Cum să personalizați un șablon glisor?
Publicat: 2023-02-05Există un lucru pe care majoritatea oamenilor îl fac atunci când sunt pe cale să creeze un nou glisor. Ei se uită la șabloanele de glisare și văd dacă pot găsi ceva ce pot folosi . În general, aceasta înseamnă că șablonul trebuie să îndeplinească două criterii. În primul rând, subiectul trebuie să se potrivească cu subiectul site-ului . În al doilea rând, trebuie să arate atrăgător pentru proprietarul site-ului.
Este o concepție greșită comună că șablonul pe care îl alegeți trebuie să aibă același subiect ca și site-ul dvs. Puteți alege de fapt orice șablon doriți. De fapt, cu Smart Slider puteți personaliza complet orice șablon pe care îl importați. Ca rezultat, puteți crea un glisor pentru subiectul site-ului dvs. dintr-un șablon care este total diferit . Deci, sunteți liber să alegeți din oricare dintre șabloanele noastre.
Cum să alegi un șablon glisor pentru site-ul tău?
Ceea ce ar trebui să luați în considerare atunci când alegeți un șablon este care dintre ele vă ajută să transmiteți cel mai bine mesajul . De exemplu, dacă mesajul tău se bazează pe text, cel mai bun pariu este să alegi un șablon de glisare care conține mult text. Cu toate acestea, dacă obiectivul dvs. este să utilizați o mulțime de imagini pentru a ajuta la transmiterea mesajului, ar trebui să alegeți în schimb un glisor pentru imagine.
Cel mai important lucru pe care ar trebui să-l rețineți este că puteți personaliza șablonul . Practic, după ce importați un șablon, îl puteți edita în același mod în care ați edita un diapozitiv pe care l-ați creat. Dacă site-ul dvs. folosește o schemă de culori diferită de cea a șablonului care vă place, le puteți înlocui cu al dvs. Șablonul folosește imagini care sunt complet diferite de subiectul site-ului dvs.? Nicio problemă, îl poți încărca pe al tău. În plus, puteți înlocui textele sau chiar puteți elimina unele straturi de care nu aveți nevoie.
Ce vrem să creăm?
Să presupunem că vrem să creăm o pagină de destinație pentru un site web cu tematică politică folosind glisoare. Avem nevoie de patru secțiuni principale. Unul pentru afișarea problemelor de campanie și altul pentru manifestul politic. Apoi avem nevoie de unul pentru personalul campaniei și pentru a chema voluntari. Și, desigur, ar fi util să aveți un fel de navigare și un antet captivant. Un citat bun poate întări întotdeauna mesajul unui site politic. Așa că ar fi grozav să găsim un șablon în care să putem introduce unul. Una peste alta, avem nevoie de 6 glisoare sau blocuri pentru slider-ul nostru tematic politician.
În acest articol , vă vom arăta cum să creați acest glisor cu temă politică dintr-un alt șablon. De fapt, puteți găsi un tutorial video detaliat mai jos, ceea ce puteți urmări. În plus, puteți găsi șablonul gata de utilizare printre glisoarele noastre de șablon.
Ce fel de glisoare avem nevoie?
