Ofertele de vacanță sunt aici!
Publicat: 2023-01-04Vrei să dai o notă mai modernă site-ului tău?
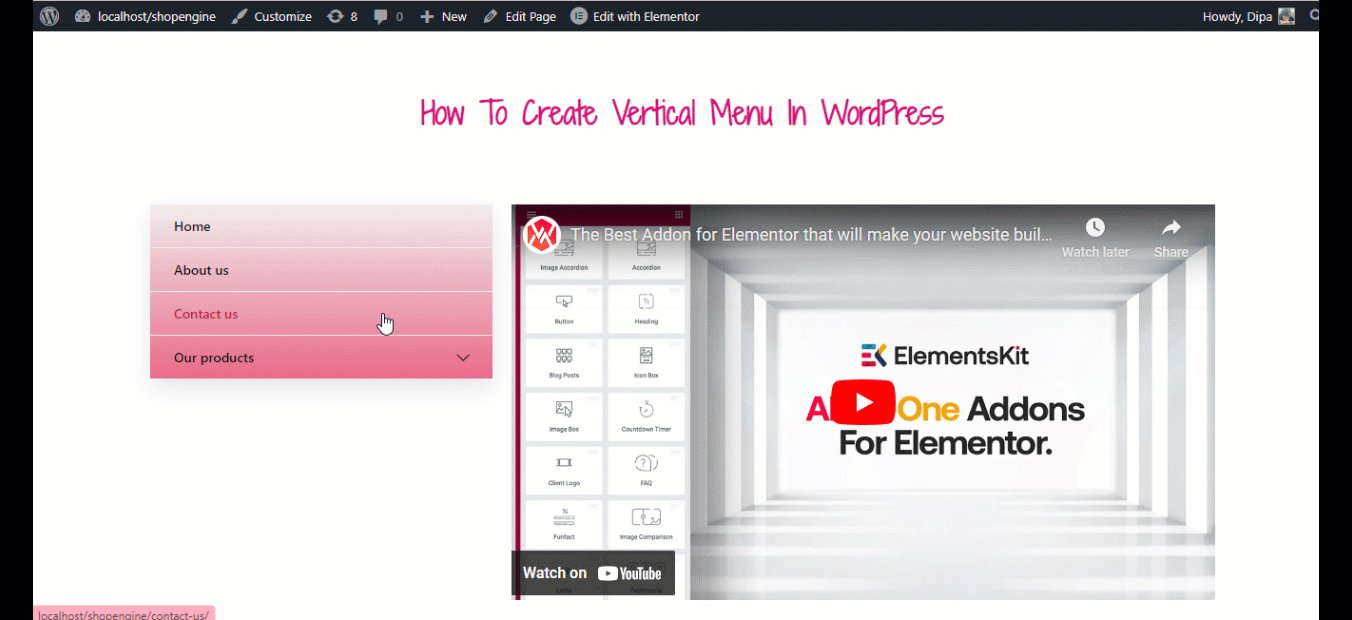
Ei bine, înlocuirea unui meniu orizontal tradițional cu unul vertical poate oferi instantaneu site-ului tău WordPress un aspect șic și modern. În plus, un meniu vertical poate îmbunătăți și experiența utilizatorului .
Dar cum se creează un meniu vertical în WordPress?
Ei bine, există mai multe moduri în care puteți adăuga un meniu vertical pe site-ul dvs. WordPress.
În acest blog, vă vom arăta cum să creați un meniu vertical în WordPress și, de asemenea, puteți crea un mega meniu vertical.
Ce este Meniul Vertical în WordPress?
Un meniu vertical în WordPress reprezintă o colecție de link-uri aranjate într-o ordine verticală mai degrabă decât cea tradițională orizontală. În zilele noastre, acest tip de meniu vertical WordPress a devenit recent extrem de popular, deoarece este mai ușor de utilizat, în special pe dispozitivele mobile.
Avantajele utilizării unui meniu vertical într-un site WordPress:
- Aceste meniuri arată vizual mai bine
- Meniu ușor de navigat
- Mențineți capacitatea de răspuns a site-ului web pe dispozitivele mobile
- Puteți adăuga mai multe meniuri de nivel superior în meniul vertical decât orizontal
- Funcționează excelent pe site-urile de comerț electronic

Cum se creează un meniu vertical în WordPress folosind Elementor și ElementsKit
Iată ghidul pas cu pas despre cum să faci un meniu vertical în WordPress. Veți avea nevoie de un generator de pagini - Elementor și un plugin WordPress pentru meniu vertical - ElementsKit. Puteți crea cu ușurință un meniu vertical WordPress dacă urmați pașii de mai jos:
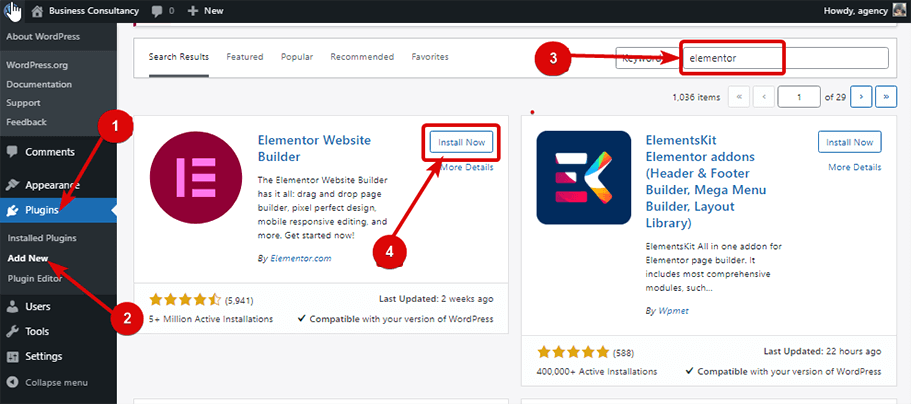
Pasul 1: Instalați Elementor și ElementsKit
Pentru a instala, conectați-vă la tabloul de bord și
- Navigați la: Plugin-uri ⇒ Adăugați nou
- Căutați Elementor / ElementsKit (pe rând)
- Faceți clic pe Instalați acum

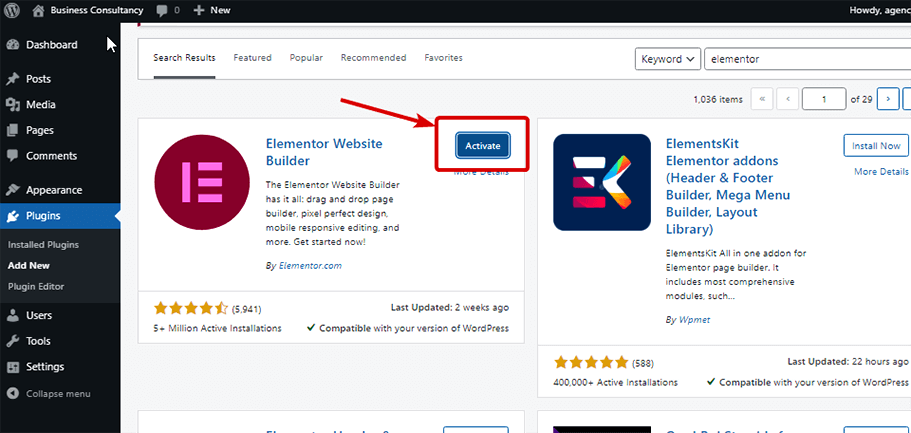
După instalare, faceți clic pe butonul Activare pentru a activa.

