Cum să creați glisoare puternice de comerț electronic
Publicat: 2021-09-21Veți vedea glisoare peste tot online. Acestea prezintă produse noi, prezintă fotografii frumoase, îi atrag pe cumpărători să cumpere și să distribuie actualizări. Dar este un slider cel mai bun lucru pentru site-ul tău? Și cum creezi glisoare care funcționează de fapt?
Avantajele și dezavantajele glisoarelor
Înainte de a adăuga un glisor în magazinul dvs. WooCommerce, este important să faceți un pas înapoi și să înțelegeți atât beneficiile, cât și dezavantajele. La urma urmei, un glisor nu este potrivit pentru fiecare site web și pentru fiecare situație. Dar există câteva aspecte pozitive:
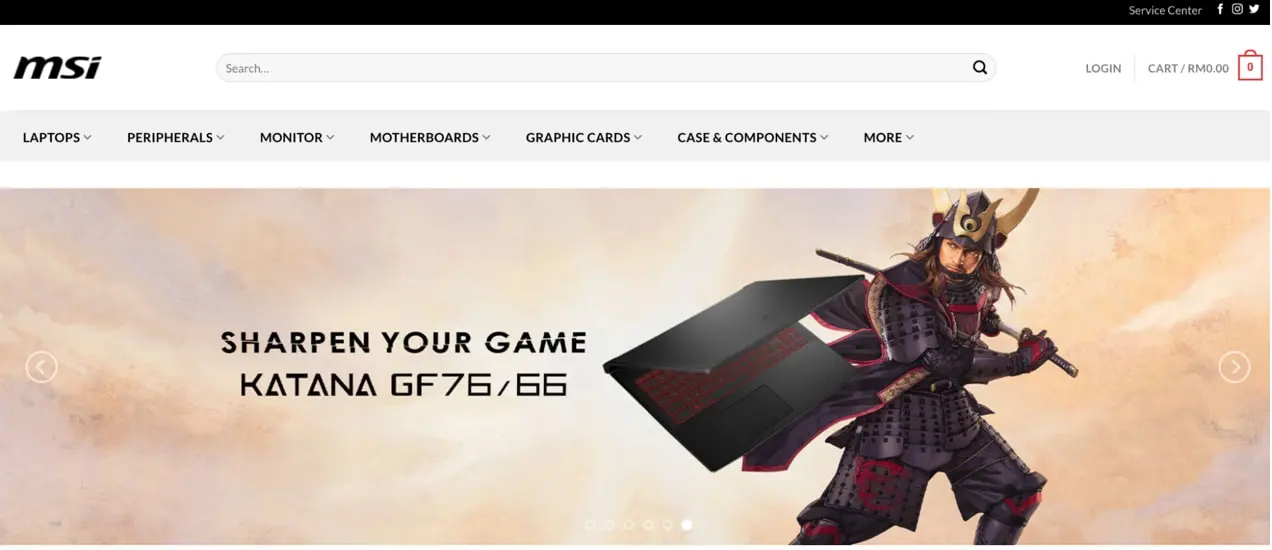
- Sunt hiper-vizuali și captează atenția. În multe cazuri, un glisor este primul lucru pe care cineva îl vede când vă vizitează site-ul. Cu imagini îndrăznețe și atractive care vă evidențiază produsele, locația sau echipa, acestea sunt o oportunitate de a face instantaneu o declarație.
- Economisesc spațiu pe site-ul dvs. Puteți adăuga mai multe bucăți de conținut în același loc pe o pagină, economisind proprietăți imobiliare valoroase ale site-ului.
- Sunt grozave pentru tururile de produse. Afișați o varietate de produse noi sau cele mai vândute dvs. într-un singur loc.
- Aceștia pot evidenția informații noi și actualizări . Adăugați diapozitive cu cele mai recente postări de blog, vânzări și știri din magazin.
- Pot prezenta imagini de portofoliu într-un mod digerabil. Dacă sunteți fotograf, designer grafic sau artist, un glisor este perfect pentru a vă prezenta cele mai recente lucrări fără o galerie mare.
Desigur, există și câteva dezavantaje:
- Îți pot încetini site-ul. Glisoarele cu dimensiuni uriașe ale fișierelor de imagine care nu sunt optimizate pentru viteză pot cauza o întârziere în timpul de încărcare.
