Cum să personalizați o temă WordPress (Tutorial)
Publicat: 2023-03-10- Înțelegerea elementelor de bază ale temelor WordPress
- Metode de personalizare
- Personalizarea folosind generatorii de pagini
- Sfaturi și bune practici
- Concluzie
Când vine vorba de crearea unui site web sau blog, unul dintre cele mai populare sisteme de management de conținut este WordPress. WordPress permite utilizatorilor să aleagă dintr-o gamă largă de teme pentru a personaliza aspectul și funcționalitatea site-ului lor.
Cu toate acestea, în ciuda gamei vaste de opțiuni disponibile, uneori s-ar putea să descoperi că o temă pre-construită nu se potrivește cu nevoile tale specifice.
În astfel de cazuri, personalizarea unei teme WordPress este esențială.
În acest articol, vă vom ghida prin elementele de bază ale personalizării unei teme WordPress. Explorând metodele și cele mai bune practici care vă pot ajuta să creați un site web unic și personalizat, care iese în evidență din mulțime.
Înțelegerea elementelor de bază ale temelor WordPress
Ce este o temă WordPress?
În termeni simpli, o temă WordPress este o colecție de fișiere care determină designul și funcționalitatea unui site web WordPress.
O temă definește aspectul, aspectul și caracteristicile unui site web și include diverse șabloane, foi de stil și scripturi.
Cum funcționează o temă?
Când instalați și activați o temă WordPress, aceasta înlocuiește designul implicit al site-ului dvs. web cu propriul său design.
Șabloanele și foile de stil ale temei dictează modul în care este afișat conținutul site-ului web. Caracteristicile și funcțiile temei determină modul în care vizitatorii interacționează cu site-ul dvs.
Anatomia unei teme WordPress
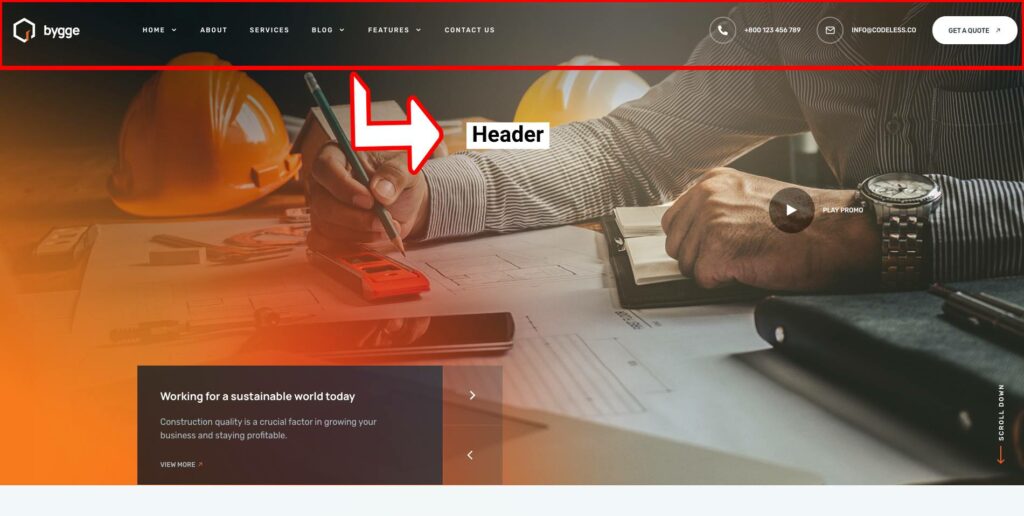
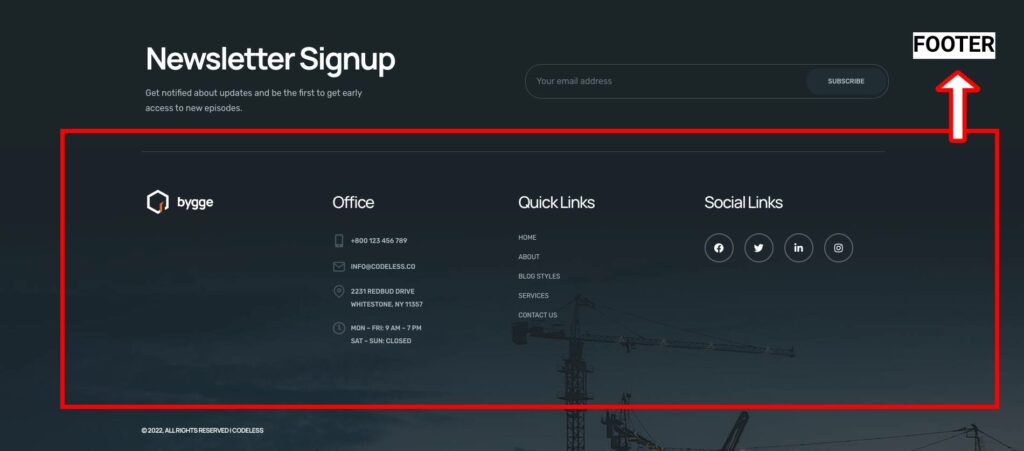
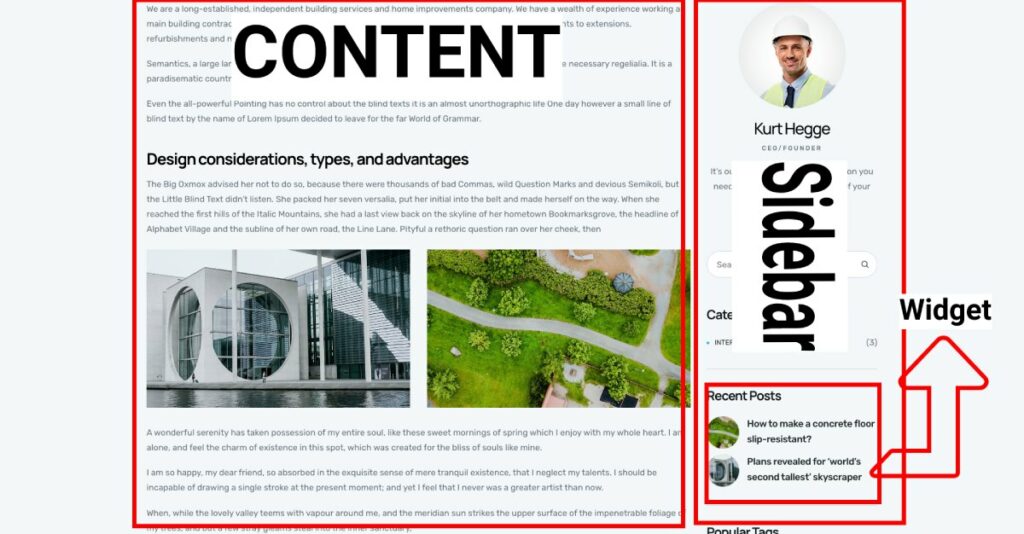
O temă WordPress este alcătuită din mai multe componente, inclusiv antet, subsol, bară laterală, conținut și widget-uri.
