Cum să creați un formular Sendinblue în WordPress (2021)
Publicat: 2021-05-07Doriți să conectați Sendinblue la formularele dvs. WordPress?
Faptul că formularele site-ului dvs. web trimit automat date furnizorului dvs. de e-mail marketing este foarte important pentru a transforma vizitatorii web în clienți plătitori.
Deci, în acest tutorial, am prezentat fiecare pas pentru a adăuga cu ușurință un formular Sendinblue pe site-ul dvs. WordPress.
Iată un cuprins dacă doriți să mergeți mai departe:
- Instalați pluginul WPForms
- Activați Addin-ul Sendinblue
- Conectați-vă contul Sendinblue la WPForms
- Conectați Sendinblue la formularele dvs.
- Hartați câmpurile personalizate Sendinblue la WordPress
- Adăugați formularul Sendinblue pe site-ul dvs. WordPress
Cum să creați un formular Sendinblue în WordPress
Vă întrebați cum integrez Sendinblue în WordPress? Dacă aveți un cont cu serviciul de email marketing Sendinblue, atunci îl puteți face în doar câteva clicuri folosind WPForms. Iată exact cum se face.
Pasul 1: Instalați pluginul WPForms
Primul pas pentru configurarea Sendinblue WordPress este descărcarea și activarea pluginului WPForms.
Pentru mai multe detalii, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
Pasul 2: Activați suplimentul Sendinblue
Acum, odată instalat WPForms, veți putea porni cu ușurință suplimentul Sendinblue.
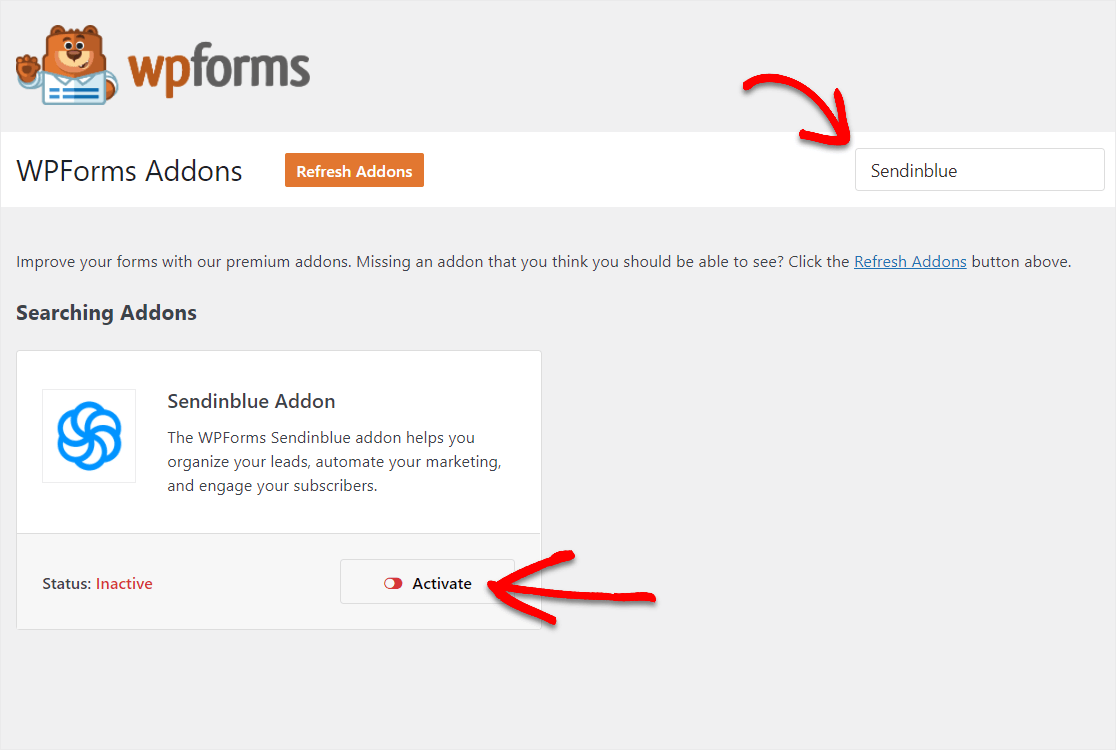
Pur și simplu mergeți la tabloul de bord WordPress și faceți clic pe WPForms » Addons . Apoi, puteți căuta Sendinblue și faceți clic pe acesta pentru a activa.

Pentru mai multe detalii despre acest pas, puteți verifica cum să instalați și să activați suplimentul Sendinblue.
Pasul 3: Conectați-vă contul Sendinblue la WPForms
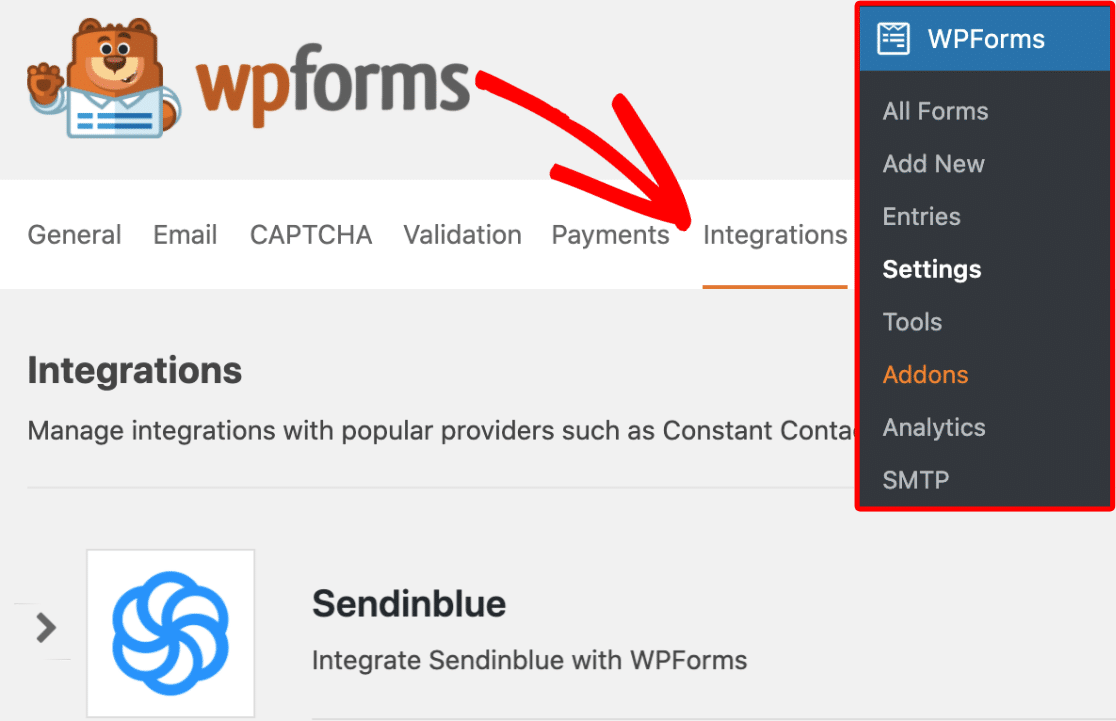
Acum că add-ul dvs. Sendinblue este activat, să vă conectăm contul Sendinblue la WPForms. Pentru a face acest lucru, mergeți la WPForms »Setări și faceți clic pe fila Integrări .

