Cum se creează un pop-up în WordPress (folosind Elementor)
Publicat: 2022-09-21Îți place să lucrezi cu popularul generator de pagini Elementor? Doriți să creați un pop-up folosindu-l?
Ferestrele pop-up pot fi o parte integrantă a strategiei dvs. de marketing. Acestea vă permit să captați clienți potențiali, să vă promovați cele mai bune oferte și oferte și să vă prezentați produsele și serviciile prezentate.
Crearea de ferestre pop-up în WordPress poate fi o mică provocare.
Din fericire, cu popularul generator de pagini Elementor, crearea și personalizarea unui pop-up în WordPress este destul de simplă.
Elementor face foarte ușor să construiți ferestre pop-up unice pentru site-ul dvs. WordPress cu interfața sa vizuală drag and drop.
Modificați-le pentru a se potrivi cerințelor dvs., adăugați declanșatori bazați pe comportamentul utilizatorului și faceți mult mai mult. Și cel mai bun lucru este că nu trebuie să scrieți o singură linie de cod!
În acest articol, vă vom oferi o prezentare generală a diferitelor tipuri de ferestre pop-up Elementor și vă vom explica cum să creați unul folosind atât versiunile gratuite, cât și versiunile Pro ale Elementor.
Să începem!
- Elementor Popups: O prezentare generală
- Tipuri de ferestre pop-up pe care le puteți crea folosind Elementor
- Cum se creează o fereastră pop-up utilizând Elementor Pro (6 pași simpli)
- Cum se creează un pop-up modal folosind Elementor
- Top 3 pluginuri pop-up WordPress
- Anatomia unui popup eficient
- Crearea unui pop-up folosind Elementor
Elementor Popups: O prezentare generală
Elementor este un plugin foarte popular pentru crearea de pagini WordPress, care vă permite să construiți site-uri web frumoase.
Editorul vizual de glisare și plasare facilitează proiectarea paginilor așa cum doriți.
Cu Elementor, puteți crea o varietate de ferestre pop-up care apar după un timp predefinit sau când un utilizator efectuează o anumită acțiune.
De asemenea, puteți integra ferestrele pop-up Elementor cu diverse instrumente de marketing prin e-mail. În acest fel, vă puteți construi lista și le puteți utiliza pentru a trimite e-mailuri legate de magazinul dvs. online.
Doriți să efectuați un sondaj sau să cereți feedback-ul clienților? Popup-urile vă pot ajuta și acolo.
Pe scurt, ferestrele pop-up pot fi o parte integrantă a strategiei dvs. de marketing atunci când sunt utilizate în mod eficient.
Tipuri de ferestre pop-up pe care le puteți crea folosind Elementor
Elementor vine cu o serie de kituri pentru site-uri web proiectate profesional, care pot fi importate și modificate cu ușurință în funcție de cerințele dumneavoastră.
De asemenea, aveți mai multe șabloane pop-up pe care le puteți utiliza.
Acest lucru ne duce la o întrebare extrem de importantă. Care sunt diferitele tipuri de ferestre pop-up?
Cu Elementor, puteți crea ferestre pop-up pentru următoarele:
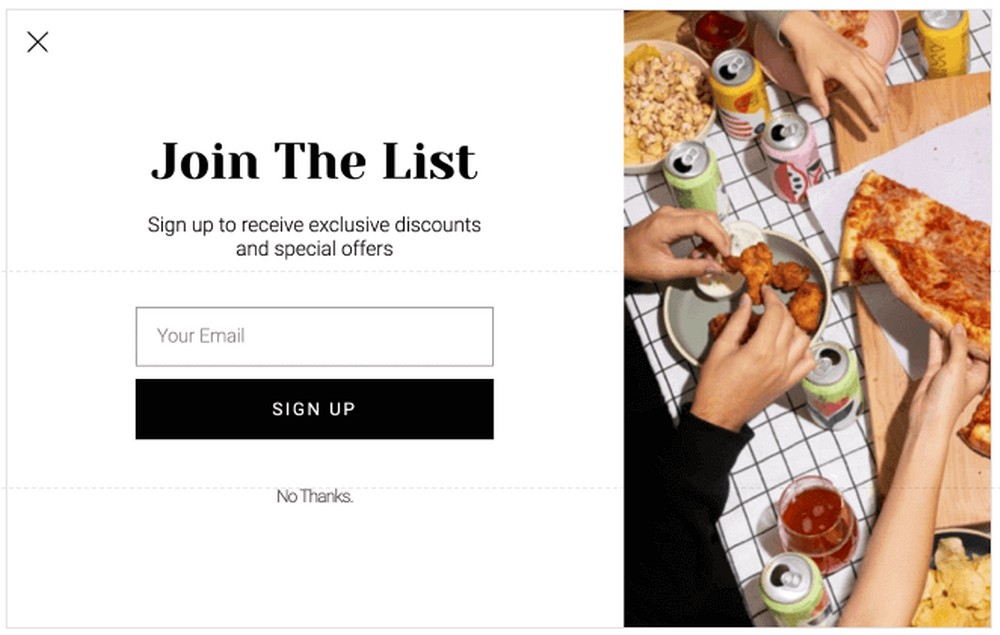
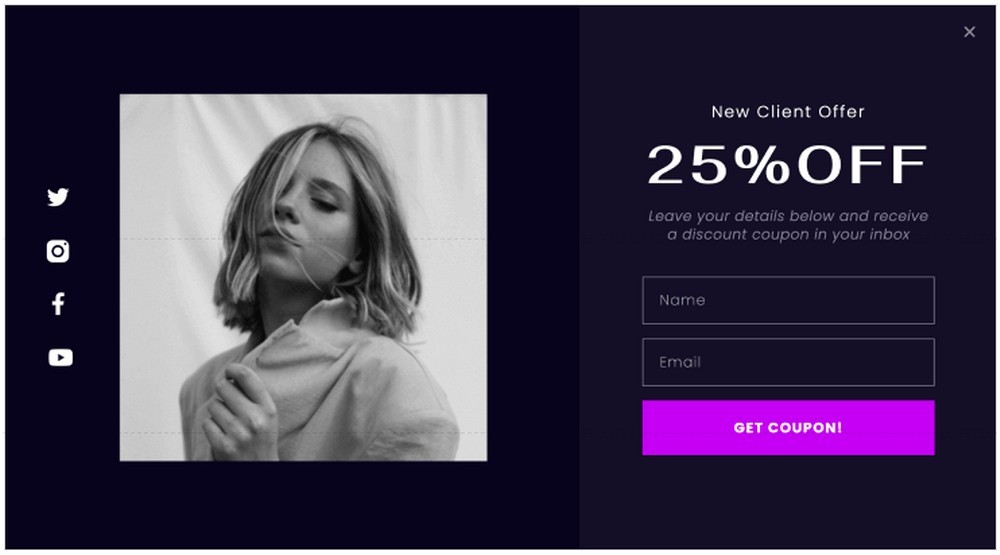
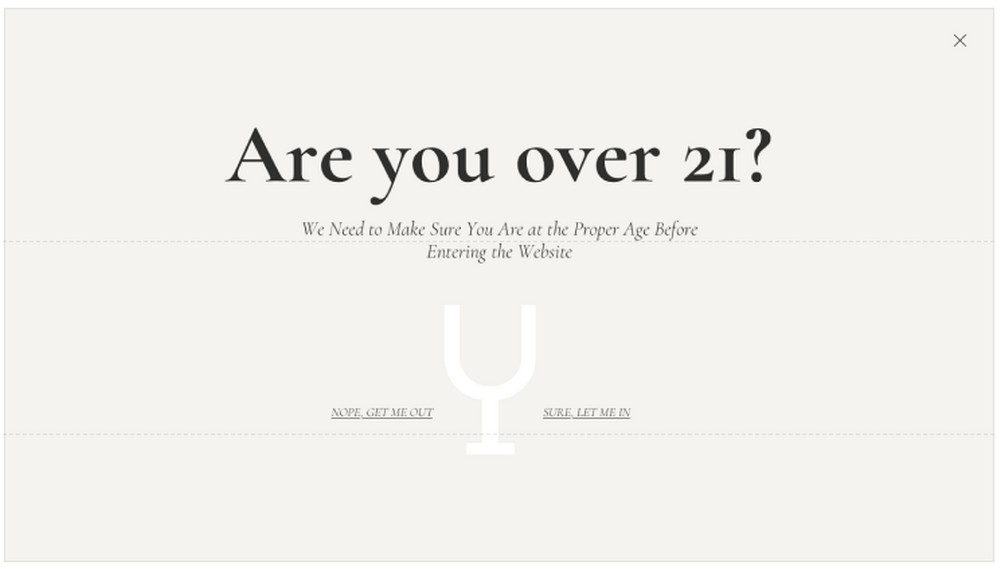
Popup Capture Lead