Antetul conține de obicei branding-ul site-ului, sigla și meniul de navigare.

Subsolul include de obicei informații despre drepturile de autor, link-uri către profiluri de rețele sociale și alt conținut la nivelul întregului site.

Bara laterală oferă informații suplimentare, cum ar fi postări recente, categorii și etichete.
Zona de conținut este locul în care este afișat conținutul principal al paginii.
Widgeturile sunt mici elemente de funcționalitate care pot fi adăugate în diferite zone ale unei teme, cum ar fi o bară laterală sau un subsol.

Teme populare WordPress
Există nenumărate teme WordPress disponibile, atât gratuite, cât și plătite, care se adresează diferitelor tipuri de site-uri web și stiluri de design.
Unele teme gratuite populare includ Astra, OceanWP și GeneratePress, puteți citi mai multe aici: 9 cele mai bune teme WordPress gratuite cu conținut demonstrativ
În timp ce temele premium populare includ Specular, Divi, Avada și BeTheme. Pentru mai multe, puteți verifica lista noastră aici: Cele mai bune teme WordPress 2023 (Cele mai populare și multifuncționale)
Înțelegerea elementelor de bază ale temelor WordPress și a componentelor care le alcătuiesc vă va oferi o mai bună înțelegere a modului în care funcționează și cum pot fi personalizate pentru a se potrivi nevoilor dumneavoastră specifice.
În secțiunea următoare, vom explora diferitele metode de personalizare a unei teme WordPress.
Metode de personalizare
Când vine vorba de personalizarea unei teme WordPress, există mai multe metode pe care le puteți folosi, de la tehnici simple la cele mai avansate. Să aruncăm o privire la unele dintre cele mai comune metode:
Personalizare folosind WordPress Customizer

Una dintre cele mai ușoare moduri de a personaliza o temă WordPress este folosirea personalizării WordPress încorporate.
