Cum să personalizați pagina categoriei WooCommerce fără codare
Publicat: 2022-05-22Vă gândiți dacă ar trebui să editați pagina categoriei de produse WooCommerce?
Ei bine, dacă ești, atunci ți-aș recomanda cu tărie. Pentru că personalizarea paginii Arhivei WooCommerce și optimizarea acesteia vă pot crește vânzările.
Dar întrebarea este cum să personalizezi pagina de categorii WooCommerce?
Ei bine, cu siguranță nu trebuie să faceți nicio codificare pentru a vă personaliza pagina categoriei dacă urmați procesul prezentat în acest blog.
În acest articol, veți învăța cum să personalizați pagina categoriei WooCommerce fără nicio codificare . Și, de asemenea, modalități în care vă puteți optimiza pagina de arhivă pentru a crește rata de conversie.
Deci, continuă să citești….
De ce să personalizați paginile categoriei WooCommerce
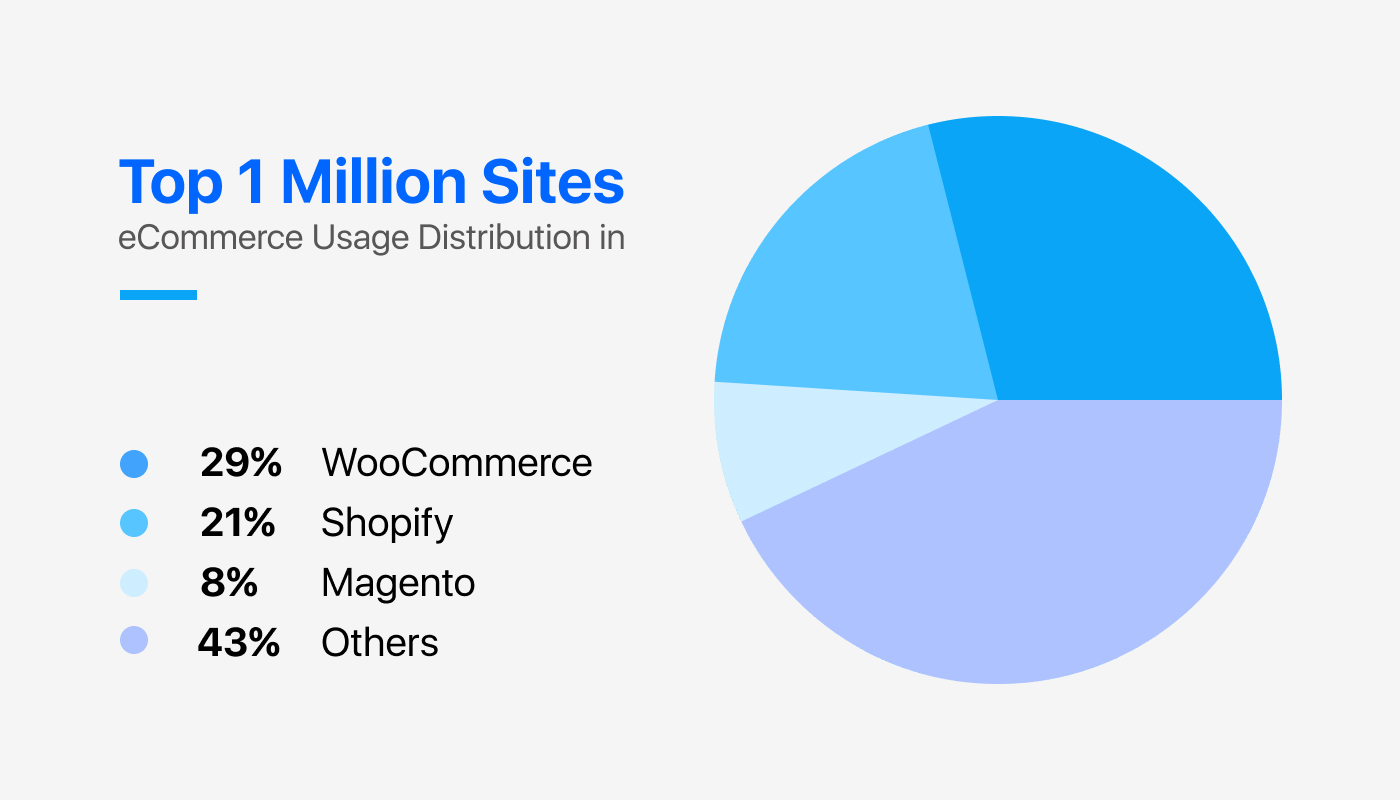
Potrivit builtWith, WooCommerce este folosit de peste 29% din primele 1 milion de site-uri web. În timp ce această popularitate indică credibilitatea WooCommerce ca instrument de comerț electronic, ea reflectă și faptul că mii și mii de site-uri web folosesc același aspect implicit pe care WooCommerce îl oferă.

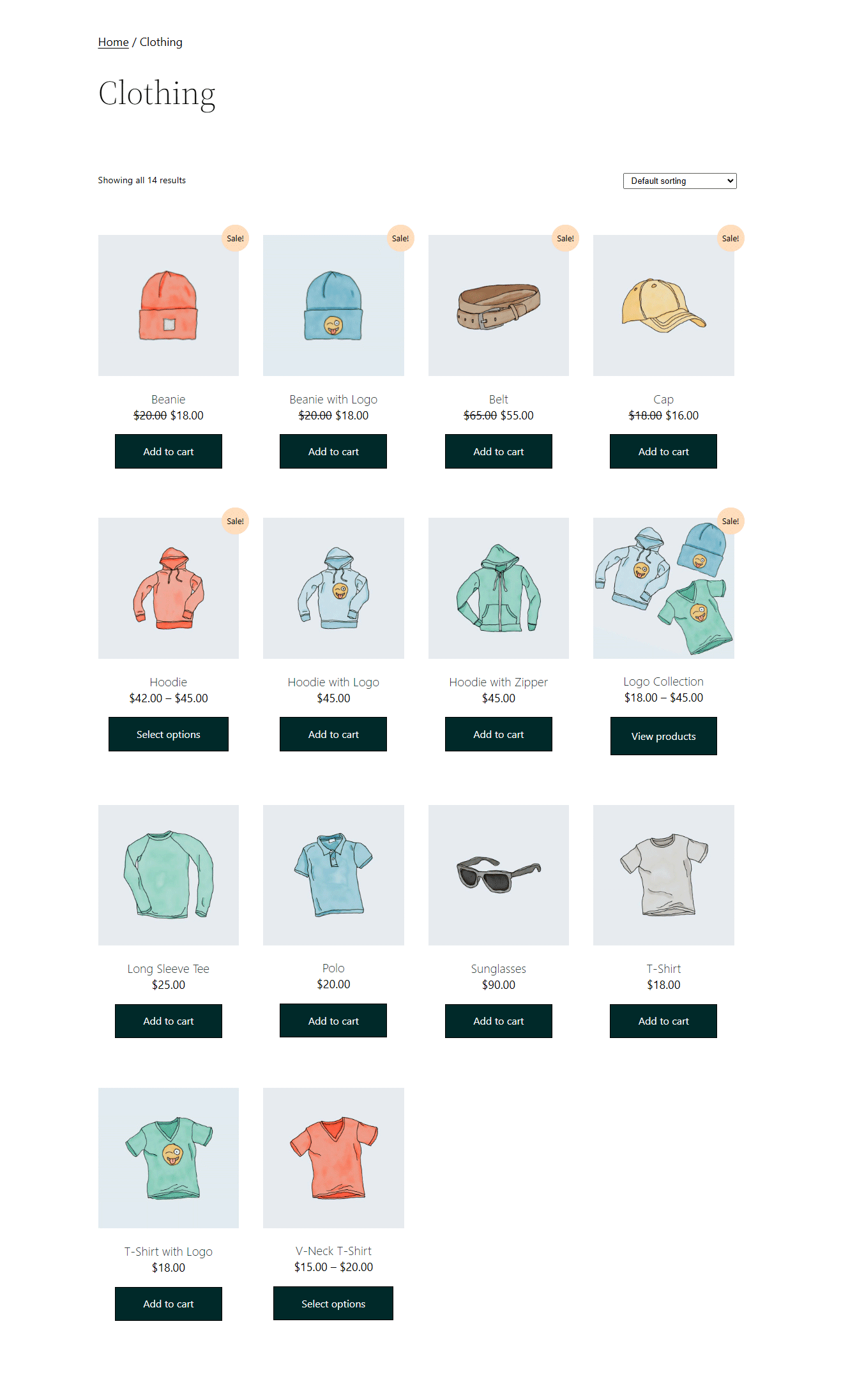
Și dacă credeți că folosirea paginii WooCommerce implicite va reduce doar șansa site-ului dvs. de a ieși în evidență în mulțime, atunci vă înșelați. Există și alte motive pe care trebuie să le luați în considerare. Pentru a afla despre aceste alte motive, să aruncăm o privire la pagina de categorie implicită WooCommerce cu tema WordPress douăzeci și douăzeci și două activată.

Dacă vedeți, pagina de categorie implicită WooCommerce are un aspect de bază care nu este foarte atrăgător. În plus, nu are opțiuni avansate , cum ar fi căutarea de produse folosind nume, filtrarea produselor pe baza diferitelor atribute etc. Toate acestea sunt importante pentru a asigura o experiență bună de utilizare a magazinului dvs. online.
În plus, cui nu-i place un site arătos, liniștitor pentru ochi și ușor de navigat?
Ei bine, răspunsul este pentru toată lumea! Și să trecem la următoarea secțiune, unde veți învăța cum să personalizați șabloanele de pagini de categorii WooCommerce fără nicio codificare.