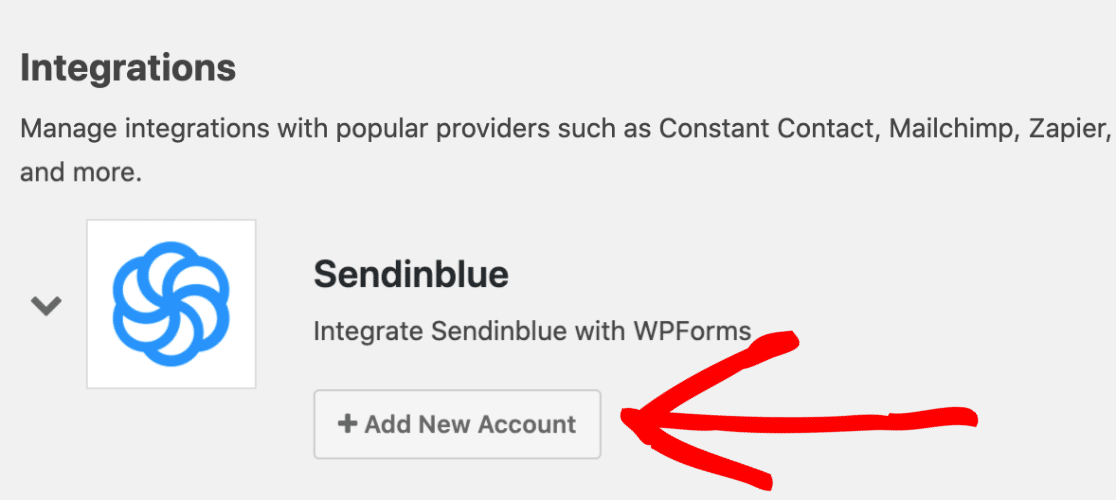
Apoi, faceți clic pe săgeata Sendinblue pentru a afișa setările sale mai jos. Acum, puteți face clic pe butonul Adăugați un cont nou pentru a introduce informațiile despre cont.

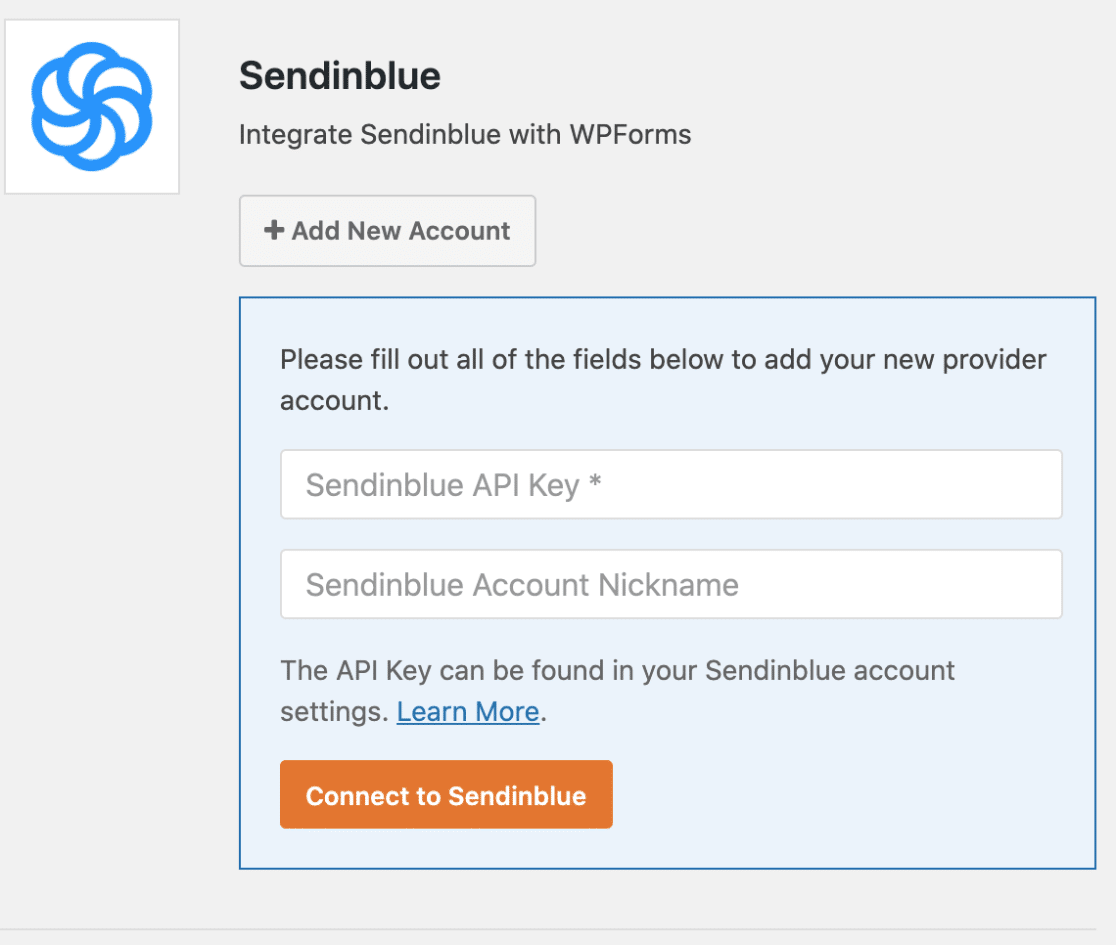
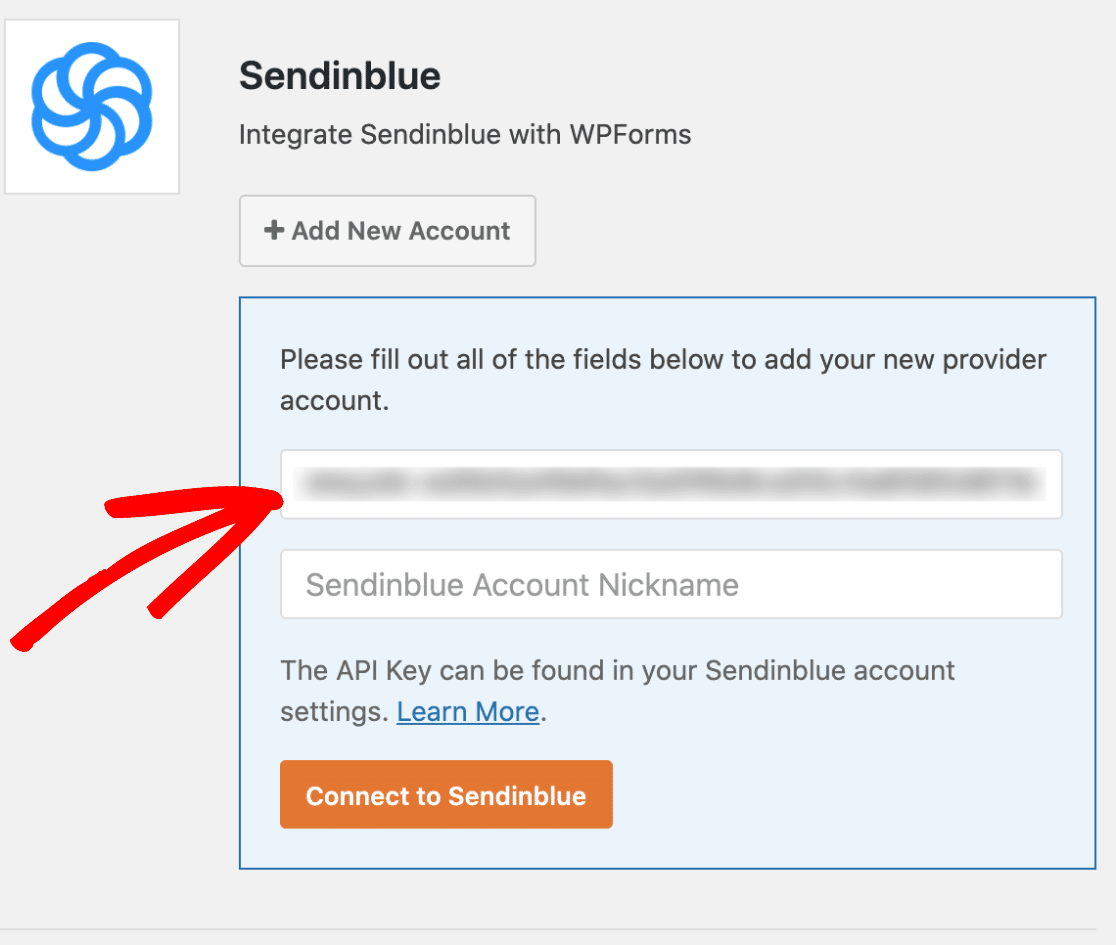
Acum veți vedea 2 câmpuri diferite. Aici, va trebui să adăugați cheia API a contului Sendinblue. Și, nu uitați să adăugați o poreclă pentru cont.

