Cum să vă personalizați pagina de mulțumire WooCommerce în 2025
Publicat: 2025-01-12Clienții tăi fac adesea o singură achiziție și nu se întorc niciodată? Dacă da, pagina de mulțumire WooCommerce implicită ar putea fi veriga lipsă în construirea de conexiuni mai puternice. Deși oferă o confirmare de bază, îi lipsește atingerea personalizată care îi face pe clienți să revină.
Ce se întâmplă dacă pagina ta de mulțumire ar putea face mai mult? Imaginați-vă să îl transformați într-un instrument care să ofere reduceri exclusive, să recomande produse relevante sau să încurajeze distribuirea socială – toate concepute pentru a lăsa o impresie de durată și pentru a genera vânzări viitoare.
Acest ghid vă va ghida prin pașii pentru a vă personaliza pagina de mulțumire WooCommerce în mod eficient și pentru a o face să funcționeze mai greu pentru afacerea dvs. Să începem!
- 1 Ce este o pagină de mulțumire WooCommerce?
- 2 elemente cheie ale unei pagini de mulțumire WooCommerce
- 3 Beneficii ale personalizării paginii de mulțumire?
- 4 metode de personalizare a unei pagini de mulțumire WooCommerce
- 4.1 1. Utilizați Site Editor și WooCommerce Blocks
- 4.2 2. Utilizați WooCommerce Builder ca Divi
- 4.3 3. Utilizați un plugin terță parte
- 5 De ce este Divi cea mai bună alegere pentru personalizarea paginii de mulțumire WooCommerce?
- 5.1 1. Module cuprinzătoare WooCommerce
- 5.2 2. Efectuați modificări de șablon cu Divi Builder
- 5.3 3. Instrumente de marketing încorporate
- 6 Cum să vă personalizați pagina de mulțumire WooCommerce cu Divi
- 6.1 1. Instalați și activați Divi
- 6.2 2. Importați un aspect prealabil din FunnelKit
- 6.3 2. Creați un șablon de pagină de mulțumire
- 6.4 3. Personalizați cu modulele WooCommerce Divi
- 6.5 4. Sfaturi suplimentare de personalizare și cazuri de utilizare
- 7 instrumente suplimentare pentru a vă îmbunătăți paginile de mulțumire
- 8 Concluzie
Ce este o pagină de mulțumire WooCommerce?
Pagina de mulțumire WooCommerce, sau pagina de confirmare a achiziției, este ecranul final pe care îl vede un client după cumpărare. Oferă o confirmare liniștitoare că comanda lor a fost plasată cu succes. Acesta servește drept chitanță și confirmare, oferind clienților încredere că tranzacția lor este sigură și că articolele lor sunt pe drum. Paginile de mulțumire sunt pagini post-checkout, ceea ce înseamnă că le puteți găsi ca punct final după plasarea unei comenzi.
În mod implicit, WooCommerce generează automat pagina de mulțumire și redirecționează clienții acolo după o achiziție reușită. Nu necesită setări specifice pentru a fi activate pentru a funcționa, deoarece face parte din fluxul de plată.

Elementele cheie ale unei pagini de mulțumire WooCommerce
O pagină de mulțumire WooCommerce conține de obicei mai multe elemente cheie pentru a confirma comanda și a spori implicarea clienților:
- Detalii comandă: aceasta include numărul comenzii, data, lista articolelor achiziționate cu cantitățile și prețurile și suma totală plătită.
- Informații de facturare și livrare: această secțiune afișează adresele de facturare și de expediere furnizate în timpul plății, confirmând unde vor fi livrate articolele.
- Informații de plată: informații despre metoda de plată și orice detalii relevante ale tranzacției pentru referință la client.
- Mesaj de confirmare personalizat: o notă de confirmare adaugă o notă personală, făcând clienții să se simtă apreciați și apreciați.
- Link-uri la buletine informative: butoanele sau link-urile către înscrierile la buletine informative prin e-mail încurajează clienții să rămână conectați cu marca.

Pagina de mulțumire confirmă achiziția, încurajează implicarea continuă și promovează vânzările viitoare.
Beneficiile personalizării paginii de mulțumire?
Personalizarea paginii de mulțumire WooCommerce oferă o serie de beneficii care îmbunătățesc experiența clienților, sporesc implicarea și, în cele din urmă, cresc vânzările. Iată de ce merită personalizat:
- Crește implicarea și loialitatea clienților: o pagină personalizată de mulțumire îi poate face pe clienți să se simtă apreciați. Adăugarea unui mesaj cald, personalizat și a recomandărilor relevante poate face experiența memorabilă, crescând probabilitatea de repetare a achizițiilor.
- Oportunități de vânzare încrucișată și upselling: pagina de mulțumire este locul perfect pentru a sugera produse sau servicii conexe care ar putea interesa clientul. Adăugarea acestor recomandări după cumpărare le menține în mentalitatea de cumpărături și crește șansele de vânzări suplimentare.
- Îmbunătățește experiența și încrederea în brand: o pagină de mulțumire personalizată, cu un design consistent și vocea mărcii, întărește identitatea magazinului dvs. Adăugarea de elemente de încredere, cum ar fi informațiile de asistență pentru clienți, linkurile de rețele sociale și detaliile companiei, poate ajuta la creșterea credibilității și îi poate face pe clienți să se simtă în siguranță în ceea ce privește achizițiile lor.
- Crește distribuirea socială și recomandările: includerea linkurilor de rețele sociale sau a unui program de recomandare încurajează clienții să-și împărtășească experiențele, aducând potențial clienți noi. Această pagină este un loc excelent pentru a cere recenzii sau pentru a solicita clienților să vă urmărească profilurile sociale.
O pagină personalizată de mulțumire este un instrument eficient pentru dezvoltarea relațiilor cu clienții. Cu toate acestea, trebuie să înțelegeți metodele tradiționale de personalizare pentru a încuraja implicarea în continuare.
Metode de personalizare a unei pagini de mulțumire WooCommerce
Înainte de a prezenta Divi ca fiind cea mai simplă soluție, să trecem în revistă tehnicile comune pe care mulți proprietari de magazine le folosesc pentru a personaliza paginile WooCommerce Mulțumiri.
1. Utilizați Site Editor și WooCommerce Blocks
Odată cu lansarea editorului de blocuri WordPress, personalizarea paginilor de mulțumire WooCommerce a devenit mult mai ușoară, chiar și pentru utilizatorii cu puțină sau deloc experiență de codare. Blocurile WooCommerce vă permit să adăugați, să aranjați și să personalizați diferite elemente ale paginii dvs. de mulțumire direct în editor. Folosind aceste blocuri, puteți include detalii despre comandă, mesaje ale clienților, informații despre produse, imagini și chiar conținut personalizat pentru a îmbunătăți experiența post-cumpărare.
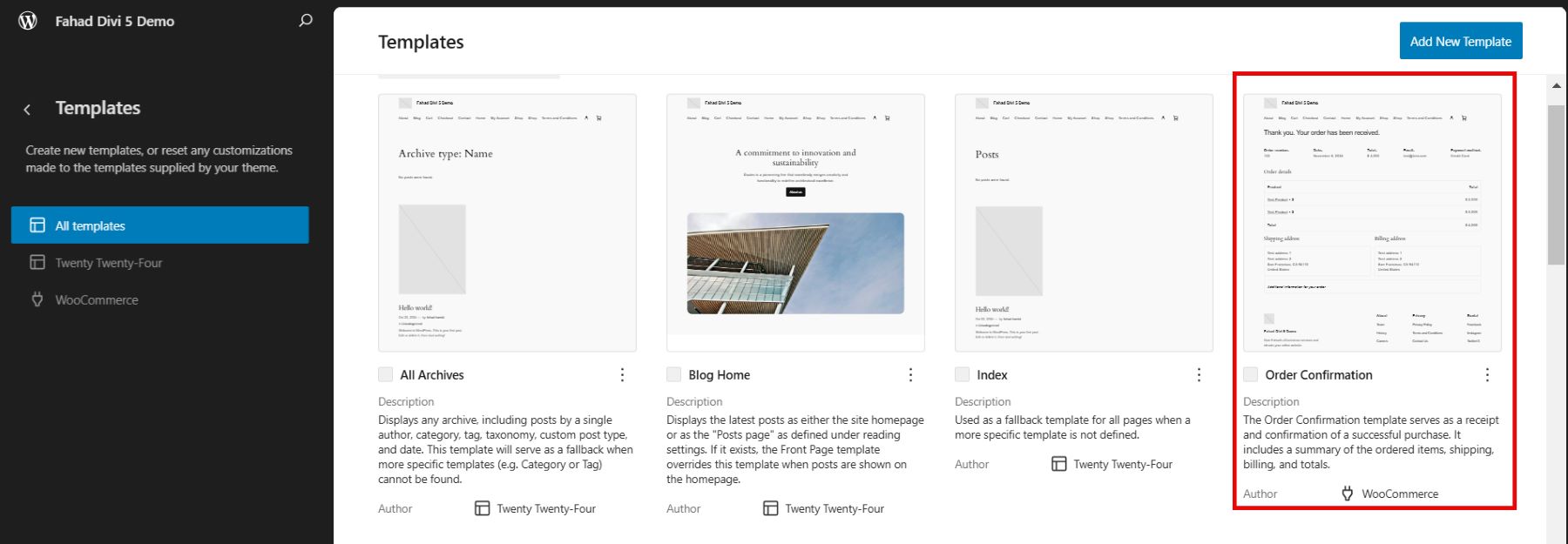
Treceți la Aspect > Editor din tabloul de bord WordPress. Aceasta vă va duce la meniul principal al temei implicite. Apoi, accesați șabloanele și căutați pagina „Confirmare comandă”.

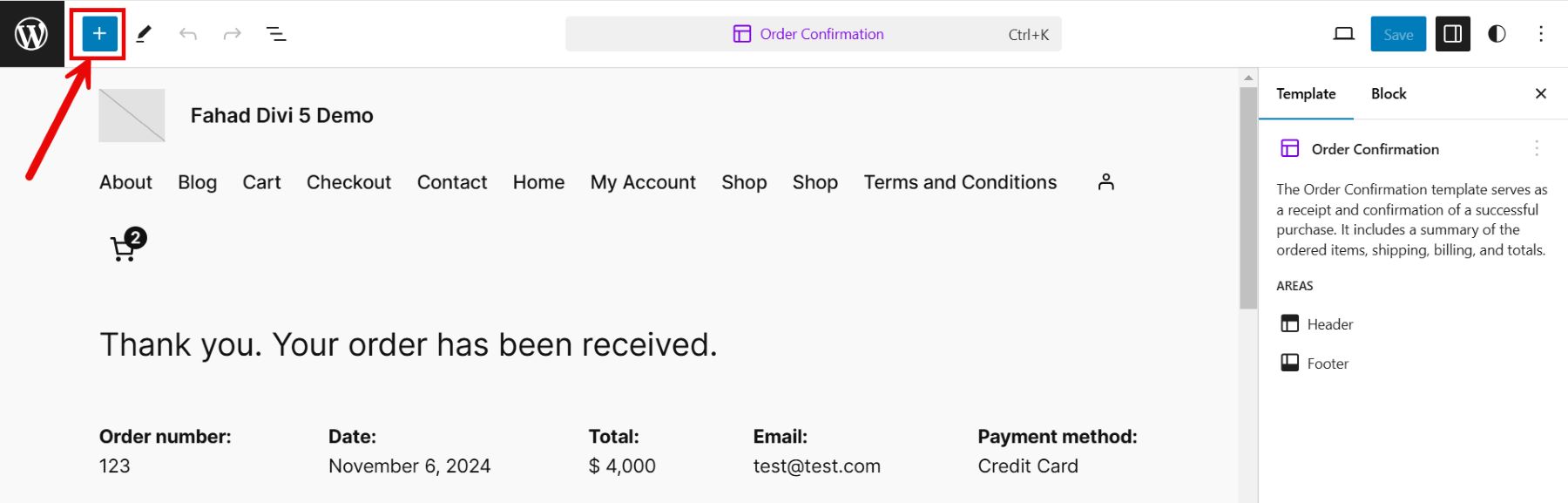
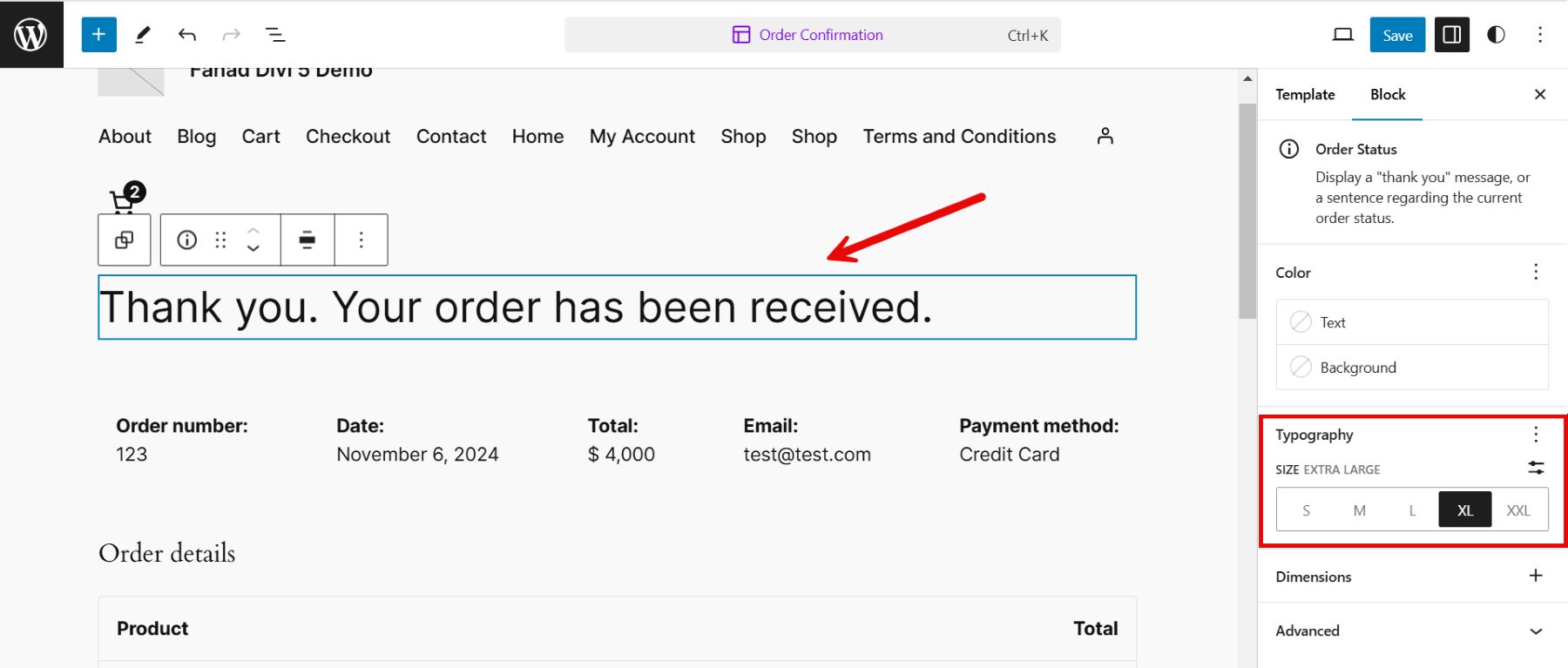
Făcând clic pe acesta, veți ajunge la pagina de confirmare a comenzii, unde puteți începe personalizarea prin editorul implicit. Pentru a prezenta o grilă a tuturor modulelor, faceți clic pe pictograma +.

Având în vedere că șablonul nostru adăugat avea deja toate elementele constitutive ale unei pagini de confirmare a comenzii, am decis să personalizăm modulele adăugate. Prin urmare, am ales să mărim dimensiunea mesajului de mulțumire.

