Cum se creează subsolul în GeneratePress folosind Elementor
Publicat: 2021-12-14Oamenii întreabă adesea cum să creeze subsolul în GeneratePress folosind Elementor în forumurile online, precum și folosind LiveChat-ul nostru. Deci, am decis să răspundem la întrebarea dvs. în acest articol, creând un subsol personalizat folosind Elementor în GeneratePress.
Acesta va fi un tip de conținut de tip tutorial tehnic, așa că ne așteptăm să aveți niște cunoștințe de bază despre Elementor și GeneratePress pentru a nu vă confunda în timpul procedurilor.
GeneratePress este o temă WordPress multifuncțională
Dintre cele peste 60.000 de teme WordPress de pe piețele online, GeneratePress se clasează în top 5 cele mai rapide și mai ușoare teme din lume. Aceasta este o temă extrem de optimizată, cu un cadru foarte ușor, care poate conține o mulțime de funcții fără a vă încetini site-ul.
GeneratePress este adesea privit ca o temă standard pentru bloguri sau site-uri de știri datorită modului în care este construit. Dar, toți utilizatorii l-au găsit potrivit pentru o varietate de scopuri de construire web, inclusiv magazin WooCommerce, publicații, portofoliu, blog etc.
Cu peste 3,7 milioane de descărcări, GeneratePress este una dintre cele mai vândute teme WordPress de pe piață. Este o temă freemium disponibilă pentru descărcare oricând doriți, cu funcții limitate. Versiunea premium costă doar 59 USD pe an sau 249 USD pe viață.
Caracteristicile de top ale temei GeneratePress-
- Creator de teme
- Biblioteca mare de site
- Cârlig de teme avansate
- Dimensiunea temei mai mică de 30 KB
- Scor dublu AA (>98%) cu GTmetrix
- Super viteza de incarcare
- Foarte receptiv
- O mulțime de funcții avansate
Dacă doriți să aflați cum să creați subsolul în GeneratePress folosind Elementor, continuați să citiți acest articol până la sfârșit.
Avantajele creării de subsol GeneratePress folosind Elementor
GeneratePress este o temă WordPress versatilă care acceptă pluginuri pentru generarea de pagini pentru a simplifica și mai mult procesul de creare a site-ului pentru tine. Dintre numeroșii creatori de pagini, Elementor este cea mai ușor de utilizat platformă și are cea mai mare compatibilitate cu WordPress.
Creatorul de pagini Elementor vă permite să vă personalizați site-ul de sus în jos, cum ar fi pictând o pânză goală cu orice culoare alegeți. Nu numai că, Elementor are cel mai mare număr de suport activ pentru pluginuri lângă WordPress, iar cifrele continuă să crească în fiecare zi.
Tema GeneratePress în sine oferă o interfață completă de personalizare care este foarte potrivită pentru a lucra cu Elementor. De asemenea-
- Atât tema, cât și generatorul de pagini acceptă funcția de glisare și plasare
- Widgeturile de bloc Elementor oferă mai multe funcții decât cele din temă
- Foarte usor de folosit
- Design flexibil și foarte receptiv (nu este nevoie de calibrarea manuală a capacității de răspuns)
Datorită acestor avantaje, este mai bine să combinați GeneratPress cu Elementor pentru o experiență mai bună de creare web.
Acum, permiteți-ne să vă arătăm procesul pas cu pas despre cum să creați subsolul în GeneratePress folosind Elementor.
Cum se creează subsolul în GeneratePress folosind Elementor
Crearea unui subsol folosind Elementor este cel mai ușor lucru lângă mâncarea unui burger fierbinte iarna. Urmați pașii noștri și veți putea crea un subsol uimitor GeneratePress folosind Elementor.
Pasul 1: Configurarea paginii șablon
Cel mai bun mod de a crea un subsol pentru GeneratePress este de a crea un șablon de subsol și de a-l conecta cu tema GeneratePress.
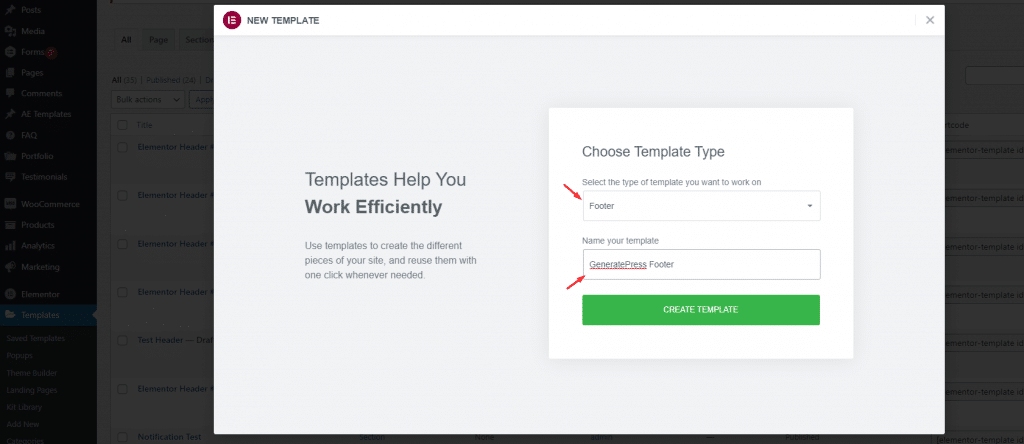
Pentru a face acest lucru, accesați Tabloul de bord WordPress> Șabloane> Adăugați nou pentru a adăuga un șablon nou.

