Cum să personalizați culorile pe site-ul dvs. WordPress
Publicat: 2023-05-08Doriți să personalizați culorile pe site-ul dvs. WordPress?
Culorile joacă un rol vital în a face site-ul dvs. plăcut din punct de vedere estetic și în stabilirea identității sale de marcă. Din fericire, WordPress face foarte ușor personalizarea culorilor pe întregul site.
În acest articol, vă vom arăta cum să personalizați cu ușurință culorile pe site-ul dvs. WordPress, inclusiv culorile de fundal, antet, text și linkuri.

Ce este teoria culorii?
Înainte de a începe să personalizați culorile pe site-ul dvs. WordPress, este important să înțelegeți teoria culorilor.
Teoria culorilor este studiul culorilor și al modului în care acestea lucrează împreună. Ajută designerii să creeze combinații de culori care se completează reciproc.
Când proiectați un site web, trebuie să alegeți culori care arată bine împreună. Acest lucru va face site-ul dvs. să arate mai atractiv pentru vizitatorii dvs., ceea ce poate îmbunătăți experiența utilizatorului și poate crește implicarea.
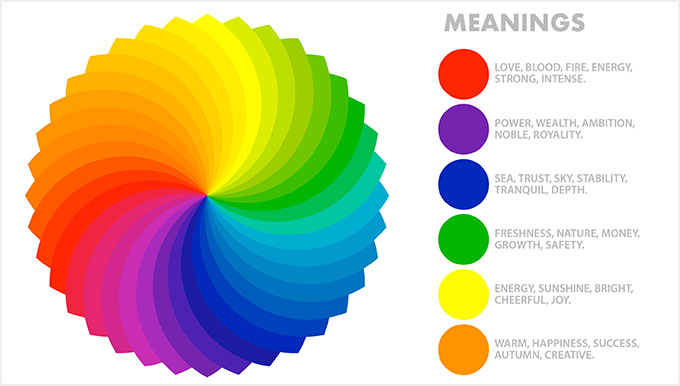
Culorile diferite pot crea diferite emoții și sentimente în oameni, iar teoria culorilor vă poate ajuta să alegeți combinația potrivită pentru site-ul dvs.
De exemplu, roșul este adesea folosit pentru a reprezenta mâncarea și restaurantele. Pe de altă parte, albastrul este de obicei folosit pe site-urile bancare și financiare.
Asta pentru că roșul poate crea sentimente de căldură, energie și pasiune, în timp ce albastrul înseamnă încredere, siguranță și calm.

Pe lângă completarea culorilor, puteți folosi și contrastul de culoare pentru a atrage atenția asupra zonelor importante ale blogului dvs. WordPress.
Acest lucru vă permite să vă faceți conținutul mai lizibil, să stabiliți o identitate de brand puternică și să creați o anumită dispoziție pe site.
Ce sunt temele WordPress și puteți schimba culorile temei?
Temele WordPress controlează cum arată site-ul tău pentru utilizator. O temă tipică WordPress este un set de șabloane pre-proiectate pe care le instalați pe site-ul dvs. web pentru a-i schimba aspectul și aspectul.
Temele vă fac site-ul web mai atractiv, mai ușor de utilizat și sporesc implicarea.

De asemenea, vă puteți crea propriile teme de la zero folosind plugin-uri precum SeedProd și Thrive Theme Builder.
Cu WordPress, puteți personaliza cu ușurință temele și le puteți schimba culorile de fundal, font, butoane și linkuri.
Cu toate acestea, rețineți că unele teme vin cu opțiuni de culoare predefinite, în timp ce altele oferă mai multă flexibilitate pentru a vă alege pe ale dvs.
Acestea fiind spuse, haideți să vedem cum puteți personaliza cu ușurință culorile în WordPress.
- Cum să personalizați culorile în WordPress
- Cum se schimbă culoarea de fundal în WordPress
- Cum se schimbă culoarea antetului în WordPress
- Cum să schimbați culoarea textului în WordPress
- Cum se schimbă culoarea selectării textului în WordPress
- Cum se schimbă culoarea linkului în WordPress
- Cum să schimbați schema de culori admin în WordPress
Cum să personalizați culorile în WordPress
Puteți personaliza culorile în WordPress folosind multe metode diferite, inclusiv personalizarea temei, editorul complet al site-ului, CSS personalizat, pluginuri pentru constructor de pagini și multe altele.
Schimbați culorile utilizând Personalizatorul de teme
Este foarte ușor să schimbați culorile folosind personalizarea temei WordPress încorporată.
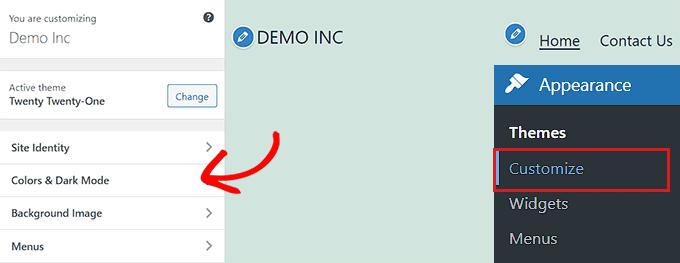
Mai întâi, vizitați pagina Aspect » Personalizare din bara laterală de administrare.
Notă: Dacă nu puteți găsi fila „Personalizare” în tabloul de bord WordPress, atunci aceasta înseamnă că utilizați o temă de blocare. Derulați în jos la următoarea secțiune a acestui tutorial pentru a afla cum să schimbați culorile într-o temă de bloc.
Pentru acest tutorial, vom folosi tema implicită Twenty Twenty-One.
Rețineți că personalizarea temei poate arăta diferit în funcție de tema pe care o utilizați în prezent.

