Cum să personalizați WordPress în 2024 (nu este necesară codarea)
Publicat: 2024-06-29Pe măsură ce WordPress evoluează, oportunitățile de personalizare a site-ului dvs. se extind exponențial. Imaginați-vă că aveți un site WordPress care nu este doar funcțional, ci și adaptat nevoilor dvs. Indiferent dacă sunteți începător sau aveți ceva experiență, stăpânirea acestor opțiuni de personalizare poate îmbunătăți semnificativ aspectul și funcționalitatea site-ului dvs.
Acest articol acoperă tehnici esențiale pentru cum să personalizați WordPress, de la utilizarea WordPress Customizer până la creatori de pagini avansate și teme precum Divi. Scufundă-te în ghidul nostru cuprinzător și descoperă cum să-ți faci site-ul WordPress cu adevărat al tău.
TL;DR
- Temele precum Divi și pluginurile sunt cea mai rapidă modalitate de a realiza personalizarea amplă a site-ului pe WordPress.
- Vedeți cum să personalizați machetele și meniurile cu Editorul complet de site și creatorii de pagini precum Divi.
- Utilizați Personalizatorul WordPress, susținut de unele teme, pentru modificări vizuale la nivelul întregului site din backend.
- Folosiți pachetele de layout prefabricate ale Divi și AI Divi pentru crearea și personalizarea rapidă a paginilor.
- 1 Personalizați WordPress cu teme și pluginuri
- 1.1 Cele mai bune teme pentru a personaliza WordPress
- 2 Personalizați structura paginii și meniurile
- 3 Personalizați WordPress cu Personalizatorul
- 4 Personalizați paginile individuale
- 4.1 Personalizați paginile cu Block Editor
- 4.2 Personalizați paginile cu Visual Builder al Divi
- 4.3 Personalizați și creați pagini noi cu Divi AI
- 5 Personalizați șabloane de teme WordPress
- 5.1 Personalizați părțile șablonului cu Editorul complet de site
- 5.2 Personalizați șabloanele de teme cu Divi Theme Builder
- 6 Personalizați WordPress cu o temă pentru copii
- 6.1 Teme Divi Copii
- 7 Cum îți vei personaliza site-ul WordPress?
- 7.1 Instrumente de personalizare WP prezentate
Personalizați WordPress cu teme și pluginuri
Temele și pluginurile WordPress sunt instrumente esențiale pentru personalizarea aspectului și funcționalității site-ului dvs.
Cele mai bune teme pentru a personaliza WordPress
Prima decizie majoră de personalizare pe care va trebui să o iei pentru orice site WordPress este alegerea temei. Este cea mai importantă decizie de design pe care o puteți lua. Iată câteva dintre recomandările noastre de top:
Divi

Divi este considerată una dintre cele mai personalizabile teme WordPress disponibile. Câteva caracteristici cheie care îl fac extrem de personalizabil:
- Creator de pagini vizual, drag-and-drop (Divi Builder) pentru crearea de machete și modele personalizate fără cod.
- Peste 1.000 de pachete de layout prefabricate și peste 100 de pachete complete de site-uri de importat și personalizat.
- Abilitatea de a personaliza vizual fiecare aspect al designului, cum ar fi culorile, tipografia, spațierea, animațiile etc.
- Include Divi Theme Builder pentru personalizarea vizuală a anteturilor, subsolurilor, paginilor de categorii etc.
Ia Divi
Astra

Astra este o temă personalizabilă populară, cunoscută pentru performanța și flexibilitatea sa:
- Opțiuni foarte personalizabile pentru machete, modele, culori, tipografie etc., în Personalizatorul WordPress.
- Ușoare și cu încărcare rapidă, folosind resurse minime.
- Funcționează perfect cu creatorii de pagini populari precum Elementor, Beaver Builder etc.
- Peste 180 de demonstrații de site-uri web gata de utilizare pentru importare și personalizare.
GeneratePress

GeneratePress este o temă ușoară, axată pe performanță, cu capacități extinse de personalizare.
- Foarte extensibil cu cârlige, filtre și suplimente pentru a personaliza fiecare aspect.
- Suplimente premium precum Elements, Blog, Commerce etc. deblochează mai multe opțiuni de personalizare.
- Se integrează cu generatorii de pagini precum Beaver Builder, Elementor etc.
- Încărcare rapidă cu balonare minimă și cod curat.
Cele mai bune plugin-uri pentru personalizarea WordPress
Deși vă putem oferi o listă lungă de plugin-uri și cum vă pot personaliza site-urile web, vom acoperi câteva aspecte importante. Pentru mai multe opțiuni, consultați o listă completă a celor mai bune pluginuri WordPress.
- ACPT: Personalizați-vă site-ul creând tipuri de postări personalizate și grupuri meta de câmpuri pentru a construi structuri și tipuri de conținut unice.
- Rank Math SEO: un plugin esențial pentru optimizarea SEO a site-ului dvs., ajutându-vă să personalizați paginile cu cuvinte cheie, meta descrieri și lizibilitate.
- WooCommerce: pluginul de bază pentru adăugarea de funcționalități remarcabile de comerț electronic pe site-ul dvs. WordPress.
- WP Aminify: Oferă teme de administrare integrate și posibilitatea de a crea tablouri de bord personalizate pentru administrarea site-ului dvs.
- Piața Divi: Sute de articole din piață sunt disponibile pentru a extinde atât WordPress, cât și Divi. Acestea variază de la șabloane preconstruite la extensii Divi care merită atenția ta.
WordPress este la fel de utilizat pe scară largă ca și datorită ecosistemului de pluginuri. S-ar putea să fie cel mai mare factor de diferențiere în comparație cu alternativele populare WordPress.
Personalizați structura paginii și meniurile
Personalizarea structurii paginii și a meniurilor îmbunătățește navigarea pe site și experiența utilizatorului. De asemenea, poate ajuta cu SEO și organizarea generală a site-ului dvs.
Structura paginii
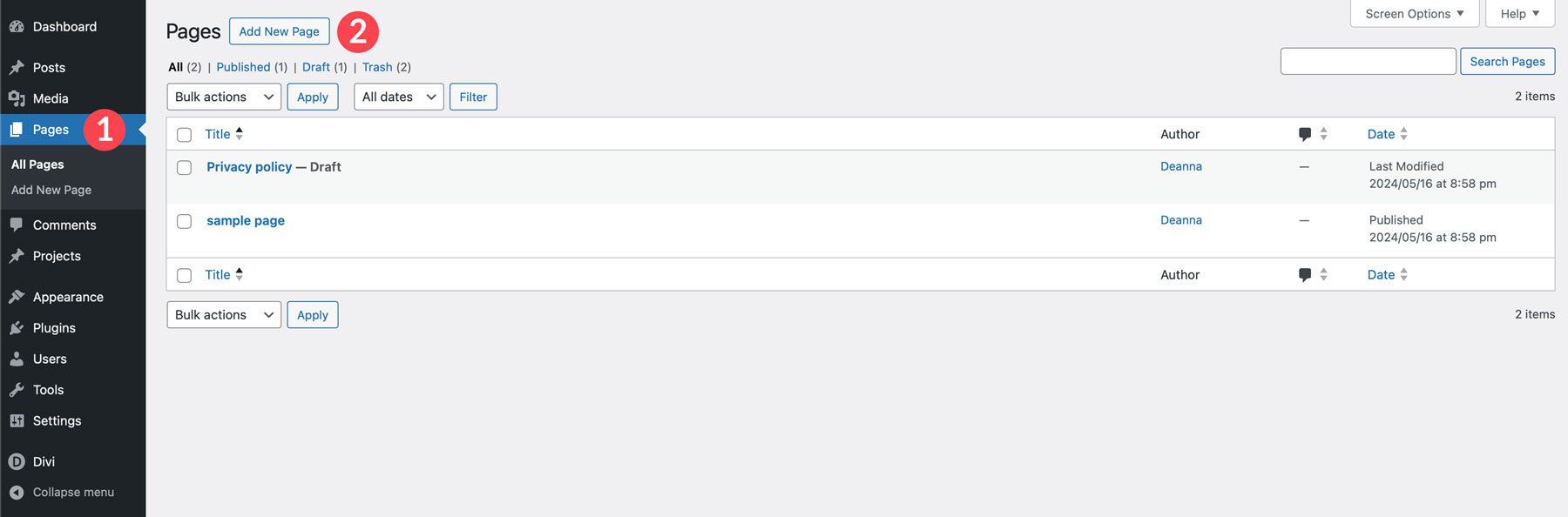
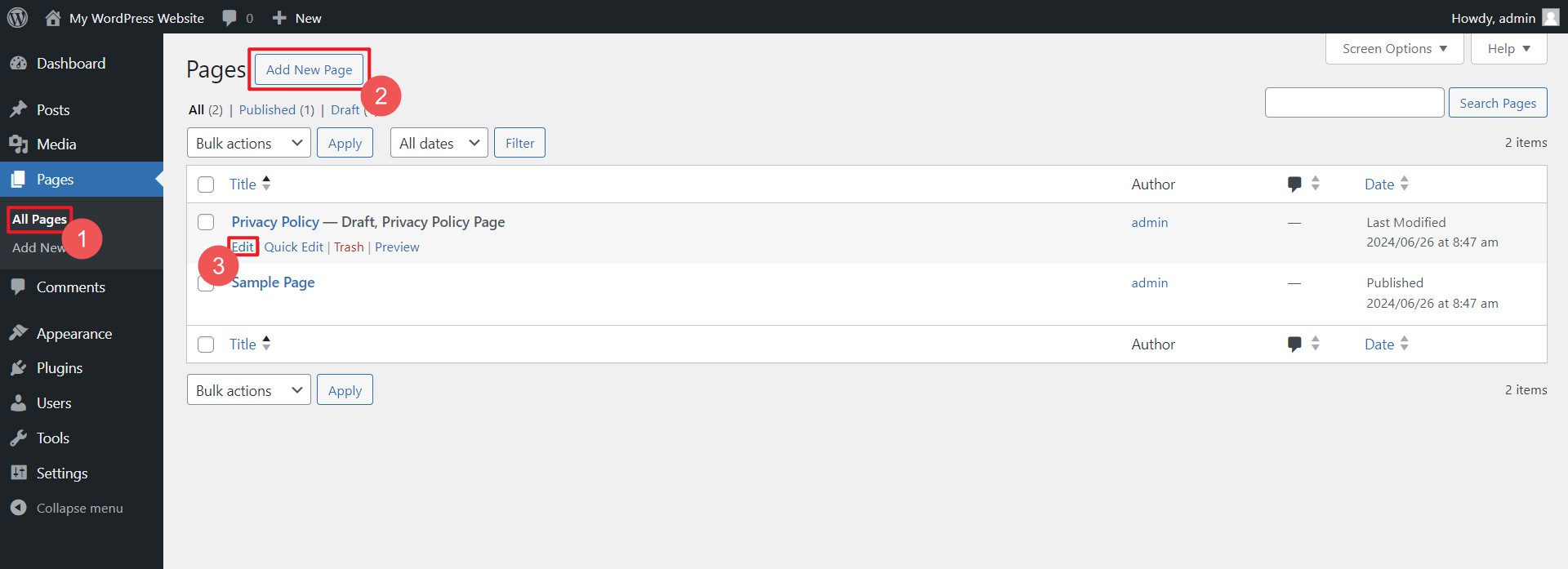
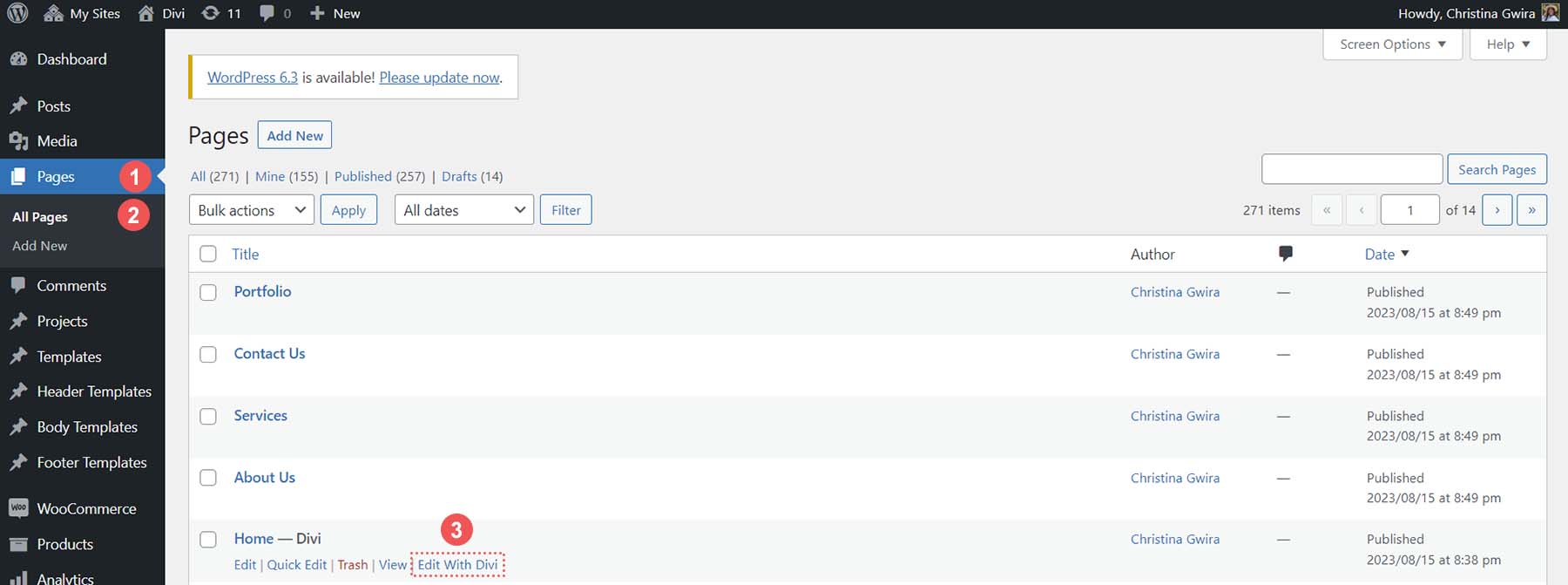
Având o ierarhie a paginilor bine structurată, îmbunătățește navigarea și SEO pentru site-ul dvs. WordPress. Pentru a începe, trebuie să creați pagini noi în funcție de nevoile site-ului dvs.