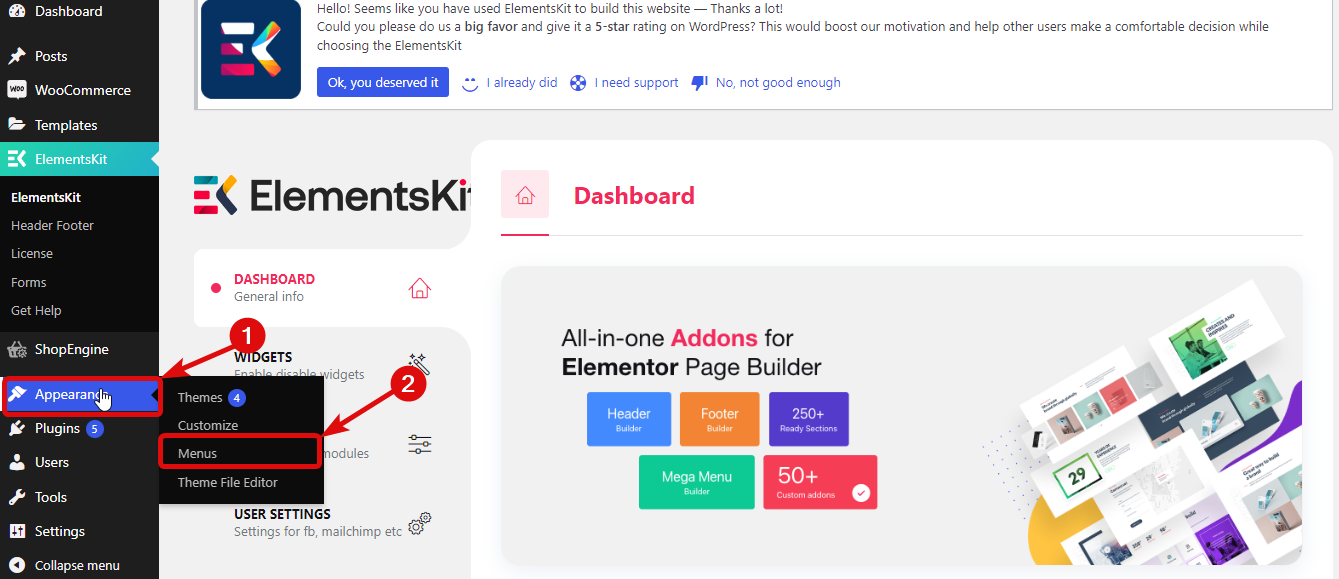
Pasul 2: Creați un meniu pentru meniul dvs. vertical WordPress
Acum să creăm un meniu. Pentru aceasta, navigați la Aspect ⇒ Meniu.

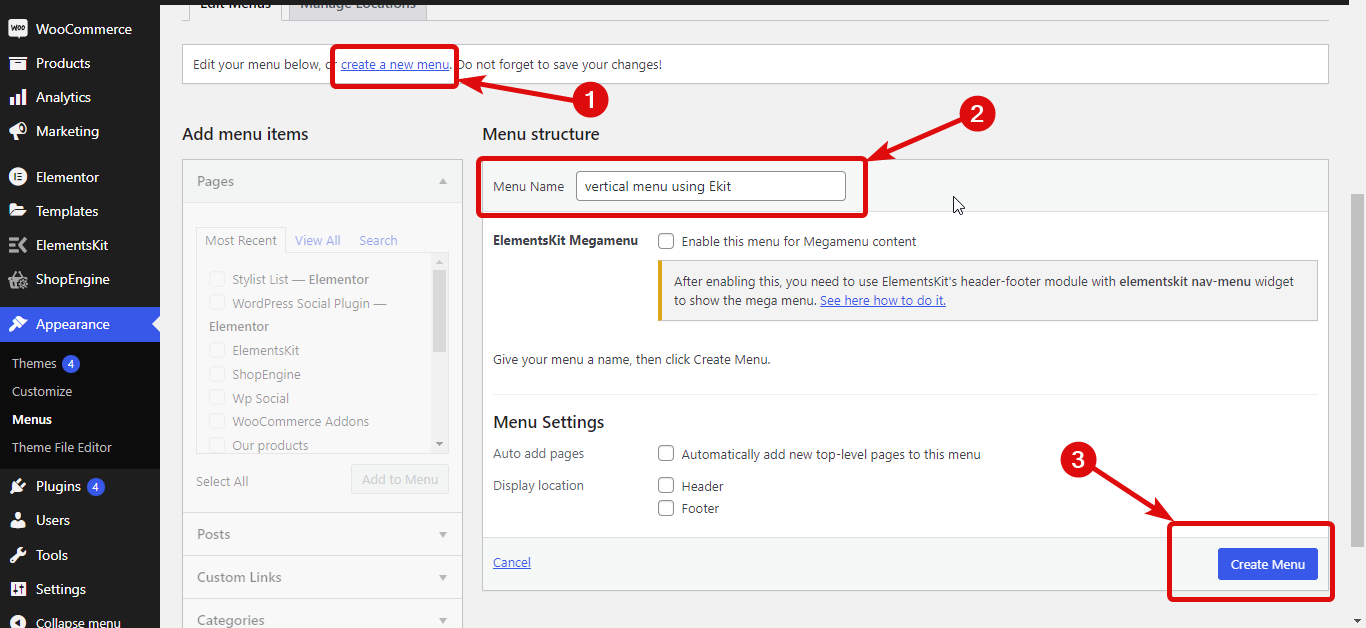
După ce sunteți pe pagina de meniu, trebuie
- Faceți clic pe Creați un meniu nou
- Furnizați un nume sub opțiunea Nume meniu
- În cele din urmă, faceți clic pe Creare meniu pentru a crea meniul.

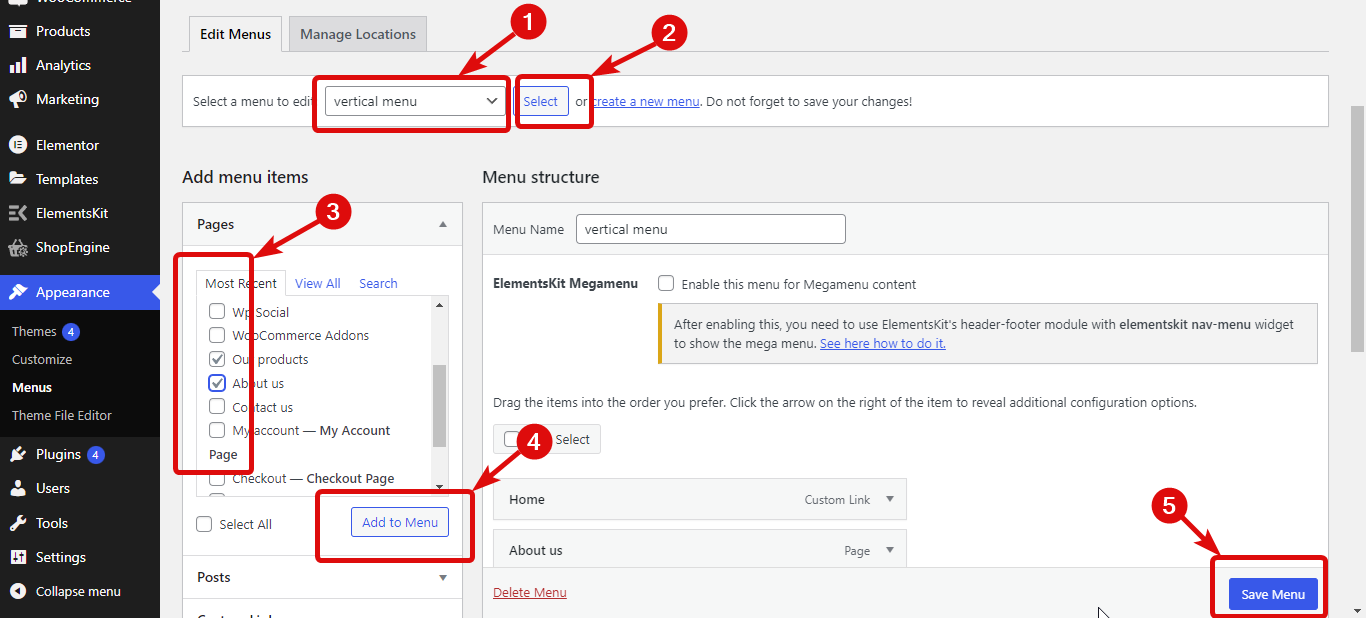
Acum trebuie să:
- Selectați meniul din meniul drop-down
- Faceți clic pe Selectați
- Faceți clic pe caseta de selectare a meniului pe care doriți să îl adăugați
- Faceți clic pe Adăugare la meniu pentru a adăuga la meniul pe care îl alegeți
- În cele din urmă, faceți clic pe Salvare meniu pentru a actualiza

