Cum să vă personalizați antetul WordPress (Ghid pentru începători)
Publicat: 2022-06-06Doriți să afișați un antet personalizat pentru site-ul dvs. WordPress?
Multe teme WordPress vin cu un antet încorporat care se află în partea de sus a fiecărei pagini. Poate fi necesar să-l personalizați pentru a adăuga linkuri importante, pictograme sociale, căutare pe site sau alte elemente pentru a face o primă impresie bună.
În acest articol, vă vom arăta cum să vă personalizați antetul WordPress și chiar să creați un antet complet personalizat pentru întregul site sau anumite pagini.

Ce este antetul în WordPress?
Antetul site-ului dvs. este secțiunea de sus a fiecărei pagini de pe site-ul dvs. WordPress și, probabil, primul lucru pe care îl vor vedea vizitatorii dvs.
Adesea, afișează sigla și titlul site-ului dvs., meniurile de navigare și alte elemente importante pe care doriți să le vadă utilizatorii mai întâi.
De exemplu, iată zona noastră de antet pe WPBeginner pe care milioane de cititori o văd în fiecare lună.

Personalizând antetul site-ului dvs., îi puteți oferi un design unic și îl puteți face mai util pentru vizitatori. Puteți să vă conectați la cele mai populare pagini, să afișați pictograme sociale sau numărul de telefon al companiei și să afișați butoane de îndemn pentru mai multe conversii.
Acestea fiind spuse, haideți să aruncăm o privire la cum să vă personalizați cu ușurință antetul WordPress. Puteți folosi următoarele link-uri pentru a sări la secțiunea pe care doriți să o citiți.
- Personalizați antetul utilizând Personalizatorul de teme WordPress
- Personalizați antetul utilizând Editorul complet de site WordPress
- Creați antet personalizat și aspect de pagină cu SeedProd
- Adăugarea unui antet personalizat pentru fiecare categorie
- Adăugați o zonă widget la antetul dvs. WordPress
- Adăugați imagini aleatorii de antet pe blogul dvs. WordPress
- Adăugați cod personalizat la antetul site-ului dvs. (avansat)
Personalizați antetul utilizând Personalizatorul de teme WordPress
Multe teme populare WordPress vă permit să utilizați personalizarea temei WordPress pentru a face modificări în zona antetului din aspectul WordPress. Această caracteristică este uneori numită antet personalizat, dar nu toate temele o acceptă.
Ar trebui să începeți prin a naviga la Aspect » Personalizare în zona dvs. de administrare WordPress.
Notă : Dacă nu vedeți Aspect » Personalizare în meniul dvs. de administrare WordPress, dar vedeți doar Aspect » Editor (Beta), atunci asta înseamnă că tema dvs. a activat editarea întregului site. În acest caz, ar trebui să treceți la secțiunea următoare.
Tema dvs. poate adăuga o secțiune „Header” la personalizare sau poate adăuga opțiuni de antet în secțiunea „Culoare”, dar aceasta variază de la temă la temă. Iată câteva exemple.
Unele teme, cum ar fi Twenty Twenty-One, nu oferă deloc opțiuni de personalizare a antetului. În acest caz, vă recomandăm să utilizați un plugin de generare de teme drag & drop, cum ar fi SeedProd, pe care îl acoperim mai jos.
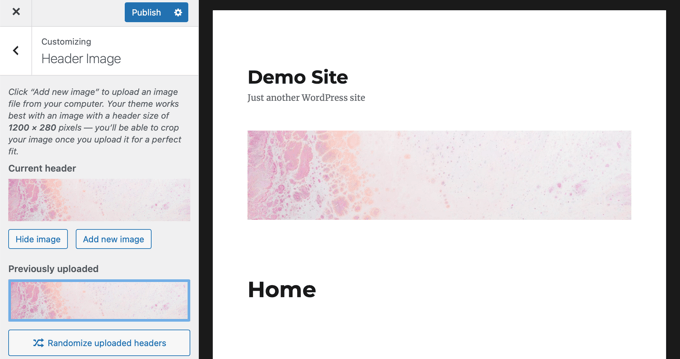
Tema Twenty Sixteen vă permite să adăugați o imagine de fundal la antet și chiar să adăugați imagini aleatorii ale antetului.

