Cum se creează module Blurb plutitoare cu Divi
Publicat: 2024-01-08Doriți să vă ridicați următorul proiect de web design cu puțină creativitate și fler? În acest tutorial, vă vom arăta cum să creați module de blurb plutitoare și să construiți o secțiune de funcții care captivează atenția utilizatorului în timp ce derulați. Folosind modulul de blurb versatil al Divi și adăugând efecte de defilare, puteți transforma aspecte statice în secțiuni dinamice care vă prezintă conținutul.
Dacă sunteți interesat să explorați posibilitățile creative ale modulului blurb și să aflați cum efectele de defilare pot adăuga o mișcare atrăgătoare site-ului dvs., această postare este o resursă excelentă pentru dvs.
Să începem!
- 1 Previzualizare
- 2 De ce aveți nevoie pentru a începe
- 3 Cum să creați module Blurb plutitoare cu Divi
- 3.1 Creați o pagină nouă cu un aspect prefabricat
- 3.2 Modificarea aspectului pentru modulele Floating Blurb
- 3.3 Adăugarea modulelor Blurb
- 3.4 Activați modulele Blurb flotante cu efecte de defilare
- 4 Rezultatul final
- 5 Gânduri finale
previzualizare
Iată o previzualizare a ceea ce vom proiecta. Textul din stânga alunecă în sus și rămâne plutind pe loc, captând imediat atenția. În dreapta, blurburile sunt dezvăluite individual, fiecare evidențiind o caracteristică unică de serviciu.
Iată cum va arăta designul pe mobil. Fiecare informație va apărea cu un efect de defilare subtil.

De ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Cum se creează module Blurb plutitoare cu Divi
Vom crea o secțiune de caracteristici dinamice pentru acest design folosind patru module de blurb. În coloana din stânga, vom folosi efecte lipicioase pentru a face ca un modul de blurb să plutească, captând atenția cu o imagine mare și un text de titlu care introduce beneficiile serviciului. Trei module de prezentare mai mici vor apărea secvenţial în coloana din dreapta, fiecare cu o pictogramă şi ceva text. Folosind efectele de defilare ale Divi, putem dezvălui în mod individual informațiile, creând o experiență de utilizator captivantă care comunică eficient caracteristicile cheie.
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Vom folosi pagina de destinație a produsului SaaS din pachetul de aspect SaaS Product pentru acest design.
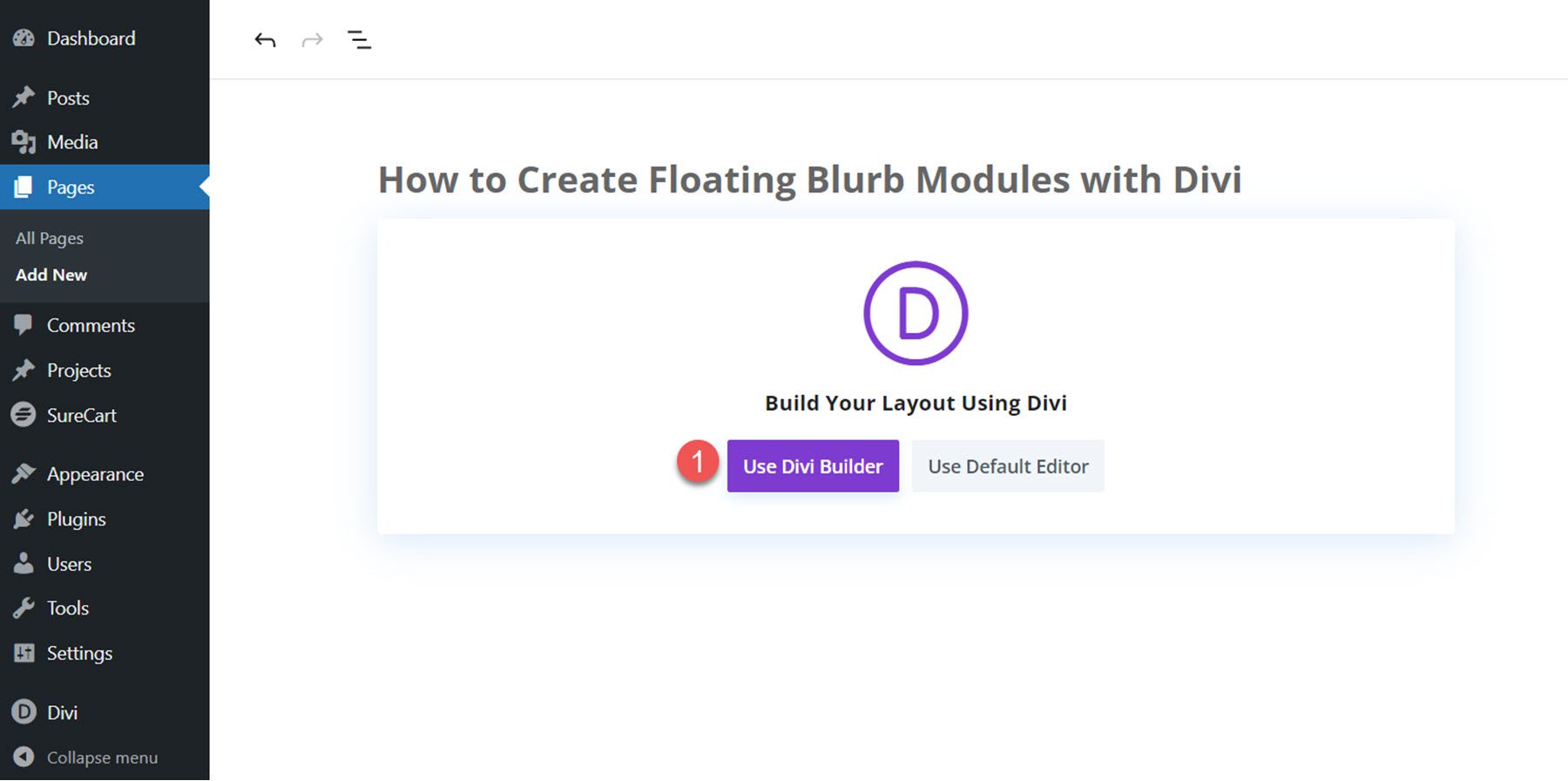
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

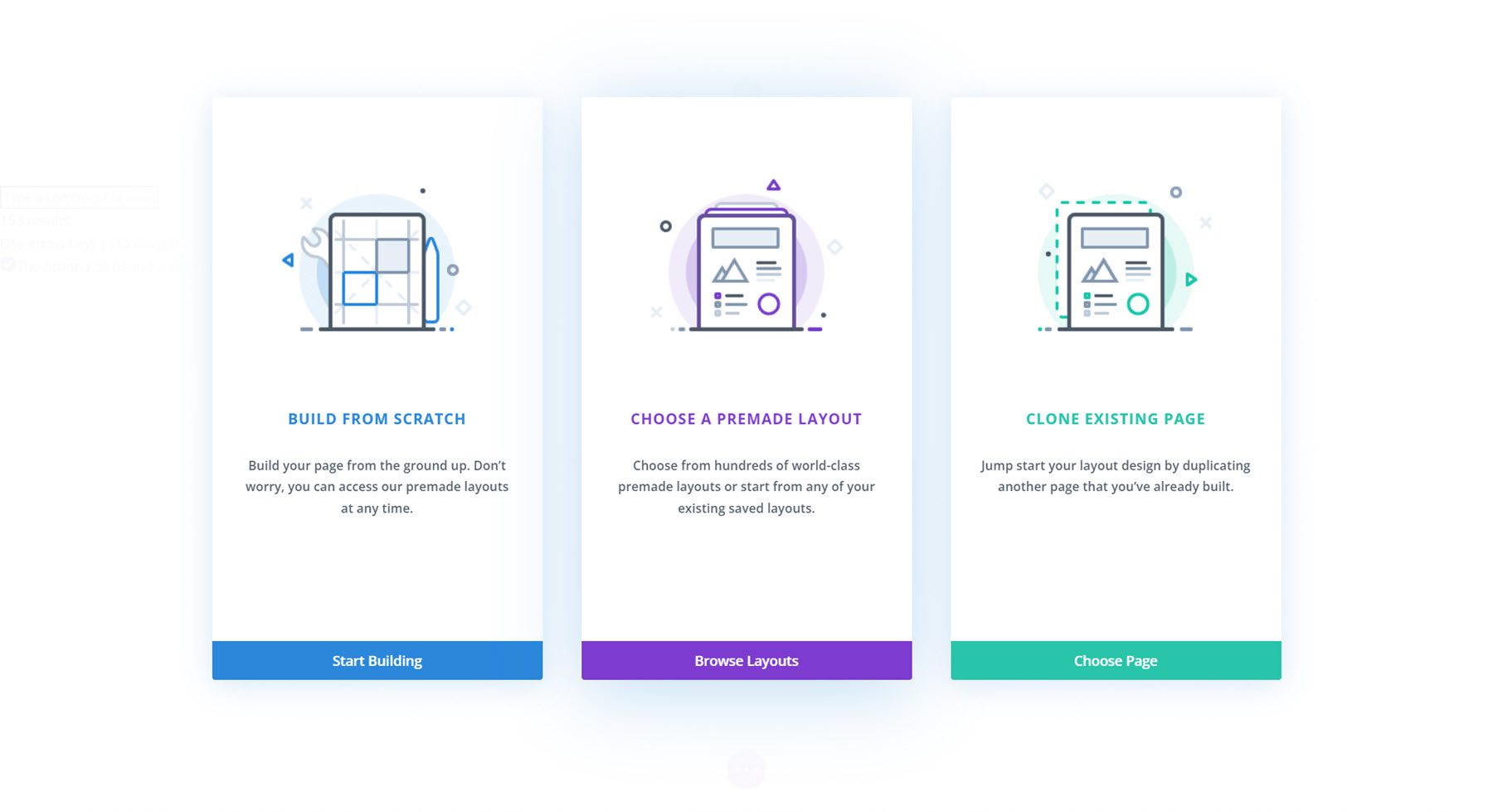
Faceți clic pe Browse Layouts pentru a utiliza un aspect prestabilit din biblioteca Divi.

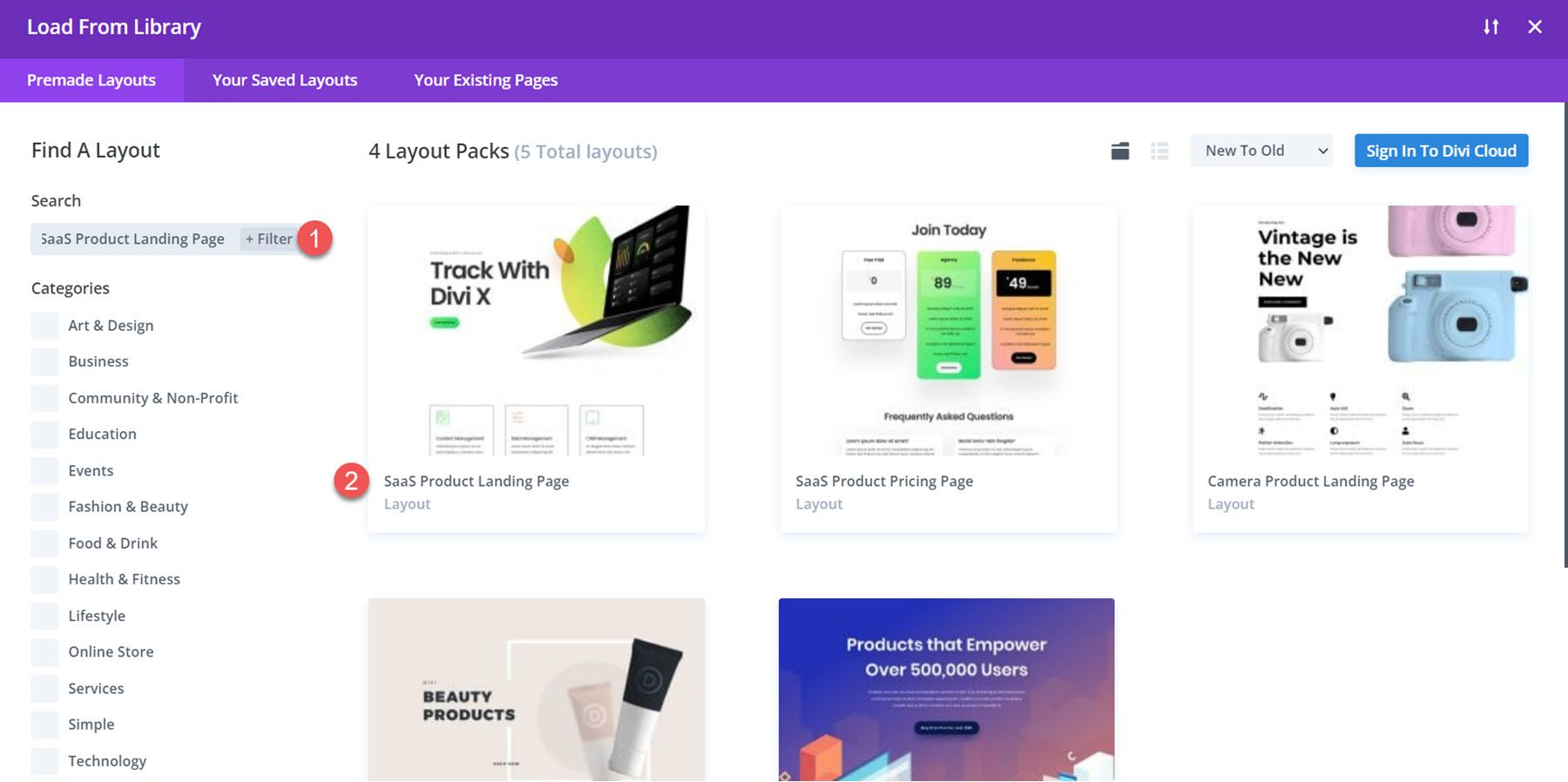
Căutați și selectați aspectul paginii de destinație a produsului SaaS.