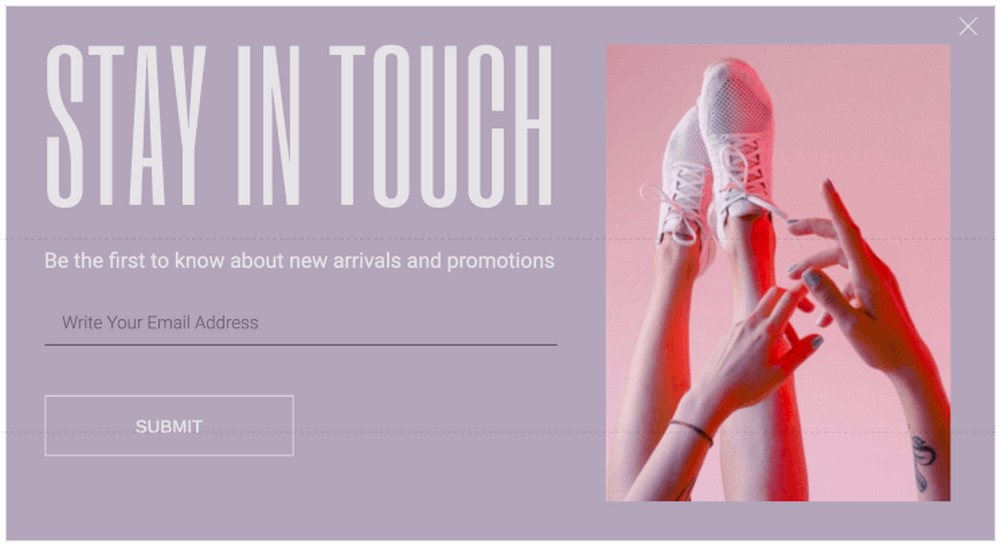
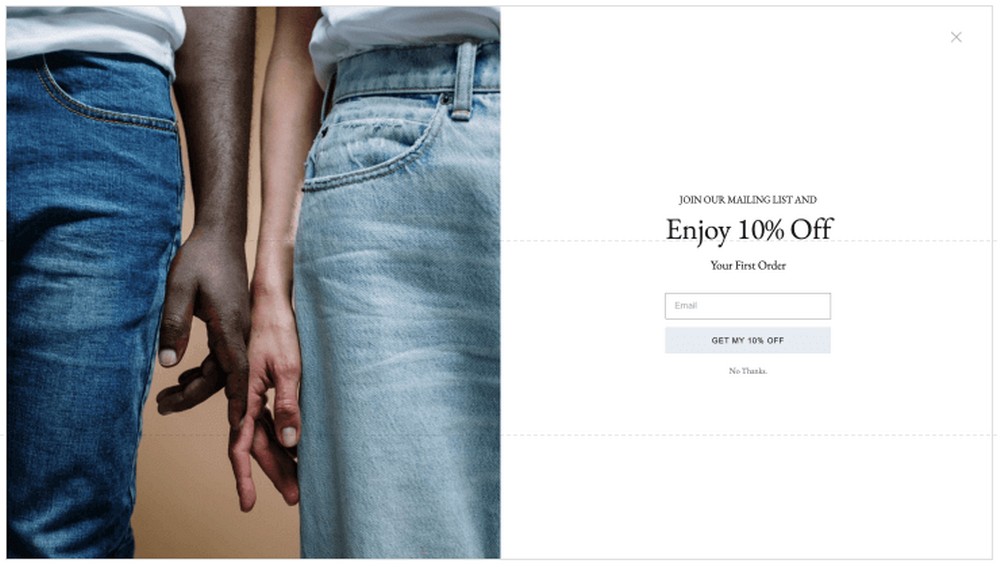
Popup de abonament prin e-mail

