Cum să creați ferestre pop-up pentru abonament afișate pe site-urile celebrităților
Publicat: 2022-11-25Popup-urile sunt o resursă frecvent utilizată pentru a atrage atenția vizitatorilor dvs. cu informații de interes sau pentru a intra în legătură cu aceștia prin, de exemplu, abonamente la lista dvs. de corespondență.
Profitând de faptul că săptămâna trecută am publicat o postare cu 75 de site-uri web de vedete create în WordPress, în această postare dorim să vă arătăm patru exemple complete despre cum puteți crea câteva dintre design-urile pop-up folosite tocmai pe site-urile de vedete. Pentru a face acest lucru, folosim Nelio Popups pentru a crea o mare varietate de ferestre pop-up și Nelio Forms pentru a adăuga formularele de contact afișate în unele dintre ele.
Cuprins
- Popup afișat pe site-ul web al lui George Michael
- Popup afișat pe site-ul Tom Jones
- Popup afișat pe site-ul lui Kim Kardashian
- Popup afișat pe site-ul Selena Gomez
- rezumat
Popup afișat pe site-ul web al lui George Michael
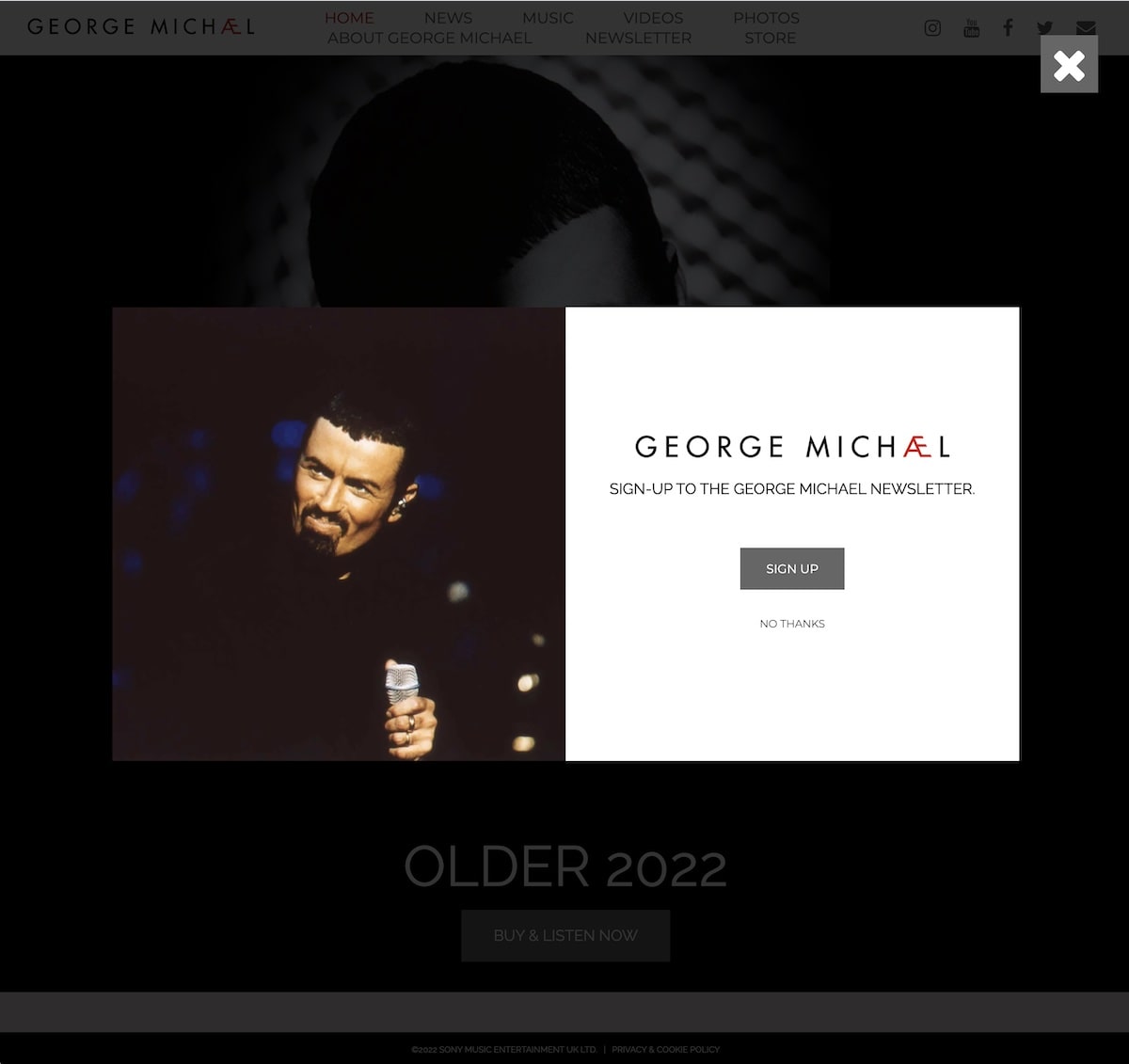
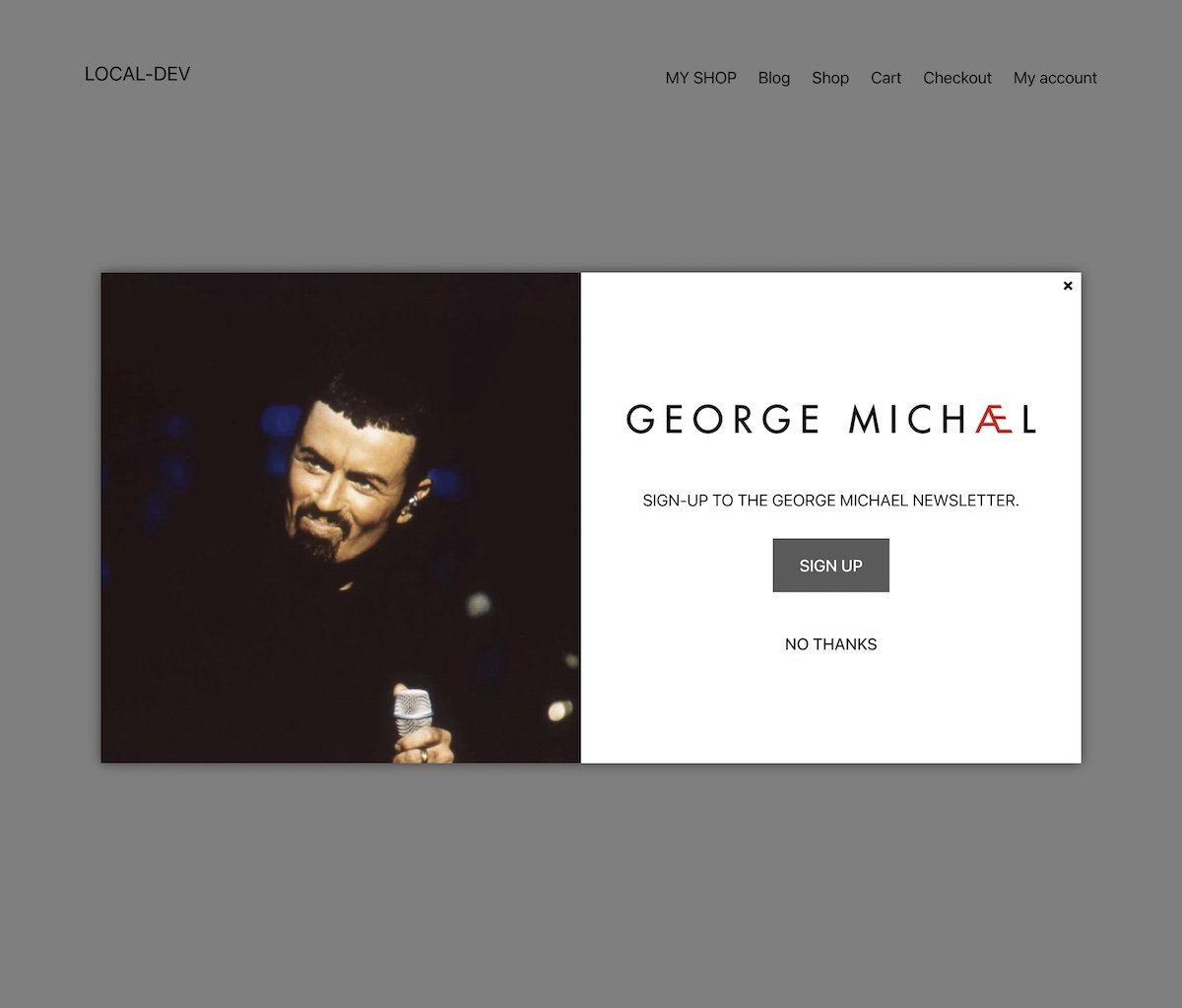
Dacă ați fost un mare fan al lui George Michael, vă puteți bucura în continuare de muzica lui și puteți afla mai multe despre viața lui pe site-ul său. Când intri pe site, primul lucru care apare este un pop-up mare care te invită să apeși pe butonul de abonare care te duce la pagina în care trebuie să completezi datele pentru a te abona la newsletter-ul lui.