Din partea de sus, trebuie să selectați Subsol ca tip de șablon și apoi să îi dați un nume potrivit. Acest pop-up este generat din pluginul Elementor page builder, prin urmare, vă permite să creați și să personalizați direct subsolul în Elementor.
Doar, faceți clic pe butonul Creare șablon.
Pasul 2: Personalizarea secțiunii de subsol
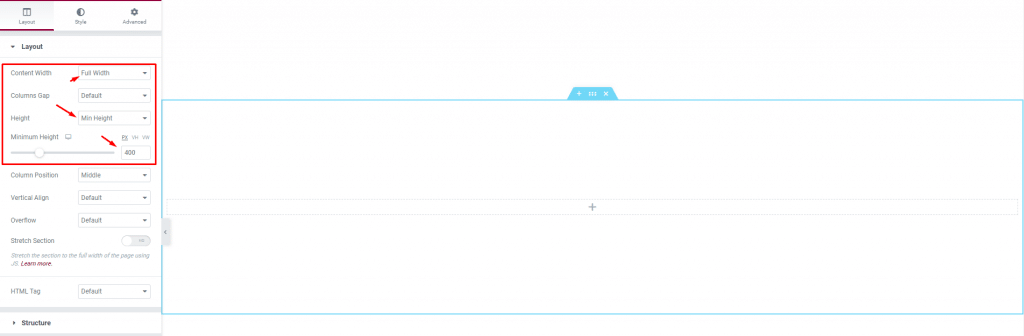
Odată ce intrați în editorul de pagini, tot ce veți vedea este o pagină goală fără conținut. Aici, trebuie să setăm cadrul inițial pentru subsolul pe care vrem să-l proiectăm.

Pentru a face asta, creați o secțiune goală și mergeți spre setările secțiunii. Acolo, modificați lățimea conținutului la Lățime completă, schimbați opțiunea Înălțime la Înălțime minimă și setați bara la 400. Aceasta este secțiunea minimă configurată pentru subsol.

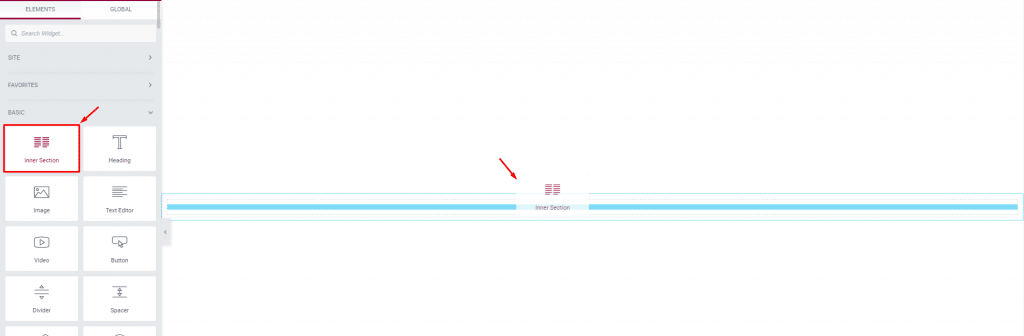
După aceea, trageți widgetul secțiunii interioare în interiorul secțiunii. Acest widget vă ajută să împărțiți o singură secțiune în mai multe coloane utilizabile pentru a adăuga funcții.
Aici, trebuie să determinați aspectul subsolului dvs. prin numărul de coloane. Cu cât ai mai multe articole în separații verticale, cu atât vei avea nevoie de mai multe coloane.