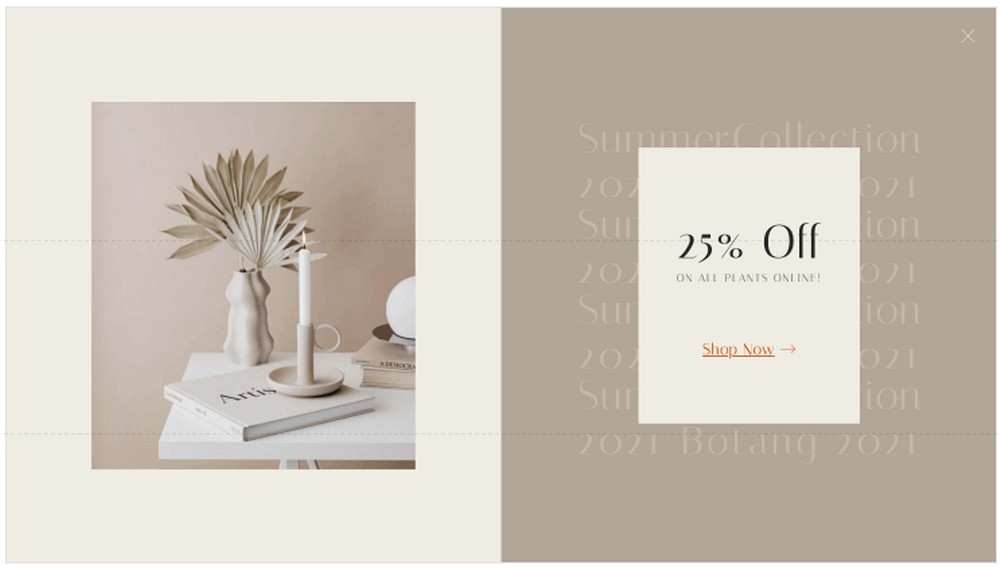
Popup de promovare și vânzări

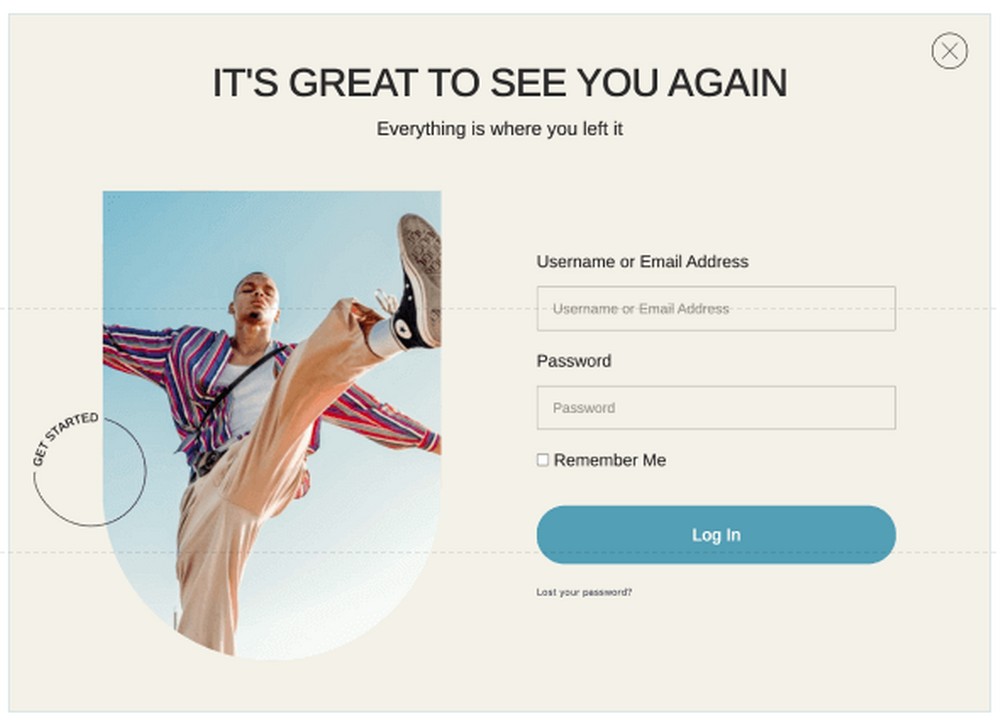
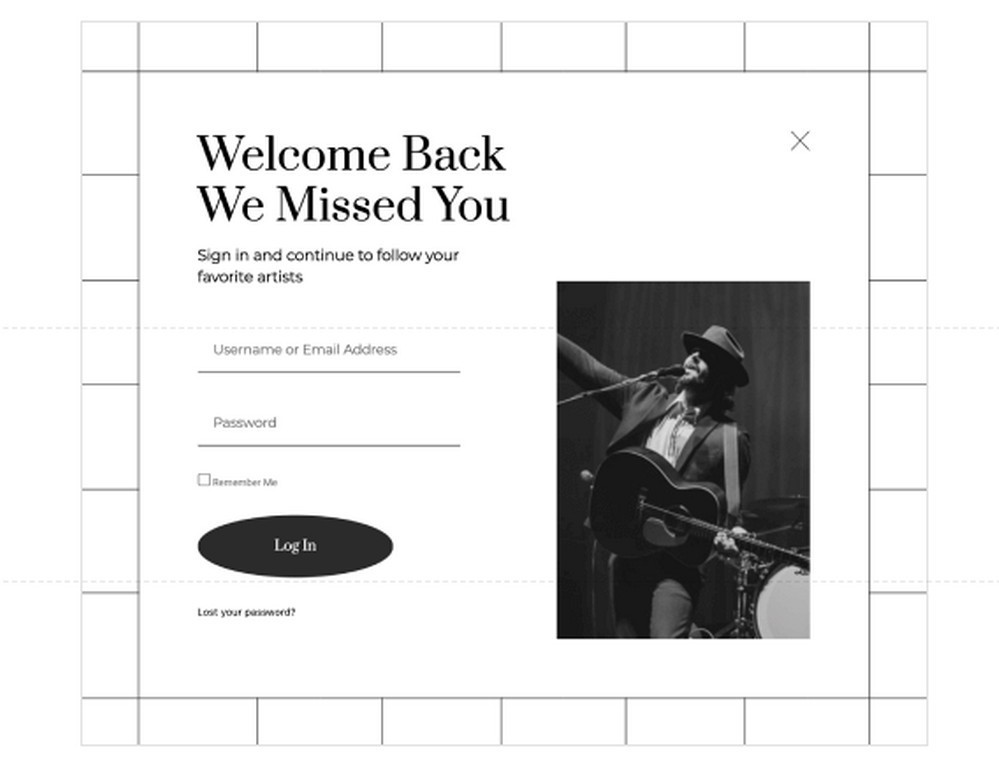
Autentificare și Bine ați revenit

Popup de conținut restricționat

Ieșiți din fereastra pop-up Intent

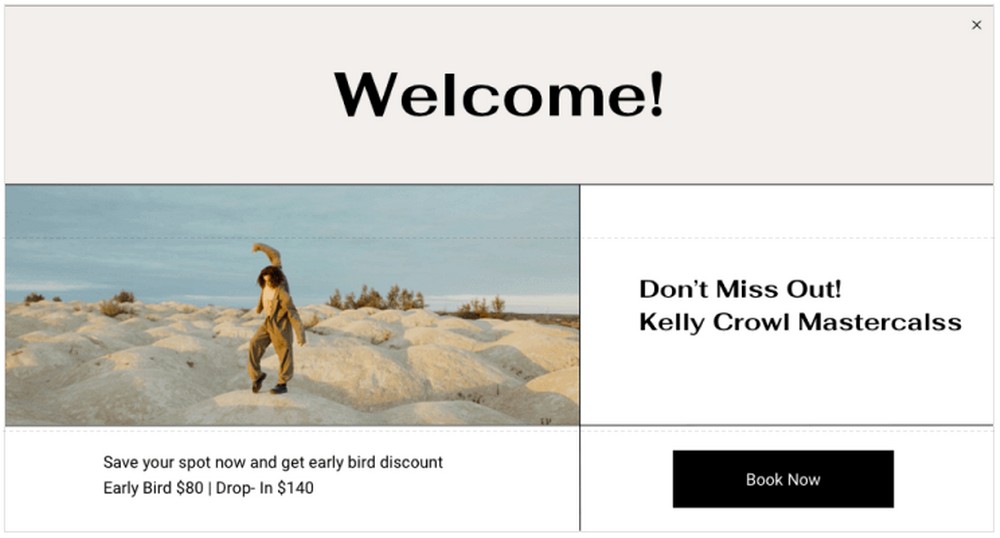
Popup de anunțuri

Mesaje de bun venit

Produse și vânzări înrudite

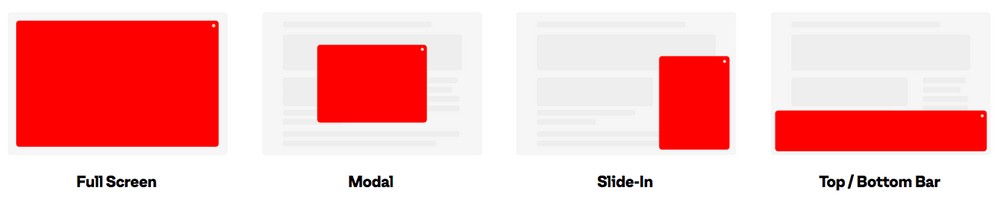
Pe lângă selectarea dintre diferitele tipuri de ferestre pop-up, puteți decide și unde să le plasați. Fie că este pe ecran complet, modal, slide-in sau chiar în partea de sus sau de jos a ecranului.

Știați că puteți adăuga condiții la ferestrele pop-up?
De exemplu, puteți decide unde doriți să afișați ferestrele pop-up. Fie pe site-ul dvs., fie excludeți ferestrele pop-up din anumite pagini și postări.
De asemenea, puteți adăuga declanșatoare.

Declanșatoarele sunt cele în care afișați o fereastră pop-up după ce pagina se încarcă, după ce o pagină derulează sau când utilizatorul este pe cale să părăsească pagina.
Pe scurt, puteți face multe cu ferestrele pop-up.
Cu toate acestea, a avea prea multe ferestre pop-up poate enerva vizitatorii, mai ales când acestea continuă să apară.
Folosește-le corect și ai fi obținut tot ce este mai bun din instrumentul tău de marketing.
Vom explica acum cum să creați un pop-up folosind Elementor.
Cum se creează o fereastră pop-up utilizând Elementor Pro (6 pași simpli)
Este important de reținut că funcția Popup Builder este disponibilă numai în versiunea Elementor Pro. Dacă nu aveți versiunea Pro, acum este un moment excelent pentru a o obține.
Pasul 1: Creați o fereastră pop-up
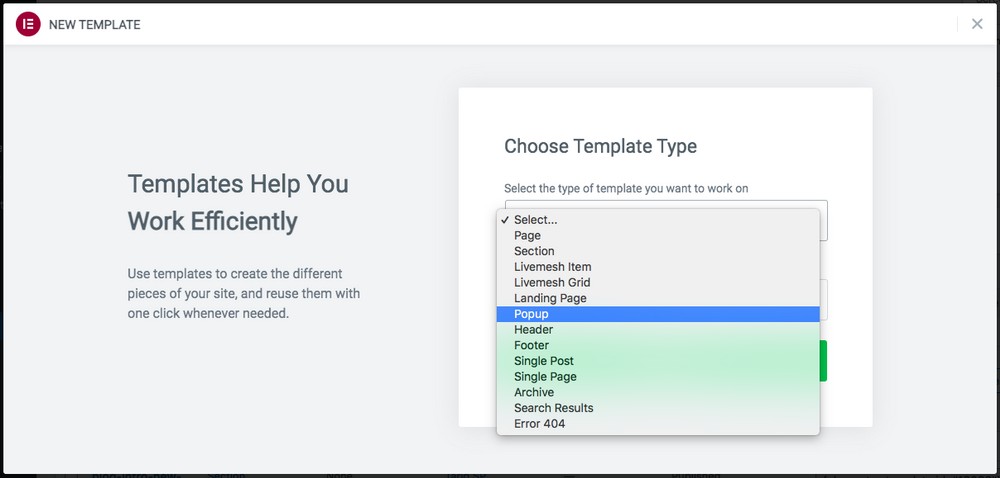
Presupunând că aveți versiunea Pro instalată, mergeți la Șabloane > Adăugați nou din tabloul de bord WordPress.
Selectați tipul de șablon pe care doriți să-l creați din meniul drop-down, care în cazul nostru este Popup .