Cum să personalizați pagina categoriei WooCommerce în 6 pași
Acesta este un tutorial ușor de urmat despre cum să personalizați paginile categoriei WooCommerce fără nicio codificare. Urmând acest proces, puteți alege aspectul, precum și designul paginii dvs. de arhivă WooCommerce în cel mai scurt timp. Deci sa începem…
Pasul #1: Instalați generatorul de pagini Elementor și ShopEngine
Pentru a edita pagina categoriei de produse din WooCommerce folosind procesul prezentat în acest blog, veți avea nevoie de două pluginuri WordPress:
- Elementor Page Builder
- ShopEngine și ShopEngine Pro
ShopEngine este cel mai bun constructor WooCommerce pentru generatorul de pagini drag and drop - Elementor. Este un add-on pentru Elementor care vine cu un număr enorm de widget-uri și module pentru a face personalizarea WooCommerce fără efort.
Notă : Puteți utiliza cuponul community20 pentru a obține 20% REDUCERE la ShopEngine Pro . Instalați mai întâi Elementor, deoarece ShopEngine depinde de acest generator de pagini. Dacă aveți nevoie de ajutor pentru activarea ShopEngine Pro, verificați documentația.
Pasul 2: Creați un șablon de pagină de categorie
După ce ați instalat și activat toate pluginurile necesare, trebuie să creați un șablon de categorie. Pentru a crea un șablon de pagină de categorie personalizată WooCommerce,
- Navigați la: ShopEngine ⇒ Builders Template
- Faceți clic pe Adăugați nou
- Furnizați un nume de șablon
- Alegeți Tip ca arhivă din meniul drop-down
- Activați opțiunea Setare implicită pentru a înlocui orice șablon de categorie/pagină de arhivă existent
- Selectați opțiunea goală sub Sample Design
- Faceți clic pe Editare cu Elementor pentru a începe construirea șablonului

Notă : Am ales opțiunea goală deoarece în acest blog, voi arăta cum să creez o pagină de categorie personalizată de la zero. ShopEngine oferă mai multe șabloane de pagină de categorie WooCommerce predefinite. Dacă doriți să utilizați un șablon pre-construit, alegeți-l pe cel care vă place, apoi treceți la pasul 5. (pasul 3 și 4 sunt obligatorii dacă doriți să construiți de la zero)
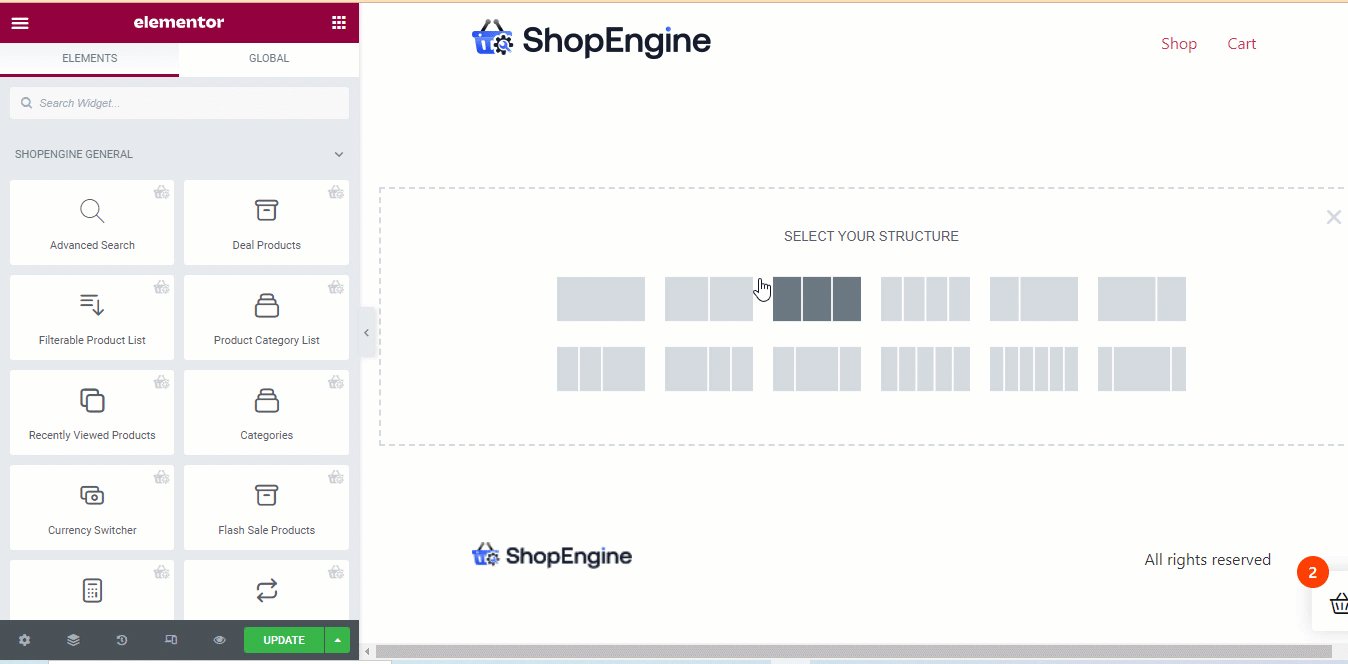
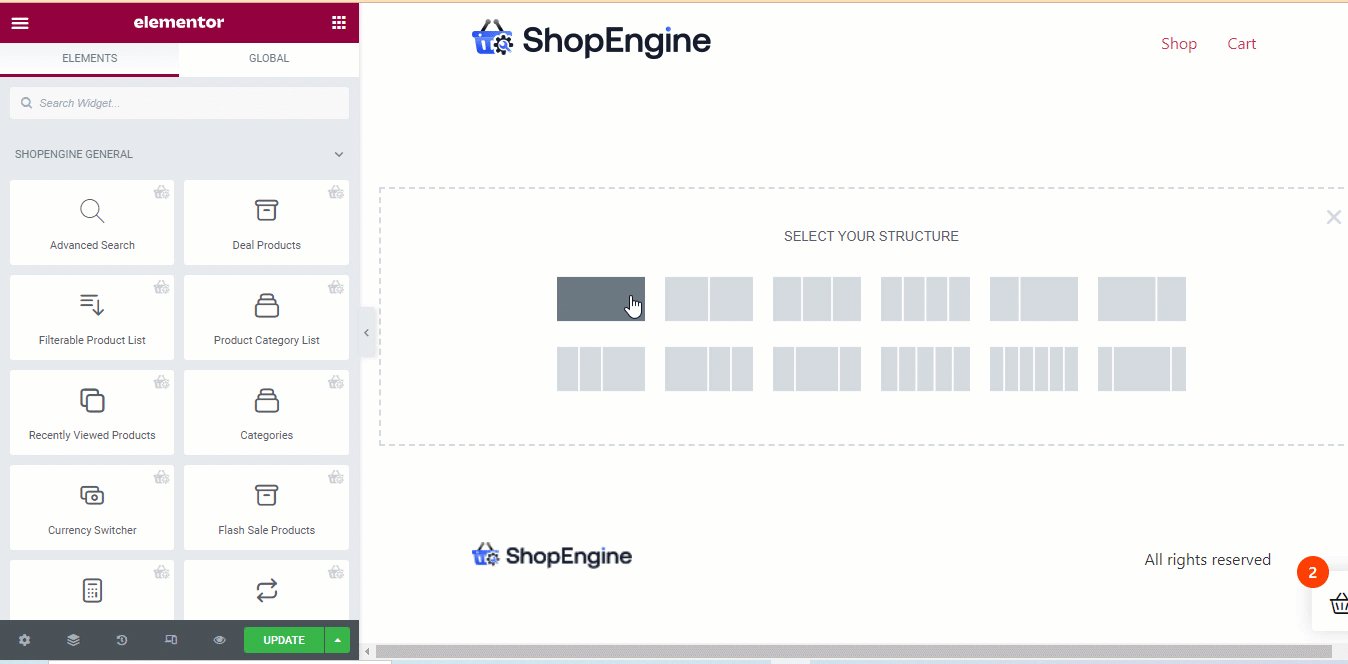
Pasul #3: Alegeți un aspect/structură pentru pagina categoriei WooCommerce
Odată ce vă aflați în modul editor, trebuie să alegeți o structură pentru pagina dvs. de categorie WooCommerce.
Voi folosi 3 tipuri diferite de machete pentru trei secțiuni diferite pentru a construi o pagină de arhivă personalizată. Puteți face la fel ca în blog sau puteți alege aspectul care vă place.
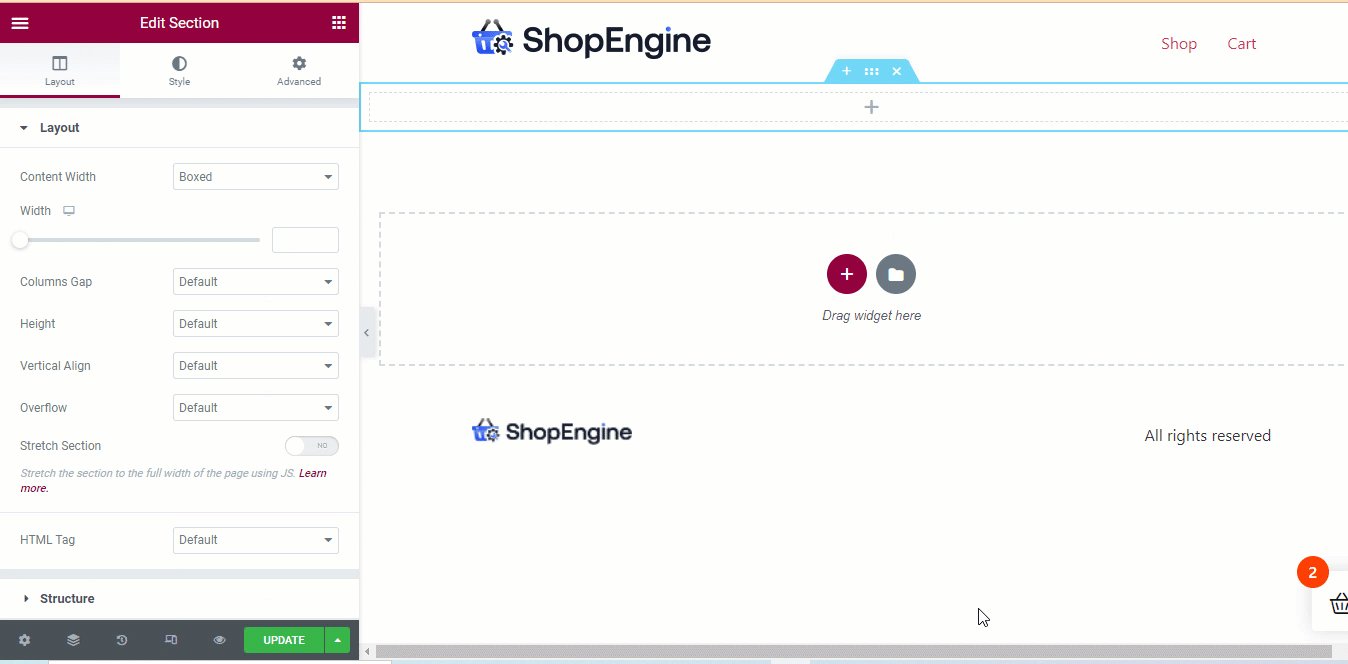
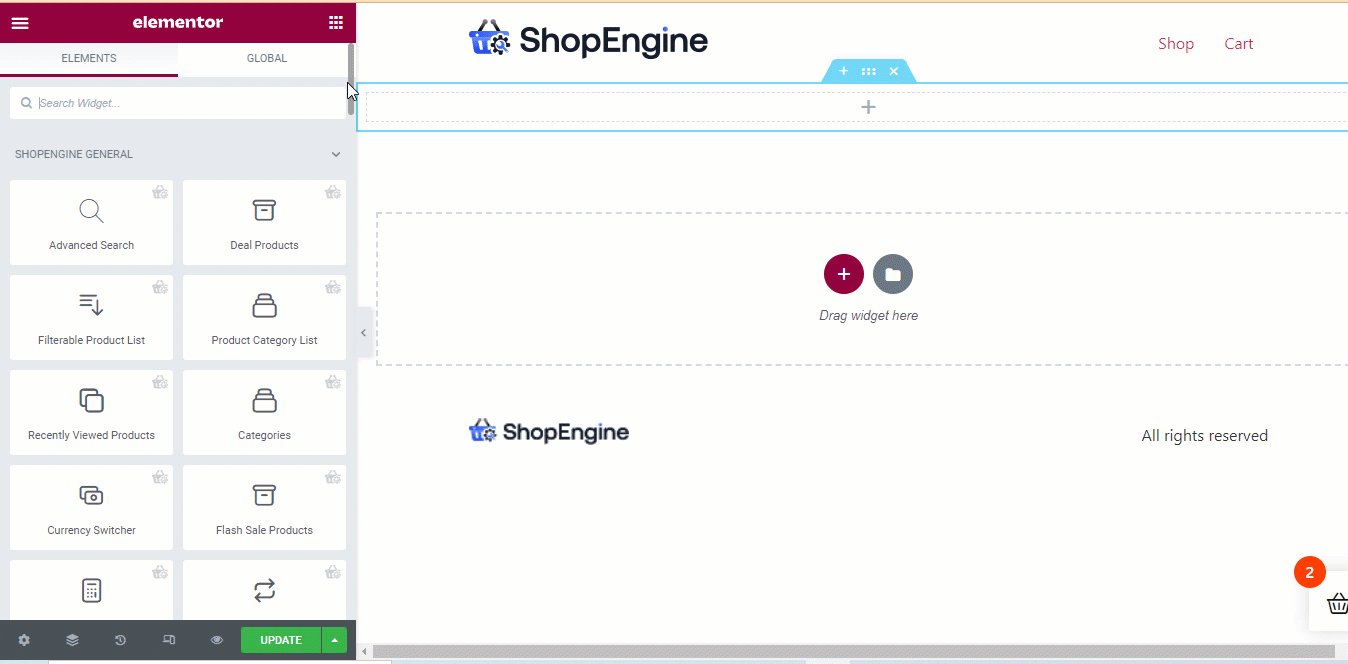
Pentru a alege o structură, faceți clic pe pictograma „+” , apoi plasați cursorul pe aspectul care vă place, apoi faceți clic pe ea.

