Cum se creează conținut de pe Canvas în Elementar: un ghid
Publicat: 2025-03-10Prezentarea mult conținut într -un spațiu web mic, fără a confunda utilizatorii este o provocare pentru designerii web. Conținutul Off Canvas este o soluție la modă, nouă și inteligentă care vă poate ajuta în acest context.
Cu pluginul Elementar Page Builder, puteți crea cu ușurință meniuri off-canvas, bannere promoționale, bare laterale și multe altele pe site-ul dvs. web. Acest lucru nu numai că vă poate ajuta în prezentarea conținutului, dar, de asemenea, simplificați navigarea, îmbunătățiți lizibilitatea și convertiți utilizatorii.
Dacă site -ul dvs. este construit cu Elementar, vă va lua doar câteva minute pentru a crea conținut de pânză pentru site -ul dvs. În această postare pe blog, vă vom ghida cum să adăugați conținut de pânză în Elementar cu un ghid pas cu pas. Să începem!
Ce este conținutul Canvas?
Conținutul Off Canvas este un widget Elementar care menține conținutul ascuns pe ecran până la declanșare de interacțiunea utilizatorului. De obicei, acest widget este conectat cu un buton de pe ecran. Ori de câte ori utilizatorii fac clic pe buton, conținutul off-canvas alunecă instantaneu și prezintă informațiile suplimentare.
Așa cum am spus mai sus, widgetul de conținut off-Canvas acoperă conținut precum meniuri, bannere promoționale, bare laterale, panouri de conectare și de înscriere, căruțe de cumpărături, filtre de conținut și opțiuni de vedere rapidă. Ajută la menținerea unui aspect curat și organizat ușor de accesat atunci când este nevoie.
Cum se creează conținut de pe Canvas în Elementar
Acum, în această secțiune, vom discuta despre cum să creăm conținut de pe Canvas în Elementar cu un ghid pas cu pas. Dar înainte de a sări în tutorial, asigurați -vă că aveți următoarele pluginuri instalate și activate pe site -ul dvs.
- Element
- Happyaddons
- HappyAddons Pro
Când sunt gata pe site -ul dvs., începeți să urmați tutorialul explicat mai jos.
Pasul 01: Adăugați widgetul de conținut Canvas Off pe Canvas Elementar
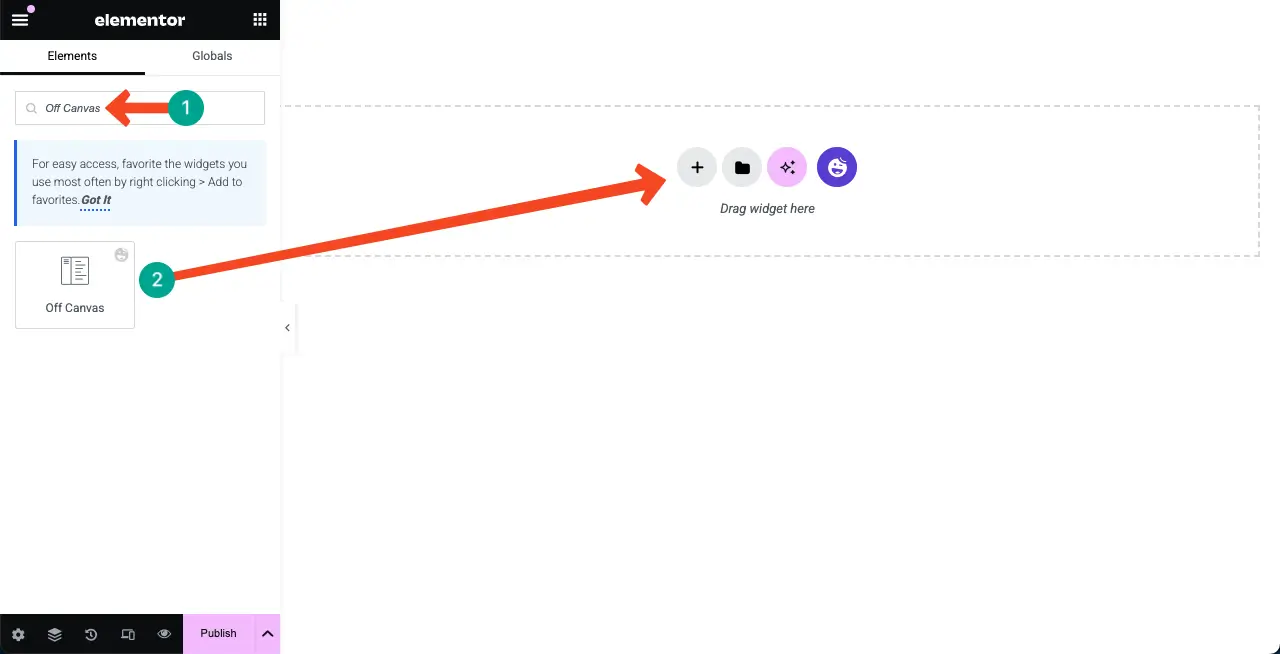
Deschideți o postare sau o pagină cu pânza elementar. Găsiți widgetul tastându -și numele în caseta de căutare a panoului Elementar. După ce vedeți widgetul, trageți -l și aruncați -l pe pânză.

Veți vedea un buton sau o pictogramă adăugată pe pânză. Făcând clic pe acesta, puteți deschide secțiunea OFF Canvas. Puteți arunca o privire în videoclipul atașat mai jos.
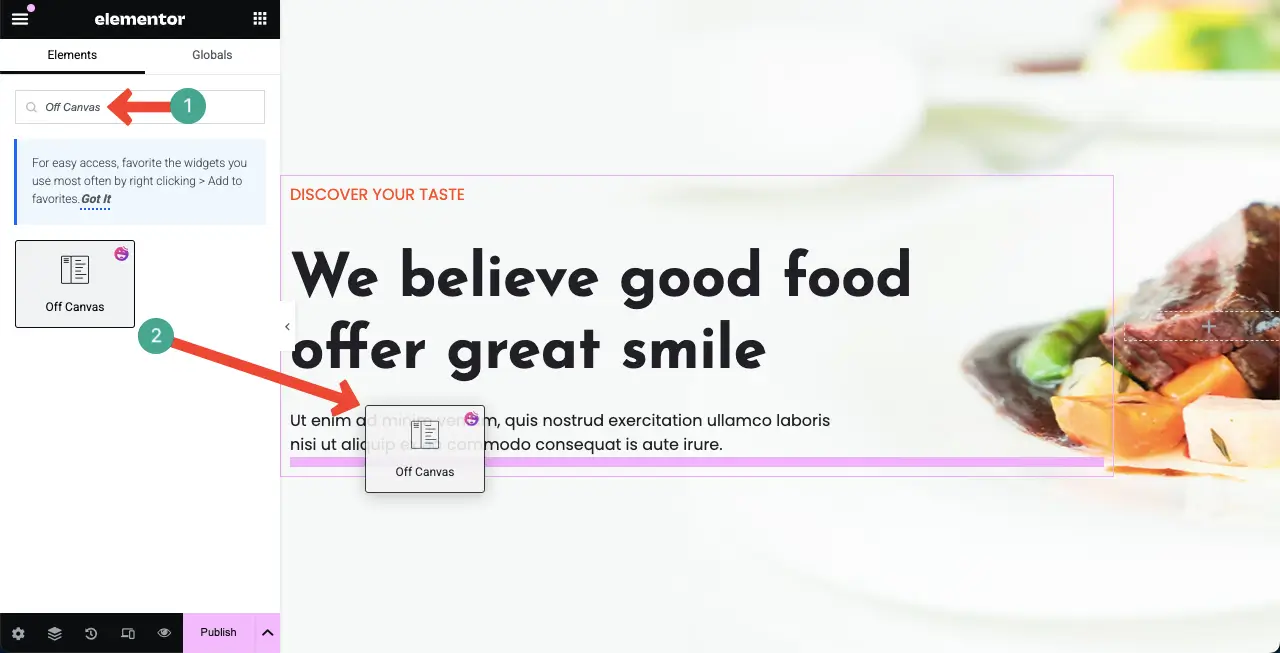
Pasul 02: Adăugați widgetul Off Canvas pe pagina dvs. web
Mai sus, am așezat widgetul pe o pânză goală. Dar îl puteți adăuga la orice parte specifică a paginii dvs. web. Pentru a -l explica, am deschis o pagină web decorată. Apoi, a plasat widgetul peste secțiunea erou