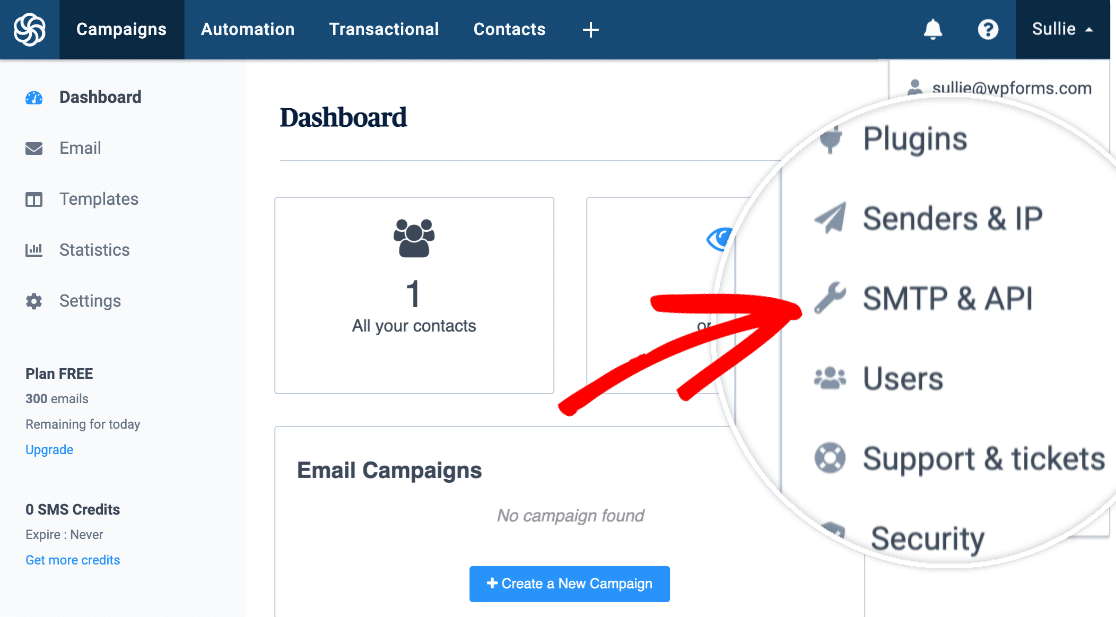
Puteți găsi cheia API Sendinblue conectându-vă la contul Sendinblue. Apoi, faceți clic pe meniul principal, care este situat în colțul din dreapta sus al paginii, și selectați SMTP și API .

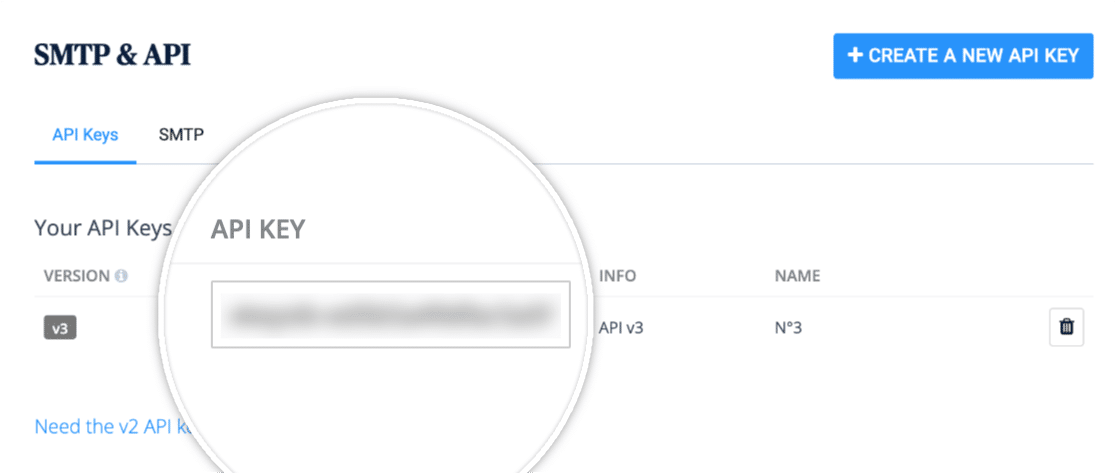
Din acel ecran, veți putea vedea cheia API.