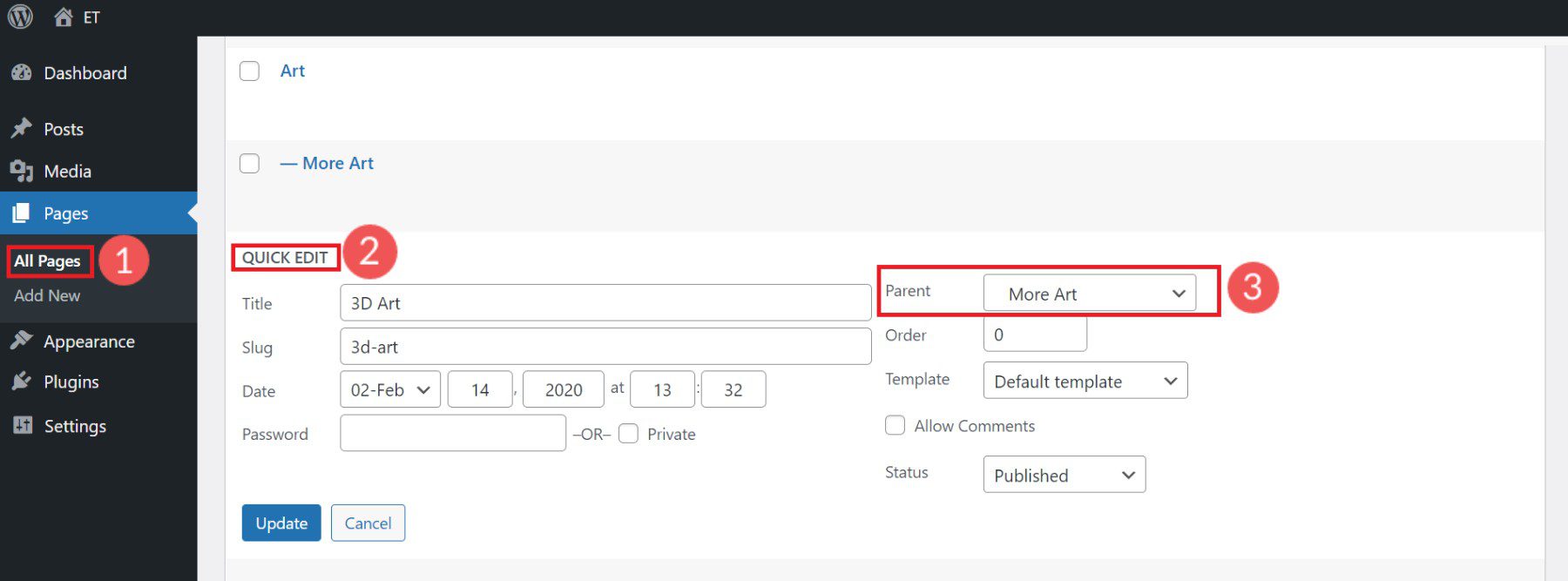
Folosind butonul Editare rapidă, puteți încadra paginile secundare sub paginile părinte pentru a crea o structură URL logică. Setați pagina părinte a paginii curente pentru a crea o structură URL imbricată.

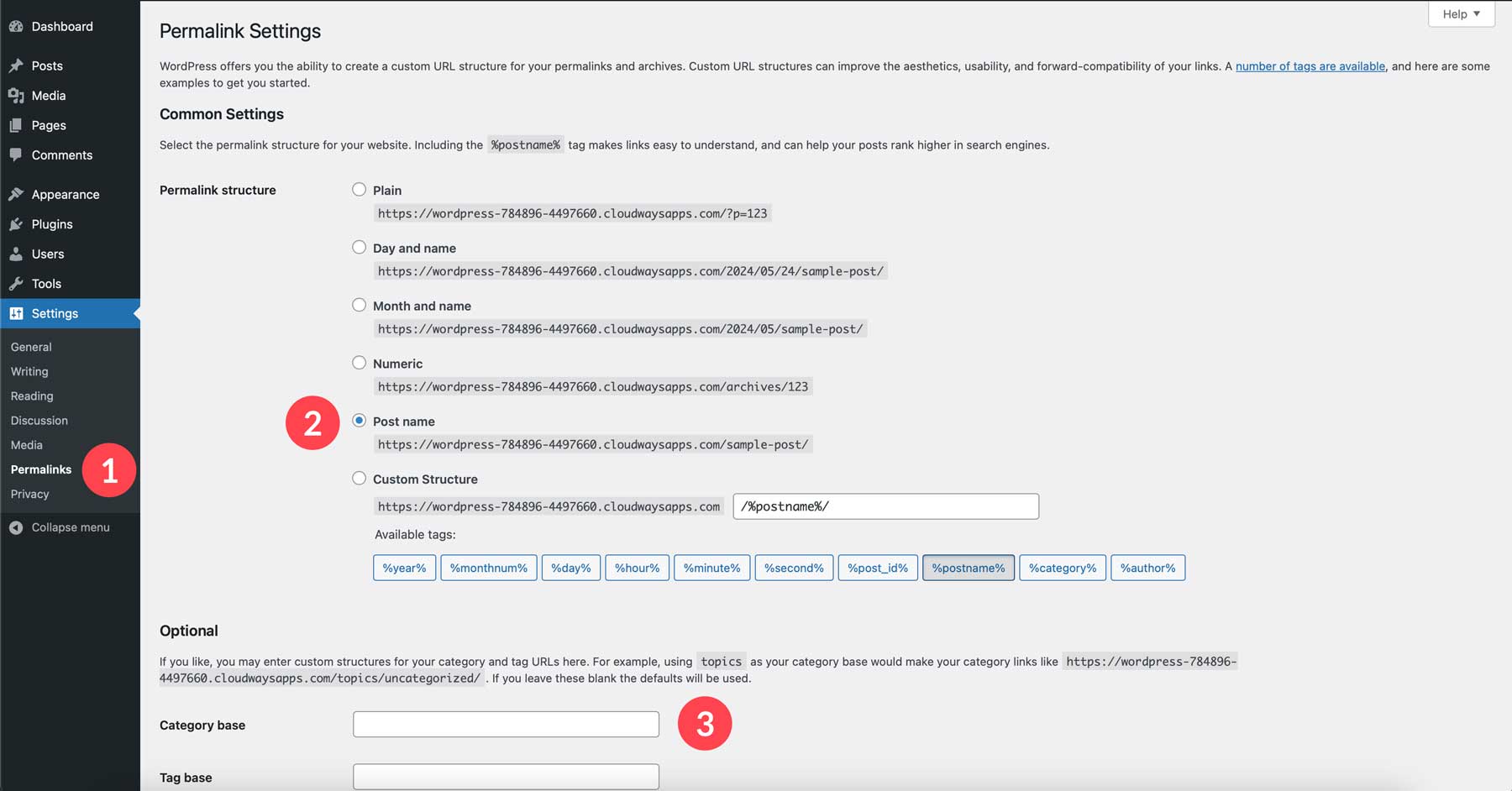
Personalizați adresele URL ale paginii utilizând setările de permalink.

