Cum să creați un formular WordPress cu mai multe încărcări de fișiere
Publicat: 2019-12-23Doriți ca utilizatorii dvs. să adauge mai multe atașamente la formularul dvs. de contact? Uneori, formularul dvs. trebuie să permită încărcarea a mai mult de un singur fișier.
În acest articol, vă vom arăta exact cum să permiteți încărcarea mai multor fișiere în WordPress.
Iată un cuprins pentru acest tutorial:
- Creați formularul dvs. de încărcare a fișierelor în WordPress
- Comutați la câmpul de încărcare a fișierului de stil clasic (opțional)
- Personalizați setările formularului
- Configurați notificările formularului
- Configurați confirmările formularului dvs.
- Adăugați formularul dvs. pe site-ul dvs. web
- Vizualizați fișierele
Ce fel de fișiere pot fi încărcate pe WordPress?
Pluginul WPForms facilitează vizitatorilor site-ului dvs. să încarce tot felul de tipuri de fișiere în formularele dvs. de contact. Puteți încorpora un câmp de încărcare a fișierelor pentru a încărca:
- Documente (.doc, .xls, .ppt și .pdf)
- Imagini (.png, .gif și .jpg)
- Video (.mpg, .mov și .wmv)
- Audio (.wav, .mp3 și .mp4)
Puteți utiliza același proces pentru a accepta încărcări de fișiere CSV în WordPress.
Dar, din motive de securitate WordPress, unele fișiere nu pot fi încărcate. De exemplu, puteți încărca imagini pe WordPress, dar puteți constata că unele formate de smartphone-uri sunt blocate.
Dacă întâmpinați această problemă, iată cum să permiteți tipuri suplimentare de încărcare a fișierelor în formularele dvs. Iată un ghid mai specific pentru a permite încărcarea fișierelor Adobe Illustrator.
Deci, să mergem mai departe și să verificăm cum să permiteți încărcarea mai multor fișiere pe formularele dvs. de contact WordPress.
Cum se permite încărcarea mai multor fișiere
Oferind vizitatorilor site-ului dvs. web posibilitatea de a încărca un fișier în formularul dvs. WordPress vă facilitează colectarea informațiilor de care aveți nevoie. Dar, uneori, aveți nevoie de mai mult decât un singur fișier din ele. De exemplu, dacă aveți un formular de cerere de locuri de muncă și doriți să colectați un CV, precum și o scrisoare de intenție.
WPForms este cel mai bun plugin de încărcare a fișierelor pentru WordPress. În mod implicit, câmpul WPForms File Upload permite încărcarea mai multor fișiere la un moment dat. Tot ce trebuie să faceți este să adăugați câmpul la formularul dvs. - deci să începem.
Pasul 1: Creați un formular de încărcare a fișierelor în WordPress
Pentru acest tutorial, vom presupune că nu aveți încă formularul construit și începeți de la început. Dacă aveți deja un formular și doriți doar să vedeți cum să adăugați un câmp de încărcare a fișierului la acesta, veți vedea cum să trageți câmpul pe formularul dvs. în editor în acest prim pas.
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms. Pentru mai multe detalii despre cum să-l instalați, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
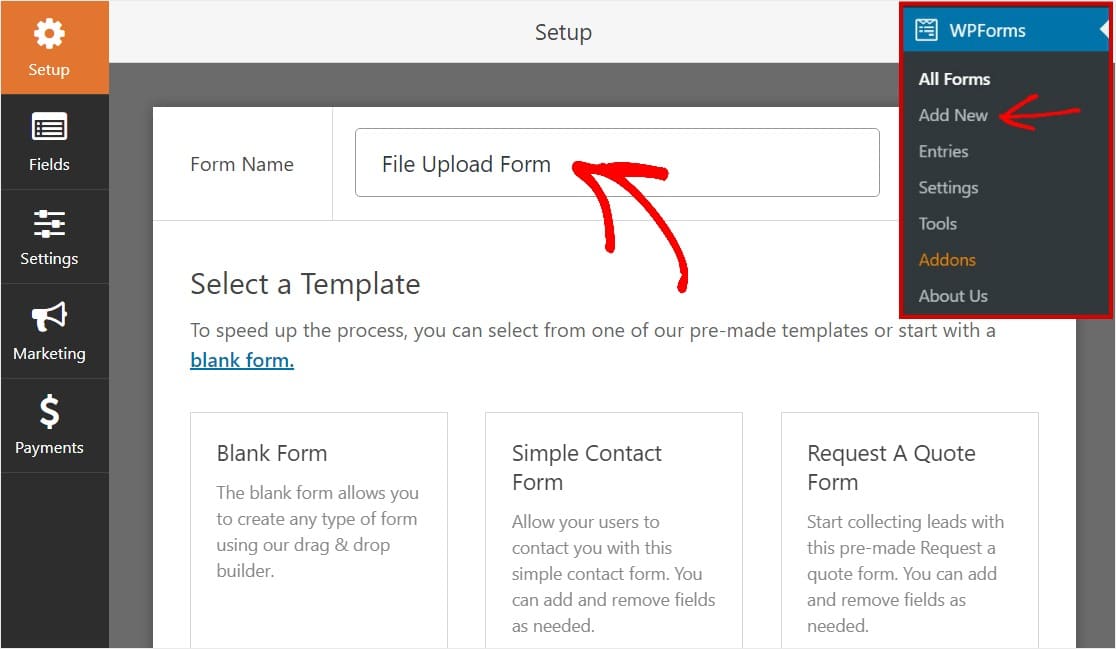
Apoi, accesați tabloul de bord WordPress și faceți clic pe WPForms »Add New în panoul din stânga pentru a crea un nou formular și a-l denumi. Puteți alege orice nume doriți.

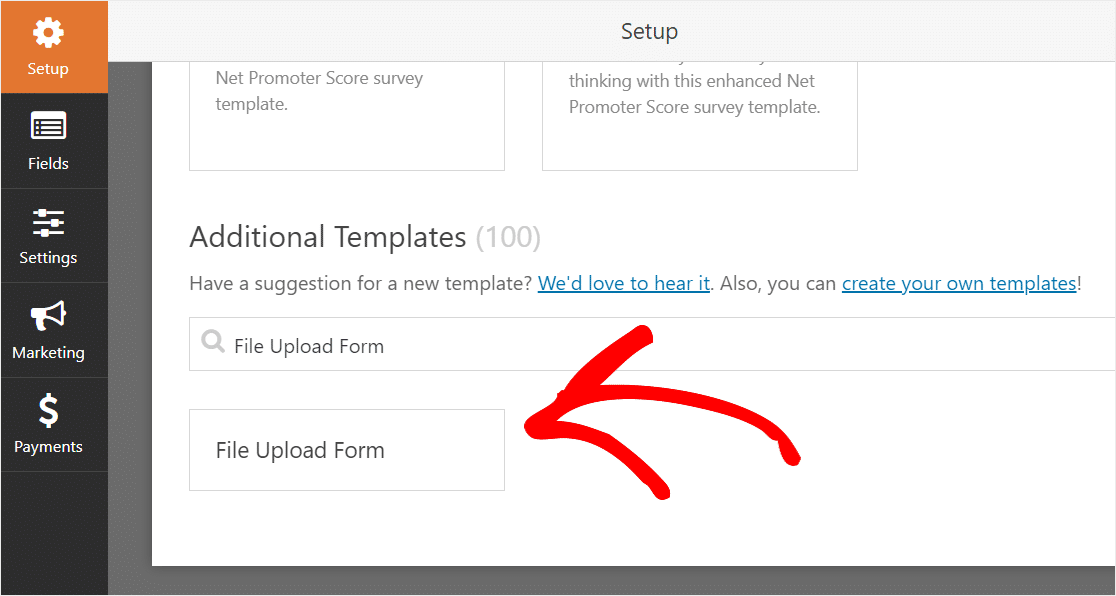
Apoi, derulați în jos până la secțiunea Șabloane suplimentare și tastați „Fișier încărcare formular”, apoi faceți clic pe acesta pentru a deschide șablonul.