Puteți vedea că widgetul a fost adăugat în secțiunea antet a paginii web.

Verificați cum să îmbunătățiți SEO local în WordPress cu Elementar.
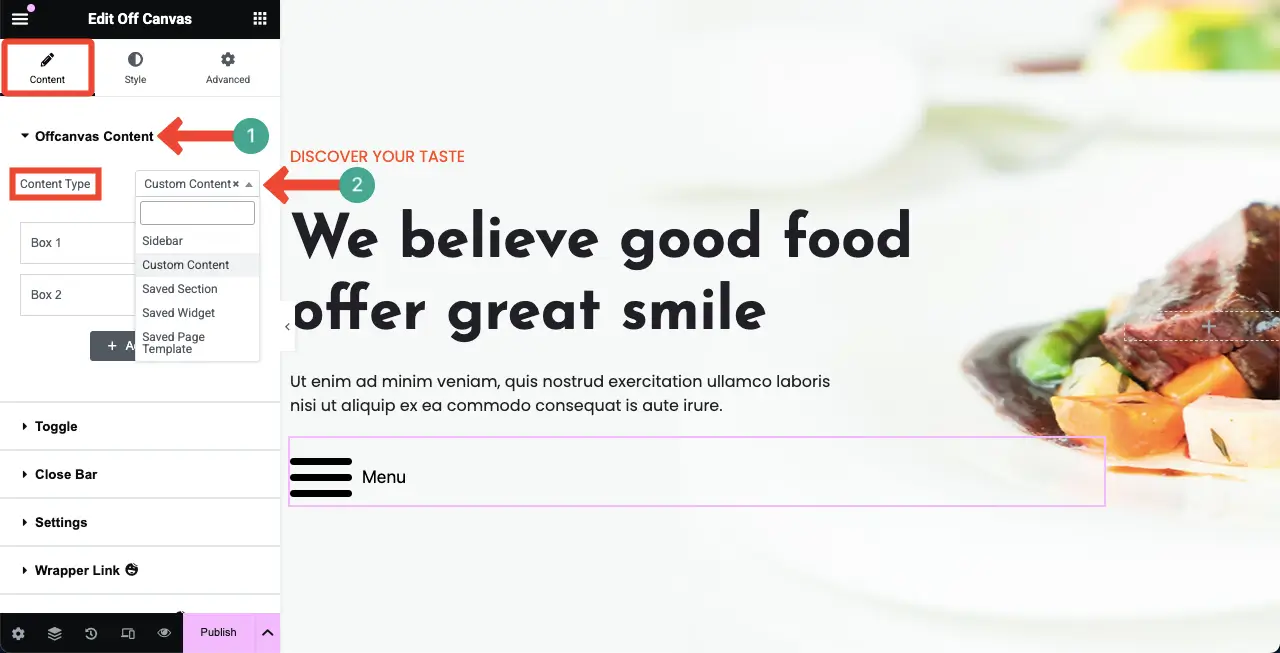
Pasul 03: Selectați tipul de conținut personalizat pentru widgetul OFF Canvas
Navigați la conținut> Conținut OffCanvas . Faceți clic pe lista derulantă de lângă opțiunea Tip de conținut.
Trebuie să selectați un tip de conținut adecvat din lista derulantă pentru widget pe baza tipului de conținut pe care doriți să îl afișați.
Pentru acest tutorial, am selectat tipul de conținut personalizat.