O structură de pagină curată și logică este o modalitate subestimată de a vă personaliza site-ul WordPress.
Meniuri
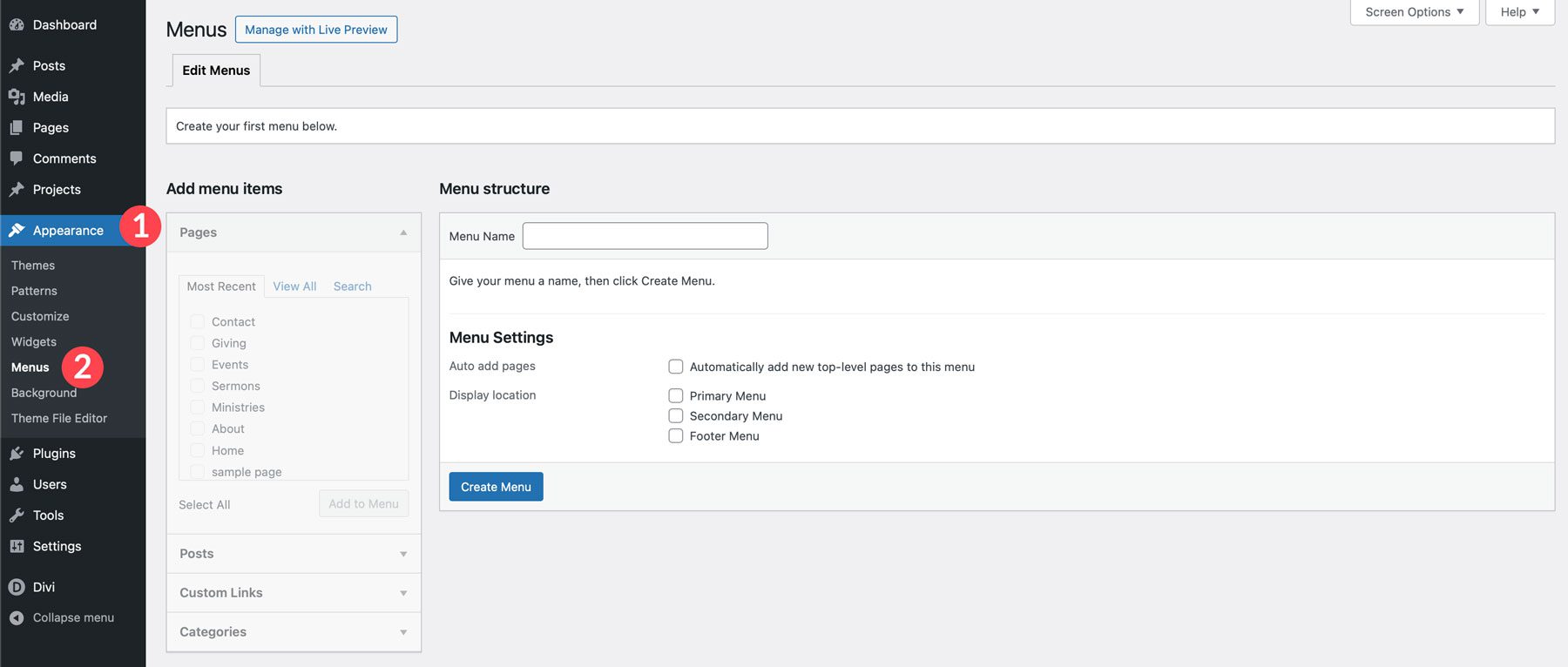
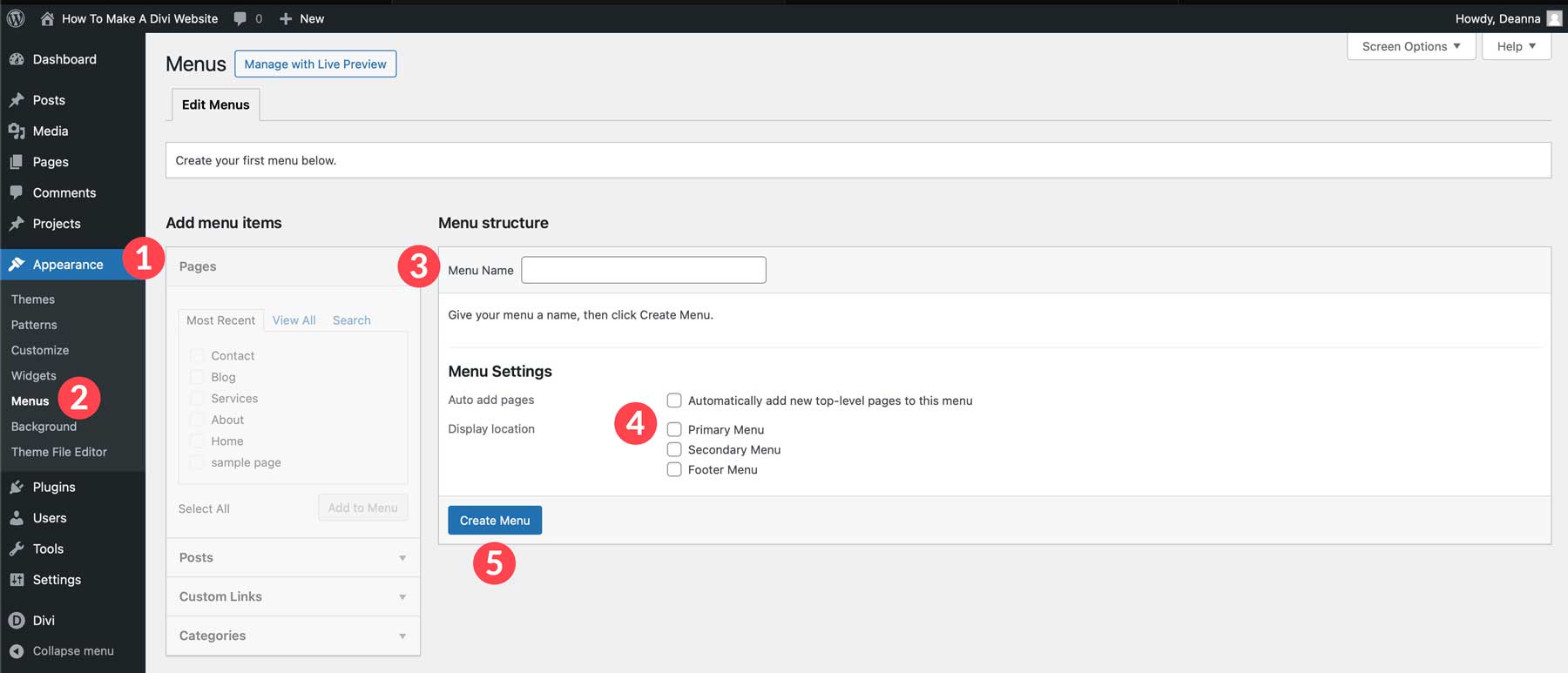
Meniurile WordPress controlează linkurile de navigare care apar pe site-ul dvs. (cum ar fi în antetul, subsolul și bara laterală). Pentru a vă personaliza meniurile, accesați Aspect > Meniuri din tabloul de bord WordPress.

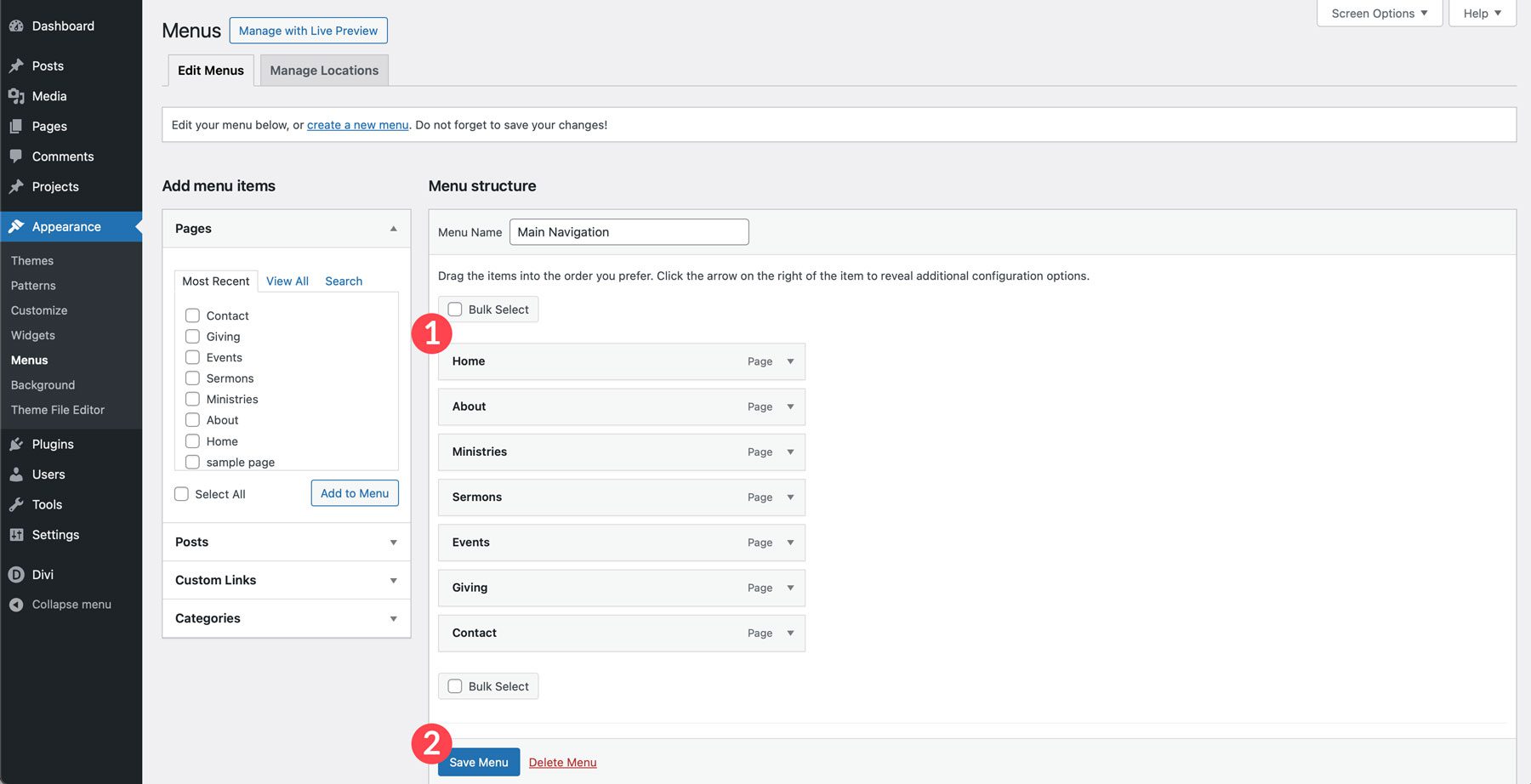
Creați primul meniu personalizat dându-i un nume și alegând locația de afișare. Primul meniu va fi adesea „Meniul principal”. Adăugați pagini, postări, linkuri personalizate și pagini de categorii din coloana din stânga în meniul dvs. (sub structura meniului).

Aranjați elementele de meniu folosind drag-and-drop și setați locațiile meniului. Puteți imbrica elemente de meniu fără ca acestea să schimbe structura URL (pentru a crea meniuri derulante care vă curăță navigarea).

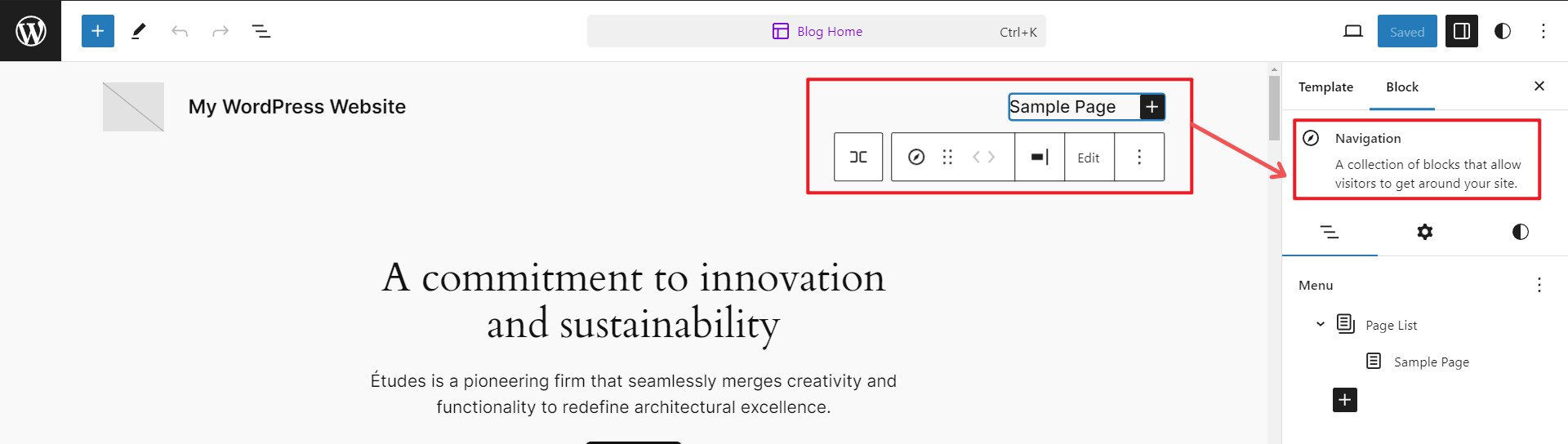
Deși nu este o parte interesantă a creării unui site web, este foarte importantă. Meniurile ușor de utilizat ajută vizitatorii și crawlerele web să exploreze site-ul dvs. și să găsească cele mai utile informații. Editorul de site complet al WordPress are un bloc de navigare în care vă veți afișa elementele de meniu pe site-ul dvs.

