Cum să creezi un tabel de comparare a produselor în WordPress
Publicat: 2022-03-08Un tabel de comparație oferă utilizatorilor detalii rapide despre produse similare sau diferite, arătându-le unul lângă altul. Ajută clienții în luarea deciziilor și îmbunătățește experiența clienților pe site-ul dvs.
Cu toate acestea, ar putea fi puțin complicat dacă doriți să adăugați caracteristici personalizate la tabelul dvs. de comparație. Din fericire, Elementor ușurează procesul, oferind o gamă largă de suplimente utile, cum ar fi Happy Addons. Cu widget-ul „Tabel de comparație” Happy Addons , puteți afișa cu ușurință funcțiile mai multor produse într-un singur cadru.
În acest blog tutorial, veți învăța cum să creați un tabel de comparație în interiorul site-ului dvs. WordPress. Să începem cu interogarea de bază-
De ce este importantă compararea produselor pentru site-ul web al companiei dvs
Un tabel de comparație se referă la un tabel în care puteți afișa grupuri de date ale mai multor produse sau servicii unul lângă altul pentru o mai bună înțelegere.

Este folosit în principal pe site-urile de comerț electronic pentru a partaja diferite modele de produse, imagini, caracteristici, prețuri, descriere etc. Cu toate acestea, proprietarii de site-uri web folosesc, de asemenea, un tabel de comparație pentru a demonstra că produsul lor este cel mai bun produs, comparând produsele concurentei în același tabel. .
Ajută clienții să găsească avantajele și dezavantajele unui produs dintr-o privire. Folosind aceste date eficiente din tabelul de comparație, clienții pot selecta produsul potrivit în câteva minute și pot economisi timp prețios.
Cum ajută Happy Addons la crearea unui tabel de comparare a produselor

Cu noul editor de blocuri Gutenberg, puteți crea un tabel pentru nevoile dvs. de bază. Dar, dacă doriți să creați un tabel de comparare a produselor pentru compararea produselor, aveți nevoie de un plugin terță parte sau de a scrie cod personalizat pentru această funcție. Acest lucru consumă mult timp și bani, deoarece pluginul gratuit vine cu câteva caracteristici inițiale.
Puteți rezolva aceste tipuri de bariere folosind noul widget gratuit al Happy Addon numit „Tabel de comparație”. Cu acest widget, puteți crea și personaliza eficient tabele receptive pentru a vă compara produsele unul lângă altul, într-un mod mai organizat.
Să vedem de ce trebuie să utilizați widgetul Happy Addons:
- Compatibil cu dispozitivele mobile
- O bibliotecă mare de șabloane prefabricate
- Adăugați o imagine într-o coloană
- O gamă largă de pictograme de asistență
- Oferiți modele de mese gata făcute
Proiectarea tabelului perfect de comparare a caracteristicilor în WordPress
Este timpul să vă arătăm cum să utilizați widgetul Happy Addons' Comparison Table și să creați un tabel interactiv de comparare a produselor pentru site-ul dvs. web.
Înainte de aceasta, trebuie să instalați și să activați următoarele plugin-uri pe site-ul dvs. WordPress:
- Elementor (gratuit)
- Suplimente fericite (gratuit)
Puteți adăuga tabelul de comparație în orice parte a site-ului dvs. Dar aici, vom demonstra widgetul într-o pagină goală.
De asemenea, puteți consulta acest ghid pentru a afla cum să creați o pagină nouă pe WordPress.
Iată pașii pe care trebuie să îi urmați pentru a crea tabelul de comparație:
- Pasul 1: Adăugați widgetul pentru tabel de comparație
- Pasul 2: Gestionați capul de masă
- Pasul 3: Gestionați rândul tabelului
- Pasul 4: Butonul Gestionați tabelul
- Pasul 5: Setările tabelului
- Pasul 6: Tabel de comparație de stil
Să începem:
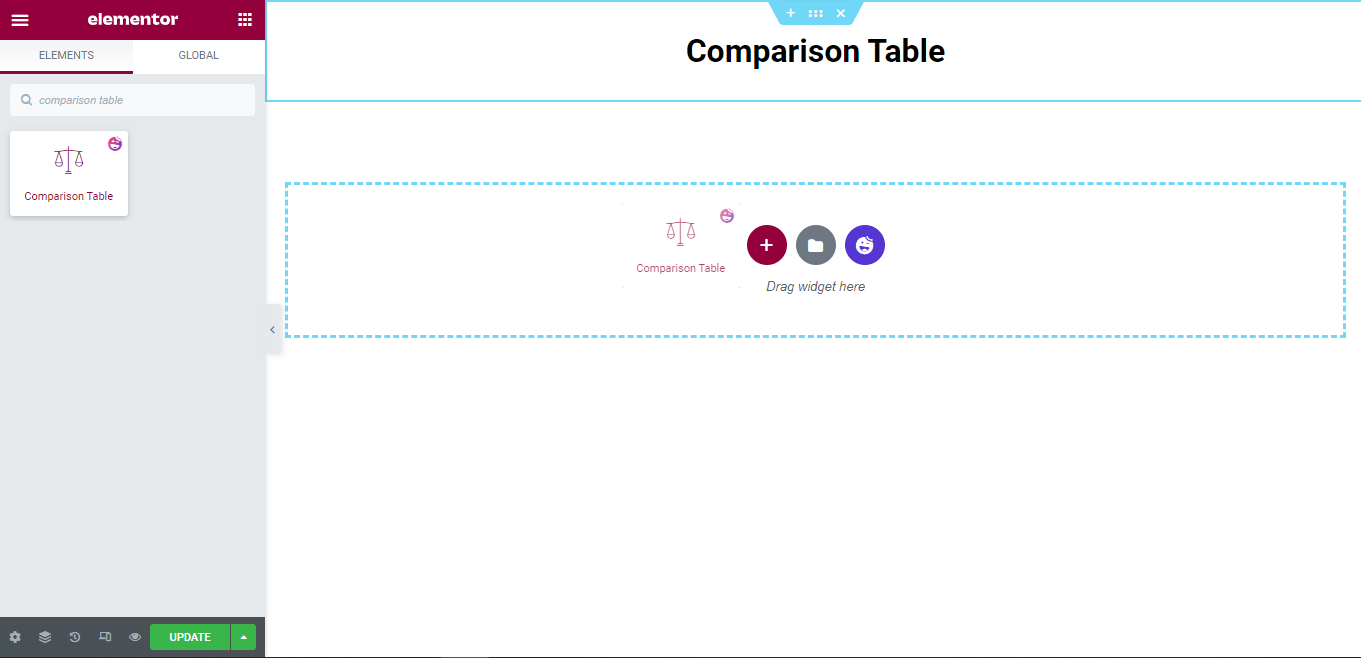
Pasul 1: Adăugați widgetul pentru tabel de comparație
Mai întâi, trebuie să găsiți și să adăugați widget-ul în locul potrivit al site-ului dvs. web. Obțineți widget-ul din zona galeriei de widget-uri Elementor.

