Cum se creează un cod de cupon în WordPress
Publicat: 2023-05-19În calitate de proprietar al site-ului web, este posibil să doriți să oferiți reduceri speciale clienților sau clienților dvs. Și, una dintre cele mai eficiente modalități de a face acest lucru este oferirea de coduri de cupon clienților dvs., ceea ce duce la o mai mare satisfacție a clienților. Există mai multe moduri de a adăuga și de a gestiona coduri de cupon în WordPress.
Dar, vom împărtăși o soluție fără cod în acest ghid care va arăta cum să creați un cod de cupon în WordPress folosind un plugin . Înainte de a aborda procesul principal, să începem cu elementele de bază ale codurilor de cupon.
Ce este un cod de cupon digital?
Un cod de cupon digital se referă la oferte sau reduceri pe care clienții le pot valorifica de pe site-uri web, aplicații mobile sau canale digitale . Nu funcționează ca cuponul tradițional de hârtie. Desi scopul este acelasi, oferind reduceri.
Se aplică automat comenzii dvs. prin introducerea codului care trebuie utilizat pentru a valorifica reducerile. Acest lucru îi ajută pe clienți să se bucure cu ușurință de reduceri sau reduceri.
De ce să adăugați coduri de cupon pe site-uri web?
Utilizarea codurilor de cupon pe un site web are o importanță și beneficii semnificative pentru a conduce eficient o afacere și a atinge obiectivele de marketing. Iată principalele motive pentru a adăuga coduri de cupon pe site-ul dvs.:
- Recompensați clienții fideli: vă puteți recompensa clienții fideli adăugând coduri de cupon. Acest lucru îmbunătățește satisfacția clienților și construiește o relație puternică.
- Reduceri atrăgătoare: vă ajută să stabiliți reduceri atractive sau răsfățuri speciale pentru clienții dvs. Prin urmare, clienții tăi sunt mai dispuși să ia serviciu de la tine.
- Creșteți numărul de conversii: codurile de cupon vă ajută să vă creșteți rata de conversie și să oferiți noi cote afacerii dvs. Pentru că încurajează oamenii să primească servicii de la tine.
- Campanii de marketing de succes: oferirea de coduri de cupon nu numai că ajută la oferirea de reduceri speciale, ci facilitează și derularea și urmărirea campaniilor de marketing de succes. Codurile promoționale atrag publicul și asigură o participare ridicată la campaniile dvs. de marketing.
- Creșterea numărului de clienți repetat: codul de cupon îi ajută pe clienții să obțină produse sau servicii la cel mai bun preț, ceea ce va crește satisfacția clienților. Prin urmare, clienții tăi vor veni să primească servicii de la tine.
Condiții preliminare pentru crearea unui cod de cupon
Există câteva condiții prealabile pentru a adăuga coduri de cupon pe site-ul dvs. web. Veți avea nevoie de câteva plugin-uri esențiale pentru lansarea codurilor de cupon. Deci, înainte de a trece la metoda principală, instalați și activați pluginurile menționate mai jos pe site-ul dvs. WordPress:
- Elementor (gratuit): pentru a vă bucura de widgetul cu cod de cupon din ElementsKit, trebuie să instalați Elementor. Deoarece ElementsKit este un supliment Elementor all-in-one.
- ElementsKit ( gratuit și pro ): veți avea nevoie de o versiune gratuită și plătită a ElementsKit, deoarece codul de cupon este un widget premium. Deci, asigurați-vă că sunteți un utilizator profesionist al ElementsKit.
După instalarea pluginurilor de mai sus, să trecem la procesul principal de adăugare a codurilor de cupon pe site-urile dvs. WordPress.
Cum se creează un cod de cupon în WordPress
Folosirea unui cupon digital sau a unui cod promoțional este o strategie populară și cea mai folosită pentru magazinele virtuale. Rezultatele rezultă că adăugarea de coduri de cupon este uriașă. Cu toate acestea, metoda de adăugare a codurilor de cupon pe site-uri web este foarte ușoară.
