Construiește un site web profesional cu Elementor & Happy Addons
Publicat: 2020-01-04În zilele noastre, proprietarii de la întreprinderi mici până la mari se concentrează pe prezentarea produselor, serviciilor, perspectivelor lor la nivel global, folosind platforme online sau site-uri web. Pentru că înțeleg valoarea de a avea site-uri web profesionale pentru a oferi diferite servicii online și, de asemenea, să ajungă la mai mulți clienți virtual.
Peste 56% dintre companiile din întreaga lume folosesc site-uri web profesionale
Și veți obține nu numai beneficii, ci și vă puteți evidenția față de concurenții dvs. dacă dețineți un site web profesional cu un aspect unic. Site-uri web profesionale, de exemplu, site-uri de bloguri, site-uri educaționale, site-uri de portofoliu, site-uri web de tip proiect, site-uri web SF și site-uri web de închiriere de mașini etc. Din aceste exemple de site-uri web profesionale, îl puteți alege pe cel mai potrivit pentru dvs.
Cu toate acestea, dacă sunteți în căutarea să construiți un site web cu un aspect profesional, atunci acest articol este pentru dvs. Indiferent de importanța unui site web, astăzi vă vom arăta cum puteți crea cu ușurință un site web profesional.
Să începem.
Cum ajută Elementor la construirea unui site web cu ușurință

Am menționat mai devreme despre importanța unui site web profesional și cum vă va ajuta să ajungeți la mai mulți clienți. Acum vom vorbi despre cel mai popular generator de pager, elementor, pentru toți utilizatorii WordPress.
Înainte de inventarea lui Elementor, proiectarea unui site web era o naiba. Dar elementor face această cale ușoară și simplă. Și oamenii de toate vârstele pot utiliza acest plugin magnific pentru site-ul lor. Folosind suplimentele finale „Elementor”, vă puteți personaliza cu ușurință site-ul web și, de asemenea, puteți oferi un aspect profesional în câteva minute. Să știm cum vă va facilita în ceea ce privește proiectarea unui site web profesional.
- Trageți și plasați editorul
- Peste 90 de widget-uri de implementat
- Peste 300 de șabloane încorporate
- Editare receptivă
- Generator de pop-up
- Creator de teme
- Și constructorul WooCommerce
Deci, aceste caracteristici ale Elementor sunt suficient de capabile 100% pentru a personaliza orice tip de cerințe de design de site web WordPress. Din nou, pentru a accelera puterea Elementorului, este posibil să aveți nevoie de o soluție care vă va ajuta să creați lucruri mai frumoase. Da, vorbim de Happy Addons. În partea următoare, vom vorbi despre acest supliment unic, super rapid și ușor.
Vă prezentăm HappyAddons

HappyAddons este un Addon unic Elementor. Ar putea fi cel mai bun pachet de suplimente pentru Elementor — Adam Preiser Fondatorul WP Crafter
Am menționat deja „Happy Addons” de mai multe ori anterior. Și este soluția compactă, care are cea mai bună colecție de widget-uri gratuite pentru Elementor, pentru a vă duce designul site-ului web la maxim. Ca și alte suplimente Elementor, Happy Addons nu este diferit, deoarece vine cu widget-urile puternice.
Să adăugăm în prim plan, cu următoarele caracteristici cheie.
- Presetat
- Efect de plutire
- Transformare CSS
- Copiere-lipire pe mai multe domenii
- Copie live
- Cuibarea secțiunii
- Suprapunere de fundal
- Clonă fericită
- Și altele
Deci, aceste caracteristici proeminente le veți obține cu Happy Addons. Iar folosind acestea, puteți să-l împuterniciți fără efort pe Elementor cu ușurință.
Urmăriți următorul videoclip despre Happy Addons:
Cum să creezi un site web profesional utilizând suplimente Happy
Site-urile web profesionale sunt foarte mari în conversie. Prin urmare, ar trebui să vă proiectați site-ul web profesional cu multă grijă. În caz contrar, există o șansă mare de a pierde clienți potențiali, de a crește rata de respingere și de a afecta, de asemenea, factorul de clasare. Motivul este că clienții tăi doresc ceva diferit și unic de la tine. Și de aceea ar trebui să subliniați aspectul site-ului dvs.
Oricum, acum vom arăta cum puteți construi un site web profesional pas cu pas folosind Happy Addons. Dar înainte de a trece la tutorial, să cunoaștem cerințele de care aveți nevoie pentru acest tutorial:
Cerințe
- WordPress
- Elementor
- Addons fericite
Asigurați-vă că aveți aceste cerințe.
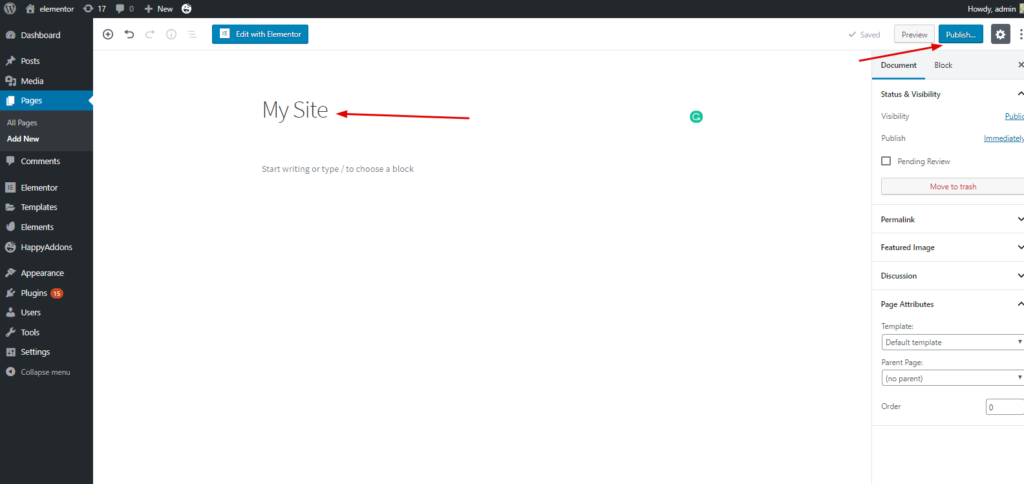
Pasul 1: Adăugați o pagină nouă
Acesta este cel mai frecvent pas. Pentru că adăugarea unei pagini web este o sarcină foarte ușoară și o puteți face într-o secundă. Cu toate acestea, vă vom arăta cum îl puteți adăuga.
Pentru a face asta, navigați la WP Admin>Tabloul de bord>Pagini>Adăugați o pagină nouă>Titlu>Faceți clic pe Editare cu Elementor Canvas>Publicați

