Cum să proiectați un meniu de navigare pentru procesul de plată în Divi
Publicat: 2021-12-29Conducerea clienților printr-un proces de plată de succes este un obiectiv provocator pentru fiecare magazin online. Prin urmare, vă ajută să optimizați procesul de finalizare a plății site-ului dvs. pentru a-l face mai ușor pentru clienți. Deoarece navigarea joacă un rol crucial în procesul de finalizare a comenzii, este posibil să dorim să începem de acolo. Crearea unui meniu de navigare personalizat pentru procesul de achiziție este o modalitate excelentă de a stimula UX și conversia vânzărilor. Ajută utilizatorii să meargă rapid unde doresc. Și, de asemenea, poate fi folosit pentru a evidenția unde sunt (și unde se îndreaptă) în proces.
În acest tutorial, vă vom arăta cum să proiectați un meniu de navigare pentru procesul de plată în Divi. Veți putea folosi acest meniu personalizat pentru a stimula UX-ul pe paginile cele mai importante pentru procesul de finalizare a comenzii (magazin, coș, casă etc.). Acest tip de meniu a fost folosit și în seturile noastre gratuite de șabloane WooCommmerce Cart și Checkout Page.
Să începem.
Privire pe furiș
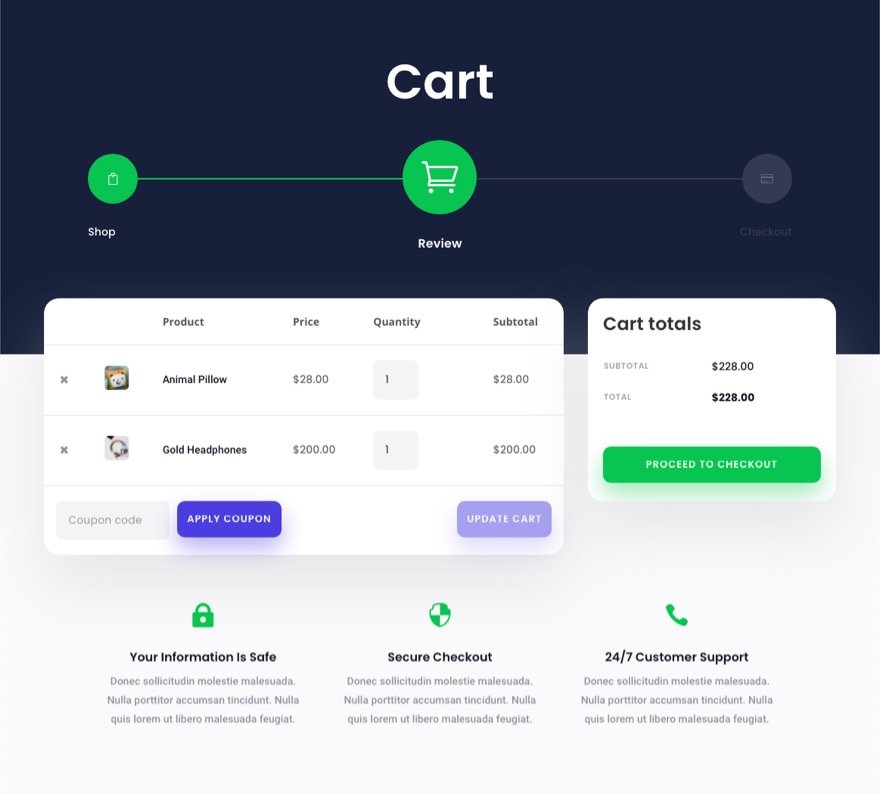
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.




De asemenea, puteți consulta demonstrația live a acestui design de meniu de navigare a procesului de achiziție.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe aspectul din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
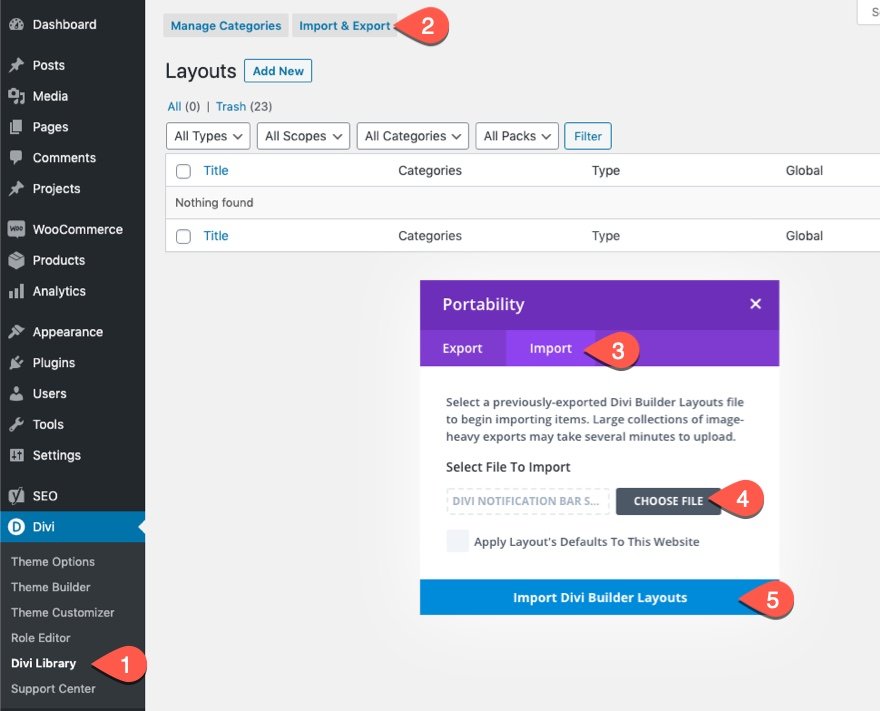
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul(ele) vor fi disponibile în Divi Builder.
Acest design al meniului de navigare a procesului de achiziție a fost prezentat într-unul dintre seturile noastre GRATUITE de șabloane pentru coșul de cumpărături și paginile de achiziție pentru Divi.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe

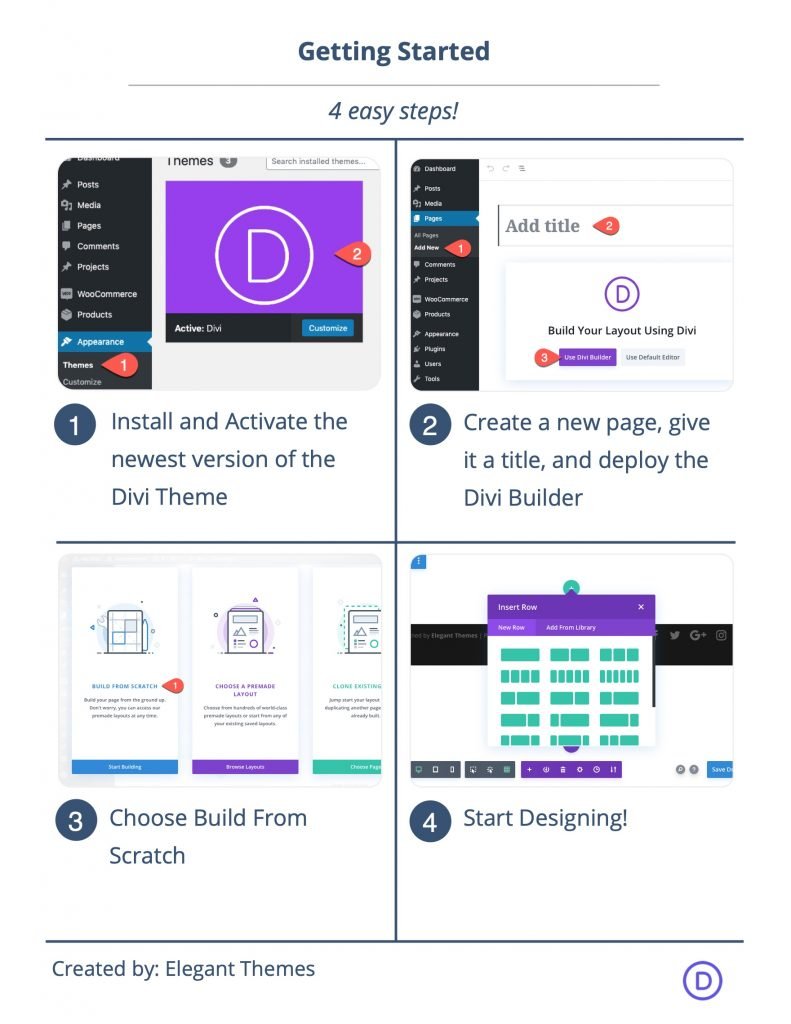
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Cum să proiectați un meniu de navigare pentru procesul de finalizare a comenzii pentru coșul dvs. de cumpărături sau pentru pagina dvs. de plată în Divi
Crearea secțiunii și rândului
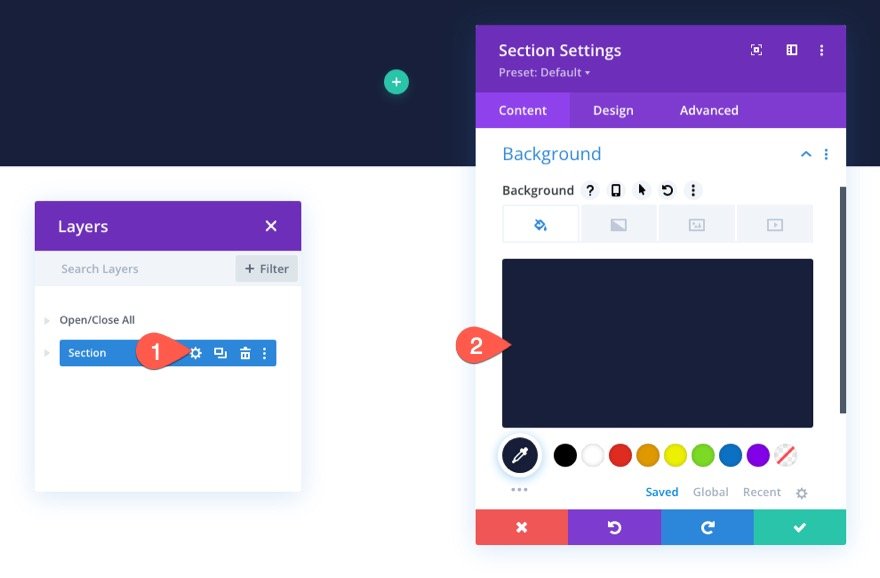
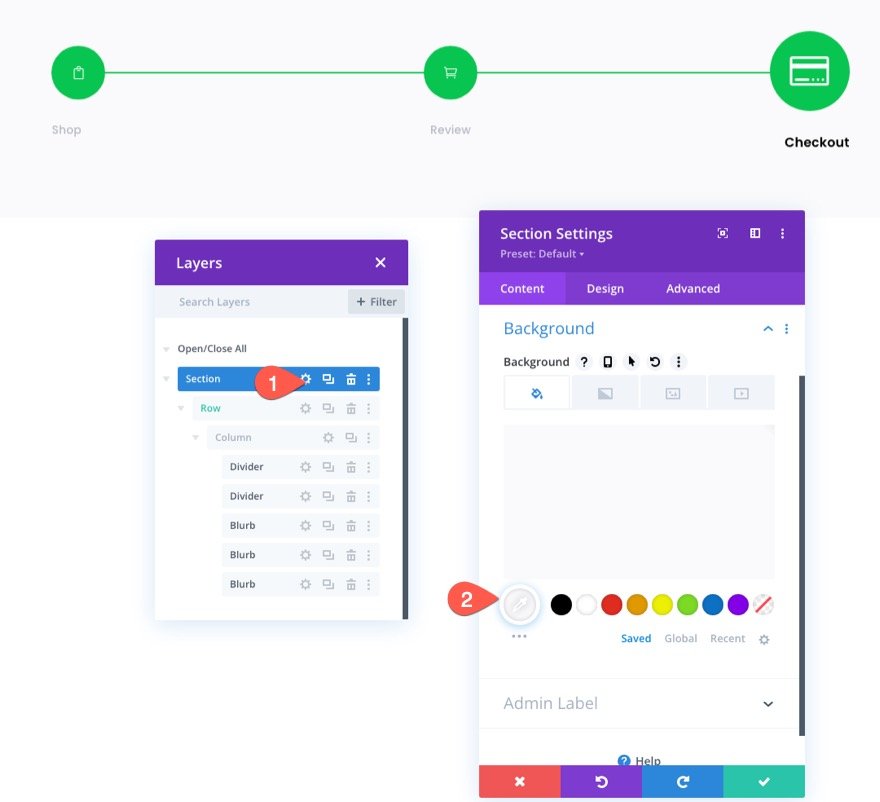
Pentru a începe, să adăugăm o culoare de fundal la secțiunea obișnuită existentă. Deschideți setările secțiunii și adăugați următoarele:
- Culoare de fundal: #171f3a