Explorați acest ghid despre cum să proiectați o bază de cunoștințe în WordPress.
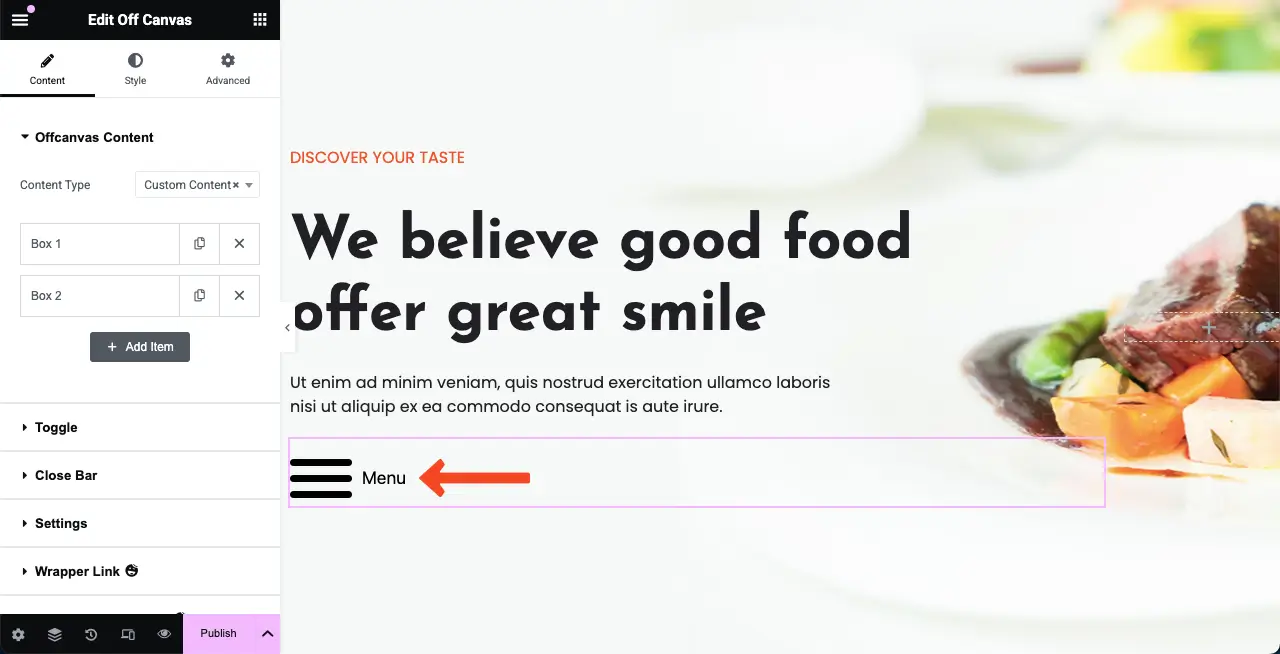
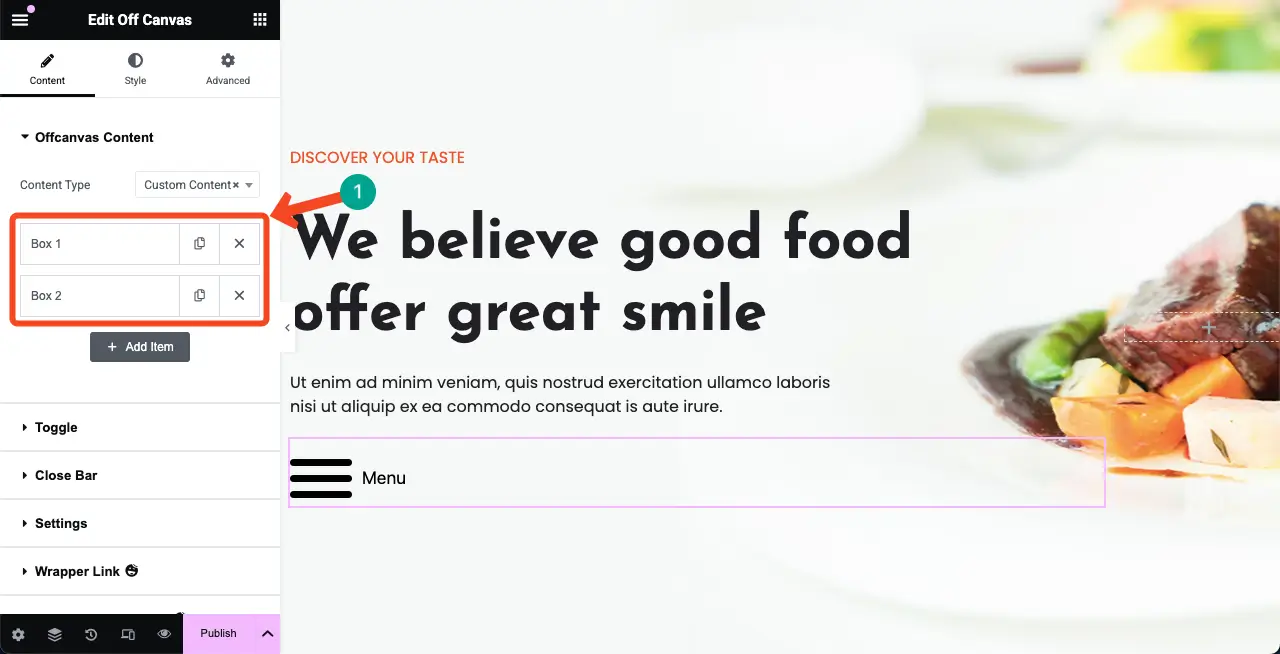
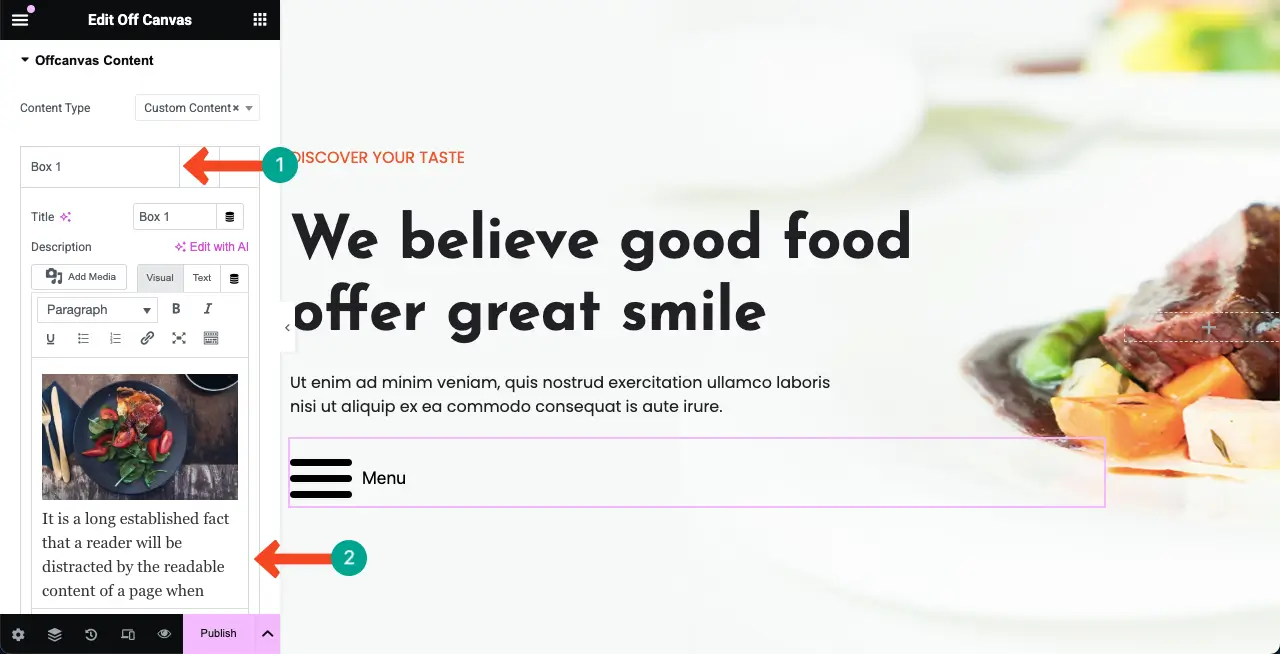
Pasul 04: Adăugați informații la widget
Adăugați conținutul dorit la widget folosind aceste cutii. Făcând clic pe căsuțe le va extinde și va crea spații pentru a vă permite să adăugați informații.

Puteți vedea că am adăugat conținut într -o casetă extinzându -l. Puteți adăuga fișiere de text și media făcând clic pe opțiunile respective.