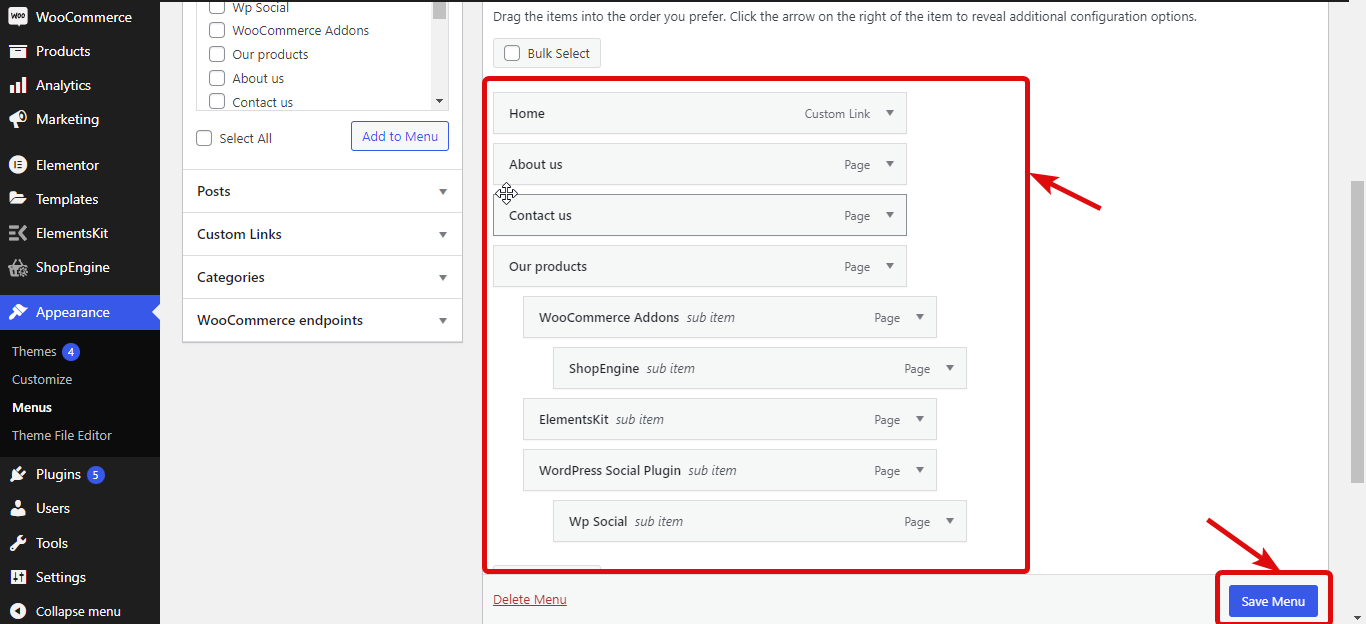
Dacă aveți un meniu cu mai multe niveluri, atunci puteți reordona elementele de meniu și faceți clic pe Salvare meniu pentru a actualiza.

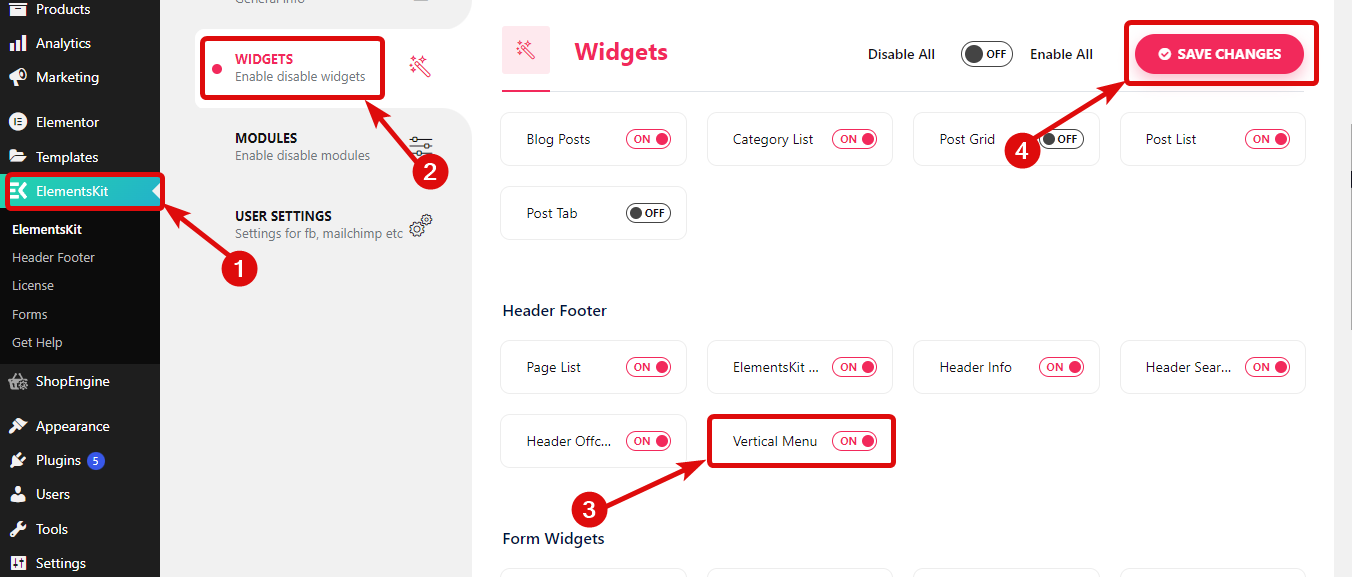
Pasul 3: Activați widgetul meniu vertical al ElementsKit
Navigați la ElementsKit ⇒ WIDGETS ⇒ Widget Meniu vertical, porniți widget-ul și faceți clic pe Salvare modificări.

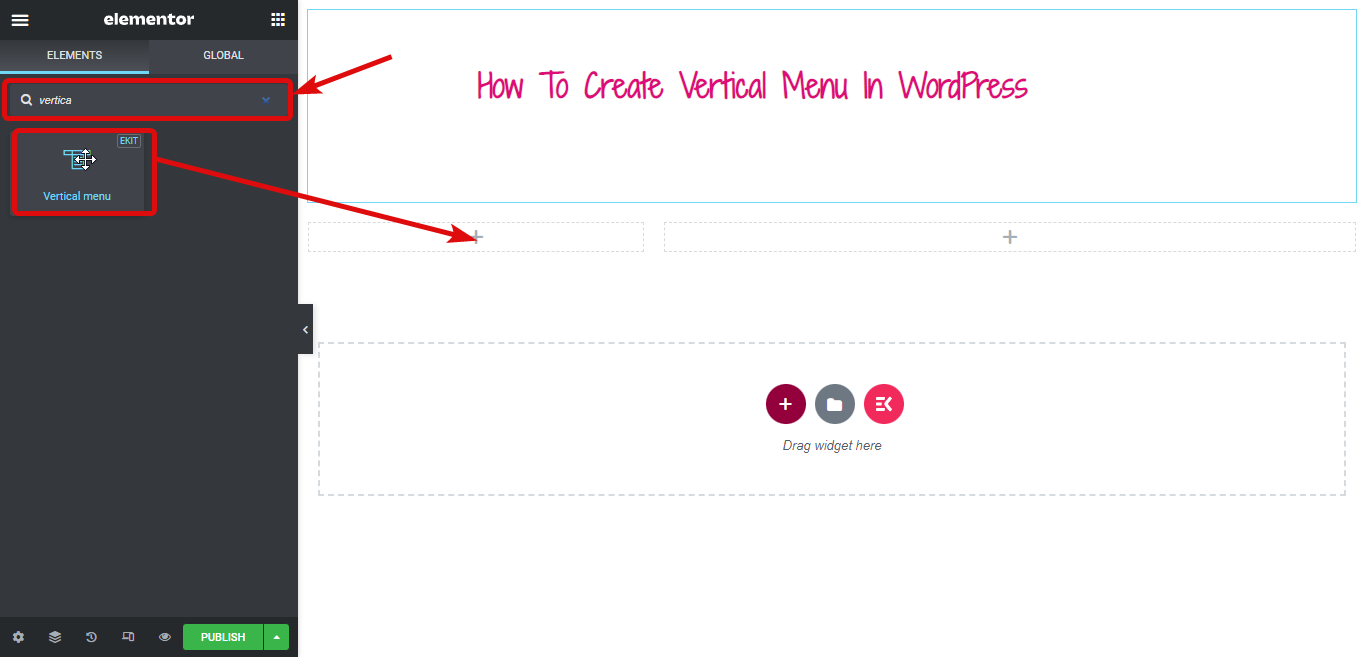
Pasul 4: Trageți și plasați widgetul
Editați pagina cu opțiunea Editare cu Elementor. Apoi căutați widget-ul Listă de stilisti cu pictograma Ekit și pur și simplu trageți și plasați widgetul pe pagină.

