Cum să personalizați pagina de mulțumire WooCommerce
Publicat: 2022-10-26Un aspect esențial al fiecărui magazin WooCommerce este satisfacția clienților. Include adăugarea unei pagini personalizate de mulțumire la magazinul WooCommerce. În plus, vă puteți conecta cu succes cu consumatorii dvs. prin afișarea unui mesaj personalizat după călătoria cumpărătorului. Puteți crește veniturile magazinului cu o pagină de mulțumire WooCommerce bine concepută.
În mod implicit, pagina de mulțumire a WooCommerce afișează doar un mesaj standard și date despre comandă. Cu toate acestea, acest lucru ar putea fi mai atrăgător și nu puteți adăuga mesaje personalizate. Pentru a avea funcționalități suplimentare, trebuie să utilizați o soluție personalizată.
Personalizarea paginii de mulțumire sau crearea unei pagini personalizate de mulțumire ar putea avea nevoie de clarificări dacă ați lansat recent o afacere WooCommerce.
Iată o instrucțiune pas cu pas despre crearea unei pagini de mulțumire WooCommerce personalizate .
De ce ar trebui să personalizați pagina de mulțumire WooCommerce implicită
Odată ce un client finalizează o achiziție și ajunge la pagina de mulțumire, acest lucru nu ar trebui să fie considerat sfârșitul experienței cumpărătorului. Cu toate acestea, se poate face mult mai mult pentru a îmbunătăți implicarea consumatorilor și pentru a inspira încredere.
Pagina de mulțumire WooCommerce trebuie să le ofere clienților tăi un mesaj puternic, metaforic, evident, pentru a reveni din nou. Cu toate acestea, ar trebui, de asemenea, să construiască încredere, care vă va ajuta să obțineți clienți recurenți și să creați o bază de clienți loiali.
Unicitatea
Site-ul dvs. va ieși în evidență față de concurență și va oferi vizitatorilor o experiență unică, datorită paginilor de mulțumire care au fost construite cu atenție.
Crearea unei experiențe grozave la bord
Când este relevant, o pagină de mulțumire poate oferi resurse de integrare clienților care au cumpărat recent un produs. Acesta poate conține documentație, videoclipuri despre produse și orice alt conținut care poate fi util utilizatorului final. Aceste informații permit utilizatorului să înceapă să utilizeze produsul cu puțin efort petrecut pentru a afla cum să-l folosească.
Crearea unei experiențe post-vânzare uimitoare
În comparație cu pagina de mulțumire implicită, o pagină de mulțumire bine concepută și personalizată face o impresie favorabilă clienților. Acest lucru contribuie în cele din urmă la o experiență pozitivă a utilizatorului pe site.
Clădind încrederea
Odată ce un cumpărător cumpără un produs nou, este posibil să aibă rezerve în ceea ce privește dacă lucrul funcționează conform planului. Să presupunem că o pagină de mulțumire este personalizată pentru a include materiale precum recenzii favorabile sau mărturii. În acest caz, ei ajută la linișterea acestor clienți, alungându-le îngrijorările. Pe baza acestui fapt, clienții vor desfășura probabil mai multe activități pe site.
Strategie de marketing bună
Să presupunem că un cumpărător vine la pagina de mulțumire și are încredere în produs. În acest caz, probabil că își vor împărtăși achizițiile pe diverse rețele sociale. Este posibil ca aceste acțiuni să atragă clienți potențiali pe site-ul dvs. De asemenea, puteți afișa oferte speciale pe site, permițându-vă să promovați bunuri suplimentare pe care le aveți la dispoziție.
Deci, suficiente informații, să mergem mai departe cu privire la modul de personalizare a paginii de mulțumire WooCommerce.
Cum să creați și să personalizați șablonul de pagină de mulțumire WooCommerce cu ProductX
Cea mai nouă adăugare a ProductX, noul „WooCommerce Builder” actualizat, vă poate ajuta să creați și să personalizați diferite șabloane, cum ar fi pagina de mulțumire. Acest ghid vă va arăta cum să personalizați paginile de mulțumire WooCommerce fără niciun cod.
Pasul 1: Instalați și activați ProductX