Asigurați-vă că ați activat deja Addon Pack Formates pentru a căuta acest formular.
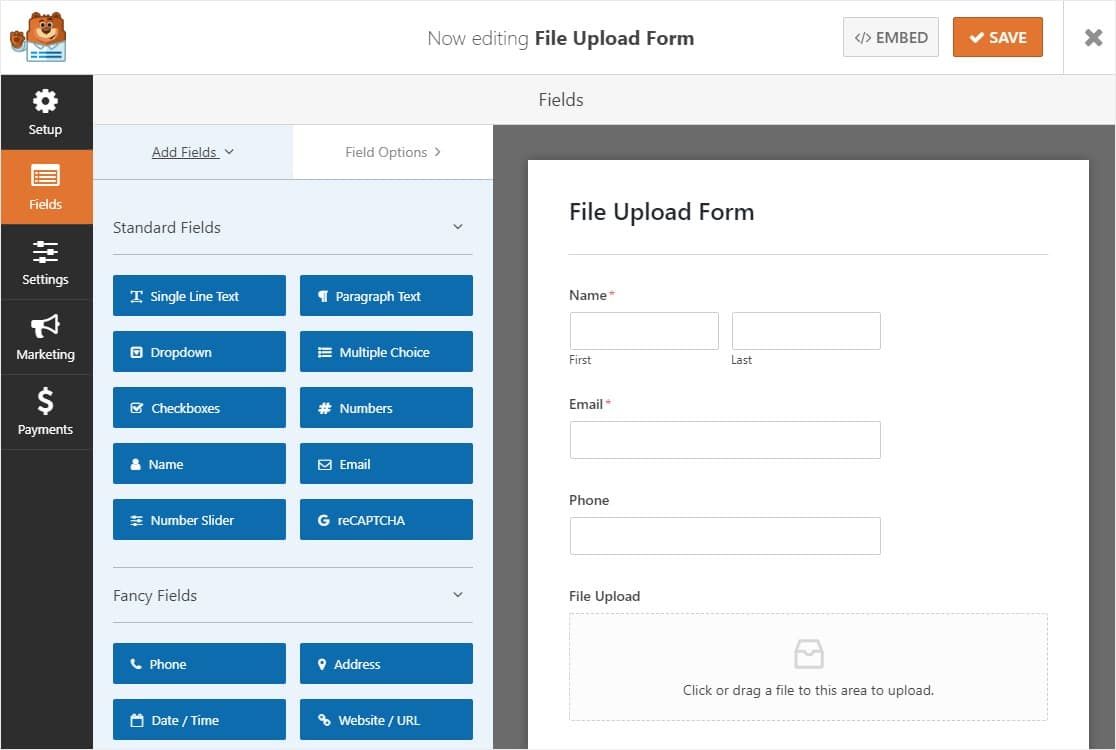
WPForms va completa acum un formular de încărcare a fișierelor pre-construit și va afișa generatorul de drag and drop.

Aici puteți adăuga câmpuri suplimentare la formularul dvs. de contact trăgându-le din panoul din stânga în panoul din dreapta.
Cu șablonul Formular încărcare fișier, veți avea deja câmpurile Nume , E-mail , Telefon, Încărcare fișier și Comentarii suplimentare .
Faceți clic pe oricare dintre câmpurile formularului pentru a face modificări. De asemenea, puteți să faceți clic pe un câmp de formular și să îl trageți în sus și în jos pentru a rearanja comanda din formularul dvs.
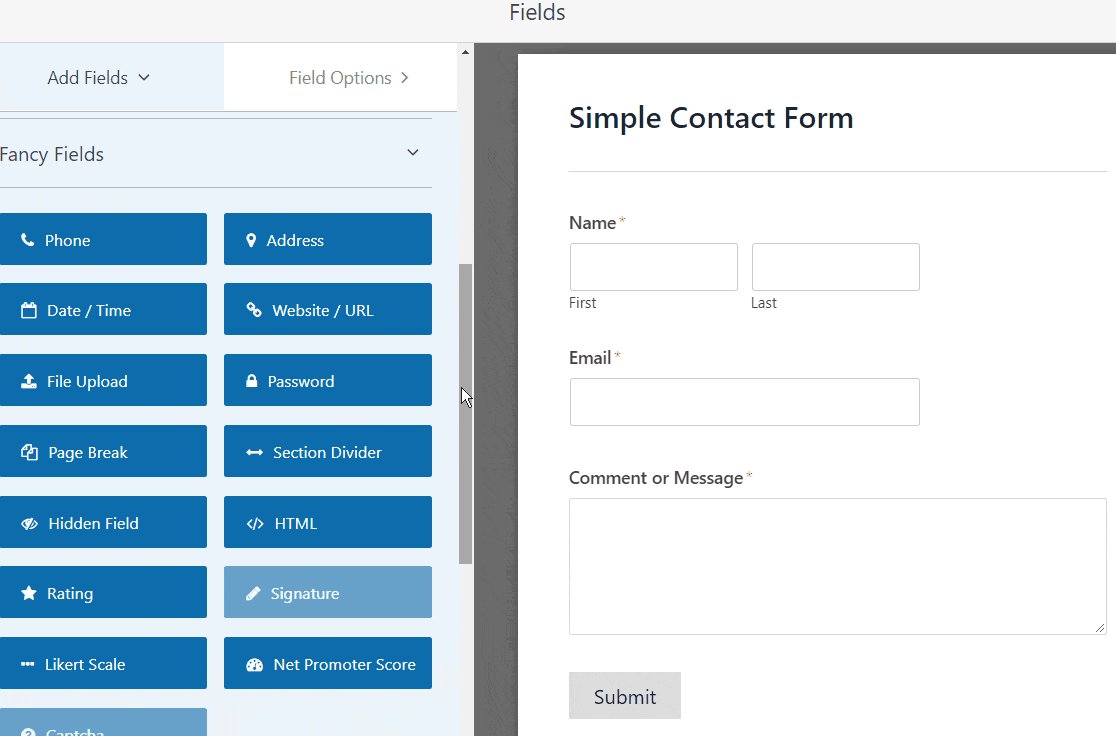
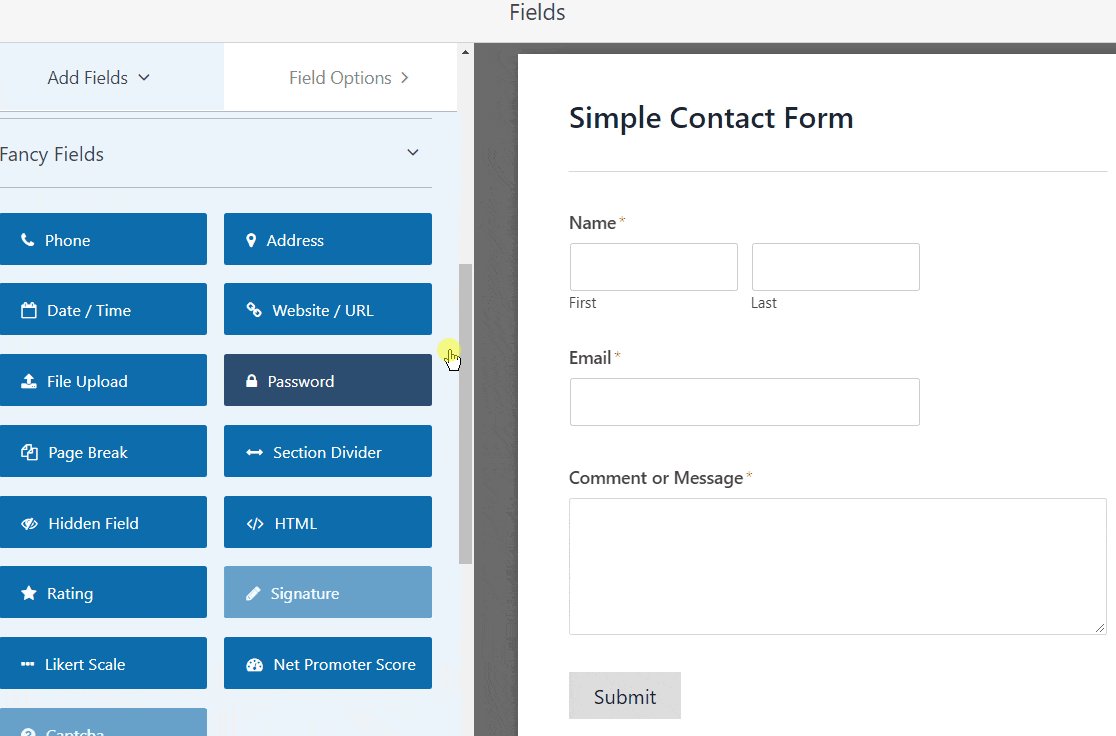
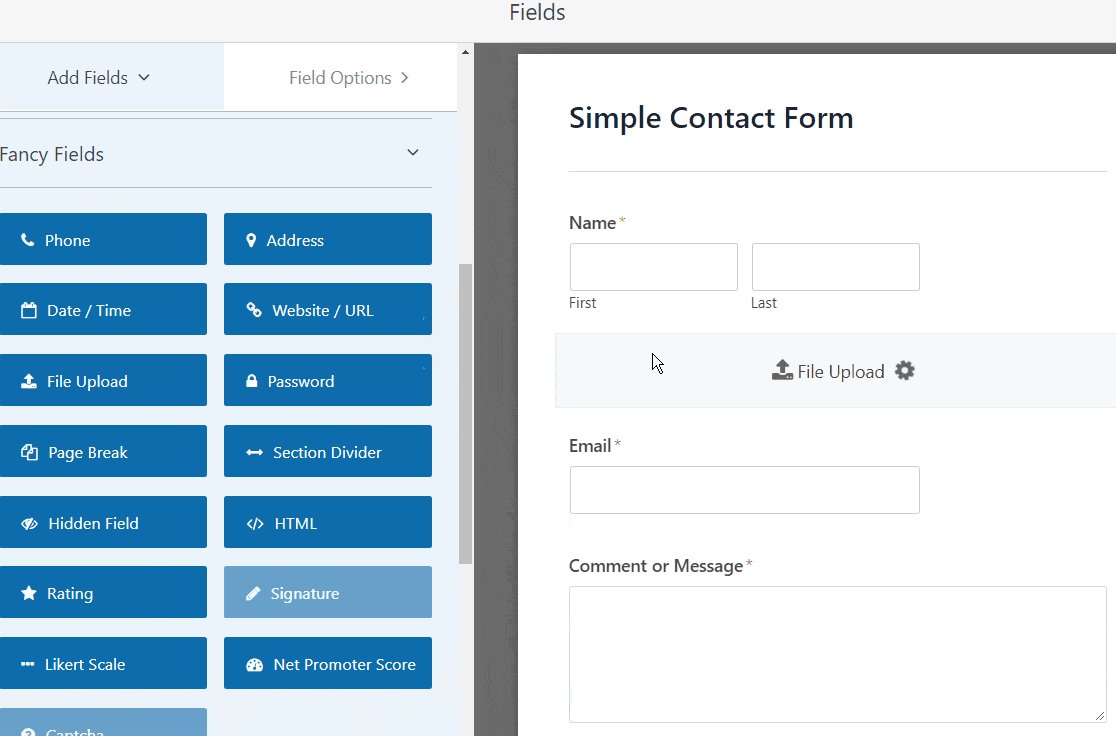
Notă: puteți adăuga câmpul Încărcare fișier la orice formular WordPress pe care îl creați . Doar glisați câmpul formularului Încărcare fișier, aflat sub Câmpuri fantezie , din panoul din stânga al Editorului de formulare în panoul din dreapta.