Pasul 2: Adăugați un antet sau un subsol
Antetul sau partea de subsol a unui site web este cea mai importantă parte. De exemplu, vă puteți prezenta pictogramele sociale, puteți oferi link-uri valoroase sau opțiunea de conectare și înregistrare pentru o navigare ușoară. În același sens, puteți face același lucru și pentru partea de subsol. De aceea ar trebui să știi cum să creezi un antet pentru un site WordPress.
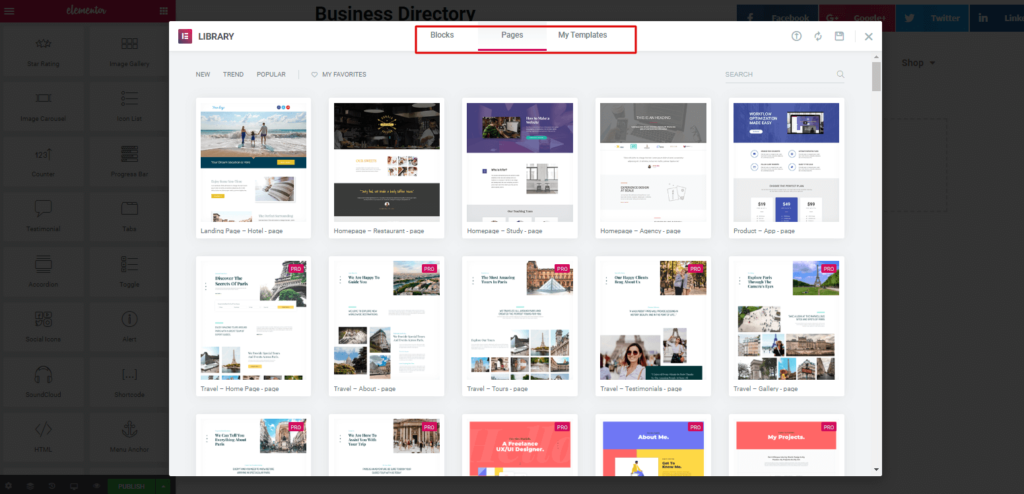
Pasul 3: Adăugarea de șabloane sau teme
După adăugarea unei opțiuni de antet, puteți personaliza pas cu pas restul piesei sau puteți insera direct un șablon. Și apoi puteți personaliza treptat.
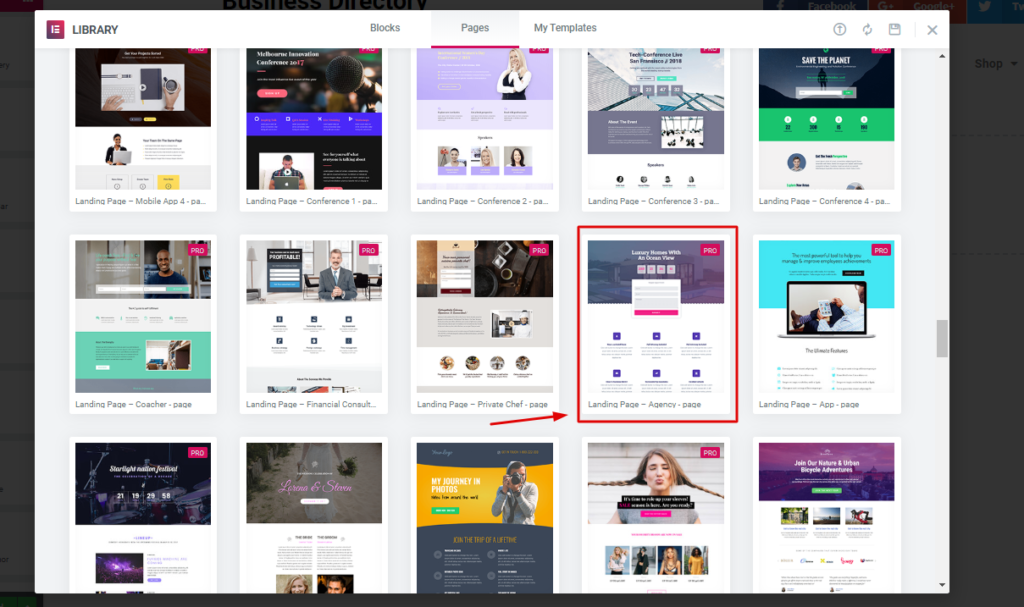
Pentru a face acest lucru, faceți clic pe butonul „Folder Like”. Apoi veți vedea biblioteca „Elementor”, unde puteți utiliza blocuri, șabloane și pagini separate. De aici, puteți alege pe oricine.