Notă : Puteți repeta același proces pentru a alege aspecte diferite.
Înrudit: Cum să personalizați Pagina produsului WooCommerce
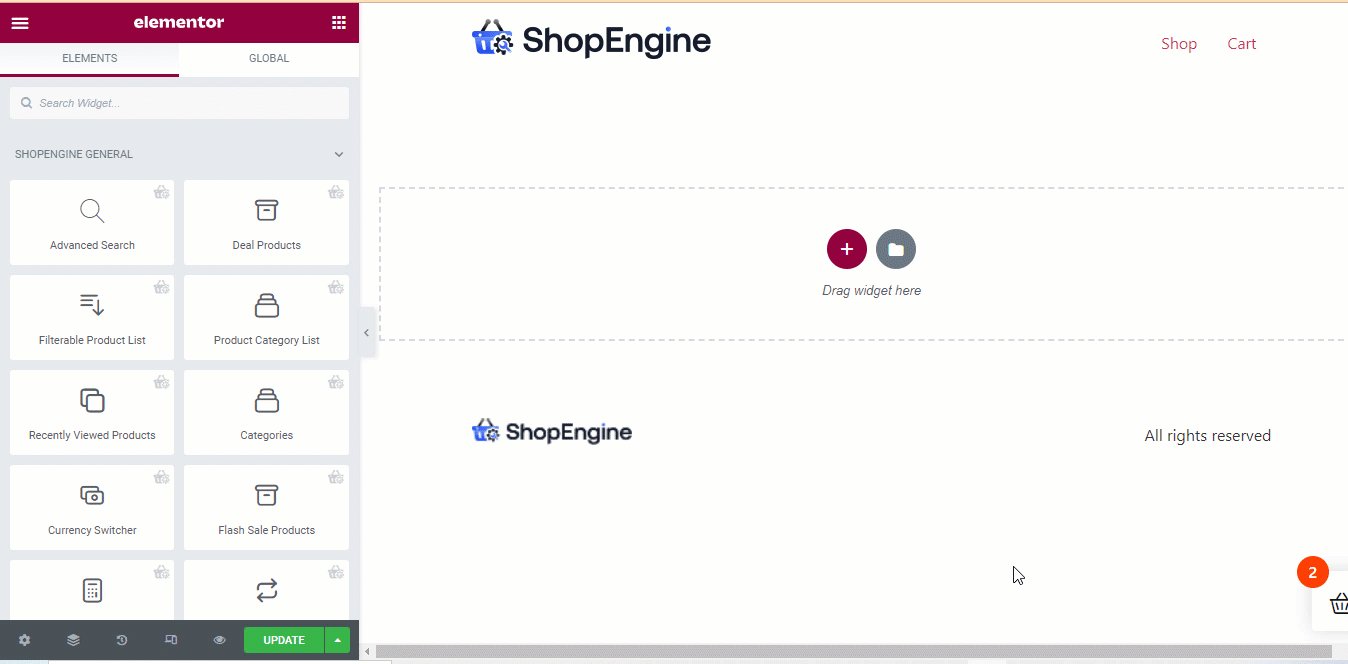
Pasul #4: Trageți și plasați widget-urile ShopEngine și personalizați setările
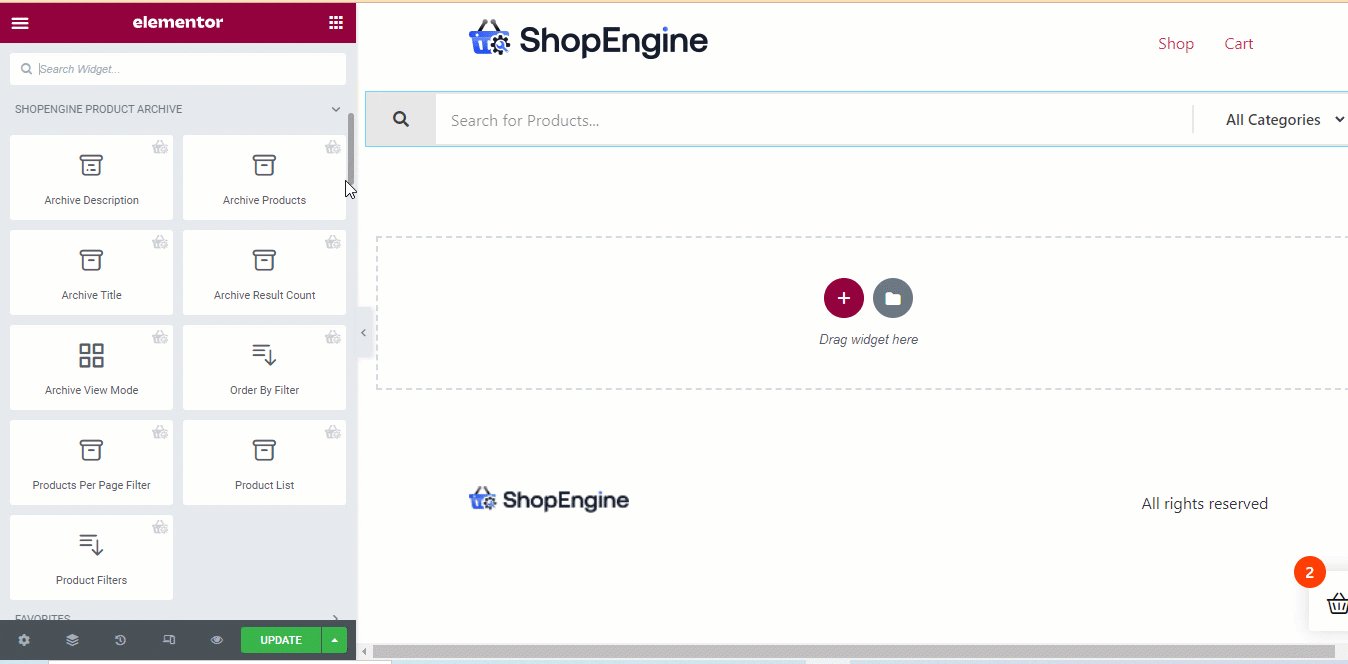
ShopEngine oferă peste 8 widget-uri dedicate pentru a crea pagini personalizate de arhivă WooCommerce. Aceste widget-uri de pagină de categorie sunt
- Descrierea arhivei
- Arhiva produse
- Titlul arhivei
- Număr de rezultate arhivă
- Mod de vizualizare arhivă
- Comandă după filtru
- Filtru de produse pe pagină
- Lista de produse
- Filtre de produs
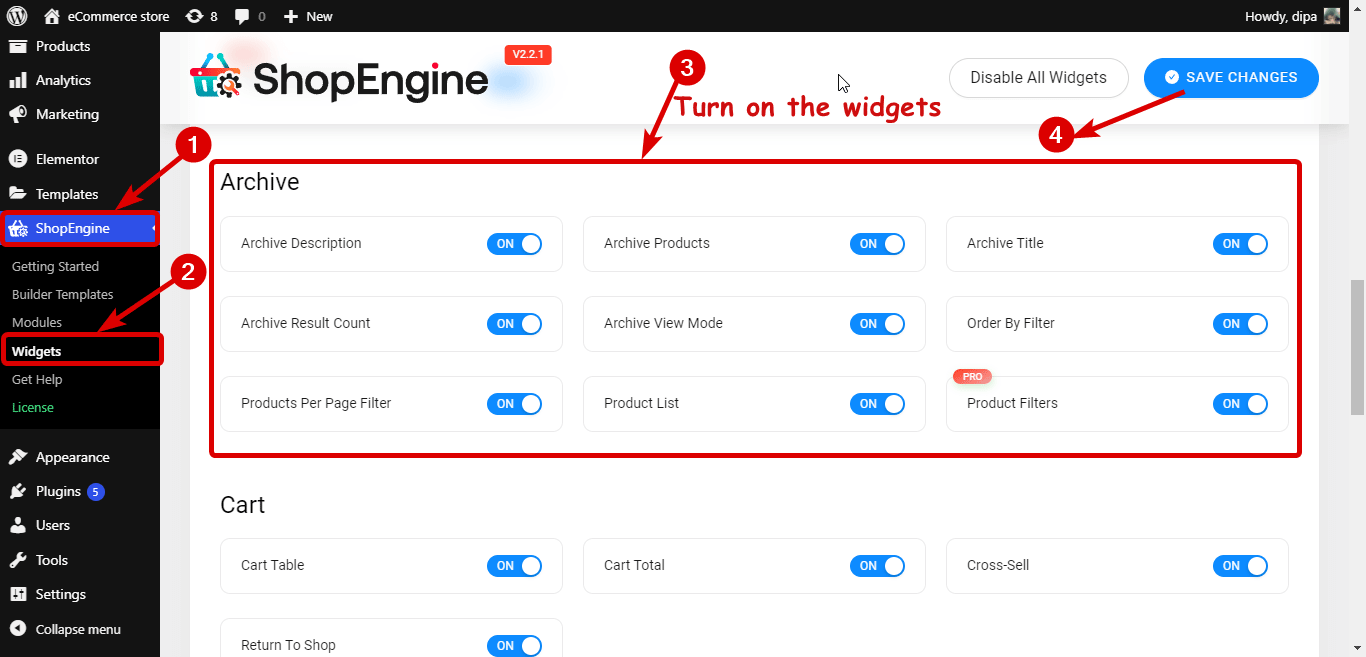
O să folosesc unele dintre acestea. Puteți alege să le folosiți pe toate. Dar înainte de asta, trebuie să vă asigurați că toate widget-urile sunt activate și disponibile pentru utilizare.
Puteți activa/activa widget-urile din ShopEngine ⇒ Widgeturi . Aici activați toate widget-urile sau pe cele pe care urmează să le utilizați și, în final, faceți clic pe butonul Salvare modificări pentru a actualiza starea .