Dați un nume ferestrei pop-up, apoi faceți clic pe Creare șablon .
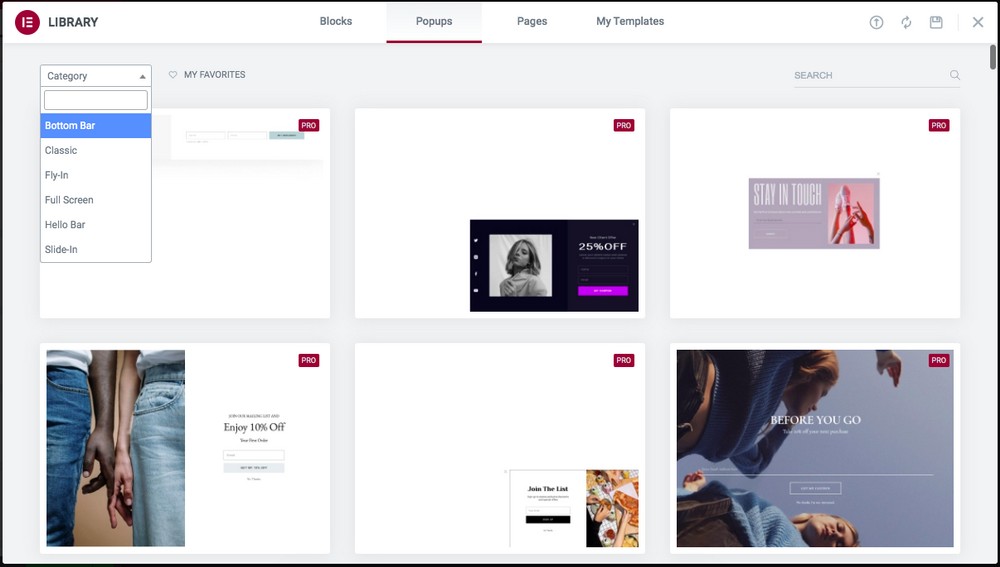
Acum veți fi direcționat către o bibliotecă de șabloane pop-up.

Selectați o fereastră pop-up din meniul drop-down Categorie . Aceasta ar putea fi pentru bara de jos, ecran complet, slide-in sau orice altceva care se potrivește cerințelor dvs.
Pentru a utiliza un șablon pop-up, dați clic pe Inserare, pe care îl observați când treceți cu mouse-ul peste oricare dintre ele.
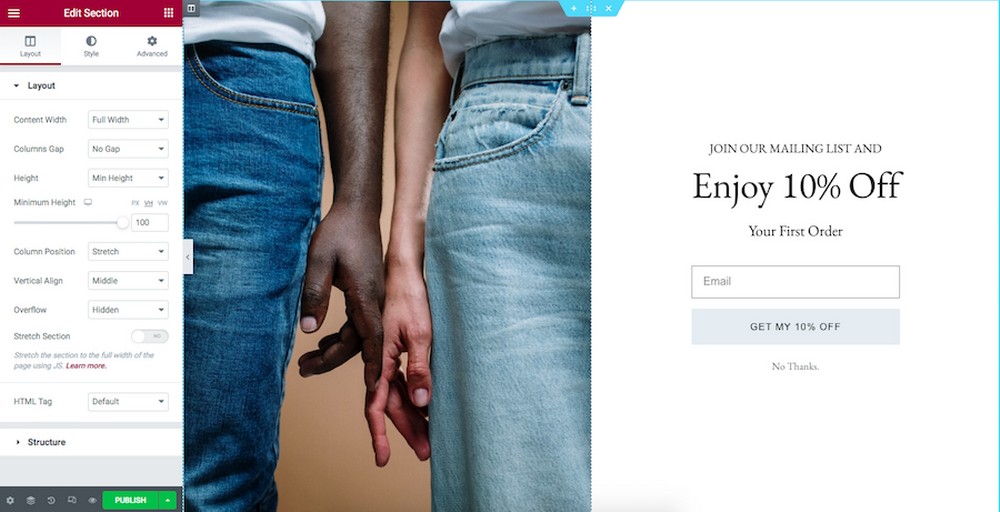
Veți fi apoi direcționat către editorul Elementor, unde vă puteți personaliza acum șablonul.

Schimbați culorile, textul, imaginea sau orice altceva pentru a se potrivi cerințelor dvs. de design.
Pasul 2: Configurați condiții
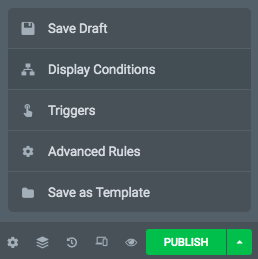
Mulțumit de ceea ce vezi? Dacă da, faceți clic pe butonul Publicați .
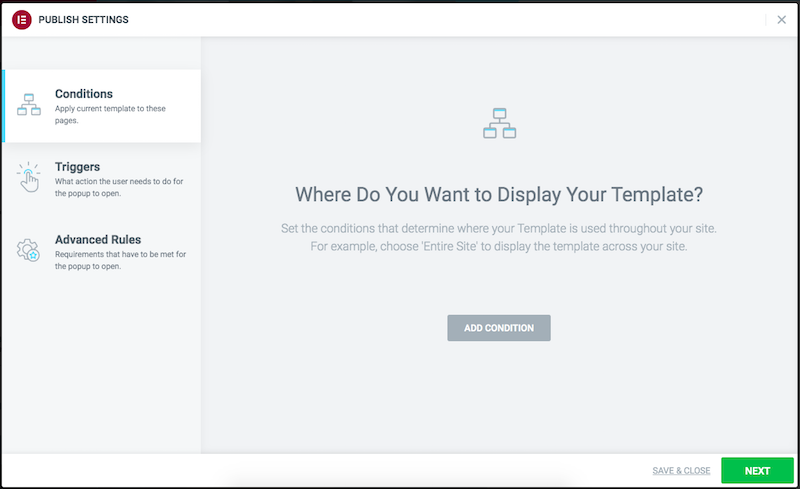
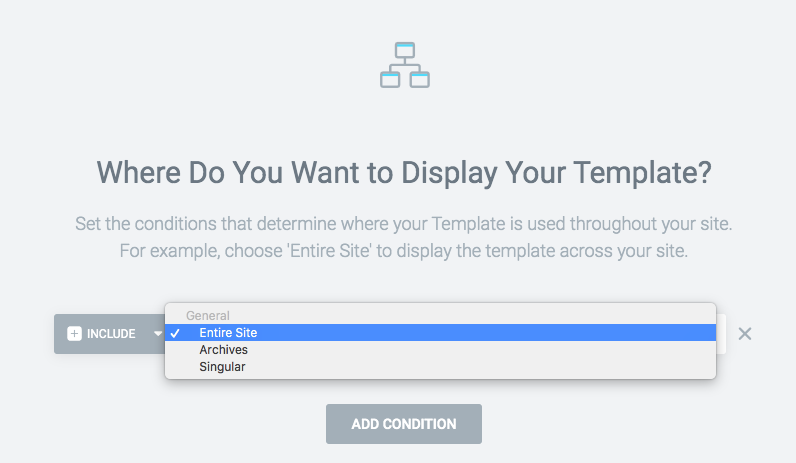
Aceasta va deschide setările de afișare.
De asemenea, puteți face clic pe săgeata de lângă butonul de publicare și faceți clic pe Condiții de afișare .

