Cum se creează slider în WordPress cu Elementor și Happy Addons
Publicat: 2019-11-23În frazeologia de design web, glisorul folosit pentru a prezenta mănunchiuri de imagini într-o prezentare de diapozitive. Cu glisorul, puteți demonstra cele mai importante fotografii pentru a vă arăta scopurile, strategiile sau serviciile de afaceri. Prin urmare, permite utilizatorilor să vadă cu ușurință cele mai importante momente și să ia rapid măsuri. În acest caz, ar trebui să știți cum să creați slider pentru site-ul dvs., dacă doriți cu adevărat să interacționați cu utilizatorii.
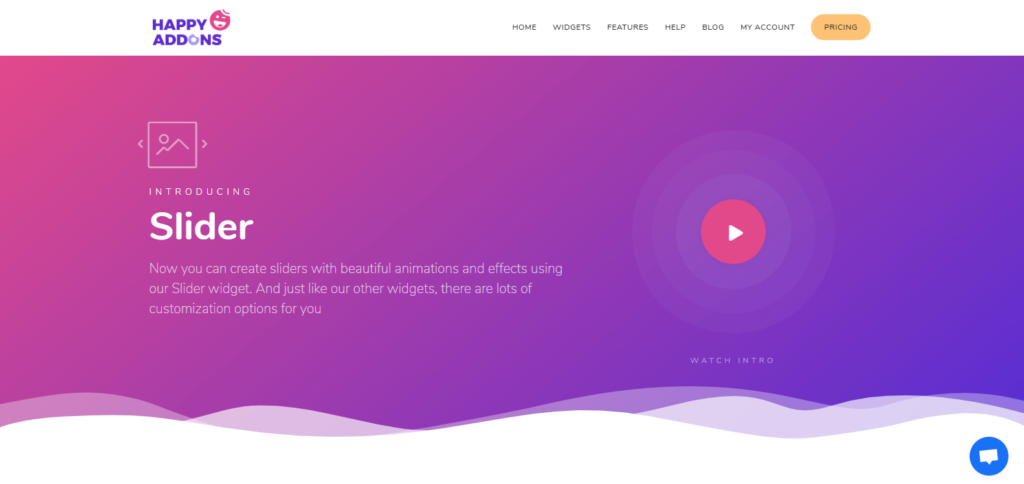
Folosind un glisor din partea de sus a paginii web, puteți afișa cu ușurință tot conținutul important într-un mod inteligent
Cu toate acestea, dacă sunteți un utilizator obișnuit de WordPress, vă puteți asocia cu pluginurile disponibile în industria WordPress. Folosindu-le corect, puteți produce câteva modele splendide, de exemplu, pagini de start, pagini de destinație, postări sau orice doriți într-o călătorie cu degetul.
În tutorialul de astăzi, vom arăta cum să creați glisoare în WordPress fără a utiliza coduri într-un mod simplu.
O scurtă introducere la Happy Elementor Addons Slider Widget

În general, în mod implicit, este greu să adăugați imagini de glisare în secțiunea antet a WordPress. Cu toate acestea, este posibil să găsiți diferite pluginuri WordPress pentru a crea glisoare. În acest caz, „Slider Widget” din „Happy addons”, care este foarte simplu de utilizat, cu facilitățile sale ușoare de glisare, vă va ușura sarcina de a adăuga glisorul.
Utilizarea acestui widget slider WordPress nu este doar simplă, ci și vă ajută să generați mai mult trafic către site-ul dvs. cu animațiile și efectele sale magnifice. Și partea cea mai semnificativă este că „suplimentele fericite” este acum fuzionată cu Elementor. Ca rezultat, veți obține beneficii suplimentare pentru a crea orice materiale pentru site-ul web. Deci, ce e mai mult?
Da, folosind „Slider Widget” veți obține următoarele beneficii:
- Navigare simplă cu săgeți
- Săgeată circulară glisantă pe ambele părți
- Navigare cu puncte
- Glisor vertical
- Și imagini individuale Titlul și descrierea etc.
Deci acestea sunt avantajele pe care le veți obține cu „Slider Widget”.
Citiți această postare pentru a afla de ce Happy Addons este Unique Elementor Addons?. Această postare vă va oferi o idee despre cum funcționează „Happy Addons” cu Elementor.
Cum să creezi un slider în WordPress cu Happy Addons (4 pași)
Folosind „ widget-ul Slider al Happy Addons ”, puteți crea slide-uri atractive pentru site-ul dvs. web. Dacă vă este frică să implementați coduri, atunci acest widget al Happy Addons poate fi instrumentul uimitor.
Cu toate acestea, puteți utiliza „Slider Widget” pe site-ul dvs. WordPress, urmând acești pași cu atenție:
Cerințe
- WordPress (proces de instalare)
- Elementor
- Addons fericite
Bine, asigurați-vă de cerințe înainte de a începe acest tutorial.
Procesul de configurare
Să presupunem că aveți deja un site web WordPress. Și doriți să schimbați glisorul site-ului dvs. Deci, după instalarea tuturor acestor lucruri esențiale, urmați acești pași:
Oricum, consultați acest articol despre „Cum să creați un site web cu drepturi depline folosind Elementor”.