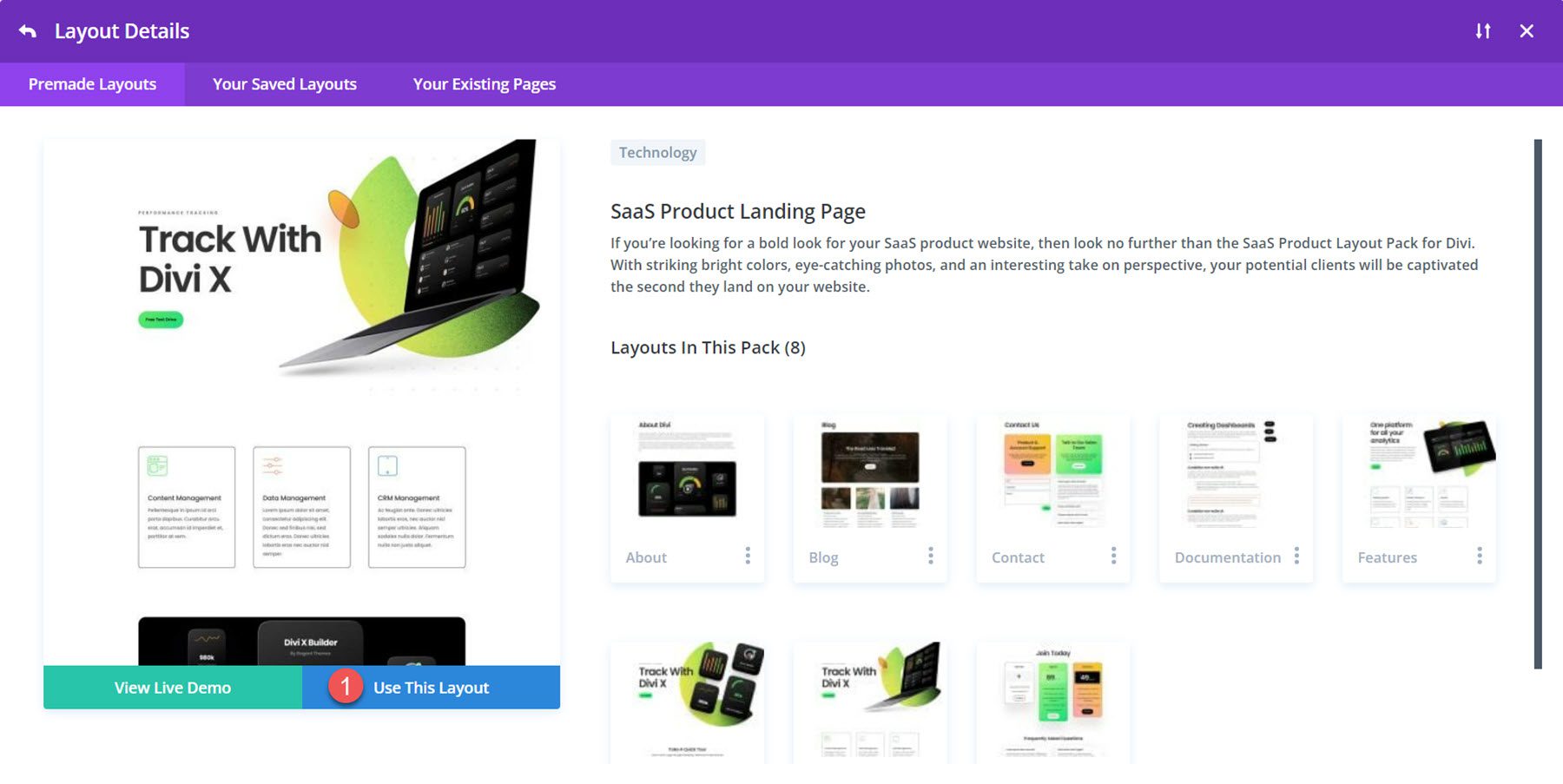
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum, suntem gata să ne construim designul.
Modificarea aspectului pentru modulele Blurb plutitoare
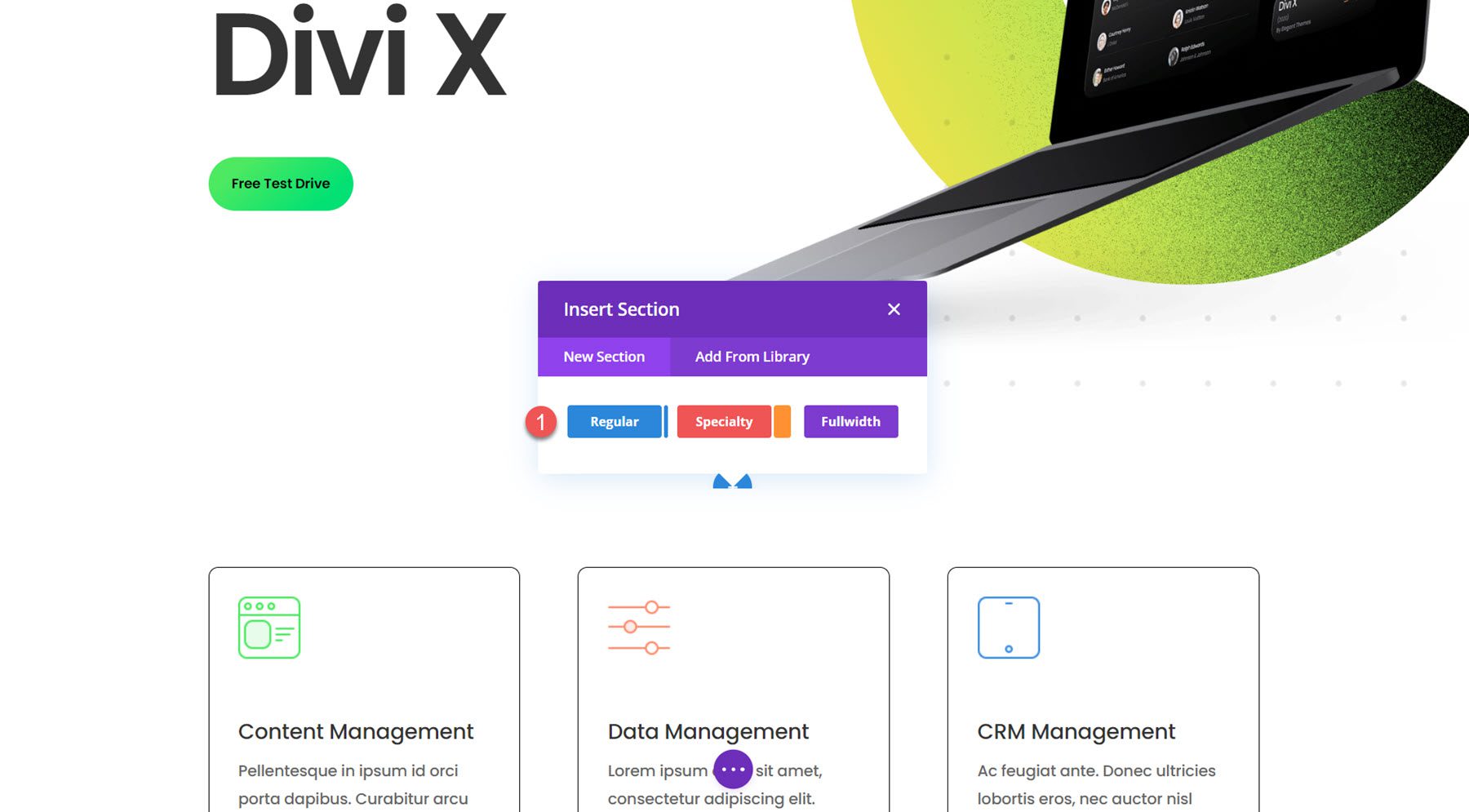
Vom crea o secțiune de caracteristici dinamice folosind conținutul din rândul de servicii și imagini suplimentare din aspect. Pentru a începe, adăugați o nouă secțiune sub secțiunea eroi.

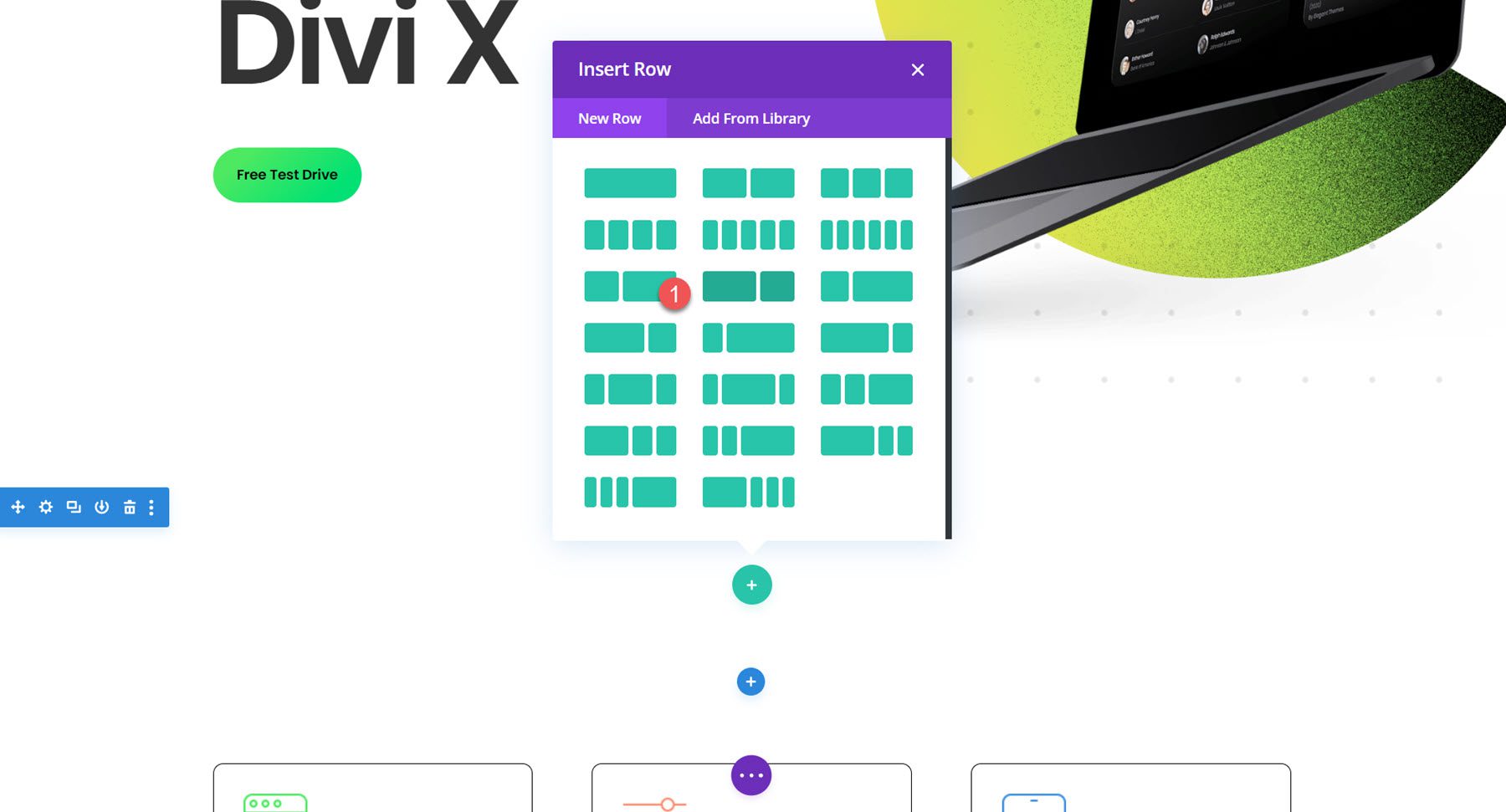
Apoi, adăugați un rând cu două coloane.