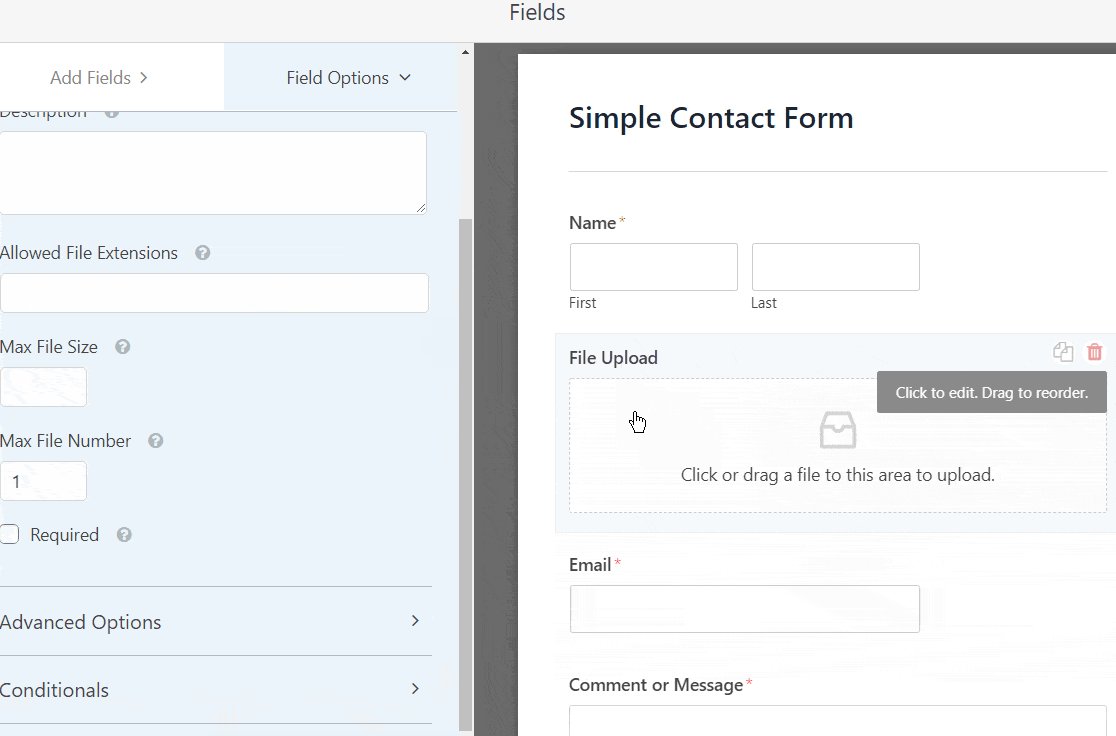
Puteți face clic pe câmpul Încărcare fișiere și, de asemenea, modifica:
- Etichetă - Denumiți câmpul formularului, astfel încât vizitatorii site-ului dvs. să știe la ce servește.
- Descriere - Adăugați o descriere explicând detaliile utilizatorilor. De exemplu, dacă doriți doar ca oamenii să încarce o imagine, spuneți-le asta.
- Extensii de fișiere permise - Dacă doriți să restricționați tipurile de fișiere care pot fi încărcate în formularul dvs. WordPress, puneți-le aici, fiecare separat printr-o virgulă
- Dimensiunea maximă a fișierului - Specificați, în megaocteți, fișierul cu dimensiunea maximă pe care le veți permite utilizatorilor să îl încarce. Dacă lăsați acest spațiu necompletat, WPForms va seta în mod implicit dimensiunea maximă a fișierului pe care gazda dvs. web o permite. Dacă trebuie să schimbați acest lucru, consultați acest tutorial despre cum puteți crește dimensiunea maximă de încărcare a fișierelor în WordPress. .
- Obligatoriu - Dacă doriți să solicitați utilizatorilor să încarce un fișier înainte de a-și putea trimite formularul, bifați această casetă de selectare.
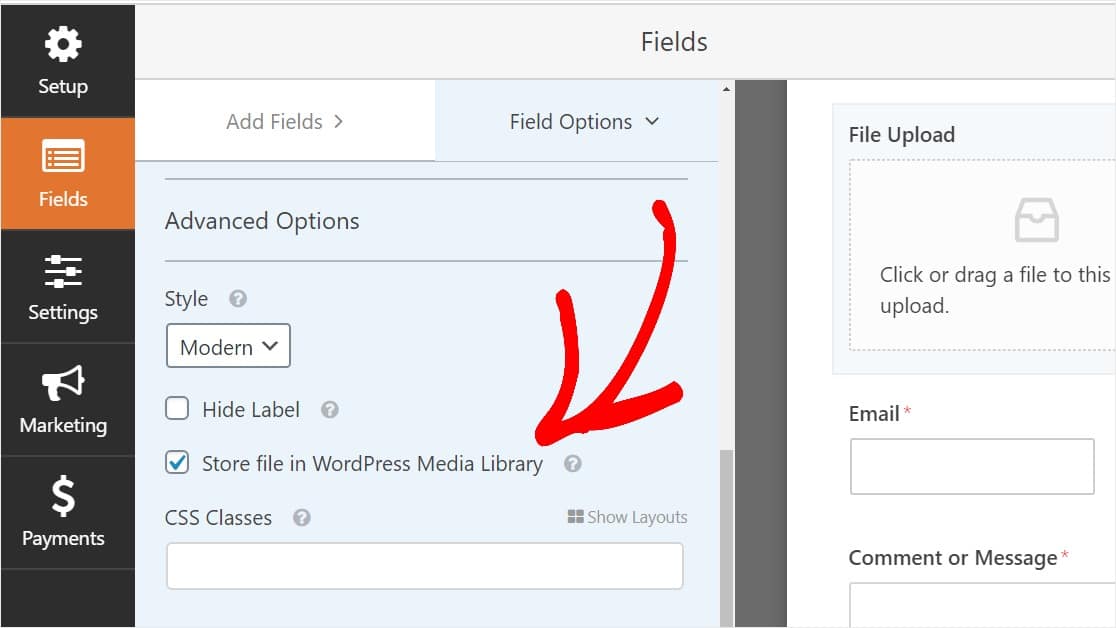
- Stil - Puteți comuta între stilul modern implicit (recomandat) și stilul clasic (pe care îl vom acoperi în detaliu în pasul următor)
Vă întrebați unde vor fi stocate aceste încărcări de fișiere?
În mod implicit, toate fișierele încărcate de utilizatori sunt stocate în folderul WPForms din directorul Încărcări de pe site-ul dvs. Pentru a face lucrurile mai ușoare, puteți, de asemenea, să stocați aceste fișiere în biblioteca dvs. media WordPress, selectând câmpul Magazin în caseta de selectare Biblioteca media WordPress din Opțiuni avansate.