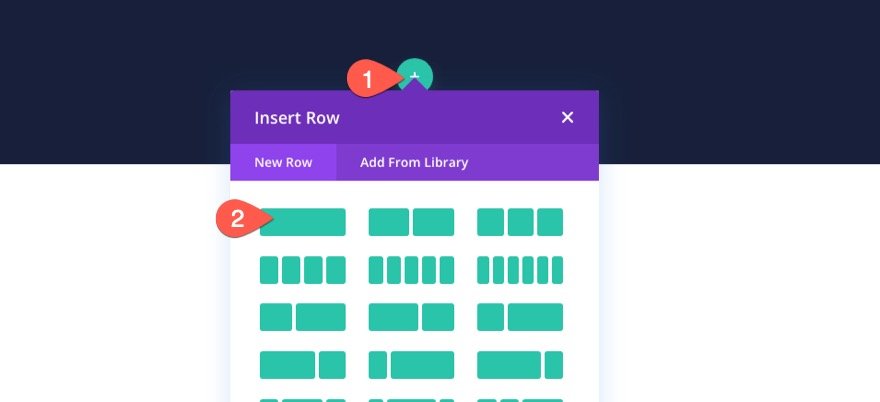
Apoi, adăugați un rând cu o singură coloană la secțiune.

Crearea legăturilor de navigare pentru procesul de checkout
Pentru a crea link-uri de navigare în procesul de finalizare a comenzii, vom folosi trei module de informare care fac trimitere la pagina Magazin, pagina Coș și pagina Checkout.
Adăugarea linkului de navigare la magazin
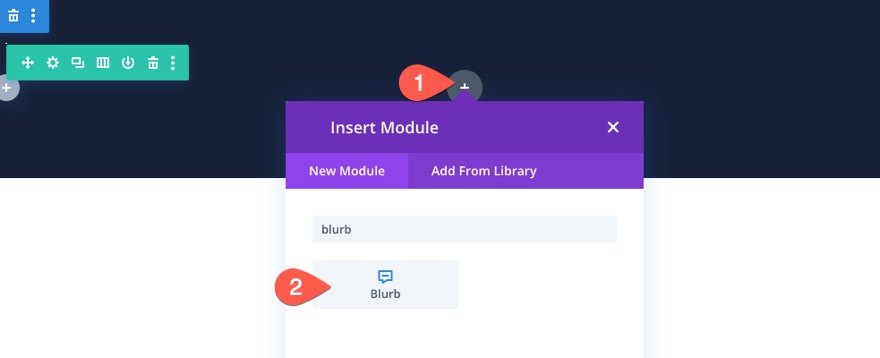
Pentru a crea linkul de navigare în magazin, adăugați un nou modul de informare la coloană.

Setari de continut
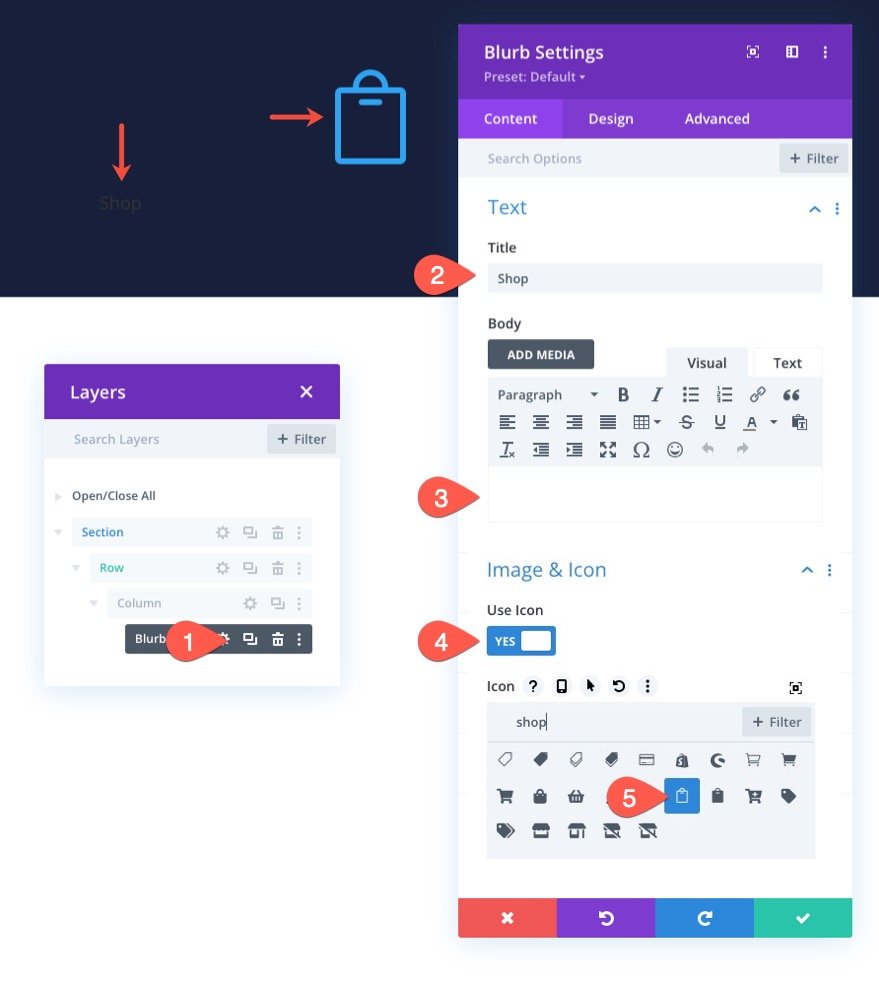
În setările pentru blurb, actualizați conținutul după cum urmează:
- Titlu: Magazin
- Utilizați pictograma: DA
- Pictogramă: vezi captura de ecran
- Module Link URL: link pentru pagina magazinului