Aflați cum să creați pagini web infografice uimitoare în Elementar.
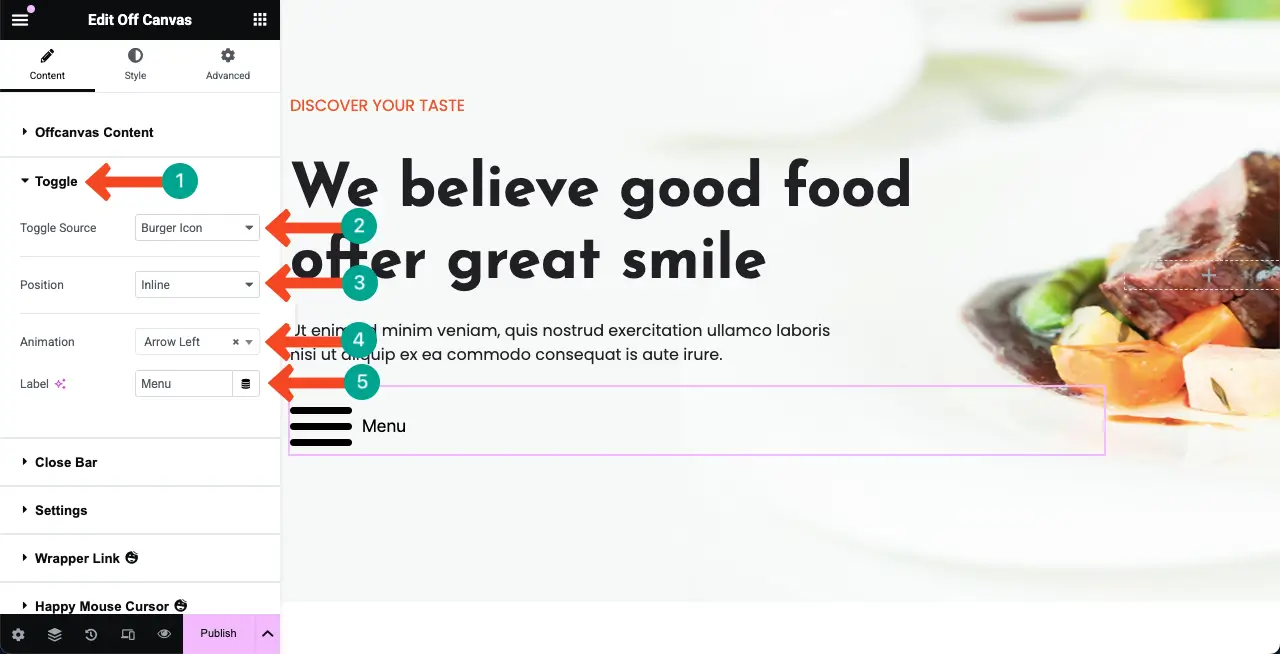
Pasul 05: Selectați o sursă de comutare
Din secțiunea de comutare, puteți schimba tipul de sursă de comutare, poziția, animația și eticheta .

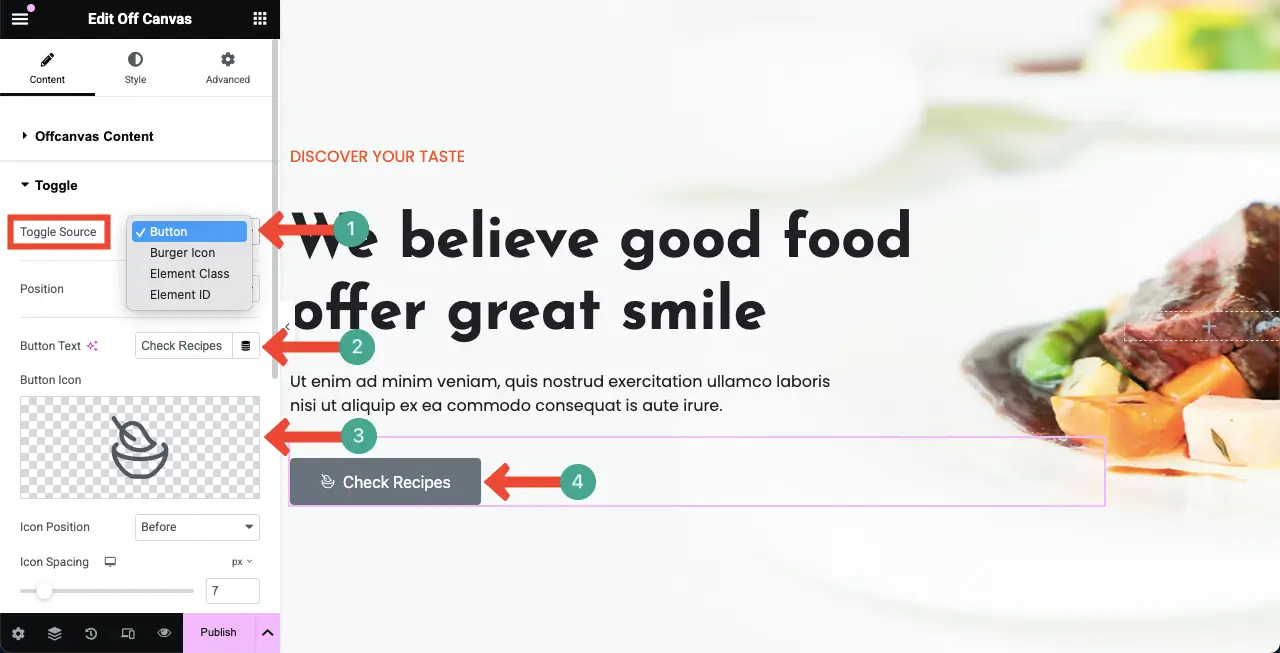
Deschideți lista derulantă de lângă opțiunea sursă de comutare. Selectați tipul de comutare pe care îl doriți. Am selectat butonul ca tip de comutare pentru acest tutorial.
În continuare, schimbați copia butonului din opțiunea Textul butonului . Puteți adăuga chiar și o pictogramă cu buton . Verificați toate modificările butonului de pe pânză.

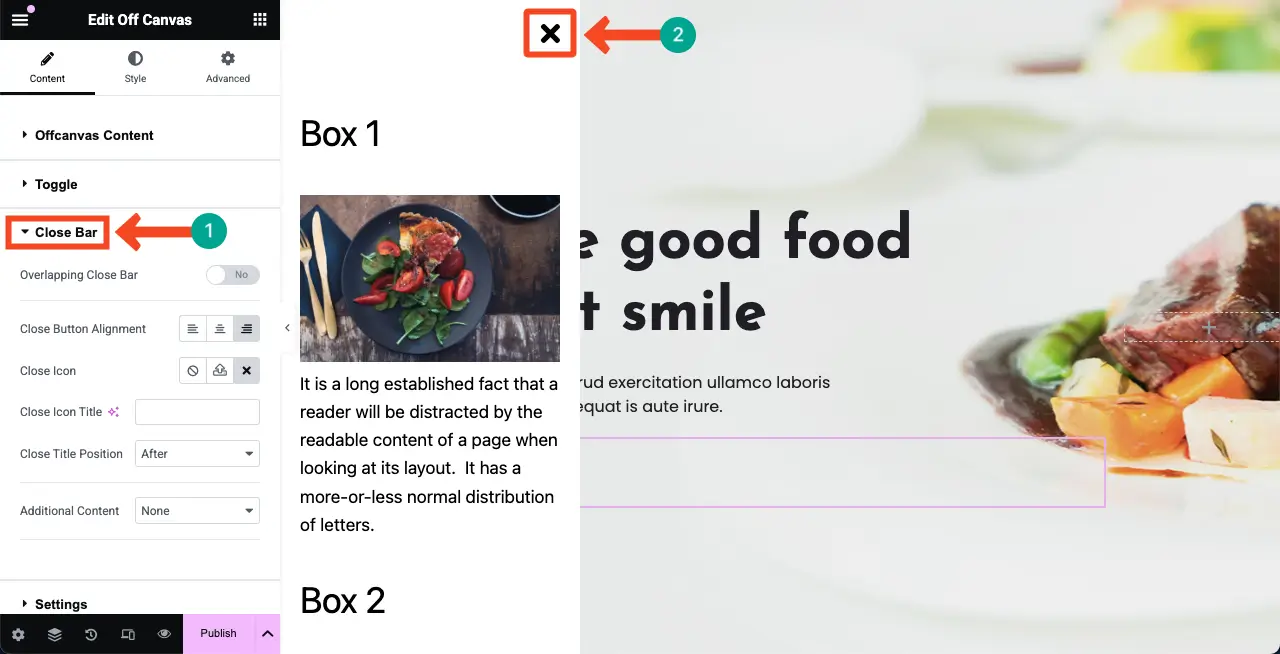
Pasul 06: Personalizați pictograma barei de închidere
Secțiunea Canvas Off vine cu o pictogramă încrucișată (x) în colțul din dreapta sus. Pentru a -l personaliza, extindeți secțiunea de bare de închidere pe panoul Elementar.
Folosind opțiunile respective de acolo, puteți dezactiva pictograma, modifica alinierea, schimbarea tipului de pictogramă, titlul pictogramei și multe altele. Sper că le poți face singur.