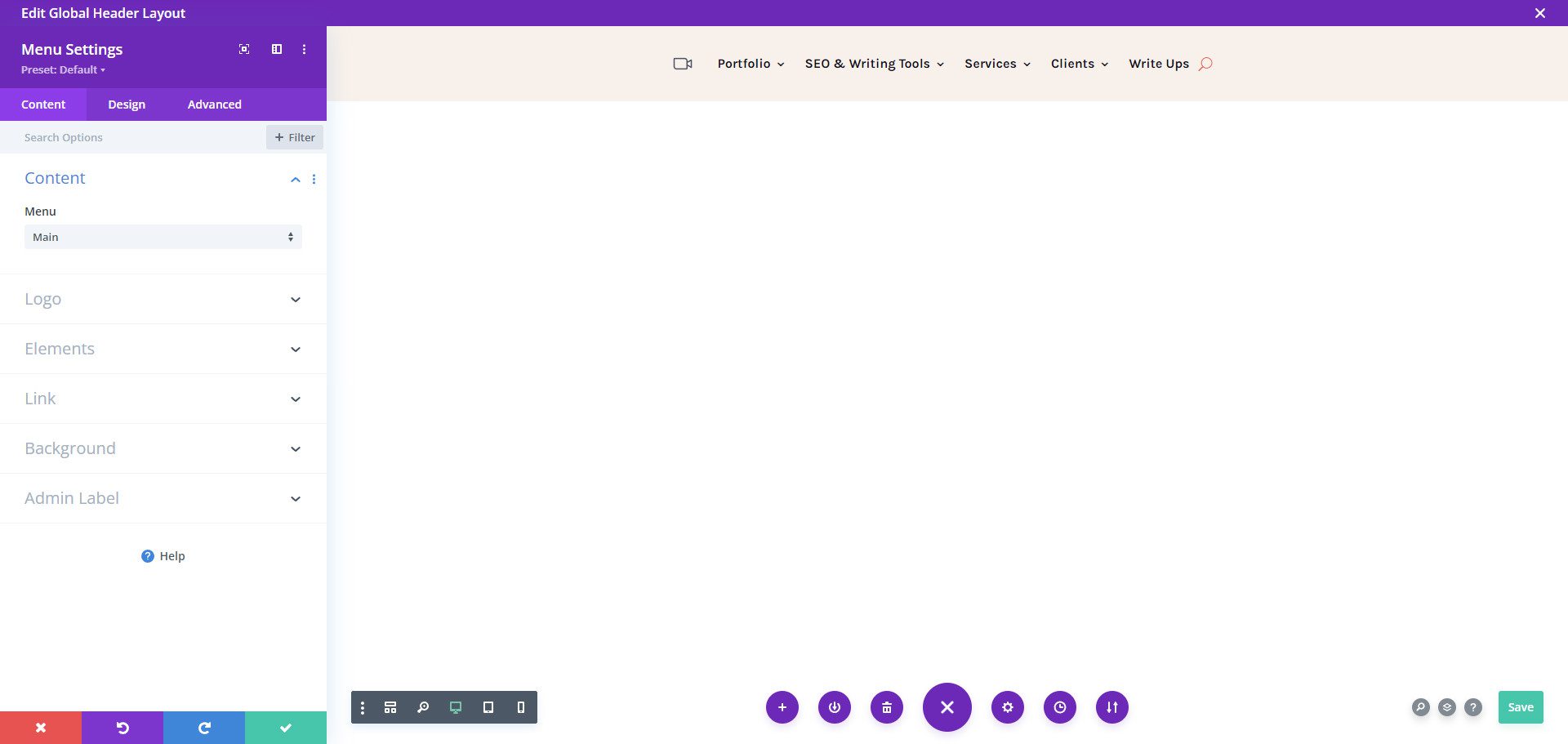
Dacă utilizați tema Divi, puteți adăuga cu ușurință meniul dvs. la șabloanele dvs. de generator de teme (cum ar fi antetul global). 
Vă oferă moduri nesfârșite de a vă stila și personaliza antetul (în timp ce multe teme vă oferă moduri setate de afișare a anteturilor și a meniurilor).
Personalizați WordPress cu Customizer
Personalizatorul WordPress oferă o interfață ușor de utilizat pentru a face modificări la nivelul întregului site. Deși este adesea considerată o funcție mai veche care este eliminată treptat, este totuși la îndemână pentru a face anumite personalizări WordPress.
Îl puteți accesa prin Aspect > Personalizare. De acolo, puteți personaliza identitatea site-ului, culorile, tipografia, antetul și setările de subsol.

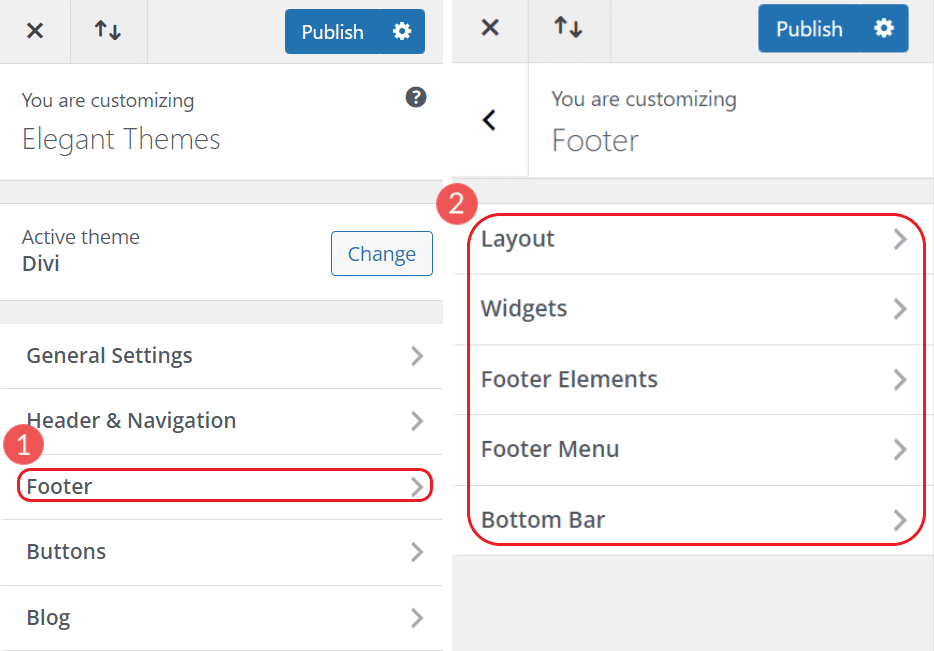
Cum arată Personalizatorul cu Divi. Personalizați anteturile, subsolurile, butoanele și multe altele cu el. Cu toate acestea, utilizați Teme Builder pentru opțiuni de personalizare mai puternice.
Personalizați paginile individuale
Când te gândești la un site web, te gândești adesea la pagini individuale. WordPress are multe opțiuni pentru a personaliza acele pagini și pentru a afișa conținutul pe care îl doriți vizitatorilor dvs.
Personalizați paginile cu Block Editor
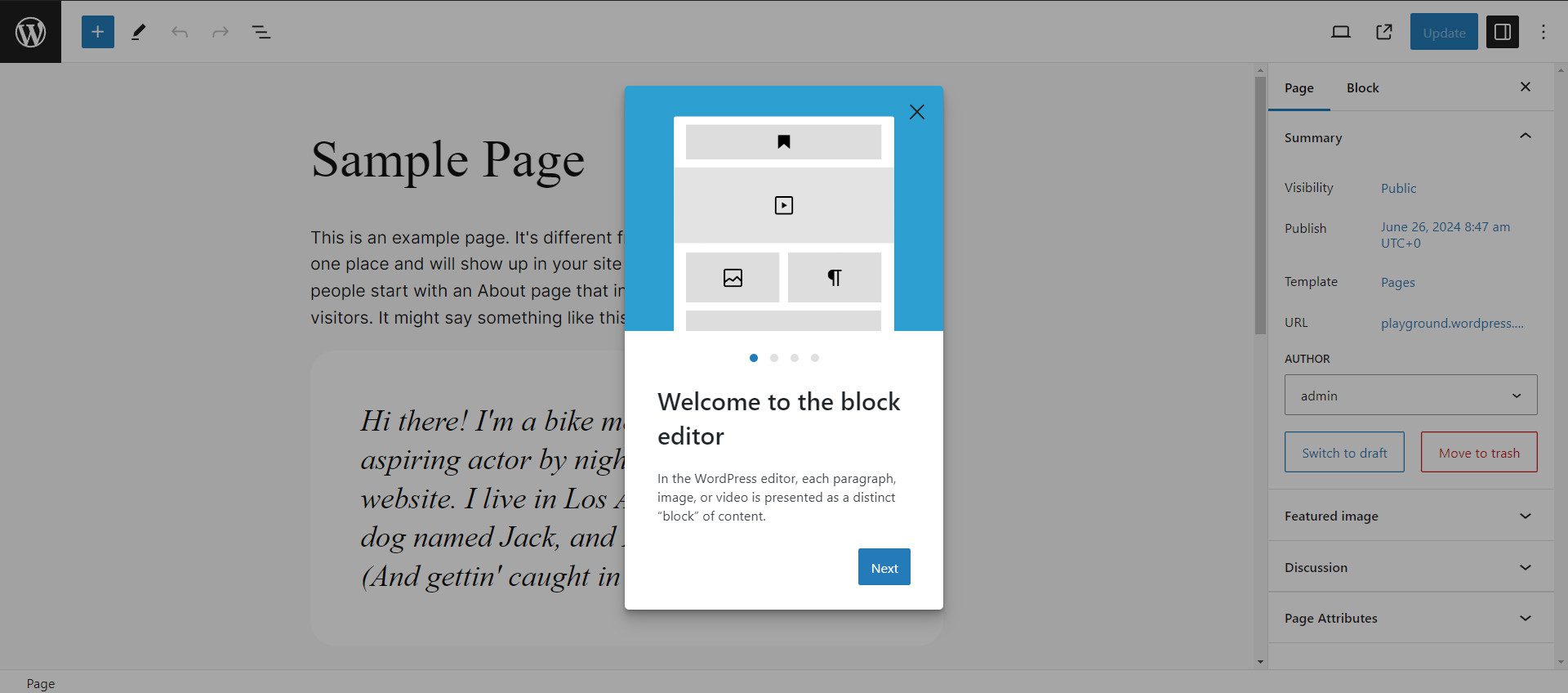
Editorul bloc vine cu fiecare instalare WordPress. Este un fel de generator de pagini vizuale de la WordPess și poate fi folosit pentru a crea și personaliza pagini și postări ale site-ului web. Pentru a începe cu ea, creați o pagină nouă sau editați una existentă.

Dacă este prima dată când utilizați Editorul de blocuri, veți fi întâmpinat de un tutorial util și scurt. Aceasta vă va arăta elementele de bază, astfel încât să puteți începe să vă jucați cu opțiunile sale de personalizare.