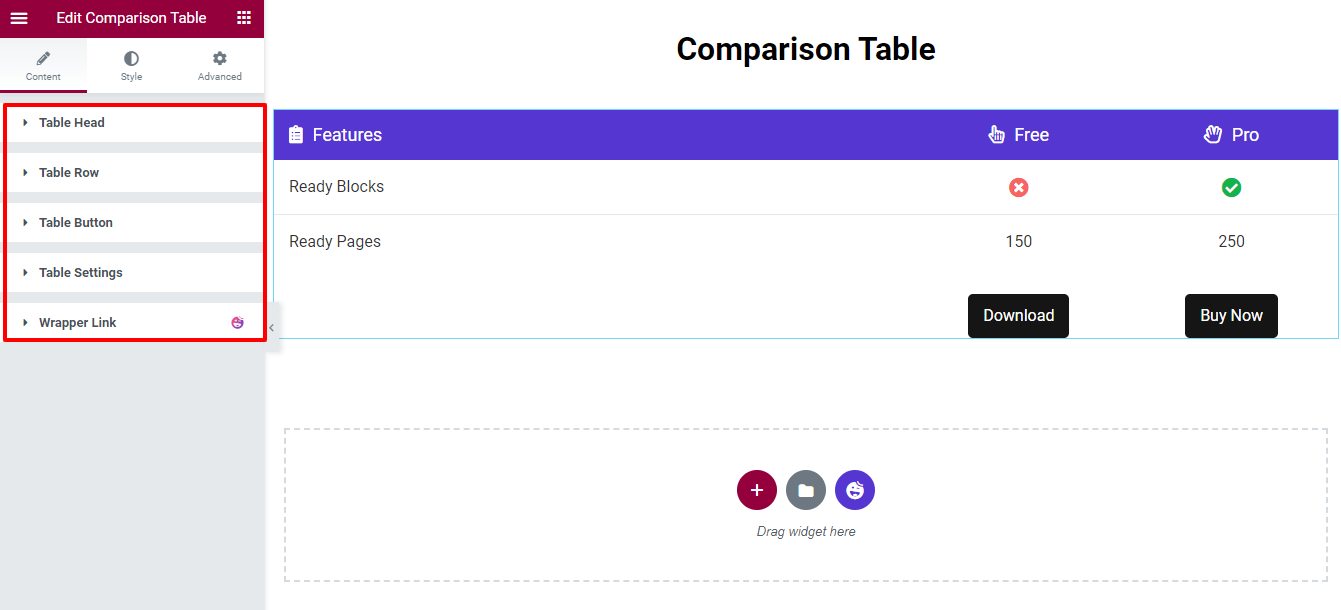
Zona de conținut al tabelului de comparație
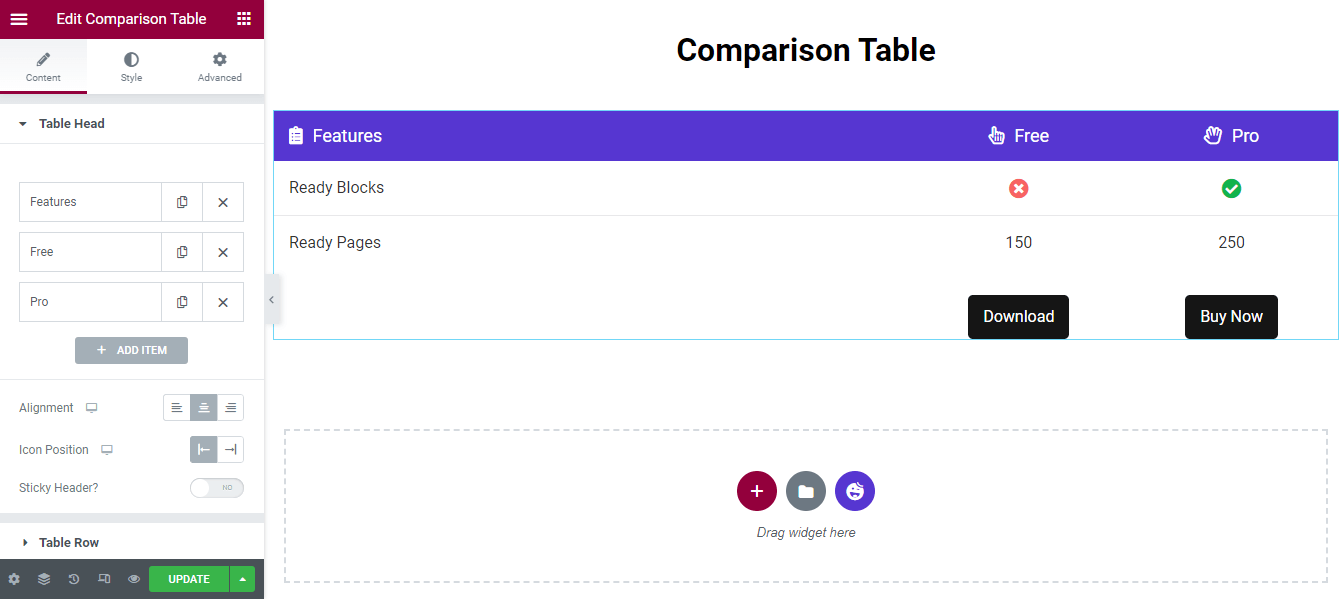
După adăugarea widget-ului, obțineți designul implicit al tabelului, ca în imaginea de mai jos. Zona de conținut are setările necesare pentru a gestiona conținutul tabelului.
Aici vei primi.
- Cap de masă
- Rând de masă
- Butonul Tabke
- Setări Tbale