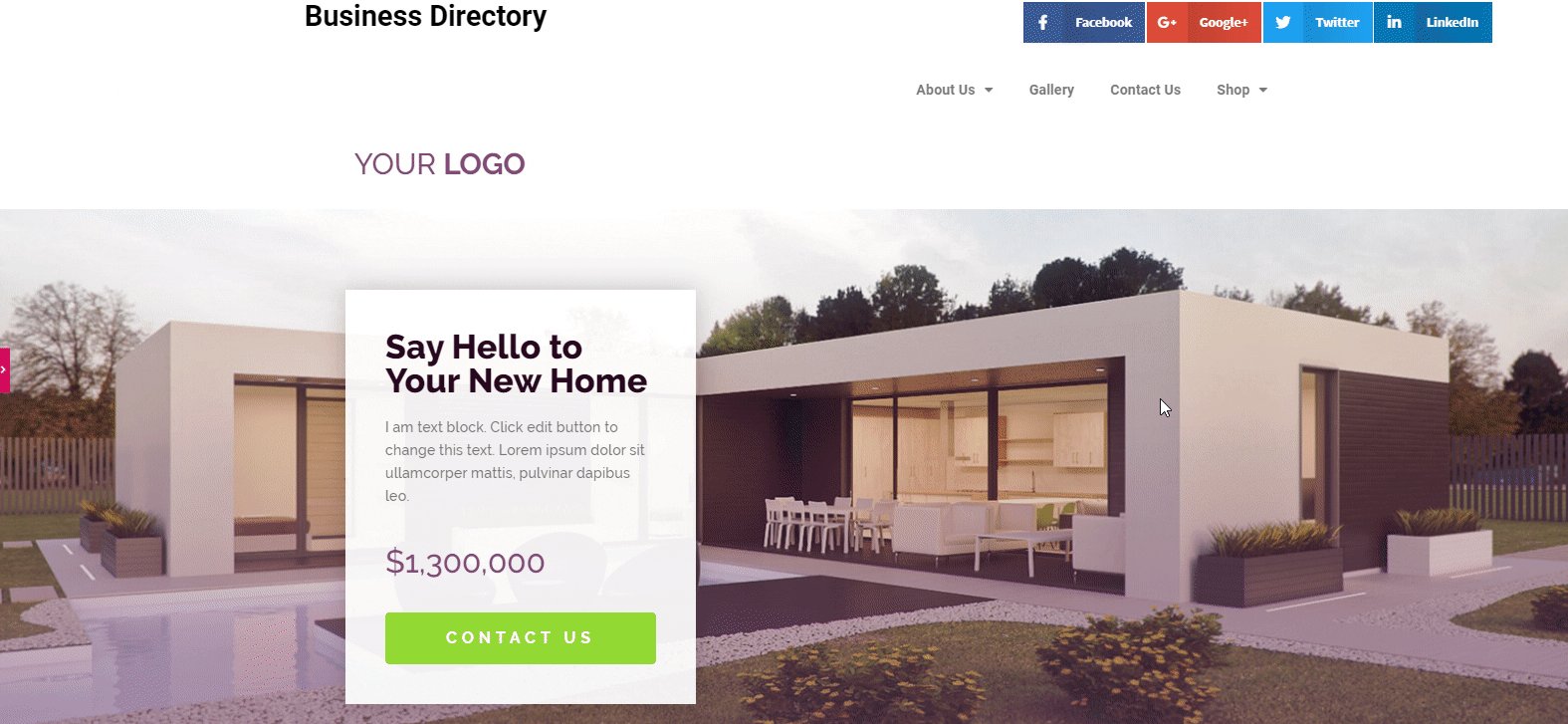
În acest caz, am ales-o pe cea marcată. Dar trebuie să vă gândiți ce tipuri de șablon doriți. Deoarece vorbim despre un site web profesional, ar trebui să alegeți ceva care se referă la profesionalism.
Cu toate acestea, am ales un „Șablon de agenție profesională”. Dar în cazul tău, alegi pe oricine de aici.

Pasul 4: Personalizarea șablonului și utilizarea widgeturilor Happy Addons
Deci, după selectarea șablonului, acesta va apărea direct pe ecran. Și puteți personaliza cu ușurință pagina.


