Un ghid suprem pentru personalizarea temei dvs. WordPress
Publicat: 2020-10-22Proiectarea unui site web a devenit mai ușoară ca niciodată odată cu creșterea extraordinară a sistemelor de management al conținutului precum WordPress. Acum oricine își poate proiecta, personaliza și edita site-ul în câteva minute.
Folosind un șablon WordPress, puteți crea cu ușurință un site web frumos, fără a avea cunoștințe anterioare de codare. Dar, din păcate, este posibil ca opțiunile implicite ale temei WordPress să nu vă ofere permisiunea deplină de a modifica designul aspectului. De aceea trebuie să învățați cum să personalizați tema WordPress în panoul de administrare și să o faceți unică față de concurența dvs.
Designul bun este cel mai important mod de a ne diferenția de concurenții noștri.
Yun Jong Yong , director executiv, Samsung Electronics Company
În postarea de astăzi, vă vom ghida prin 5 pași simpli pentru a vă personaliza tema WordPress. Și, de asemenea, împărtășiți cu dvs. unele dintre cele mai bune instrumente de personalizare a temelor WordPress.
Dar înainte de a începe, să verificăm întrebarea simplă de mai jos: -
De ce trebuie să vă personalizați tema WordPress?

Ei bine, poate vă gândiți de ce trebuie de fapt să personalizez o temă WordPress. Dreapta? Cu toate acestea, există mai multe motive pentru a schimba aspectul obișnuit al temei dvs. WordPress.
La fel ca toate formele de design, designul vizual se referă la rezolvarea problemelor, nu la preferințele personale sau la opinia nesusținută.
Bob Baxley, Design Executive, Silicon Valley
Dar motivul principal este să dai un aspect unic și să-ți creezi propriul aspect vizual identic. De exemplu, modificarea setărilor temei, adăugarea de logo-uri și bare laterale, zone de widget-uri, opțiuni suplimentare pentru subsol, inclusiv informații, editarea fișierelor CSS și PHP ale temei etc.
Un alt motiv care insistă pe utilizatori să schimbe aspectul temei este să adauge diverse caracteristici și funcții care nu au venit cu tema implicită.
Bine, acum s-ar putea să obțineți răspunsuri la motivul pentru care ar trebui să vă personalizați tema. Dar amintiți-vă, o temă este coloana vertebrală a unui site web. Prin urmare, trebuie să urmați cu atenție procesul de personalizare și să aplicați pașii fără a face greșeli.
Notă: Procesul de personalizare a temei depinde în totalitate de tipul de temă (temă de blog, temă de comerț electronic, temă de afaceri etc.) pe care o utilizați în prezent.
Cum să vă personalizați tema WordPress (Ghid pas cu pas)

Acum este timpul să demonstrați pas cu pas procesul de personalizare a temei. Pentru a aplica un proces fără erori, mai jos vom acoperi cele mai comune tehnici de editare a temei în tabloul de bord WordPress.
Pasul 1: Încărcați o temă WordPress
Pentru a începe să personalizați tema WordPress, trebuie să cunoașteți procesul de încărcare a unei teme WordPress pe site-ul dvs. Acest proces este atât de ușor încât nu veți avea nevoie de efort suplimentar sau abilități suplimentare.
Deci, să vedem cum să încărcați o temă WordPress pe site-ul dvs. web.
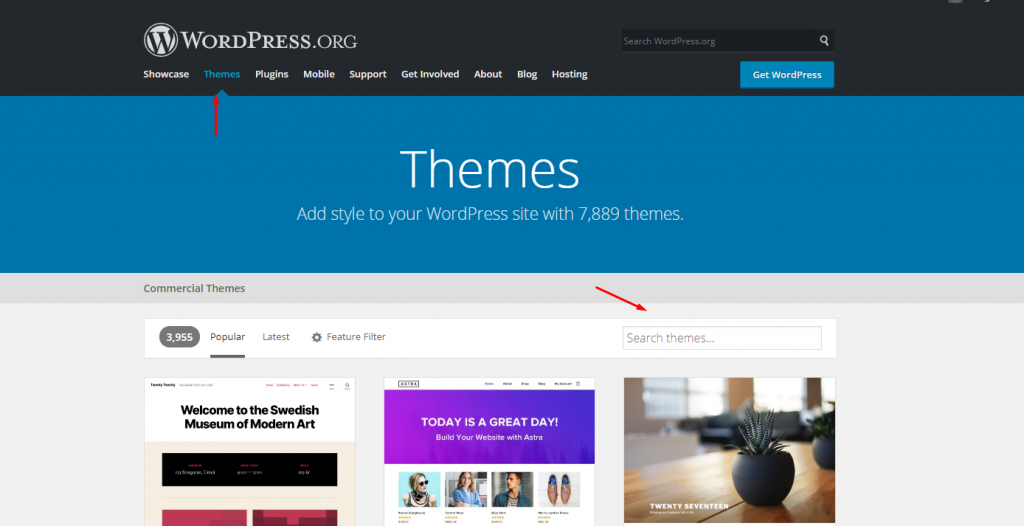
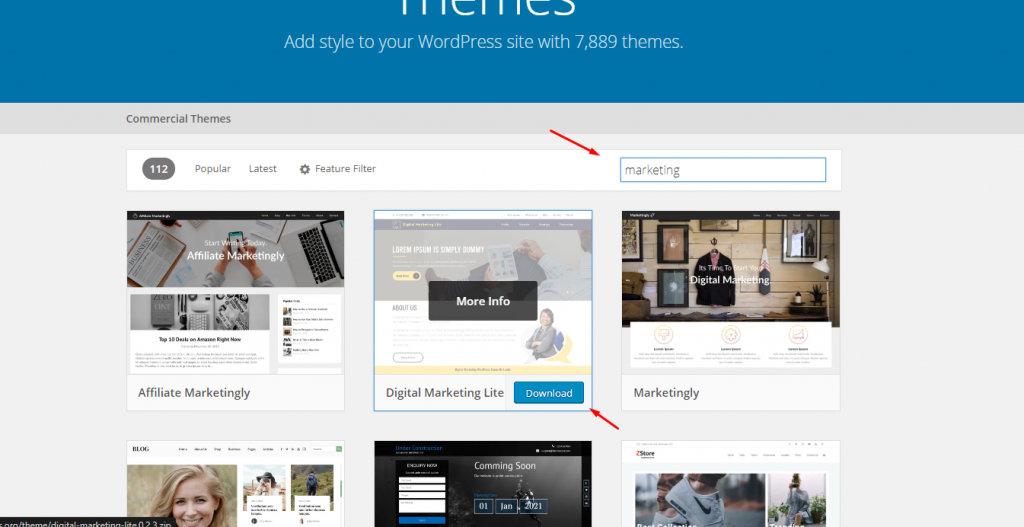
- În primul rând, vizitați WordPress.org și căutați o temă pe care doriți să o utilizați pentru site-ul dvs.

- După ce ați găsit tema pe care o căutați, pur și simplu descărcați-o și salvați-o pe computer.