Unele teme WordPress gratuite și premium oferă și mai multe opțiuni de personalizare a temei. De exemplu, este posibil să puteți schimba stilul de font al antetului, aspectul, culorile și multe altele. Dar ești limitat la ceea ce îți permite dezvoltatorul de teme.
De exemplu, puteți crea un antet personalizat folosind elementul de personalizare a temei cu tema Astra.
Astra are o opțiune dedicată „Header Builder” în panoul din stânga ta. Aici veți găsi diferite setări pentru a edita aspectul și stilul antetului. Puteți crea un antet personalizat adăugând blocuri, la fel ca atunci când editați o postare de blog sau o pagină în editorul de conținut WordPress.
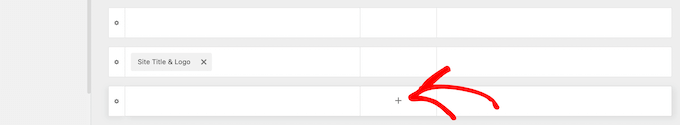
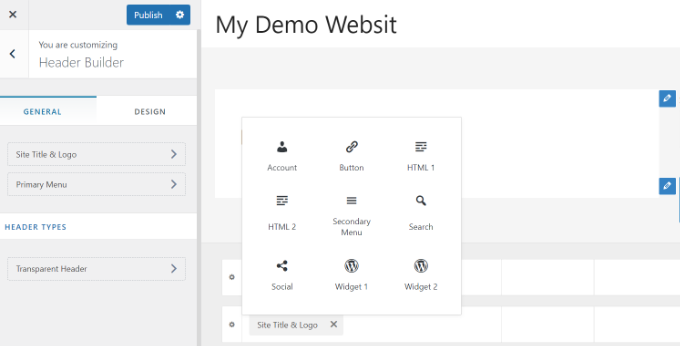
Pentru a începe, treceți pur și simplu peste o zonă goală din antet și faceți clic pe pictograma „+” pentru a adăuga un bloc de antet.

Apoi, puteți selecta orice bloc pe care doriți să îl adăugați la antetul personalizat. De exemplu, puteți adăuga blocare widget, blocare cont, blocare căutare și multe altele.
În plus, generatorul de antet vă permite, de asemenea, să glisați și să plasați blocurile și să le plasați deasupra sau sub antet.

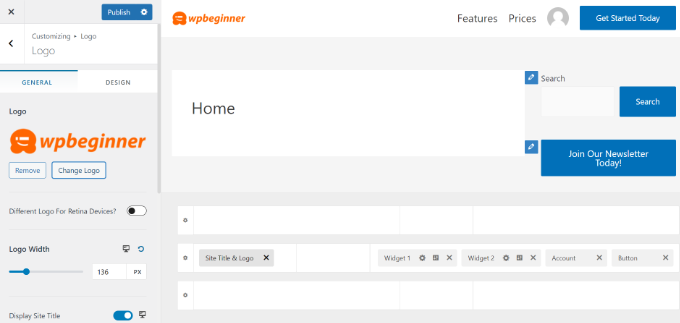
Puteți personaliza în continuare fiecare bloc pe care îl adăugați la antet.
De exemplu, selectarea blocului Titlu și siglă site vă va oferi opțiuni pentru a încărca un titlu și o siglă a site-ului, a modifica lățimea siglei, a afișa o slogan a site-ului și multe altele.