Setări de design
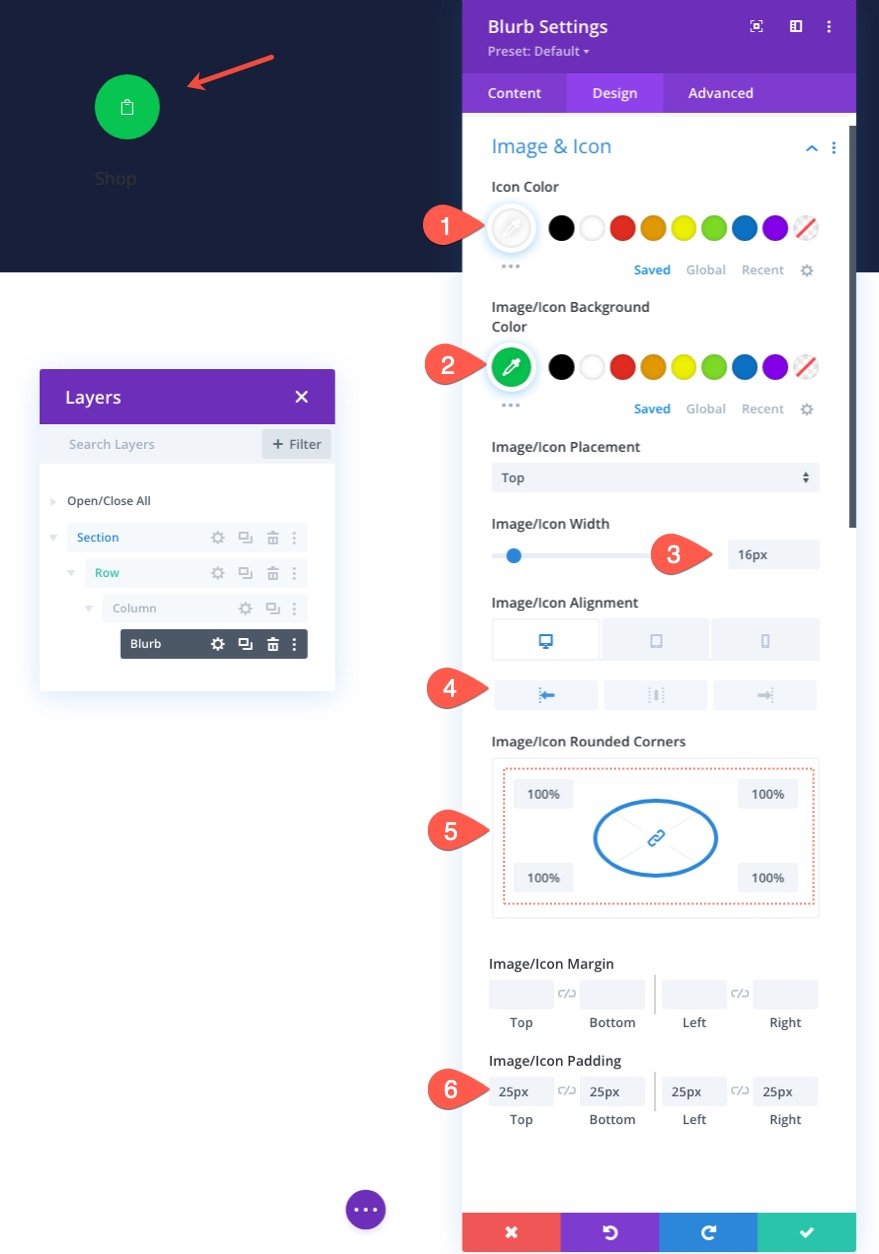
Sub fila design, actualizați următoarele:
- Culoare pictogramă: #fff
- Culoare de fundal imagine/pictogramă: #08c451
- Lățimea imaginii/pictogramei: 16px
- Aliniere imagine/pictogramă: stânga (desktop), centru (tabletă și telefon)
- Imagine/pictogramă Colțuri rotunjite: 100%
- Umplutură imagine/pictogramă: 25 px (sus, jos, stânga, dreapta)

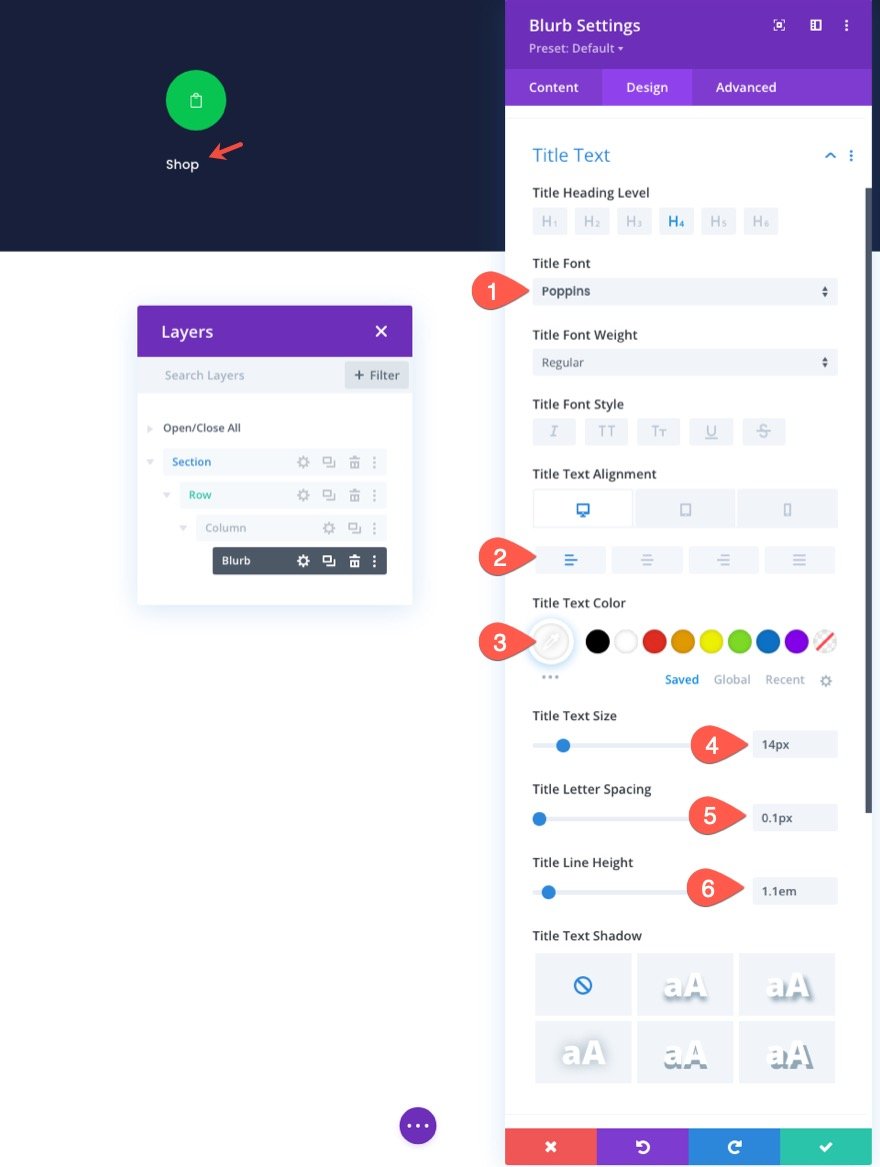
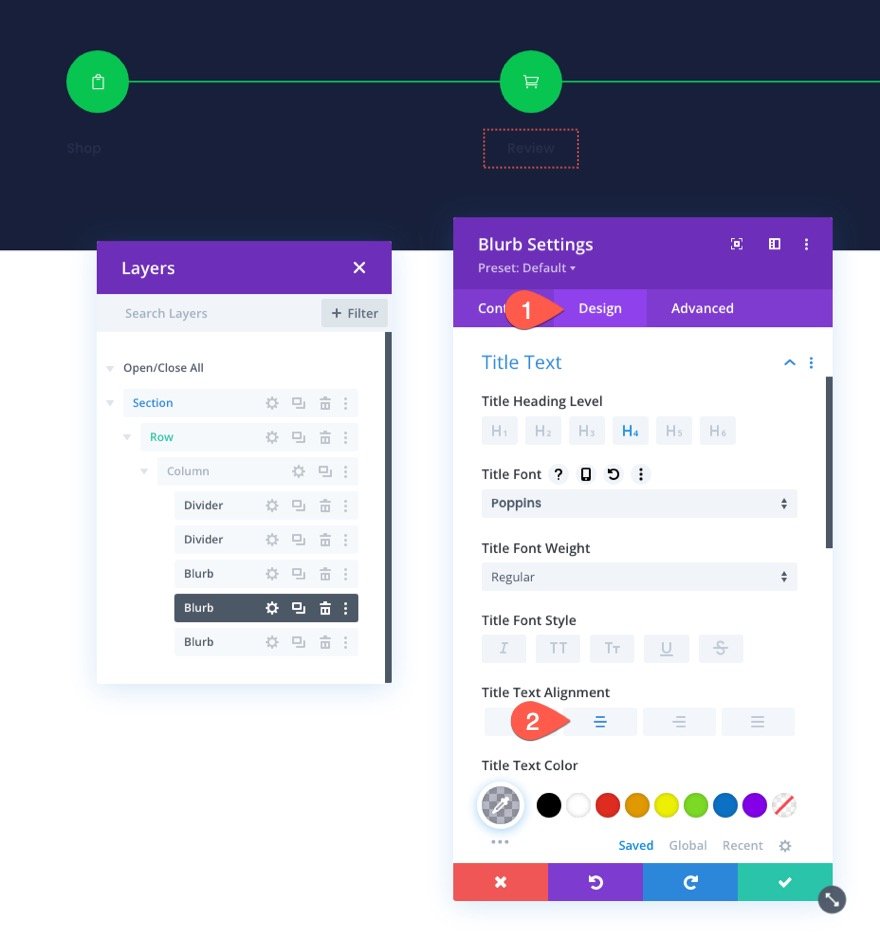
După ce designul pictogramei este complet, actualizați textul titlului după cum urmează:
- Font de titlu Poppins
- Alinierea textului titlului: stânga (desktop), centru (tabletă și telefon)
- Culoare text titlu: #fff
- Dimensiunea textului titlului: 14px
- Spațiere dintre litere de titlu 0,1 px
- Înălțimea liniei de titlu: 1,1 em

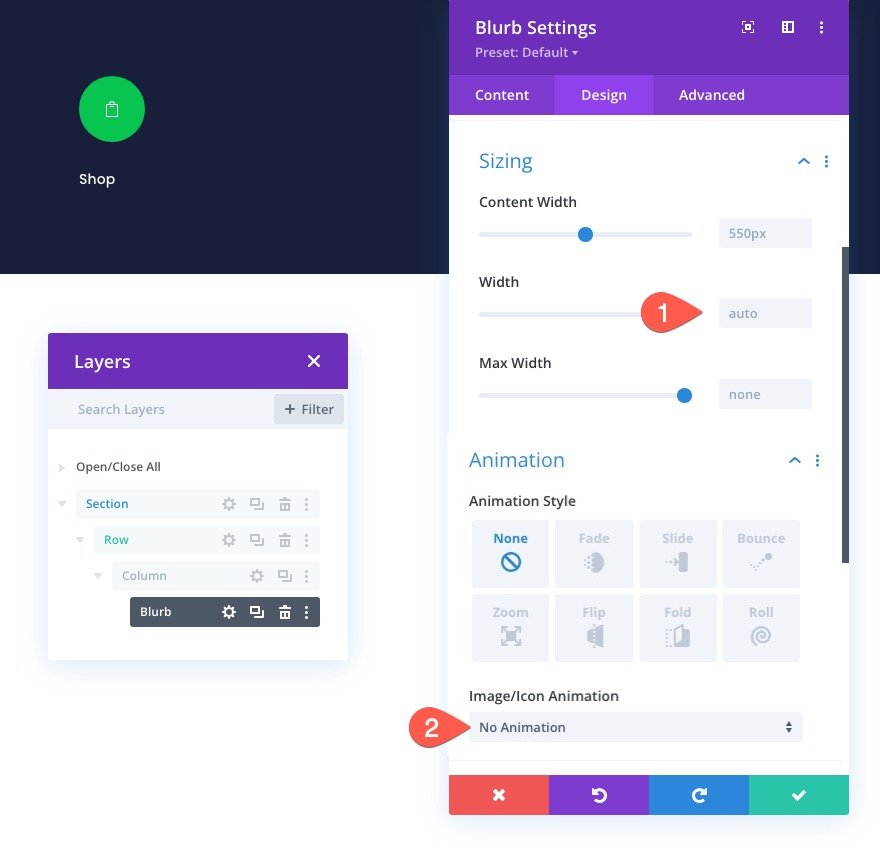
Apoi actualizați lățimea și dezactivați animația implicită.
- Latime: automata
- Animație imagine/pictogramă: fără animație