Continuați și copiați această cheie și reveniți la setările WPForms Sendinblue. Aici, puteți insera cheia API în câmpul numit Cheia API Sendinblue .

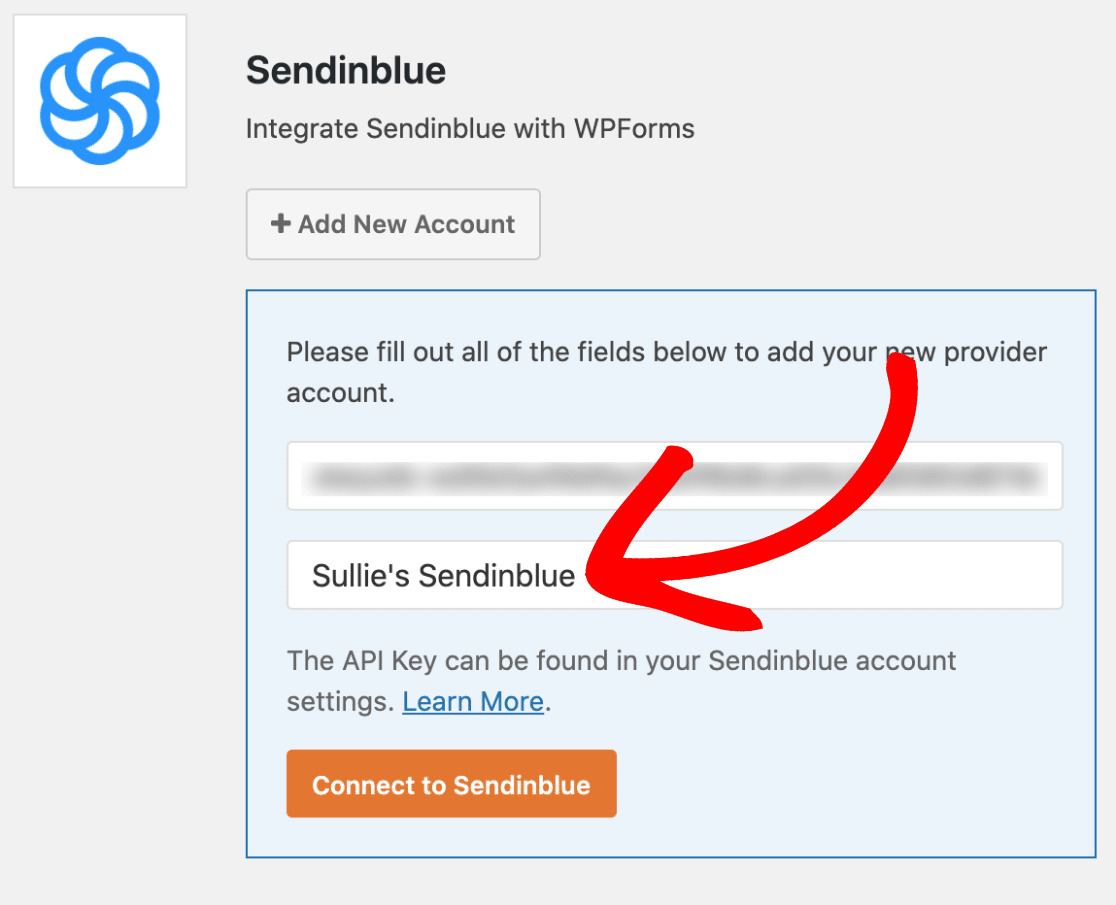
Apoi, adăugați o poreclă în câmpul Poreclă cont Sendinblue .
Aceasta este doar pentru referință internă și poate fi utilă dacă faceți automatizarea marketingului prin e-mail și decideți mai târziu că doriți să conectați conturi suplimentare Sendinblue.
În acest fel, puteți urmări care este contul.

Deci, când ați terminat, continuați și faceți clic pe butonul Conectare la Sendinblue .
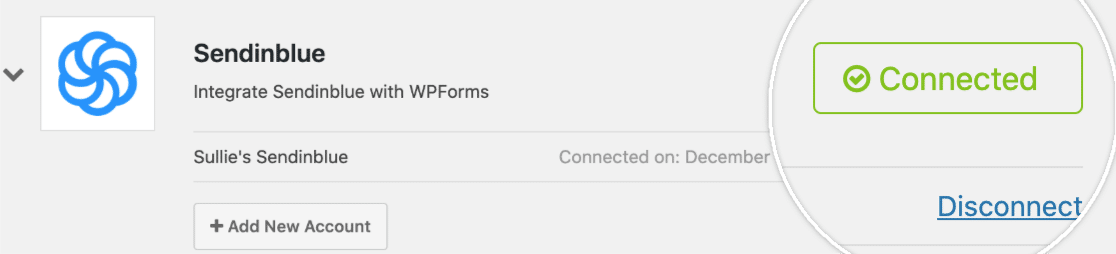
WPForms va conecta acum site-ul dvs. la contul dvs. Sendinblue. După ce ați terminat, va apărea o stare verde conectată lângă integrarea dvs. Sendinblue.

Te descurci grozav. Să mergem mai departe și să conectăm Sendinblue la formularele dvs.
Pasul 4: Conectați Sendinblue la formularele dvs.
Bine, deci acum că v-ați conectat cu succes contul Sendinblue, puteți adăuga o conexiune Sendinblue la formularele dvs.
Deci, pentru a face acest lucru, pur și simplu creați un nou formular de contact sau editați un formular existent.
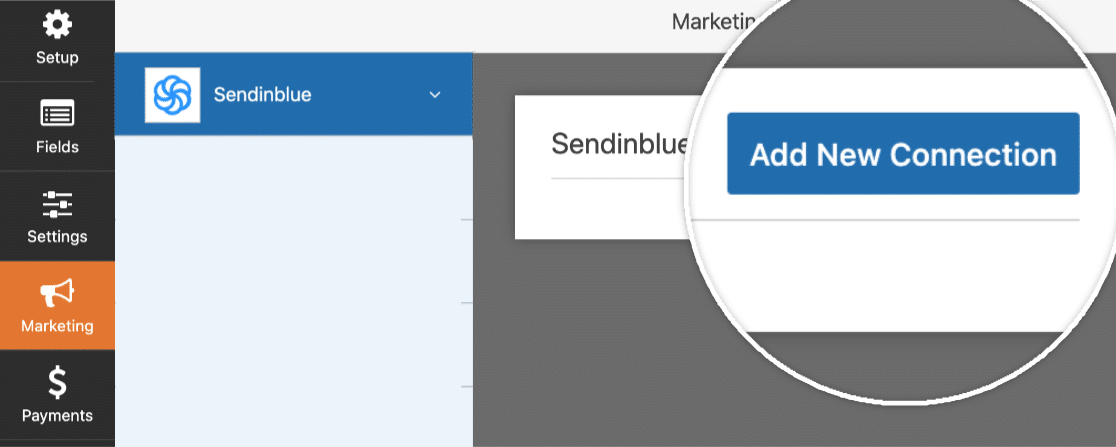
Acum, odată ce vă aflați în noul dvs. formular în generatorul de formulare, accesați Marketing »Sendinblue . Mergeți la fila Sendinblue și faceți clic pe butonul Adăugați o conexiune nouă .