- Ele pot fi confuze. Glisoarele prezintă de obicei mai multe oferte simultan, nu toate sunt aplicabile unui vizitator al site-ului web. Prezentarea cuiva cu prea multe opțiuni poate fi mai puțin eficient decât a avea o singură ofertă, statică.
- Nu sunt întotdeauna grozave pentru dispozitivele mobile. Glisorul pe care îl alegeți trebuie să fie receptiv și să arate grozav pe desktop-uri, tablete și telefoane. În caz contrar, poate crea o experiență de utilizator ineficientă.
- Ele nu sunt neapărat cea mai bună modalitate de a genera clicuri . În realitate, foarte puțini vizitatori ai site-ului web fac de obicei clic pe un glisor și aproape toate clicurile apar chiar pe primul slide.
În rezumat, nu folosiți un glisor doar de dragul de a avea unul. Asigurați-vă că are un scop specific și fiți dispus să schimbați lucrurile pe baza analizelor dvs. Și luați în considerare ce aspect și format sunt cele mai bune pentru publicul și conținutul dvs.
Cum se creează un slider cu WooCommerce
Pentru a crea un glisor, cel mai bun loc pentru a începe este cu un plugin. Există o varietate de opțiuni atât pentru WordPress, cât și pentru WooCommerce – atât gratuite, cât și plătite – așa că fă-ți timp să le înțelegi pe fiecare pe care o iei în considerare. Iată câteva întrebări pe care să ți le pui:
- Are funcționalitatea de care aveți nevoie? Asigurați-vă că poate afișa conținutul dorit - produse, postări de blog, imagini, videoclipuri etc. De asemenea, gândiți-vă dacă doriți să adăugați animație, butoane, text sau alte caracteristici la glisor.
- Care este costul? Pluginul este gratuit sau plătit? Există taxe suplimentare pentru șablon? Se reînnoiește anual sau este o investiție unică?
- Cât de ușor este de utilizat? Unele plugin-uri de glisare au o mulțime de clopote și fluiere, dar au o curbă de învățare abruptă sau necesită cunoștințe de dezvoltare.
- Funcționează bine pe dispozitive de toate dimensiunile? Desigur, doriți ca glisorul dvs. să arate grozav pentru toți vizitatorii site-ului dvs., indiferent dacă folosesc un desktop, o tabletă sau un telefon. Asigurați-vă că pluginul pe care îl alegeți se redimensionează automat pentru mobil fără a necesita CSS complicat.
- Este optimizat pentru viteza? Au luat în considerare dezvoltatorii de pluginuri viteza? Se încarcă rapid demonstrațiile și mostrele cu glisor? Citirea recenziilor și a listelor de caracteristici sunt o modalitate excelentă de a afla.
- Are recenzii bune? Verificați evaluările pluginului. Le place oamenilor și care sunt cele mai frecvente plângeri ale lor?
- Este bine sustinuta? Există forumuri de asistență sau un sistem de ticketing? Dacă alegeți o opțiune premium, cât timp este inclus asistența? Este actualizat în mod regulat pentru a funcționa cu cea mai recentă versiune de WordPress?
Pentru mai multe detalii, citiți acest ghid de la Jetpack despre alegerea celor mai bune pluginuri WordPress.
Pentru un glisor simplu, eficient care funcționează , vă recomandăm extensia WooSlider. A fost dezvoltat de WooCommerce special pentru magazinele online și este susținut de suport de neegalat din partea inginerilor noștri Happiness.

Pentru a crea un glisor cu extensia WooSlider:
- Cumpărați extensia, apoi instalați-o și activați-o în magazinul dvs.
- Navigați la Prezentare → Setări și alegeți opțiunile pentru glisor. Există mai multe categorii:
- Setări generale: alegeți animația implicită, direcția diapozitivului, viteza prezentării de diapozitive și viteza animației. Asigurați-vă că glisorul trece suficient de încet, astfel încât vizitatorii site-ului să vă poată absorbi conținutul.
- Setări de control: dictați modul în care vizitatorii site-ului vă pot controla glisorul. Adăugați butoane de redare/pauză, navigare de la tastatură, săgeți precedente/următoare și multe altele.
- Setări butoane: personalizați textul pentru fiecare dintre butoanele glisante.
- Selectați un tip de prezentare de diapozitive și alegeți setările dvs. Există mai multe opțiuni:
- Imagini atașate: arată imaginile atașate la pagina sau postarea specifică la care adăugați glisorul.