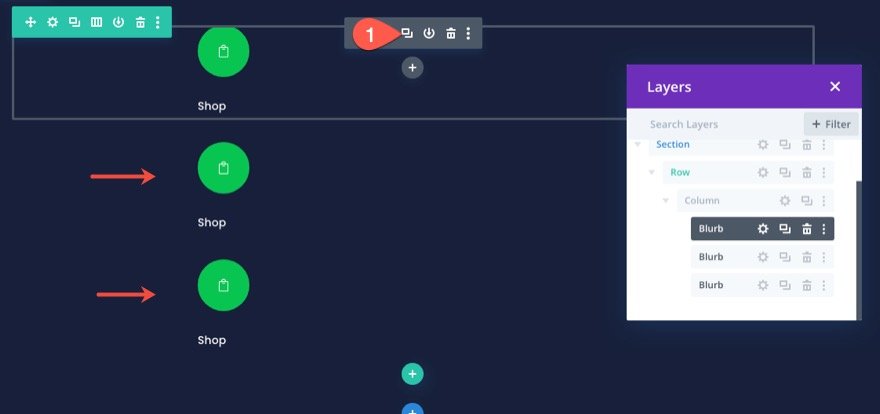
Duplicați Blurb pentru a crea mai multe linkuri de navigare
Pentru a accelera procesul de proiectare, duplicați documentul de două ori, astfel încât să aveți un total de trei informații (sau link-uri de navigare).

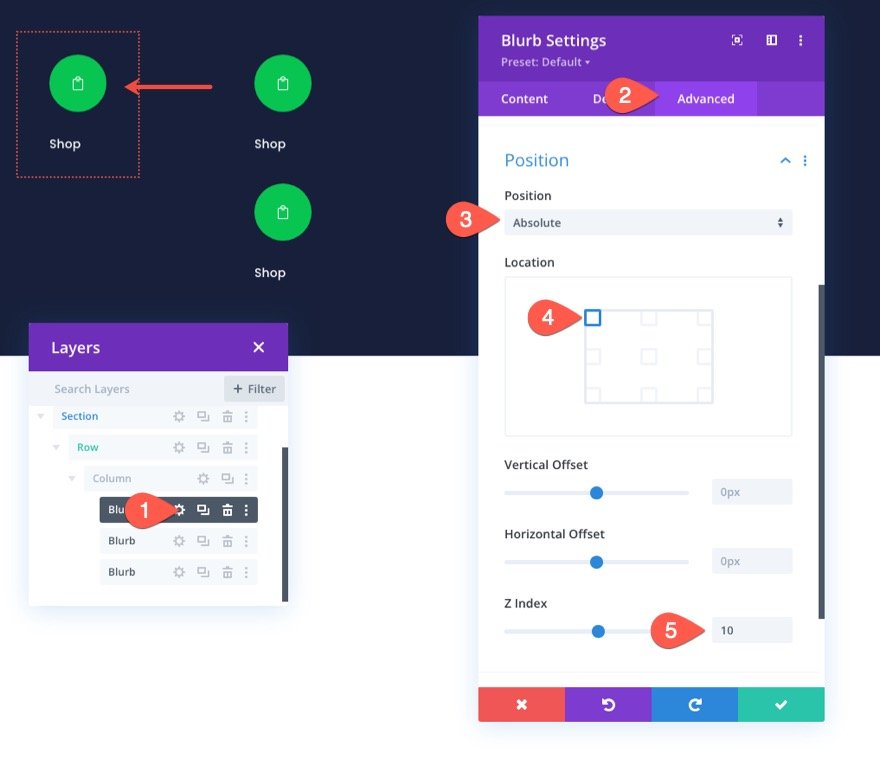
Poziționarea primei și a treia legături de navigare
Pentru prima și a treia indicație din meniul de navigare va avea o poziție absolută. Acest lucru le va permite să rămână pe loc și să nu se stivuească pe mobil.
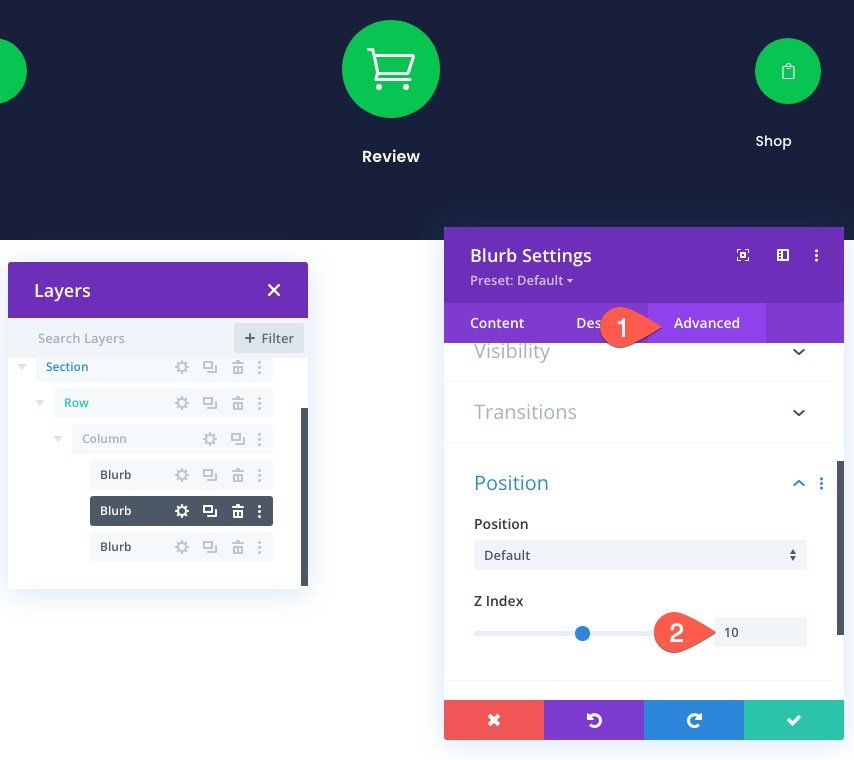
Pentru a poziționa prima informație, deschideți setările de afișare și actualizați următoarele:
- Poziție: absolută
- Locație: stânga sus
- Index Z: 10
Notă: Adăugarea indicelui z este importantă pentru a menține informația în fața liniei de separare pe care o vom adăuga mai târziu.

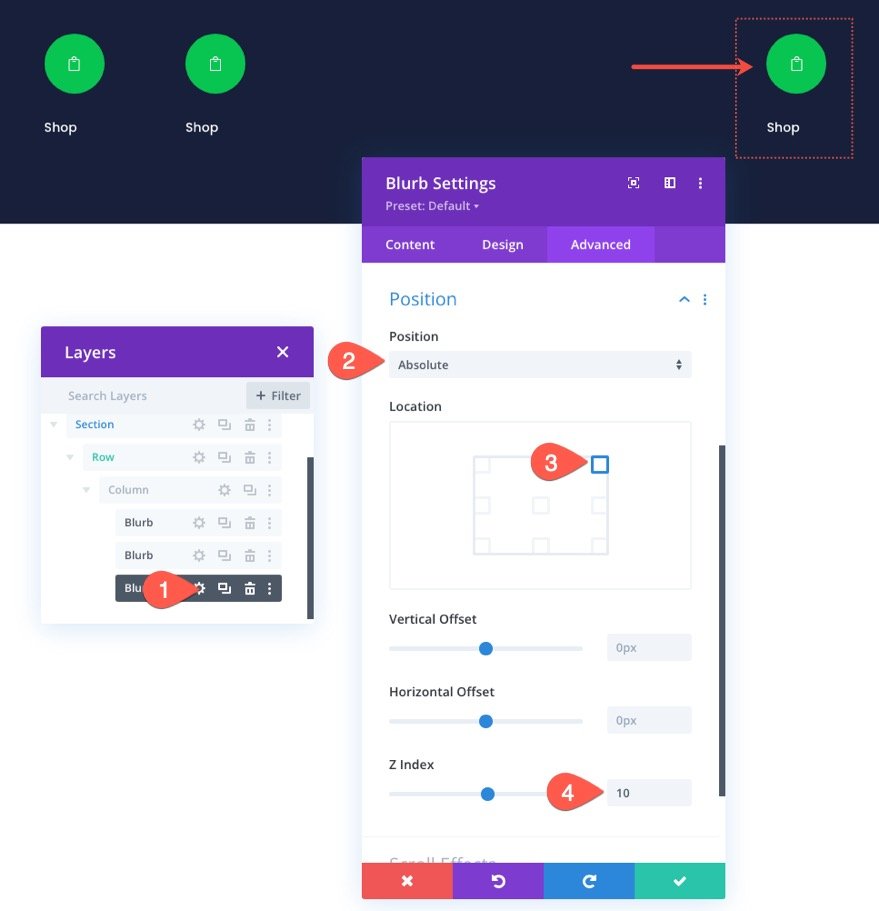
Pentru a poziționa a treia informație, deschideți setările pentru a treia informație și actualizați următoarele:
- Poziție: absolută
- Locație: dreapta sus
- Index Z: 10