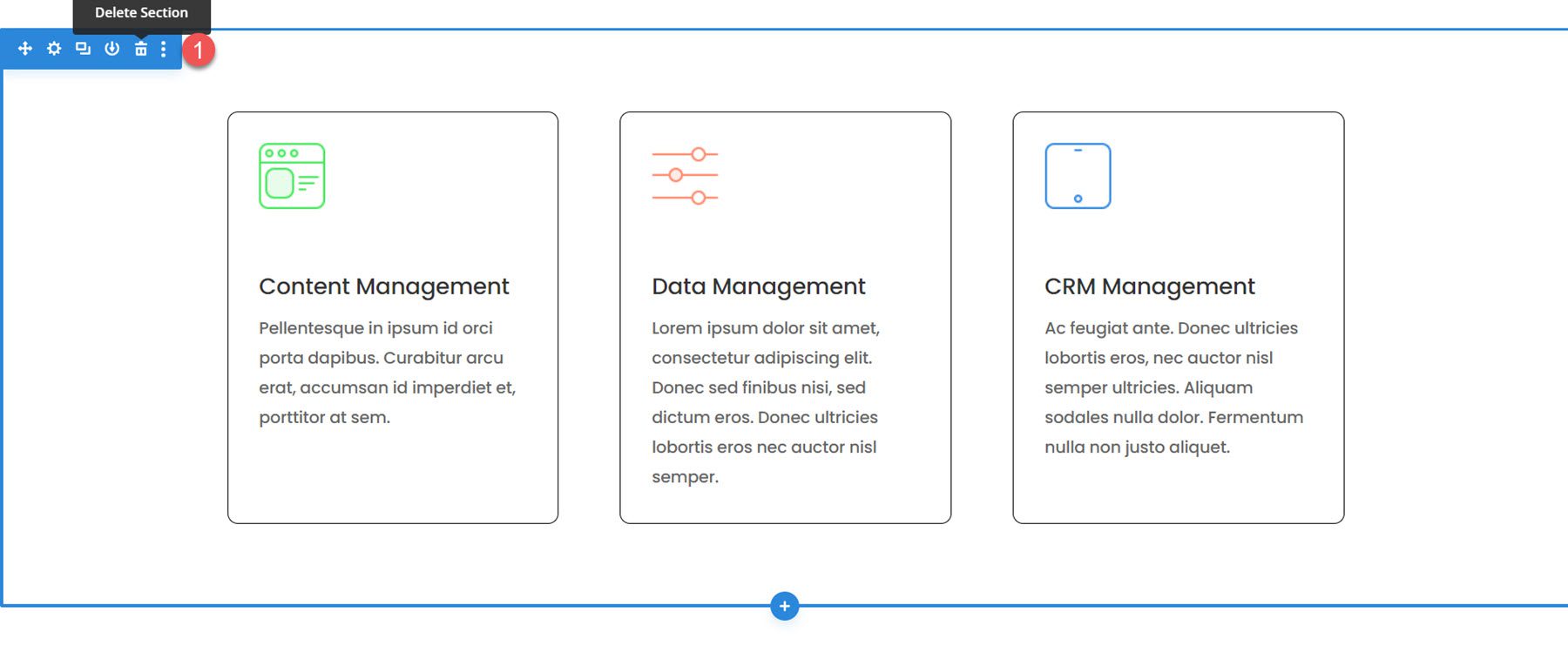
De asemenea, puteți șterge secțiunea de mai jos cu cele trei module, deoarece le vom recrea cu modulul blurb pe parcursul acestui tutorial.

Adăugarea modulelor Blurb
Coloana 1
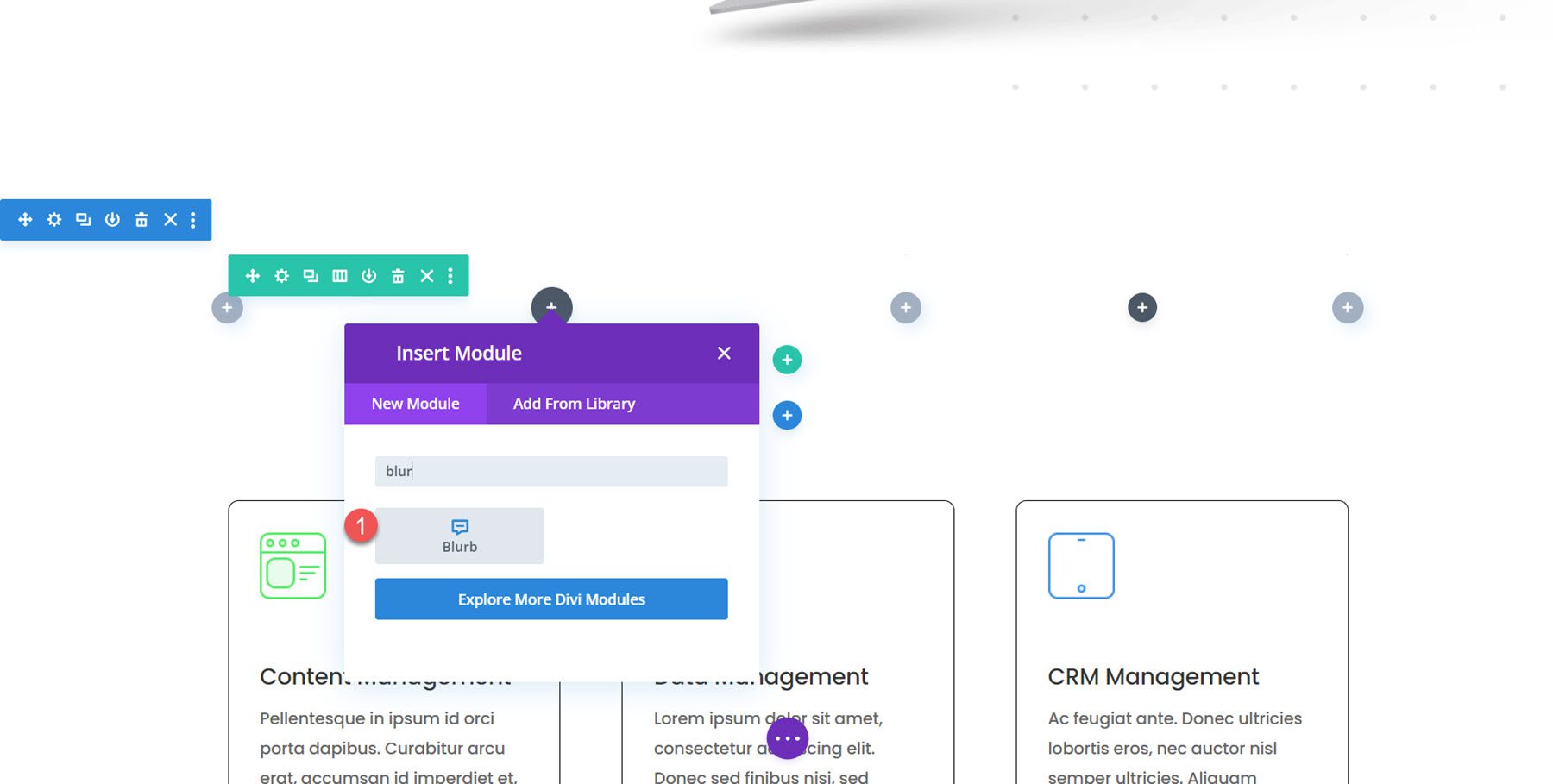
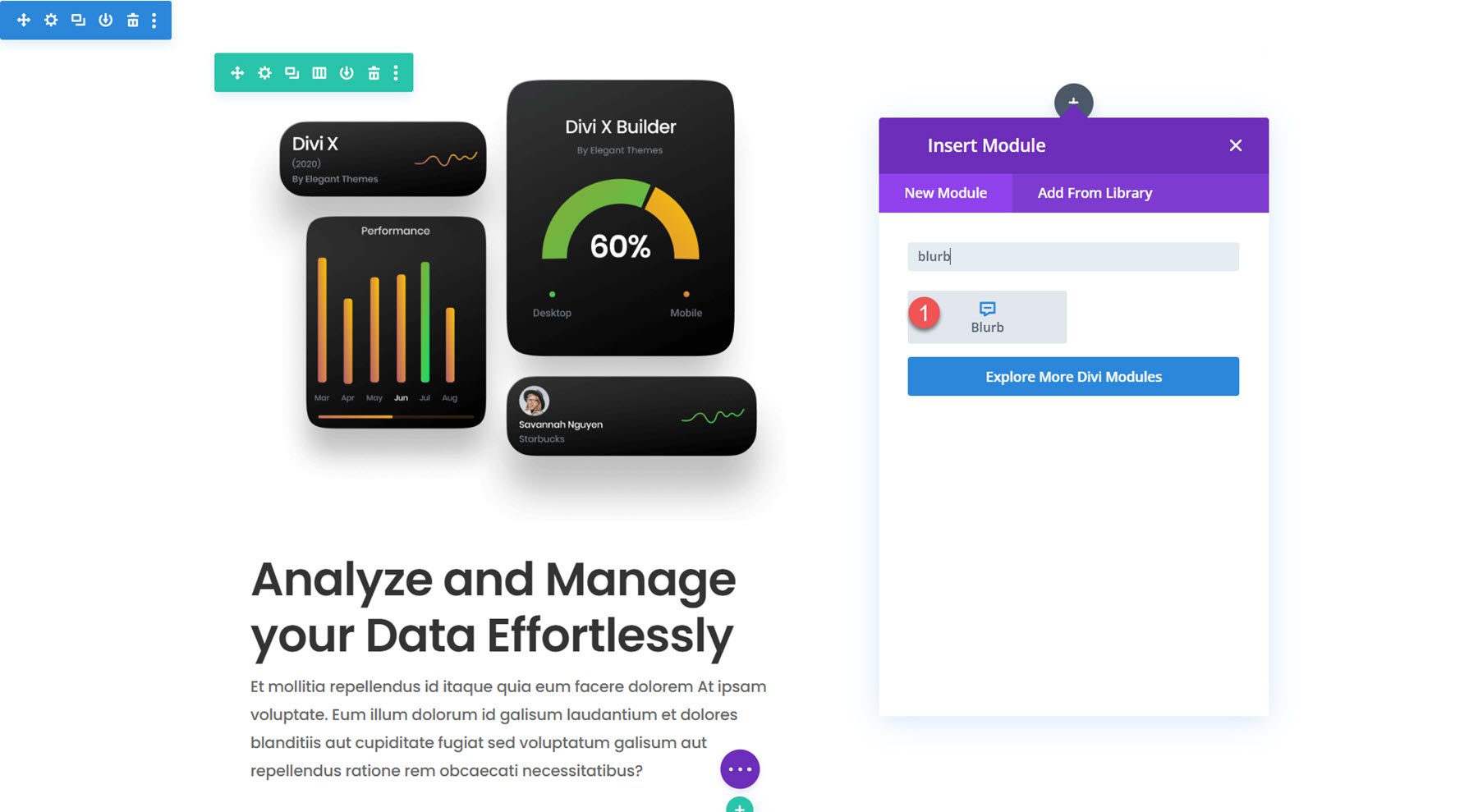
În coloana din stânga, adăugați un nou modul de prezentare.