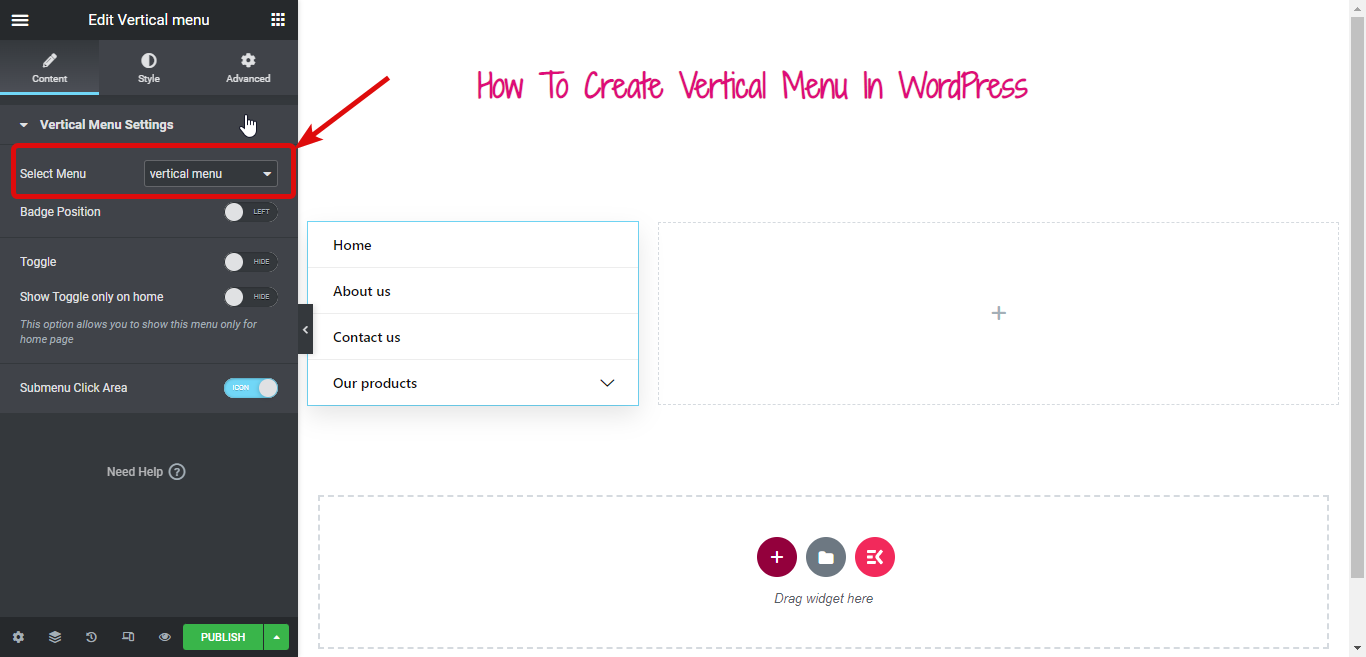
Pasul 5: personalizați setările meniului vertical
Acum este timpul să adăugați meniul pe care tocmai l-ați creat sau pe cel pe care l-ați preferat la meniul vertical. Puteți face asta din meniul derulant Selectați.


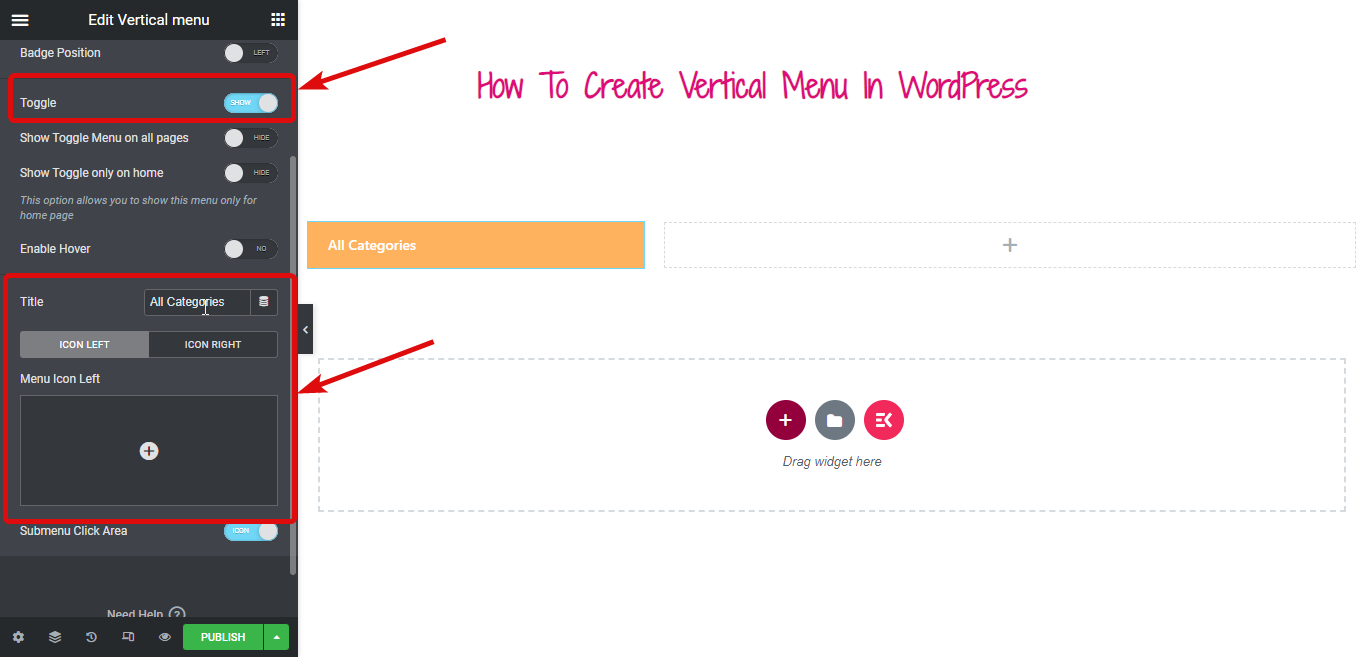
Dacă doriți să transformați meniul vertical Elementor într-un buton pliabil, trebuie să activați butonul Comutare. Odată ce îl porniți, puteți schimba titlul butonului de comutare și puteți alege să adăugați pictograme atât în partea stângă, cât și în partea dreaptă.

