Cum să creați portofoliu și proiecte potrivite cu Divi
Publicat: 2023-01-11Dacă sunteți creativ sau conduceți o afacere bazată pe servicii, vă recomandăm să creați un site web de portofoliu pentru a vă prezenta experiența și a vă afișa proiectele. A avea un portofoliu online te poate ajuta sa fii descoperit de potentialii clienti si iti poate stabili credibilitatea. Puteți folosi paginile de proiect pentru a vă demonstra procesul și ideile din spatele muncii dvs., ajutând vizitatorii să-și imagineze cum ar fi să lucrați cu dvs.
În acest tutorial, vă vom arăta cum să creați un portofoliu și o pagină de proiect potrivite cu Divi. Vom folosi conținut dinamic pentru proiectarea paginii de portofoliu, astfel încât să puteți adăuga rapid și ușor noi proiecte în portofoliu fără a fi nevoie să proiectați o pagină de proiect de fiecare dată. Vom evidenția și folosind puternicul Modul de portofoliu filtrabil Divi!
Să începem!
Privire pe furiș
Iată o previzualizare a ceea ce vom proiecta
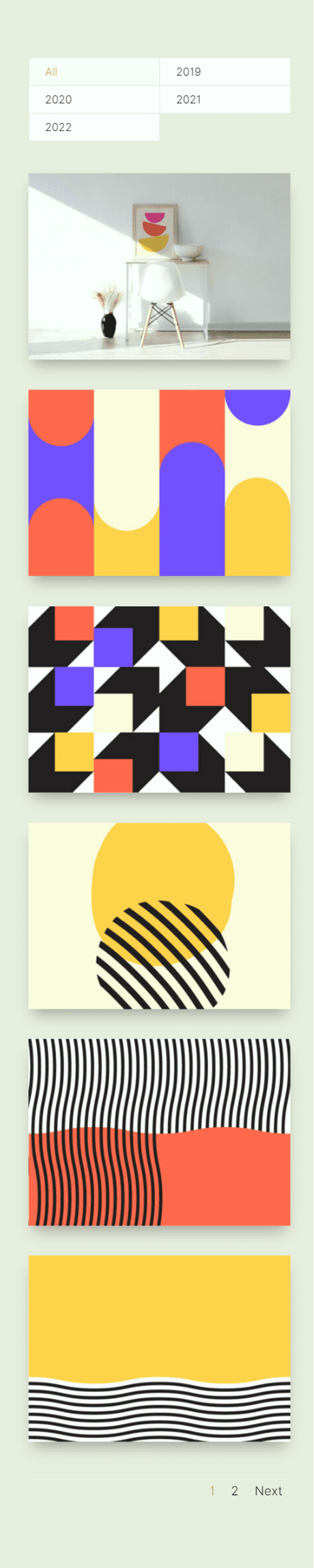
Pagina de portofoliu


Pagina de proiect


Ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Cum să creați portofoliu și proiecte potrivite cu Divi
Configurați pluginul Advanced Custom Fields
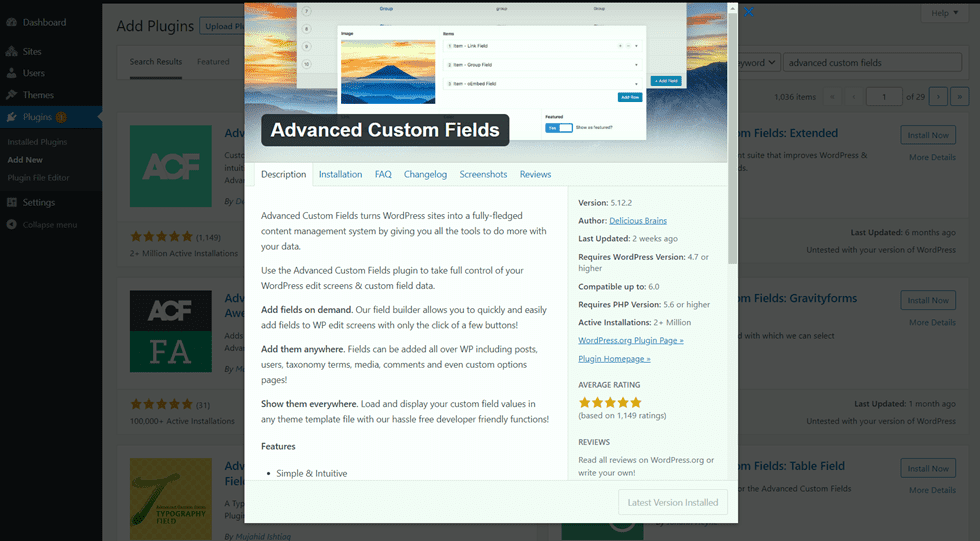
Pentru acest design, vom folosi conținut dinamic pentru a crea un șablon pentru paginile noastre de proiect. Folosind conținut dinamic într-un șablon, puteți crea și actualiza pagini de proiect complet proiectate completând câmpurile personalizate asociate proiectului. Puteți utiliza funcția de câmpuri personalizate încorporată în WordPress pentru a face acest lucru, dar are unele limitări. Pentru acest design dorim ca mai multe fotografii să fie populate dinamic, așa că vom folosi pluginul Advanced Custom Fields pentru a realiza acest lucru. Acest plugin este gratuit în directorul de pluginuri WordPress și ne permite să adăugăm câmpuri personalizate puternice la paginile proiectului.
Din tabloul de bord WordPress, navigați la setările pentru pluginuri și faceți clic pe Adăugare nou. Apoi căutați pluginul Advanced Custom Fields, instalați și activați.

Adăugați câmpuri personalizate
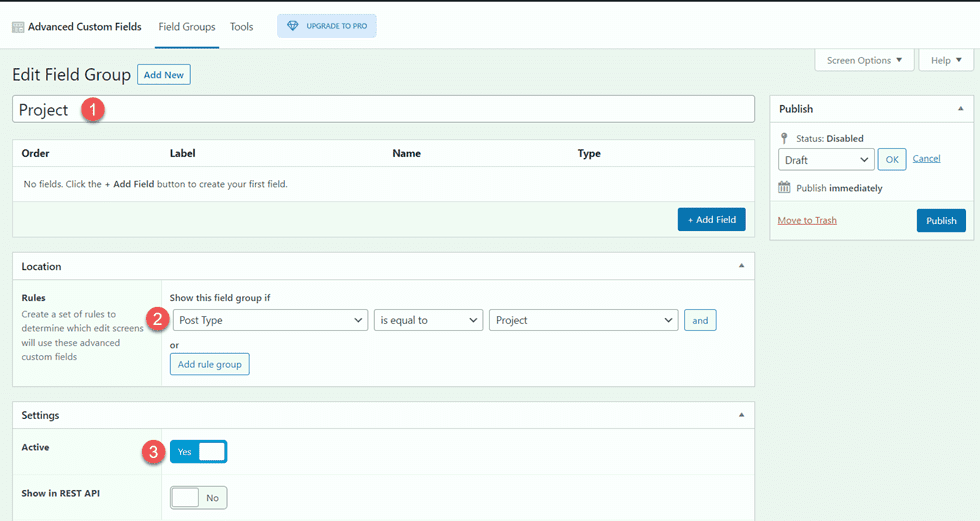
Odată ce pluginul a fost instalat și activat, deschideți setările Advanced Custom Fields și adăugați un nou grup de câmpuri. Adăugați un titlu, apoi setați regulile de locație și setați grupul de câmpuri ca activ.
- Titlu: Proiect
- Reguli de locație: Afișați acest grup de câmpuri dacă Tipul de postare este egal cu Proiect
- Activ: Da

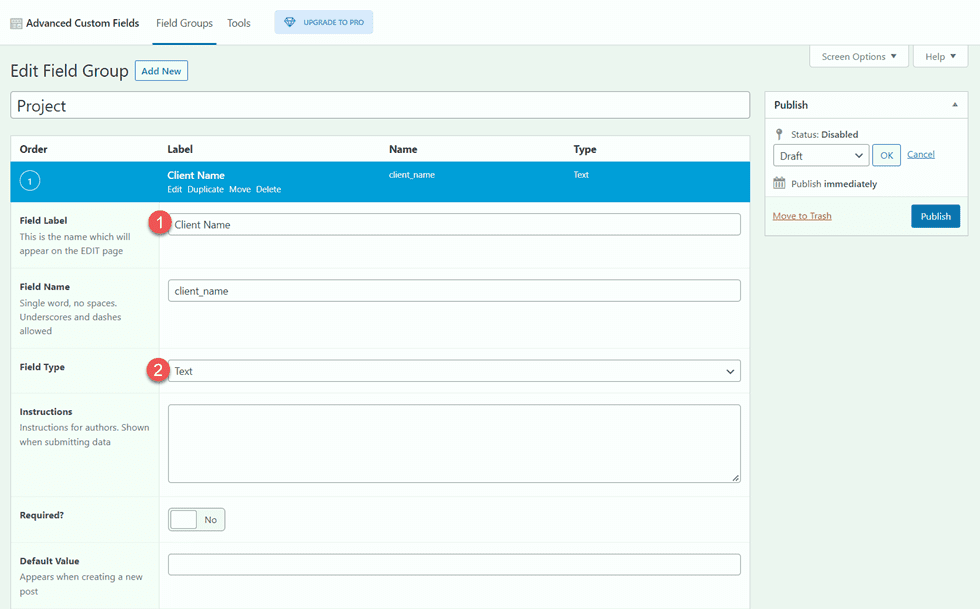
Apoi, adăugați câmpurile personalizate făcând clic pe butonul albastru Adăugați câmp. Pentru acest tutorial, vom modifica doar eticheta și tipul câmpului pentru fiecare câmp. Primul câmp va fi numele clientului.
- Eticheta câmpului: Nume client
- Tip câmp: text

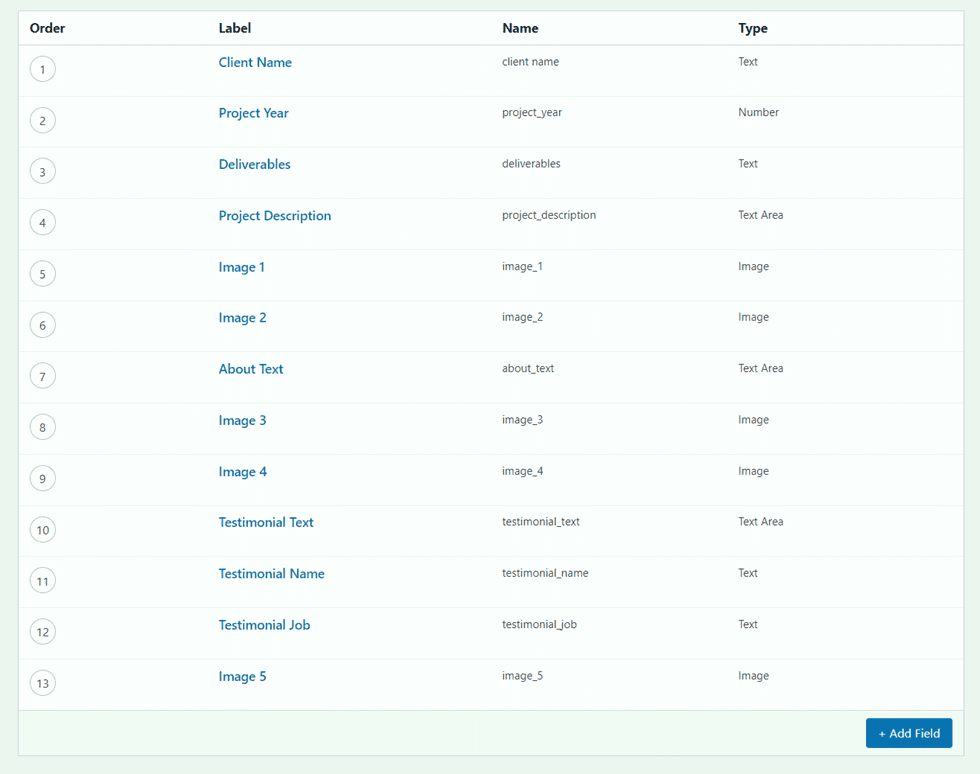
Apoi, adăugați următoarele câmpuri.
- Eticheta câmpului: Anul proiectului
- Tip câmp: Număr
- Etichetă de câmp: Produse livrate
- Tip câmp: text
- Eticheta câmpului: Descrierea proiectului
- Tip câmp: zonă de text
- Eticheta câmpului: Imaginea 1
- Tip câmp: Imagine
- Eticheta câmpului: Imaginea 2
- Tip câmp: Imagine
- Eticheta câmpului: Despre text
- Tip câmp: zonă de text
- Eticheta câmpului: Imaginea 3
- Tip câmp: Imagine
- Eticheta câmpului: Imaginea 4
- Tip câmp: Imagine
- Eticheta câmpului: Text de mărturie
- Tip câmp: zonă de text
- Eticheta câmpului: Numele mărturiei
- Tip câmp: text
- Etichetă de câmp: Lucrări de mărturie
- Tip câmp: text
- Eticheta câmpului: Imaginea 5
- Tip câmp: Imagine

După ce publicați și salvați câmpurile personalizate, adăugați un proiect nou sau editați unul existent. Ar trebui să vedeți câmpurile personalizate în partea de jos a paginii de editare. Pentru acest portofoliu și aspectul proiectului, completați fiecare dintre câmpurile personalizate și încărcați o imagine prezentată în proiect. Dacă doriți să adăugați un portofoliu filtrabil, asigurați-vă că postările sunt, de asemenea, clasificate.
Pagina de portofoliu de design
Acum să începem cu proiectarea paginii noastre de portofoliu. Vom începe cu o pagină de destinație prefabricată și vom adăuga un modul de portofoliu filtrabil.
Începeți cu un aspect prestabilit
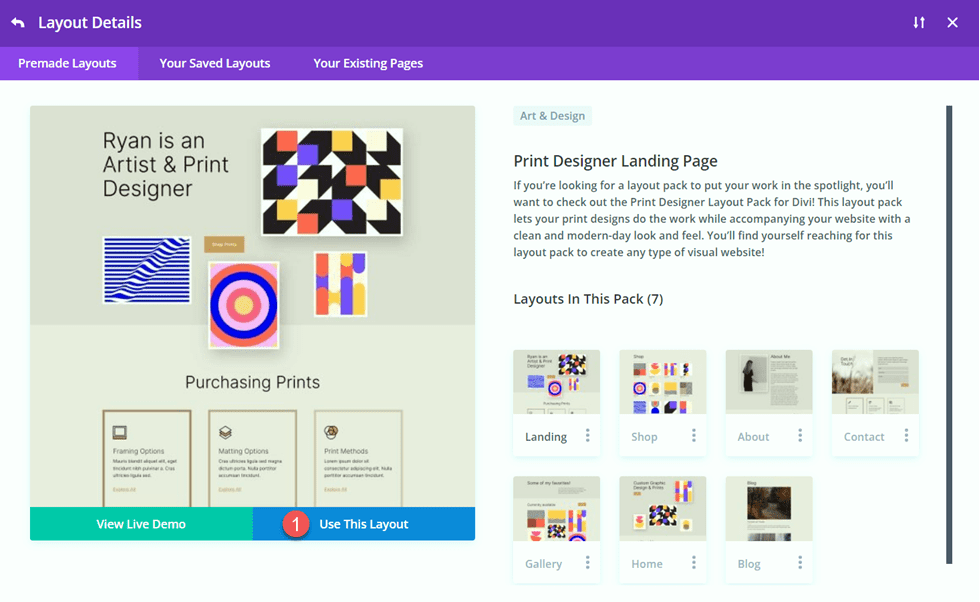
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație Print Designer din pachetul Print Designer Layout Pack.
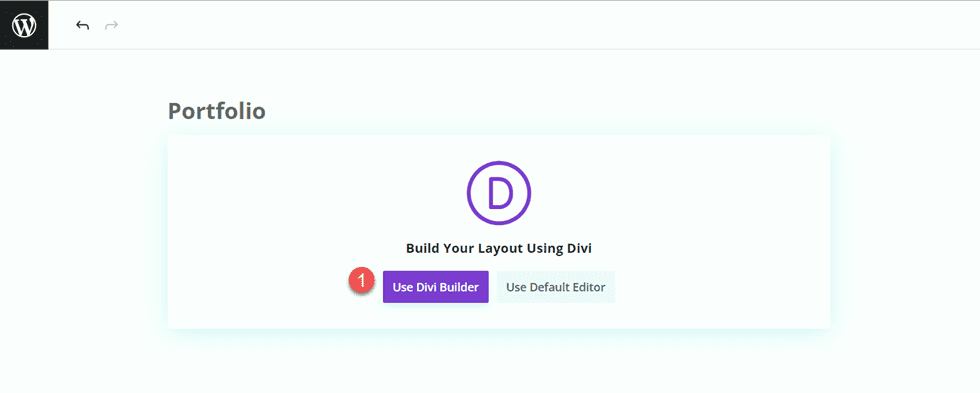
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