Pentru a afla mai multe, puteți parcurge ghidul nostru despre cum să utilizați editorul WordPress.
2. Utilizați WooCommerce Builder ca Divi
Creatorii WooCommerce simplifică crearea unei pagini de mulțumire personalizate pentru toată lumea. Divi este un exemplu stabilit care oferă o bibliotecă bogată de module adaptate pentru WooCommerce. Aceste module vă permit să personalizați totul, de la detaliile de confirmare a comenzii până la mesajele clienților și acțiunile de urmărire.

Cu generatorul vizual în timp real de la Divi, aveți control complet asupra designului, permițându-vă să vedeți și să ajustați modificările. Această flexibilitate vă permite să creați o pagină de mulțumire unică și captivantă, fără abilități avansate de codare. O altă caracteristică impresionantă a Divi este capabilitățile sale de design receptiv, care vă permit să personalizați aspectul paginii dvs. de mulțumire pentru vizualizările de pe mobil, tabletă și desktop în mod individual.
Începeți cu Divi
3. Utilizați un plugin terță parte
Pluginurile terță parte pot oferi opțiuni de personalizare suplimentare dincolo de configurația implicită WooCommerce. Iată trei opțiuni populare:
- FunnelKit: FunnelKit se integrează cu mai mulți constructori, inclusiv Divi, și oferă o selecție largă de șabloane de pagini de mulțumire, facilitând proiectarea paginilor care atrag clienții. FunnelKit oferă mai multe șabloane Divi decât alte plugin-uri, oferind flexibilitate și varietate.
- CartFlows: Aceasta este o alegere excelentă dacă utilizați Elementor ca generator de pagini și doriți opțiuni avansate de construire a pâlniei.
- WPFunnels: Deși are mai puține opțiuni Divi în comparație cu FunnelKit, oferă în continuare funcții bune de personalizare care pot îmbunătăți experiența paginii de mulțumire.
Fiecare metodă oferă avantaje unice, astfel încât să o poți alege pe cea care se potrivește cel mai bine instrumentelor și nevoilor tale de personalizare. Cu toate acestea, Divi stabilește punctul de referință atunci când vine vorba de personalizare.
De ce este Divi cea mai bună alegere pentru personalizarea paginii de mulțumire WooCommerce?
Divi este o alegere remarcabilă pentru personalizarea paginilor de mulțumire WooCommerce, oferind un amestec unic de caracteristici, flexibilitate și o interfață ușor de utilizat. Iată cinci motive cheie pentru care Divi excelează în crearea de pagini personalizate de mulțumire pentru WooCommerce:
1. Module cuprinzătoare WooCommerce
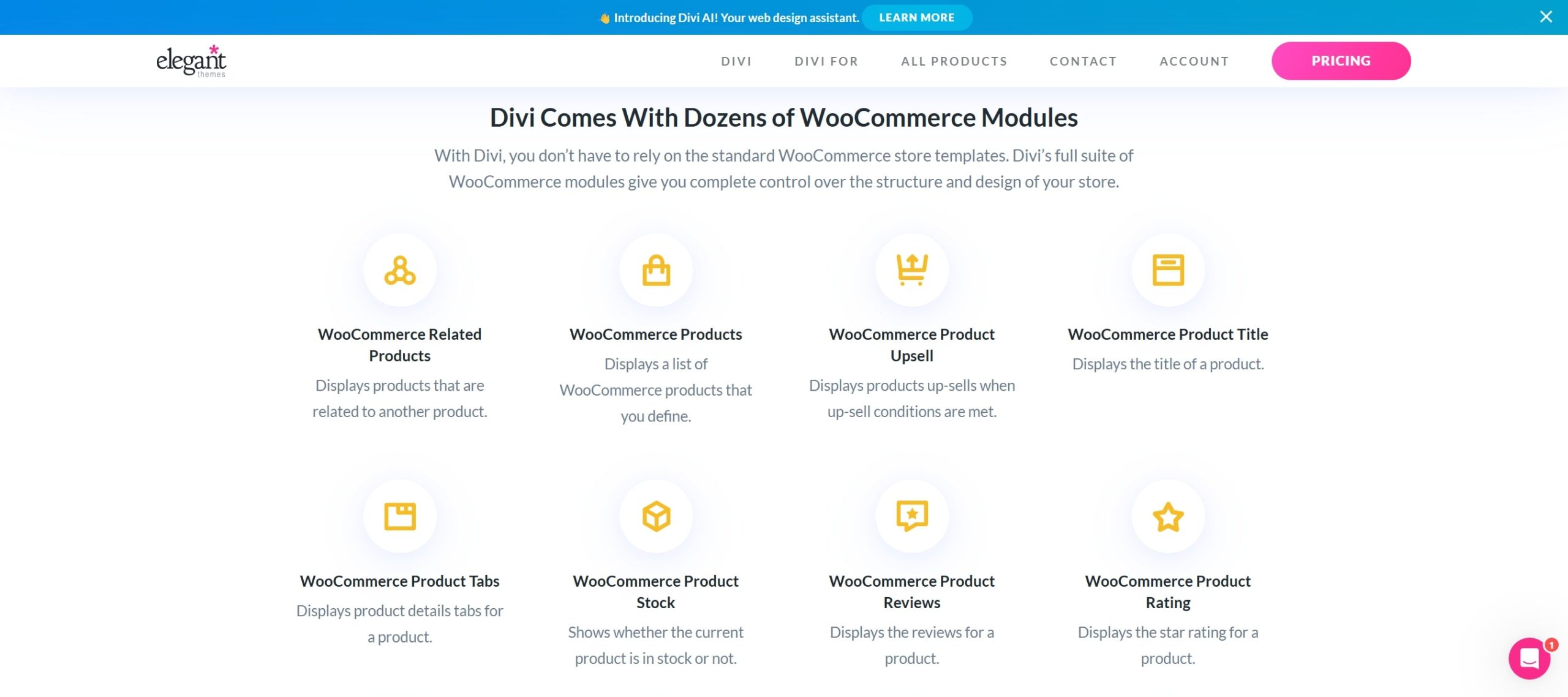
Divi oferă un set puternic de module WooCommerce care vă permit să controlați designul întregii pagini de mulțumire, permițând o experiență post-cumpărare personalizată și captivantă. Aceste module sunt adaptate special pentru WooCommerce și includ facturarea la casă, vânzarea suplimentară a produselor și plata la finalizare.

Divi oferă zeci de module dinamice WooCommerce pe care le puteți integra în magazinul dvs. online. Aceste module vă permit să evidențiați caracteristicile esențiale ale produsului, să încorporați îndemnuri convingătoare și să adăugați elemente interactive captivante, cum ar fi efectele de trecere cu mouse-ul și filtrele dinamice.
2. Faceți modificări de șablon cu Divi Builder
Creatorul de teme de la Divi depășește generatorii tradiționali de pagini, permițându-vă să creați șabloane personalizate care pot fi aplicate la nivelul întregului site sau adaptate la anumite pagini, categorii și produse individuale. Această capacitate este deosebit de valoroasă pentru WooCommerce, permițând un aspect coerent în paginile dvs. de mulțumire.
Cu Teme Builder, puteți adăuga anteturi, subsoluri și bare laterale personalizate la paginile WooCommerce. De asemenea, puteți utiliza module globale pentru a actualiza mai multe pagini instantaneu. Acesta este ideal pentru aplicarea elementelor de branding coezive, cum ar fi scheme de culori, fonturi și logo-uri.

3. Instrumente de marketing încorporate
Divi oferă instrumente de marketing încorporate pentru a ajuta proprietarii de magazine WooCommerce să stimuleze implicarea clienților și să crească conversiile. O caracteristică remarcabilă este Divi Leads, care vă permite să efectuați teste împărțite (teste A/B) pe diferite elemente și module de design. Puteți testa machetele, îndemnurile și afișarea produselor pentru a vedea care opțiuni generează cel mai mult implicare.
Dincolo de Divi Leads, instrumente precum Bloom și Monarch vă sprijină strategia de marketing mai largă. Bloom este un plugin de înscriere pentru e-mail care vă permite să creați ferestre pop-up, fly-in-uri și formulare inline pentru a capta clienții potențiali și a vă extinde lista de e-mail. Monarch este pluginul de partajare socială al Divi care adaugă butoane pentru rețelele de socializare în paginile magazinului dvs. Acest lucru facilitează accesul clienților la produse pe platforme precum Facebook, Instagram și Twitter.
Cum să vă personalizați pagina de mulțumire WooCommerce cu Divi
Suntem dedicați creării și personalizării unei pagini de mulțumire WooCommerce complet personalizată. Dacă sunteți nou în WooCommerce și vi se pare dificil să înțelegeți caracteristicile sale, consultați ghidul nostru pentru începători despre crearea unui magazin online pentru a începe.
1. Instalați și activați Divi
Înainte de a vă scufunda în tutorial, asigurați-vă că Divi este instalat și activat în magazinul dvs. WooCommerce.
Puteți obține Divi de la Elegant Themes, disponibil cu o licență anuală de 89 USD sau o licență pe viață pentru 249 USD . După ce ați făcut achiziția, descărcați tema și instalați-o pe site-ul dvs. WordPress urmând acești pași:
- Navigați la Aspect > Teme în tabloul de bord WordPress.
- Faceți clic pe Adăugare nouă și selectați Încărcați temă .
- Alegeți fișierul Divi.zip pe care l-ați descărcat mai devreme și faceți clic pe Instalați acum .
- Faceți clic pe Activare și faceți din Divi tema dvs. activă.
Urmărește videoclipul de mai jos pentru mai multe detalii.
Începeți cu Divi
După finalizarea configurării, sunteți gata să începeți să construiți! Pentru mai multe îndrumări înainte de a vă scufunda, consultați tutorialul nostru Divi Builder.
Pagina de mulțumire generată de Divi
Cu biblioteca extinsă a Divi, puteți alege un aspect WooCommerce, puteți finaliza procesul de plată și puteți vedea pagina de mulțumire pe ecran.


Divi creează o pagină de mulțumire WooCommerce dinamică, care apare imediat după ce plasați o comandă.
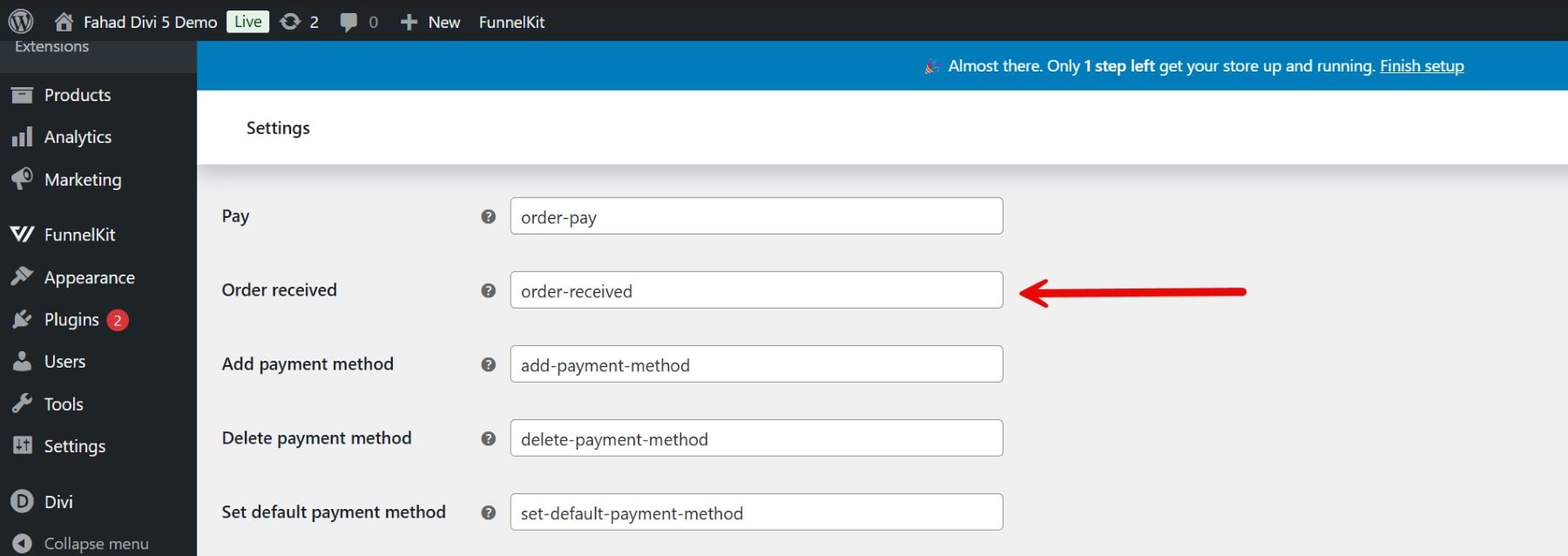
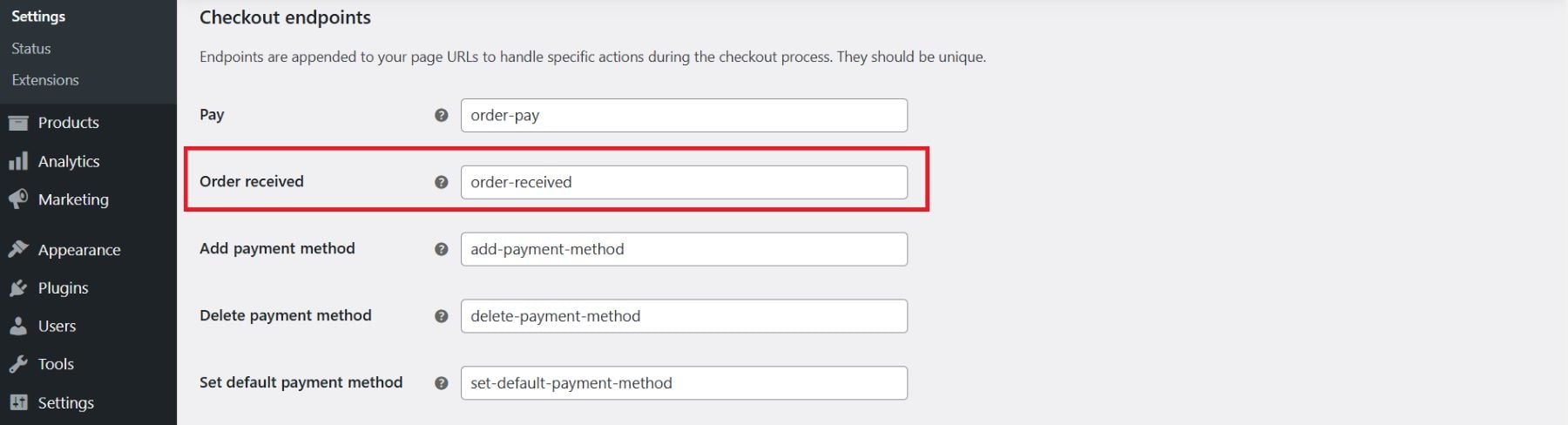
WooCommerce se bazează pe anumite puncte finale ale adresei URL pentru acțiunile legate de achiziție. Treceți la WooCommerce > Setări și faceți clic pe fila Avansat . Aici, veți vedea punctul final de finalizare a comenzii pentru „Comandă primită”.