Activați opțiunea Activare Hover și activați comutatorul pe hover (în mod implicit funcționează la clic.)
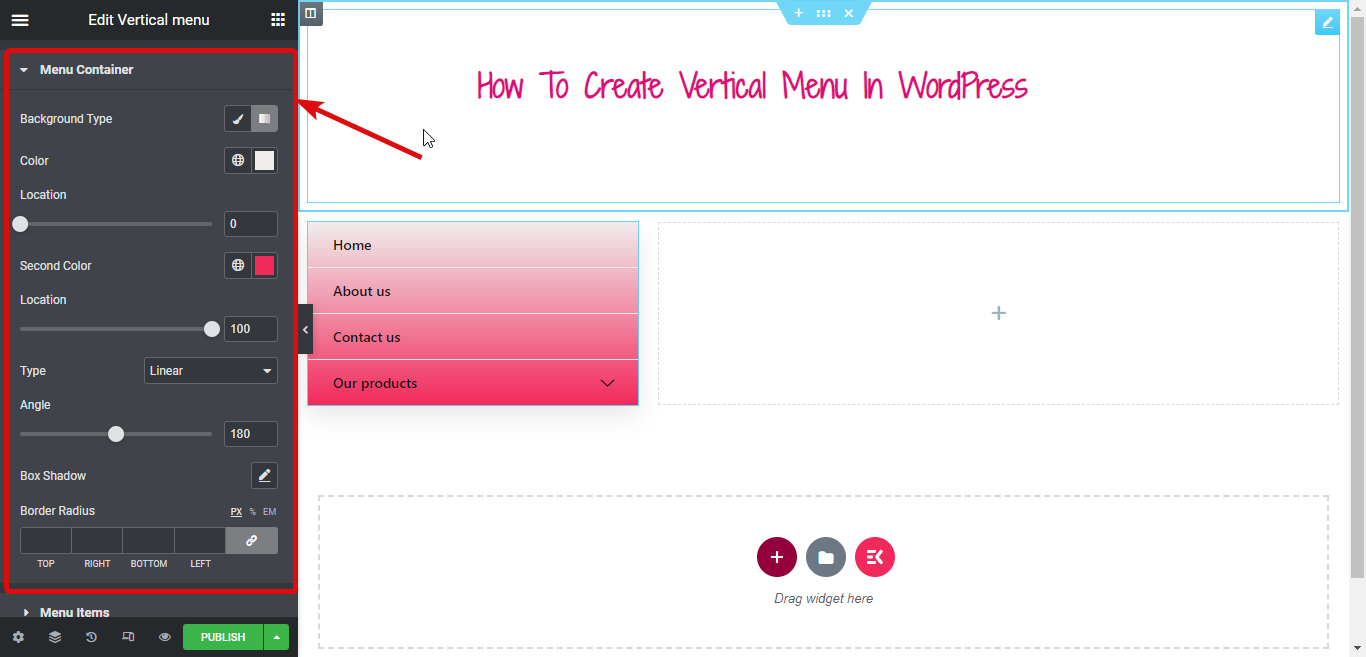
Pasul 6: Personalizați stilul meniului vertical
Acum este timpul să schimbați stilul meniului dvs. vertical. Pentru asta, treceți la fila stil.
Extindeți opțiunea Meniu Container pentru a modifica tipul de fundal, culoarea, locația, a doua culoare, umbra casetei, raza chenarului și așa mai departe.

În mod similar, puteți modifica multe opțiuni de stil în Elemente de meniu și Elemente de submeniu.
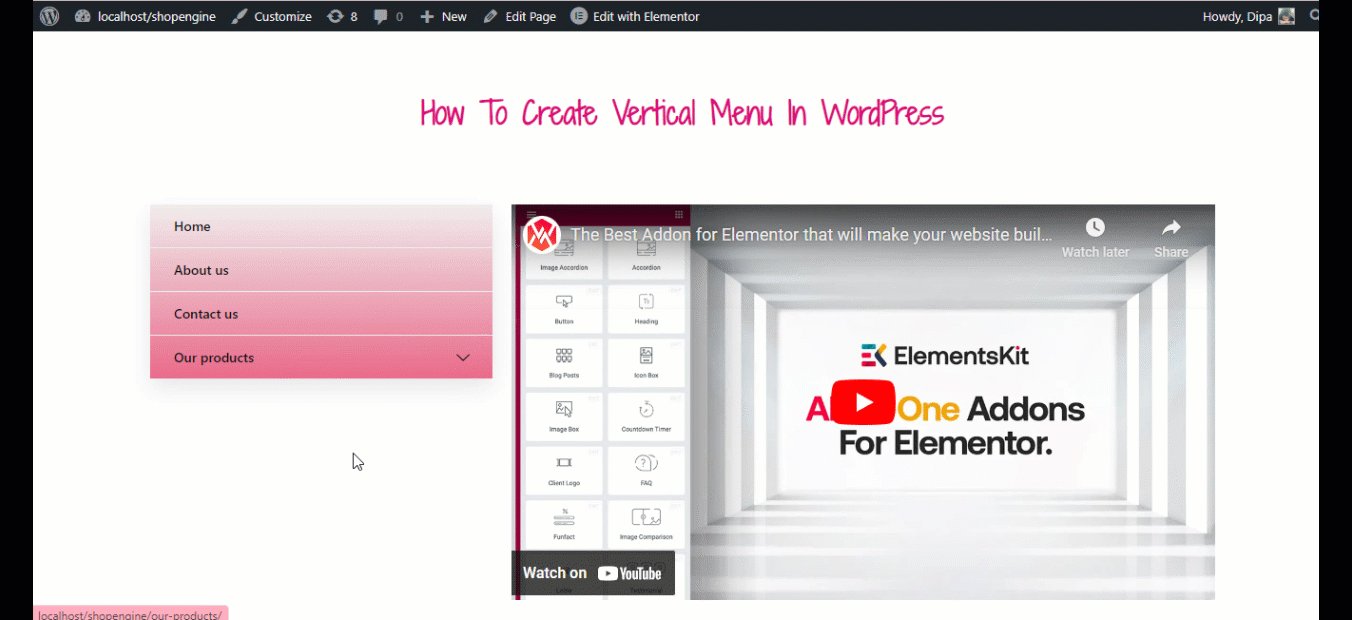
După ce ați terminat cu personalizarea, faceți clic pe publish și vedeți previzualizarea:

ElementsKit vă echipează pentru a construi un site web complet WordPress. Verificați blogul pe
Cum să creați un site web cu o singură pagină cu o singură pagină de navigare în WordPress
Cum să creați un mega meniu vertical în WordPress folosind Elementor și ElementsKit
Pentru a urma acest tutorial, trebuie să vă asigurați că widgetul meniu vertical pe care l-ați activat mai devreme este încă activat.
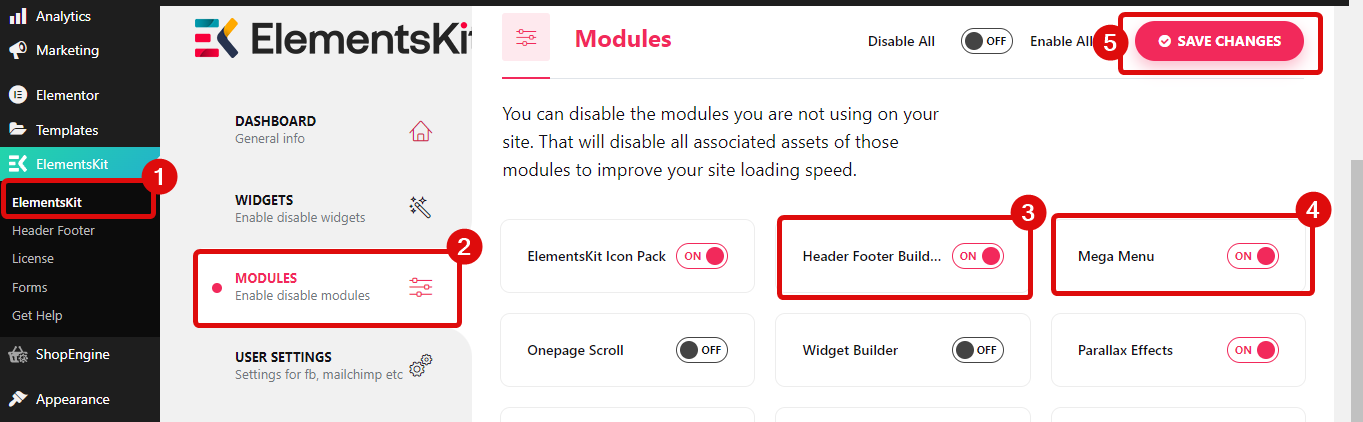
Pasul 1: Porniți modulele ElementsKit necesare
Navigați la ElementsKit ⇒ Modules , activați atât Mega Menu, cât și Header Footer Builder și, în final, faceți clic pe Save Changes to update.