Acum puteți edita sau personaliza fiecare secțiune folosind Happy Addons Widgets. Sau dacă doriți să faceți mai mult cu suplimente fericite, atunci trebuie să faceți upgrade la versiunea premium.
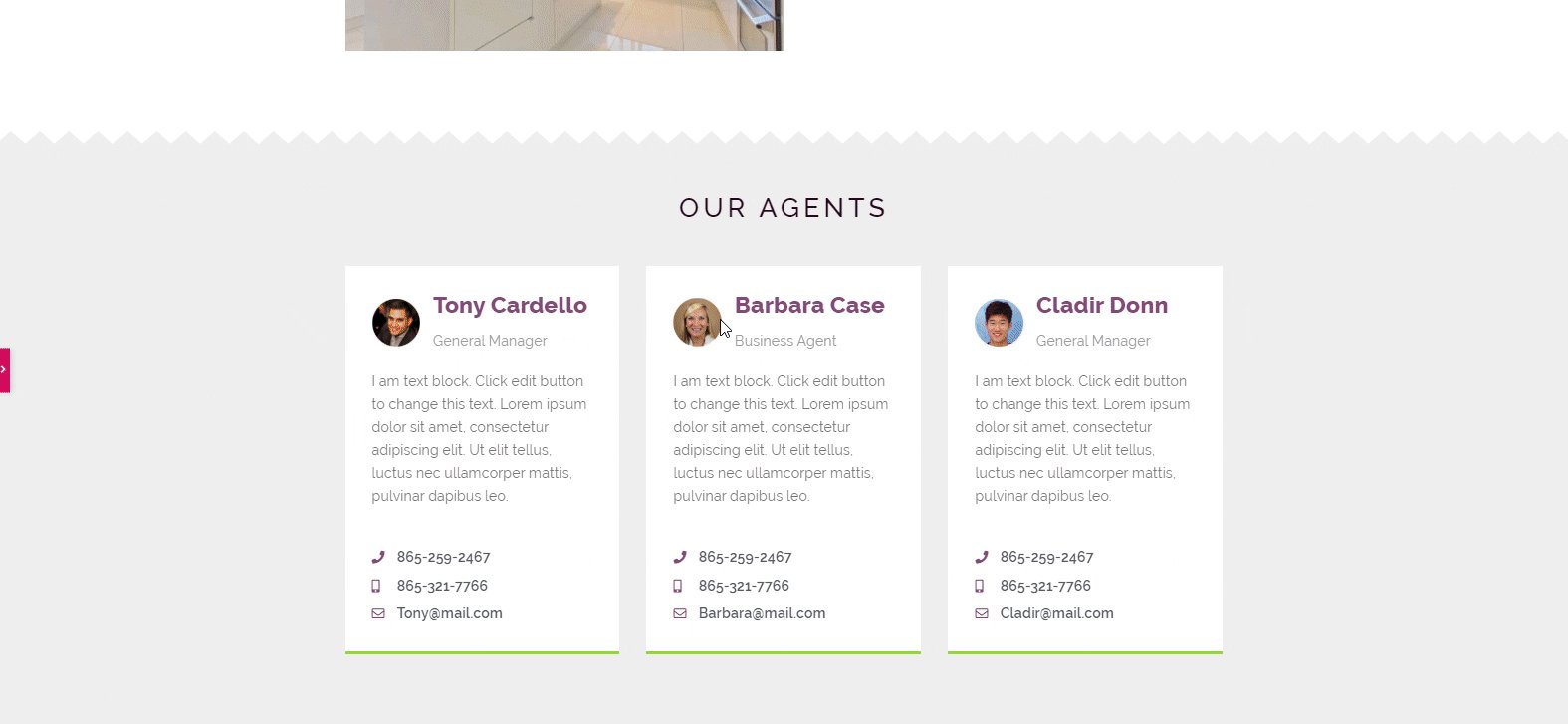
Aici vă vom arăta cum puteți personaliza fiecare secțiune pentru a oferi un aspect profesional site-ului dvs.
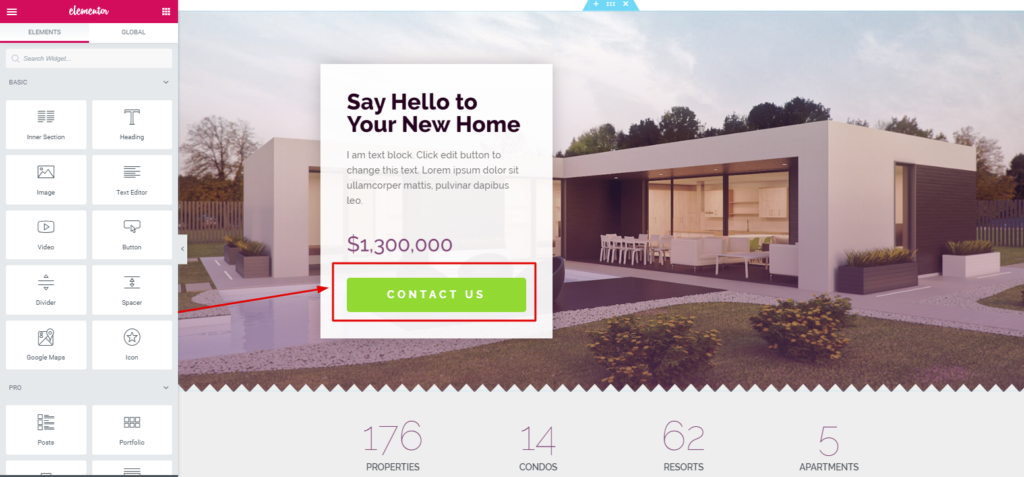
Pasul 5: Adăugarea butonului Wiget din Happy Addons
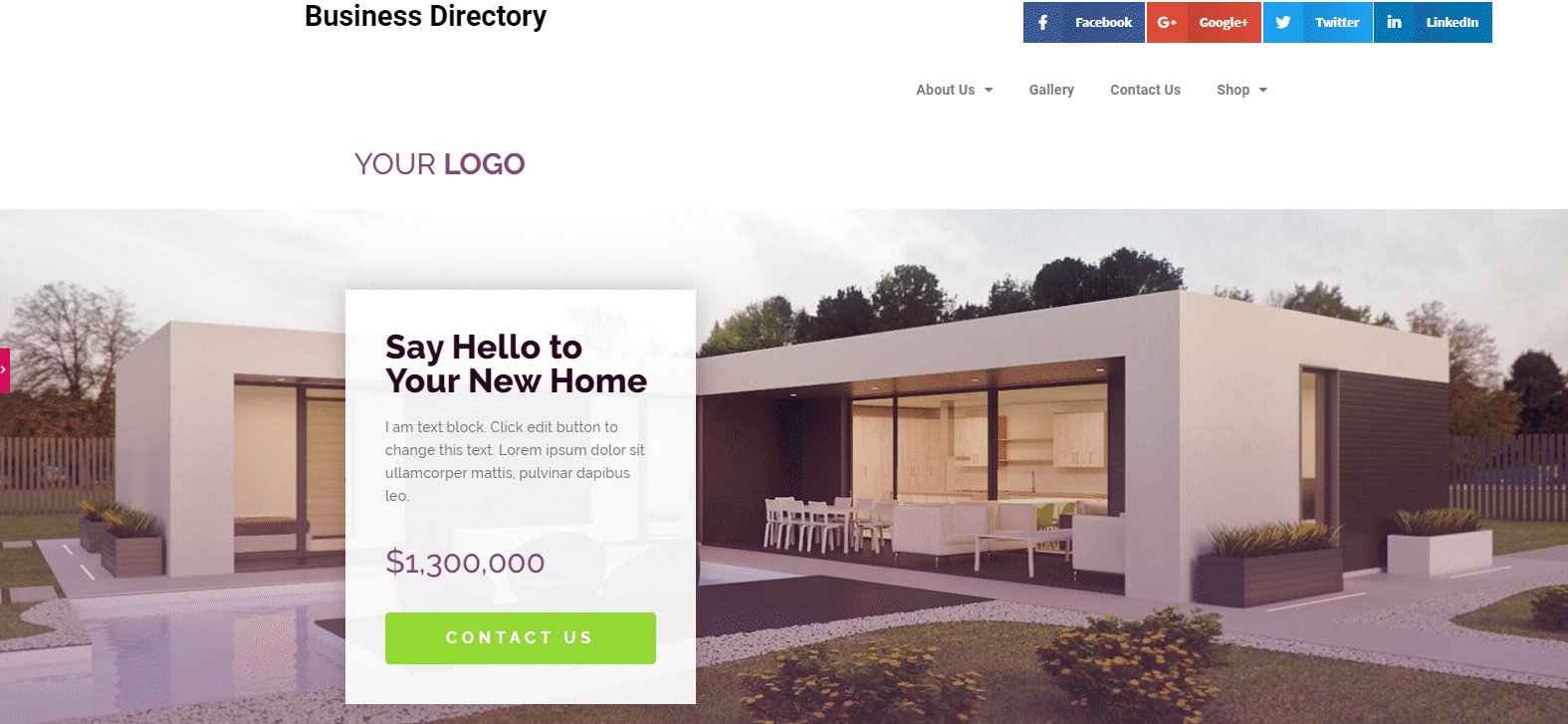
Vom schimba acest buton verde cu „Happy Addons Dual Button Widget”. Puteți obține acest widget este versiunea gratuită.