Acest lucru confirmă faptul că procesul de finalizare a comenzii va avea pagina de mulțumire ca punct final pentru trimiterea comenzii.
În timp ce Divi generează automat o pagină de mulțumire după ce un client finalizează o comandă, personalizarea paginii poate îmbunătăți experiența post-cumpărare. Aici este util un plugin terță parte precum FunnelKit,
2. Importați aspectul prefabricat din FunnelKit
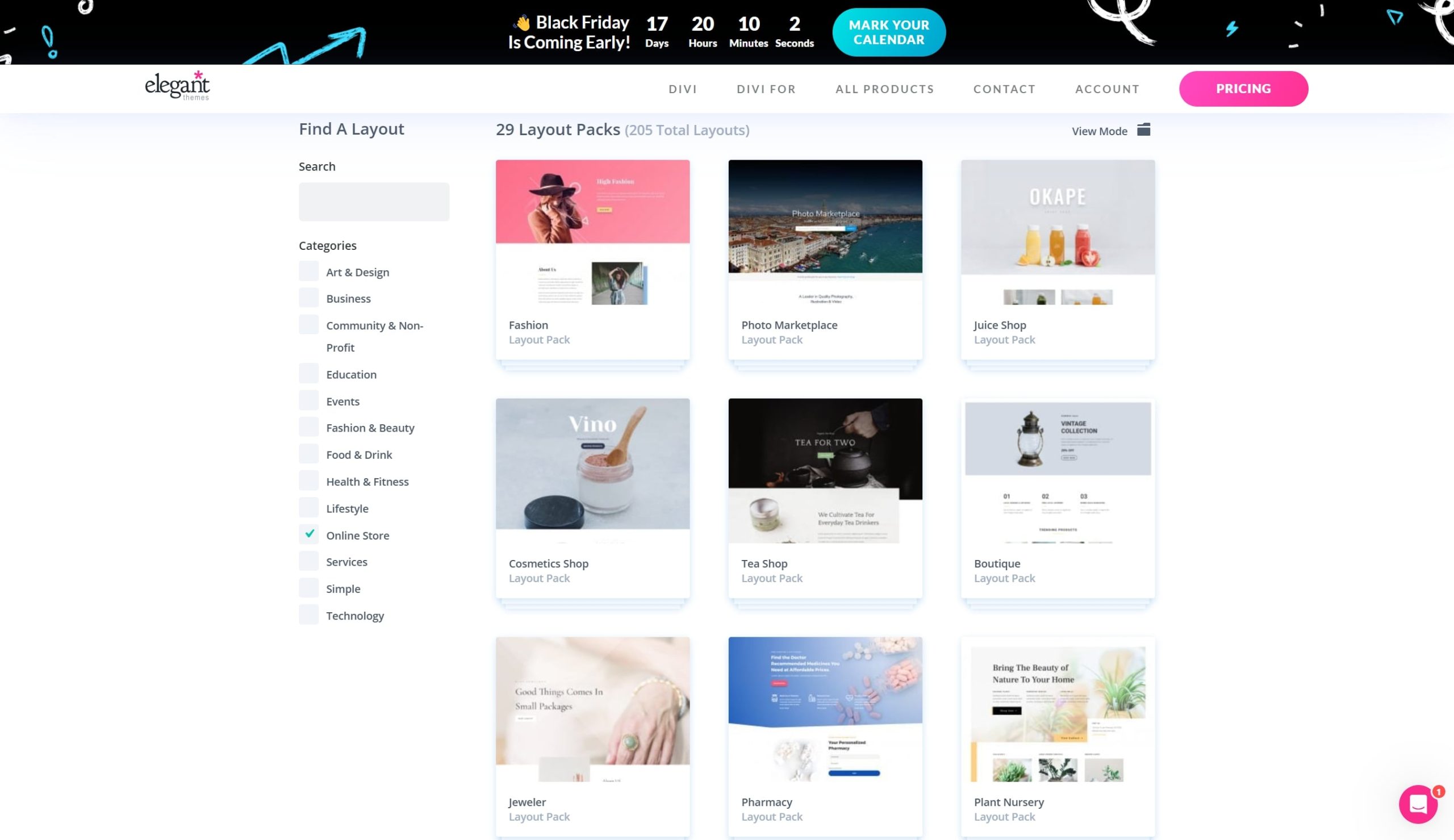
FunnelKit oferă o modalitate simplă de a importa modele personalizate de pagini de mulțumire în Divi pentru cei care doresc opțiuni de design mai avansate sau machete specifice. Oferă o gamă de șabloane de pagini de mulțumire concepute profesional pentru Divi, optimizate pentru implicarea post-cumpărare.

Începeți cu FunnelKit
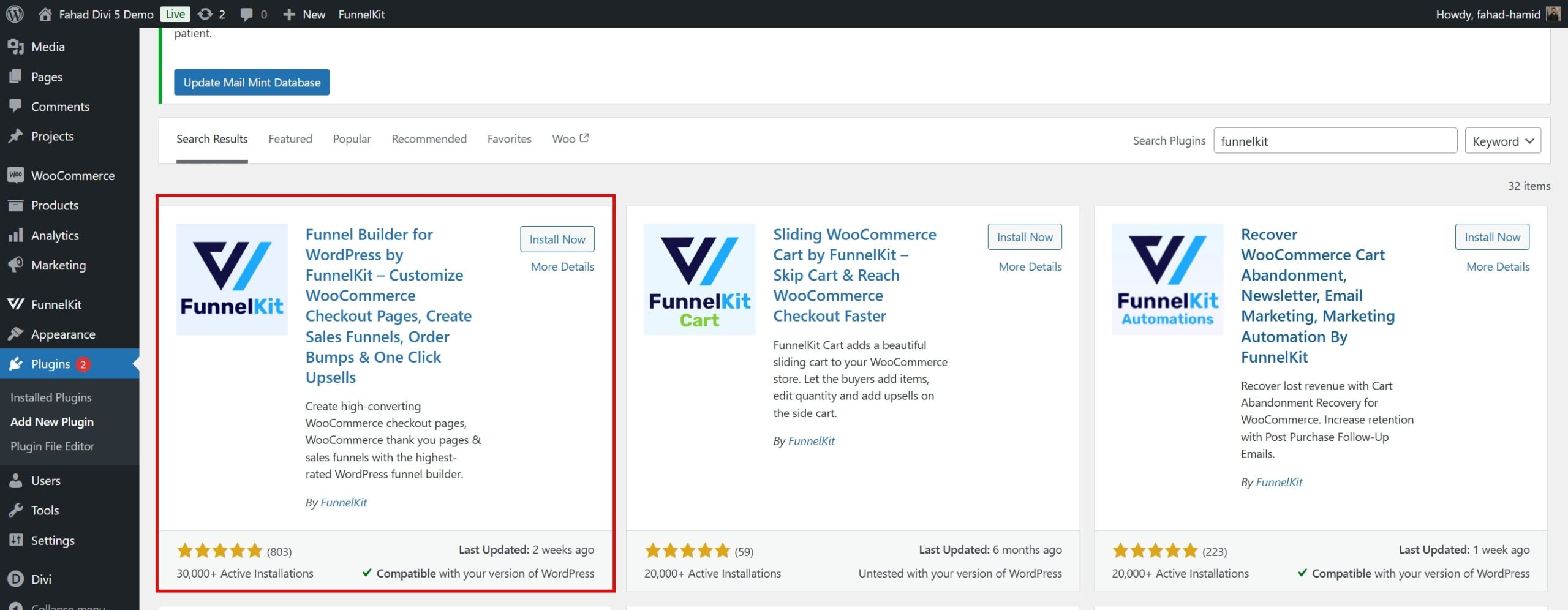
Pasul inițial este să instalați și să activați acest plugin. Pentru mai multe informații, consultați ghidul nostru detaliat despre instalarea unui plugin WordPress.

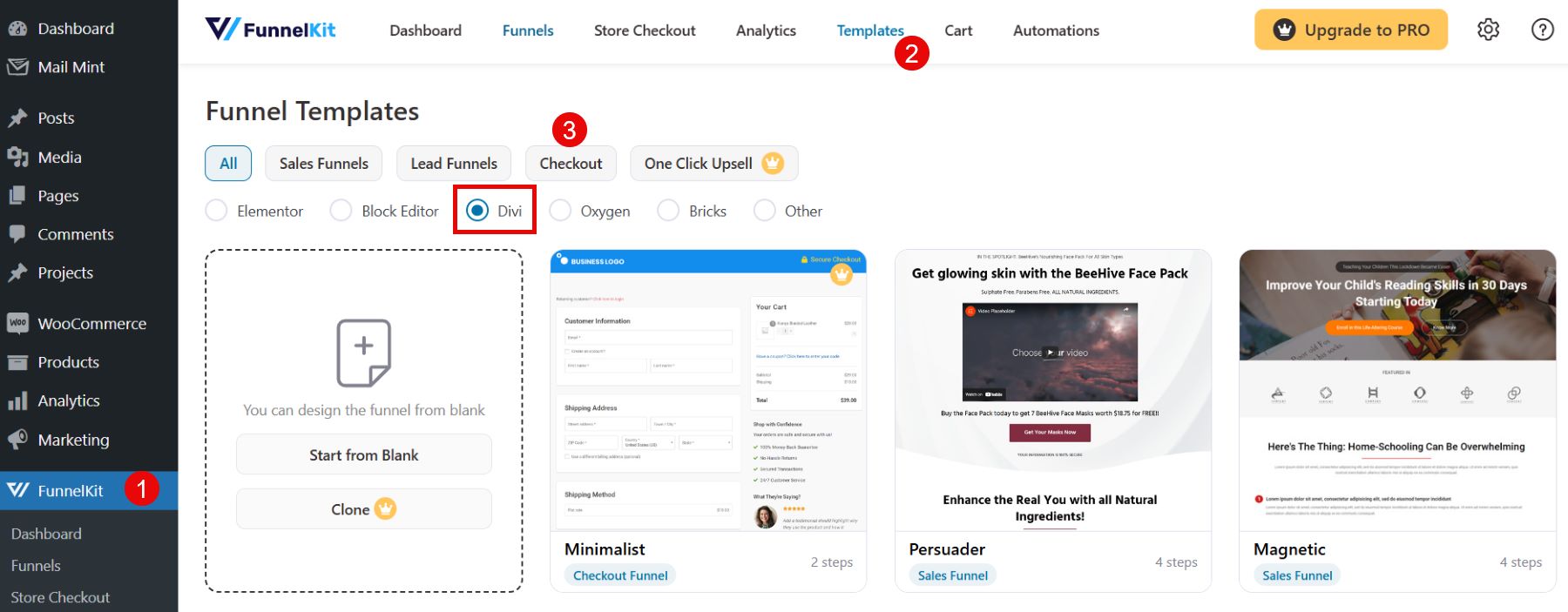
Odată activat, navigați la FunnelKit > Templates și selectați butonul „Checkout” . Alegeți un aspect al paginii de mulțumire dintre șabloanele Divi disponibile, care se aliniază cu brandingul dvs. și oferă secțiuni pe care doriți să le personalizați.

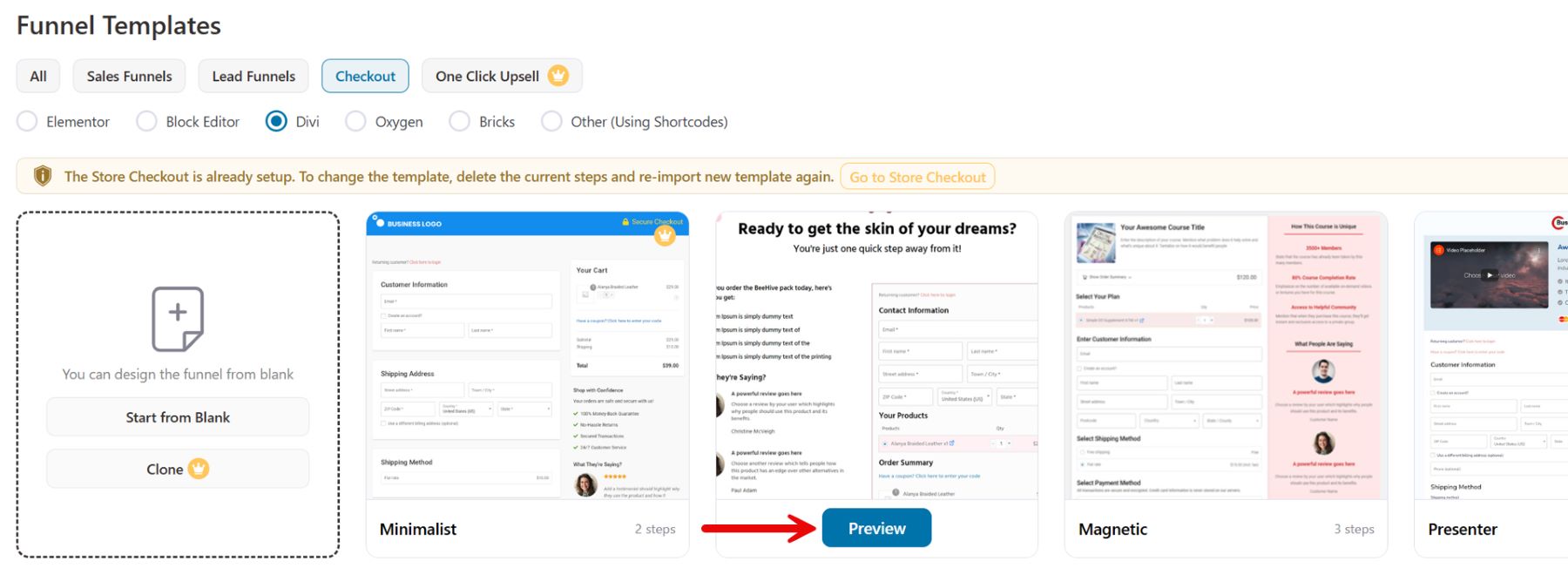
Pentru a vizualiza un șablon mai detaliat, mutați cursorul spre el și faceți clic pe butonul „Previzualizare” când apare.

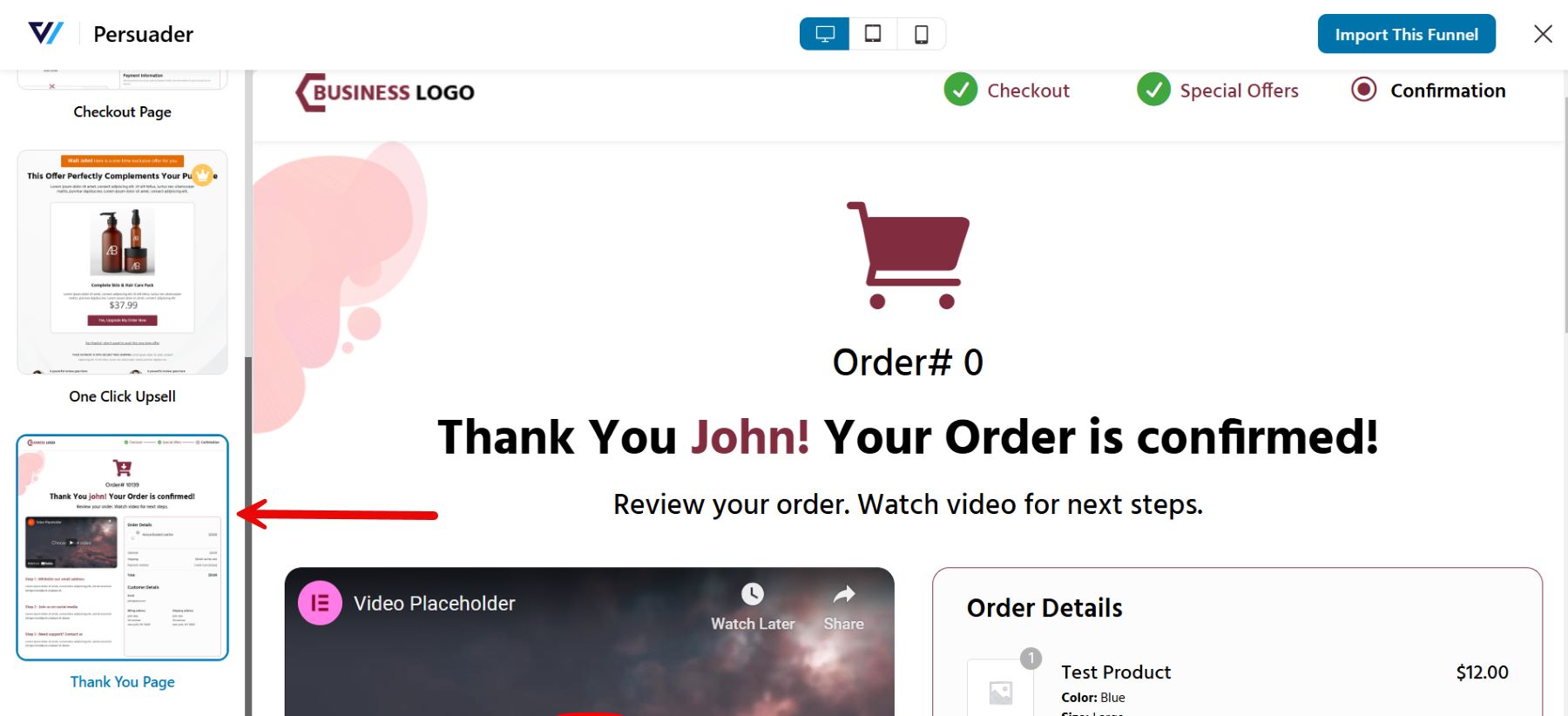
În mod implicit, FunnelKit afișează o previzualizare a paginii de plată. Pentru a vizualiza designul paginii de mulțumire, alegeți „Pagina de mulțumire” din meniul din stânga.

