Cum să personalizați și să stilați formularele WordPress (2 metode simple)
Publicat: 2023-10-13Vă întrebați cum să vă stilați formularele WordPress?
Puteți personaliza formularele pentru a se potrivi cu designul site-ului dvs. WordPress. Acest lucru poate crea un aspect mai atractiv din punct de vedere vizual și mai profesional pentru site-ul dvs. și poate îmbunătăți experiența utilizatorului.
În acest articol, vă vom arăta cum să personalizați și să stilați cu ușurință formularele WordPress, pas cu pas.

De ce să personalizați și să stilați formularele dvs. WordPress?
Când adăugați un formular pe site-ul dvs. WordPress folosind un plugin, veți observa că aspectul acestuia este de obicei simplu și simplu.
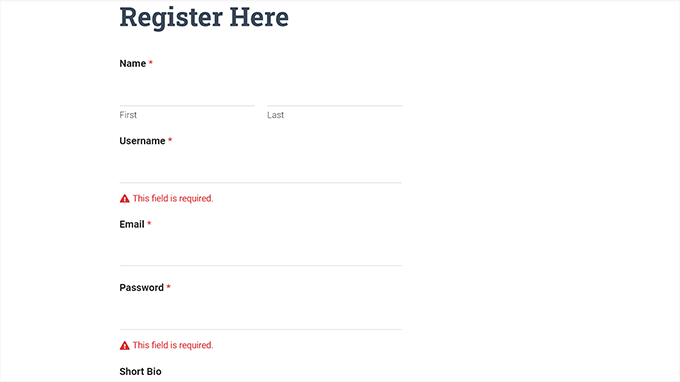
De exemplu, dacă adăugați un formular de înregistrare pe site-ul dvs. folosind un plugin pentru formularul de înregistrare a utilizatorului, atunci veți vedea că aspectul acestuia este puțin plictisitor. Acest lucru poate să nu capteze atenția vizitatorului și chiar să-l descurajeze să completeze formularul.

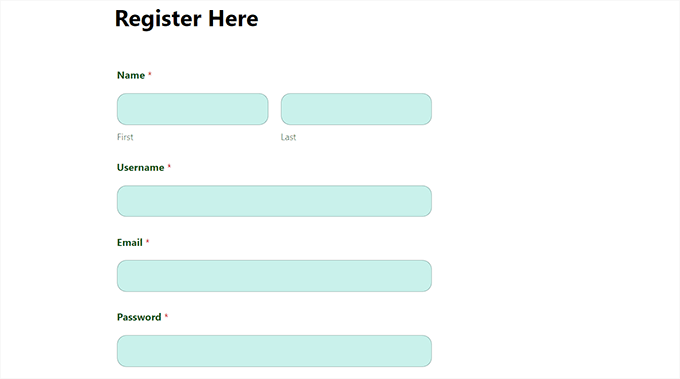
Personalizându-vă formularele, le puteți potrivi cu tema dvs. WordPress și brandingul dvs. pentru a le face mai atractive.
Acest lucru poate duce la mai multe conversii, deoarece formularele WordPress stilizate sunt mai ușor de navigat și poate încuraja mai mulți utilizatori să le completeze.