Iată un tutorial despre cum să creezi un calendar de evenimente în WordPress.
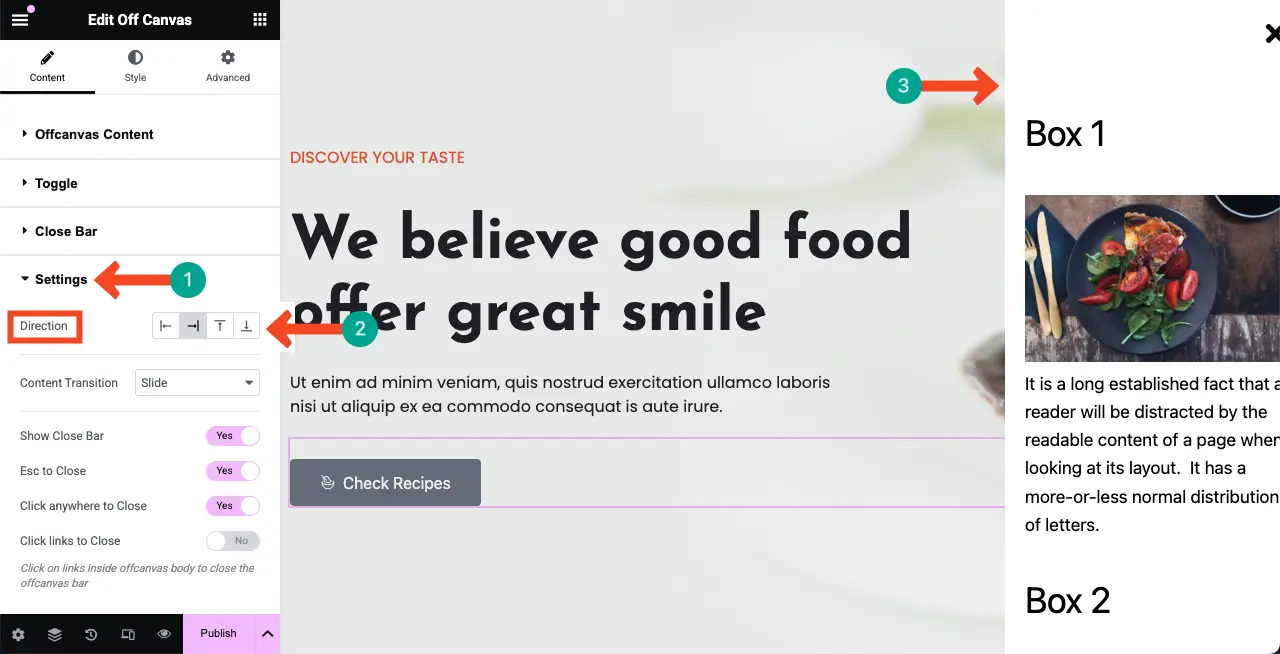
Pasul 07: Schimbați setările pentru widget
Extindeți secțiunea Setări . Din opțiunea de direcție , puteți modifica poziția widget -ului Canvas OFF. Îl puteți poziționa pe stânga, dreapta, partea de sus sau de jos.

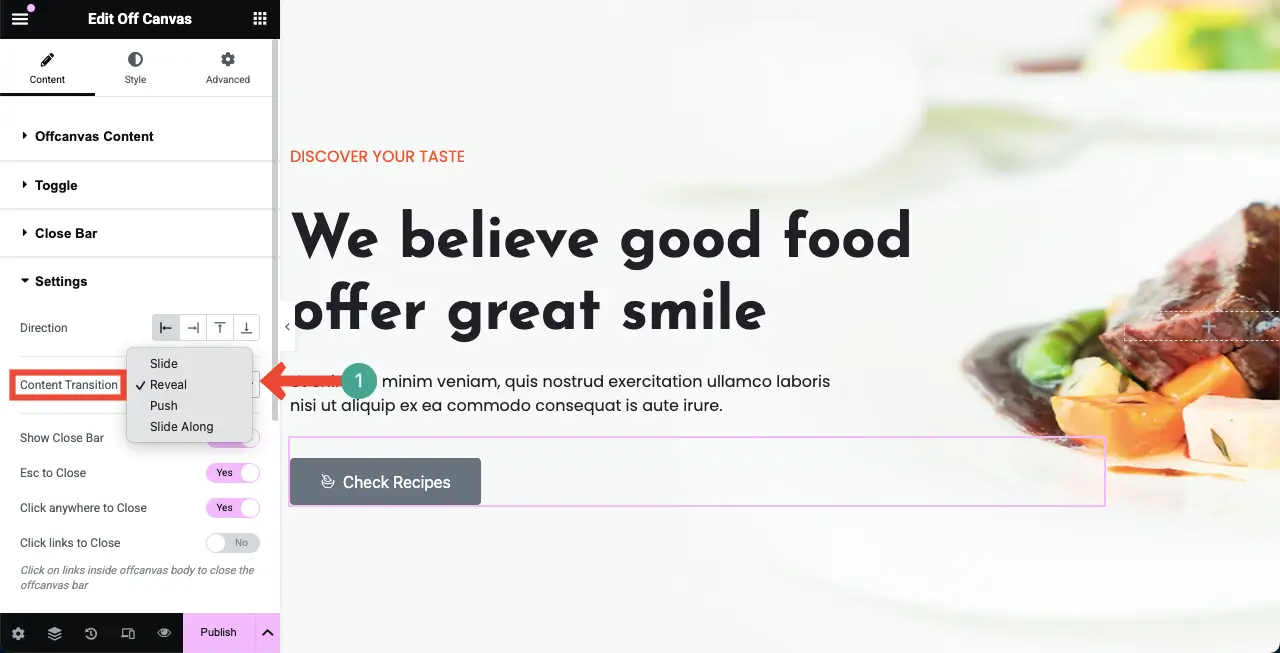
În continuare, puteți selecta un efect de tranziție a conținutului . Acesta va adăuga un efect de animație pe pagina web și îl va afișa când este clic pe butonul.


