Cum se creează un calendar de evenimente în WordPress cu Elementor
Publicat: 2025-01-13Un calendar de evenimente nu este o caracteristică banală sau obișnuită a site-ului. Funcționează ca o poartă puternică pentru a implica utilizatorii și pentru a construi conexiuni puternice cu aceștia. Oferind o imagine clară a evenimentelor și campaniilor viitoare, le permite utilizatorilor să planifice din timp și să profite de reduceri, economii și cadouri. Astfel, ei pot anticipa ceea ce urmează și pot participa în consecință.
Dacă site-ul tău este construit cu Elementor pe WordPress, îți va fi foarte ușor să creezi calendare de evenimente. În acest articol, vom acoperi un ghid pas cu pas despre cum să creați un calendar de evenimente în WordPress pe care oricine, chiar și cu cunoștințe tehnice limitate, îl poate urma.
Înainte de asta, vom acoperi câteva aspecte teoretice pentru a pregăti scena. Să începem!
Ce este un calendar de evenimente?
Un calendar de evenimente este o caracteristică web care vă permite să afișați evenimentele, campaniile și activitățile viitoare ale companiilor dvs. pe site într-un mod organizat. Puteți chiar să afișați detalii importante, cum ar fi datele, orele și locațiile într-un singur loc, astfel încât oamenii să poată verifica cu ușurință ce urmează.
Astăzi, multe companii își folosesc site-urile web nu numai pentru a servi clienții, ci și pentru a eficientiza comunicarea intra-departamentală. Ca rezultat, folosind un calendar de evenimente, puteți împărtăși despre întâlniri, ateliere, concerte sau orice zi specială cu membrii echipei, astfel încât aceștia să își poată pregăti planurile de lucru din timp.
Cazuri de utilizare pentru crearea unui calendar de evenimente
Înainte de a ne aprofunda în tutorial, să aruncăm o privire rapidă asupra modului în care crearea unui calendar de evenimente ar putea fi cu adevărat utilă pentru afacerile dvs.
Promovarea afacerilor: Partajați evenimente importante, cum ar fi seminarii web, ateliere de lucru și lansări de produse, pentru a ține clienții la curent și pentru a-i încuraja să se alăture programului.
Evenimente în comunitate: trimiteți actualizări despre evenimente precum strângerea de fonduri, festivaluri și adunări publice pentru a motiva participarea socială și pentru a crește spiritul comunității.
Managementul educației: prezentați datele viitoare ale examenelor, activitățile extracurriculare și evenimentele culturale pentru a ajuta elevii și a distra părinții.
Activități nonprofit: creează conștientizare cu privire la evenimentele de voluntariat, campaniile de donații și programele sociale, astfel încât oamenii să devină entuziasmați de susținerea cazurilor.
Comunități online: organizați discuții live, turnee de jocuri și întâlniri virtuale pentru a stimula publicul să se implice și să se implice.
Cum se creează un calendar de evenimente în WordPress cu Elementor
Partea teoretică s-a terminat. Acum, în această secțiune, vom descrie cum să creați un calendar de evenimente în WordPress cu Elementor, acoperind un ghid pas cu pas. Pentru aceasta, aveți nevoie de următoarele plugin-uri pe site-ul dvs.
- Elementor
- HappyAddons
HappyAddons este un supliment proeminent pentru pluginul Elementor. Vine cu widget-ul Calendar de evenimente , care vă permite să creați și să adăugați cu ușurință calendare de evenimente pe site-ul dvs. Acest widget este gratuit de utilizat. Puteți finaliza acest tutorial cu versiunea gratuită a pluginului.
După instalarea și activarea pluginurilor pe site-ul dvs., deschideți o postare/pagină cu Elementor. Apoi, începeți să urmați pașii explicați mai jos.
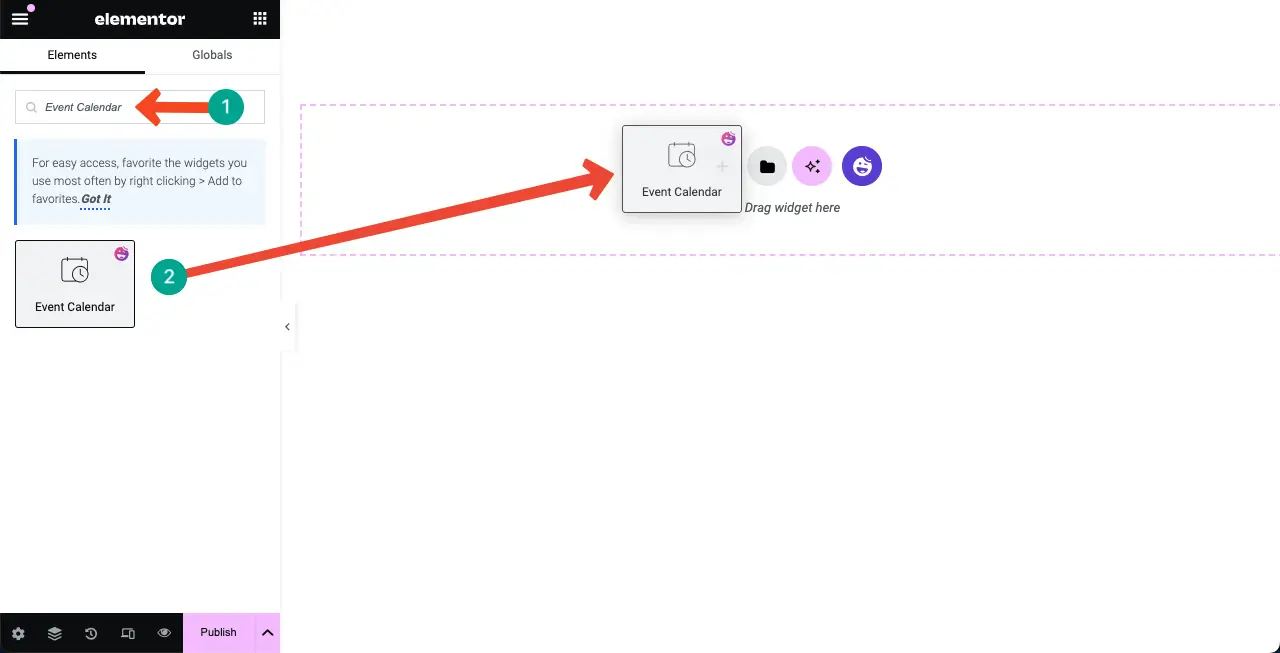
Pasul 01: Trageți și plasați widgetul Calendar de evenimente pe pânză
Găsiți widgetul Calendar de evenimente în panoul Elementor. Trageți și plasați-l pe pânza din partea dreaptă.

Un calendar implicit de evenimente va fi adăugat instantaneu la Elementor Canvas .

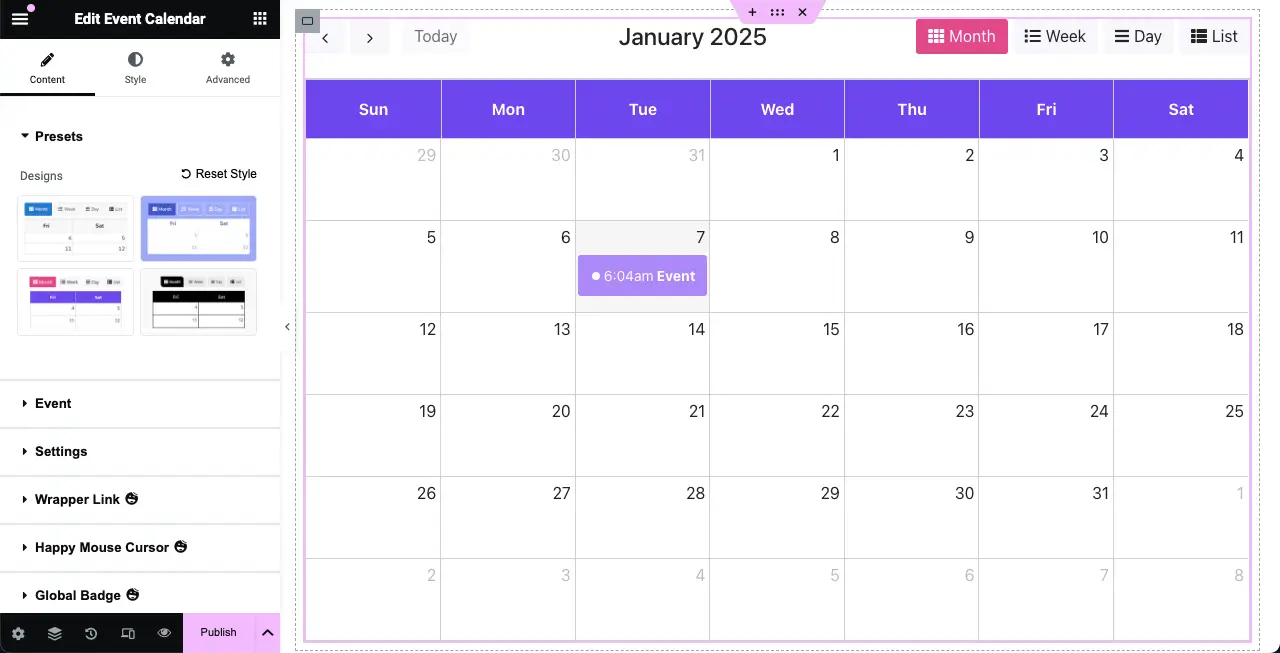
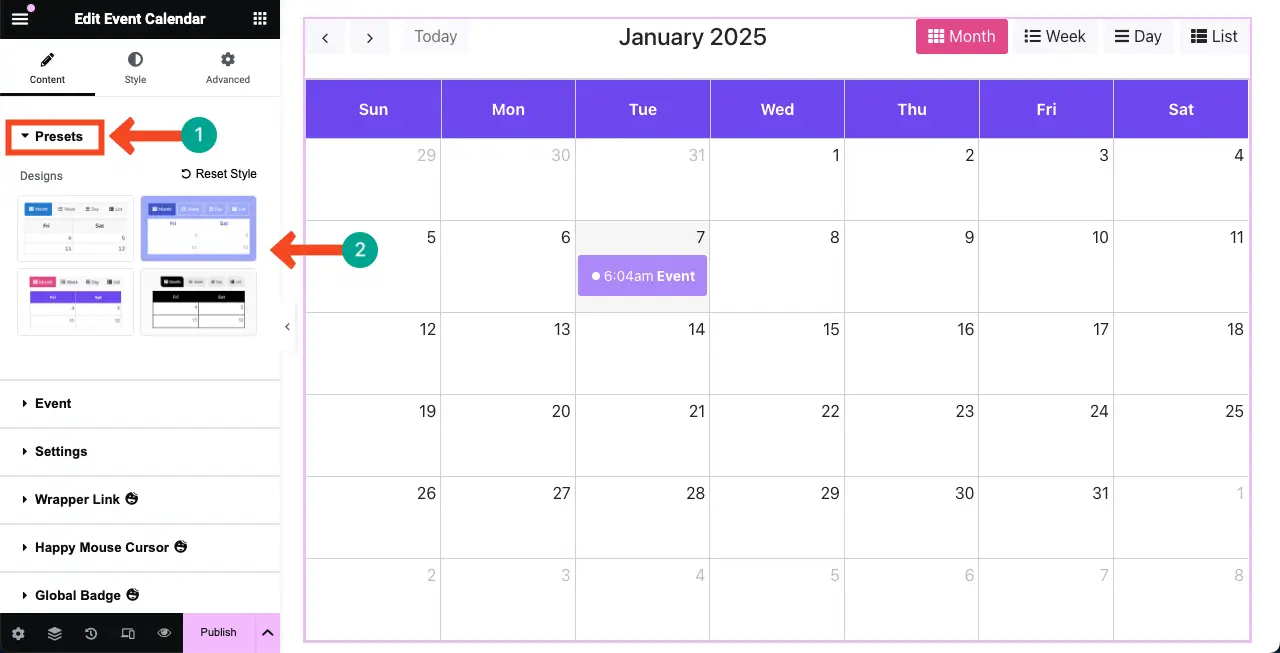
Pasul 02: Selectați o presetare pentru calendarul evenimentelor
Presetările sunt modele sau stiluri predefinite aplicate unui widget. Vă permite să aplicați rapid un anumit aspect unui element. Astfel, vă poate economisi timp oferind stiluri și machete gata făcute.
Cele mai multe widget-uri ale pluginului HappyAddons oferă o colecție bună de presetări, inclusiv Calendarul de evenimente. Puteți vedea patru presetări în widgetul Calendar de evenimente.
Selectați o presetare care vă place sau puteți rămâne cu cea implicită.

