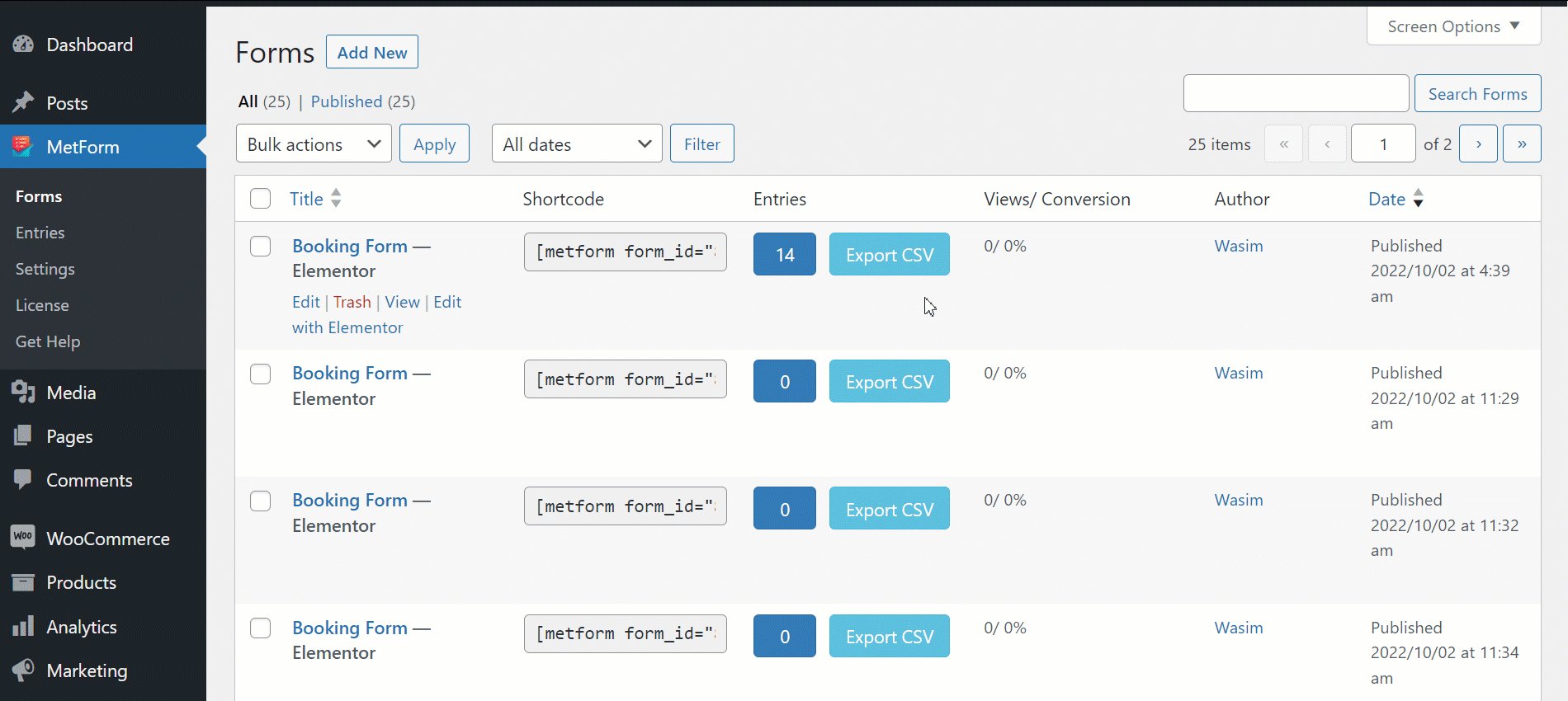
Pasul 1: Creați un nou formular de rezervare
- Faceți clic pe „Adăugați nou”
- Introduceți un nume de formular potrivit
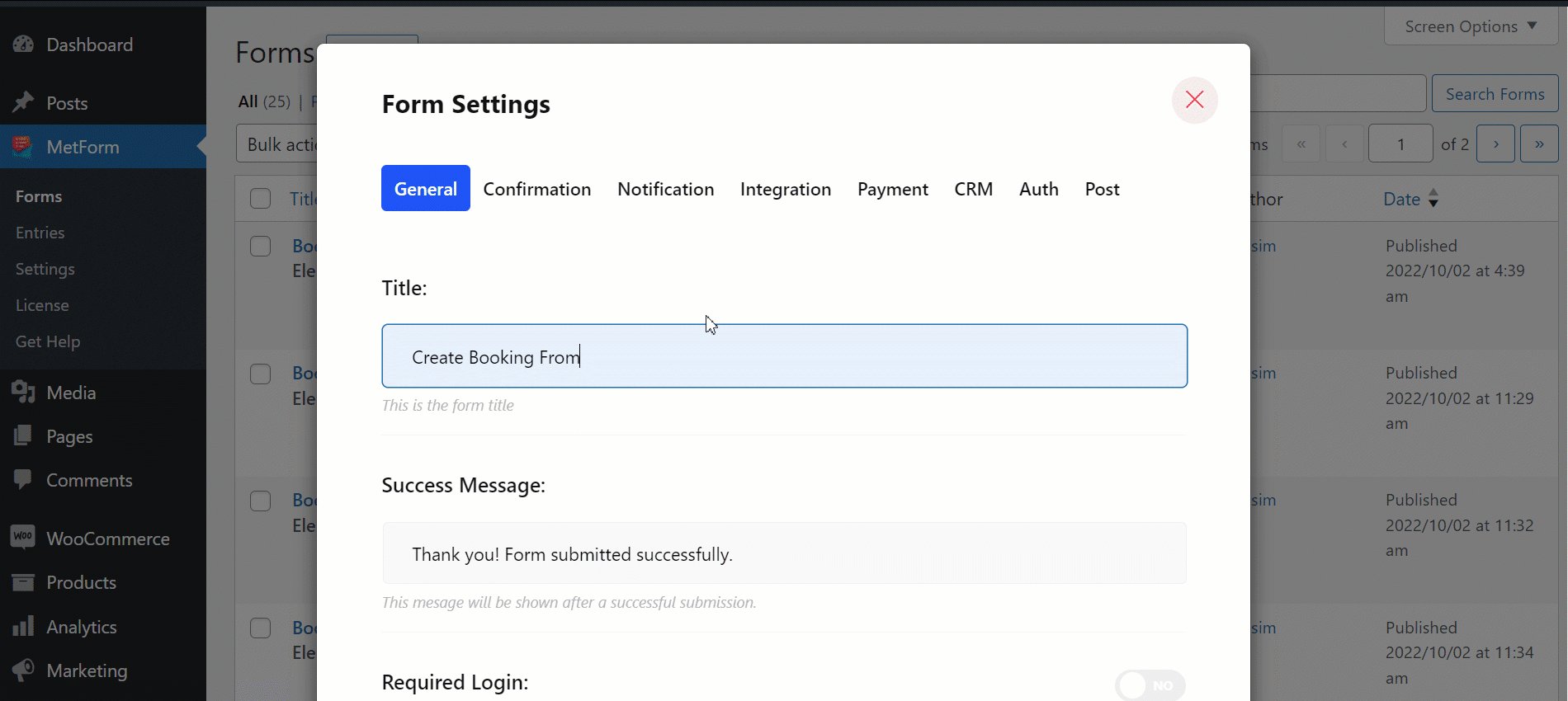
- Ajustați setările din file dacă este necesar
- Faceți clic pe „Editați conținut”

Cu aceasta, veți fi direcționat imediat către fereastra Elementor. Acum, trebuie să continuați la inserarea șablonului de formular.
Pasul 2: Introduceți șablonul formularului de rezervare
Odată ce un formular nou este creat, puteți introduce șablonul formularului de rezervare folosind Elementor sau un cod scurt. Cu Elementor, am arătat deja procesul de mai sus. Pentru o mai bună înțelegere, pașii sunt rezumați mai jos:
Introduceți formularul de rezervare cu Elementor :
- Căutați widgetul MetForm în bara de căutare
- Trageți și plasați widgetul în bloc
- Faceți clic pe „Editați formularul”
- Selectați șablonul formularului de rezervare
- Faceți clic pe butonul Actualizare și închidere
- Apăsați butonul „Publicare”.