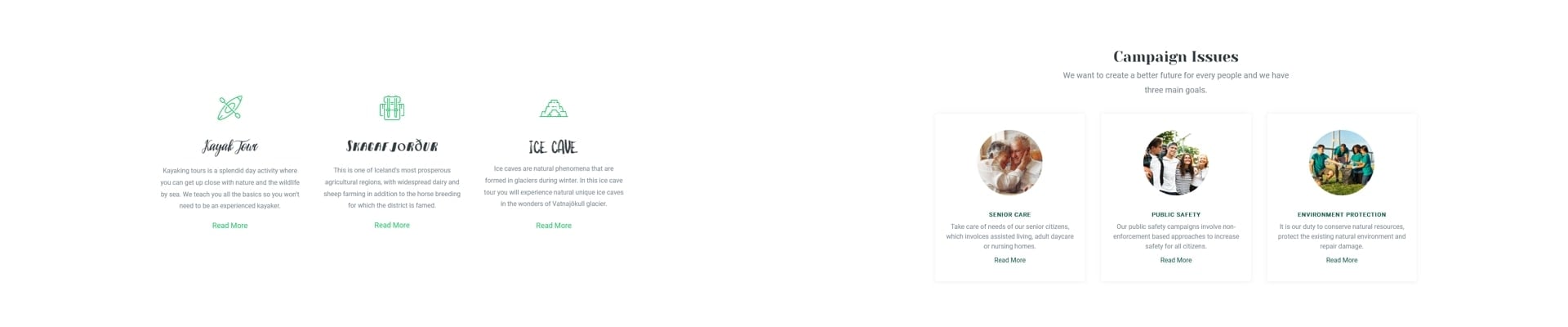
Secțiunea probleme ale campaniei trebuie să prezinte trei probleme . Acestea sunt următoarele: îngrijirea seniorilor, siguranța publică și protecția mediului. Fiecare număr are o scurtă descriere și un link către pagina sa dedicată . Deci, avem nevoie de un glisor care să poată afișa aceste trei elemente într-un mod frumos.
Secțiunea manifest va afișa biografia partidului politic. Deci va fi mai mult text, dar dacă șablonul are o imagine, este și asta drăguț.
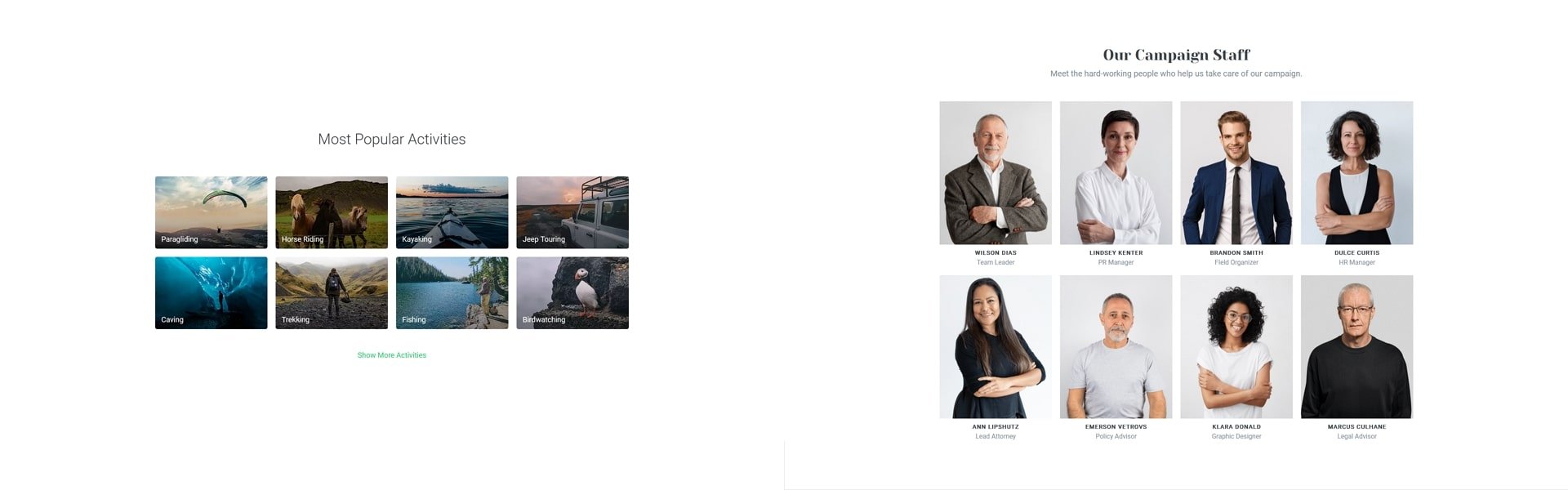
Personalul campaniei este format din 8 membri . Dorim să le afișăm numele și ocupația, precum și o imagine, astfel încât alegătorii să se familiarizeze cu ele. Deci, avem nevoie de un glisor care ne ajută să afișăm atât de multe imagini într-un aspect frumos.