Formularele cu stil pot, de asemenea, să vă sporească gradul de cunoaștere a mărcii în rândul utilizatorilor. De exemplu, puteți folosi logo-ul site-ului dvs. și culorile semnăturii companiei pentru a face formularul mai memorabil și mai eficient.
Acestea fiind spuse, haideți să vedem cum să vă personalizați și să stilați cu ușurință formularele WordPress, pas cu pas. Vom acoperi 2 metode în această postare și puteți folosi linkurile rapide de mai jos pentru a trece la cea pe care doriți să o utilizați:
- Metoda 1: Cum să personalizați și să stilați formularele WordPress cu WPForms (metoda fără cod)
- Metoda 2: Cum să stilați formularele WordPress cu CSS (Personalizare avansată)
- Bonus: Cum să creați pagini web personalizate
Metoda 1: Cum să personalizați și să stilați formularele WordPress cu WPForms (metoda fără cod)
Puteți personaliza și stiliza cu ușurință formularele WordPress folosind WPForms. Este cel mai bun plugin de formular de contact WordPress de pe piață, folosit de peste 6 milioane de site-uri web.
WPForms vine cu un generator de tip drag-and-drop care face foarte ușor să creați orice tip de formular doriți. În plus, are chiar și opțiuni de personalizare încorporate pentru formularul dvs., care nu necesită codificare.
Mai întâi, trebuie să instalați și să activați pluginul WPForms. Pentru instrucțiuni detaliate, poate doriți să vedeți ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: WPForms are și o versiune gratuită pe care o puteți folosi pentru acest tutorial. Cu toate acestea, vom folosi pluginul premium, deoarece are mai multe setări și opțiuni.
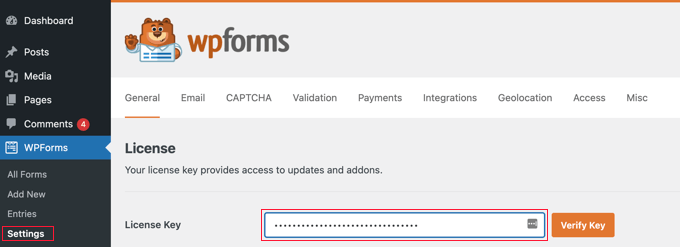
La activare, trebuie să vizitați pagina WPForms » Setări din bara laterală admin WordPress pentru a vă introduce cheia de licență.
Puteți găsi aceste informații în contul dvs. de pe site-ul web WPForms.

Odată ce ați făcut asta, mergeți la ecranul WPForms » Adăugați nou din tabloul de bord WordPress.
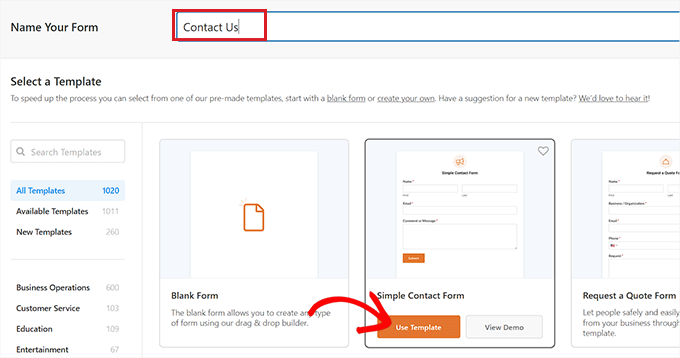
Aceasta vă va duce la pagina „Selectați un șablon”, unde puteți începe prin a introduce un nume pentru formularul dvs. După aceea, puteți alege orice șablon de formular dorit și faceți clic pe butonul „Utilizați șablonul” de sub acesta.
De dragul acestui tutorial, vom crea și vom adăuga un simplu formular de contact pe site-ul nostru.

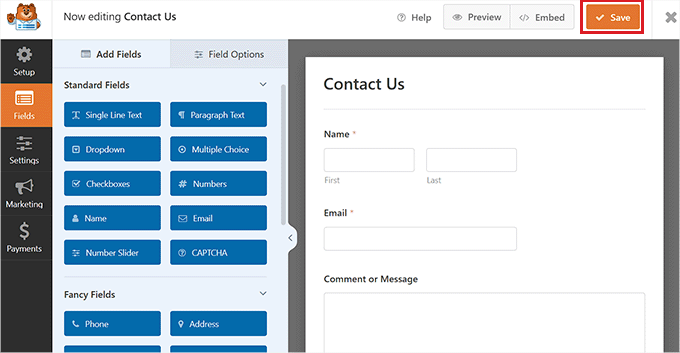
Aceasta va lansa șablonul în generatorul de formulare WPForms, unde veți vedea o previzualizare a formularului în dreapta și câmpurile de formular în coloana din stânga.
De aici, puteți glisa și plasa orice câmp de formular pe care îl alegeți în formular, după cum doriți.
Pentru instrucțiuni detaliate, consultați tutorialul nostru despre cum să creați un formular de contact în WordPress.

După ce ați terminat de personalizat formularul, faceți clic pe butonul „Salvați” din partea de sus pentru a ieși din generatorul de formulare.
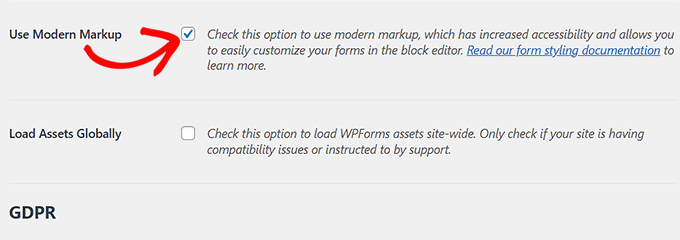
După aceea, trebuie să vizitați pagina WPForms » Setări din tabloul de bord WordPress și să bifați opțiunea „Utilizați markup modern”. Dacă nu bifați această casetă, atunci setările de personalizare WPForms nu vor fi disponibile în editorul de blocuri.
Nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.