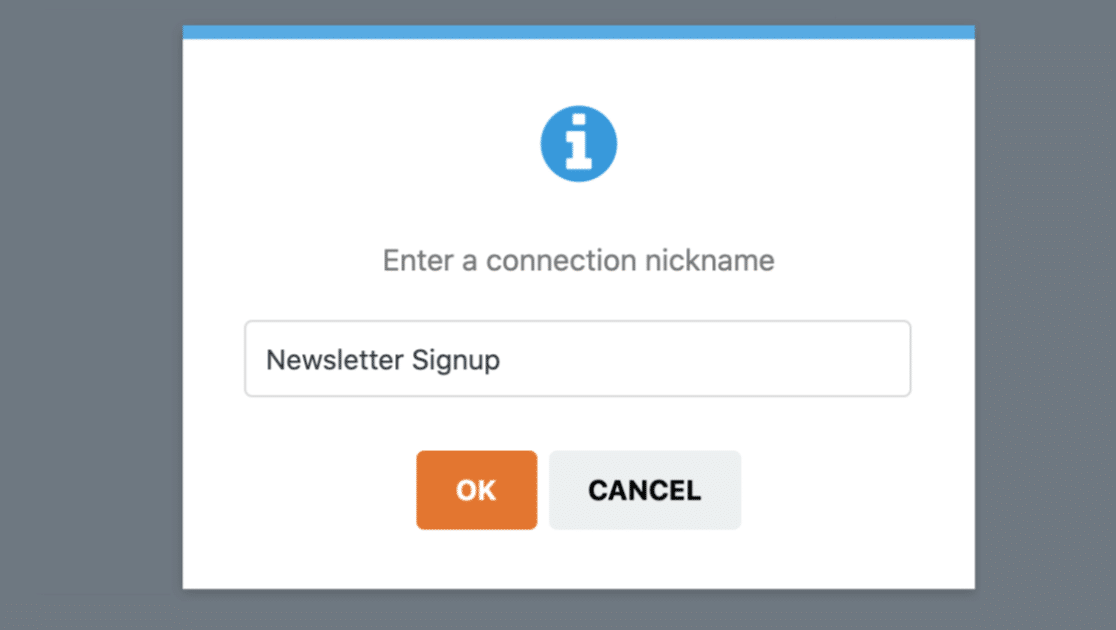
După ce faceți clic pe acest buton, veți vedea o casetă pop-up în care puteți da o poreclă pentru această conexiune. Folosiți orice nume doriți, deoarece acesta este doar pentru referință internă.

Aveți mai multe conturi Sendinblue conectate la WPForms?