Nu în ultimul rând, secțiunea de apel pentru voluntari. Aici cel mai important lucru de care avem nevoie este un buton CTA și, desigur, un titlu . Nu mai avem nevoie de multe altele aici, așa că probabil că aceasta ar fi cea mai simplă secțiune pentru a găsi un glisor.
Găsiți glisoarele perfecte de la care să începeți
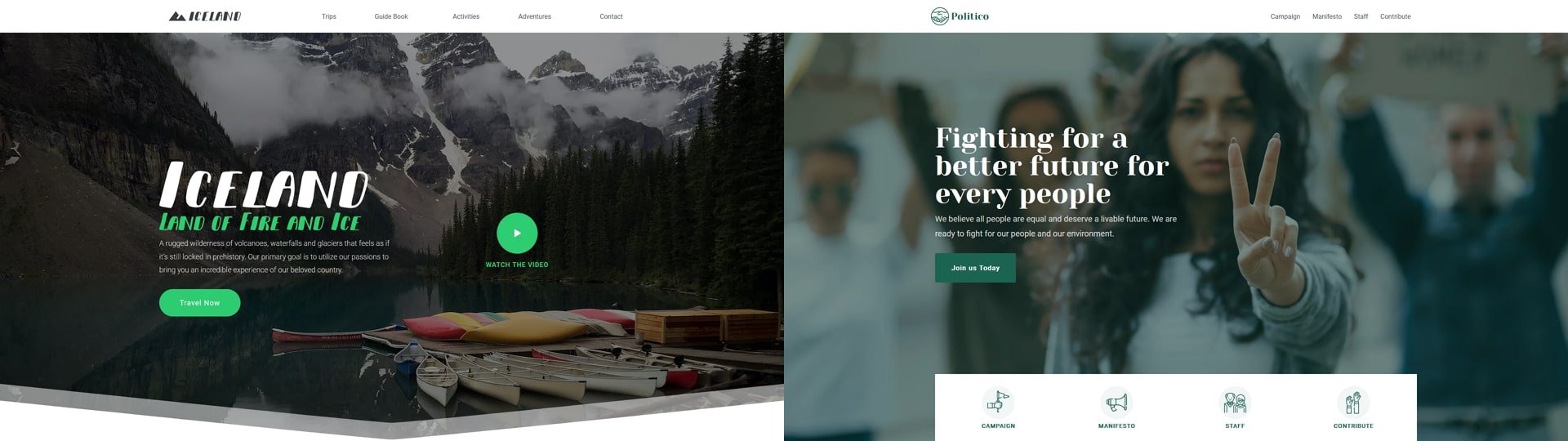
După cum am menționat mai devreme, puteți schimba orice șablon după bunul plac și pentru a se potrivi cu nișa dvs. Am decis să folosim șablonul Iceland Adventure ca bază pentru șablonul nostru politic. Are tot ce ne trebuie: un meniu, un antet frumos și un bloc pentru fiecare secțiune pe care dorim să o construim. De fapt, are două glisoare suplimentare pe care sunteți liber să le eliminați. Să trecem prin fiecare glisor pentru a vedea ce vom construi și care este punctul nostru de plecare.
1. Secțiune antet

Secțiunea antet conține un meniu și un bloc erou. Este similar cu antetul original, care conține și un meniu, pe care l-am păstrat pentru pagina Politic. Cu toate acestea, am eliminat caseta de lumină video din erou, deoarece nu aveam nevoie de asta. În plus, am înlocuit Shape Divider al glisorului original cu un rând. Acest rând este un alt element de navigare pentru pagina nouă.