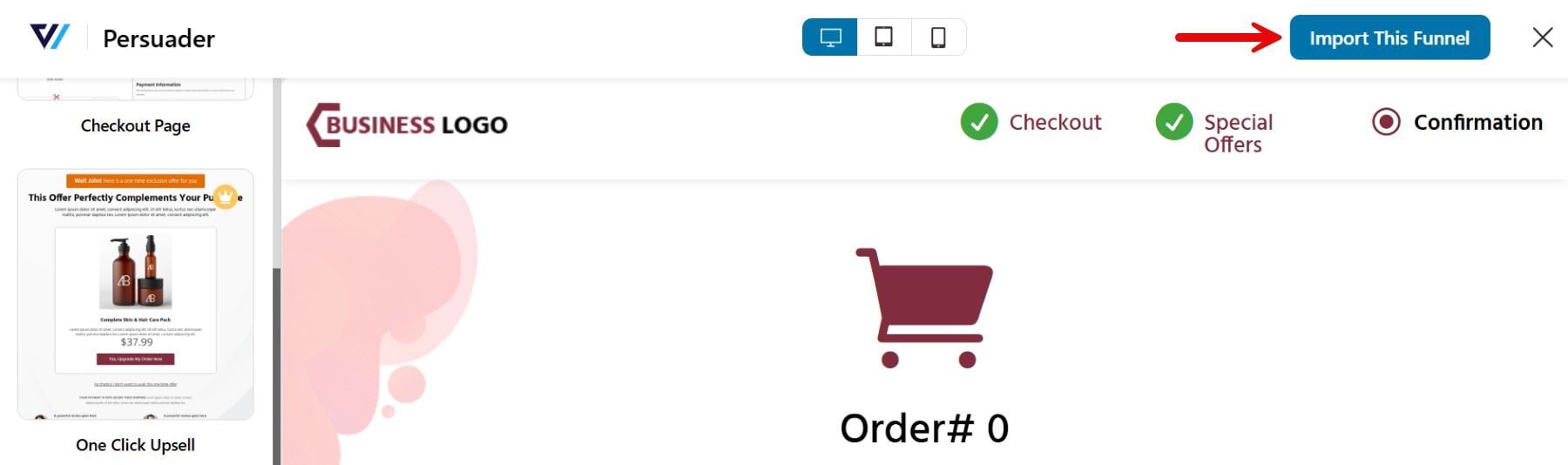
Când decideți asupra unui șablon pe care doriți să-l utilizați, faceți clic pe „Importați acest canal”.

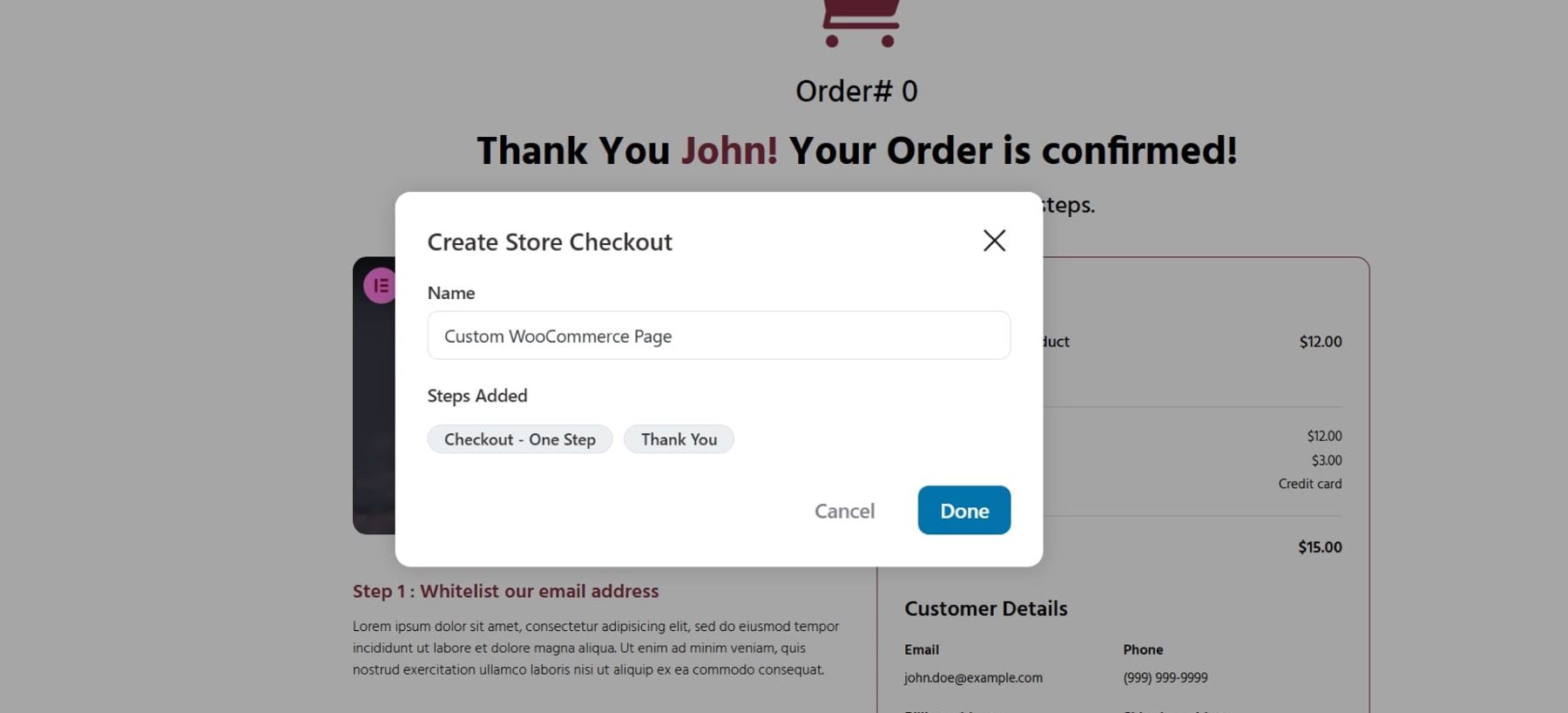
Apoi, introduceți un nume pentru pagina dvs. personalizată de mulțumire. Acesta este pentru referință, așa că alegeți ceva care să vă ajute să recunoașteți cu ușurință pagina în tabloul de bord WordPress.

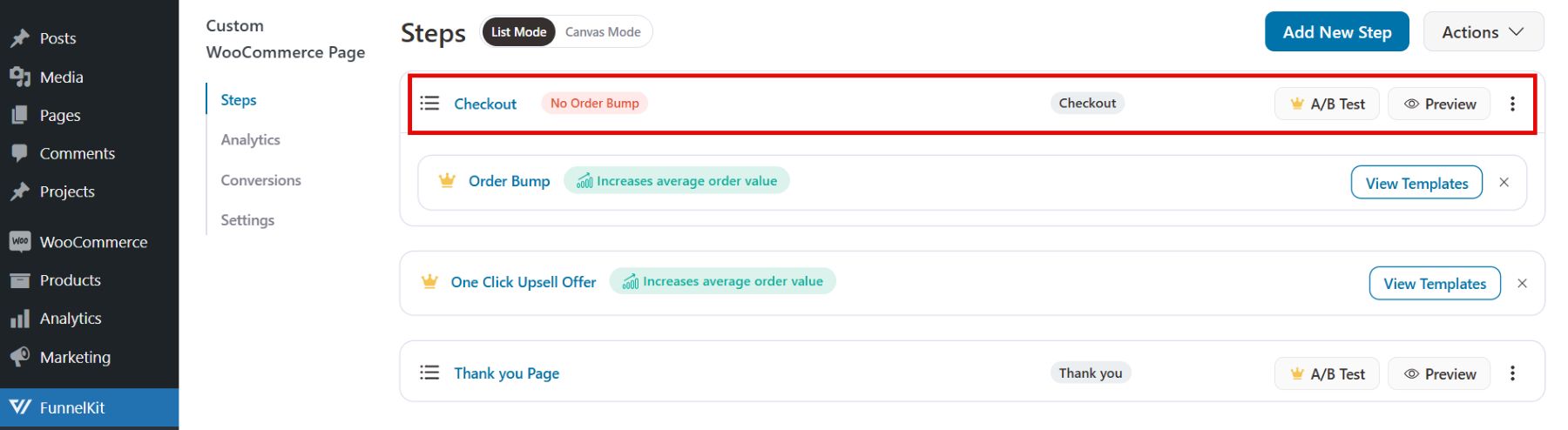
Deoarece utilizați versiunea gratuită a FunnelKit, șablonul are o pagină de mulțumire și o pagină personalizată de plată WooCommerce, care trebuie configurate separat.

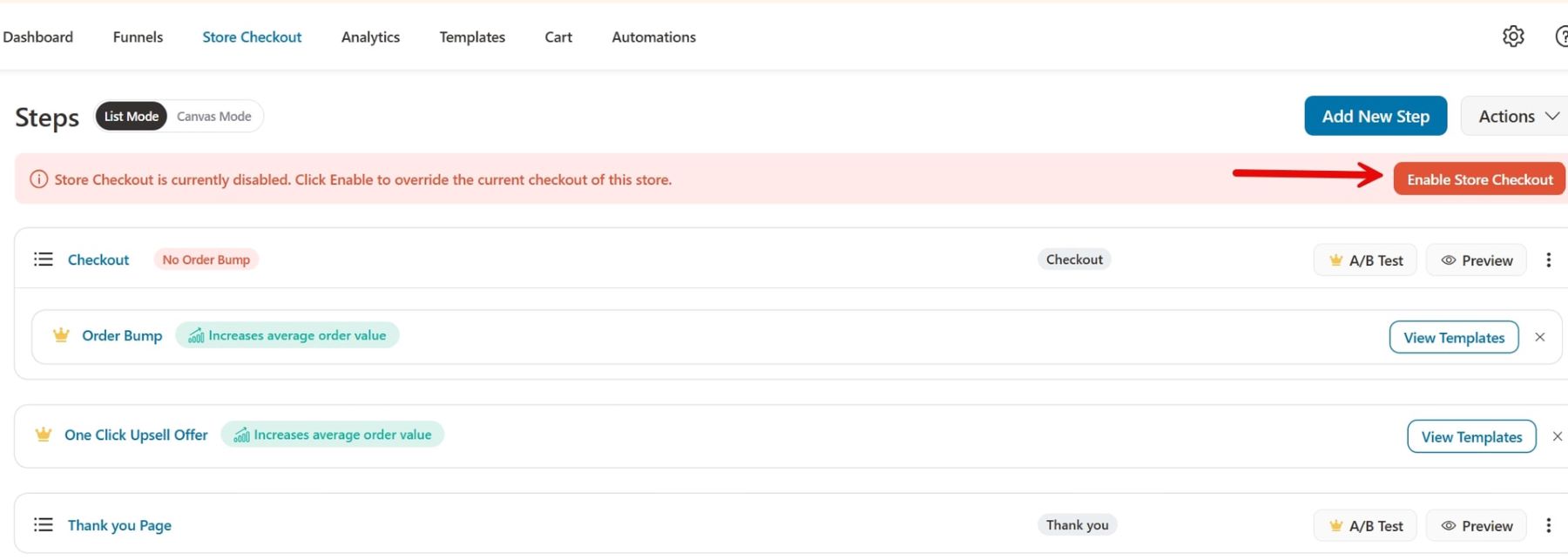
Magazinul Checkout este inițial dezactivat. Prin activarea acesteia, puteți înlocui pagina dvs. actuală de plată cu șablonul Divi importat din FunnelKit.

