Cum să personalizați suprapunerea proiectului în modulul de portofoliu filtrabil al Divi
Publicat: 2023-12-20Modulul de portofoliu filtrabil al Divi include o mulțime de ajustări de stil, permițând utilizatorilor Divi să personalizeze elementele modulului în mod independent. Aceasta include o suprapunere dezvăluită atunci când utilizatorul trece cursorul peste imaginile proiectului. Suprapunerea este ușor de stilizat și o puteți personaliza în continuare cu CSS. În această postare, vă vom arăta cum să personalizați suprapunerea proiectului în portofoliul filtrabil al Divi pentru a vă ajuta să creați un design unic pentru proiectele dvs.
Să începem.
- 1 Previzualizare
- 1.1 Primul desktop de suprapunere de proiect personalizat
- 1.2 Primul telefon suprapus personalizat pentru proiect
- 1.3 Al doilea desktop de suprapunere de proiect personalizat
- 1.4 Al doilea telefon suprapus personalizat pentru proiect
- 1.5 Al treilea desktop de suprapunere de proiect personalizat
- 1.6 Al treilea telefon suprapus personalizat pentru proiect
- 2 Cum să activați suprapunerile
- 3 Exemplu de aspect Divi
- 3.1 Adăugați un modul de portofoliu filtrabil
- 3.2 Conținut de portofoliu filtrabil
- 3.3 Elemente de portofoliu filtrabile
- 3.4 Aspect portofoliu filtrabil
- 3.5 Text de portofoliu filtrabil
- 3.6 Textul titlului portofoliului filtrabil
- 3.7 Textul criteriilor de filtrare pentru portofoliu filtrabil
- 3.8 Textul de paginare a portofoliului filtrabil
- 4 Exemple de suprapunere de proiecte personalizate
- 5 Exemplul unu de suprapunere
- 5.1 Suprapunere
- 6 Exemplul doi de suprapunere
- 6.1 Suprapunere
- 7 Exemplul trei de suprapunere
- 7.1 Suprapunere
- 7.2 CSS personalizat
- 8 Rezultate
- 8.1 Primul desktop de suprapunere de proiect personalizat
- 8.2 Primul telefon suprapus cu proiect personalizat
- 8.3 Al doilea desktop de suprapunere de proiect personalizat
- 8.4 Al doilea telefon suprapus personalizat pentru proiect
- 8.5 Al treilea desktop de suprapunere de proiect personalizat
- 8.6 Al treilea telefon suprapus personalizat pentru proiect
- 9 Gânduri de sfârșit
previzualizare
Iată o privire la ceea ce vom construi în acest tutorial. Am inclus exemple de telefoane, chiar dacă telefoanele nu au un mouse pe care să îl plaseze. Telefoanele vor afișa suprapunerea atunci când utilizatorul face clic, așa că este o idee bună să le proiectați ținând cont de telefoane.
Primul desktop de suprapunere de proiect personalizat

Primul telefon cu suprapunere de proiect personalizat

Al doilea desktop de suprapunere de proiect personalizat

Al doilea telefon suprapus personalizat pentru proiect

Al treilea desktop de suprapunere de proiect personalizat

Al treilea telefon suprapus personalizat pentru proiect

Cum să activați suprapunerile
Suprapunerile nu sunt activate în modulul Portofoliu filtrabil în mod implicit. Motivul pentru aceasta este că suprapunerile funcționează numai cu aspectul Grid. Aspectul Fullwidth este setarea implicită. Va trebui să activăm aspectul Grid pentru a vedea suprapunerea.