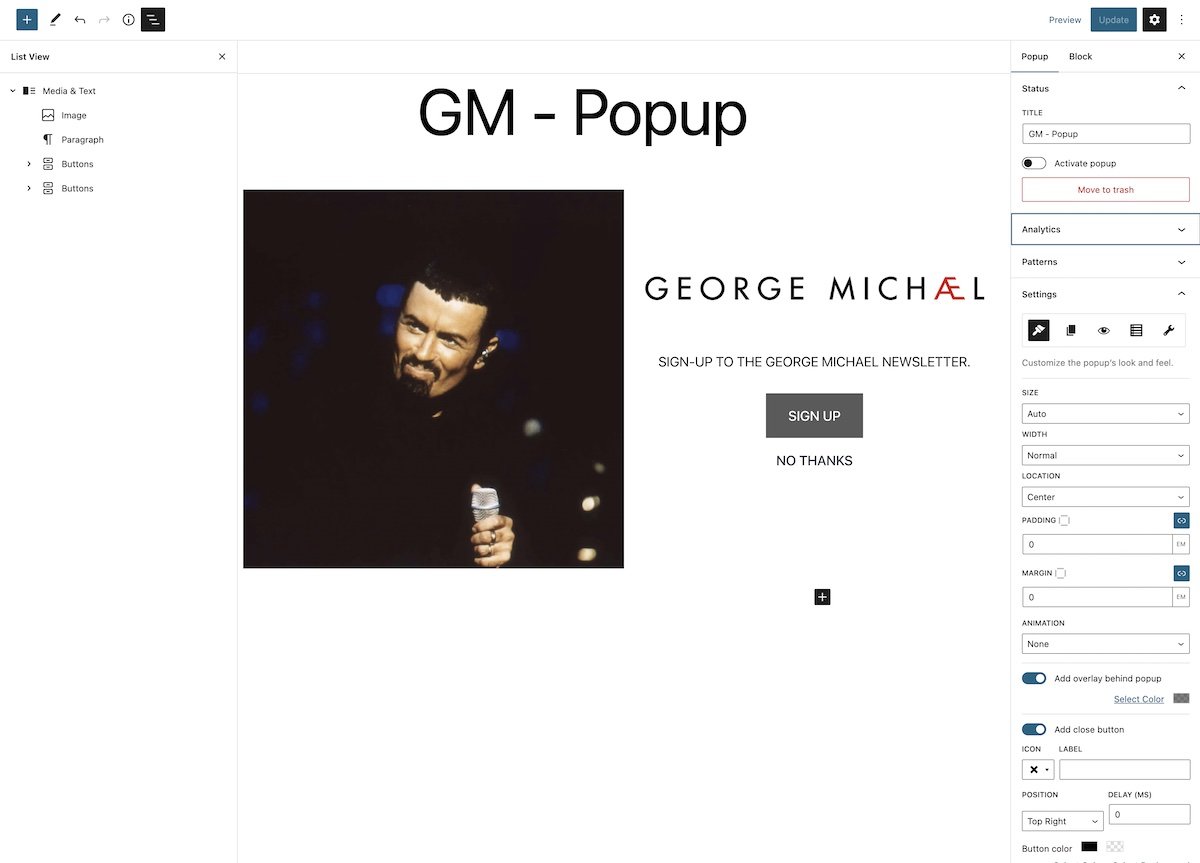
Crearea aspectului acestui pop-up cu Nelio Popups este foarte simplă. Editorul de ferestre pop-up Nelio pentru a crea orice fereastră pop-up este ca editorul de blocuri: adaugi doar blocul Media & Text unde poți adăuga fotografia în partea stângă și, în dreapta, sigla, textul și câteva butoane.

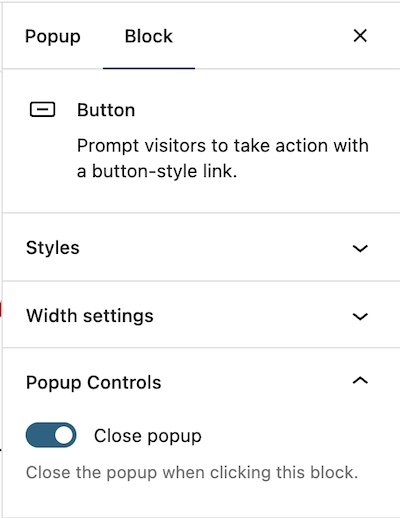
În primul buton, butonul de abonare, trebuie să adăugați linkul către pagina în care se află formularul de abonare și, în proprietățile celui de-al doilea buton, trebuie să indicați că fereastra ar trebui să se închidă după ce faceți clic pe el.