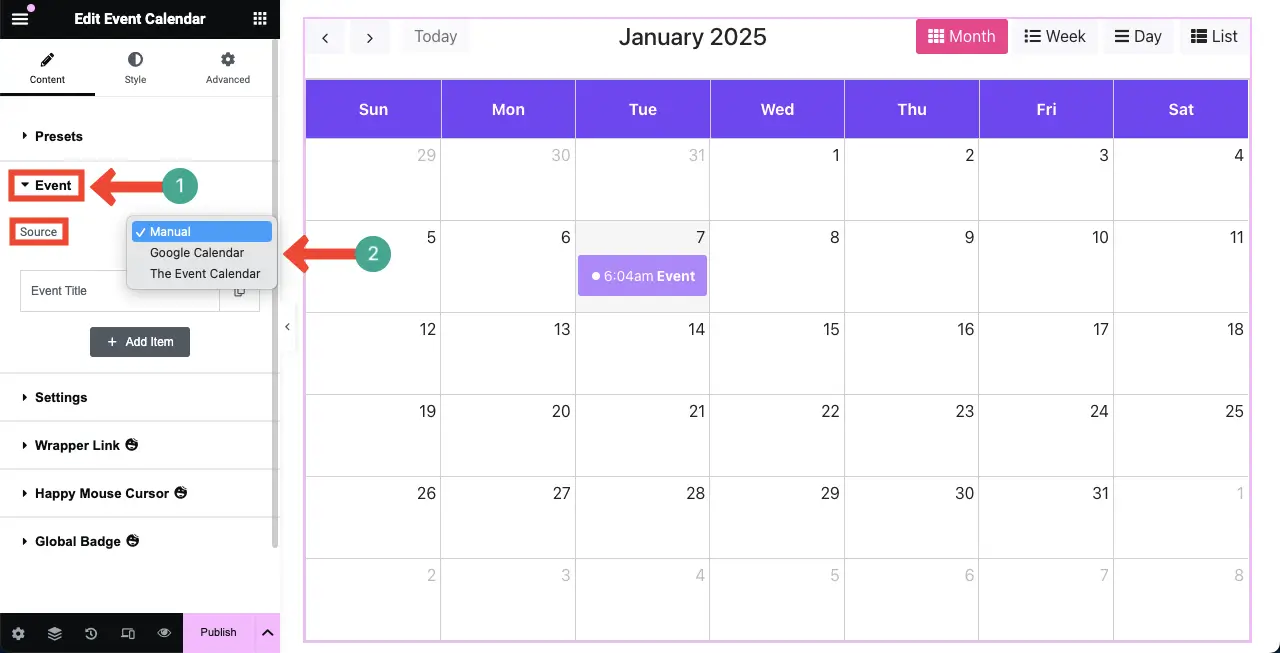
Pasul 03: Selectați o sursă pentru calendarul evenimentelor
Puteți crea acest calendar în trei moduri: manual , importând din Google Calendar și utilizând pluginul Event Calendar .
Manual – Veți face totul corect pe widget (specificând datele și programul evenimentului).
Calendar Google – Dacă calendarul dvs. este deja construit în Google, puteți afișa cheia API sau ID-ul calendarului pe widget.
Calendarul de evenimente – Acesta este un plugin WordPress popular pentru crearea de calendare de evenimente. Dacă site-ul dvs. folosește deja acest plugin și are calendare pregătite, îl puteți afișa cu widget-ul.
** Pentru acest tutorial, vom folosi metoda manuală pentru a explica mai bine totul.

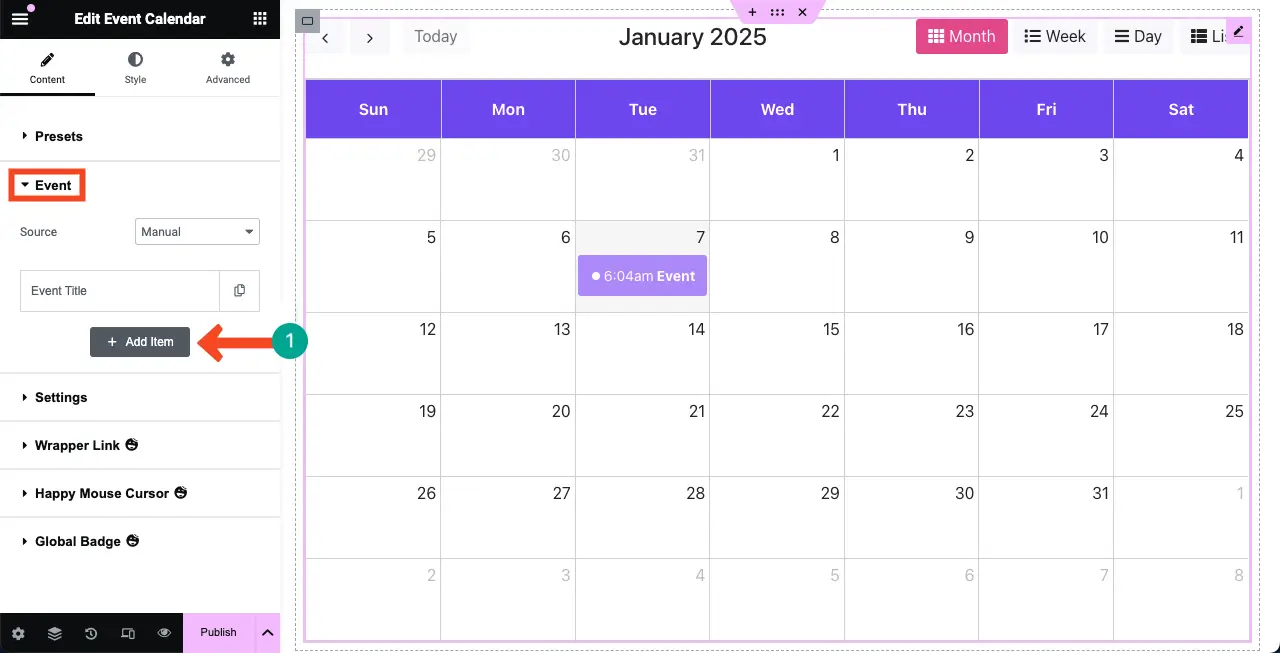
Pasul 04: Adăugați evenimente noi în calendar
Faceți clic pe butonul + Adăugați un articol din secțiunea Eveniment .

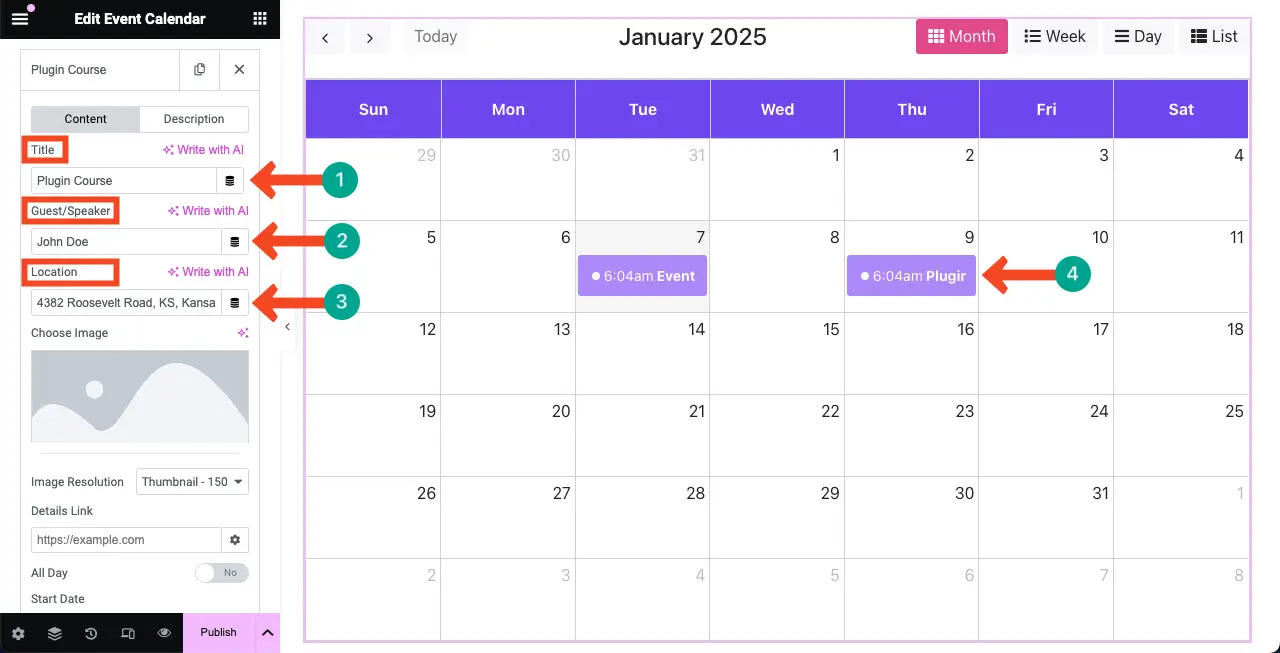
După ce noul articol este adăugat, adăugați un titlu, un invitat/vorbitor și o locație . Acesta va fi afișat în calendar pe pânza Elementor .