Acum, vom acoperi fiecare dintre setări, astfel încât să puteți gestiona cu ușurință conținutul tabelului.
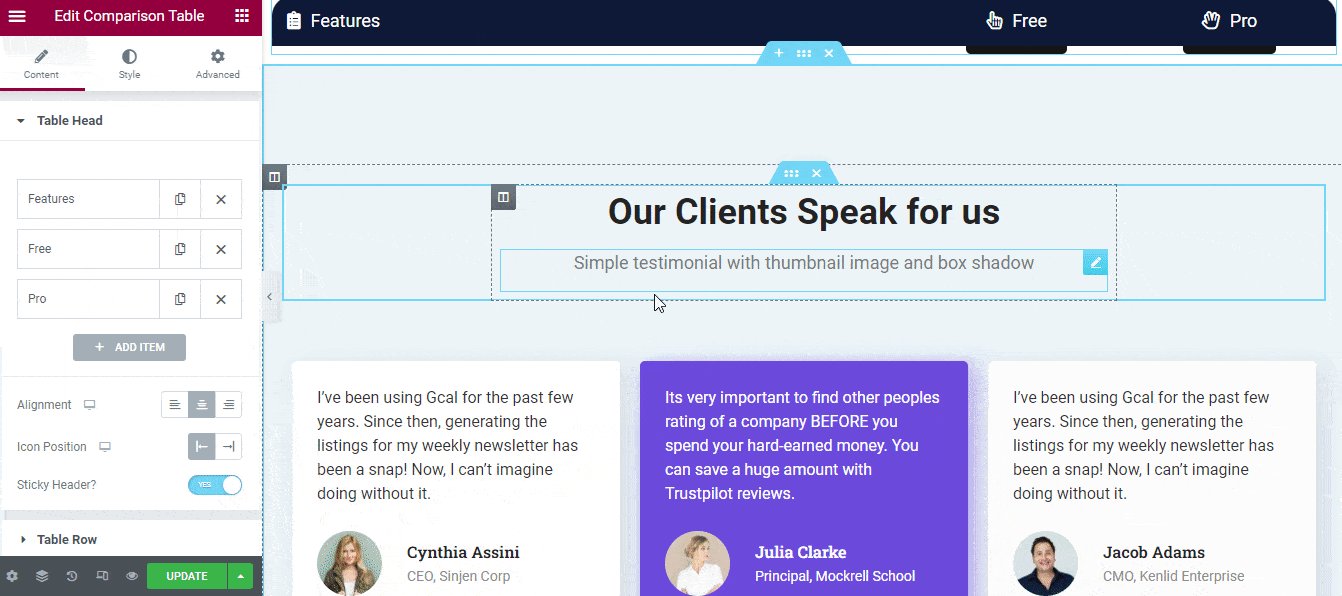
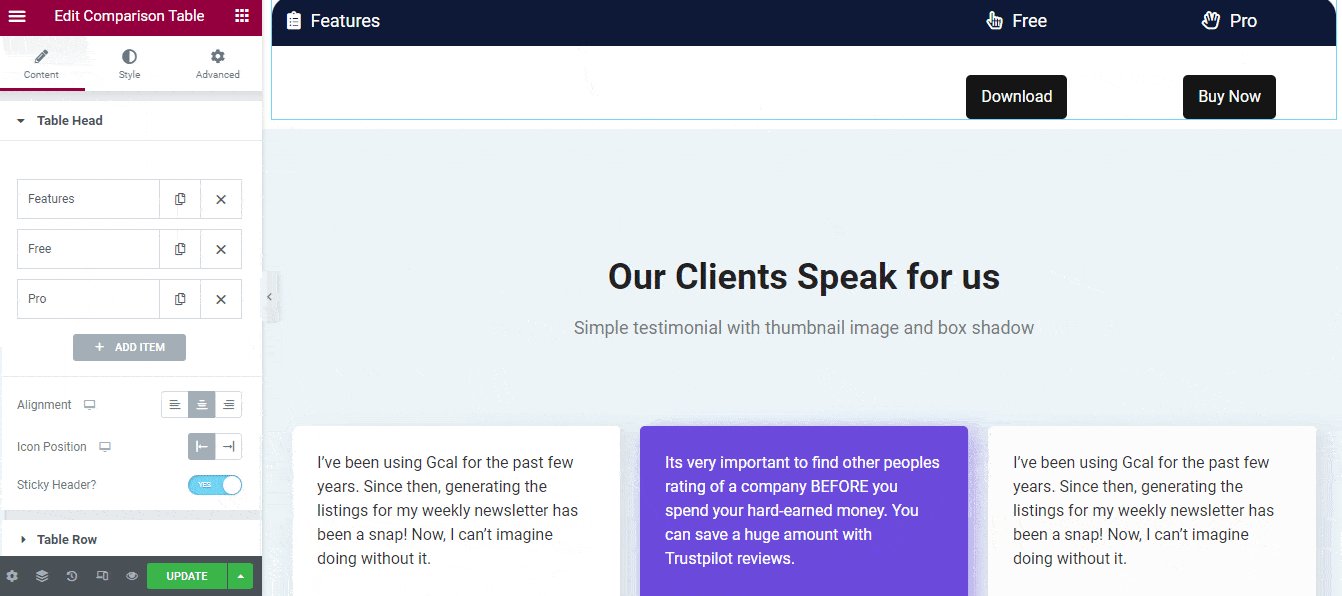
Pasul 2: Gestionați capul de masă
Opțiunea Cap de tabel vă permite să adăugați elementul principal al tabelului făcând clic pe butonul ADAUGĂ ARTICOL . Puteți să copiați și să eliminați un articol. De asemenea, puteți seta cu ușurință Alinierea (stânga, centru și dreapta) și Poziția pictogramei (stânga și dreapta) a întregului conținut al capului tabelului.

Personalizați articolele pentru cap de masă
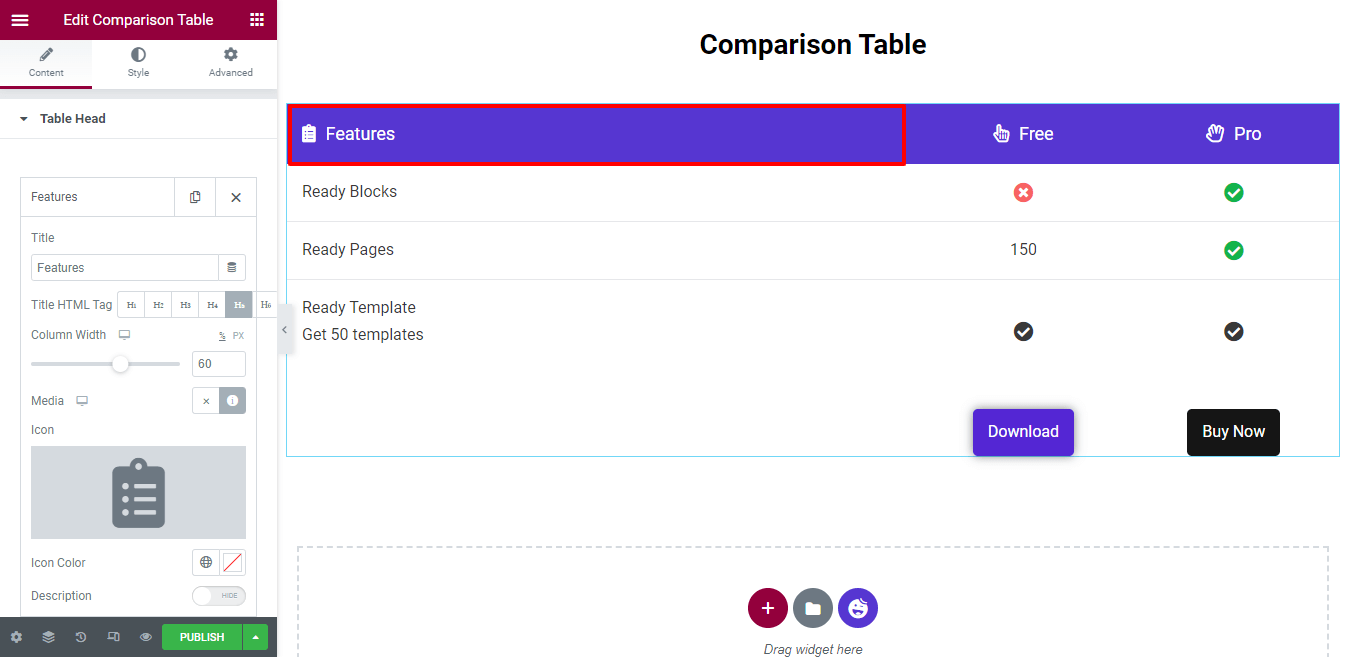
Pentru a personaliza elementul individual Cap de masă, mai întâi trebuie să deschideți un articol. Apoi puteți adăuga titlul , selectați Titlu HTML Tag set Content Width , introduceți o pictogramă , setați culoarea pictogramei și scrieți o Descriere .