În plus, noul erou are câteva efecte interesante. De exemplu, are o paralaxă de fundal. De asemenea, butonul are o animație frumoasă de intrare pentru a atrage atenția asupra acestuia. În timp ce șablonul original Iceland Adventures avea și animații de straturi, acestea erau prezente pe toate straturile. Deci, animațiile straturilor au evidențiat toate straturile, spre deosebire de concentrarea pe unul.

2. Secțiunea Probleme

Blocul de sub antet afișează problemele campaniei. Am dat aspectului original un titlu principal și un subtitlu și, de asemenea, o umbră de casetă pe coloane. O schimbare majoră aici este adăugarea unei umbre de casetă la fiecare coloană, care servește două scopuri. În primul rând, ajută la prezentarea coloanelor. În al doilea rând, dă un efect de hover frumos, făcând umbra mai întunecată pe mouse-ul să intre.
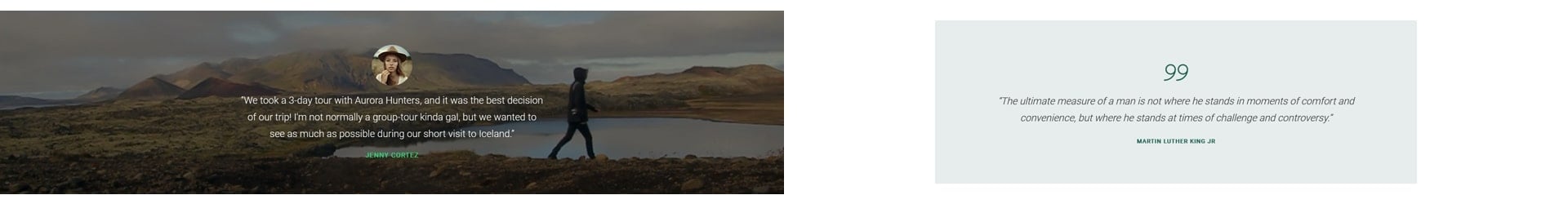
3. Secțiunea de cotații

Blocul de citat al Iceland Adventure este un pic mai elegant decât ceea ce ne-am dorit pentru acest șablon. Deci, am eliminat videoclipul de fundal al șablonului original. În schimb, am decis să creăm un singur element de design, dar mai subtil. Apoi am stabilit o culoare albă ca fundal de diapozitiv și am adăugat o culoare verde solidă în spatele conținutului. Apoi am înlocuit avatarul cu o imagine citată.
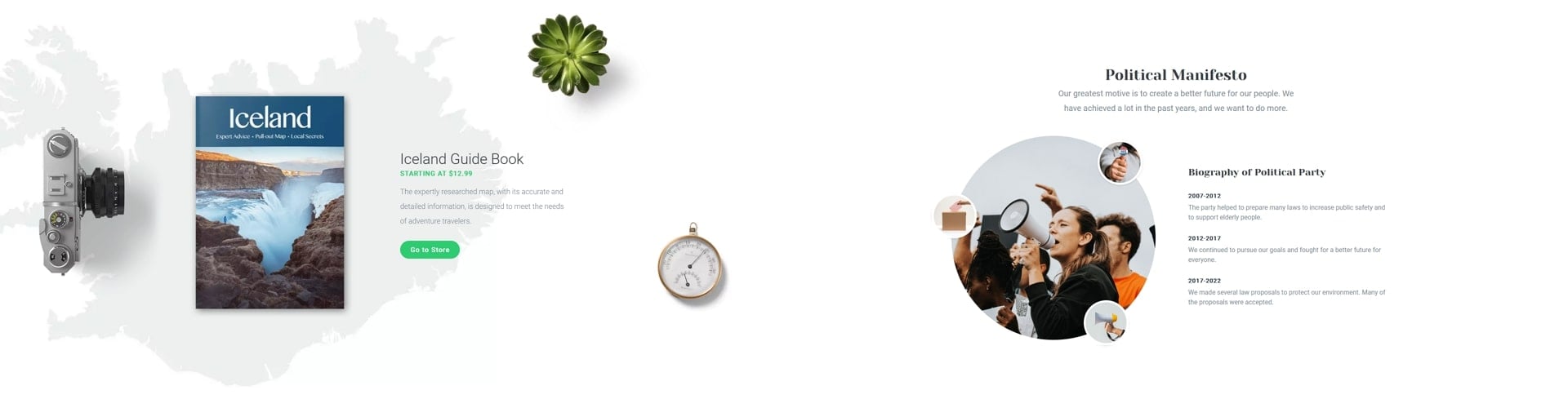
4. Secțiunea Manifest

Am schimbat multe lucruri în acest bloc. De fapt, abia seamănă deloc cu blocul original. Ce am facut? În primul rând, am ajustat unde (și cum) apar straturile care sunt în poziție absolută. În al doilea rând, am eliminat imaginea de fundal. În al treilea rând, am adăugat un titlu principal și un subtitlu acestui bloc.
5. Secția de personal

Modificările din acest bloc nu par a fi prea semnificative. Cu toate acestea, a trebuit să facem o mulțime de schimbări majore. De exemplu, imaginile din blocul original sunt imaginile de fundal ale coloanei. Cu toate acestea, pentru șablonul Politic am folosit mai degrabă straturi de imagine pentru a le afișa. Motivul pentru care a fost important să folosim straturi de imagine este că aveam nevoie ca textele să fie sub imagine.