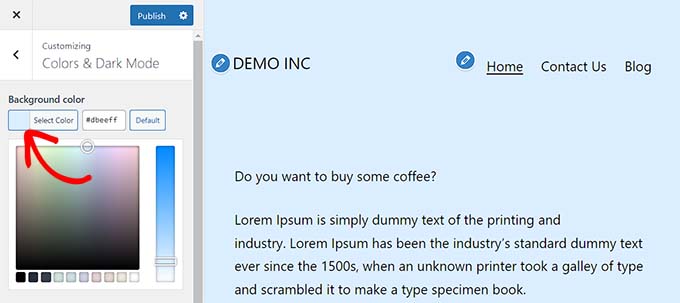
De exemplu, tema Twenty Twenty-One vine cu un panou „Culori și mod întunecat” care permite utilizatorilor să selecteze o culoare de fundal și să personalizeze modul întunecat.
După deschiderea panoului, faceți clic pe opțiunea „Selectare culoare”. Aceasta va deschide Selectorul de culori, unde puteți alege culoarea de fundal preferată.
Odată ce ați terminat, nu uitați să faceți clic pe butonul „Publicați” din partea de sus pentru a salva modificările și a le publica pe site-ul dvs. web.

Schimbați culorile în Editorul complet de site
Dacă utilizați o temă bazată pe blocuri, atunci nu veți avea acces la personalizarea temei. Cu toate acestea, puteți utiliza editorul complet de site (FSE) pentru a schimba culorile pe site-ul dvs.
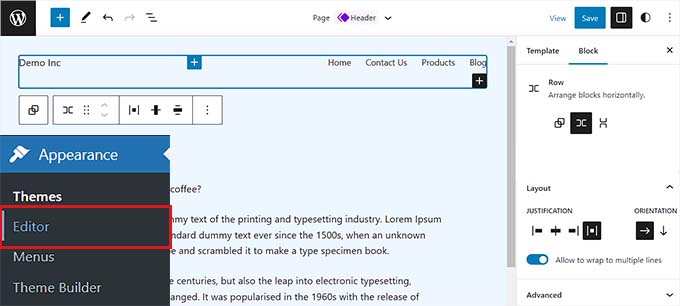
Mai întâi, mergeți la ecranul Aspect » Editor din bara laterală admin pentru a lansa editorul complet al site-ului.
Acum, trebuie să faceți clic pe pictograma „Stiluri” din colțul din dreapta sus al ecranului.

Aceasta va deschide coloana „Stiluri”, unde trebuie să faceți clic pe panoul „Culori”.
Puteți modifica fundalul temei, textul, linkul, titlul și culorile butoanelor de aici.

După ce ați terminat, faceți clic pe butonul „Salvare” pentru a vă stoca setările.
Schimbați culorile folosind CSS personalizat
CSS este un limbaj pe care îl puteți folosi pentru a schimba aspectul vizual al site-ului dvs. web, inclusiv culorile acestuia. Puteți salva CSS personalizat în setările temei pentru a aplica personalizările întregului site.
Cu toate acestea, codul CSS personalizat nu se va mai aplica dacă schimbați temele de pe site-ul dvs. web sau actualizați tema existentă.
De aceea, vă recomandăm să utilizați pluginul WPCode, care este cel mai bun plugin pentru fragmente de cod WordPress de pe piață. Este cel mai simplu mod de a adăuga cod CSS personalizat și vă va permite să personalizați în siguranță culorile pe site-ul dvs. WordPress.
În primul rând, va trebui să instalați și să activați pluginul WPCode. Pentru mai multe instrucțiuni, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
Notă: Există, de asemenea, o versiune gratuită de WPCode pe care o puteți utiliza. Cu toate acestea, vă recomandăm să faceți upgrade la un plan plătit pentru a debloca întregul potențial al pluginului.
Odată ce ați activat WPCode, trebuie să vizitați pagina Fragmente de cod » + Adăugați fragmente din bara laterală de administrator.
Pur și simplu faceți clic pe butonul „Utilizați fragmentul” de sub titlul „Adăugați codul personalizat (fragment nou)”.

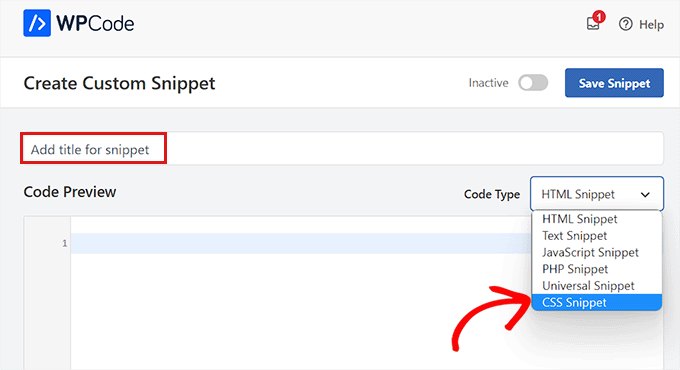
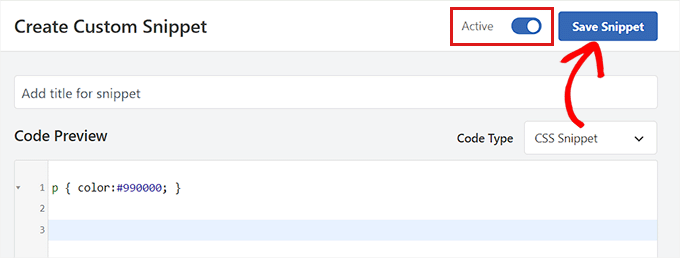
Odată ce vă aflați pe pagina „Creați un fragment personalizat”, puteți începe prin a introduce un nume pentru codul dvs.
După aceea, selectați „Fragment CSS” ca „Tip de cod” din meniul drop-down.

