Cum să personalizați pagina de categorii WooCommerce cu ProductX
Publicat: 2022-10-05Doriți să aflați cum să personalizați paginile categoriei WooCommerce?
Paginile de categorii sunt vitale pentru orice site WooCommerce, deoarece le permit potențialilor cumpărători să studieze articole înainte de a face o achiziție. Cu toate acestea, să presupunem că paginile dvs. de categorii includ inexactități. În acest caz, vizitatorii vă pot abandona site-ul web, ceea ce duce la o pierdere de clienți potențiali și de bani.
Acest articol va demonstra cum să editați și să afișați paginile categoriei WooCommerce pentru a îmbunătăți experiența utilizatorului și a crește vânzările.
De ce ar trebui să personalizați paginile categoriilor WooCommerce
WooCommerce este una dintre cele mai utilizate platforme pentru realizarea de magazine online. Deși acesta este, fără îndoială, o dovadă a fiabilității WooCommerce ca platformă de comerț electronic, reflectă și faptul că sute de mii de site-uri web folosesc același șablon.
Și dacă credeți că rămânerea cu pagina de pornire standard WooCommerce este cea mai bună modalitate de a vă face site-ul în evidență, ați greși. Pe lângă aceștia, există mai mulți factori la care trebuie să te gândești.
Dacă aruncați o privire în jur, veți vedea că pagina implicită a categoriei WooCommerce nu este tocmai atrăgătoare. În plus, îi lipsesc funcții sofisticate, cum ar fi căutările de produse bazate pe nume, filtrele de produse bazate pe atribute etc. Toate aceste lucruri contează dacă doriți ca clienții să aibă o experiență pozitivă de cumpărături pe site-ul dvs.
În plus, este greu să găsești pe cineva care să nu aprecieze un site web bine conceput, plăcut din punct de vedere estetic și intuitiv.
Acum, să trecem la următoarea parte, unde veți descoperi cum să modificați aspectul paginilor categoriei WooCommerce fără a atinge o singură linie de cod.
Cum să personalizați pagina de categorii WooCommerce cu ProductX
Acest ghid vă va arăta cum să personalizați aspectul paginilor categoriei WooCommerce fără niciun cod. Așa că, fără alte prelungiri, să începem.
Pasul 1: Instalați și activați ProductX
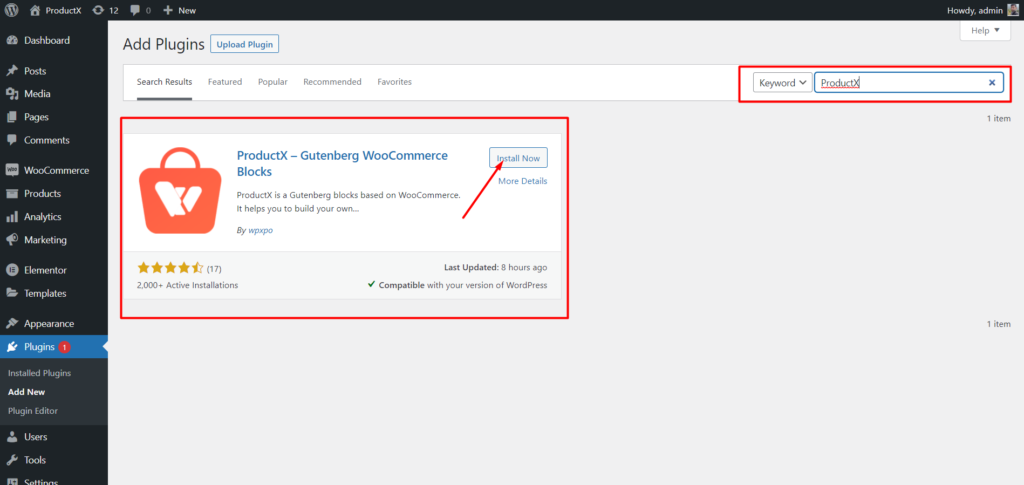
Pentru a personaliza, trebuie să instalați și să activați acest fantastic plugin ProductX. Pentru a face acest lucru:

- Deschideți meniul Plugin-uri din tabloul de bord WordPress.
- Acum instalați pluginul făcând clic pe opțiunea „Adăugați nou”.
- Tastați „ProductX” în bara de căutare și apoi apăsați butonul „Instalare”.
- Faceți clic pe butonul „Activare” după ce ați instalat pluginul ProductX.
Pasul 2: Porniți Builder
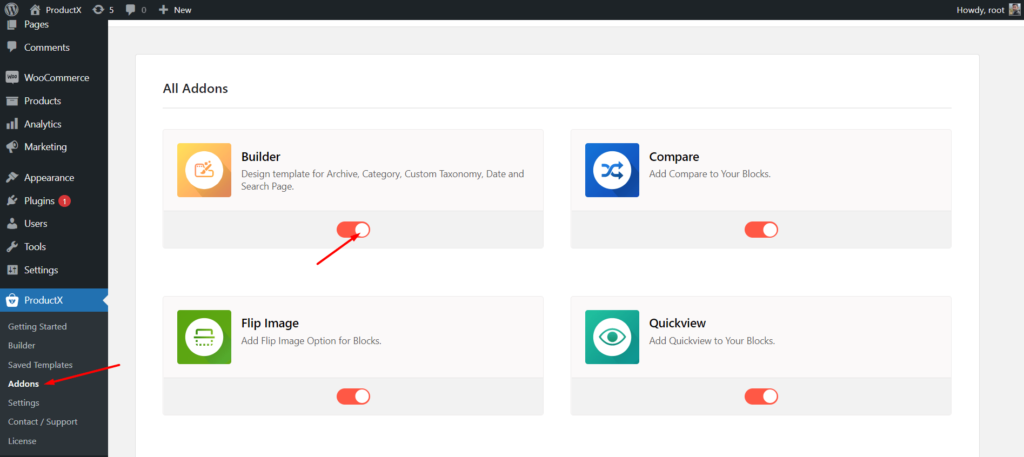
După activarea cu succes a ProductX, trebuie să activați Builder-ul. Iată cum să o faci:

- Accesați ProductX din tabloul de bord WordPress.
- Selectați fila Addons
- Activați Builder prin opțiunea de comutare.
Pasul 3: Creați șablon de pagină de categorie
După ce porniți Builderul, puteți crea o pagină de categorie. Pentru a face asta:
- Accesați ProductX din tabloul de bord WordPress.
- Selectați fila Builder.
- Faceți clic pe Adăugare nou.
- Denumiți-vă șablonul.
- Selectați tipul de șablon ca „Arhivă de produse”.
- Dacă doriți să afișați acest șablon pe toate paginile de produse, bifați caseta „Toate paginile product_cat”.
- Faceți clic pe Creare șablon.
- Apoi faceți clic pe Salvați și editați șablonul.
Și ați terminat cu crearea unui șablon de pagină de categorie WooCommerce.
Pasul 4: Creați pagina de categorii WooCommerce adăugând blocuri
Ați creat șablonul de pagină Categorie. Acum, trebuie să vă proiectați pagina de categorie. Puteți folosi următorul ghid pentru a adăuga câteva blocuri pentru a vă proiecta pagina de categorie WooCommerce.

- Mai întâi, adăugați blocul Titlu arhivă (pentru a controla titlurile categoriei în mod dinamic pe toate paginile).
- Apoi adăugați blocul Product Grid.
- De asemenea, adăugați blocul Pagination pentru cel mai bun rezultat (deoarece este posibil să aveți o mulțime de produse).
Pasul 5: Personalizați șablonul de pagină de categorie WooCommerce
Ați creat și proiectat deja pagina categoriei, iar acum vine partea distractivă... Personalizări. Deci, să nu pierdem timpul și să mergem la setările de personalizare.
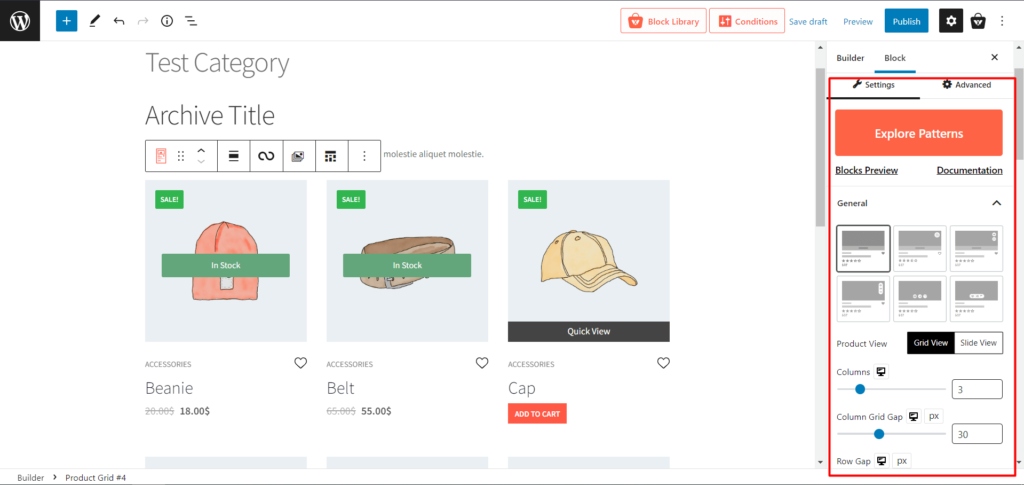
Când adăugați un bloc de grilă de produse din ProductX, în mod implicit, acesta oferă o mulțime de opțiuni de personalizare de parcurs.