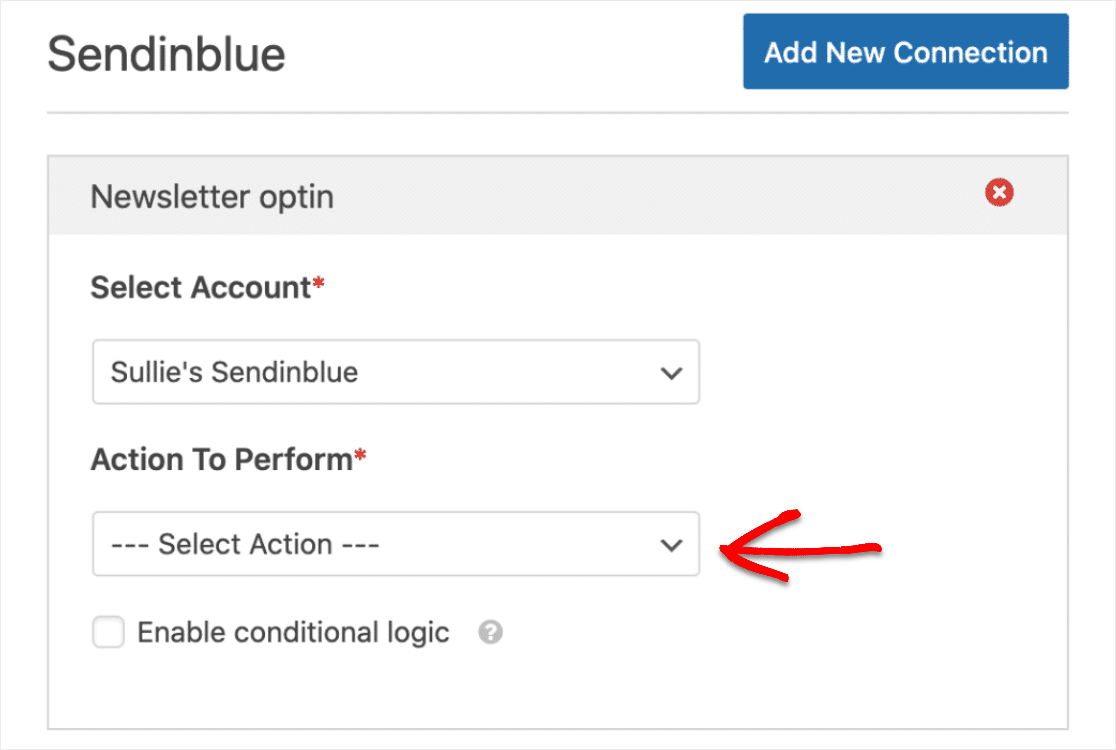
Este foarte ușor să selectați contul pe care doriți să îl utilizați. Găsiți-l în meniul derulant Selectați cont .
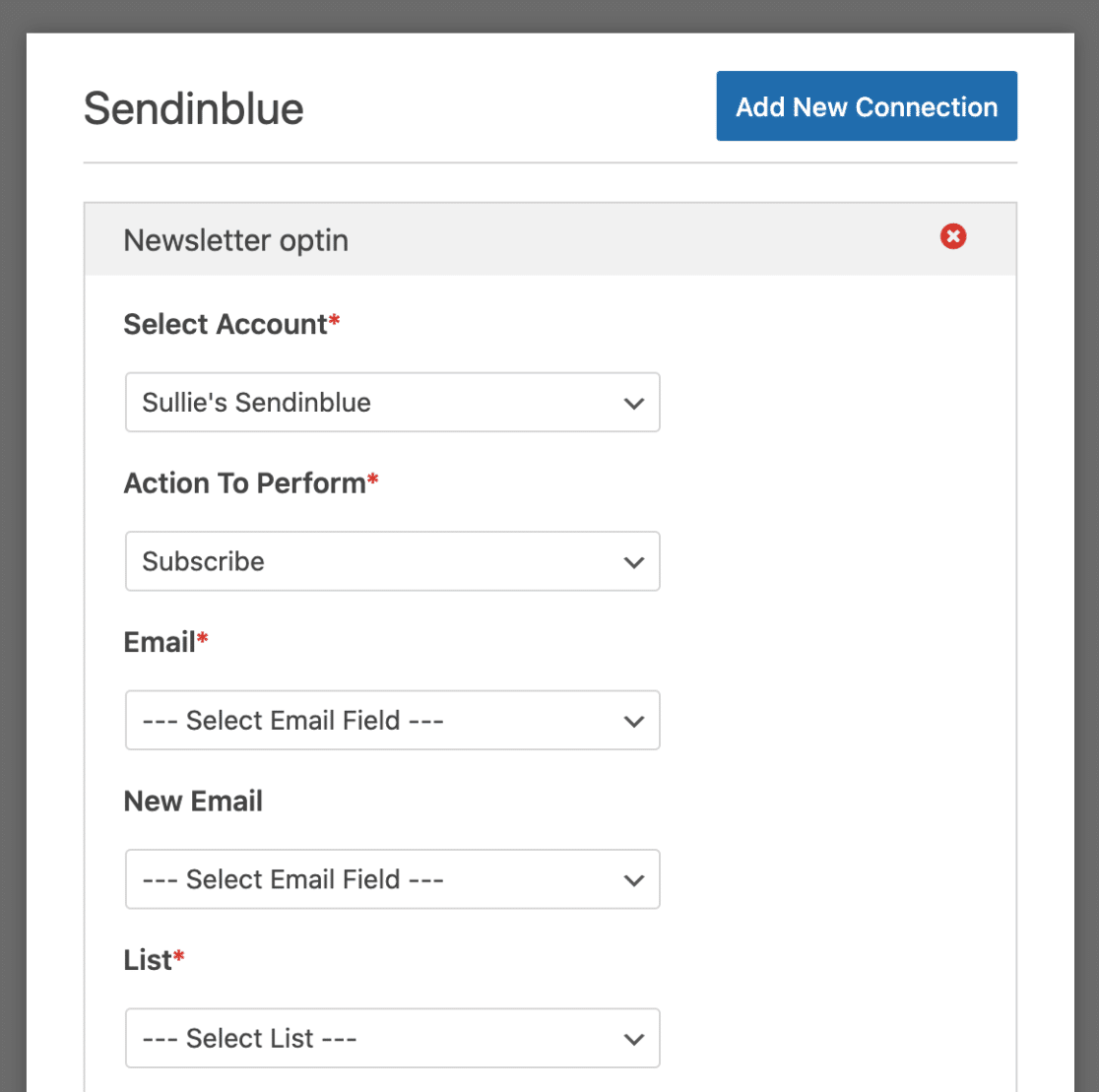
Apoi, sub Acțiune de executat , alegeți acțiunea pe care doriți să o întâmpinați atunci când cineva accesează formularul dvs. Și în această prezentare, vom alege Abonare ca acțiune care se întâmplă.
Aceasta va adăuga utilizatori la contactele noastre Sendinblue.

Apoi, după ce ați selectat o acțiune de efectuat, vor apărea mai multe setări pentru a vă personaliza conexiunea Sendinblue și WordPress. Iată ce veți vedea:

Iată mai multe detalii despre fiecare dintre opțiuni:
- E-mail * - Aici puteți decide care dintre câmpurile dvs. WPForms care va conține adresa de e-mail a abonatului (cel mai probabil veți dori să selectați câmpul de e-mail aici).
- E-mail nou - Alegeți câmpul WPForms care ar conține noua adresă de e-mail a abonatului. (Acest câmp este necesar numai dacă actualizați un contact existent în Sendinblue, așa că, pentru acest exemplu, vom lăsa acest câmp necompletat.)
- Listă - Alegeți lista Sendinblue la care doriți să fie adăugat noul abonat.
De asemenea, rețineți că câmpurile obligatorii au un asterisc lângă ele, așa că va trebui să selectați ceva din acestea înainte de a putea merge mai departe.
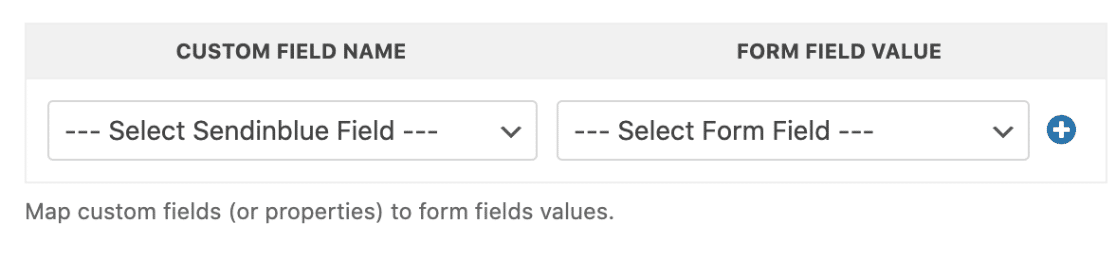
Pasul 5: Asociați câmpurile personalizate Sendinblue la WPForms (opțional)
Acest pas este opțional și numai dacă trebuie să sincronizați câmpurile personalizate pe care le-ați făcut în Sendinblue chiar la formularele dvs. WordPress.
Veți vedea această opțiune în secțiunea Nume câmp personalizat . Așa că pur și simplu alegeți câmpul Sendinblue sub meniul respectiv și asociați-l la câmpurile de formular WPForms din Valoarea câmpului formularului.

