Cum să personalizați paginile categoriilor de produse în WooCommerce
Publicat: 2022-03-21Doriți să știți cum să personalizați paginile categoriilor de produse în WooCommerce?
Paginile de categorii sunt esențiale pentru orice magazin WooCommerce, deoarece îi ajută pe potențialii clienți să caute produse înainte de a cumpăra. Cu toate acestea, dacă paginile dvs. de categorii de produse sunt inexacte, acestea pot determina cumpărătorii să părăsească site-ul dvs., pierzând clienți potențiali și venituri.
Acest articol vă va arăta cum să personalizați și să afișați paginile categoriei de produse WooCommerce pentru a îmbunătăți experiența utilizatorului și vânzările.
De ce să personalizați paginile categoriilor de produse WooCommerce?
Există mai multe motive pentru a vă personaliza paginile categoriei WooCommerce:
- Creșteți vânzările: Aproximativ 70% din vânzări provin din paginile categoriei, ceea ce înseamnă că contribuie direct la succesul afacerii dvs. Crearea de pagini de categorii personalizate adaptate nevoilor cumpărătorilor poate duce la rate de conversie ridicate.
- Îmbunătățiți SEO: optimizarea paginilor de categorii vă poate ajuta să vă îmbunătățiți clasarea în rezultatele căutării. Deoarece multe magazine online au conținut minim pe paginile de categorii, este o oportunitate ideală de a optimiza categoriile și subcategorii de produse pentru cuvintele cheie pe care publicul dvs. le caută.
- Acordați atenție: motoarele de căutare duc adesea utilizatorii către paginile categoriilor de produse mai mult decât paginile magazinului, deoarece se concentrează pe anumite rezultate. Puteți personaliza acele pagini cu conținut generat de utilizatori, imagini de produse mai bune și recenzii pentru a atrage atenția și a convinge cumpărătorii să verifice.
În cele din urmă, personalizarea paginilor cu categorii de produse în WooCommerce vă poate ajuta să serviți mai bine cumpărătorii, să îmbunătățiți clasamentul în motoarele de căutare și să vă creșteți vânzările.
Înainte de a vă arăta cum să vă personalizați paginile de categorii, să vedem cum să le adăugați în magazinul dvs. WooCommerce.
Cum să adăugați categorii de produse în WooCommerce
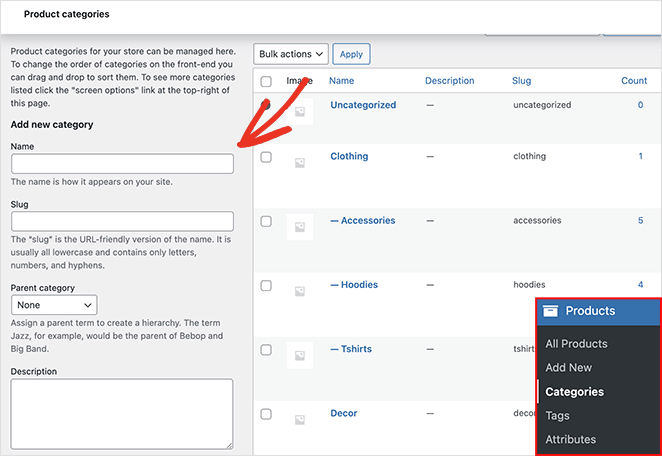
Adăugarea paginilor de categorii de produse în WooCommerce este destul de simplă. Accesați Produse » Categorii din tabloul de bord WordPress și veți vedea mai multe câmpuri de introducere.