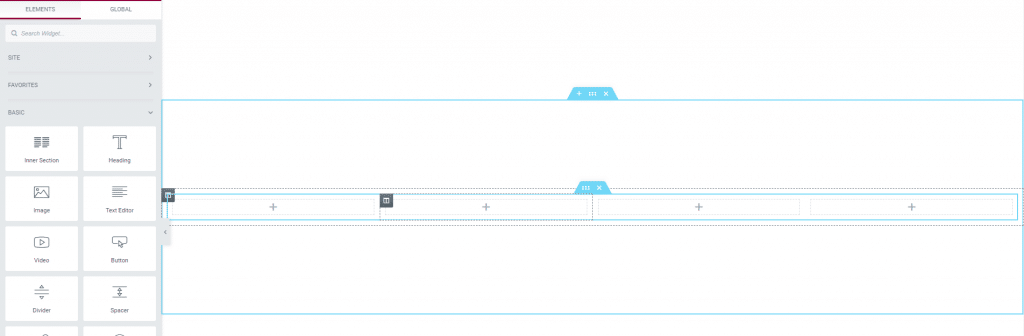
Pe măsură ce vom construi un subsol cu 4 coloane, pur și simplu faceți clic pe pictograma coloanei din secțiunea interioară și duplicați-o orizontal. Acum că aspectul principal al subsolului sau exoscheletul este gata, este timpul să învățați cum să creați subsolul în GeneratePress folosind Elementor.
Pasul 3: Adăugarea de caracteristici pentru subsolul GeneratePress
Să adăugăm elementele noastre de subsol pe cele 4 coloane de subsol pentru a ne modela subsolul pentru perfecțiune.
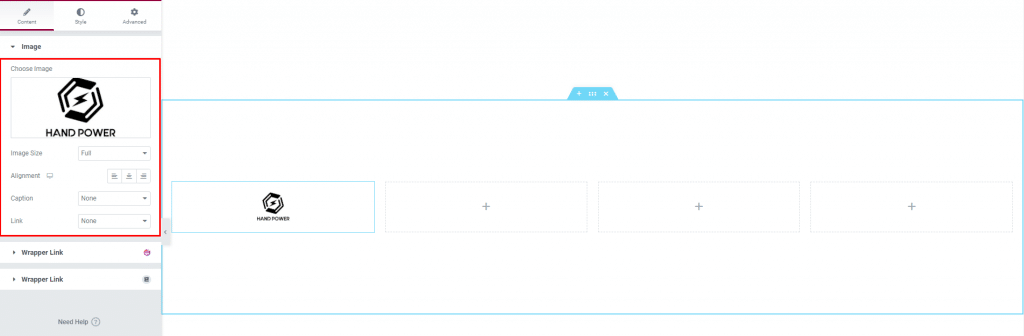
Să începem cu adăugarea unei imagini pe prima coloană din stânga pentru a afișa sigla companiei în subsol. Doar trageți și plasați widgetul Imagine în interiorul coloanei și selectați sigla dvs. PNG sau JPG din biblioteca media.

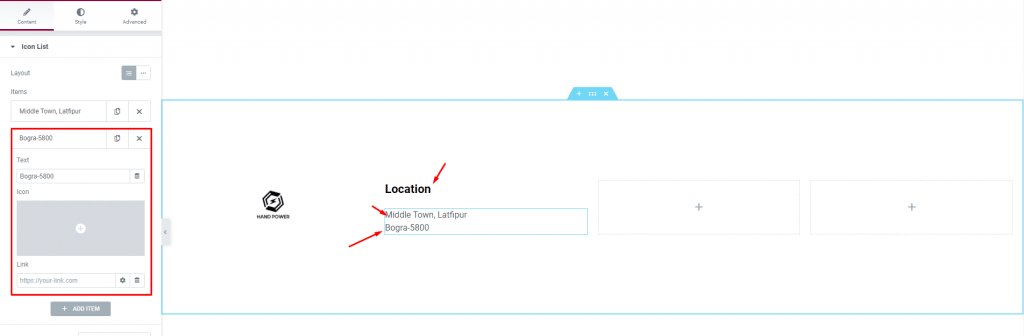
După aceea, să adăugăm un widget Titlu combinat cu un widget cu listă de pictograme pe a doua coloană. Vom pune locația companiei pe a doua coloană.

Doar adăugați câte elemente doriți din lista de pictograme. Am eliminat pictograma, am plasat textul și linkul către locația pe hartă Google. Atât este nevoie pentru a aranja conținutul în subsol. Pentru această parte, puteți utiliza și un meniu personalizat din Tabloul de bord> Aspect> Meniuri și puteți crea un meniu WordPress flexibil.