Apoi, deschideți pagina sau postarea în care doriți să adăugați formularul pe care tocmai l-ați creat.
De aici, trebuie să faceți clic pe butonul de adăugare a blocului „+” din colțul din stânga sus al ecranului pentru a deschide meniul de blocare și a adăuga blocul WPForms.
După ce ați adăugat blocul, pur și simplu selectați formularul pe care doriți să îl adăugați pe site-ul dvs. din meniul drop-down din blocul însuși.

Acum că ați adăugat formularul, este timpul să îl personalizați și să îl stilați.
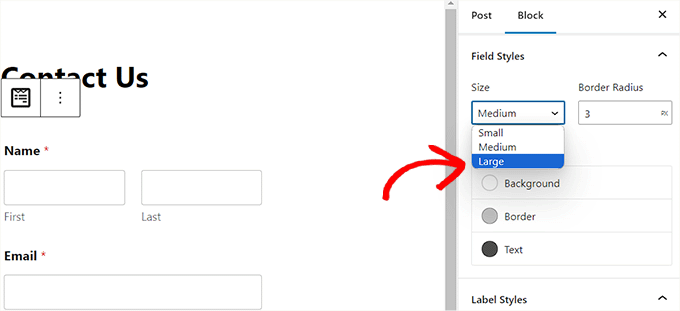
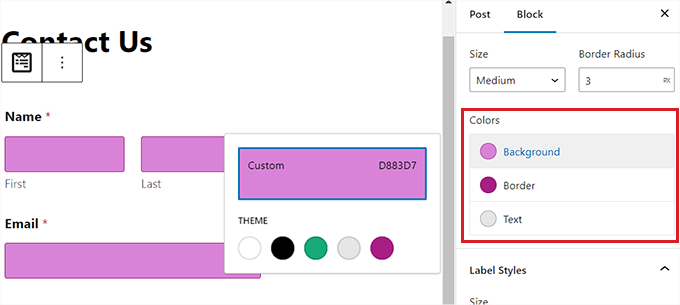
Pentru a face acest lucru, trebuie să deschideți panoul de blocuri din partea dreaptă a ecranului și să derulați în jos la secțiunea „Stiluri de câmp”.
De aici, puteți selecta o dimensiune pentru câmpurile formularului din meniul drop-down și chiar puteți seta o rază a chenarului pentru acestea.

Apoi, puteți modifica culoarea de fundal, text și chenar a câmpurilor de formular utilizând instrumentul de selectare a culorilor.
Aici, puteți utiliza culorile semnăturii mărcii dvs. sau alte culori care sunt folosite pe restul blogului dvs. WordPress pentru a crea un formular atrăgător din punct de vedere vizual.

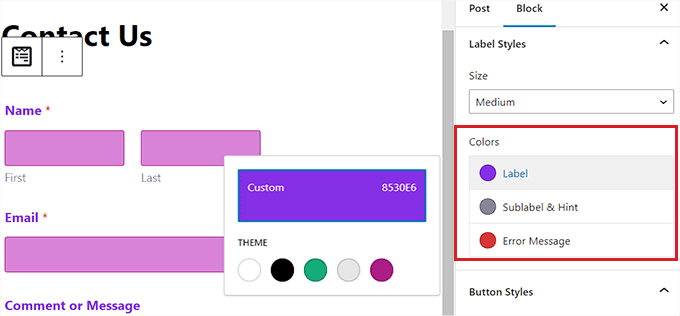
După ce ați făcut asta, derulați în jos la secțiunea „Stiluri de etichetă”, unde puteți selecta dimensiunea fontului etichetelor din meniul drop-down.
După aceea, puteți modifica și culoarea fontului etichetelor, sub-etichetelor și mesajelor de eroare care vor fi afișate în formularul dvs.