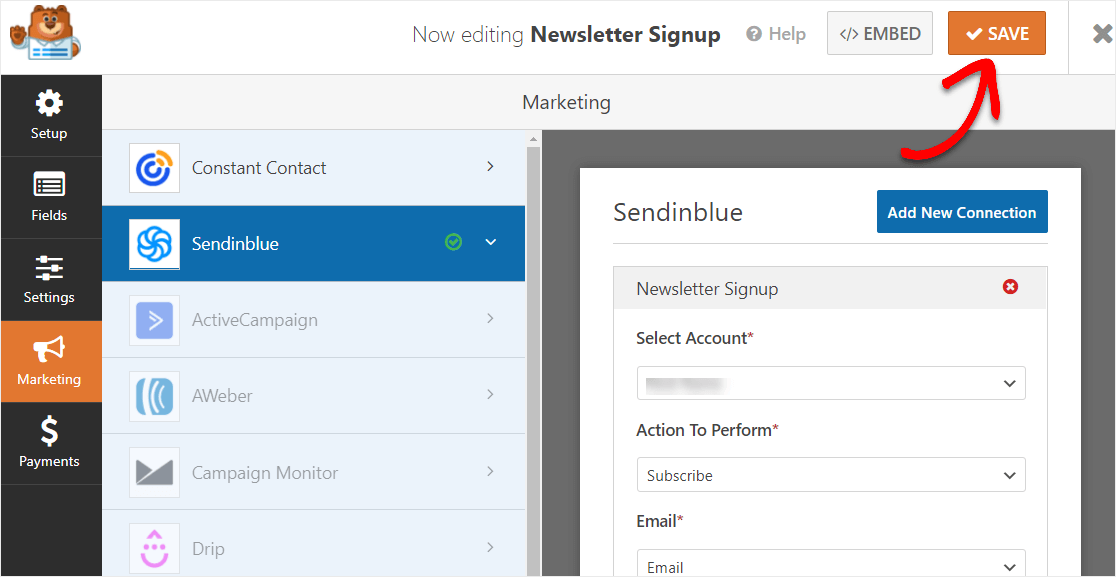
Și după ce ați configurat totul în setările dvs. pentru a fi exact așa cum doriți, pur și simplu salvați formularul făcând clic pe butonul portocaliu Salvare din colțul din dreapta sus al constructorului de formulare.

Pasul 6: Adăugați formularul Sendinblue pe site-ul dvs. WordPress
Deci, acum că formularul dvs. Sendinblue WordPress a fost creat, este timpul să îl adăugați pe site-ul dvs. web.
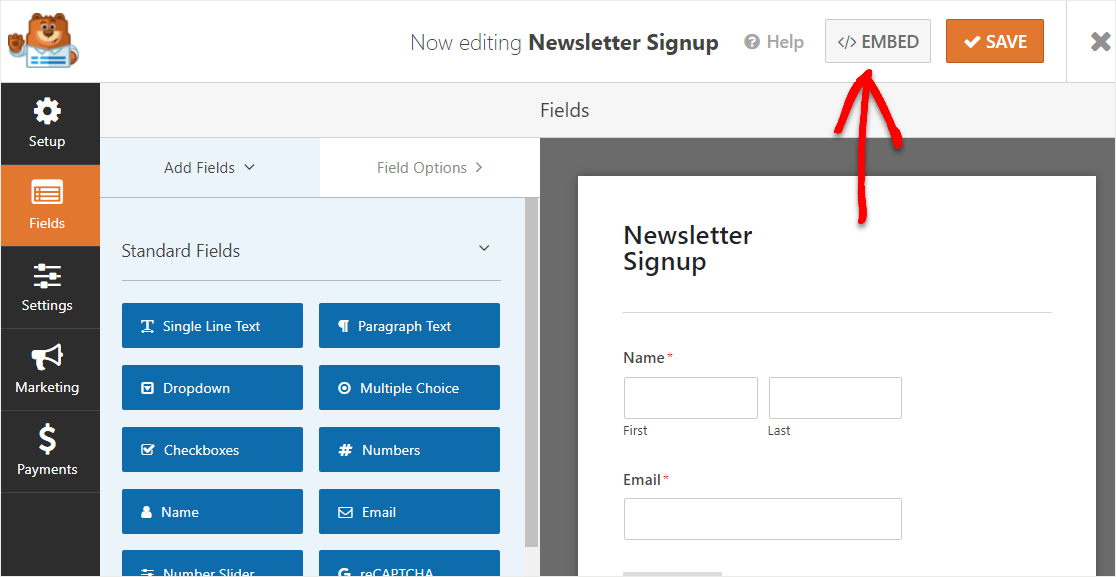
Deci, pentru a face acest lucru, începeți făcând clic pe butonul Încorporați .

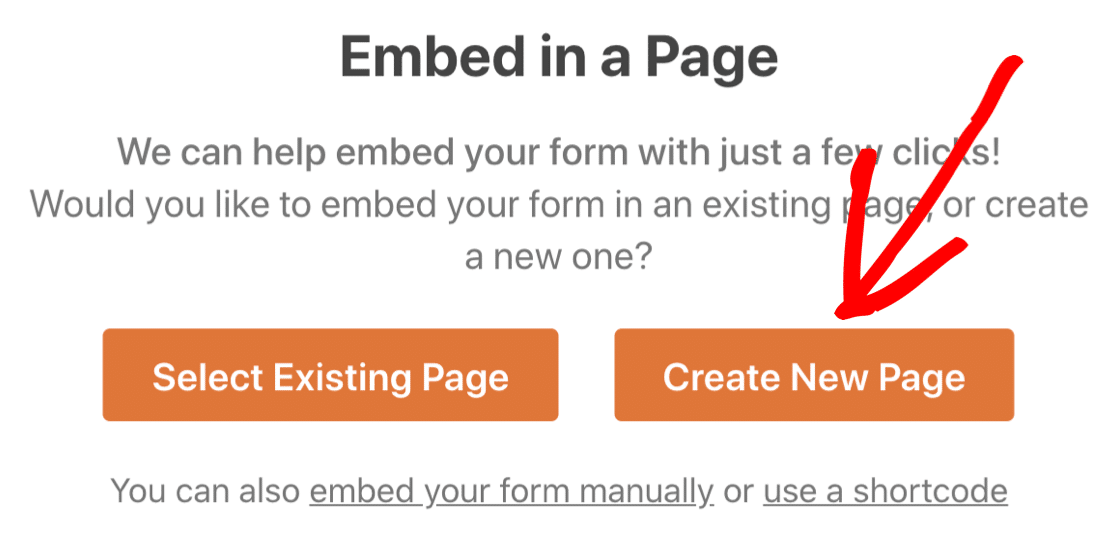
Acum, când apare notificarea Încorporați într-o pagină, continuați și faceți clic pe butonul Creați o pagină nouă .