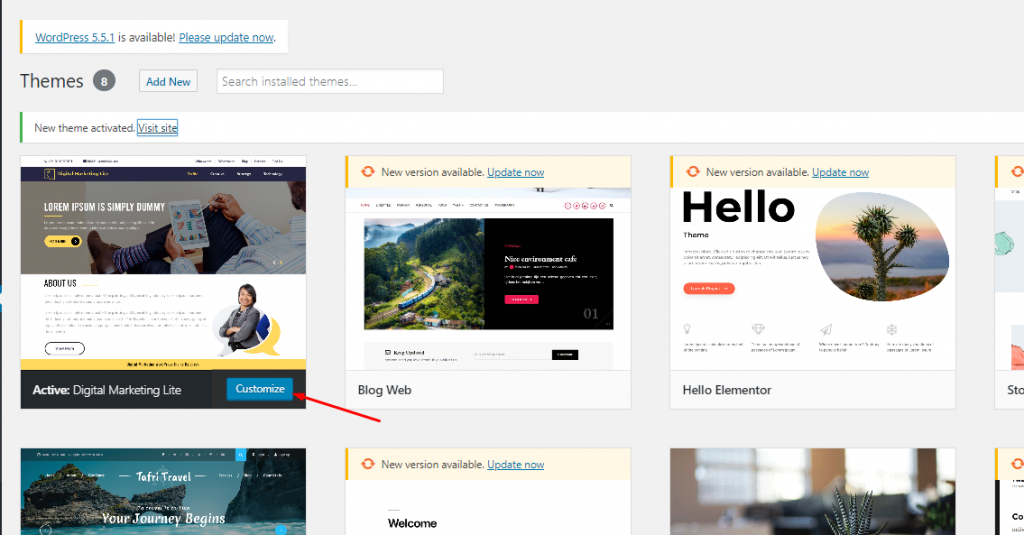
- Apoi, navigați la site-ul dvs. WordPress prin Tabloul de bord> Aspect> Teme> Adăugați o temă> Încărcați și activați-o . Asta e!
- Tema dvs. este acum activată și gata de personalizare și utilizare.
Pasul 2: Utilizați Personalizatorul de teme implicit
Bine, după ce ați instalat tema preferată și ați activat-o, puteți face anumite personalizări fără a modifica codul de bază al site-ului. De exemplu, modificarea siglei site-ului, aspectul, culorile, sloganul, adăugarea de widget-uri etc.
Deci, pentru a efectua acest proces, va trebui să primiți ajutor de la personalizarea încorporată WordPress.
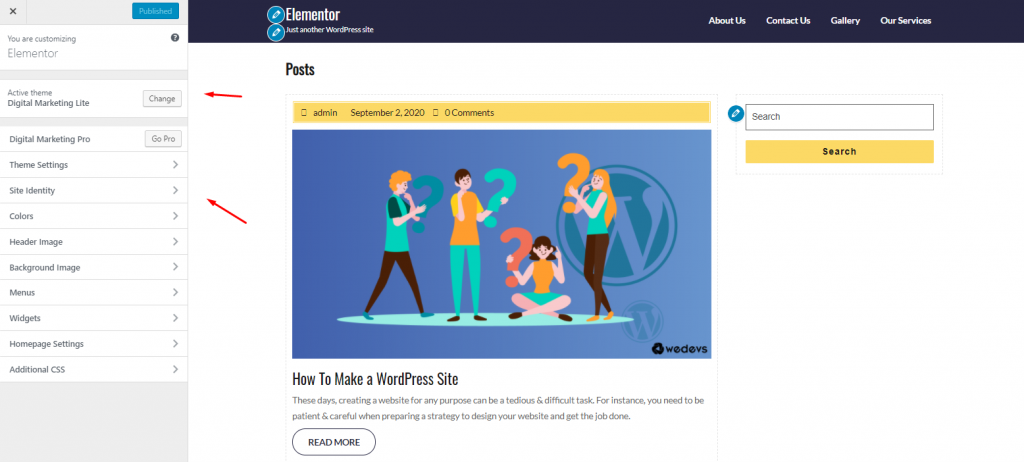
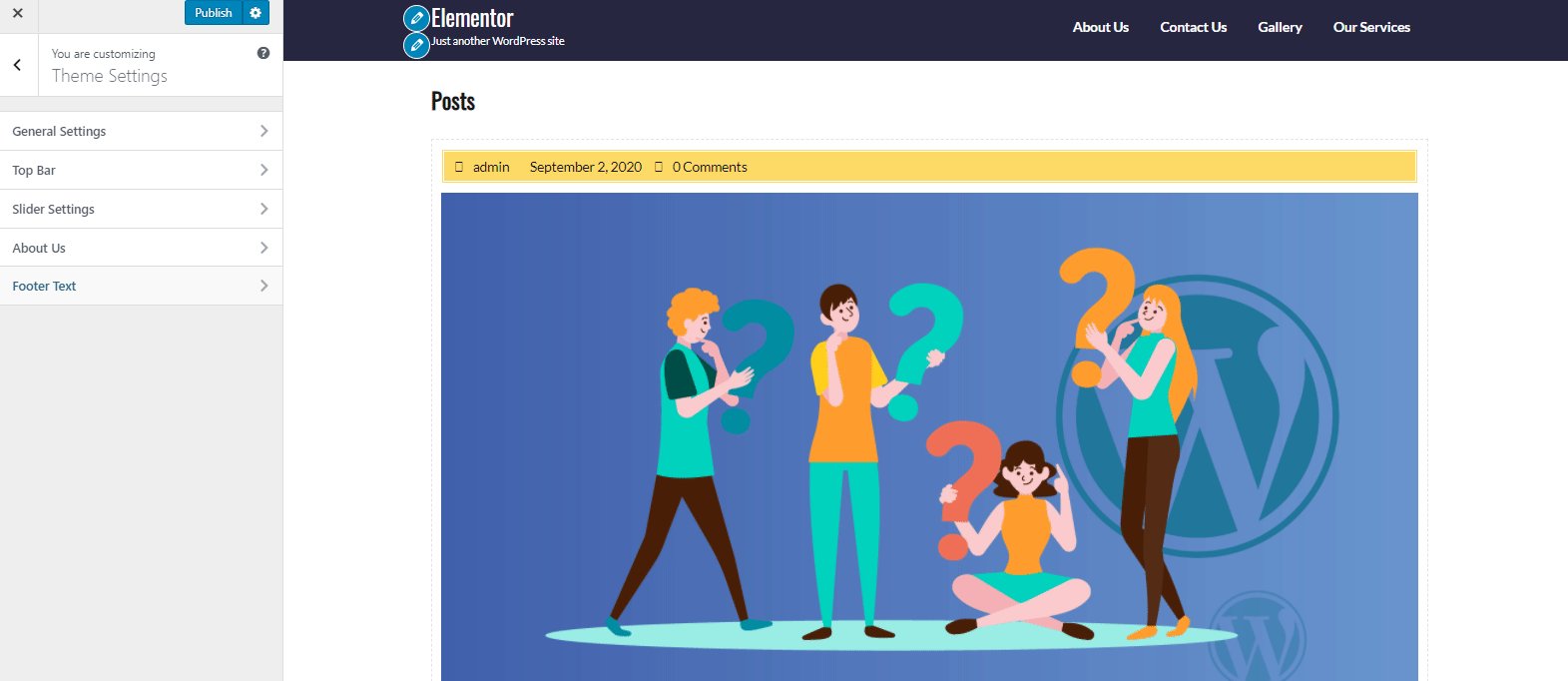
- Pentru a face acest lucru, faceți clic pe butonul „ Personalizare ”.

- Odată ce faceți clic pe butonul de personalizare, veți primi un meniu în partea stângă și aici puteți obține următoarele elemente ale site-ului dvs. pe care le puteți începe să le editați.