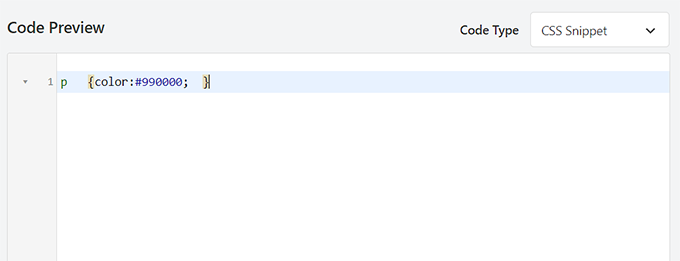
Apoi, trebuie să adăugați codul CSS personalizat în caseta „Previzualizare cod”.
Pentru această secțiune, adăugăm cod CSS personalizat care schimbă culoarea textului de pe site:
p { color:#990000; }

După ce ați făcut asta, derulați în jos la secțiunea „Inserare”.
Aici, puteți alege opțiunea „Inserare automată” dacă doriți ca codul să fie executat automat la activare.
De asemenea, puteți adăuga un shortcode la anumite pagini sau postări WordPress.

După ce ați terminat, pur și simplu derulați înapoi în partea de sus a paginii și comutați comutatorul „Inactiv” la „Activ”.
În cele din urmă, trebuie să faceți clic pe butonul „Salvați fragmentul” pentru a aplica codul CSS pe site-ul dvs. web.

Schimbați culorile folosind SeedProd
De asemenea, puteți personaliza culorile folosind pluginul SeedProd.
Este cel mai bun generator de pagini WordPress de pe piață, care vă permite să creați teme de la zero fără a utiliza niciun cod.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, puteți citi ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
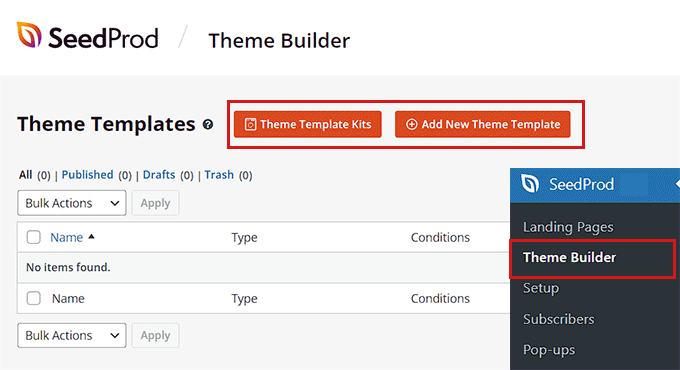
După activare, mergeți la pagina SeedProd » Theme Builder din bara laterală de administrare WordPress.
De aici, faceți clic pe butonul „Seturi de șabloane tematice” din partea de sus.
Notă: Dacă doriți să vă creați propria temă de la zero, atunci va trebui să faceți clic pe butonul „+ Adăugați un șablon de temă nou”.

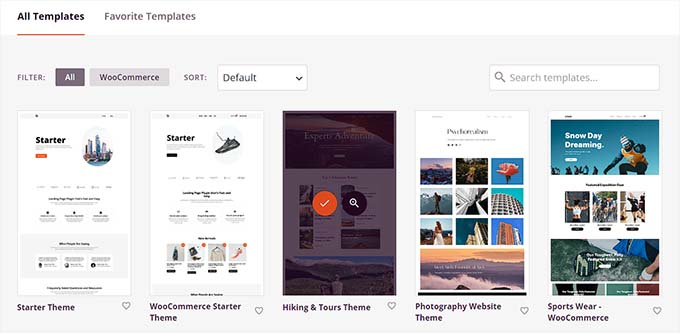
Aceasta vă va duce la pagina „Selector de set de șabloane tematice”. Aici, puteți alege dintre oricare dintre șabloanele tematice prefabricate oferite de SeedProd.
Pentru mai multe detalii, consultați tutorialul nostru despre cum să creați cu ușurință o temă WordPress fără niciun cod.