Acest instrument vă permite să modificați diferite aspecte ale designului și funcționalității site-ului dvs., cum ar fi titlul site-ului, culorile, fonturile și aspectul.
De asemenea, puteți previzualiza modificările în timp real înainte de a le publica.
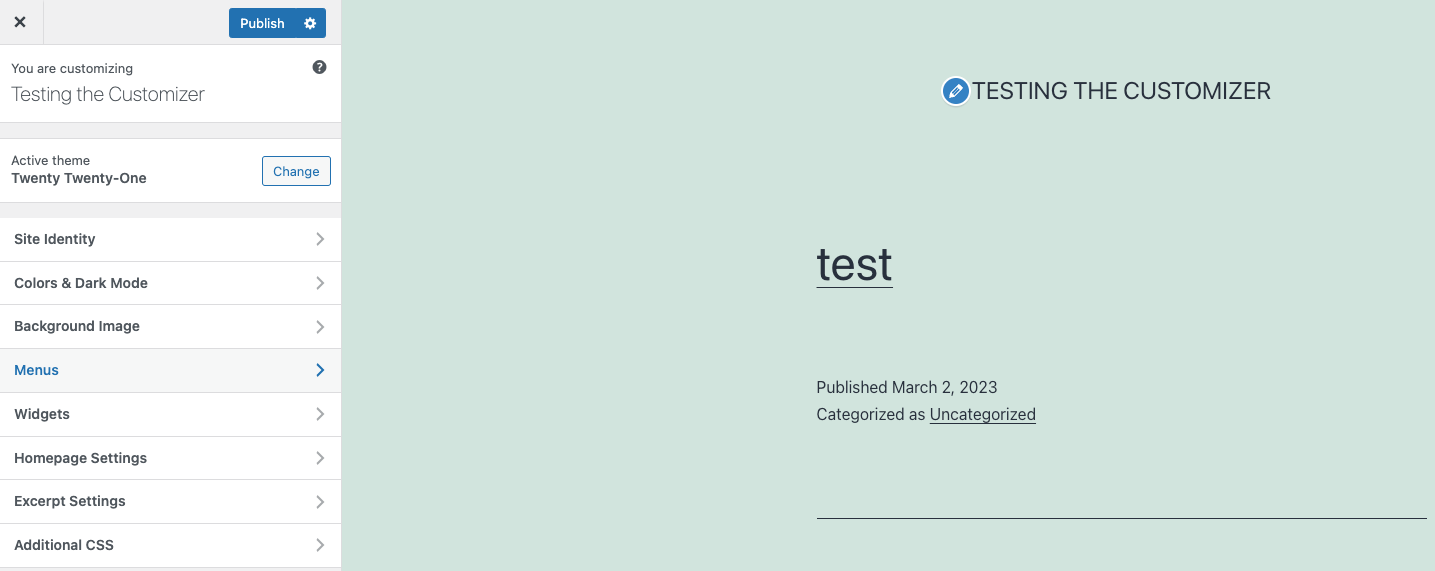
Personalizatorul WordPress este disponibil în majoritatea temelor WordPress și poate fi accesat accesând Aspect > Personalizare în tabloul de bord WordPress .
Iată câteva opțiuni pe care le veți găsi pe Customizer:
- Identitatea site-ului: această opțiune vă permite să personalizați sigla, titlul site-ului și sloganul site-ului dvs. Puteți încărca o siglă sau puteți alege dintre cele existente și puteți seta titlul și sloganul site-ului dvs.
- Culori: opțiunea Culori vă permite să personalizați schema de culori a site-ului dvs. web, cum ar fi culoarea de fundal, culoarea textului antetului, culoarea linkului și multe altele. Puteți alege dintr-un set predefinit de culori sau puteți defini schema de culori personalizată.
- Antet: această opțiune vă permite să personalizați secțiunea antet a site-ului dvs. web, cum ar fi imaginea sau videoclipul antetului, textul antetului și culoarea de fundal.
- Imagine de fundal: puteți seta imaginea de fundal a site-ului dvs. folosind această opțiune. Puteți încărca o imagine sau puteți alege din setul predefinit de imagini disponibile.