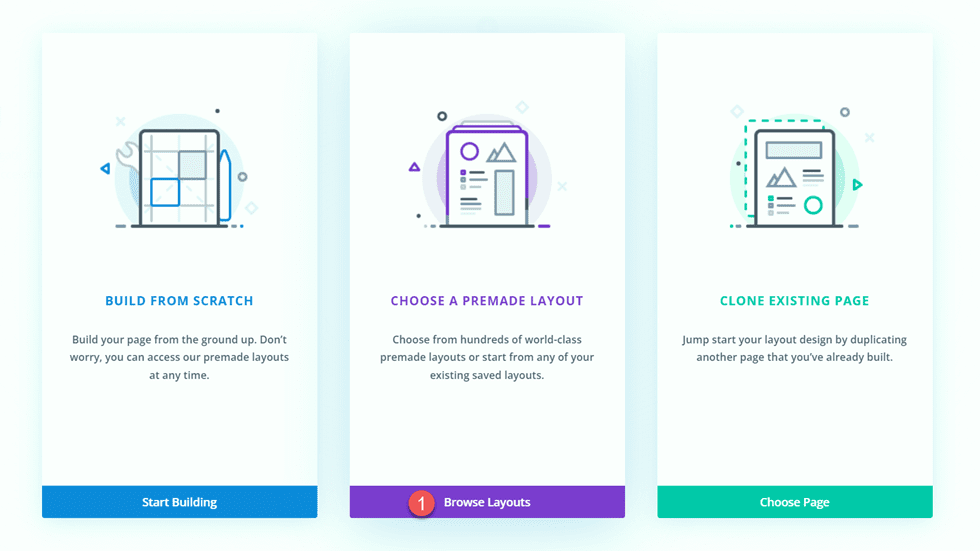
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

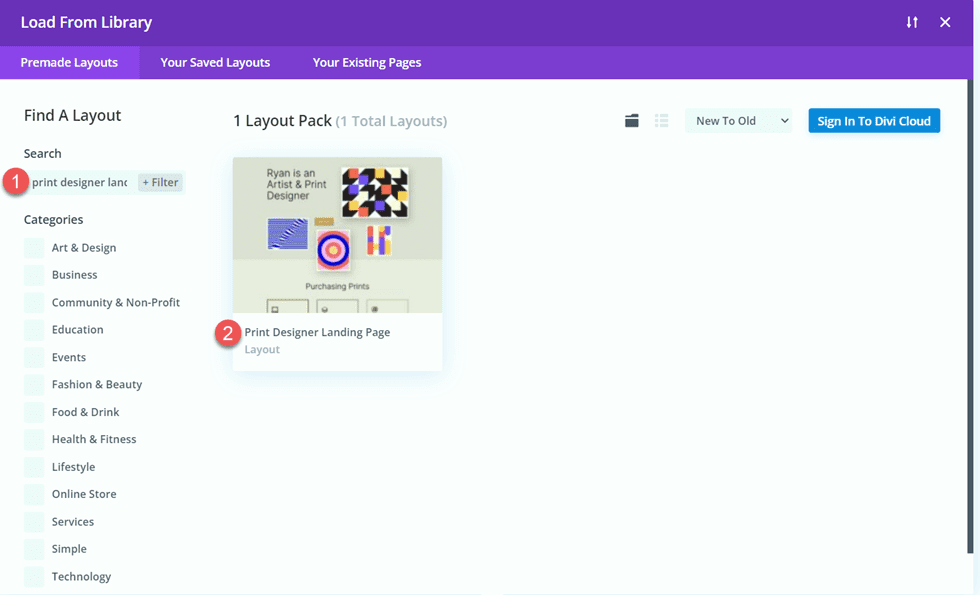
Căutați și selectați Pagina de destinație Print Designer.

Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Adăugați modulul de portofoliu filtrabil
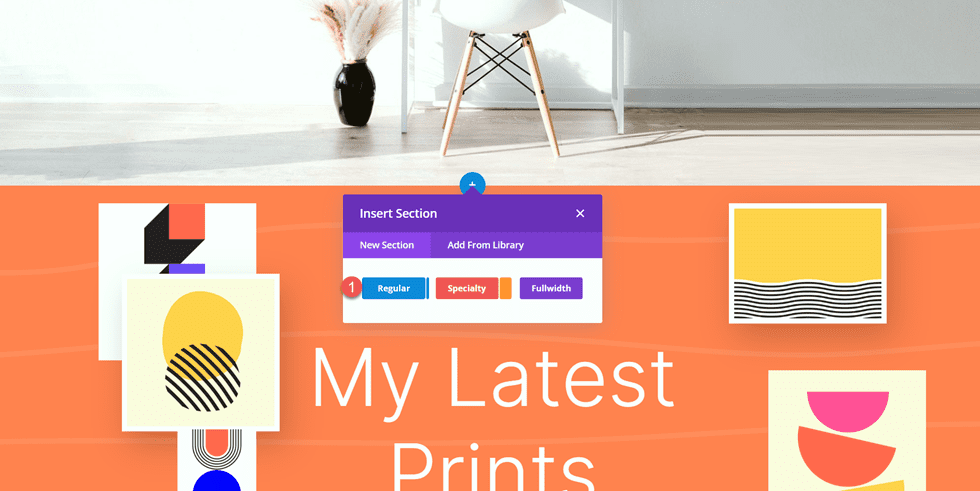
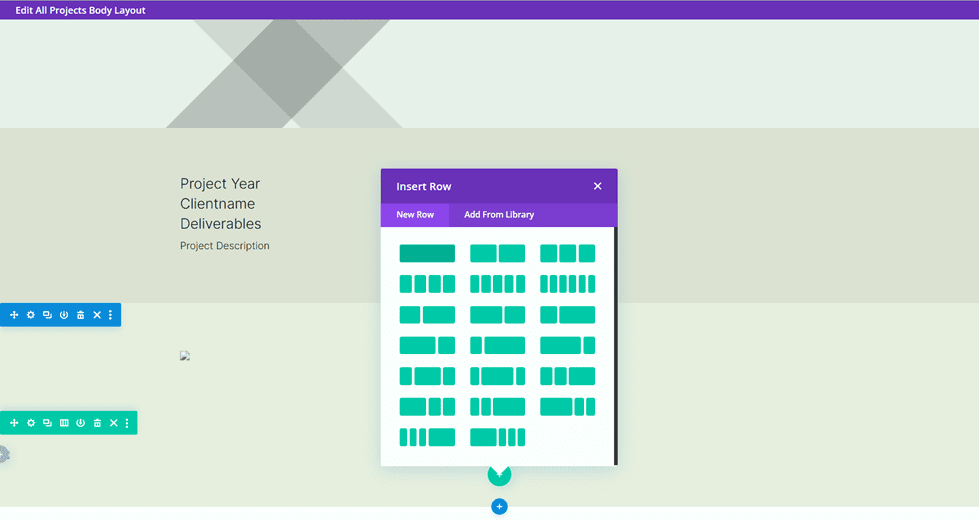
Adăugați o nouă secțiune obișnuită sub imaginea biroului, deasupra secțiunii portocalii „Ultimele mele printuri”.

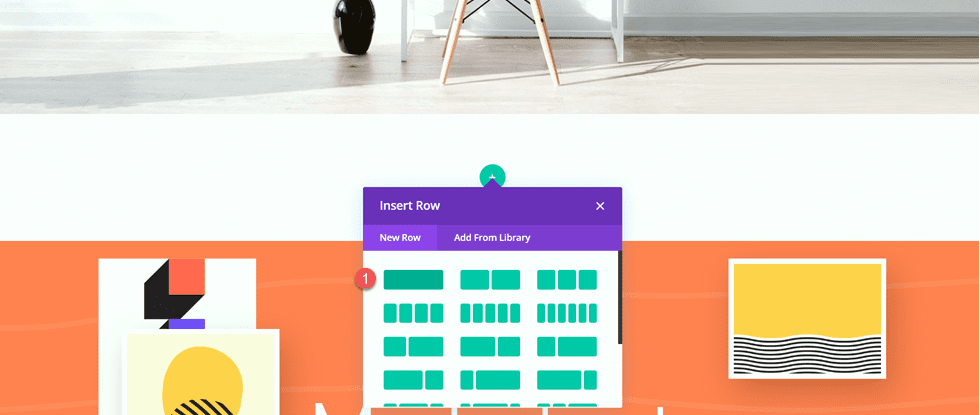
Adăugați un singur rând.

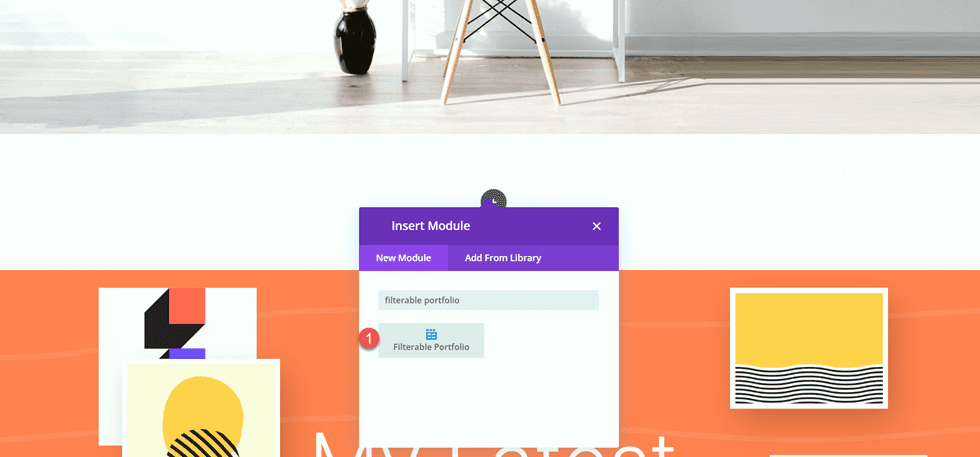
Apoi, adăugați modulul de portofoliu filtrabil la rând.

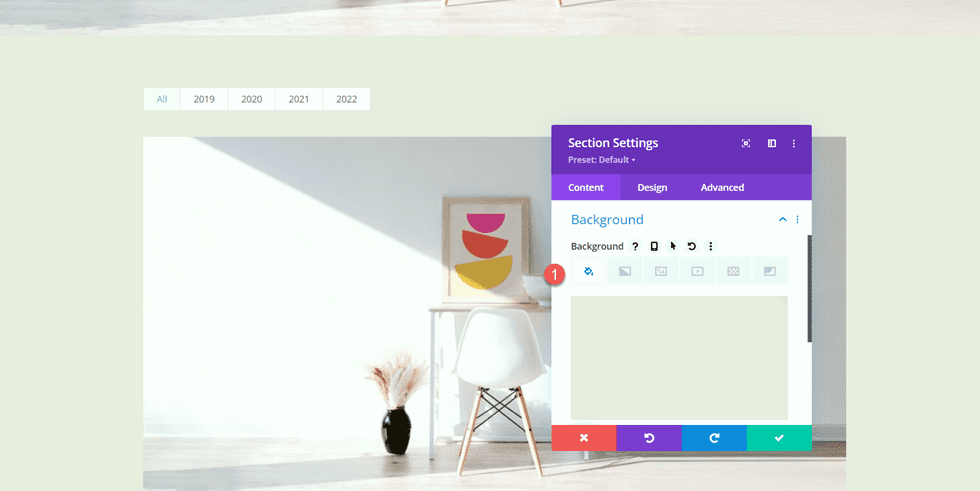
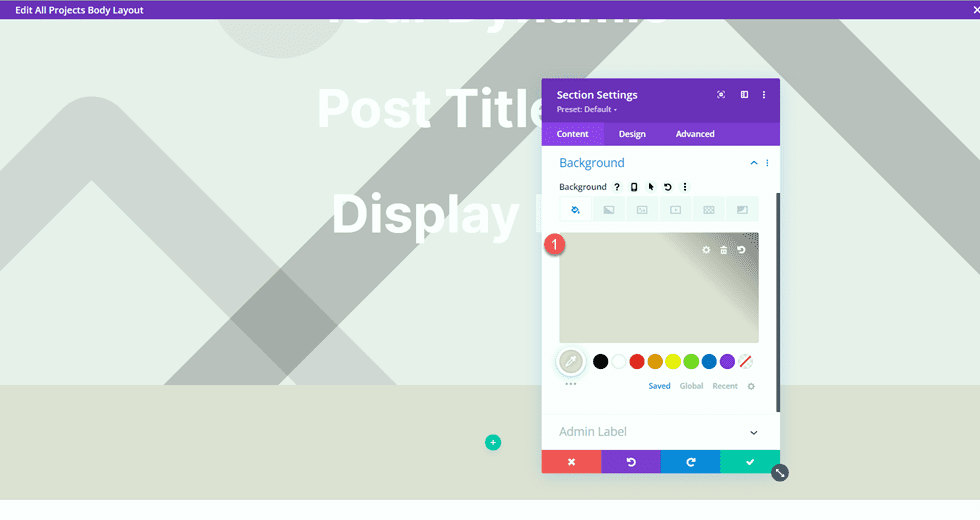
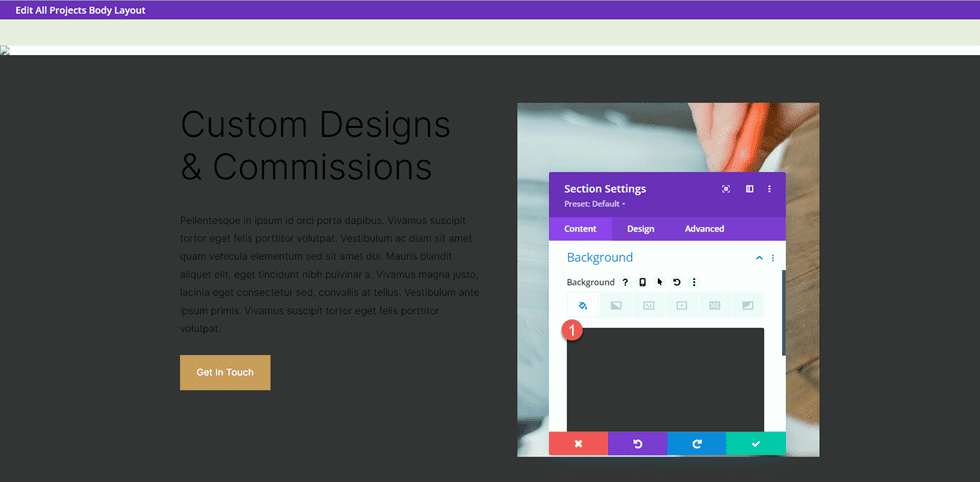
Deschideți setările secțiunii și adăugați o culoare de fundal.
- Fundal: #eae8de

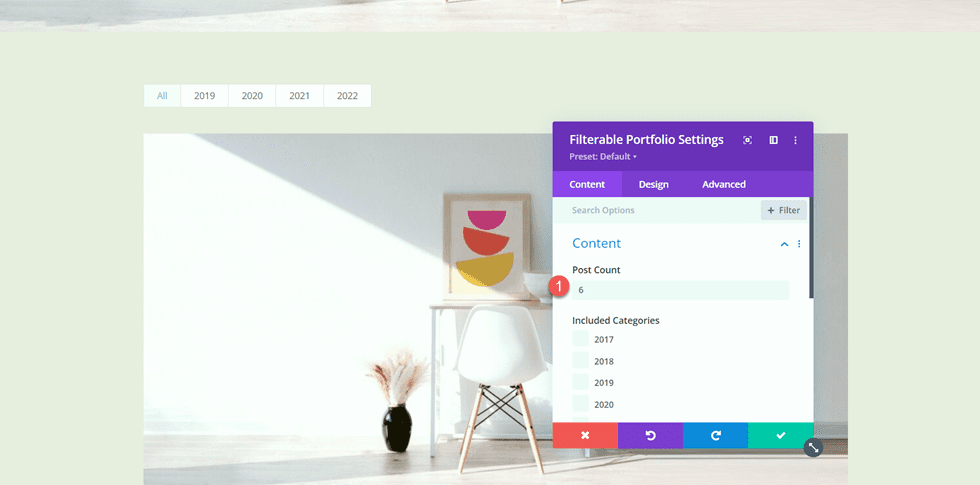
Apoi, deschideți setările modulului de portofoliu filtrabil. Sub Conținut, setați numărul de postări la 6.
- Număr de postări: 6