Ambele opțiuni vor deschide următoarea fereastră.

Continuați și jucați-vă cu diferitele opțiuni oferite aici.
De exemplu, în fila Condiții , faceți clic pe Adăugare condiție și alegeți unde doriți să afișați fereastra pop-up.

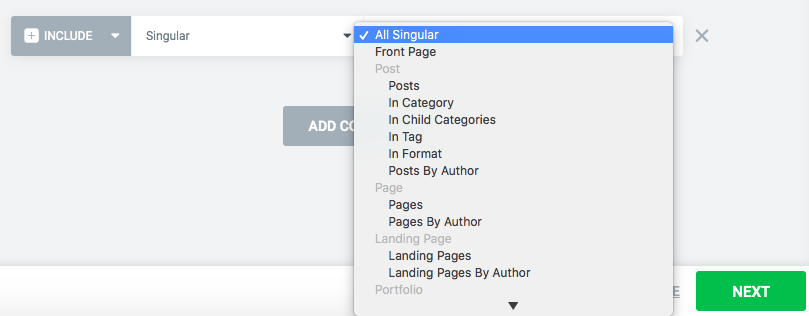
Dacă selectați Singular, puteți alege anumite pagini, postări și pagini de destinație în care doriți să fie afișată pop-up-ul.

După ce ați terminat cu condițiile, faceți clic pe Următorul .
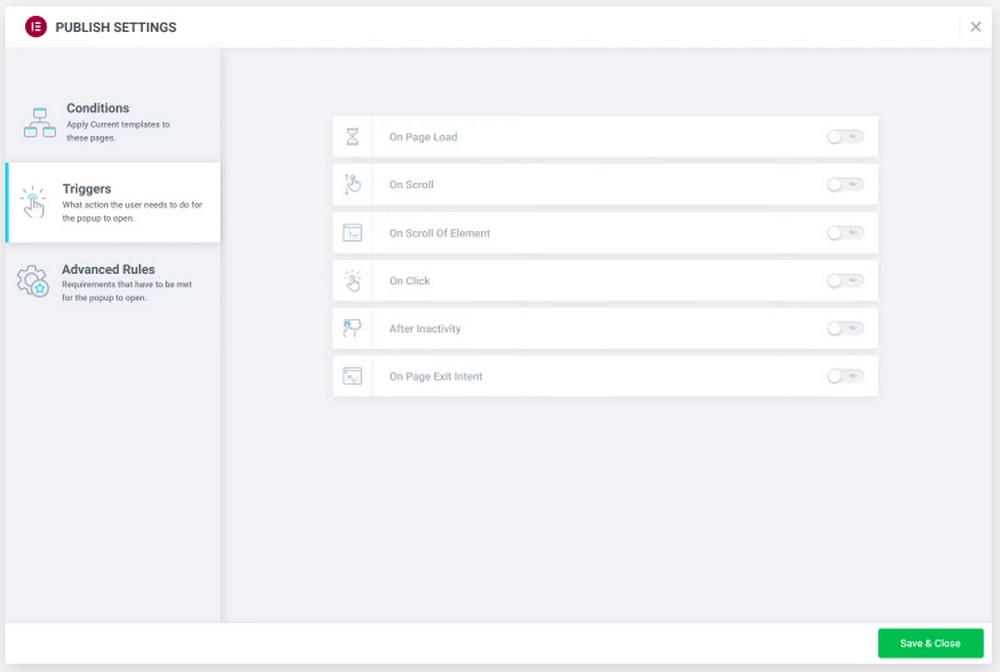
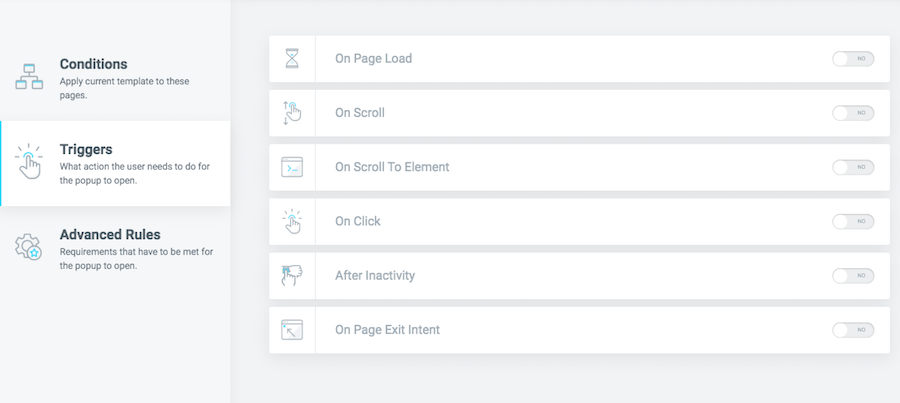
Pasul 3: Configurați declanșatoarele
Acum, veți fi direcționat către fila Declanșatoare .

Activați declanșatoarele făcând clic pe butonul de comutare pentru a le activa.
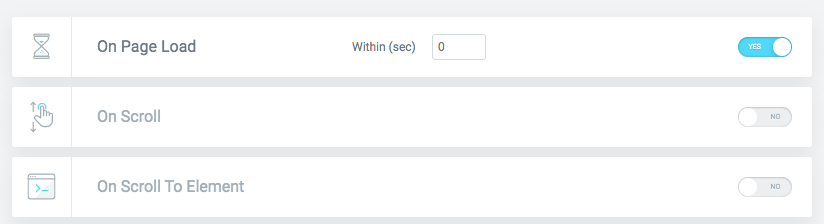
De exemplu, dacă activați opțiunea On Page Load , puteți chiar seta un interval de timp.

Fereastra pop-up va fi afișată în intervalul de timp pe care l-ați setat.
În mod similar, puteți activa oricare dintre declanșatoarele care vă plac.
După ce ați terminat, faceți clic pe Următorul .
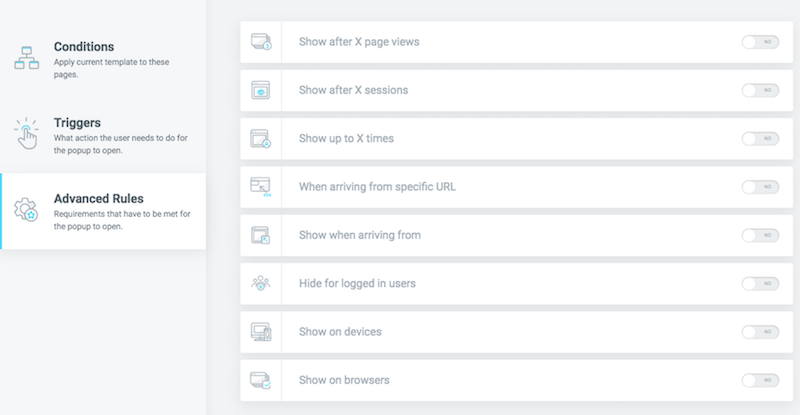
Pasul 4: Configurați reguli avansate
În cele din urmă, aveți fila Reguli avansate .