Pe lângă asta, puteți schimba și culoarea de fundal a antetului sau puteți adăuga o imagine de fundal care să apară în antet.
Când ați terminat de editat antetul personalizat, faceți clic pe butonul „Publicați”.
Pentru mai multe detalii, consultați ghidul nostru final despre cum să utilizați personalizarea temei WordPress.
Personalizați antetul utilizând Editorul complet de site WordPress
WordPress a adăugat editarea întregului site la WordPress în versiunea 5.9. Dacă tema dvs. acceptă noua caracteristică, atunci aceasta înlocuiește personalizarea temei. Cu toate acestea, în acest moment există doar câteva teme care funcționează cu editorul complet al site-ului.
Când utilizați o temă compatibilă, vă puteți personaliza antetul navigând la Aspect » Editor . Acest lucru va lansa editorul complet de site, care este la fel ca editorul de blocuri pe care îl utilizați pentru a scrie postări și pagini WordPress.
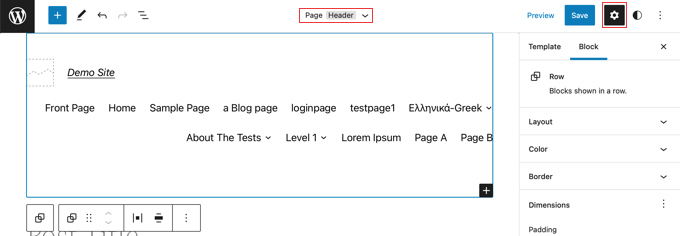
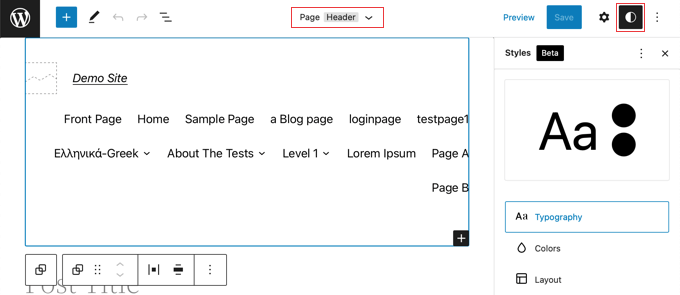
Când faceți clic pe antet, veți observa că numele șablonului din partea de sus a paginii se schimbă în „Antetul paginii”.

Acum, când faceți clic pe pictograma „Setări” din bara de instrumente, veți vedea opțiuni pentru a personaliza aspectul, culoarea, chenarul și dimensiunile antetului.
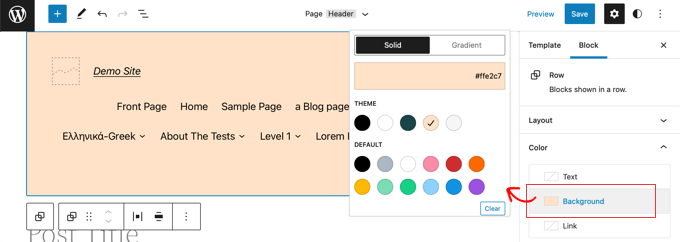
De exemplu, vom schimba culoarea de fundal a antetului. Mai întâi, trebuie să faceți clic pe secțiunea „Culoare” pentru a o extinde. După aceea, ar trebui să faceți clic pe opțiunea „Background”.

Va apărea o fereastră pop-up care vă permite să selectați o culoare solidă sau un gradient. De asemenea, vor exista o serie de culori pe care le puteți selecta. Când faceți clic pe o culoare, fundalul antetului dvs. va fi schimbat imediat.
Puteți găsi mai multe opțiuni de personalizare făcând clic pe pictograma „Stiluri” din partea dreaptă sus a paginii. Acest lucru vă va permite să schimbați fontul, culorile și aspectul antetului.

Pentru a afla mai multe despre cum funcționează editorul complet de site, consultați ghidul nostru pentru începători despre cum să vă personalizați tema WordPress.
Creați antet personalizat și aspect de pagină cu SeedProd
Dacă doriți să aveți control total asupra anteturilor, subsolurilor și barelor laterale pentru a oferi site-ului dvs. un design unic, atunci vă recomandăm să utilizați SeedProd.
SeedProd este cel mai bun plugin pentru crearea de teme WordPress care vă permite să creați cu ușurință o temă WordPress personalizată fără a scrie niciun cod. Aceasta include crearea antetelor, subsolurilor și a tot ceea ce este necesar pentru o temă WordPress atractivă.
Puteți chiar să creați mai multe stiluri de antet personalizate pentru diferite pagini și secțiuni ale site-ului dvs.