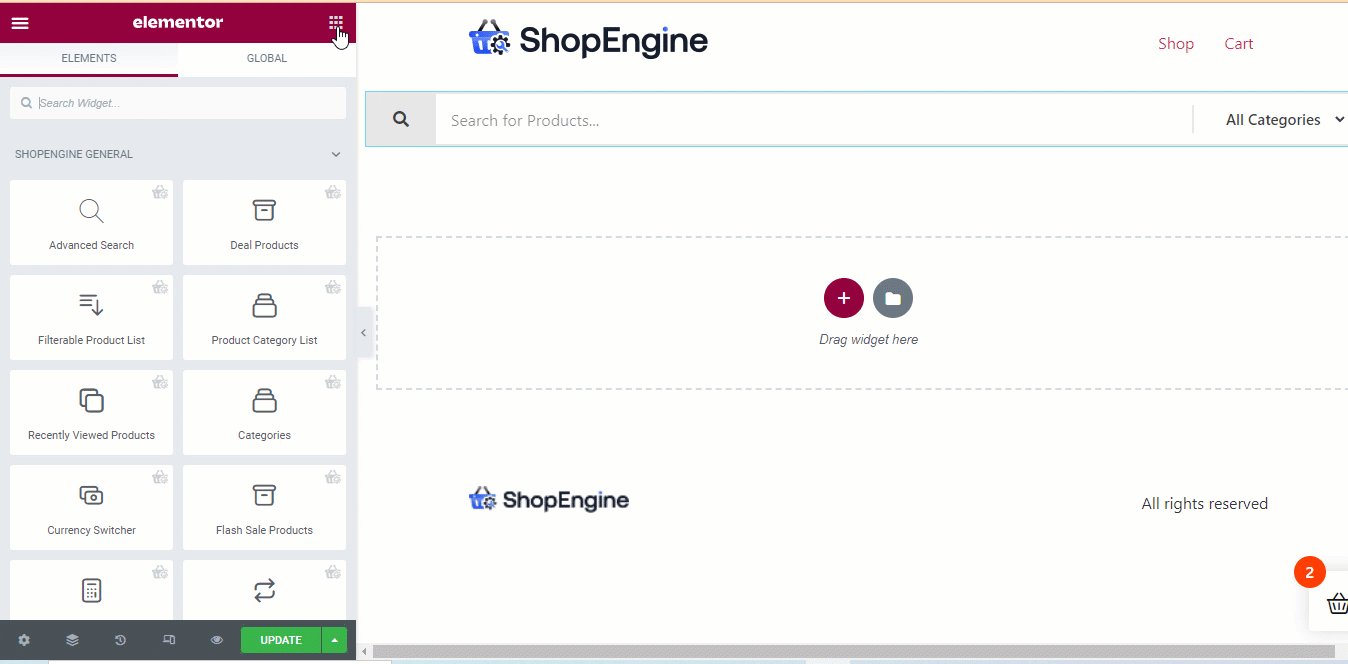
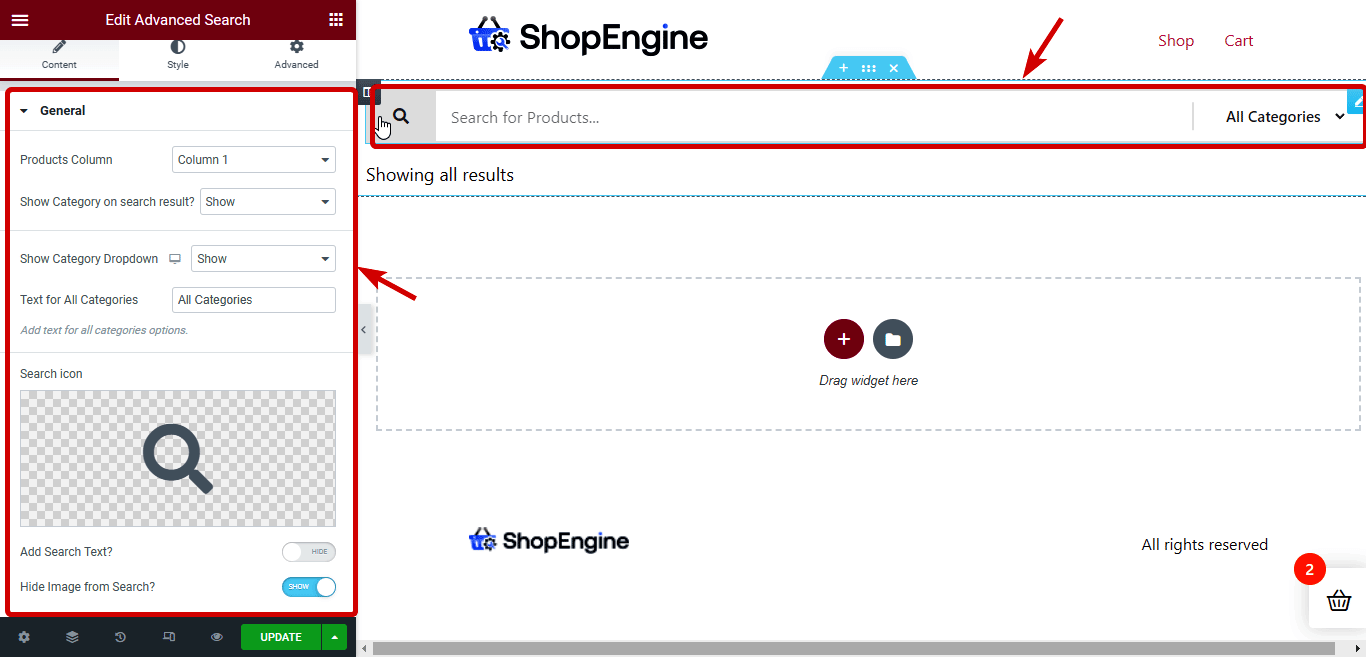
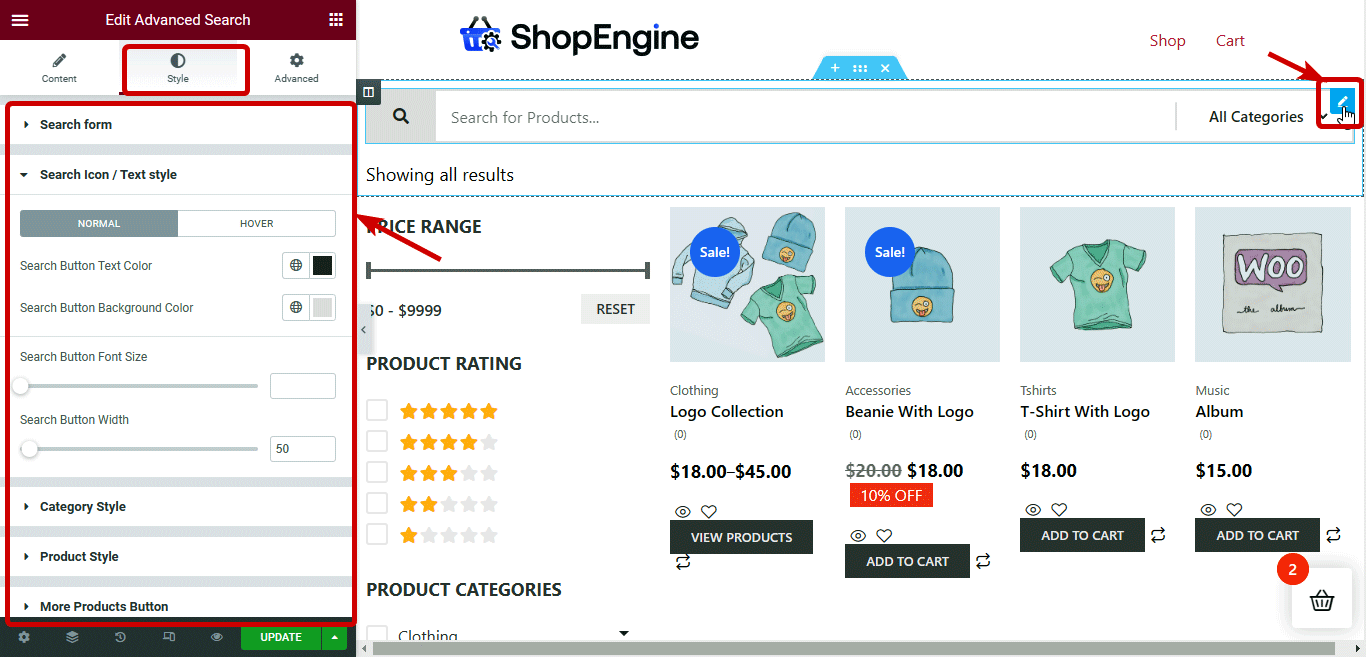
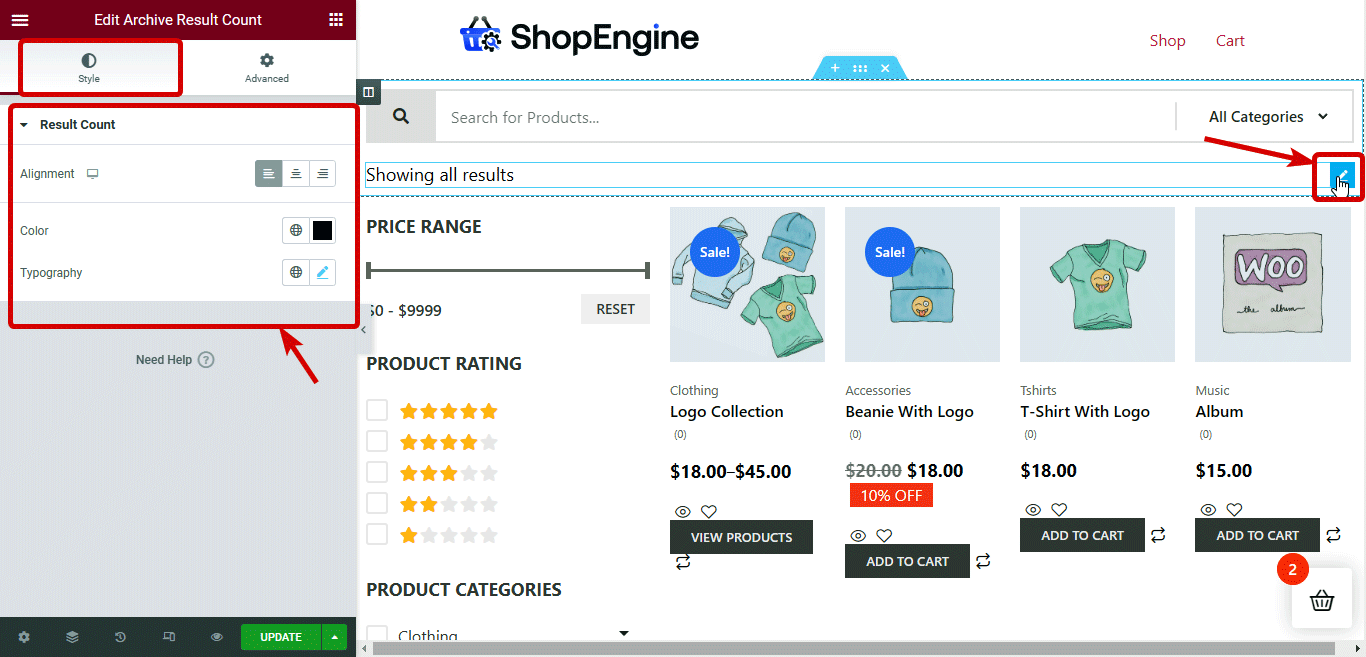
Voi alege un aspect cu o singură coloană și voi trage și plasa widget-urile Căutare avansată și Arhivare Rezultate Count.