Doriți să vă afișați fereastra pop-up după un anumit număr de vizualizări de pagină?
Doriți să afișați fereastra pop-up de un anumit număr de ori?
Doriți să afișați o anumită fereastră pop-up pentru vizitatorii care provin de la o anumită adresă URL?
Doriți să ascundeți fereastra pop-up pentru utilizatorii conectați?
Puteți seta acest lucru și multe altele în fila reguli avansate.
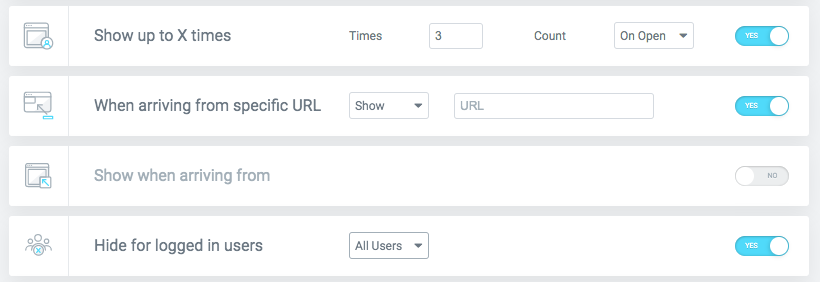
De exemplu, este posibil să nu doriți să afișați un pop-up aceluiași utilizator de mai multe ori. Puteți activa opțiunea Afișare de până la X ori și puteți seta o valoare.

De asemenea, puteți activa opțiunea „ La sosirea de la o anumită adresă URL ” dacă există o fereastră pop-up personalizată pe care doriți să o afișați.
Acest lucru funcționează excepțional de bine dacă derulați o ofertă sau o reducere pentru membri selectați și doriți ca aceștia să vadă o anumită fereastră pop-up.
Dacă un utilizator este conectat, probabil că nu veți dori să afișați ferestre pop-up. Activați opțiunea „ Ascundeți pentru utilizatorii conectați ” în astfel de cazuri.
După ce sunteți mulțumit de diferitele setări, faceți clic pe Salvare și închidere .
Faceți clic pe Publicare și pop-up-ul dvs. va fi live!
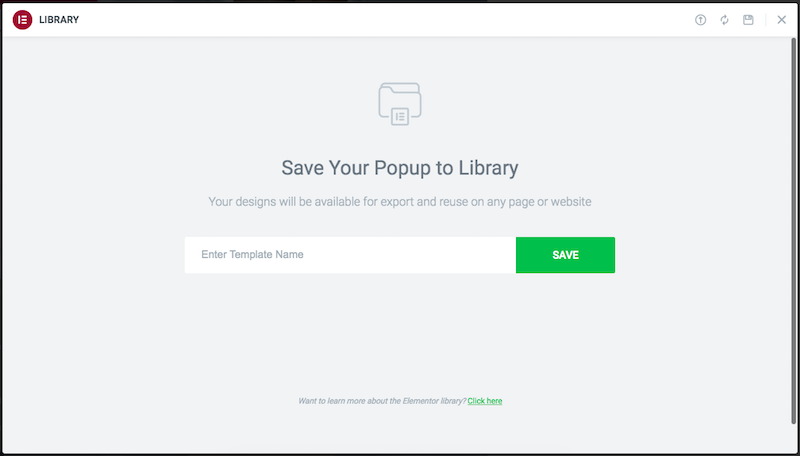
Pasul 5: Salvați ca șablon
Dacă doriți să utilizați acest pop-up într-o etapă ulterioară, îl puteți salva ca șablon.
Va trebui să faceți clic pe săgeata de lângă butonul de publicare.

Introduceți un nume pentru șablonul dvs. și faceți clic pe Salvare . Îl puteți utiliza apoi într-o etapă ulterioară.
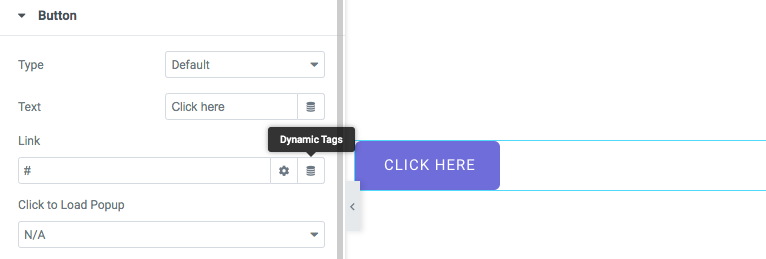
Pasul 6: Creați un buton pop-up
Deși putem seta mai multe condiții și declanșatoare pentru a afișa ferestre pop-up pe site-ul dvs. WordPress, în unele cazuri, este posibil să doriți ca utilizatorii să facă clic pe un buton pentru a deschide un pop-up.

Adăugarea unui buton pentru o fereastră pop-up este destul de simplă cu Elementor.
Pentru a începe, adăugați un buton la pagina sau postarea dvs.
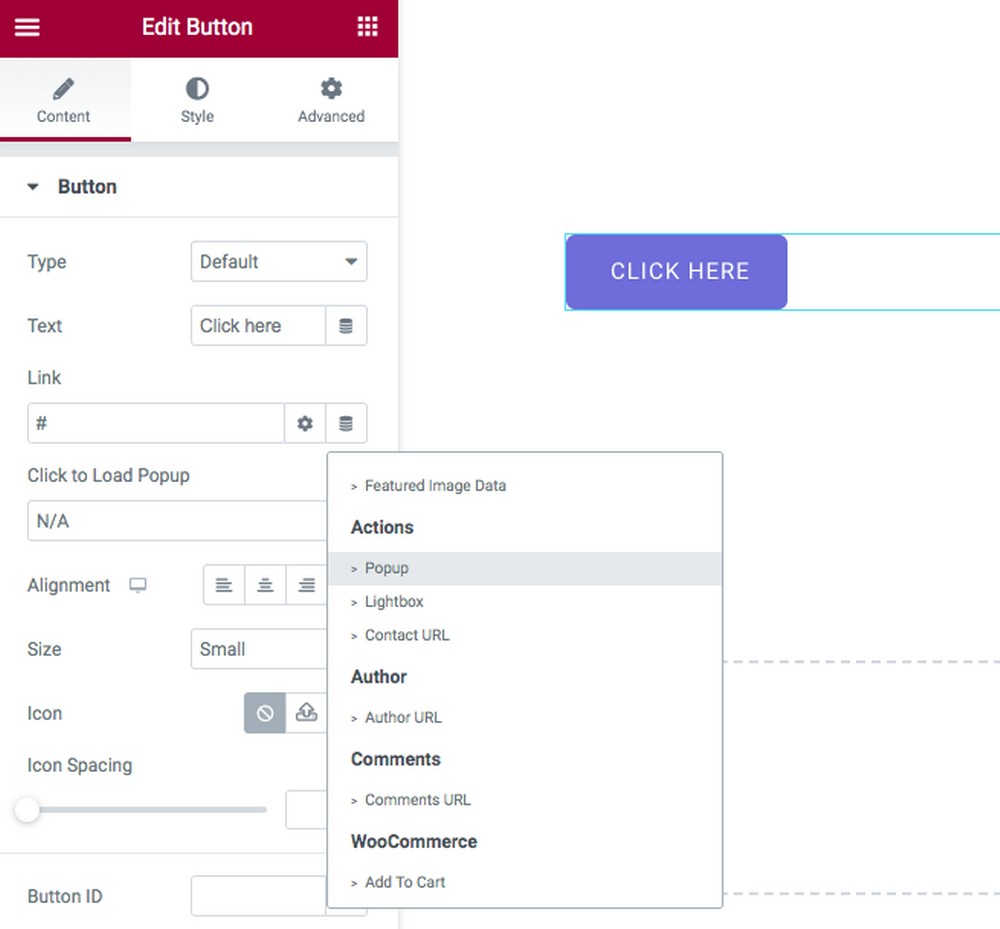
Apoi mergeți la setările butonului.
Faceți clic pe Etichete dinamice lângă câmpul de link.

Selectați Popup sub Acțiuni .