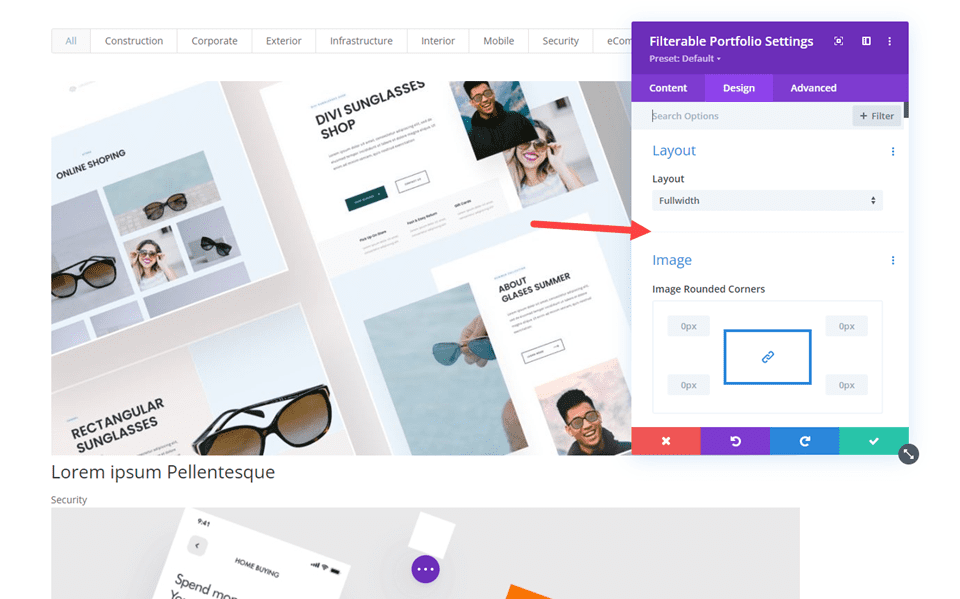
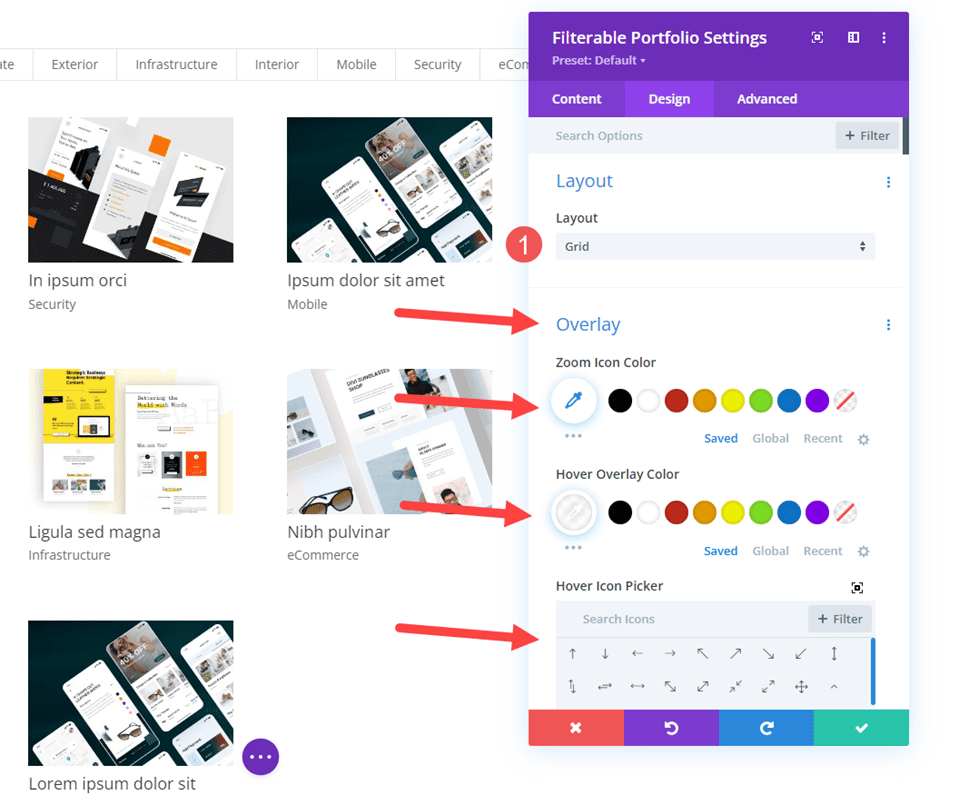
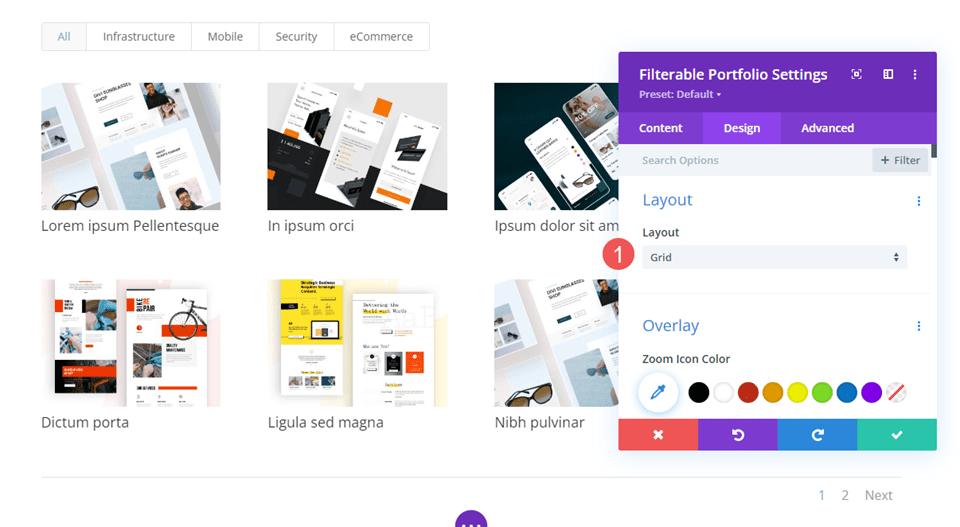
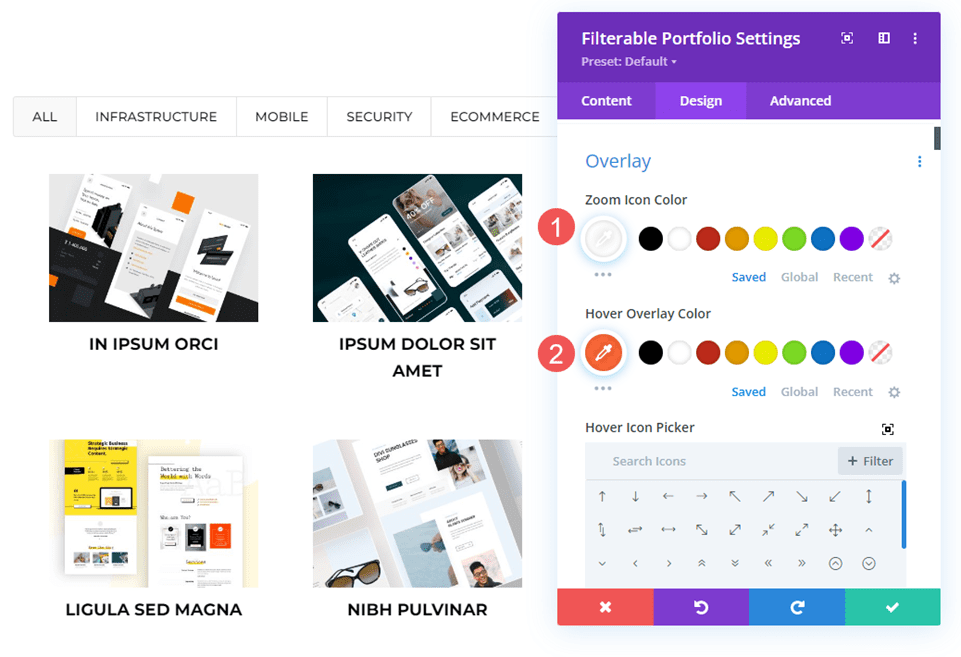
Pentru a activa suprapunerile, selectați Grilă ca opțiune de aspect. Pentru a face acest lucru, accesați fila Design din Modulul Portofoliu filtrabil. Prima opțiune este Layout . Faceți clic pe caseta drop-down și alegeți Grid . Veți vedea apoi un nou set de opțiuni sub Suprapunere. Acestea includ Culoarea pictogramei de zoom, Culoarea de suprapunere cu mouse-ul și Selectorul de pictograme Hover.