Asigurați-vă că ați indicat că fereastra este poziționată în centru, nu are căptușeală sau margini și că ați adăugat și o pictogramă pentru a închide fereastra pop-up.
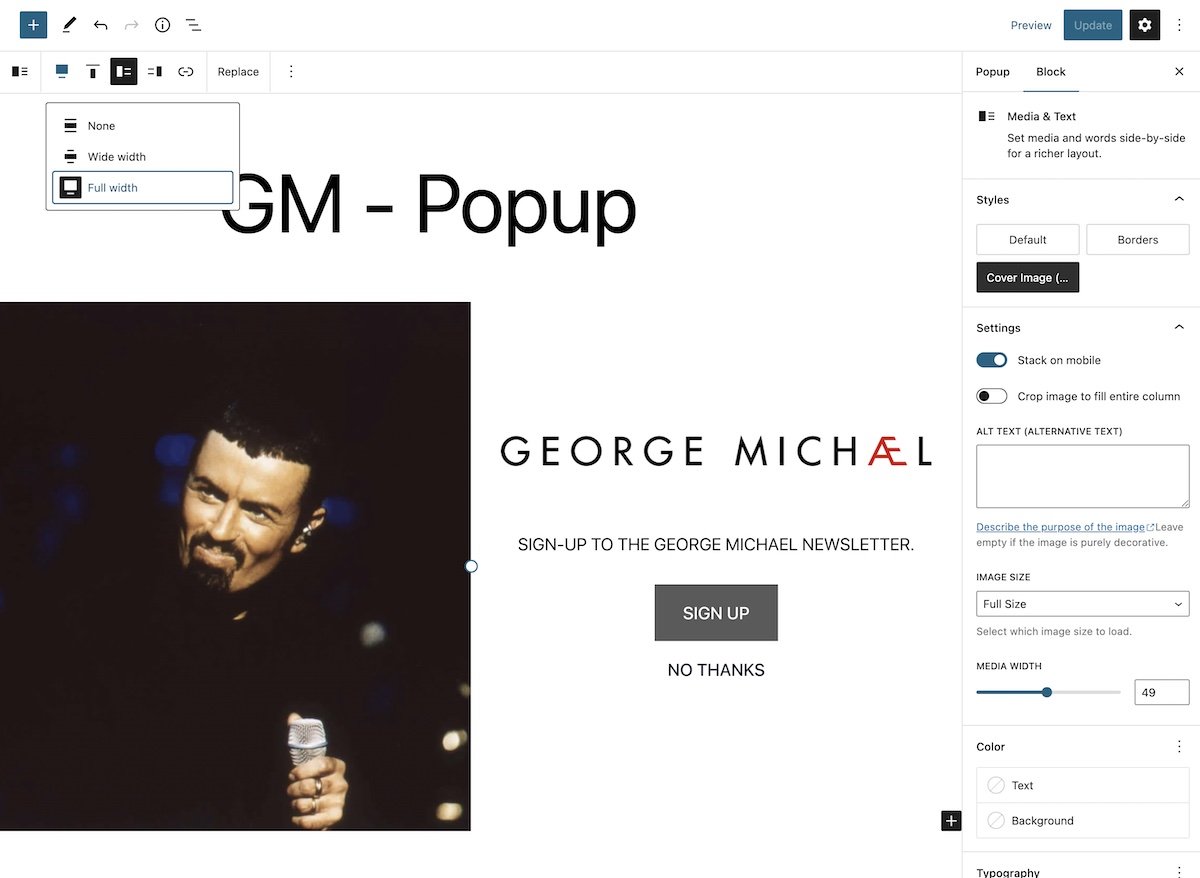
De asemenea, pentru ca imaginea să umple toată partea stângă a ferestrei pop-up, trebuie să vă asigurați că ați specificat că imaginea are o aliniere la lățime completă și un stil de imagine de copertă .

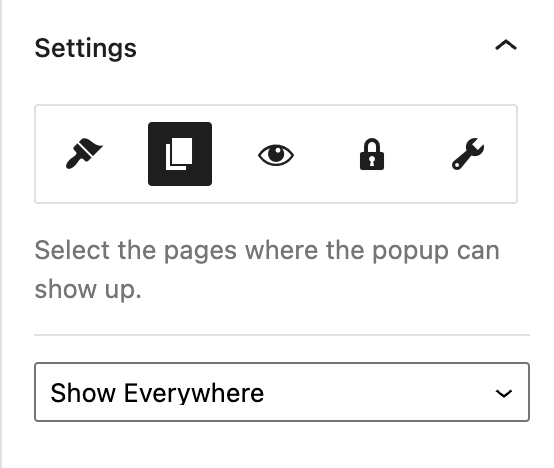
În acest caz, fereastra pop-up este afișată imediat când intri în pagină. Pentru a face acest lucru, în proprietățile pop-up-ului puteți specifica că acesta se deschide pe orice pagină atunci când este afișat.


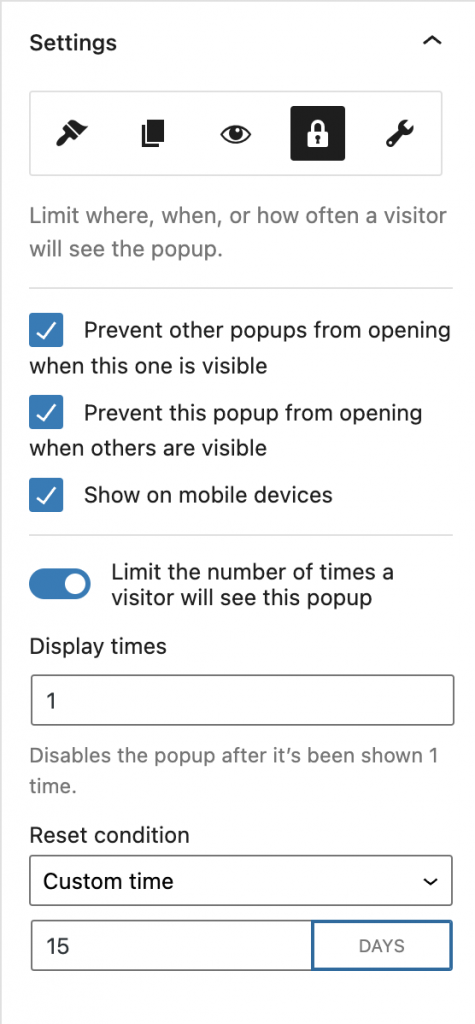
În cele din urmă, în web-ul original vedem că odată ce fereastra pop-up este închisă, nu se mai afișează la accesarea din nou pe web. Pentru a replica acest comportament, în proprietățile avansate ale pop-up-ului puteți limita numărul de ori când un pop-up este afișat unui vizitator și dacă doriți să îl afișați din nou după un anumit timp.

Și gata, ați creat deja pop-up-ul cu același aspect și senzație.

Desigur, puteți modifica stilul fontului sau puteți adăuga câteva margini pentru a-l face identic cu originalul. Și după cum puteți vedea în imaginea anterioară, butonul pentru a închide fereastra pop-up, în acest caz, se află în interiorul acestuia.
Popup afișat pe site-ul Tom Jones
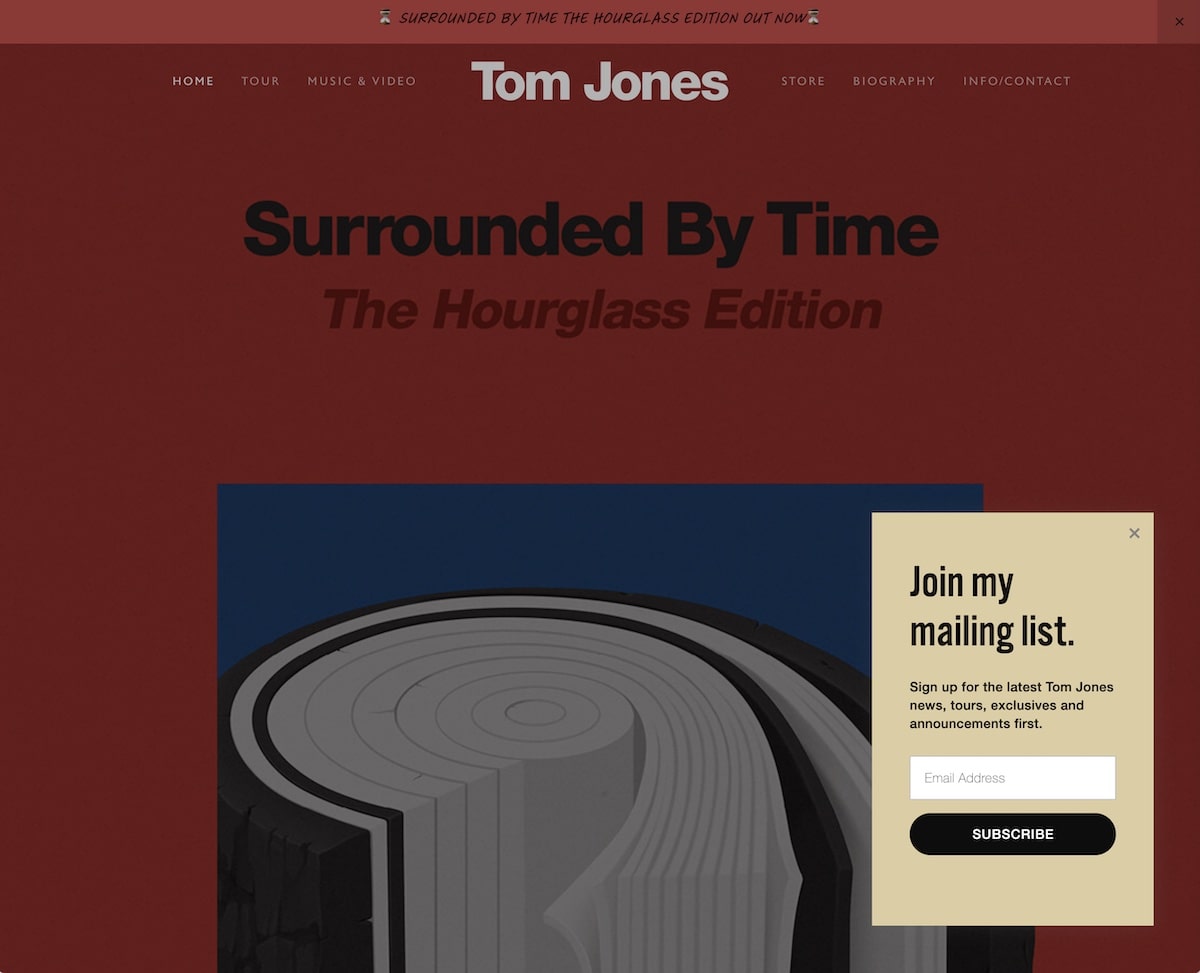
Să ne uităm la un al doilea exemplu. Pe site-ul lui Tom Jones, după ce ați acceptat bannerul cookie, apare o fereastră pop-up simplă în partea dreaptă jos a site-ului web pentru a vă abona la lista lor de corespondență.