Setari tema:
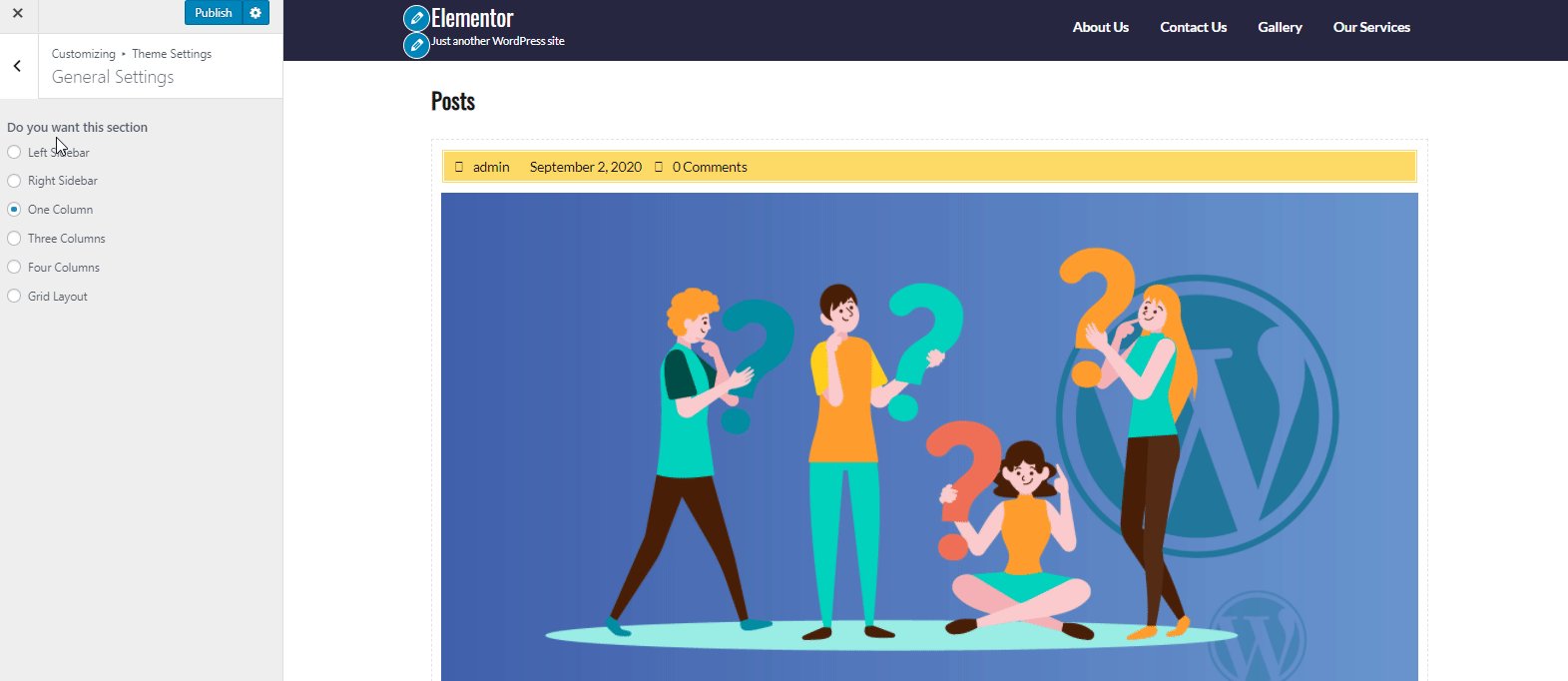
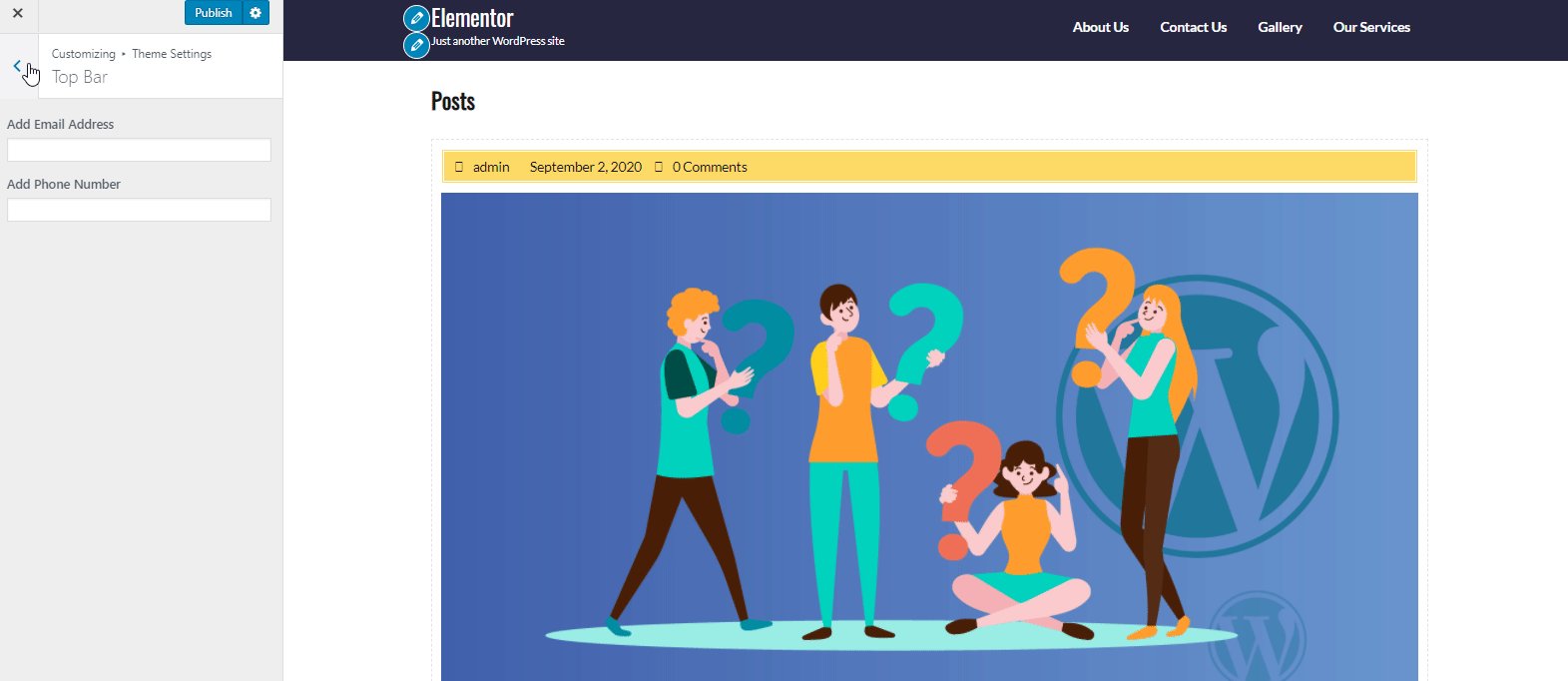
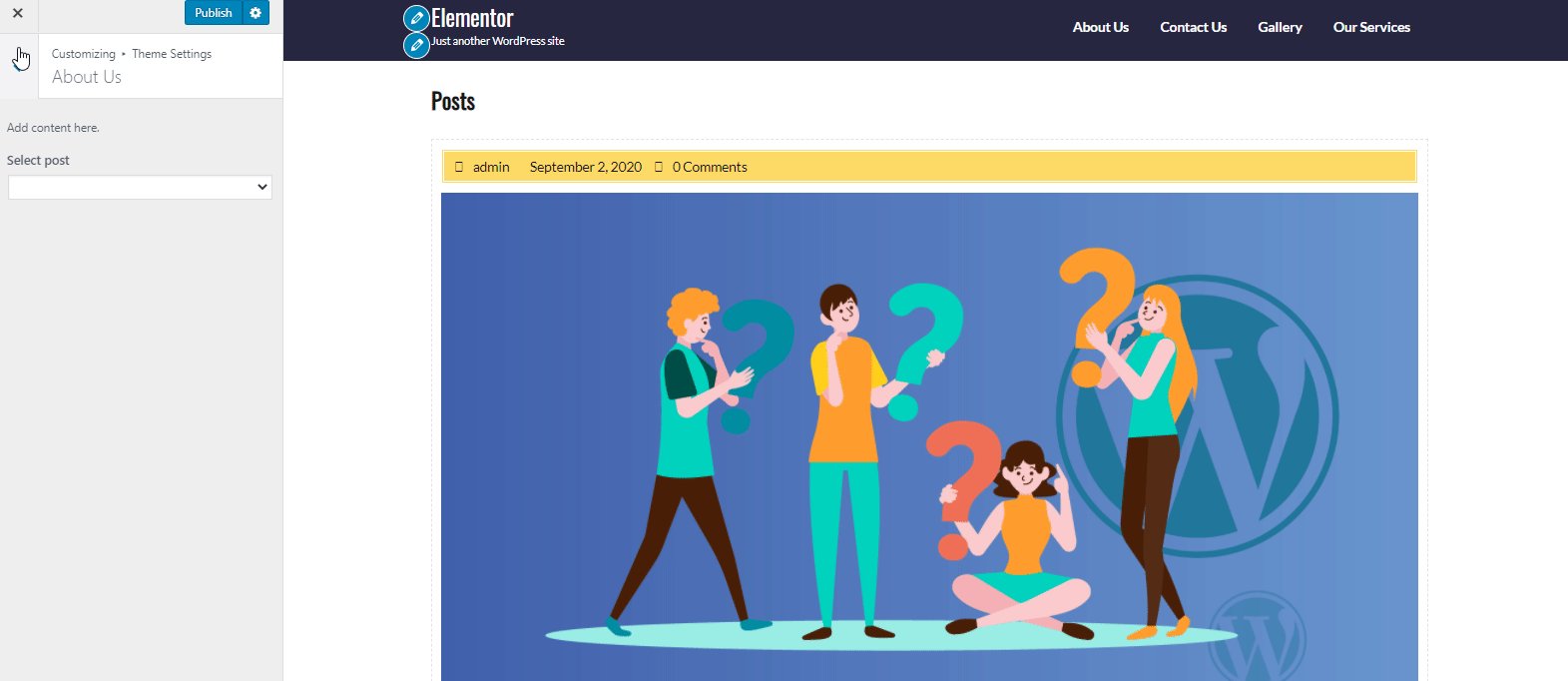
În setările temei, puteți adăuga câteva informații despre afacerea dvs. și site-ul dvs. web. Cum ar fi câte secțiuni doriți, informații din bara de sus, imagini cu glisoare, un scurt rezumat al site-ului dvs. și un text de subsol etc.