Întreaga lățime a coloanei este definită ca 100% . Aici, observați că am setat lățimea coloanei la 60 (%) . Aceasta înseamnă că coloana caracteristică primește 60% spațiu, iar celelalte două coloane obțin 20% spațiu.
De asemenea, puteți scrie o Descriere. Mai întâi, activați opțiunea Descriere . Apoi veți obține editorul de text pentru a scrie descrierea. Nu trebuie să adăugăm descrierea, de aceea nu am activat-o.
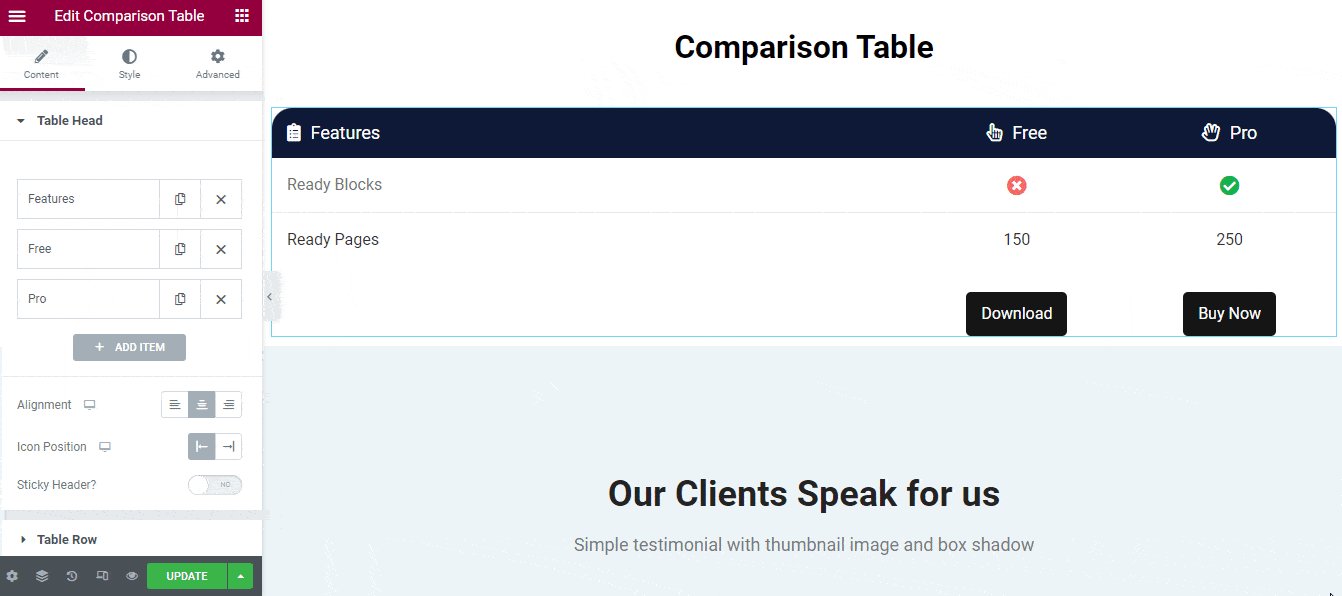
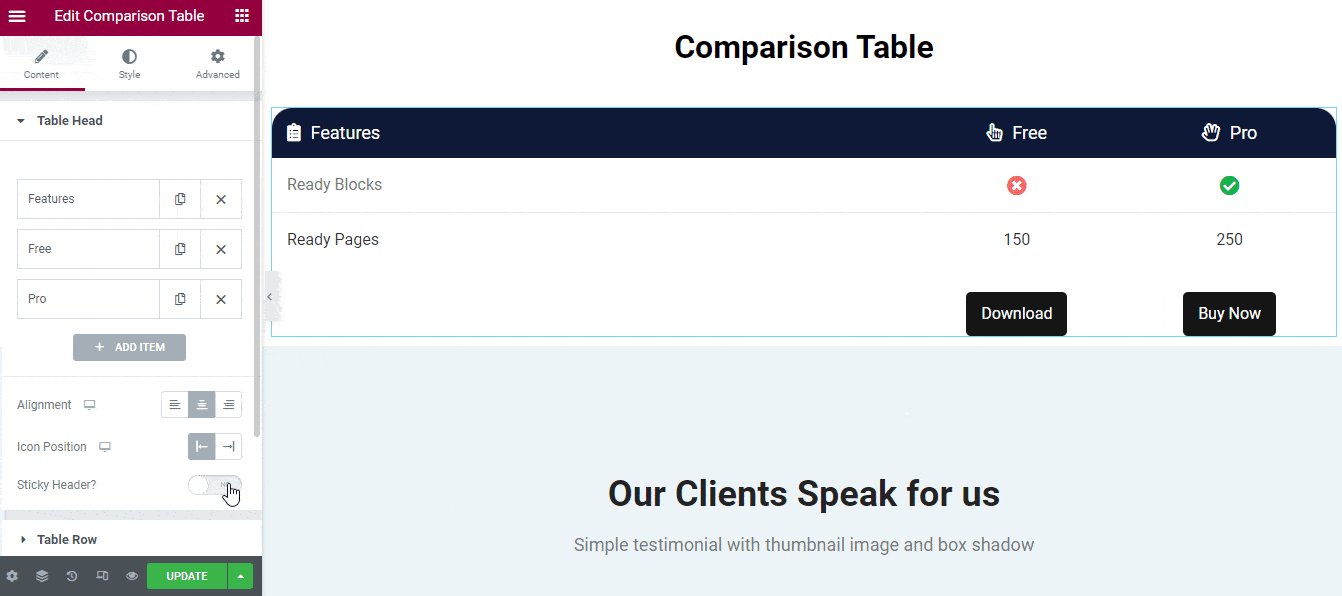
Adăugați antet lipicios
Dacă doriți să adăugați antet lipicios, trebuie să activați mai întâi opțiunea antet lipicios . Apoi, antetul tabelului se va afișa în partea de sus ori de câte ori derulați în jos.

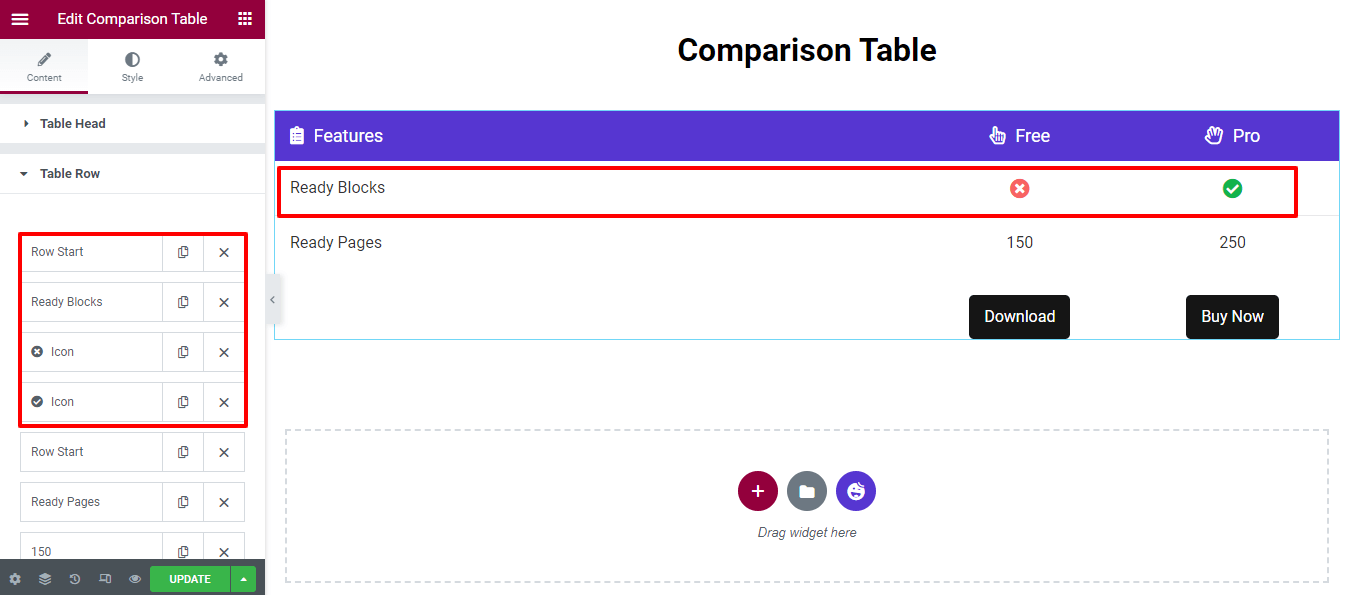
Pasul 3: Gestionați rândul tabelului
În mod implicit, widget-ul vine cu două rânduri cu coloane . Puteți adăuga un rând nou și puteți introduce coloanele necesare în el.
Pentru a personaliza conținutul rândului și coloanei, trebuie să deschideți un rând sau o coloană, apoi să modificați conținutul în funcție de scopurile dvs.