Puteți adăuga câte categorii doriți, dar nu uitați să introduceți următoarele informații pentru a facilita afișarea datelor despre categorii pe paginile produselor:
- Nume
- Categoria melc
- Categoria părinte
- Descriere
- Tipul de afișare
- Miniatură
După ce adăugați categorii în magazinul dvs. online, sunteți gata să creați și să personalizați paginile dvs. de categorii.
În primul rând, vă vom arăta cum să creați o pagină de categorie de produse personalizată în WooCommerce folosind SeedProd. Ulterior, vom împărtăși mai multe moduri de a afișa categorii de produse în WooCommerce.
- Cum să adăugați categorii de produse în WooCommerce
- Cum să personalizați pagina categoriei de produse în WooCommerce
- Cum să afișați categoria de produs în WooCommerce
Cum să personalizați pagina categoriei de produse în WooCommerce
Chiar dacă WooCommerce include multe modalități de afișare a categoriilor de produse, nu este ușor să le personalizați fără instrumente terțe și pluginuri WordPress. În plus, multe dintre aceste instrumente sunt dificil de utilizat și adaugă umflare site-ului dvs., ceea ce îl poate încetini.
De aceea, vă sugerăm întotdeauna să utilizați SeedProd pentru a vă personaliza magazinul WooCommerce.

SeedProd este cel mai bun constructor de site-uri web pentru WordPress. Cu peste 1 milion de instalări active, este cel mai simplu mod de a crea teme, machete și pagini de destinație personalizate WordPress fără cod.
De asemenea, este rapid, ușor și acceptă pe deplin WooCommerce, permițându-vă să creați magazine online întregi cu ajutorul generatorului său ușor de glisare și plasare.
Urmați pașii de mai jos pentru a crea pagini de categorii personalizate cu SeedProd.
Pasul 1. Instalați și activați SeedProd Website Builder
Primul pas este să descărcați generatorul de site-uri web SeedProd.
Notă: Există o versiune gratuită de SeedProd disponibilă, dar vom folosi SeedProd Pro pentru funcțiile WooCommerce.
Apoi, instalați și activați fișierul plugin .zip pe site-ul dvs. WordPress. Dacă aveți nevoie de ajutor cu acest pas, puteți urma aceste instrucțiuni despre instalarea unui plugin WordPress.
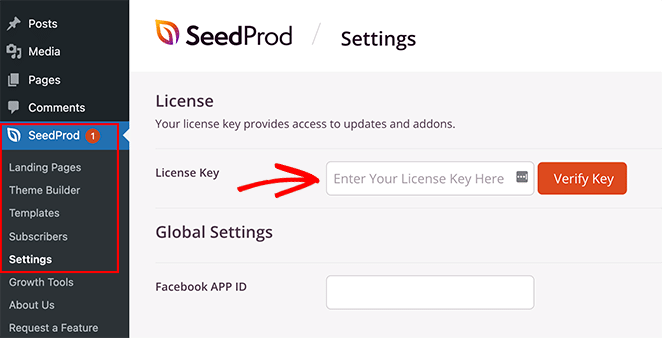
După instalarea și activarea SeedProd, accesați SeedProd » Setări și inserați cheia de licență.

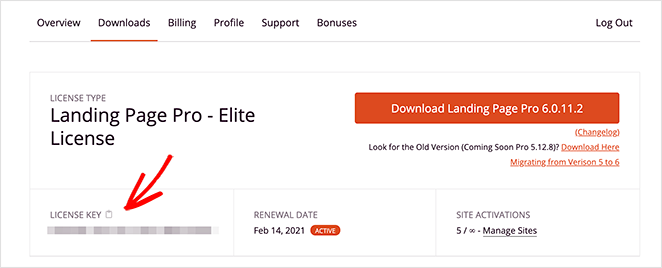
Puteți găsi cheia de licență conectându-vă la site-ul web SeedProd și copiend-o din fila Descărcări.