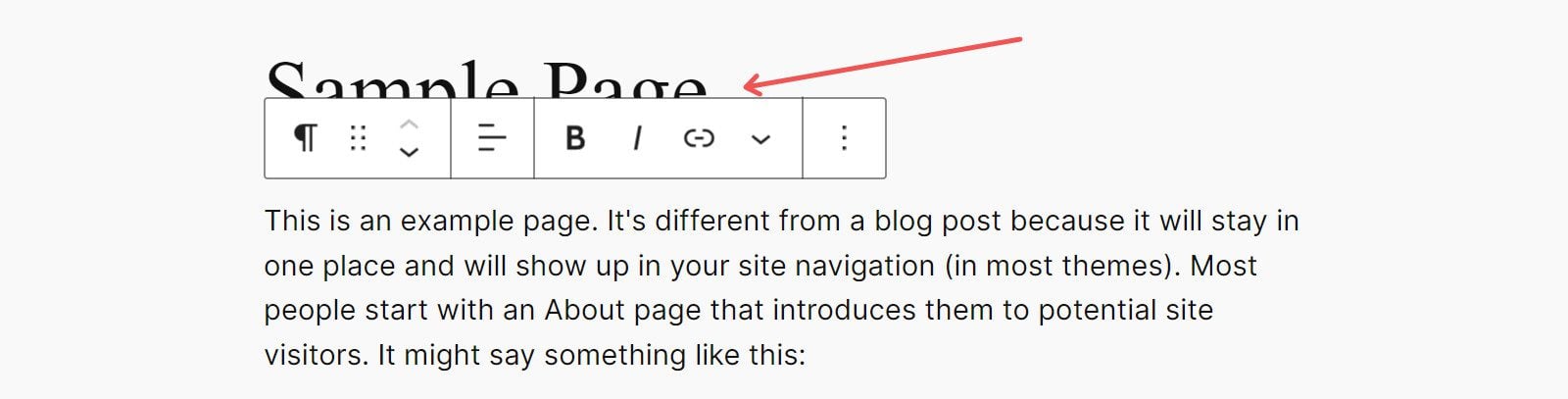
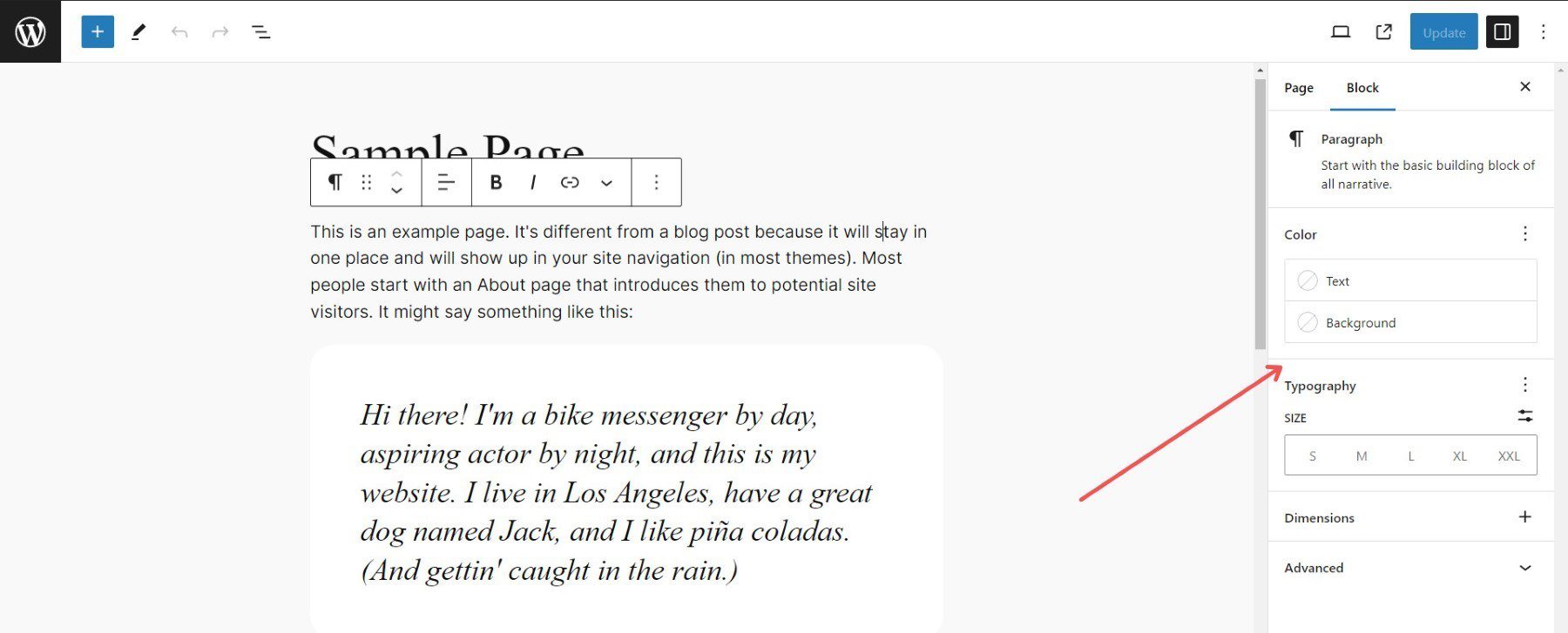
Fiecare bloc vine cu propria sa bară de opțiuni. De exemplu, cu acest bloc de paragraf, putem alinia textul (stânga, centru, dreapta), putem adăuga aldine, cursive sau link-uri și putem alege să deschidem setările blocului pentru setările la nivel de bloc.

Bara laterală Setări bloc este afișată în partea dreaptă a editorului și vă oferă opțiuni de font, culoare și spațiere pentru blocul selectat în prezent.

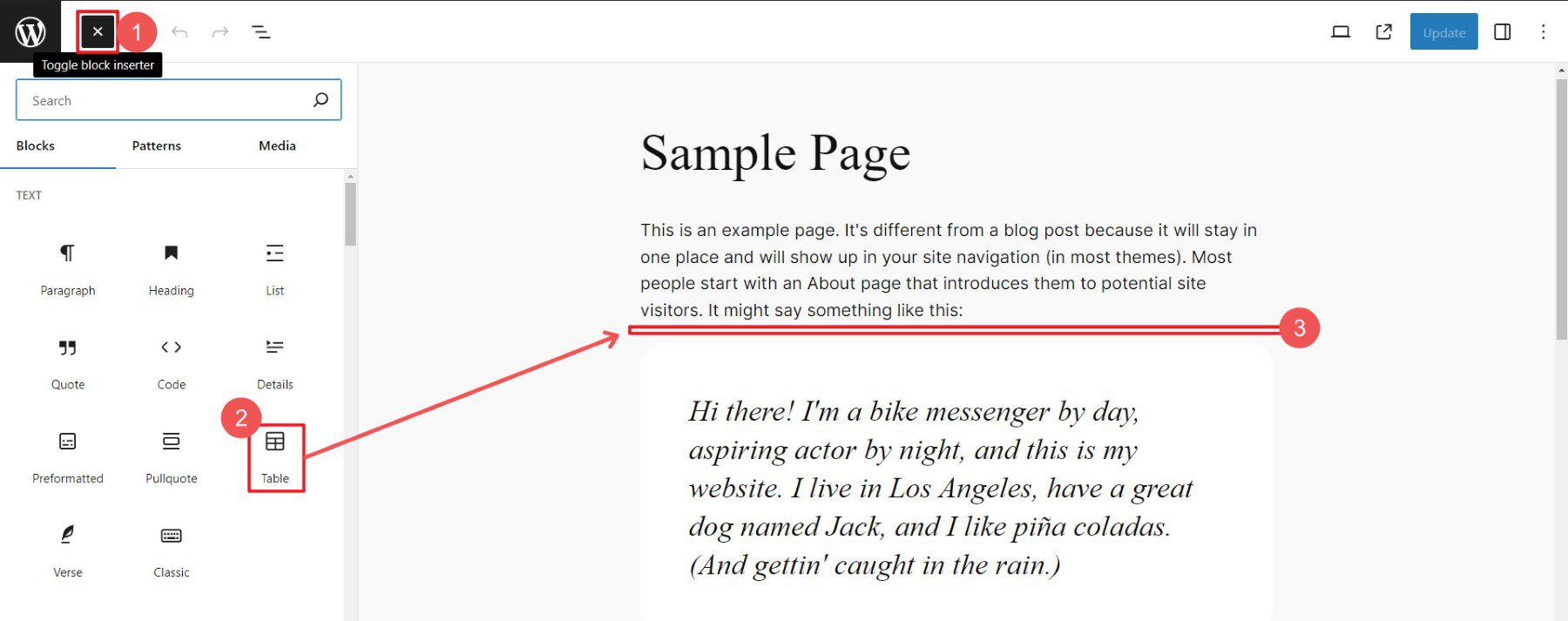
Dacă doriți să adăugați un alt bloc, puteți face clic pe pictograma Block Inserter din dreapta sus pentru a dezvălui blocurile disponibile. Apoi, găsiți un bloc pe care doriți să-l utilizați și trageți-l pe pagina dvs. cu editorul live.

Editorul de blocuri este o modalitate plăcută de a personaliza pagini individuale folosind WordPress nativ. Dar nu este lipsit de ciudateniile sale. Dacă sunteți unul dintre cei care nu iubesc Editorul de blocuri, avem altceva să vă arătăm.

Personalizați paginile cu Visual Builder al Divi
Divi este o temă populară și un generator de pagini cu opțiuni extinse de personalizare. Creatorii de pagini drag-and-drop, cum ar fi Divi, Elementor și Beaver Builder, vă permit să creați vizual machete și design-uri personalizate pentru pagini/postări fără cod. Dacă preferați să vizionați un videoclip pentru a afla cum să utilizați Divi, vedeți videoclipul Noțiuni introductive cu Divi.
Odată ce Divi este instalat, editați o pagină pentru a vedea impresionantul constructor vizual al Divi. Nu veți crede că acest nivel de personalizare este disponibil pentru non-codatori pe WordPress.

Alegeți cum doriți să vă construiți pagina (de la zero, din aspect sau din AI - mai multe despre AI în continuare). Pentru a crea rapid o pagină, utilizați un aspect de pagină prestabilit și personalizați-l după bunul plac.

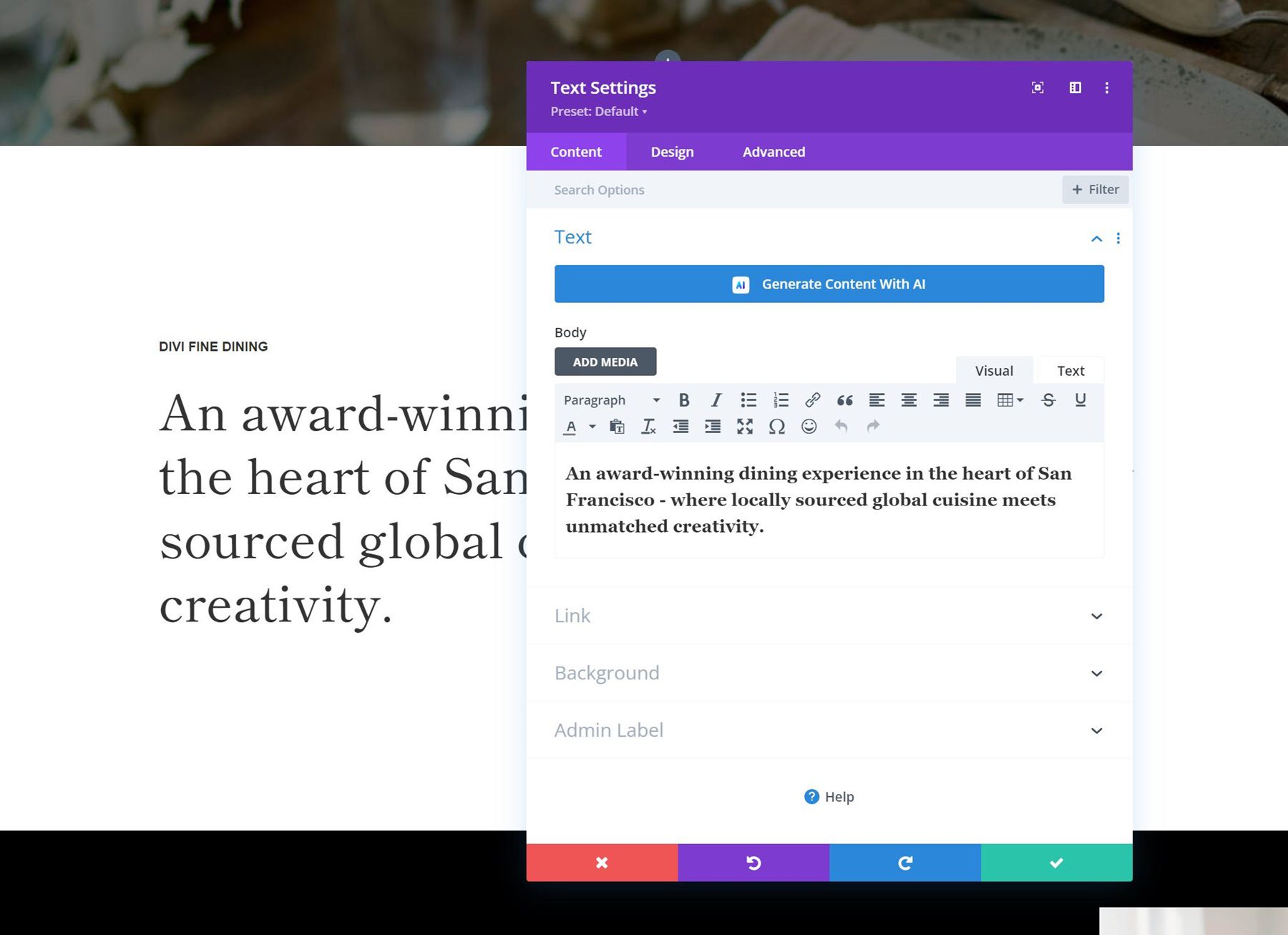
Faceți clic pe module individuale pentru a le ajusta conținutul și setările de design. Cu Divi, ai mult mai multe opțiuni pentru fiecare modul (comparativ cu blocurile). Acest lucru face mult mai ușor să faci modele personalizate fără a te baza pe cod personalizat.