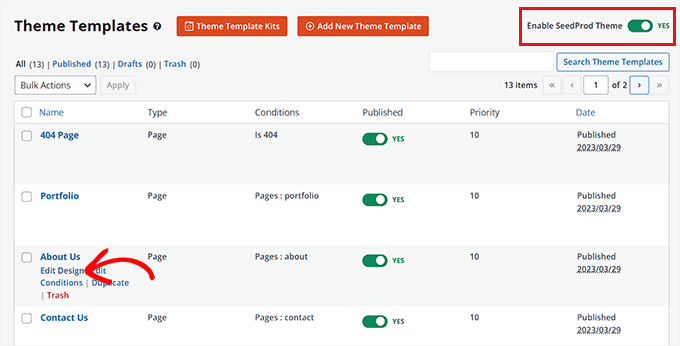
După ce ați ales o temă, veți fi redirecționat către pagina „Șabloane de teme”.
Aici, trebuie să comutați comutatorul „Activați tema SeedProd” la „Da” pentru a activa tema.
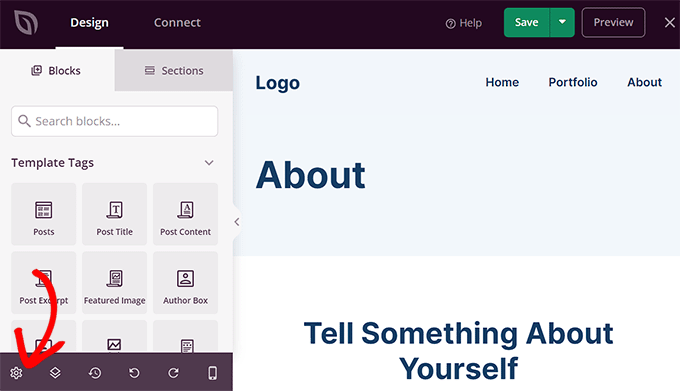
Acum, trebuie să faceți clic pe linkul „Editați design” de sub orice pagină de temă pentru a deschide editorul de glisare și plasare.

Odată ce sunteți acolo, faceți clic pe pictograma roată din partea de jos a coloanei din stânga.
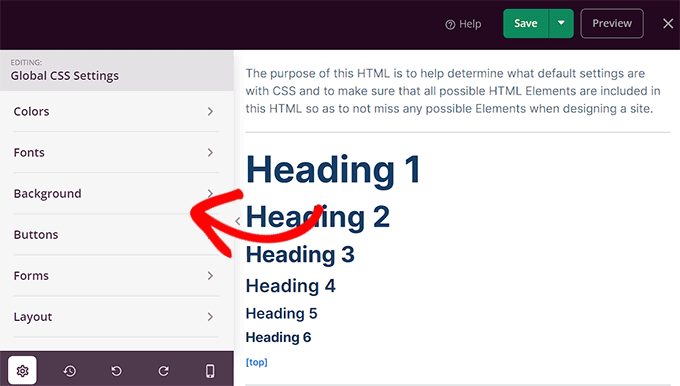
Aceasta vă va direcționa către setările „CSS globale”.

De aici, puteți personaliza culorile fundalului site-ului, textul, butoanele, linkurile și multe altele.
Odată ce sunteți mulțumit de alegerile dvs., faceți clic pe butonul „Salvați” pentru a vă stoca setările.

Cum se schimbă culoarea de fundal în WordPress
Toate temele WordPress vin cu o culoare de fundal implicită. Cu toate acestea, îl puteți schimba cu ușurință pentru a vă personaliza site-ul web și pentru a-i îmbunătăți lizibilitatea.
Dacă utilizați o temă bloc, atunci va trebui să schimbați culoarea de fundal folosind editorul complet al site-ului.
În primul rând, trebuie să vă îndreptați către ecranul Aspect » Editor din bara laterală admin.
Odată ce editorul complet al site-ului a fost lansat, faceți clic pe pictograma „Stiluri” din colțul din dreapta sus al ecranului.
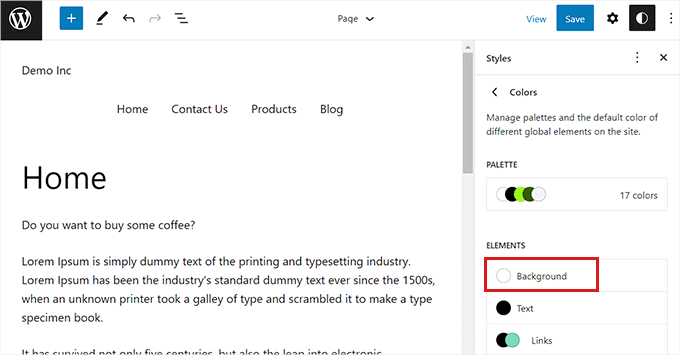
După aceea, faceți clic pe panoul „Culori” pentru a deschide setări suplimentare

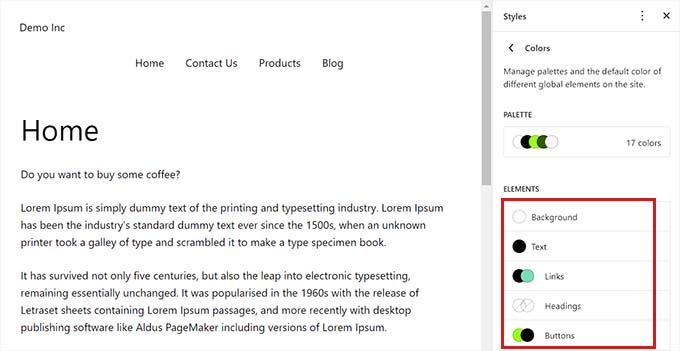
În panoul „Culori”, acum puteți gestiona culoarea implicită a diferitelor elemente de pe site-ul dvs. web.
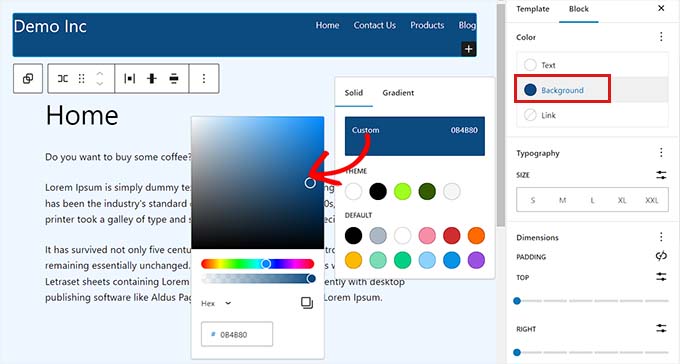
Aici, trebuie să faceți clic pe opțiunea „Background” din secțiunea „Elemente”.