Nu ați încercat să adăugați un cod de cupon? Consultați următorii trei pași simpli despre cum să creați un cod de cupon în WordPress :
Pasul 1: Activați widgetul cu codul de cupon.
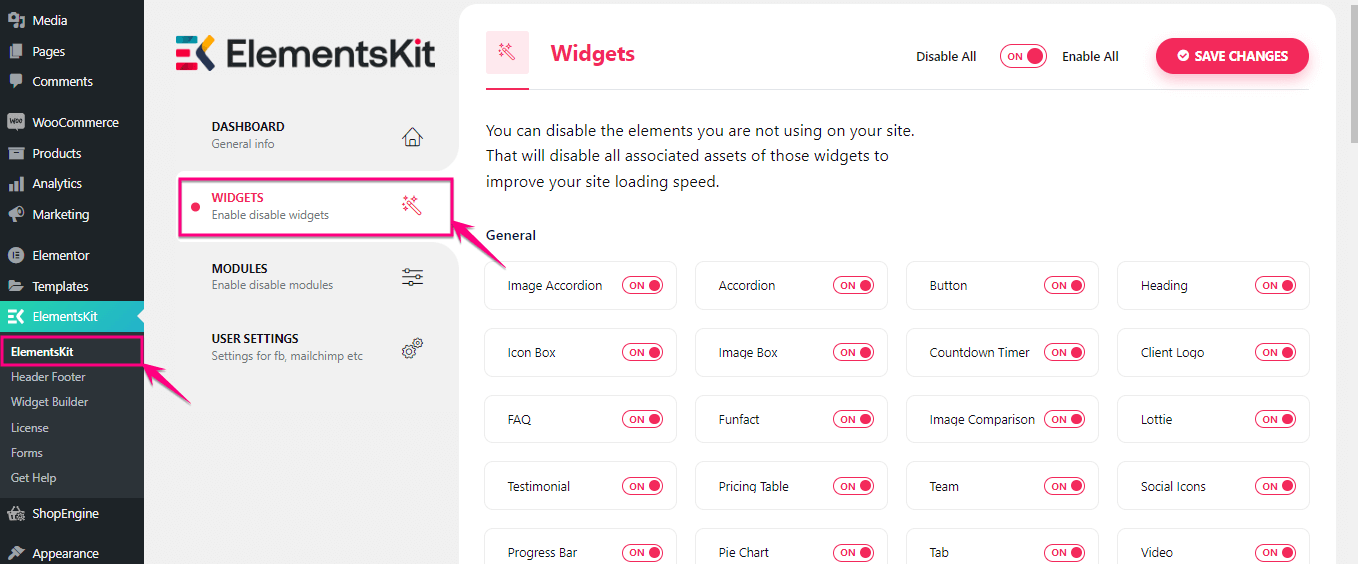
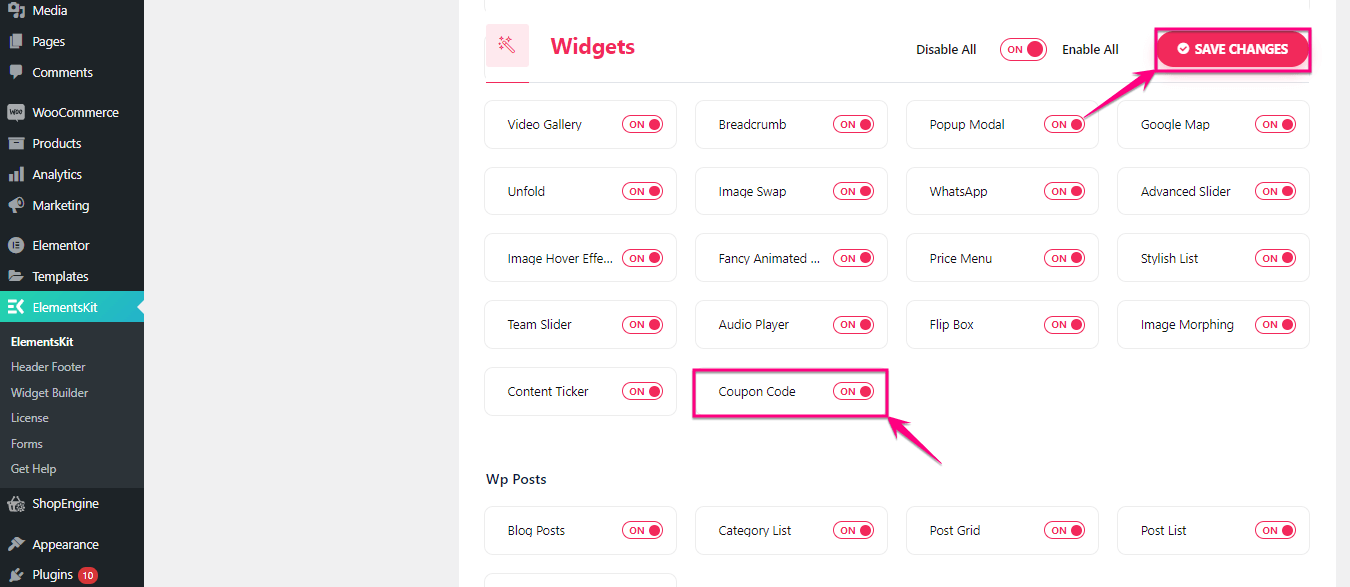
În primul rând, trebuie să activați widgetul Cod cupon al ElementsKit. Pentru a face