În plus, există mult mai multe module Divi din care să alegeți decât blocuri Block Editor.

Divi are și mai multe funcții de economisire a timpului disponibile utilizatorilor.
Personalizați și creați pagini noi cu Divi AI
Divi are un instrument suplimentar numit Divi AI care folosește AI pentru a crea noi machete de pagină și conținut pe baza intrărilor dvs. Divi AI poate fi, de asemenea, utilizat mai granular pentru a edita textul unui modul, pentru a genera sau edita imagini și pentru a scrie cod.

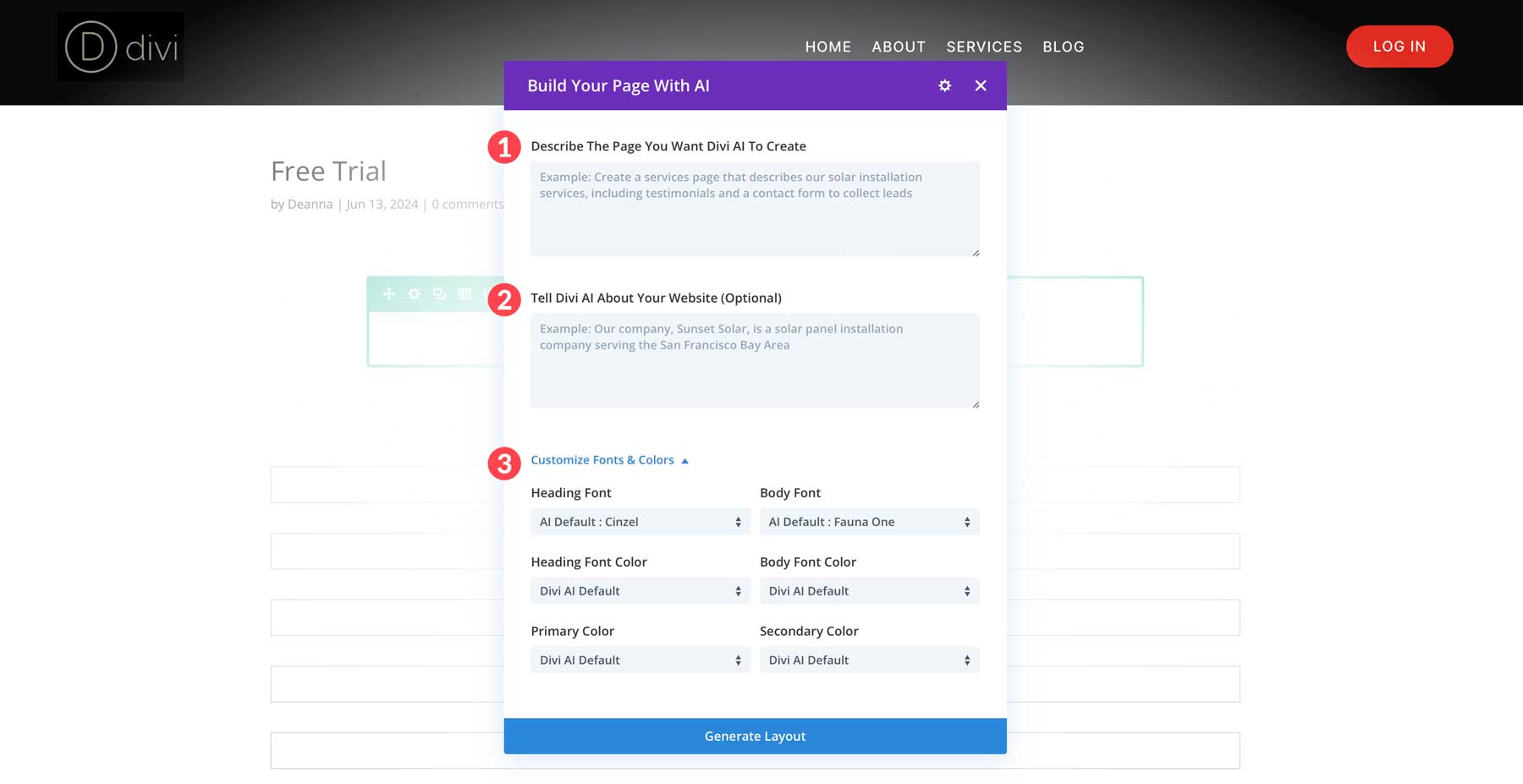
Editați pagina > Construiți cu Divi AI. Acest lucru vă va oferi un loc în care să introduceți solicitarea.

În solicitarea dvs., includeți tot ce aveți nevoie pe pagina în sine. Furnizați secțiuni, clienți potențiali și acțiunile pe care clienții ar trebui să le întreprindă pe pagină. Solicitarea va prelua și informații contextuale despre restul site-ului web, precum și scheme de culori specifice și fonturi preferate.

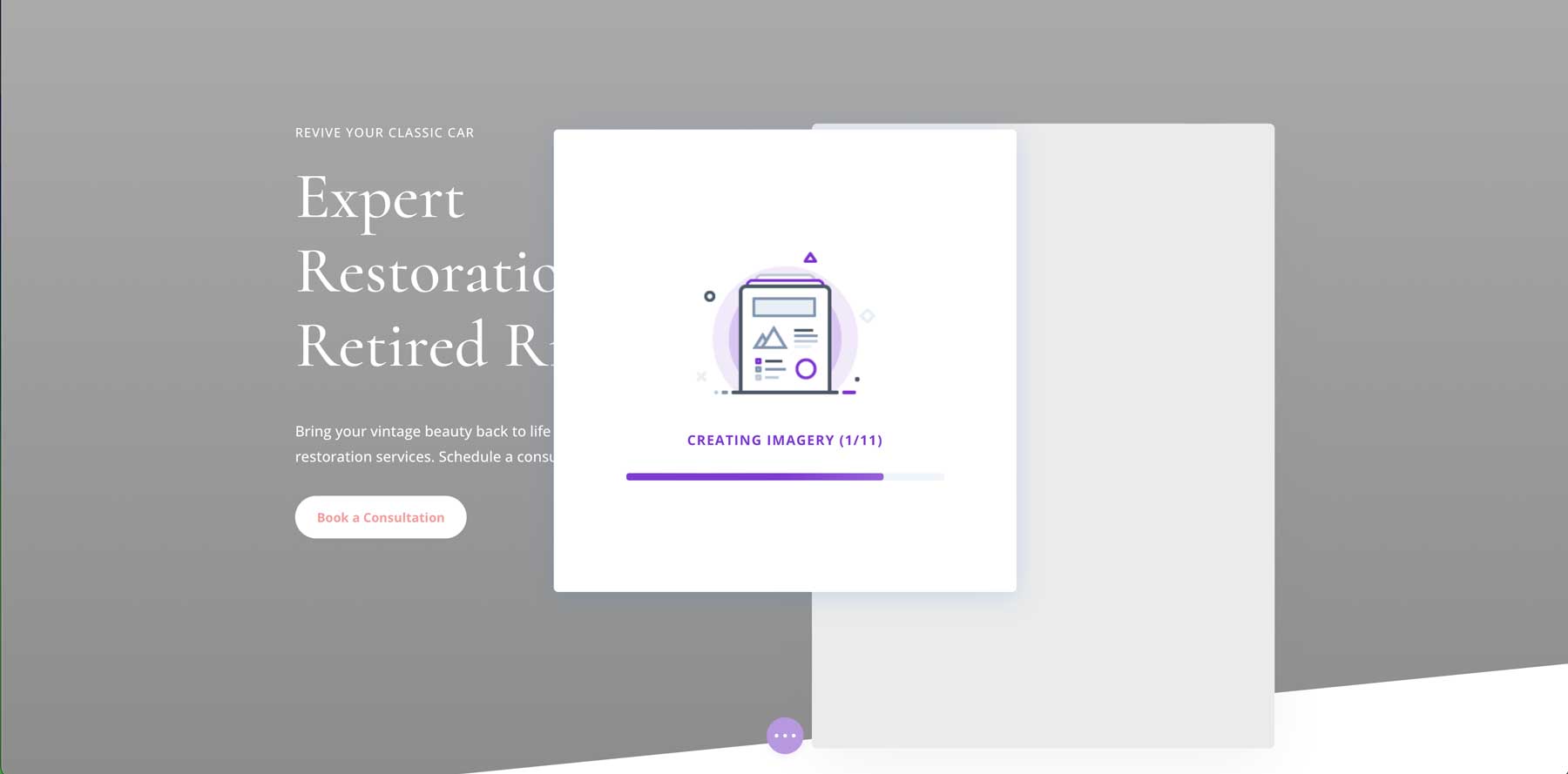
Faceți clic pe butonul „ Generează aspect ”. Divi AI va crea un nou aspect de pagină cu conținut, stoc sau imagini generate de AI și un aspect bazat pe specificațiile dvs.