Mai întâi, instalați și activați ProductX. Iată un ghid pas cu pas pentru a face acest lucru:
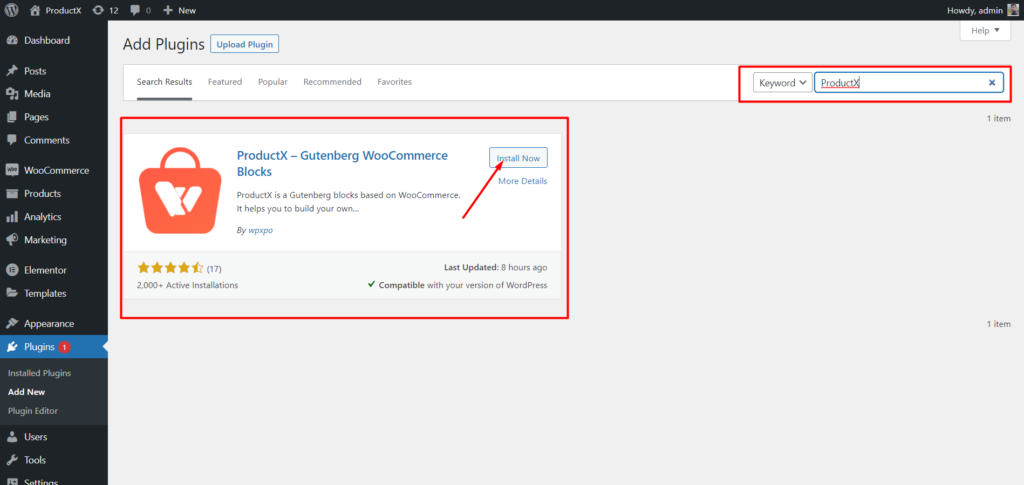
- Deschideți meniul Plugin-uri din tabloul de bord WordPress.
- Acum instalați pluginul făcând clic pe opțiunea „Adăugați nou”.
- Tastați „ProductX” în bara de căutare și apoi apăsați butonul „Instalare”.
- Faceți clic pe butonul „Activare” după ce ați instalat pluginul ProductX.
Pasul 2: Porniți Builder-ul

După instalarea ProductX, trebuie să activați Builder. Pentru a-l porni, trebuie să:
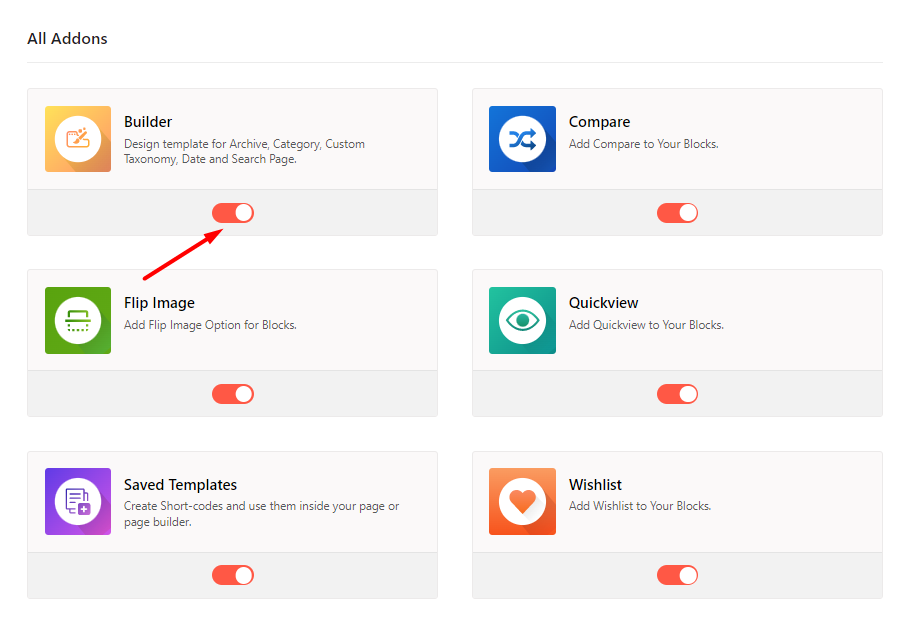
- Accesați ProductX din tabloul de bord WordPress.
- Selectați fila Addons
- Activați Builder prin opțiunea de comutare.
Pasul 3: Creați șablon de pagină de mulțumire
După ce porniți Builderul, trebuie să creați o pagină de mulțumire. Pentru a face asta:

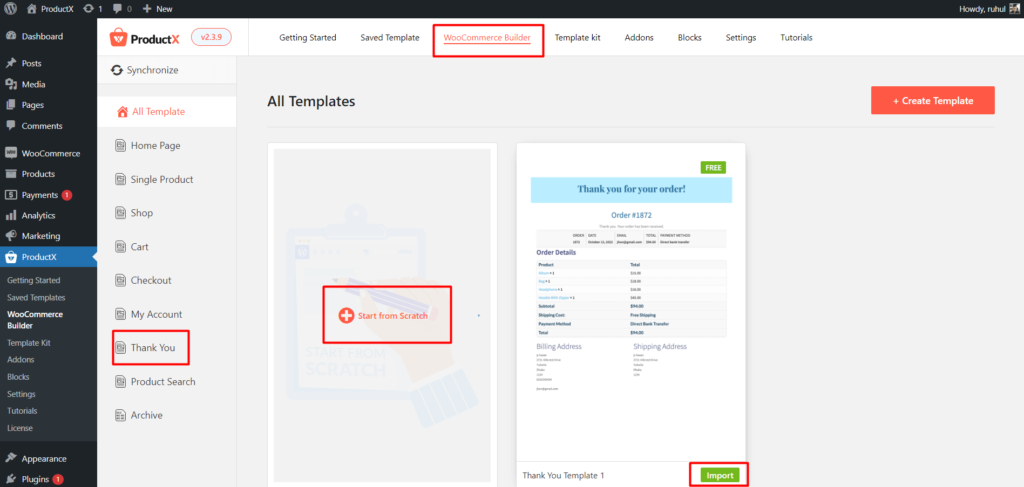
- Accesați ProductX din tabloul de bord WordPress.
- Accesați WooCommerce Builder.
- Selectați „adăugați, mulțumesc”.
- Selectați Începeți de la zero, șablonul Import Premade.
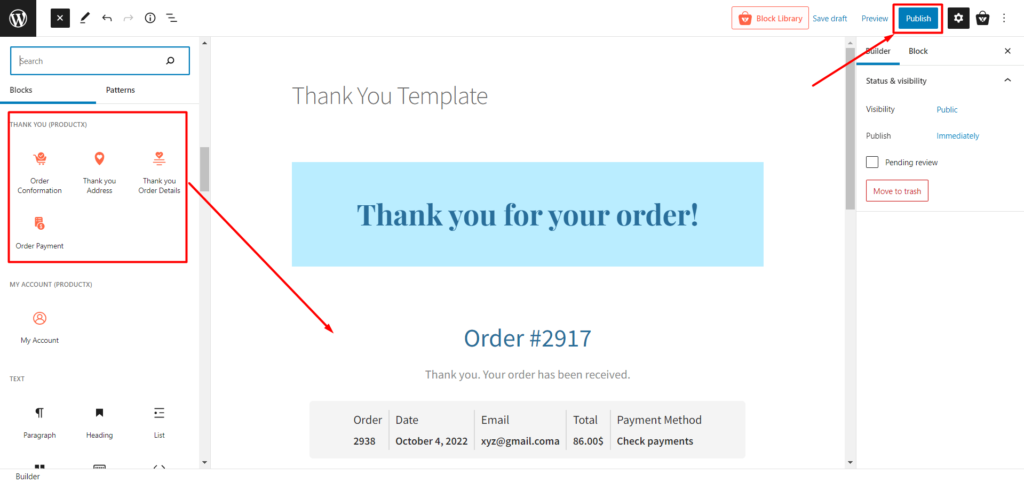
- Și după ce ați aranjat pagina de mulțumire, faceți clic pe Publicați.
Și ați terminat cu crearea unui șablon de pagină de mulțumire WooCommerce.
Pasul 4: Aranjați pagina de mulțumire WooCommerce

Ați creat șablonul de pagină de mulțumire. Acum trebuie să o aranjați. Acest ghid vă va ajuta să vă aranjați pagina de mulțumire WooCommerce adăugând câteva blocuri.
Am specificat o secțiune de blocuri pentru crearea paginii de mulțumire. Care sunt:
- Confirmarea comenzii
- Plata Comanda
- Multumesc Adresa
- Vă mulțumim Detalii de comandă
Vă puteți proiecta pagina de mulțumire așa cum doriți cu aceste blocuri.
Pasul 5: Personalizați șablonul de pagină de mulțumire WooCommerce
Ați creat și proiectat deja pagina categoriei, așa că vom trece la modificări acum. Prin urmare, să economisim timp și să mergem la opțiunile de personalizare.

