Cum se creează un buton de apel la acțiune WordPress
Publicat: 2022-09-15Cuprins
Când vorbim despre butoanele site-ului în general, de obicei trebuie să ne gândim în ceea ce privește instrumentul de creare de conținut pe care îl utilizați. Acest lucru ne va duce la opțiuni de personalizare pentru site-ul web în general și pentru butoane în special. De exemplu, în WordPress, capacitățile editorului de blocuri implicit (alias Gutenberg) pentru butoane sunt destul de decente, astfel încât să puteți crea cu ușurință un buton de apel la acțiune WordPress .
Adică, nu va fi o sarcină grea să adăugați un buton de dimensiunea și culoarea necesare, să adăugați eticheta de text necesară și, eventual, să îi personalizați locația.
Dacă utilizați orice alt generator de pagini pe site-ul dvs. web, cum ar fi Elementor, de exemplu, acesta vă poate oferi diferite opțiuni și instrumente.
Să nu mai vorbim de faptul că producătorii de site-uri populare au de obicei o armată de extensii în jurul lor! Adică, opțiunile tale de a adăuga și de a marca butoanele site-ului web cresc și mai mult.
Cu toate acestea, în acest tutorial WordPress „ Cum să creați butoane de apel la acțiune pe site-ul web” ne vom concentra pe editorul de blocuri WordPress de bază și pe extensia sa nativă, blocurile Getwid.
Exemple de butoane de apel la acțiune
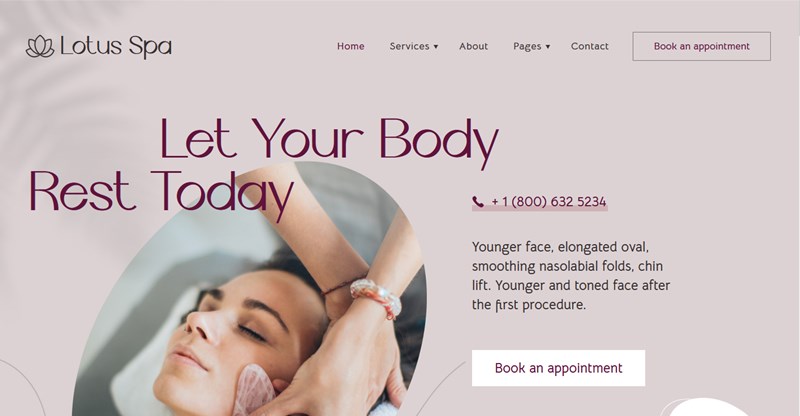
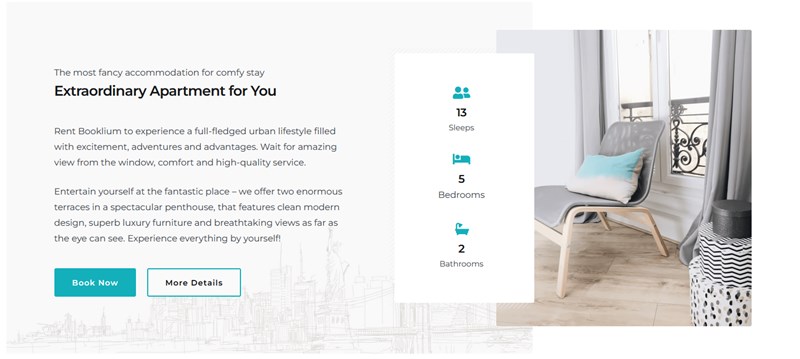
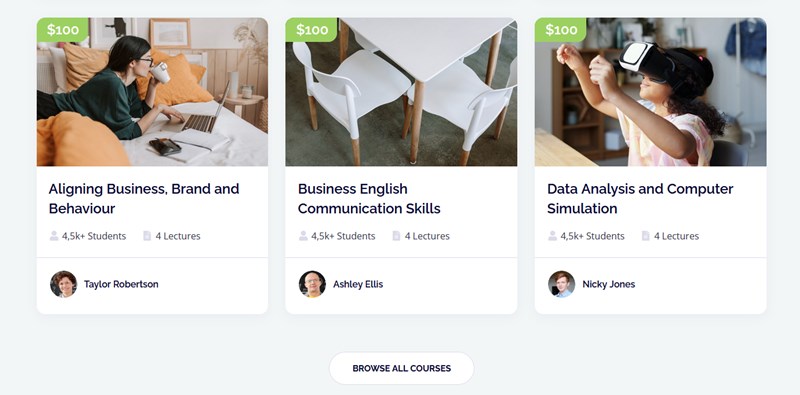
Să aruncăm o privire la câteva exemple de teme WordPress care folosesc diferite tipuri de butoane.
- Buton conturat
- Butoane de grup (subliniate + conținute)
- Buton conținut (chenaruri rotunde)
- Identificați că pot declanșa o acțiune
- Fiți clar vizibil printre alte elemente de conținut
- Să fie înțeles clar (de exemplu, trebuie să fie clar când au plutit sau nu).
- Butoanele de text sunt folosite pentru îndemnuri mai puțin importante
- Butoanele conturate sunt bune pentru un accent mediu
- Butoanele conținute creează un accent mare îndemn la acțiune
- Butoanele de comutare sunt grupuri de butoane pentru acțiuni grupate semantic.
- Completati
- Conturat (cu variația Outline Large)
- Mare
- De la dimensiuni mici la mari, prestabilite
- Dimensiuni personalizate
- Text
- Culoarea de fundal (poate fi solidă sau gradient)