De asemenea, puteți face formularele să arate grozav urmând pașii din postarea noastră despre cum să creați un formular cu mai mulți pași în WordPress. Dar, de dragul acestui tutorial, vom rămâne cu o singură pagină.
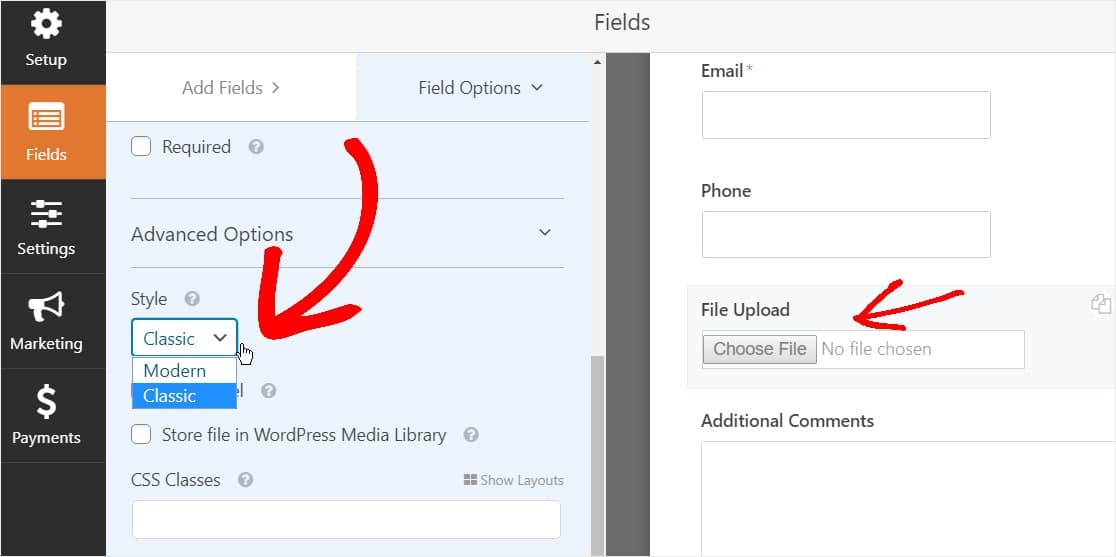
Pasul 2: comutați la câmpul clasic de încărcare a fișierelor (opțional)
Acest pas este opțional și în general nu este recomandat. Dar, dacă doriți să schimbați stilul câmpului Încărcare fișiere din stilul implicit modern în stilul clasic cu un buton „Alegeți acum”, mergeți la Opțiuni avansate » Stil și faceți clic pe meniul derulant pentru a selecta Clasic.

Revenirea la stilul clasic ar putea fi o alegere bună:
- Dvs. sau utilizatorii dvs. preferați un câmp de încărcare a fișierului în stil „buton”
- Preferați un câmp mai compact de încărcare a fișierelor (și acceptați doar 1 fișier)
Rețineți că stilul clasic de încărcare a fișierelor acceptă doar 1 încărcare pe câmp. Va trebui să adăugați un alt câmp Încărcare fișier pentru a accepta mai multe încărcări în formularul dvs. dacă utilizați stilul clasic.
Pentru a face formularul să pară fără probleme, va trebui să activați logica condițională în primul câmp clasic de încărcare a fișierului înainte de a adăuga acele alte câmpuri. În acest fel, acele câmpuri suplimentare de încărcare a fișierelor nu vor apărea în formularul dvs. decât dacă un utilizator are nevoie de ele.

Deoarece fiecare stil clasic al câmpului Încărcare fișiere permite utilizatorilor să încarce doar un singur fișier, va trebui să aflați cum să adăugați mai multe fișiere încărcate cu câmpul stil clasic. Vom face asta cu logică condițională.
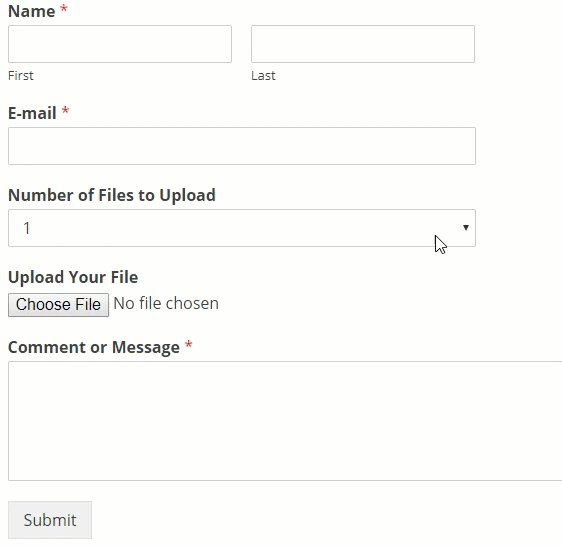
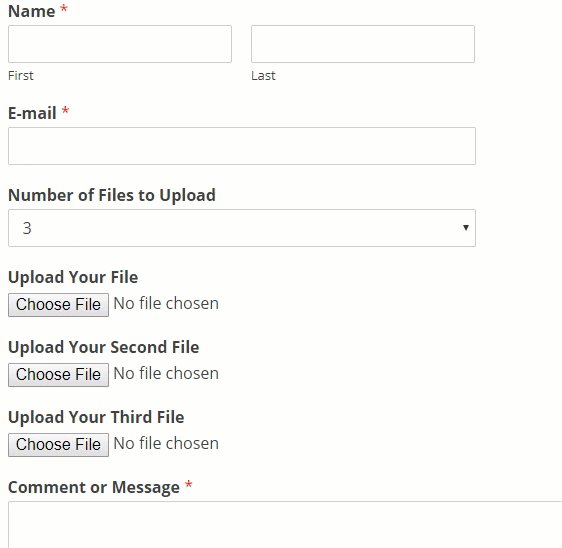
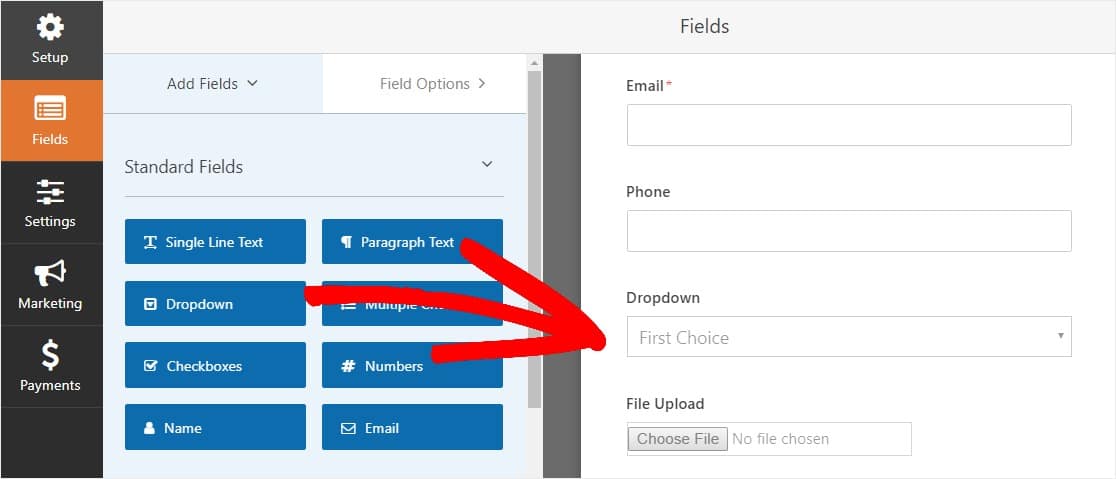
Pentru a activa logica condițiilor pe un câmp de stil clasic, trageți un câmp drop-down din panoul din stânga în formularul dvs., chiar deasupra câmpului Încărcare fișier. (Acest lucru va funcționa cu orice număr de câmpuri de încărcare a fișierelor, dar pentru acest exemplu vom face 3.)

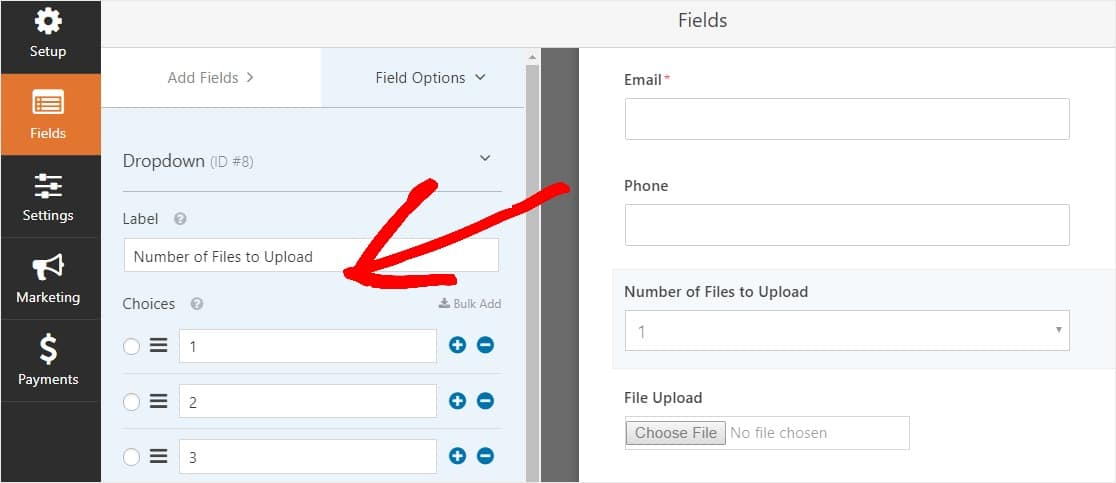
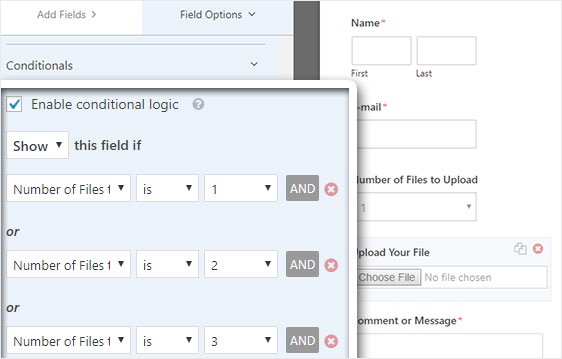
Acum faceți clic pe câmpul drop-down pentru a vedea Opțiunile câmpului din panoul din stânga și editați eticheta câmpului drop-down pentru a spune numărul de fișiere de încărcat și opțiunile pentru a spune 1 , 2 și 3 .