Adăugați un nou rând de tabel
Pentru a adăuga un nou rând de tabel , mai întâi trebuie să faceți clic pe ADAUGĂ ARTICOL .

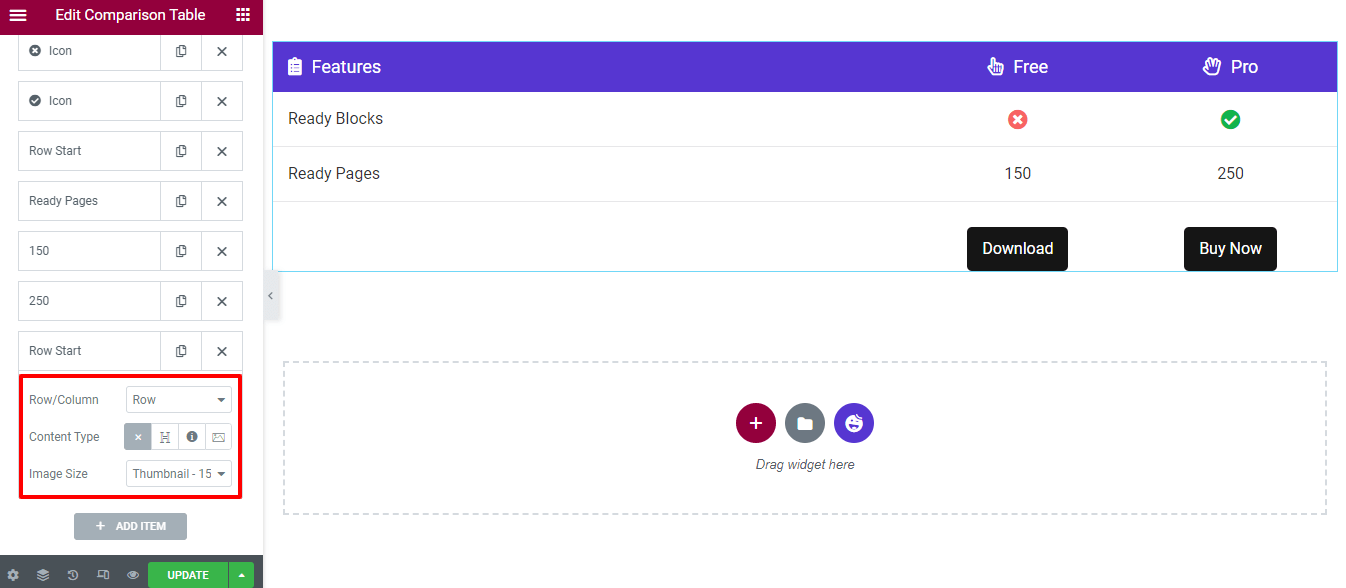
După aceea, veți obține opțiunea de a insera un rând. Trebuie să alegeți rândul în loc de o coloană și să setați tipul de conținut -> gol , deoarece este un rând. Nu este necesar să schimbați dimensiunea imaginii , așa că păstrați-o implicit.
Cu toate acestea, puteți adăuga trei tipuri de conținut în coloană, cum ar fi Titlu, Pictogramă și Imagine .

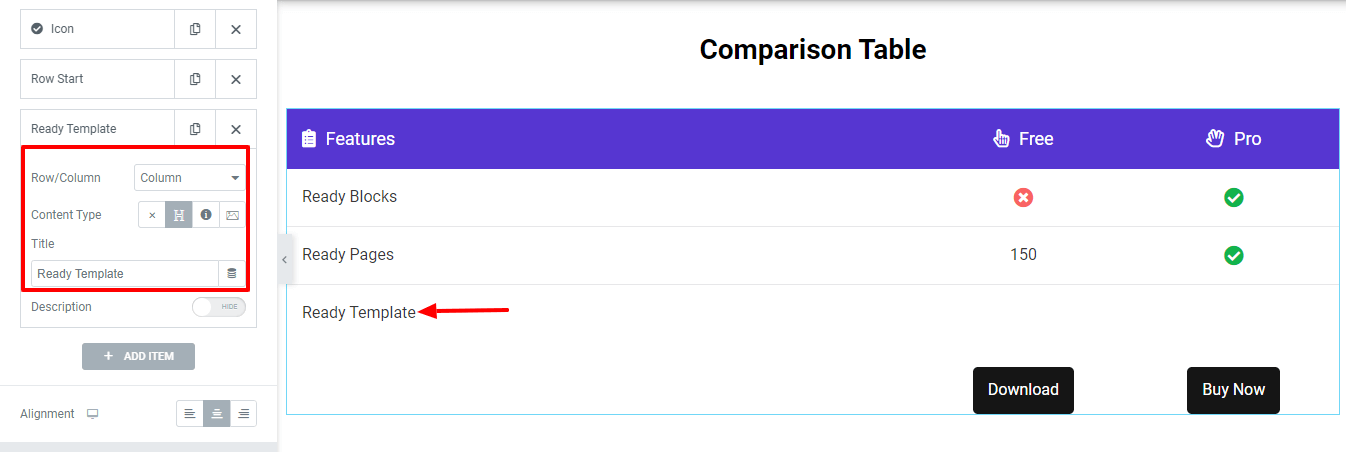
Adăugați o coloană cu titlu
Să vă arătăm cum să adăugați o coloană într-un rând.
Mai întâi, trebuie să adăugați un articol făcând clic pe butonul ADAUGĂ ARTICOL . În al doilea rând, selectați Coloana (Rând/Coloană) și setați Tipul de conținut–>Tit . În cele din urmă, puteți scrie Titlul titlului .

