Cum să creați (și să personalizați) o galerie foto în WordPress
Publicat: 2021-08-04Dacă aveți o mulțime de imagini și toate merită un spațiu pe site-ul dvs., acest lucru ar putea reprezenta o problemă. Deși, cu WordPress, este doar un inconvenient minor. Acest lucru se datorează faptului că există o mulțime de moduri de a crea o galerie foto în WordPress, folosind adesea un plugin.
Există câteva soluții pe piață din care să alegeți, cum ar fi NextGEN Gallery. WordPress are chiar și propriul mod de a crea galerii foto într-un pic. Indiferent de soluția aleasă, există loc pentru toate imaginile tale pe site-ul tău.
În această postare, vom discuta despre cum să facem o galerie foto în WordPress. De acolo, ne vom uita la câteva personalizări pe care le puteți face pentru a vă duce galeria foto de la un alt candidat la campionul la categoria grea!
De ce ați dori să afișați o galerie foto pe site-ul dvs. WordPress
WordPress este personalizat pentru web-ul modern, iar acest lucru se datorează faptului că este de top pentru afișarea conținutului media (cum ar fi videoclipuri, GIF-uri și imagini). Vom vorbi mai multe despre WordPress în sine, dar pentru moment, luați în considerare următoarele beneficii ale utilizării unei galerii foto:
- Puteți prezenta colecții de imagini și le puteți oferi context și sens.
- Puteți să dedicați un spațiu specific loturilor de imagini și să le afișați în mod corect.
- Nu trebuie să lucrați cu imagini „inline”. Cu alte cuvinte, imaginile pot fi un element în sine, mai degrabă decât o parte a conținutului text.
O galerie foto poate avea o mulțime de utilizări, pe o mulțime de nișe diferite. De exemplu, o afacere de comerț electronic ar putea folosi o galerie pentru a afișa diferite unghiuri ale unui produs sau diverse scheme de culori și modele ale unui singur articol.
În plus, un site obișnuit de blogging ar putea oferi un context suplimentar scrisului și ar putea grupa imaginile. Un site de fotografie va beneficia, evident, de o galerie foto mai mult decât oricare altul, deoarece ați putea crea albume bazate pe diferite subiecte sau proiecte.
De fapt, cu soluțiile potrivite la locul lor, cerul este limita atunci când vine vorba de ceea ce poți realiza cu propriile tale galerii foto.
De ce WordPress este o platformă ideală pentru site-ul dvs
Înainte de a trece mai departe, merită remarcat ce face WordPress atât de perfect pentru orice tip de site web.