asta, accesați tabloul de bord administrativ și vizitați ElementsKit >> ElementsKit .

Acum activați widgetul Cod cupon . După aceea, faceți clic pe butonul „Salvați modificările” .


Pasul 2: Creați cupoane pentru site-uri web.
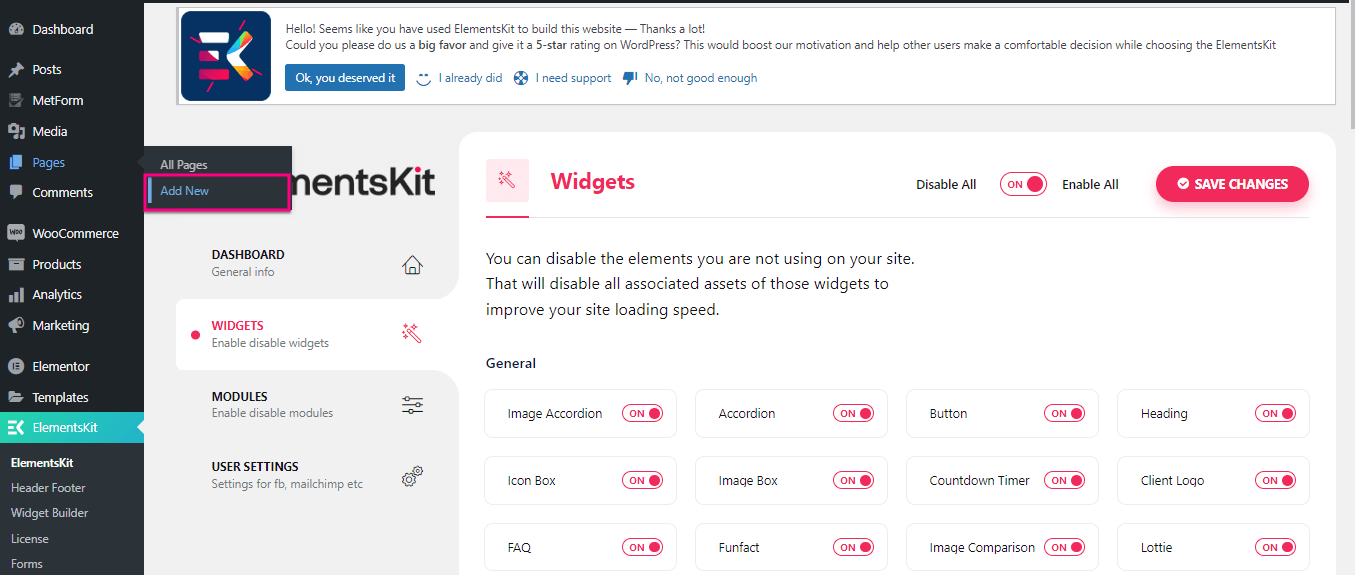
În al doilea pas, mai întâi trebuie să adăugați o pagină vizitând Pagini >> Adăugați nou .