Pasul 1: Cum să adăugați o pagină și să editați cu Elementor
Dacă aveți deja un site web, atunci trebuie să aveți pagini web. Dreapta? Tot ce trebuie să faci este:
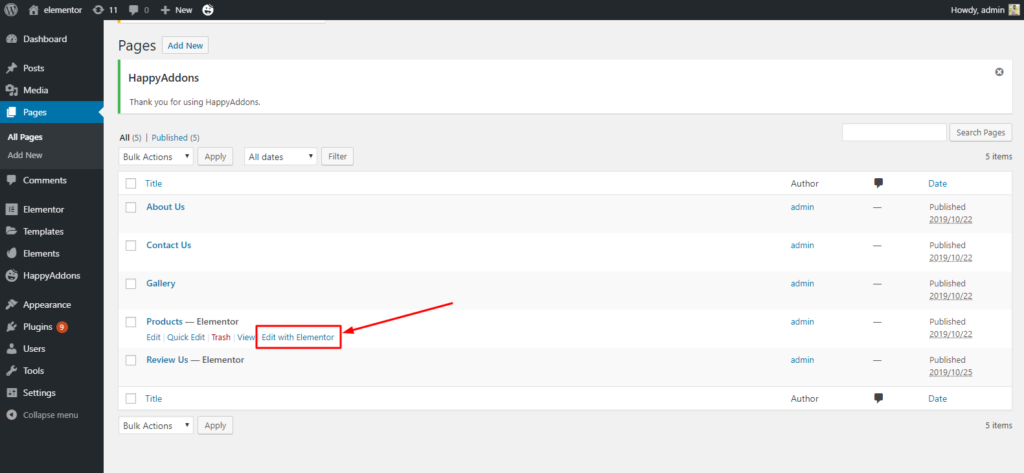
Navigați la pagina dvs., unde doriți să adăugați widget-ul glisor. Aici avem deja o pagină. Așa că facem clic pe „Editați cu Elementor”.

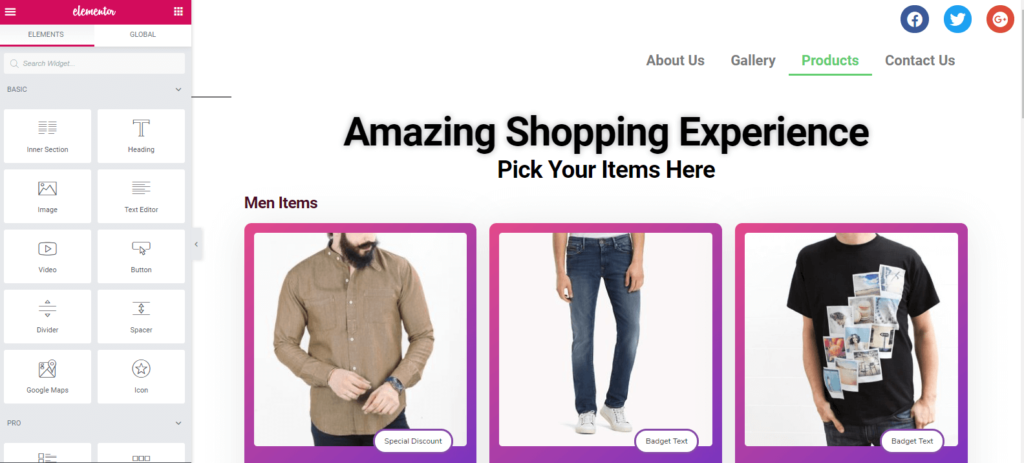
După aceea, veți primi fereastra cu toate widget-urile. Puteți vedea clar că nu am folosit niciun glisor pe această pagină. Așa că o vom face cu ușurință.