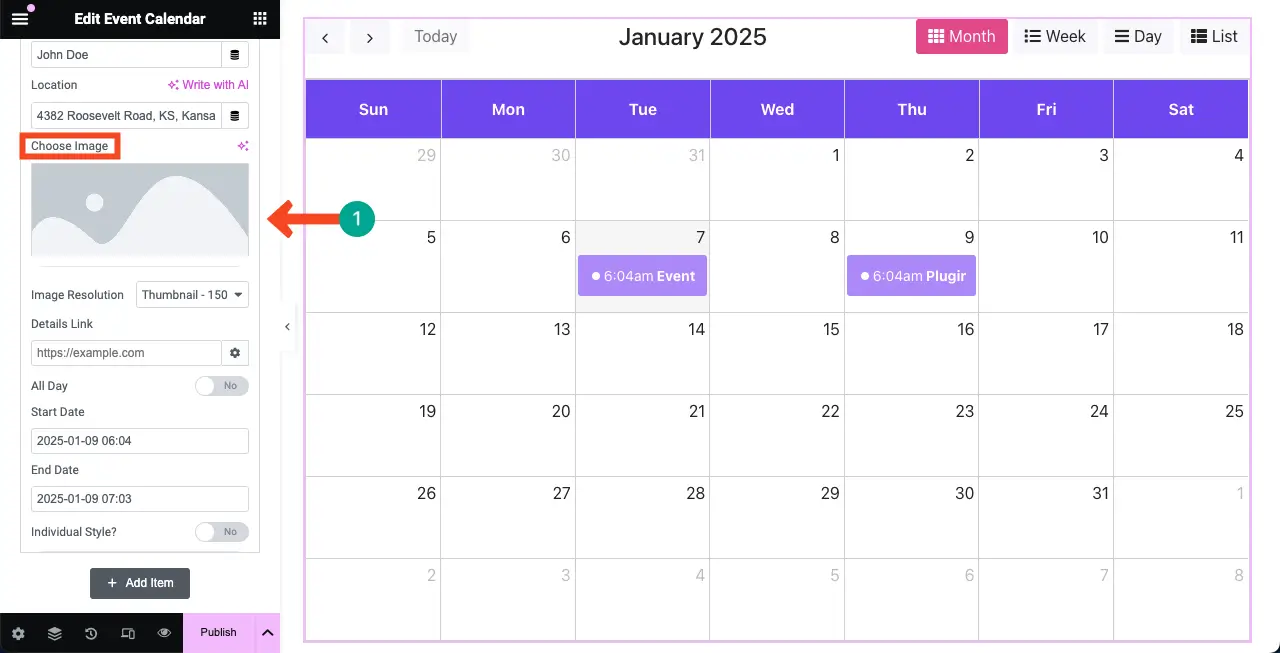
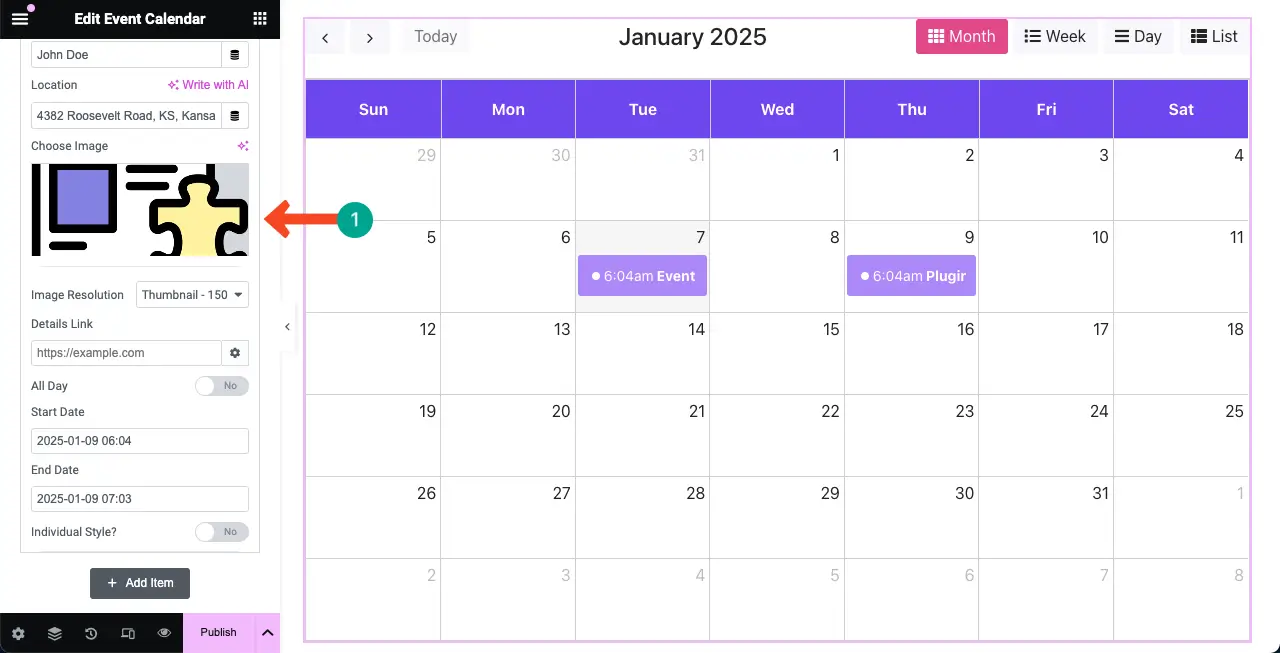
# Adăugați o imagine la eveniment
Puteți chiar să adăugați imagini la evenimentele din calendar. Pentru a face acest lucru, faceți clic pe opțiunea imagine din secțiunea eveniment. Acest lucru vă va permite să încărcați o imagine de pe unitatea locală sau din biblioteca media.

Puteți vedea că am adăugat o imagine la eveniment. Apoi, puteți modifica rezoluția imaginii utilizând meniul drop-down. Rezoluțiile disponibile sunt următoarele:
- Miniatură
- Mediu
- Mediu Mare
- Mare
- Deplin

Este posibil să vă simțiți îngrijorat de motivul pentru care imaginea și alte informații nu sunt afișate pe eveniment în calendarul de pe pânză.
Nu intrați în panică. Doar faceți clic pe evenimentul respectiv . Se va deschide o fereastră pop-up cu informațiile și imaginea pe care le-ați adăugat la eveniment. Vezi procesul în clipul video atașat mai jos.
# Stabiliți datele pentru eveniment
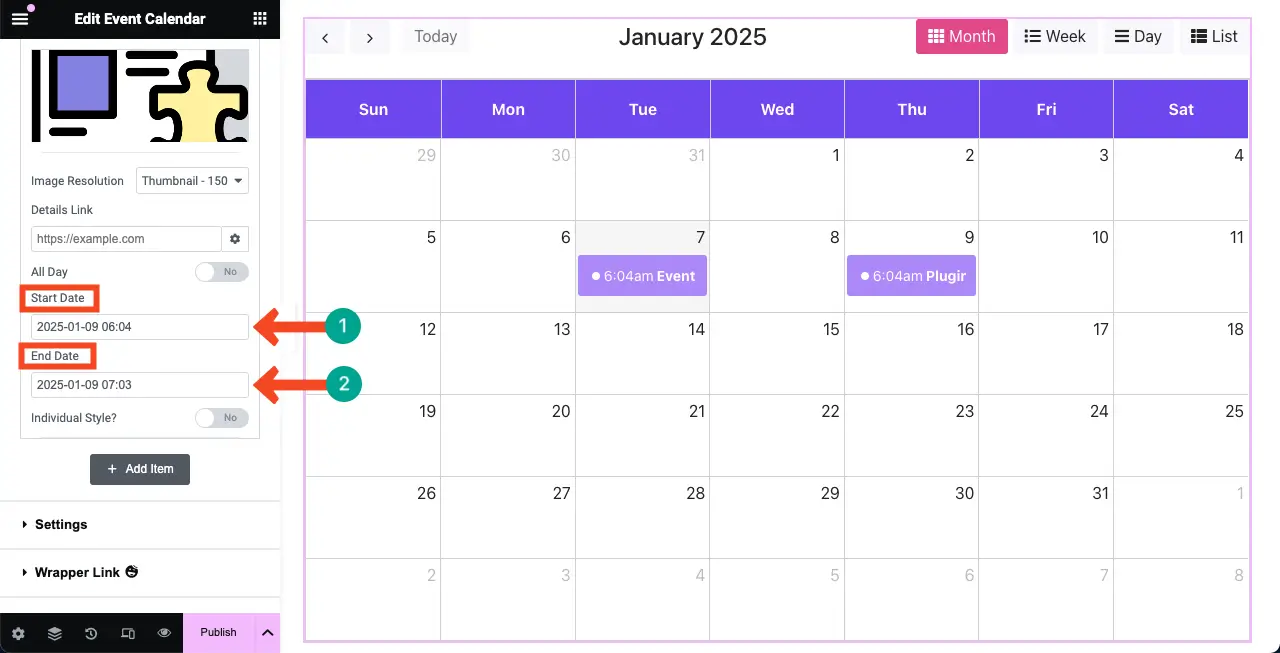
La sfârșitul filei cu articole, veți avea opțiunea de a adăuga date pentru eveniment. Selectați Data de început și Data de încheiere . Dacă acesta este un eveniment de o zi, selectați aceeași dată atât pentru început, cât și pentru sfârșit.

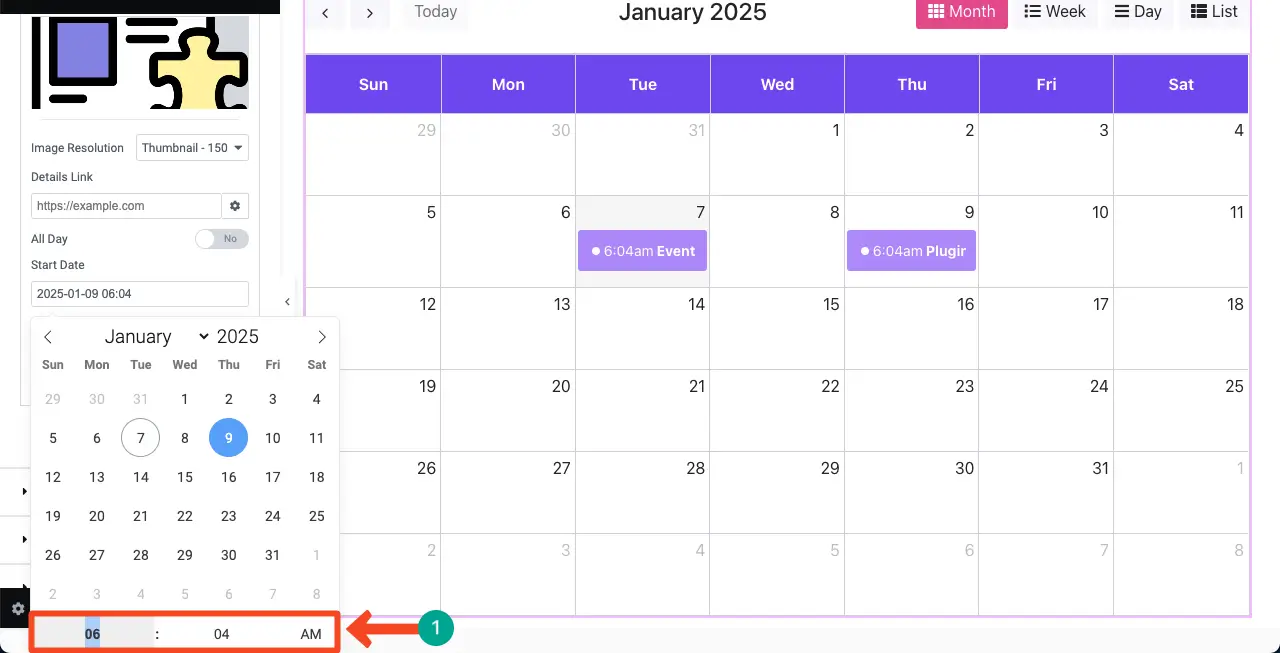
De asemenea, nu uitați să specificați ora de la când sau cât va dura acest eveniment.