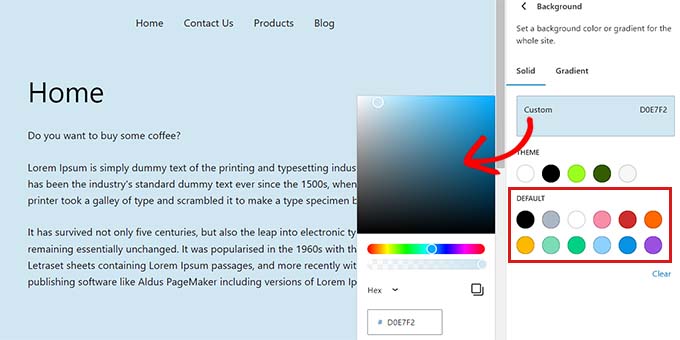
Odată ce panoul „Fondal” s-a extins, puteți alege culoarea de fundal a site-ului dvs. de aici.

Toate temele WordPress oferă o serie de culori implicite ale site-ului web din care puteți alege.
Cu toate acestea, dacă doriți să utilizați o culoare personalizată, atunci trebuie să faceți clic pe instrumentul Custom Color.
Aceasta va deschide Selectorul de culori, unde puteți selecta o culoare la alegere.

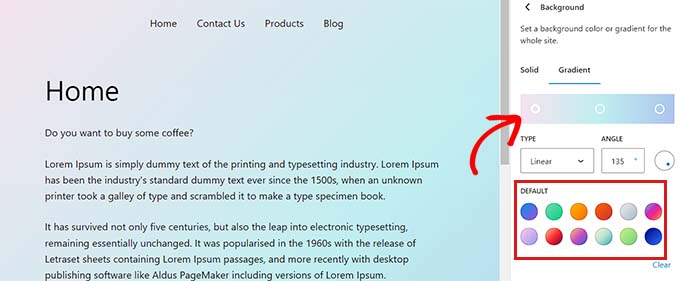
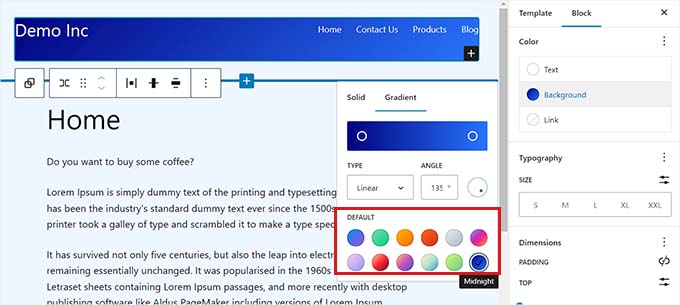
De asemenea, puteți utiliza culori gradient pentru fundalul site-ului dvs.
Pentru aceasta, mai întâi va trebui să comutați la fila „Gradient” din partea de sus.
Apoi, puteți alege un gradient implicit din temă sau puteți selecta propriile culori de gradient cu ajutorul instrumentului Color Picker.

După ce ați terminat, nu uitați să faceți clic pe butonul „Salvați” pentru a vă stoca setările.
De asemenea, puteți modifica fundalul site-ului dvs. folosind personalizarea temei, SeedProd și CSS personalizat.
Pentru instrucțiuni mai detaliate, poate doriți să vedeți ghidul nostru despre cum să schimbați culoarea de fundal în WordPress.
Cum se schimbă culoarea antetului în WordPress
Multe teme WordPress vin cu un antet încorporat în partea de sus a paginii. De obicei, conține link-uri importante de pagini, pictograme sociale, CTA și multe altele.

Dacă utilizați o temă bloc, atunci puteți personaliza cu ușurință antetul WordPress folosind editorul complet al site-ului.
Mai întâi, trebuie să vizitați ecranul Aspect » Editor din bara laterală admin pentru a lansa editorul complet al site-ului. Odată ajuns acolo, selectați șablonul „Header” din partea de sus făcând dublu clic pe el.
De aici, pur și simplu derulați în jos la secțiunea „Culoare” și faceți clic pe opțiunea „Funtal”.

Aceasta va deschide o fereastră pop-up în care puteți alege o culoare implicită pentru antetul dvs.
De asemenea, puteți selecta o culoare personalizată deschizând instrumentul Color Selector.

Pentru a vă personaliza antetul folosind un gradient de culoare, trebuie să treceți la fila „Gradient”.
După aceea, puteți alege o opțiune implicită de gradient sau o puteți personaliza pe a dvs. folosind Selectorul de culori.