Confirmare redirecționare
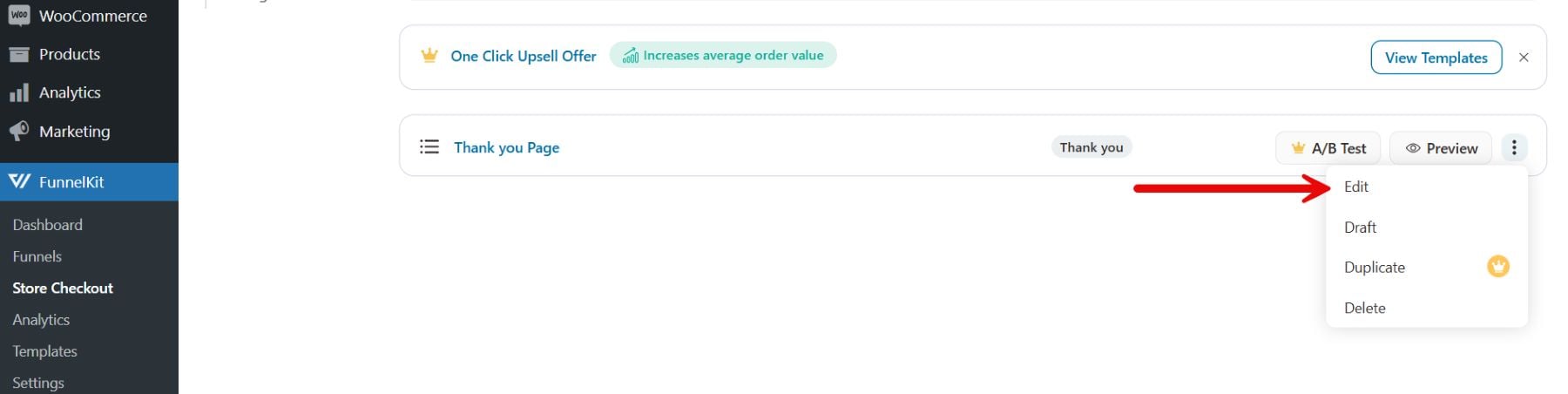
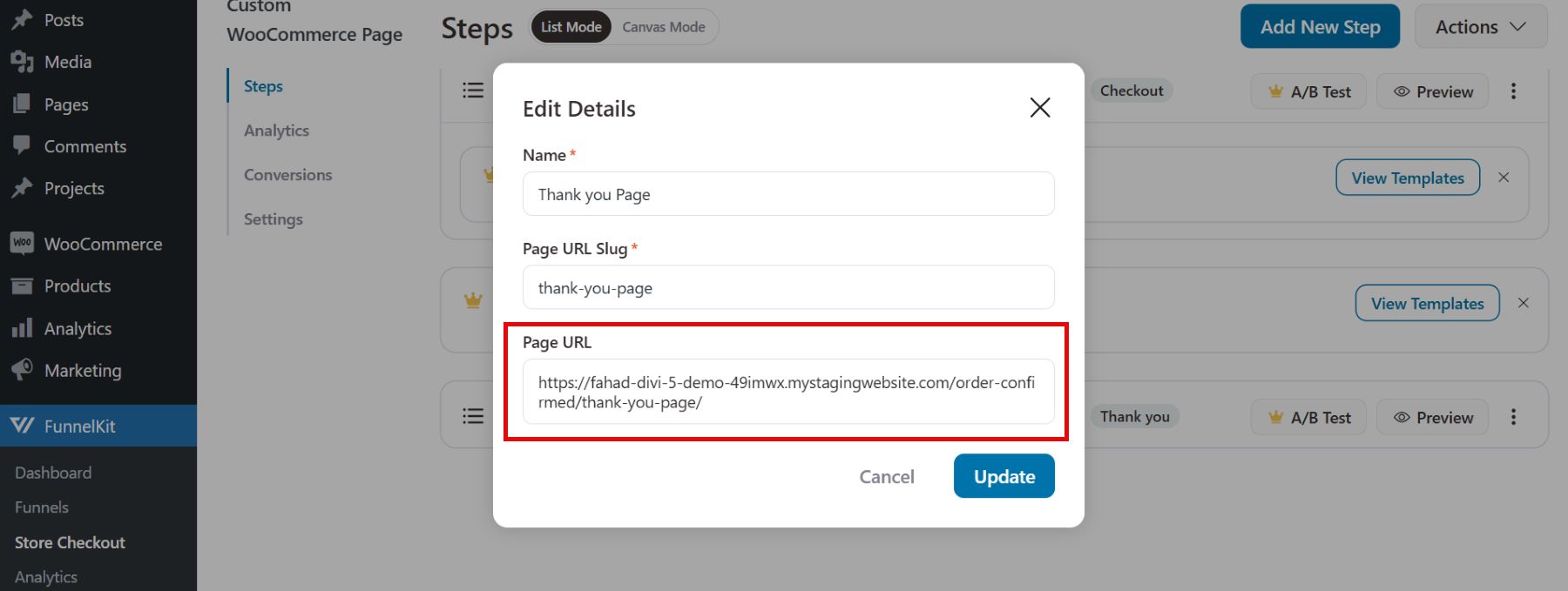
Înainte de a începe procesul de personalizare a paginii de mulțumire, este important să verificăm dacă șablonul importat este redirecționat către site-ul dvs. original Divi. Pentru asta, navigăm la Setări suplimentare > Editare.

Detaliile vor arăta că pagina de mulțumire a fost redirecționată automat, cu adresa URL a paginii și slug-ul care vizează site-ul original Divi.

Acest lucru va asigura că clienții vor vedea această pagină de mulțumire după finalizarea unei achiziții. Acum, fără să pierdem mai mult timp, să trecem la pagina de mulțumire făcând clic pe previzualizare din magazinul FunnelKit.

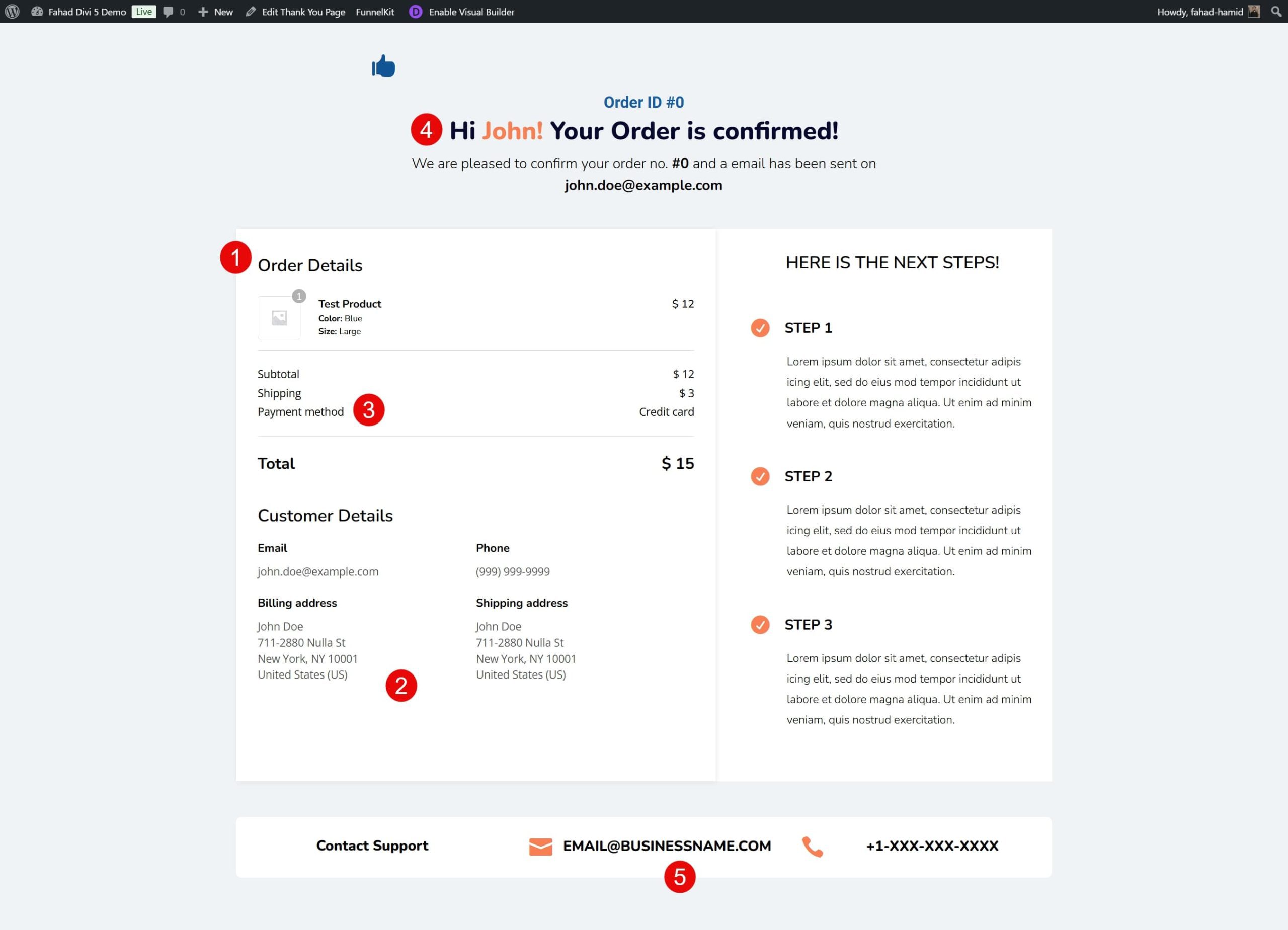
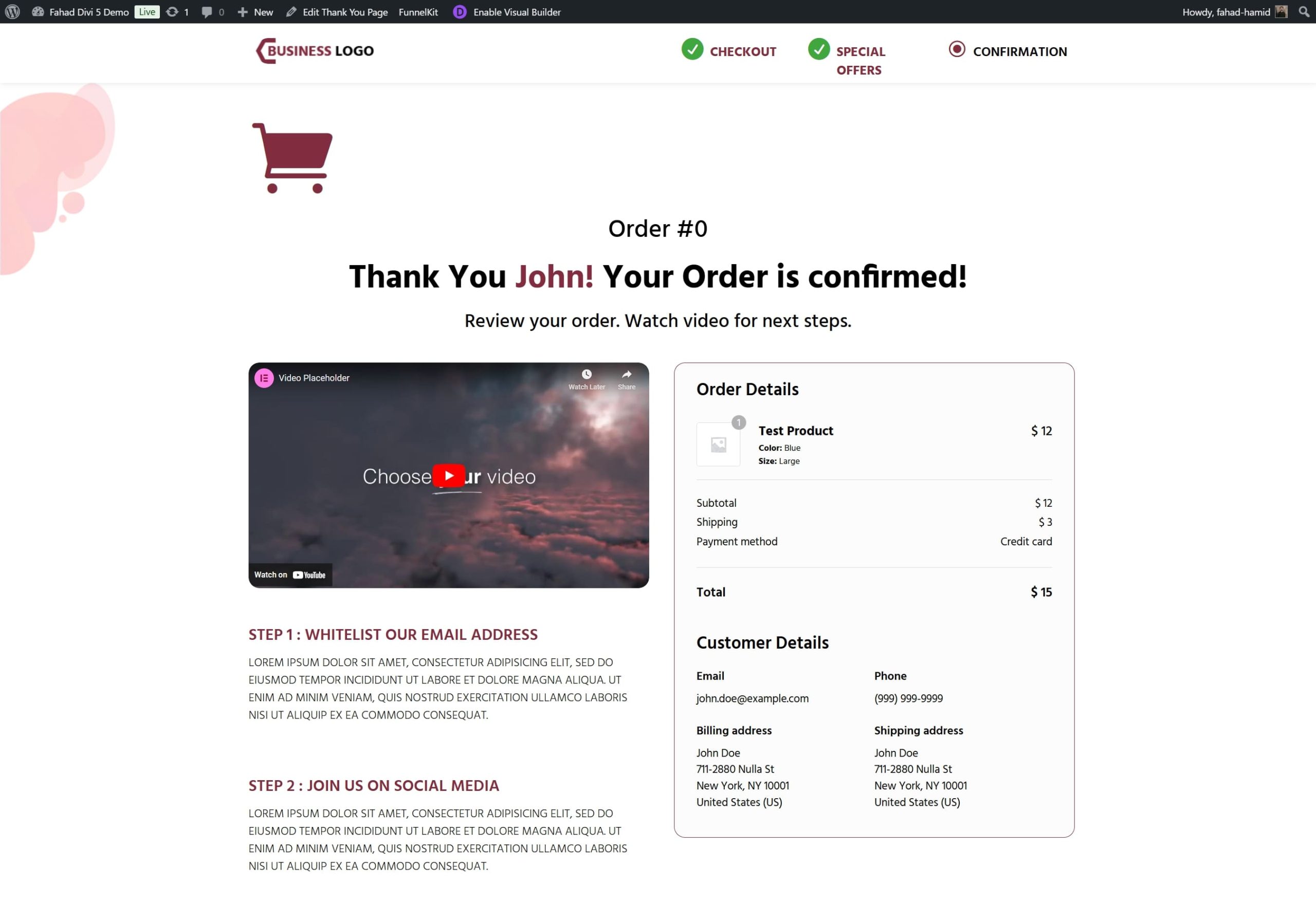
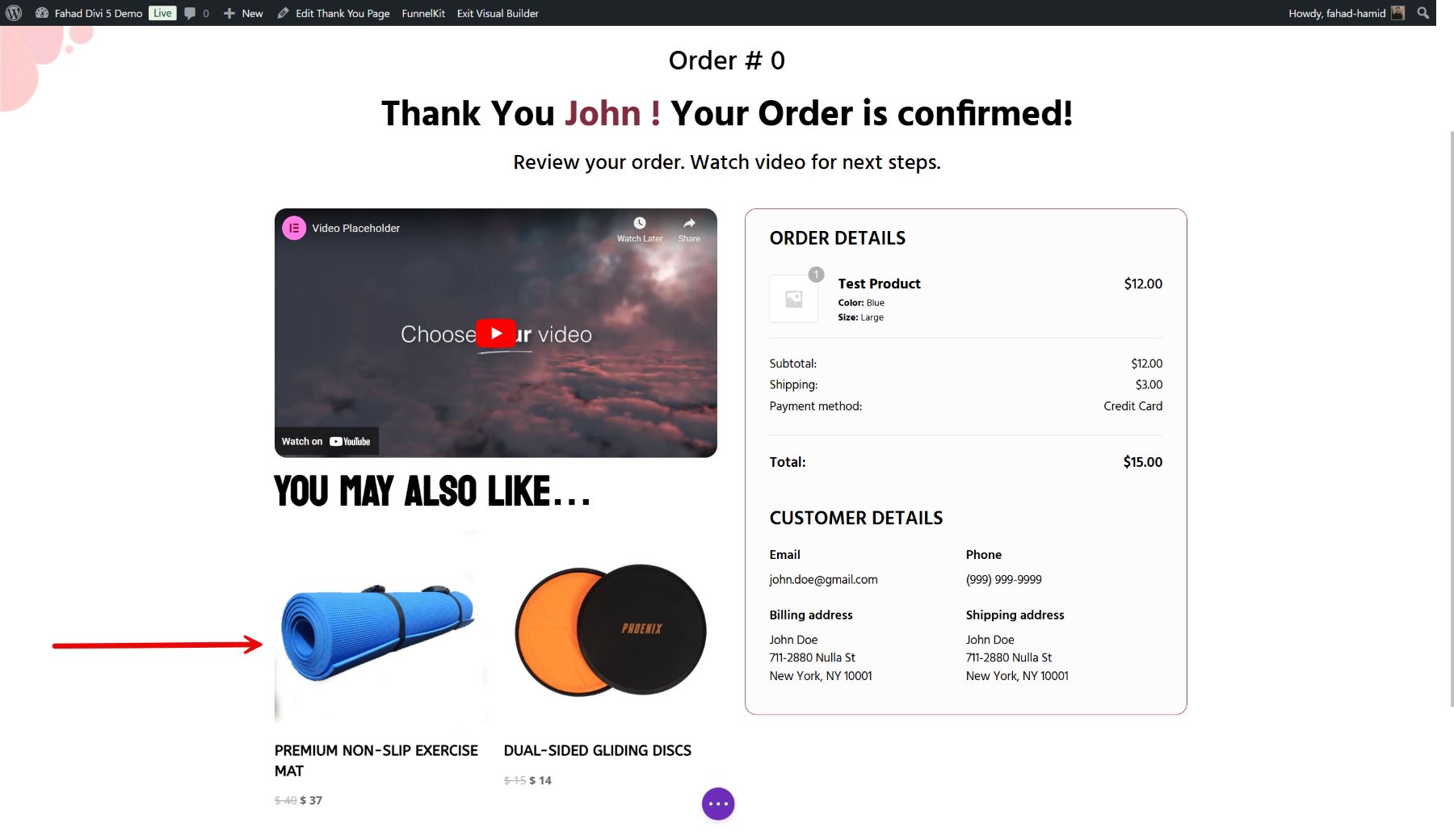
Înainte de a vă muta în generatorul vizual Divi, veți putea vedea pagina de mulțumire integrată din FunnelKit.