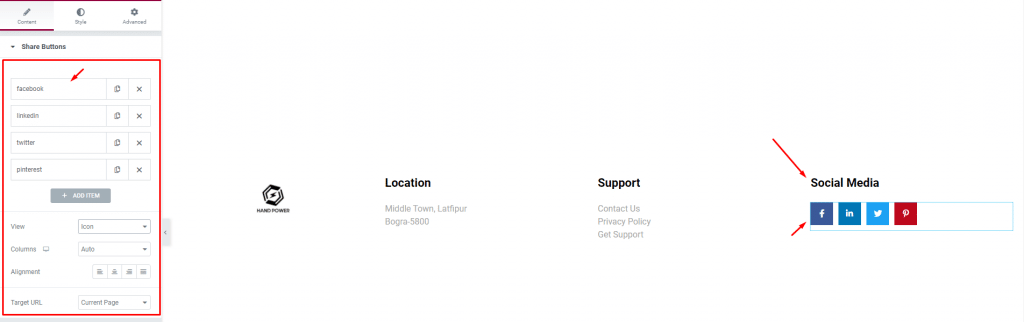
Apoi puneți o listă de titluri și pictograme și pentru a treia coloană pentru a face din meniul de asistență. Apoi, pentru a patra coloană, adăugăm pictograme pentru rețelele sociale pentru a permite vizitatorilor să ne aducă pe grupurile sociale.
Acest widget este dezvoltat de Element Pack Pro și acceptă peste 50 de platforme de social media.
Pasul 4: Personalizări de stil pentru subsolul GeneratePress
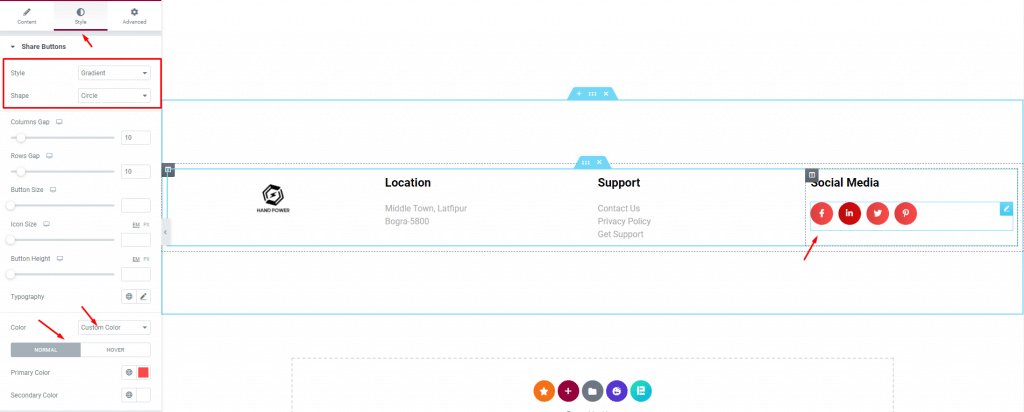
Pe măsură ce tocmai ați învățat cum să creați subsolul în GeneratePress folosind Elementor, este timpul să stilați subsolul folosind fila de stil widget. Să începem cu pictogramele rețelelor sociale.
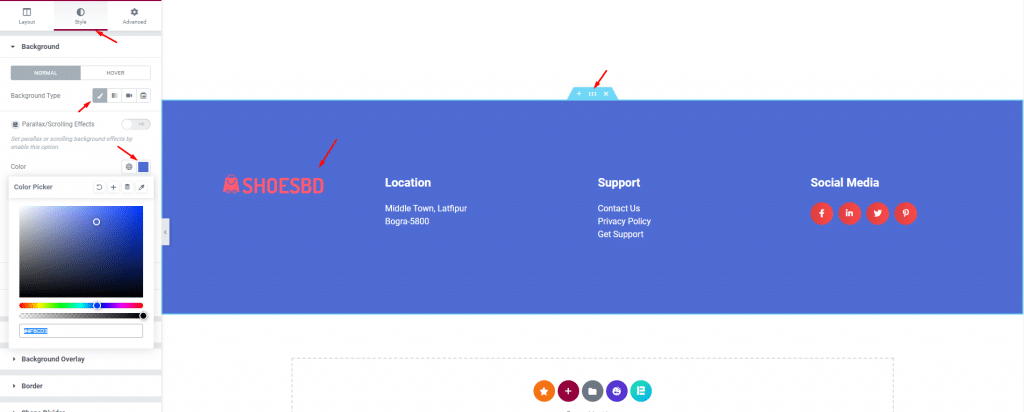
Intră în fila stil widget și începe să schimbi stilul pictogramelor.