În cele din urmă, faceți clic pe butonul „Salvare” pentru a vă stoca setările.
Dacă doriți să schimbați culoarea antetului utilizând elementul de personalizare a temei sau CSS suplimentar, atunci vă recomandăm să citiți ghidul nostru pentru începători despre cum să vă personalizați antetul WordPress.
Cum să schimbați culoarea textului în WordPress
Schimbarea culorii textului poate ajuta la îmbunătățirea lizibilității blogului dvs. WordPress.
Dacă utilizați o temă bloc, atunci va trebui să schimbați culoarea textului folosind editorul complet al site-ului.
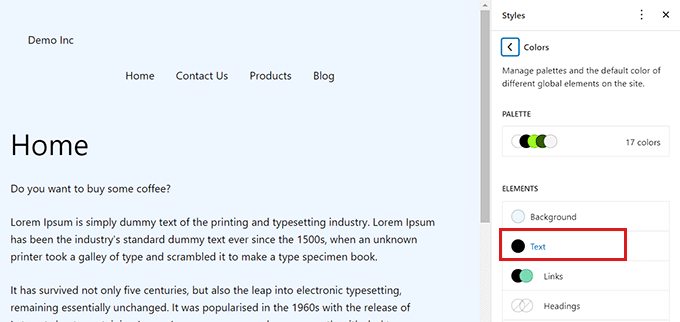
Puteți începe prin a vizita ecranul Aspect » Editor din bara laterală admin. Aceasta va lansa editorul complet al site-ului, unde trebuie să faceți clic pe pictograma „Stiluri” din colțul din dreapta sus.

Apoi, trebuie să faceți clic pe panoul „Culori” pentru a accesa setările suplimentare.
Odată ce sunteți acolo, mergeți mai departe și faceți clic pe opțiunea „Text” din secțiunea „Elemente”.

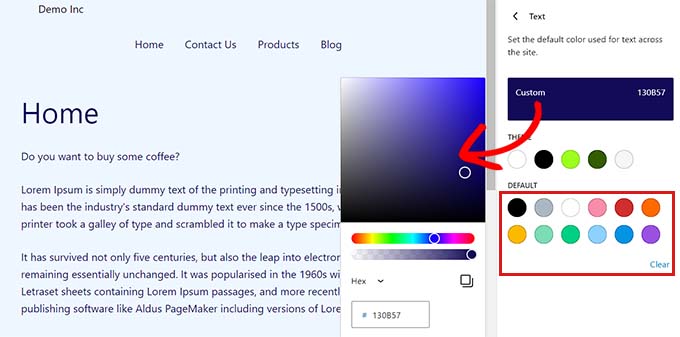
După ce s-au deschis setările de culoare a textului, veți putea vedea o serie de culori de text în secțiunea „Implicit”.
Alternativ, puteți utiliza și o culoare de text personalizată făcând clic pe instrumentul Culoare personalizată și deschizând Selectorul de culori.

După ce ați făcut alegerea, faceți clic pe butonul „Salvare” pentru a stoca modificările.
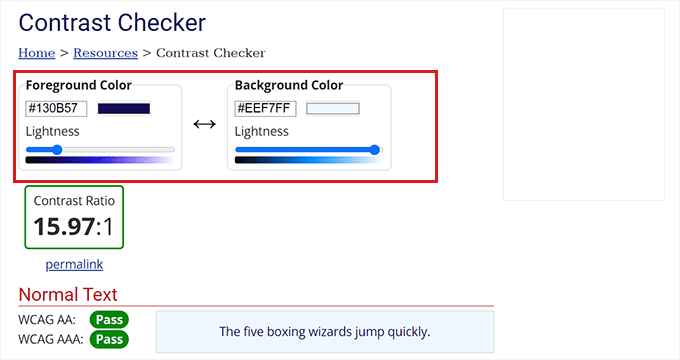
Sfat bonus: puteți utiliza instrumentul WebAIM Contrast Checker pentru a verifica dacă culoarea fundalului și a textului funcționează împreună. Instrumentul vă poate ajuta să îmbunătățiți lizibilitatea textului pe site-ul dvs. web.

Pentru a personaliza culoarea textului folosind CSS, personalizarea temei sau SeedProd, poate doriți să vedeți ghidul nostru despre cum să schimbați culoarea textului în WordPress.
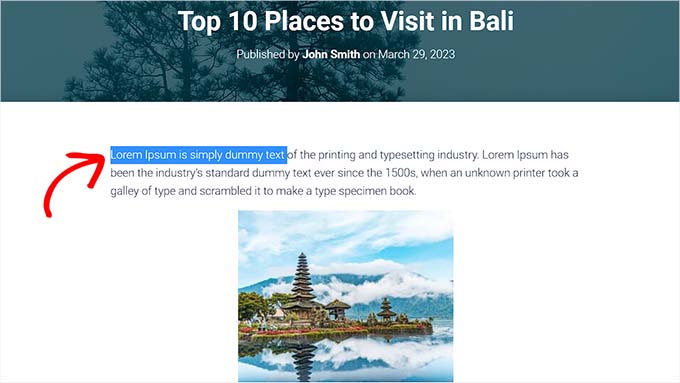
Cum se schimbă culoarea selectării textului în WordPress
Când un vizitator selectează text pe site-ul dvs., acesta va afișa o culoare de fundal. Culoarea implicită este albastru.