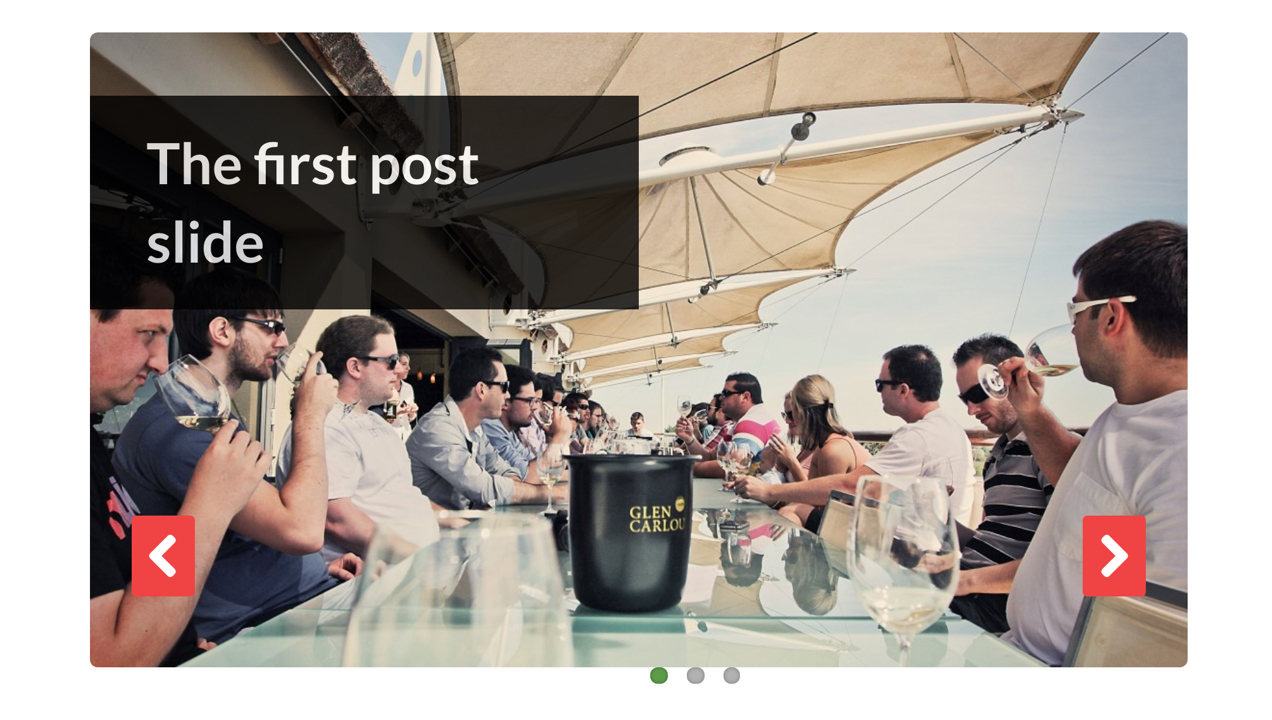
- Postări: afișează cele mai recente postări de blog de pe site-ul dvs.
- Diapozitive: Prezintă diapozitive personalizate cu imaginile pe care le creați.
- Produse: încarcă produse recente, prezentate sau în stoc. Rețineți că veți avea nevoie și de extensia WooCommerce Products Slideshow pentru a activa această opțiune.
- Adăugați glisorul pe site-ul dvs. Puteți face acest lucru cu un cod scurt, un widget sau o modificare a fișierului șablon.
Pentru mai multe detalii, inclusiv informații despre crearea diapozitivelor, citiți documentația noastră.
Dacă doriți și mai mult control asupra glisorului dvs., împreună cu posibilitatea de a adăuga butoane și text personalizate, vă recomandăm să încercați extensia Slider Image and Video. Este încă foarte ușor de configurat, dar adaugă funcționalități suplimentare care pot fi utile în funcție de nevoile dvs.
Cum să creați imagini cu glisare atractive
Pentru a vă proiecta diapozitivele, vă recomandăm să utilizați un instrument de editare foto precum Photoshop sau Canva. Sau, puteți construi diapozitivele direct în pluginul cu care lucrați. Iată câteva bune practici pentru proiectarea diapozitivelor atractive:
Începeți cu imagini de înaltă calitate
Baza diapozitivului ar trebui să fie o imagine de calitate. Asigurați-vă că subiectul este focalizat și că nimic nu este neclar. Dacă glisorul are lățime întreagă, asigurați-vă că imaginile sunt suficient de mari pentru a umple spațiul, chiar și pe ecrane mari.
