Cum să personalizați paginile protejate cu parolă
Publicat: 2019-02-05Cum să personalizați pagina protejată cu parolă
Capacitatea de a proteja cu parolă paginile și postările în WordPress este o caracteristică utilă. Puteți face paginile disponibile numai anumitor utilizatori sau puteți partaja parola pentru conținutul premium în e-mailurile dvs. de marketing, ca un stimulent suplimentar pentru a vă înscrie în lista dvs. de corespondență. Cazurile de utilizare sunt limitate doar de imaginația ta. Din păcate, nu este o caracteristică care primește multă dragoste în departamentul de tematică/design. În această postare, vă vom arăta cum să utilizați un CSS simplu pentru a vă asigura că paginile protejate cu parolă se potrivesc cu restul mărcii dvs.
Dacă veți folosi acest tutorial pentru a face modificări site-ului dvs., asigurați-vă că sunteți familiarizat cu unde să adăugați CSS-ul dvs. personalizat. Mai târziu, în postare, vom învăța cum să personalizăm bucla WordPress pentru a elimina paginile protejate cu parolă din locurile în care nu dorim să apară. Dacă utilizați Divi, atunci veți avea nevoie de o temă copil sau un plugin de funcționalitate configurat pentru a rula acel cod.
Proiectare pentru postări și pagini implicite
Caracteristica protejată prin parolă este tratată ușor diferit pe paginile și postările care au fost create folosind editorul standard, spre deosebire de conținutul creat cu Divi. În cea mai mare parte, acest lucru nu ne schimbă prea mult abordarea. Înseamnă doar că, pentru a continua cu această parte a tutorialului, asigurați-vă că aplicați CSS-ul pe o pagină sau o postare protejată cu parolă care a fost creată cu editorul implicit „Gutenberg” și NU cu Divi.

Deci, să ne uităm la stilul implicit. Avem un titlu, un paragraf care ne solicită să introducem o parolă, un câmp de introducere a parolei și un buton de trimitere. Avem și o linie de text care ne cere să introducem parola pentru a vedea comentariile, dar numai la postări. De ce? Deoarece sursa comentariilor la postări nu este aceeași cu conținutul postării, așa că WordPress verifică dacă avem acces pentru a vizualiza postarea și, când nu o facem, scoate această linie ciudată în loc de șablonul standard de comentarii, vom merge pentru a scăpa de ea.

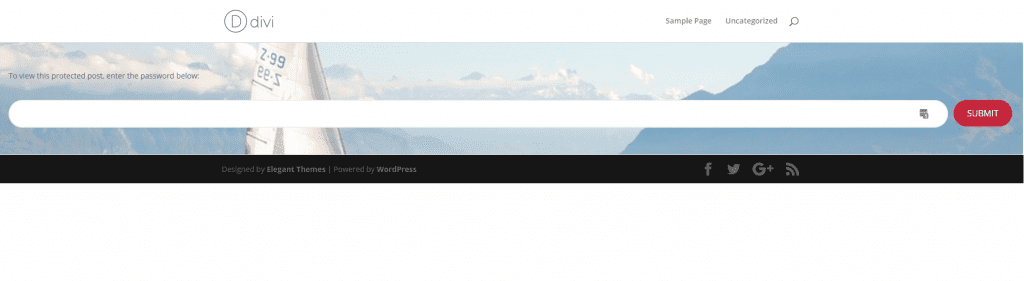
Iată cum va arăta după ce vom aplica CSS-ul nostru. Dacă doriți doar codul, puteți derula în jos și îl puteți apuca. Dacă doriți să urmăriți modul în care stilăm parola protejată în acest fel, citiți mai departe.
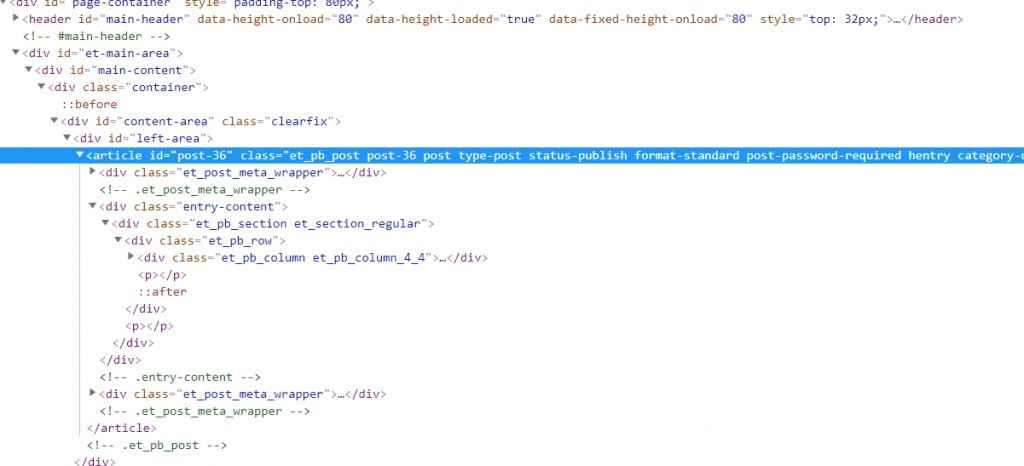
Putem vedea toate elementele pe care vrem să le stilăm făcând clic dreapta pe blocul de conținut protejat cu parolă și inspectându-le.