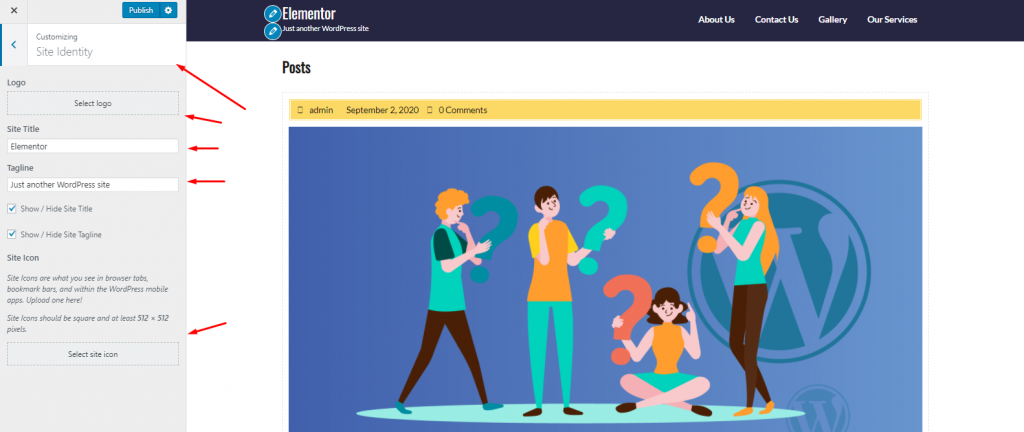
Identitatea site-ului:
În continuare avem opțiunea de identitate a site-ului. În această secțiune, puteți adăuga sigla site-ului, titlul site-ului și sloganul (de asemenea, le puteți ascunde și afișa) și pictograma site-ului.