Faceți clic pe butonul Verificare cheie ; atunci sunteți gata să vă configurați paginile personalizate de categorii WooCommerce.
Pasul 2. Creați o temă WooCommerce
SeedProd vă permite să creați pagini WooCommerce personalizate în 2 moduri:
- Theme Builder - Theme Builder suprascrie tema curentă și vă permite să personalizați fiecare parte a site-ului dvs. cu editorul său vizual.
- Generatorul de pagini de destinație – Generatorul de pagini de destinație vă permite să vă păstrați tema curentă și să creați pagini de destinație individuale pe care le puteți personaliza cu editorul de tip drag-and-drop.
Vom folosi opțiunea Theme Builder pentru a face automat toate paginile pentru un magazin WooCommerce.
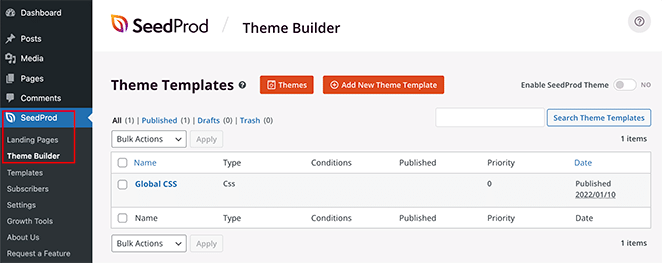
Pentru a vă configura tema WooCommerce, accesați SeedProd » Theme Builder .
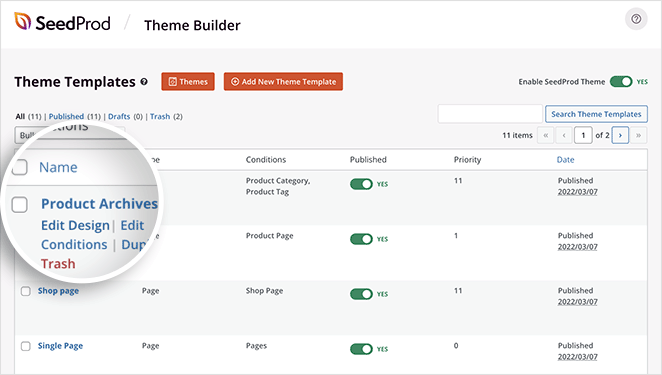
De obicei, veți vedea o listă cu șabloanele care compun tema dvs. pe această pagină. Pentru moment, veți vedea doar șablonul CSS global.

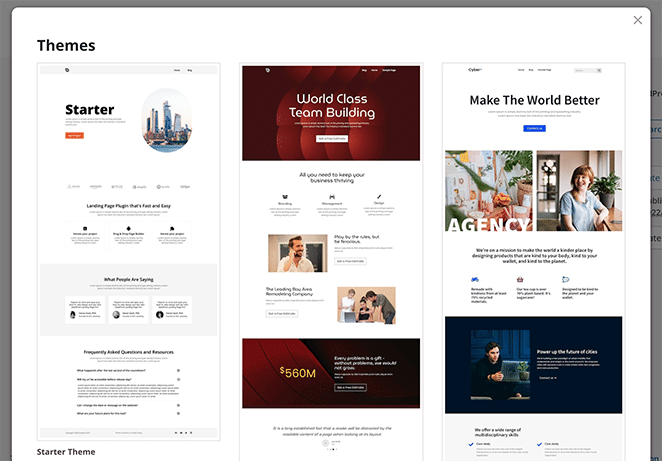
Lucrul grozav despre SeedProd este că vine cu peste 150 de pagini de destinație receptive mobile și șabloane de teme. În acest fel, nu va trebui să începeți de la zero cu designul site-ului dvs. WooCommerce.
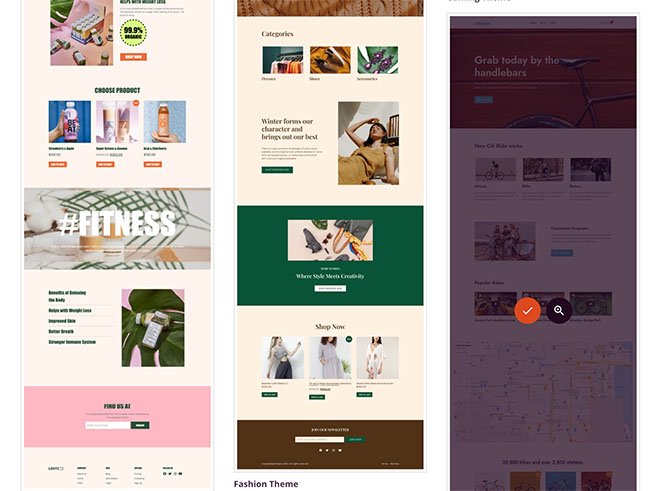
Faceți clic pe butonul Teme pentru a vedea o listă cu șabloanele de teme WordPress actuale ale SeedProd. În această listă sunt adăugate în mod regulat mai multe șabloane, dintre care multe sunt adaptate magazinelor online.