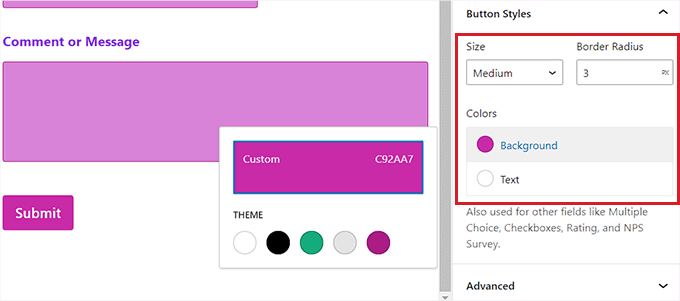
Pentru a personaliza butonul din formularul dvs., trebuie să derulați în jos la secțiunea „Stiluri de buton” și să alegeți dimensiunea acestuia din meniul drop-down.
De asemenea, puteți seta o rază a marginii și puteți schimba culoarea de fundal și text a butonului de formular.

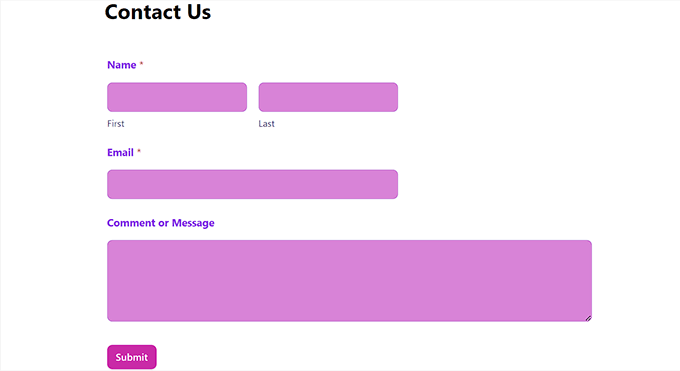
După ce ați terminat de personalizat formularul, faceți clic pe butonul „Actualizați” sau „Publicați” din partea de sus pentru a vă stoca setările.
Acum, vă puteți vizita site-ul pentru a vedea formularul WordPress stilat în acțiune.

Metoda 2: Cum să stilați formularele WordPress cu CSS (Personalizare avansată)
Dacă nu doriți să utilizați opțiunile de personalizare oferite de WPForms sau doriți să aplicați diferite personalizări cu CSS, atunci puteți utiliza și un fragment CSS personalizat.
Pentru a face acest lucru, mai întâi, va trebui să creați un formular folosind WPForms, care este generatorul de formulare numărul 1 de pe piață.
Este un generator de tip drag-and-drop care vine cu multe șabloane pe care le puteți utiliza pentru a crea formulare de contact, formulare de încărcare de fișiere, formulare de înregistrare, formulare de confirmare și multe altele.
Pentru instrucțiuni detaliate, puteți vedea tutorialul nostru despre cum să creați un formular de contact în WordPress sau vedeți metoda 1.
Odată ce ați creat un formular, este timpul să-l personalizați folosind WPCode, care este cel mai bun plugin pentru fragmente de cod WordPress de pe piață.

Este cea mai simplă și mai sigură modalitate de a adăuga cod CSS pentru stilizarea formularului WordPress.
În primul rând, va trebui să instalați și să activați pluginul WPCode. Pentru instrucțiuni detaliate, poate doriți să vedeți ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
Notă: WPCode are o versiune gratuită. Cu toate acestea, veți avea nevoie de planul premium al pluginului pentru a debloca opțiunea „Fragment CSS”.
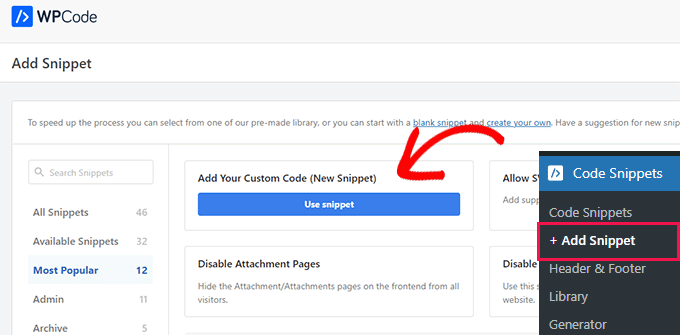
După activare, vizitați pagina Fragmente de cod » + Adăugați fragment din tabloul de bord WordPress.
Odată ce sunteți acolo, faceți clic pe butonul „Utilizați fragmentul” de sub opțiunea „Adăugați codul personalizat (fragment nou)”.