Cu toate acestea, uneori este posibil ca culoarea să nu se îmbine bine cu tema dvs. WordPress și este posibil să doriți să o schimbați.
Adăugarea codului CSS la fișierele tematice poate schimba cu ușurință culoarea de selecție a textului. Cu toate acestea, rețineți că trecerea la o altă temă sau actualizarea temei curente va face să dispară codul CSS.
De aceea, vă recomandăm să utilizați pluginul WPCode, care este cel mai bun plugin pentru fragmente de cod WordPress de pe piață.
Mai întâi, trebuie să instalați și să activați pluginul WPCode. Pentru mai multe instrucțiuni, consultați ghidul nostru despre cum să instalați un plugin WordPress.
După activare, mergeți la pagina Fragmente de cod » + Adăugați fragmente din bara laterală de administrare.
Apoi, faceți clic pe butonul „Utilizați fragmentul” de sub titlul „Adăugați codul personalizat (fragment nou)”.

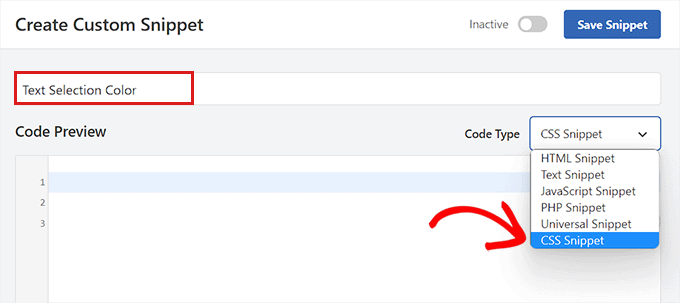
Odată ce vă aflați pe pagina „Creați un fragment personalizat”, puteți începe prin a introduce un nume pentru fragmentul de cod.
După aceea, trebuie să alegeți „Fragment CSS” ca „Tip de cod” din meniul drop-down din dreapta.

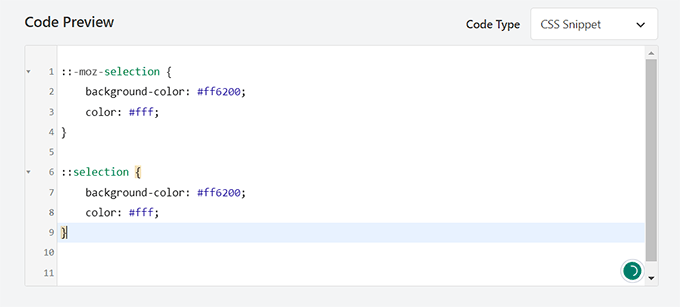
Acum, continuați și copiați și inserați următorul cod CSS în caseta „Previzualizare cod”.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Puteți schimba culoarea de selecție a textului prin înlocuirea codului hexadecimal de lângă „culoarea de fundal” din fragmentul CSS.

După ce ați adăugat codul, derulați în jos la secțiunea „Inserare”.
Aici, trebuie să alegeți metoda „Inserare automată” pentru a executa codul automat la activare.

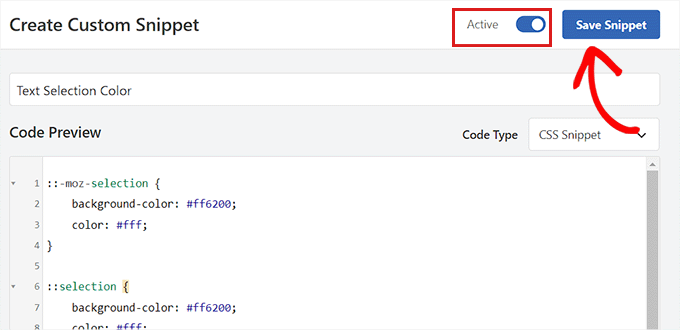
După aceea, derulați înapoi în partea de sus și comutați comutatorul „Inactiv” la „Activ”.
În cele din urmă, continuați și faceți clic pe butonul „Salvați fragmentul” pentru a stoca modificările.

Acum, vă puteți vizita site-ul web pentru a verifica culoarea de selecție a textului.
De asemenea, puteți schimba culoarea de selecție a textului folosind personalizarea temei sau un plugin. Pentru mai multe detalii, consultați tutorialul nostru despre cum să schimbați culoarea implicită de selecție a textului în WordPress.

Cum se schimbă culoarea linkului în WordPress
Puteți schimba cu ușurință culoarea linkului în WordPress folosind editorul complet de site sau CSS personalizat.
Dacă utilizați o temă de blocare, mergeți la ecranul Aspect » Editor din bara laterală admin.
Odată ce editorul complet al site-ului a fost lansat, trebuie să faceți clic pe pictograma „Stiluri” din colțul din dreapta sus.