De exemplu, tema Bicycle Shop s-ar potrivi magazinelor care vând biciclete și accesorii pentru ciclism.
Pentru a alege o temă, plasați cursorul peste ea și faceți clic pe pictograma bifă.

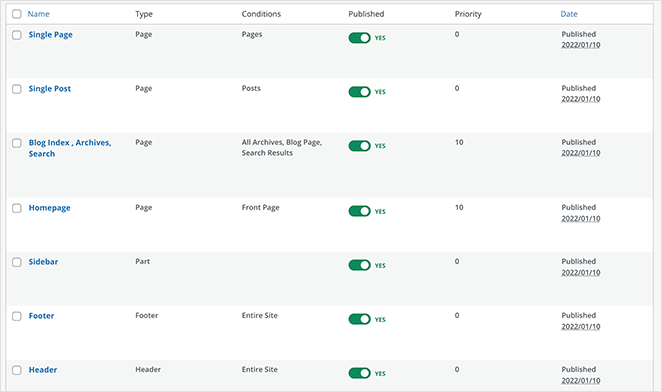
După importarea temei, SeedProd va realiza toate părțile din demo-ul temei. În cazul nostru, include următoarele șabloane de teme:
- Arhive de produse: o arhivă completă a tuturor produselor.
- Pagina de produs: un spațiu pentru afișarea detaliilor despre produse individuale.
- Pagina de magazin: o pagină de vitrină personalizabilă.
- Pagina unică: o pagină individuală pentru conținut, cum ar fi despre informațiile dvs. sau de contact.
- Index blog, arhive, căutare: o pagină pentru a afișa postările de blog, rezultatele căutării și arhivele de postări.
- Pagina principală: prima pagină a site-ului dvs.
- Bară laterală: o zonă pregătită pentru widget-uri pe care o puteți personaliza.
- Subsol: un loc pentru linkuri personalizate, conținut și informații despre drepturile de autor.
- Antet: un spațiu pentru logo-ul și meniurile de navigare.

Notă: deseori ne referim la părți individuale ale unei teme ca „șabloane”.

Făcând clic pe fiecare șablon de temă, îl va deschide în editorul drag-and-drop al SeedProd, unde puteți personaliza conținutul și designul.
Un șablon de temă critică pentru acest tutorial este Arhiva de produse. Când utilizatorii dau clic pe o categorie din magazinul dvs., ei vor vedea Arhiva de produse pentru acea categorie de produse.
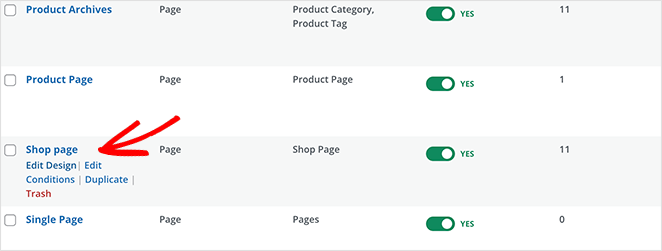
Este acel șablon pe care va trebui să-l deschideți pentru a vă personaliza paginile categoriei de produse WooCommerce. Treceți mouse-ul peste șablon și faceți clic pe linkul Editați design pentru a-l deschide în editorul vizual.