Pasul 2: Cum să adăugați „Widget-ul Slider”
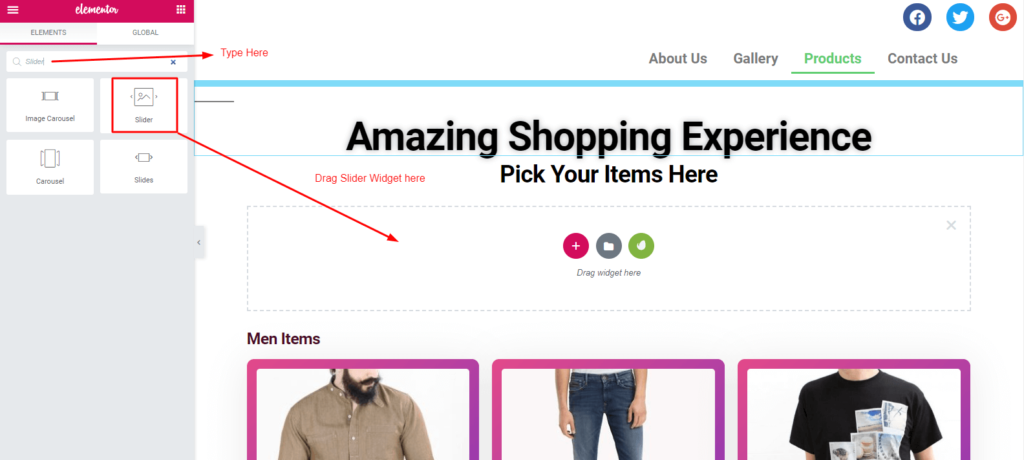
Pentru a adăuga „ Slider Widget ”, faceți clic pe widget-ul „Slider” din bara laterală din stânga. Și trageți-l în locul în care doriți să adăugați glisoare. În general, folosim glisoare după partea antetului. Consultați captura de ecran:

După ce adăugați „Slider Widget”, veți primi „Slider” împreună cu un meniu în partea stângă a ecranului.

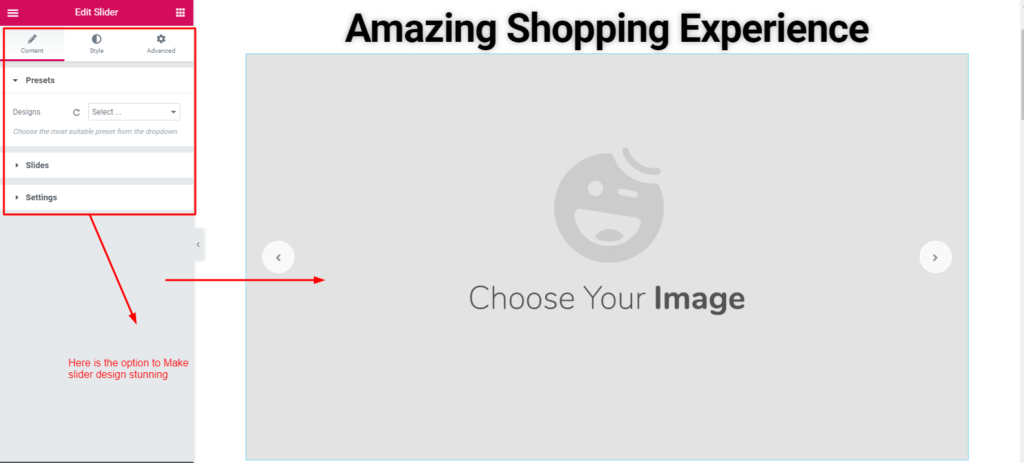
Pasul 3: Cum să adăugați presetări și imagini
Ei bine, în Elementor, este posibil să obțineți câteva funcții încorporate de utilizat. Dar folosind widget-ul Happy Addons, veți obține câteva beneficii suplimentare. Și unul dintre ele este „Preset”. Urmăriți acest tutorial video pentru a vă face o idee despre ce este „ Preset ”.