Puteți selecta widget-ul și personaliza setările aferente. De exemplu, dacă faceți clic pe widget-ul Căutare avansată, în panoul din stânga, veți obține opțiuni precum coloana Produse, Afișați categoria în rezultatul căutării, Afișați meniul derulant pentru categorii, Text pentru toate categoriile, pictograma Căutare etc.

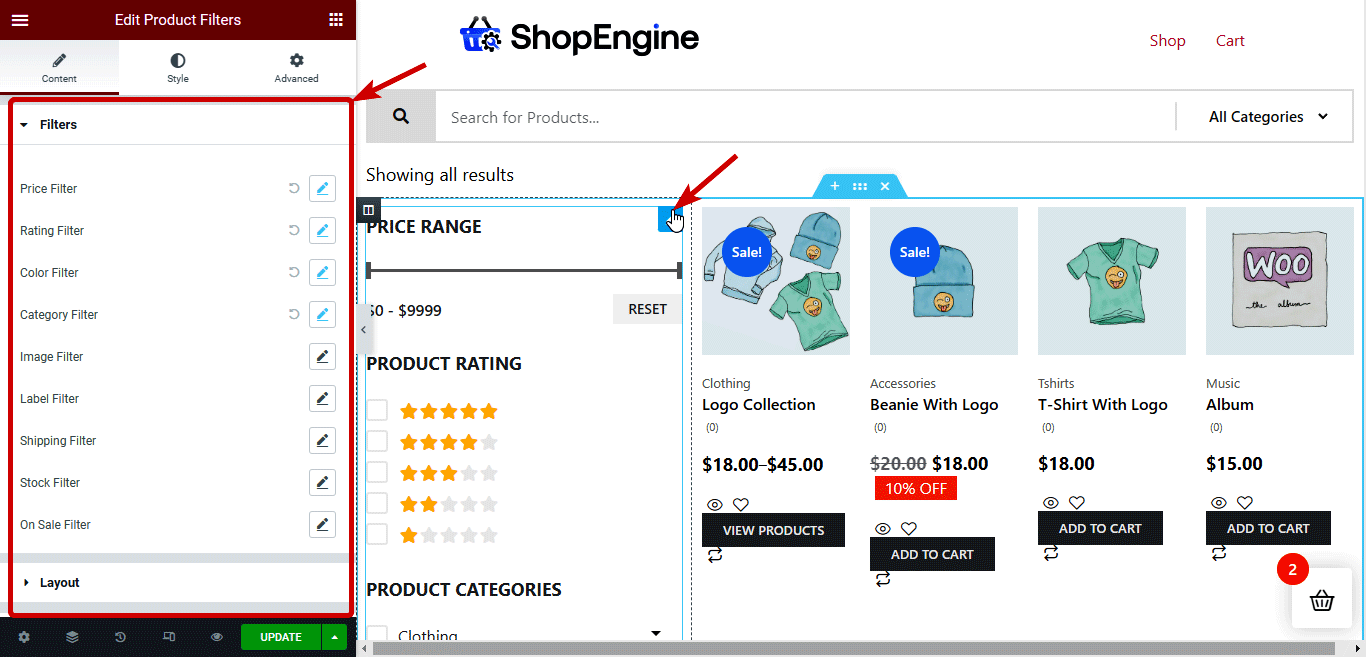
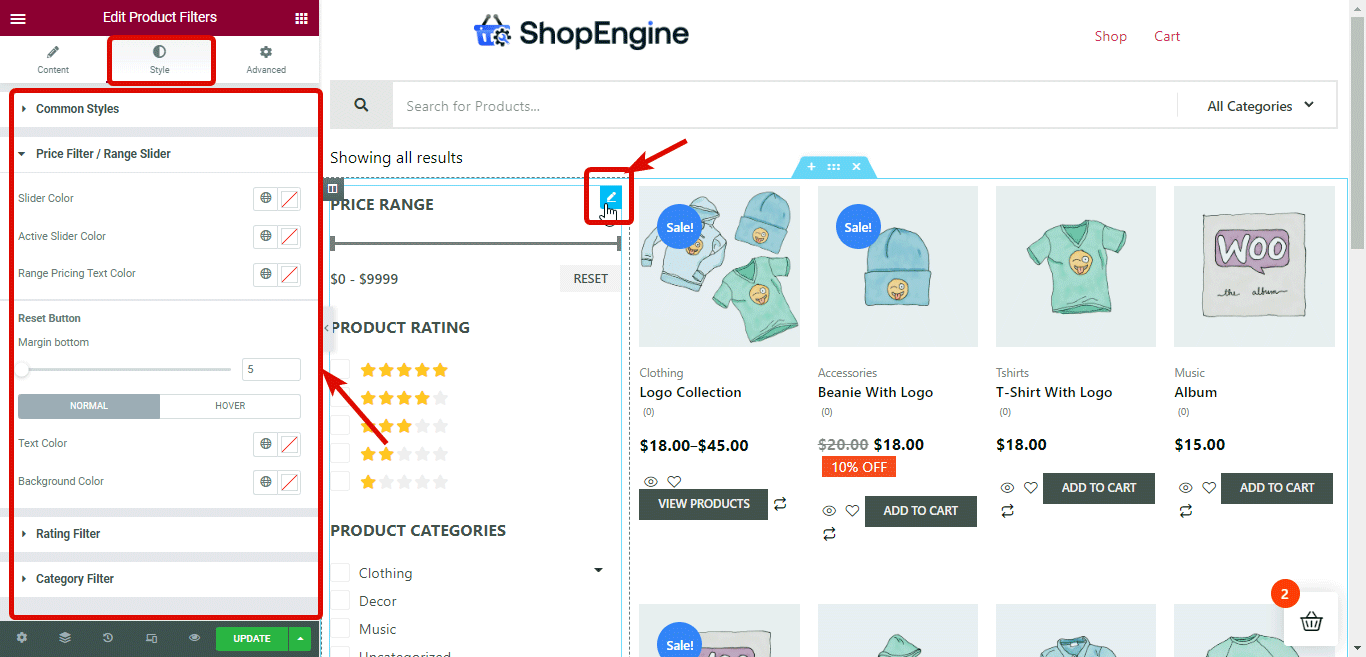
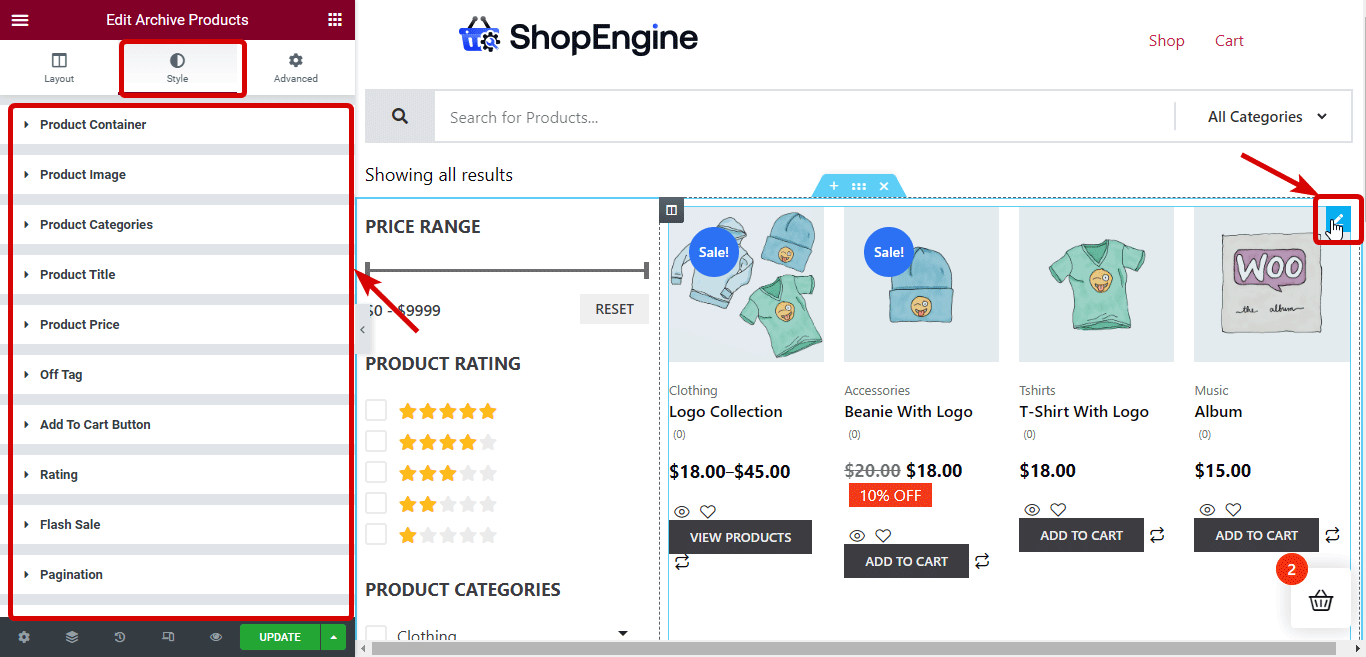
Acum, pentru următoarea secțiune, voi folosi pașii descriși în pasul 3 pentru a insera un nou aspect de două coloane. Apoi trageți și plasați widget-urile Filtre de produse și Arhivare produse.

Notă: Wiget- ul de filtru al produsului este disponibil numai cu ShopEngine Pro . Deci, asigurați-vă că ați instalat și activat ShopEngine Pro.
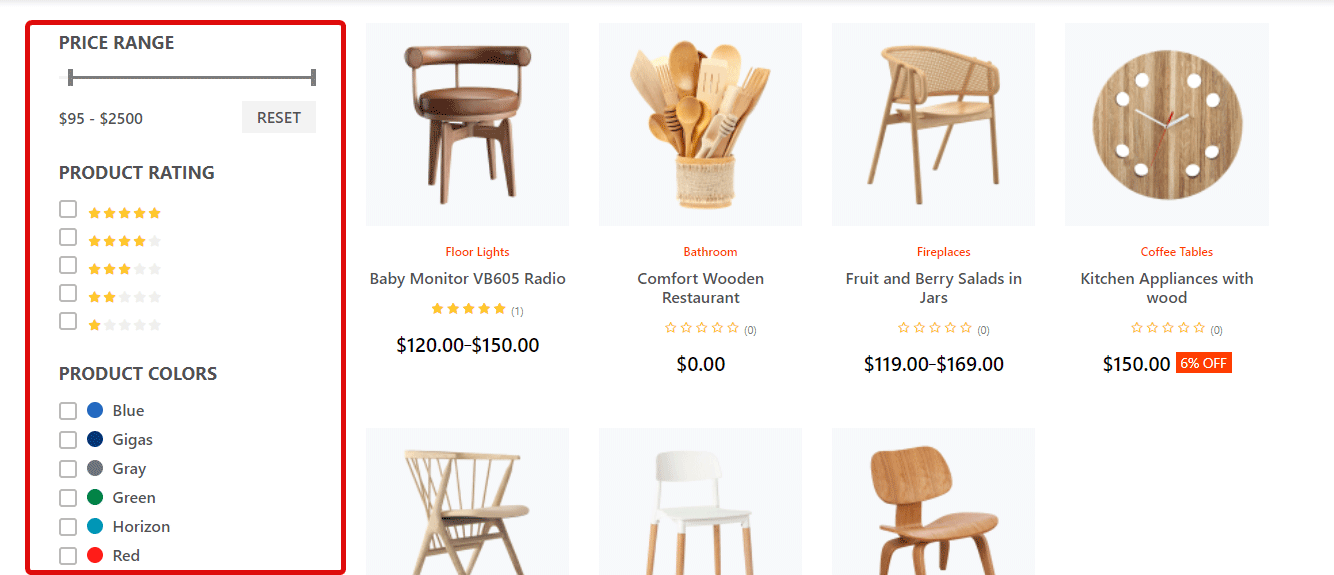