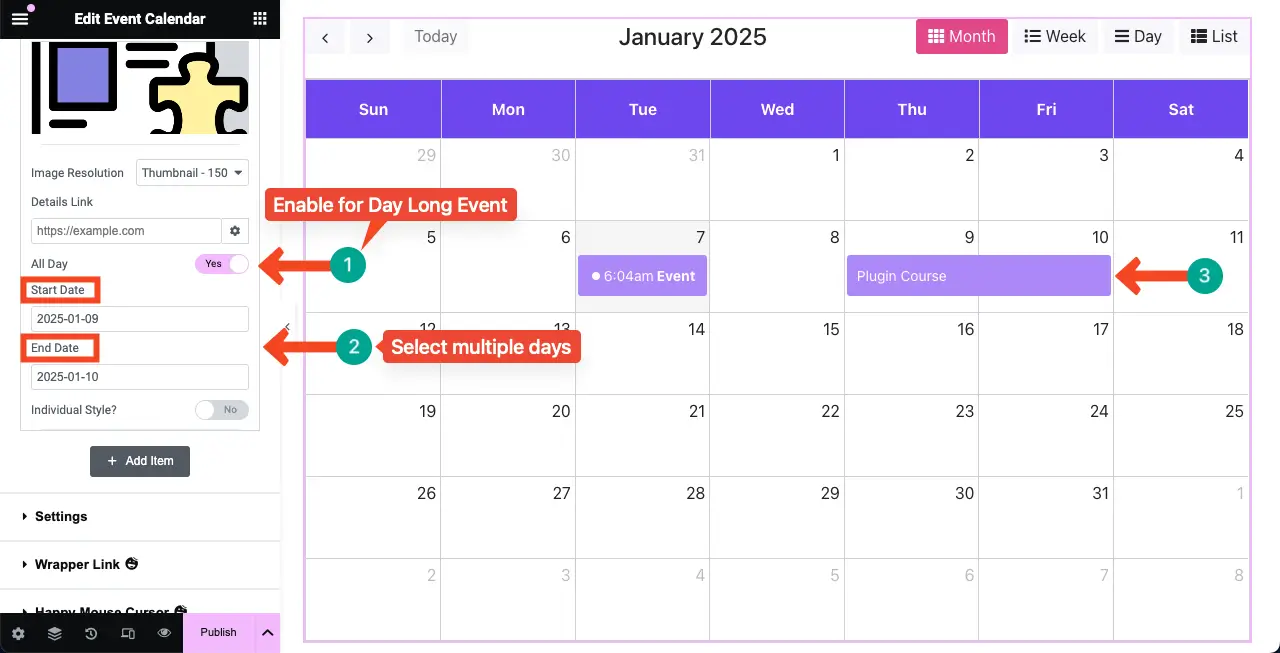
Pentru evenimente de mai multe zile, selectați zilele din care se va desfășura evenimentul. De asemenea, activați All Day dacă acesta este un eveniment de o zi. Dacă este pentru o anumită oră a zilei, doar atunci puteți defini ore pentru asta.

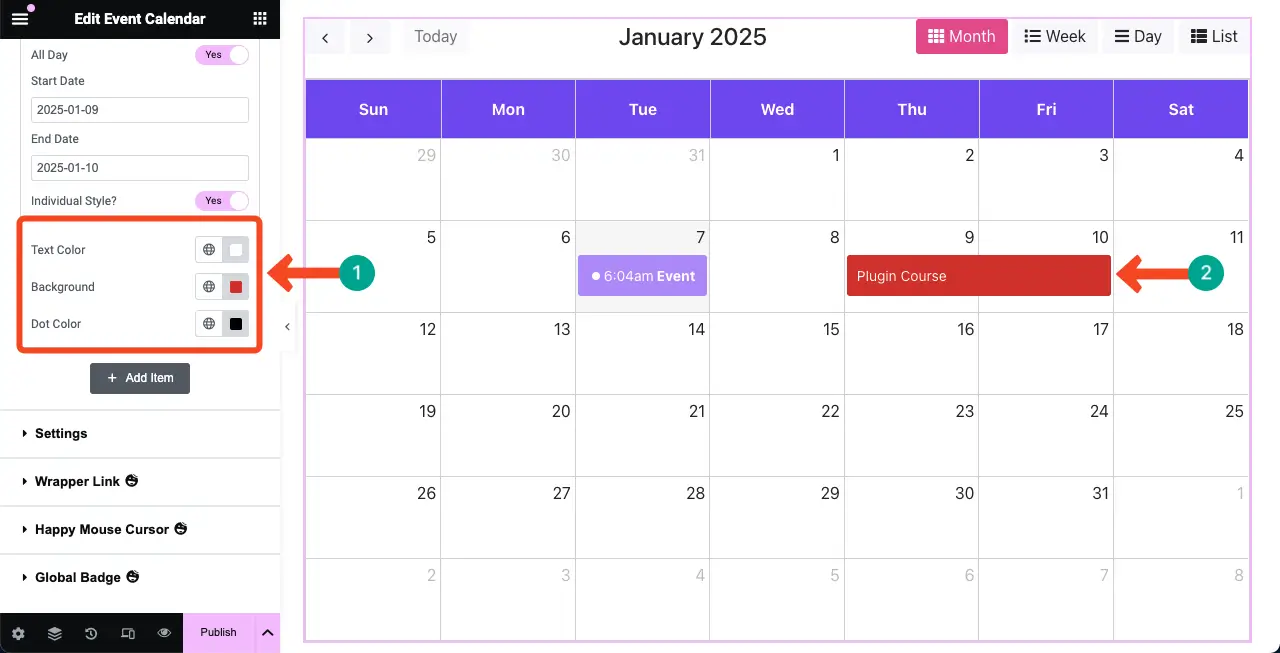
# Stilizați evenimentul
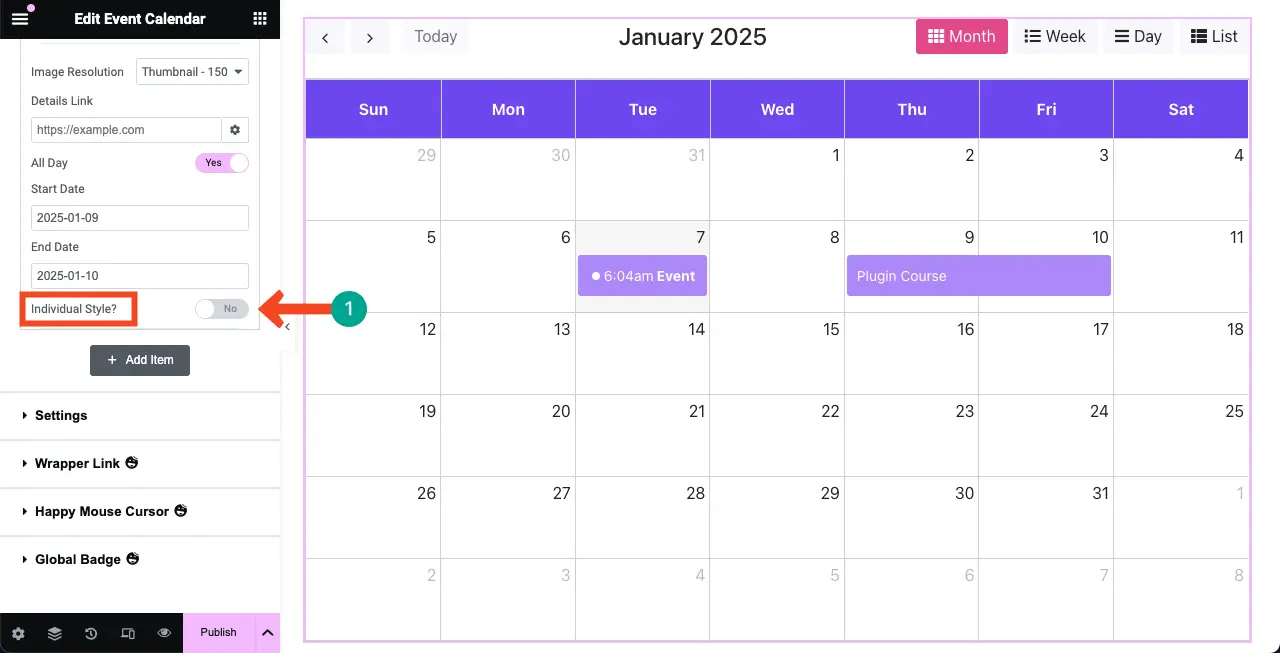
Pentru stilizare, comutați pe Stilul individual .

Odată ce această opțiune este activată, vi se va permite să personalizați culorile textului, fundalului și punctului evenimentului. Faceți singur schimbările necesare.

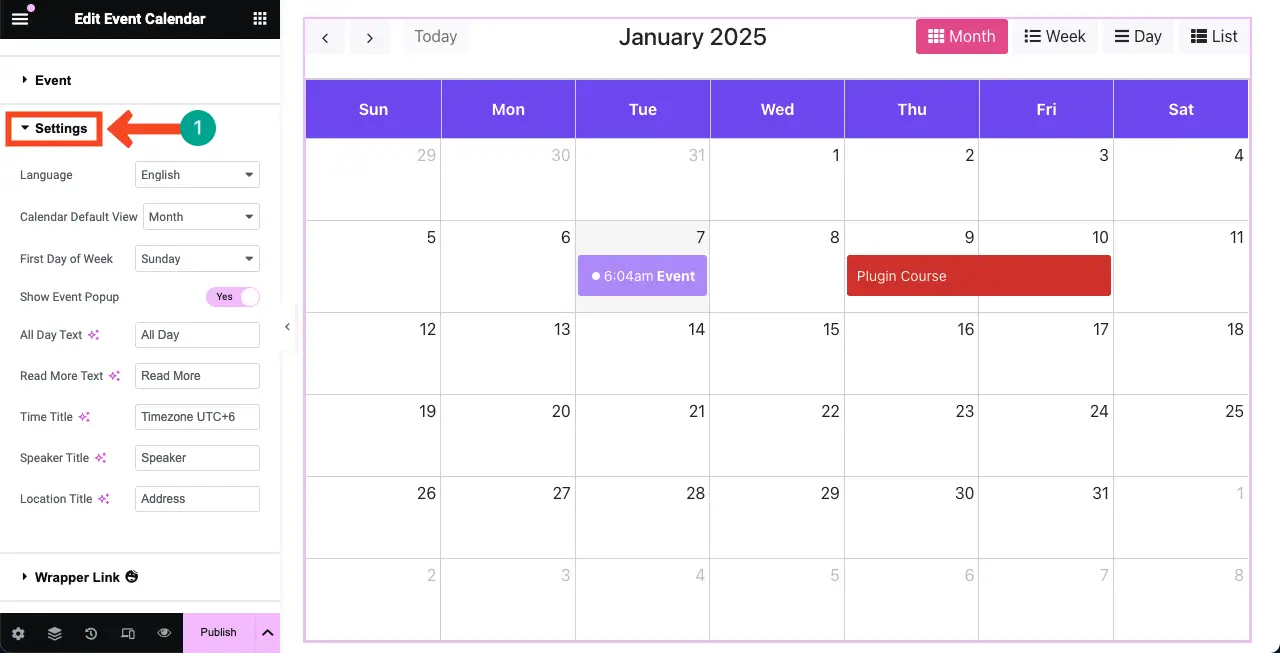
Pasul 05: Configurați setările pentru widgetul Calendar de evenimente
Extindeți secțiunea Setări . Puteți personaliza limba, vizualizarea implicită a calendarului, prima zi a săptămânii și mai multe opțiuni. Verifică-le unul câte unul.