În mod implicit, atunci când creați o pagină de mulțumire cu ProductX, blocurile vă oferă diverse opțiuni de personalizare. Deci, să descoperim ce personalizare are ProductX pentru blocurile sale.
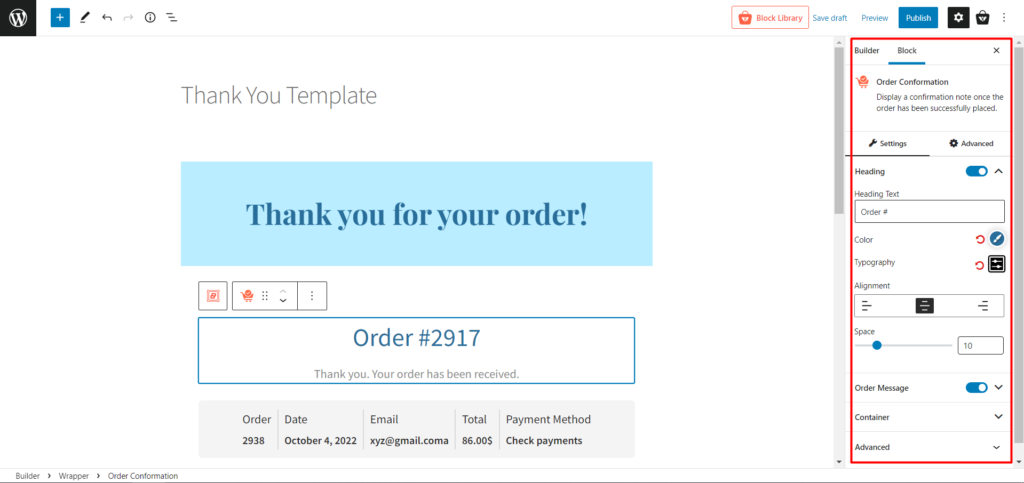
Confirmarea comenzii
Acest bloc afișează un mesaj de confirmare după plasarea cu succes a comenzii.

Veți obține următoarea personalizare în acest bloc.
- Titlu (Schimbați textele titlurilor, tipografiile, culorile și aliniamentele)
- Comandați mesaj (modificați textul mesajului, tipografiile, culorile și aliniamentele)
- Container (Schimbați fundalul, raza chenarului, chenarul și umplutura)
Plata Comanda
Cu ajutorul acestui bloc, puteți afișa imaginea de ansamblu a plăților.
Veți obține o cantitate mare de personalizare în acest bloc.
- Texte (Schimbați toate textele de câmp și aliniamentele necesare)
- Element din listă (Schimbați raza, chenarul și spațierea)
- Etichetă (Schimbați culoarea și tipografia)
- valoare (Schimbați culoarea, tipografia și spațierea)
- Separator (schimbați culoarea, lățimea și stilul)
- Container (Schimbați fundalul, chenarul, culoarea chenarului, umbra casetei și umplutura)
Multumesc Adresa
Afișați adresele de facturare și de expediere cu acest bloc. Și iată opțiunile de personalizare:
- General (Schimbați textele din titlul adresei de facturare și expediere, culoarea, spațiul și tipografia titlului)
- Corp (schimbați culoarea, tipografia și alinierea)
- Container (Schimbați fundalul, chenarul, culoarea chenarului, umbra casetei și umplutura)
Vă mulțumim Detalii de comandă
Acest bloc afișează toate detaliile comenzii, cum ar fi informații despre produs, atribute ale produsului, prețuri etc. Iată ce puteți personaliza:
- General (Schimbați textele, de asemenea, pentru produsele descărcabile, culoarea, tipografii, chenarul tabelului și raza)
- Antet tabel (Schimbați texte, culoare, tipografii, fundal, chenar etc.)
- Corpul tabelului (Schimbați culoarea textului, fundalul, culoarea linkului, culoarea cursorului linkului, tipografiile corpului, alinierea și toate tipografiile necesare pentru butoane)
- Subsol tabel (Schimbați textele necesare, culoarea, tipografiile etc.)
- Container (Schimbați fundalul, chenarul, culoarea chenarului, umbra casetei și umplutura)
După cum vedeți, veți avea libertate deplină de a crea și personaliza pagina dvs. de mulțumire WooCommerce cu ajutorul ProductX.
Concluzie
Să presupunem că utilizați ProductX pentru a vă personaliza pagina de mulțumire WooCommerce. În acest caz, ar trebui să planificați maximizarea rentabilității investiției. Vă puteți concentra asupra altor aspecte pentru a include mai mulți clienți și pentru a vă concentra pe creșterea loialității clienților. În același timp, ProductX vă poate ajuta să creați o pagină de mulțumire WooCommerce fantastică. Mult noroc!
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să afișați grila de categorii de produse WooCommerce

Cum se creează variante ale produsului WooCommerce

Cum să afișați următoarea postare anterioară în WordPress

Creați un site de știri complet folosind PostX și Qoxag