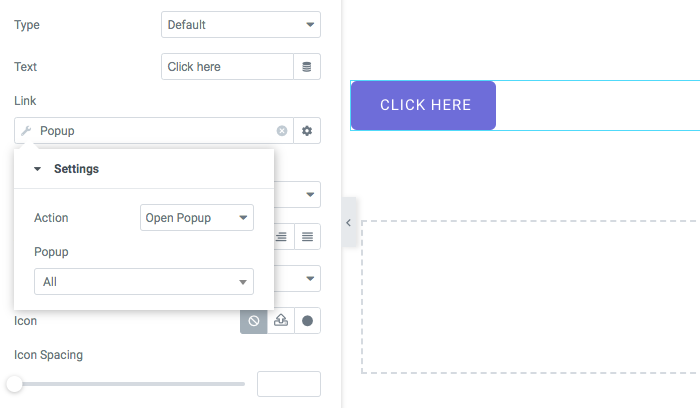
Observați o pictogramă set de instrumente lângă Popup ?
Apasa pe el.

Acum puteți selecta pop-up-ul specific și acțiunea care trebuie efectuată.
După ce ați terminat, faceți clic pe Publicați .
Și atât de simplu este să adăugați un buton pentru a afișa ferestre pop-up!
Cum se creează un pop-up modal folosind Elementor
Știm cum arată un pop-up, dar cât de diferit este un pop-up modal?
După cum am văzut mai devreme, putem seta declanșatoare și condiții pentru ca o fereastră pop-up să fie afișată, cum ar fi încărcarea în pagină, intenția de ieșire, derularea paginii sau orice altceva.
În timp ce un pop-up modal se bazează pe o acțiune efectuată de utilizator, cea mai simplă fiind un clic. Este mai intenționat și nu este la fel de enervant ca un pop-up care apare din când în când.
În plus, un pop-up modal întunecă fundalul și reduce orice zgomot de fundal, permițând utilizatorilor să se concentreze asupra conținutului.
Înainte de a trece la modul, este important să menționăm că, deși vom crea o fereastră pop-up folosind versiunea gratuită a Elementor, va trebui să folosim un plugin WordPress premium.
Deci, va trebui să decideți între Elementor Pro sau pluginul premium.
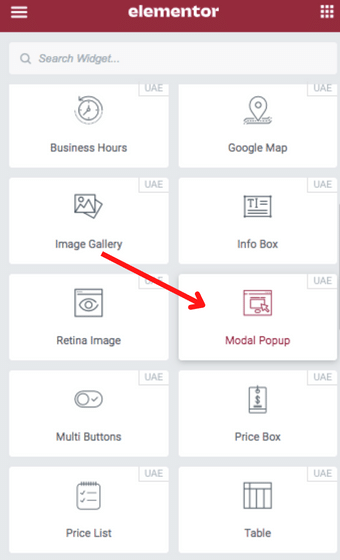
Pentru această secțiune, vom folosi widgetul Modal Popup, care vine cu Ultimate Addons pentru Elementor (UAE).
Ultimate Addons pentru Elementor este un plugin WordPress premium care oferă o serie de widget-uri, șabloane și blocuri de secțiuni pentru a vă ajuta să construiți site-uri web unice folosind Elementor.

Un astfel de widget pe care îl vom folosi este Modal Popup.
Cu Modal Popup, puteți crea cu ușurință pop-up-uri modale cu conversie mare. Funcționează incredibil de bine atunci când doriți să afișați o fereastră pop-up atunci când utilizatorul face clic pe un buton, imagine sau text.
Să sărim direct înăuntru!
Presupunând că aveți instalat pluginul premium UAE, continuați și creați o pagină nouă și deschideți-o în editorul Elementor.
Adăugați o secțiune și apoi inserați widgetul Modal Popup .

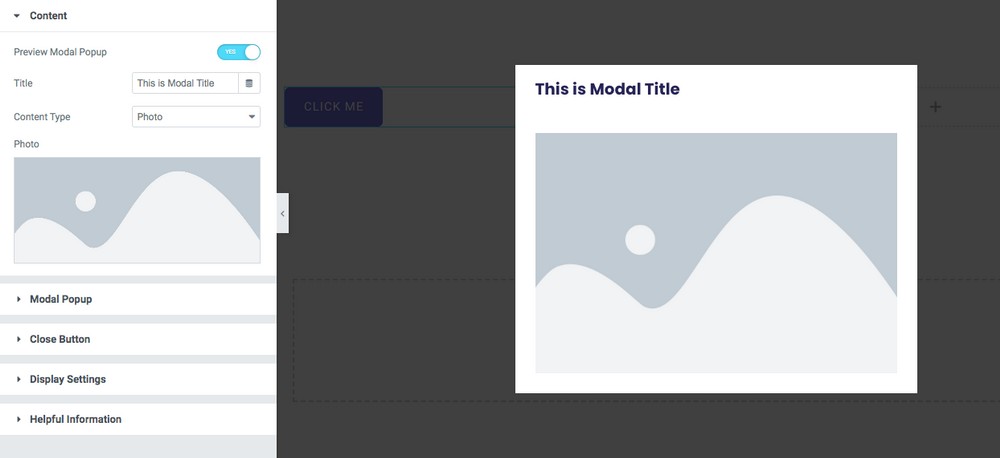
Pentru a vizualiza fereastra pop-up, activați butonul Preview Modal Popup .

Joacă-te cu opțiunile din setări.
Personalizați diferitele elemente din pop-up, cum ar fi titlul modal, conținutul din pop-up și butonul de închidere.
Doriți să schimbați dimensiunea ferestrei dvs. de tip pop-up? Puteți realiza rapid acest lucru în fila Modal Popup . De asemenea, puteți adăuga unele efecte, cum ar fi fade in, slide in, and drop, printre altele.
După ce ați terminat, faceți clic pe Publicați .
Nu a fost simplu? Cu siguranță așa credem!
Top 3 pluginuri pop-up WordPress
Cu Elementor, crearea unei ferestre pop-up este destul de simplă. Elementor Pro face totul și mai ușor cu Popup Builder.
Cu toate acestea, dacă nu căutați un generator de pagini premium și doriți să utilizați versiunea gratuită a Elementor, va trebui să luați în considerare instalarea unor pluginuri pop-up WordPress.
Iată câteva plugin-uri care vă vor ajuta să creați un pop-up folosind versiunea gratuită a Elementor.
1. Convert Pro

Convert Pro este un plugin WordPress popular dezvoltat de echipa care se află în spatele temei foarte populare WordPress, Astra. Cu Convert Pro, puteți crea cu ușurință formulare de înscriere pentru e-mailuri și ferestre pop-up care convertesc vizitatorii în abonați.
Editorul de glisare și plasare încorporat face foarte ușor să vă proiectați formularele de înscriere în câteva minute fără a scrie o singură linie de cod. Convert Pro vine cu o bibliotecă extinsă de șabloane proiectate profesional, din care puteți alege. Instalează-l și ești gata!
2. JetPopUp

JetPopup este un plugin WordPress ușor de utilizat, care se integrează perfect cu Elementor. Creați formulare pop-up dinamice, înscrieri prin e-mail, numărătoare inversă, carduri de informații și multe altele cu JetPopup.
Doriți să utilizați efecte de animație pentru a atrage atenția utilizatorului? JetPopup vă oferă diverse efecte de animație, cum ar fi decolorare, mărire, micșorare, deplasare, deplasare, deplasare și multe altele.
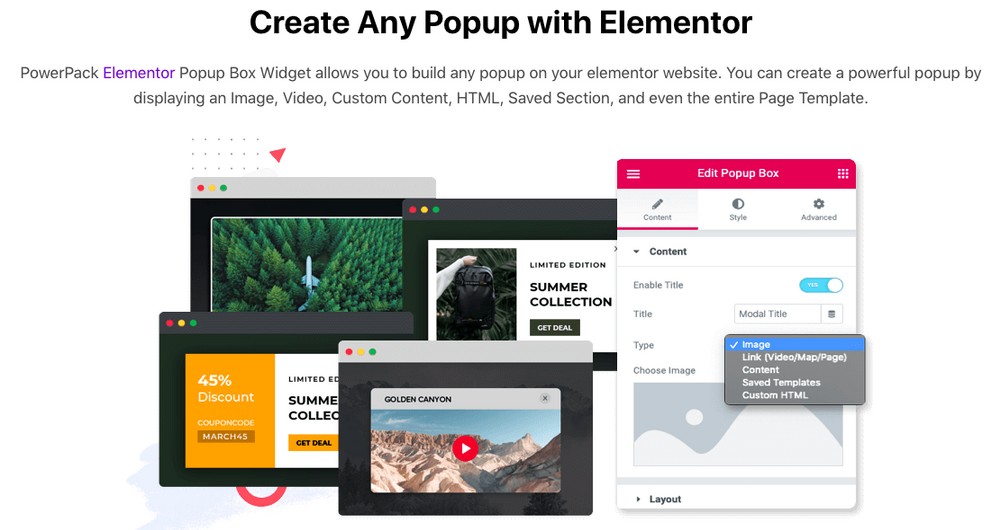
3. Popup Box Widget de la PowerPack