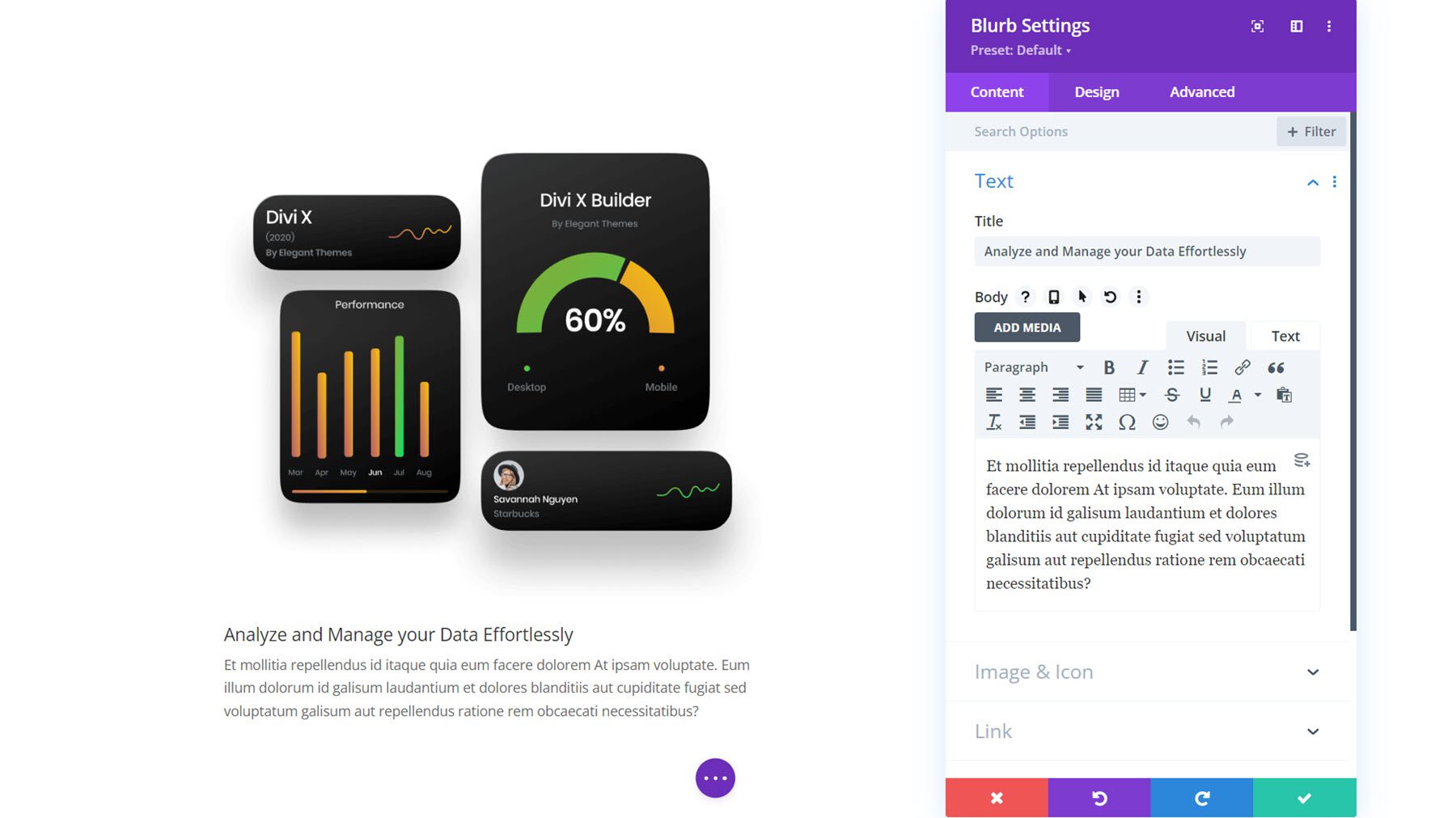
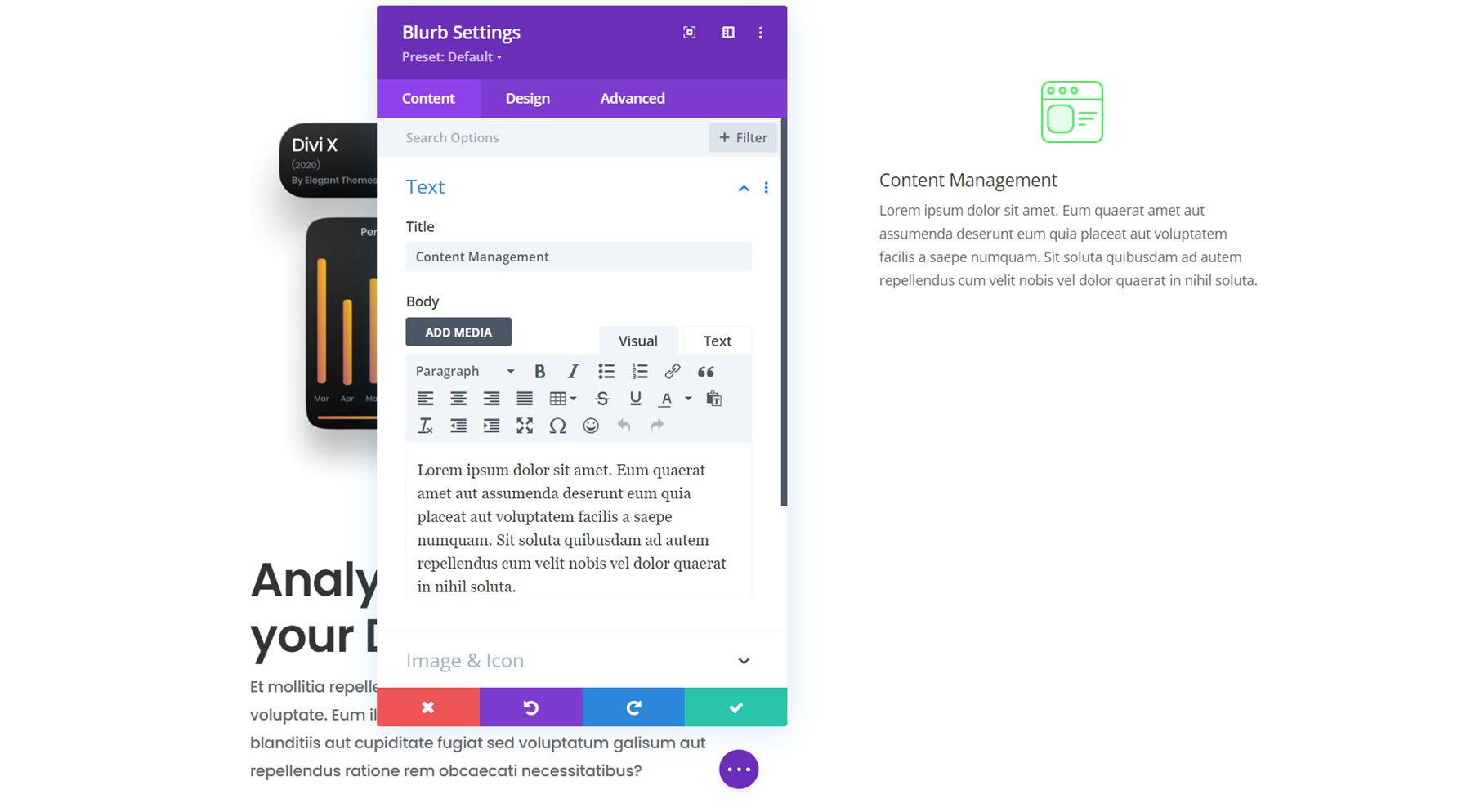
Adăugați următorul conținut la informație.
- Titlu: Analizați și gestionați-vă datele fără efort
- Corp: text de descriere
- Imagine: saas-24.png, care vine cu pachetul de layout.

Setări de design
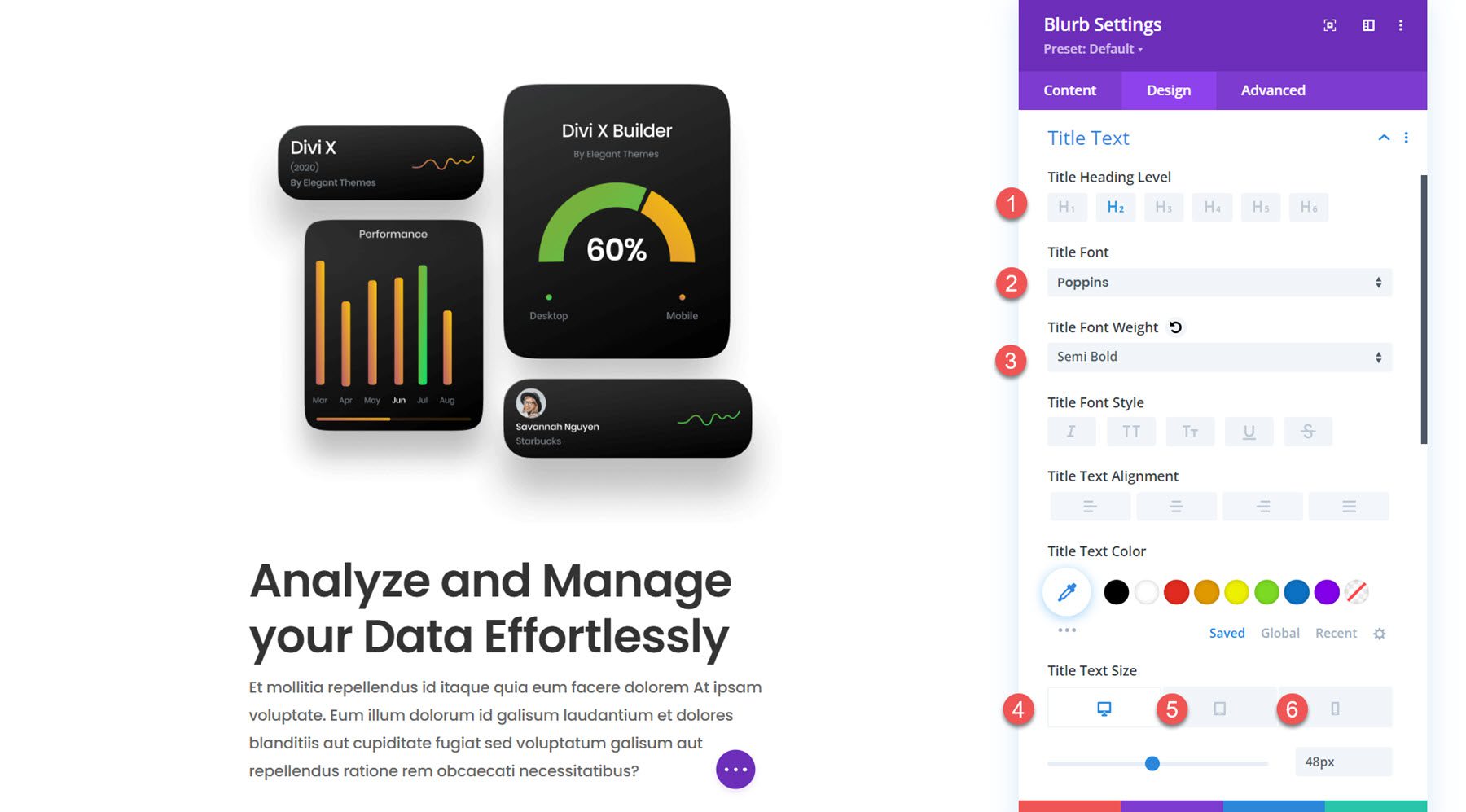
Apoi, treceți la fila design și modificați setările textului titlului după cum urmează:
- Titlu Titlu Nivel: H2
- Font de titlu: Poppins
- Greutatea fontului titlului: semi aldine
- Dimensiunea textului titlului: desktop de 48 px, tabletă de 32 px, mobil de 24 px
- Spațiere dintre litere de titlu: -0,02 em
- Înălțimea liniei de titlu: 1,2 em

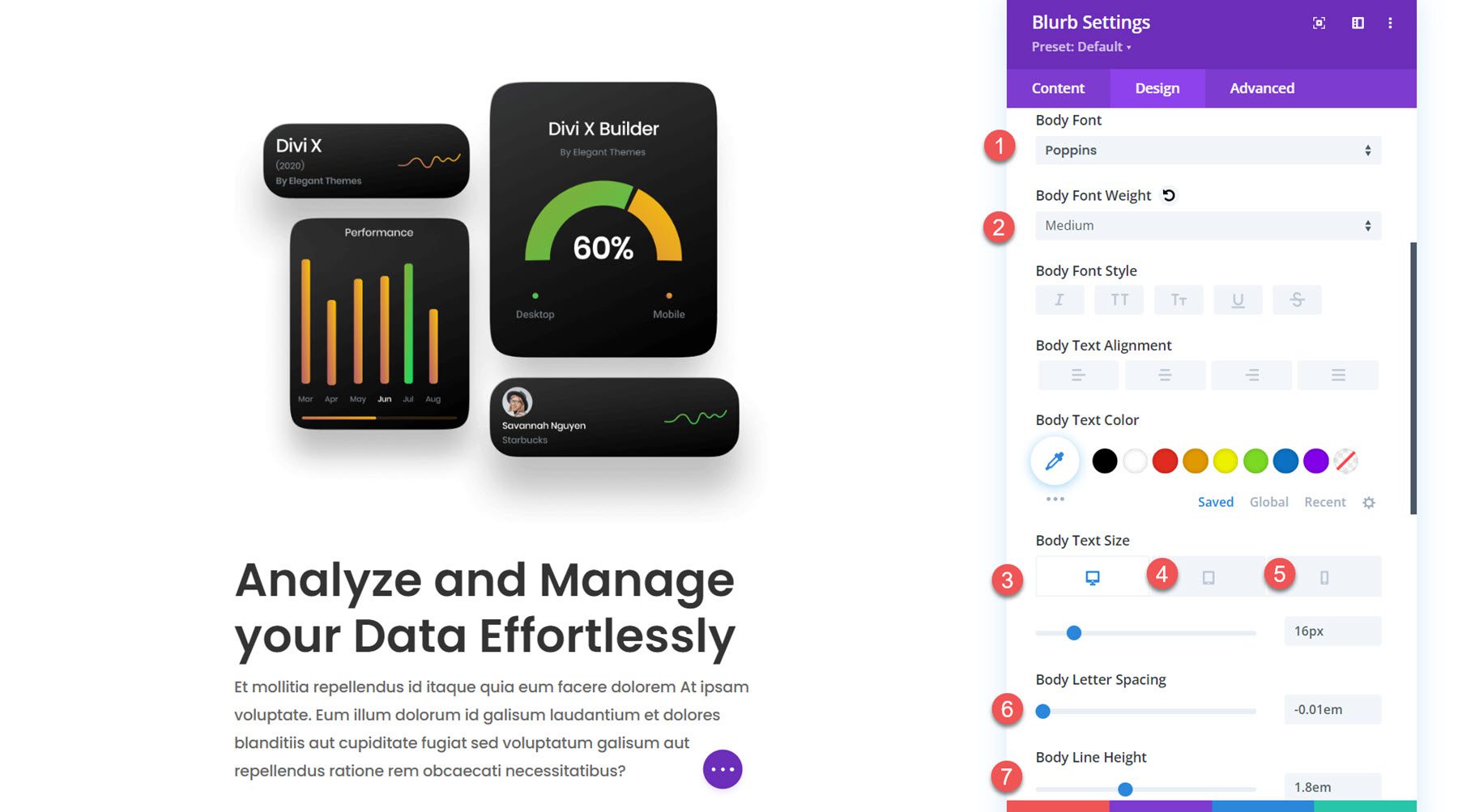
În setările corpului textului, modificați următoarele:
- Font pentru corp: Poppins
- Greutatea fontului corpului: medie
- Dimensiunea textului corpului: desktop de 16 px, tabletă de 15 px, mobil de 14 px
- Spațiere între litere: -0,02 em
- Înălțimea liniei corpului: 1,8 em

