Cum să creezi un site web de portofoliu în WordPress cu Elementor
Publicat: 2020-06-10S-au dus zilele de verificare pagină după pagină pentru a descoperi pe cineva și a lua o decizie. Angajatorii și clienții din aceste zile preferă să vadă tot ce ați făcut, procesul dvs. de lucru, gândurile, interesele și multe altele.
Un CV tradițional pur și simplu nu poate face față. Aici vine un site web de portofoliu în ajutor.
Un site web de portofoliu vă ajută să vă prezentați lumii într-un mod inteligent. O modalitate pe care ți-o dorești și pe care și-o doresc angajatorii/clienții tăi.
Acum vă puteți întreba, cum pot crea un site web de portofoliu în WordPress pentru mine sau de unde ar trebui să încep?
Vești bune pentru tine! Astăzi nu este ceva care necesită muncă grea sau prea mult timp. În WordPress, puteți construi un site web în câteva minute. Și există soluții precum Elementor & Happy Addons cu mii de șabloane pre-construite pentru a oferi site-ului tău un aspect profesional cu ușurință.
Fără alte prelungiri, să aruncăm o privire la modul în care puteți crea cu ușurință un site web de portofoliu în WordPress. Dar iată o întrebare simplă.
De ce WordPress sau Elementor și nu ceilalți?

WordPress oferă o mulțime de facilități în ultimii ani pentru a construi cu ușurință un site web profesional de care aveți nevoie. Indiferent de nișa dvs., puteți găsi cu ușurință materiale utile pentru design de site web de la WordPress. De aceea, dă putere aproape 34% din internetul din lume.
În afară de asta, Elementor este cel mai dominant generator de pagini de site-uri vizuale, care vine cu o mulțime de caracteristici și facilități unice.
În ciuda faptului că aveți toate caracteristicile unice din Elementor, este posibil să căutați mai multe oportunități de personalizare în unele cazuri. În opinia noastră, Happy Addons vă poate face mâinile mai puternice cu unele instrumente de design extrem de unice, dar eficiente.
Cum să creezi un site web de portofoliu în WordPress (Ghid de utilizare ușor)

Cu toate acestea, acum vom învăța cum să creăm un site web de portofoliu folosind Elementor & Happy Addons.
Iată care sunt premisele pentru a vă crea site-ul web de portofoliu în WordPress:
- Un site WordPress
- Elementor (gratuit)
- Suplimente fericite (gratuit și pro)
- Envato Elements (Opțional)
Asigurați-vă mai întâi că ați instalat cu succes WordPress , Elementor și Happy Addons . Acum, urmați instrucțiunile de mai jos pas cu pas.
Articol înrudit : Cum să construiți un site web profesional cu Elementor & Happy Addons
Adăugați un antet pe site-ul dvs. web
Acesta este primul pas al acestui tutorial. Antetul unui site web este partea cea mai captivantă. Cel mai adesea, oamenii sau vizitatorii văd la început antetul și apoi intră sau navighează pe site. Antetul constă de obicei din pictograme sociale, linkuri esențiale, navigare în pagină și multe altele.
Din fericire, cu Elementor, o poți face cu ușurință chiar dacă nu ai cunoștințe de limbaj de programare. Și partea interesantă este că nu trebuie să creați anteturi separate pentru fiecare pagină. Deci, este foarte ușor să creezi un antet folosind Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowAlegeți un șablon sau o temă Elementor
Acum, după antet, următoarea ta mișcare este să alegi un șablon sau o temă perfectă pentru site-ul tău portofoliu. Din fericire, în biblioteca de șabloane Elementor, există o mulțime de resurse disponibile. De fapt, îl poți alege pe cel mai bun doar în câteva clicuri.
Bine, să vedem cum puteți adăuga un șablon pentru site-ul dvs.
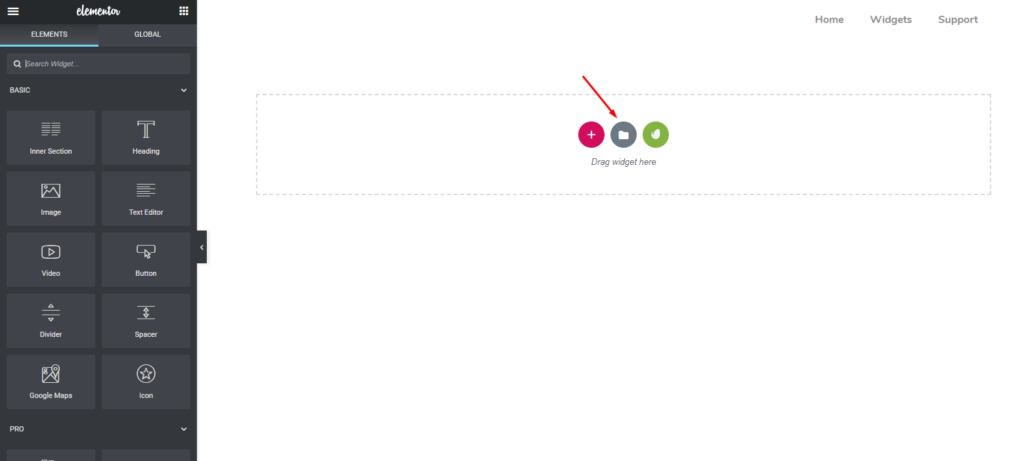
Mai întâi, deschideți pagina pe care doriți să o proiectați. Și apoi faceți clic pe „Folder”.

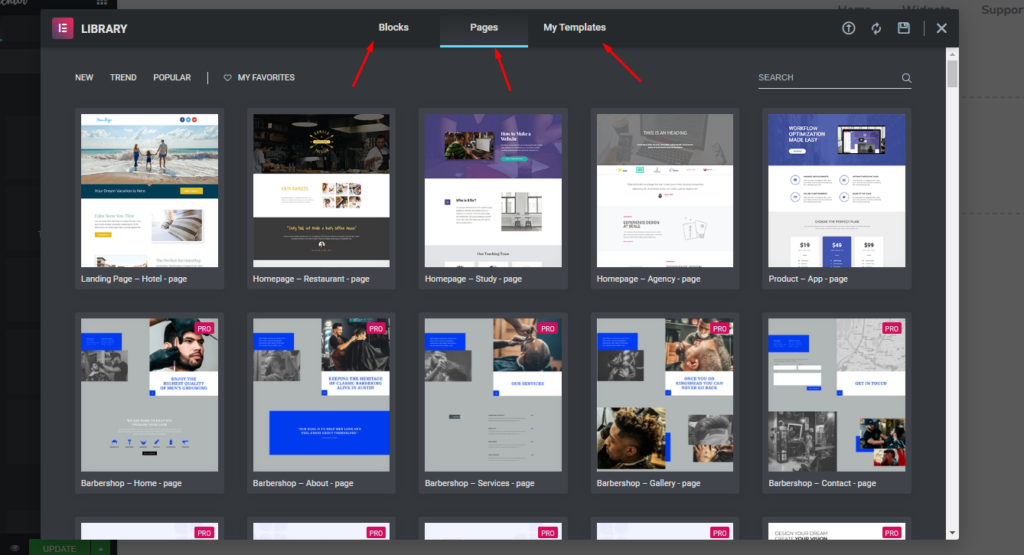
Veți găsi o mulțime de resurse disponibile aici. După cum puteți vedea blocurile, paginile și șabloanele mele .
- Blocuri : Puteți alege diferite secțiuni de aici. De exemplu, partea de antet, partea de subsol, bannerul eroului, hărțile, formularele etc.
- Pagini : Aici puteți selecta întreaga pagină în care toate elementele sunt disponibile în general.
- Șabloanele mele : dacă personalizați orice secțiune sau doriți să o păstrați conform stilului dvs., o puteți salva ca șabloanele mele.

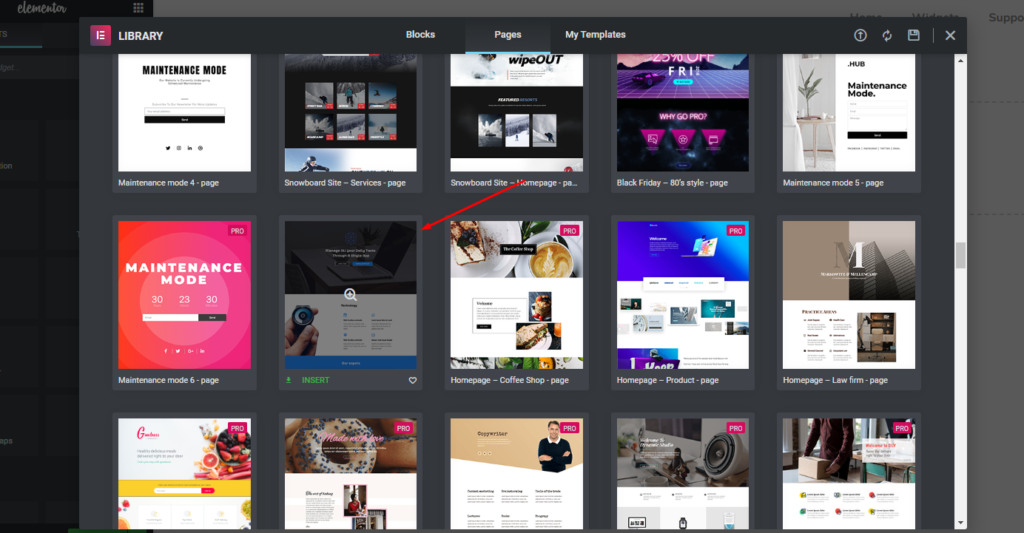
Acum îl poți alege pe cel potrivit pentru site-ul tău. Astăzi, o alegem pe următoarea.