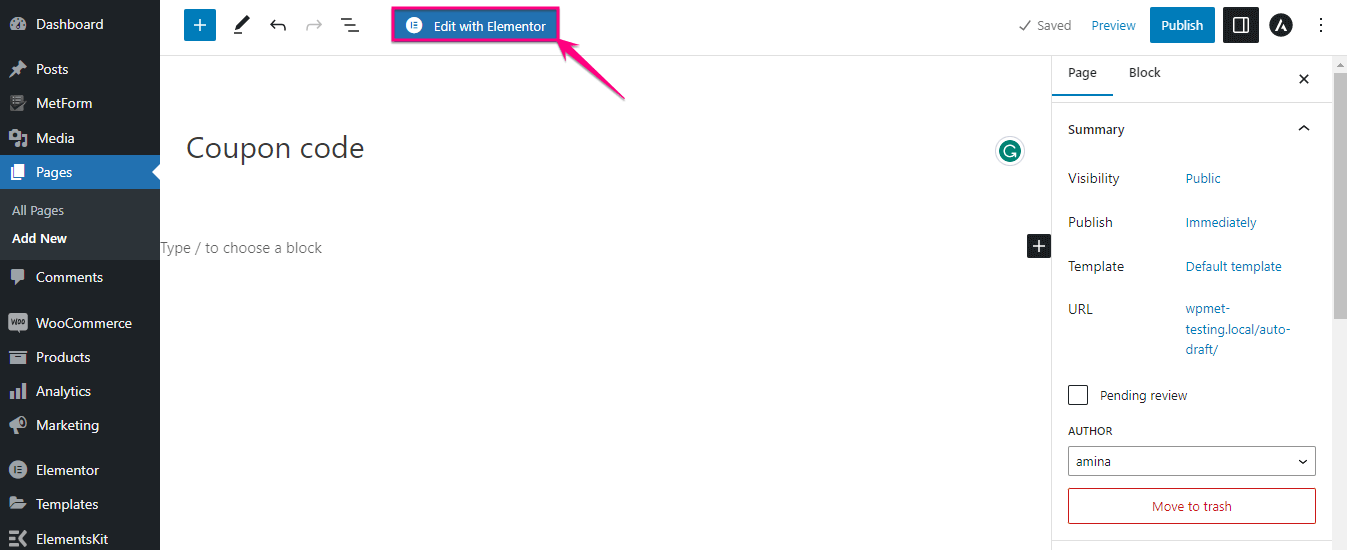
Acum, faceți clic pe butonul „Editați cu Elementor” pentru a adăuga coduri de cupon pe site-urile dvs. web.

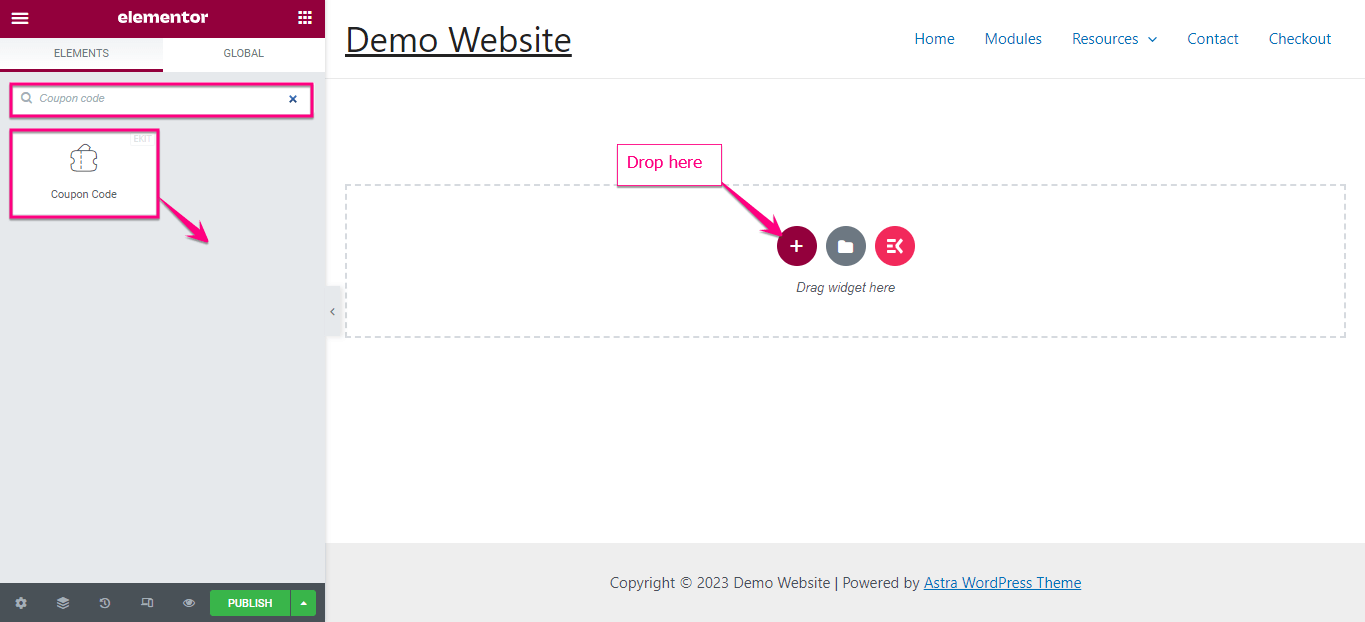
Aici căutați widgetul „Cod cupon” în caseta de căutare și trageți și plasați-l pe pictograma „+” .