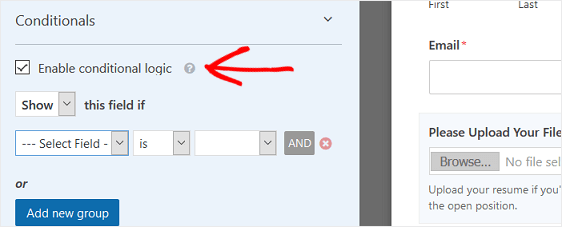
După aceea, faceți clic pe câmpul Încărcare fișiere și în opțiuni, derulați în jos și extindeți fila Condiționare din panoul din stânga. Apoi, selectați bifa pentru Activare logică condițională .

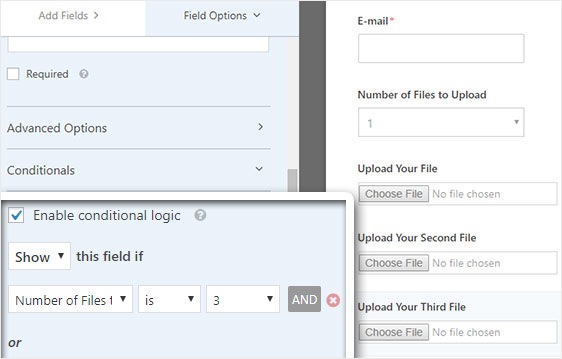
Personalizați logica condițională a acestui câmp la fel ca captura de ecran de mai jos:

Rețineți că se adaugă câmpuri noi făcând clic pe butonul Adăugare grup nou, care aplică logica SAU. Dacă aveți nevoie de mai multe detalii despre utilizarea logicii OR, citiți ghidul nostru despre cum să utilizați logica OR condițională.
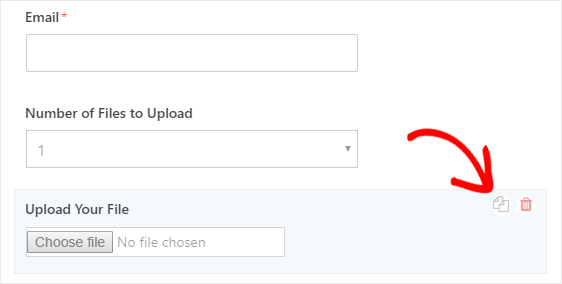
Următorul pas este duplicarea acestui câmp.
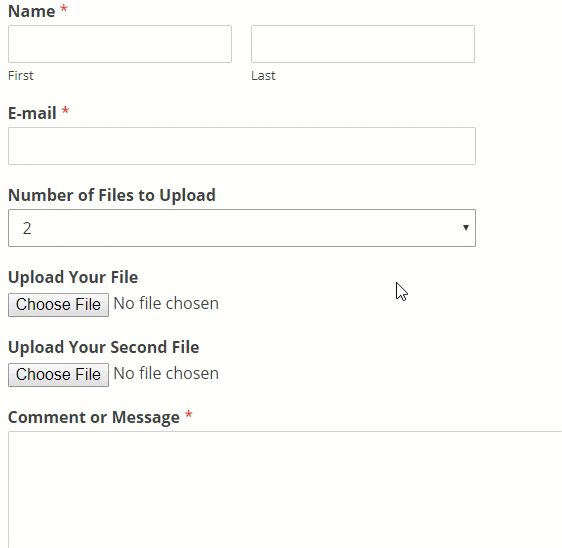
În formularul dvs., faceți clic pe pictograma duplicat din partea dreaptă a câmpului Încărcare fișiere.


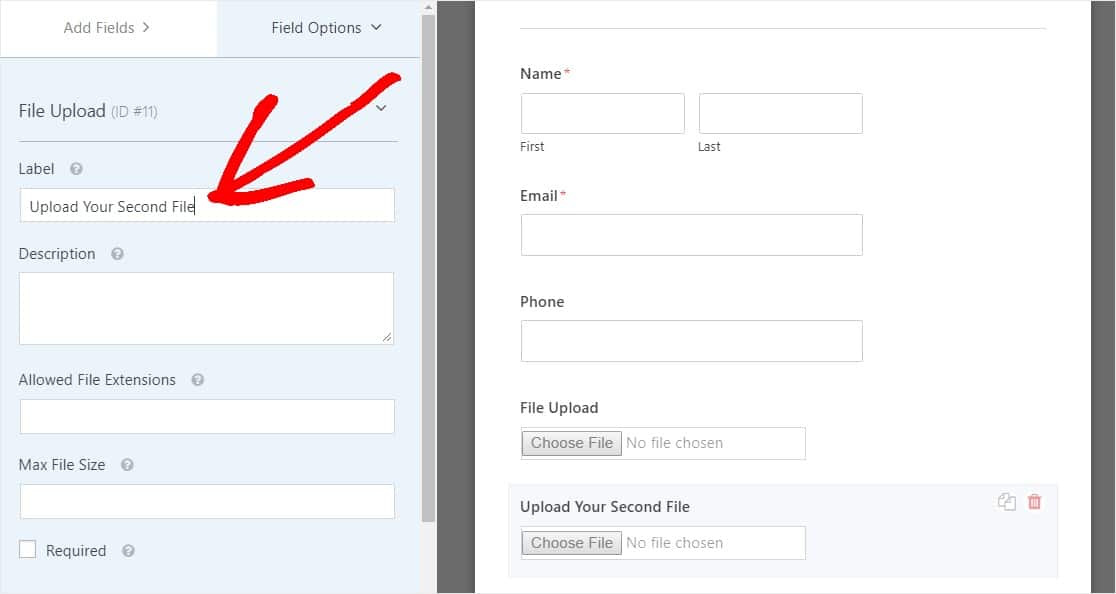
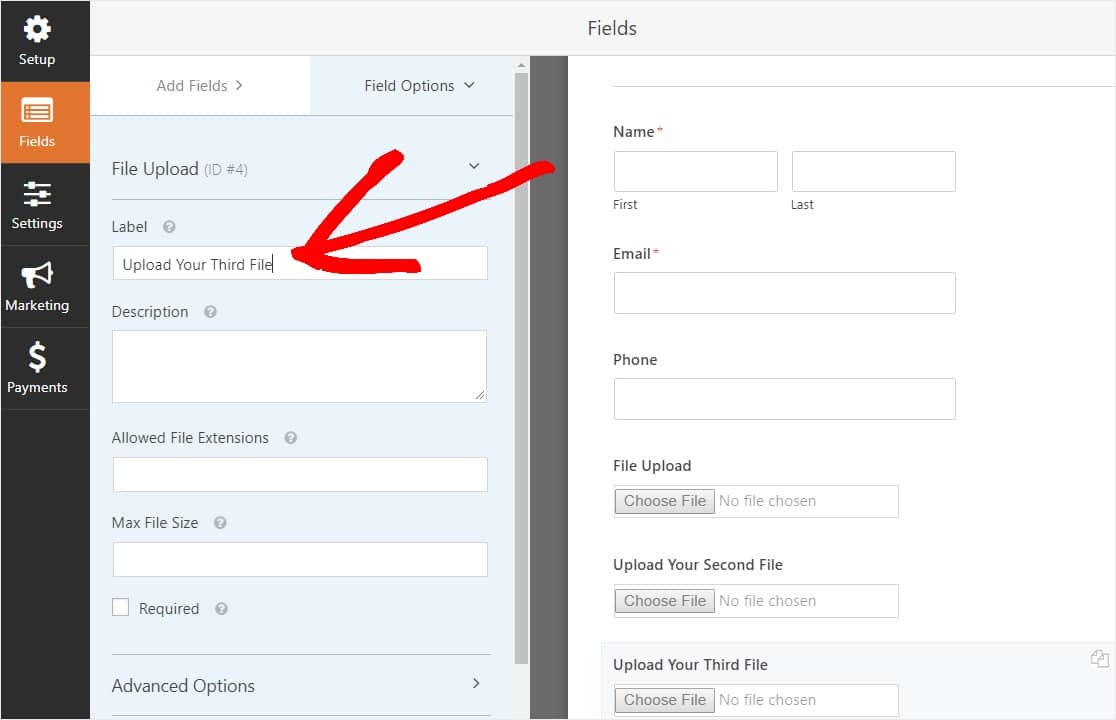
În panoul din stânga, schimbați eticheta noului câmp de Încărcare fișier pentru a încărca al doilea fișier .

