Cum se creează un meniu pentru restaurante pe site-ul WordPress
Publicat: 2022-04-21Te-ai întrebat vreodată ce face ca afacerea restaurantelor să se dezvolte online? Cum știu oamenii toate produsele alimentare și prețurile unui restaurant chiar înainte de a-l vizita? Aproape 70% dintre oameni din zilele noastre comandă mâncare online. Ei bine, este meniul alimentar care este prezentat interactiv online. Oamenii știu fiecare informații despre produs prin telefon sau fila lor sau chiar în timpul orelor de birou.
Dacă oferiți un link de meniu PDF pe site-ul restaurantului dvs., există șansa clienților dvs. să li se pară neîndemânatic să descarce acel meniu. PDF-urile sunt mult mai dificil de modificat și de încărcat atunci când trebuie să faceți orice meniu sau ajustări de preț. Deci, fără alte prelungiri, permiteți-ne să creăm un meniu alimentar pentru site-ul dvs. WordPress. Puteți oferi vizitatorilor și clienților potențiali o experiență mai bună, adăugând o pagină de meniu cu mâncare de restaurant pe site-ul dvs. WordPress.
Voi explica pas cu pas cum să adăugați un meniu de mâncare de restaurant pe site-ul WordPress, în această postare.
Fără bătăi de cap de design și codare pentru a dezvolta un meniu alimentar. Aveți nevoie de un plugin WordPress pentru a vă afișa meniul de mâncare pe site. Voi folosi pluginul Food Menu Pro – Restaurant Menu & Online Ordering pentru WooCommerce de la Radiustheme. Dacă aveți nevoie de tema restaurantelor, Iată lista cu cele mai bune teme WordPress pentru restaurante.
Cum să adăugați pluginul pentru meniul Food în WordPress?
Plugin-ul pentru meniul alimentar poate fi descărcat gratuit de pe WordPress.org, iar versiunea pro este disponibilă pe site-ul web RadiusTheme. Dacă achiziționați pluginul, descărcați fișierul .zip al meniului Food pro din e-mailul cu factură Radius Theme. Faceți clic pe Adăugare nou pe WordPress Dashboard, încărcați fișierul .zip și instalați-l. Activați pluginul Pro și obțineți pluginul dvs. pe listă.
Care sunt caracteristicile pe care le oferă Food Menu pro?
Acest plugin include 11 machete cu versiuni de grilă, izotop și glisor pentru a oferi mai multe posibilități ca un meniu minunat. Toate cele 11 aspecte sunt receptive și prietenoase cu dispozitivele mobile, făcându-le potrivite pentru orice dispozitiv. Cu toate acestea, cu Food Menu Pro, le puteți afișa în diferite moduri, inclusiv categorii și machete WooCommerce. Puteți afișa toate produsele alimentare în pagini și postări, mai multe sau singure categorii și puteți adăuga o pagină pop-up cu detalii. Acceptă paginații multiple, crearea de pagini, WooCommerce, traducere și multe alte caracteristici, făcându-l un plugin uimitor de meniu alimentar. În cele din urmă, puteți crea coduri scurte, le puteți personaliza folosind CSS și le puteți configura prin filtrare, alegând câmpuri și personalizând meniul alimentar. Este unul dintre cele mai bune pluginuri WordPress pentru meniul restaurantului.
Cum să setați manual setările pluginului?
În primul rând, veți verifica meniul de setări și veți naviga prin meniul de administrare WordPress => Meniu Mâncare => Setări => General
În setarea generală, puteți seta moneda și poziția acesteia, poziționați și separați zecimalele în sute sau miimi.
Apoi accesați setările paginii de detalii. Aici puteți ascunde multe opțiuni pentru meniul dvs. de mâncare. Vezi listele de mai sus.
Acum mai aveți doar alte setări, unde puteți adăuga CSS personalizat pentru a stăpâni stilul pluginului.
După finalizarea setărilor, puteți avea opțiunea de a cumpăra o temă compatibilă pentru acest plugin.