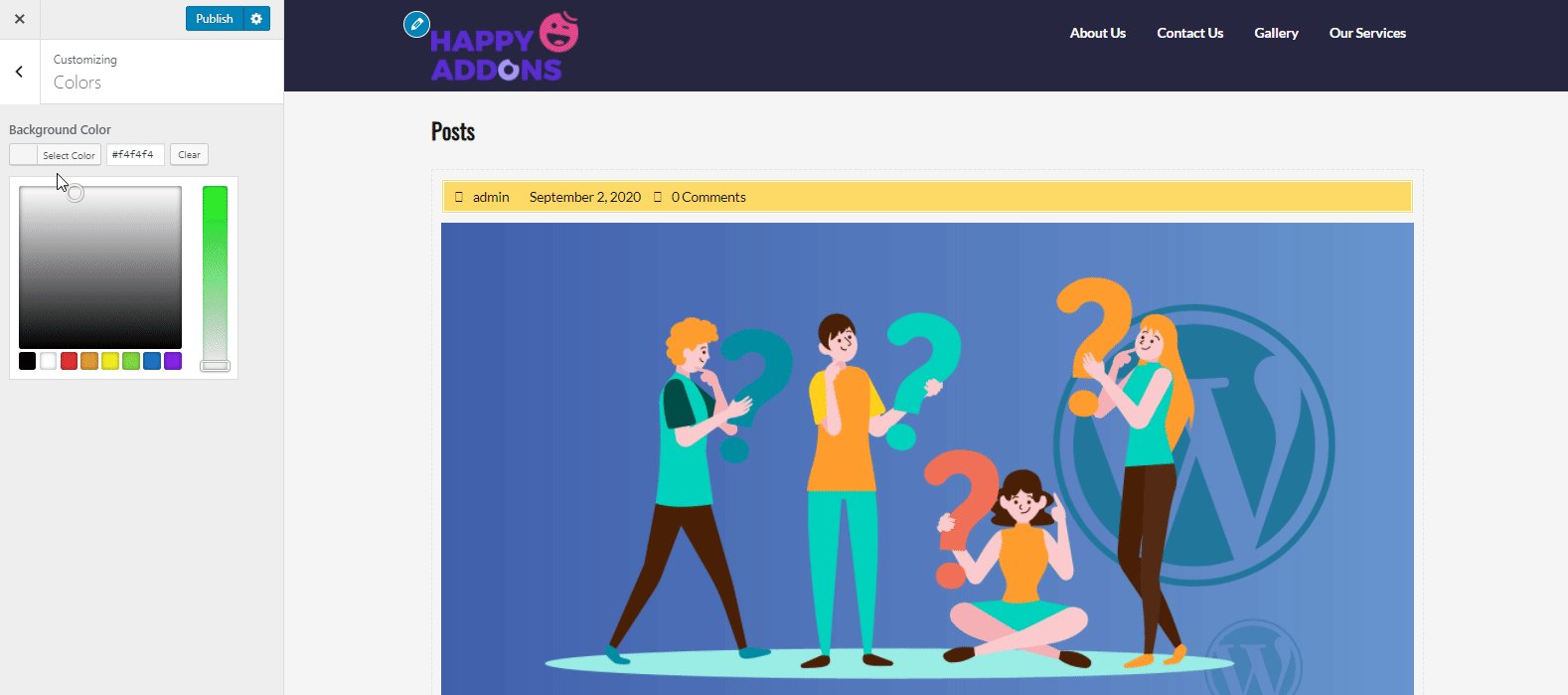
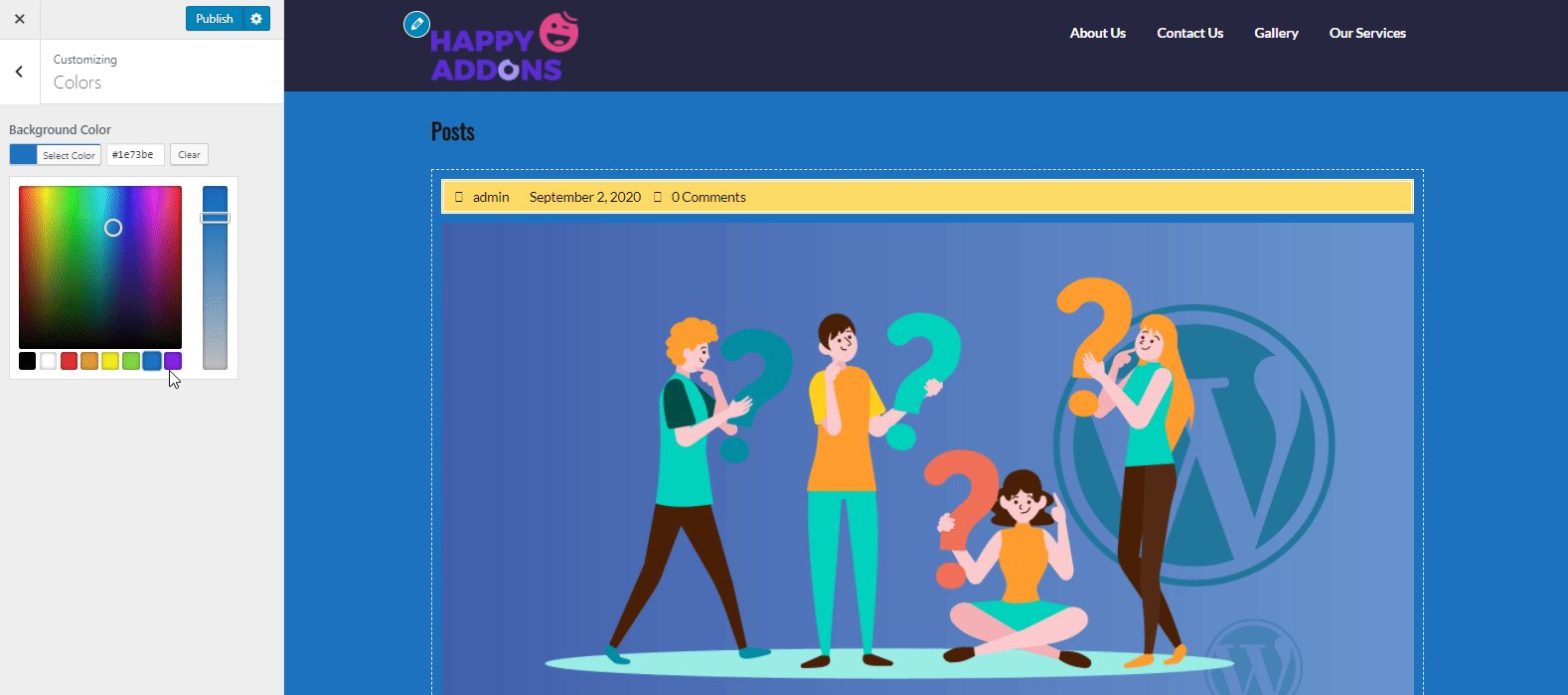
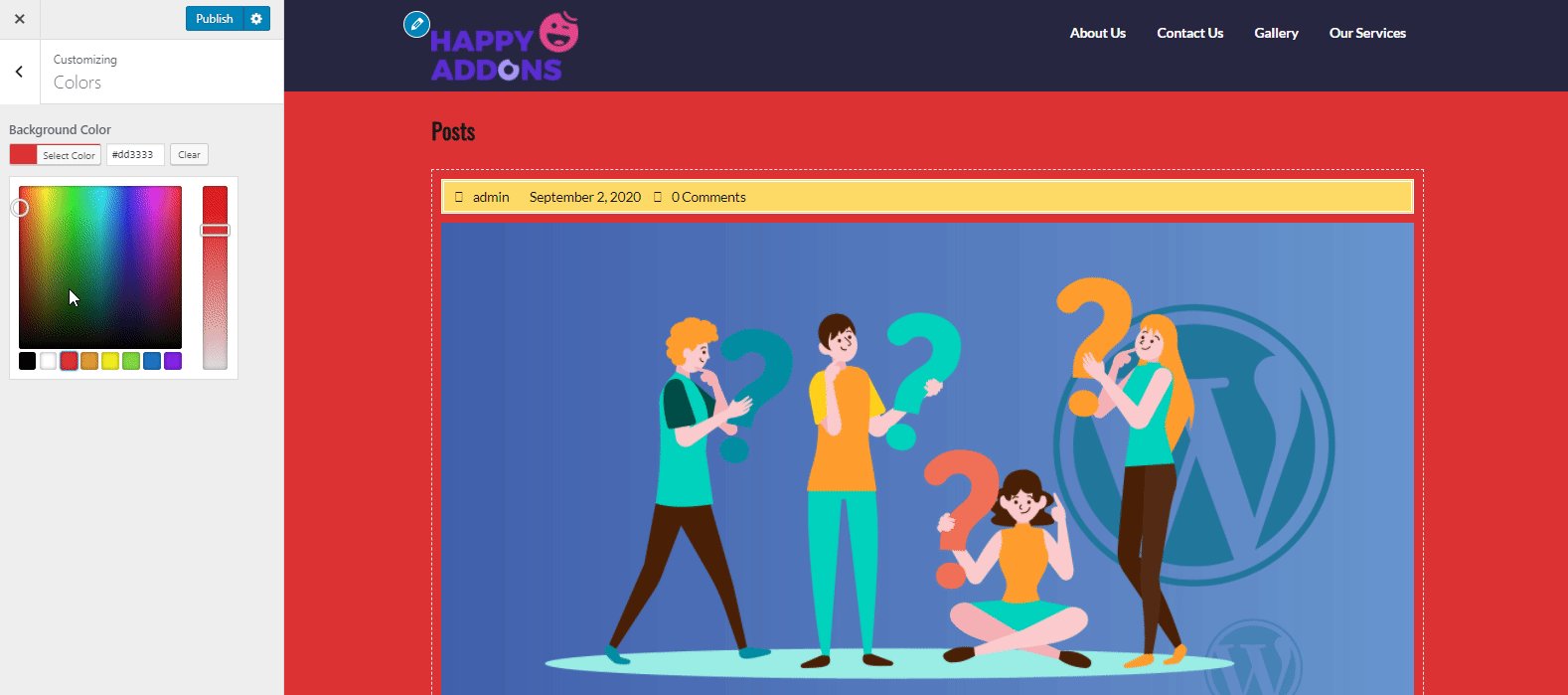
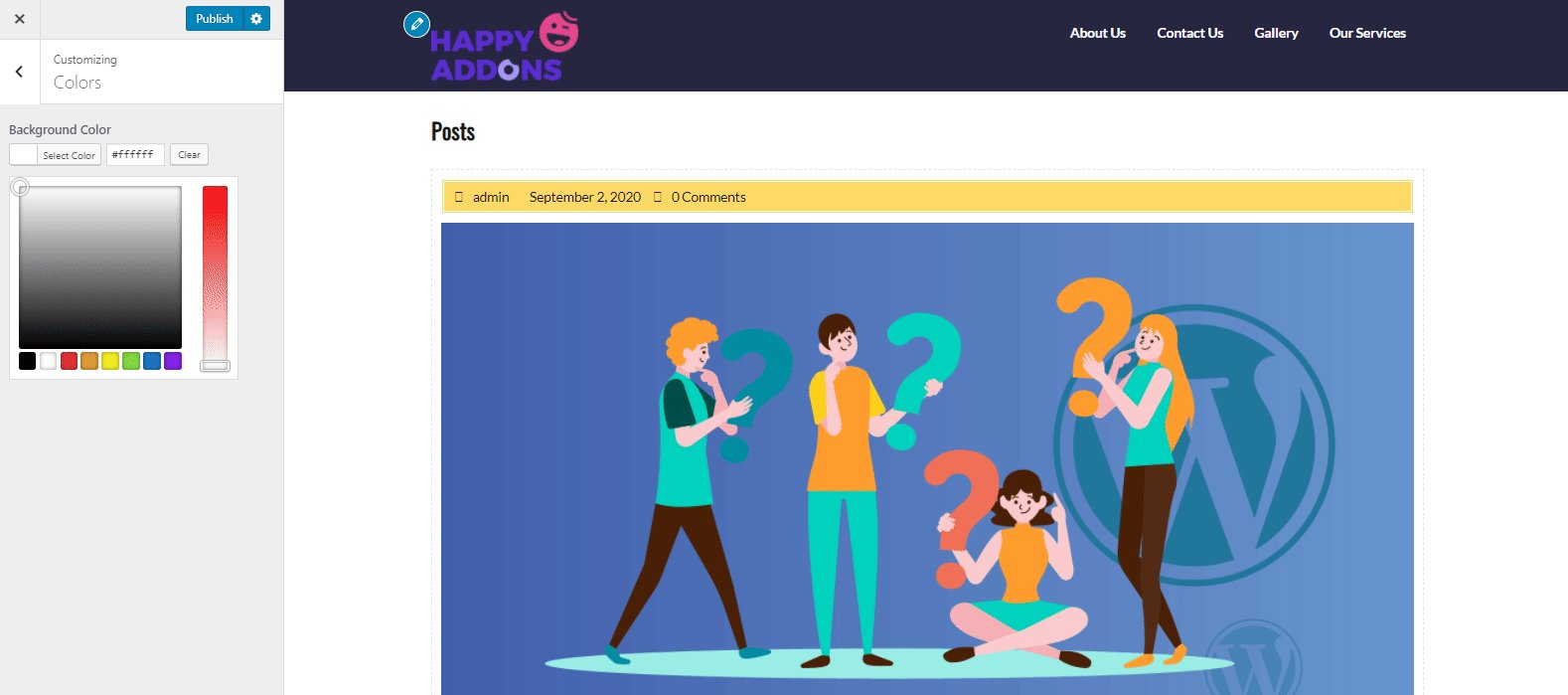
Culori:
Dacă faceți clic pe culoare, puteți găsi o opțiune de culoare în care puteți schimba cu ușurință culoarea de fundal a site-ului dvs.