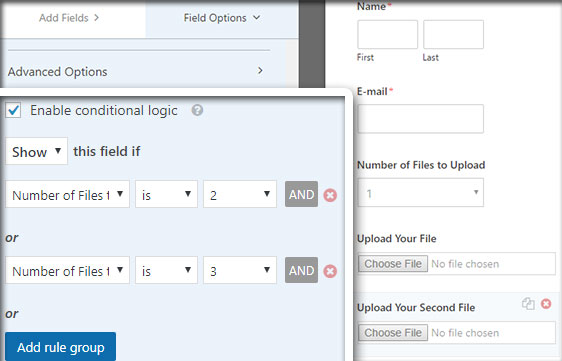
Acum configurați logica condițională pentru acest nou câmp la fel ca captura de ecran de mai jos. Singura modificare de la pasul de mai sus este că am eliminat prima acțiune în care se spune că numărul de fișiere de încărcat este 1.

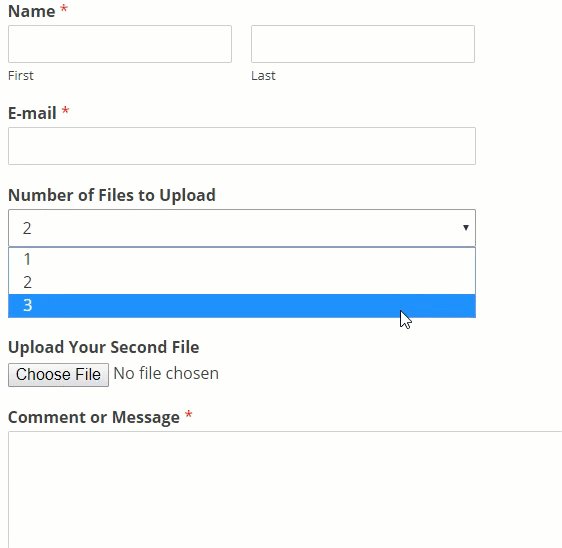
Acum, copiați al doilea câmp de încărcare a fișierelor făcând clic pe pictogramă și schimbând eticheta în Încărcați al treilea fișier .

Configurați câmpul logic condițional la fel ca captura de ecran de mai jos. Vom păstra ultimul câmp în care scrie că Numărul de fișiere de încărcat este 3.

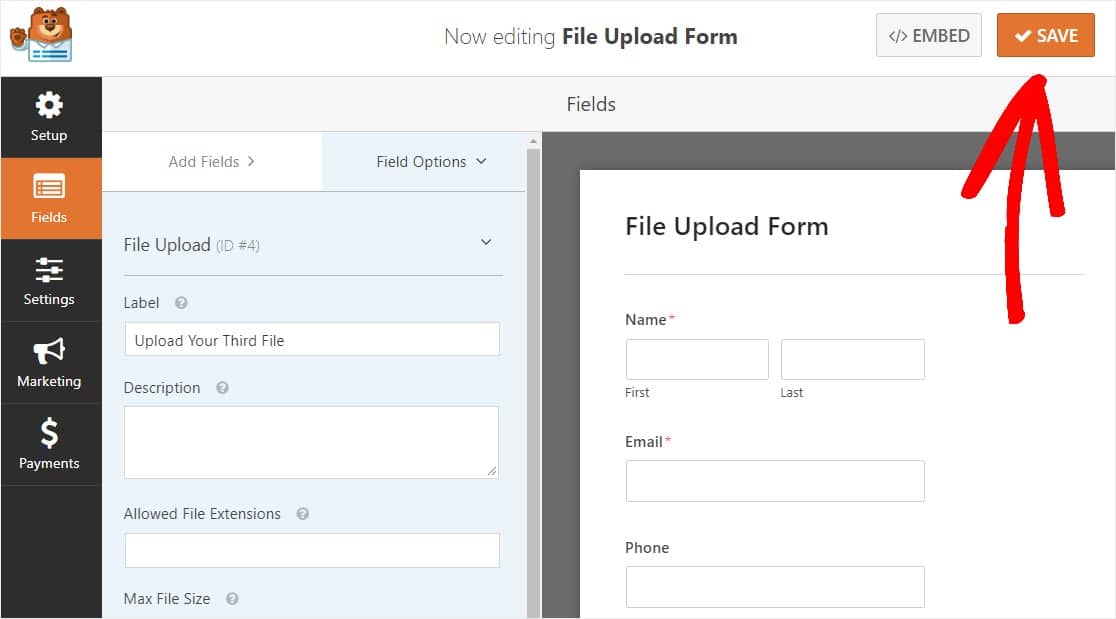
După ce ați terminat de personalizat formularul, faceți clic pe Salvare în colțul din dreapta sus al ecranului. Tocmai ați adăugat mai multe câmpuri de încărcare a fișierelor în formularul dvs.

Așa cum puteți vedea, în majoritatea cazurilor veți dori să utilizați stilul modern pentru a accepta mai multe încărcări de fișiere.
Deci, acum că aveți cantitatea potrivită de câmpuri de încărcare a fișierelor în formularul dvs. (fie că este doar 1 sau mai multe), sunteți gata să configurați setările formularului.
Pasul 3: Personalizați setările formularului
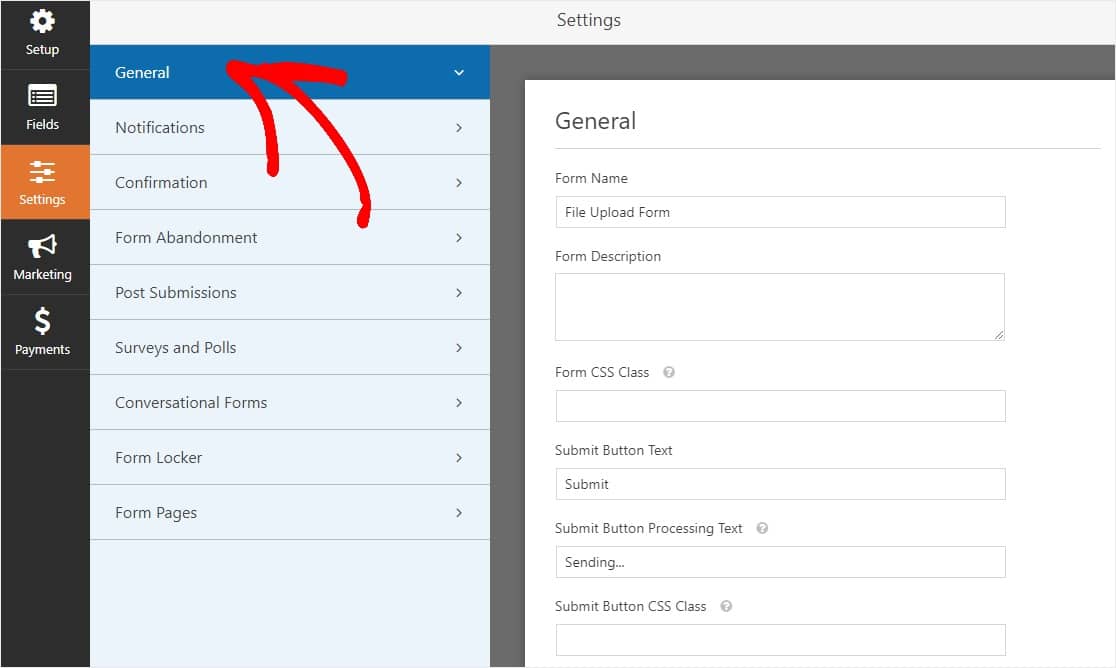
Pentru a începe, accesați Setări » Generalități .