Cum se creează un buton de îndemn în WordPress?

Să începem cu câteva cele mai bune strategii de design și marketing pentru crearea butoanelor de apel la acțiune pe site-uri web.
Ce ar trebui să facă butoanele de acțiune?
Ce fel de accent ați dori să puneți butonul?
Care sunt elementele esențiale și opționale ale butonului?
Textul în sine este un îndemn, astfel încât butonul dvs. poate fi un simplu text legat. Elementele opționale sunt un container, o pictogramă sau un comutator .
Pentru performanță și vizibilitate mai ridicată a butonului de apel la acțiune WordPress , se recomandă, în general, să respectați următoarele.
Un aspect vizibil pe un ecran ar trebui să conțină un singur buton proeminent sau o pereche de butoane (comutator) dacă oferiți o alegere de acțiuni.
Pentru comutare, puteți combina butoanele de îndemn la acțiune cu accent mare și scăzut .
Asigurați-vă că optimizați butoanele pentru diferite ecrane, de exemplu, adaptați-le la diferite dimensiuni de ecran.
De asemenea, rețineți că etichetele de text trebuie să fie distincte de alte elemente ale butonului. De exemplu, poate fi scris cu majuscule sau poate folosi o culoare sau un stil diferit de eticheta textului.

Un buton de apel la acțiune WordPress subliniat poate fi plasat deasupra unei varietăți de fundaluri.
Puteți utiliza o diversitate de fundaluri pentru butoane. În butoanele conturate , containerul este transparent până când butonul este declanșat, de ex.
Butonul conținut este un container cu o culoare de fundal solidă.
Utilizați paleta de culori a mărcii pe care o aveți pentru site-ul web și pentru butoane (ar putea fi mai multe culori complementare).
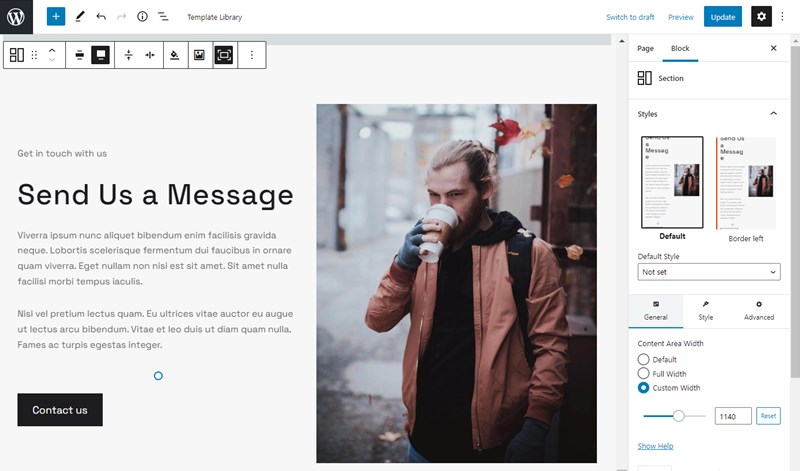
Să aruncăm o privire acum la panoul de administrare și să vedem ce setări sunt oferite pentru blocuri care facilitează adăugarea unui buton de îndemn la acțiune pe site-ul web folosind WordPress.
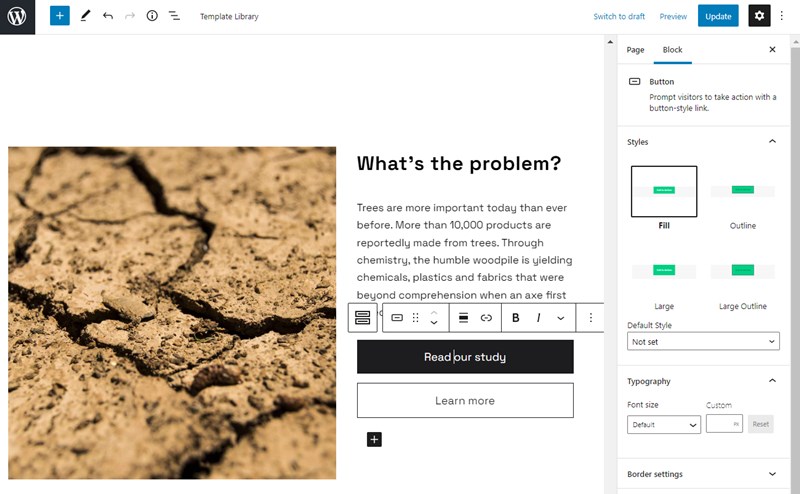
Setările de blocare ale blocului Button în Gutenberg
Blocul de butoane implicit de la Gutenberg oferă o gamă destul de bună de opțiuni, oferind unele dintre tipurile cheie de butoane și opțiuni de personalizare.
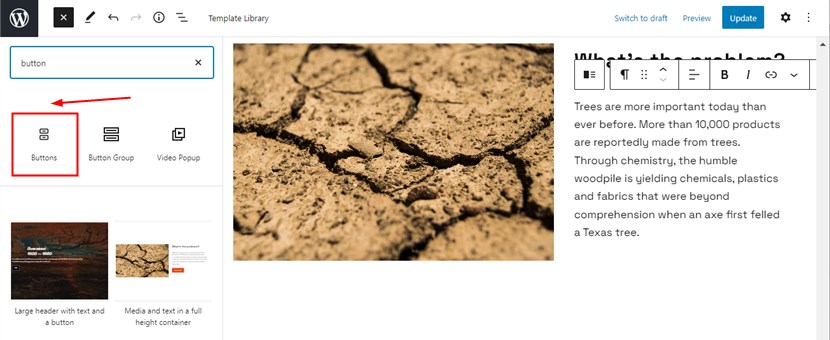
Pentru a-l adăuga în pagină, trebuie doar să alegeți blocul Button respectat din lista de blocuri și să îl adăugați în pagină.

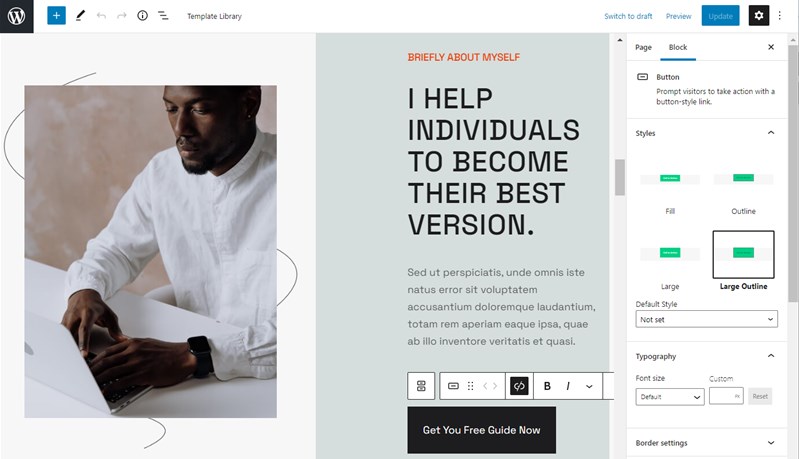
Tipuri de butoane oferite în blocul de butoane de Gutenberg