De exemplu, am selectat dezvăluirea ca tip de tranziție de conținut. Acum, consultați videoclipul atașat mai jos. Odată ce butonul este dat clic, pagina se mișcă și cu secțiunea OFF Canvas.
În același mod, configurați celelalte opțiuni.
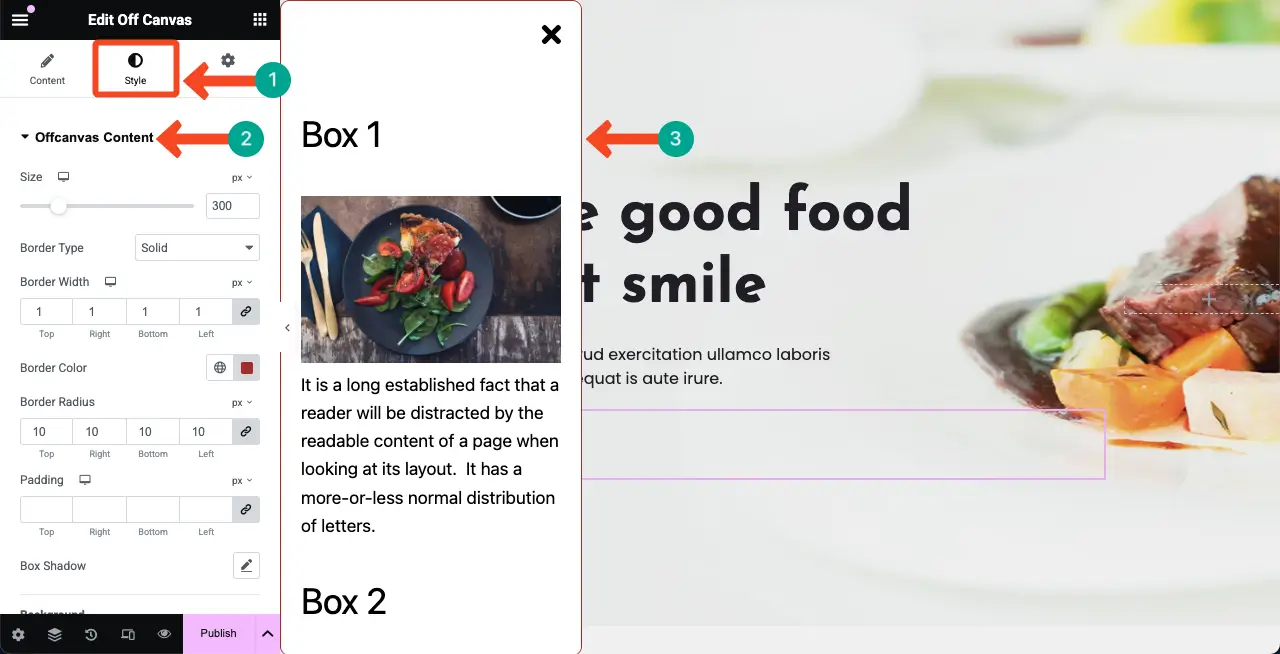
Pasul 08: Stilizați widgetul Off Canvas
Vino în fila Style și extindeți conținutul OffCanvas .
De aici, puteți schimba dimensiunea pânzei Off , adăugați un tip de frontieră , creșteți lățimea frontierei , puteți schimba o culoare de frontieră și puteți seta o rază de frontieră . Sper că le puteți face singur așa cum am făcut -o.

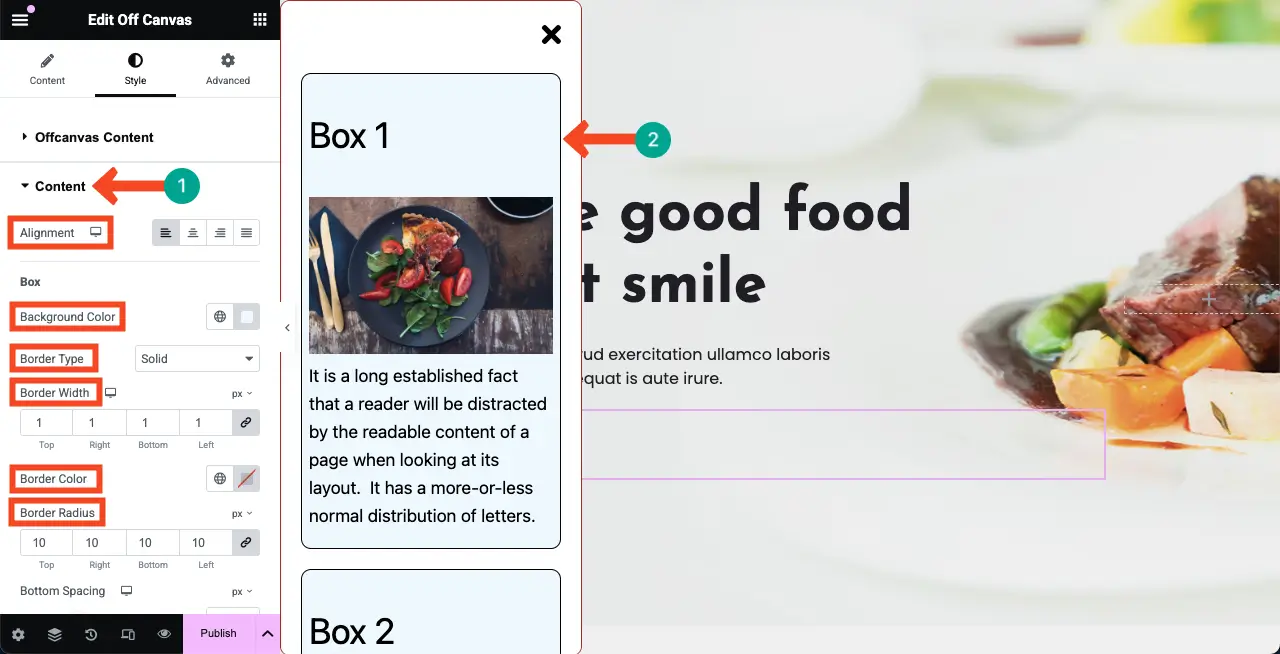
Extindeți secțiunea de conținut . Veți obține opțiuni pentru a personaliza alinierea conținutului, culoarea de fundal, tipul de frontieră, lățimea frontierei, culoarea de frontieră și raza de frontieră pentru conținutul cu widgetul Off Canvas.