Acum asigurați-vă că creați un meniu pentru meniul dvs. vertical, urmând pașii indicați mai sus.
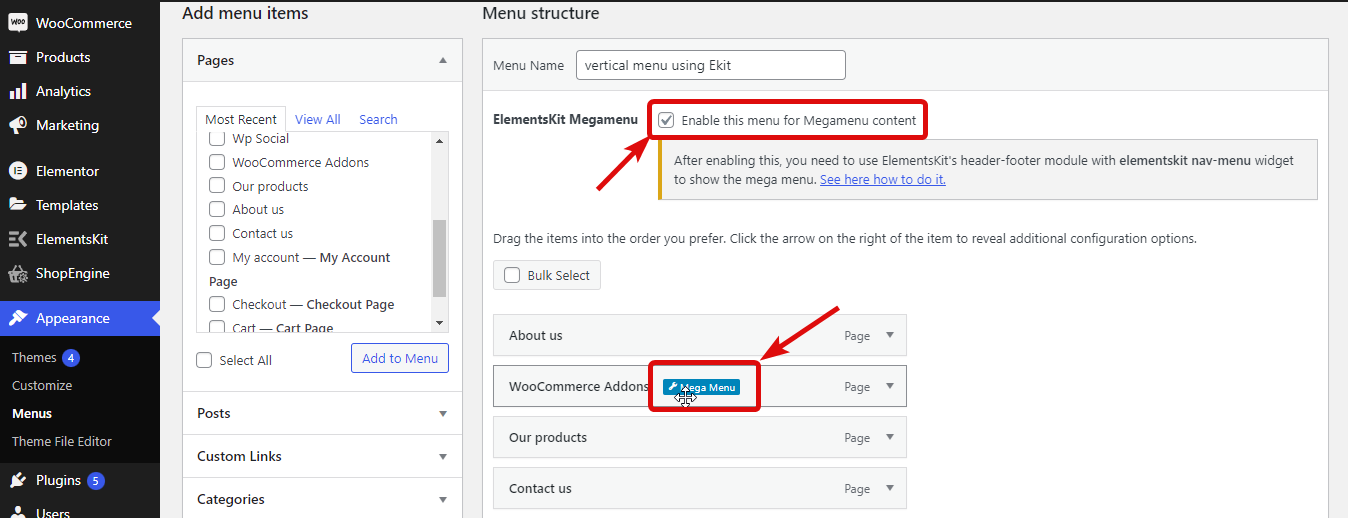
Pasul 2: Activați opțiunea ElementsKit Megameniu
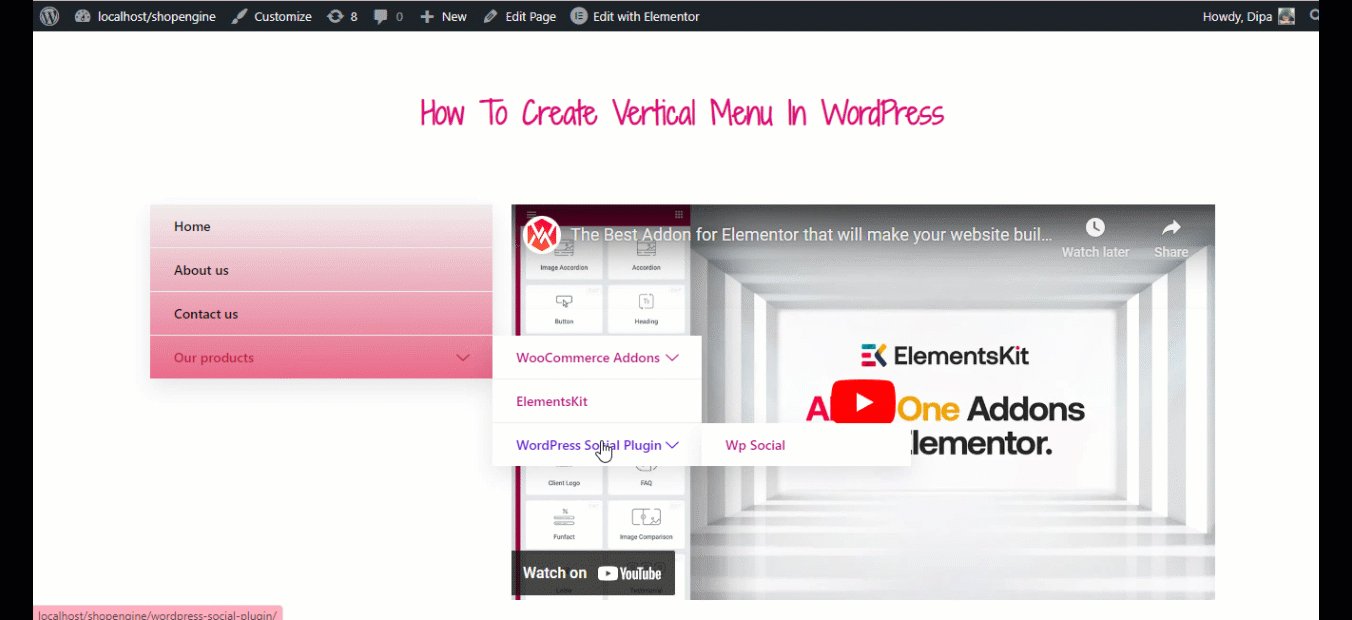
După ce ați terminat de pregătit meniul, bifați opțiunea ElementsKit Megameniu pentru a activa funcția mega meniu. Odată ce bifați această opțiune, veți vedea opțiunea mega meniu dacă treceți cu mouse-ul peste meniu.


Pasul 3: Convertiți meniul în mega meniu folosind ElementsKit
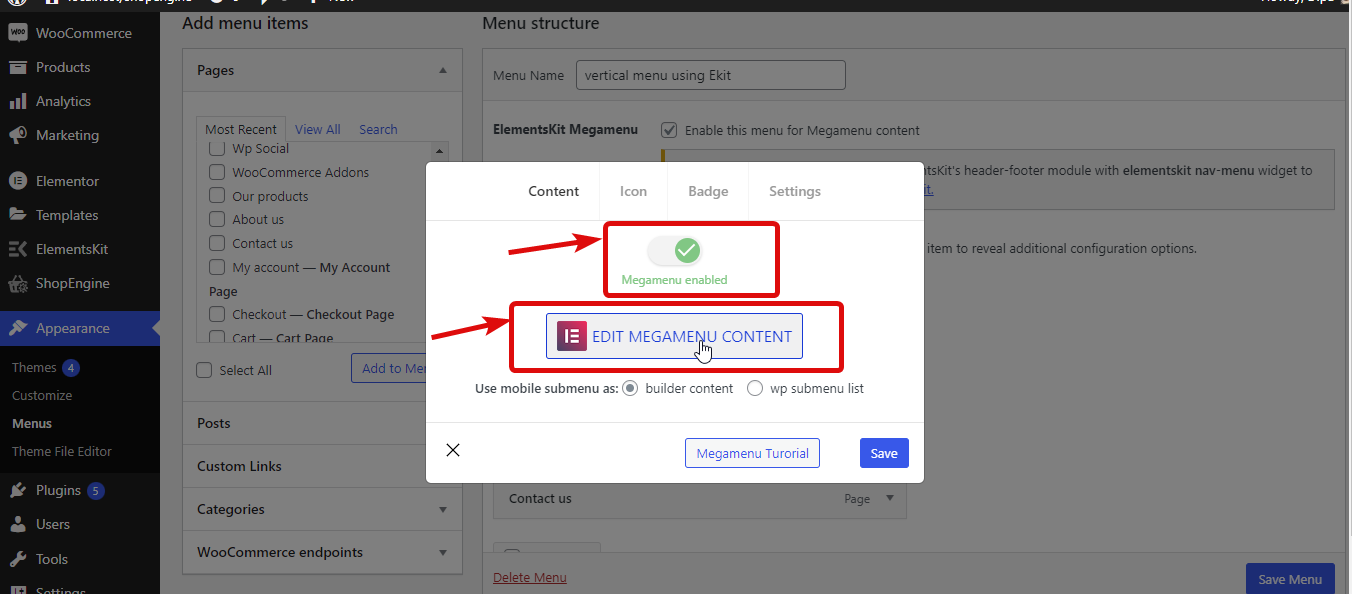
Acum, pentru a converti un meniu simplu într-un mega meniu, plasați cursorul pe meniu și faceți clic pe opțiunea mega meniu. Apoi porniți butonul de comutare a meniului Mega și faceți clic pe Editare conținut mega meniu.