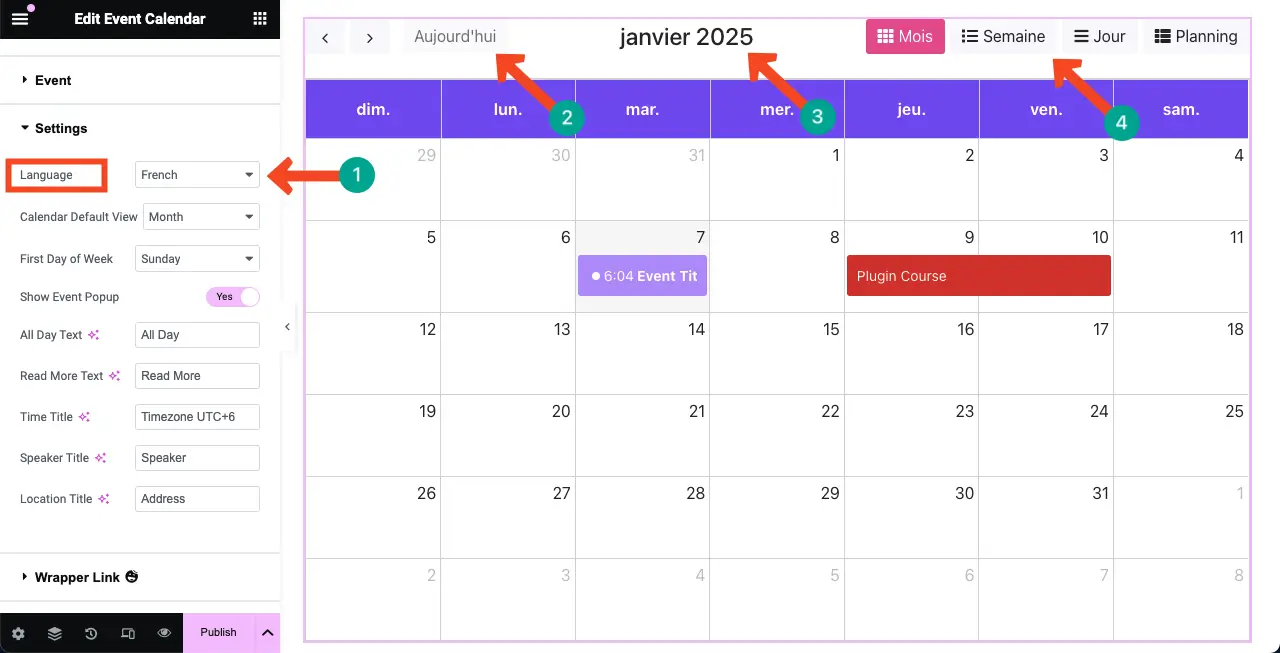
# Limbă
Odată ce limba este modificată, veți vedea modificările în numele lunii, numele categoriilor, numele săptămânii etc.


# Vizualizare implicită a calendarului
Widgetul oferă patru tipuri de vizualizări. Acestea sunt vizualizări Zi, Săptămână, Lună și Listă . Verificați aspectul lor în clipul atașat mai jos.
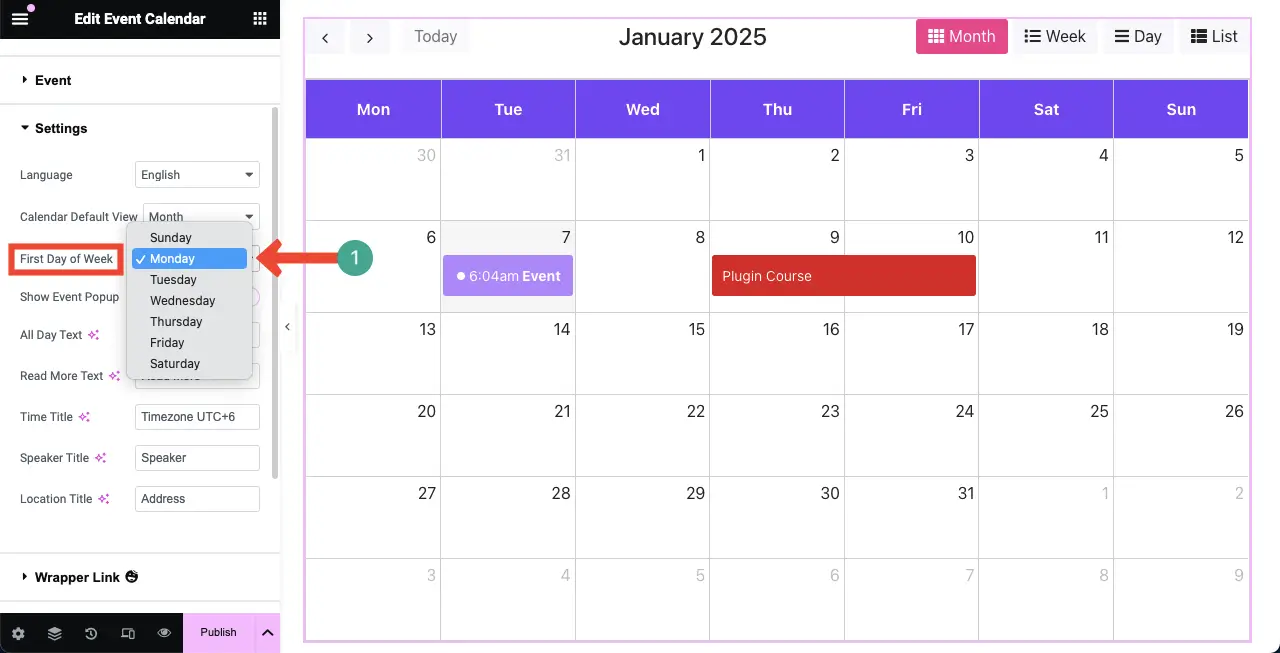
# Setați prima zi a săptămânii
Puteți seta orice zi ca prima zi a săptămânii. De exemplu, am setat luni ca prima zi a săptămânii.

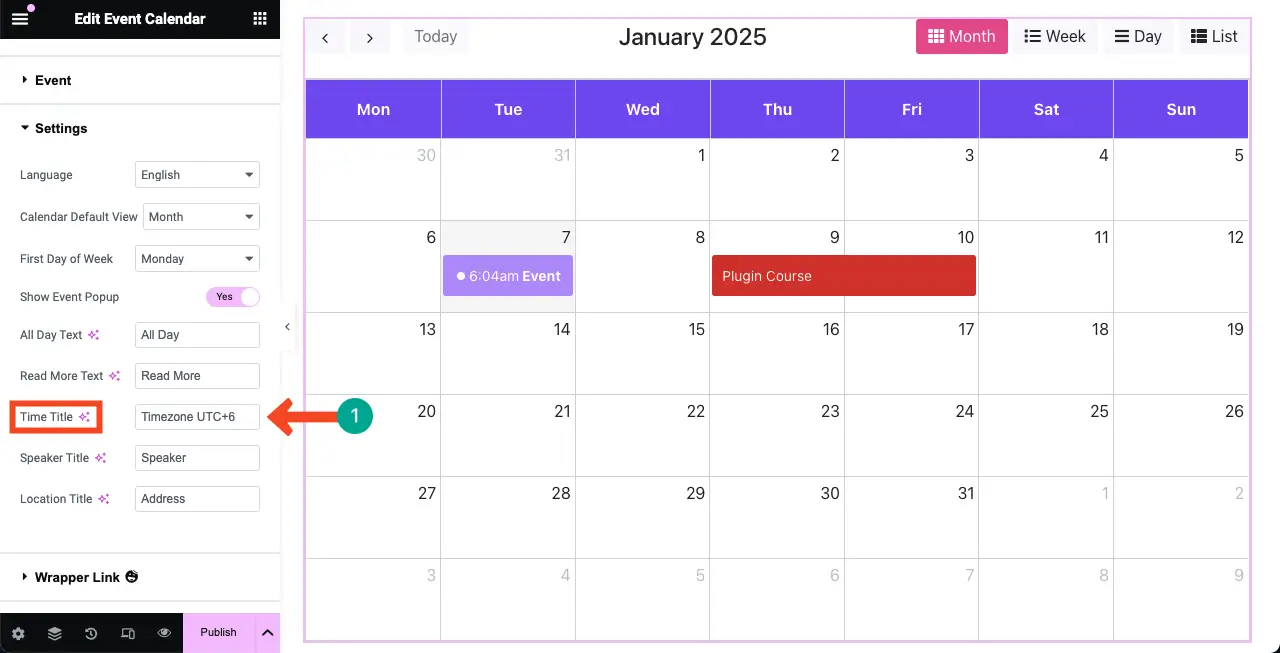
# Titlu de timp
Puteți scrie un titlu pentru secțiunea de timp.