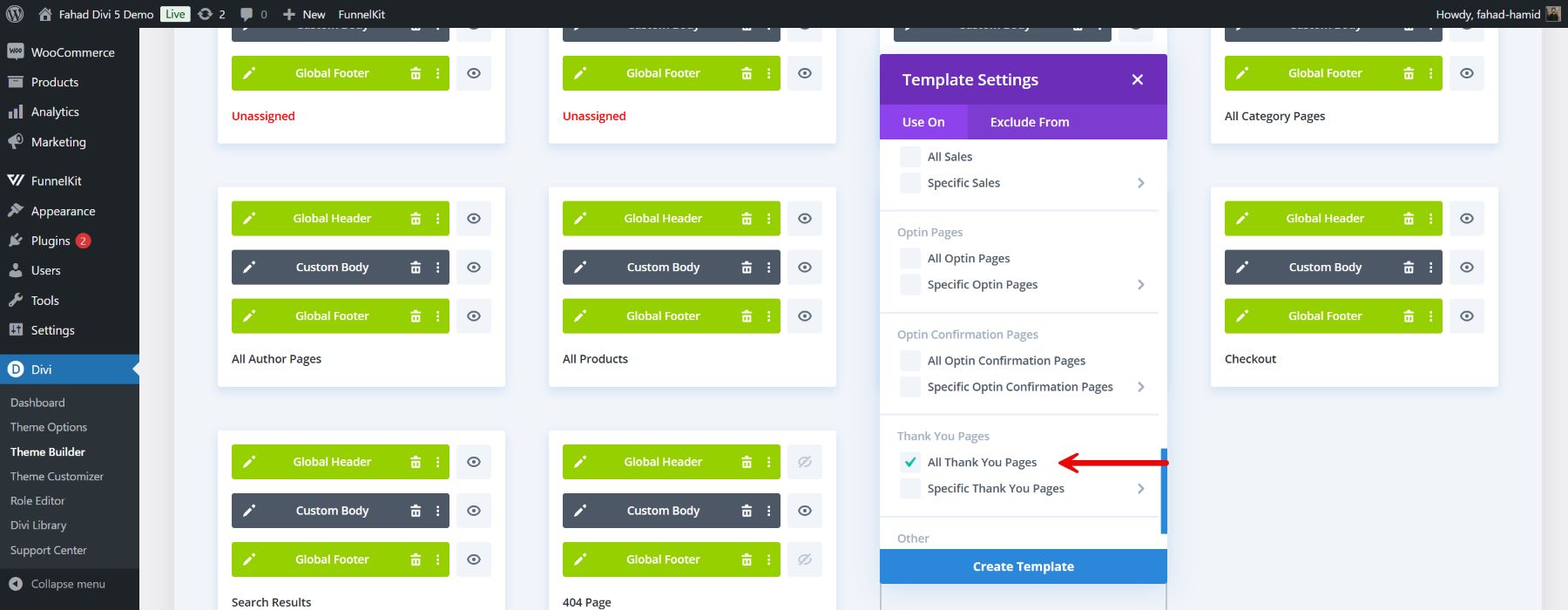
2. Creați un șablon de pagină de mulțumire
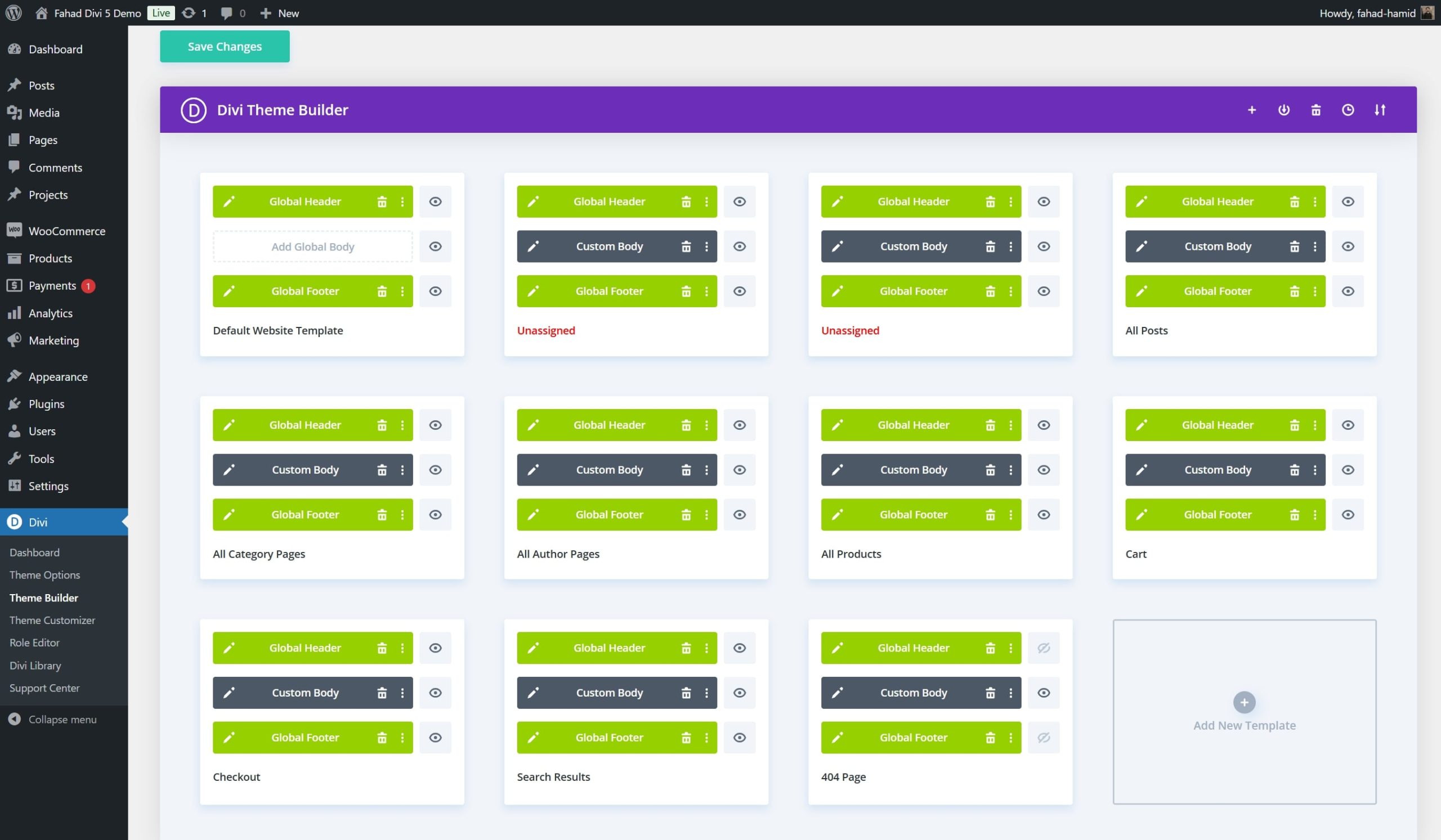
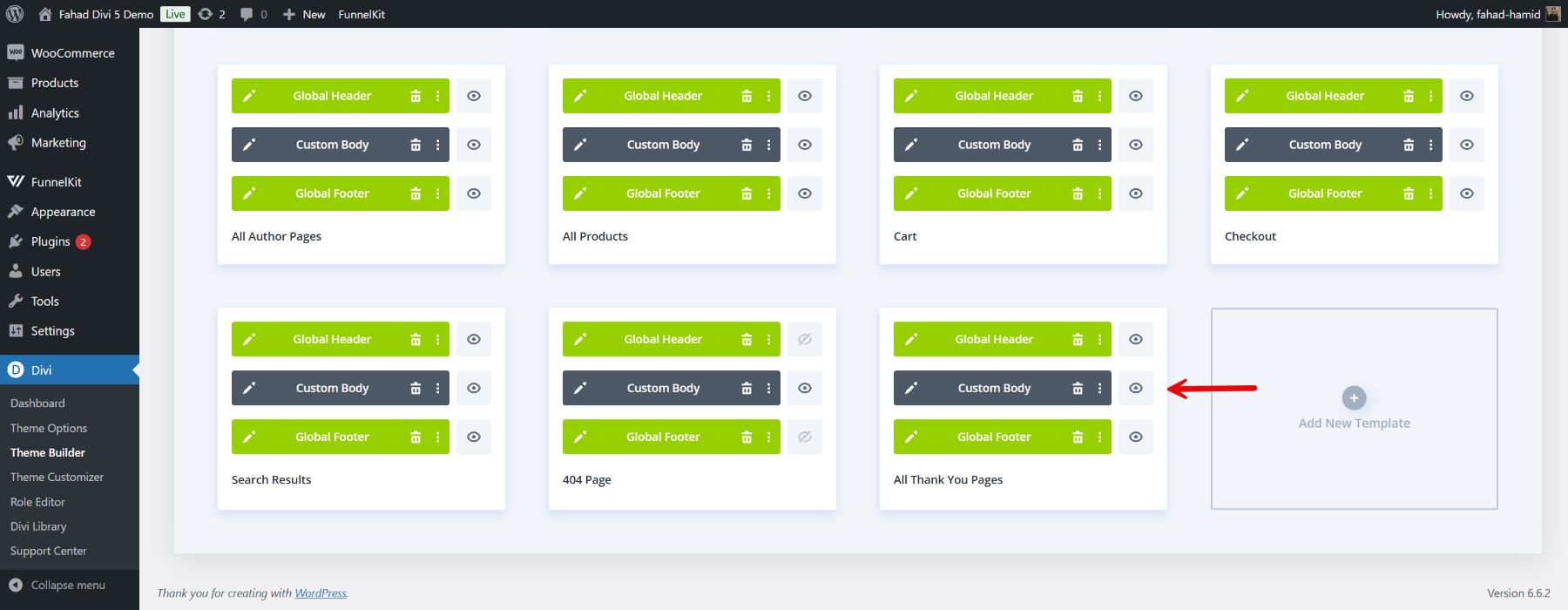
După ce ați importat șablonul, puteți trece la Divi Theme Builder și puteți crea un șablon personalizat pentru pagina dvs. de mulțumire WooCommerce. Începeți prin a accesa Theme Builder din meniul Divi și a configura un nou șablon special pentru pagina de mulțumire.

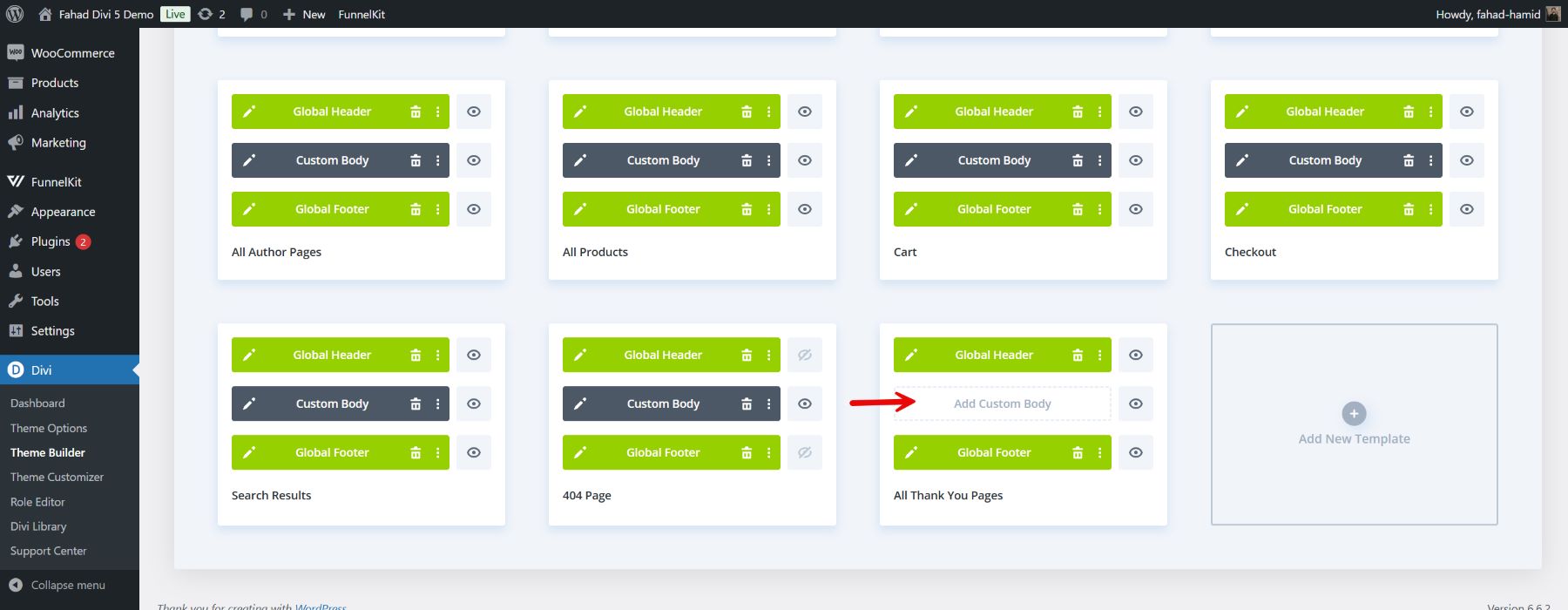
După crearea șablonului, vor apărea opțiuni pentru adăugarea unui antet, corp și subsol personalizate. Selectarea corpului personalizat va lansa interfața Divi Builder.

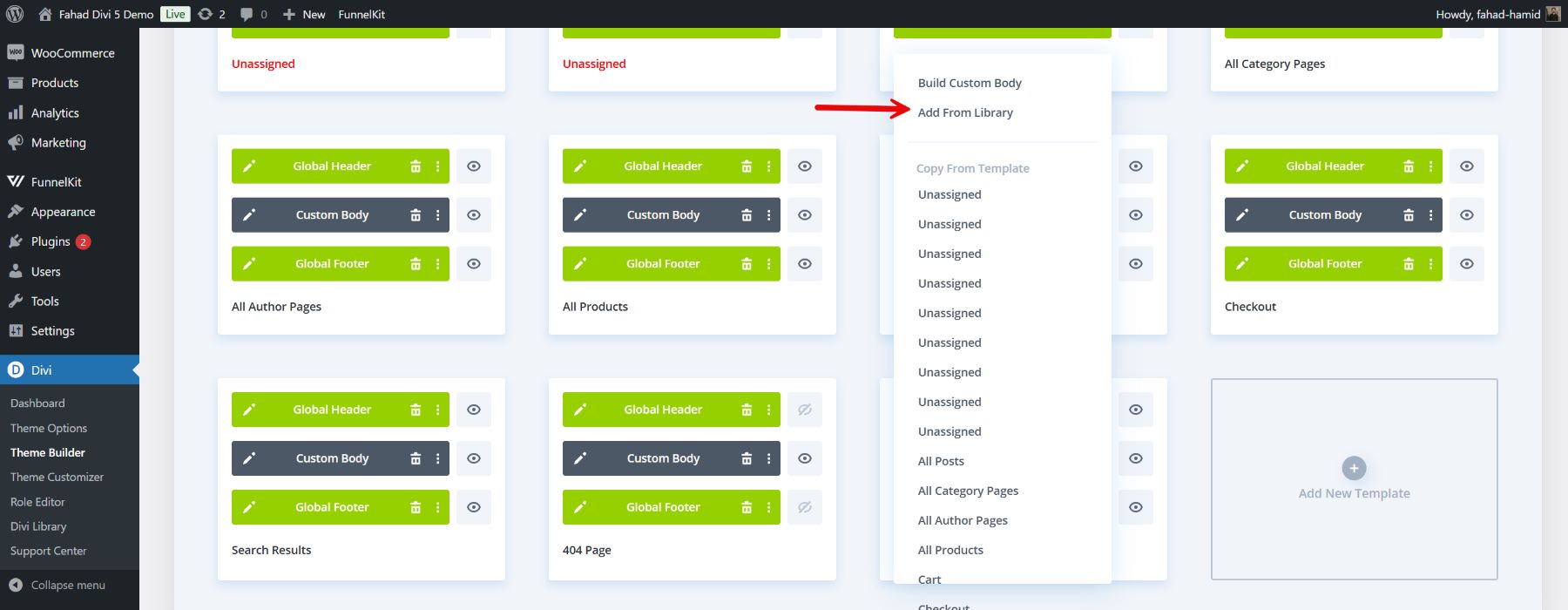
Odată ce faceți clic pe opțiunea de a adăuga corpul personalizat, veți avea opțiunea de a-l adăuga din bibliotecă.