Exemplu de aspect Divi
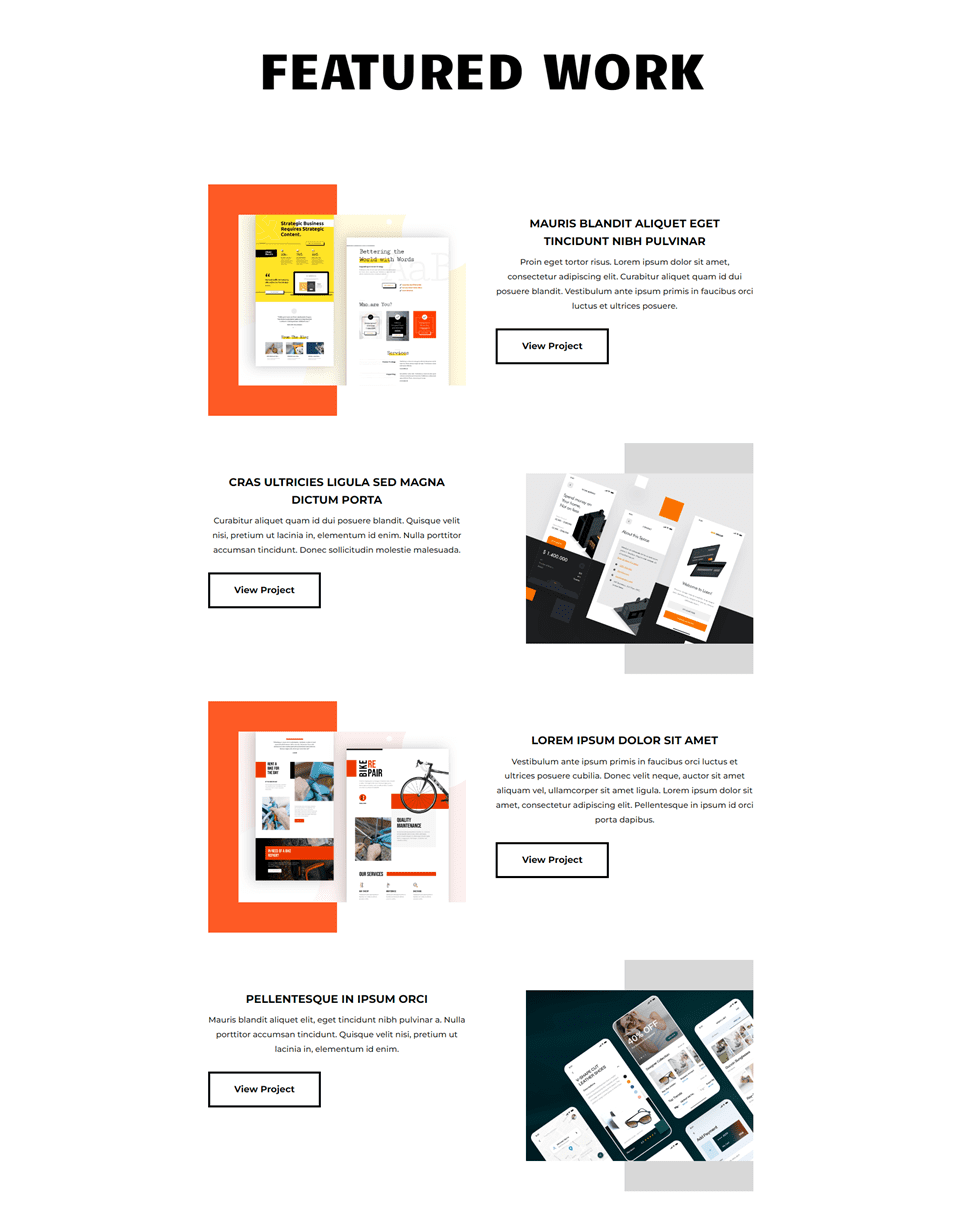
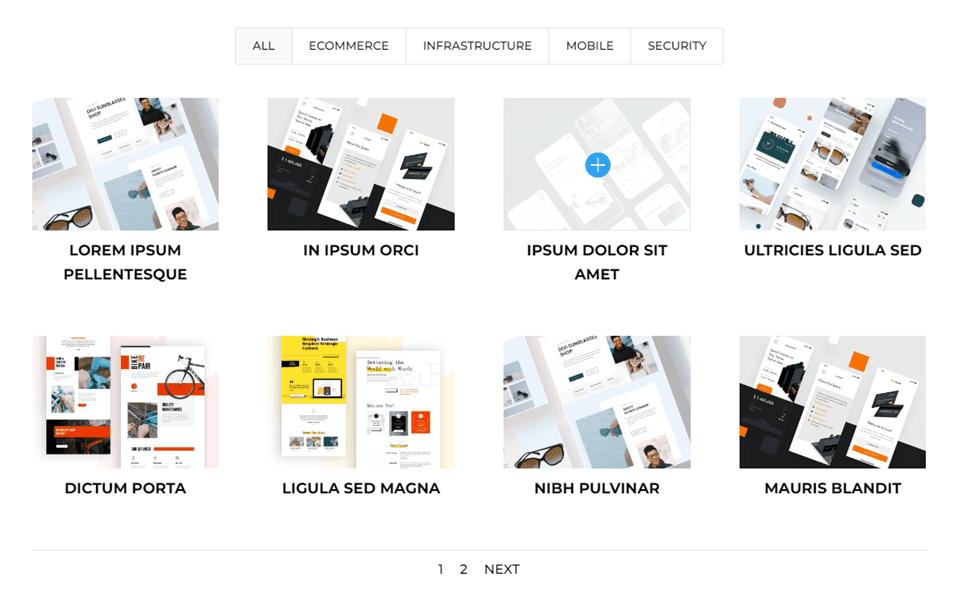
Mai întâi, să adăugăm modulul de portofoliu filtrabil la un aspect Divi. Folosesc pagina Portofoliu din pachetul gratuit de layout CV Creative disponibil în Divi. Pentru referință, iată o privire asupra aspectului înainte de a adăuga modulul Portofoliu filtrat. Acesta arată titlul și proiectele prezentate. Voi adăuga modulul sub titlul de deasupra proiectelor prezentate. Vom folosi indicații de design din aspect.

Adăugați un modul de portofoliu filtrabil
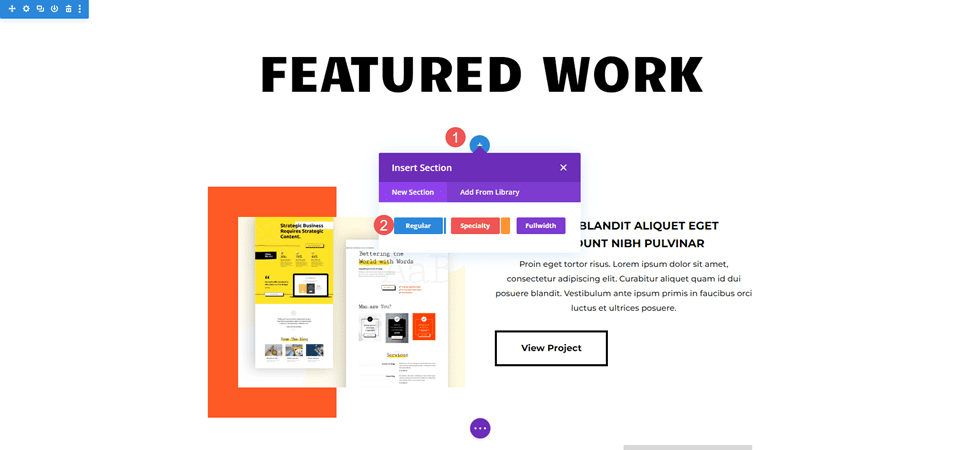
Mai întâi, adăugați o nouă secțiune sub secțiunea eroi.