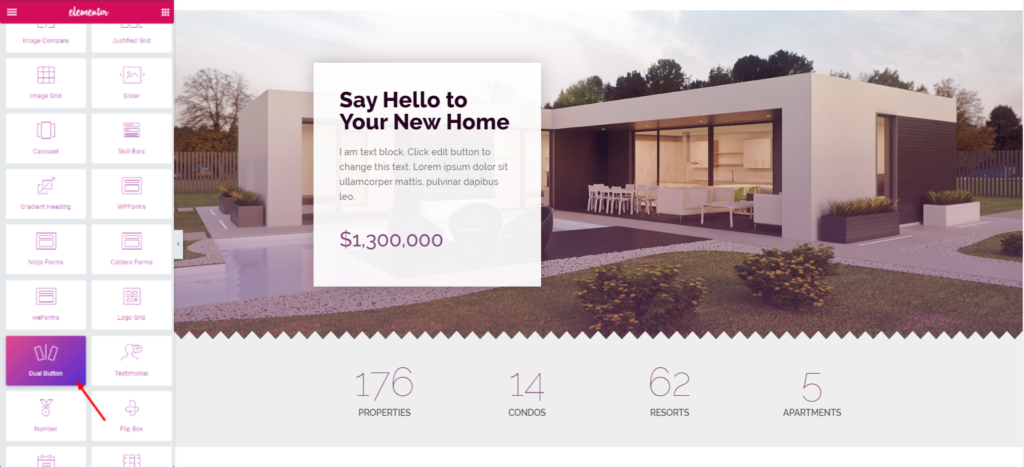
Deci, tot ce trebuie să faceți este să selectați widgetul din bara laterală din stânga și să-l trageți în zona selectată.

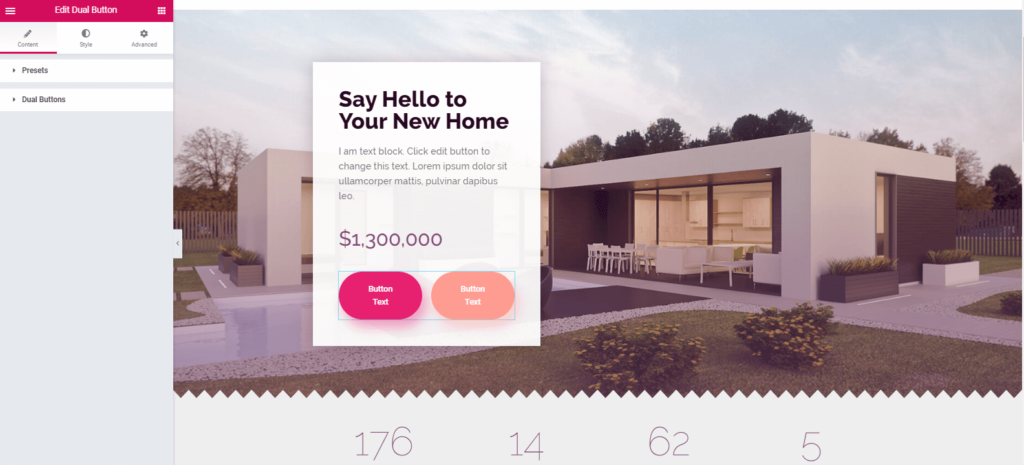
Și apoi doar personalizați-l în funcție de designul dvs. Aici veți obține „Preset” și „Dual Buttons”. Aflați mai multe despre „cum funcționează presetarea și cum să o utilizați”.