Introduceți formularul de rezervare cu un Shortcode
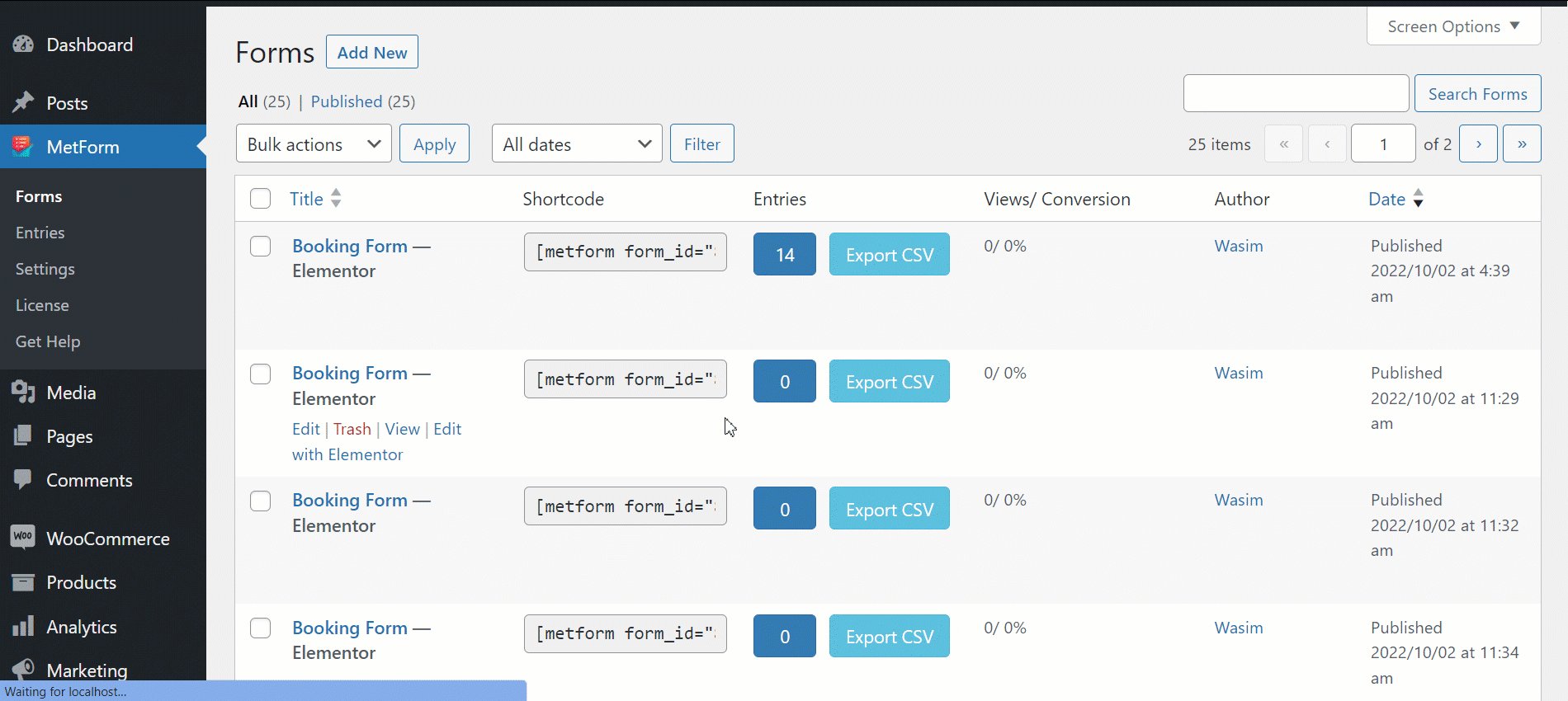
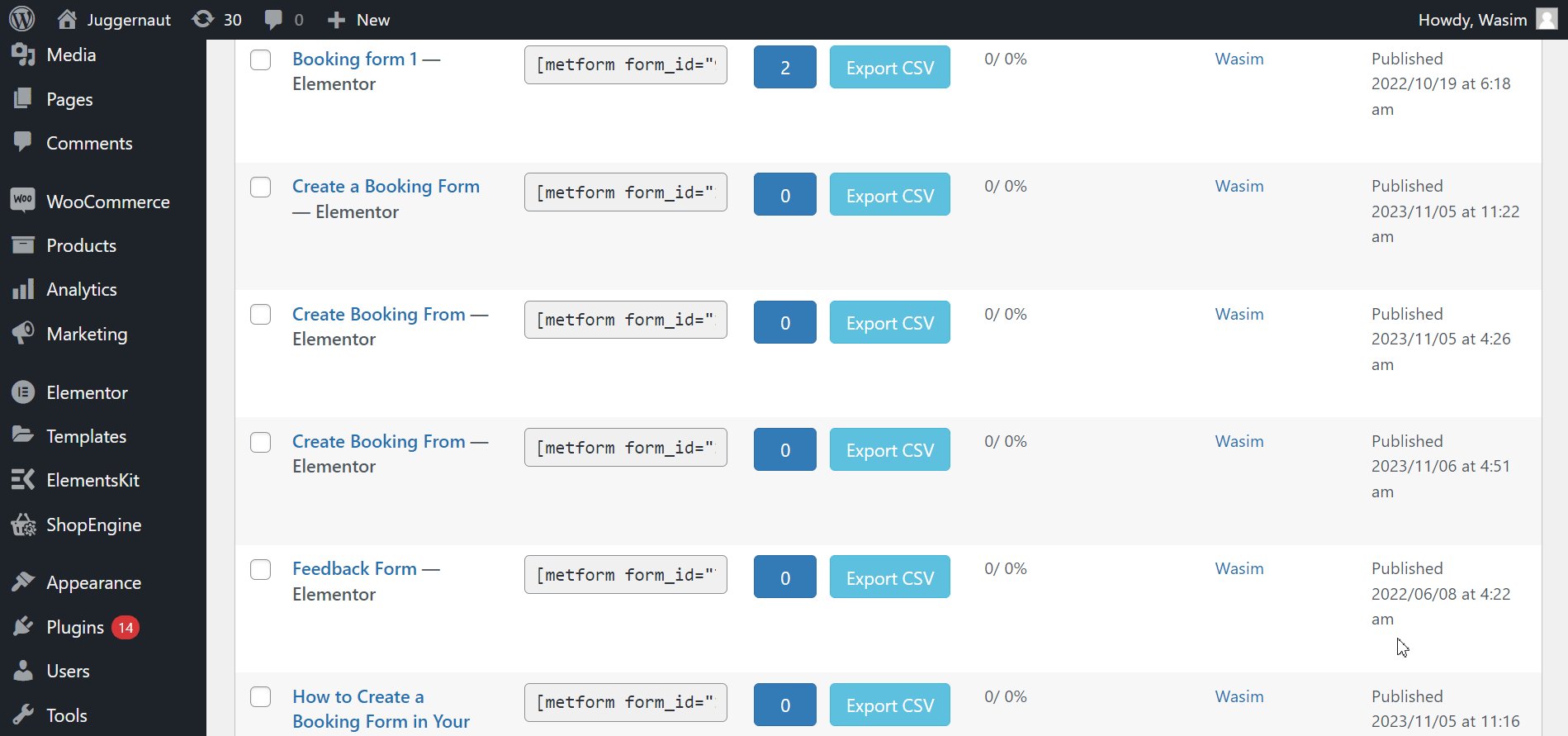
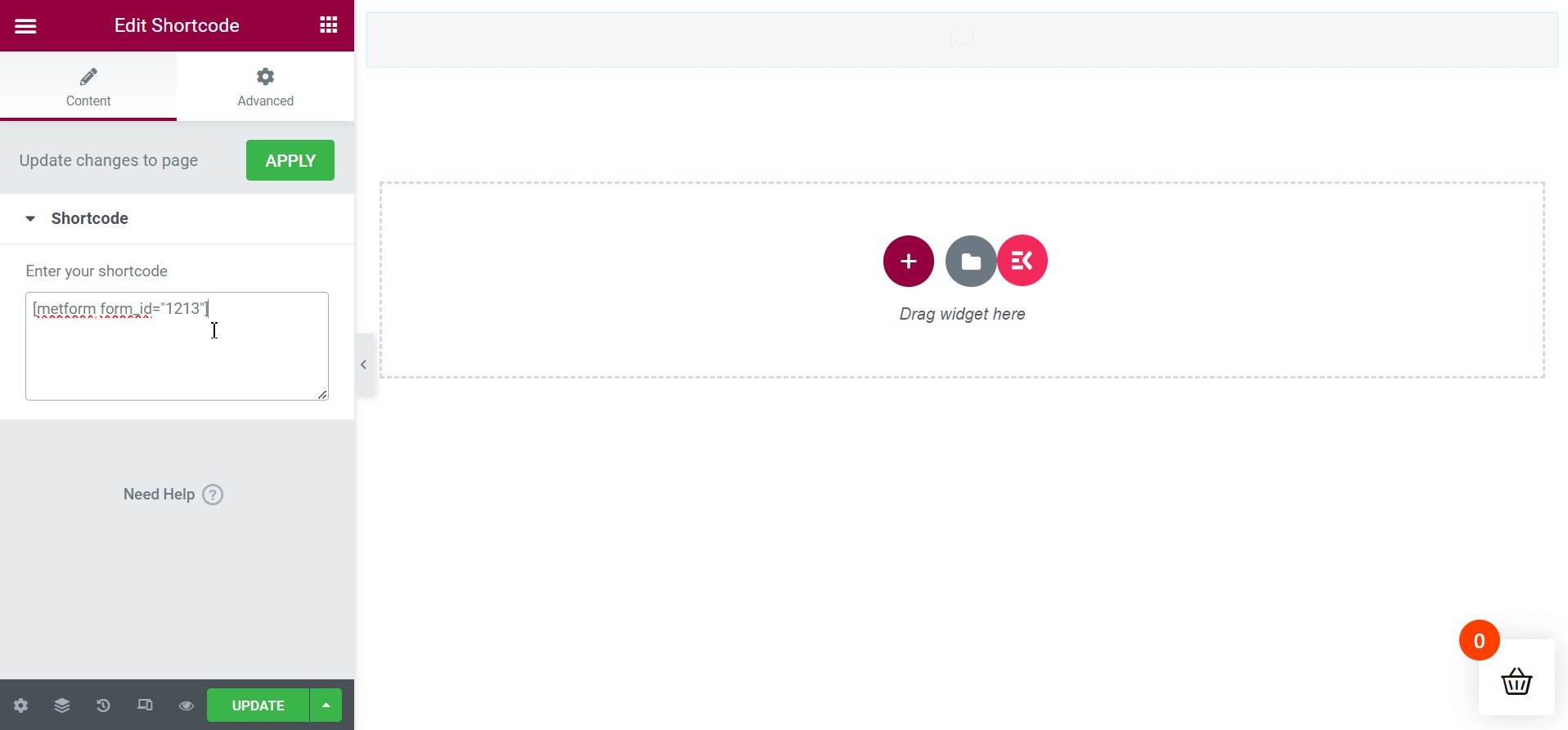
Acum, navigați MetForm > Formulare . Puteți identifica un shortcode lângă numele formularului. Copiați și lipiți codul scurt într-un bloc sau îl puteți face cu widgetul de cod scurt al elemotor.
Copiați și inserați codul scurt :
- Copiați codul scurt al formularului de rezervare
- Lipiți shortcode-ul în blocul în care doriți să introduceți formularul
- Faceți clic pe „Publicare” pentru a vizualiza formularul

Utilizați widgetul Shortcode:
- Copiați codul scurt al formularului de rezervare, așa cum se arată mai sus
- Deschideți pagina sau postați cu Elementor
- Căutați widgetul Shortcode
- Trageți și plasați-l pe pagină
- Lipiți codul scurt în câmpul pentru codul scurt
- Faceți clic pe „Publicați”

E randul tau
V-am explicat cum să creați un formular de rezervare în WordPress cu Metform în 2 metode diferite . Ambele metode urmează pași simpli pe care îi puteți lua fără efort.
Așadar, pregătiți-vă pentru a crea un formular de rezervare cu MetForm pe site-ul dvs. WordPress și lăsați-vă clienții să programeze întâlniri sau participanții să rezerve fără probleme pentru evenimente.