Aspectul generat de AI se va deschide în constructorul vizual Divi. De aici, puteți personaliza aspectul și puteți edita orice conținut sau modul cu module standard Divi.
Obțineți Divi AI
Unii creatori de pagini permit, de asemenea, proiectarea vizuală a antetelor, subsolurilor și a altor șabloane de teme, despre care vom discuta în continuare.
Personalizați șabloanele de teme WordPress
Personalizarea șabloanelor de teme vă permite să controlați aspectul și aspectul diferitelor tipuri de pagini. Acest lucru este util în special pentru paginile dinamice care utilizează în mod programatic conținutul din partea CMS a WordPress (gândiți-vă că mai multe postări de blog apar într-o pagină de arhivă de blog).
WordPress are o modalitate încorporată de editare a șabloanelor de teme, pe care le vom evidenția. De asemenea, vă vom arăta cum se descurcă Divi (ceea ce pare mai ușor de înțeles pentru majoritatea oamenilor).
Personalizați părțile șablonului cu Editorul complet de site
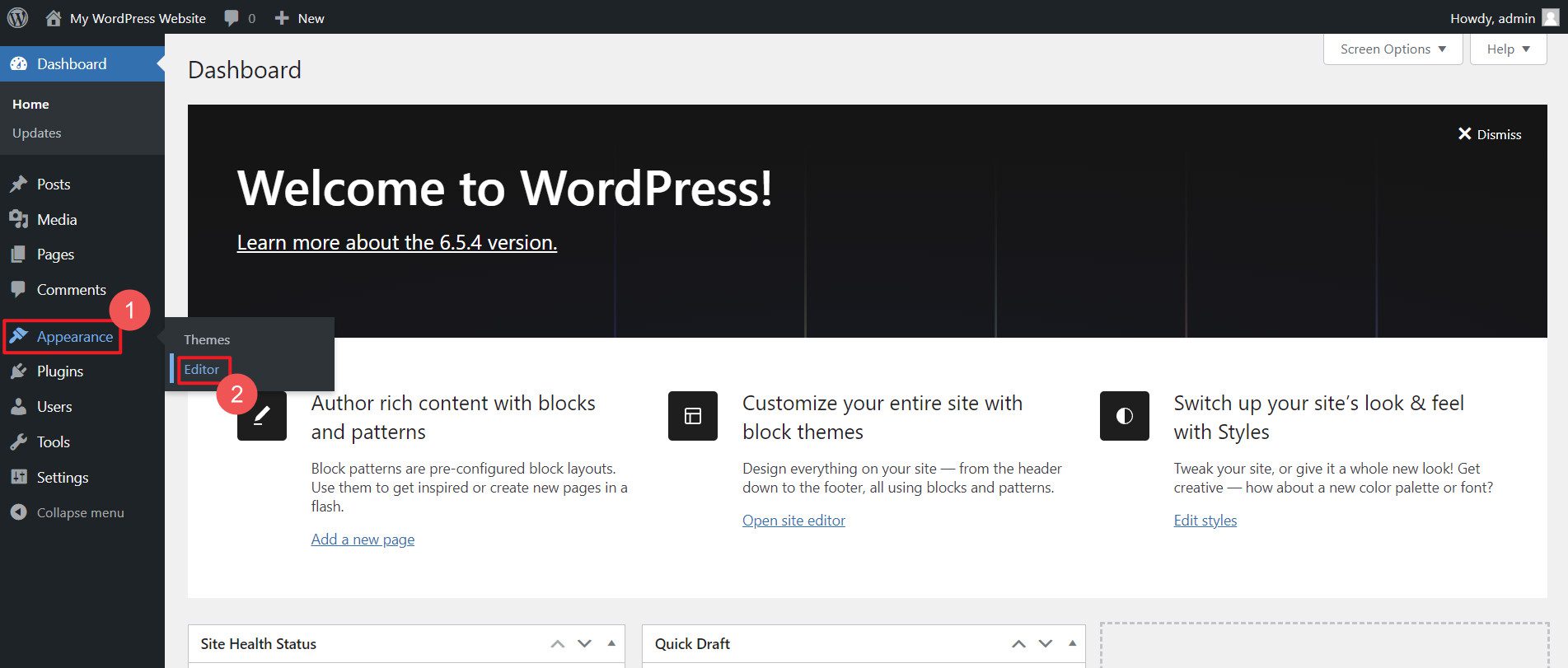
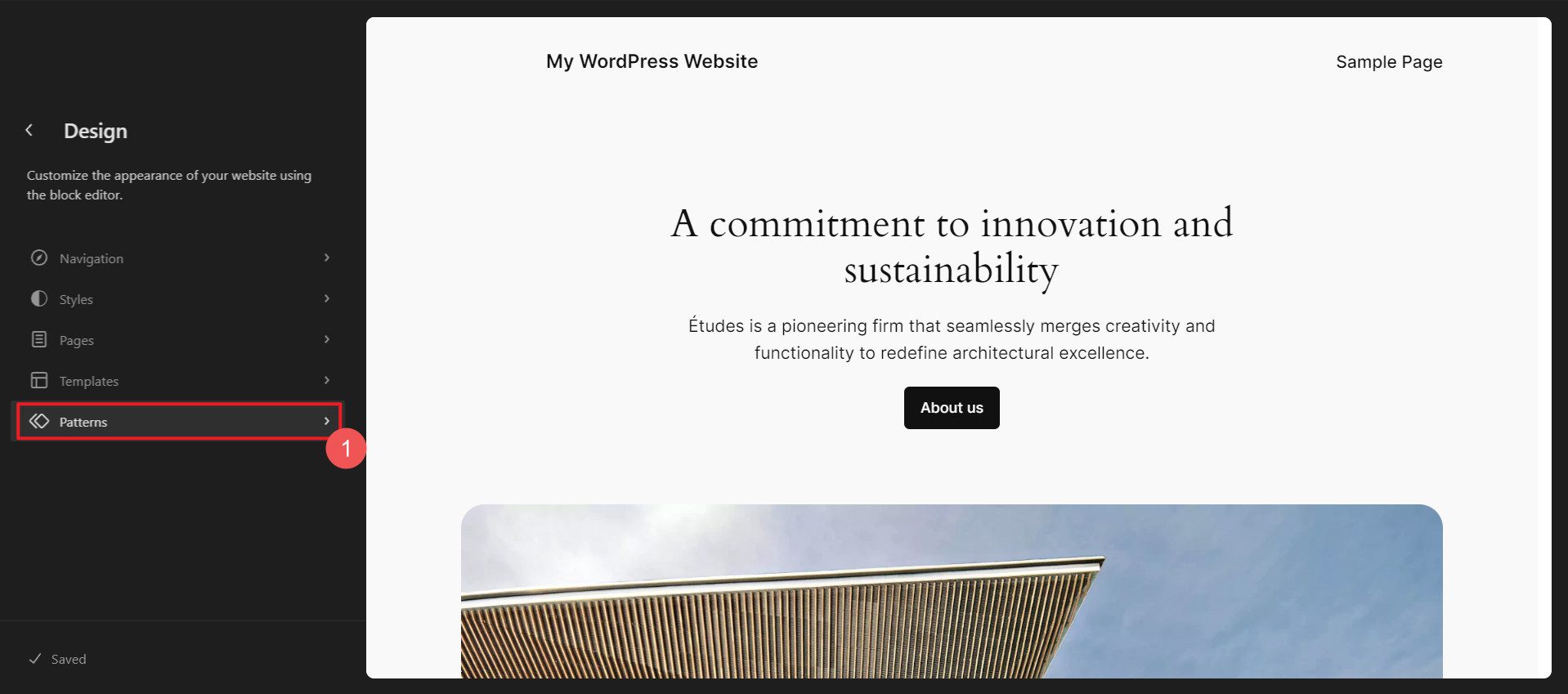
Editorul complet de site (FSE) este accesibil prin intermediul tabloului de bord de administrare găsind Aspect > Editor .

După cum veți vedea, puteți edita multe părți diferite ale site-ului dvs. aici. Deoarece în prezent suntem interesați să editam antetul unui site web, vom selecta Modele .

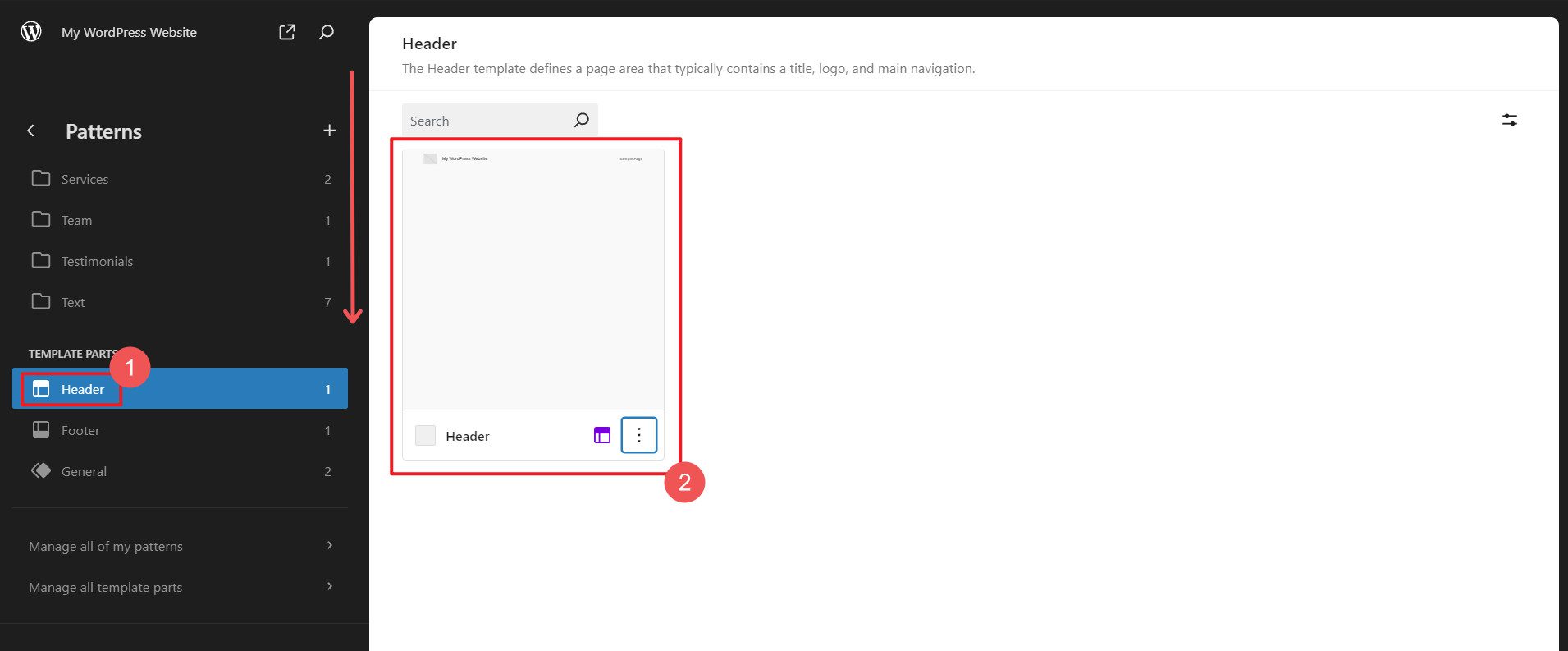
Apoi, vom derula în jos în bara laterală din stânga pentru a găsi părțile șablonului . În partea de sus a acelei secțiuni, veți găsi Anteturi - faceți clic pe acesta. În secțiunea principală (din dreapta), veți vedea toate anteturile încărcate de tema dvs. sau pe care le-ați creat anterior. Faceți clic pe unul pentru a deschide partea de șablon pentru editare.

Aici, puteți utiliza interfața de editare a blocurilor WordPress încorporată pentru a crea antetul site-ului dvs. Totul este personalizabil prin adăugarea de blocuri și modificarea setărilor de afișare ale acestora.

Personalizați șabloanele de teme cu Divi Theme Builder
Creatorul de teme Divi este puțin mai evident în modul în care funcționează. Organizarea este puțin mai evidentă și există mai puține submeniuri pe care să le faceți clic pentru a vă personaliza anteturile și subsolurile.
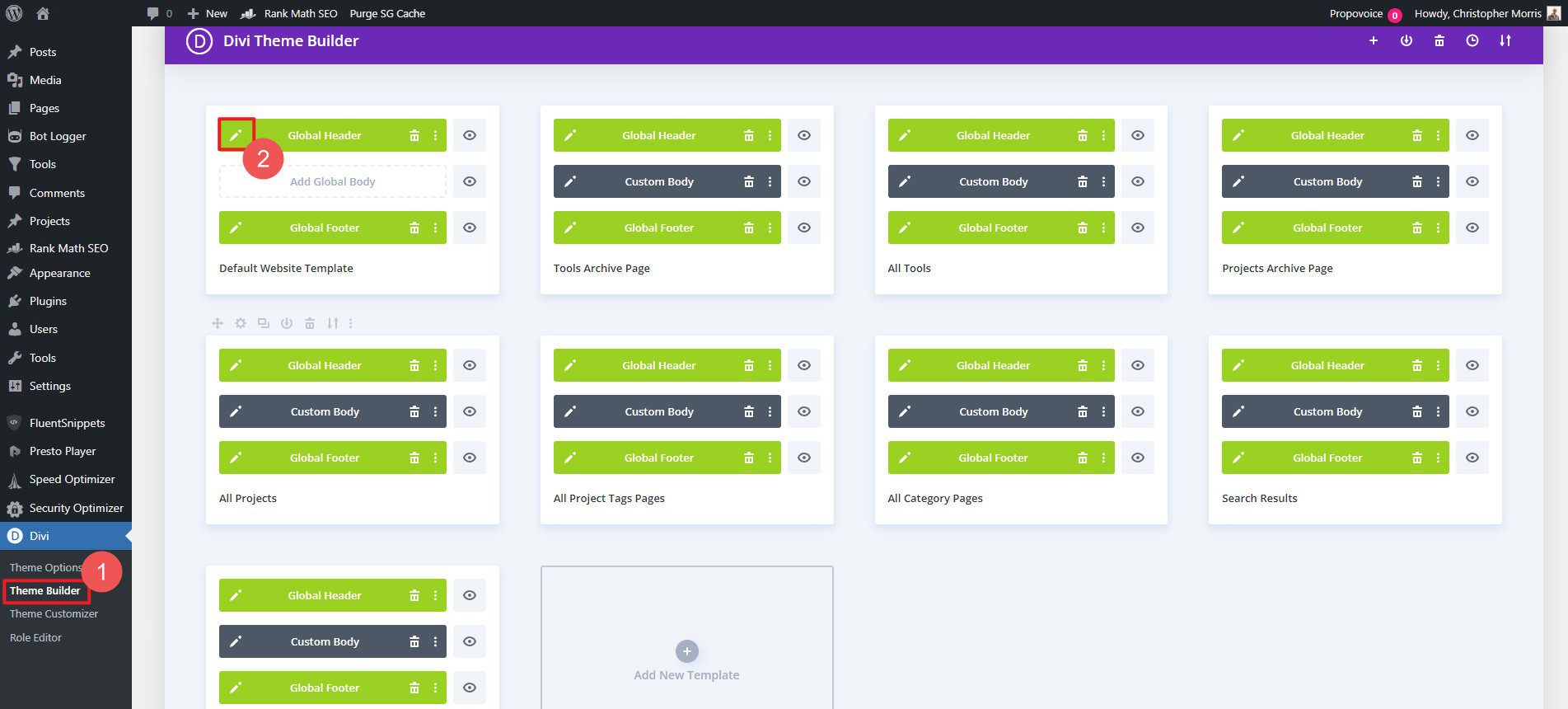
Pentru a începe, asigurați-vă că tema Divi este pe site-ul dvs. Apoi, prin tabloul de bord administrativ, derulați în jos la Divi > Theme Builder .