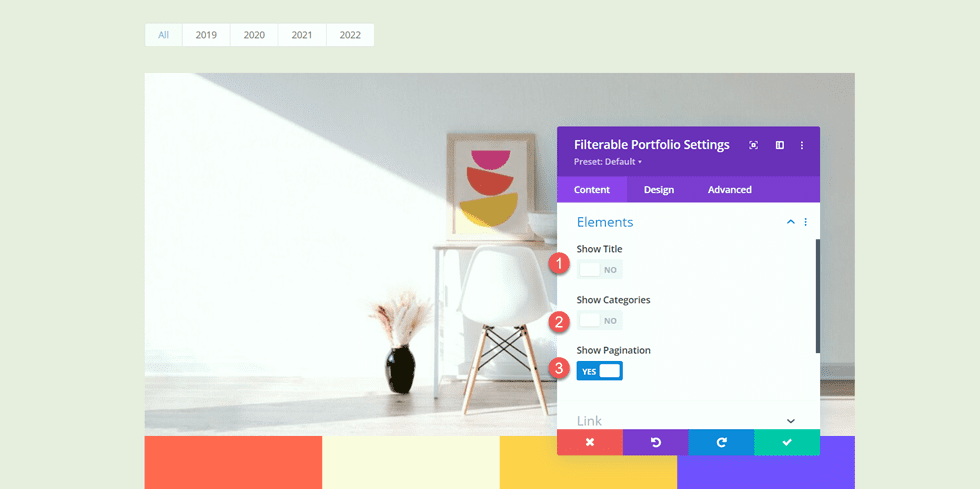
Sub Elemente, dezactivați titlul și categoriile.
- Titlul emisiunii: Nu
- Afișați categorii: nr
- Afișați paginarea: da

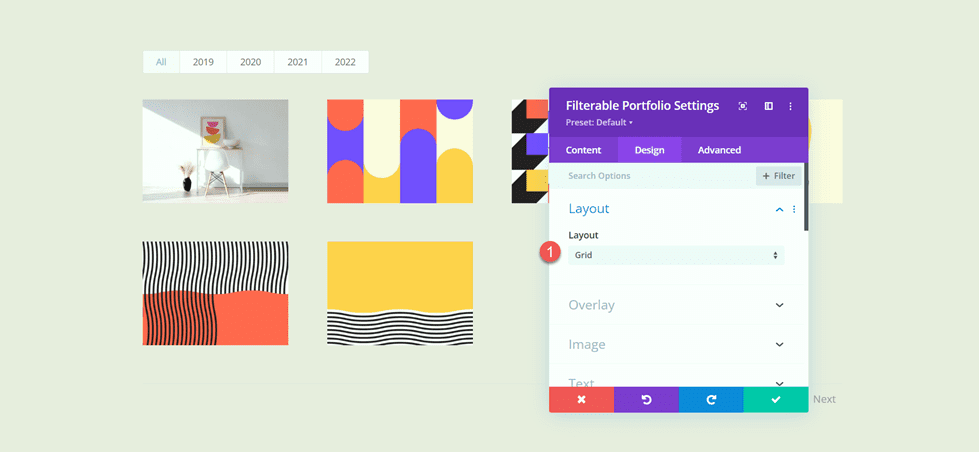
Apoi, treceți la fila design și deschideți setările Aspect. Selectați aspectul Grid.
- Aspect: Grilă

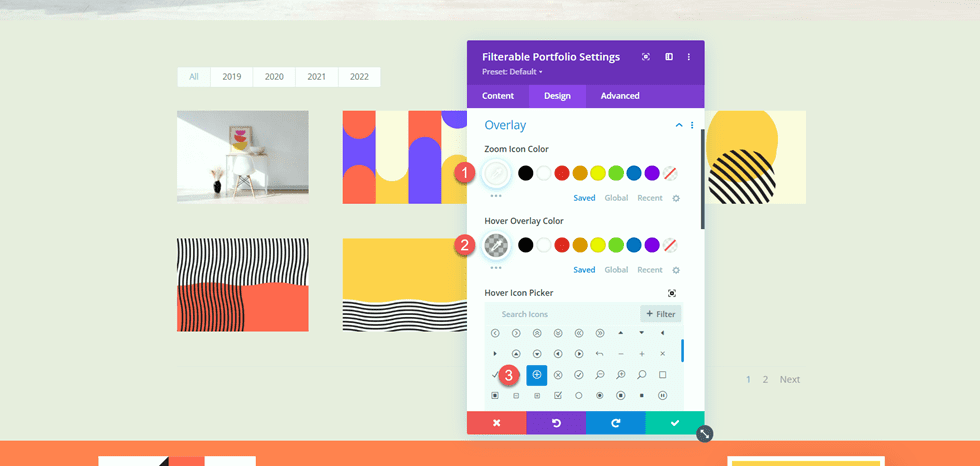
Sub Suprapunere, personalizați opțiunile după cum urmează:
- Culoare pictogramă Zoom: #FFFFFF
- Culoare de suprapunere cu mouse-ul: rgba(10,10,10,0.25)
- Pictograma de trecere cu mouse-ul: pictograma Plus în cerc

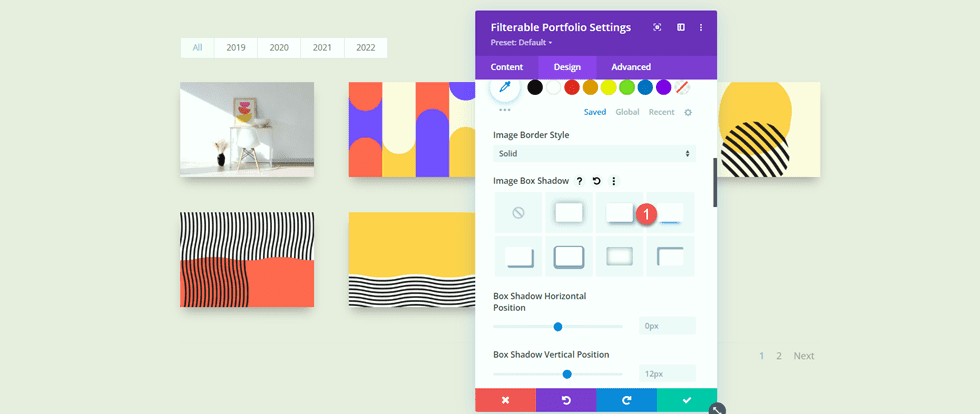
Apoi, adăugați o umbră pentru caseta de imagine.
- Umbra casetă de imagine: mai jos

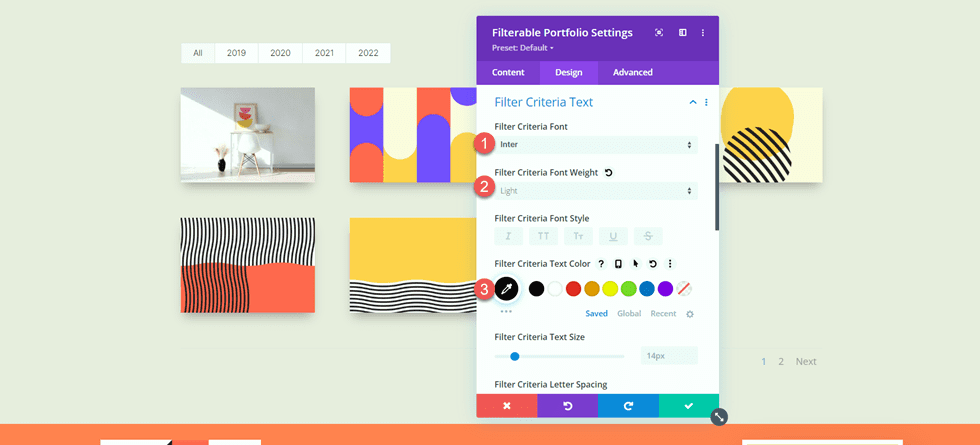
Acum modificați setările de font pentru criteriile de filtrare.
- Font criterii de filtrare: Inter
- Criterii de filtrare Greutate font: ușor
- Criterii de filtrare Culoare text: #000000

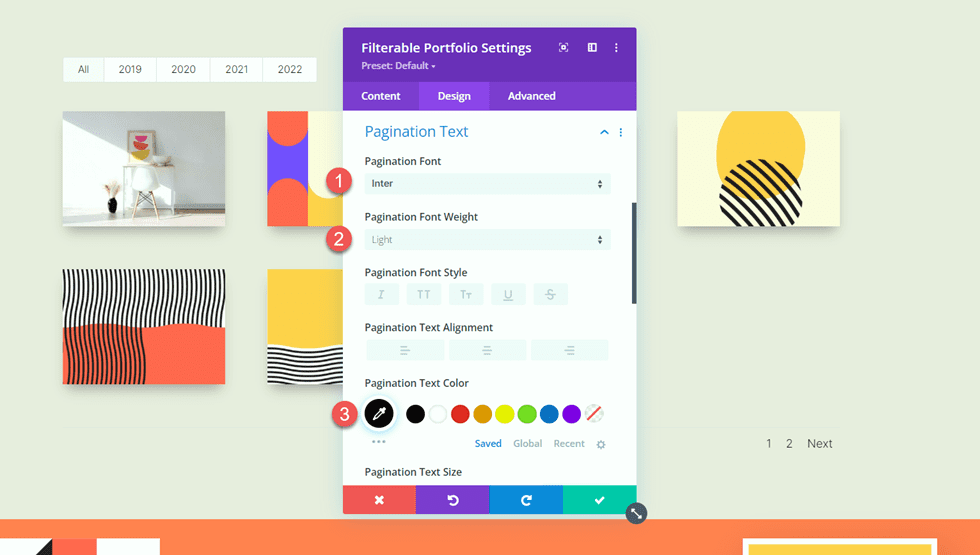
În cele din urmă, modificați setările fontului de paginare.
- Font de paginare: Inter
- Greutatea fontului de paginare: ușoară
- Culoarea textului de paginare: #000000

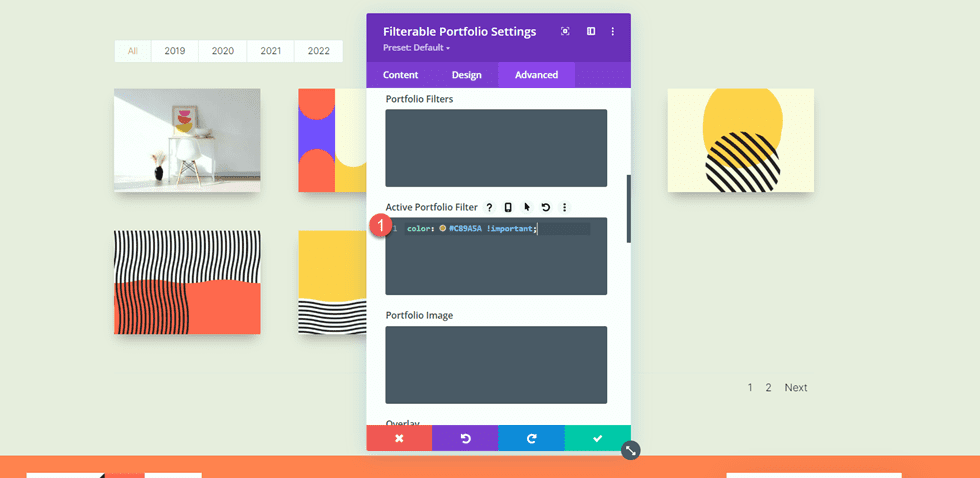
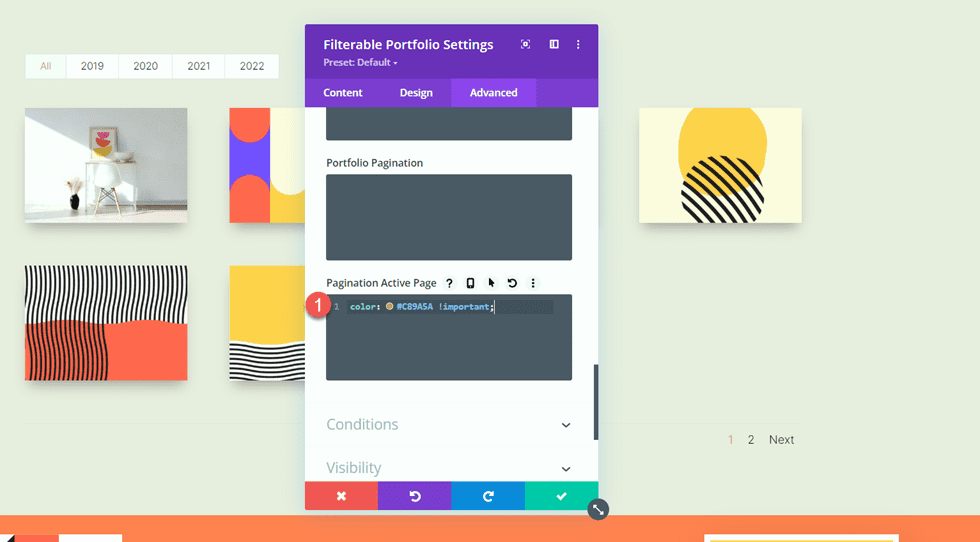
Dorim ca filtrul de portofoliu activ și culoarea paginii active să fie de altă culoare decât restul textului. Treceți la fila avansată și adăugați următorul CSS.
Sub secțiunea Active Portfolio Filter CSS adăugați următoarele:
color: #C89A5A !important;

În cele din urmă, adăugați următoarele la pagina CSS Pagina activă:
color: #C89A5A !important;

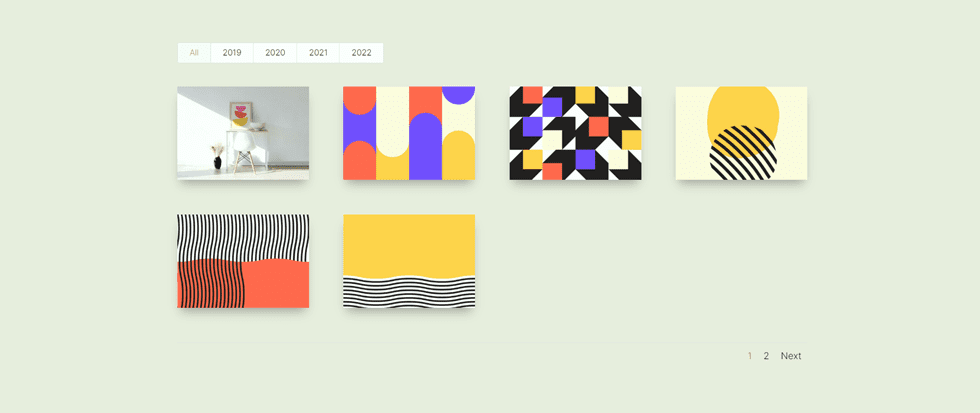
Design final al paginii de portofoliu
Acum, aici este designul final pentru secțiunea portofoliu.


Șablon de proiect de proiectare
Utilizați Generatorul de teme
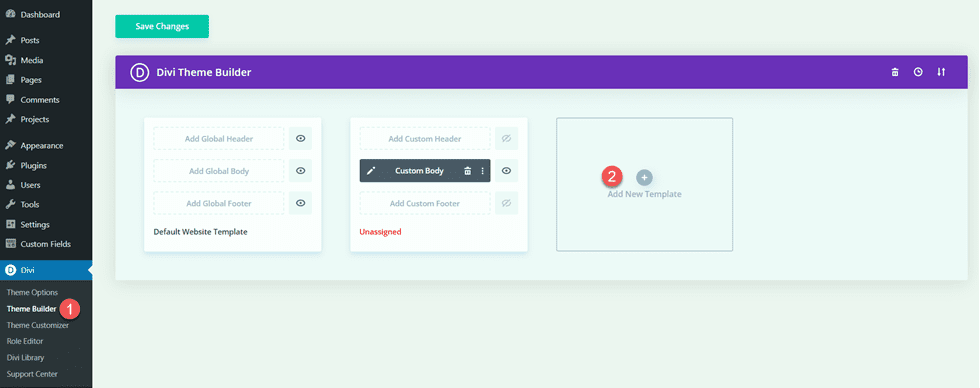
Acum să creăm șablonul pentru paginile noastre de proiect. Pentru a face acest lucru, vom folosi generatorul de teme Divi. Deschideți tabloul de bord WordPress și navigați la Theme Builder. Apoi selectați Adăugați un șablon nou.