Deci, după adăugarea șablonului, pagina ta va arăta ca mai jos:

Note: We will customize this template step by step to make it a professional-looking portfolio websitePersonalizați șablonul pentru site-ul dvs. de portofoliu Elementor de vis
Acum, ești gata cu șablonul. Fie puteți rămâne cu șablonul actual, fie îl puteți personaliza în funcție de nevoile dvs. de proiectare. În cazul în care doriți să o schimbați, puteți face acest lucru cu ușurință pas cu pas.
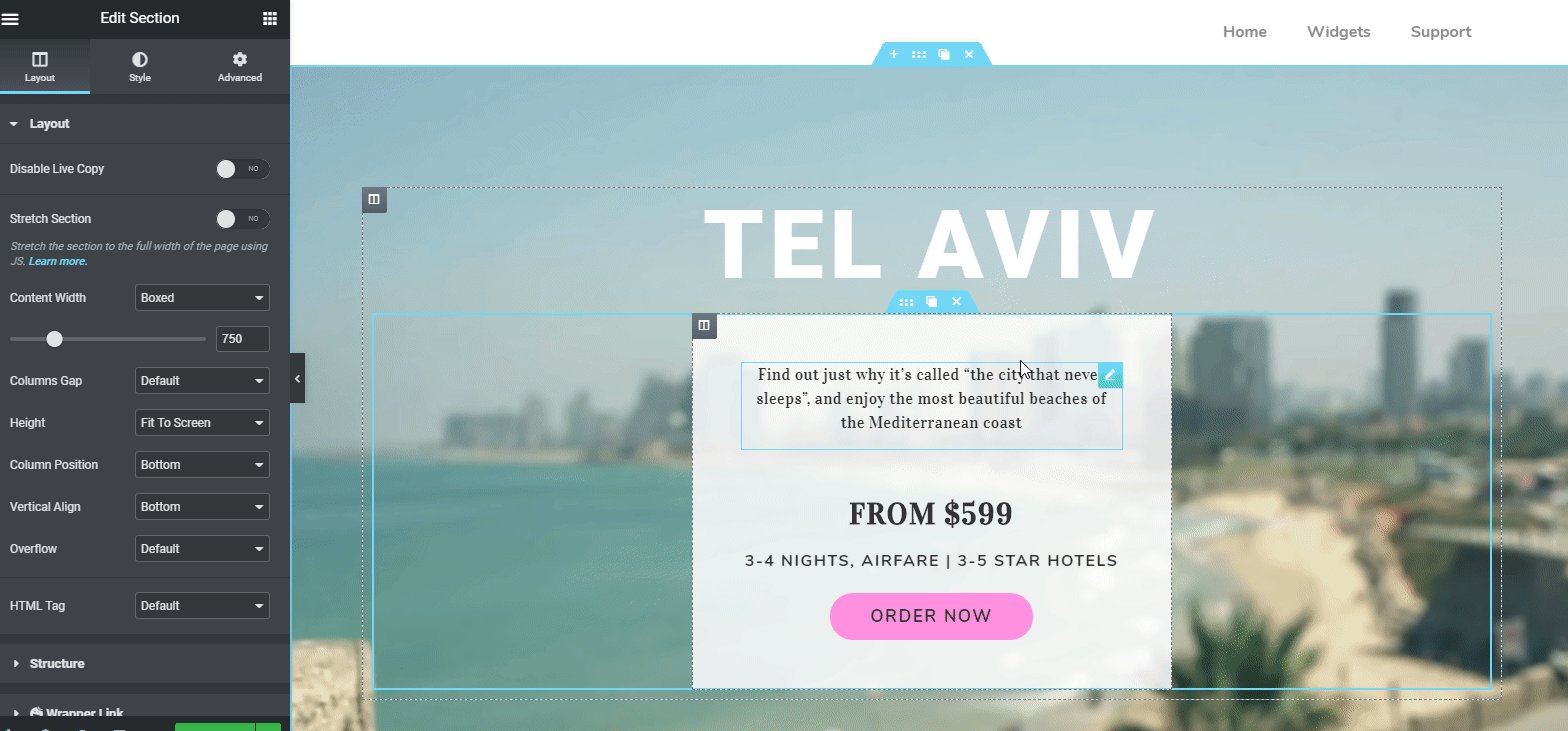
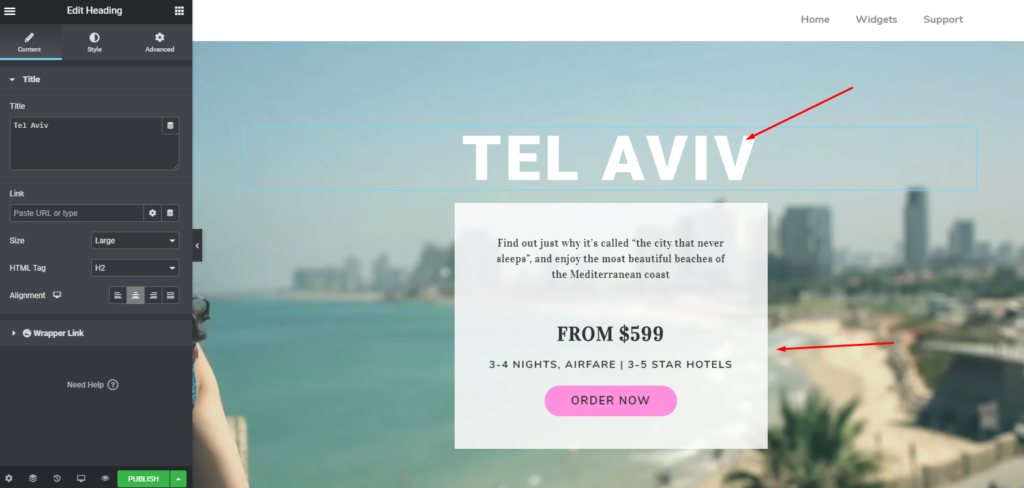
Cu toate acestea, dacă doriți să schimbați titlul din partea antetului, faceți clic pe „ Zona marcată ”. Și imediat opțiunile de personalizare vor fi disponibile în bara laterală din stânga a ecranului.

După editarea părții antet, va arăta așa?

Adăugarea sau personalizarea „Despre mine”
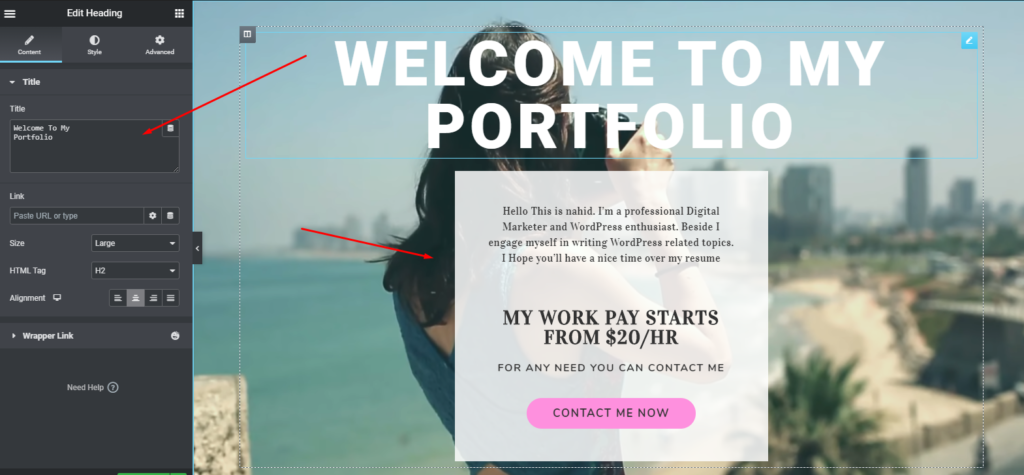
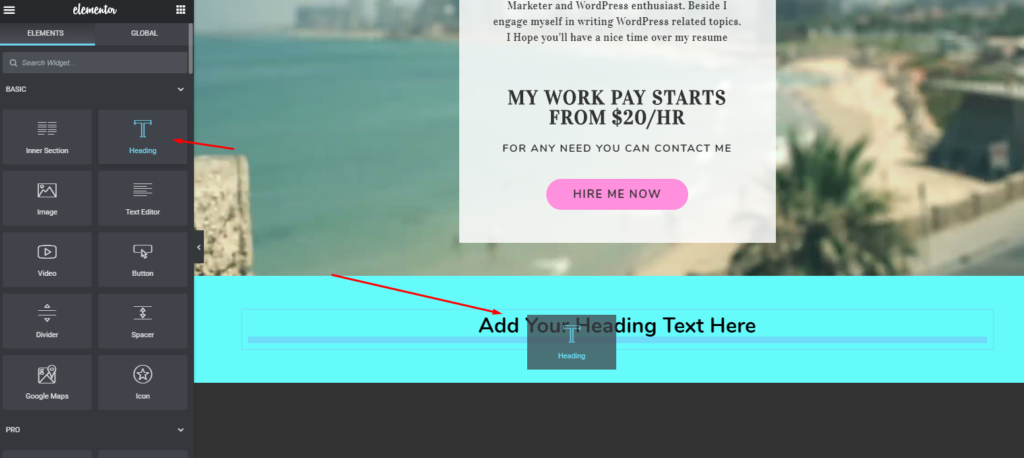
Pentru a seta secțiunea despre, selectați widgetul „titlu” din bara laterală din stânga. Și apoi trageți-l în zona marcată.