În același mod, explorați celelalte opțiuni și configurați-le pentru widgetul calendarului de evenimente.
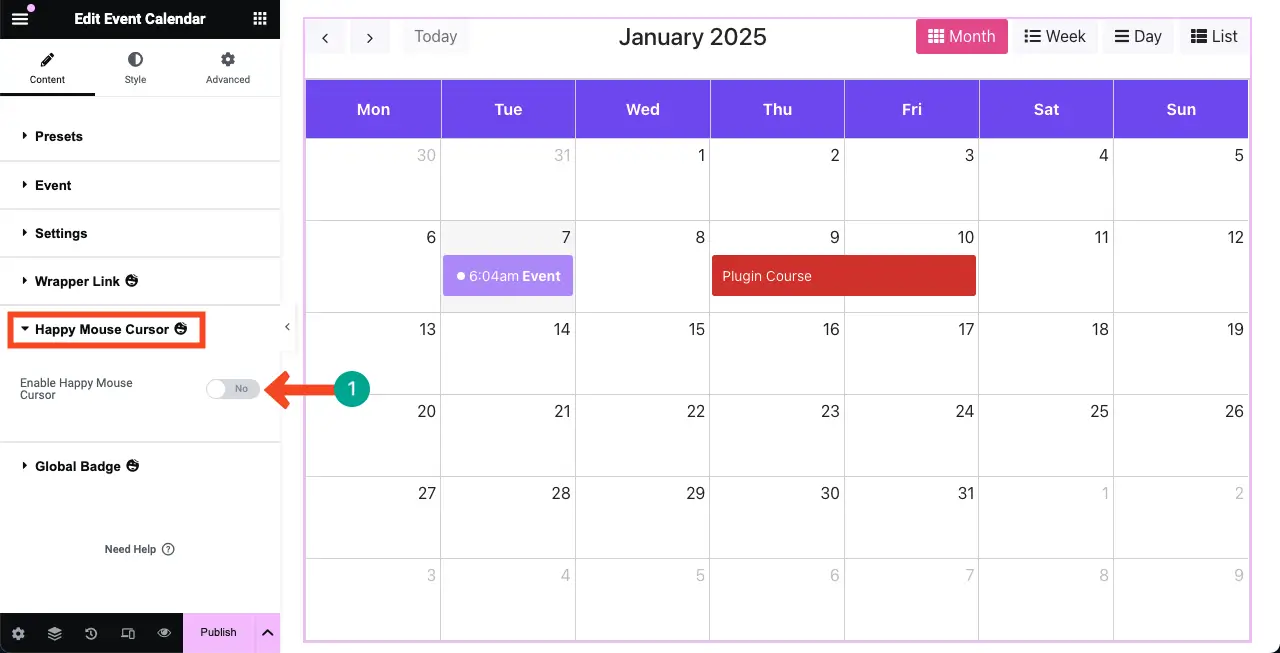
Pasul 06: Activați sau explorați cursorul Happy Mouse (Opțional)
Cu această funcție, puteți adăuga diferite tipuri de cursoare separat pentru elementele web, respectiv. Activarea funcției nu este obligatorie. Dacă simțiți că poate adăuga valoare site-ului dvs., îl puteți activa.
Am acoperit deja o postare detaliată pe blog despre cum să adăugați cursorul Happy Mouse pe WordPress. Consultați acest ghid pentru a-l explora.

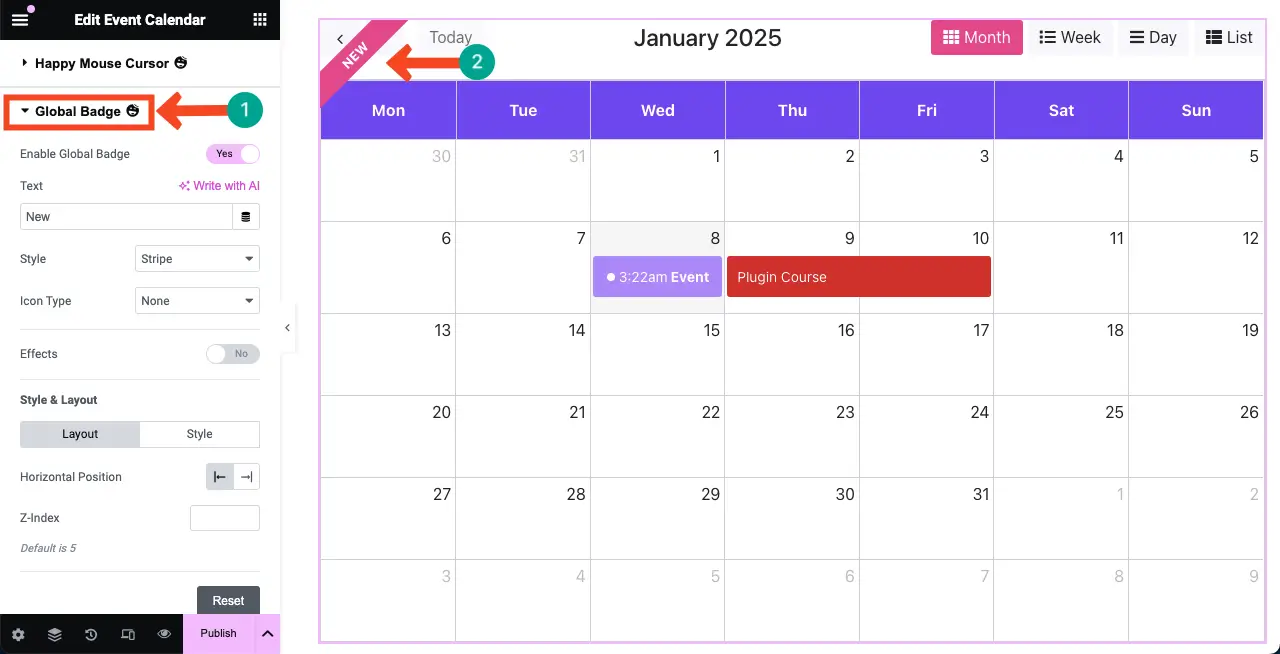
Pasul 07: Explorați insigna globală (opțional)
Activarea opțiunii Insigna globală va adăuga o panglică la widget. Această opțiune nu este obligatorie pentru calendarul evenimentelor. Este mai potrivit pentru comerțul electronic și produsele de afaceri, inclusiv serviciile. Puteți explora această documentație pe Global Badge.

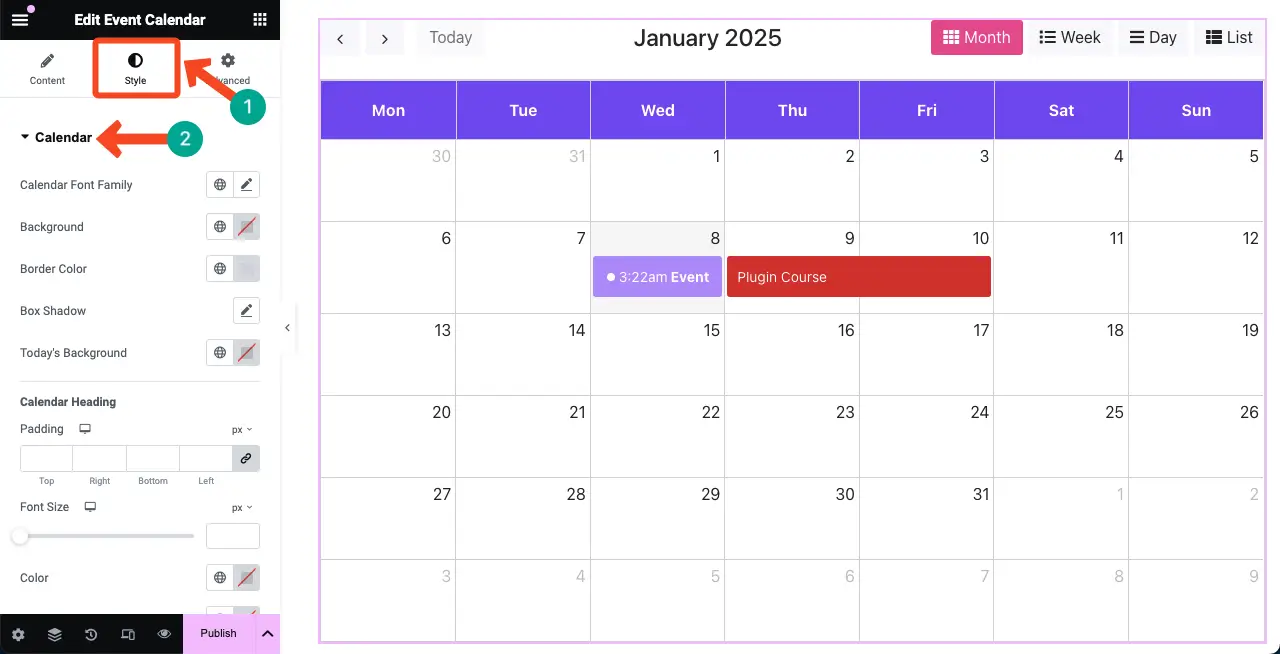
Pasul 08: stilizați widgetul Calendar de evenimente
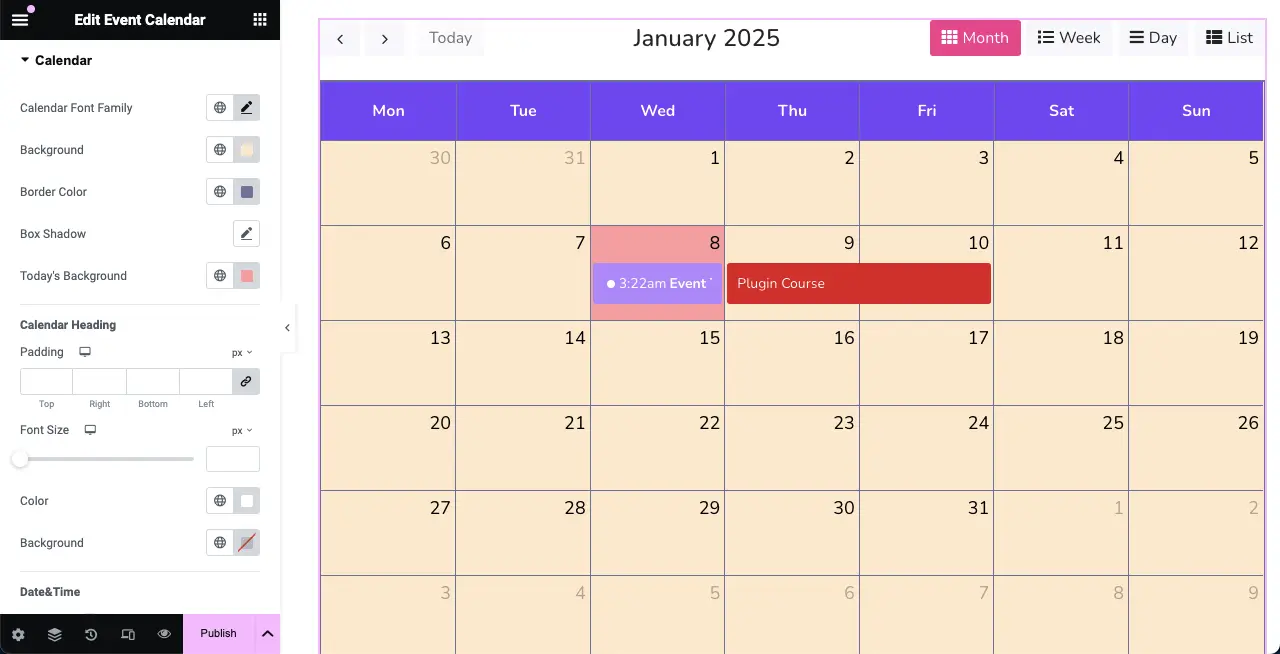
Accesați fila Stil . Apoi, extindeți secțiunea Calendar .
Veți avea opțiuni pentru a stiliza fontul calendarului, fundalul, culoarea chenarului, umbra casetei, fundalul de astăzi, dimensiunea fontului, umplutura și multe altele .