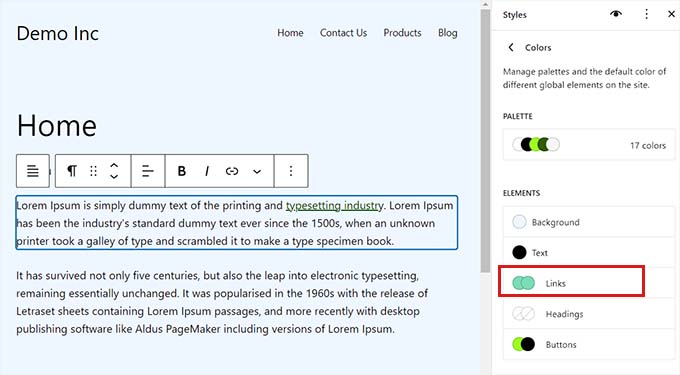
Apoi, faceți clic pe panoul „Culori” din coloana din dreapta pentru a vedea setări suplimentare.
Odată ce sunteți acolo, pur și simplu faceți clic pe panoul „Linkuri”.

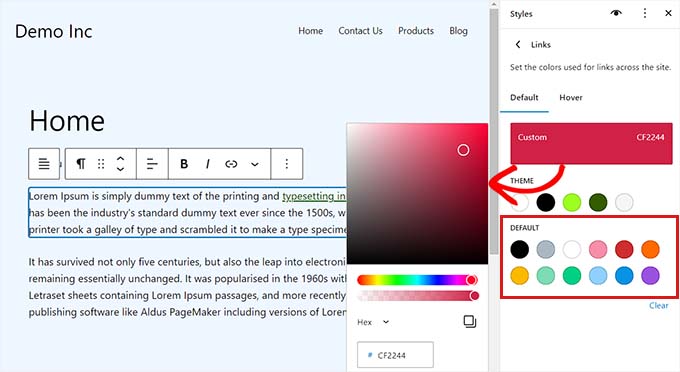
Aceasta va lansa setările de culoare pentru link și veți vedea mai multe culori implicite pentru link afișate în coloana din dreapta.
Cu toate acestea, puteți utiliza și o culoare personalizată pentru link făcând clic pe instrumentul Custom Color pentru a deschide Color Selector.

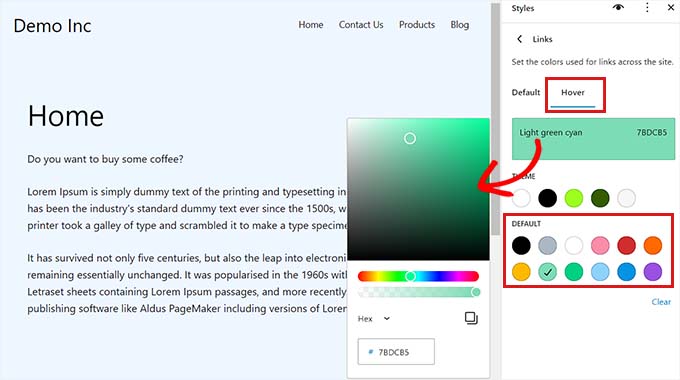
De asemenea, puteți schimba culoarea linkului de trecere cu mouse-ul folosind FSE. Aceasta înseamnă că culoarea linkului se va schimba atunci când cineva trece mouse-ul peste ea.
Mai întâi, va trebui să comutați la fila „Hover” din partea de sus.
Odată ajuns acolo, puteți alege o culoare implicită sau personalizată pentru a schimba culoarea linkului de trecere cu mouse-ul.

În cele din urmă, faceți clic pe butonul „Salvare” pentru a vă stoca setările.
Pentru instrucțiuni mai detaliate, poate doriți să vedeți ghidul nostru despre cum să schimbați culoarea linkului în WordPress.
Cum să schimbați schema de culori admin în WordPress
De asemenea, puteți schimba schema de culori admin în WordPress dacă doriți. Această metodă poate fi utilă dacă doriți ca tabloul de bord administrativ să se potrivească cu branding-ul site-ului dvs. sau să utilizați culorile preferate.
Cu toate acestea, rețineți că schimbarea schemei de culori a tabloului de bord WordPress nu va afecta partea vizibilă a site-ului dvs.
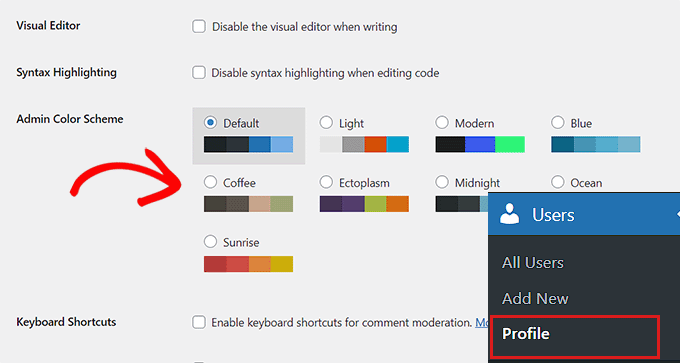
Pentru a schimba schema de culori admin, pur și simplu accesați pagina Utilizatori » Profil din bara laterală de administrator.
Veți vedea mai multe scheme de culori lângă opțiunea „Schema de culori admin”.
Alegeți-l pe cel pe care îl preferați și apoi faceți clic pe butonul „Actualizați profilul” din partea de jos a paginii pentru a salva modificările.

Pentru instrucțiuni mai detaliate, consultați ghidul nostru pentru începători despre cum să schimbați schema de culori admin în WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să personalizați culorile pe site-ul dvs. WordPress. De asemenea, poate doriți să vedeți ghidul nostru de SEO pentru WordPress și articolul nostru despre cum să alegeți o schemă de culori perfectă pentru site-ul dvs. WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