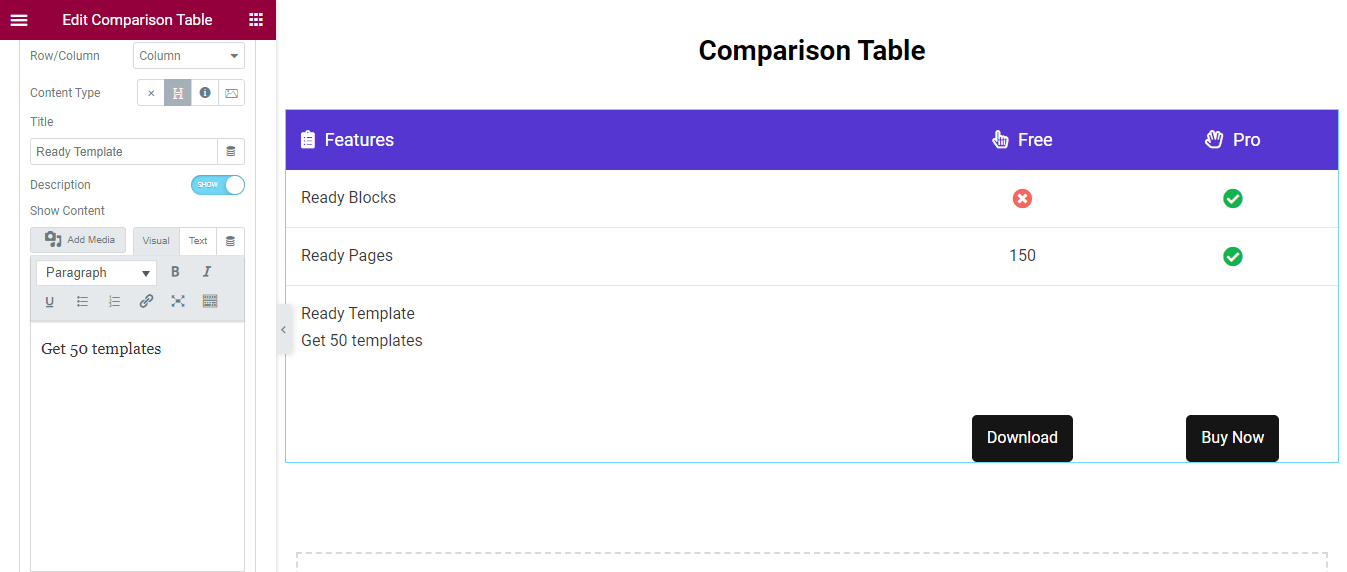
Scrieți Descrierea
Puteți scrie o descriere sub Titlu . Mai întâi, Afișați opțiunea Descriere . Apoi veți obține panoul editor de text și puteți scrie descrierea în felul dumneavoastră.

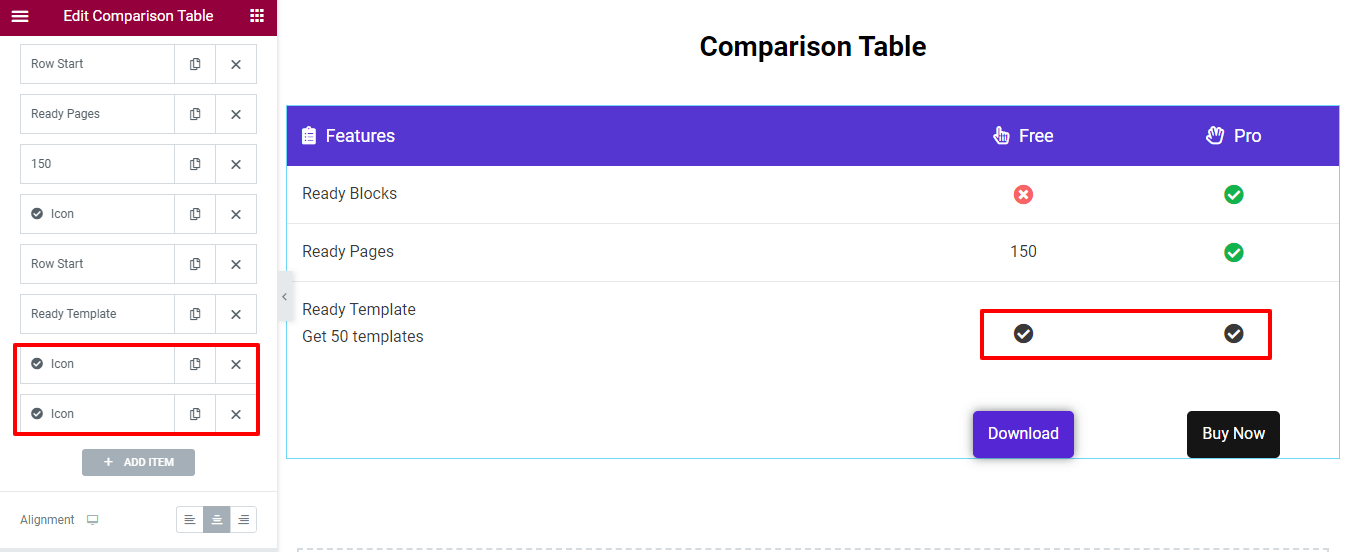
Am adăugat și două coloane. Și de data aceasta am folosit tipul de conținut–>pictograma . Aici este vizualizarea curentă a tabelului.

Notă: Rețineți că de fiecare dată când adăugați conținut într-o coloană, conținutul va fi afișat de la dreapta la stânga .
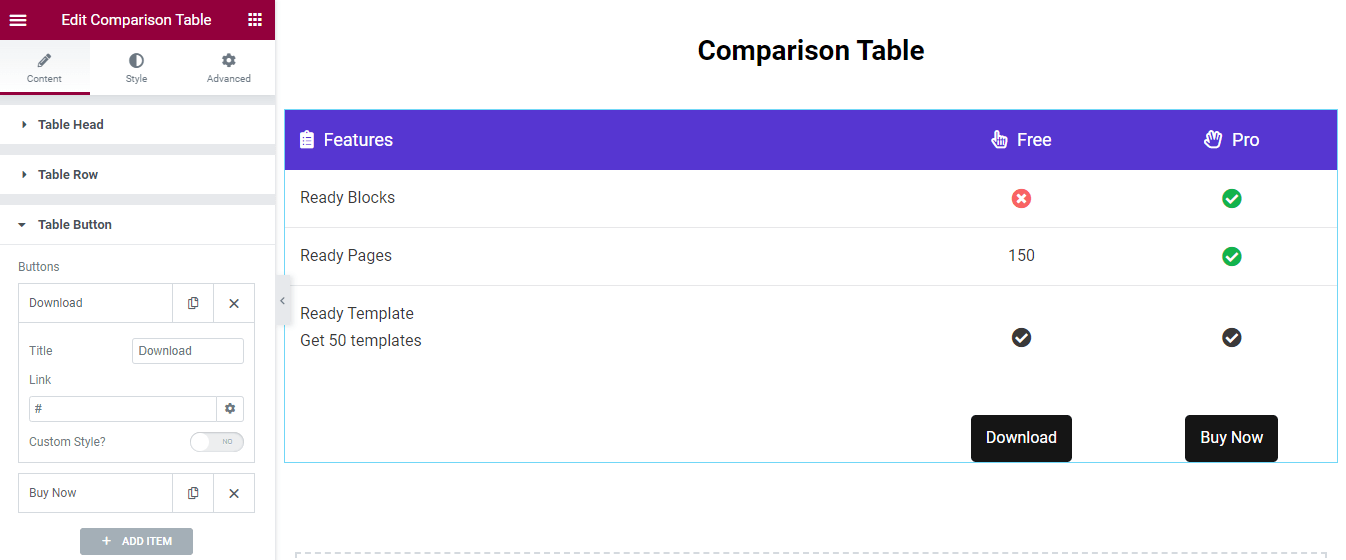
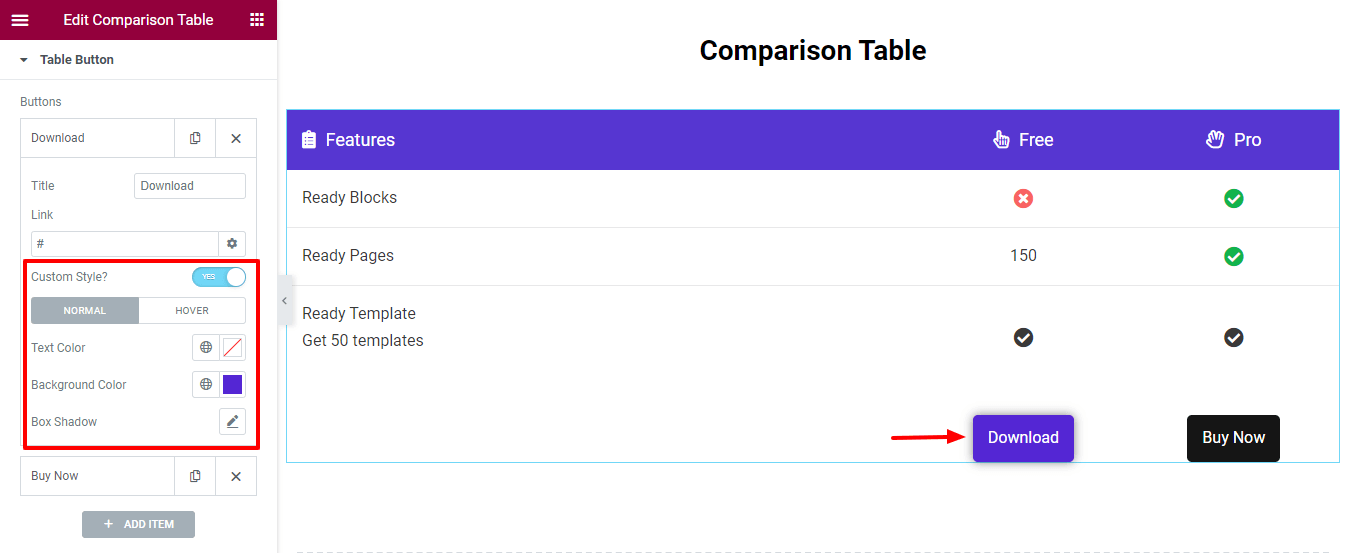
Pasul 4: Butonul Gestionați tabelul
Accesați zona Conținut->Buton pentru tabel , apoi puteți scrie Titlul și puteți introduce un Link către buton.