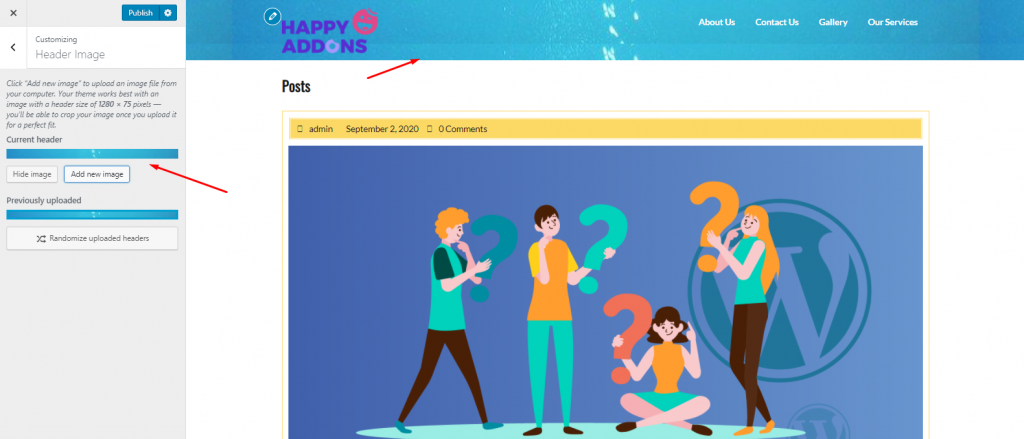
Imagine antet:
Pentru a adăuga o imagine în partea antet, pur și simplu faceți clic pe Imaginea antet și adăugați o imagine. Cu siguranță va apărea chiar în porțiunea antet.

Ești gata să creezi un antet uimitor pentru site-ul tău WordPress? Iată un articol pentru tine. Verifică acum! ?
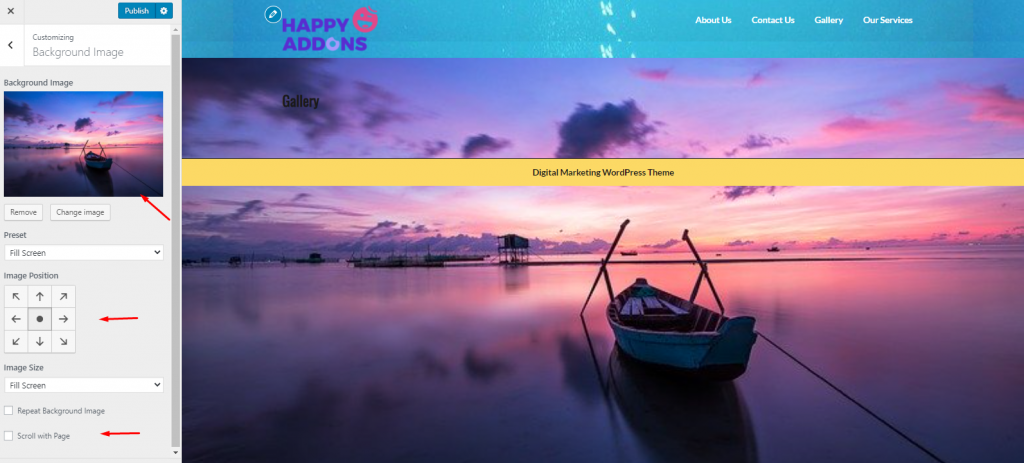
Imagine de fundal:
Atingeți imaginea de fundal dacă doriți să adăugați o imagine pe pagina de pornire a site-ului dvs. web. Pur și simplu adăugați o imagine și personalizați setările acesteia din partea stângă a ecranului.
Puteți redimensiona imaginea, puteți pune o valoare personalizată, puteți selecta cum ar trebui să arate imaginea etc.

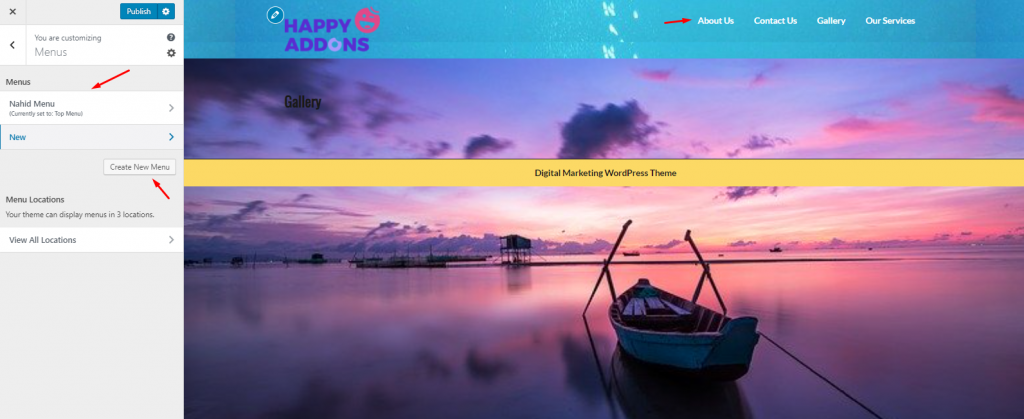
Meniuri:
Practic, majoritatea temelor WordPress nu includ un meniu cu opțiunile implicite. În acest caz, fie creați un meniu personalizat navigând pe Aspect>Meniuri , fie puteți face acest lucru din această porțiune.