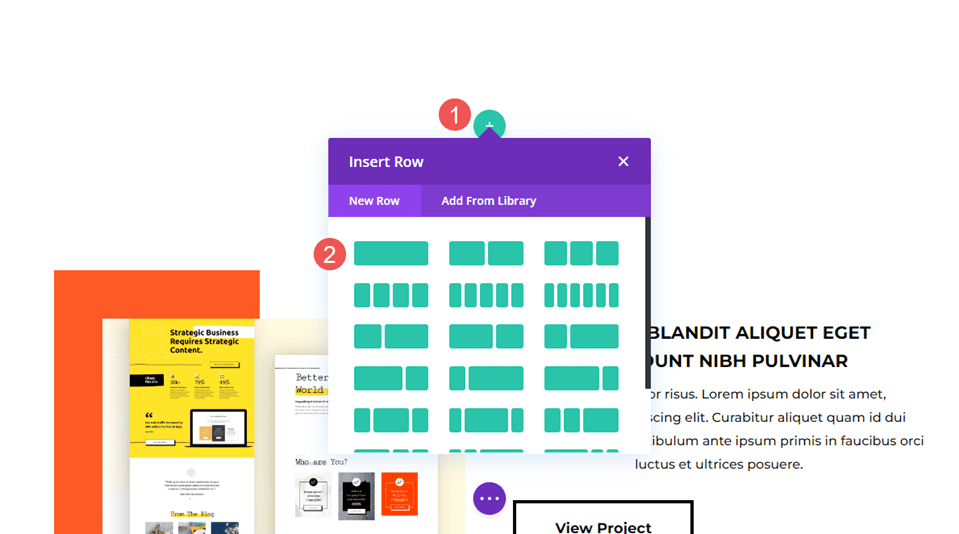
Apoi, adăugați un rând cu o singură coloană .

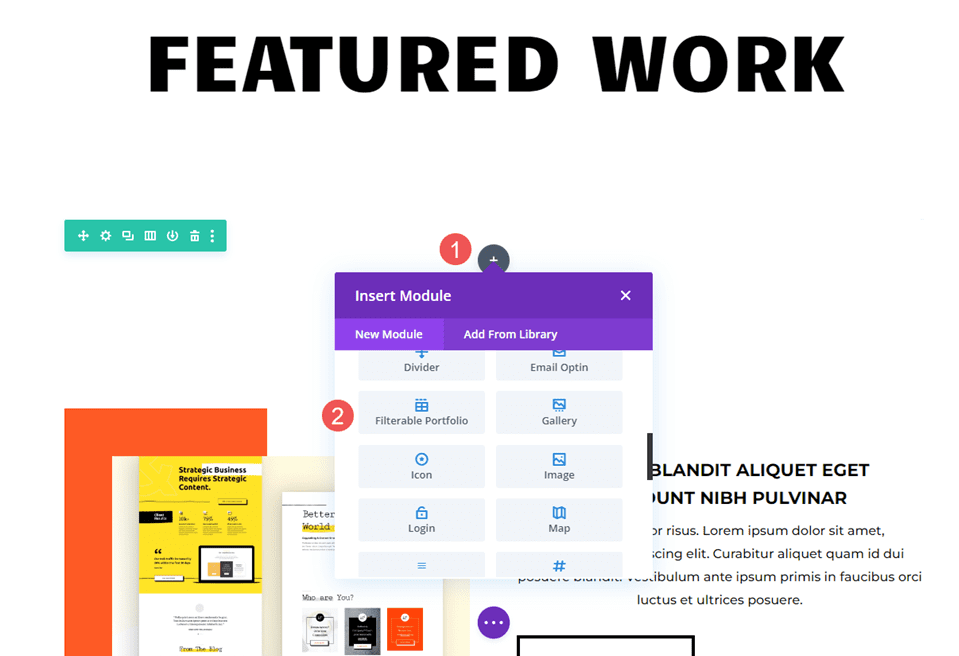
În cele din urmă, adăugați un modul de portofoliu filtrabil . Acum putem alege conținutul și stilul modulului.

Conținut de portofoliu filtrabil
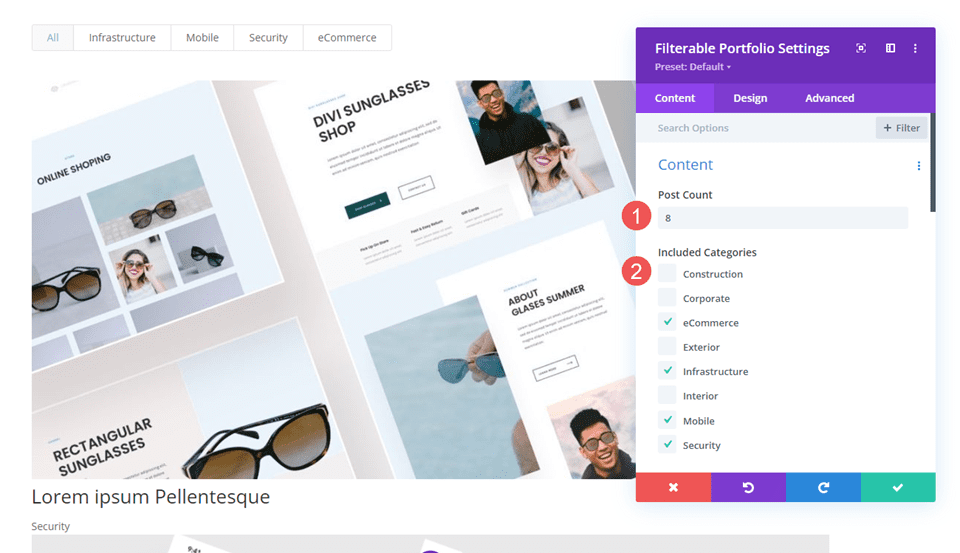
Mai întâi, setați numărul de postări la 8. Aceasta afișează patru coloane cu două rânduri de proiecte. Selectați categoriile dvs. din lista de Categorii incluse .
- Număr de postări: 8
- Categorii incluse: alegerea dvs