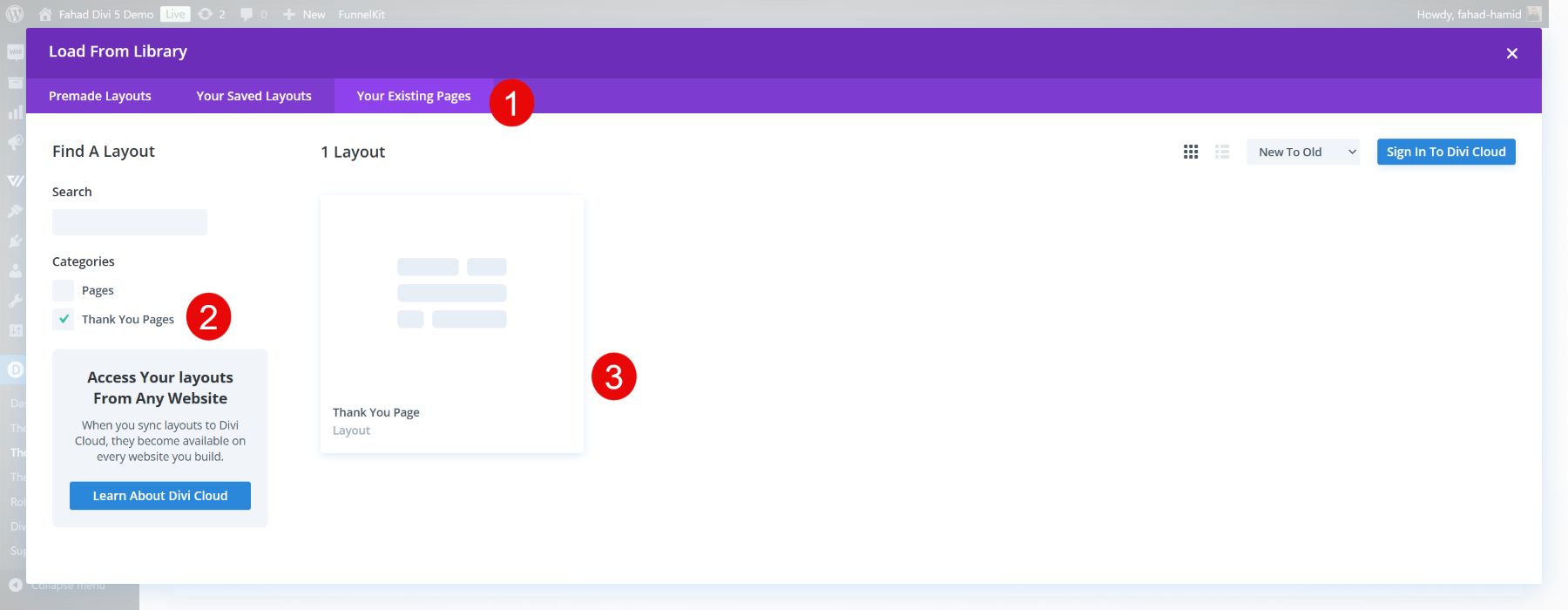
Trecând la bibliotecă, asigurați-vă că vă mutați la fila paginilor existente. De acolo, veți găsi pagina dvs. integrată de mulțumire.

După importarea aspectului, acesta va apărea în corpul șablonului de pagină de mulțumire creat.

3. Personalizați cu modulele WooCommerce Divi
Opțiunile robuste ale modulelor Divi facilitează adăugarea unor elemente WooCommerce specifice care adaugă valoare și întăresc legătura mărcii dvs. cu clienții. Având în vedere că șablonul are multe dintre lucrurile importante adăugate la pagina de mulțumire, iată cum puteți utiliza modulele WooCommerce pentru a-l personaliza în continuare.
Adăugați secțiunea Upsell pentru a atrage mai multe vânzări
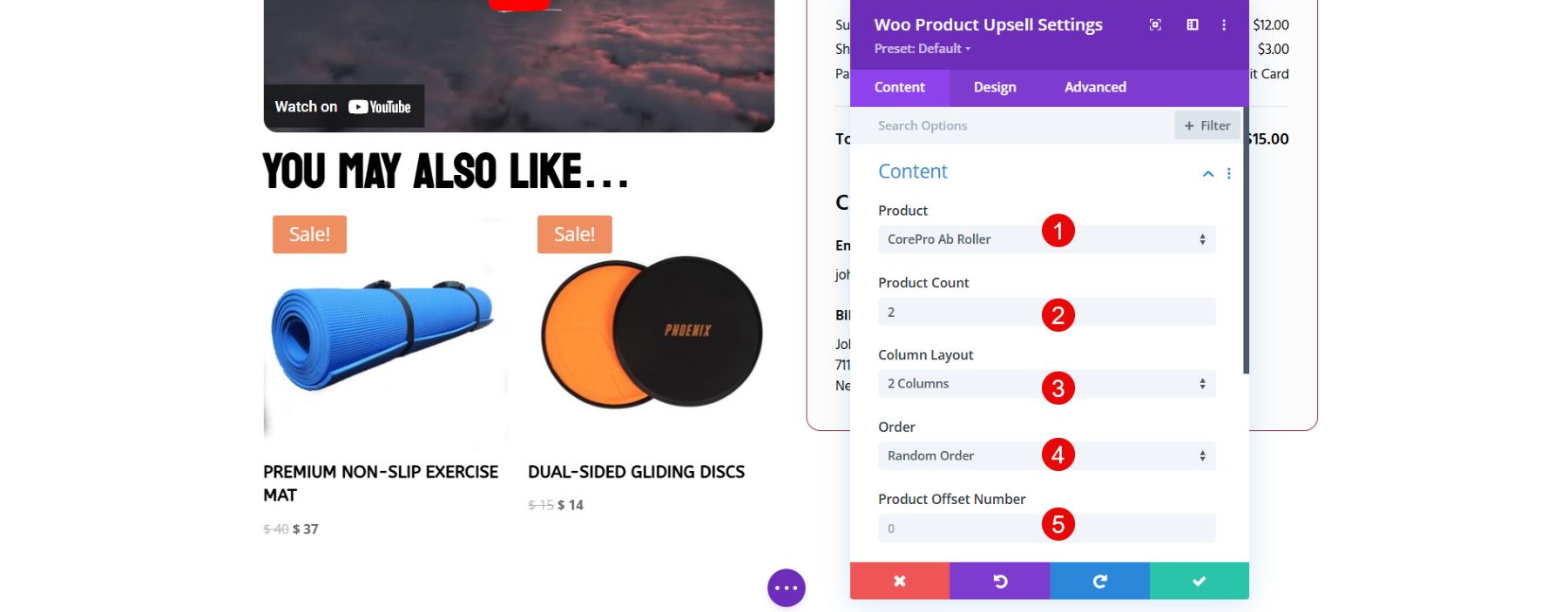
O modalitate puternică de a vă maximiza pagina de mulțumire este să utilizați Modulul Divi Woo Product Upsell. Acest modul vă permite să prezentați produse suplimentare de care clienții ar putea fi interesați imediat după finalizarea unei achiziții.
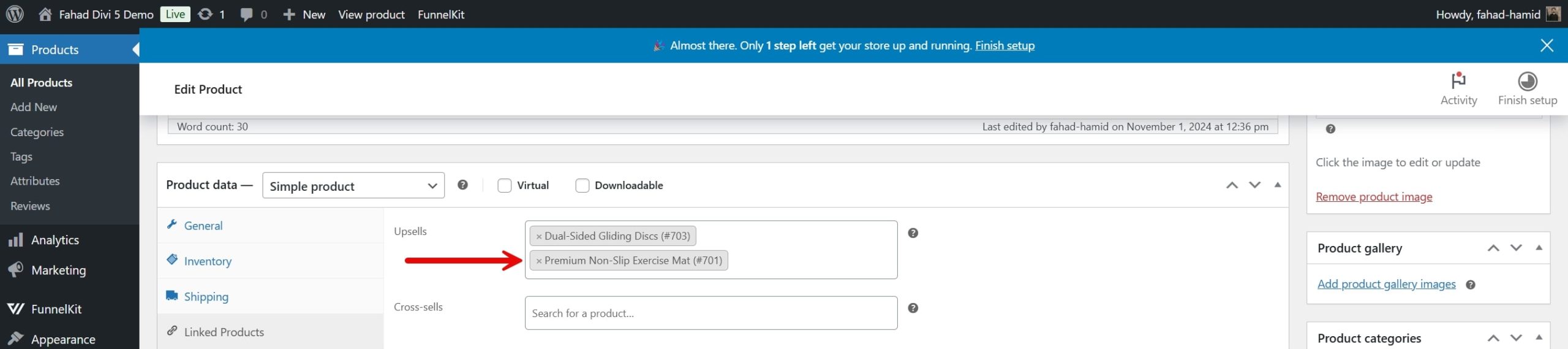
În primul rând, trebuie să legați acele produse suplimentare la produsul comandat. Asigurați-vă că legați acele produse suplimentare pe partea din spate.

NOTĂ: Modulul Divi Woo Product Upsell nu va afișa conținut dacă nu adăugați niciun produs suplimentar în partea din spate.
După ce adăugați modulul Upsell, configurați setările. Apoi, alegeți ce produse doriți să afișați ca vânzări suplimentare. Personalizați numărul de produse, coloane și setări de afișare pentru a se alinia cu designul dvs.

Modelați modulul pentru a se potrivi cu estetica paginii dvs. de mulțumire folosind opțiunile de personalizare încorporate ale Divi. Cea mai bună alegere ar fi să adăugați modulul Upsell la detaliile comenzii. Acest lucru ar atrage rapid atenția asupra produselor upsell.

4. Sfaturi suplimentare de personalizare și cazuri de utilizare
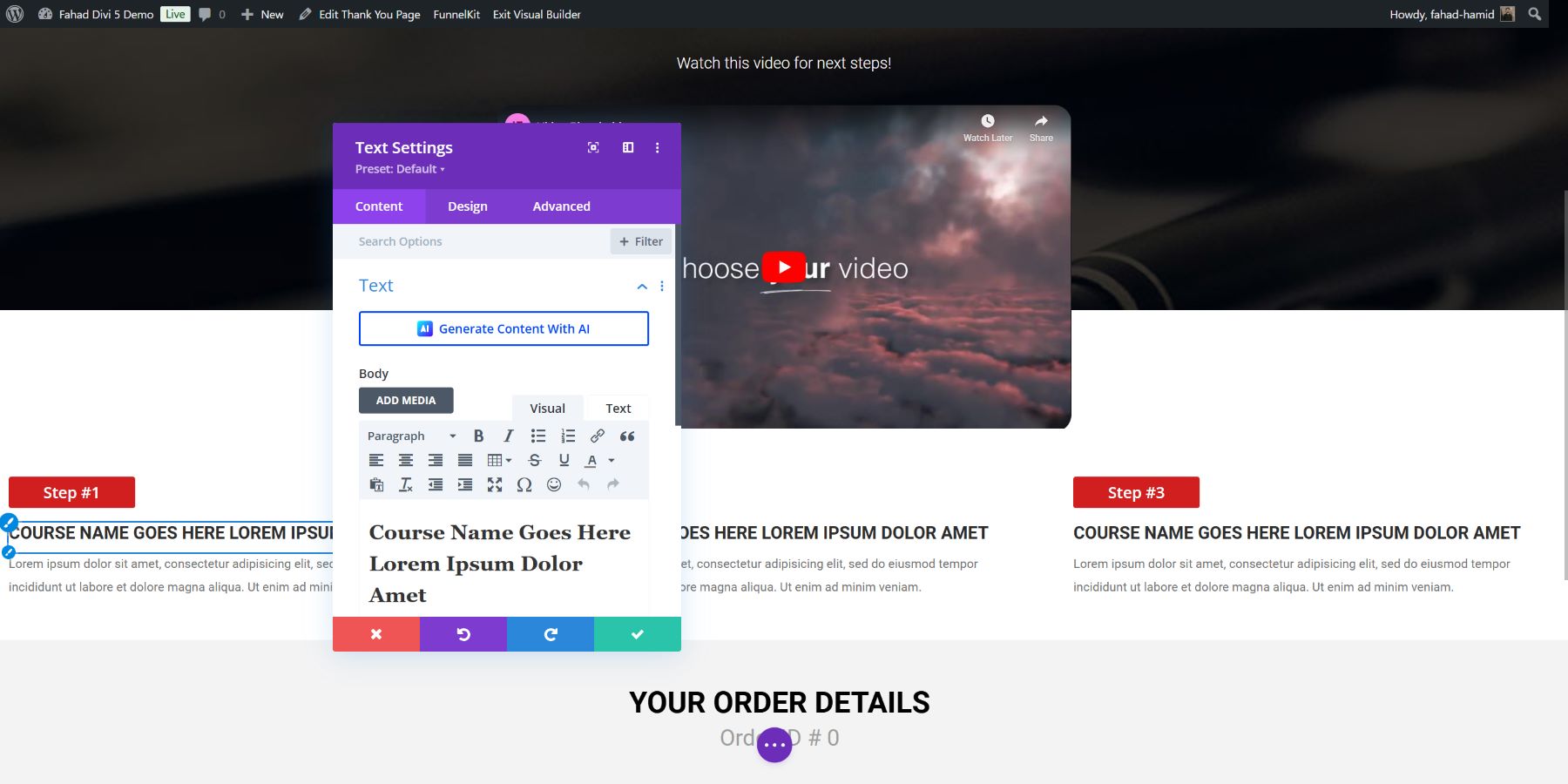
După integrarea modulelor WooCommerce, puteți profita de alte module Divi și puteți personaliza modulele adăugate din FunnelKit pentru a îmbunătăți aspectul paginii dvs. de mulțumire. Iată cum puteți personaliza modulele adăugate:
Personalizați detaliile comenzii
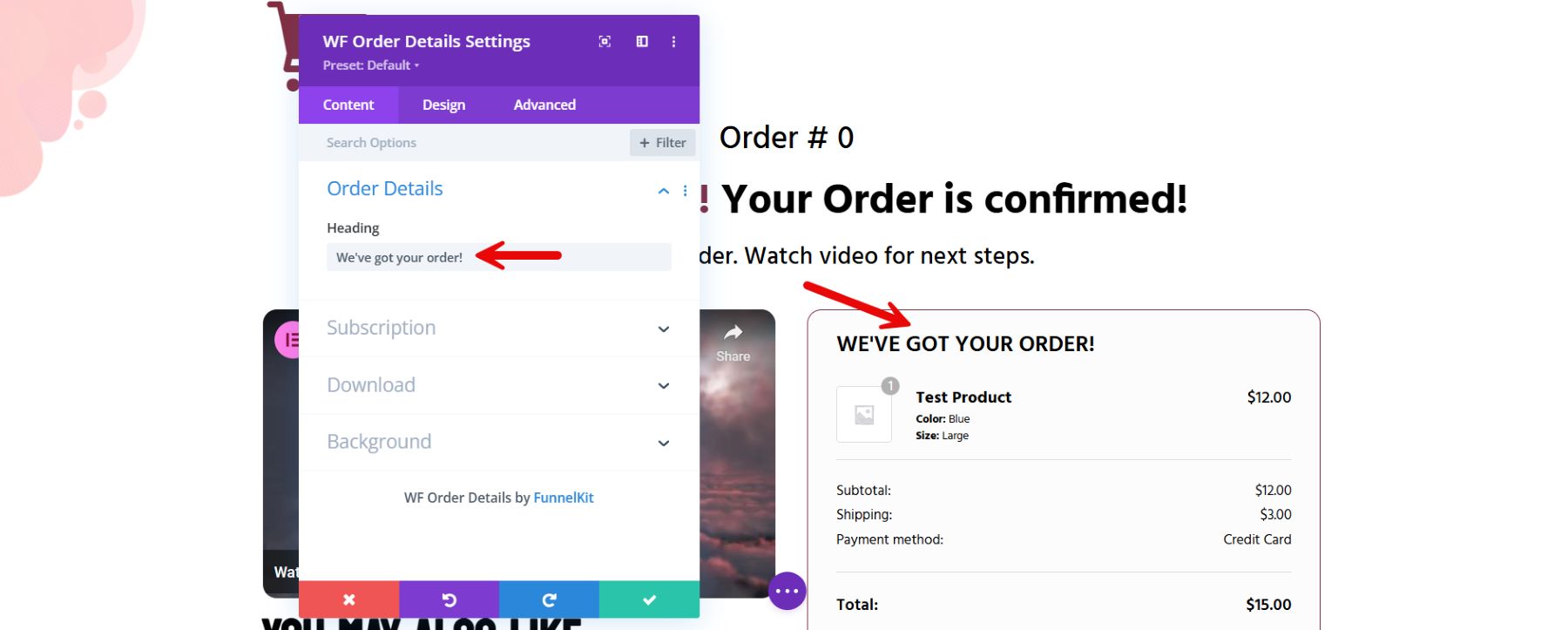
FunnelKit a furnizat un șablon Divi care conține modulul Detalii Comandă, denumit Detalii Comandă WF. Acest modul oferă detalii despre comenzile clientului. Cu toate acestea, puteți optimiza acest modul pentru a se potrivi cu marca magazinului dvs. WooCommerce.
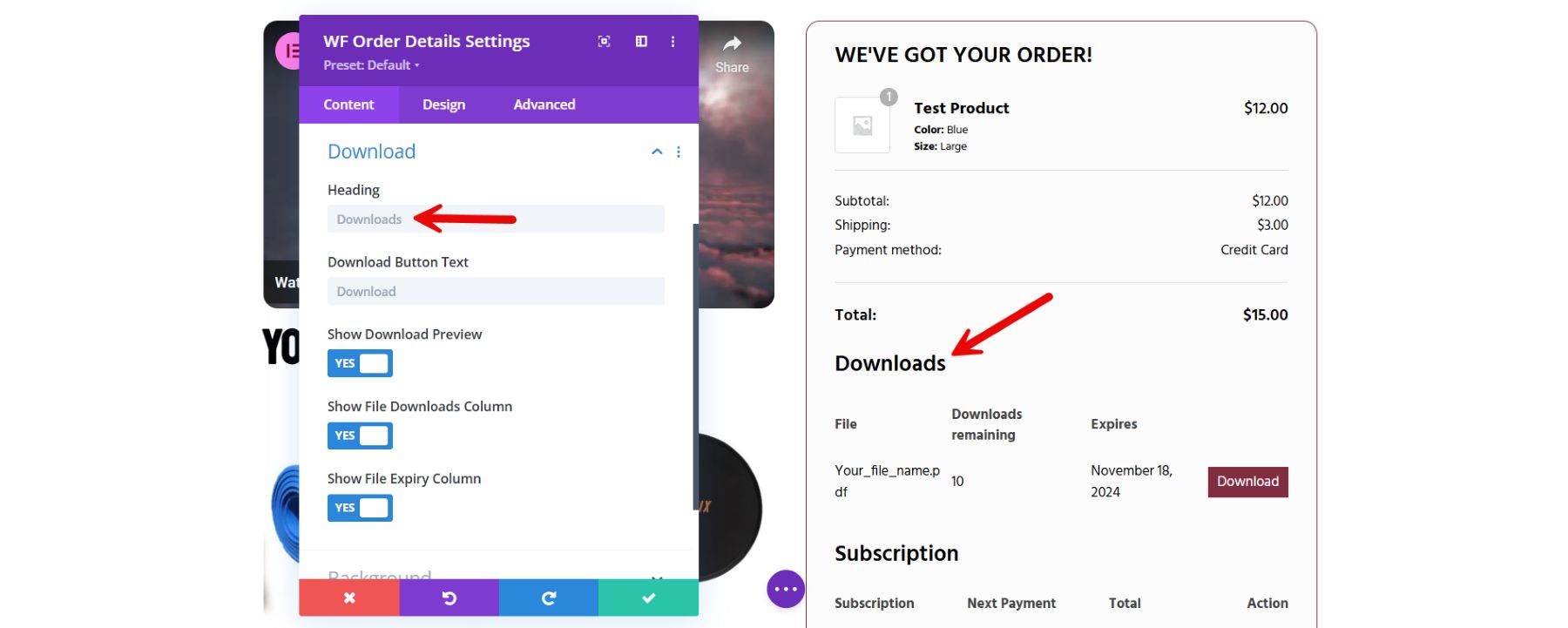
În primul rând, puteți modifica titlul secțiunii introducând text în câmpul „Tit”.