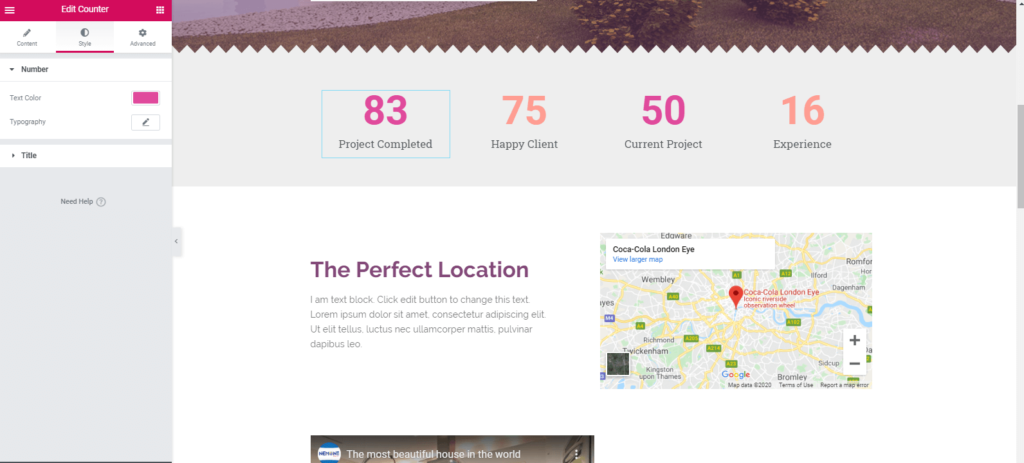
Pasul 6: Adăugarea „Contor Widget”
Căutați „Counter Widget” din galeria de widget-uri. Apoi trageți-l în zona marcată ca în procesul anterior. Deci, după editarea „Contor Widget”, veți obține o vizualizare ca următoarea:

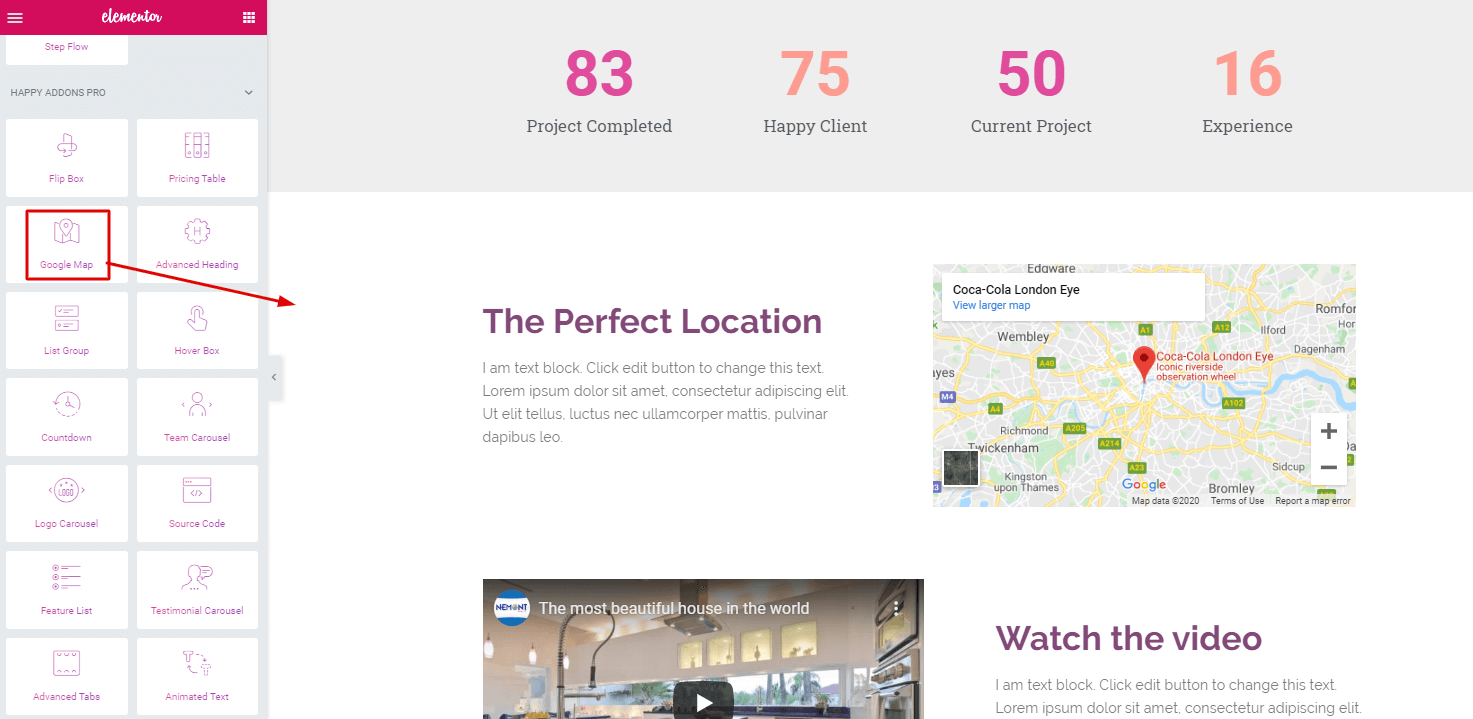
Pasul 7: Adăugarea widgetului Google Map
Acest widget este o caracteristică pro a Happy Addons. Deci, după ce faceți upgrade la Happy Addons pro, veți folosi acest widget. Trageți acest widget în zona dorită, ca în procesul anterior. Și apoi personalizați-l. Apoi, puteți adăuga un videoclip. Pentru a face acest lucru, trebuie să selectați widgetul video și să-l trageți în zona dorită.