Elemente de portofoliu filtrabile
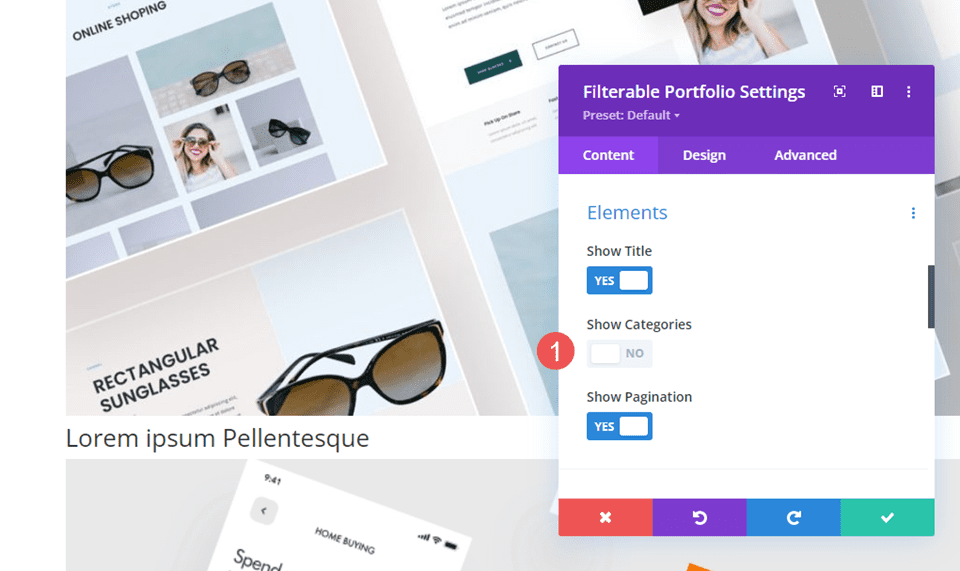
Apoi, derulați în jos la Elemente și dezactivați Afișare categorii . Vom lăsa restul la setările lor implicite.

- Afișați categorii: nr

Aspect portofoliu filtrabil
Apoi, selectați fila Design și selectați Grid pentru Aspect . Aceasta activează opțiunea Suprapunere. Vom lăsa suprapunerea la valoarea implicită pentru moment. Vom crea trei suprapuneri diferite în secțiunea următoare.
- Aspect: Grilă

Text de portofoliu filtrabil
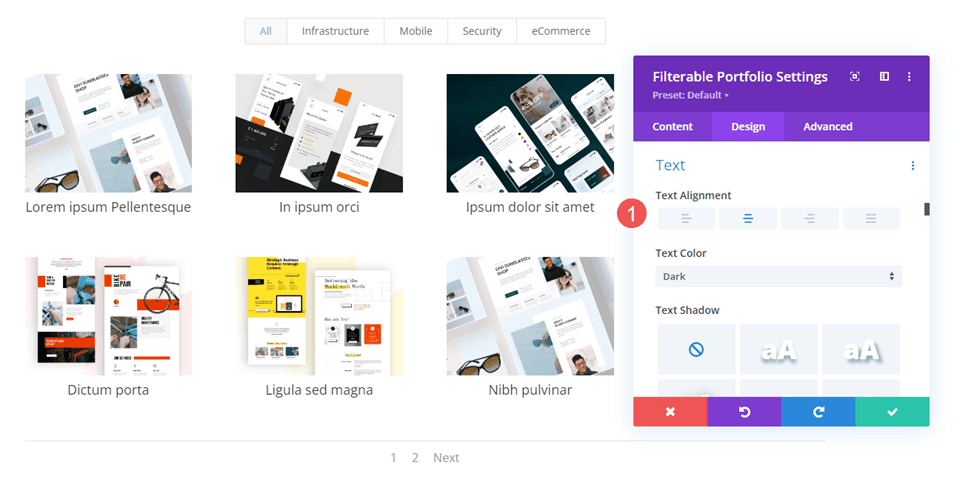
Derulați în jos la Text și setați Alinierea la Centru.
- Aliniere: Centru

Textul titlului portofoliului filtrabil
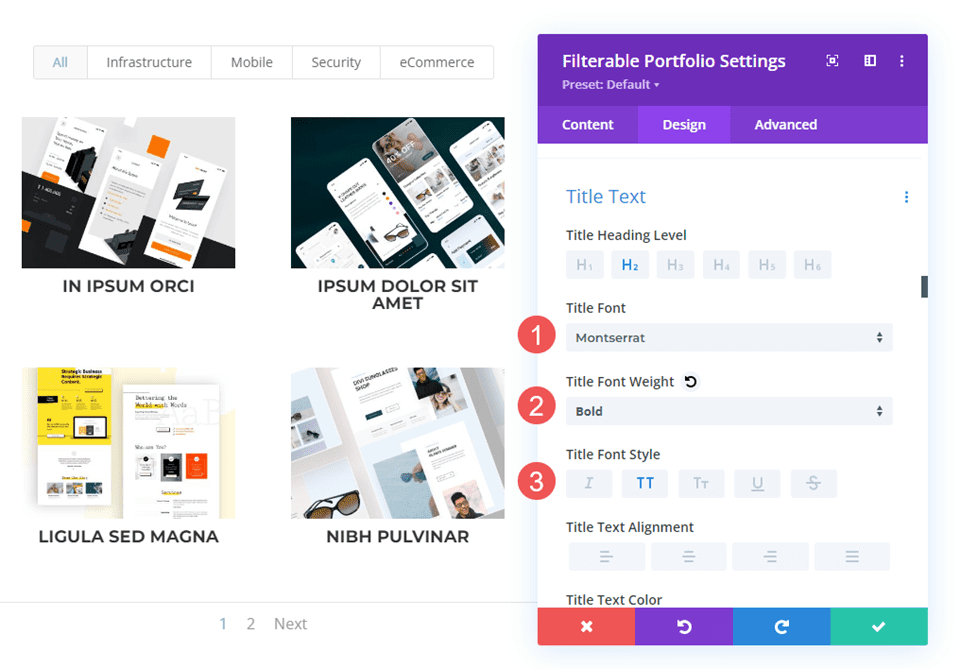
Derulați în jos la Textul titlului . Alegeți Montserrat pentru Font , setați Greutatea la Bold și Stilul la TT.
- Font: Montserrat
- Greutate: îndrăzneață
- Stil: TT