Aici putem vedea că tot ceea ce vrem să stilăm se întâmplă în interiorul unui element <articol> cu o clasă de „protejat post-parolă”. Știm că tot ce avem nevoie pentru stil este un copil al acestui element, așa că putem folosi această clasă mai întâi atunci când construim selectoarele CSS pentru a ne asigura că nu depășim accidental stilurile noastre. Puteți afla mai multe despre cum funcționează selectoarele CSS aici .
CSS-ul
.post-password-required { /* Elementul nostru părinte */
chenar: 1px solid #f1f1f1;
box-shadow: 0 10px 20px rgba(0,0,0,0.10); /* umbră în stil material */
umplutură: 50px 20px;
chenar-rază: 4px; /* margini rotunjite */
imagine de fundal: url('/wp-content/uploads/2019/02/background-image.jpg'); /* încărcați propria imagine și copiați calea aici */
dimensiunea fundalului: coperta;
fundal-poziție: centru;
}
.post-parola-required .et_pb_section {
culoare de fundal: transparent; /* este alb implicit */
}
.post-parola-required .et_pb_button {
culoare de fundal: #C5283D;
chenar: niciunul;
culoare: #fff;
text-transform: majuscule;
dimensiunea fontului: 16px;
lățime: 110px;
margine-sus: -14px;
înălțime: 50px;
chenar-rază: 32px; /* butoane rotunjite */
tranziție: .6s ease all; /* viteza de schimbare a culorii la hover */
}
.post-password-required .et_pb_button:hover {
culoare de fundal: #481D24;
}
.post-password-required .et_pb_button:după {
afișaj: niciunul;
}
.post-password-required .et_password_protected_form p input {
lățime: calc(100% - 120px);
plutește la stânga;
chenar-rază: 32px;
culoare de fundal: #fff;
chenar: 2px solid #f1f1f1;
tranziție: .6s ease all;
}
.post-password-required .et_password_protected_form p input:focus {
chenar: 2px solid #481D24; /* contur gros la tastare */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
afișaj: niciunul; /* elimină textul comentariilor ciudate */
}
.post-parola-required .entry-title:înainte de {
conținut: „\7e”; /* setează pictograma lacăt */
font-family: 'etModules'; /* setează fontul pictogramei */
margine-dreapta: 10px;
}
.et_password_protected_form > p {
margine-jos: 20px;
}
.pagina #main-content .post-password-required, .post #main-content .post-password-required {
lățime maximă: 980px;
latime: 90%;
marja: 13vw auto;
}
Codul a fost comentat pe tot parcursul, astfel încât să puteți vedea exact ce face. Veți vedea că am folosit pseudoclasa :before pentru a adăuga o pictogramă de lacăt la titlu. De asemenea, am stabilit linia privind vizualizarea comentariilor să nu mai fie afișate în postările protejate.
Următorul lucru pe care trebuie să-l facem este să ne asigurăm că arată bine pe paginile protejate care au fost create folosind Divi Builder.
Personalizarea paginilor și postărilor Divi protejate cu parolă
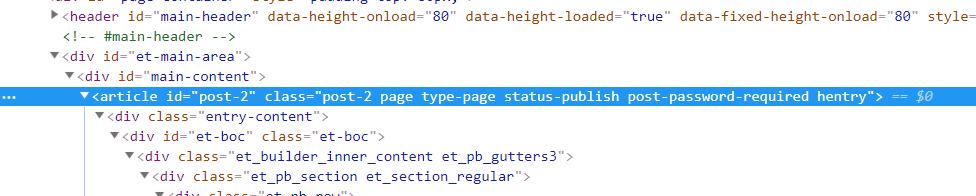
Când folosim editorul implicit, elementul <articol> pe care l-am menționat mai devreme apare în elementul div din zona stângă, care are deja atribuite stiluri de lățime, padding și margine. Aceasta înseamnă că caseta noastră protejată cu parolă arată destul de bine. Când se folosește Divi Builder, eticheta <articol> este adăugată direct în interiorul div-ului de conținut principal, care este setat să aibă lățime completă cu stiluri minime, deoarece se așteaptă un aspect Divi, nu o formă de parolă.