PowerPack este un plugin WordPress premium care oferă mai multe widget-uri, șabloane, funcții și suplimente premium Elementor pentru a îmbunătăți posibilitățile de design pentru site-ul dvs.
Ferestrele pop-up pot afișa imagini, videoclipuri, conținut personalizat și chiar un șablon de pagină întreg. Declanșează ferestre pop-up pe baza acțiunilor utilizatorului, cum ar fi intenția de ieșire și întârzierile personalizate. Doriți să creați un pop-up interactiv în doi pași? PowerPack vă oferă acoperire.
Anatomia unui popup eficient
Popup-urile sunt una dintre cele mai populare și eficiente forme de marketing. Ele sunt, de asemenea, una dintre cele mai dificile de proiectat și executat eficient.
În această secțiune, vă vom oferi o imagine de ansamblu asupra anatomiei unui pop-up eficient.
Vom discuta despre teoria din spatele lor, despre procesul de proiectare a acestora și despre principiile de proiectare care ar trebui urmate.
De asemenea, vă vom oferi câteva sfaturi despre cum să creați o fereastră pop-up eficientă și despre cum să o optimizați pentru succes.
Teoria popup-urilor
După cum se vede în acest articol, un pop-up este un instrument de marketing care poate fi folosit pentru a construi o listă, a promova o ofertă, a direcționa utilizatorii către o anumită pagină și multe altele.

Popup-urile sunt populare din mai multe motive, printre care:
- Creșteți gradul de cunoaștere a mărcii și îmbunătățiți profilul unei mărci
- Creați un sentiment de urgență
- Urmăriți conversiile
Procesul de proiectare a ferestrelor pop-up
Am identificat șase pași pentru proiectarea unei ferestre pop-up. Sunt:
1. Înțelegeți tipul de public la care încercați să ajungeți
Înainte de a începe să proiectați, trebuie să știți pentru cine proiectați. Adesea, prima impresie a unui client despre o marcă este designul pop-up-ului.
Prin urmare, este esențial să știți pentru cine proiectați și ce fel de oameni sunt.
2. Creați o persoană
O persoană este un personaj fictiv pe care îl creezi pe baza tipului de oameni pentru care proiectezi.
De exemplu, dacă creați o fereastră pop-up legată de turism, persoana dvs. va fi cineva interesat să viziteze un anumit loc.
Acest lucru vă poate ajuta să înțelegeți mai bine tipul de persoană pentru care proiectați și vă poate oferi o șansă mai mare de a o converti.
3. Creați o persoană de cumpărător
O persoană de cumpărător este aceeași idee cu o persoană, cu excepția faptului că se bazează pe genul de oameni care tind să cumpere produsul dvs.
De exemplu, dacă creați o fereastră pop-up legată de întâlniri, persoana dvs. de cumpărător va fi cineva interesat să găsească un partener sau să obțină o întâlnire.
4. Realizați o hartă a călătoriei cumpărătorului
O hartă a călătoriei cumpărătorului este o reprezentare vizuală a călătoriei clientului dvs. Acesta include toți pașii pe care îi parcurge clientul dvs. în calea spre cumpărare.
O hartă a călătoriei vă poate ajuta să înțelegeți dorințele clienților dvs. și să vă informați în consecință designurile.
5. Creați o pagină de destinație
O pagină de destinație este locul în care doriți ca un client să facă o achiziție sau să ia măsuri. O pagină de destinație bine concepută vă poate ajuta să vă sporiți conversia.
6. Optimizați pagina de destinație
Aici doriți să faceți un client să se simtă obligat să cumpere. Le puteți arăta produsul, le puteți explica ce face acesta și le puteți oferi o reducere sau un alt stimulent pentru cumpărare.
Sfaturi despre cum să creați și să optimizați un pop-up eficient
A obține cele mai bune rezultate din pop-up poate dura timp. Va trebui să testați diferite versiuni și să vedeți ce funcționează și ce nu.

Iată câteva sfaturi despre cum să creați și să vă optimizați pop-up-ul.
1. Aflați cât timp va fi deschisă pop-up-ul dvs
Este firesc să îți dorești să îți menții pop-up-ul deschis cât mai mult timp posibil, dar trebuie să reții că, cu cât rămâne deschis mai mult, cu atât își pierde mai multă atenție.
2. Optimizați-vă pop-up-ul
Este important să rețineți că ferestrele pop-up sunt concepute pentru a fi evenimente unice. Sunt concepute pentru a fi văzute și pe care se dă clic pe acestea cât mai repede posibil.
3. Utilizați pagina de destinație potrivită
Pagina dvs. de destinație trebuie să aibă tipul corect de copiere, design și structură pentru a profita la maximum de popup-ul dvs.
4. Scrie cea mai bună copie
Copia dvs. trebuie să fie cât mai clară și concisă posibil pentru a avea cele mai bune șanse de conversie.
5. Proiectează-ți ferestrele pop-up pentru a fi memorabile
Un design bun vă poate ajuta să vă faceți pop-up memorabil. De asemenea, trebuie să fie ușor de înțeles, astfel încât utilizatorii să poată naviga și să-și găsească drumul prin el.
6. Fii consecvent
Marca dvs. ar trebui să fie consecventă din punct de vedere vizual și lingvistic pe site-ul dvs. și în ferestrele pop-up. În acest fel, utilizatorii vor percepe marca dvs. ca o singură entitate în loc de multe mărci.
7. Păstrați-le relevante
Cu cât pop-up-ul este mai bun, cu atât este mai probabil ca utilizatorii să facă conversie. De aceea trebuie să vă asigurați că designul și copia dvs. sunt cât mai bune posibil.
8. Oferă un premiu
Oferirea unui om gratuit poate face și o mare diferență. Vă permite să oferiți o bucată din produsul sau serviciul dvs. care altfel ar putea merita vândut, fără a costa clientului mulți bani sau efort.
9. Aveți un buton de ieșire clar
Poate deruta utilizatorii dacă nu există o cale clară de ieșire din pop-up. Trebuie să clarificați că nu există niciun motiv să părăsiți site-ul dvs.
10. Fă-ți pop-upul surprinzător
Este mai probabil ca utilizatorii să facă clic pe o fereastră pop-up dacă sunt surprinși de conținut.
Crearea unui pop-up folosind Elementor
Ferestrele pop-up pot fi o parte esențială a strategiei dvs. de marketing și generare de clienți potențiali. Când sunt utilizate corect, acestea vă pot ajuta, de asemenea, să vă implicați vizitatorii site-ului, să vă promovați produsele și serviciile, să colectați feedback, să efectuați sondaje și multe altele.
Crearea unui pop-up în WordPress poate fi o mică provocare. Din fericire, cu generatorul de pagini Elementor, puteți crea cu ușurință ferestre pop-up personalizate.
În acest articol, v-am arătat cum să creați un pop-up folosind versiunea gratuită și Pro a Elementor. De asemenea, v-am arătat cum să utilizați un plugin WordPress premium pentru a crea o fereastră pop-up.
La tine acum. Cum creezi un pop-up pe site-ul tău WordPress? Anunțați-ne în comentariile de mai jos.