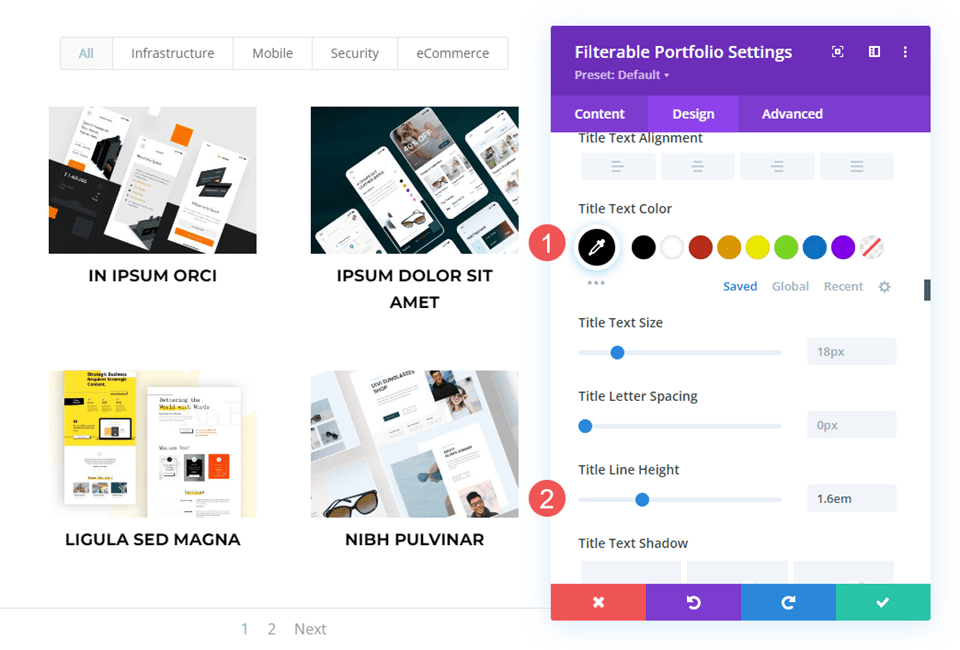
Apoi, setați culoarea la negru. Schimbați înălțimea liniei la 1,6 em. Lăsați dimensiunea fontului la setările implicite.
- Culoare: #000000
- Înălțimea liniei: 1,6 em

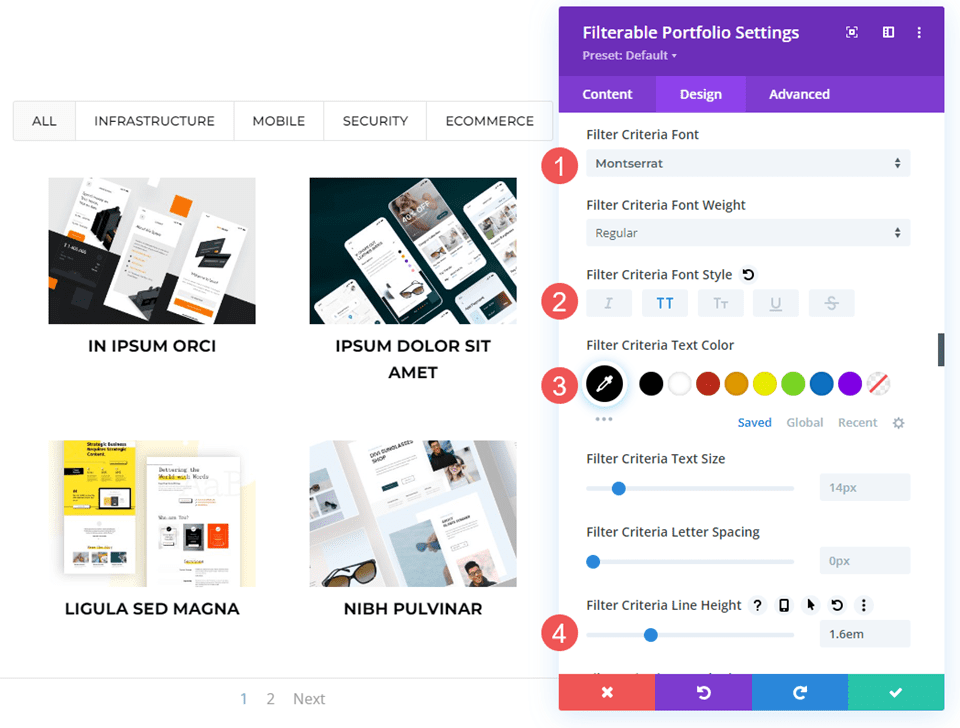
Textul criteriilor de filtrare pentru portofoliu filtrabil
Apoi, derulați în jos la Filter Criteria Text . Schimbați fontul în Montserrat, stilul în TT, culoarea în negru și înălțimea liniei la 1,6 em.
- Font: Montserrat
- Stil: TT
- Culoare: #000000
- Înălțimea liniei: 1,6 em

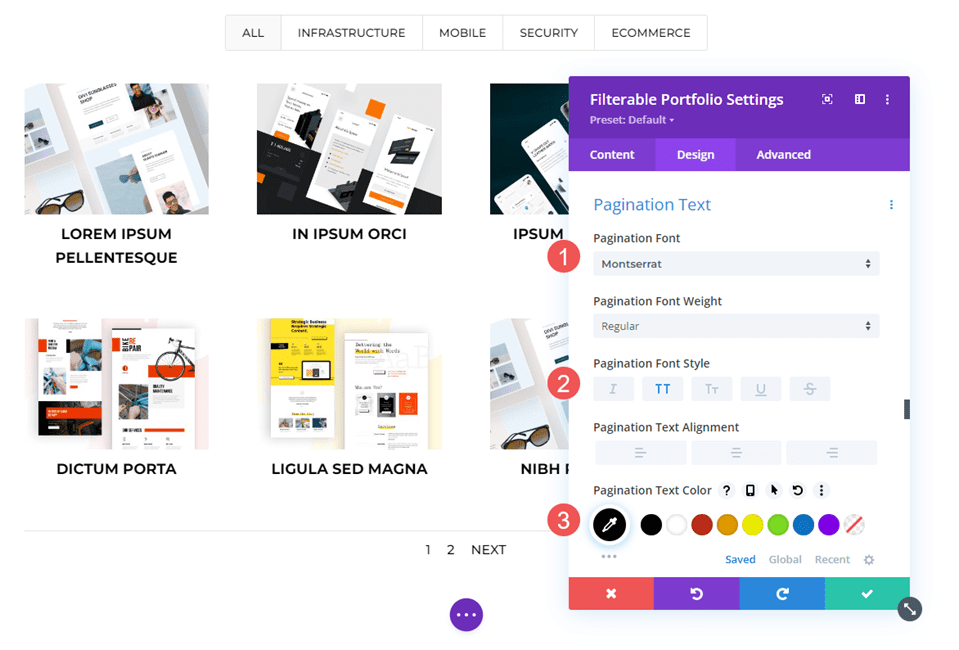
Text de paginare a portofoliului filtrabil
În cele din urmă, derulați la Pagination Text și alegeți Montserrat pentru Font . Setați stilul la TT și culoarea la negru. Salvează-ți munca. În continuare, vom crea trei suprapuneri personalizate.
- Font: Montserrat
- Stil: TT
- Culoare: #000000

Exemple de suprapunere de proiecte personalizate
Acum, să creăm cele trei exemple de suprapunere. Primele două folosesc setări simple pentru a obține un aspect diferit. Al treilea folosește CSS personalizat. Pentru referință, iată o privire la suprapunerea implicită. Nu oferă o culoare pentru pictogramă, așa că se afișează în albastru implicit. Suprapunerea folosește rgba(255,255,255,0.9), care este alb cu o opacitate de 90%. Pictograma este un plus rotunjit.