Notă: Puteți utiliza versiunea gratuită a SeedProd pentru a crea pagini de destinație personalizate, inclusiv anteturi personalizate, dar veți avea nevoie de versiunea Pro pentru a crea teme complet personalizate, care includ aspecte de antet la nivel de site.
În primul rând, vă recomandăm să urmați ghidul nostru despre cum să creați cu ușurință o temă WordPress personalizată fără niciun cod. Odată ce ați făcut acest lucru, SeedProd simplifică personalizarea antetului.
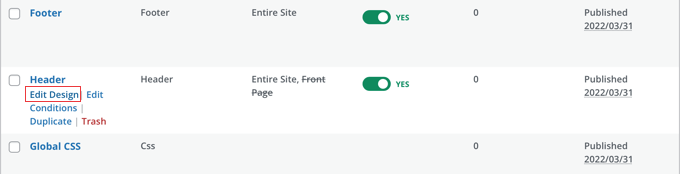
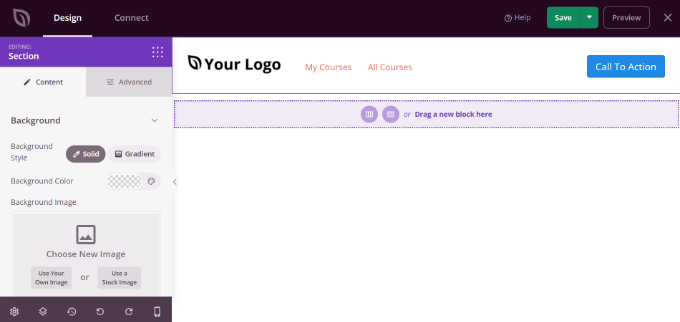
Tot ce trebuie să faceți este să faceți clic pe linkul „Editați design” aflat sub antet.

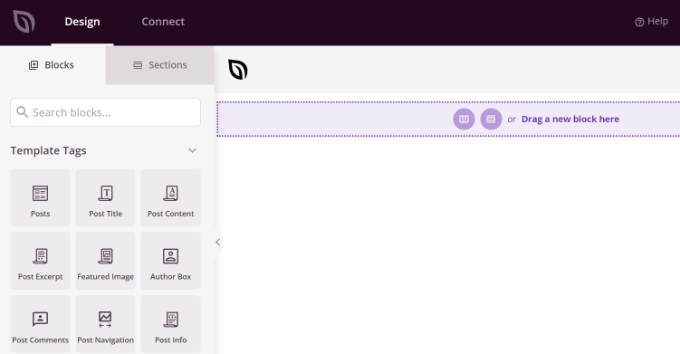
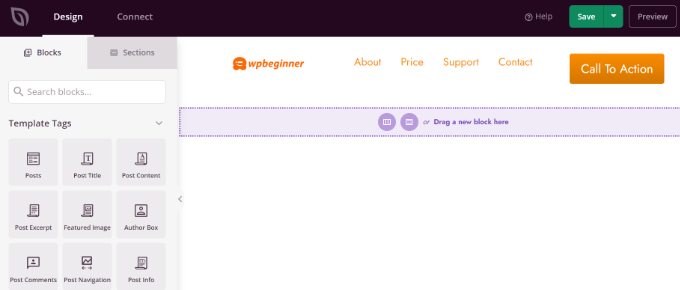
Aceasta va deschide antetul în editorul de glisare și plasare al SeedProd.
De aici, vă puteți personaliza cu ușurință antetul adăugând noi blocuri.

Există blocuri pentru etichete șablon, cum ar fi sigla site-ului, oricare dintre widget-urile WordPress și blocuri avansate, cum ar fi un cronometru cu numărătoare inversă, meniu de navigare sau butoane de partajare socială.
Cea mai bună parte este că puteți personaliza în continuare fiecare bloc folosind generatorul de teme. De exemplu, puteți modifica dimensiunea și alinierea logo-ului sau puteți alege ce pagini să afișați în meniul de navigare. Vă permite chiar să adăugați o imagine în antet.
Cu SeedProd, puteți adăuga, de asemenea, o secțiune completă la șablonul de antet al temei dvs.
Secțiunile sunt un grup de blocuri și le puteți folosi pentru diferite zone de pe site-ul dvs. Acestea includ anteturi, subsoluri, funcții, mărturii, îndemn la acțiune și multe altele.
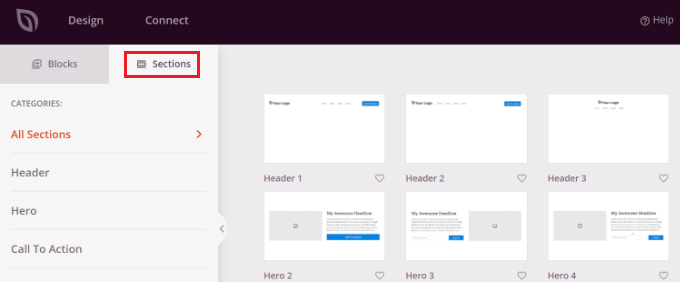
Pentru a utiliza o secțiune antet, comutați mai întâi la fila „Secțiuni” din panoul Design.