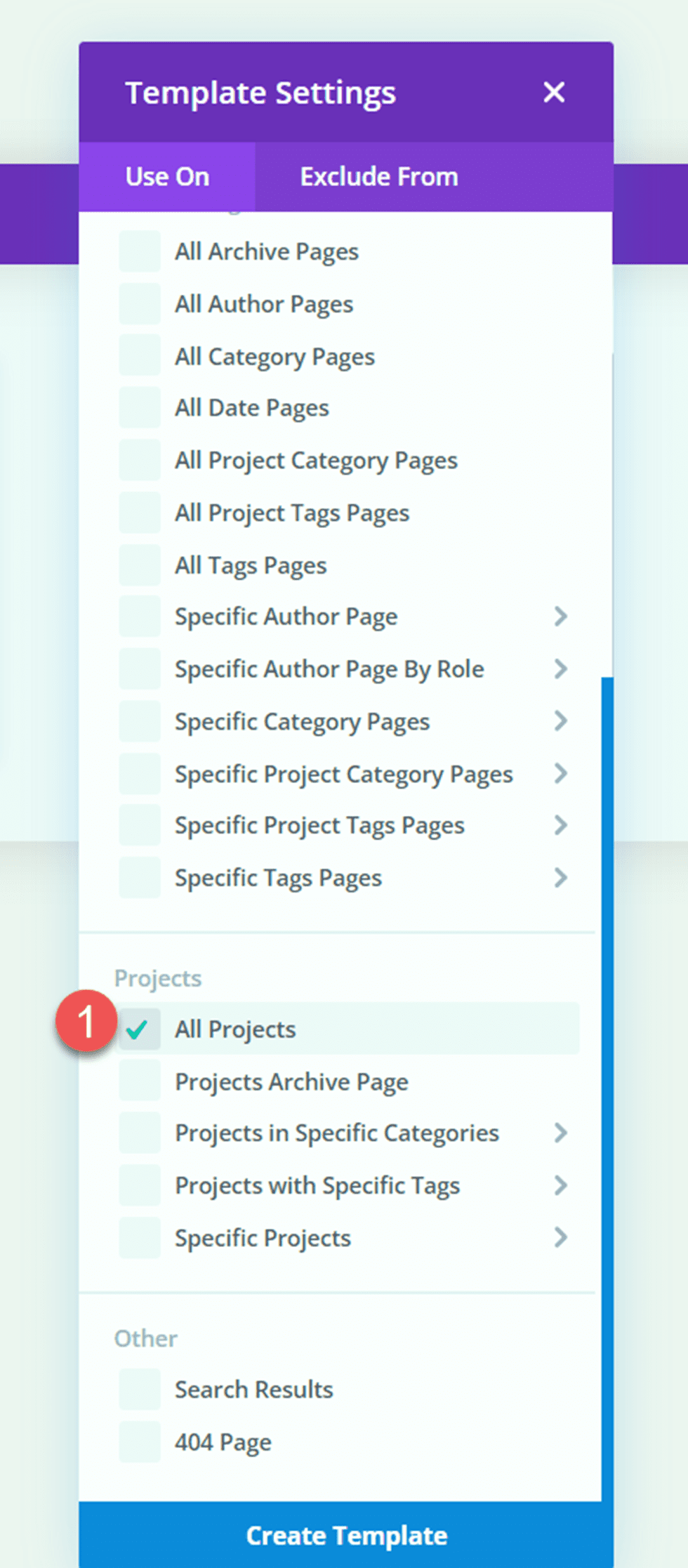
Apoi, setați șablonul pentru a se aplica tuturor paginilor proiectului.

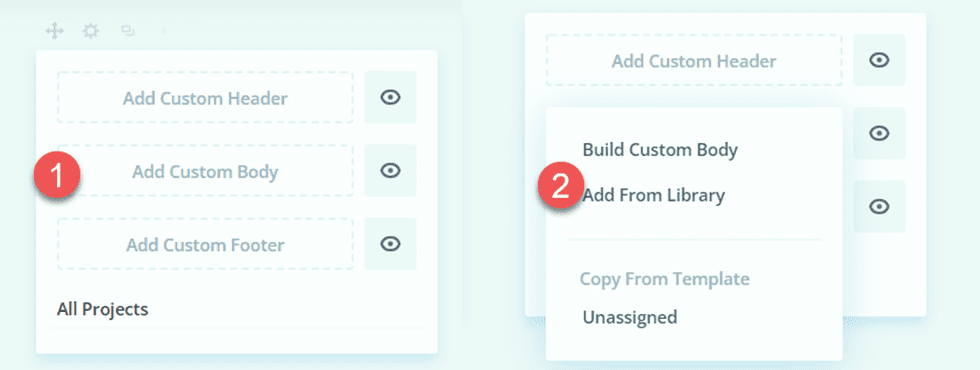
Faceți clic pe „Adăugați corp personalizat”, apoi selectați „Construiți corp personalizat”.

Design antet
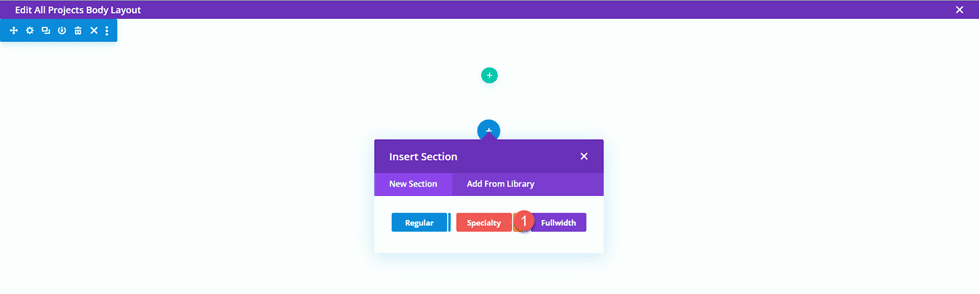
Mai întâi, adăugați o secțiune cu lățime completă la pagină.

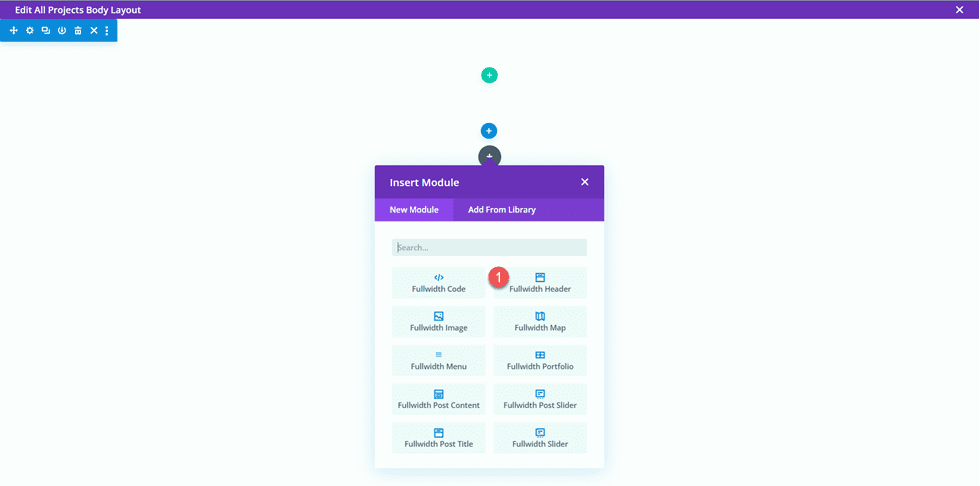
Apoi, adăugați un modul de antet cu lățime completă.

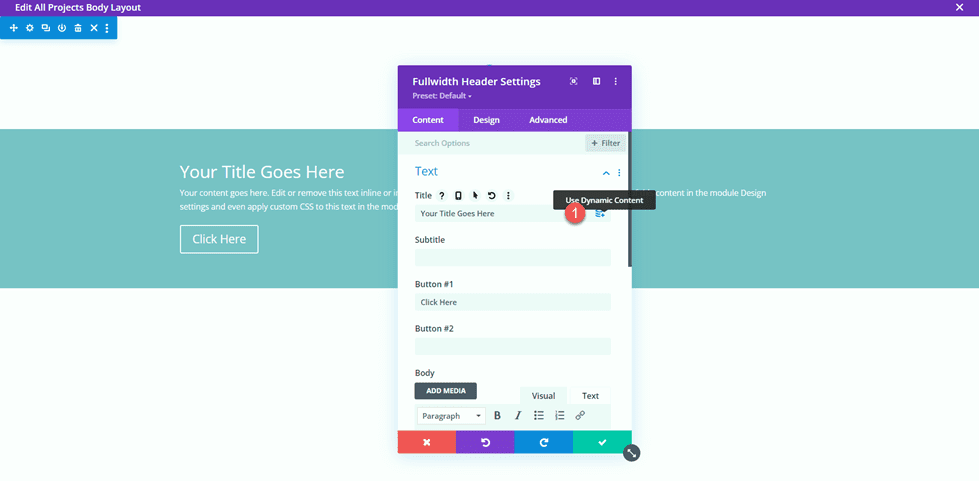
Deschideți setările antetului. Dorim ca titlul acestei pagini să fie populat dinamic pe baza titlului proiectului. Lângă Titlu, dați clic pe pictograma de conținut dinamic.

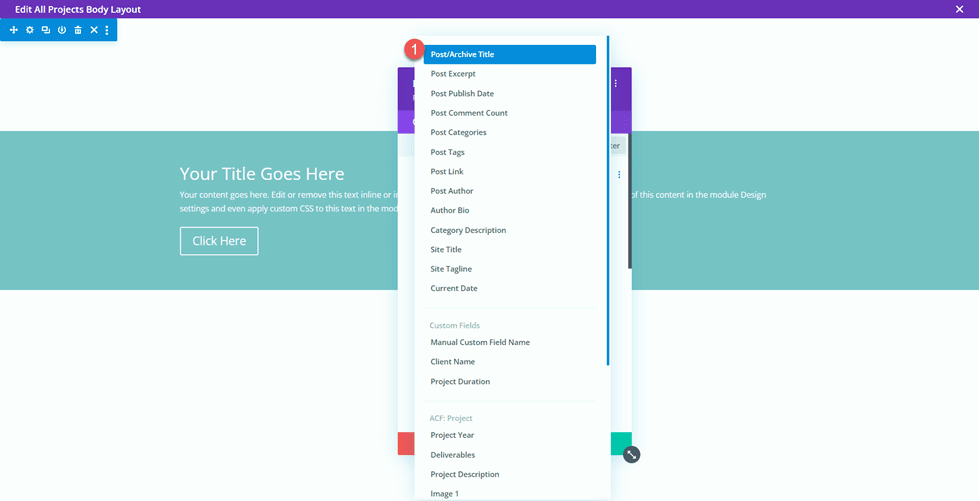
Apoi, setați Titlul la „Postări/Titlu arhivă”. Acum titlul se va popula dinamic.

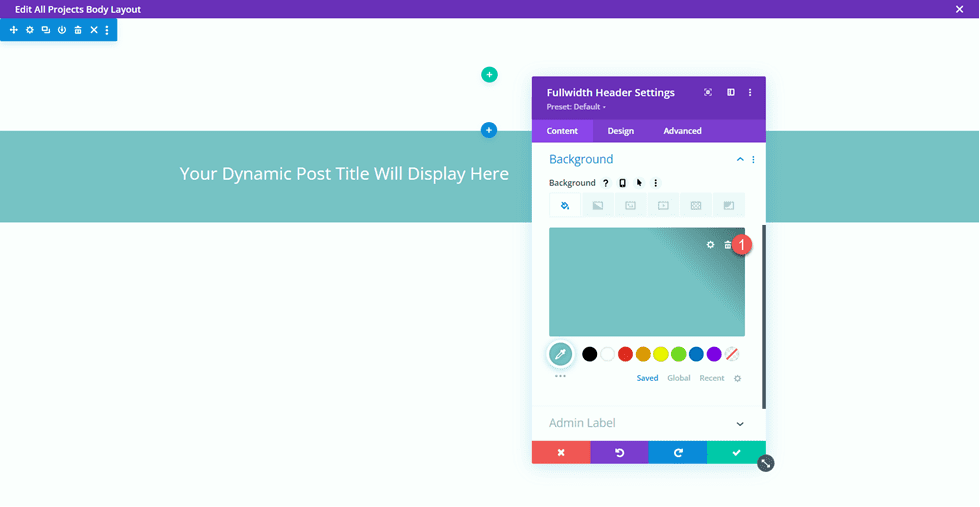
Eliminați textul din secțiunile Buton #1 și Corp și eliminați culoarea de fundal.

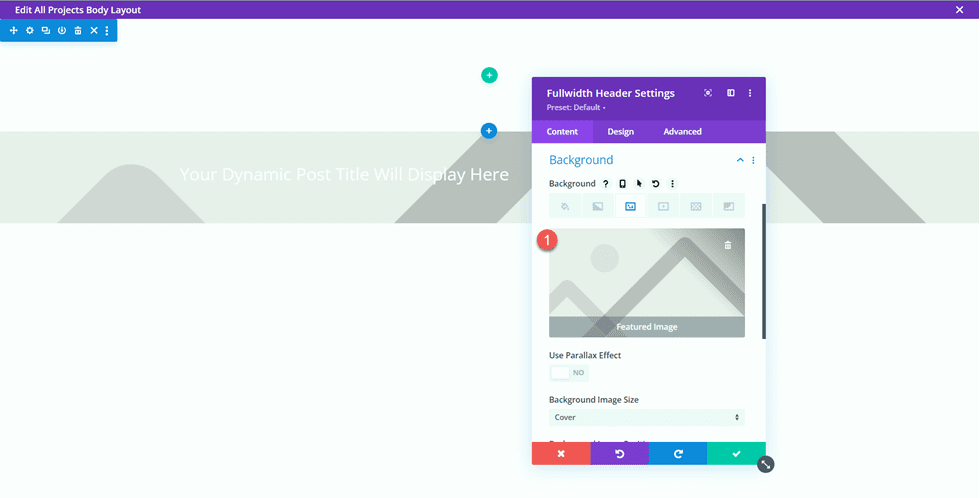
Apoi, dorim să adăugăm o imagine de fundal dinamică. Treceți la fila imagine de fundal și faceți clic pe pictograma de conținut dinamic. Setați imaginea de fundal la „Imagine recomandată”. În acest fel, imaginea prezentată pentru postarea proiectului va apărea în partea de sus a paginii noastre de proiect.

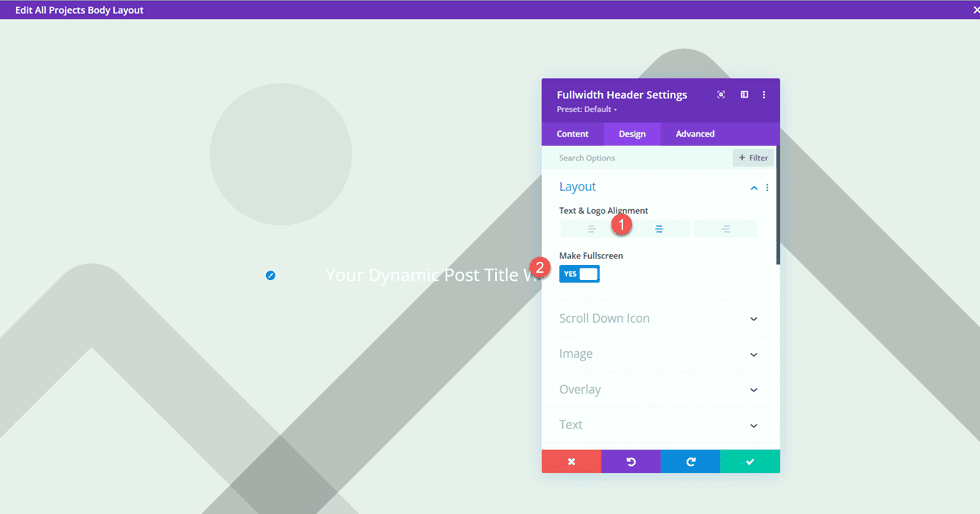
Treceți la fila design și deschideți setările de aspect. Setați alinierea la centrat și faceți antetul pe ecran complet.