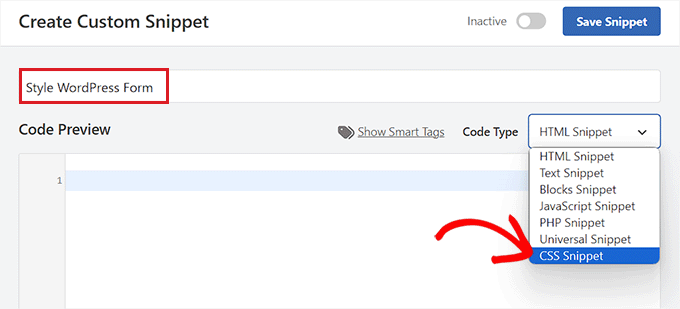
Aceasta vă va duce la pagina „Creați un fragment personalizat”, unde puteți începe prin a introduce un nume pentru fragmentul de cod.
După aceea, selectați opțiunea „Fragment CSS” din meniul drop-down din colțul din dreapta al ecranului.

Apoi, copiați și inserați următorul cod în caseta „Previzualizare cod”:
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
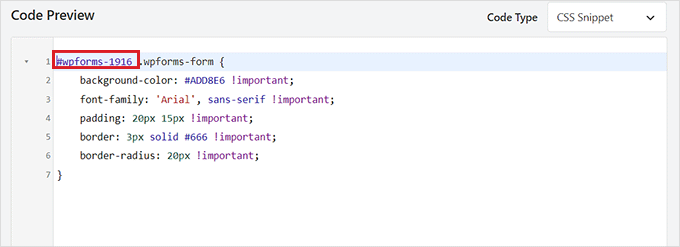
Odată ce ați făcut asta, va trebui să înlocuiți codul scurt implicit din partea de sus cu codul scurt al formularului pe care doriți să îl personalizați.

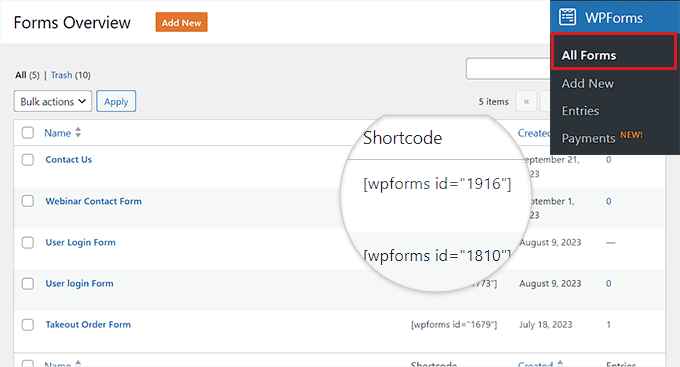
Pentru a face acest lucru, vizitați pagina WPForms » Toate formularele din tabloul de bord WordPress și copiați numărul ID WPForms al formularului pe care doriți să îl stilați.

După aceea, lipiți numărul ID al formularului lângă linia wpforms- în cod. Acum, tot codul va fi executat numai în această formă specifică.
Apoi, puteți schimba cu ușurință codul hexadecimal pentru culoarea de fundal, puteți adăuga o familie de fonturi la alegere și puteți configura razele de umplutură și chenarul formularului prin schimbarea fragmentului de cod.

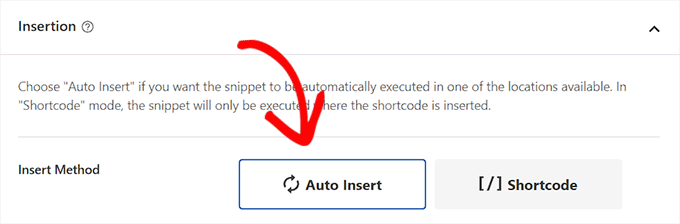
După ce ați făcut asta, derulați în jos la secțiunea „Inserare” și selectați modul „Inserare automată”.
Codul va fi executat automat pe site-ul dvs. la activare.