Puteți personaliza opțiunile legate de filtru, cum ar fi filtrul de preț, filtrul de evaluare, filtrul de culoare, filtrul de categorii etc. În plus, puteți personaliza opțiunile legate de aspect, cum ar fi modul vizualizare filtru, activarea butonului de comutare al containerului, coloanele (pe rând) etc. De asemenea, puteți adăuga o listă de atribute personalizată, dacă doriți.

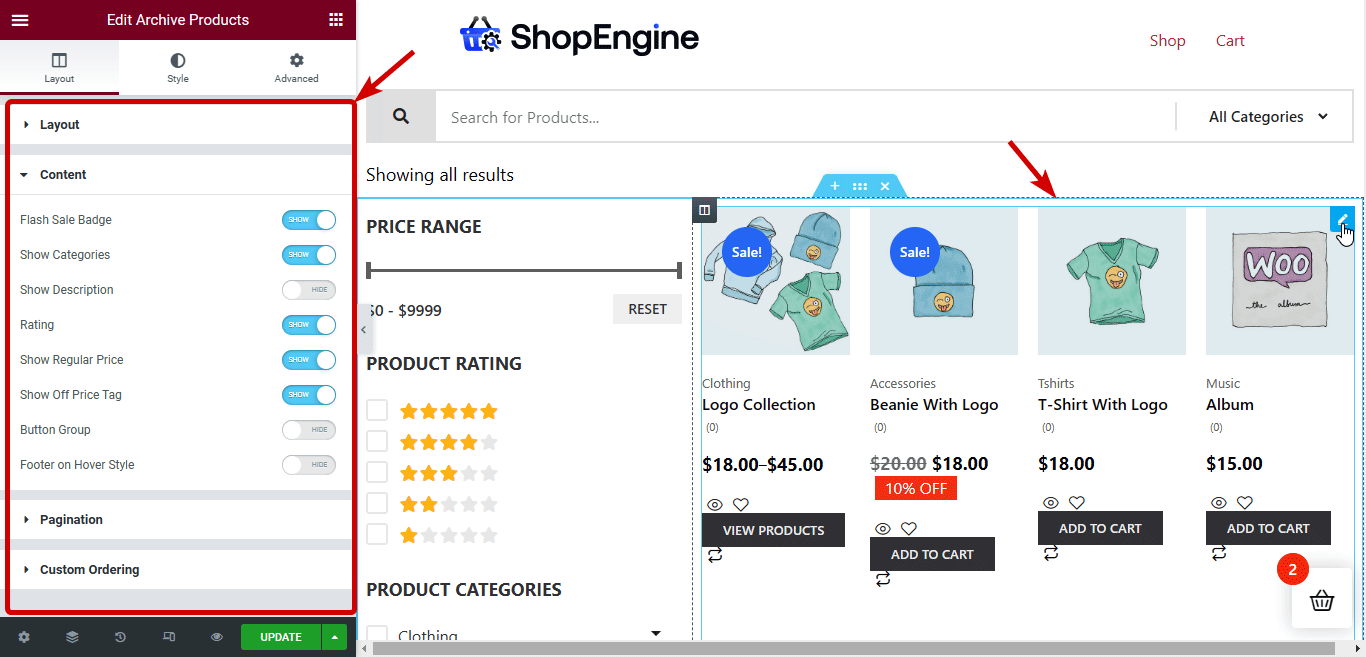
Puteți modifica setările de aspect Arhivare produse din opțiunea de aspect WooCommerce. Pentru mai multe detalii despre cum să schimbați opțiunea de aspect, puteți consulta acest document. Mai mult, puteți personaliza setări de conținut, cum ar fi Insigna de vânzare flash, Afișați categorii, Afișați evaluarea descrierii etc. Puteți alege, de asemenea, o pictogramă de paginare personalizată și o comandă personalizată a butonului CTA, cum ar fi Adăugați în coș, Adăugați la lista de dorințe, Vizualizare rapidă etc. .