Acum, aici poți adăuga despre tine, descriind câteva puncte de bază și importante despre tine. De exemplu, vă puteți arăta abilitățile, expertiza, domeniile de cunoștințe și multe altele.
Articol înrudit: Cum să barele de abilități pe site-ul Portofoliu

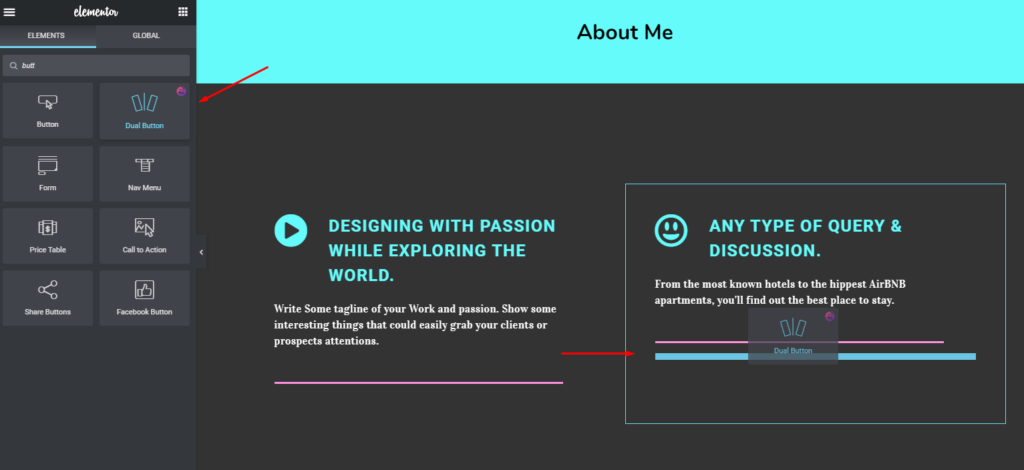
Aici o poți înfrumuseța mai mult. De exemplu, dacă doriți să adăugați un buton în oricare dintre aceste două părți, pur și simplu selectați „Widget Buton” și apoi trageți-l în zona marcată.

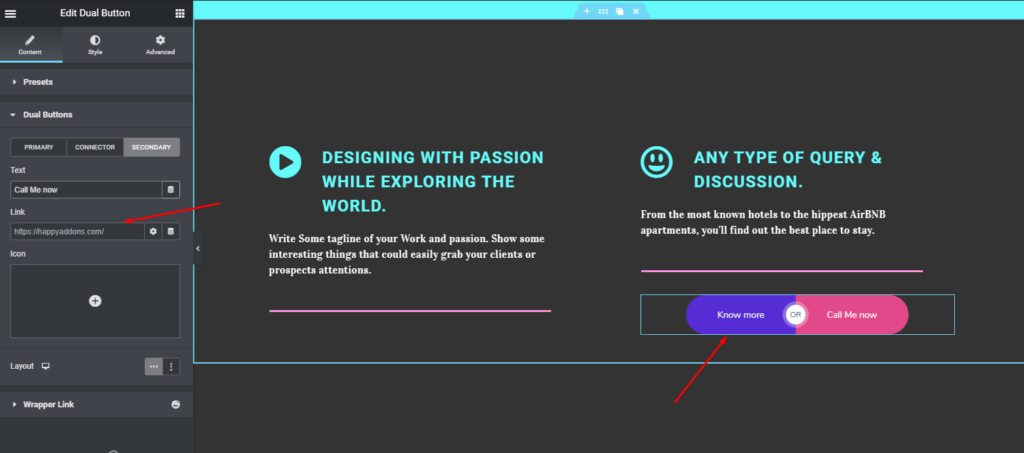
După ce adăugați un buton, designul dvs. va arăta ca mai jos. De asemenea, puteți pune un link în buton. Acesta va ajuta prospectul să te găsească sau să afle mai multe despre tine.

Adăugarea serviciilor mele pe site-ul dvs. de portofoliu
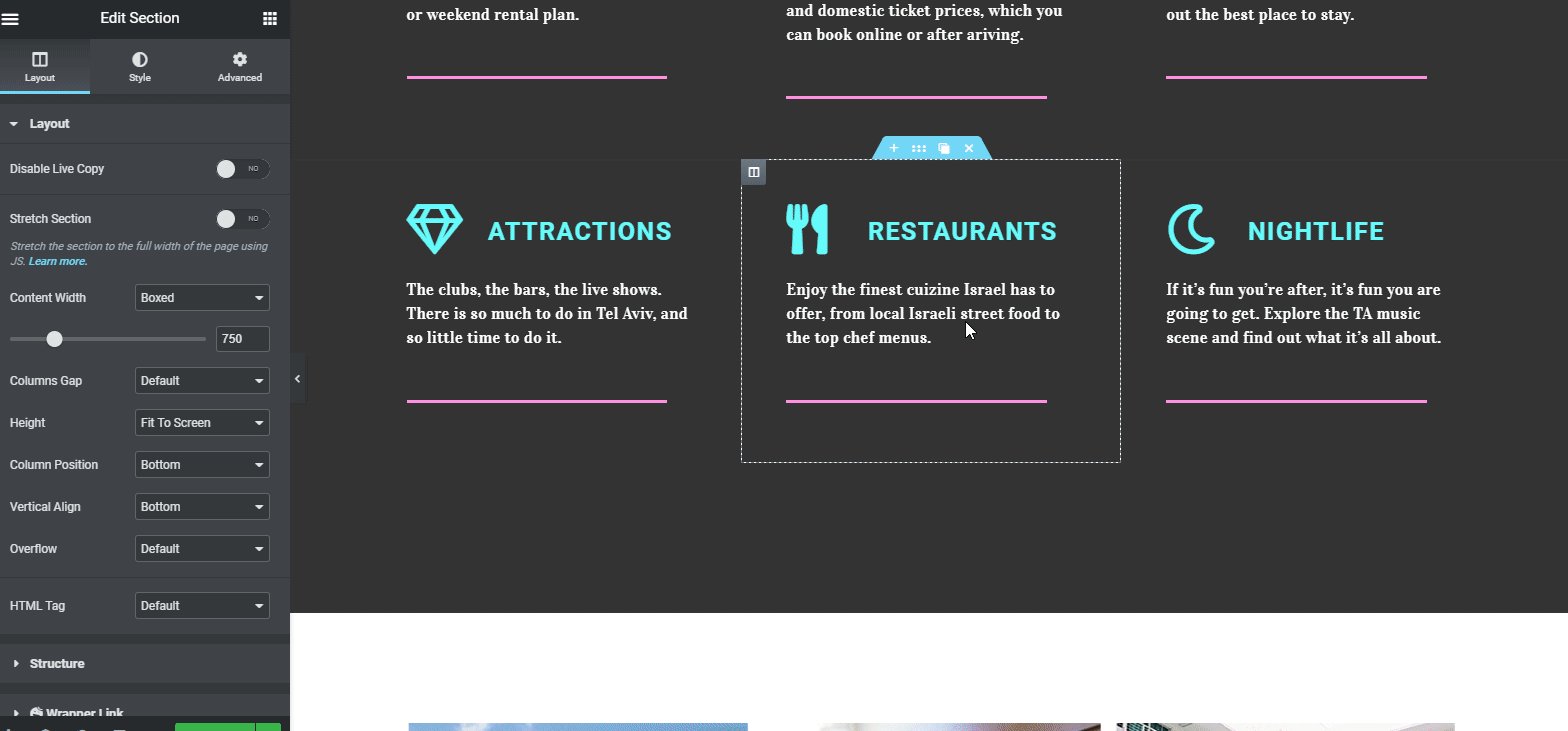
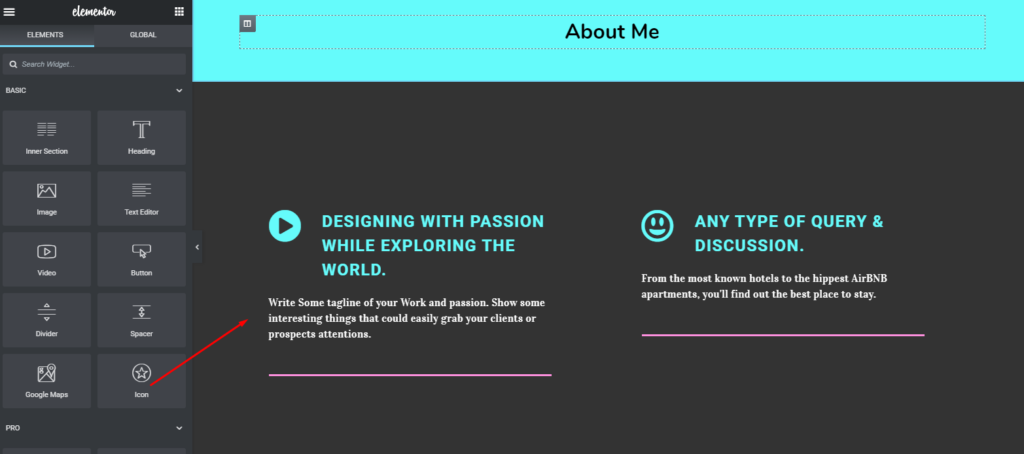
Aici puteți fie să rămâneți cu designul actual, fie să îl personalizați. Sau poți aduce cu totul un nou design. În cazul nostru, vom adăuga diferite widget-uri pentru a afișa partea „ Serviciul meu ” mai profitabil.
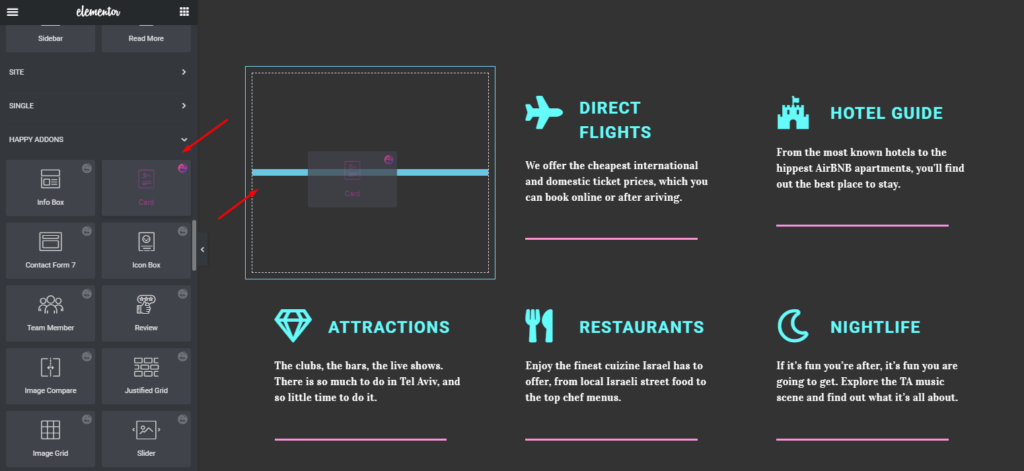
Pentru a face acest lucru, selectați „Card Widget” din Happy Addons din bara laterală din stânga. Și, în mod similar, trageți-l în zona marcată.