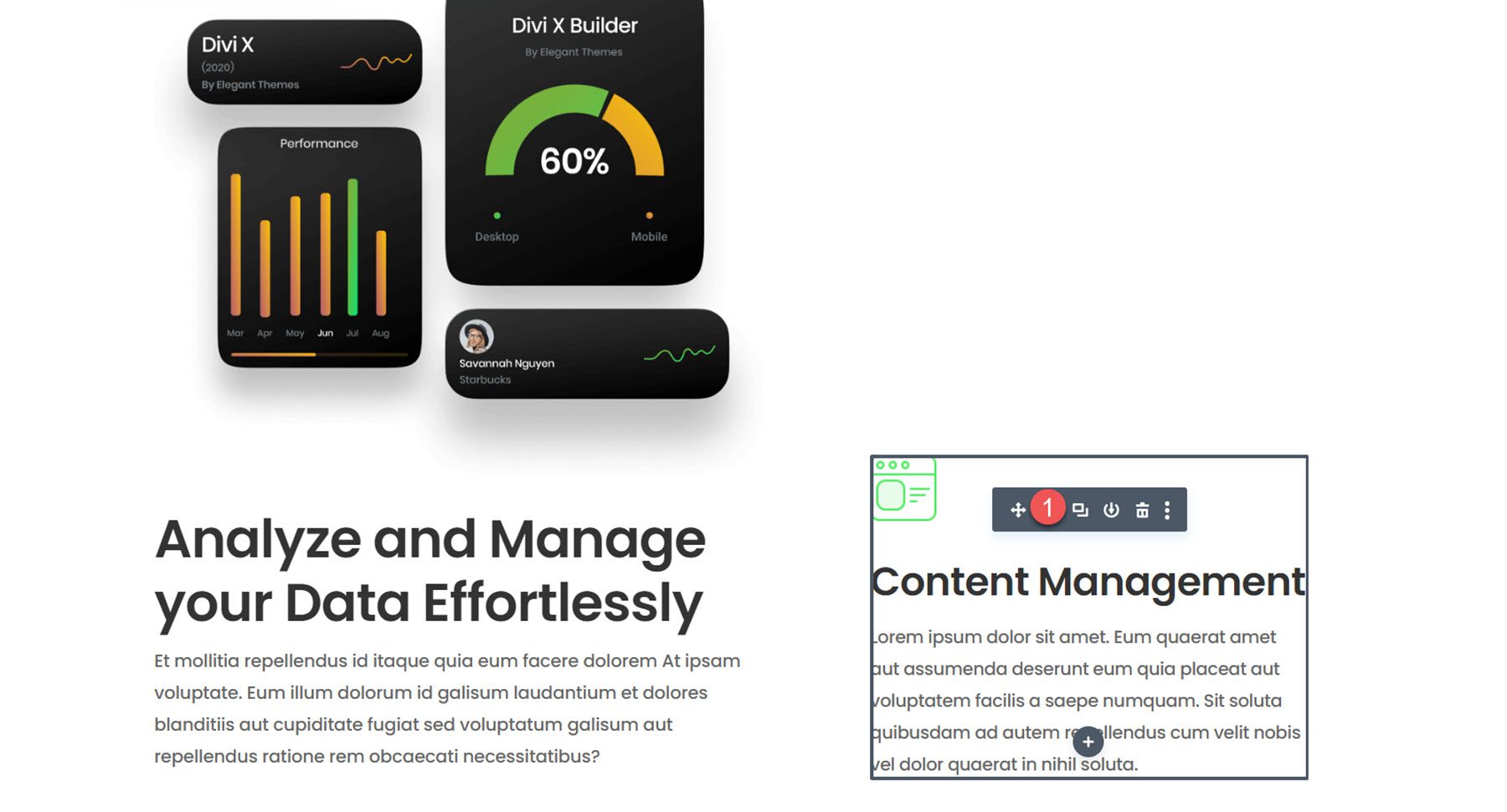
Coloana 2
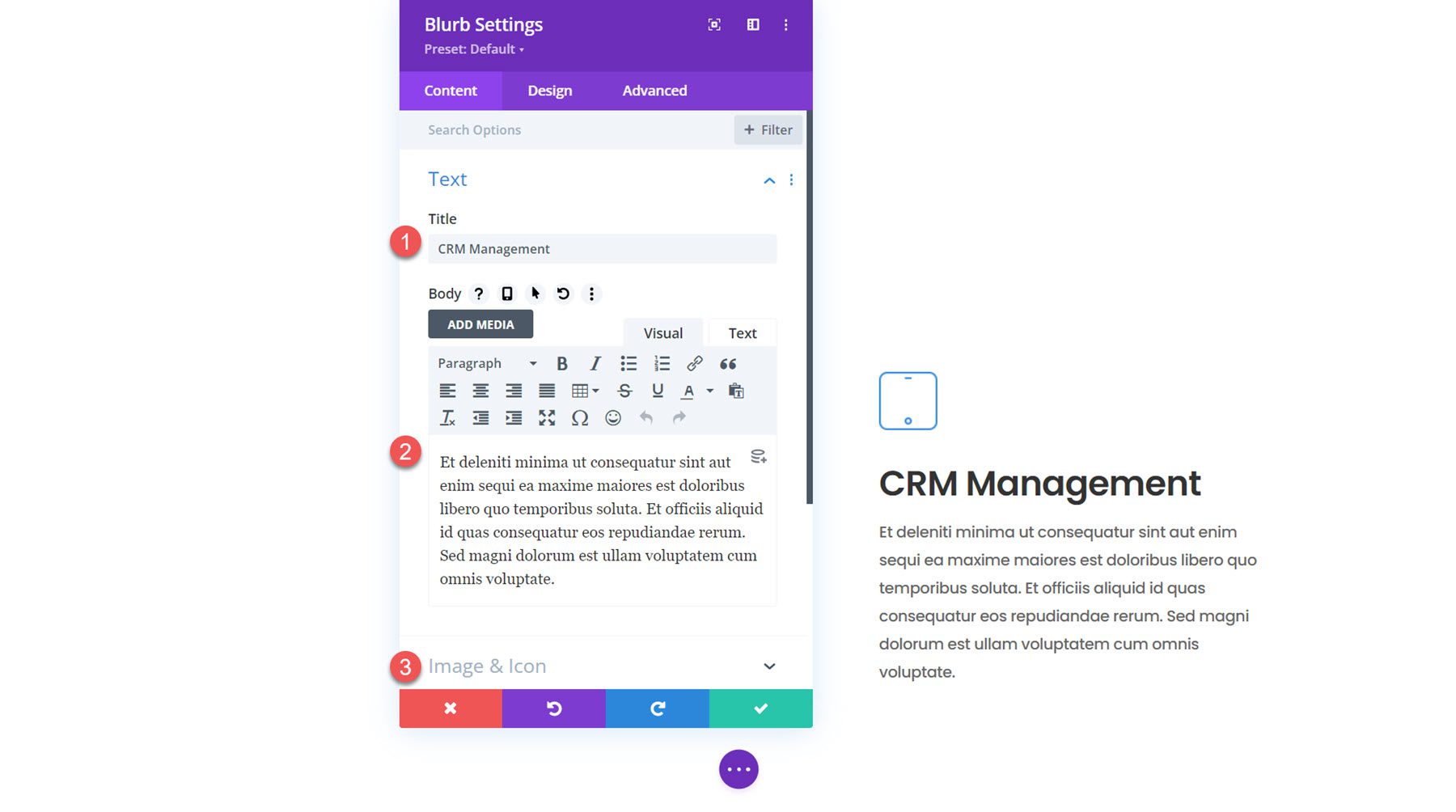
În coloana din dreapta, adăugați un nou modul de informare.


Adăugați următorul conținut la informație.
- Titlu: Managementul conținutului
- Corp: text de descriere
- Imagine: saas-icon-01.png

Setări de design
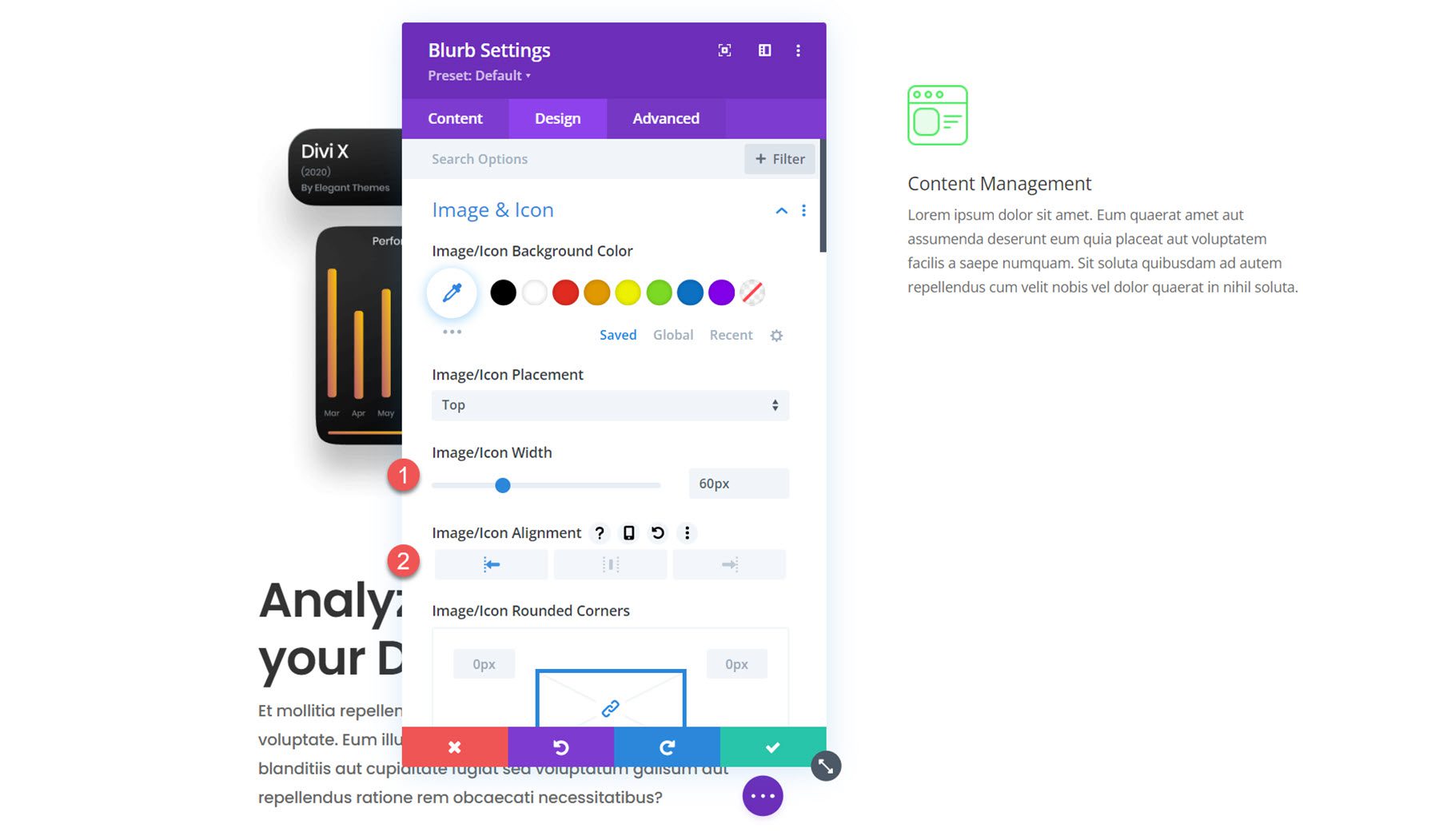
În fila de design, începeți prin a deschide setările pentru imagine și pictogramă. Setați lățimea imaginii la 60 px și setați alinierea la stânga.