Pasul 3. Personalizați șablonul de pagină pentru categoria de produse
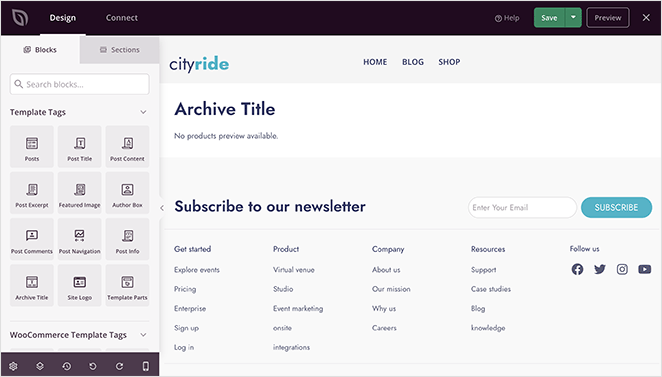
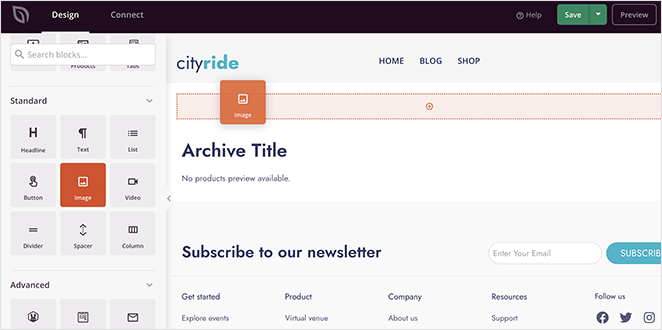
Când deschideți șabloanele de arhive de produse, veți vedea un aspect cu două coloane. În stânga sunt blocuri și secțiuni pe care le poți adăuga la pagina ta. Apoi există o previzualizare live a designului dvs. în partea dreaptă.

Ar trebui să existe deja 2 blocuri pe pagina ta:
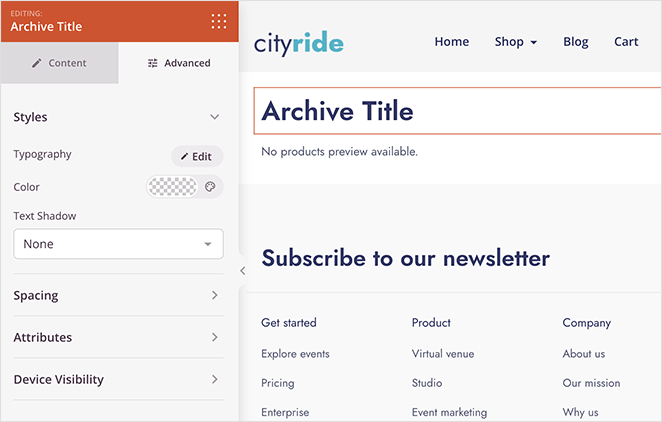
- Titlul arhivei
- Arhiva produse
Titlul arhivei este unul dintre blocurile de etichete șablon ale SeedProd. Extrage automat titlul arhivei din baza de date WordPress.

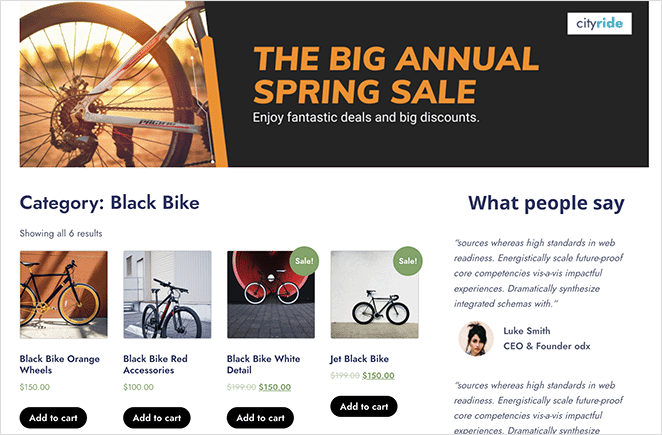
De exemplu, dacă dați clic pe categoria „bicicletă neagră” din magazinul dvs., pagina pe care o veți vedea va avea titlul: „Categorie: biciclete negre”. Titlul se va schimba automat în funcție de categoria pe care faceți clic.
În mod similar, blocul Archive Products este una dintre etichetele de șablon WooCommerce ale SeedProd. Acest bloc va afișa o grilă de produse din categoria respectivă.