Articol înrudit: Cum să construiți pagini de magazin cu Card Widget of Happy Addons
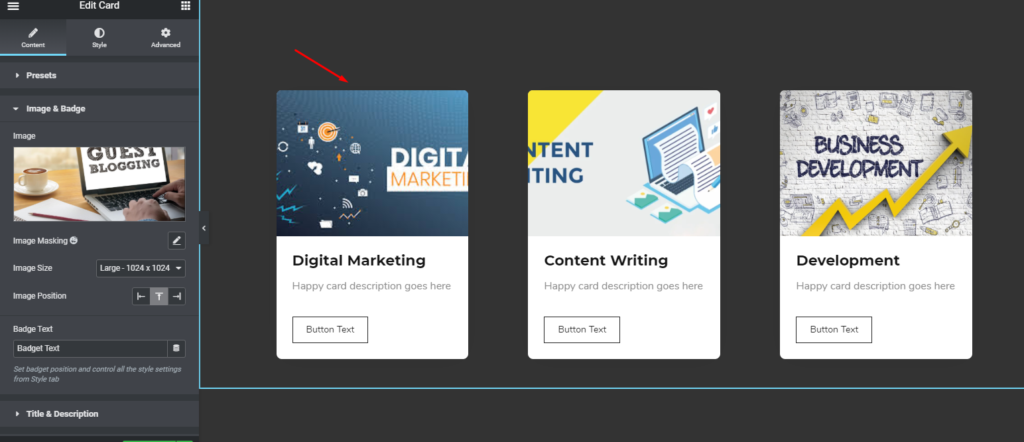
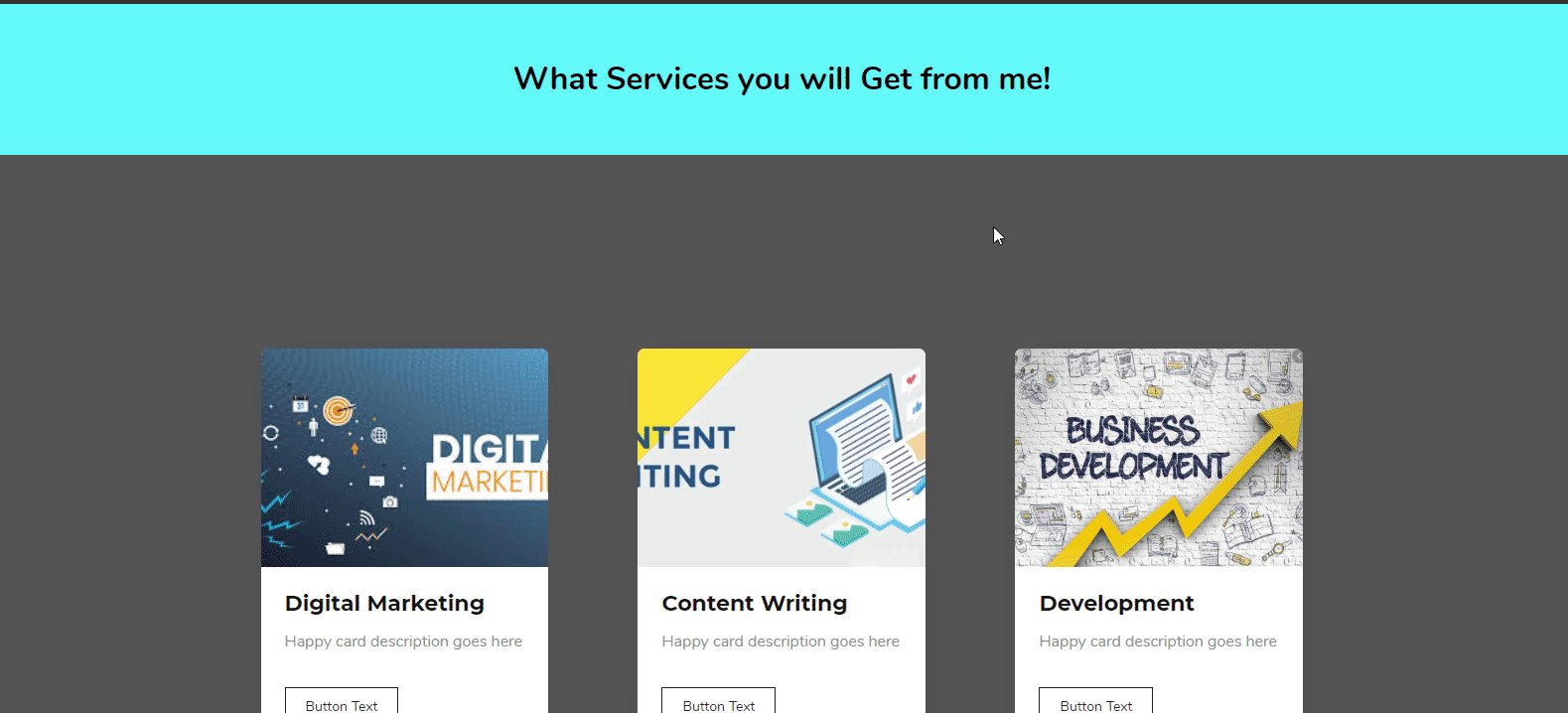
Acum, după adăugarea serviciului cu detalii. Designul dvs. va fi ca mai jos. Apoi doar adăugați informațiile în interiorul secțiunii. Asta e.

Adăugați bare de abilități
După cum știm cu toții, a avea bare de abilități pe site, în special pe un site web de portofoliu este destul de important. Atrage atenția, arătându-ți abilitățile cu diferite bare colorate. Și, de asemenea, clienților potențiali sau angajatorilor le-ar plăcea să vadă diagrame cu bare sau bare de abilități numai dacă ar fi organizate într-un mod cuprinzător.
Oricum, acum vom arăta cum puteți adăuga o bară de abilități pe acest site. Bine?
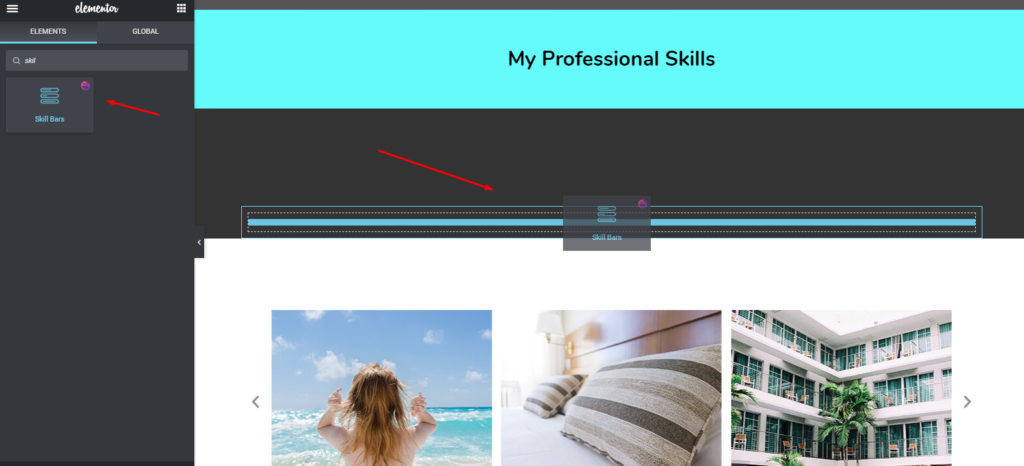
În primul rând, alegeți „Skill Bar Widget” din Happy Addons. Pentru a face asta, pur și simplu selectați widget-ul din bara laterală din stânga. Și apoi trageți-l în zona marcată.