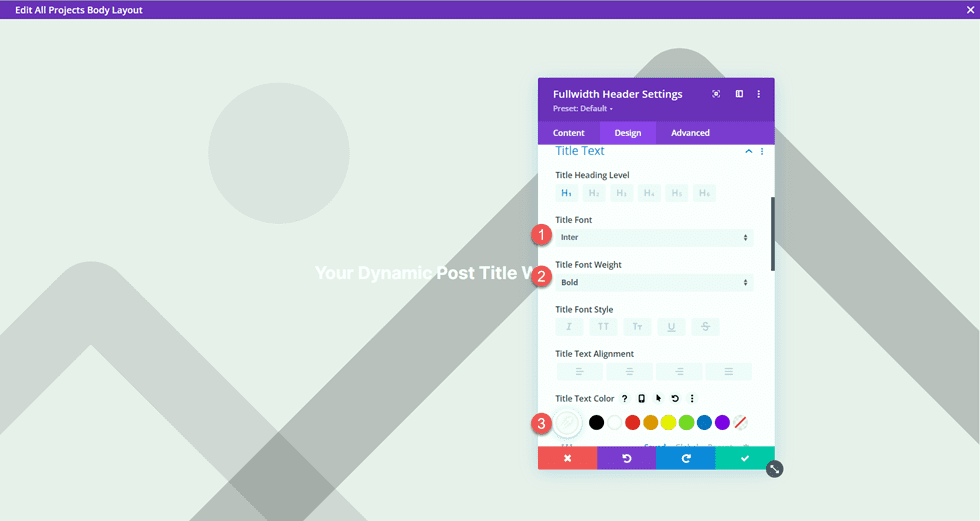
Apoi, modificați setările fontului titlului.
- Font titlu: Inter
- Greutatea fontului titlului: aldine
- Culoare text titlu: #FFFFFF

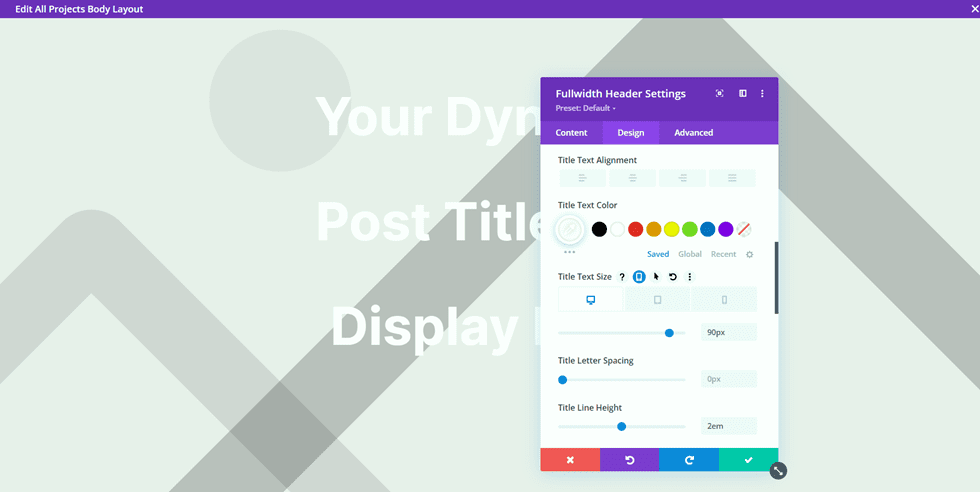
Utilizați setările de răspuns pentru a seta diferite dimensiuni de text pentru diferite dimensiuni de ecran. În plus, setați înălțimea liniei.
- Dimensiunea textului titlului pe desktop: 90px
- Dimensiunea textului titlului pe tabletă: 60 px
- Dimensiunea textului titlului pe mobil: 40px
- Înălțimea liniei de titlu: 1,1 em

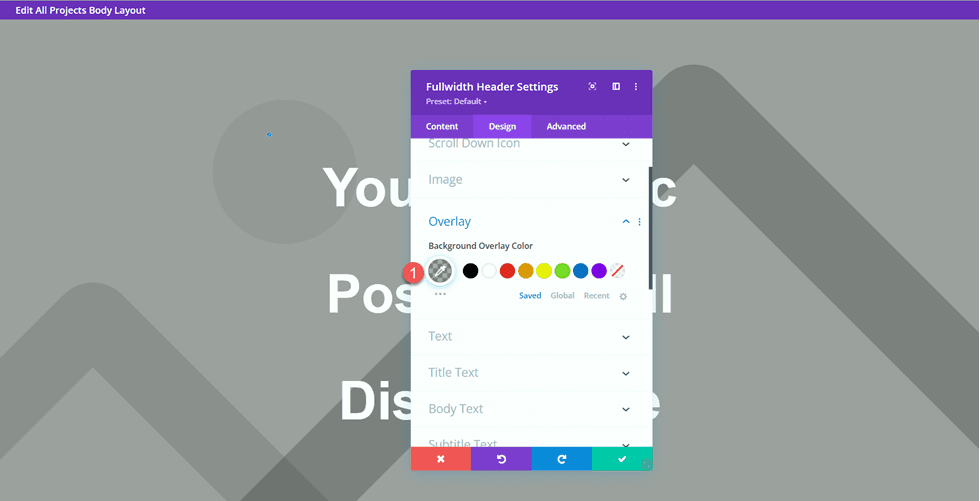
Sub setările Suprapunere, adăugați o suprapunere.
- Culoare suprapunere fundal: rgba(0,0,0,0.33)

Acum mutați secțiunea cu lățime completă în partea de sus a paginii.

Descrierea proiectului Design
Deschideți setările secțiunii pentru secțiunea obișnuită goală de pe pagină și setați o culoare de fundal.
- Fundal: #dfdcd2

Apoi adăugați un rând cu două coloane.

Adăugați un modul de text în coloana din stânga.

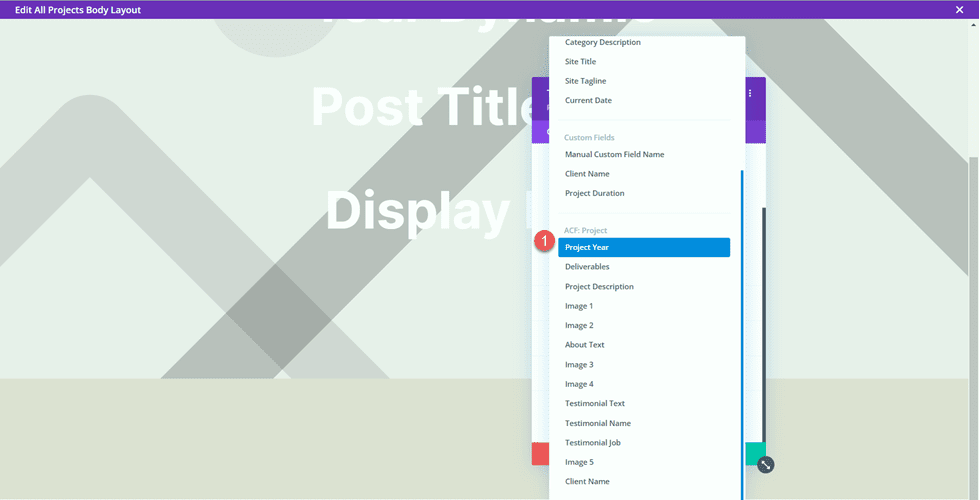
Înlocuiți conținutul corpului cu conținut dinamic. Pentru acest modul, vom adăuga Anul proiectului.

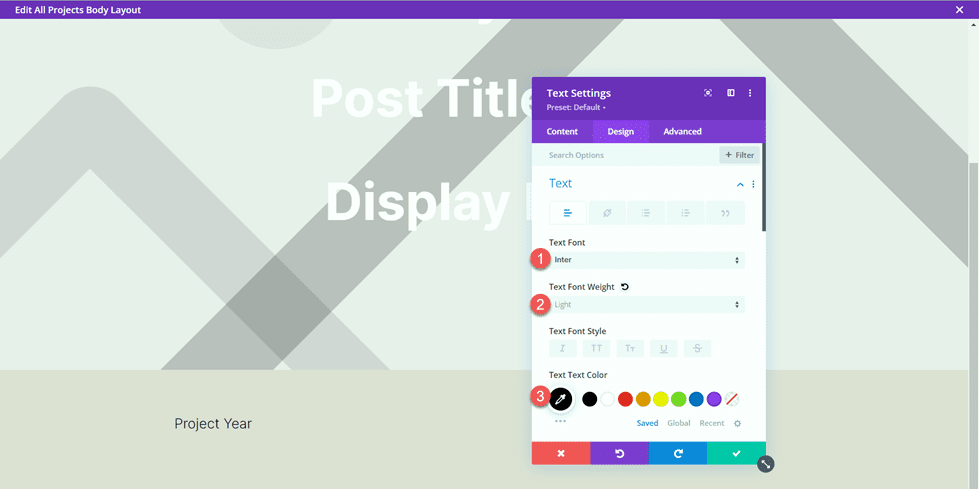
Treceți la fila design și deschideți setările fontului Text. Personalizați fontul după cum urmează.
- Font text: Inter
- Greutatea fontului textului: ușoară
- Culoare text text: #000000

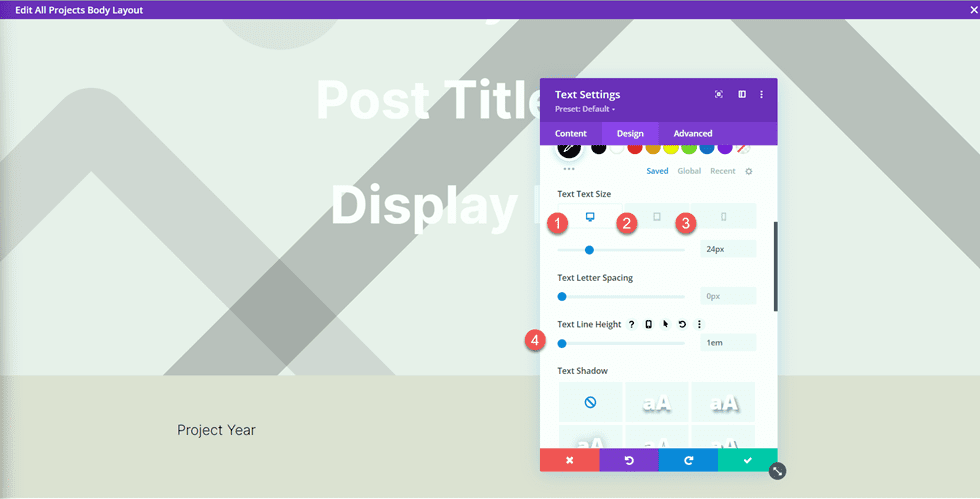
Apoi, setați dimensiunea textului și înălțimea liniei. Utilizați opțiunile de răspuns pentru a seta o dimensiune mai mică a textului pe tabletă și mobil.
- Dimensiune text text desktop: 24px
- Dimensiunea textului text tabletă: 20px
- Dimensiune text text mobil: 18px
- Înălțimea liniei textului: 1 em

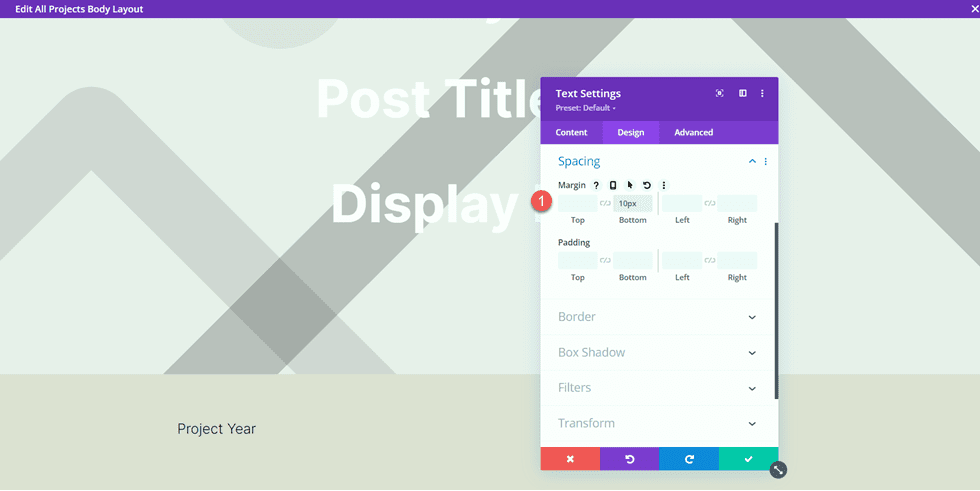
În cele din urmă, treceți la secțiunea Spațiere și adăugați o marjă de jos.
- Marja de jos: 10px

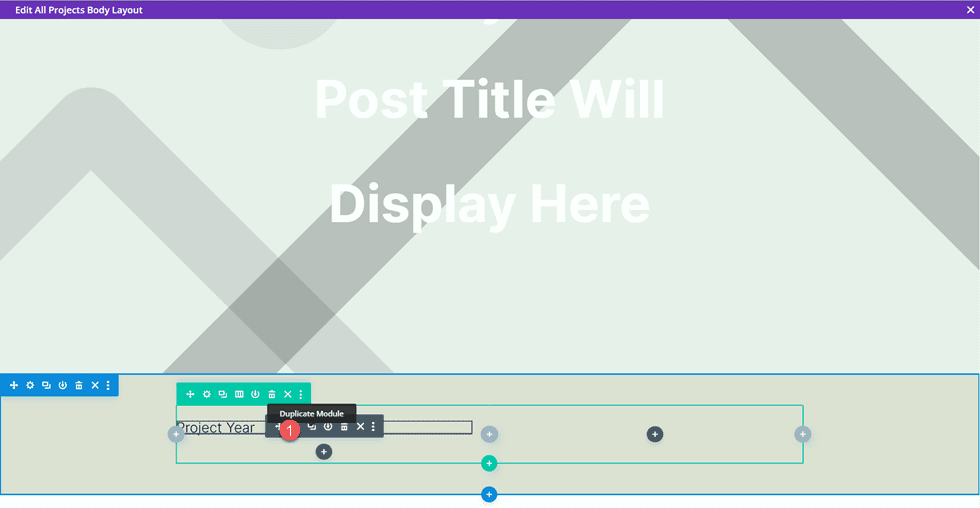
Acum duplicați modulul text Anul proiectului.

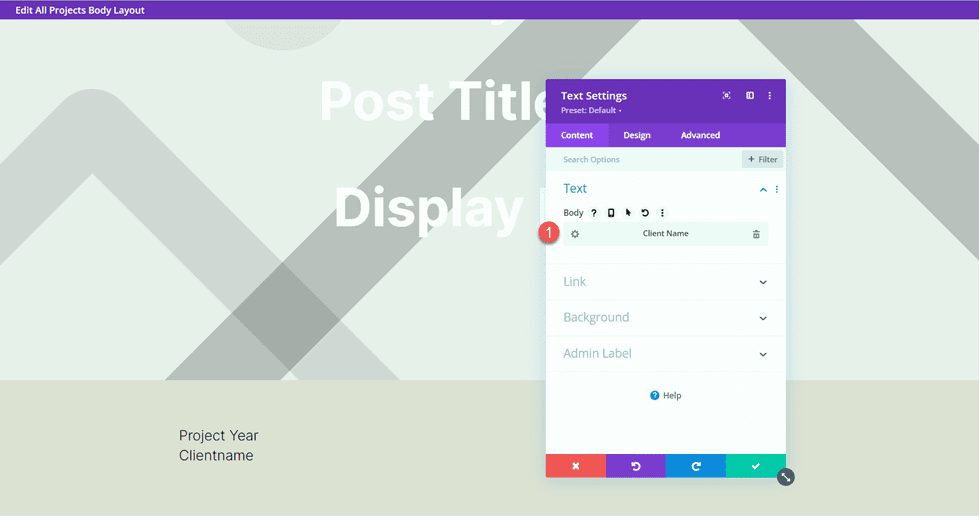
Deschideți setările modulului duplicat și înlocuiți conținutul dinamic Anul proiectului cu conținutul dinamic Nume client.

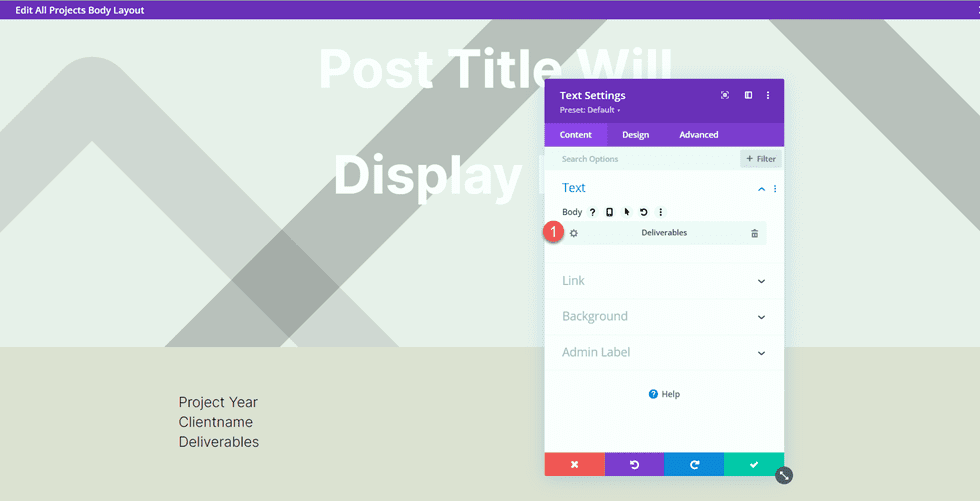
Repetați aceiași pași și duplicați modulul text Nume client. Apoi, înlocuiți conținutul dinamic Nume client cu conținutul dinamic Livrabile.


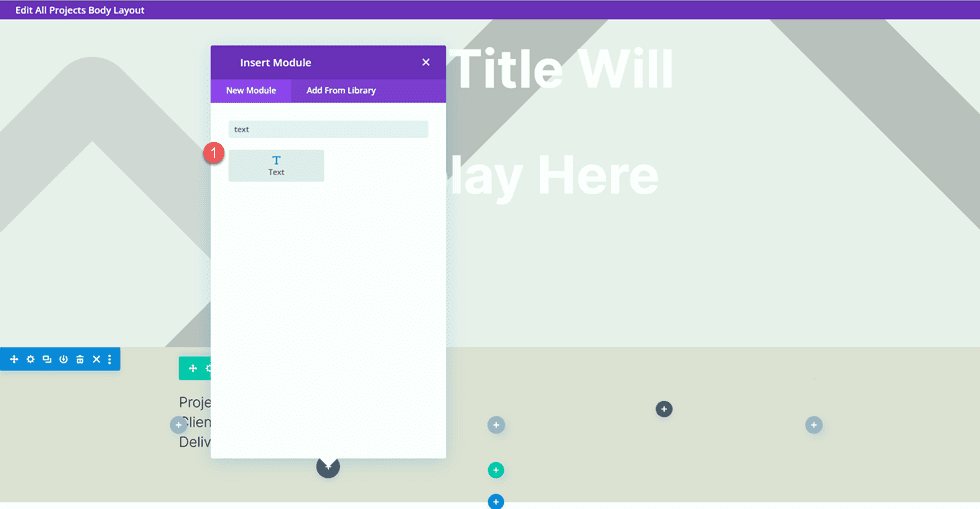
Apoi, adăugați un nou modul text sub modulul Livrabile.