Și nu vă faceți griji - nu trebuie neapărat să angajați un profesionist pentru a obține imagini grozave. Iată cum să faci fotografii grozave ale produselor pe cont propriu.
Fii creativ cu plasarea conținutului
Dacă adăugați text și butoane la glisor, luați în considerare extinderea dincolo de alinierea centrală tipică. Deși aceasta este alegerea potrivită în unele cazuri, plasarea conținutului în jumătatea stângă sau dreaptă (sau treimea!) a imaginii poate face să apară părți importante ale imaginii.


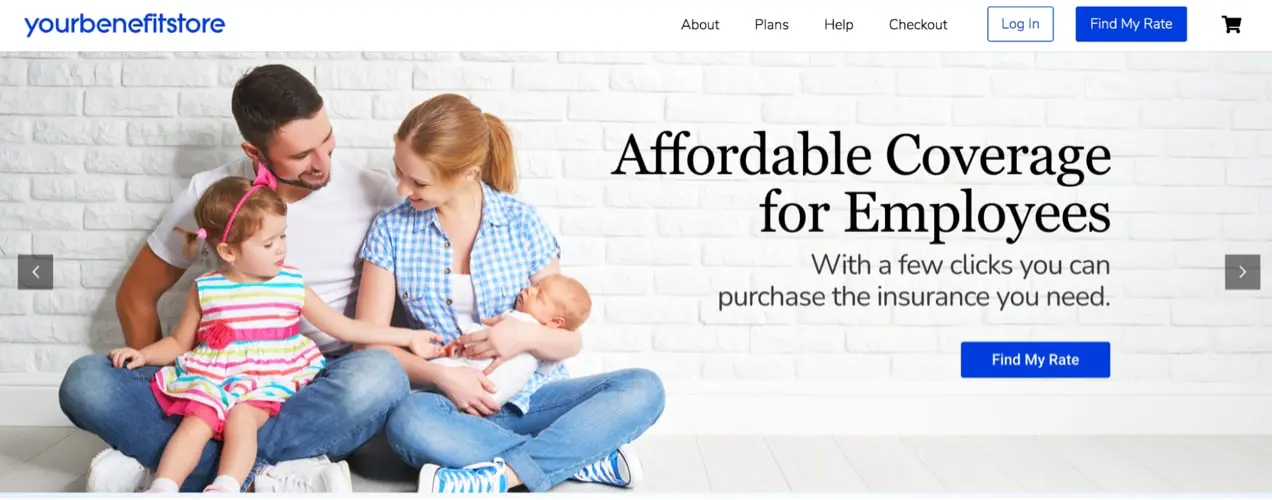
Folosiți fețe, dacă este posibil
O parte a creierului nostru este concepută special pentru a răspunde fețelor – suntem atrași de ele. Și nu numai că imaginile cu fețe vor atrage atenția vizitatorilor site-ului dvs., ci îi pot determina și să simtă o anumită emoție. De exemplu, dacă cineva vede o persoană zâmbind, este mai probabil să asocieze emoții pozitive cu marca ta.
Deci, dacă aveți fotografii cu oameni fericiți care folosesc produsele dvs., prezentați-le în diapozitive!
Alegeți fonturile și culorile potrivite
Când selectați fonturi și culori pentru glisor, începeți prin a vă asigura că acestea se potrivesc cu marca dvs. și designul site-ului dvs. în ansamblu.
Apoi, asigurați-vă că sunt ușor de citit. Alegeți fonturi suficient de mari și suficient de îndrăznețe. Dar luați în considerare și modul în care funcționează deasupra imaginii dvs. Există mai multe moduri prin care puteți face fonturile să iasă în evidență față de imaginea de fundal:
- Întunecă sau luminează imaginea. Dacă subiectul imaginii în sine nu este super important (poate că este o textură sau un model), atunci aceasta ar putea fi o opțiune grozavă. Adăugați o suprapunere întunecată imaginii, apoi utilizați text alb deasupra. Sau, utilizați o suprapunere albă cu text întunecat.