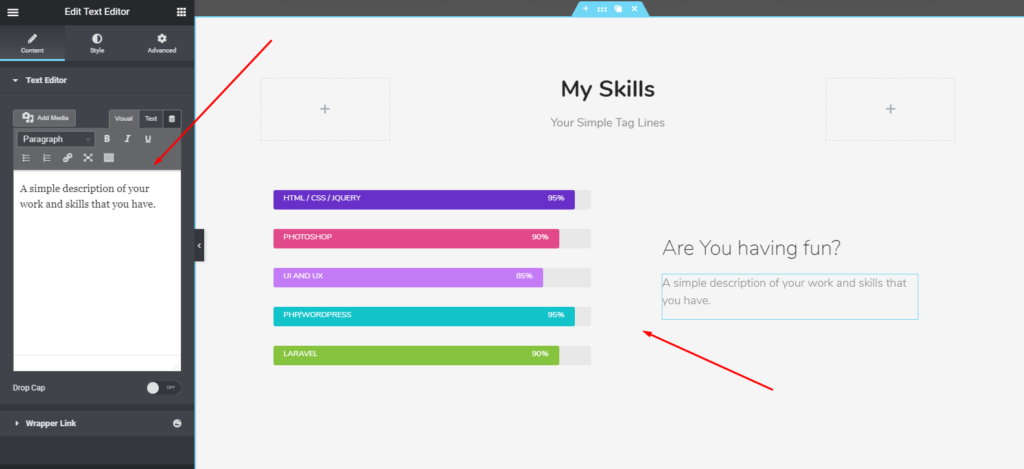
Deci, după adăugarea barelor, designul tău va apărea automat pe ecran. Și îl puteți personaliza cu ușurință de aici.

Notă importantă: puteți copia cu ușurință orice fel de caracteristici ale Happy Addons și le puteți lipi pe site-ul dvs. folosind Live copy-paste
Oricum, haideți să vedem următorul tutorial despre barele de abilități. Puteți obține mai multe detalii despre widget-ul barelor de abilități.?
Adăugați un widget pentru galerie
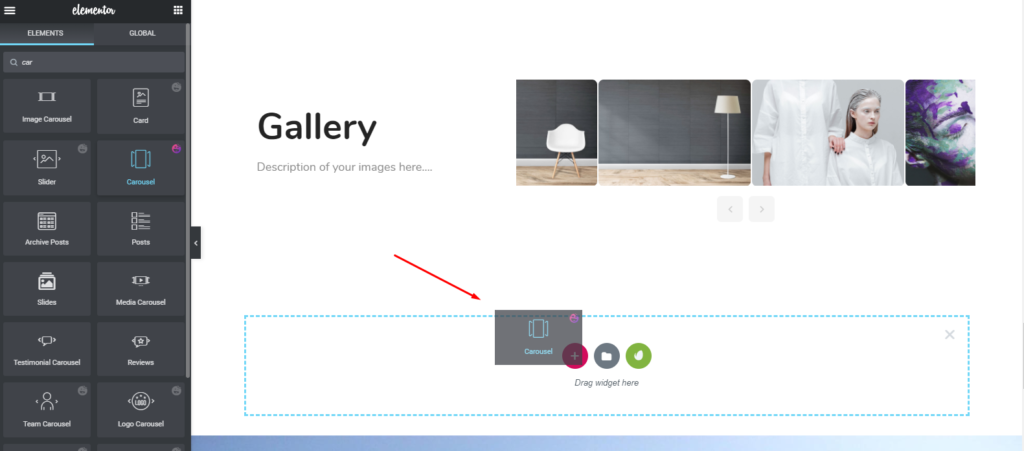
Acum este timpul să arăți unele dintre lucrările sau fotografiile tale în galerie. În acest caz, puteți utiliza „Image Carousel Widget” de la Happy Addons.

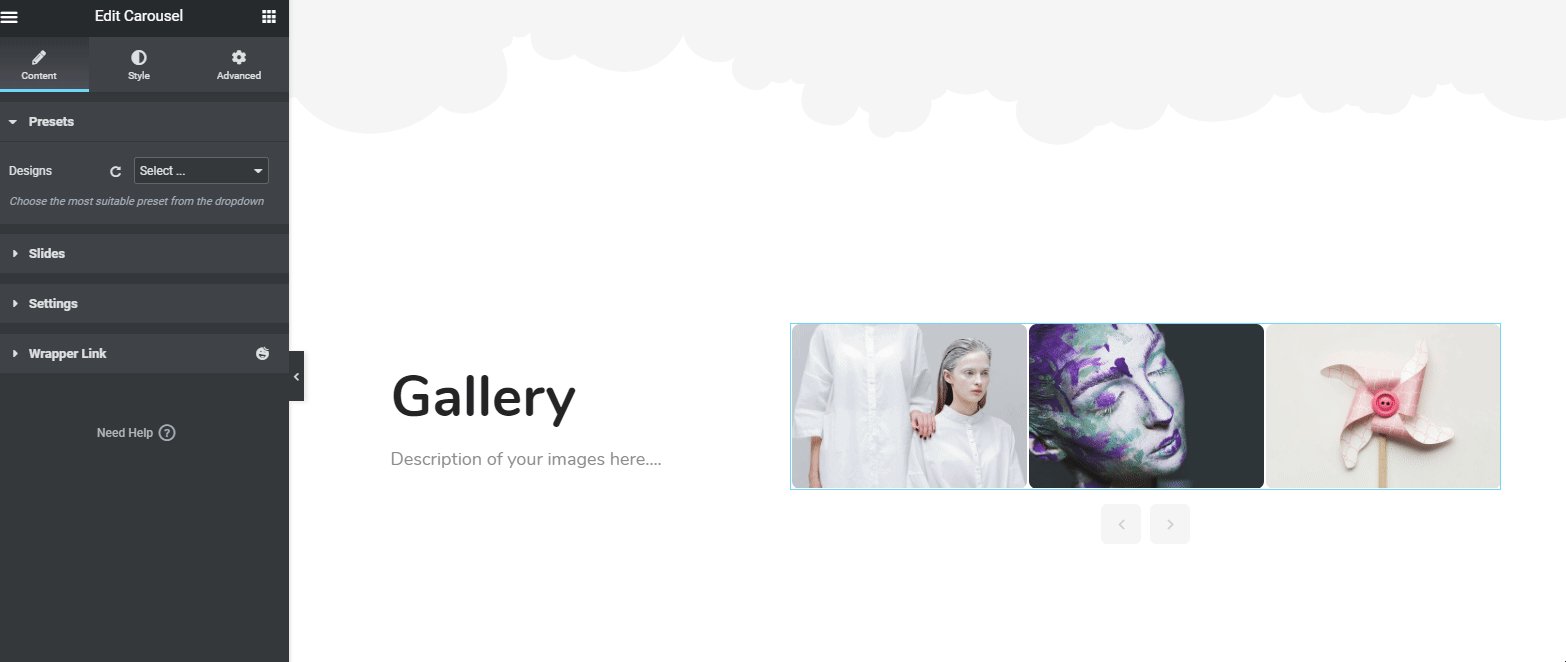
În mod similar, selectați widget-ul și trageți-l în zona marcată. Și apoi personalizați-l în funcție de portofoliul sau designul dvs. În cele din urmă, încărcați imaginile când ați terminat cu personalizarea. Asta e!