După aceea, alegeți o secțiune de antet pe care doriți să o utilizați pentru site-ul dvs. web. SeedProd oferă mai multe șabloane de secțiuni pe care le puteți utiliza.
Apoi, continuați și personalizați secțiunea antet.

După ce sunteți mulțumit de antetul personalizat, asigurați-vă că faceți clic pe butonul „Salvați” pentru a stoca modificările.

Acum, sunteți gata să publicați antetul personalizat.
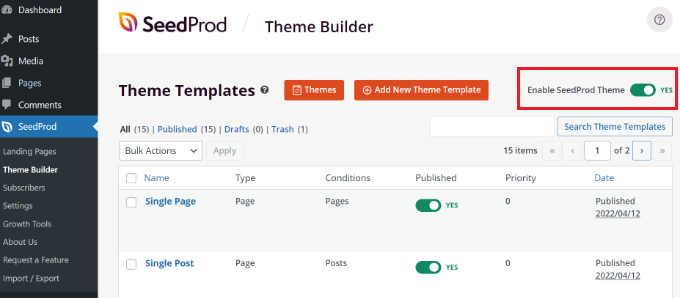
Pur și simplu accesați pagina SeedProd » Theme Builder din tabloul de bord WordPress și faceți clic pe comutatorul de lângă opțiunea „Activați tema SeedProd” la Da.

Odată ce activați opțiunea, SeedProd va înlocui tema dvs. implicită WordPress cu o nouă temă și antet personalizate.
Acum vă puteți vizita site-ul web pentru a vedea noul antet personalizat în acțiune.

Creați anteturi personalizate diferite pentru fiecare pagină
Știați că, folosind SeedProd, puteți crea anteturi personalizate pentru diferite pagini?
Generatorul de teme vă permite să adăugați anteturi personalizate pentru fiecare pagină de pe site-ul dvs. WordPress. În acest fel, puteți afișa un antet personalizat pentru diferite categorii, etichete, tipuri de postări, tipuri de pagini și multe altele.
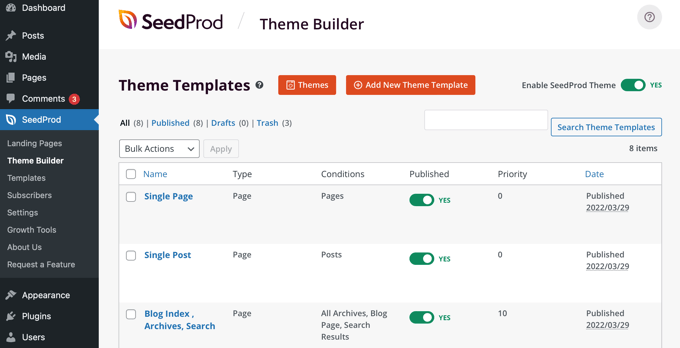
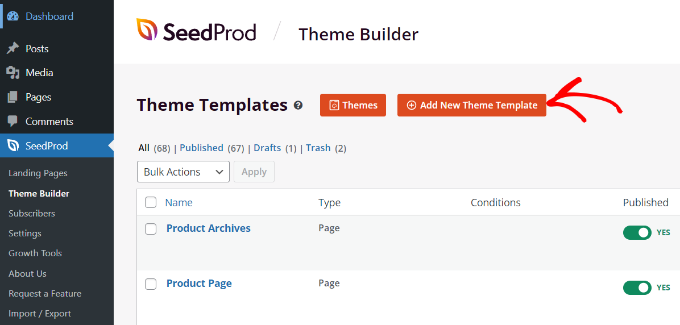
Pentru a începe, va trebui să accesați SeedProd » Theme Builder din tabloul de bord WordPress și să faceți clic pe butonul „Adăugați un șablon de temă nou”.