Din partea de sus, să selectăm un stil de gradient cuplat cu o formă de cerc pentru pictograme. După aceea, alegeți o culoare personalizată și selectați o culoare unică pentru toate pictogramele atât pentru modul normal, cât și pentru modul hover. Le putem lăsa pe toate ca culorile lor, dar folosirea unei culori personalizate care să se potrivească cu tema sau culoarea principală a site-ului este o mișcare bună.
Apoi, să schimbăm culoarea de fundal a secțiunii subsolului. Faceți clic pe pictograma setări secțiuni și accesați fila de stil. Acolo, schimbați culoarea de fundal în ceva care se potrivește site-ului dvs.

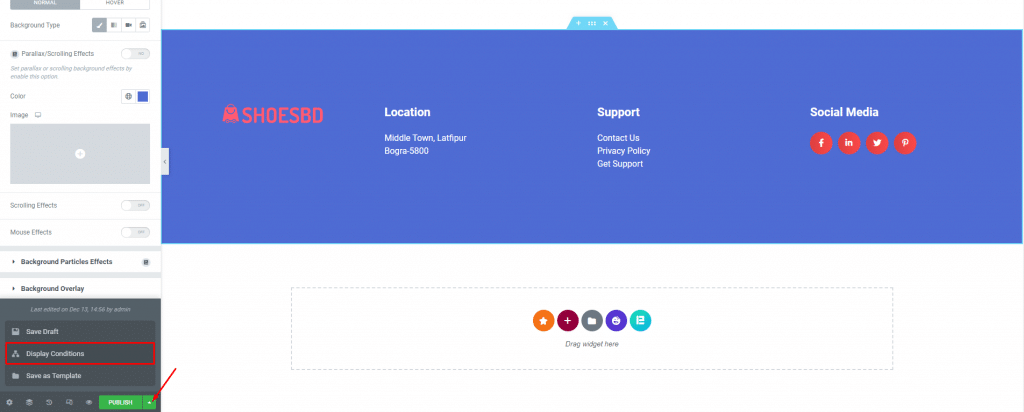
După cum puteți vedea, am schimbat deja pictograma cu unul dintre șabloanele noastre pentru o potrivire mai bună a culorilor.
Pasul 5: Salvați și apelați subsolul în GeneratePress
Acum, pentru ultima parte, faceți clic pe meniul de salvare a șablonului și faceți clic pe opțiunea Condiții de afișare .

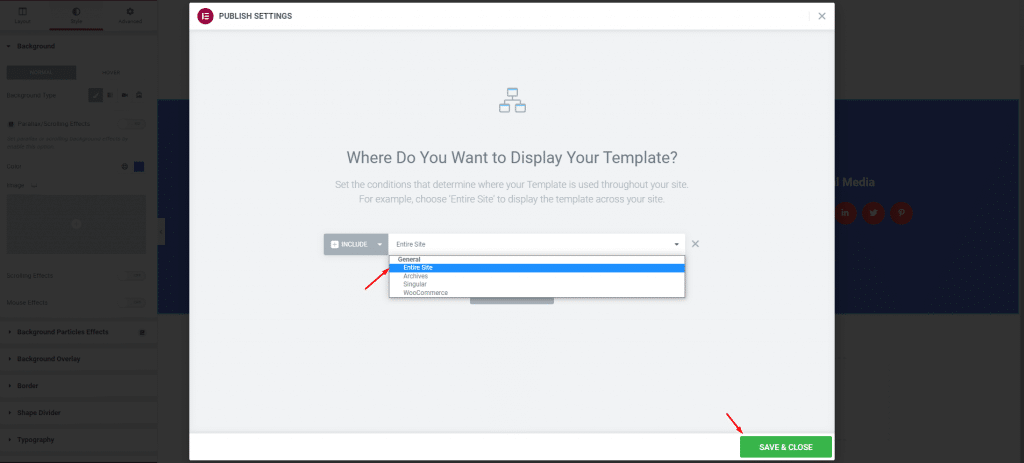
Apoi, selectați Site întreg ca opțiune de afișare și veți vedea subsolul nou proiectat ca subsol implicit al GeneratePress pe site-ul dvs. web.

Apăsați butonul de salvare și închidere și ați terminat. Acesta este cât de ușor puteți seta un subsol personalizat GeneratePress folosind Elementor.
Concluzie
În acest blog, v-am arătat exact cum să creați subsolul în GeneratePress folosind Elementor cu pași foarte simpli. Asigurați-vă că urmați pașii împreună cu imaginația dvs. pentru a crea un subsol dinamic, receptiv și arătos pentru GeneratePress.
Mulțumesc că ai citit acest articol. Stai in siguranta.