Articol înrudit: Cum să îmbunătățiți aspectul site-ului folosind Elementor și Happy Addons
Deci, după finalizarea tuturor modelelor, designul dvs. va arăta ca mai jos:

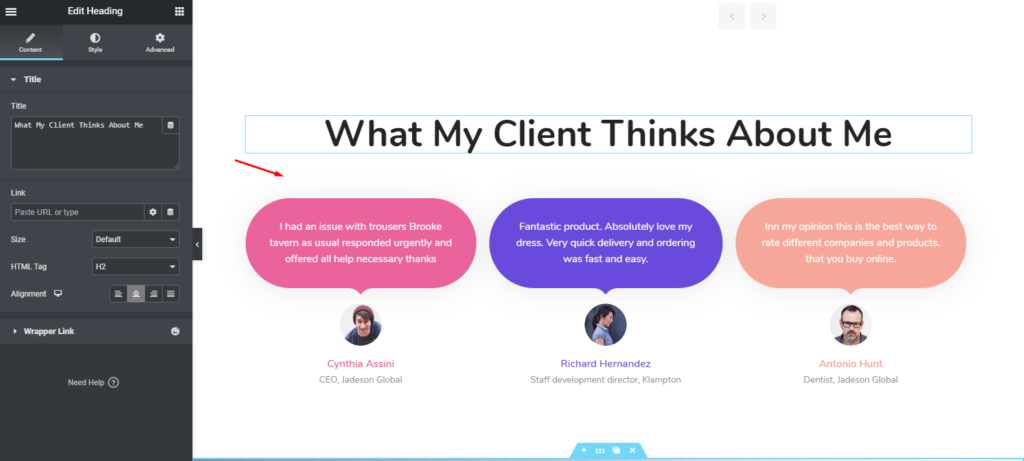
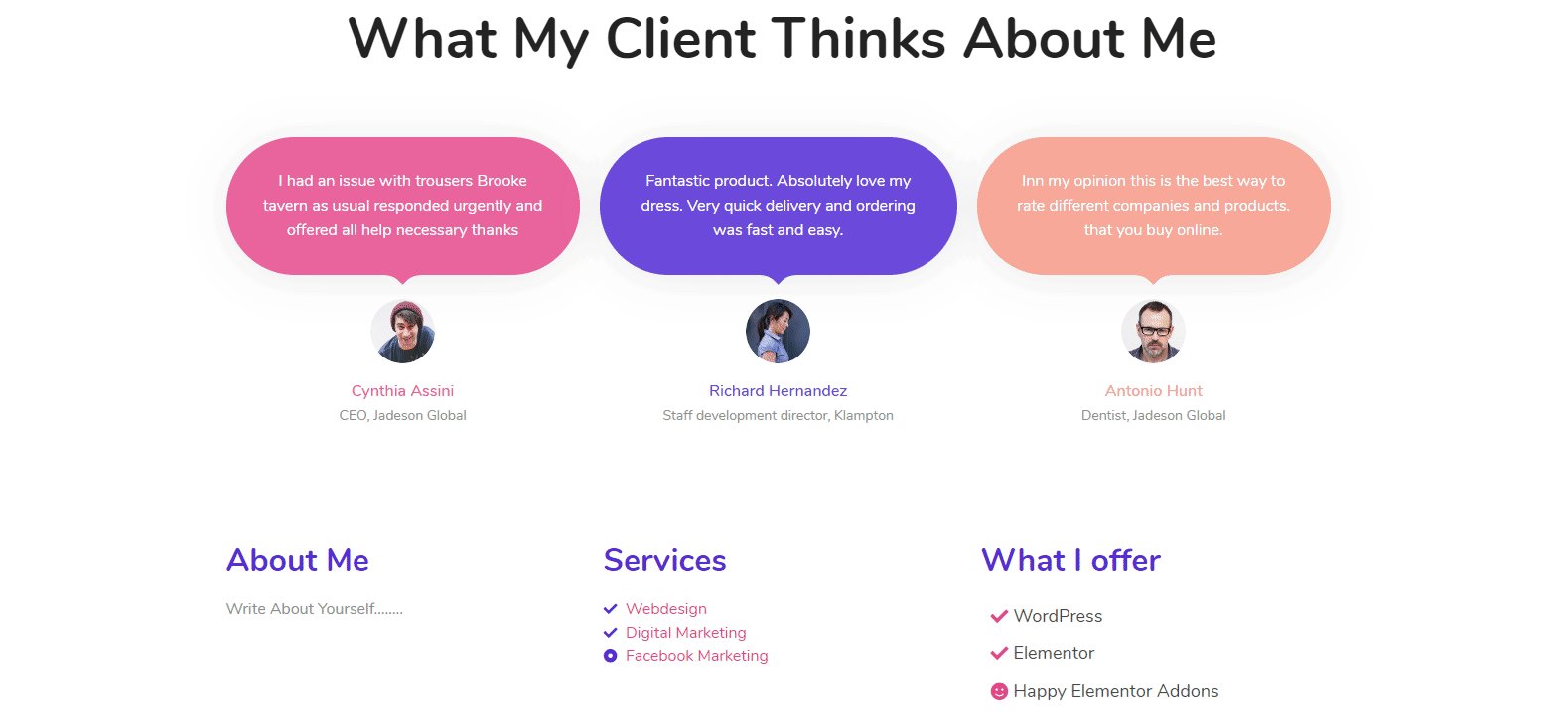
Adăugați un widget de mărturie
Acum, această funcție vă poate schimba și aspectul site-ului dvs. și poate adăuga mai multă valoare. Folosim adesea recomandări pe CV-ul nostru fizic sau pe datele biologice, nu? Dar aici ceea ce trebuie să faci este să arăți părerile unor experți pentru cine ai lucrat.
Deci, pentru a face asta, puteți folosi „Widgetul de mărturie” din Happy Addons. Toti trebuie sa faci acelasi lucru. Doar selectați-l și trageți-l pe zonă. Asta e!

Cu toate acestea, puteți urmări următorul tutorial pentru mai multe informații despre widget-ul Testimonial. Sau puteți consulta documentația noastră dacă vă este dificil.
Sfat bonus: personalizați-vă secțiunea de subsol
Ei bine, sunteți la ultima etapă a acestui tutorial. Și este timpul să adăugați sau să personalizați secțiunea de subsol. În partea antet, am menționat mai devreme că personalizarea secțiunii antet și subsol este aceeași.
Dar, pentru confortul dvs., vă vom arăta cum puteți face mai multe cu subsolul sau cât de uimitor puteți organiza secțiunea subsol. În cazul în care sunteți mulțumit de designul actual, puteți rămâne cu acesta.
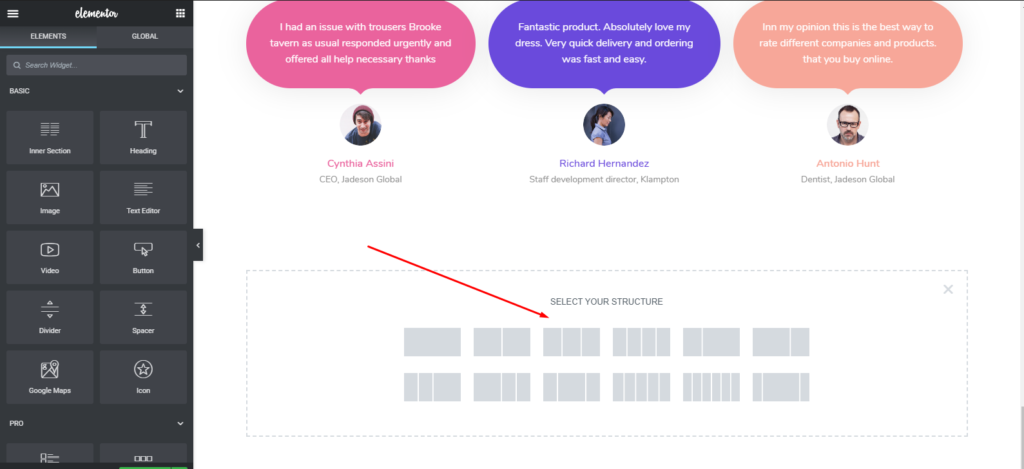
În primul rând, vom selecta secțiunea.

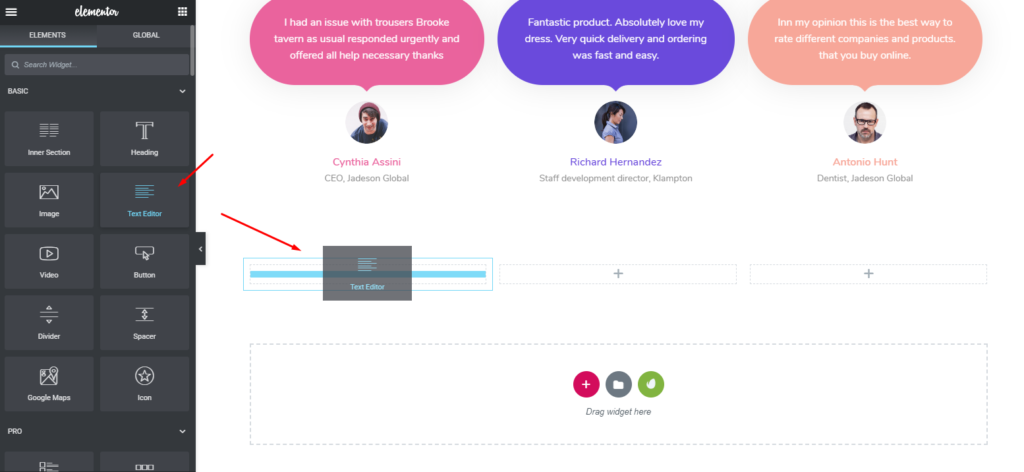
Apoi alegeți widgetul „ Editor de text ” din Elementor. Și apoi adăugați un titlu.

În mod similar, adăugați din nou „Editorul de text” în secțiunea secțiuni împreună cu un titlu. Și numește-i „Servicii”.