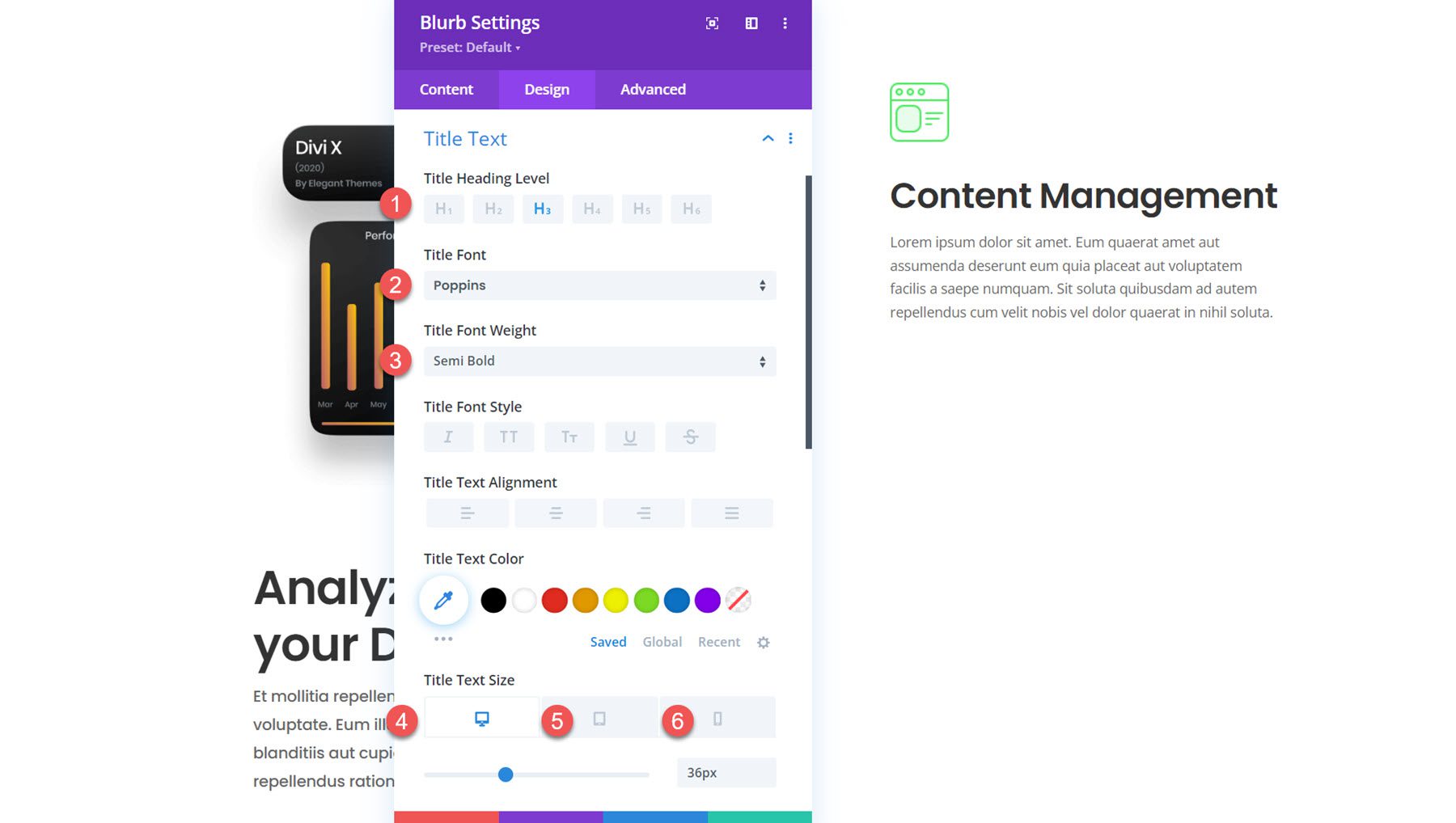
Apoi, modificați stilul pentru textul titlului după cum urmează:
- Titlu Titlu Nivel: H3
- Font de titlu: Poppins
- Greutatea fontului titlului: semi aldine
- Dimensiunea textului titlului: desktop de 36 px, tabletă de 20 px, mobil de 16 px
- Spațiere dintre litere de titlu: -0,02 em
- Înălțimea liniei de titlu: 1,4 em

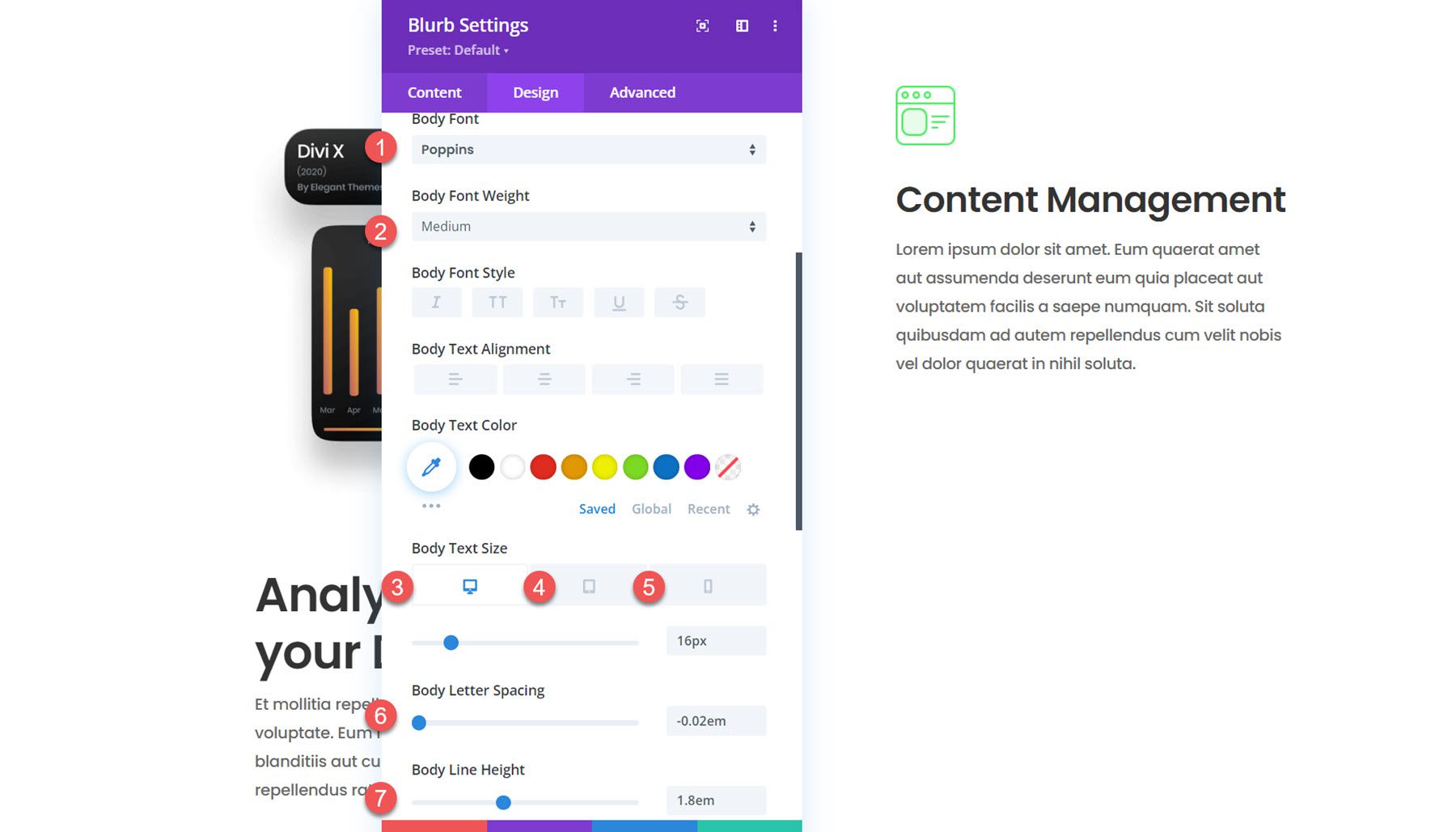
În setările textului, modificați următoarele opțiuni:
- Font pentru corp: Poppins
- Greutatea fontului corporal: medie
- Dimensiunea textului corpului: desktop de 16 px, tabletă de 15 px, mobil de 14 px
- Spațiere între litere: -0,02 em
- Înălțimea liniei corpului: 1,8 em

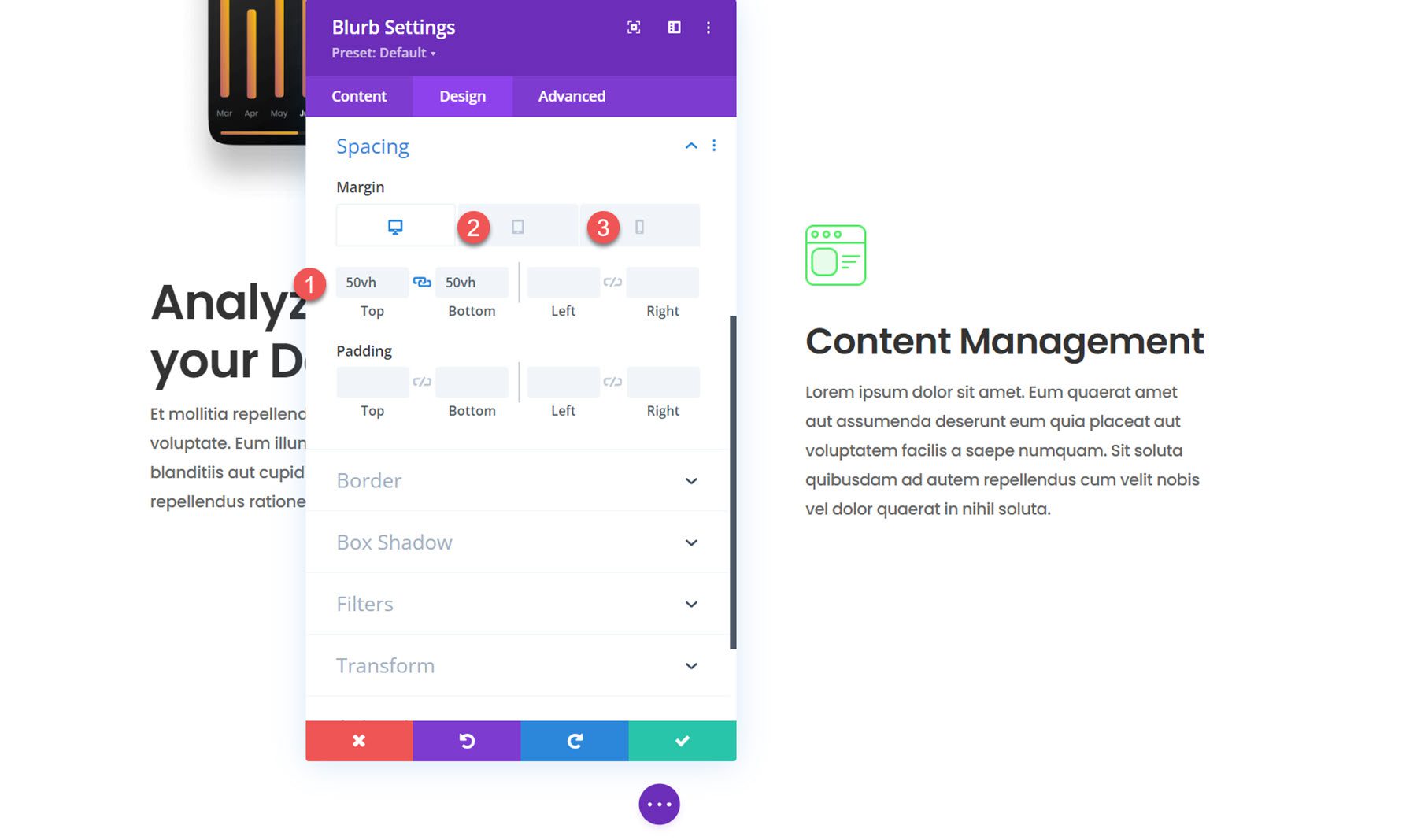
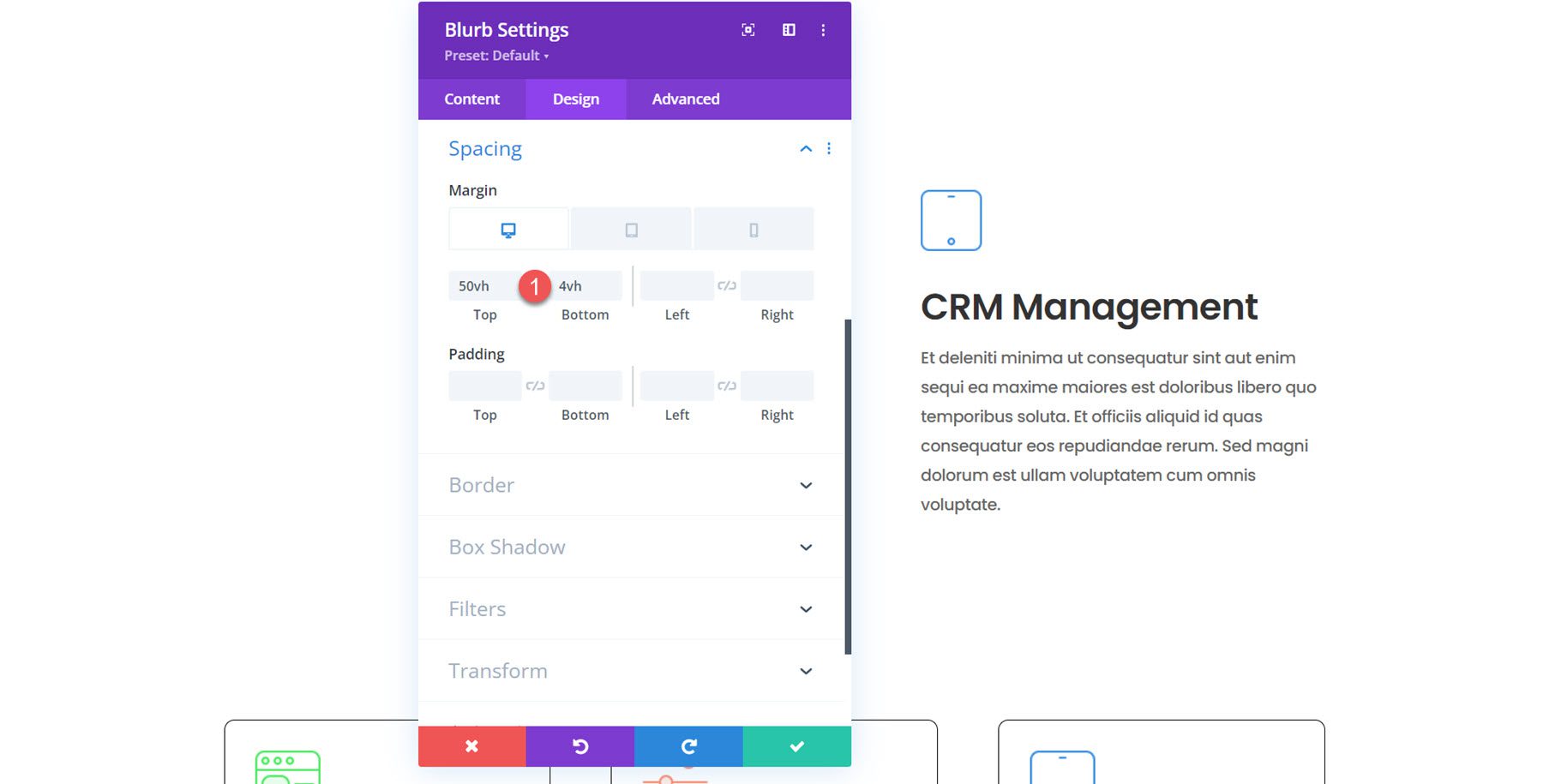
Apoi, deschideți setările de spațiere. Vom adăuga o marjă de sus și de jos, deoarece dorim ca fiecare material publicitar din dreapta să apară pe rând. Folosind vh (înălțimea viewportului) pentru a ne seta marginea, ne putem asigura că modulul blurb și marginea acestuia vor ocupa întreaga înălțime a ecranului. Mai târziu, vom adăuga câteva efecte de defilare pentru a îmbunătăți efectul. Nu vom avea un efect de scroll lipicios pe tabletă și mobil, astfel încât marja va fi mult mai mică.
- Marja de sus și de jos pe desktop: 50vh
- Marja de sus și de jos pe tabletă și mobil: 4vh