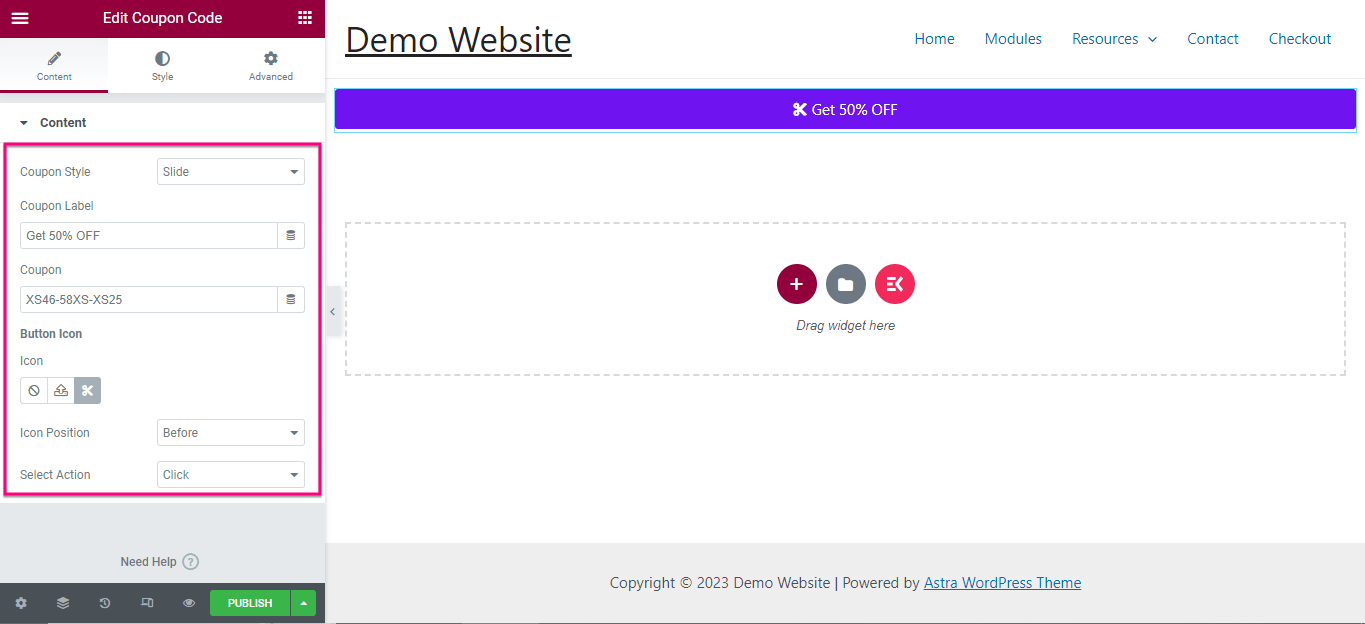
În acest moment, trebuie să editați conținutul cuponului adăugat. Iată câmpurile pe care trebuie să le ajustați :
- Stilul cuponului: setați stilul pentru cuponul creat sau adăugat.