Exemplul unu de suprapunere
Vom întuneca suprapunerea pentru primul nostru exemplu, astfel încât imaginea abia să fie vizibilă. Acesta are o suprapunere portocalie cu o pictogramă albă.
Acoperire
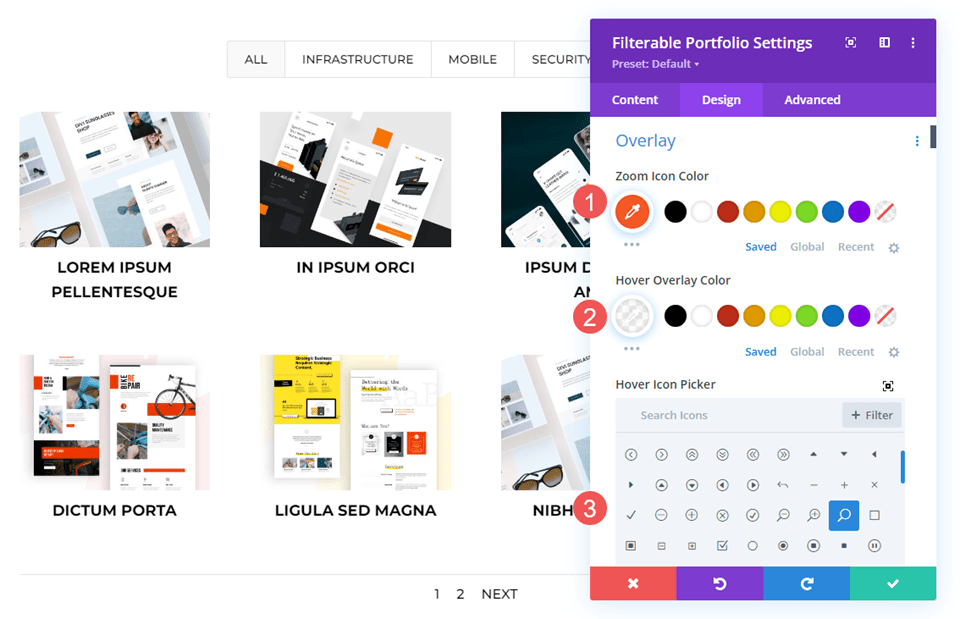
Alegeți alb pentru Culoarea pictogramei Zoom . Setați culoarea de suprapunere la rgba (254,90,37,0.9). Pentru aceasta, vom folosi pictograma implicită de trecere cu mouse-ul. Închideți modulul și salvați setările.
- Culoare pictogramă: rgba(254,90,37,0.9)
- Culoare de suprapunere: #ffffff

Exemplul doi de suprapunere
Pentru acest exemplu, ne vom inversa direcția față de exemplul anterior și vom permite ca cea mai mare parte a imaginii să apară prin suprapunere. Acesta are o suprapunere albă cu o pictogramă portocalie.
Acoperire
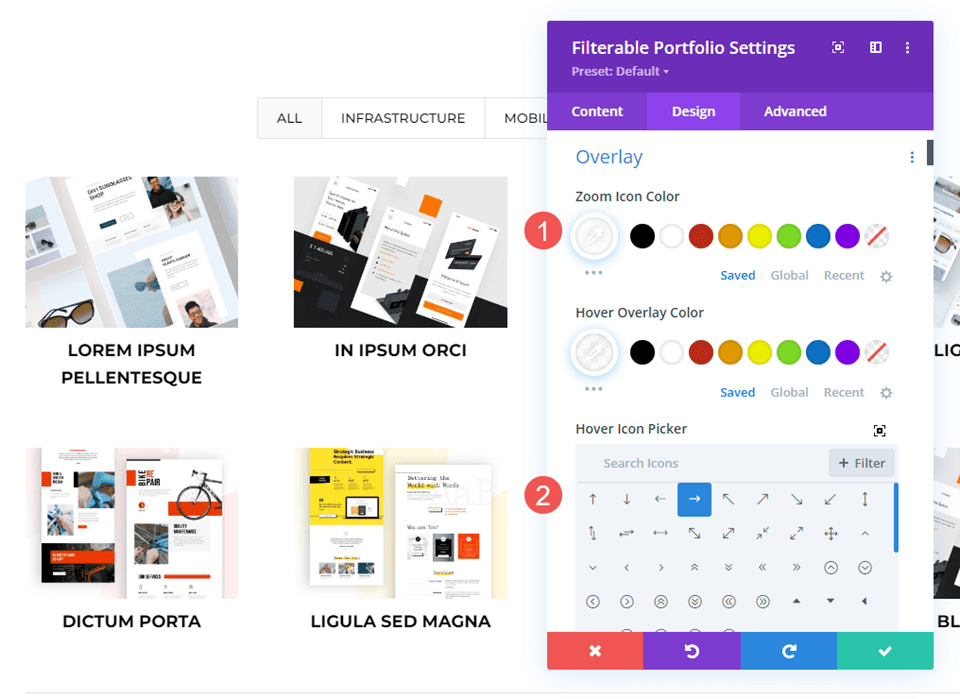
Setați culoarea pictogramei de zoom la #fe5a25 și culoarea de suprapunere la rgba(255,255,255,0.75). În selectorul de pictograme Hover , selectați lupa. Închideți modulul și salvați setările.
- Culoare pictogramă: #fe5a25
- Culoare de suprapunere: rgba(255,255,255,0.75)
- Pictogramă Hover: Lupă

Exemplul trei de suprapunere
Pentru acest exemplu, vom folosi CSS pentru a muta locația pictogramei. În loc să arătăm o suprapunere de culoare, vom folosi CSS pentru a schimba imaginea în ceva din aspect. Deoarece acesta este un aspect CV, vom folosi o imagine a proprietarului site-ului web. Acest lucru va face munca mai personală și va atrage potențialii clienți sau angajatori.
Acoperire
Schimbați culoarea pictogramei Zoom în alb. În selectorul de pictograme Hover , selectați săgeata la dreapta. Nu va trebui să facem selecții pentru culoarea de suprapunere de data aceasta. Ne vom ocupa de suprapunerea în câmpul CSS personalizat.
- Culoare pictogramă Zoom: #ffffff
- Pictograma Hover: Săgeată la dreapta