Buton Personalizare
Puteți adăuga stilul personalizat pentru a decora butonul. Activați mai întâi stilul personalizat . Apoi veți obține setările esențiale pentru a adăuga un nou stil de buton.
Adăugați butonul Culoarea textului, Culoarea fundalului și Umbra casetei. De asemenea, puteți adăuga diferite stiluri pe butonul Hover .

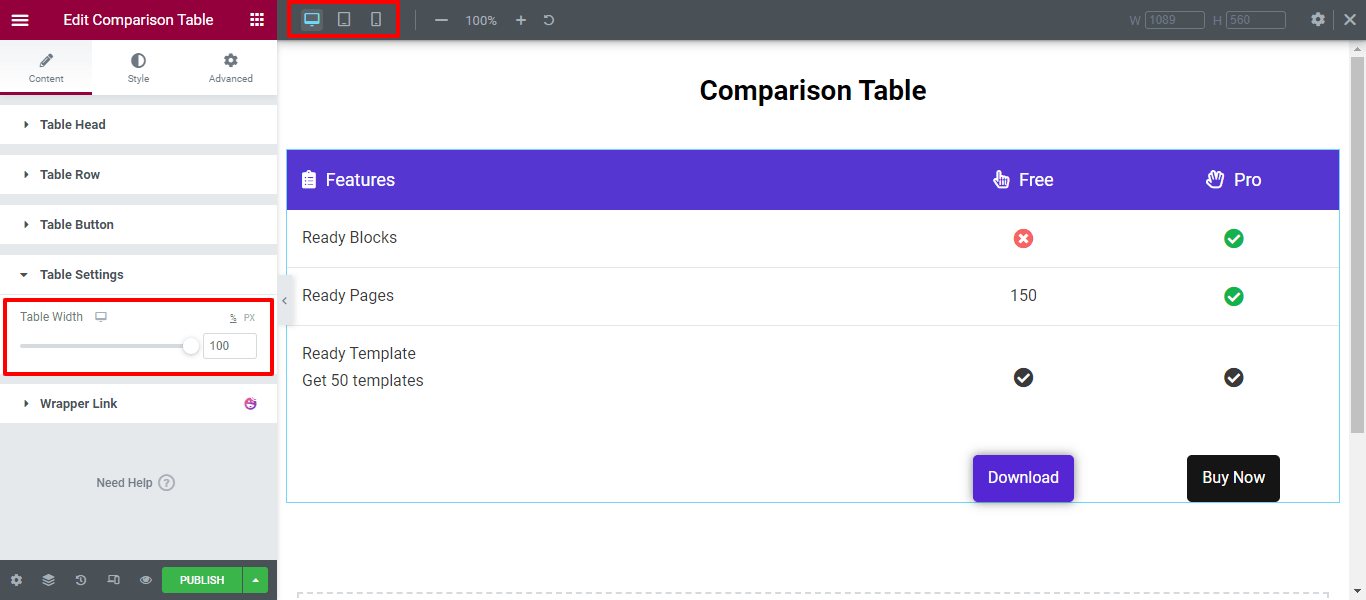
Pasul 5: Setările tabelului
Zona Setări tabel vă oferă opțiunea de a seta lățimea tabelului în funcție de dispozitivele dvs. În vizualizarea Tabletă și mobil , elementele din tabel vor putea fi derulate. În acest fel, veți controla capacitatea de răspuns a mesei.

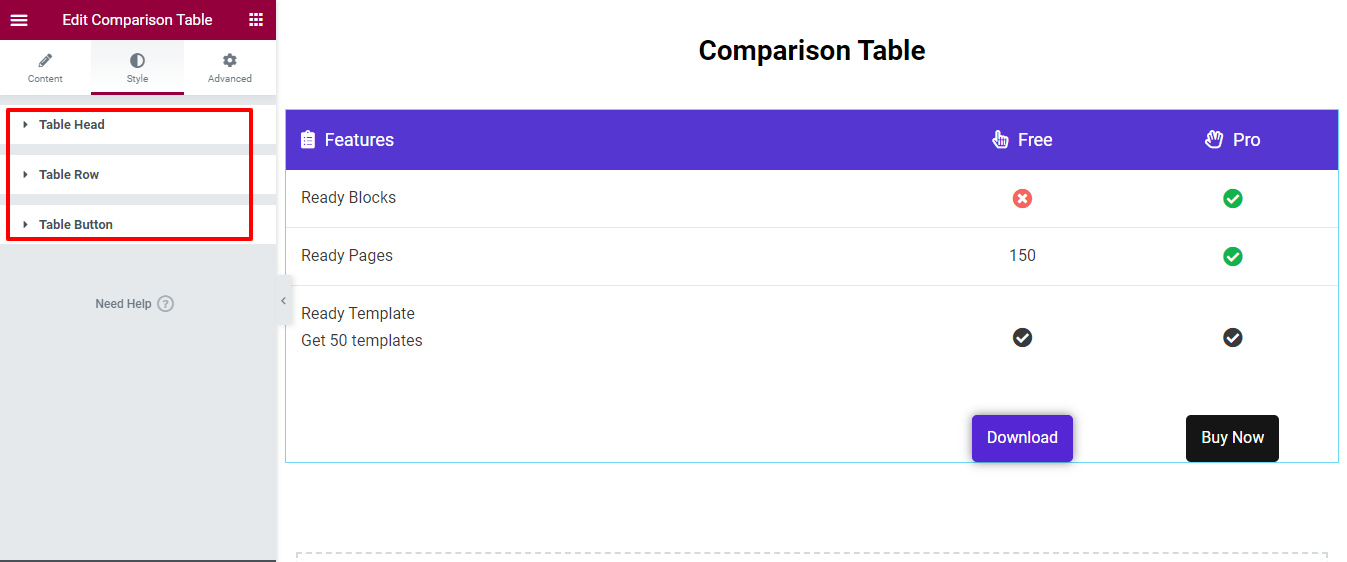
Pasul 6: Tabel de comparație de stil
Zona Stil are opțiunile de stil necesare pentru a personaliza Capul tabelului, Rândul tabelului și Butonul Tabelului .