6. Voluntar

Ultima secțiune pe care am vrut să o avem a fost o modalitate de a afișa un apel pentru voluntari. Deci, aveam nevoie de un șablon cu un buton CTA frumos pe el. Secțiunea finală din șablonul Iceland Adventure este un glisor care părea perfect pentru asta. Cu toate acestea, este un glisor cu trei glisoare și de fapt avem nevoie doar de un singur slide. Așa că am decis să eliminăm două diapozitive din acest glisor. În cele din urmă, a adăugat efectul Ken Burns la bloc pentru a-l face mai remarcabil.
Finisaje
Odată ce toate glisoarele sunt gata, ultimul lucru de făcut este să configurați navigarea. Puteți folosi Slider Alias pentru navigare și este ușor să-l configurați.
Mai întâi, trebuie să configurați un alias unic pentru patru glisoare: Probleme de campanie, Manifest, Staff și Contribute. Când ați terminat, accesați glisorul Meniu și selectați primul element de meniu. La opțiunea Link, faceți clic pe pictograma plus, accesați fila Acțiuni și alegeți Derulați la Alias. În cele din urmă, introduceți Alias-ul pe care l-ați setat la glisorul Campanie. Repetați acestea cu celelalte 3 glisoare.

Cum să transformi Aventura Islandei într-un șablon politic?
Am creat un tutorial video pas cu pas pentru a arăta întregul proces al transformării. În videoclip puteți vedea cum să personalizați straturile, să vă editați conținutul și să creați un rezultat final uimitor. Puteți urmări videoclipul de mai jos:
Concluzie
Deși Smart Slider are peste 150 de șabloane , este posibil să nu găsiți unul care să se potrivească cu subiectul site-ului dvs. Dar nu vă faceți griji chiar dacă nu găsiți un cursor potrivit. Puteți personaliza complet orice șablon Smart Slider pe care îl importați . Chiar dacă subiectul său nu este același cu cel al site-ului dvs., puteți face orice modificări pentru ca șablonul să se potrivească. Drept urmare, puteți utiliza orice șablon pe care îl doriți pe site-ul dvs. web și îl puteți modifica pentru a se potrivi cu subiectul site-ului dvs.