Pentru a folosi exemplul nostru anterior, dacă faceți clic pe categoria „bicicletă neagră”, veți vedea o grilă de produse care arată doar biciclete negre.
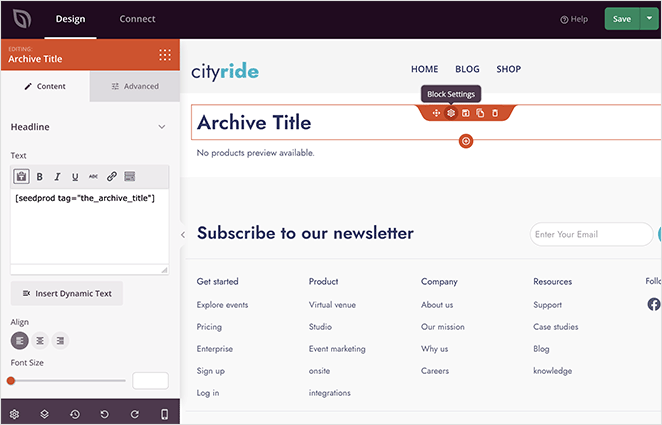
Personalizarea ambelor blocuri este ușoară. Pur și simplu faceți clic pe oricare dintre blocuri și ajustați stilul în panoul de setări din stânga.
De exemplu, puteți modifica dimensiunea titlului arhivei, alinierea și nivelul titlului. Apoi, în fila Avansat, puteți ajusta fonturile, culoarea, spațierea, umbrele și multe altele.

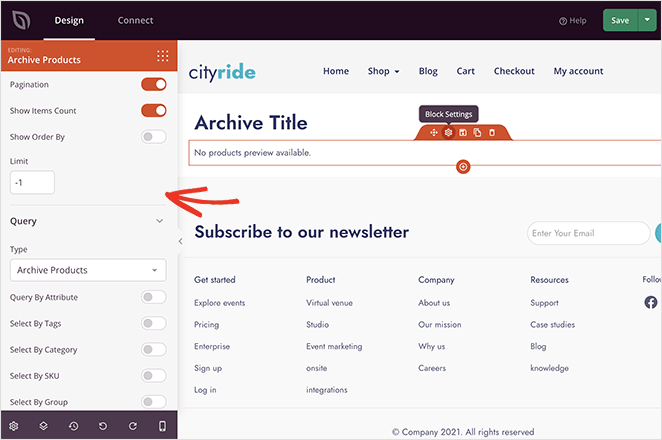
În panoul de setări Arhivare produse, puteți modifica coloanele, paginarea, interogarea, numărul de articole și multe altele. De asemenea, puteți schimba stilul în fila Avansat.
În plus, este foarte ușor să schimbați întregul aspect al paginii categoriei de produse cu oricare dintre blocurile și secțiunile SeedProd.
De exemplu, puteți trage peste blocul de imagini și puteți adăuga o imagine banner atrăgătoare. Apoi îl puteți conecta la o vânzare sau o promoție pe care o desfășurați în prezent.

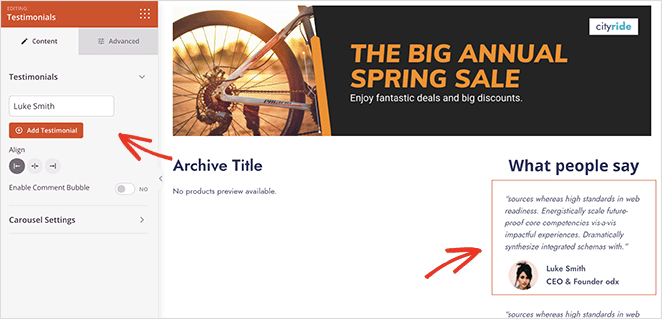
De asemenea, puteți adăuga mărturii de la clienții din trecut pentru a convinge cumpărătorii că produsele dvs. sunt cea mai bună alegere.
În acest exemplu, am tras titlul arhivei și blocurile de produse într-o secțiune largă și îngustă cu două coloane. Am folosit apoi blocul Mărturii din coloana mai mică.