Înlocuiți conținutul cu conținutul dinamic Descrierea proiectului.

Deschideți opțiunile Text din fila Design și personalizați fontul:
- Font text: Inter
- Greutatea fontului textului: ușoară
- Culoare text: #000000

Apoi setați dimensiunea textului și înălțimea liniei. Încă o dată, utilizați opțiunile de răspuns pentru a seta diferite dimensiuni de text pentru diferite ecrane.
- Dimensiunea textului desktop: 17px
- Dimensiunea textului tabletei: 16px
- Dimensiunea textului mobil: 14px
- Înălțimea liniei textului: 1,8 em

În cele din urmă, adăugați un modul de imagine în coloana din dreapta.

De asemenea, imaginea va fi populată dinamic. Selectați pictograma de conținut dinamic și selectați Imaginea 1 din câmpurile noastre personalizate.

Despre proiectarea secțiunii
Acum să trecem la secțiunea Despre. Adăugați o nouă secțiune obișnuită pe pagină.

Deschideți setările secțiunii și adăugați o culoare de fundal.
- Fundal: #eae8de

Adăugați un rând cu două coloane.

Apoi, adăugați o imagine în coloana din stânga.

Selectați pictograma de conținut dinamic și selectați Imaginea 2.

Apoi, adăugați un modul de text în coloana din dreapta.

Adăugați corpul textului.
- Titlul 2: „Despre”

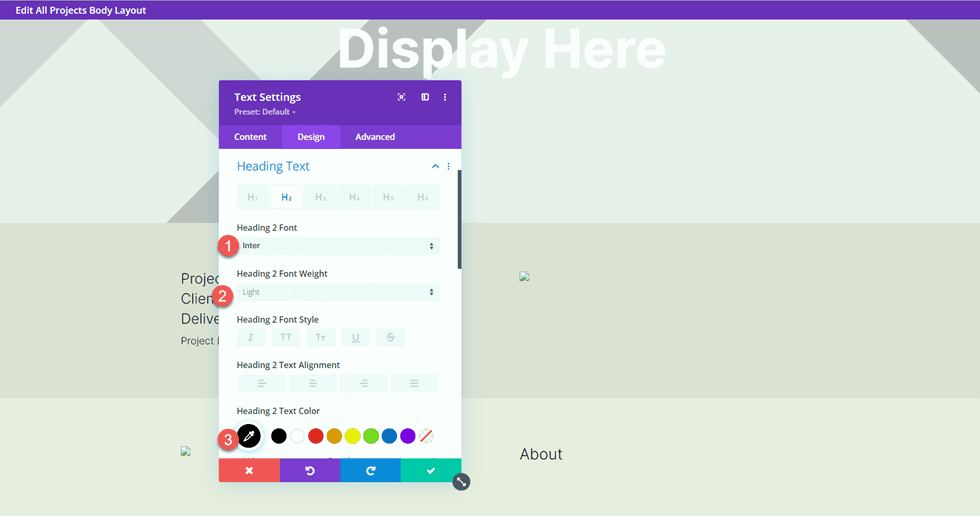
Sub fila design, modificați stilurile textului titlului.
- Titlul 2 Font: Inter
- Titlul 2 Greutatea fontului: ușoară
- Culoare text titlul 2: #000000

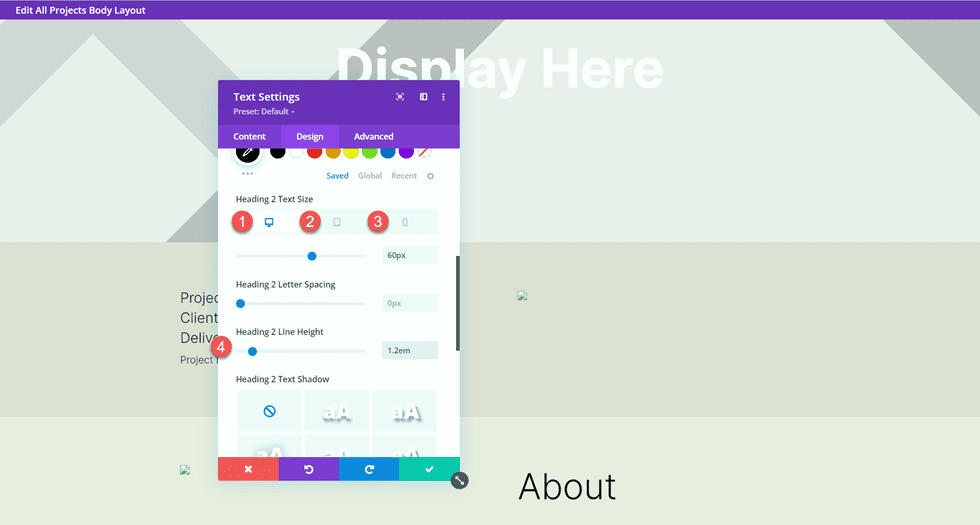
Apoi, modificați dimensiunea textului utilizând opțiunile receptive și adăugați înălțimea liniei.
- Titlul 2 Dimensiunea textului desktop: 60px
- Titlul 2 Dimensiunea textului tabletă: 36 px
- Titlul 2 Dimensiunea textului mobil: 30px
- Titlul 2 Înălțimea liniei: 1,2 em

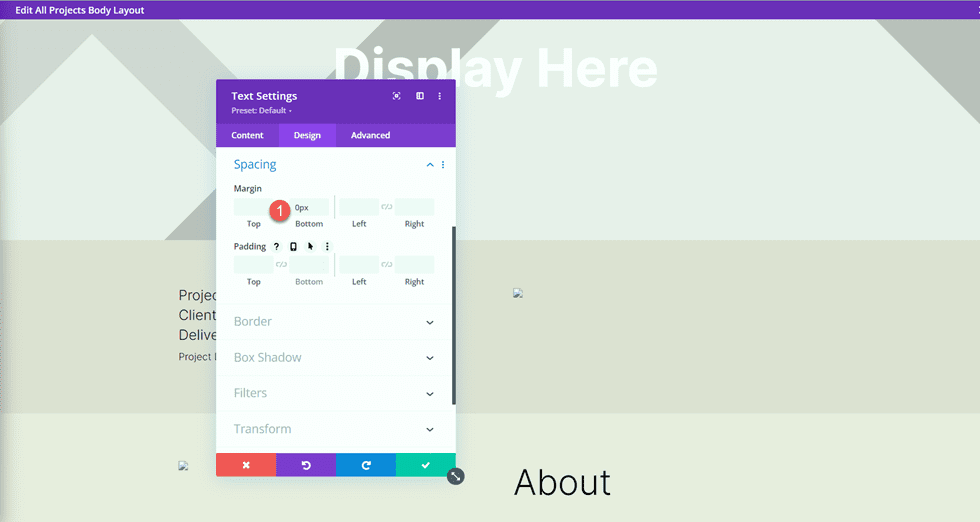
În cele din urmă, deschideți setările Dimensiune și eliminați marginea de jos.
- Marja de jos: 0px

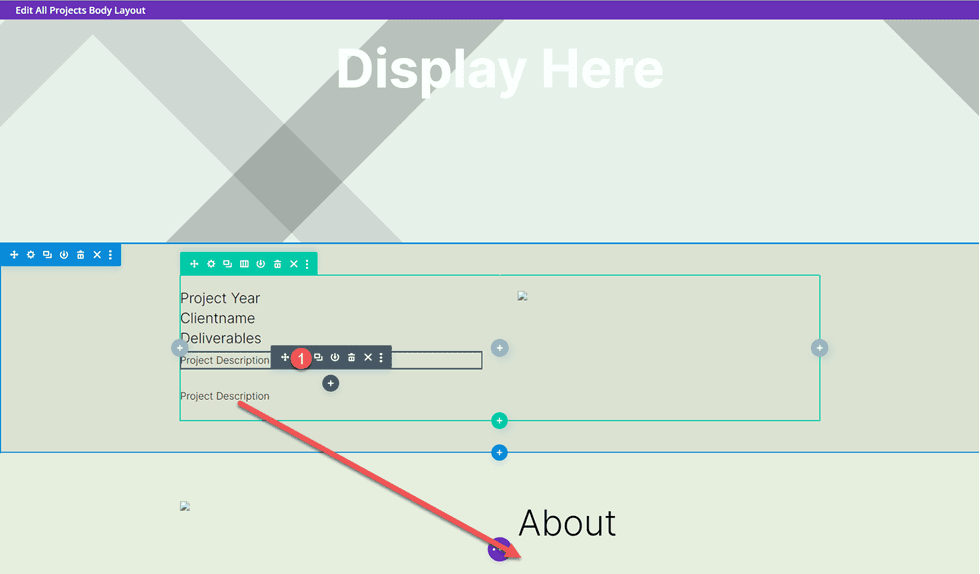
Duplicați modulul de text Descrierea proiectului din secțiunea de mai sus, apoi trageți-l sub modulul de text Despre.

Deschideți setările modulului duplicat și înlocuiți conținutul dinamic cu Despre text.

Imaginile 3 și 4
Adăugați un nou rând cu două coloane la pagină.

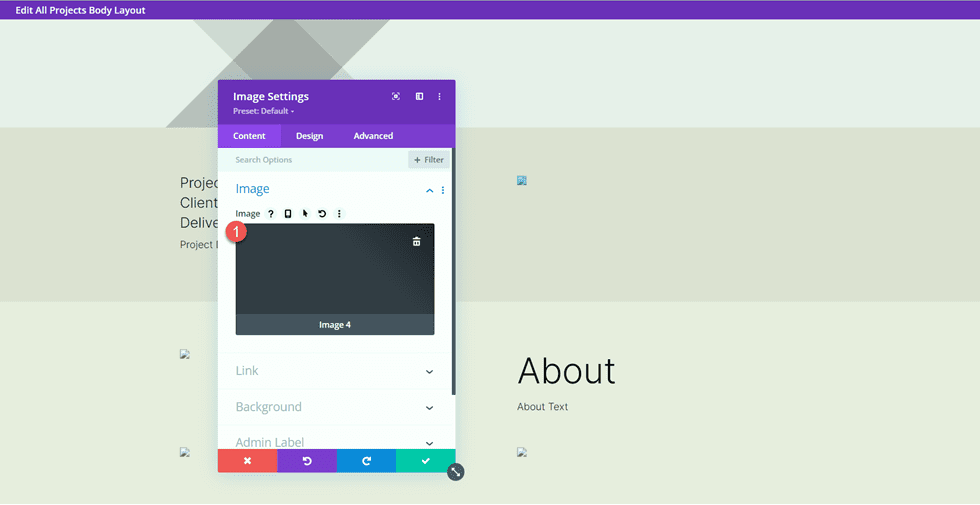
Apoi, adăugați un modul de imagine în coloana din stânga.

Folosind setările de conținut dinamic, setați acest modul de imagine la câmpul personalizat Imagine 3.

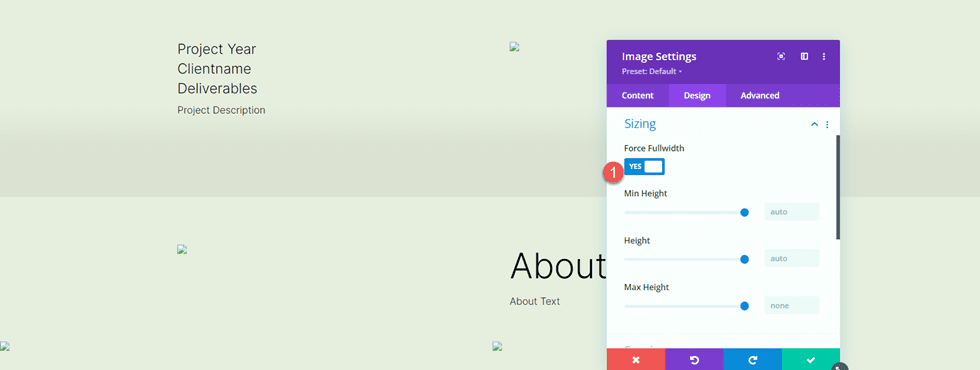
Sub setările Dimensiune din fila Design, activați Force Fullwidth.
- Forțare lățime completă: da

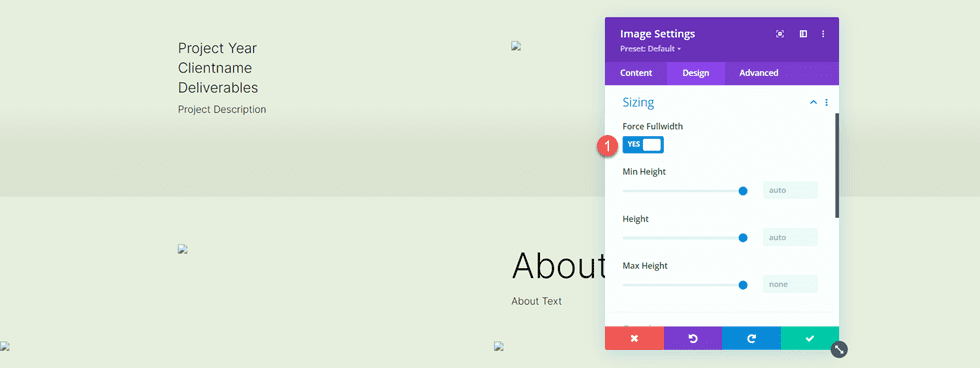
Repetați acești pași în coloana din dreapta și adăugați un modul de imagine. Utilizați setările de conținut dinamic pentru a seta această imagine la Imaginea 4.

Încă o dată, activați Forțare lățime completă în setările Dimensiune.

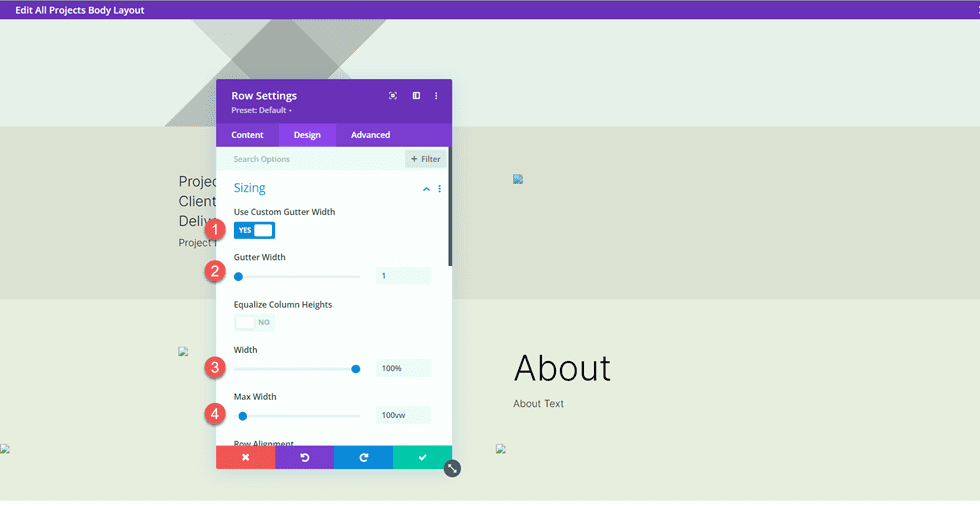
Apoi, deschideți setările de rând și deschideți setările Dimensiune din fila Design. Personalizați setările de dimensionare după cum urmează:
- Utilizați lățimea jgheab personalizată: da
- Lățimea jgheabului: 1
- Latime: 100%
- Latime maxima: 100 vw

Aspectul mărturiei
Adăugați un rând nou cu o singură coloană la pagină.

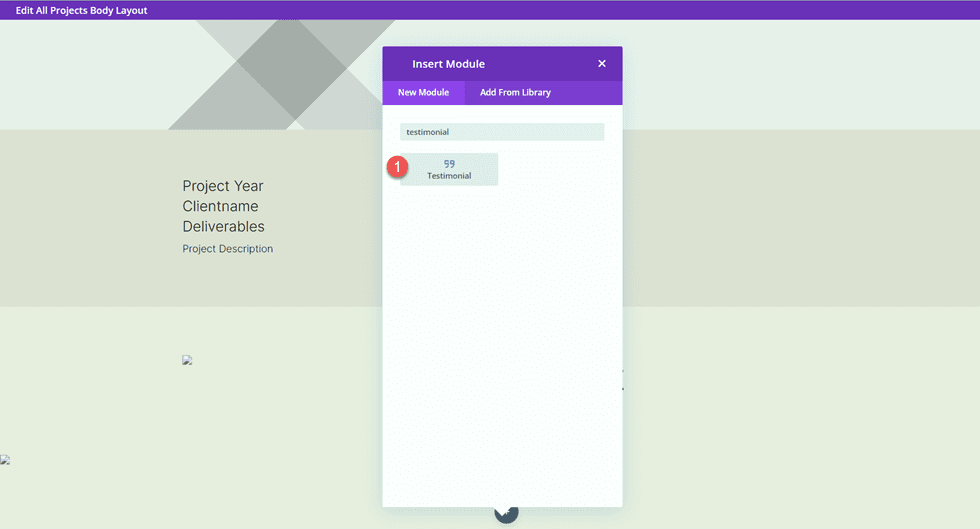
Apoi, adăugați modulul de mărturie.