- Folosiți spațiu alb. Când lucrurile sunt aglomerate, este greu ca ceva să iasă în evidență. Făcând textul singurul spectacol din oraș, va atrage mult mai multă atenție. Spațiul alb este o zonă neaglomerată a unei imagini, unde nu se află nimic important. Adăugând text în această zonă, acordați atât imaginii, cât și textului atenția pe care o merită.
- Adăugați o culoare în spatele textului. Un fundal colorat în spatele cuvintelor dvs. - gândiți-vă la negru sau bleumarin în spatele textului alb sau gri deschis sau roz în spatele textului negru - poate face, de asemenea, trucul.
- Alegeți o culoare de font îndrăzneață. În funcție de imagine, o culoare strălucitoare a textului ar putea fi suficientă pentru ca oamenii să vă citească cu ușurință cuvintele.
- Folosiți o umbră. O umbră mică poate face fonturile să apară din fundalul imaginii.

Cel mai important lucru este că există suficient contrast de culoare între textul dvs. și restul diapozitivului. Acest lucru îmbunătățește experiența vizuală pentru toată lumea, inclusiv pentru persoanele cu daltonism sau cu deficiențe de vedere. Verificatorul de contrast WebAIM este o modalitate excelentă de a vă evalua diapozitivele.
Sfaturi pentru conversie cu un glisor
Scopul unui slider nu este întotdeauna de a face o vânzare. Ar putea fi pentru a informa vizitatorii site-ului sau pentru a vă prezenta munca, de exemplu. Dar dacă doriți să convertiți, iată câteva lucruri de reținut:
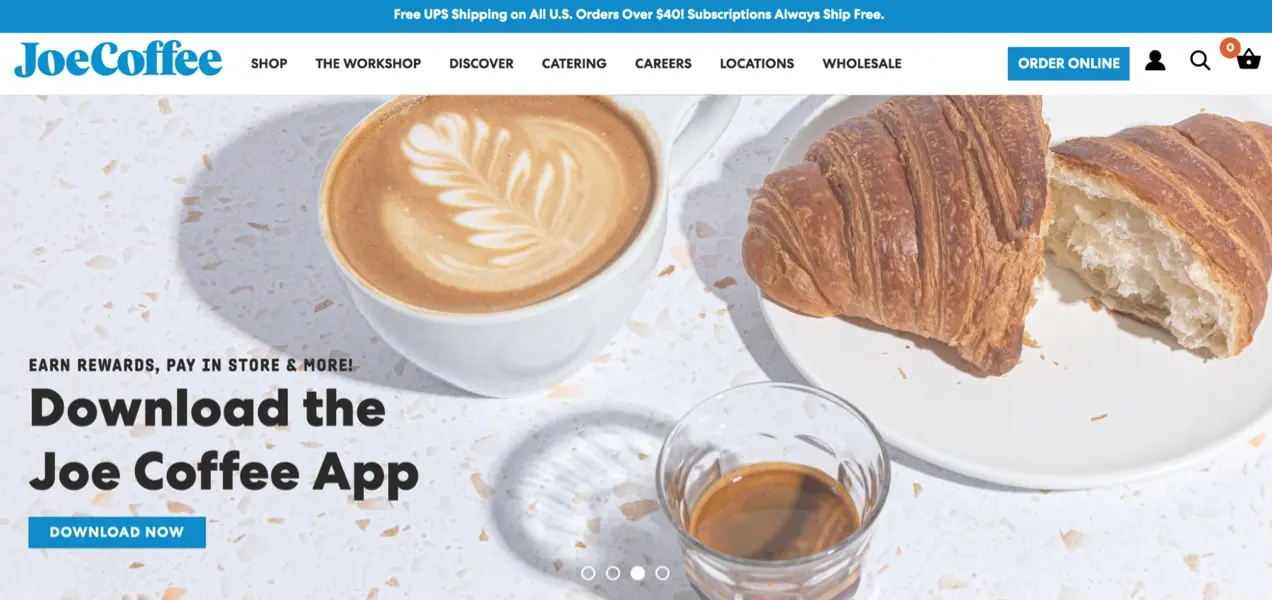
Alegeți îndemnuri bune la acțiune
Oamenii nu vor lua măsuri decât dacă îi solicitați să facă acest lucru. Așadar, asigurați-vă că adăugați un buton sau alt link vizibil la diapozitive cu text clar și activ, care le spune vizitatorilor site-ului ce doriți să facă. Aici sunt cateva exemple:
- Cumpărați vânzarea noastră anuală
- Obțineți ghidul gratuit de cafea
- Alăturați-vă listei noastre de e-mail pentru reduceri exclusive
- Aflați mai multe despre procesul nostru
CTA ar trebui, de asemenea, să iasă în evidență față de restul diapozitivului cu o culoare strălucitoare, font diferit sau text aldine.