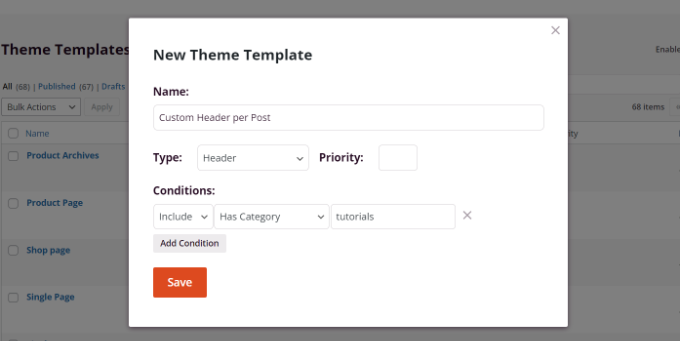
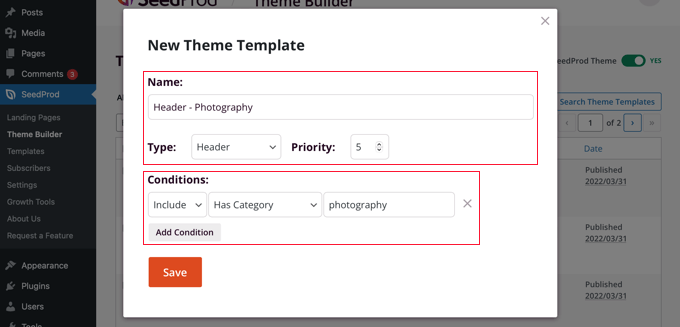
Va apărea o nouă fereastră pop-up în care va trebui să introduceți detaliile șablonului de temă.
Continuați și introduceți un nume pentru șablonul dvs. de temă. După aceea, alegeți „Header” ca tip de șablon din meniul drop-down. Puteți lăsa câmpul „Prioritate” necompletat.
În continuare, va trebui să introduceți condițiile de afișare pentru antetul personalizat. De exemplu, am folosit condițiile în care se va afișa pe toate postările și paginile care sunt în categoria tutoriale.

Nu uitați să faceți clic pe butonul „Salvați” când ați terminat.
După aceea, puteți continua și edita antetul personalizat utilizând generatorul de teme SeedProd drag and drop.

Când ați terminat de editat antetul personalizat, faceți clic pe butonul „Salvați” din partea de sus.
Puteți vedea mai multe idei despre cum să vă personalizați antetul folosind SeedProd în ghidul nostru pentru începători despre cum să creați cu ușurință o temă personalizată WordPress folosind generatorul de teme SeedProd.
Adăugarea unui antet personalizat pentru fiecare categorie
Majoritatea site-urilor web afișează același antet pe toate postările, paginile, categoriile și paginile de arhivă. Cu toate acestea, puteți afișa un antet diferit pentru fiecare categorie WordPress.
Acest lucru se poate face prin adăugarea de cod la fișierele dvs. de teme, dar veți avea mai mult control folosind un generator de teme.
V-am arătat mai devreme cum să vă personalizați antetul folosind pluginul SeedProd theme builder. SeedProd vă permite, de asemenea, să creați mai multe anteturi personalizate și să le afișați pentru diferite categorii folosind logica condiționată.
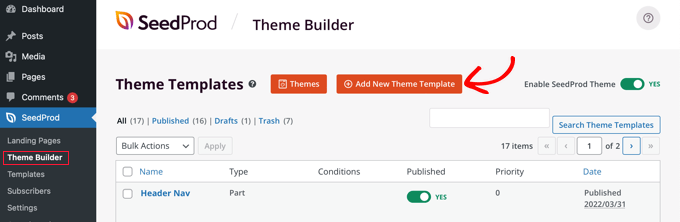
Pentru a crea un antet nou, trebuie să navigați la SeedProd » Theme Builder și să faceți clic pe butonul portocaliu „Add New Theme Template”. Alternativ, puteți duplica antetul actual și îl puteți folosi ca punct de plecare.