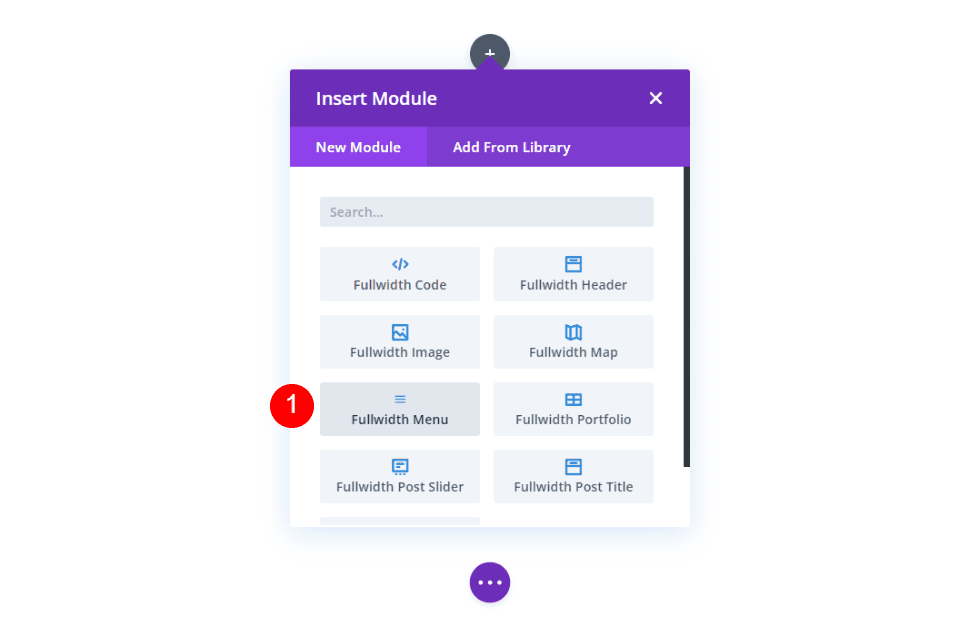
Acest lucru deschide Editorul vizual Divi, ceea ce face crearea antetelor site-ului o ușoară. Adăugați modulul Meniu și tot ce aveți nevoie pentru a crea bannere de notificare, meniuri mobile și multe altele.

Personalizați WordPress cu o temă pentru copii
Am explicat deja modul în care alegerea unei teme cu WordPress este foarte importantă. Temele pentru copii au fost dezvoltate pentru a utiliza majoritatea setărilor și funcționalităților unei teme de cadru populare, dar pentru a adăuga mai multe personalizări. Utilizarea unei teme secundare asigură că aceste personalizări de nivel înalt sunt păstrate în timpul actualizărilor regulate ale temei. Multe teme pentru copii vin cu design predefinit și funcționalități suplimentare și susțin tema principală sau principală.
Teme Divi Copii
Crearea unei teme pentru copii pentru Divi este ceva ce poate face oricine dacă dorește. Există, de asemenea, o grămadă de teme prefabricate pentru copii pe care le puteți găsi în Marketplace. Iată câteva dintre cele mai populare teme Divi pentru copii din care să alegeți:
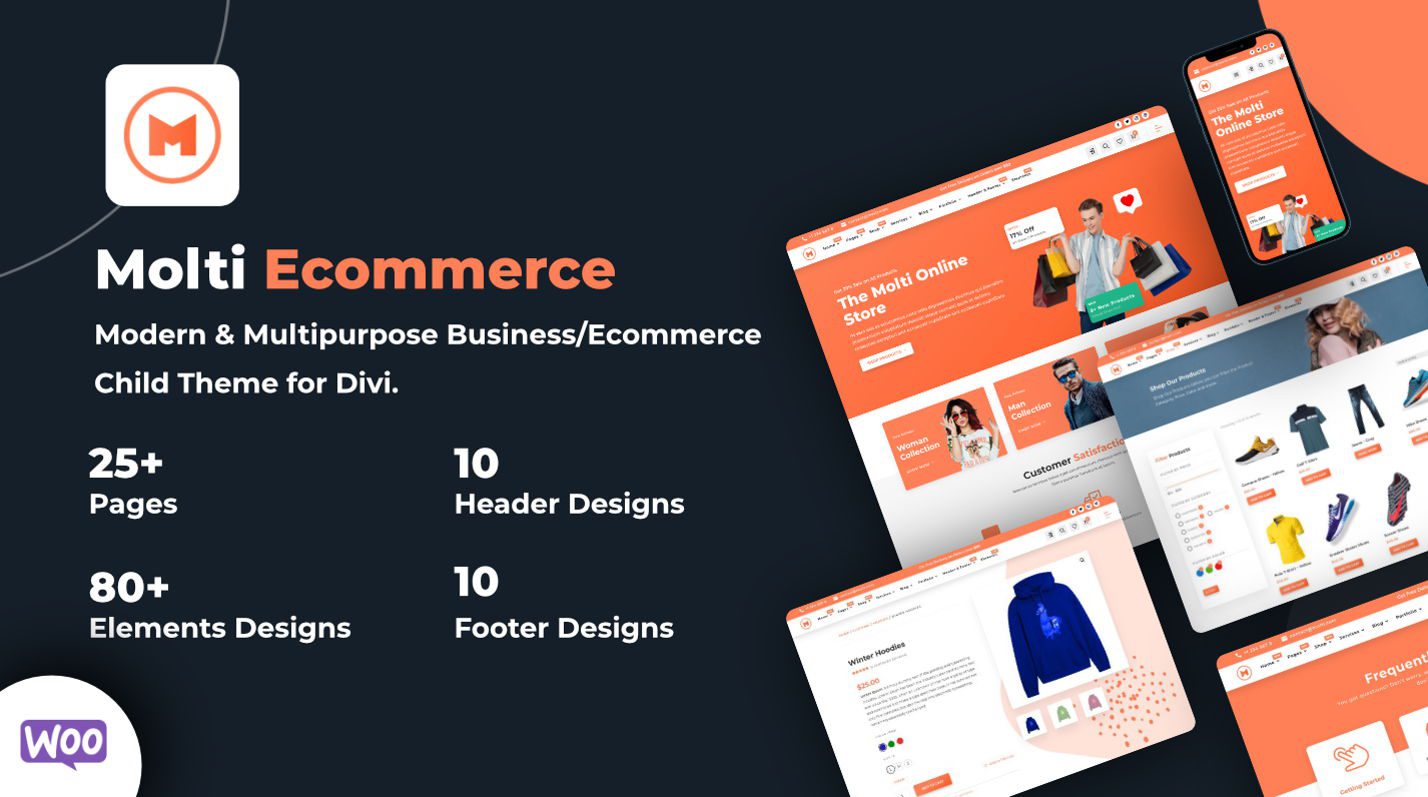
Comerț electronic Molti
Molti eCommerce este o temă copil Divi de mare încredere pentru comerțul electronic și site-urile web de afaceri. Proiectarea paginilor de magazin care convertesc și au un design rafinat este greu de realizat. Molti face acest lucru mult mai ușor și aduce această personalizare prin amenajările sale de pagini și teme.
- Integrare WooCommerce : este complet integrat cu WooCommerce, ceea ce îl face potrivit pentru construirea de magazine online și site-uri web de comerț electronic. Include funcții precum filtre de produse, modele unice de coș și casă, o vizualizare rapidă a produselor, un modul de magazin personalizat și o experiență elegantă în lista de dorințe.
- Aspecte de pagină pre-proiectate : Molti Ecommerce vine cu peste 25 de aspecte de pagină complet proiectate pentru diverse scopuri, cum ar fi pagini de start, despre pagini, servicii, pagini de contact etc. Acest lucru vă permite să configurați rapid un site web cu design profesional.
- Peste 10 modele de antet și subsol : oferă 10 modele unice de antet și 10 subsoluri, oferind aspecturi diferite pe care le puteți utiliza automat pentru site-ul dvs.
Vedeți Reperea produselor noastre Divi din Molti eCommerce
Obțineți Molti eCommerce
Avanti

Avanti este o temă multifuncțională pentru copii, care aduce pagini sincronizate și modele de constructor împreună cu modulele de extindere Divi. Funcționează bine cu WooCommerce și este o temă excelentă pentru copii.
- Peste 40 de aspecte de pagină personalizate : vine cu peste 40 de aspecte de pagină pre-proiectate pentru diverse scopuri, cum ar fi pagini de start, despre pagini, servicii și pagini de contact. Acest lucru oferă un punct de plecare solid pentru construirea rapidă a site-urilor web.
- 8 layout-uri de pagină de pornire : Avanti include 8 design-uri diferite de layout de pagină de pornire, care răspund nevoilor și stilurilor de afaceri diferite. Aceasta este în plus față de alte aspecte de pagină, antet și subsol pe care le puteți utiliza.
- Integrare WooCommerce : Tema este complet integrată cu WooCommerce, ceea ce o face potrivită pentru construirea de magazine online și site-uri web de comerț electronic.
Vedeți produsele noastre Divi marca Avanti
Ia Avanti
Cum îți vei personaliza site-ul WordPress?
După cum am detaliat, personalizarea site-ului dvs. WordPress poate implica o combinație de teme și pluginuri și configurarea a ceea ce este deja încorporat în nucleu. Indiferent dacă utilizați instrumente încorporate, cum ar fi un personalizare de teme, creatori de pagini avansate precum Divi sau teme personalizate pentru copii, aceste strategii vă pot ajuta să creați un site web unic și funcțional, care să vă satisfacă nevoile.
Instrumente de personalizare WP recomandate
Am prezentat multe produse și metode pe care alții le folosesc pentru a-și personaliza și adapta site-urile web la nevoile lor. Iată întreaga listă într-un singur loc pentru o referință ușoară.
| Produse recomandate | Preț | Descriere | Acțiune | |
|---|---|---|---|---|
| 1 | Tema Divi | 89 USD/an | Tema WordPress premium | obține |
| 2 | Piața Divi | Multiple, variază | Module și teme Premium Divi | obține |
| 3 | Astra | 59 USD/an | Tema WordPress ușoară | obține |
| 4 | Elementor | 59 USD/an | Creator de pagini WordPress | obține |
| 5 | GeneratePress | 59 USD/an | Temă rapidă și ușoară | obține |
| 6 | Rang Matematică | Gratuit; 7,99 USD/lună | Plugin SEO | obține |
| 7 | WooCommerce | Gratuit | Platformă de comerț electronic | obține |
| 8 | WP Adminify | 79 USD/an | Tema de administrare WordPress | obține |
| 9 | Divi AI | 21,36 USD/lună | AI Website Builder, scriitor, programator și editor de imagini | obține |
| 10 | Molti eCommerce | 35 USD/an | Tema copil eCommerce pentru Divi | obține |
| 11 | Avanti | 35 USD/an | Temă multifuncțională pentru copii pentru Divi | obține |
Investind într-un site WordPress personalizat, proprietarii de site-uri web pot crea o prezență online unică care să reflecte marca lor și să ofere o experiență optimă pentru utilizator, stimulând implicarea, conversiile și succesul comercial pe termen lung.
Acum, este timpul să vă lăsați amprenta pe site-ul dvs. și să treceți la personalizare! Dacă ți-a plăcut ceea ce ai văzut cu Divi, te încurajăm să obții tema astăzi.