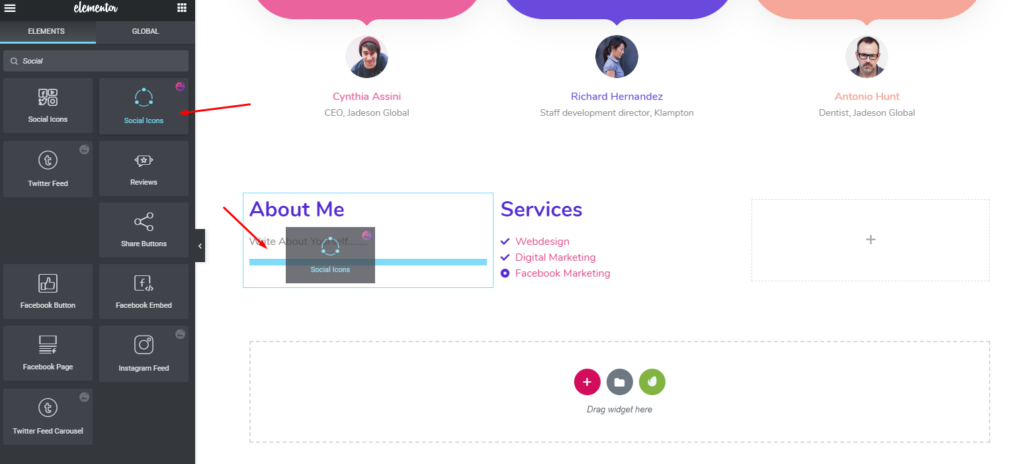
Pentru a o face mai atrăgătoare și mai frumoasă, puteți adăuga „widget cu pictograme sociale” în secțiunea „ Despre mine ”.

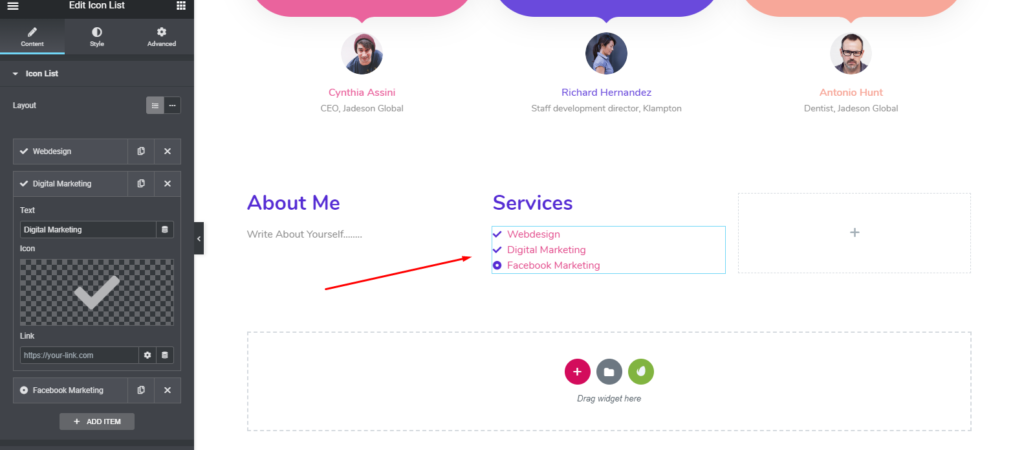
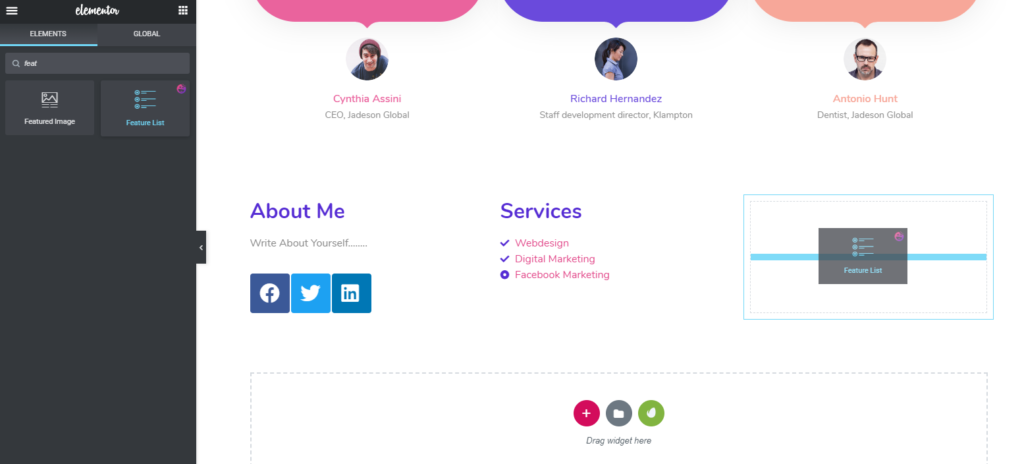
Apoi, în a treia secțiune, puteți adăuga un alt lucru. Dacă doriți, puteți utiliza un alt widget al Happy Addons în secțiunea de subsol pentru a-l face mai atractiv. Și este widgetul „Lista de caracteristici”.
Feature list is a pro widget of Happy AddonsPur și simplu selectați widget-ul și adăugați-l.

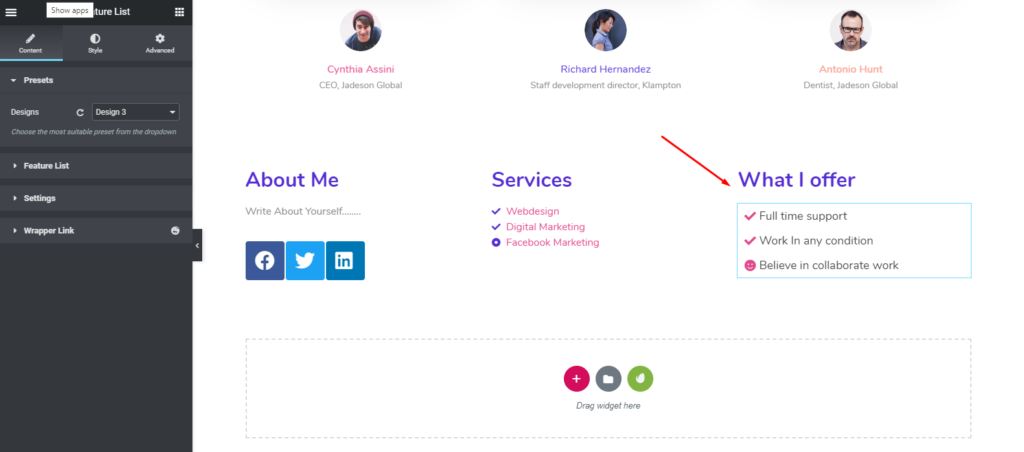
Deci, după ce îl utilizați, va arăta ca următorul.

Cu toate acestea, puteți consulta documentația widget-ului „ Lista de caracteristici ” sau puteți urmări următorul tutorial video pentru a afla mai multe despre acest widget.
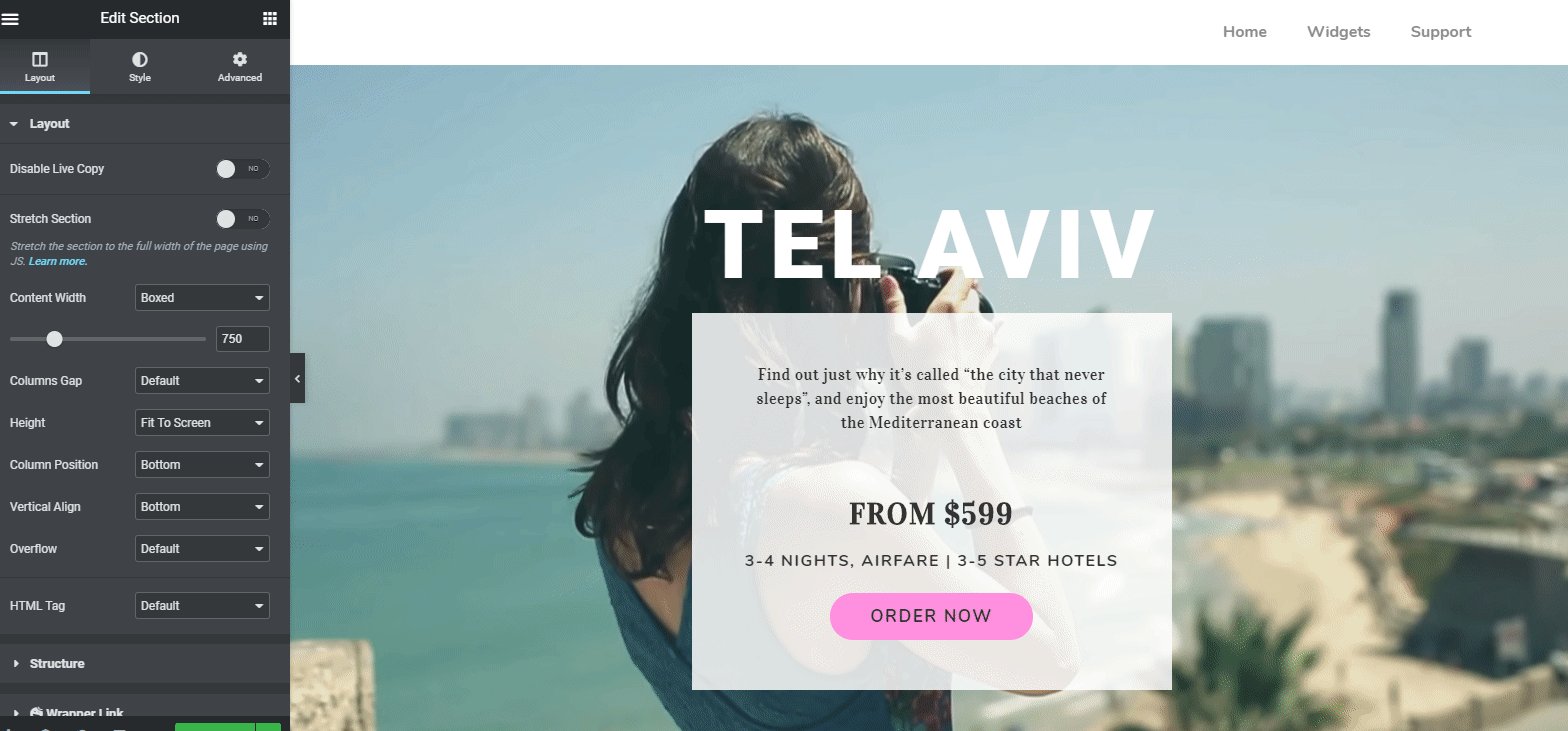
Previzualizare finală a site-ului dvs. de portofoliu personal în WordPress
Deci, după ce ați aplicat perfect toate procesele, puteți previzualiza rezultatul final de mai jos. Și iată cum puteți crea un site web de portofoliu în WordPress cu Elementor și Happy Addons împreună.