Personalizarea linkului de navigare Coș/Review
Anunțul din mijloc va fi linkul de navigare al coșului.
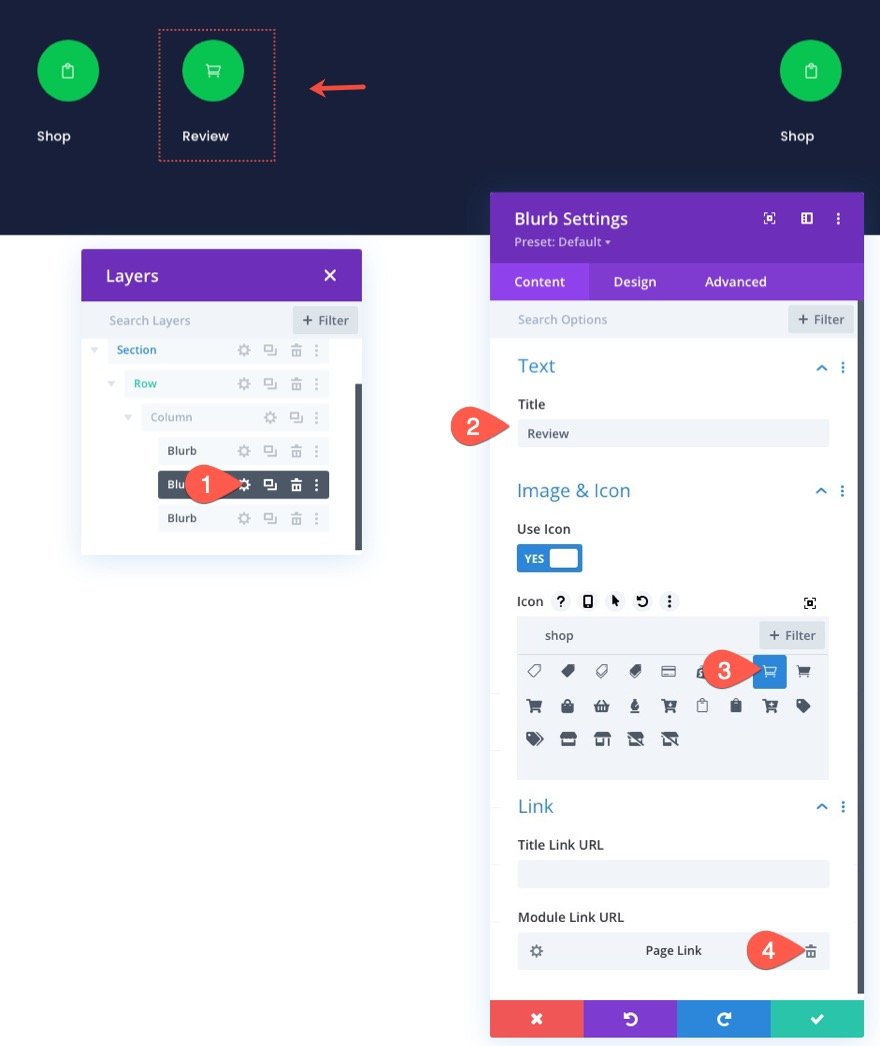
Deschideți setările pentru al doilea/din mijloc și actualizați conținutul după cum urmează:
- Titlu: Review
- Utilizați pictograma: DA
- Pictogramă: vezi captura de ecran
- Module Link URL: link către pagina coșului

Deoarece proiectăm meniul de navigare pentru pagina coșului în acest design, vom face acest material să iasă în evidență (faceți-l mai mare și îndrăzneț), astfel încât utilizatorul să știe unde se află în procesul de plată.
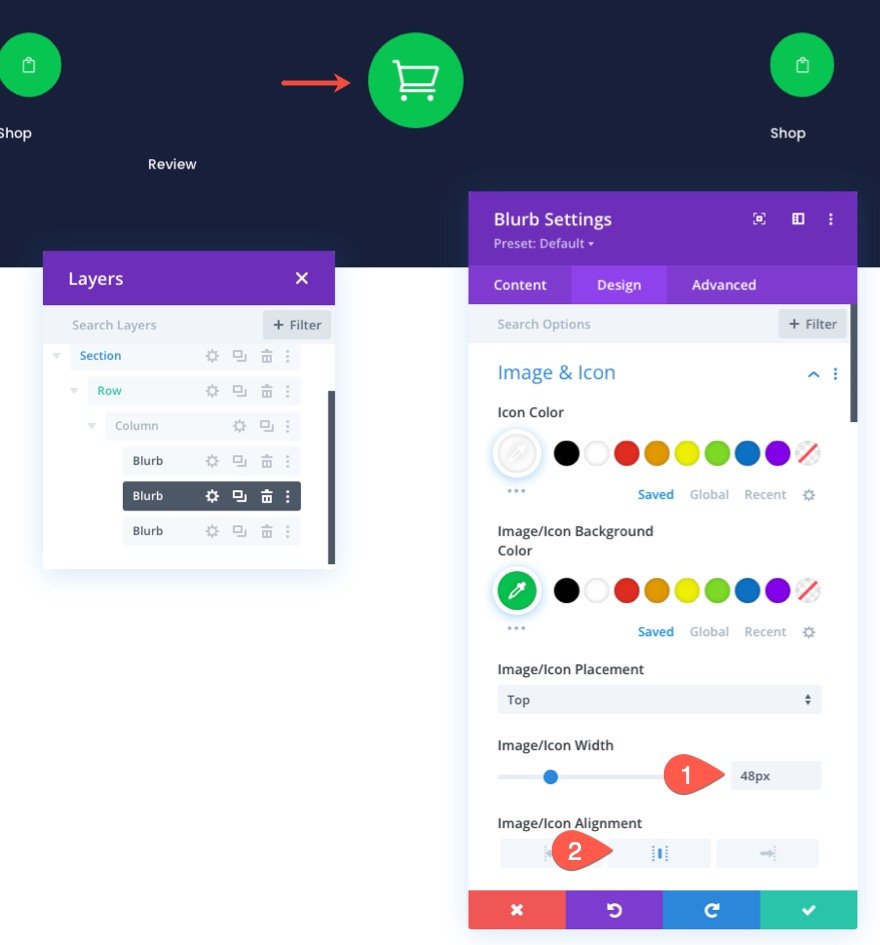
Sub setările de proiectare, actualizați următoarele:
- Dimensiune imagine/pictogramă: 48px
- Aliniere imagine/pictogramă: centru

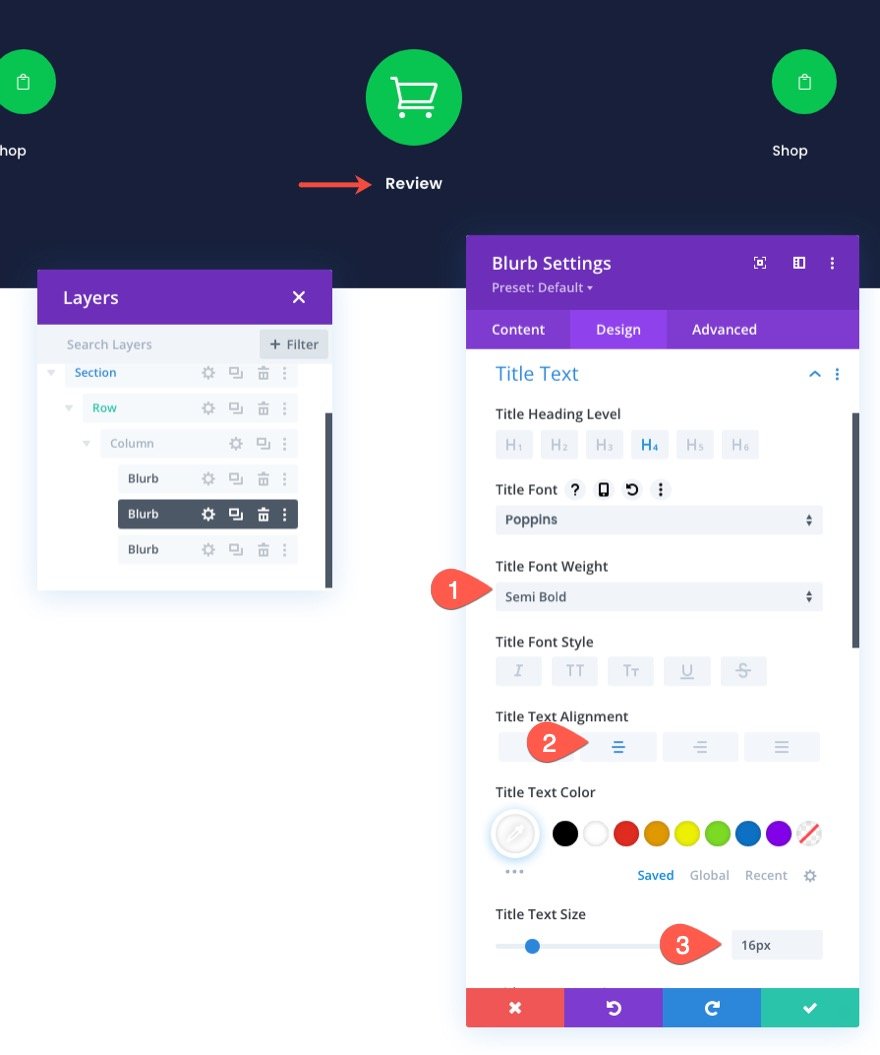
- Greutatea fontului titlului: semi-aldine
- Alinierea textului titlului: Centru
- Dimensiunea textului titlului: 16px