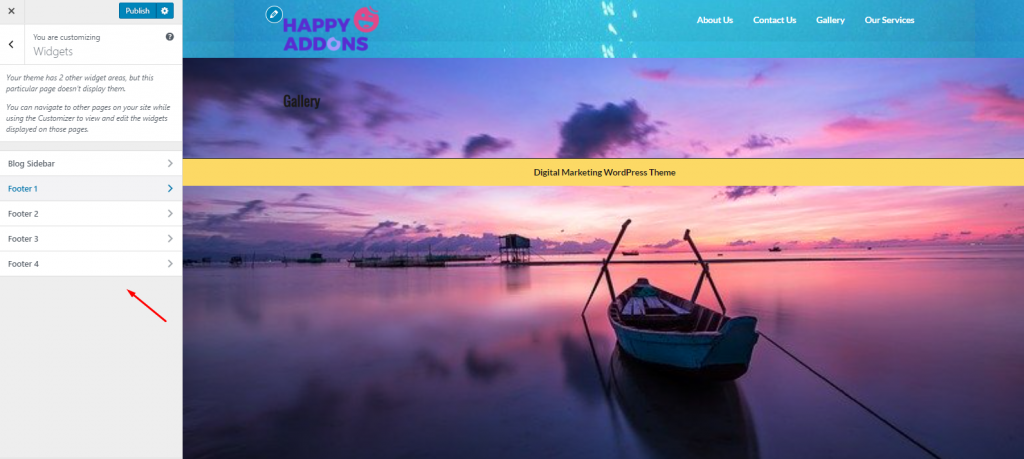
Widgeturi:
Pentru a adăuga un widget, puteți urma două moduri. În primul rând, îl puteți personaliza direct din Aspect>Widget -uri sau îl puteți personaliza de aici.

Cu toate acestea, dacă doriți să aveți o idee detaliată despre cum funcționează de fapt widget-urile, atunci tutorialul de mai jos vă poate ghida prin cel mai simplu proces de utilizare a widget-urilor în WordPress.

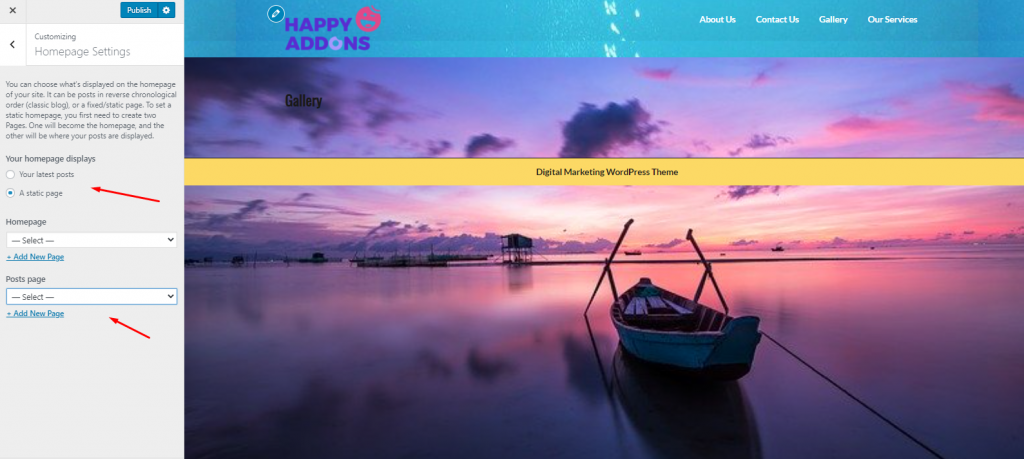
Setări pagina de pornire:
Această porțiune vă va permite să alegeți ce va include sau nu pagina dvs. de pornire. De exemplu, doriți să adăugați cea mai recentă postare a dvs. sau doriți ca utilizatorii să redirecționeze o pagină atunci când vor face clic pe site-ul dvs., etc. Astfel, puteți edita rapid acele funcții de aici.

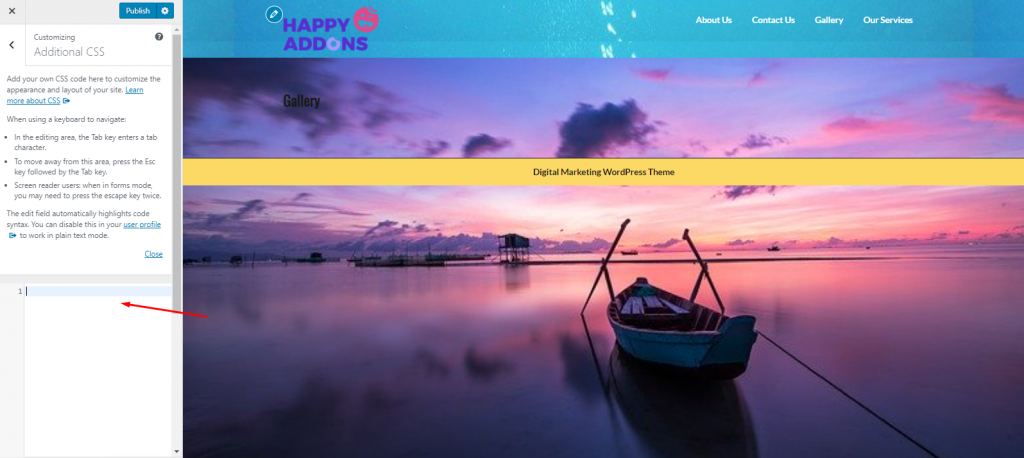
CSS suplimentar:
Dacă doriți să adăugați mai multe stiluri pe o singură pagină HTML, codul CSS vă va ajuta să faceți acest lucru cu ușurință. Deci, în ultima parte a personalizării temei dvs. WordPress, puteți adăuga fragmente de cod CSS suplimentare chiar pe site-ul dvs. pentru a crea stiluri și formate diferite.