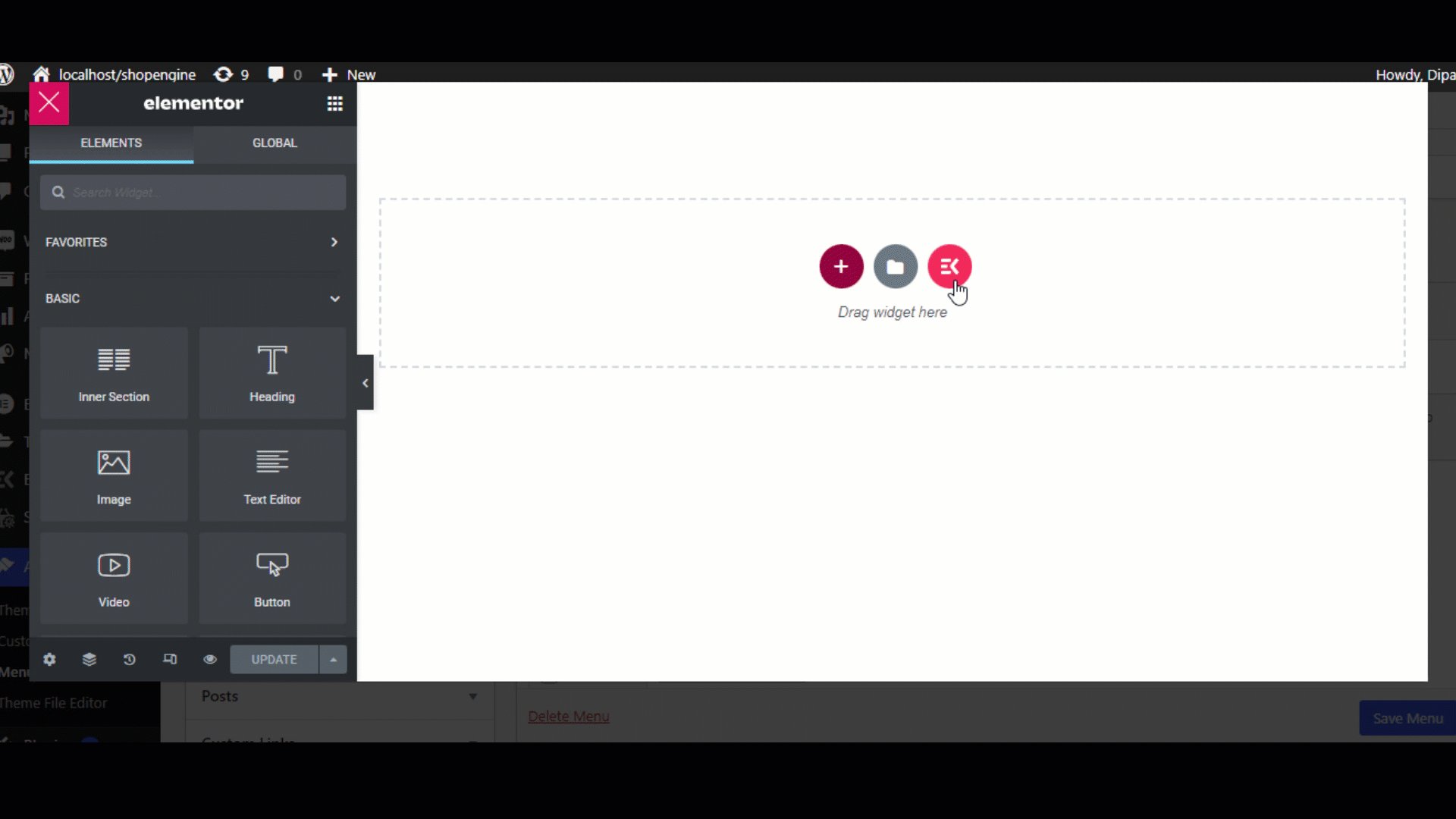
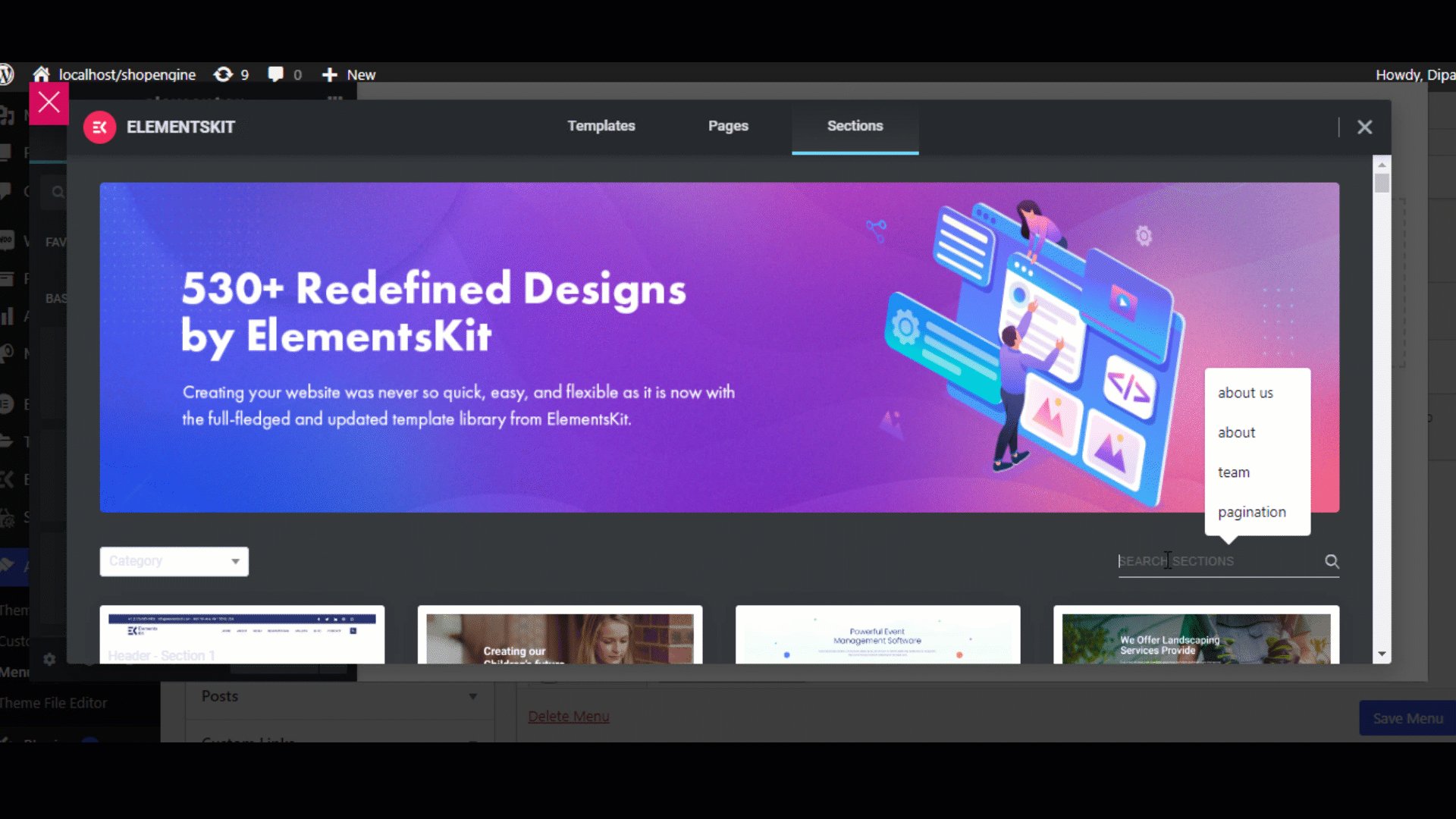
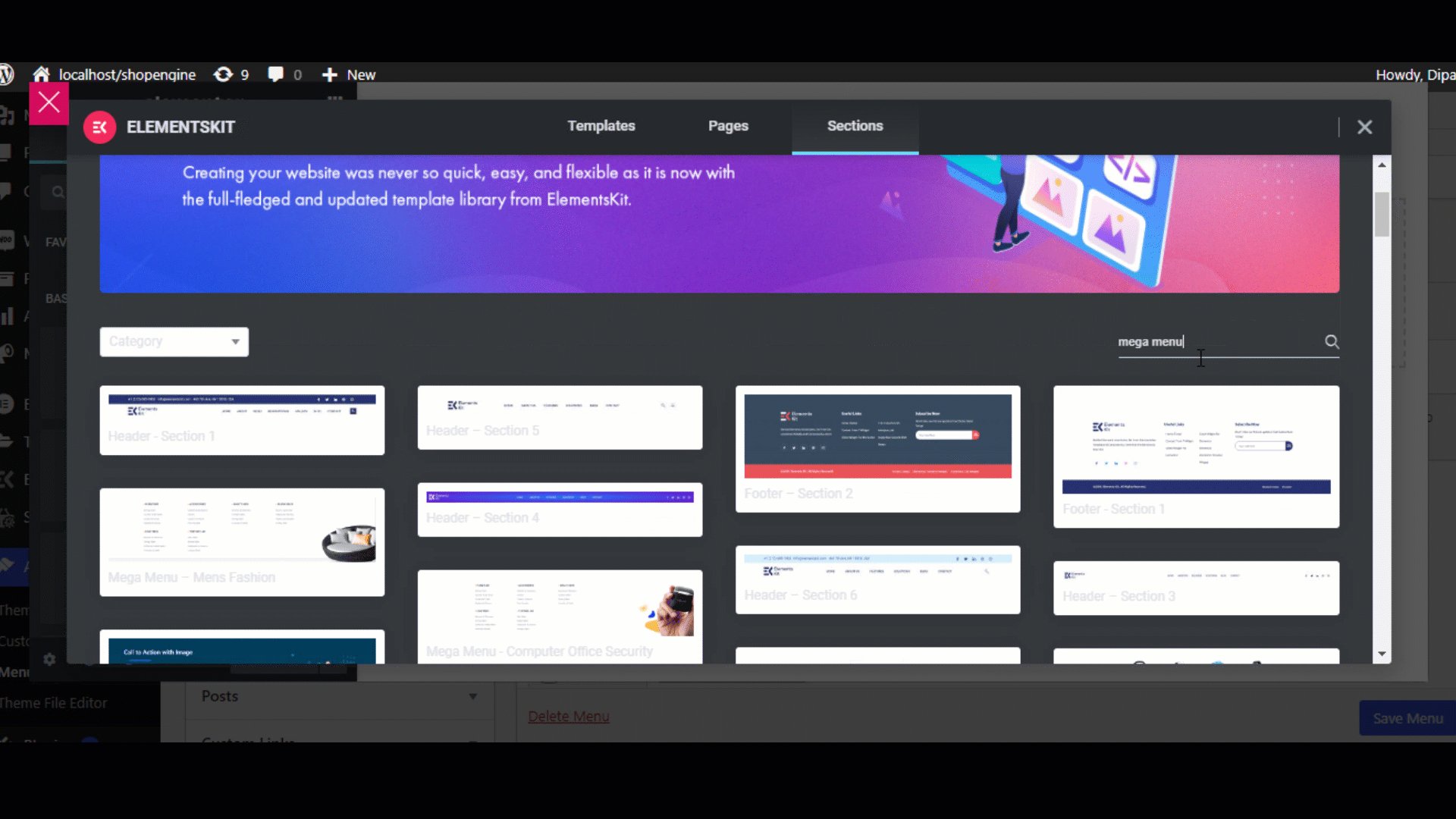
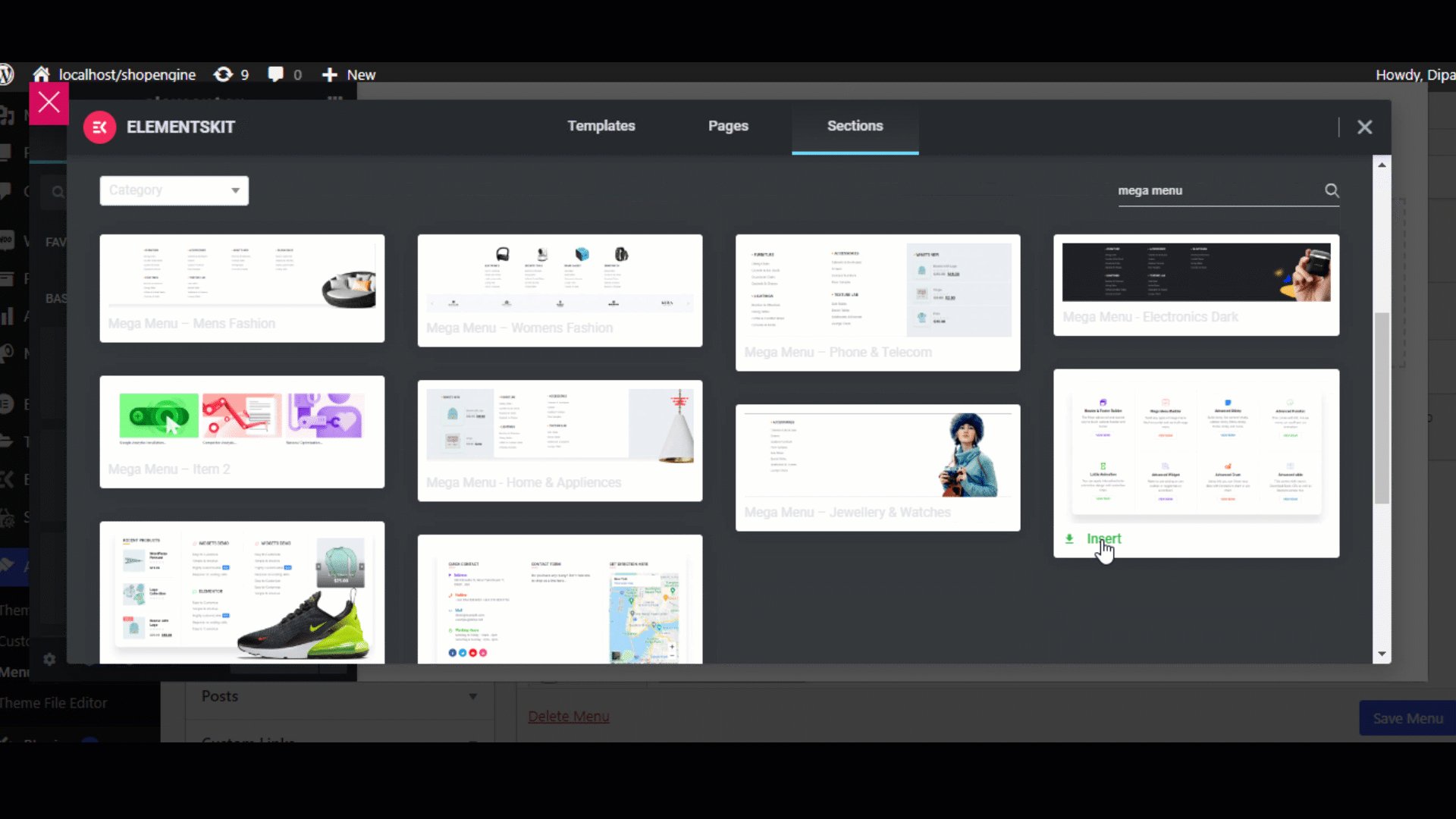
Acum faceți clic pe pictograma Ekit, treceți la fila secțiuni, căutați mega meniul apoi alegeți șablonul de mega meniu prefabricat care vă place. Odată ce îl inserați, îl puteți edita în funcție de nevoile dvs.

După ce ați terminat, faceți clic pe actualizare pentru a salva meniul. Repetați același proces pentru toate meniurile pentru care doriți să creați un mega meniu.
Și atât ți-ai făcut mega meniul. Puteți utiliza generatorul de subsol antet ElementsKit pentru a adăuga un mega meniu pe site-ul dvs.
Pentru mai multe detalii despre generatorul de mega meniuri ElementsKit, consultați blogul nostru Cum să construiți un mega meniu cu Elementor și ElementsKit . De asemenea, puteți urmări întregul proces în videoclipul de mai jos:
Cuvinte finale
ElementsKit face crearea unui meniu vertical în WordPress o sarcină extrem de ușor de executat. Deși un meniu orizontal este grozav, uneori modificarea meniului poate îmbunătăți aspectul site-ului dvs. Mai ales dacă aveți un site de comerț electronic, atunci ar trebui să încercați funcția de mega meniu a ElementsKit.
Sper că ați găsit blogul de ajutor, dacă aveți întrebări cu privire la pluginul WordPress pentru meniul vertical, nu ezitați să ne anunțați.