În acest caz, în loc să ai un buton care te redirecționează către o pagină de abonament, pop-up-ul în sine include deja câmpul în care trebuie să introduci o adresă de e-mail și butonul de abonare.
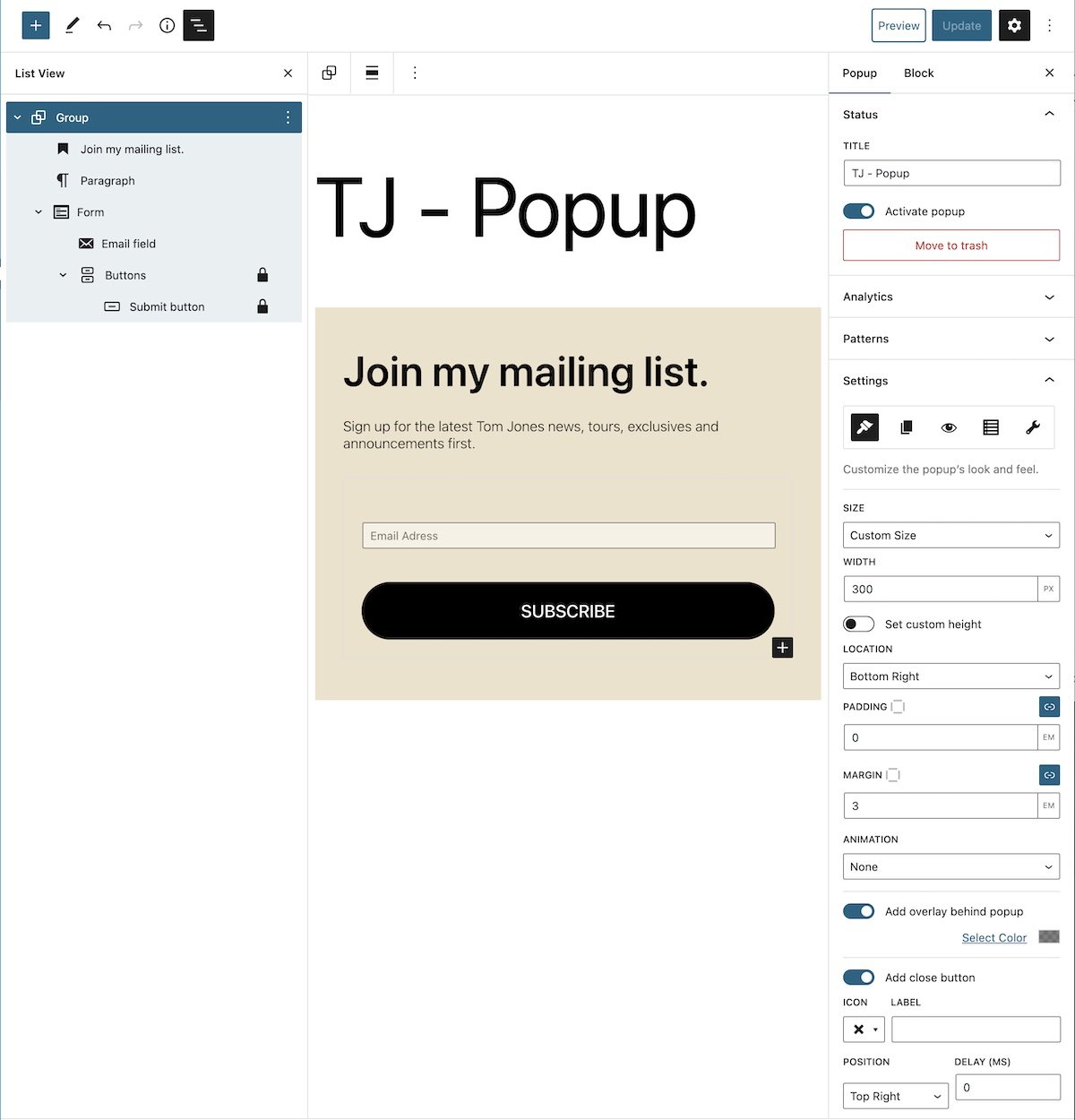
Cum creăm această fereastră pop-up cu Nelio Popups? Pur și simplu creăm un grup cu o culoare de fundal maro deschis care include un titlu, un text și un formular (l-am creat cu Nelio Forms, dar puteți folosi orice alt plugin). În grup, vom fi adăugat și niște căptușeală pentru a-l face să semene mai mult cu originalul.

Fereastra pop-up va avea o lățime redusă și va fi afișată în colțul din dreapta jos al paginii unde vom fi adăugat o marjă de la margine.