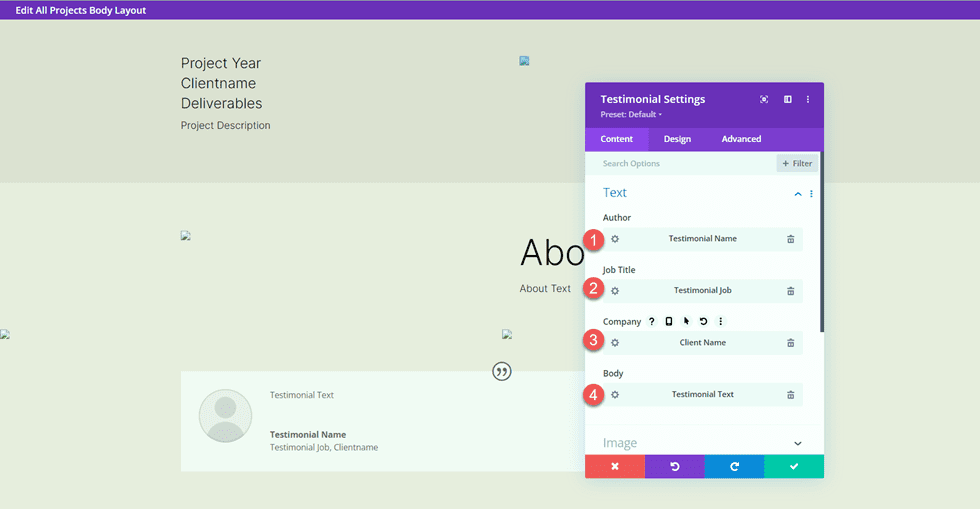
Vom folosi conținut dinamic și în acest modul. Deschideți setarea modulului de mărturie și adăugați următorul conținut dinamic în câmpuri.
- Autor: Testimonial Nume Dynamic Content
- Titlul postului: Testimonial Job Dynamic Content
- Companie: Nume client Dynamic Content
- Corp: Testul de mărturie Conținut dinamic

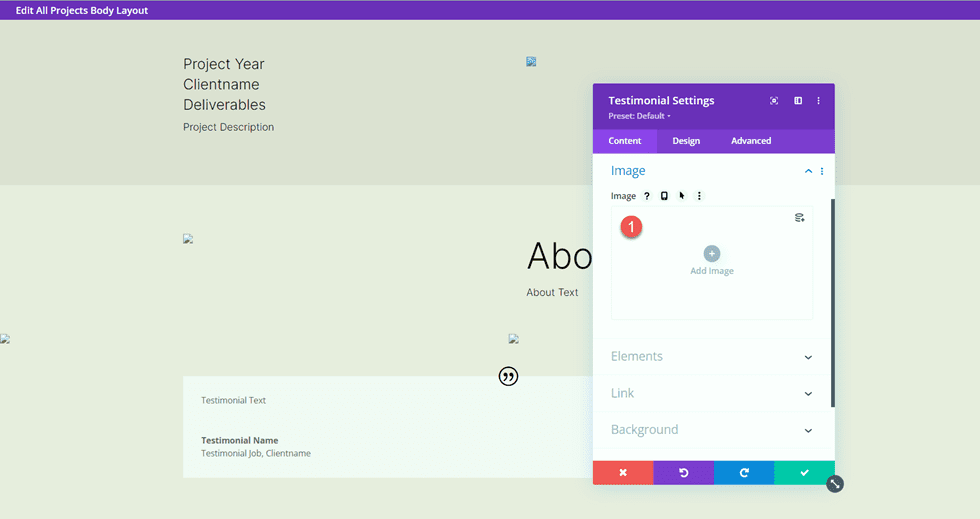
Ștergeți imaginea de mărturie.

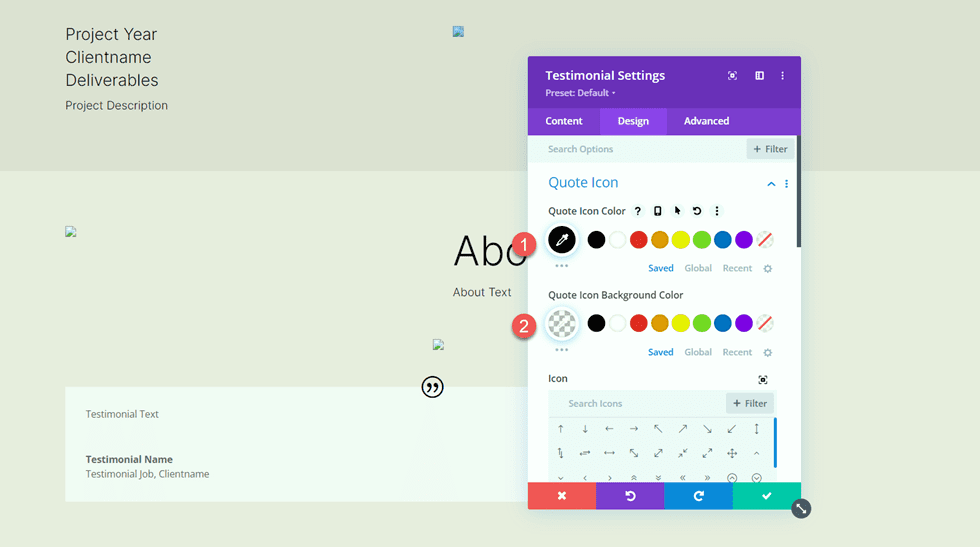
Treceți la fila design și personalizați pictograma citat.
- Culoare pictogramă citat: #000000
- Culoare de fundal pictogramă citat: rgba(255,255,255,0)

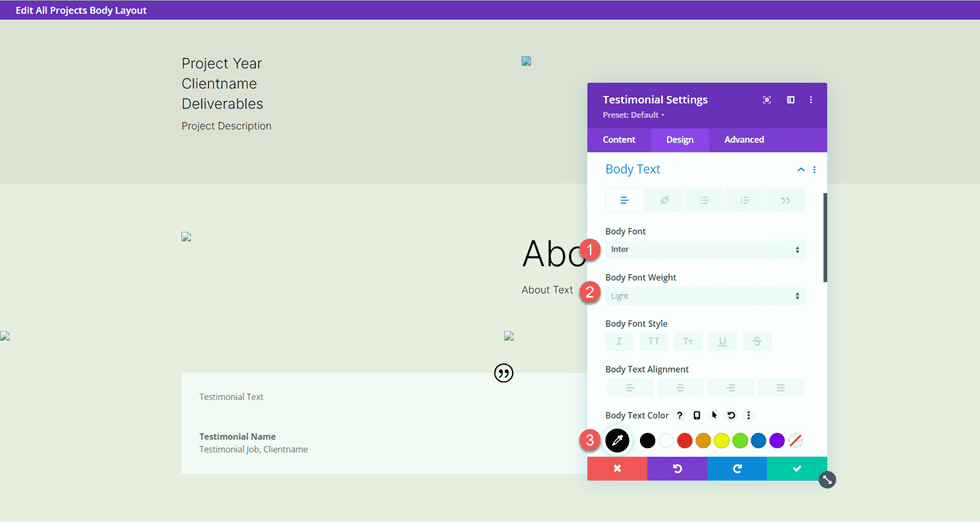
Apoi, modificați fontul corpului.
- Font corpul: Inter
- Greutatea fontului corpului: ușoară
- Culoarea textului corpului: #000000

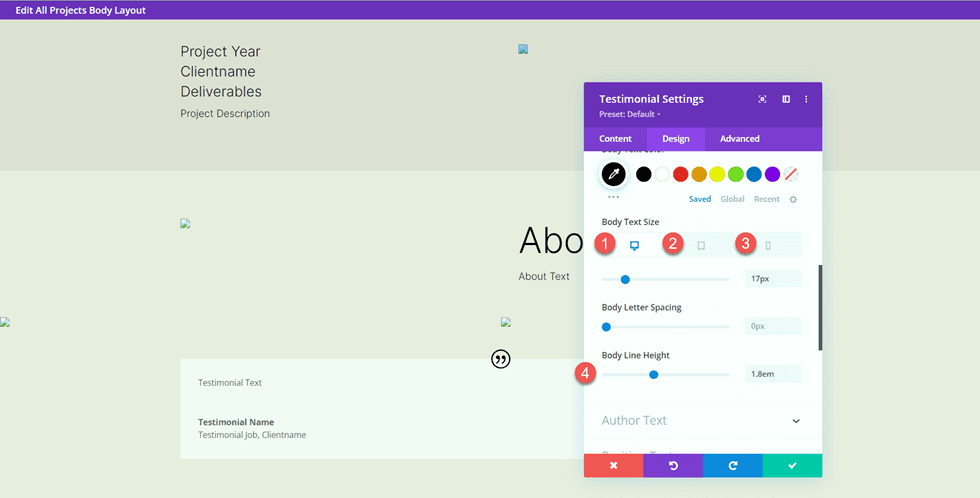
Personalizați dimensiunea textului corpului folosind opțiunile receptive și ajustați înălțimea liniei corpului.
- Dimensiunea textului corpului desktop: 17px
- Dimensiunea textului corpului tabletei: 16 px
- Dimensiunea textului corpului mobil: 14 px
- Înălțimea liniei corpului: 1,8 em

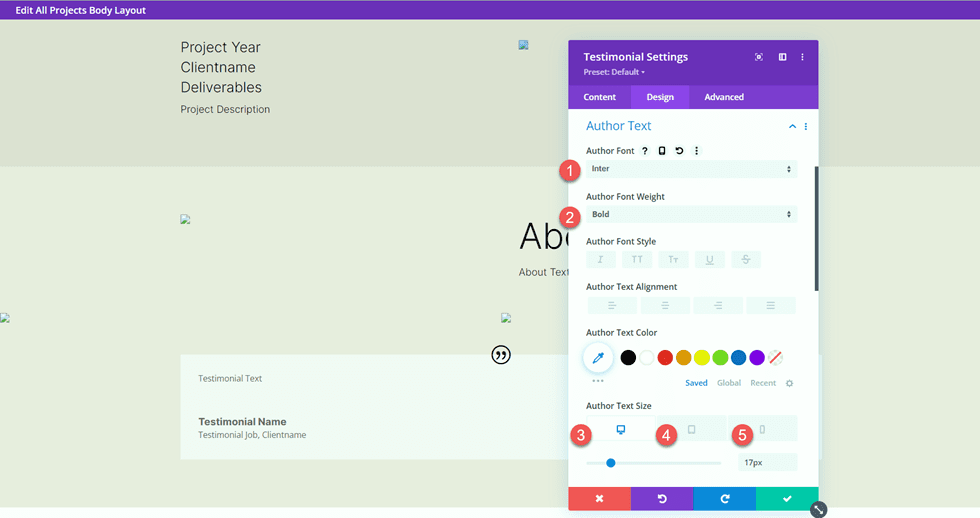
Apoi, personalizați setările textului autorului.
- Font autor: Inter
- Greutatea fontului autorului: aldine
- Dimensiunea textului autorului desktop: 17px
- Dimensiunea textului autorului tabletă: 16px
- Dimensiunea textului autorului mobil: 14px

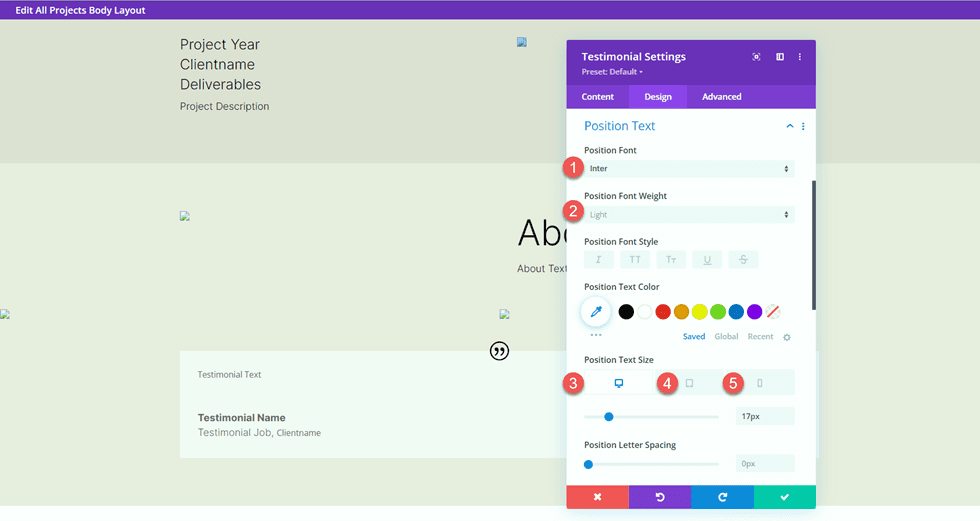
Apoi modificați setările fontului pentru textul de poziție.
- Font de poziție: Inter
- Greutatea fontului de poziție: ușoară
- Poziție Dimensiunea textului desktop: 17px
- Poziție Dimensiunea textului tabletei: 16px
- Dimensiunea textului poziției mobil: 14px

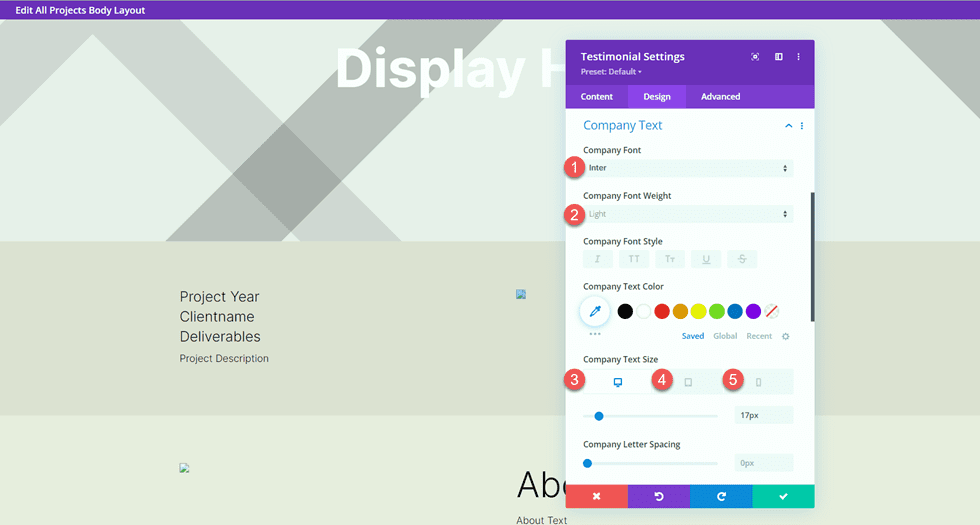
Personalizați și setările fontului companiei.
- Font companie: Inter
- Greutatea fontului companiei: ușoară
- Dimensiunea textului companiei desktop: 17px
- Dimensiunea textului companiei tabletă: 16px
- Dimensiunea textului companiei mobil: 14px

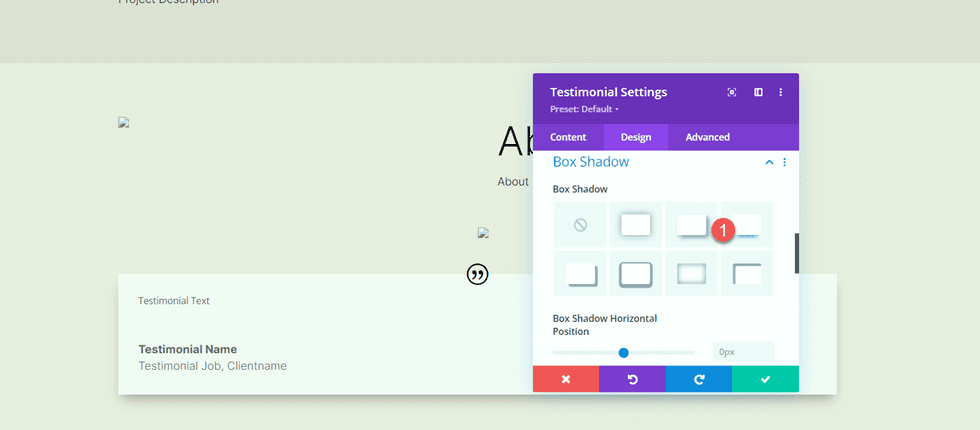
În cele din urmă, adăugați o umbră de casetă la modulul de mărturie.
- Box Shadow: Mai jos

Imagine completă
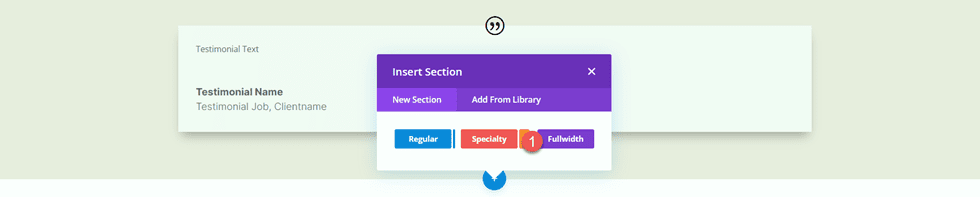
Adăugați o secțiune cu lățime completă la pagină.