Utilizați o navigare clară
Vizitatorii site-ului ar trebui să poată trece cu ușurință de la un diapozitiv la altul și să întrerupă glisorul astfel încât să poată vedea sau citi mai multe. Asta înseamnă că nu ar trebui să setați glisorul să treacă automat!
În schimb, utilizați săgeți vizibile, numere sau marcatori de navigare și includeți un buton de pauză.
Nu fi prea complicat
Poate fi cu siguranță distractiv să te joci cu animații unice, culori vibrante și efecte vizuale îngrijite. Dar în aproape toate cazurile, mai simplu este mai bine. Glisorul poate fi în continuare distractiv, dar reduceți-l, astfel încât mesajul pe care doriți să-l transmiteți să strălucească cu adevărat.
Amintiți-vă de accesibilitate
Un slider accesibil este ușor de utilizat pentru toată lumea, inclusiv pentru cei cu dizabilități fizice sau mentale. Un început bun este să vă asigurați că aveți un contrast adecvat de culoare, despre care am discutat mai devreme. Dar, de asemenea, doriți să vă asigurați că adăugați text alternativ pentru fiecare imagine, să vă asigurați că glisorul funcționează bine pe dispozitivele mobile și să activați navigarea cu tastatură.
Aflați mai multe despre accesibilitatea comerțului electronic.
Alegeți mesaje concise
Nu doriți să adăugați paragrafe de text în diapozitive - nimeni nu se va opri să citească totul! În schimb, spuneți-vă punctul de vedere clar și concis, în cât mai puține cuvinte posibil.

Cum să optimizați un glisor pentru viteză
După cum am menționat mai devreme, glisoarele pot fi grele și pot încetini site-ul dvs. Prin urmare, este important să minimizați acest lucru cât mai mult posibil. Pe lângă alegerea unui plugin de glisare care prioritizează viteza, iată câțiva pași pe care îi puteți face:
- Utilizați imaginea de cea mai mică dimensiune necesară. Dacă glisorul este setat să aibă o lățime de 1500 de pixeli, nu utilizați o imagine cu o lățime de 6000 de pixeli. În schimb, redimensionați-l pentru a se potrivi exact în caseta pe care încercați să o umpleți.
- Comprimați-vă imaginile înainte de a le încărca. Utilizați un instrument precum ImageOptim pentru a reduce dimensiunea fișierului imaginilor înainte de a le adăuga în biblioteca dvs. media.
- Nu adăugați prea multe caracteristici strălucitoare. O mulțime de animații, tranziții strălucitoare și alte extrauri nu distrag doar atenția, ci și pot încetini lucrurile. Amintiți-vă: simplu este de obicei cel mai bun.
- Găzduiește-ți videoclipurile în afara site-ului. Dacă glisorul îl acceptă, încorporați orice videoclipuri pe care doriți să le utilizați de pe YouTube sau Vimeo, în loc să le stocați pe site-ul dvs. web. Videoclipurile sunt foarte grele și vă pot încetini destul de mult site-ul.
- Activați setările de viteză specifice pluginului . Multe pluginuri de glisare oferă funcții de optimizare a vitezei pe care pur și simplu trebuie să le activați. Căutați lucruri precum încărcarea leneșă, stocarea în cache și minimizarea.
- Utilizați un CDN de imagine. Un CDN pentru imagini stochează și livrează imaginile dvs. în afara site-ului de pe servere super-rapide. Jetpack are un CDN WordPress gratuit care vă va redimensiona și imaginile pentru dispozitivele mobile, făcându-le fulgerătoare pe telefoane și tablete.
Fii atent și intenționat
Când adăugați un glisor în magazinul dvs. WooCommerce, fă-ți timp să o faci cu adevărat corect. Gândiți-vă la ce doriți să prezentați, la cine doriți să ajungeți și la modul în care vă puteți optimiza glisorul special pentru acești oameni.
Aveți un glisor eficient pe site-ul dvs.? Distribuie-l în comentarii!