Aici puteți configura următoarele:
- Nume formular - Schimbați numele formularului dvs. aici, dacă doriți.
- Descrierea formularului - Dați formularului o descriere.
- Trimiteți textul butonului - Personalizați copia de pe butonul de trimitere.
- Prevenirea spamului - Opriți formularul de contact spam cu funcția anti-spam, hCaptcha sau Google reCAPTCHA. Caseta de selectare anti-spam este bifată automat în toate formularele noi.
- Formulare AJAX - Activați setările AJAX fără reîncărcare a paginii.
- Îmbunătățiri GDPR - Puteți dezactiva stocarea informațiilor de intrare și a detaliilor utilizatorului, cum ar fi adresele IP și agenții utilizator, într-un efort de a respecta cerințele GDPR. Consultați instrucțiunile noastre pas cu pas despre cum să adăugați un câmp de acord GDPR la formularul dvs. simplu de contact.
Și când ați terminat, faceți clic pe Salvare .
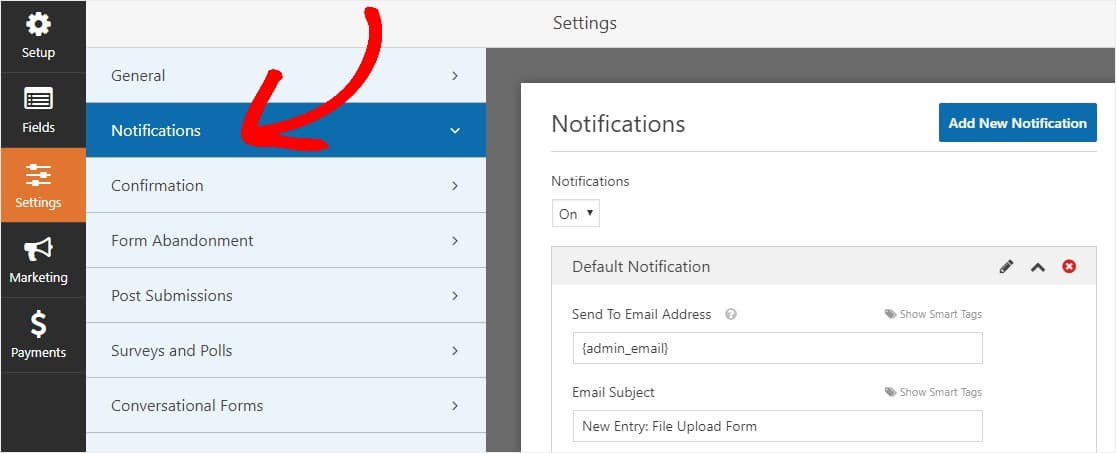
Pasul 4: configurați notificările formularului
Notificările sunt un mod excelent de a ști când cineva trimite unul dintre formularele tale.
Și, dacă nu dezactivați funcția de notificare, veți primi o notificare prin e-mail ori de câte ori cineva trimite un formular pe site-ul dvs.

Pentru a primi un mesaj de e-mail atunci când cineva completează formularul dvs., va trebui să configurați notificările formularului în WordPress și să furnizați adresa dvs. de e-mail.
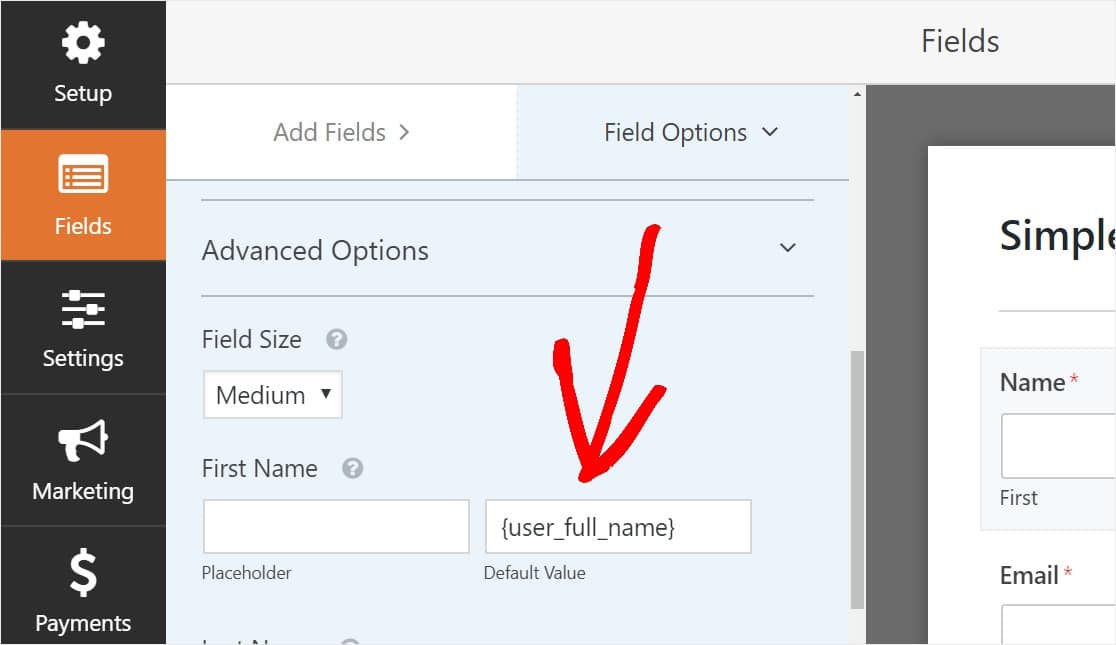
De asemenea, dacă utilizați etichete inteligente, puteți trimite o notificare personalizată vizitatorilor site-ului dvs. după ce vă termină formularul, pentru a le informa că l-ați primit. Acest lucru asigură utilizatorilor că forma lor a trecut corect.

Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să trimiteți mai multe notificări de formulare în WordPress.
În plus, aveți opțiunea de a marca cu ușurință e-mailurile de notificare prin adăugarea logo-ului sau a oricărei imagini pe care o alegeți în zona de imagine personalizată a antetului. Sigla / imaginea pe care o alegeți va apărea în partea de sus a notificărilor prin e-mail, cum ar fi sigla WPForms de mai jos.

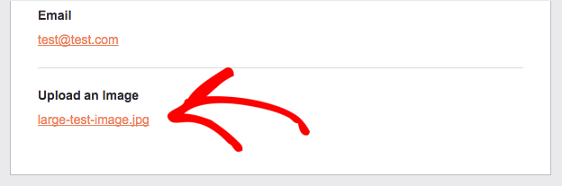
Notă: Deci, deoarece atașamentele de fișiere pot afecta adesea livrabilitatea e-mailurilor , WPForms nu atașează fișierele utilizatorului dvs. în e-mailurile de notificare. În schimb, trimitem fișierele încărcate prin e-mail ca linkuri.

Pasul 5: Configurați confirmările formularului
Confirmările formularului sunt modalități de a acționa imediat (și automat) după ce utilizatorul dvs. a trimis informații la formularul dvs. Pentru ajutor suplimentar cu acest pas, consultați tutorialul nostru despre configurarea confirmărilor formularului.
Există 3 tipuri diferite de confirmări în WPForms:
- Mesaj - Acesta este tipul de confirmare implicit care apare după ce cineva accesează formularul dvs. și este personalizabil. Consultați sfaturile noastre cu privire la modalitățile de personalizare a mesajului de confirmare pentru a spori fericirea vizitatorilor site-ului dvs.
- Afișare pagină - Trimiteți automat utilizatorii către orice pagină de pe site-ul dvs., ca o pagină de mulțumire
- Redirecționare - Util dacă doriți să duceți utilizatorul la un alt site web sau la o adresă URL specializată pentru o dezvoltare mai complexă.
Deci, să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul de succes pe care îl vor vedea vizitatorii site-ului atunci când trimit un formular pe site-ul dvs.
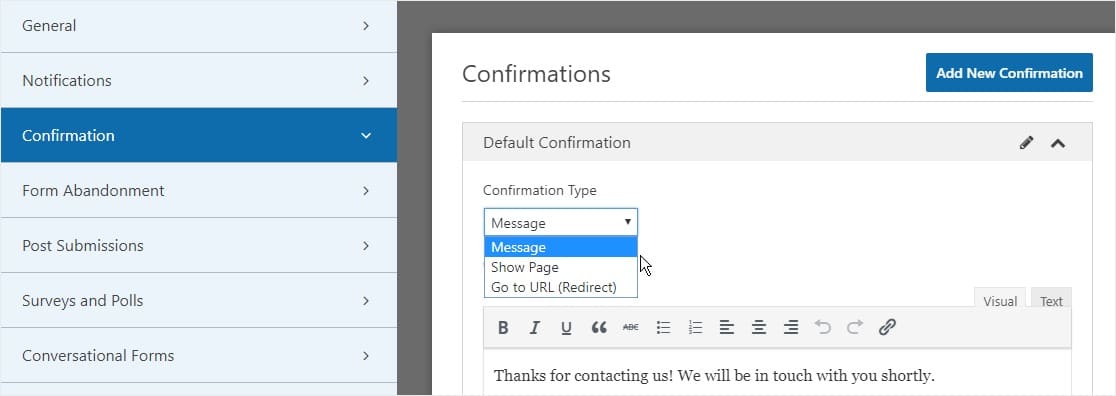
Pentru a începe, faceți clic pe fila Confirmare din Editorul de formulare sub Setări .
Apoi, selectați tipul de tip de confirmare pe care doriți să îl creați. Pentru acest exemplu, vom selecta Mesaj .