Vedere
Vă puteți prezenta produsul într-o vizualizare grilă sau slide, oferindu-vă control complet pentru a crea un magazin Woo perfect. Puteți alege coloanele, rândurile și dimensiunile și le puteți personaliza cu umplutură și corectoare de înălțime și lățime.
Stocuri de produse
ProductX are setări pentru a afișa rapid produsele în stoc și epuizate, ceea ce vă ușurează procesul de creștere a satisfacției clienților.
Interogare
Setarea de interogare a ProductX în sine este un excelent personalizare. De exemplu, dacă doriți să limitați numărul produsului sau să afișați anumite produse, cum ar fi cele mai apreciate, adăugate recent etc., puteți face acest lucru de aici.
Imagini
Acesta este un lucru fundamental de adăugat, dar ProductX îl face unic cu o mulțime de personalizări. Cum ar fi dimensiunea imaginii, animații, hover și altele.
Atributele produsului / Date suplimentare
Unii oameni doresc să afișeze promoții, vânzări, preț, oferte sau alte informații suplimentare în magazinul lor, cunoscute și sub numele de atribute ale produsului. Deci, ProductX a venit cu o soluție excelentă de a oferi fiecăruia dintre ei un activator ușor cu un buton de comutare.
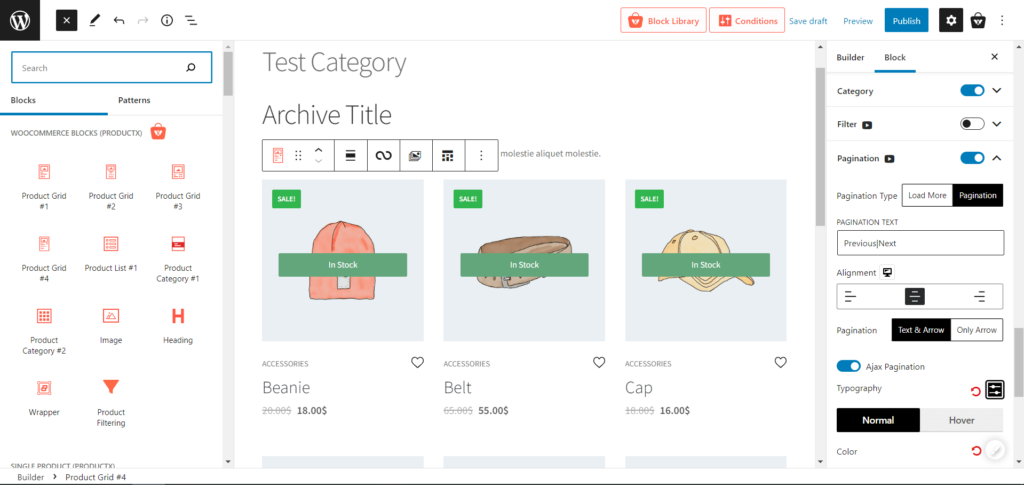
Paginare
Dacă aveți o mulțime de produse, ceea ce este evident, puteți activa opțiunea de paginare din setări (toggle enable). Paginarea vă face pagina produsului mai ușor de utilizat, oferind magazinului un sentiment de înțelegere. De asemenea, ProductX poate alege paginarea numerică sau un buton de încărcare mai mult, împreună cu personalizările sale particulare, cum ar fi dimensiunea culorii, alinierea și multe altele.

După toată personalizarea, apăsați butonul Publicare pentru a publica pagina.
Beneficiile personalizării paginilor de categorii WooCommerce
Ar trebui să vă modificați paginile categoriei WooCommerce din câteva motive diferite:
Creșteți Veniturile
Puteți atribui o parte semnificativă a succesului companiei dvs. paginilor de categorii, deoarece acestea generează aproximativ 70% din toate achizițiile. Construirea de pagini de categorii specializate care să răspundă la întrebările cumpărătorilor poate crește vânzările.
Îmbunătățiți optimizarea pentru motoarele de căutare
Clasamentul motoarelor de căutare poate fi îmbunătățit prin optimizarea paginilor de categorii. Cu toate acestea, există mult loc de îmbunătățire atunci când vine vorba de optimizarea categoriilor și subcategoriilor magazinului dvs. online pentru cuvintele cheie pe care publicul țintă le folosește pentru a găsi produse ca ale dvs.
Capturați publicul
Motoarele de căutare direcționează consumatorii către paginile de categorii, mai degrabă decât către paginile de produse, deoarece sunt mai interesați să ofere rezultate relevante. Materialele generate de consumatori, imaginile îmbunătățite ale produselor și recenziile utilizatorilor pot fi integrate în acele pagini pentru a stârni interesul cititorilor și a-i încuraja să ia o decizie de cumpărare.
Modificarea paginilor de categorii ale WooCommerce vă poate ajuta în cele din urmă să serviți mai bine clienții, să creșteți clasamentul în motoarele de căutare și să creșteți vânzările.
Concluzie
Atât clienții dvs., cât și motoarele de căutare vor găsi pagina de categorie vitală. Adăugarea de personalizare și SEO la paginile dvs. de categorii nu va face decât să sporească vânzările magazinului dvs. online.
Partea bună este că acum știți cum să personalizați pagina categoriei WooCommerce și să optimizați pagina pentru a crește conversiile cu un factor de două. În plus, înțelegeți cum să adaptați pagina WooCommerce a fiecărei categorii la nevoile dvs.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să adăugați butonul Încărcare mai mult în WordPress (Ghid pas cu pas)

Cum se activează raportarea erorilor în WordPress?

Vă prezentăm pachetul Crypto News Layout pentru PostX

Cum să adăugați pictograma site-ului în tema WordPress Twenty Twenty Two