Este un sistem de gestionare a conținutului (CMS) gratuit, open-source, care vine gata de a fi scos din cutie. În plus, este o soluție populară: este folosită pe peste 42 la sută din toate site-urile web și o puteți găsi care alimentează site-uri precum Rolling Stone, Walt Disney, Bloomberg și multe altele.
În general, WordPress este un CMS sigur, stabil, scalabil și flexibil. Pretul este si el corect. În plus, există o comunitate vastă de profesori, experți și dezvoltatori dispuși să dea o mână de ajutor. Ecosistemul este, de asemenea, plin de teme și pluginuri pentru a vă ajuta să vă construiți și să vă publicați site-ul.
Cum să creezi o galerie de imagini utilizând opțiunile implicite ale WordPress
WordPress vine cu o mulțime de modalități funcționale de a adăuga conținut pe site-ul tău. De exemplu, Editorul de blocuri oferă un bloc de galerie dedicat, care s-ar putea adapta nevoilor dvs. într-un pic.
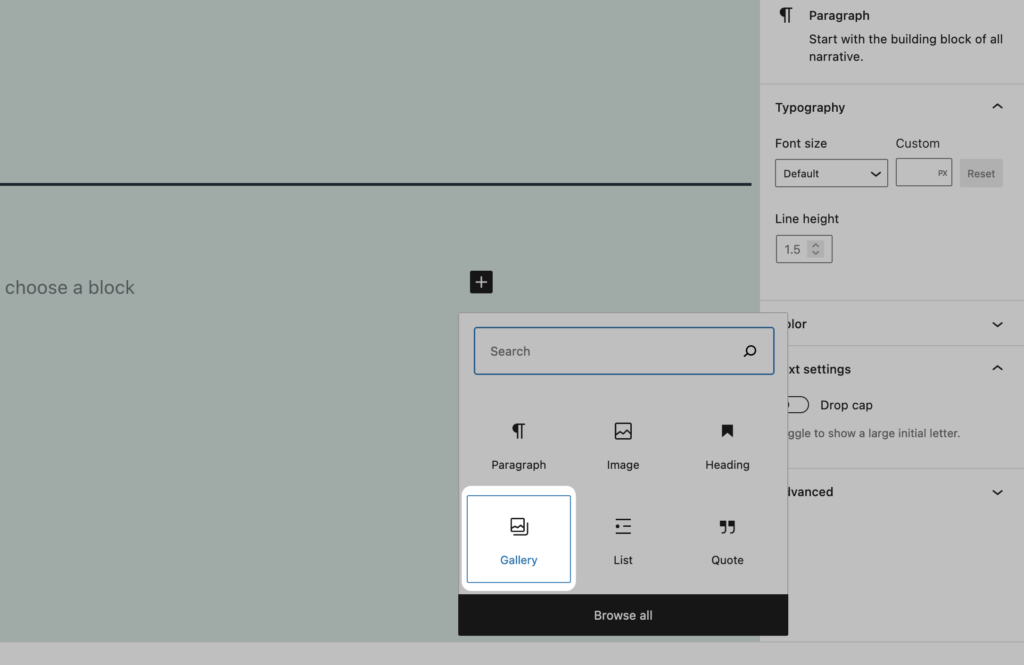
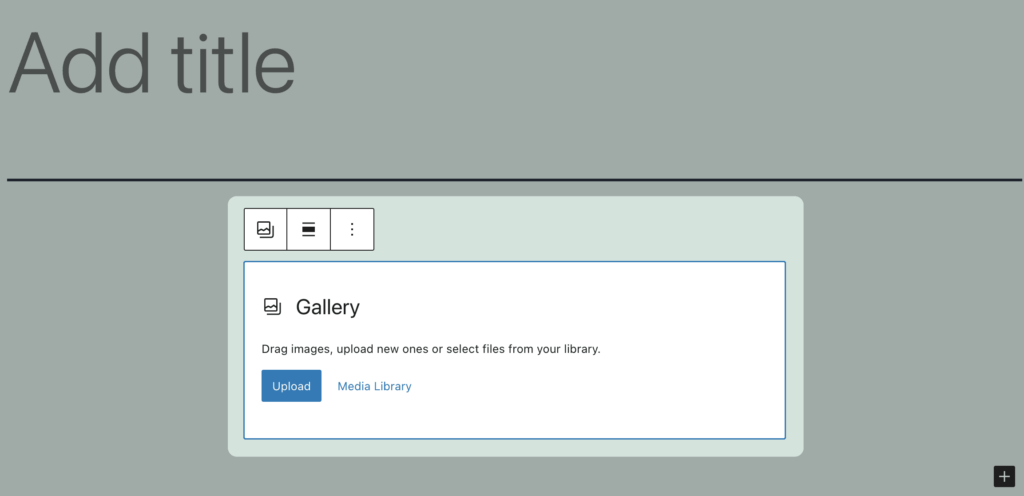
Pentru a găsi acest lucru, navigați la o postare sau o pagină din WordPress și aruncați o privire la Editorul de blocuri. Veți dori să faceți clic pe pictograma Plus de lângă un spațiu gol și să găsiți Blocul Galerie:

S-ar putea să trebuiască să-l căutați, dar când îl găsiți, faceți clic pentru a-l adăuga la conținutul dvs.:

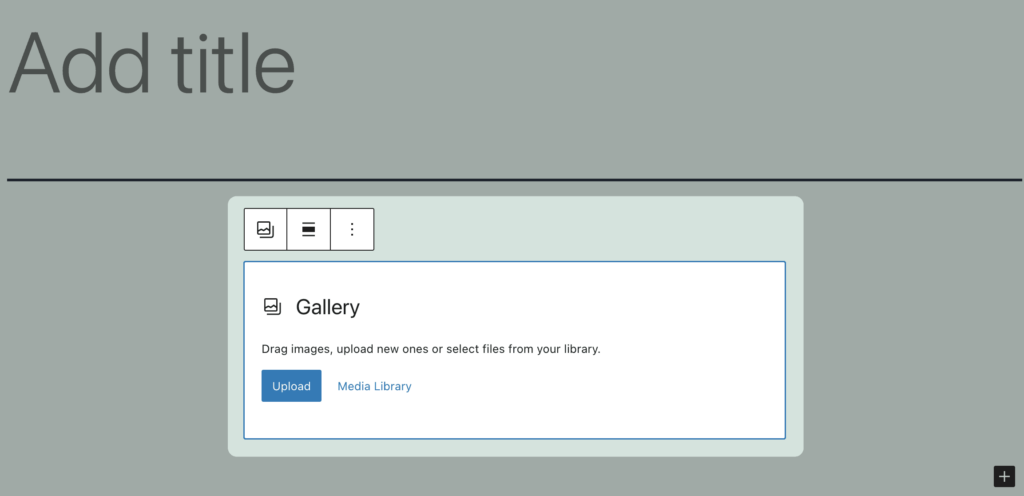
Aici, alegeți fie să încărcați imagini noi, fie să alegeți din Biblioteca dvs. media WordPress. Când se deschide dialogul de încărcare, puteți trage imaginile pe ecran și procesul va începe.
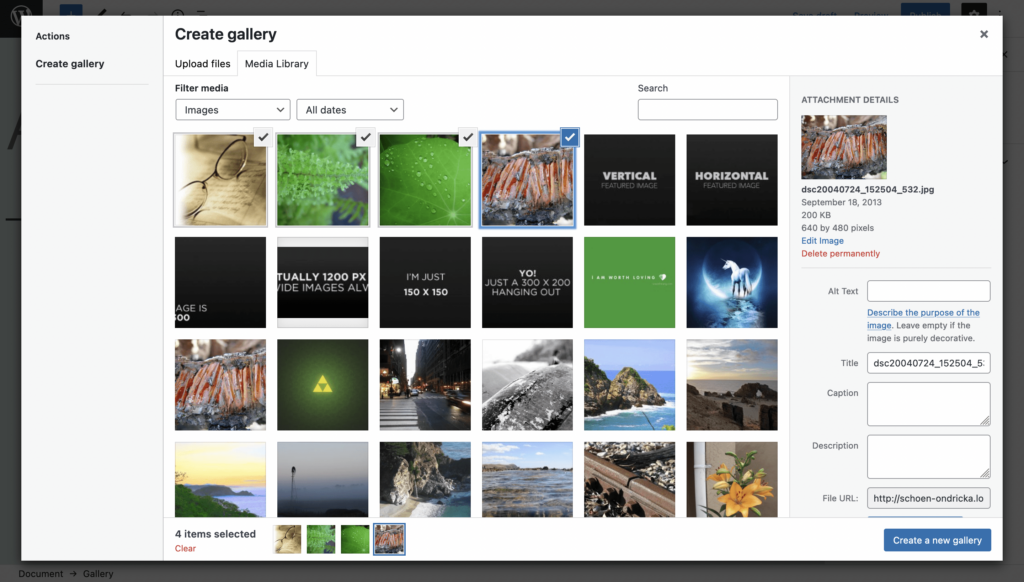
Ca alternativă, puteți utiliza imagini existente din Biblioteca Media:

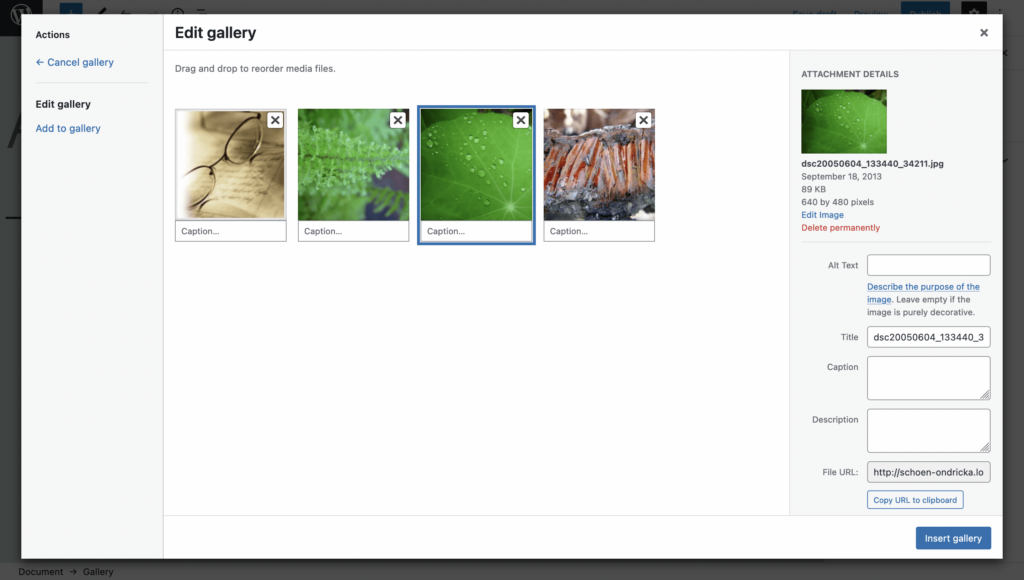
Când sunteți gata, faceți clic pe Creați o nouă galerie . În acest moment, puteți adăuga legende la fiecare imagine și le puteți trage în ordinea corectă. Rețineți că puteți seta și metadatele imaginii aici - necesare pentru o bună optimizare pentru motoarele de căutare (SEO):

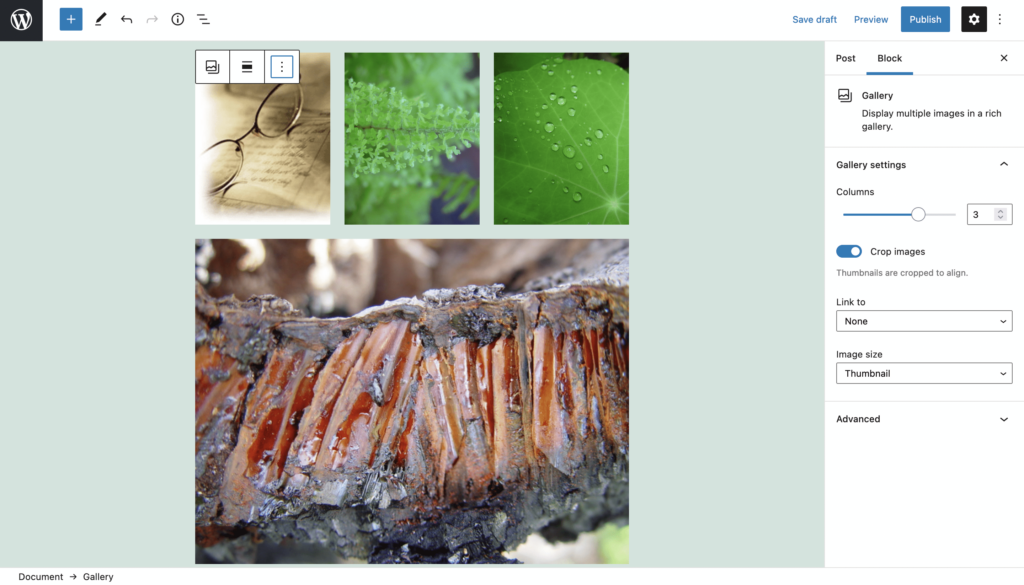
După ce salvați modificările, veți vedea galeria în conținutul postării sau al paginii dvs.:

Puteți efectua câteva personalizări simple din bara laterală din dreapta, cum ar fi numărul de coloane, dacă imaginile au aplicat decuparea și multe altele.
Vă prezentăm pluginul NextGEN Gallery
Desigur, opțiunile implicite WordPress pentru a crea o galerie foto au o mulțime de aplicații, dar este posibil să aveți nevoie de mai multe. Acest lucru este valabil mai ales dacă lucrați într-un domeniu precum comerțul electronic sau fotografia care necesită imagini de înaltă calitate și mijloace pentru a le afișa.
NextGEN Gallery este standardul tipic pentru adăugarea unei galerii foto în WordPress. Are milioane de descărcări și la fel de mulți utilizatori mulțumiți:

Este un sistem complet de gestionare a galeriei cu următoarele caracteristici esențiale:
- O serie de stiluri de galerie și albume din care puteți alege.
- O mulțime de opțiuni pentru a vă ajuta să vă personalizați galeria conform propriilor cerințe.
- Integrare cu Editorul de blocuri, astfel încât să puteți adăuga galeriile NextGEN în loc să utilizați propria soluție WordPress.
Există mult mai multe în versiunea gratuită pe care nu am acoperit-o aici, dar există și mai multe în soluția premium. Prețul începe de la aproximativ 25 USD pe an pentru un singur site și veți primi și mai mult pentru banii dvs. la nivelurile superioare.
Cum să creezi o galerie foto în WordPress utilizând Galeria NextGEN (în 3 pași)
În următorii câțiva pași, vă vom arăta cum să creați o galerie foto cu WordPress utilizând Galeria NextGEN. De fapt, acest tutorial este o modalitate excelentă de a vedea puterea versiunii gratuite a pluginului.
1. Instalați și activați pluginul NextGEN Gallery
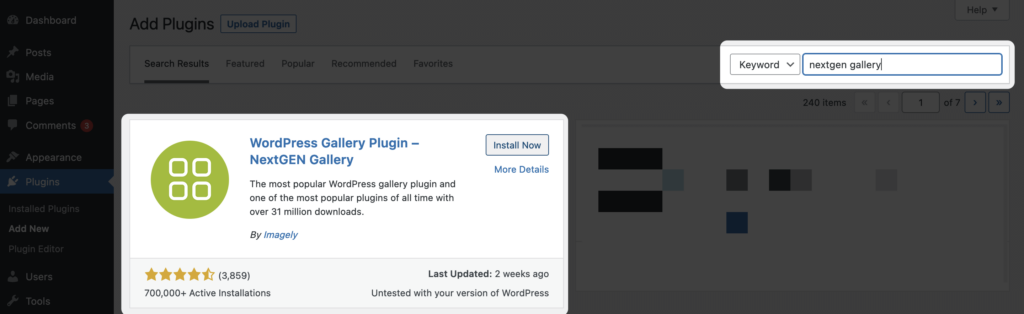
Primul pas ar trebui să fie să instalați și să activați pluginul NextGEN Gallery. Utilizăm versiunea gratuită aici, așa că puteți face acest lucru prin ecranul Plugin-uri > Adăugați nou din WordPress:

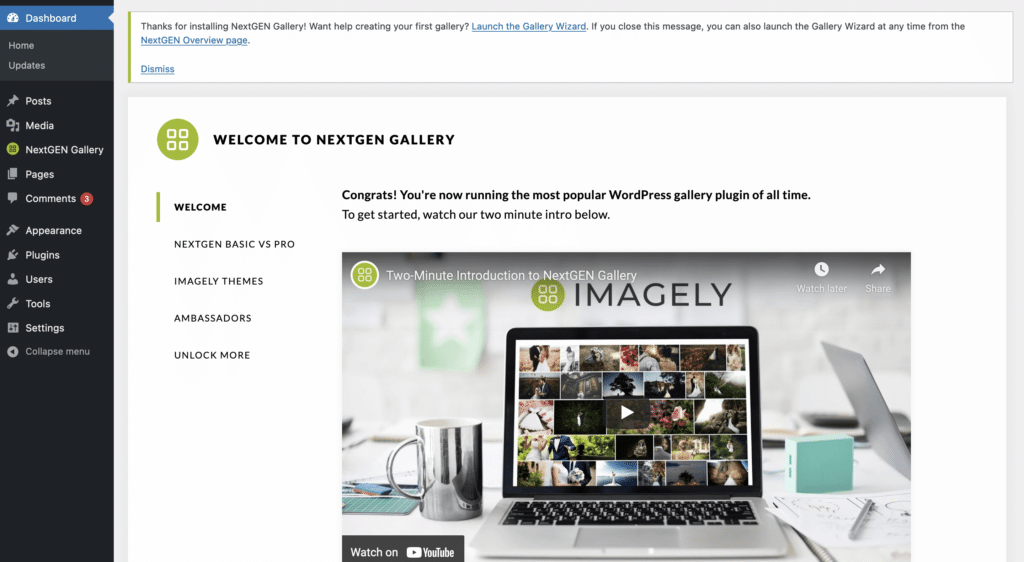
După ce faceți clic pe Instalați acum , apoi pe Activați , WordPress își va face treaba și vă va aduce la ecranul Prezentare generală a galeriei NextGEN:


Veți observa un mesaj în partea de sus a ecranului pentru a rula Gallery Wizard, deși nu aveți nevoie de acesta pentru a face primii pași.
2. Adăugați imaginile dvs. și efectuați unele ajustări ale setărilor implicite
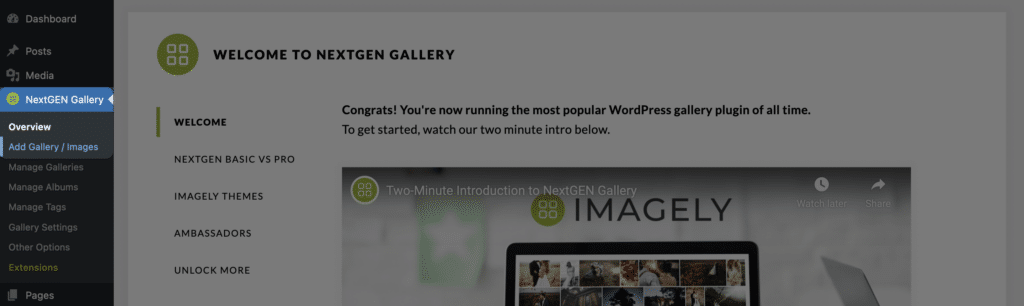
Pentru a începe să vă creați propria galerie, faceți clic pe linkul Galerie NextGEN > Adăugați galerie/imagini :

Acest lucru vă duce la instrumentul de încărcare a imaginilor:

Aceasta funcționează într-un mod similar cu Biblioteca Media WordPress. Puteți trage imagini pe dispozitivul de încărcare și le puteți importa din Biblioteca Media în sine. Cu toate acestea, sunt mai multe aici. De exemplu, puteți încărca și un folder întreg, ceea ce este grozav dacă exportați din Capture One sau Lightroom: îl puteți trage direct în WordPress și să vă puneți la treabă.
Odată ce aveți imaginile în WordPress, veți dori să dați galeriei dvs. un titlu folosind câmpul de text, apoi faceți clic pe Creare și selectare pentru a crea noua galerie. Ca alternativă, dacă doriți să încărcați din Biblioteca Media, vă veți crea mai întâi galeria, apoi vă veți selecta imaginile din interfața familiară.
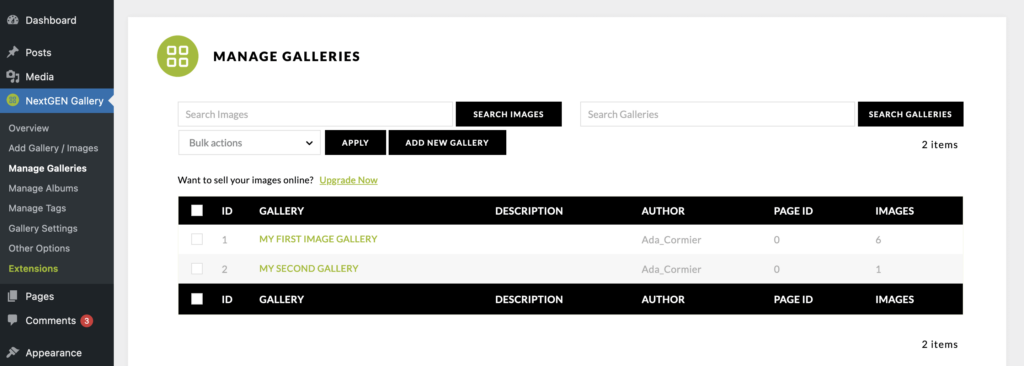
Pasul final este să faceți clic pe butonul Import imagini , iar NextGEN Gallery va rula prin procesul de import. După ce ați terminat, puteți merge la ecranul Gestionați galeriile pentru a obține o imagine de ansamblu asupra organizării imaginii dvs.:

Gestionarea galeriilor tale depășește scopul acestui articol, deși te încurajăm să te uiți aici pentru a vedea ce poți realiza.
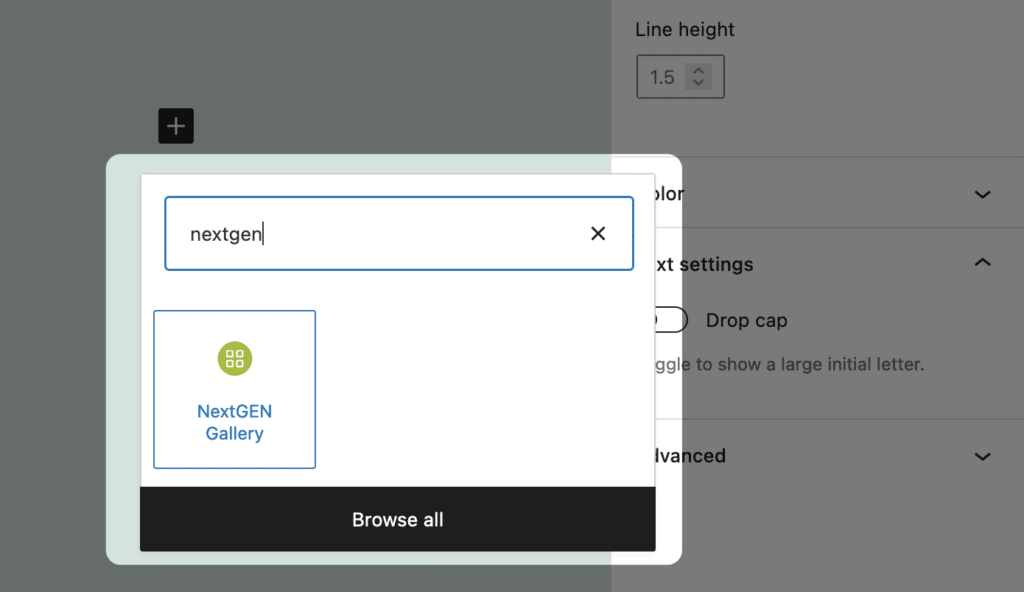
Pentru a vă afișa galeria, reveniți la o postare sau la o pagină și adăugați un bloc de galerie NextGEN folosind funcționalitatea de căutare din caseta de dialog Adăugați bloc :

Acest lucru va aduce opțiunile de personalizare NextGEN:

Pentru moment, vom folosi opțiunea Miniaturi de bază și vom face clic pe Inserare galerie . Deși nu veți vedea o previzualizare live în Editorul de blocuri, puteți vedea una folosind link-urile dedicate Previzualizare WordPress:

Acesta este aproape tot ce există pentru a crea o galerie de imagini WordPress. Cu toate acestea, există mult mai mult spațiu la dispoziție.
3. Personalizați-vă galeria foto în funcție de cerințele dvs. unice
Deși galeria noastră de imagini este funcțională în acest moment, nu este cea mai bună reprezentare a imaginilor în sine. Putem rezolva acest lucru folosind opțiunile NextGEN Gallery.
Pentru a face acest lucru, întoarceți-vă la Editorul de blocuri și faceți clic pe butonul Editați din galeria dvs. Acest lucru vă va aduce înapoi la ecranul Alegeți afișare :

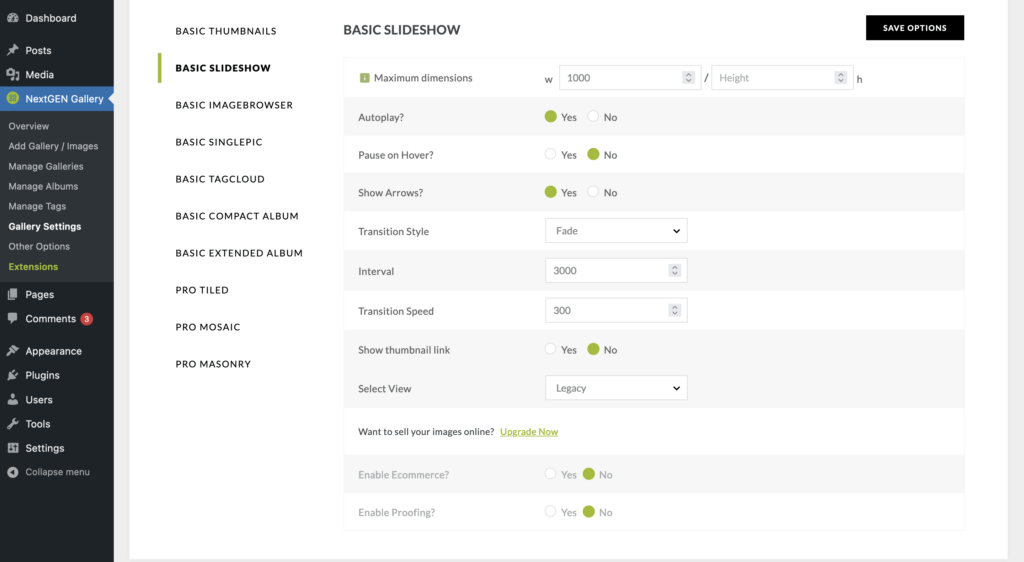
Puteți alege orice opțiune disponibilă aici, apoi faceți clic din nou pe butonul Insert Gallery . Pentru a personaliza în continuare galeria, mergeți la ecranul NextGEN Gallery > Gallery Settings din WordPress:

Aici, puteți modifica o mulțime de opțiuni diferite pentru a vă asigura că galeria aleasă corespunde nevoilor dvs. Cu stilul galeriei Prezentare de diapozitive, puteți alege să setați anumite dimensiuni, să redați automat prezentarea, să setați un stil de tranziție și multe altele:

Lucrul grozav despre utilizarea NextGEN Gallery cu Block Editor este că galeria va prelua unele dintre proprietățile întregului tău design. Acest lucru îl face o opțiune excelentă de a integra galeriile de imagini în site-ul dvs. și de a le duce la nivelul următor cu personalizări.
Sfaturi pentru a vă optimiza galeria foto odată ce este online
Odată ce aveți o galerie foto pe site-ul dvs., puteți începe să vă gândiți la alte modalități de a le face mai valoroase și mai utile.
De exemplu, există trei considerații majore pe care doriți să le luați:
- Asigurați-vă că imaginile sunt potrivite pentru web. Este posibil să faceți deja acest lucru din Capture One sau Lightroom, dar setarea dimensiunilor potrivite (aproximativ 2048 pixeli pe partea lungă) și rezoluția (72 pixeli pe inch) vă va asigura că imaginea dvs. este la cea mai bună calitate și vă va ajuta site-ul să performeze într-un mod optim.
- Adăugați metadate imaginilor dvs. Puteți seta acest lucru în Biblioteca Media. Titlul imaginii dvs. ajută motoarele de căutare să înțeleagă ce înseamnă elementele vizuale. „Textul alternativ” este esențial pentru accesibilitate, în timp ce legenda dvs. poate ajuta la contextul unora dintre fotografiile dvs.
- Optimizați-le folosind Imagify. Imaginile pentru web nu trebuie să aibă dimensiuni mari ale fișierului pentru a fi de înaltă calitate. Utilizarea unei soluții precum Imagify înseamnă că puteți păstra cât mai multă calitate posibil, în timp ce scăpați de greutatea fișierului în sine.
Chiar și aceste trei optimizări simple ar putea face galeriile dvs. foto o reducere peste restul.
Încheierea
Fotografiile reprezintă o mare parte din conținutul de pe web. Din acest motiv, veți dori să profitați de beneficiile pe care o imagine bine plasată le poate aduce pentru dvs. Pentru a face acest lucru în WordPress, puteți utiliza opțiunile de galerie încorporate. Deși o soluție precum NextGEN Gallery vă poate oferi mai multe stiluri din care să alegeți și un număr mai mare de opțiuni de personalizare.
În plus, integrarea unei galerii NextGEN în WordPress este o simplă simplă. Mai întâi, selectați Bloc, apoi editați setările în pagina de personalizare dedicată. Poți fi în funcțiune în aproximativ cinci minute cu o galerie foto cu aspect stelară – nu este nevoie de cod!
Dacă simțiți că imaginile dvs. au nevoie de o prezență mai mare pe site-ul dvs., NextGEN Gallery v-ar putea ajuta. Există o soluție care se potrivește exact nevoilor dvs., inclusiv o versiune gratuită cu funcționalitate completă.
Credit imagine: Ryan McGuire .