Cu toate acestea, puteți parcurge articolul următor, aici veți avea o idee vizuală despre adăugarea de fragmente CSS în designul dvs. Elementor.
Pasul 3: Utilizați opțiunile de personalizare a temei WordPress încorporate (dacă are)
Această opțiune de personalizare depinde de tema pe care ați instalat-o. Nu toate temele au opțiuni încorporate pentru a vă permite să personalizați lucrurile în funcție de așteptările dvs.
Dacă da, atunci puteți accesa opțiunile temei din tabloul de bord WordPress. Prin urmare, veți avea o secțiune în partea stângă cu același nume cu tema pe care ați instalat-o.
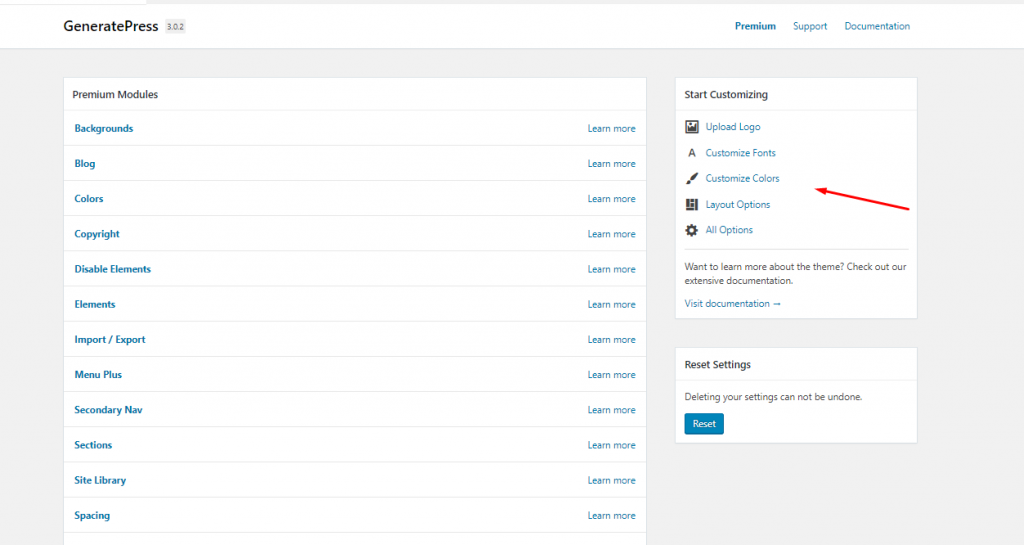
Oricum, iată un exemplu dacă instalați o temă cu opțiuni suplimentare. În acest caz, puteți descărca și instala GeneratePress pentru a obține opțiunile suplimentare.

Astfel, vă puteți personaliza tema, cum ar fi activarea sau dezactivarea paginilor, adăugarea de logo-uri, tipografie, opțiuni de aspect, adăugarea de pagini noi și multe altele.
Pasul 4: faceți modificări în CSS dacă aveți nevoie
Ei bine, mai devreme am vorbit despre ce este CSS. Acum vom arunca o privire în profunzime. De fapt, CSS controlează aspectul site-ului tău web. Puteți aduce anumite modificări culorii, spațiilor, tipografiei, etc. ale site-ului dvs., utilizând coduri CSS.
Amintiți-vă, nu ar trebui să modificați fișierele de bază CSS ale site-ului dvs. în timp ce personalizați temele. În caz contrar, veți pierde tot accesul la datele și informațiile site-ului dvs. web.
Pentru a personaliza în siguranță fișierul CSS pe tema dvs., veți găsi diferite editori de fișiere CSS sau pluginuri în directorul WordPress. Pur și simplu puteți descărca pluginul și puteți continua personalizarea temei.
În acest caz, puteți încerca CSS și JS personalizat simplu pentru a schimba aspectul site-ului dvs. și pentru a adăuga cod CSS și JS personalizat fără a împiedica fișierele de bază ale site-ului dvs. Mai mult, puteți imprima codurile în zona antet și subsol, puteți adăuga CSS și JS pe front-end și puteți adăuga câte coduri aveți nevoie.

Pasul 5: Utilizați pluginuri WordPress Theme Customizer
Așadar, după ce am învățat procesul manual, acum vom împărtăși unele dintre cele mai importante plugin-uri pentru generatorul de pagini WordPress. Și folosind aceste pluginuri de generare de pagini, puteți personaliza, edita și implementa cu ușurință diferite lucruri doar cu doar câteva clicuri.
Deci, fără a scrie o singură linie de cod, puteți adăuga și rearanja cu ușurință anumite lucruri pe site-ul dvs. Iar pluginurile pentru crearea de pagini WordPress vor produce automat codul pentru a face aspectul site-ului dvs. mai profitabil.
Ei bine, să vedem unele dintre cele mai bune generatoare de pagini WordPress, dar totuși personalizate de teme:
- Suplimente fericite: vă poate îmbunătăți și duce abilitățile de editare și proiectare a paginii dvs. web la un alt nivel. De asemenea, puteți folosi atât gratuit, cât și premium, care constă în widget-uri de ultimă generație pentru a vă beneficia de experiența de creare a paginii cu Elementor.
- Elementor: vă oferă versatilitatea deplină pentru a crea diferite modele pentru site-ul dvs. WordPress. Puteți construi site-uri web mai rapid decât înainte cu acest compozitor vizual prin glisare și plasare
- Beaver Builder: Este un generator de pagini flexibil cu drag-drop care funcționează bine în vizualizarea frontală. Indiferent dacă sunteți începător sau profesionist, vă va plăcea să preluați controlul deplin asupra site-ului dvs. folosind Beaver Builder
- Divi Builder: Acest plugin vă oferă facilități puternice de glisare și plasare, privilegii de editare în timp real și designuri receptive încorporate. Deci, după instalarea pluginului, veți putea edita paginile și aspectul site-ului dvs. printr-un generator de glisare și plasare
- Creator de pagini după originea site-ului: cu acest generator de pagini, puteți proiecta cu ușurință conținut bazat pe coloane receptive, iar după aceea conținutul dvs. se va adapta automat la toate dispozitivele mobile, asigurându-vă că site-ul dvs. este gata de utilizare pentru mobil
Deci, acestea sunt pluginurile de generare a paginii de top pentru a vă personaliza tema WordPress. Dar dacă doriți să aflați mai multe detalii despre creatorii de pagini WordPress, puteți consulta postarea de mai jos.?
Sfaturi bonus: lucruri pe care ar trebui să le notați înainte de a personaliza o temă
Ei bine, s-ar putea să înțelegi acum că personalizarea unei teme WordPress nu este atât de grea pe cât crezi. Dar trebuie să fii atent, deoarece orice vei schimba în tema ta, nu vei mai reveni la opțiunile anterioare de setare.
Deci, există șansa de a pierde datele și fișierele importante. De aceea aici am descoperit câteva aspecte importante privind personalizarea temei. iată-le:
- Încercați să notați fiecare schimbare pe care o faceți
- Fiți atenți când personalizați sau adăugați bare laterale
- Urmăriți modificările (creați jurnalul de modificări)
- Trebuie să păstrați o copie de rezervă a temei dvs
- Testați toate funcționalitățile și caracteristicile dacă funcționează bine sau nu
- Verificați capacitatea de răspuns a temei nou proiectate
- Comparați compatibilitățile temei dvs. pe alte browsere
- Asigurați securitate de top pentru tema dvs. pentru a preveni atacul malware
Așa că încercați să mențineți aceste puncte înainte de a face orice modificare în tema dvs. Cu toate acestea, dacă doriți să vă asigurați site-ul WordPress de atacuri malware sau orice activități suspecte, puteți consulta postarea de mai jos?
? Trebuie să citiți: Cum să eliminați programele malware de pe un site WordPress
Cuvinte finale despre cum să personalizați tema WordPress
Personalizarea temei este destul de importantă pentru dvs. dacă doriți doar să aduceți unele modificări sau variații temei. Prin urmare, trebuie să urmați instrucțiunile astfel încât să vă puteți modifica cu ușurință tema fără a afecta structura site-ului dvs.
Designul creează cultură. Cultura modelează valorile. Valorile determină viitorul. – Robert L. Peters, designer și autor Click To TweetCu toate acestea, am încercat tot posibilul să transmitem termenii și aspectele cruciale privind procesul de personalizare a temei. Deci credem că acum vă puteți personaliza fără efort tema fără a angaja vreun dezvoltator WordPress sau a aplica vreun limbaj de programare. Iar pluginurile despre care am vorbit vă vor ajuta să vă sporiți efortul și să vă economisiți timpul crucial.
Așadar, ești gata să personalizezi tema WordPress și să construiești un site cu drepturi depline pentru afacerea ta? Click pe link-ul de mai jos??