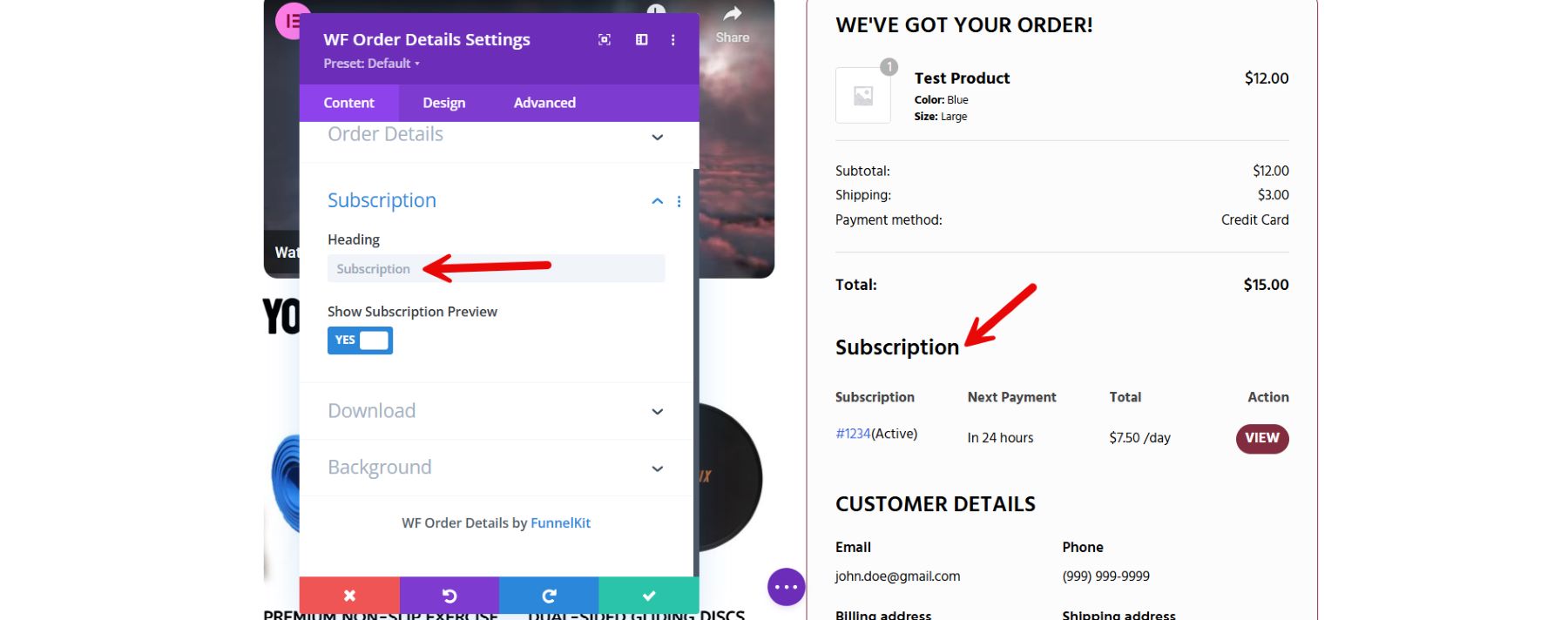
Oferiți abonamente pentru un site online? Dacă da, poate fi util să afișați detalii despre abonamentul clientului, cum ar fi costul și data următoarei plăți.

Dacă oferiți descărcări digitale, luați în considerare adăugarea unei secțiuni „Descărcări”. Această secțiune este formată din patru coloane, adică numele fișierului, numărul de descărcări rămase, data de expirare și butonul de descărcare. De asemenea, puteți include un buton care permite clienților să-și descarce produsul digital direct din pagina personalizată.

Personalizați detaliile clientului
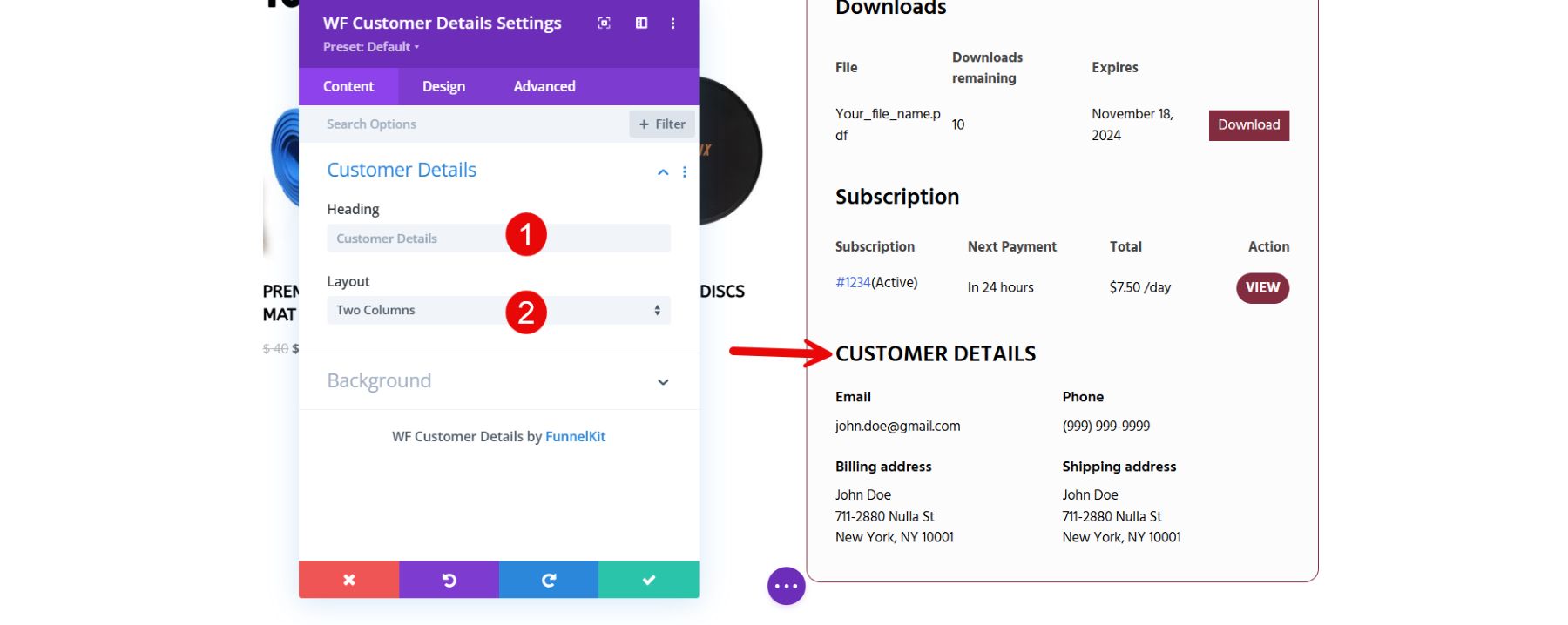
Pe lângă detaliile comenzii, șablonul Divi furnizat de FunnelKit conține și widgetul pentru detaliile clienților integrat. Pentru a începe procesul de personalizare, puteți trece la setări și, mai întâi, puteți ajunge la secțiunea de titlu. Puteți modifica titlul implicit cu al dvs. De asemenea, puteți avea mai multe coloane pentru detaliile clienților dvs. selectând preferința dvs. din meniul derulant „Aspect”.

Instrumente suplimentare pentru a vă îmbunătăți paginile de mulțumire
Dincolo de Divi și FunnelKit, mai multe instrumente vă pot ajuta să vă îmbunătățiți și mai mult pagina de mulțumire WooCommerce. Puteți adăuga funcționalități, puteți colecta informații și puteți crește conversiile. Iată câteva instrumente suplimentare valoroase de luat în considerare:
- RankMath: deși paginile de mulțumire nu sunt de obicei indexate, RankMath oferă informații și recomandări SEO pentru întregul site, asigurându-se că toate paginile, inclusiv cele post-cumpărare, contribuie la performanța generală a magazinului dvs.
- WP-Rocket: prin accelerarea timpilor de încărcare pe site-ul dvs., inclusiv în pagina de mulțumire, WP-Rocket asigură o experiență mai fluidă și mai rapidă pentru clienți. Acest lucru este crucial, deoarece o pagină de mulțumire cu performanțe bune poate avea un impact pozitiv asupra satisfacției clienților, în special pentru utilizatorii de dispozitive mobile.
- Bloom: Bloom by Elegant Themes este un plugin popular de înscriere prin e-mail conceput pentru a converti vizitatorii în abonați. Puteți folosi Bloom pe pagina dvs. de mulțumire pentru a prezenta un formular de înscriere atractiv, oferind clienților o reducere sau conținut special în schimbul înscrierii în lista dvs. de e-mail. Acest lucru ajută la captarea clienților potențiali direct după achiziție, atunci când clienții sunt foarte implicați.
- Monarch: Monarch este un plugin de partajare socială de la Elegant Themes, care este perfect pentru a încuraja implicarea socială. Adăugarea lui Monarch la pagina dvs. de mulțumire poate oferi clienților opțiuni ușoare de a-și împărtăși achizițiile pe rețelele sociale, construind vizibilitate organică pentru brandul dvs. Acest instrument permite, de asemenea, plasări personalizate în rețelele sociale, crescând probabilitatea distribuirilor sociale.
- OptinMonster: creați ferestre pop-up și formulare de înscriere vizate. Pagina dvs. de mulțumire poate afișa reduceri exclusive, oferte de fidelitate sau promoții sensibile la timp, care încurajează achizițiile repetate. Opțiunile sale avansate de direcționare asigură că mesajul afișat se aliniază cu interesele și comportamentele clienților.
Aceste instrumente suplimentare, împreună cu Divi, vă ajută să creați o pagină de mulțumire WooCommerce puternică și captivantă, care poate genera satisfacția clienților, loialitatea și vânzările suplimentare.
Concluzie
Personalizarea paginii dvs. de mulțumire WooCommerce este esențială pentru a crea o experiență post-cumpărare memorabilă în lumea competitivă a comerțului electronic. Divi oferă o soluție puternică, permițându-vă să utilizați generatorul vizual, menținând în același timp controlul complet asupra designului. Aceste opțiuni de personalizare vă permit să îmbunătățiți aspectul, să simplificați navigarea și să adăugați funcții care încurajează achizițiile repetate și stimulează loialitatea clienților.
Doriți să creați o pagină de mulțumire WooCommerce memorabilă? Încercați Divi pentru a consolida implicarea clienților după fiecare achiziție. Explorați pluginurile și instrumentele noastre personalizate pentru a adăuga valoare și personalizare experienței dvs. în pagina de mulțumire.
| Instrumente | Preț de pornire | Opțiune gratuită | ||
|---|---|---|---|---|
| 1 | Divi | 89 USD pe an | Vizita | |
| 2 | FunnelKit | 129 USD pe an | ️ | Vizita |
| 3 | Fluxuri de cărucioare | 129 USD pe an | ️ | Vizita |
| 4 | WPFunnels | 58,2 USD pe an | ️ | Vizita |
| 5 | Rang Matematică | 78,96 USD pe an | ️ | Vizita |
| 6 | WP-Rocket | 59 USD pe an | Vizita | |
| 7 | Monarh | Furnizat cu abonament Divi (89 USD pe an) | Vizita | |
| 8 | Floare | Furnizat cu abonament Divi (89 USD pe an) | Vizita |
Începeți cu Divi