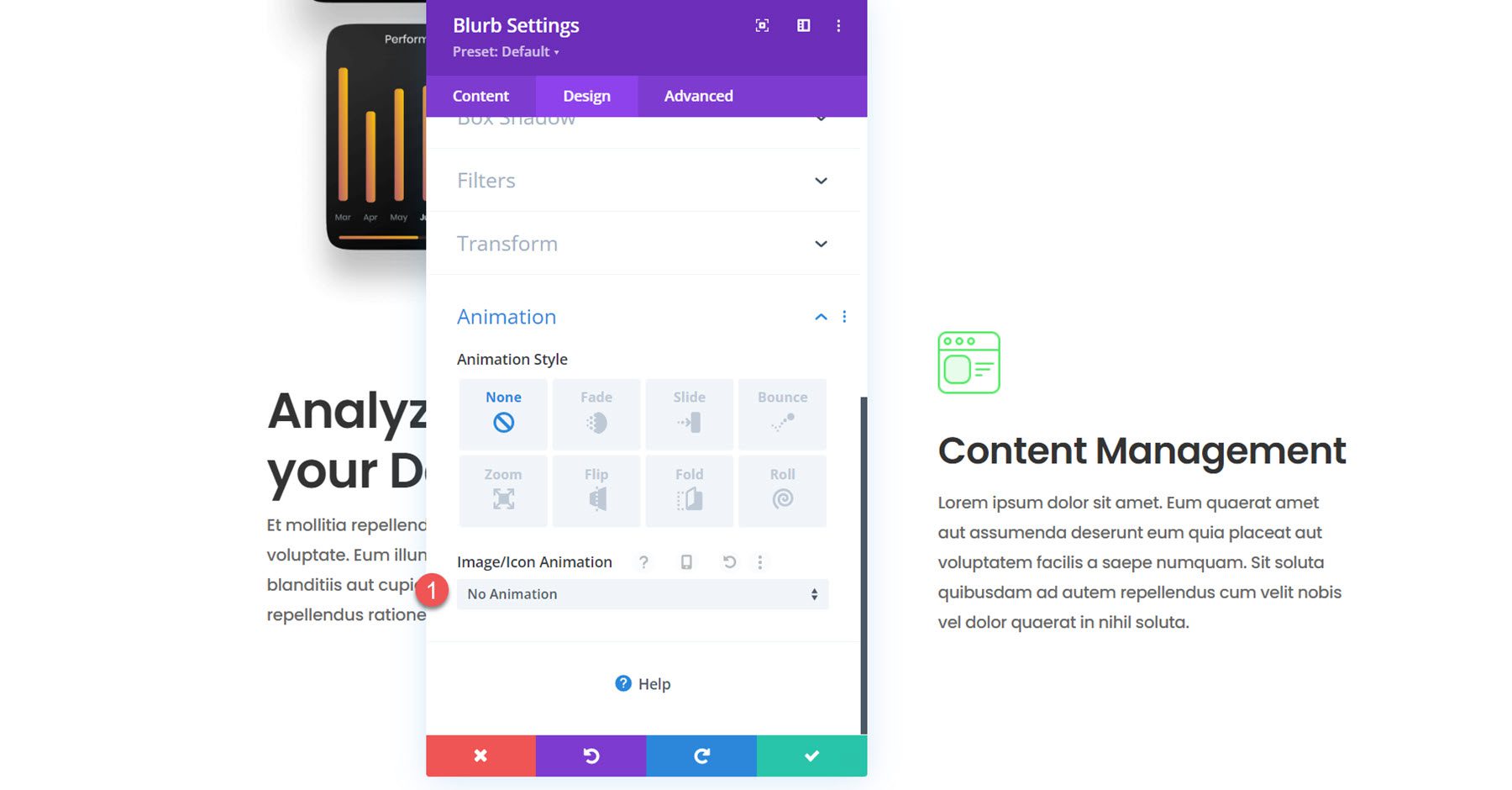
În cele din urmă, deschideți setările de animație și setați animația imagine/pictogramă la nicio animație.

Duplicați pentru a crea încă 2 blurbs
Acum, primul modul blurb este creat și stilizat. Duplicați modulul de două ori pentru a crea încă două module blurb în coloana din dreapta.

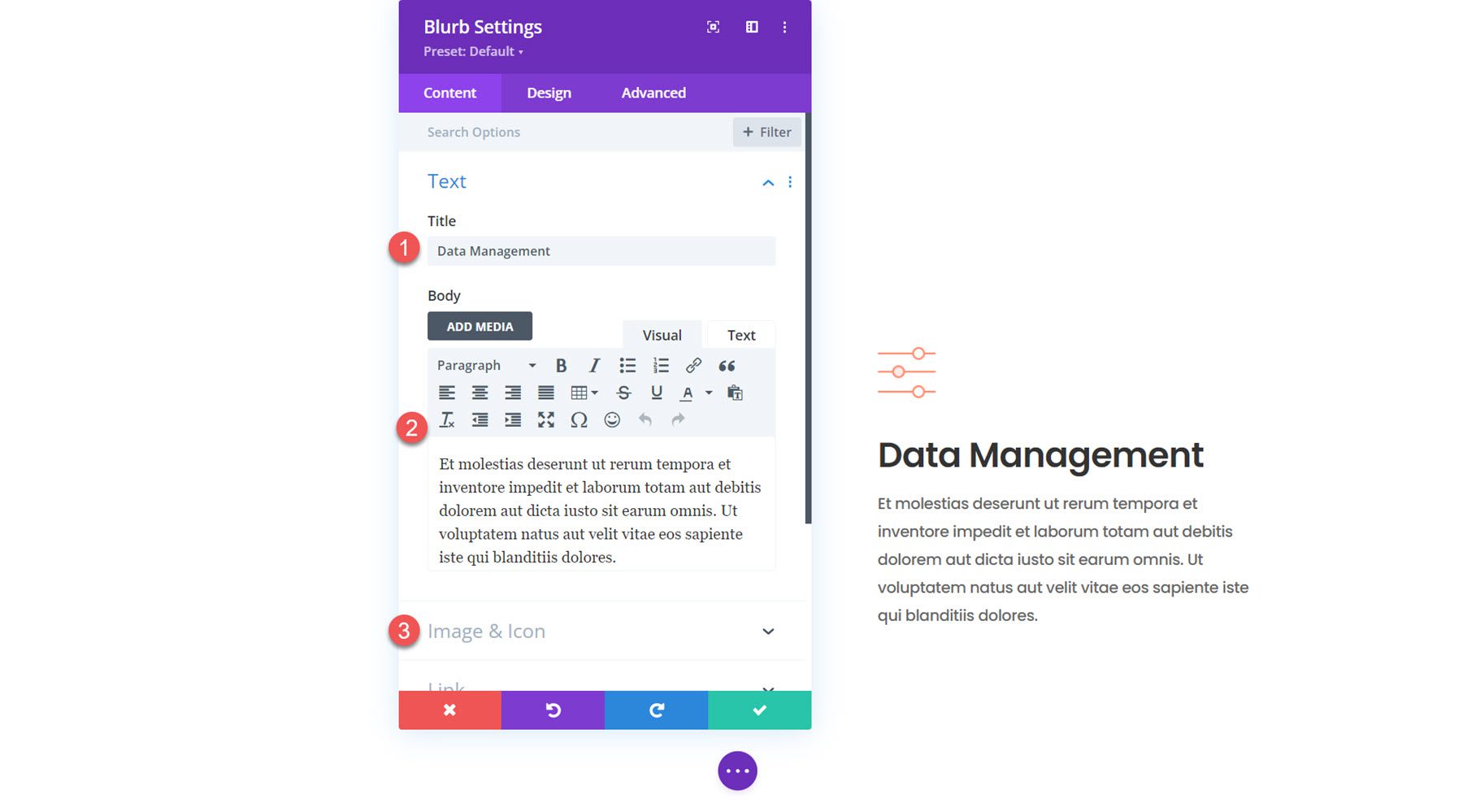
Deschideți setările pentru al doilea mesaj și modificați următoarele:
- Titlu: Managementul datelor
- Corp: text de descriere
- Imagine: saas-icon-05.png

Apoi, modificați conținutul pentru a treia informație.
- Titlu: Management CRM
- Corp: text de descriere
- Imagine: saas-icon-03.png

Deoarece este ultima informație, nu avem nevoie de o marjă de jos mare. Modificați setările de spațiere.
- Marja inferioară pe desktop: 4vh