Apoi, personalizați mesajul de confirmare după dorința dvs. și faceți clic pe Salvare când ați terminat.
Acum sunteți gata să adăugați formularul dvs. pe site-ul dvs. web.
Pasul 6: Adăugați formularul dvs. pe site-ul dvs. web
După ce ați creat formularul, trebuie să îl adăugați pe site-ul dvs. WordPress.
Și WPForms vă permite să adăugați formularele dvs. în mai multe locuri de pe site-ul dvs. web, inclusiv paginile, postările de blog și widgeturile din bara laterală.
Așadar, să aruncăm o privire la cea mai comună opțiune de plasare: încorporarea paginii / postărilor.
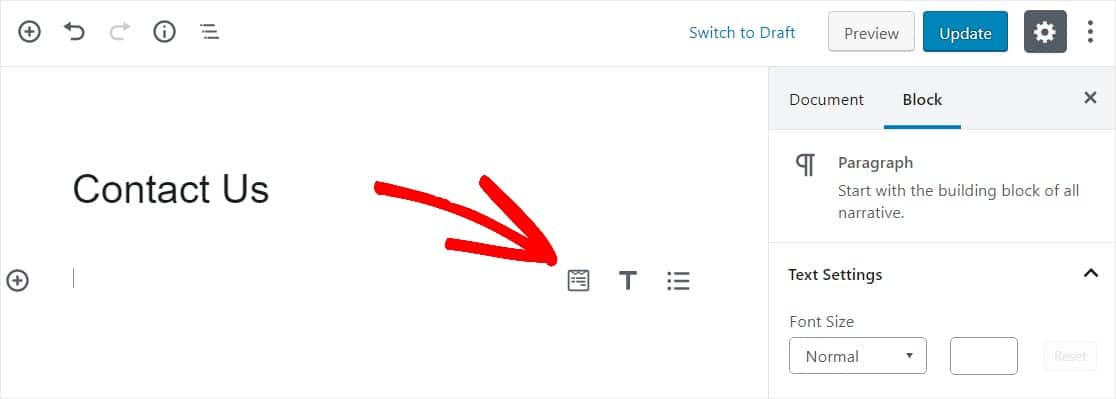
Pentru început, creați o pagină nouă sau postați în WordPress sau accesați setările de actualizare pe una existentă. După aceea, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Adăugați WPForms.

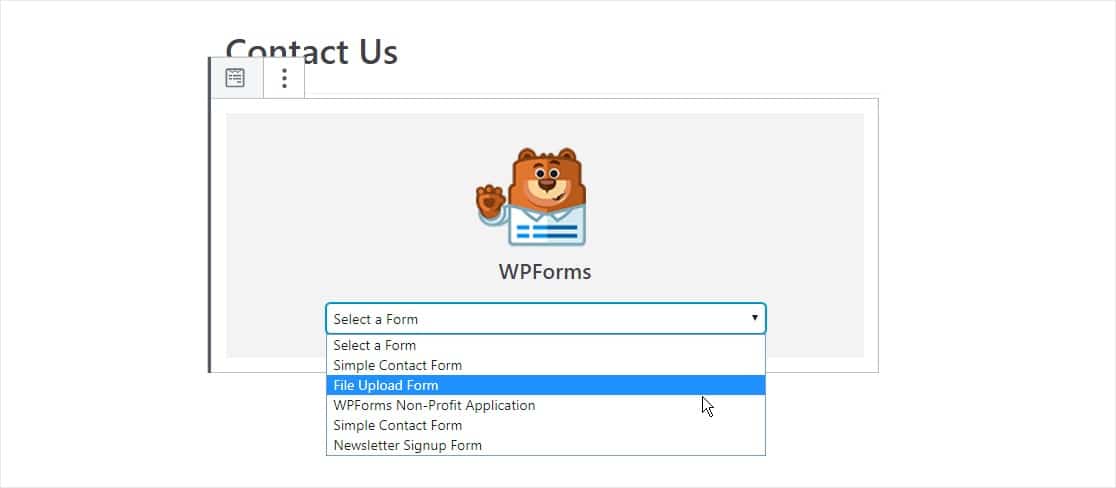
Acum, widget-ul WPForms va apărea în interiorul blocului dvs. Faceți clic pe meniul derulant WPForms și alegeți formularul pe care l-ați creat deja pe care doriți să îl inserați în pagina dvs. Deci, selectați formularul de încărcare a fișierului.

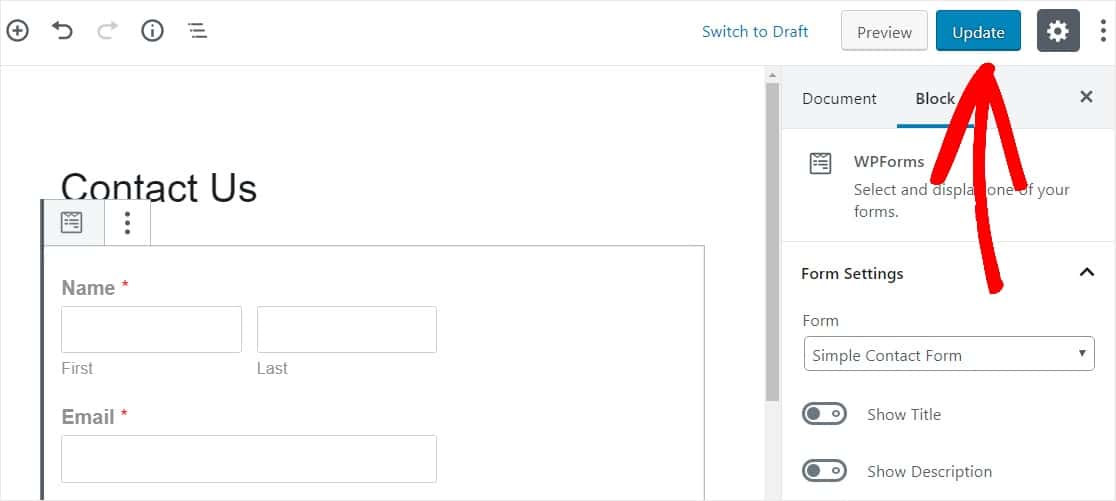
Apoi, faceți clic pe butonul albastru din partea dreaptă sus, care scrie fie Publicați, fie Actualizați, astfel încât formularul dvs. să apară pe site-ul dvs. web.

Asta e! Formularul dvs. este acum pe site-ul dvs. web.
Pasul 7: Vizualizați fișierele
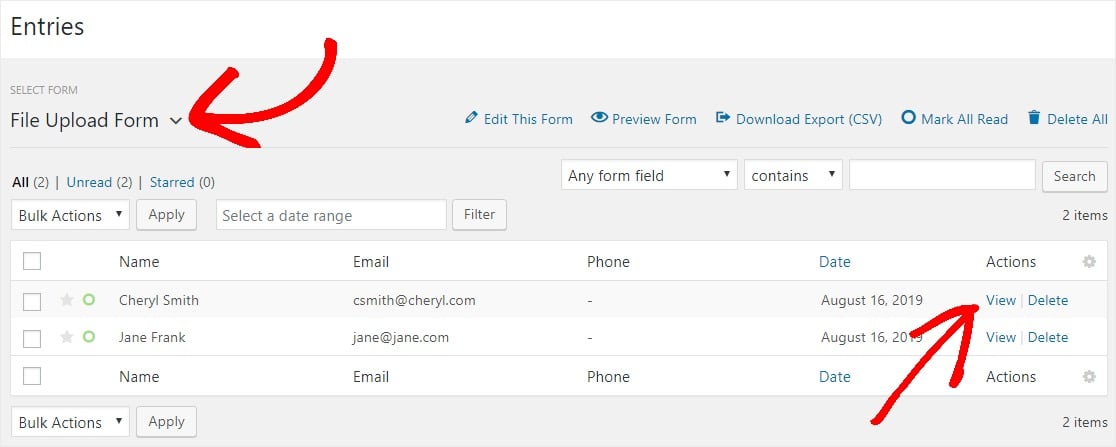
WPForms stochează fiecare trimitere de formular ca o intrare. Pentru a vizualiza fișierele încărcate, accesați WPForms » Intrări .
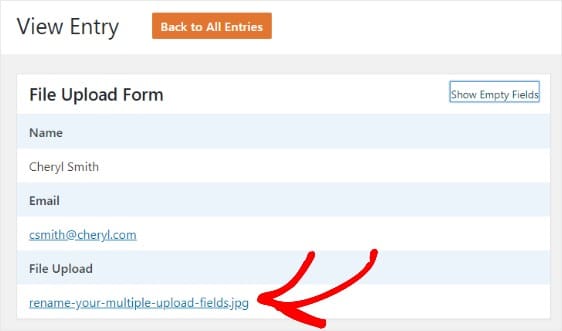
Și de acolo, selectați formularul potrivit din meniul derulant și faceți clic pe Vizualizare .

Apoi, faceți clic dreapta pe fișier pentru a descărca fișierul sau faceți clic pentru a-l vizualiza în browser.

Mai bine, puteți utiliza suplimentul nostru Zapier pentru a salva automat toate încărcările de fișiere în diferite aplicații web, cum ar fi:
- Google Drive
- Dropbox
- și multe alte servicii de stocare în cloud
Faceți clic aici pentru a începe să creați formularul de încărcare a mai multor fișiere acum
In concluzie
Iată-l! Acum știți cum să creați un formular WordPress cu mai multe încărcări de fișiere. De asemenea, puteți adăuga un câmp de plată și puteți solicita plata cu încărcările fișierelor.
Și dacă ți-a plăcut acest articol, s-ar putea să dorești să te uiți la câteva exemple interesante de proiectare a paginilor de contact.
Deci ce mai aștepți? Începeți astăzi cu cel mai bun plugin pentru formulare WordPress. WPForms Pro vine cu un șablon de formular gratuit de încărcare a fișierelor care include un câmp de încărcare a mai multor fișiere.
Dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.