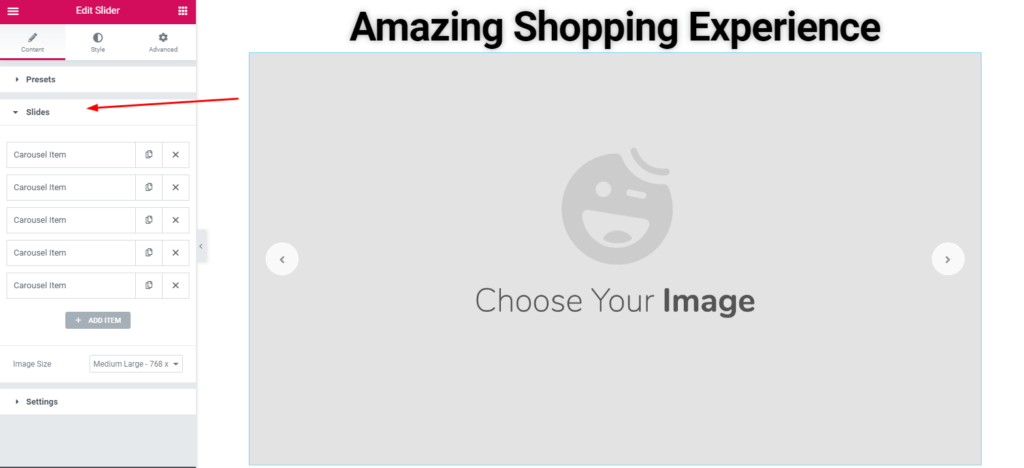
Apoi, pentru a adăuga imagini în glisor, faceți clic pe opțiunea „Diapozitive”. Aici puteți vedea diapozitivele adăugate.

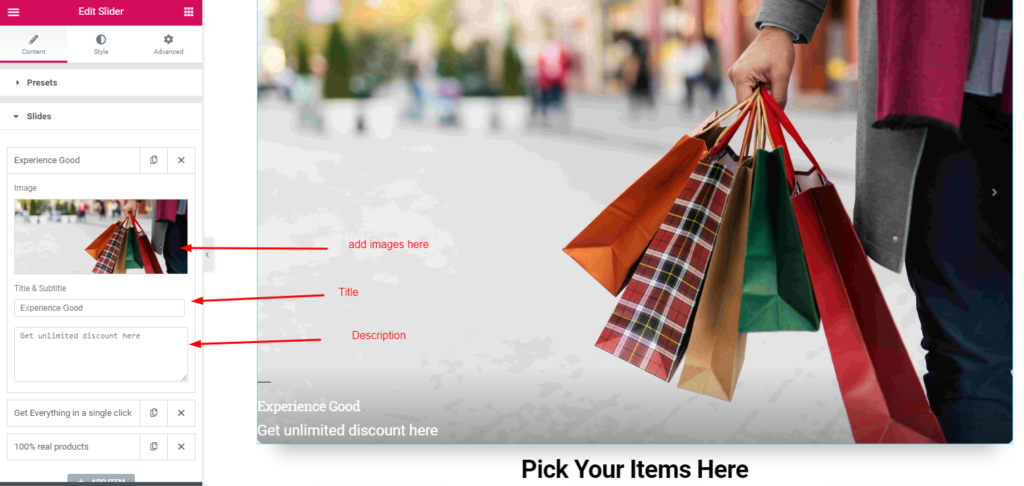
Apoi adăugați doar imagini, orice doriți să adăugați. Aici veți obține o opțiune de stilizare a glisorului. De exemplu, imagini, titluri și descrieri ale imaginilor etc.