Setări de tipografie

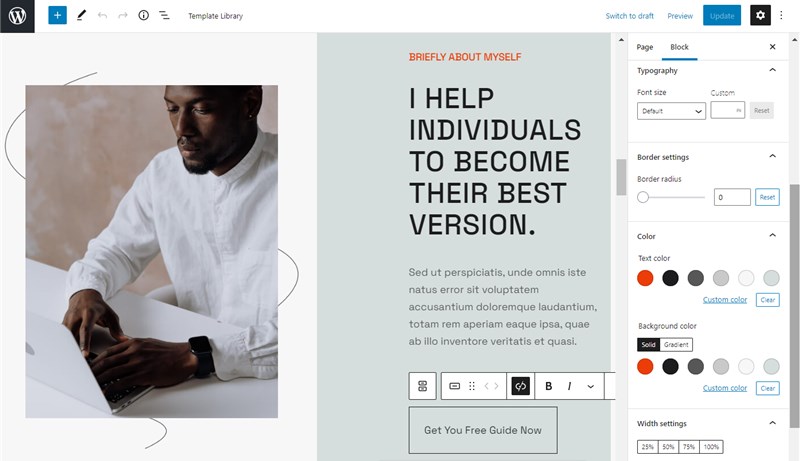
Setări de chenar
Puteți seta o rază de chenar personalizată pentru a adăuga butoane rotunde sau pătrate.
Puteți selecta culorile temei prestabilite pentru:
Apropo, dacă doriți să adăugați mai multe culori implicite ale temei la paletă, descărcați pluginul Block Editor Colors .
Setări de lățime
Puteți ajusta dimensiunea butonului pentru a se potrivi cu containerul secțiunii site-ului web.
În plus, puteți aplica mai multe stiluri personalizate folosind clase CSS, precum și puteți adăuga ancore HTML.
Cu blocul de butoane implicit, nu puteți, din păcate, să creați butoane plutitoare pentru un accent mare sau alte tipuri mai complicate de butoane de acțiune.
Cu toate acestea, blocul implicit oferă încă o mulțime de opțiuni excelente, înarmandu-vă cu o gamă destul de flexibilă și largă de instrumente pentru construirea unui buton CTA personalizat.
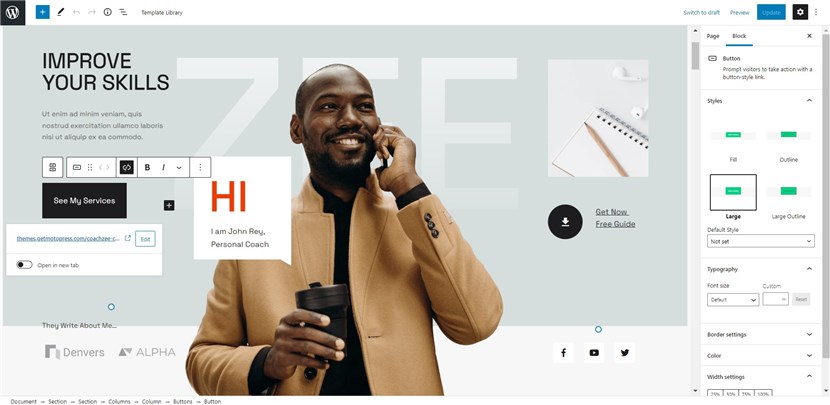
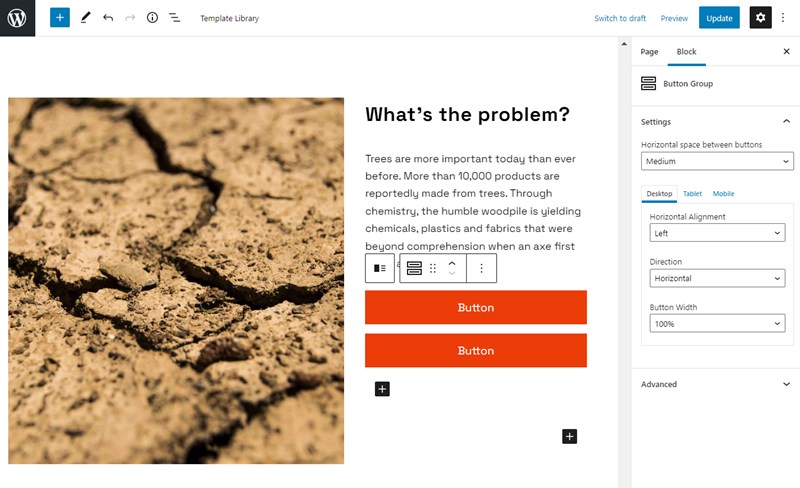
Opțiuni de configurare ale blocului de butoane pentru WordPress de la Getwid
Getwid blochează o bibliotecă de blocuri și modele suplimentare pentru editorul de blocuri, oferă și un bloc de butoane dedicat, pe care cel mai probabil îl puteți folosi ca comutare, atunci când trebuie să adăugați butoane de apel la acțiune unul lângă altul.