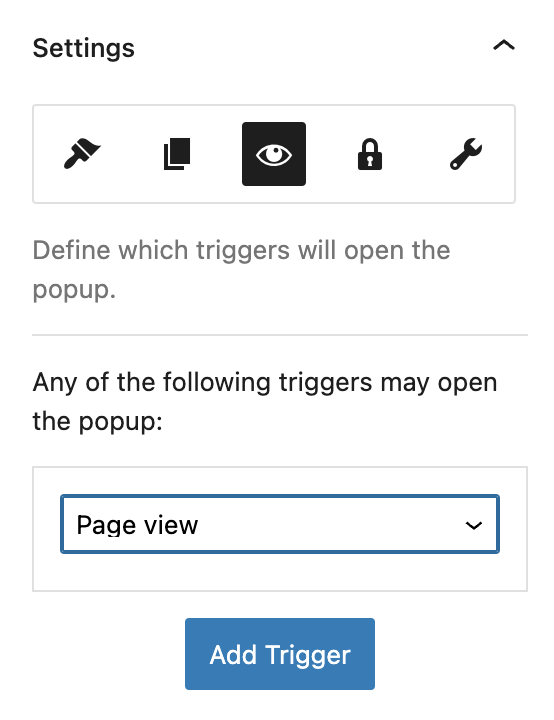
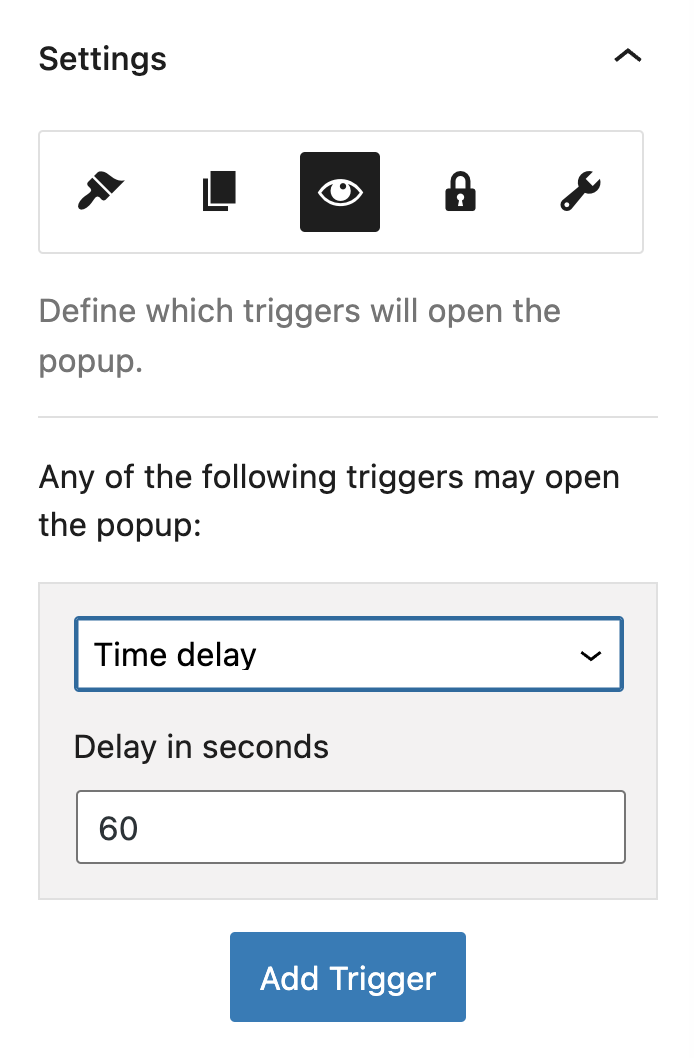
Despre comportament, în acest caz pop-up-ul nu este afișat imediat când intri în pagina principală, ci apare după un interval scurt de timp. Pentru aceasta, în proprietățile pop-up, puteți specifica o întârziere înainte de afișare:

Și la fel ca și înainte, ne asigurăm, de asemenea, că odată ce fereastra pop-up este închisă, aceasta nu este afișată din nou atunci când accesați din nou web-ul. Și gata, ai deja creat noul pop-up.

După cum puteți vedea în imaginea anterioară, în acest caz, pentru ca acesta să fie mai asemănător cu originalul, ar trebui să instalăm fontul folosit pe web în temă.
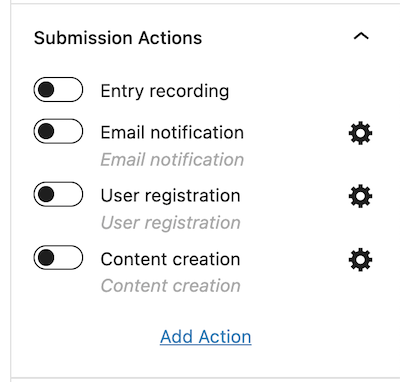
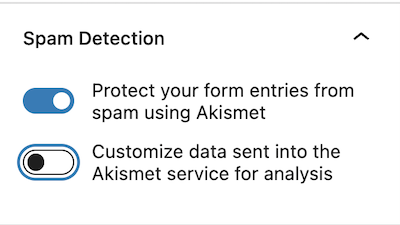
Rețineți că atunci când creați un formular cu Nelio Forms, aveți mai multe opțiuni de trimitere, precum și integrarea cu Akismet pentru a controla spam-ul.


Popup afișat pe site-ul lui Kim Kardashian
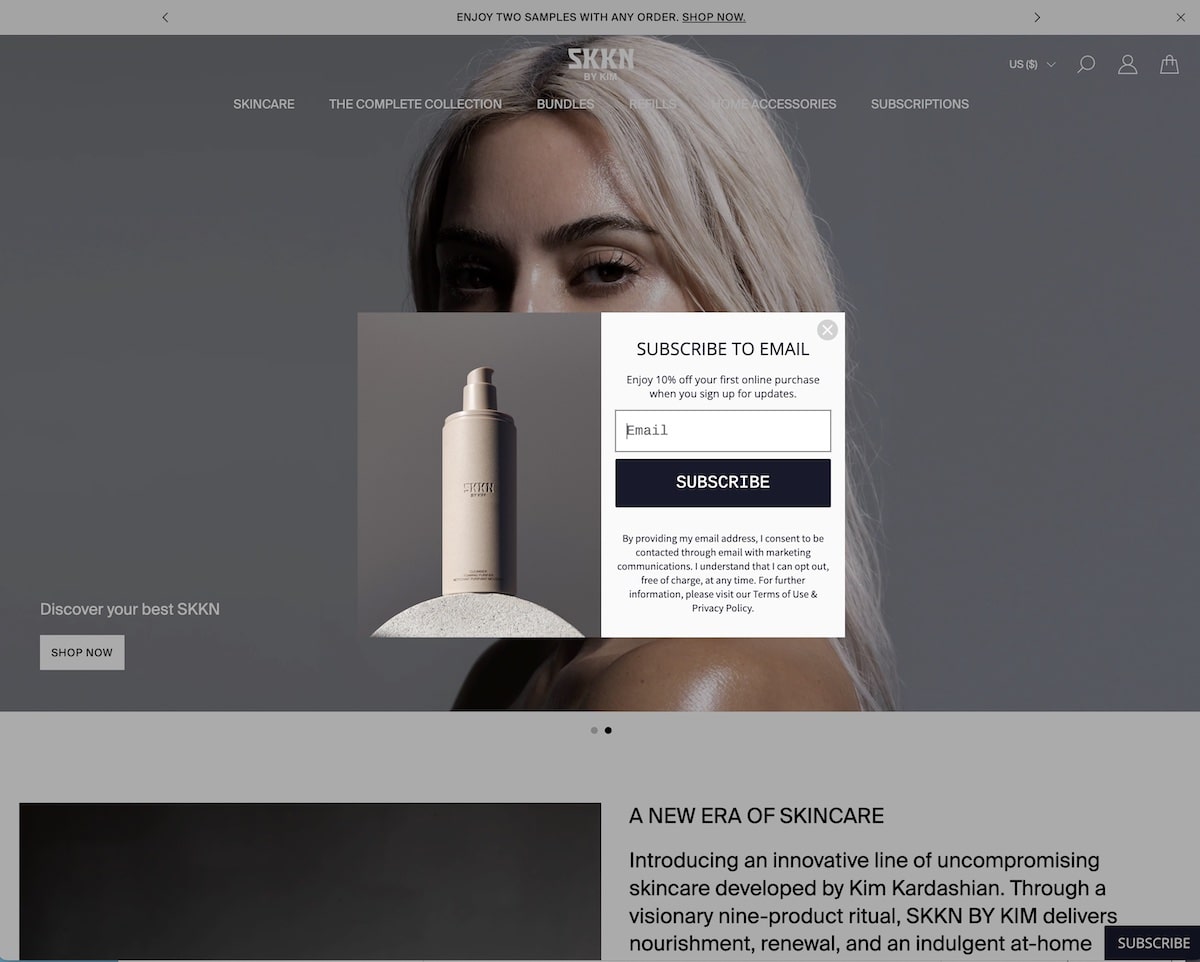
Site-ul web al lui Kim Kardashian vinde produse de înfrumusețare pentru îngrijirea pielii. Prima dată când intri și după câteva secunde, apare următoarea fereastră pop-up în centrul ecranului:

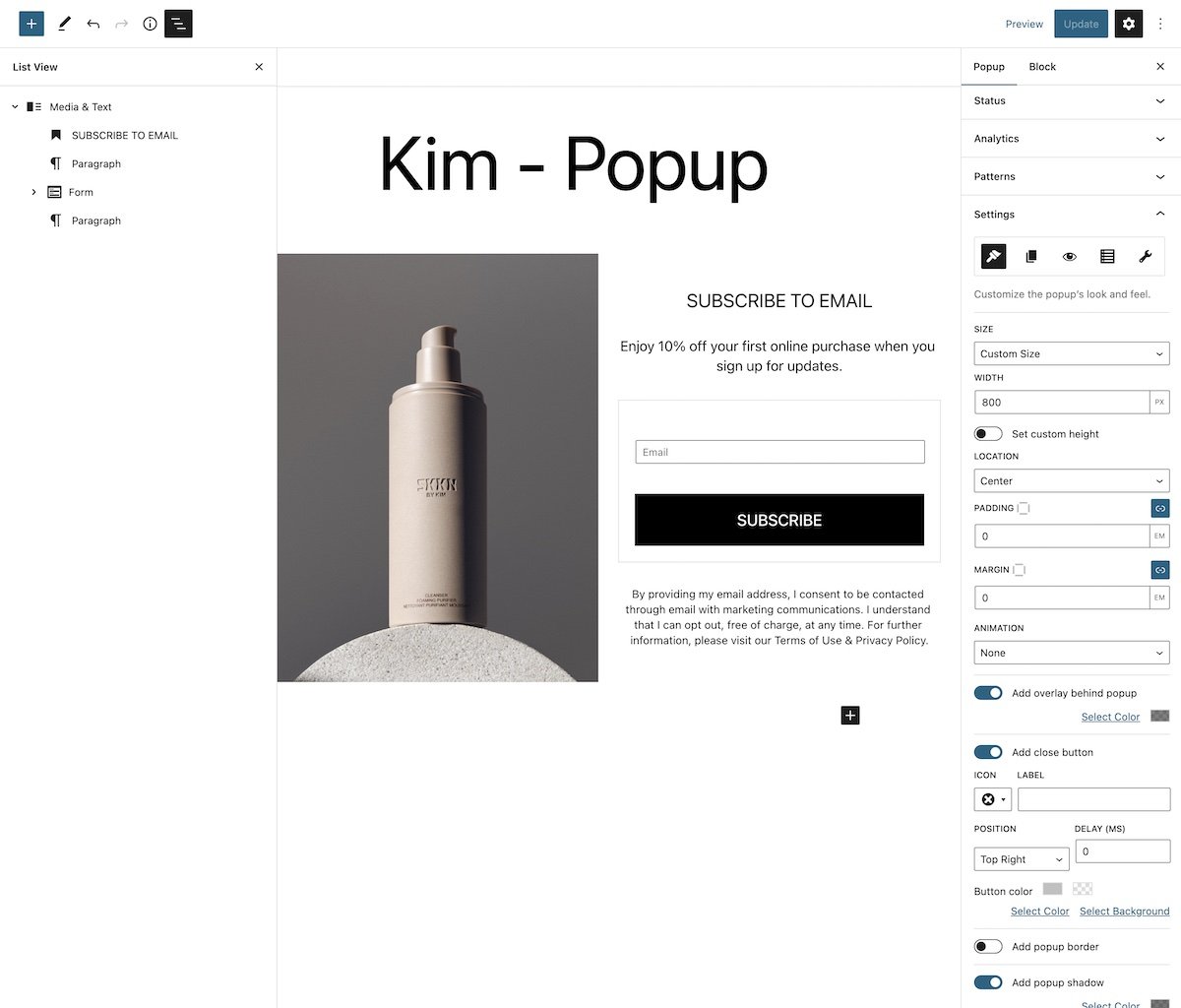
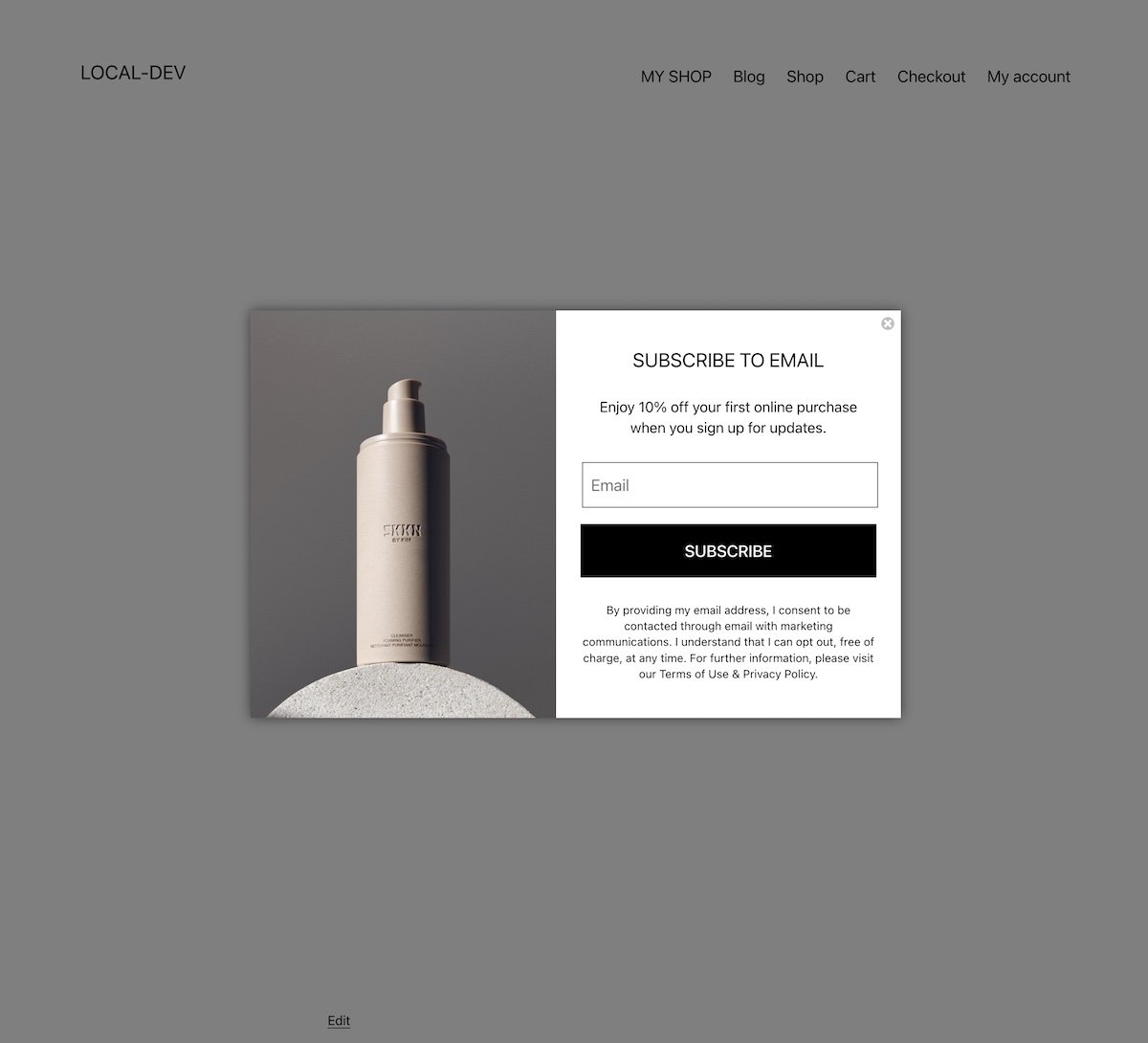
După cum probabil ați ghicit, crearea acestui pop-up este „ca un amestec” dintre cele două anterioare. Creăm un bloc Media & Text în care adăugăm imaginea din partea stângă și, ca și până acum, ne asigurăm că ocupă tot spațiul și este de tip imagine de copertă în pop-up. În partea dreaptă, adăugăm titlul, subtitrarea, un formular și încă ceva text.