Folosind acest widget, puteți crea acest tip de tabel de comparație Elementor pentru a vă compara produsul unul lângă altul.
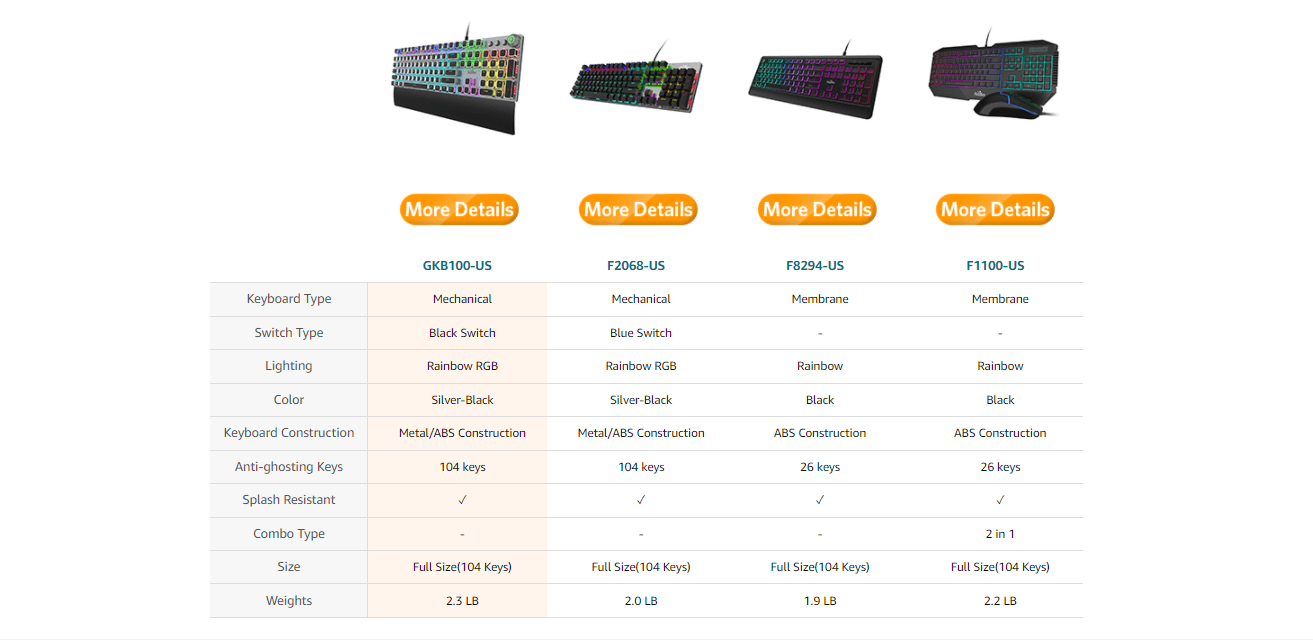
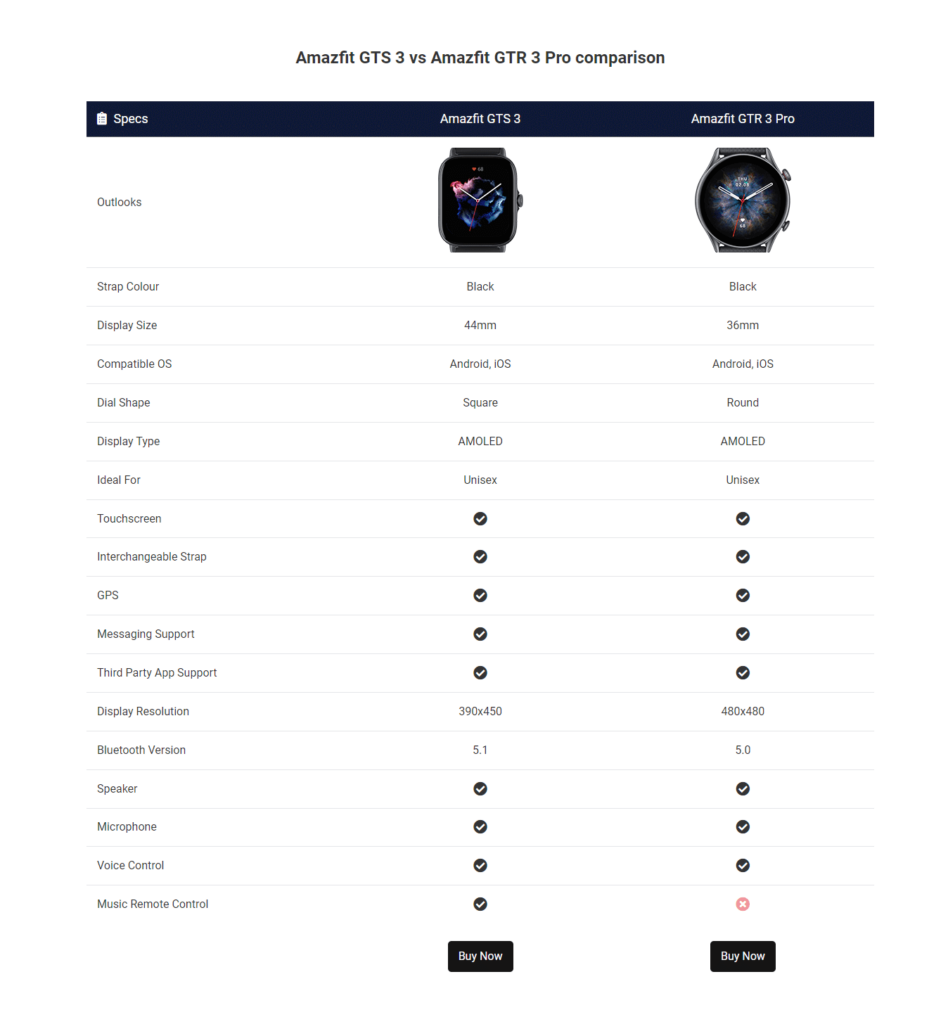
Rezultatul final al tabelului dvs. de comparare a produselor
După ce ați proiectat toate părțile tabelului dvs. de comparație, veți obține un aspect perfect pentru a vă prezenta produsele într-un mod atractiv, incluzând caracteristici, imagini și alte elemente. Mai jos este tabelul pe care l-am creat astăzi -

Utilizați diferite opțiuni de stil pentru a realiza un design care să vă alinieze marca. De asemenea, puteți verifica documentația completă a widget-ului Tabel de comparație.
Sunteți gata să creați tabele de comparație pe site-ul dvs. WordPress?
Un tabel de comparație interactiv oferă utilizatorilor o vizualizare mai bună în timp ce compară produsele. Proiectarea unui tabel de comparație folosind Elementor & Happy Addons nu mai este dificilă dacă urmați pașii de mai sus.
În acest ghid, am arătat de ce trebuie să utilizați widgetul Tabelul de comparație al suplimentelor Happy. De asemenea, v-am arătat cum să creați un tabel de comparație pe site-ul dvs. WordPress.
Dacă mai aveți întrebări legate de acest blog, ne puteți comenta.
Vă rugăm să vă înscrieți la newsletter-ul nostru. Nu uitați să vă conectați la canalele noastre sociale Facebook, Twitter și YouTube.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