Va fi afișată o fereastră pop-up în care puteți da un nume șablonului de temă și puteți selecta „Header” din meniul derulant Tip.
De asemenea, trebuie să introduceți o prioritate. Acesta este utilizat dacă mai multe anteturi îndeplinesc condițiile pentru o anumită pagină, iar antetul cu cea mai mare prioritate va fi afișat. Antetul implicit are o prioritate de 0, deci asigurați-vă că introduceți 1 sau mai mare.

După aceea, va trebui să configurați una sau mai multe condiții. Acest lucru permite SeedProd să știe când să afișeze un anumit antet. Pur și simplu selectați condițiile din meniurile drop-down.
În primele două meniuri, trebuie să selectați „Include” și apoi „Are categorie”. În ultimul câmp, ar trebui să tastați numele categoriei în care doriți să fie afișat antetul.
Puteți afișa cu ușurință același antet pentru mai multe categorii făcând clic pe butonul „Adăugați o condiție” și incluzând o altă categorie. Când ați terminat, asigurați-vă că faceți clic pe butonul „Salvați” pentru a salva noul antet.
Acum puteți personaliza designul fiecărui antet nou folosind editorul de glisare și plasare al SeedProd, așa cum v-am arătat mai devreme.
Pentru a afla mai multe, inclusiv cum să faceți acest lucru folosind codul, consultați ghidul nostru despre cum să adăugați antet, subsol sau bară laterală personalizate pentru fiecare categorie.
Adăugați o zonă widget la antetul dvs. WordPress
Dacă construiți o temă personalizată de la zero folosind cod, atunci este posibil să căutați să adăugați un widget WordPress la antetul dvs. pentru a capta atenția vizitatorilor. Widgeturile vă permit să adăugați cu ușurință blocuri de conținut în anumite secțiuni ale temei dvs., dar nu toate temele includ o zonă de widget pentru antet.
Am menționat mai devreme cât de simplu este să adăugați widget-uri la antetul dvs. folosind generatorul de teme SeedProd. Dar ce se întâmplă dacă doriți să adăugați un widget la antetul unei teme WordPress normale?
Unele teme, cum ar fi tema Astra, vă permit să faceți acest lucru folosind personalizarea temei WordPress. De exemplu, Astra adaugă o opțiune numită „Header Builder” care vă permite să personalizați complet antetul, inclusiv adăugarea de widget-uri.
Dacă tema dvs. WordPress nu are în prezent o zonă de widget WordPress în antet, atunci va trebui să o adăugați manual, adăugând următorul cod în fișierul functions.php, într-un plugin specific site-ului sau folosind un cod plugin pentru fragmente.
Aceasta este o opțiune mai avansată, deoarece va trebui să știți unde să plasați codul și cum să-l stilați folosind CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Acest cod înregistrează o nouă bară laterală sau o zonă pregătită pentru widget-uri pentru tema dvs.
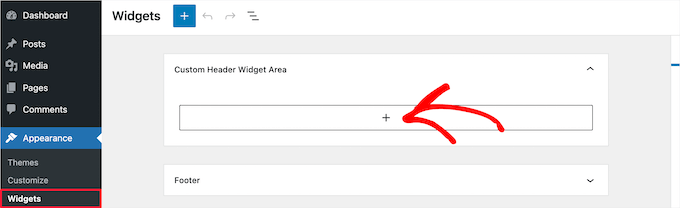
Dacă accesați Aspect » Widgeturi , atunci veți vedea o nouă zonă de widget etichetată „Zona de widget pentru antet personalizat”. Acum, puteți adăuga widget-urile dvs. în această nouă zonă.