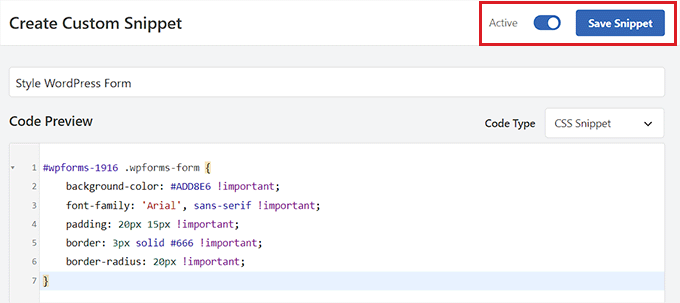
În cele din urmă, derulați înapoi în partea de sus a paginii și comutați comutatorul la „Activ”.
După aceea, faceți clic pe butonul „Salvați fragmentul” pentru a vă stoca setările

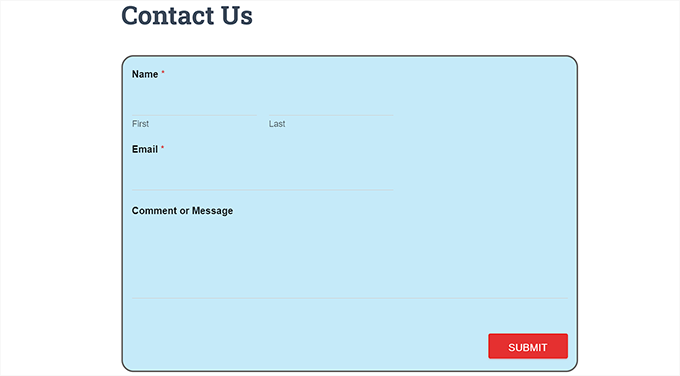
Acum, formularul WordPress va fi personalizat automat în funcție de fragmentul CSS și puteți merge să îl vizualizați.
Cu toate acestea, dacă nu ați adăugat încă formularul pe site-ul dvs., atunci deschideți o pagină sau postați în editorul de blocuri.
Odată ce sunteți acolo, faceți clic pe butonul „+” din colțul din stânga sus pentru a deschide meniul de blocare și adăugați blocul WPForms.

După aceea, selectați formularul pe care l-ați creat folosind fragmentul CSS din meniul drop-down din blocul însuși.
În cele din urmă, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a vă stoca setările.
Acum, puteți vizita site-ul dvs. WordPress pentru a vedea formularul personalizat în acțiune.

Bonus: Cum să creați pagini web personalizate
Stilizarea formularelor WordPress este doar o modalitate de a vă face site-ul mai atractiv și mai interesant vizual. De asemenea, vă puteți crea propriile pagini web complet personalizate folosind SeedProd.
Este cel mai bun plugin pentru constructor de pagini WordPress de pe piață, care vă permite să creați pagini atractive fără a utiliza niciun cod.
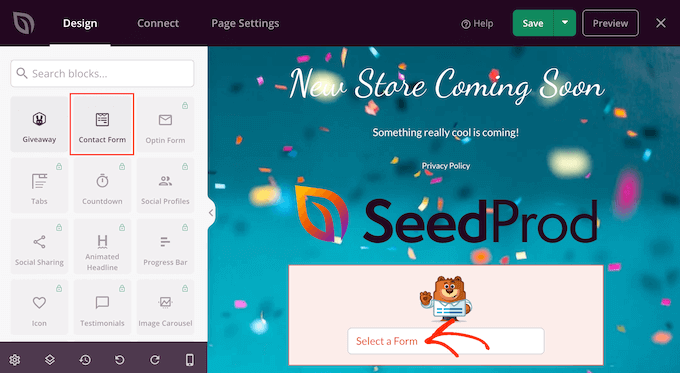
SeedProd vine cu un generator de drag-and-drop, șabloane prefabricate și kituri de site, opțiuni ușoare de personalizare, palete de culori și blocuri avansate de pagini. În plus, vă puteți încorpora cu ușurință formularele WPForms în editorul SeedProd.

Puteți chiar să utilizați SeedProd pentru a crea o pagină de listă de așteptare virală, o pagină de vânzări, o pagină de întreținere, o pagină care va veni în curând și multe altele.
Pentru mai multe detalii, puteți vedea tutorialul nostru despre cum să creați o pagină de destinație în WordPress.
Sperăm că acest articol te-a ajutat să înveți cum să personalizezi și să stilezi formularele WordPress. De asemenea, poate doriți să vedeți tutorialul nostru despre cum să adăugați un câmp de cod de cupon la formularele WordPress și comparația noastră dintre WPForms vs Gravity Forms vs Formidable Forms.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