Apoi, adăugați un modul de imagine cu lățime completă.

Folosind setările de conținut dinamic, setați acest modul de imagine la Imaginea 5.

Secțiuni de apel la acțiune
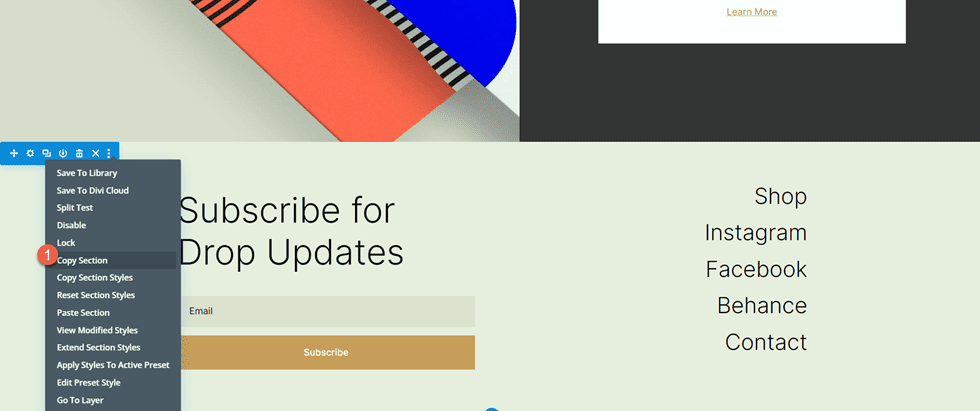
Acum conținutul nostru dinamic a fost prezentat. Există câteva secțiuni de îndemn pe care le vom copia și modifica din pagina portofoliu. Într-o altă filă, deschideți pagina portofoliului în generatorul vizual, apoi derulați în partea de jos a paginii.
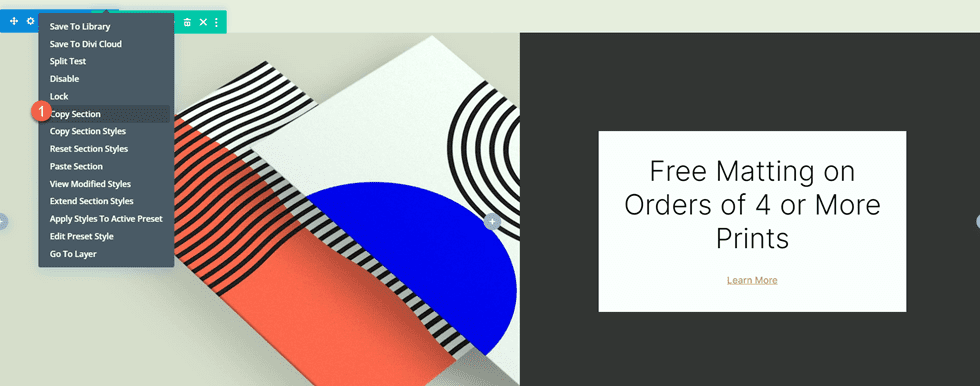
Copiați secțiunea „Designuri personalizate și comisioane”.

Reveniți la șablonul de pagină de proiect și inserați secțiunea „Design personalizat și comisioane” sub conținutul existent.

Deschideți setările secțiunii și schimbați culoarea de fundal.
- Fundal: #333333

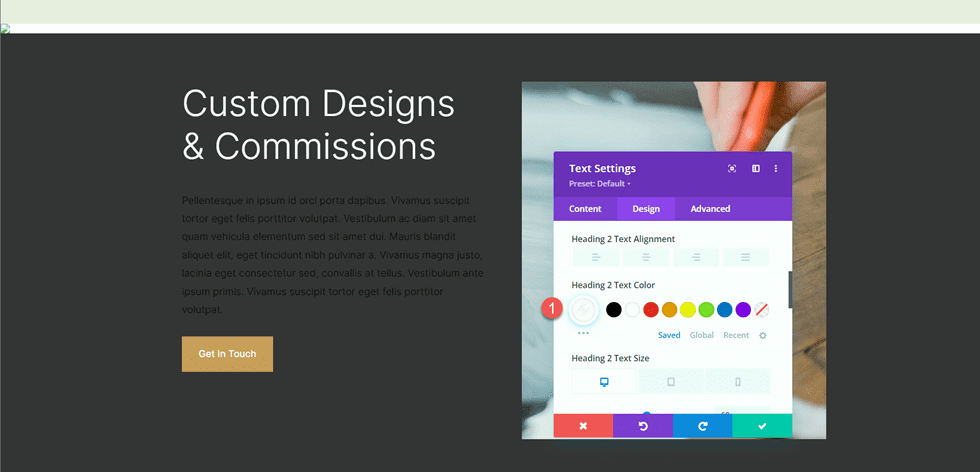
Deschideți setările pentru modulul de text „Proiecte personalizate și comisioane” și schimbați culoarea textului Titlul 2.
- Culoarea textului titlul 2: #FFFFFF

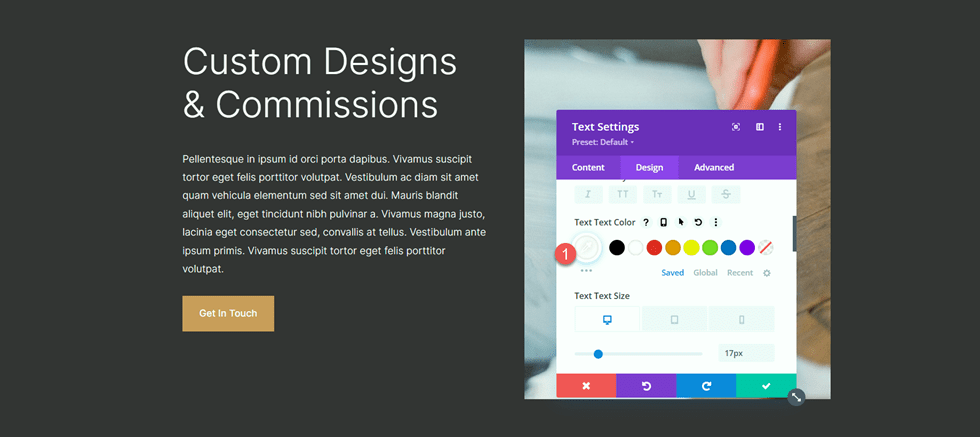
Apoi, deschideți setările modulului pentru corpul textului și schimbați culoarea textului.
- Culoarea textului textului: #FFFFFF

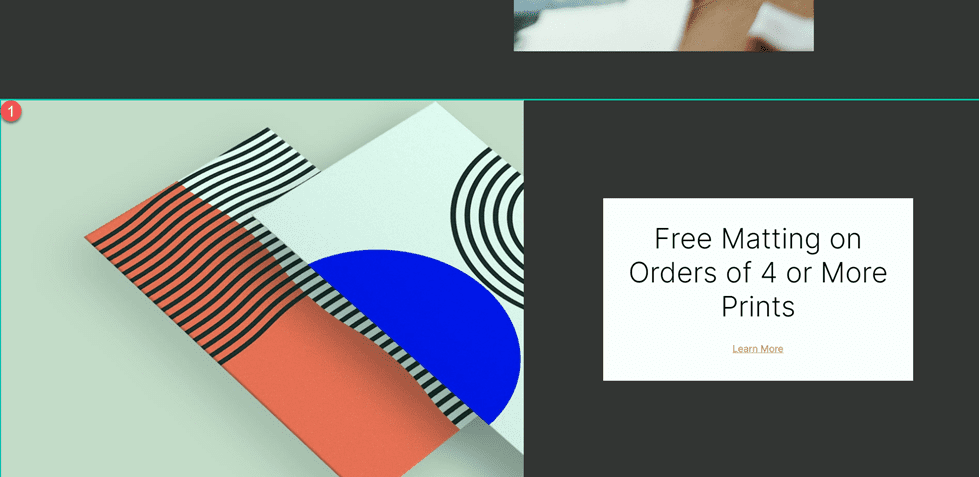
Apoi, reveniți la pagina portofoliu. Copiați secțiunea „Mating gratuit la comenzi de 4 sau mai multe printuri”.

Apoi, lipiți secțiunea „Free Matting” în partea de jos a paginii șablon de proiect.

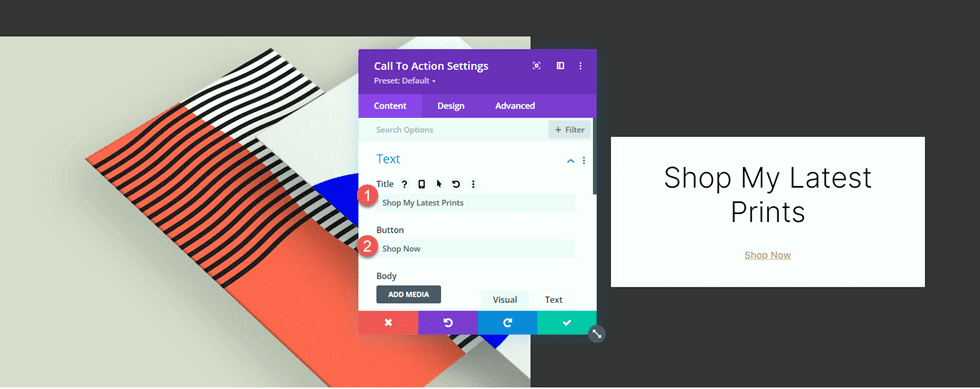
Deschideți setările modulului Call To Action și modificați textul.
- Titlu: Cumpărați cele mai recente printuri
- Buton: Cumpărați acum

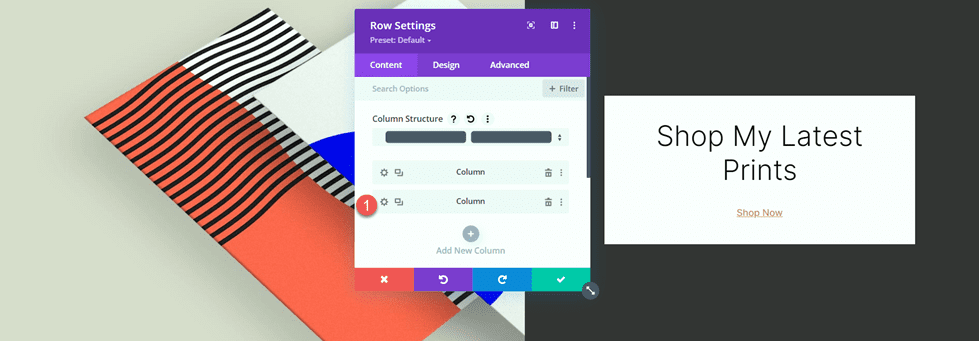
Deschideți setările de rând, apoi deschideți setările Coloanei 2.

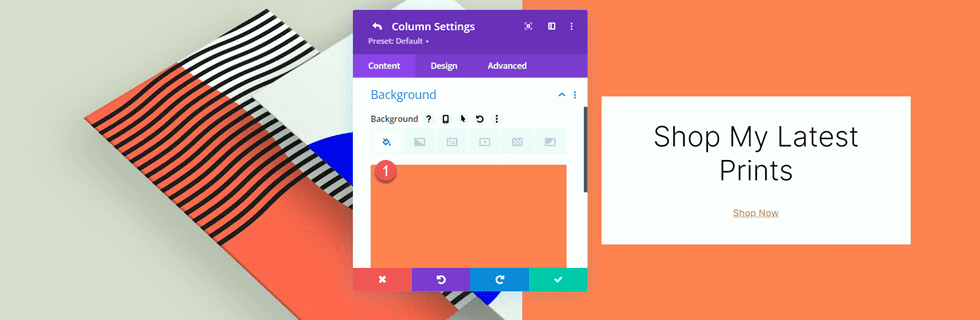
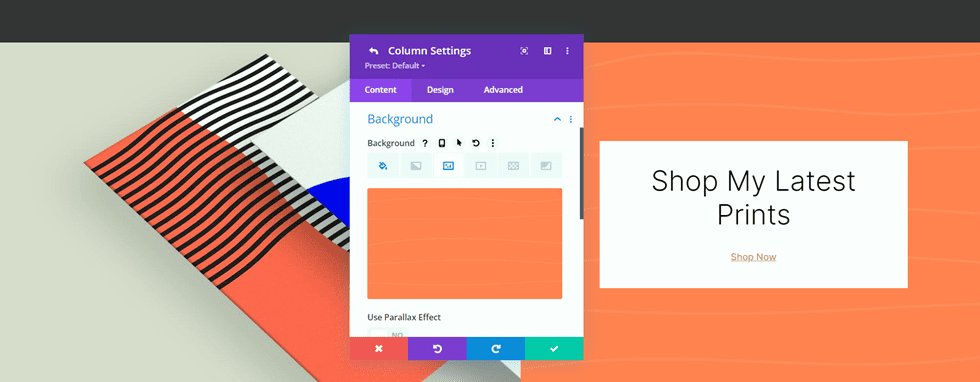
Schimbați culoarea de fundal.
- Fundal: #ff804f

Apoi, adăugați o imagine de fundal. Această imagine a liniilor abstracte ar trebui să fie în biblioteca dvs. media atâta timp cât ați folosit pachetul de layout pentru pagina de destinație a designerului de imprimare pentru a proiecta pagina de portofoliu.
- Imagine de fundal: Print-designer-10.png

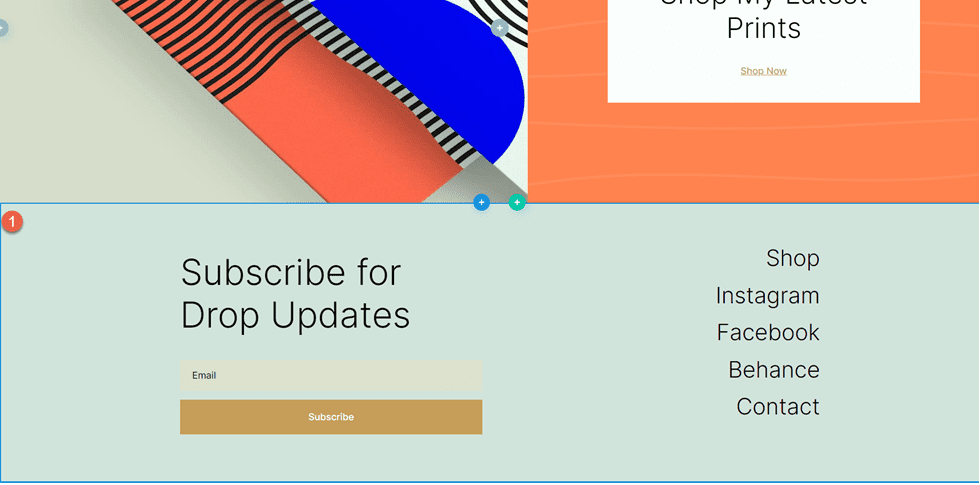
Secțiunea de subsol
Vom copia, de asemenea, secțiunea de subsol din pagina portofoliului pentru a o folosi pe șablonul de proiect. Treceți la fila cu pagina de portofoliu și copiați secțiunea de subsol „Abonați-vă pentru actualizări de pisare”.

Apoi, în cele din urmă, lipiți secțiunea de subsol în partea de jos a paginii șablonului proiectului.

Proiectul final al paginii de proiect
Iată designul finalizat pentru pagina proiectului. Șablonul este aplicat unuia dintre proiecte și este populat cu conținut dinamic.


Rezultat final
Acum să aruncăm o privire la portofoliul și paginile noastre de proiecte potrivite.
Pagina de portofoliu


Pagina de proiect


Gânduri finale
Folosind conținut dinamic în design-urile dvs., puteți crea cu ușurință șabloane care vă permit să adăugați rapid pagini noi și conținut pe site-ul dvs. web, fără a fi nevoie să proiectați aspectul paginii de fiecare dată. Acest lucru funcționează excelent pentru portofoliu și conținut de proiect, dar puteți folosi aceleași principii pentru a crea orice tip de șablon de pagină doriți! Pentru un alt tutorial de portofoliu, consultați acest articol pentru a afla cum să creați o listă de navigare în portofoliu care poate fi derulată. Folosești conținut dinamic sau șabloane pe site-ul tău? Ne-ar plăcea să auzim de la tine în comentarii!