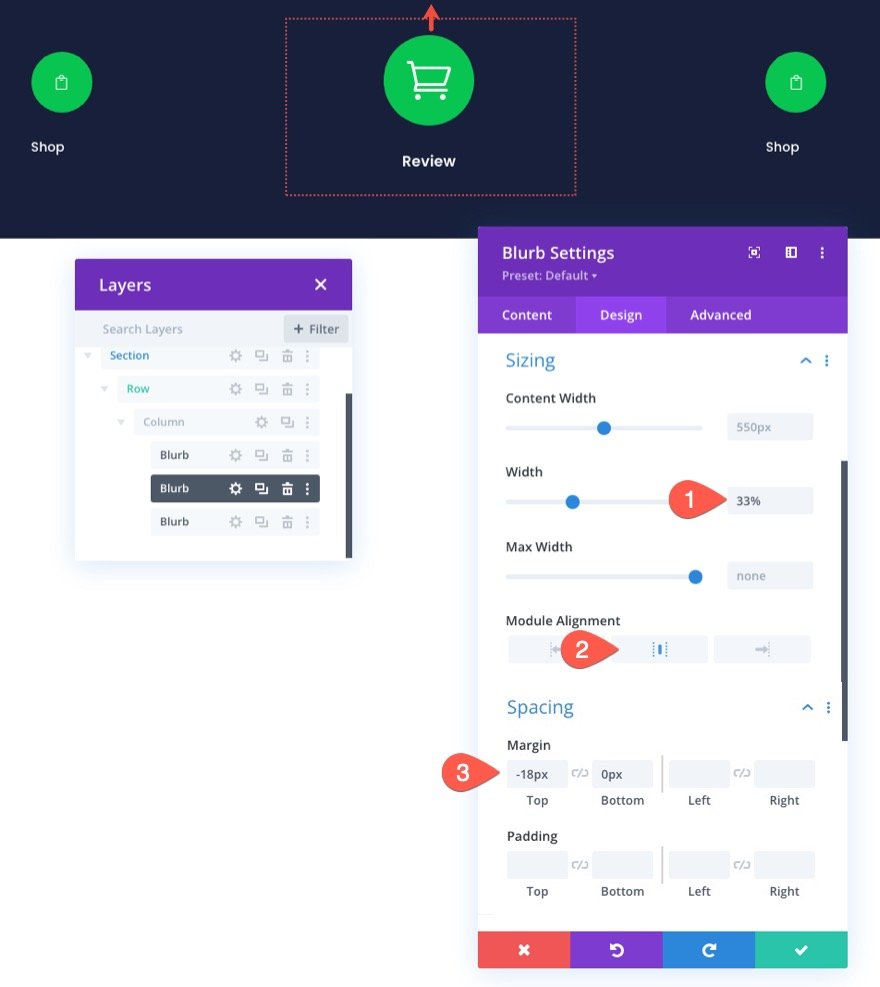
Apoi, actualizați dimensiunea și spațierea după cum urmează:
- Latime: 33%
- Alinierea modulului: centru
- Marja: -18px sus, 0px jos

De asemenea, asigurați-vă că indicele Z este actualizat la valoarea 10.
- Index Z: 10

Personalizarea link-ului de navigare Checkout
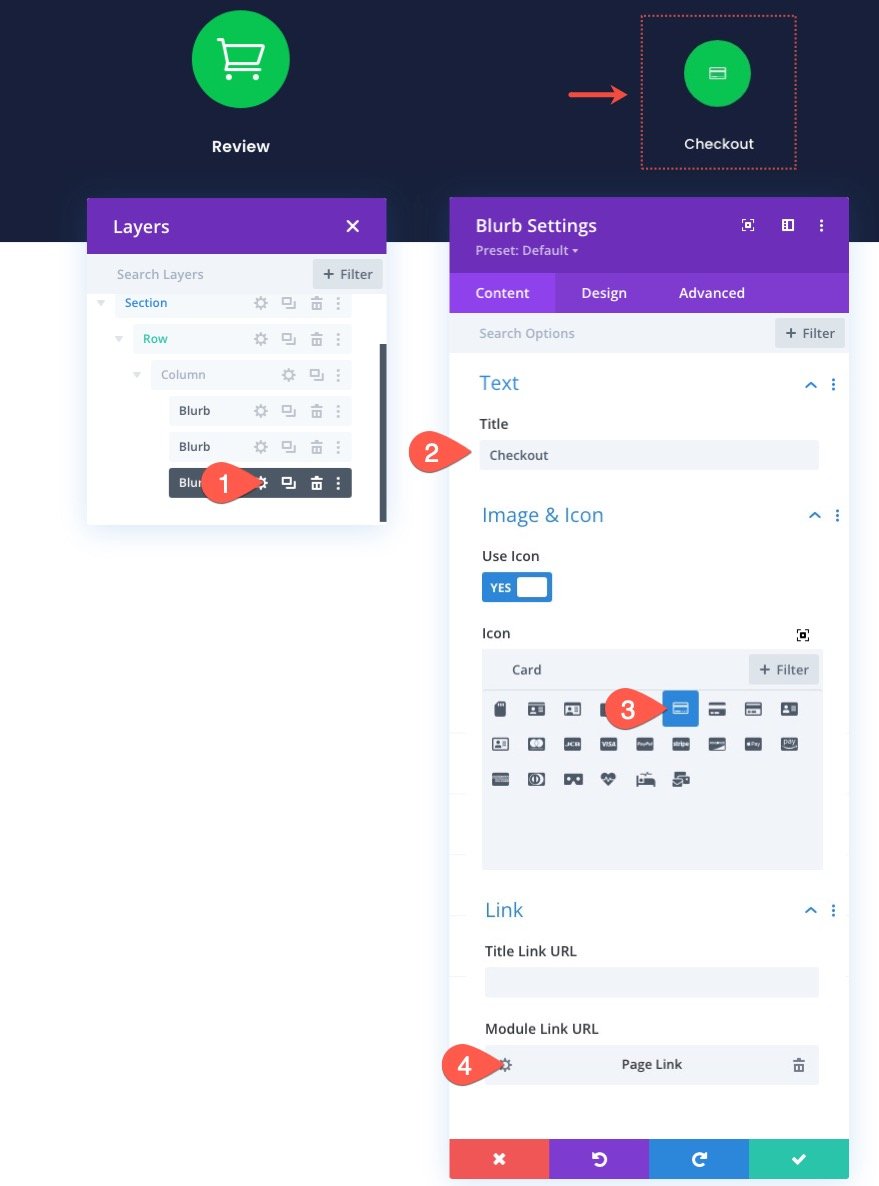
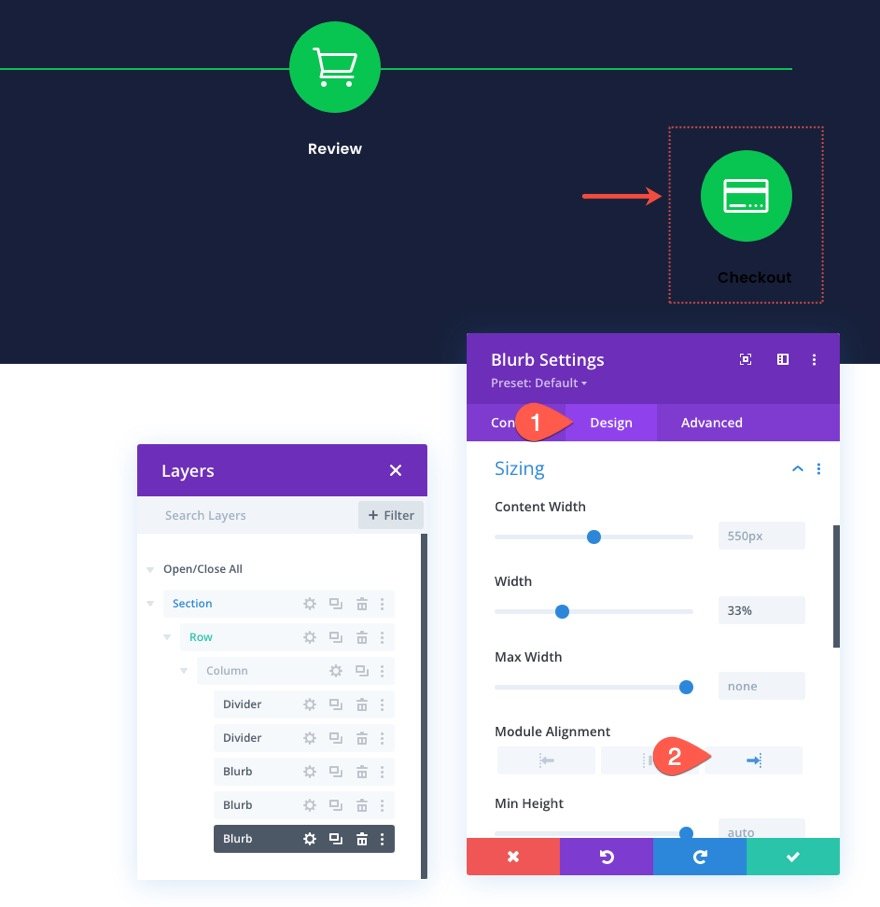
Pentru a personaliza linkul de navigare pentru finalizarea comenzii, deschideți setările pentru a treia informație și actualizați conținutul după cum urmează:
- Titlu: Checkout
- Utilizați pictograma: DA
- Pictogramă: vezi captura de ecran
- Module Link URL: link către pagina de finalizare a achiziției


Deoarece pagina de finalizare a comenzii este următorul pas în procesul de plată, îi vom oferi o schemă de culori estompată.
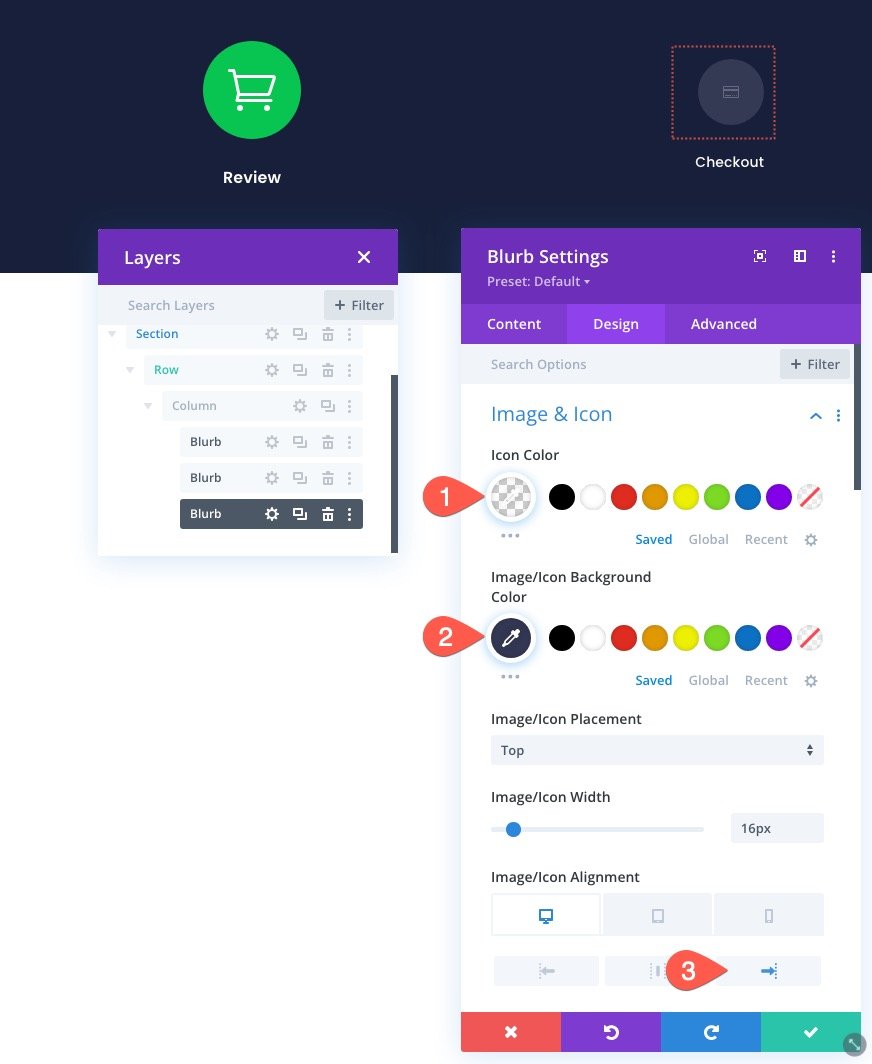
Sub fila design, actualizați următoarele:
- Culoare pictogramă: rgba(255,255,255,0.24)
- Culoare de fundal imagine/pictogramă: #343854
- Aliniere imagine/pictogramă: dreapta (desktop), centru (tabletă și telefon)