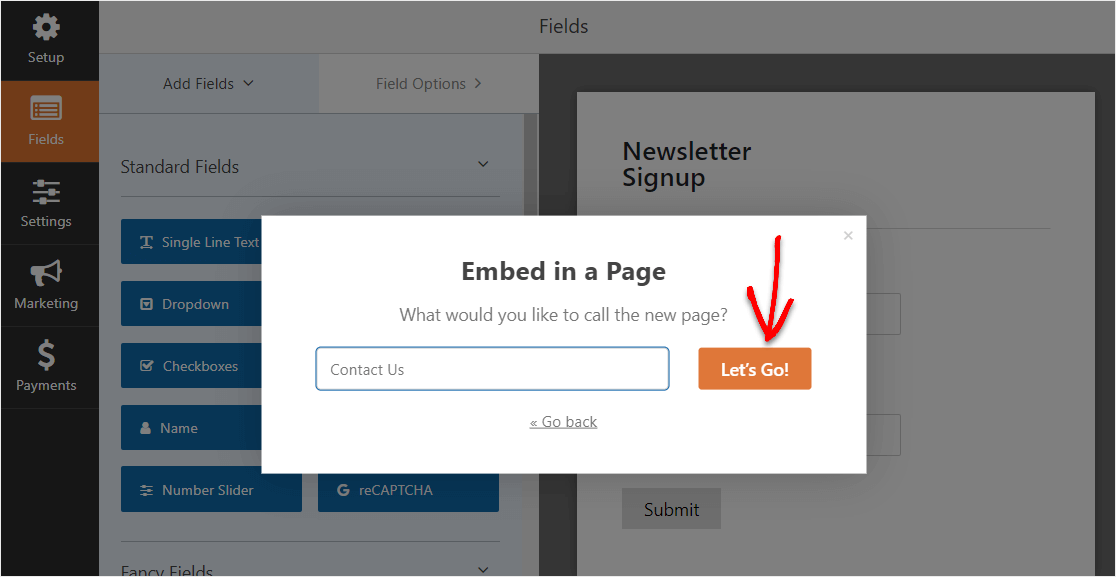
Apoi, WPForms vă va cere să vă denumiți pagina. Tastați titlul paginii dorite în casetă și faceți clic pe Let's Go!

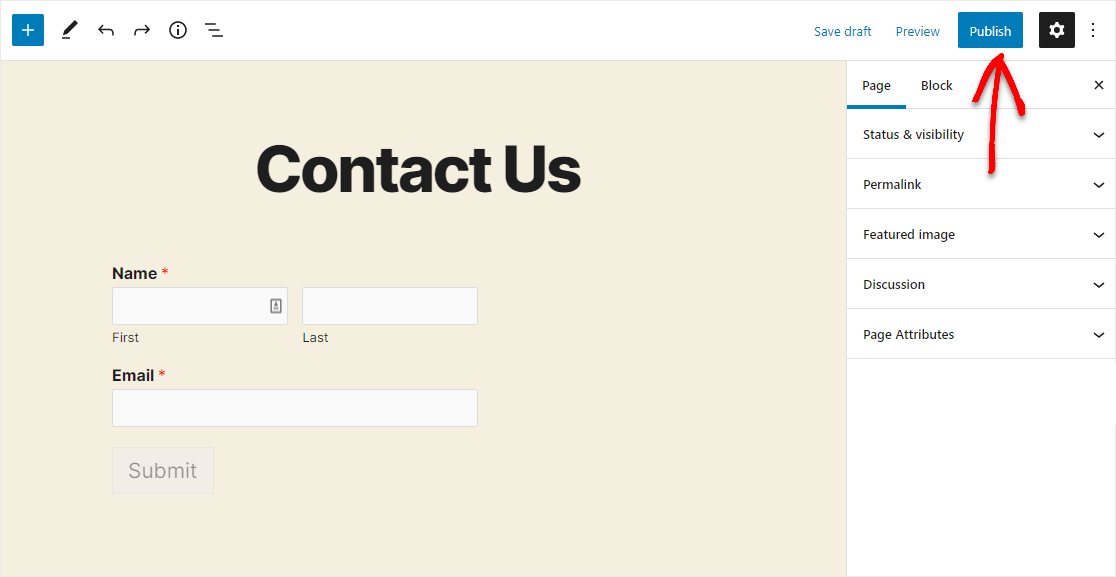
Acum, veți vedea o nouă pagină pentru formularul dvs. Sendinblue pe WordPress. Continuați și dați clic pe Publicați în colțul din dreapta sus al paginii.

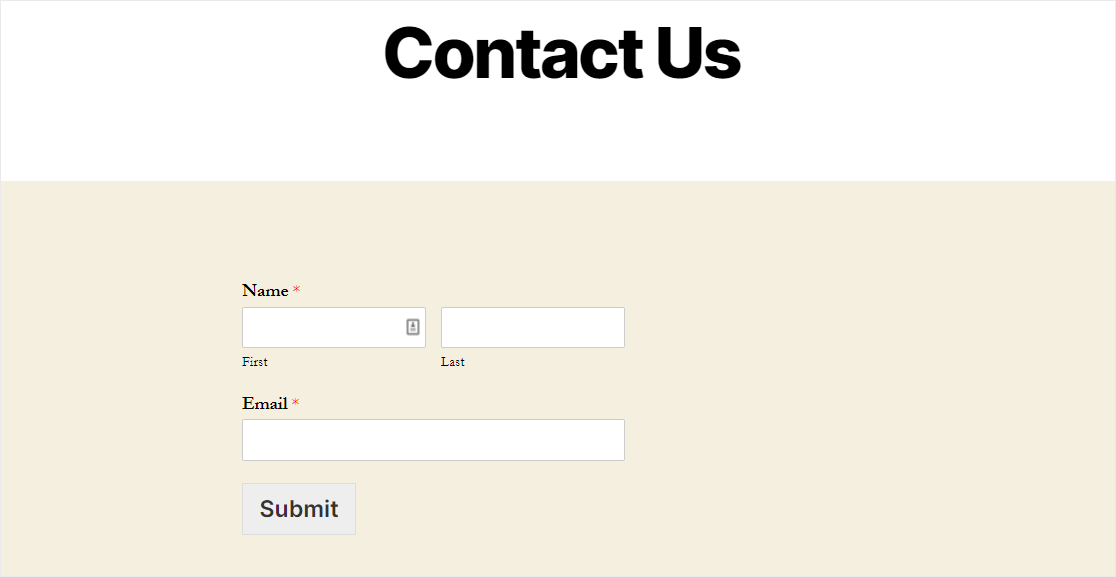
Și iată cum arată formularul dvs. conectat Sendinblue publicat pe WordPress folosind pluginul WPForms.

O treabă grozavă, ați finalizat tutorialul cu privire la crearea formularului Sendinblue în WordPress.
Pașii următori: creșteți-vă lista de e-mailuri
Și iată-te! Sperăm că această postare v-a ajutat să învățați cum să creați un formular Sendinblue pe WordPress folosind pluginul WPForms.
Deci, acum că formularul dvs. Sendinblue este live, veți dori să consultați postarea noastră cu o mulțime de moduri simple de a vă dezvolta lista de e-mailuri pentru a profita la maximum de formularele dvs. de site-uri web automate.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress. WPForms Pro vine cu integrarea Sendinblue ușor de utilizat și o garanție de returnare a banilor de 14 zile.
Și dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.