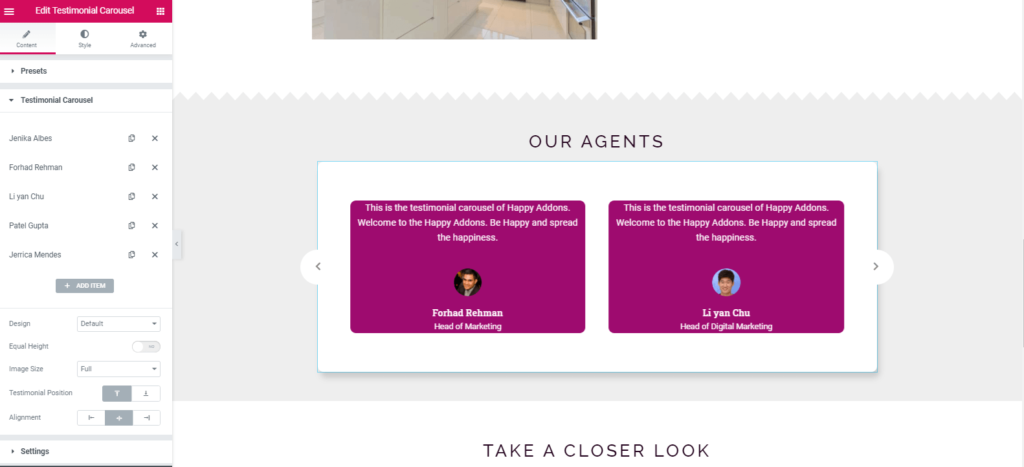
Pasul 8: Adăugarea mărturiei
„Widget de mărturie” este, de asemenea, o caracteristică pro a Happy Addons. Puteți adăuga acest widget la fel cum ați adăugat alte widget-uri. După adăugarea widget-ului, veți avea opțiunea de editare.

Pasul 9: Utilizarea funcției Live Copy Paste
Aceasta este cea mai unică caracteristică a Happy Addons. Pentru că puteți utiliza această caracteristică doar prin copierea demo-ului și lipiți-l pe pânza dvs. Acest lucru vă va ușura problemele de a alege unul câte unul widgetul. Bine, hai să ne uităm.
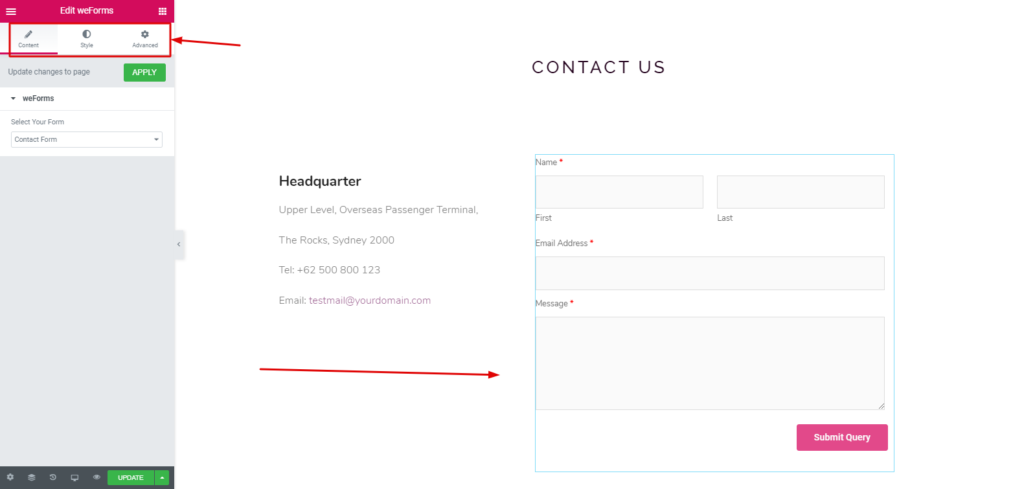
Pasul 10: Adăugarea formularului de contact
A avea un formular de contact pe site este un alt lucru important. Deci îl puteți adăuga cu ușurință. Tot ce trebuie să faceți este să accesați „Formularul de contact Happy Addons”, apoi selectați formularul dorit. În acest caz, am ales „weForms”.
Deci, după ce adăugați weForms ca formular de contact, îl veți putea personaliza.