Puteți vedea că am stilizat calendarul evenimentelor în imaginea atașată mai jos.

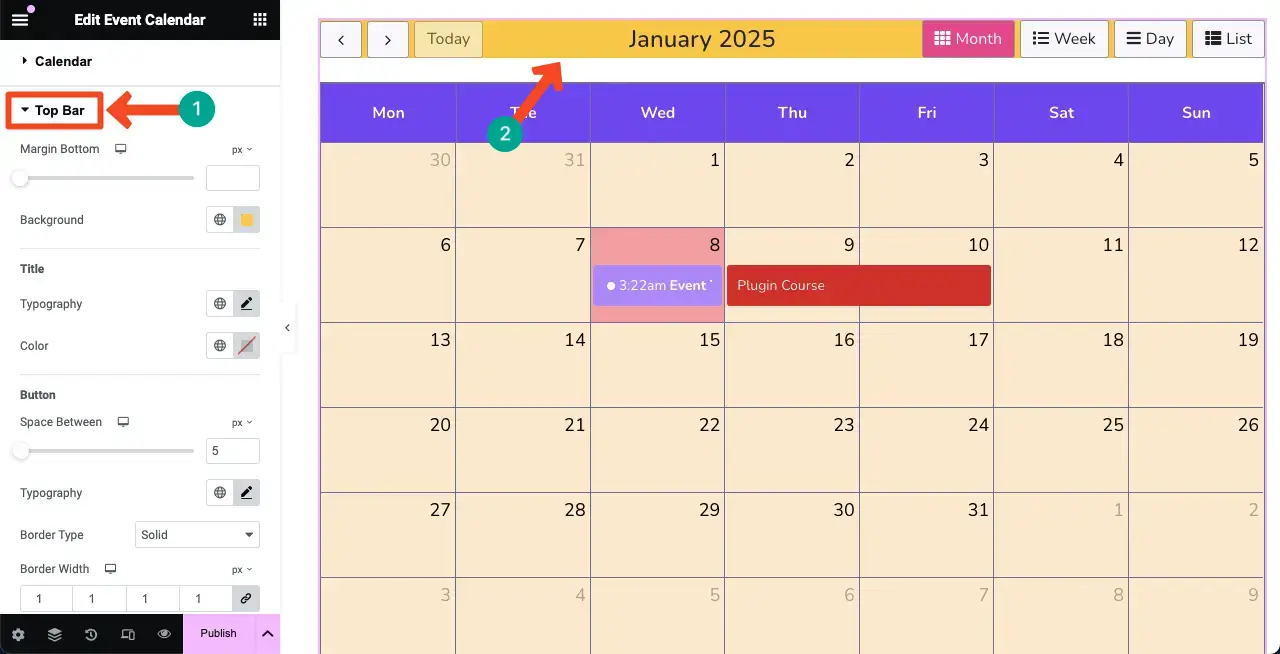
# Stilizează bara de sus
Derulând puțin în jos, veți vedea secțiunea Bara de sus . Folosind aceasta, puteți personaliza marginea de jos, culoarea de fundal, tipografia, culoarea, butonul, tipul chenarului, lățimea chenarului și multe altele pentru widget.
Puteți vedea că am adăugat o culoare galbenă ca culoare de fundal pentru bara de sus.

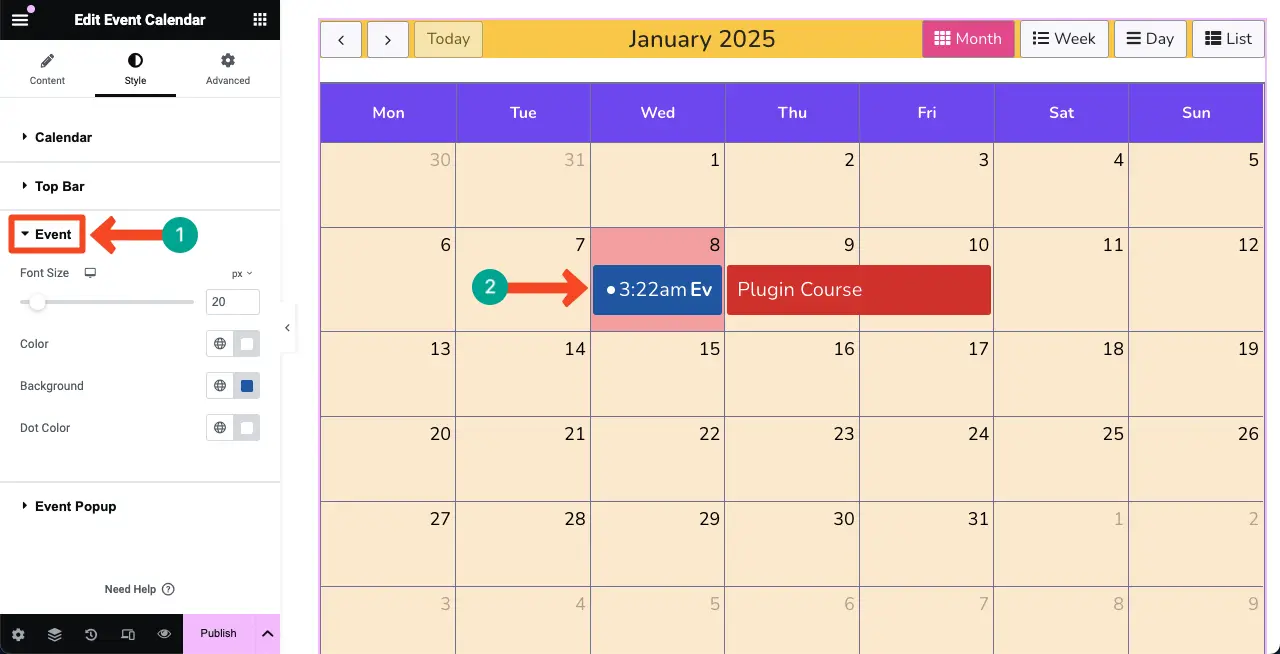
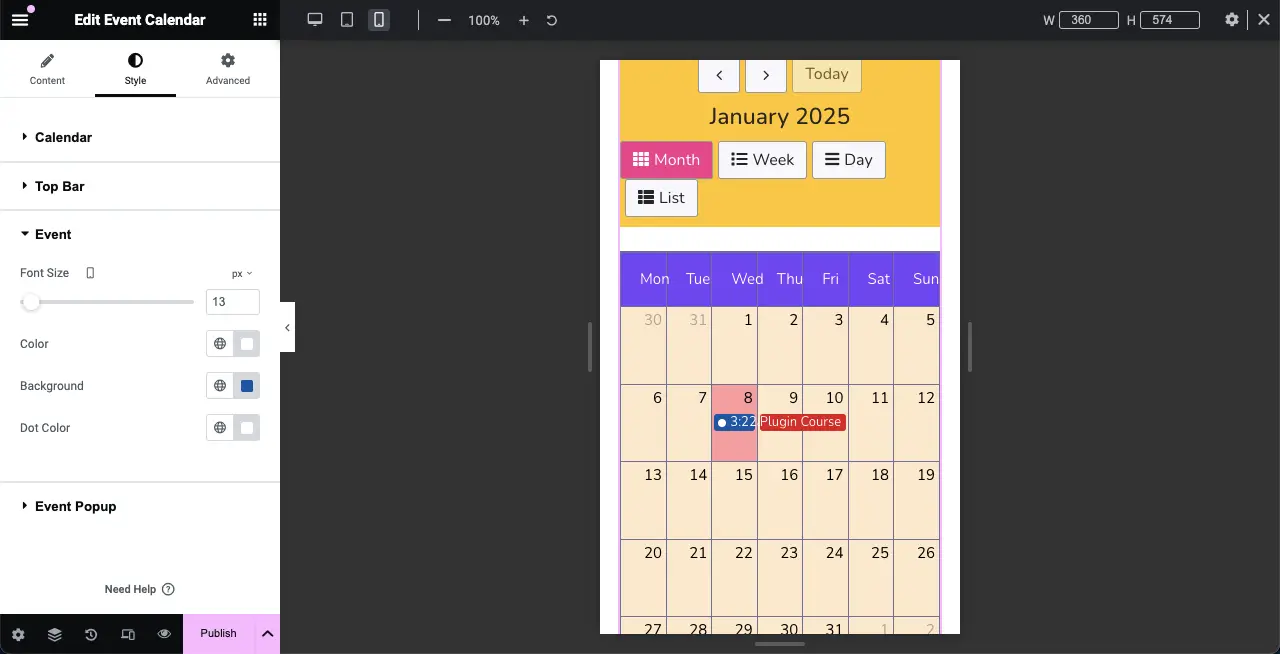
# Stilizați evenimentul
Extindeți secțiunea Eveniment . Puteți stiliza dimensiunea fontului, culoarea, fundalul și culoarea punctelor pentru evenimentul din calendar.

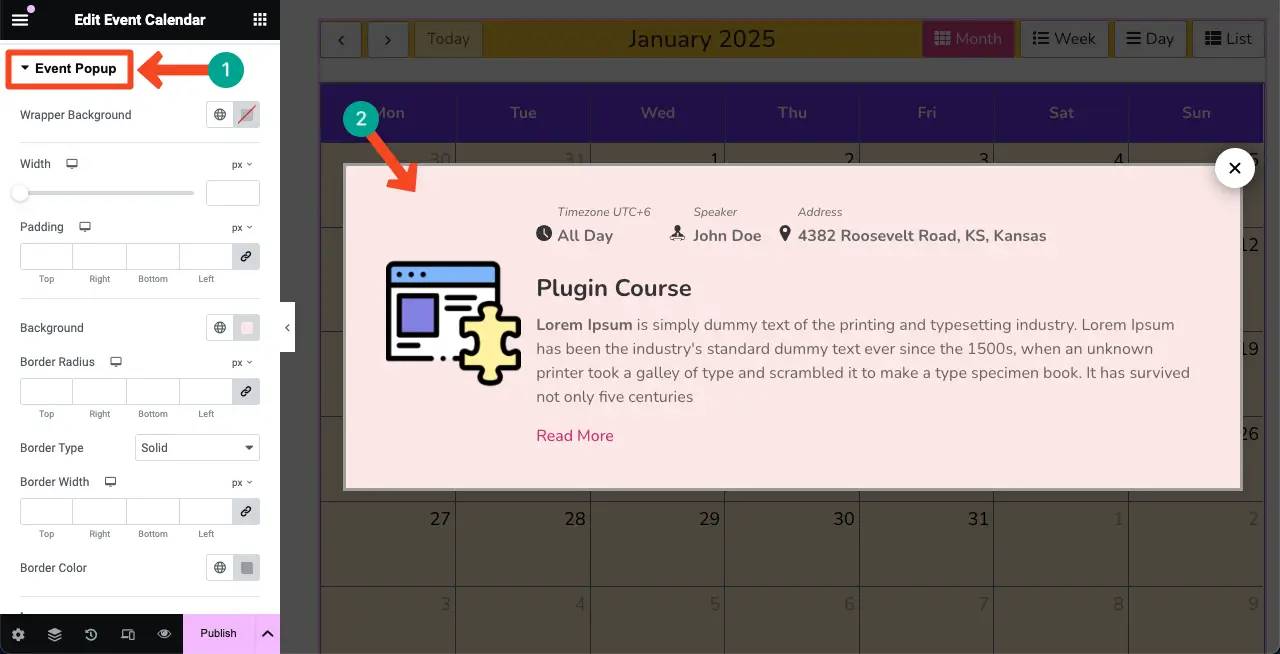
# Stilizați pop-up-ul evenimentului
După cum am mai spus deja, când se face clic pe data evenimentului din calendar, va apărea o fereastră pop-up cu informații detaliate despre eveniment.
Prin extinderea secțiunii Event Popup din fila Stil, puteți personaliza aspectul pop-up-ului, așa cum puteți vedea că am făcut-o în imaginea de mai jos.