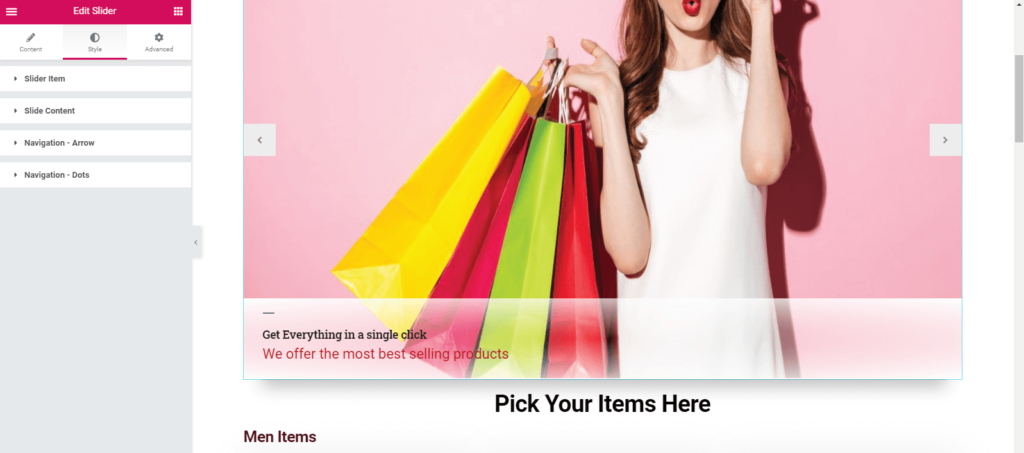
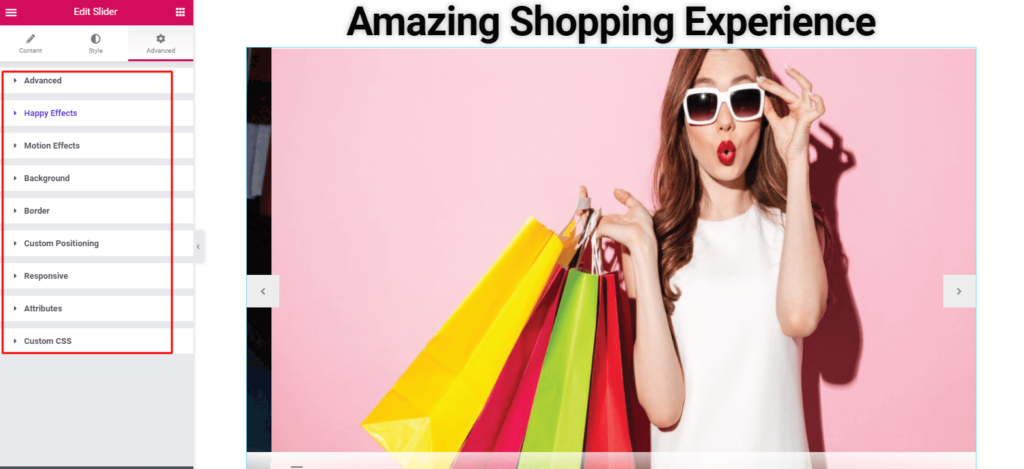
Pasul 4: Cum să stilizați imaginile
Această secțiune depinde în totalitate de simțul dvs. de proiectare. Așa că experimentează asta singur.
Aici veți obține, Element de glisare, Conținut de glisare, Săgeată de navigare și puncte de navigare.

Punct bonus: Cum să adăugați un design avansat
În general, nu aveți nevoie de această secțiune în special pentru stilizarea glisoarelor. Dar o poți experimenta dacă ai vreun interes. De aici puteți face „Advance Design”. Și cel mai fascinant lucru este „Happy Effect”.
Happy Effect constă din două efecte. Unul este efectul flotant și CSS personalizat.

Efect de plutire
Prin captarea imaginației, veți putea crea sau anima orice tip de design. În plus, puteți aplica animații de top pentru orice glisor Elementor folosind această funcție. Mai mult, puteți traduce, roti sau scala cu acest widget.
CSS personalizat
CSS personalizat este o altă caracteristică fascinantă a Happy Addons. În plus, este o îmbunătățire excelentă față de elementul elementar care funcționează fantastic cu fiecare widget. Ca rezultat, acum puteți folosi diverse transformări CSS, cum ar fi un fragment, traduceți, rotiți, scalați și înclinați fără nicio limită.
Previzualizare finală
Aceasta este previzualizarea finală după adăugarea Happy Elementor Slider Addon pe site.

Cu toate acestea, puteți verifica documentația completă pe widgetul Slider pentru a obține o explicație detaliată.
De asemenea, puteți consulta următorul tutorial video pentru a afla mai multe despre „ Slider Widget ”. Vă va ajuta să aflați mai multe modalități de utilizare a acestui widget. Aruncă o privire acum!
Cum se creează un slider în WordPress: cuvinte finale
Utilizarea glisoarelor pe site este una eficientă. Dacă adăugați glisorul manual sau folosind orice cod, poate părea unul foarte greu pentru dvs. Dar cursorul WordPress îl face foarte fructuos și ușor. Deci, dacă doriți să creșteți numărul de conversii din vânzări, să îmbunătățiți UX sau să urcați în clasamentul căutării, atunci „imaginile glisante” de pe site sunt o necesitate.
Cu toate acestea, am încercat să arătăm o modalitate simplă, cum să creăm slider în WordPress. Sperăm că veți obține ceva util în acest tutorial. Dacă aveți ceva de împărtășit sau sugestii, nu ezitați să ne contactați.