- Eticheta cuponului: introduceți textul cuponului.
- Cupon: Adăugați cuponul aici.
- Pictogramă buton: Selectați pictograma din bibliotecă sau încărcați-o din SVG.
- Poziția pictogramei: setați poziția pictogramei de aici.
- Selectați acțiune: selectați acțiunea fie fă clic, fie trece cu mouse-ul pentru a afișa cuponul.

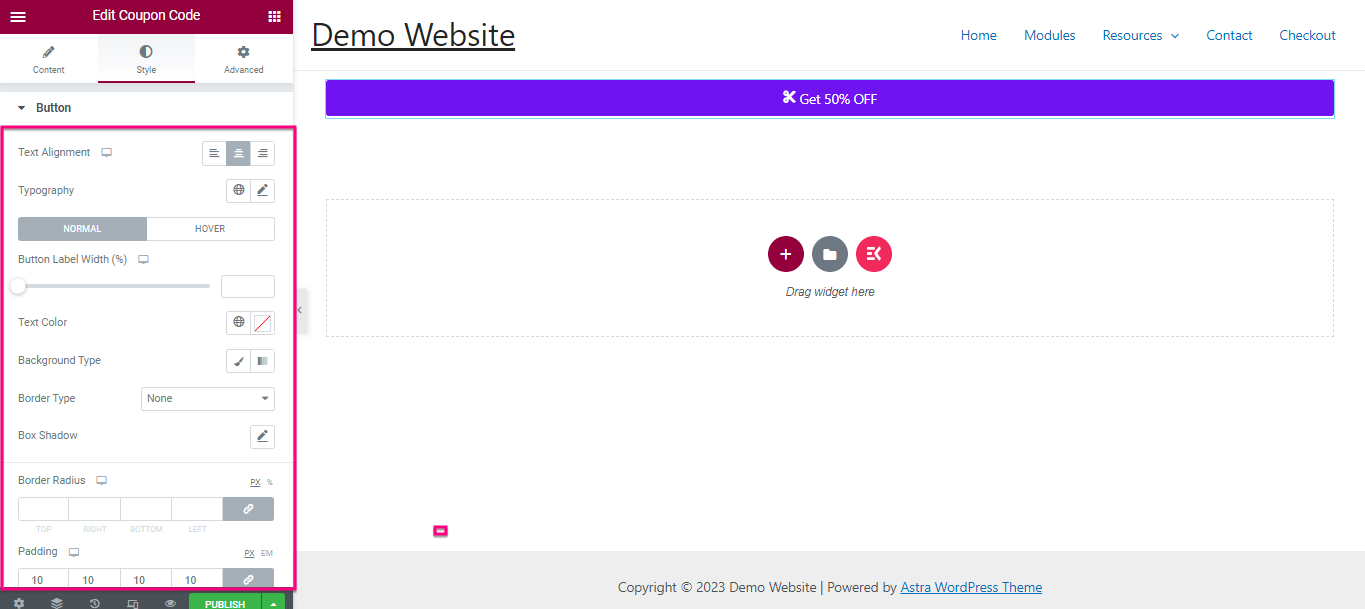
De asemenea, puteți schimba stilul butonului ajustând Alinierea textului , Tipografia , Lățimea etichetei butonului , Culoarea textului , Tipul fundalului , Tipul chenarului , Umbra casetei , Raza chenarului și Căptușeala .

Pasul 3: Lansați codul de cupon în WordPress.