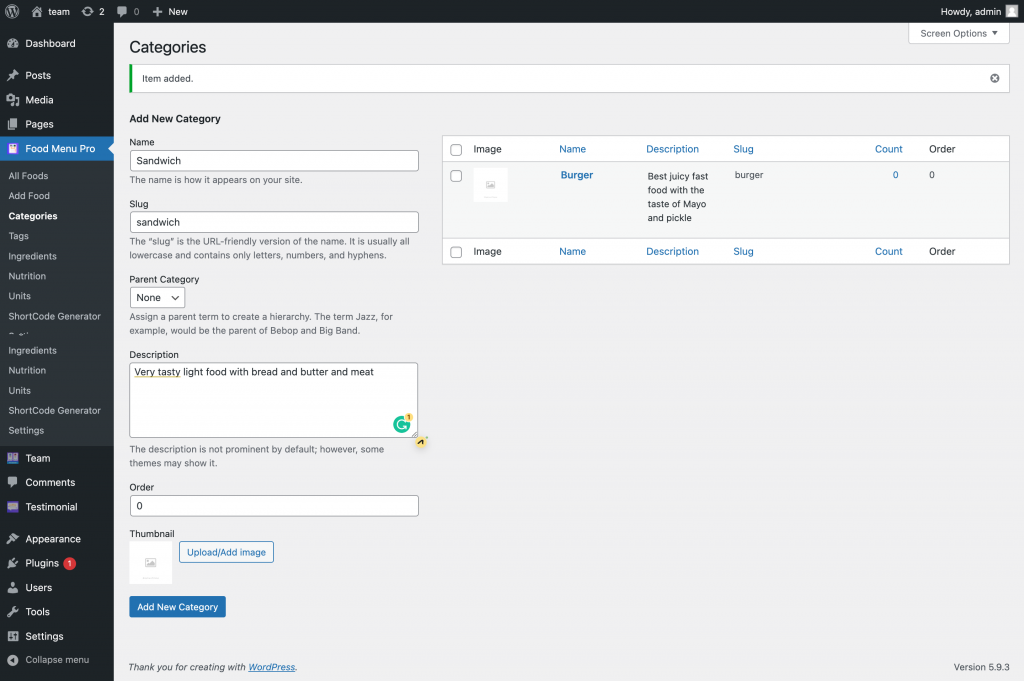
Cum se adaugă o categorie la meniul alimentar?

Mai întâi trebuie să adăugați categoria. Abia atunci poți adăuga meniul alimentar.
Selectați o categorie din pluginul meniului alimentar, dați un nume categoriei, adăugați un nume de melc și faceți clic pe o categorie nouă. Ei bine, tocmai ați creat o categorie. Puteți vedea numele categoriei acolo.
Adăugați ingrediente, nutriție, etichete și detalii unități.
Puteți modifica unitățile și etichetele și puteți adăuga noi informații despre ingrediente și nutriție la articolele din meniu sau la cele existente. Puteți trage și plasa aceste informații în!
Cum se creează un meniu alimentar?
Accesați meniul cu alimente și faceți clic pe toate alimentele. Veți găsi aici toate denumirile alimentelor. Faceți clic pe adăugați mâncare și apoi dați un titlu mâncării dvs. De asemenea, adăugați detalii despre meniul alimentar și menționați prețul alimentelor. Puteți seta tipul categoriei de alimente și apoi puteți adăuga prețuri regulate pentru articolul obișnuit și puteți oferi prețuri de vânzare pentru produsele alimentare speciale. Apoi setați disponibilitatea stocului pentru produsul dvs. alimentar.
Puteți adăuga un scurt detaliu în secțiunea extras. Selectați categoria de mâncare și etichetele și setați o imagine de previzualizare pentru mâncare.
Setați ingredientele pentru mâncare
Adăugarea de ingrediente în meniul alimentar îl face mai informativ și exclusiv pentru publicul dvs. Puteți menționa cantitățile de greutate a alimentelor în grame, kg.
Setați informațiile nutriționale
Adăugarea de informații nutriționale oferă valoare meniului tău alimentar. Publicul dumneavoastră va fi încântat să decidă ce mâncare să comandă în funcție de nivelul de calorii.

Filă avansată
În fila avansată, puteți activa sau dezactiva recenziile, opțiunile de nutriție și ingrediente.
Generați cod scurt pentru meniul alimentar
Trebuie să creați un cod scurt pentru a vă afișa meniul de mâncare pe pagina de meniu. Accesați pluginul pentru meniul alimentar și faceți clic pe fila Shortcode pentru a crea Shortcode.
Apoi faceți clic pe adăugați nou. Veți seta aspectul pentru a afișa mai întâi meniul alimentar. Puteți vedea mai jos previzualizarea aspectului.
La început, trebuie să configurați setările generale:
- Aspect: alegeți dintre opțiunile Vizualizare grilă de aspect, Izotop și Carusel.
- Coloana desktop: puteți alege câte coloane pe rând să fie afișate în Vizualizarea desktop.
- Coloana filă: În vizualizarea Tab/iPad, puteți alege câte coloane să afișați fiecare rând.