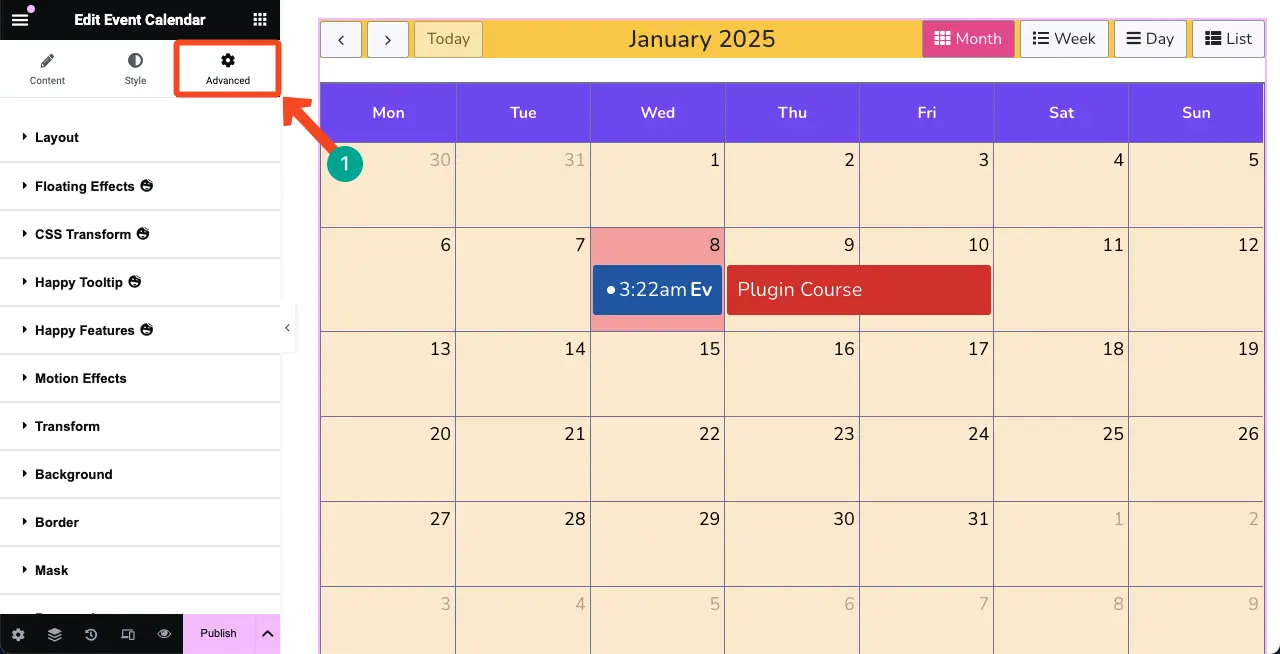
Pasul 09: Configurați setările avansate pentru widgetul Calendar de evenimente
După ce ați terminat cu fila Conținut și stil, puteți ajunge la fila Avansat .
Din această filă, puteți personaliza în continuare aspectul calendarului dvs. de evenimente. În plus, puteți adăuga efecte plutitoare, transformare CSS, Happy Tooltip, Happy Features și multe altele, dacă este necesar.
Este foarte dificil să discutăm despre fiecare dintre aceste caracteristici în acest articol. Cu toate acestea, am acoperit deja postări detaliate de blog și documentație cu privire la fiecare dintre aceste caracteristici.

Am adăugat link-uri către aceste funcții în lista de mai jos. Le poți explora singur. După aceea, dacă întâmpinați vreo problemă, puteți comenta sau ne puteți discuta.
- Cum să adăugați elemente plutitoare la WordPress
- Cum să adăugați Happy Tooltip la WordPress
- Cum să adăugați CSS personalizat la WordPress
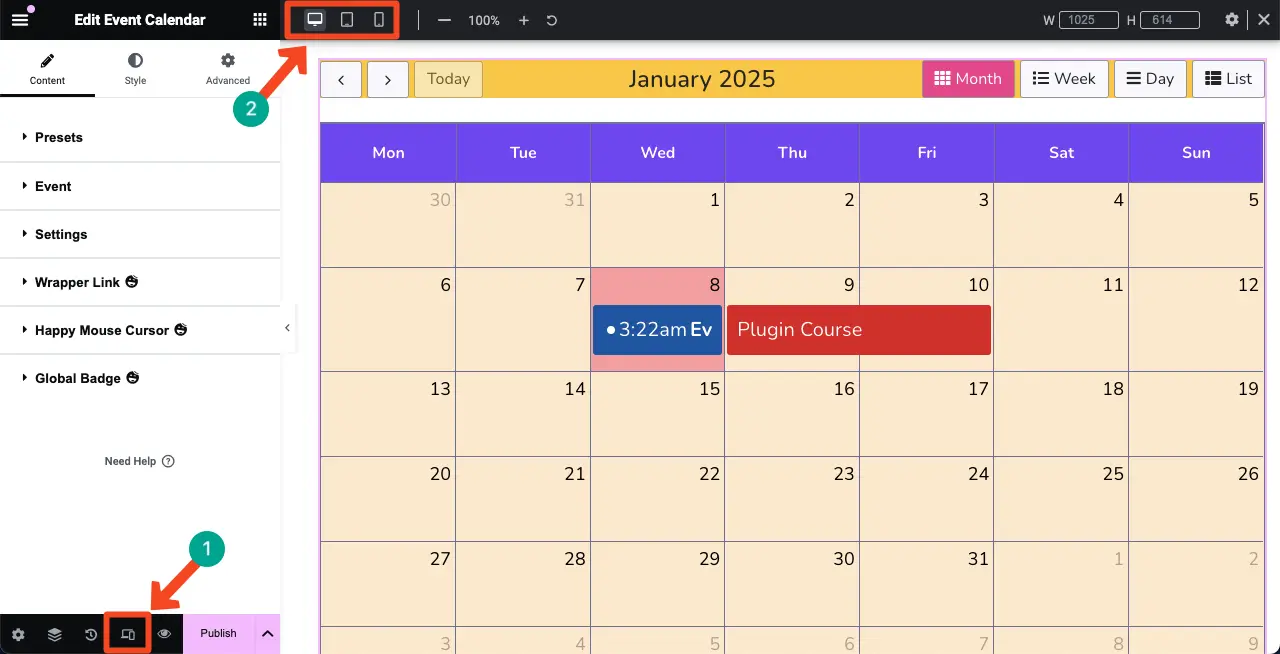
Pasul 10: faceți ca calendarul evenimentelor să fie adaptabil pentru mobil
Întrucât un procent considerabil din traficul din majoritatea site-urilor web provine de la dispozitive mobile, trebuie să optimizați widgetul perfect pentru dispozitivele mobile și tablete.
Pentru a face acest lucru, faceți clic pe Modul de răspuns din subsolul panoului Elementor. Veți obține opțiunea în bara de sus pentru a verifica cum arată designul pe diferite dimensiuni de ecran.

Trecând la diferite pictograme, verificați cum arată designul pe diferite dimensiuni de ecran. În cele mai multe cazuri, trebuie să personalizați puțin designul pentru dimensiunea ecranului mobil.
Am redus dimensiunea fontului pentru dispozitivele mobile, deoarece dimensiunile ecranului acestora sunt de obicei mai mici decât alte tipuri de dispozitive. Acum, putem vedea că designul actual arată bine pentru dispozitivele mobile.

Pasul 11: previzualizați calendarul evenimentelor
Accesați pagina de previzualizare și verificați dacă calendarul evenimentelor funcționează bine sau nu. Faceți clic pe eveniment și vedeți dacă apare pop-up-ul. Funcționează bine din partea noastră.
Astfel, puteți crea și adăuga calendare de evenimente în WordPress cu Elementor. Pentru a afla mai multe despre acest widget, vizitați această documentație în Calendarul evenimentelor.
Cele mai bune practici pentru crearea unui calendar de evenimente în WordPress
Crearea unui calendar eficient de evenimente pe site-ul dvs. WordPress vă poate face mai vizibil pentru vizitatori și simplifica gestionarea evenimentelor. Mai jos sunt câteva bune practici care vă pot ajuta să obțineți tot ce este mai bun din calendarele dvs. de evenimente.
- Optimizați paginile de evenimente
Proiectați pagina în care veți adăuga calendarul evenimentelor și adăugați conținut în așa fel încât totul să fie relevant pentru eveniment și calendar.
- Furnizați informații detaliate despre eveniment
Asigurați-vă că fiecare eveniment include o dată, o oră, un loc și o descriere. Acest lucru este vital pentru implicarea utilizatorilor și le permite participanților să știe la ce să se aștepte. Includeți opțiuni pentru achiziționarea biletelor dacă este necesar.
- Actualizați-vă periodic calendarul
Asigurați-vă că vă actualizați periodic calendarul de evenimente cu evenimente noi și anulări. Acest lucru nu numai că asigură că cititorii dvs. rămân informați, dar vă igienizează și site-ul și îi oferă mai multă valoare SEO prin publicarea de conținut nou.
- Promovați-vă evenimentele
Reclamă evenimente prin postările de pe blog și tutorialele video. Dacă desfășurați un eveniment și aveți ceva în calendar, este util să partajați câteva postări cu instrucțiuni sau să evidențiați evenimentele. Conținutul bun te poate stabili și ca expert pe nișă.
Închidere!
HappyAddons este un instrument multifuncțional de creare a paginilor care poate îndeplini singur sarcinile numeroaselor plugin-uri. Deci, dacă îl aveți pe site-ul dvs., nu veți avea nevoie de niciun plugin suplimentar pentru a crea calendare de evenimente. Mai degrabă, puteți adăuga diverse caracteristici și funcționalități site-ului dvs.
HappyAddons are și o versiune premium, cu multe funcții și widget-uri interesante. Dacă vă place acest articol, spuneți-ne prin caseta de comentarii. Și nu uitați să verificați versiunea premium a pluginului făcând clic pe butonul „ Încercați HappyAddons gratuit ” atașat mai jos.