Întrucât formularul nostru este singurul lucru de pe pagină, arată așa...

Nu este ideal. Stilurile noastre sunt încă aplicate, dar pare ciudat ca secțiunea noastră mică de stil să fie plasată între antet și subsol. Ceea ce trebuie să facem este să-i dăm puțin spațiu. Vom folosi margini și o lățime maximă fixă pentru a face acest lucru. Deoarece #main-content ID este folosit doar pe paginile bazate pe Divi, îl putem adăuga în fața selectorului nostru pentru a ne asigura că afectează doar paginile pe care vrem să-l accesăm.
.pagina #main-content .post-password-required , .post #main-content .post-password-required { latime maxima : 980px ; latime : 90% ; marja : 10vw auto ; }

Asa e mai bine.
Eliminarea paginilor protejate cu parolă din arhive și bare laterale
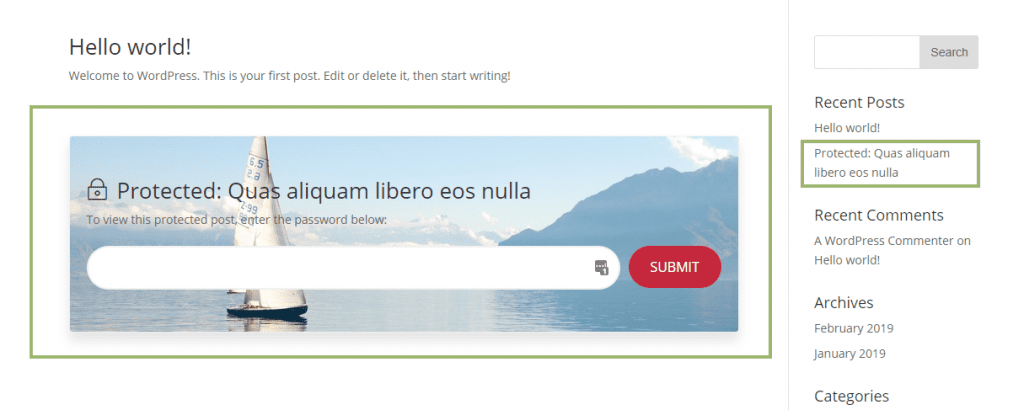
Paginile și postările noastre protejate cu parolă arată acum destul de bine. Cu toate acestea, un lucru pe care poate doriți să îl schimbați este că paginile protejate cu parolă apar în continuare în paginile de arhivă și categorii, precum și în listele de postări din bara laterală și în alte locuri.

Acest lucru se datorează faptului că, în mod implicit, acestea sunt încă atrase în bucla WP. Dacă utilizați pagini protejate într-un mod în care ați prefera ca acestea să nu fie afișate în acest fel, atunci putem folosi filtrul „posts_where” al WordPress pentru a le elimina.
Adăugați următoarele fie la un plugin de funcționalitate, fie la fișierul php al temei copilului. Fiți atenți când editați PHP, deoarece orice greșeală vă poate ecrana site-ul. Asigurați-vă că testați editările într-un mediu de dezvoltare în prealabil.
funcția remove_ppp_filter( $unde = '' ) { // vizibil numai pentru administratori și pentru cei care au permisiunea de a edita postări private... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $unde .= "ȘI post_parolă = ''"; } returnează $unde; } add_filter( 'posts_where', 'remove_ppp_filter');
Postările protejate vor fi în continuare vizibile pentru cei care au privilegii de editare sau de administrator, dar vor fi eliminate pe front-end pentru vizitatorii site-ului.
Sperăm că această postare vă oferă o idee despre cum puteți îmbunătăți designul paginilor protejate cu parolă, indiferent dacă utilizați Divi sau editorul Gutenberg implicit pentru a vă construi conținutul. Asigurați-vă că ne anunțați în comentarii dacă aveți întrebări cu privire la oricare dintre instrucțiunile de mai sus.