În acest caz, am selectat o pictogramă rotundă gri cu o cruce în mijloc ca butonul de închidere. Și comportamentul este același ca înainte: adică există o întârziere la afișarea acestuia și, odată ce fereastra este închisă, nu este afișată din nou utilizatorului de ceva timp.

Popup afișat pe site-ul Selena Gomez
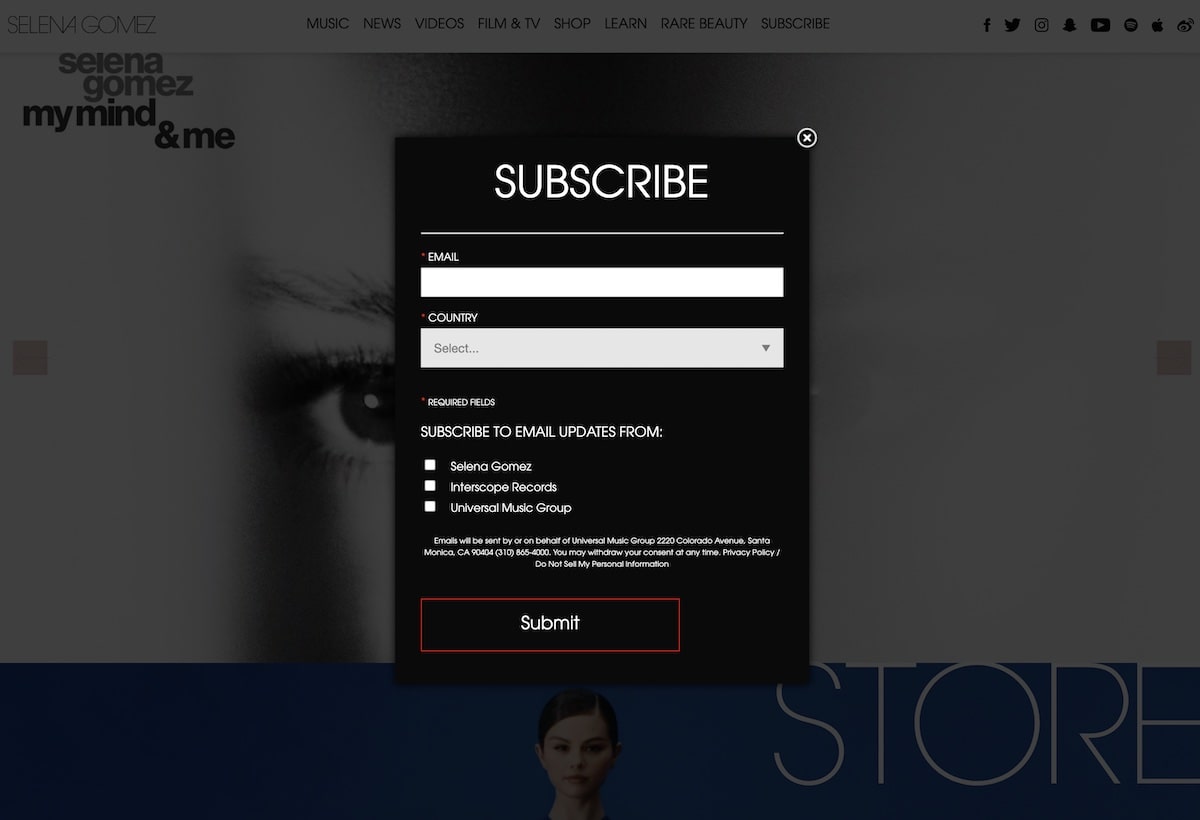
Site-ul web al Selena Gomez afișează și un pop-up centrat pe pagina de abonare.

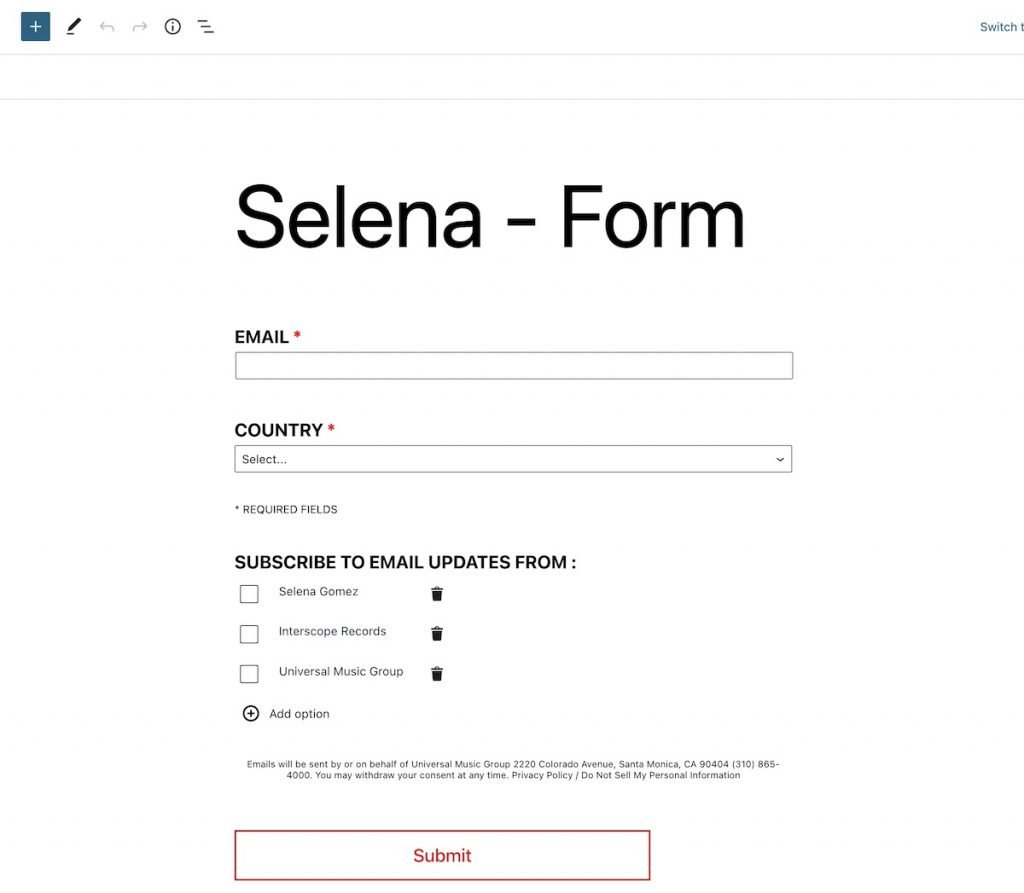
Formularul în acest caz nu cere doar o adresă de e-mail, ci și să selectăm țara și un set de casete de selectare în care specificăm unde anume să vă abonați. Nelio Forms vă permite să adăugați diferite tipuri de câmpuri, inclusiv selectorul de țară și un grup de casete de selectare:

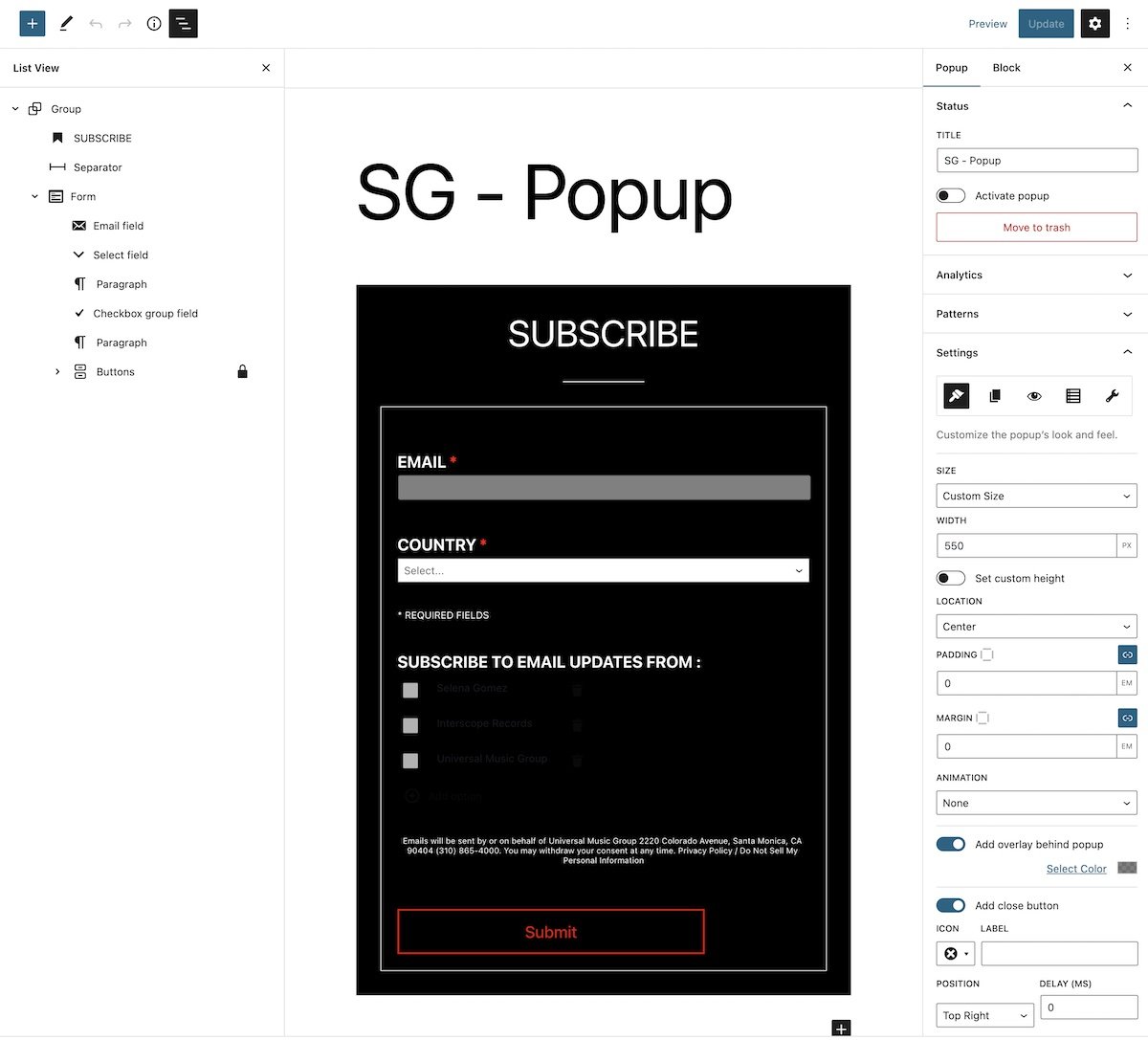
De asemenea, în proprietățile avansate, puteți indica dacă și cum doriți să fie stocate informațiile din formular sau dacă doriți să fie salvate în Mailchimp.

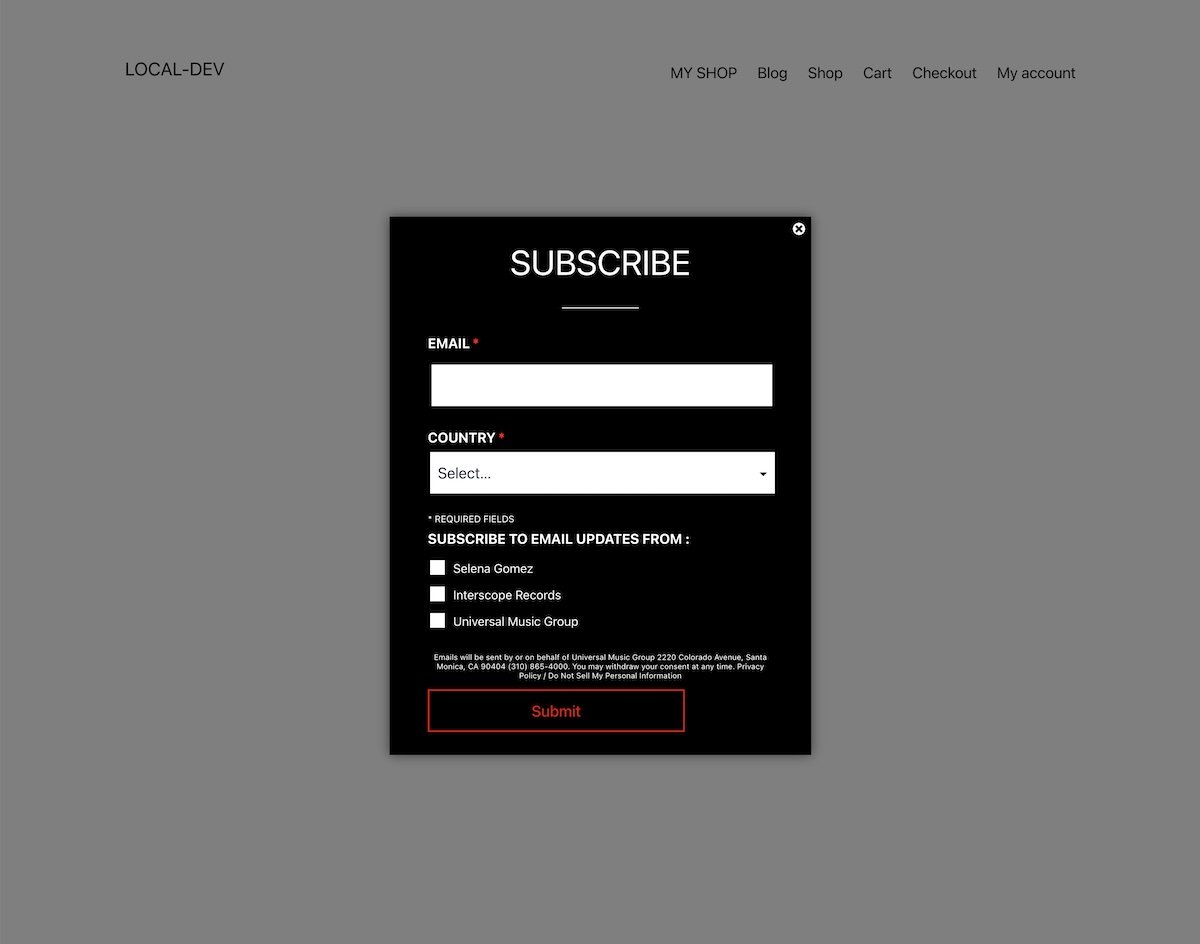
Nu uitați să adăugați pictograma de închidere a ferestrei și proprietățile de comportament pop-up și... asta este! Ați creat noul pop-up.

rezumat
Dacă doriți să convingeți mai mulți vizitatori să se aboneze la lista dvs. de corespondență, puteți crea ferestre pop-up pentru a-i invita să facă acest lucru. Cu pluginurile Nelio Popups și Nelio Forms, integrate perfect cu WordPress, veți vedea cât de ușor este să replicați unele dintre ferestrele pop-up care sunt afișate pe site-urile celebrităților.
Marele avantaj al folosirii acestor plugin-uri este că nu veți folosi niciun instrument extern pentru WordPress și puteți utiliza editorul de blocuri pe care îl cunoașteți deja cu stilurile și aspectul temei dvs. pentru a crea pop-up-uri. Vă încurajez să le încercați și, dacă aveți întrebări sau comentarii, nu ezitați să ne contactați.
Imagine prezentată de Pablo Heimplatz pe Unsplash.