Înrudit: Cum să personalizați pagina contului meu WooCommerce
Pasul #5: Personalizați setările de stil ale paginii WooCommerce Archive
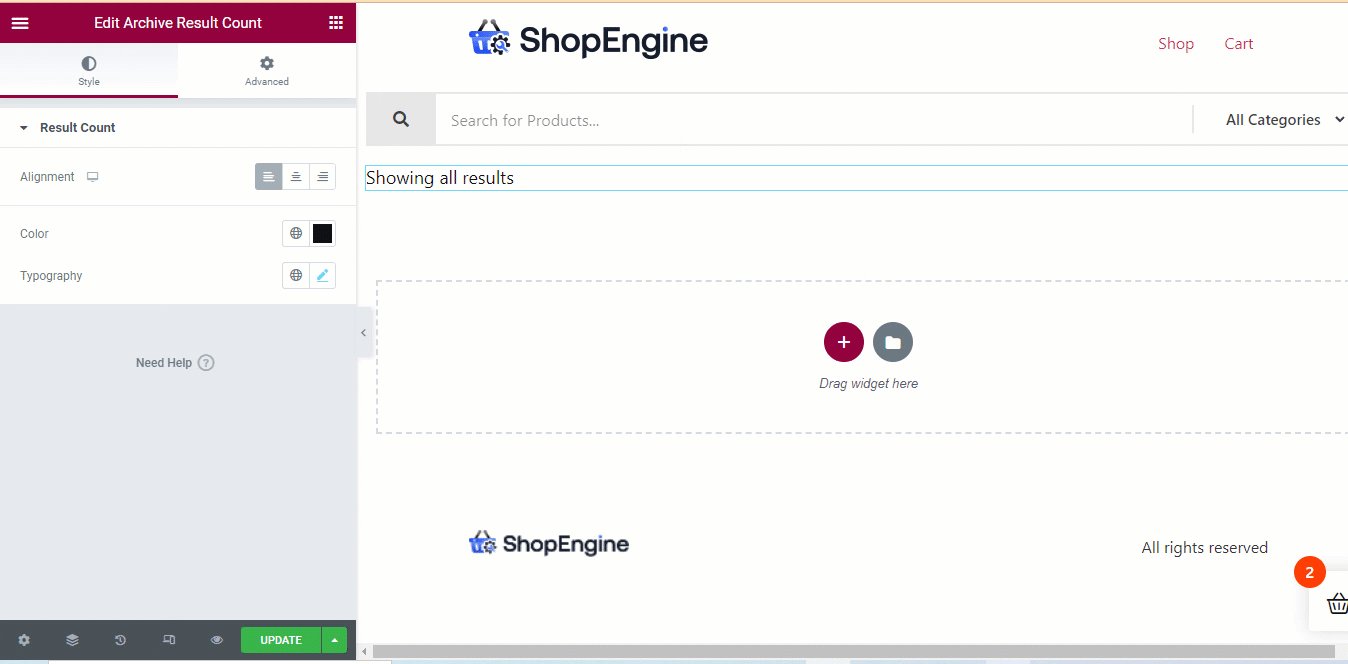
Odată ce sunteți setat cu machetele personalizate și widget-urile personalizate, este timpul să schimbați aspectul acestora prin modificarea setărilor de stil ale acestor widget-uri. Pentru a schimba setările de stil trebuie să faceți clic pe widget și pe panou mergeți la fila Stil pentru a accesa toate setările de stil. Să aruncăm o privire la opțiunea de stil pentru widget-urile utilizate în acest tutorial:
Căutare avansată: puteți personaliza diferite opțiuni ale formularului de căutare, pictogramă de căutare / stil text, stil categorie, stil produs, buton Mai multe produse și font global.

Număr de rezultate arhivă: puteți personaliza opțiunile de aliniere, culoare și tipografie.

Filtre de produse: puteți găsi opțiuni de stilare a secțiunii de filtre de produse în diferite categorii, cum ar fi Stiluri comune, Filtru de preț / Glisor de interval, Filtru de evaluare și Filtru de categorie.

Arhivare produse: puteți personaliza setarea stilului de arhivare a produsului, personalizând opțiunile oferite în secțiuni precum Container de produs, Imagine de produs, Categorii de produse, Titlul produsului, Preț produs, Etichetă dezactivată, Buton Adaugă în coș, Evaluare, Vânzare flash și Paginare.

Înrudit: Cum să personalizați pagina coșului WooCommerce
Pasul #6: Actualizați și previzualizați șablonul de pagină de categorie personalizată WooCommerce
După ce ați terminat personalizarea stilului, faceți clic pe butonul Actualizare pentru a salva. Acum puteți fie să faceți clic pe butonul de previzualizare pentru a vedea previzualizarea, fie să vizitați manual orice pagină de categorie și ar trebui să vedeți că noul șablon este activat ca în previzualizarea de mai jos:


Bonus: 5 moduri de a optimiza pagina de categorie WooCommerce pentru a crește rata de conversie
Iată câteva sfaturi utile pe care le puteți urma pentru a vă optimiza pagina de arhivă WooCommerce pentru a crește rata de conversie:
Furnizați opțiunea de filtrare a produsului

Pagina ta categoriei în mod implicit arată toate produsele din categoria respectivă. Dar, de obicei, oamenii caută un produs de o anumită culoare sau dimensiune sau orice alt atribut.
Deci, ar trebui să oferiți opțiunile de filtrare și restrângere a numărului de produse dintr-o categorie în funcție de atributul lor preferat. În acest fel, oamenii își pot găsi cu ușurință produsele și acest lucru vă va ajuta să vă creșteți vânzările.
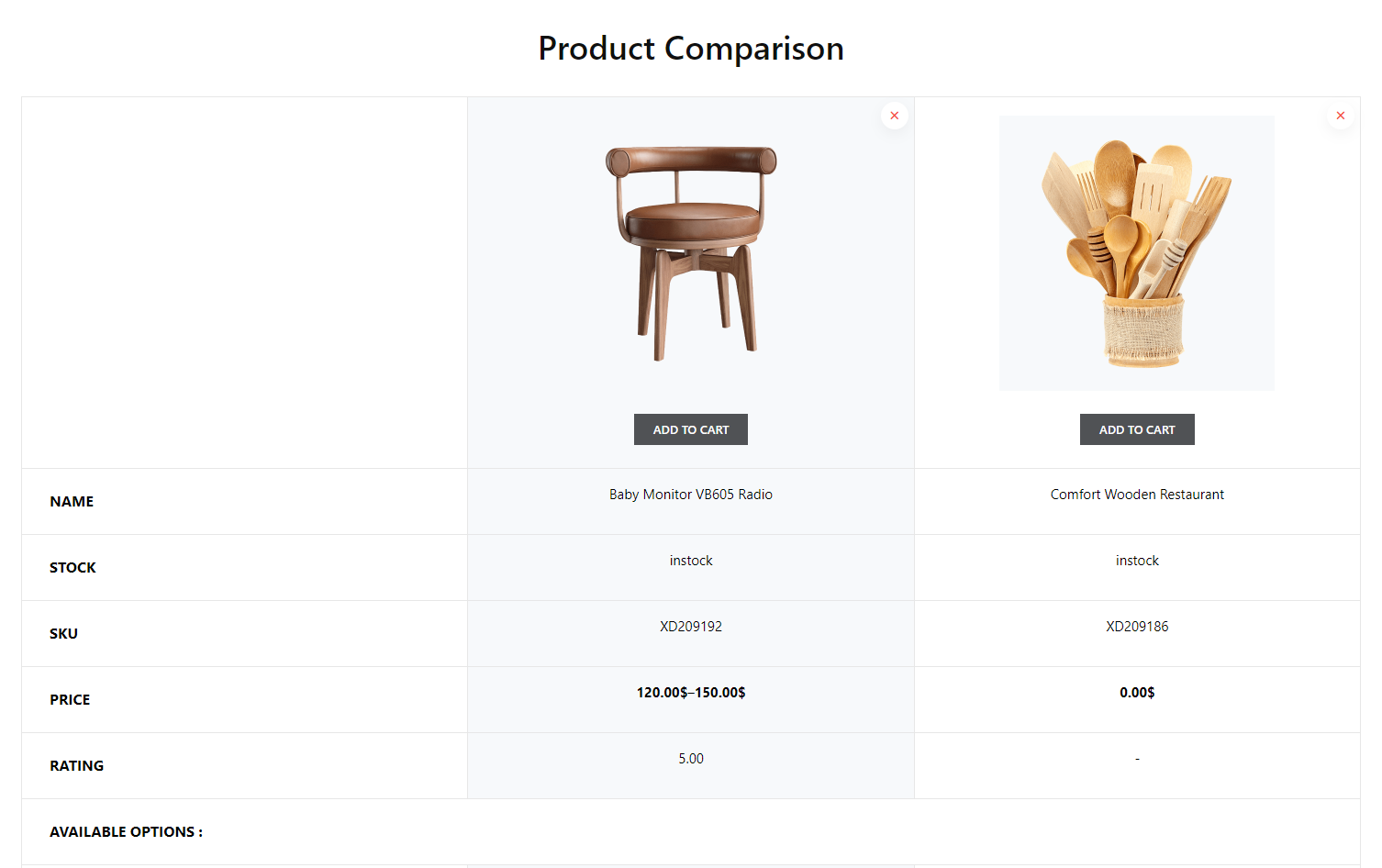
Adăugați opțiunea de comparare a produselor