- Meniuri: opțiunea Meniuri vă permite să personalizați meniul de navigare al site-ului dvs. Puteți adăuga, elimina sau reordona elemente de meniu și puteți crea mai multe meniuri pentru diferite secțiuni ale site-ului dvs.
- Widgeturi: această opțiune vă permite să adăugați și să configurați widget-uri pe site-ul dvs. web. Widgeturile sunt module mici care oferă funcționalități suplimentare site-ului dvs., cum ar fi afișarea postărilor recente, bara de căutare și multe altele.
- Setări pagina de pornire: această opțiune vă permite să configurați pagina de pornire a site-ului dvs. web. Puteți alege dacă să afișați cele mai recente postări sau o pagină statică ca pagină de pornire.
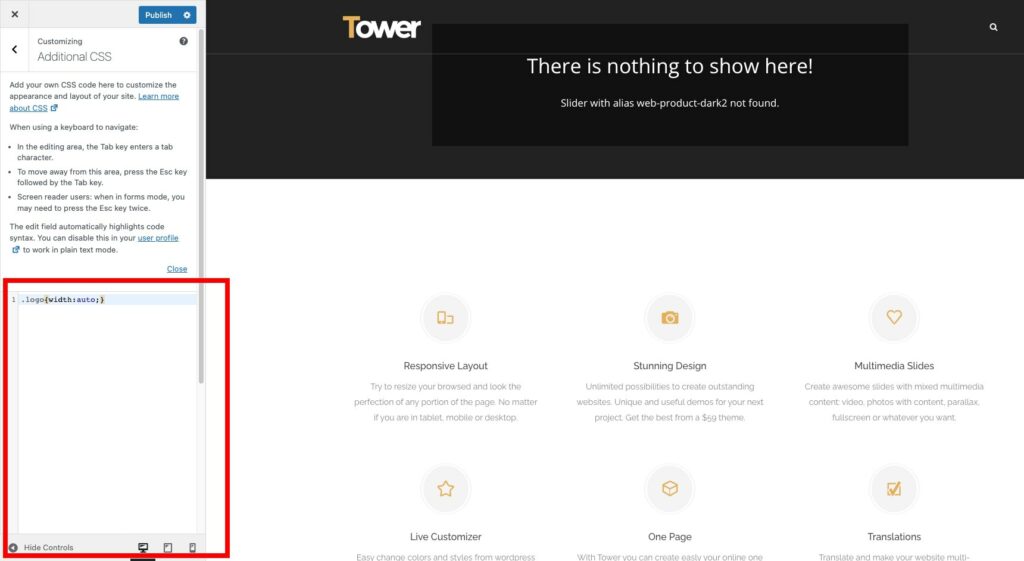
- CSS suplimentar: puteți adăuga cod CSS personalizat pe site-ul dvs. folosind această opțiune. Acest lucru este util atunci când doriți să faceți personalizări avansate pentru designul site-ului dvs. web, care nu sunt disponibile în opțiunile implicite.
Personalizarea folosind setările temei
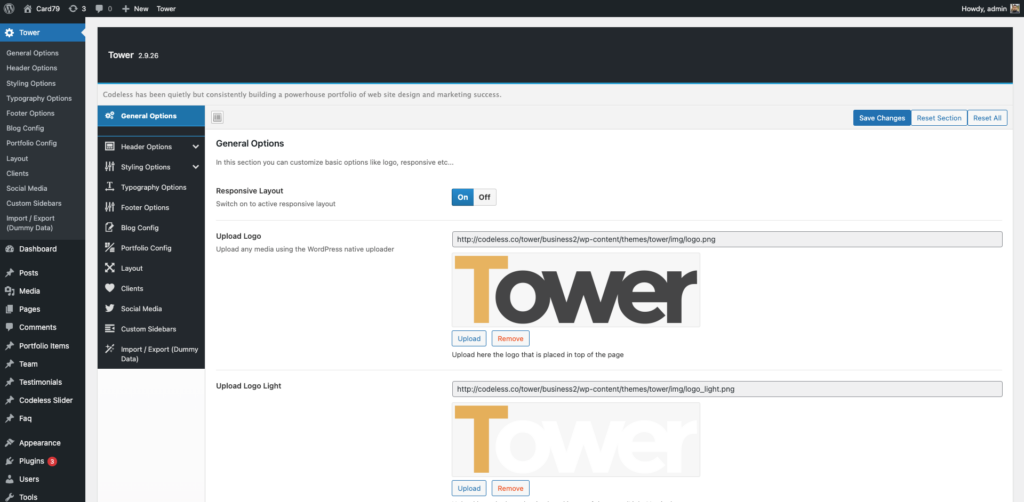
Multe teme WordPress vin cu propriul panou de setări, care vă permite să personalizați anumite aspecte ale designului și funcționalității temei. La fel ca Temele Codeless care vine cu Redux Framework și o mulțime de opțiuni.