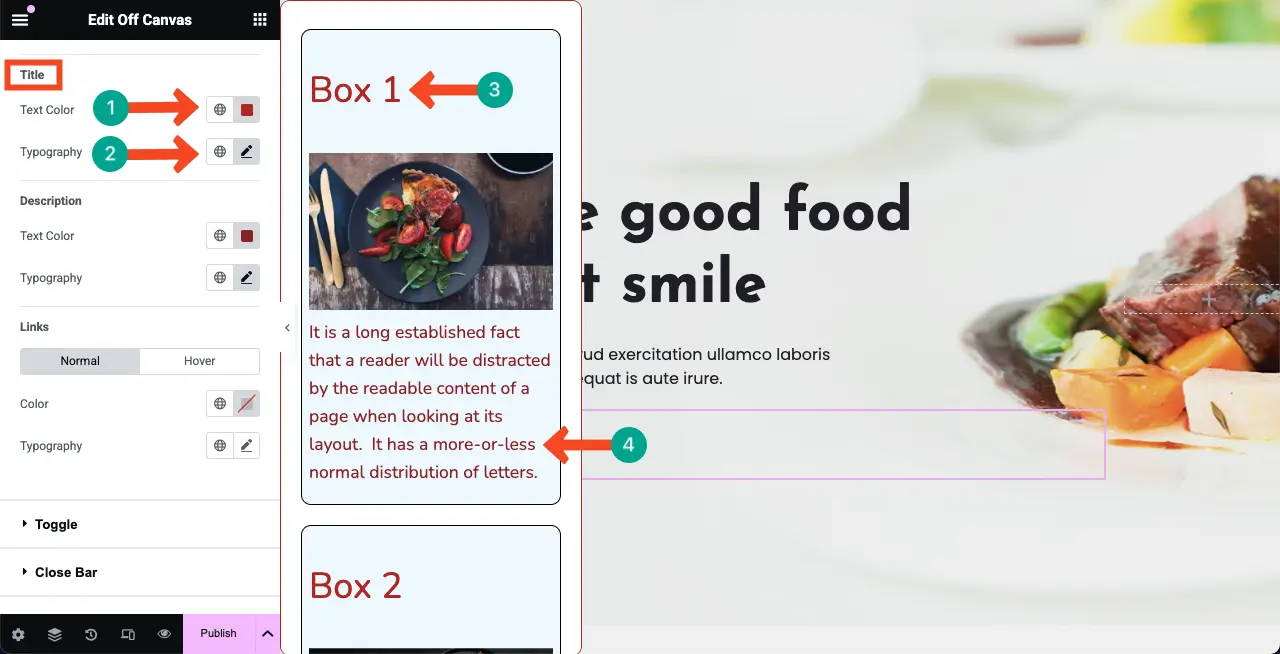
În același mod, puteți schimba tipografia, dimensiunea fontului și culoarea textului.

Iată un simplu ghid despre cum să afișați fotografia de produse rotative 360 în WordPress.
Pasul 09: Stilizați butonul de comutare
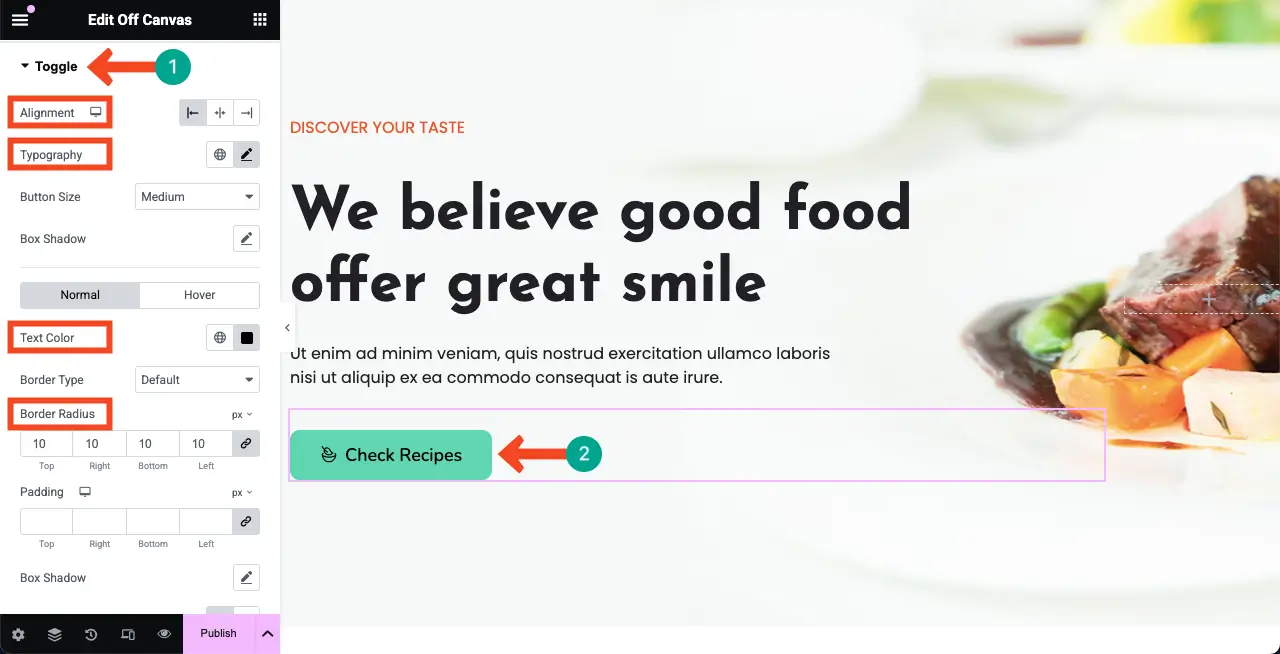
În același mod, extindeți secțiunea de comutare . Acest lucru vă va permite să personalizați alinierea butonului, tipografia, culoarea textului, raza de frontieră, fundalul butonului etc.

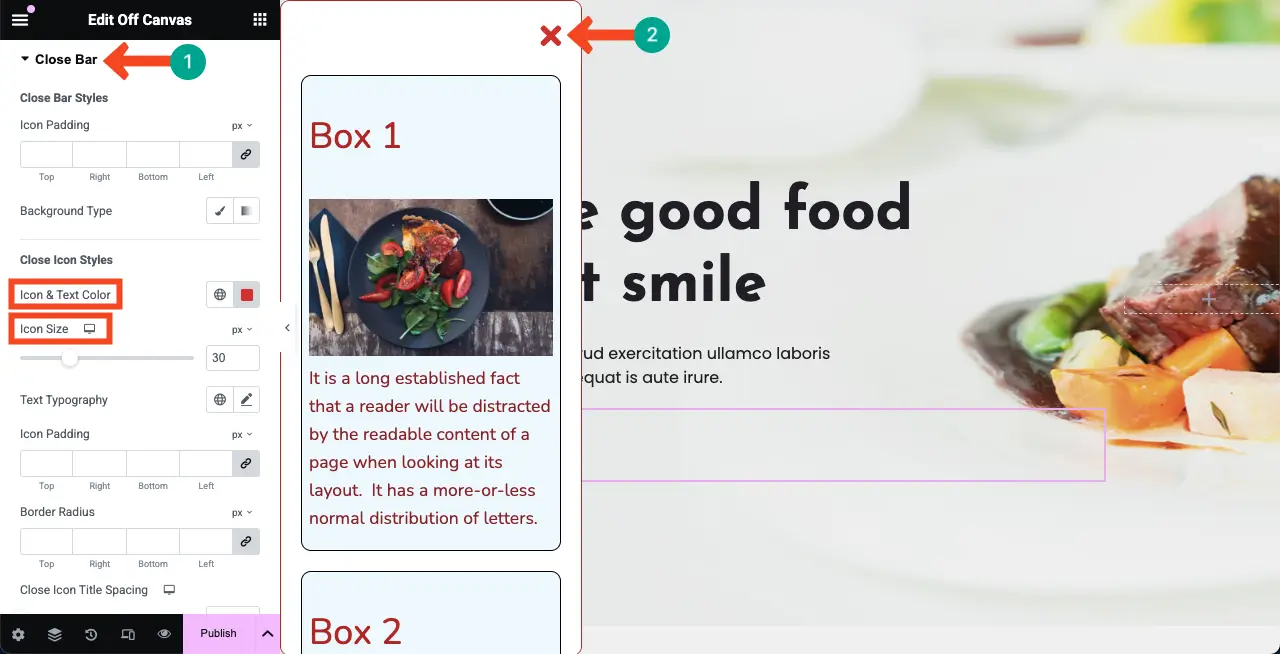
Pasul 10: Personalizați pictograma barei apropiate
Prin extinderea secțiunii de bare apropiate , puteți personaliza culoarea, dimensiunea și mai multe lucruri ale pictogramei de închidere.