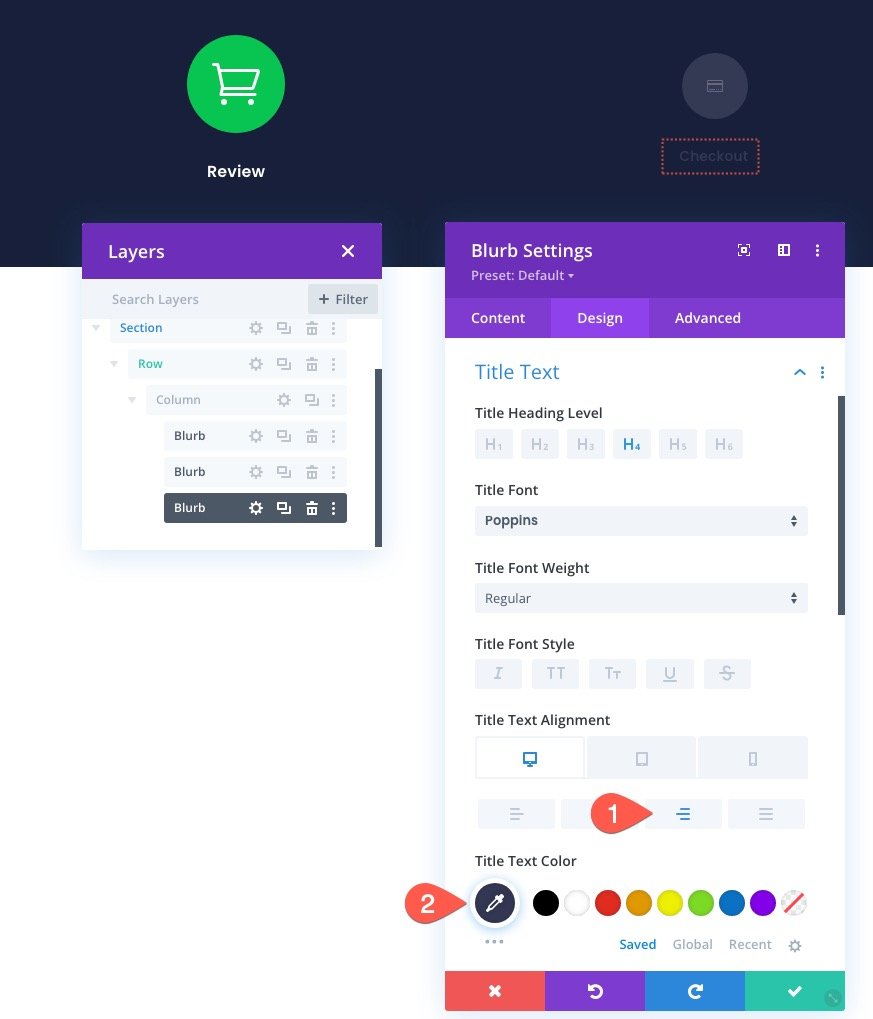
- Alinierea textului titlului: dreapta (desktop), centru (tabletă și telefon)
- Culoare text titlu: #343854

Crearea liniilor de separare pentru a demonstra progresia
Acum, că linkurile de navigare ale procesului de finalizare a plății sunt la locul lor, suntem gata să adăugăm linii de separare pentru a demonstra progresul în procesul de finalizare a achiziției.
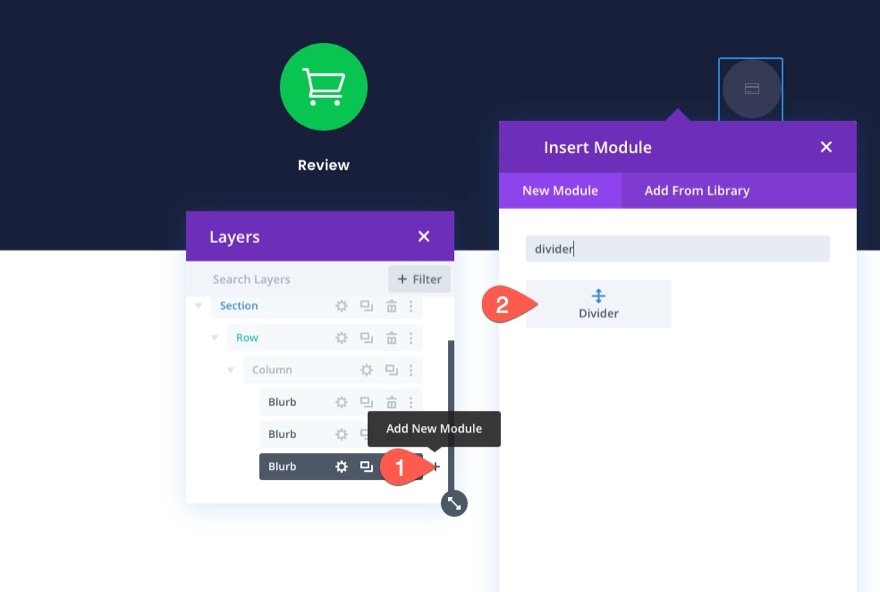
Sub cel de-al treilea modul de prezentare, adăugați un nou modul de separare.

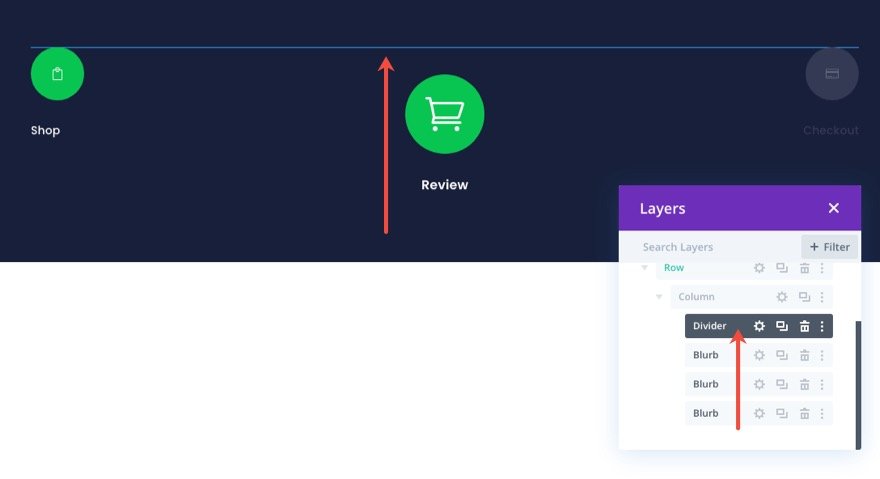
Apoi utilizați vizualizarea/modalul straturilor pentru a trage linia de despărțire deasupra celorlalte blurbs.