Posibilitățile sunt aproape nesfârșite.
Când sunteți mulțumit de pagina dvs. de categorie, nu uitați să faceți clic pe butonul Salvați din colțul din dreapta sus. Apoi puteți continua și personaliza restul temei dvs. WooCommerce în același mod.
Pasul 4. Publicați tema WooCommerce
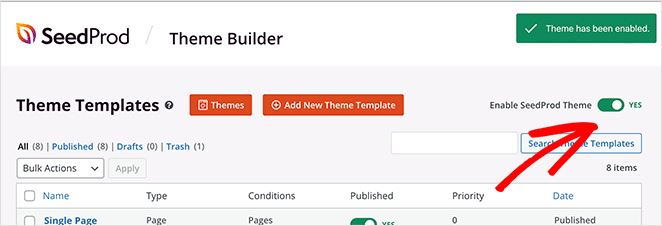
Când sunteți gata să vă creați noul design, mergeți la pagina SeedProd » Theme Builder . Apoi, în colțul din dreapta sus, faceți clic pe comutatorul Activați tema SeedProd până când este în poziția „pornit”.

Acum puteți previzualiza orice pagină de categorie de produse pentru a vedea personalizările dvs.

Cum să afișați categoria de produs în WooCommerce
Acum că știți cum să personalizați paginile categoriilor de produse în WooCommerce, iată cum să le afișați pe pagina magazinului dvs.
Afișați categoriile de produse pe pagina magazinului cu SeedProd
Dacă doriți să afișați categorii de produse pe pagina magazinului dvs. WooCommerce cu SeedProd, accesați SeedProd » Theme Builder și deschideți șablonul Pagina de magazin.

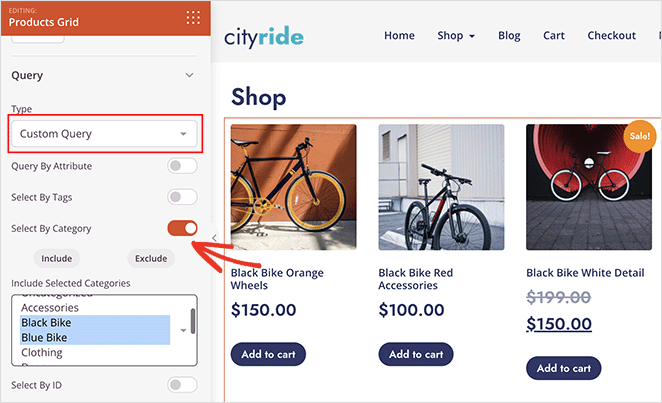
De acolo, deschideți setările pentru blocul Product Grid și modificați Tipul de interogare la Interogare personalizată. Sub titlul Atribut de interogare, faceți clic pe „Selectați după categorie”. Apoi, în caseta de categorii, faceți clic pe categoriile pe care doriți să le afișați pe pagină.

Notă: Puteți selecta mai multe categorii ținând apăsată comanda pe Mac sau ctrl pe Windows.
Faceți clic pe Salvare pentru a stoca modificările.
Afișați categorii de produse pe pagina magazinului cu WooCommerce
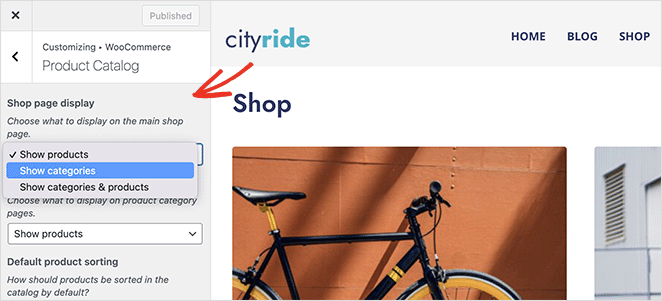
Pentru a afișa categoriile de produse pe pagina magazinului dvs. cu setările implicite ale WooCommerce, accesați Aspect » Personalizare » WooCommerce » Catalog de produse.
Apoi, sub titlul „Afișarea paginii de magazin”, alegeți opțiunea „afișați categoriile”.

Asta e!
Sperăm că acest articol v-a ajutat să învățați cum să personalizați paginile categoriilor de produse în WooCommerce.
S-ar putea să vă placă și acest ghid despre cum să vă accelerați magazinul WooCommerce.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.