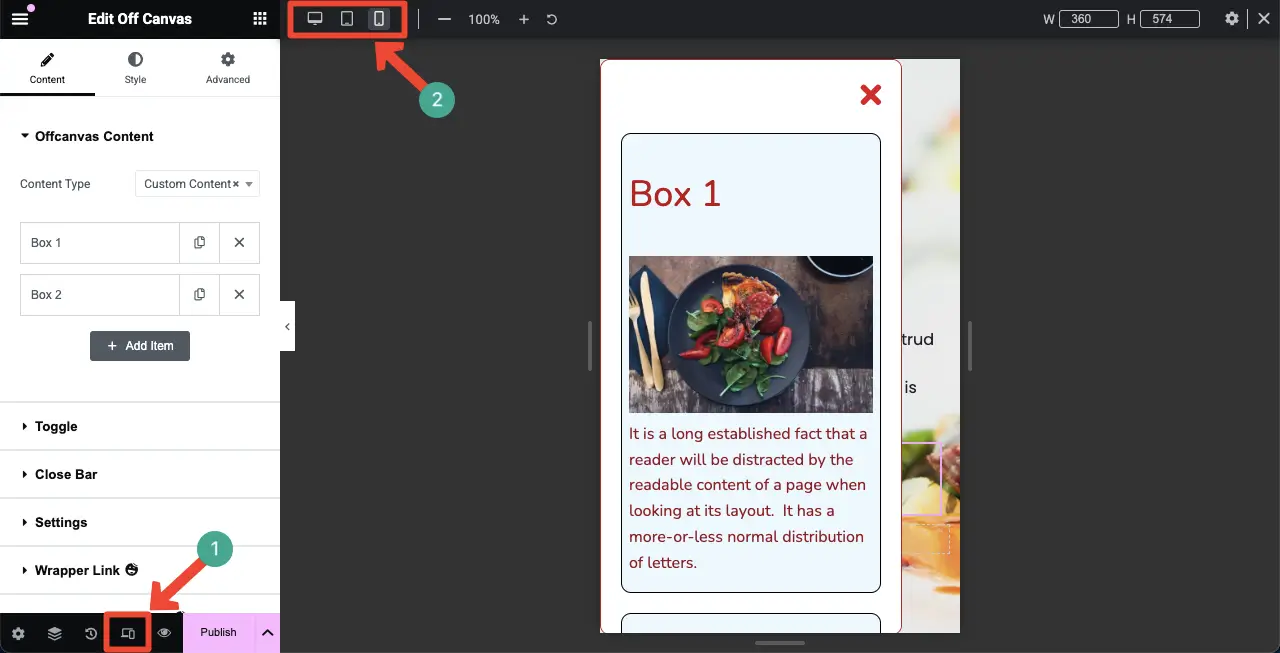
Pasul 11: Faceți sensibilitatea widget -ului de pe panoul off -off
Fiecare dintre elementele dvs. web ar trebui să fie optimizate pentru dispozitivele mobile, astfel încât acestea să fie afișate bine pe toate tipurile de dispozitive. În caz contrar, este posibil să pierdeți potențialul uriaș de trafic, deoarece aproximativ 50% din totalul traficului din majoritatea site -urilor web provine de la utilizatorii de telefonie mobilă.
Pentru optimizare mobilă, faceți clic pe pictograma modului Responsive din partea de jos a panoului Elementar. O bara de top va apărea cu opțiuni pentru a vă permite să comutați între diferite dimensiuni ale ecranului.
Acum, comutați între diferite dimensiuni ale ecranului și verificați dacă proiectele sunt în regulă pentru dispozitivele respective. Dacă există vreo problemă, puteți modifica dimensiunea fontului, dimensiunea butonului, lățimea pânzei, înălțimea și alte opțiuni, după cum este necesar.
Modificările vor fi salvate doar pentru acea dimensiune a ecranului, fără a le afecta pe celelalte. Astfel, puteți face ca widget -ul mobil să răspundă mobile.

Pasul 12: Previzualizați widgetul de conținut Off Canvas
Acum, accesați opțiunea de previzualizare a paginii web și verificați dacă widgetul funcționează bine sau nu. Puteți vedea, funcționează bine la sfârșitul nostru.
Lucruri de luat în considerare atunci când utilizați widgetul de conținut Off Canvas
Pentru a folosi la maxim widgetul, există mai multe puncte pe care trebuie să le luați în considerare cu atenție atunci când utilizați widgetul de conținut Canvas Off. Aruncați o privire la ele mai jos.
- Experiență netedă a utilizatorului
Conținutul off-canvas ar trebui să sprijine utilizatorii în navigarea pe site în loc să-și deranjeze experiența. Asigurați-vă că widgetul funcționează fără probleme cu animații bine coordonate. Cu toate acestea, minimizați efectele de mișcare grea care ar putea degrada performanța, în special pe telefoanele mobile.
- Optimizați pentru telefonul mobil
Așa cum s -a spus mai sus, un număr semnificativ de vizitatori web astăzi provin de obicei de la utilizatorii de dispozitive mobile, trebuie să optimizați bine site -urile dvs. pentru toate tipurile de dispozitive. În caz contrar, utilizatorii centrați pe mobil vor avea o experiență sever negativă.
- Închidere ușoară
Widgetul de conținut Canvas Off trebuie să încorporeze o opțiune simplă de închidere. Dacă este dificil de găsit, utilizatorii se vor simți cu siguranță frustrați. Așadar, nu uitați de pictograma de închidere, astfel încât să devină ușor de navigat.
- Relevanța conținutului
Conținutul off-Canvas trebuie să rămână scurt și concentrat pentru a îndeplini funcții specifice precum instrumente de navigație sau bannere promoționale. Includerea informațiilor excesive sau a elementelor irelevante subminează scopul său de a oferi o experiență de utilizator concentrată și perfectă.
Cuvintele finale!
Widgetul de conținut Canvas Off ar putea fi o modalitate puternică de a angaja utilizatorii și de a stimula conversiile odată ce știți cum să îl utilizați bine. Am încercat să acoperim un tutorial de bază pe widget. Pentru că este cu adevărat dificil să discutăm despre toate caracteristicile widget -ului și cum să le folosești.
Așadar, dincolo de acest tutorial, dacă doriți să aveți mai multe idei despre ce alte lucruri puteți face cu widget -ul, puteți vizita pagina noastră de demonstrație a conținutului Canvas. Veți obține o colecție bună de modele off-canvas pe care le puteți copia și lipi direct pe site-ul dvs.
Dacă aveți mai multe întrebări fără răspuns, anunțați -ne prin caseta de comentarii de mai jos. Vom reveni la tine foarte curând cu răspunsuri utile.