Fiecare buton din pereche este un buton Gutenberg implicit și poate fi adaptat folosind toate aceleași setări pe care tocmai le-am enumerat pentru blocul de butoane implicit.

Dar are setări suplimentare pentru întregul container, permițându-vă să reglați mult mai ușor două butoane simultan, cum ar fi setarea lățimii, direcției, alinierii și mărimii butonului.
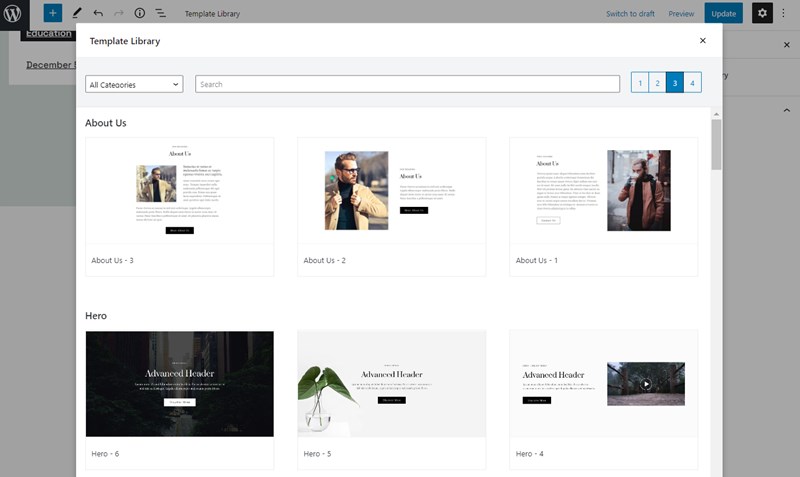
În plus, Getwid oferă multe șabloane prefabricate pentru diferite secțiuni ale site-ului web, permițându-vă să inserați imediat butoane prestabilite, personalizând cu ușurință culorile și alte setări.

Un alt avantaj extraordinar al modelelor Getwid este că culorile butoanelor preiau stilul vizual al temei pe care o utilizați. De exemplu, să introducem unul dintre ele, butonul Contactați-ne intră instantaneu în stil cu tema WordPress instalată (CoachZee în exemplul nostru).
Cuvânt final: Cum se creează un buton de apel la acțiune WordPress?
Toate butoanele sunt prin esență îndemnuri sau pur și simplu butoane de acțiune. Noul editor de blocuri WordPress vă oferă mai multe opțiuni de personalizare atunci când vine vorba de adăugarea unui buton personalizat de îndemn la acțiune WordPress, în timp ce suportarea pluginurilor precum Getwid vă poate oferi și mai multe instrumente de productivitate pentru marcarea butoanelor.