Aceste setări pot varia de la opțiuni simple, cum ar fi schimbarea culorii de fundal sau a siglei, la opțiuni mai complexe, cum ar fi adăugarea de scripturi personalizate sau modificarea șabloanelor de pagină.
Setările temei pot fi accesate de obicei din tabloul de bord WordPress sub Aspect > Setări teme sau făcând clic direct pe elementul cu numele temei din meniul tabloului de bord pentru temele noastre.
Acesta este un videoclip despre cum puteți utiliza Opțiunile temei Folie:
Aici puteți verifica documentația pentru diferite teme:
Specular – Opțiuni pentru tema de documentare
Turn – Opțiuni tematice
Folie – Opțiuni tematice
Personalizare folosind CSS
Personalizarea unei teme WordPress folosind CSS presupune modificarea foilor de stil ale temei pentru a schimba aspectul site-ului. CSS poate fi folosit pentru a schimba culorile, fonturile, marginile, umplutura și alte aspecte vizuale ale site-ului.

Puteți adăuga codul CSS personalizat la foaia de stil a temei accesând Aspect > Personalizare în tabloul de bord WordPress. Alternativ, puteți utiliza un plugin precum Simple Custom CSS pentru a adăuga cod CSS personalizat fără a modifica direct fișierele temei.

Temele noastre, de exemplu, vin întotdeauna cu această setare în opțiunile temei și, de asemenea, în pagini.
Personalizați cu Editarea completă a site-ului

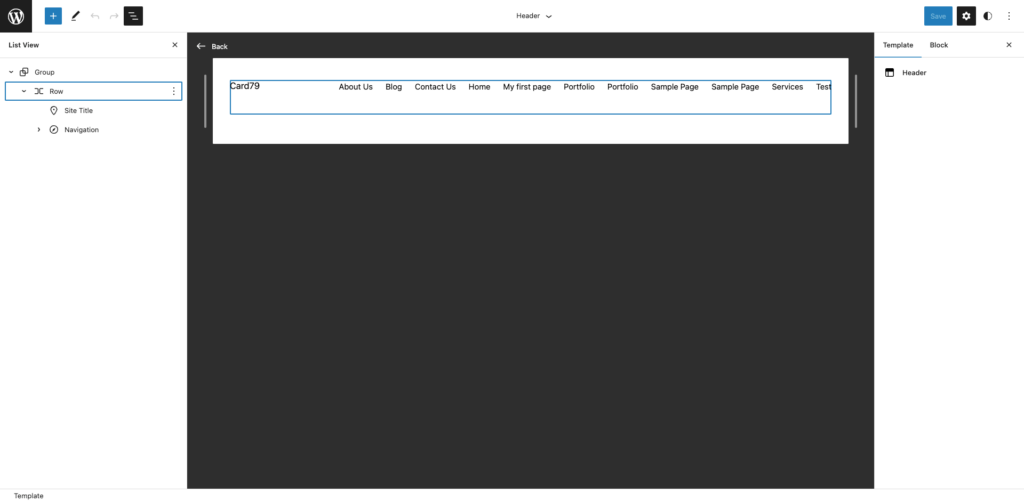
Editarea completă a site-ului este o nouă funcție puternică în WordPress, care vă permite să personalizați fiecare aspect al site-ului dvs., de la anteturi și subsoluri până la aspectul paginilor și blocurile de conținut.
Cu Editarea completă a site-ului, puteți utiliza editorul intuitiv Gutenberg pentru a crea și edita șabloane și chiar pentru a construi blocuri personalizate de la zero.
Aceasta înseamnă că puteți crea un design de site complet unic, care se potrivește perfect cu marca dvs., fără a fi nevoie să vă bazați pe o temă pre-construită sau să angajați un dezvoltator.
În cazul în care doriți să utilizați această funcție, trebuie să alegeți numai teme de editare completă a site-ului complet compatibile.
Pentru a accesa acest editor, trebuie să accesați WordPress Dashboard > Aspect > Editor
Iată un videoclip complet despre cum să utilizați Editarea completă a site-ului și Gutenberg.