În cele din urmă, trebuie să adăugați un cod la șablonul de antet al temei dvs., aflat în fișierul header.php al temei. Aceasta va adăuga zona de widgeturi pe care ați creat-o mai devreme la antetul dvs., astfel încât widgeturile să fie afișate pe site-ul dvs. web.
Trebuie să copiați acest fragment de cod și să-l inserați acolo unde doriți să fie afișat widgetul.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
În funcție de tema dvs., poate fi necesar să adăugați CSS la WordPress pentru a controla modul în care este afișată zona widgetului.
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați un widget WordPress la antetul site-ului dvs.
Adăugați imagini aleatorii de antet pe blogul dvs. WordPress
Un alt mod în care vă puteți face anteturile WordPress mai atractive este prin adăugarea de imagini aleatorii în secțiunea antet.
Afișarea imaginilor care se schimbă aleatoriu ajută la captarea atenției vizitatorilor și la îmbunătățirea conținutului.
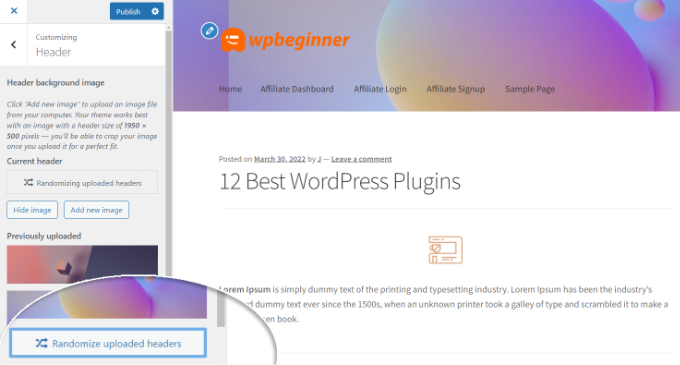
Pentru a adăuga imagini de antet aleatorii pe blogul dvs. WordPress, puteți utiliza personalizarea temei și puteți încărca imagini în secțiunea antet. Această opțiune poate varia în funcție de tema WordPress pe care o utilizați.
Apoi, mergeți mai departe și selectați opțiunea „Realizați aleatoriu anteturile încărcate”.

Dacă doriți mai mult control și flexibilitate în afișarea imaginilor aleatorii în secțiunea antet, atunci puteți utiliza și un plugin WordPress.
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați imagini de antet aleatorii pe blogul dvs. WordPress.
Adăugați cod la antetul site-ului dvs. (avansat)
În cele din urmă, dacă doriți să adăugați cod personalizat la secțiunea antet a site-ului dvs., puteți face acest lucru cu ușurință din tabloul de bord WordPress. Această metodă este recomandată utilizatorilor avansați și nu este potrivită pentru începători deoarece include cod de editare și necesită cunoștințe tehnice.
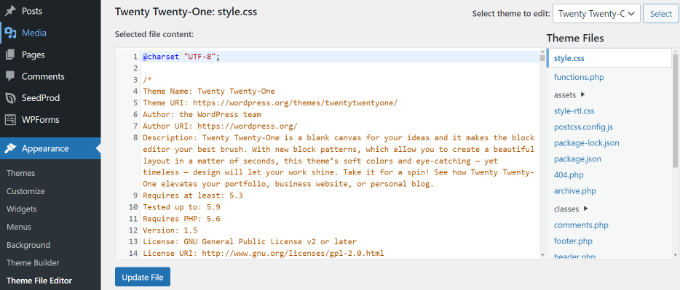
Puteți găsi fișierele de antet ale temei dvs. accesând Aspect » Editor de fișiere teme din panoul de administrare WordPress. În fișierele cu tema „style.css”, puteți derula în jos la secțiunea antet site-ului și puteți adăuga sau elimina cod.

Notă: nu vă recomandăm să editați direct fișierele teme, deoarece cea mai mică greșeală vă poate distruge site-ul web și vă poate strica designul.
O modalitate mai ușoară de a adăuga cod personalizat pentru a edita antetul site-ului dvs. este utilizarea pluginului Inserare anteturi și subsoluri.
Mai întâi, instalați și activați pluginul Inserare anteturi și subsoluri. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
După activare, puteți accesa Setări » Inserați anteturi și subsoluri din tabloul de bord WordPress. Apoi, introduceți codul personalizat în secțiunea „Scripturi în antet”.

După introducerea codului, salvați modificările.
Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să adăugați codul de antet și subsol în WordPress.
Sperăm că acest tutorial v-a ajutat să învățați cum să vă personalizați antetul WordPress. De asemenea, poate doriți să aflați cum să alegeți cel mai bun software de design web sau să consultați lista noastră de pluginuri obligatorii pentru a vă dezvolta site-ul.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