CSS personalizat
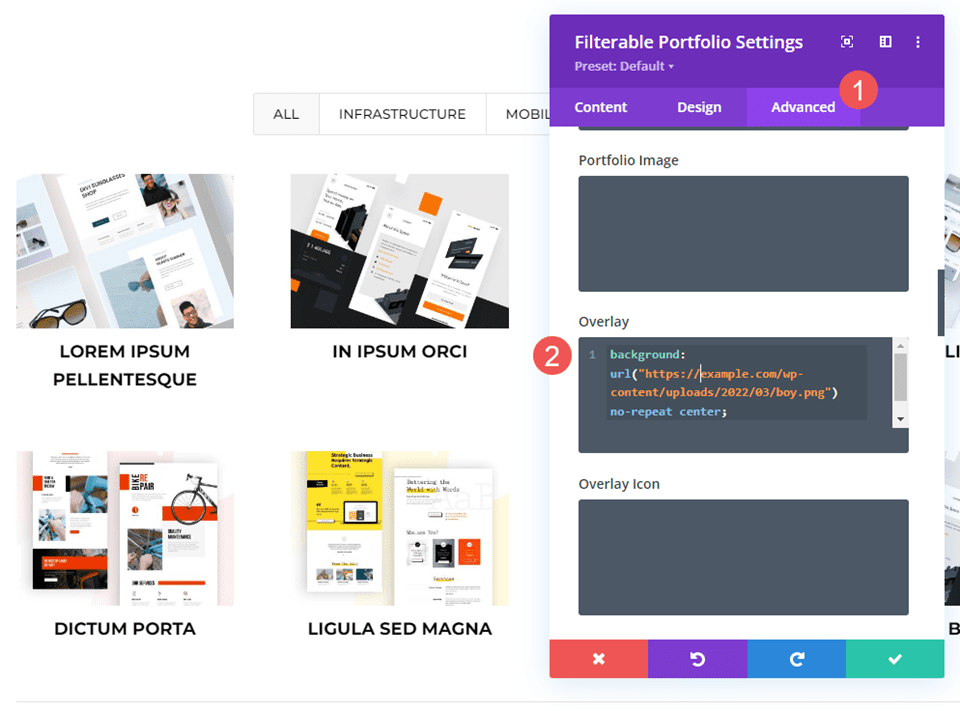
În continuare, vom folosi un CSS simplu pentru a înlocui imaginea prezentată și a muta pictograma. Selectați fila Avansat și derulați în jos la Suprapunere și pictogramă Suprapunere .
Acoperire
Adăugați acest CSS în câmpul Overlay. Aceasta afișează o imagine din biblioteca dvs. media atunci când un utilizator trece cu mouse-ul peste imaginea prezentată. Este setat să nu se repete și să fie centrat. Înlocuiți adresa URL cu imaginea pe care doriți să o afișați.
- CSS suprapus:
background: url("") no-repeat center;

Pictograma de suprapunere
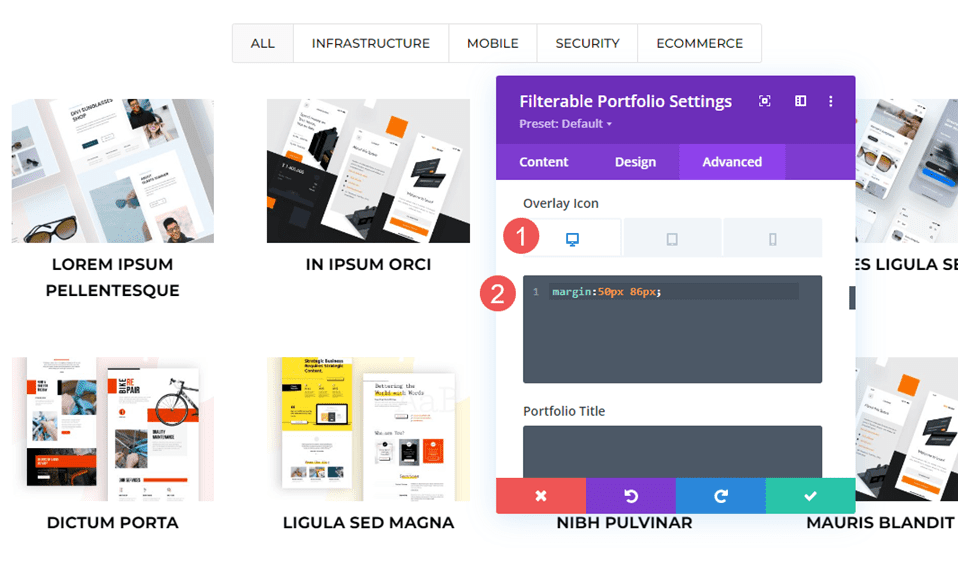
În continuare, vom muta poziția pictogramei. Introduceți acest CSS în câmpul CSS pictogramă suprapusă . Vom adăuga și CSS pentru tablete și telefoane. De obicei, tabletele și telefoanele nu afișează trecerea cu mouse-ul (deoarece utilizatorul face doar clic cu degetul în loc să treacă cu mouse-ul). Cu toate acestea, suprapunerea cu mouse-ul se afișează atunci când utilizatorul face clic pe imagine. Având în vedere acest lucru, este mai sigur să includeți setări pentru tablete și telefoane decât nu.
Pictograma se va muta acum în colțul din dreapta jos, iar imaginea se va schimba pentru a afișa imaginea din biblioteca noastră.
- CSS desktop:
margin:50px 86px;
- CSS pentru tabletă:
margin:40px 60px;
- CSS telefon:
margin:70px 100px;

Rezultate
Primul desktop de suprapunere de proiect personalizat

Primul telefon cu suprapunere de proiect personalizat

Al doilea desktop de suprapunere de proiect personalizat

Al doilea telefon suprapus personalizat pentru proiect

Al treilea desktop de suprapunere de proiect personalizat

Al treilea telefon suprapus personalizat pentru proiect

Gânduri de sfârșit
Acesta este modul nostru de a personaliza suprapunerea proiectului în Modulul de portofoliu filtrabil al Divi. Setările sunt simple, dar pot avea un impact semnificativ asupra designului modulului. Puteți stila suprapunerea și pictograma pentru a se potrivi site-ului dvs. și le puteți personaliza și mai mult cu CSS. Câteva setări simple sau linii scurte de CSS pot face ca suprapunerea proiectului să arate grozav cu orice aspect Divi.
Vrem sa auzim de la tine. Utilizați suprapuneri de proiecte personalizate pentru modulul dvs. de portofoliu filtrabil? Spune-ne despre asta în comentarii.