- Coloană mobilă: în Vizualizarea dispozitivului mobil, puteți alege câte coloane să afișați fiecare rând.
- Paginare: Dacă doriți să afișați paginarea, bifați această casetă.
- Afișare per pagină: setați numărul de articole de pe fiecare pagină.
- Tipul de paginare: Există patru tipuri diferite de paginare. Alege-l pe cel dorit.
- Dimensiune imagine: alegeți o dimensiune a imaginii sau introduceți o dimensiune personalizată.
- Forma imaginii: alegeți între o imagine pătrată și o imagine rotunjită.
- Limită de extrase: decideți câte personaje doriți să vedeți.
- Citiți mai multe Buton Text: Menționați textul pe care doriți să îl afișați
- Marja: setați marja la valoarea implicită Bootstrap de 30 px sau lăsați-o necompletată.
- Stil grilă: Afișează stilul grilă în format Even sau Masonry
- Link pentru pagina de detalii: bifați această casetă pentru a activa pagina de detalii pop-up.
- Imagine implicită: puteți seta o imagine implicită ca caracteristică. Dacă nu există un set de imagini prezentate, această imagine va fi afișată implicit.
Filtrare
- Excludeți: puteți utiliza ID-ul pentru a exclude un anumit produs alimentar.
- Limită: puteți alege limita pentru câte să afișați.
- Categorii: aveți opțiunea de a selecta o anumită categorie (e)
- Comandă după: Puteți seta ordinea în funcție de Ordinea meniului, Nume, Data, Preț și Aleatoriu.
- Comanda: setați meniul de mâncare în ordine crescătoare sau descrescătoare
Selectarea câmpului
Puteți alege ce câmpuri să afișați pe pagina de vizualizare a listei.
Styling:
Puteți modifica culoarea primară, dimensiunea fontului, culoarea textului și alinierea stilului din această pagină.
- Clasa parentală: vă puteți atribui stilul unei anumite clase.
- Primar, Buton fundal, Buton Hover, Button Active, Button Text Color: Puteți alege culoarea primară ca culoare a temei și culoarea butoanelor și a textului butoanelor.
- Suprapunere Bg & Opacitate & Suprapunere Umplutură superioară: puteți modifica culoarea și opacitatea fundalului suprapus și a umpluturii superioare.
- Titlul, descrierea scurtă, prețul și numele categoriei: culoarea, dimensiunea fontului, greutatea fontului și alinierea pot fi personalizate.
Grozav, ați adunat toate setările principale pentru a genera ShortcodeShortcode pentru a vă afișa meniul alimentar. Acum veți vedea cum să afișați meniul de alimente în aspectul glisorului Grid, Isotope și Carusel.
Cum să setați aspectul izotopului pentru meniul alimentar?
Dați acestui ShortcodeShortcode un titlu izotop și apoi alegeți un aspect izotop. Bifați acum caseta pentru membrul specificat. De acolo, o alegere de selecție se va afișa în partea dreaptă. Puteți alege unul sau mai mulți membri și apoi numele membrului.
Cum să setați aspectul cursorului carusel pentru meniul alimentar?
Mai întâi, selectați aspectul caruselului din generatorul de coduri scurte și dați un titlu. Apoi veți găsi setări specifice pentru glisor în partea de jos. Bifați casetele de selectare pentru a activa opțiunile dorite.
Cum se adaugă ShortcodeShortcode pentru a afișa meniul alimentar?
După actualizarea machetelor codurilor scurte, puteți vedea meniul pe pagina meniului cu alimente din setarea codului scurt. Puteți dezactiva linkul pentru detalii pentru numele alimentului. Verificați previzualizarea dacă există vreun link pe numele alimentului. Puteți adăuga cât mai multe categorii de alimente pe pagina de meniu. Puteți activa vizualizarea grilă pentru categorii din setări. Accesați pagina meniului restaurantului și deschideți un bloc pentru ShortcodeShortcode din editorul de blocuri. Apoi inserați codul scurt și vedeți previzualizarea. Acum puteți verifica detaliile alimentelor, link-uri acolo.
Grozav! Tocmai ați descoperit cea mai simplă metodă de a adăuga un meniu alimentar pe site-ul restaurantului dvs. S-ar putea să vi se pară tutorialul puțin întins, dar explicațiile sunt extrem de simple. RadiusTheme oferă în mod continuu cea mai bună temă și pluginuri WordPress pentru a fi de neoprit în afacerea restaurantelor. Există versiuni gratuite și plătite ale tuturor temelor și pluginurilor lor. Suportul lor pentru produse este atât sensibil, cât și extins.