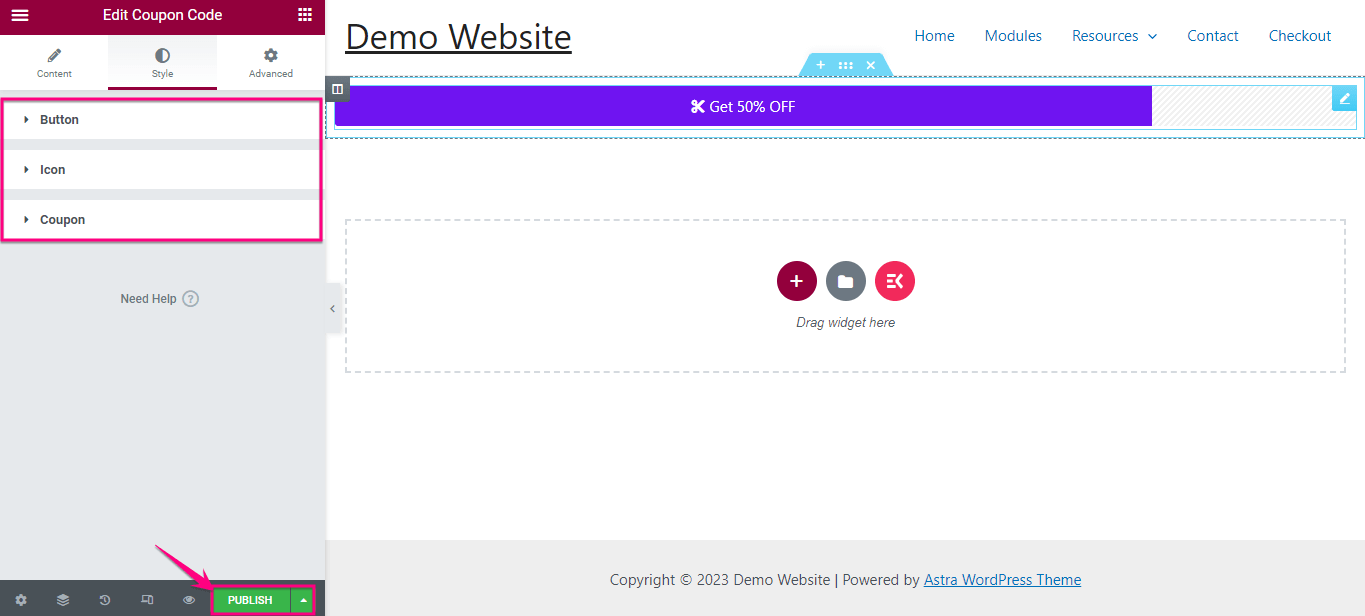
Urmând același proces, editați stilul pictogramei și al cuponului . În cele din urmă, după ce ați finalizat toate ajustările, faceți clic pe butonul „Publicați” pentru a vă activa codul de cupon.


Puteți crea cupoane fără codare?
Da, puteți crea cupoane fără codare . Pluginurile WordPress vin cu o soluție pentru orice. De asemenea, are pluginuri pentru a adăuga cupoane care nu necesită deloc cod. Mai sus, am demonstrat deja cel mai simplu proces de adăugare a unui cod de cupon cu ElementsKit, care este un supliment Elementor all-in-one.
Veți avea nevoie de mai puțin de câteva minute pentru a adăuga cupoane utilizând pluginul pentru cupoane WordPress.
Mai multe tutoriale: 1. Cum se creează o listă de pagini în WordPress? 2. Cum se integrează Paypal în site-ul WordPress? 3. Pași pentru a crea un formular de înscriere la newsletter .
Începeți cu cupoanele WordPress
Ai parcurs întregul proces de creare a codurilor de cupon în WordPress? Acum, este timpul să folosiți acest cod cupon și să vă duceți afacerea la un nou nivel. Mai sus am arătat cea mai simplă metodă de a adăuga coduri de cupon folosind ElementsKit .
Așadar, adoptați cei trei pași simpli și începeți să lansați cupoane pentru site-urile web care nu necesită codificare și expertiză tehnică.