Articol înrudit: Este înțelept să folosiți suplimente Happy împreună cu Elementor.
Câteva exemple de site-uri web de portofoliu cu cele mai bune cote

Ei bine, ai abilități, cunoștințe, calități și experiențe de muncă, dar ce se întâmplă dacă nu te poți exprima lumii? Cu siguranță, clienții sau angajatorii nu vă pot găsi chiar dacă sunteți 100% apt și calificat pentru jobul lor de perspectivă.
Aici site-urile din portofoliu pot impresiona oamenii, în special angajatorii și clienții, precum și. Deci, pentru a ieși în evidență în competiție și a-ți confirma apariția puternică pe piața muncii, trebuie să ai un site web de portofoliu.
Cu toate acestea, pentru a vă motiva și încuraja, am înscris primele 5 site-uri web din portofoliu cu exemple live. Cu siguranță vă va ajuta să înțelegeți cum și-au folosit alții portofoliul sau site-ul web personal pentru a se prezenta.
Asadar, haideti sa începem:
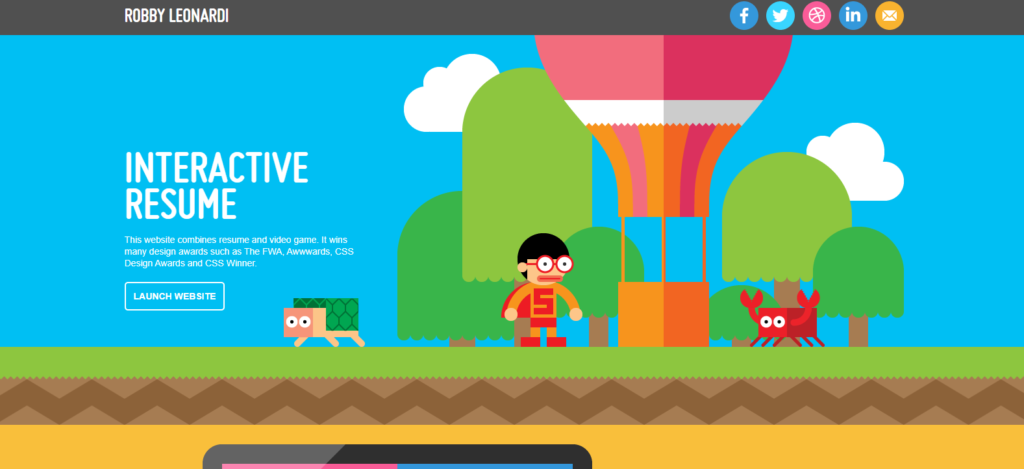
Robby Leonardi

Practic, Robby este un designer care și-a reprezentat portofoliul într-un mod total diferit. După ce intri pe site-ul lui, vei primi o aromă de desene animate. În special, vă va aminti despre un desen animat, de exemplu, jocul lui Dave, vă amintiți jocul? Cu toate acestea, ilustrația acestui site este superbă. Deci, dacă sunteți designer, puteți alege acest site.
Yul Moreau

Yul creează o atmosferă cu adevărat unică pe site-ul său
Acesta este un alt exemplu de site web de portofoliu de primă clasă. Proprietarul acestui site este din Franța. Acest site web are un alt nivel de exprimare a muncii, expertizei și multe altele. Doar minunat de urmărit. Să nu credeți că este un videoclip sau altceva. Este secțiunea antet a acestui site web. Deci, acest site web de o singură pagină, cu o mulțime de lucruri unice, poate atrage cu ușurință ochii oricui. Cu toate acestea, puteți alege acest stil de site.
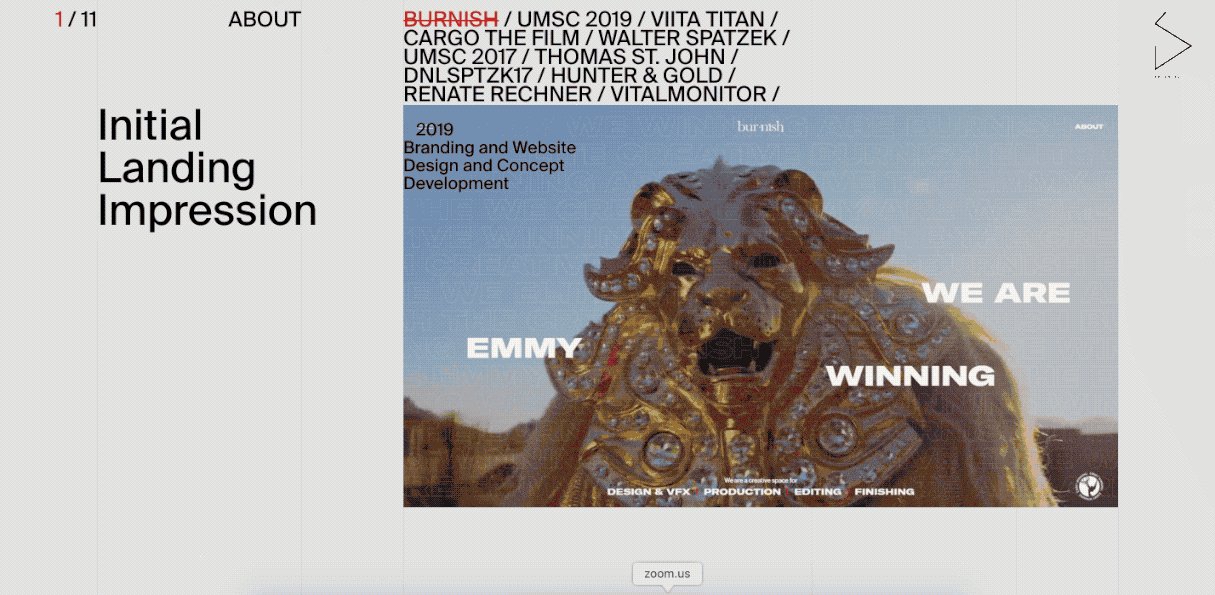
Daniel Spatzek

Daniel Spatzek este, de asemenea, designer și dezvoltator de site-uri web. Dacă îi vizitezi site-ul, cu siguranță vei fi surprins de acest stil și prezentare. Folosind o mulțime de trucuri și animații CSS, el folosește totul în realitate și creează o senzație cu adevărat dinamică. Deci, puteți alege și acest site pentru portofoliul dvs.
ToyFight

Dacă ești un iubitor de culori și îți place să vezi culori diferite, poți vizita ToyFight. Pentru că au folosit o combinație de culori atrăgătoare, care atrage imediat atenția vizitatorilor. Și cu siguranță vei petrece din ce în ce mai mult timp pe acest site. Deci, dacă doriți să amestecați culorile pe site-ul dvs. de portofoliu, puteți alege acest site.
Aflați mai multe: Top site care se creează cu Elementor
Studio Schurk

Studio Schurk folosește ilustrația și umorul pentru a atrage vizitatorii
Duo-ul de animație Studio Schurk își arată cunoștințele despre umor pe site-ul web de portofoliu. Pe măsură ce derulați în jos, veți observa animații interesante și amuzante care dezvăluie talentul duo-ului. Deci, acest site web poate fi luat în considerare ca un site web de portofoliu.
Atrageți oameni cu un site web de portofoliu bine conceput, ei nu v-ar uita
Scopul principal al acestei postări este de a ajuta oamenii astfel încât să poată crea cu ușurință un site web de portofoliu în WordPress pentru ei înșiși. În aceste zile competitive, nu poți merge departe în era digitală fără a avea un site web personal sau un site de portofoliu.
Poate că ai calități, potențiale, cunoștințe sau înțelepciune, dar nu poți avea un impact asupra altora dacă nu le poți atinge sistematic. Prin urmare, un site web de portofoliu este singura modalitate de a ajunge la persoana potrivită.
Deci, tot ce trebuie să faceți este să urmați instrucțiunile pe care le-am discutat mai sus și să începeți acum să vă creați un site web. Cu duoul de suplimente Elementor & Happy, veți obține tot sprijinul pentru a crea un site web cu drepturi depline în cel mai scurt timp.?
Ați creat deja vreun site folosind Elementor? Împărtășește-ți călătoria cu noi în secțiunea de comentarii de mai jos!