Urmărește videoclipul pentru a ști cum să folosești „Formularul de contact”.
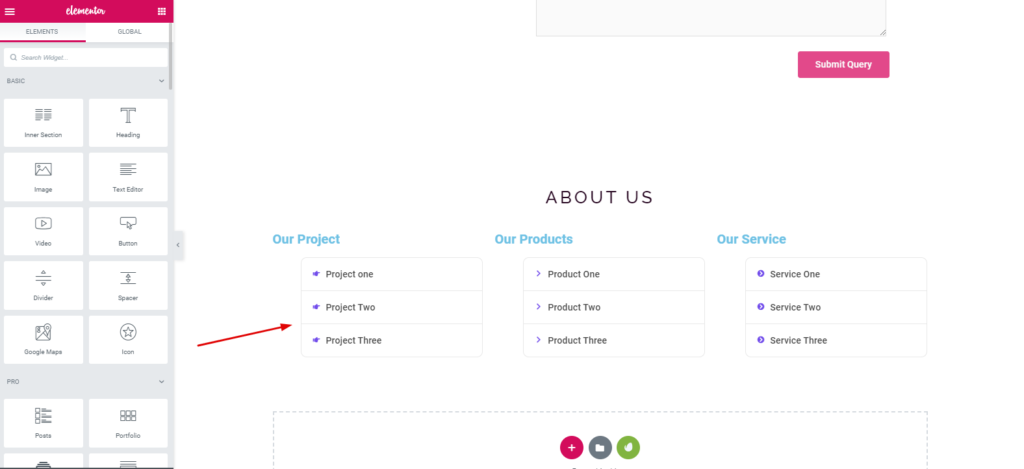
Pasul 11: Adăugarea subsolului
Adăugarea unui subsol este, de asemenea, un pas ușor. Puteți găsi diferite opțiuni pentru a adăuga un subsol. Dar, de exemplu, am folosit „Feature Widget” al Happy Addons.
După ce îl utilizați, veți obține toate opțiunile de personalizare.

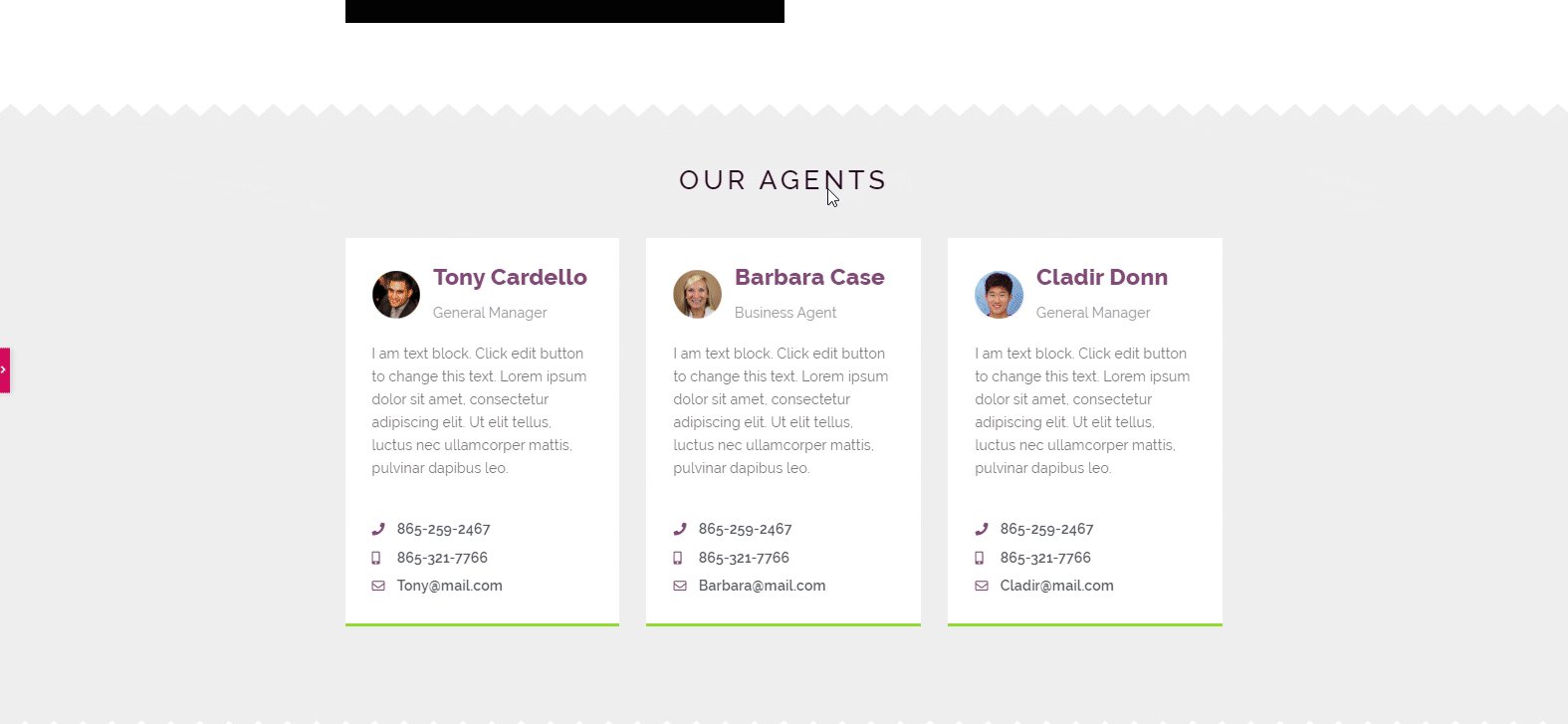
Deci, după ce ați urmat toți pașii, vedeți următoarea captură de ecran
Previzualizare live

Încheierea
Acesta este modul în care crearea propriilor site-uri web profesionale este mai ușor decât ați crede. De fapt, posibilitățile Elementor însoțite de Happy Addons sunt nesfârșite.
În plus, actualizările regulate vă vor menține design-urile complet fără erori.
În cele din urmă, dacă v-ați proiectat deja site-urile web cu Elementor și Happy Addons, nu ezitați să distribuiți linkul de mai jos.