Personalizarea folosind teme pentru copii
Utilizarea temelor pentru copii este o tehnică avansată de personalizare care implică crearea unei teme noi bazate pe o temă existentă.
Temele secundare vă permit să modificați aspectul și funcționalitatea unei teme fără a modifica direct fișierele temei părinte.
Acest lucru vă asigură că personalizările dvs. nu se vor pierde atunci când tema părinte este actualizată. Pentru a crea o temă copil, va trebui să aveți cunoștințe despre HTML, CSS și PHP. Există mai multe tutoriale disponibile online care vă pot ghida prin proces.
Folosind aceste metode de personalizare, vă puteți adapta tema WordPress la nevoile dvs. specifice și puteți crea un site web unic, care să iasă în evidență din mulțime.
Nu uitați să faceți întotdeauna o copie de rezervă a site-ului înainte de a face modificări majore. De asemenea, testați-vă cu atenție personalizările pentru a vă asigura că nu afectează negativ performanța sau funcționalitatea site-ului dvs.
Aflați cum să instalați o temă pentru copii
Personalizarea folosind generatorii de pagini
O altă metodă populară de personalizare a unei teme WordPress este utilizarea creatorilor de pagini. Creatorii de pagini sunt instrumente de tip drag-and-drop care vă permit să creați machete complexe de pagină fără cunoștințe de codare.
Multe teme WordPress sunt compatibile cu creatorii de pagini populari precum Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder și Divi.
Mai jos puteți vedea un videoclip despre cum să editați Remake cu generatorul de pagini Elementor.
Folosind un generator de pagini, puteți crea cu ușurință modele de pagini personalizate care se potrivesc nevoilor și mărcii dumneavoastră specifice. Aici puteți afla și temele gratuite Elementor WordPress.
Utilizarea Specular cu WpBakery Visual Composer
Sfaturi și bune practici
Alegeți o temă ușor de personalizat
Când selectați o temă WordPress, este important să alegeți una care este ușor de personalizat. Căutați o temă care să vină cu un panou de setări încorporat sau care funcționează bine cu Personalizatorul WordPress.
Acest lucru vă va face mai ușor să modificați designul și funcționalitatea temei fără a fi nevoie să vă scufundați în cod.
Asigurați-vă că personalizările dvs. nu vă distrug site-ul
Înainte de a face personalizări majore la tema dvs. WordPress, este important să faceți o copie de rezervă a site-ului dvs. și să testați modificările în detaliu.
Acest lucru vă va ajuta să identificați orice probleme înainte ca acestea să devină o problemă și să vă asigurați că site-ul dvs. continuă să funcționeze corect.
Păstrați-vă personalizările organizate
Pe măsură ce vă personalizați tema WordPress, este important să vă mențineți personalizările organizate. Acest lucru va face mai ușor să faceți modificări în viitor și vă va asigura că site-ul dvs. rămâne ușor de întreținut.
Luați în considerare crearea unei foi de stil separate pentru codul dvs. CSS personalizat și păstrați orice scripturi sau funcții personalizate într-un fișier separat.
Concluzie
Recapitulare a importanței personalizării unei teme WordPress
Personalizarea unei teme WordPress este un pas esențial în crearea unui site web care să iasă în evidență din mulțime.
Personalizându-vă tema, puteți crea un aspect unic pentru site-ul dvs. și puteți personaliza funcționalitatea acestuia pentru a răspunde nevoilor dvs. specifice.
Indiferent dacă doriți să modificați câteva setări sau să revizuiți complet designul site-ului dvs., există multe metode de personalizare disponibile pentru a vă ajuta să vă atingeți obiectivele.
Gânduri și recomandări finale
Personalizarea unei teme WordPress poate fi plină de satisfacții, dar abordați-o cu prudență. Faceți backup pentru site-ul dvs. înainte de modificări majore, testați personalizările și mențineți-le organizate. Cu aceste bune practici, creați un site WordPress uimitor, personalizat, care să vă satisfacă nevoile.
Fiind unul dintre co-fondatorii Codeless, aduc experiență în dezvoltarea WordPress și aplicații web, precum și o experiență în gestionarea eficientă a găzduirii și a serverelor. Pasiunea mea pentru dobândirea de cunoștințe și entuziasmul meu pentru construirea și testarea tehnologiilor noi mă determină să inovez și să mă perfecționez în mod constant.