Activați modulele Blurb flotante cu efecte de defilare
Acum, designul nostru este la locul său și putem adăuga efectele de defilare pentru a crea aspectul dinamic.
Coloana 1
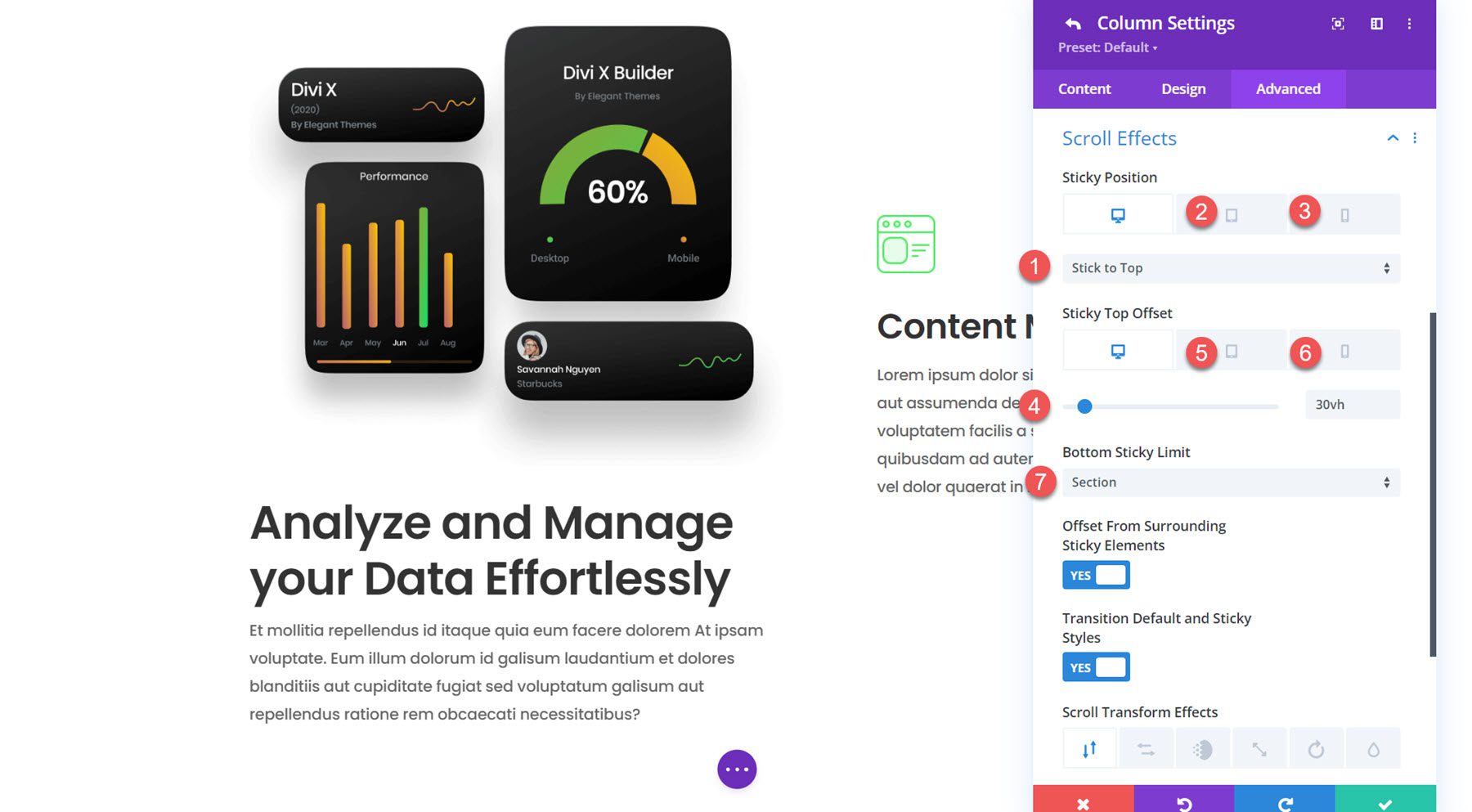
Mai întâi, deschideți setările pentru coloana 1. Navigați la secțiunea Efecte de derulare din fila avansată și modificați următoarele opțiuni pentru ca coloana să rămână în partea de sus.
- Sticky Position Desktop: Stick to Top
- Sticky Position Tabletă și mobil: Nu lipiți
- Desktop offset superior lipicios: 30vh
- Tabletă și mobil Sticky Top Offset: 0vh
- Limită inferioară lipicioasă: secțiune

Blurb 1
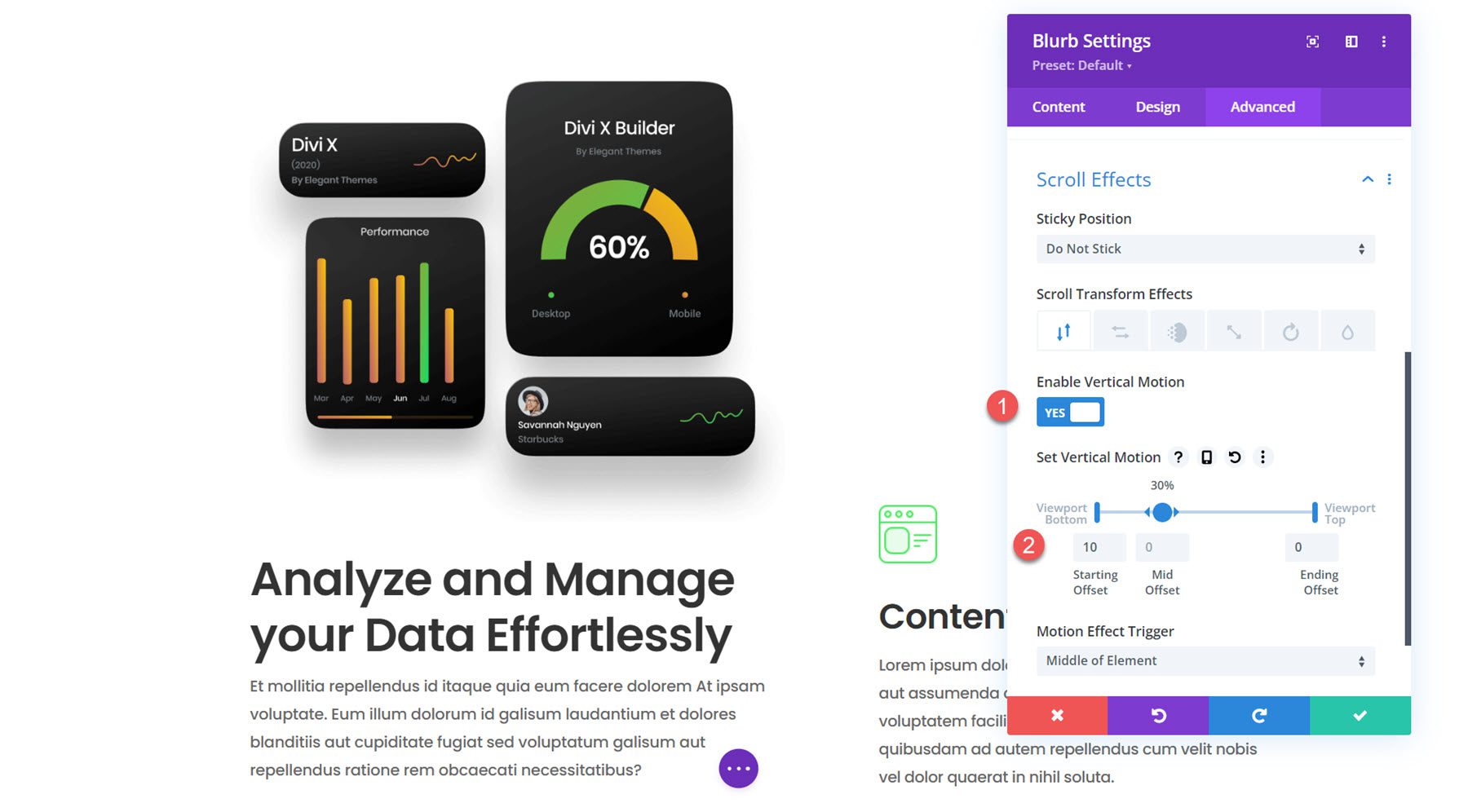
Apoi, navigați la setările pentru blurb din coloana 1. Vom adăuga un efect de transformare a derulării cu o mișcare verticală pentru a evidenția coloana când alunecă în vedere.
- Activați mișcarea verticală: da
- Setați mișcarea verticală
- Offset de pornire: 10
- Offset mediu: 30%, 0
- Offset final: 0

Coloana 2 Blurbs
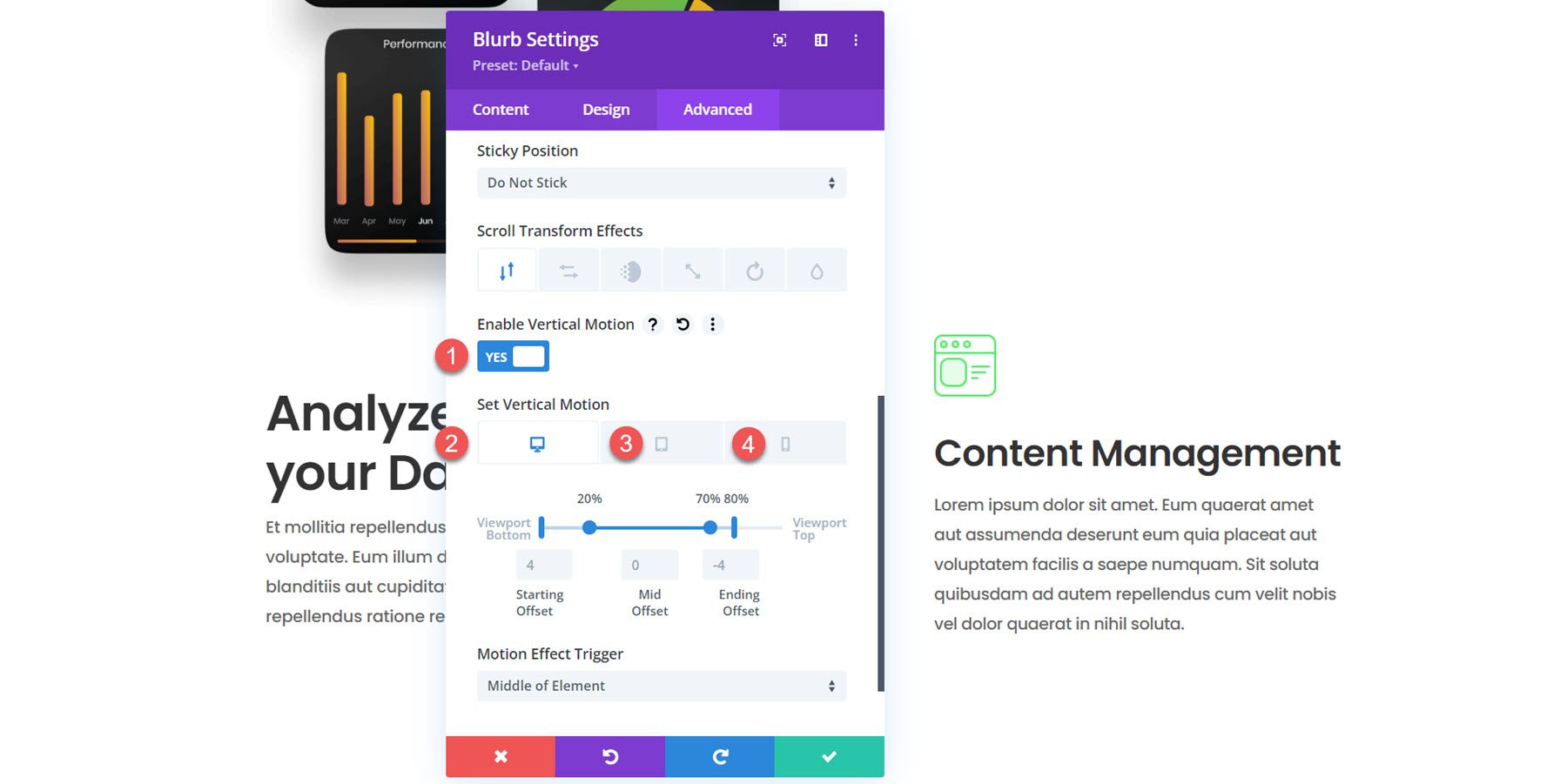
Pentru informațiile din coloana 2, vom folosi o mișcare verticală pentru a crea un efect de defilare care va capta atenția utilizatorului. Trageți săgețile pentru a extinde offset-ul mijlociu la 20-70% pentru a menține mai mult timp imaginea în centru. Versiunea mobilă adaugă un efect de glisare mai subtil. Modificați următoarele opțiuni de efect de defilare pentru fiecare informație din coloana 2.
- Activați mișcarea verticală: da
- Setați Vertical Motion Desktop
- Offset de pornire: 4
- Offset mediu: 20%-70%, 0
- Offset final: 80%, -4
- Setați Vertical Motion Tablet și Mobile
- Offset de pornire: 4
- Offset mediu: 30%, 0
- Offset final: 0

Si asta e! Aspectul modulului de blurb plutitor este acum complet.
Rezultat final
Să aruncăm o privire la secțiunea modulului nostru de blurb plutitor în acțiune.
Și iată cum arată pe mobil.

Gânduri finale
Modulul de prezentare al Divi facilitează afișarea de informații concise și o imagine sau o pictogramă atrăgătoare. Efectele de defilare vă permit să creați machete creative care ghidează atenția utilizatorului, cum ar fi modulele de blurb plutitoare pe care le-am proiectat în acest tutorial. Pentru mai multe tutoriale despre modulul Blurb Divi, consultați Modulele Creative Interactive Blurb Folosind opțiunile de transformare și trecerea cu mouse-ul Divi și 5 modele creative Divi Blurb.
Ați adăugat efecte de defilare la un modul de blurb în propriile dvs. modele? Spune-ne în comentarii!