Adăugarea unei opțiuni de comparare a produselor la WooCommerce va ajuta consumatorii să compare produse similare. Această opțiune este necesară mai ales dacă oferiți produse digitale precum telefoane mobile, ceasuri etc.
Opțiunea de comparare a produselor va ajuta clienții să ia o decizie mai rapid. Și acest lucru vă va ajuta să vă atingeți rapid obiectivul de a crește vânzările.
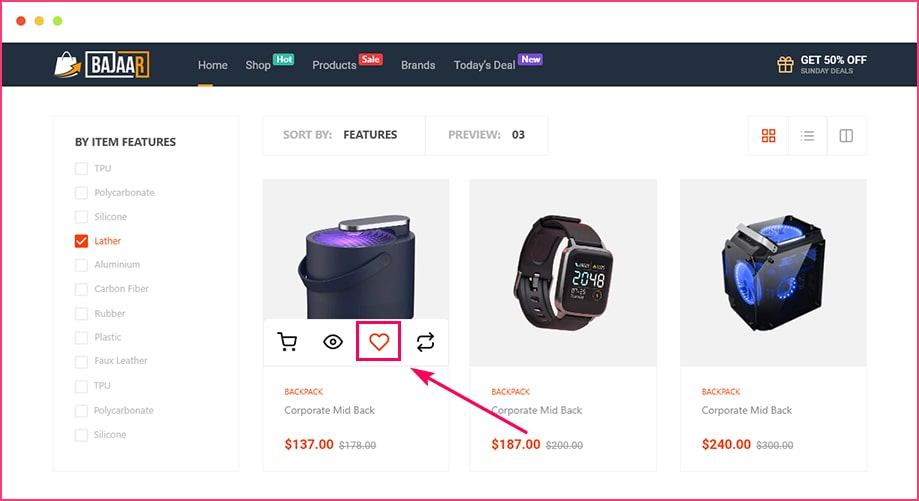
Buton Lista de dorințe

Lista de dorințe oferă opțiunea de a adăuga produse în coș pentru achiziții ulterioare. Unii oameni nu consideră că Lista de dorințe este atât de eficientă când vine vorba de conversie. Dar sincer, este foarte eficient.
Pentru că oamenii adaugă de obicei produse în lista de dorințe atunci când le place cu adevărat produsul, dar din anumite motive nu îl pot cumpăra imediat. Dar nu înseamnă că acea persoană nu va cumpăra produsele mai târziu.
În cele mai multe cazuri, oamenii tind să cumpere produse pe care le-au adăugat în lista de dorințe. Așadar, adăugați o opțiune pentru lista de dorințe pe pagina dvs. Categoria WooCommerce.
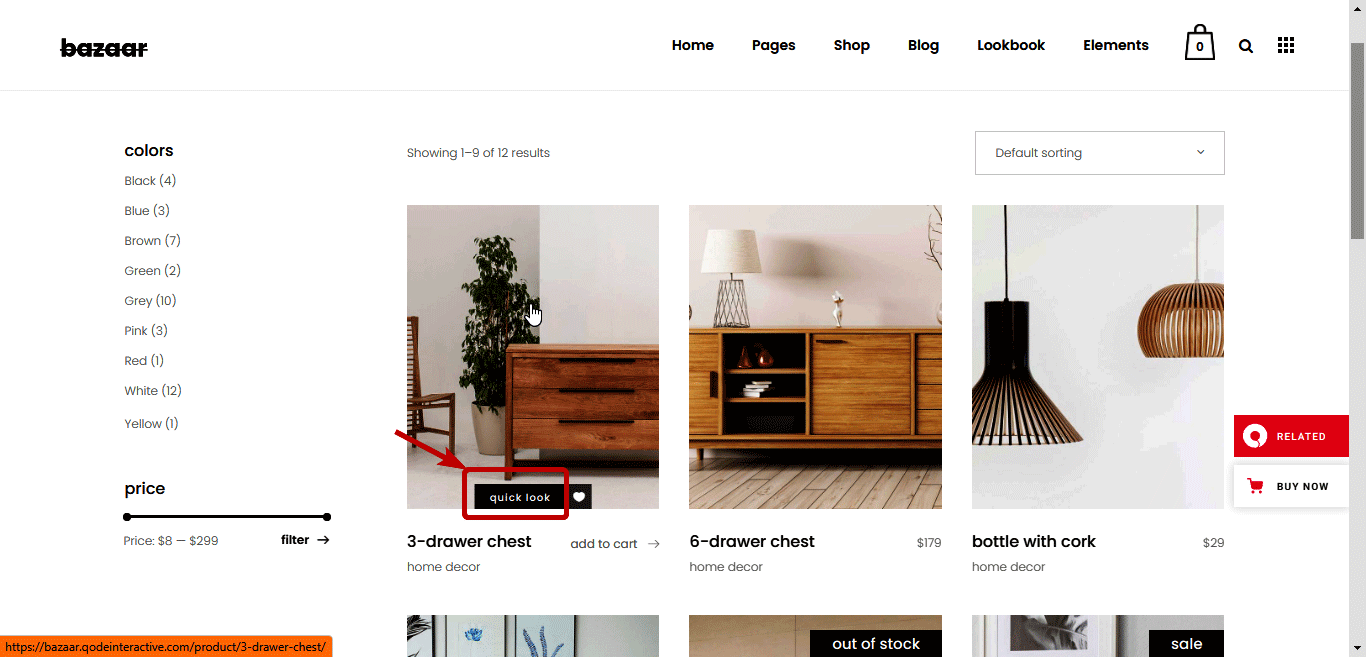
Opțiune de vizualizare rapidă

Adăugarea unui buton de vizualizare rapidă asigură o experiență excelentă pentru utilizator, deoarece oamenii nu trebuie să viziteze pagini separate pentru a afla despre un produs. Folosind această opțiune de vizualizare rapidă, clientul dvs. poate rămâne pe pagina categoriei și poate cunoaște detalii despre produse cu un singur clic.
Dacă oamenii trebuie să meargă la o pagină de produs pentru a o vizualiza, atunci pot părăsi site-ul dvs. fără a cumpăra produsul în cazul în care nu le place. Cu toate acestea, dacă oferiți opțiunea de vizualizare rapidă, astfel încât clienții să poată verifica mai multe produse în timp ce rămân pe aceeași pagină, experiența de cumpărături va crește. Și, ca rezultat, vă va ajuta să creșteți vânzările magazinului dvs.
Optimizare SEO pe pagină

Paginile de categorii sunt indicatorul ierarhiei paginilor de pe site-ul dvs. Deci, optimizarea paginii dvs. de categorii pentru motoarele de căutare nu trebuie neglijată niciodată. Pentru că, în timp ce doriți ca pagina dvs. de pornire și de produs să se clasifice, pagina de categorie dacă este clasată vă poate aduce și mult trafic.
Cu cât vei primi mai mult trafic pe site-ul tău web, vei crește șansa de a obține mai multe conversii. Așadar, asigurați-vă că adăugați metadate SEO adecvate, optimizați legăturile interne și externe, optimizați adresa URL etc. Puteți primi ajutor de la pluginuri SEO precum Rankmath, Yoast SEO etc.
Crezi că toate punctele par valide, dar voi avea nevoie de mai multe plugin-uri pentru a adăuga aceste opțiuni pe site-ul meu pentru a crește conversia?
Ei bine, nu ai de ce să-ți faci griji. Deoarece ShopEngine, pe lângă faptul că este un personalizator WooCommerce fabulos, cu o mulțime de widget-uri WooCommerce, oferă și peste 13 module precum Lista de dorințe, Checkout rapid, Compararea produselor etc.
Mai mult, vă puteți personaliza întregul magazin WooCommerce cu acest plugin. folosind acest editor de categorii, puteți edita toate paginile dvs. WooCommerce; de pe pagina magazinului pentru a vă mulțumiri. Urmărește videoclipul pentru a cunoaște vastele funcții pe care le oferă ShopEngine.
Alte bloguri legate de WooCommerce:
Cum să adăugați câmpuri personalizate avansate la pagina de plată WooCommerce.
Cele mai bune pluginuri pentru coșul de cumpărături pentru WooCoomerce
Cum să rezolvi eroarea coșului gol WooCommerce
Cuvinte finale
O pagină de categorie este o pagină esențială atât pentru clienții dvs., cât și pentru motorul de căutare. Iar personalizarea și optimizarea paginilor dvs. de categorii vă poate ajuta doar să obțineți mai mult succes în afacerea dvs. de comerț electronic.
Lucrul bun este că acum știți cum să personalizați pagina categoriei WooCommerce și cum să optimizați pagina pentru a vă dubla rata de conversie.
Puteți utiliza cel mai complet generator de WooCommerce disponibil pe piață, numit ShopEngine, pentru a optimiza pagina de categorii a magazinului dvs. electronic. Și puteți obține plugin-ul său universal WooCommerce la 20% REDUCERE acum! Pentru a cumpăra ShopEngine Pro la preț cu 20% mai mic , utilizați codul promoțional community20 .
Deci, să ne grăbim și să ne alăturăm comunității iubitorilor de WooCommerce acum!