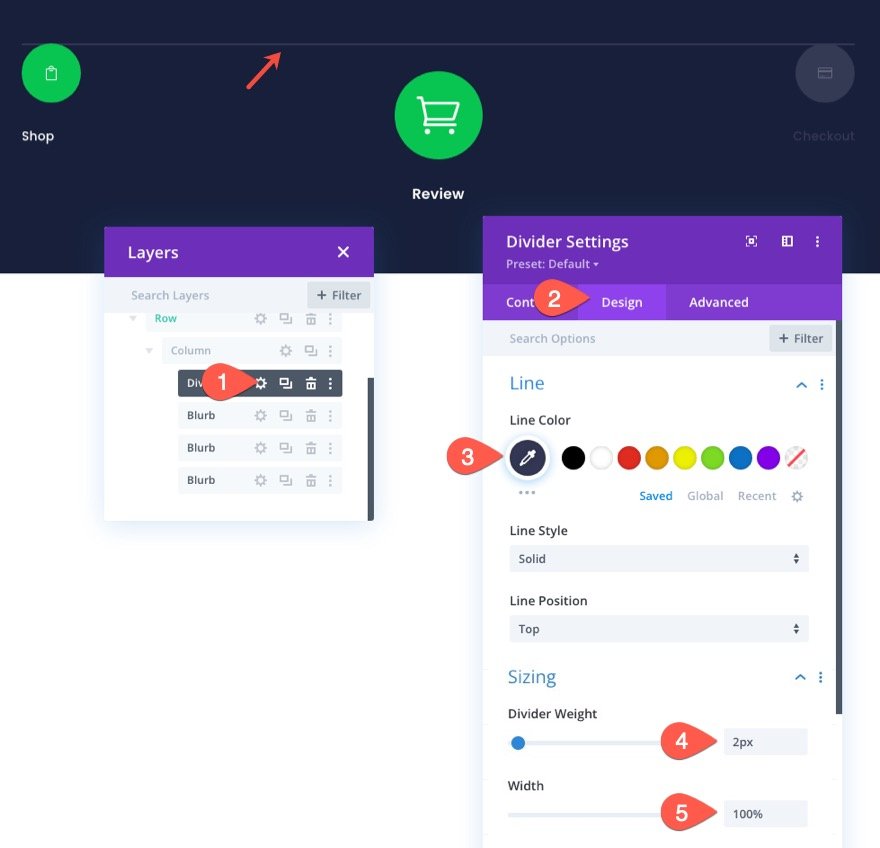
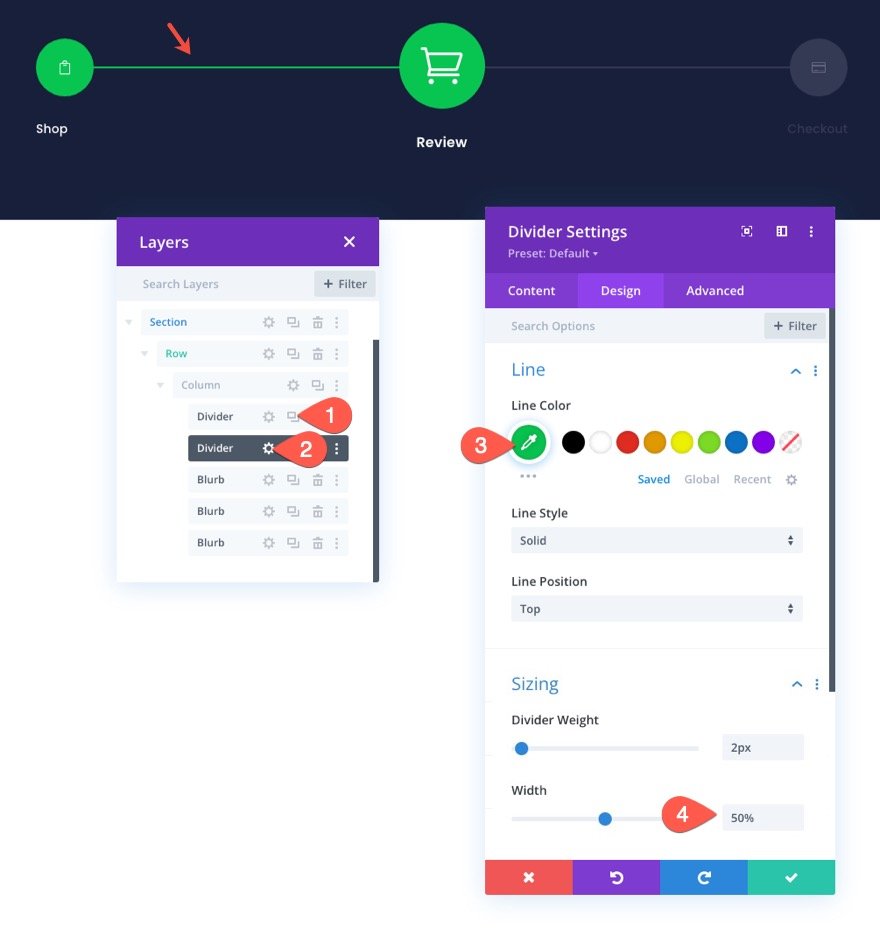
Apoi, deschideți setările divizorului și actualizați următoarele setări de design:
- Culoare linie: #343854
- Greutate divizor: 2px
- Latime: 100%

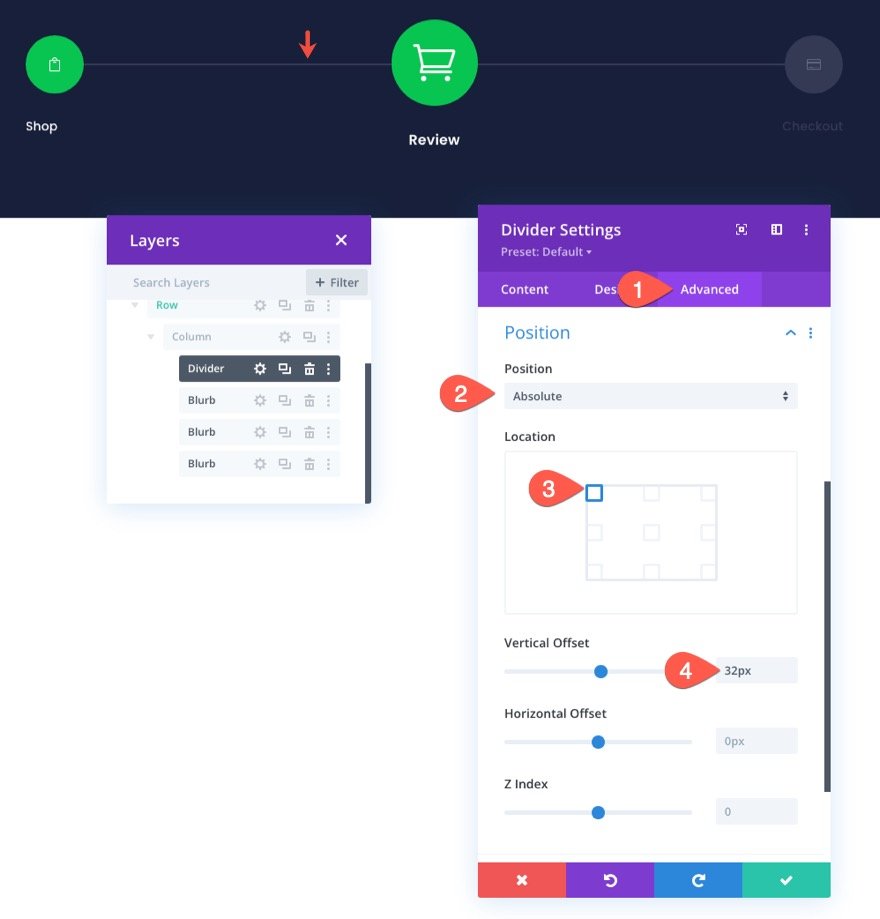
Sub fila Avansat, poziționați linia de despărțire după cum urmează:
- Poziție: absolută
- Locație: stânga sus
- Offset vertical: 32px

Odată ce prima linie de despărțire este pe loc, suntem gata să adăugăm a doua linie de despărțire. Această linie va evidenția porțiunea primei linii de separare care leagă primele două blurbs. Acest lucru va ajuta la demonstrarea progresului procesului de finalizare a comenzii la fel ca o bară de progres.
Pentru a adăuga al doilea separator, duplicați separatorul existent și actualizați următoarele setări de design:
- Culoare linie: #08c451
- Latime: 50%

Rezultatul final pentru meniul de navigare în pagina de coș
Totul este gata. Acum, aruncați o privire asupra rezultatului pe desktop și pe mobil.


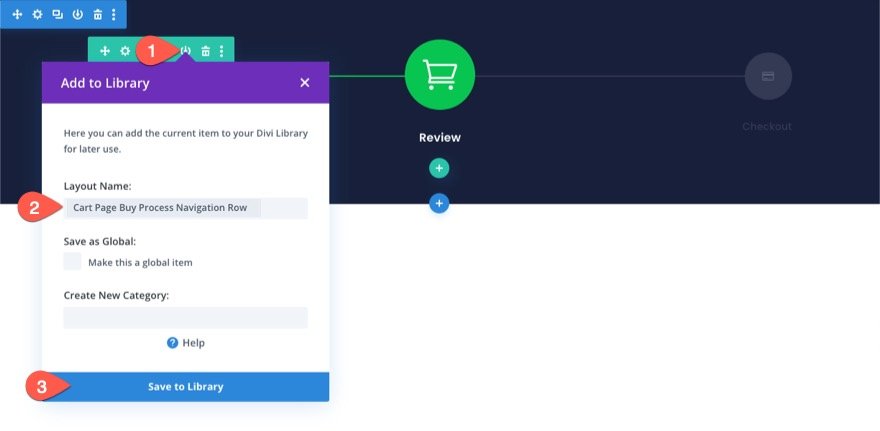
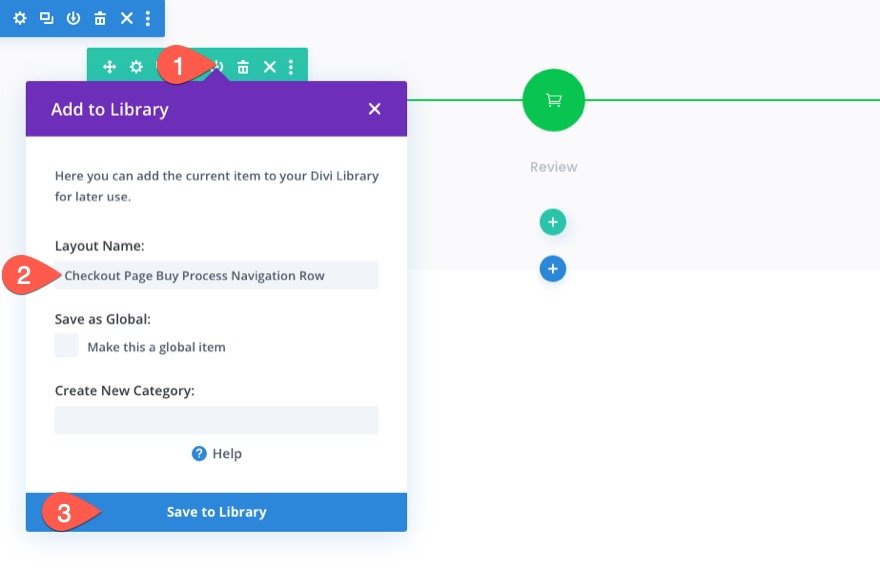
Salvarea rândului în Biblioteca Divi
Deoarece dorim să putem adăuga în viitor acest meniu de navigare a procesului de finalizare a comenzii la pagina noastră de plată sau la șablonul nostru, este important să îl salvăm în Biblioteca Divi. Pentru acest exemplu, vom salva rândul în bibliotecă. Pentru a face acest lucru, faceți clic pe pictograma Salvare în bibliotecă când treceți cu mouse-ul peste rând. În modulul Adăugare la bibliotecă, adăugați Numele aspectului și faceți clic pe Salvare în bibliotecă.

Modificarea designului de navigare pentru o pagină de plată
Odată ce meniul de navigare din pagina Coș a fost salvat în bibliotecă, putem modifica designul pentru a crea un meniu de navigare pentru pagina de finalizare a achiziției. Dorim să păstrăm același conținut și link-urile la fel. Dar dorim să schimbăm designul pentru a reflecta noua progresie a procesului de plată.
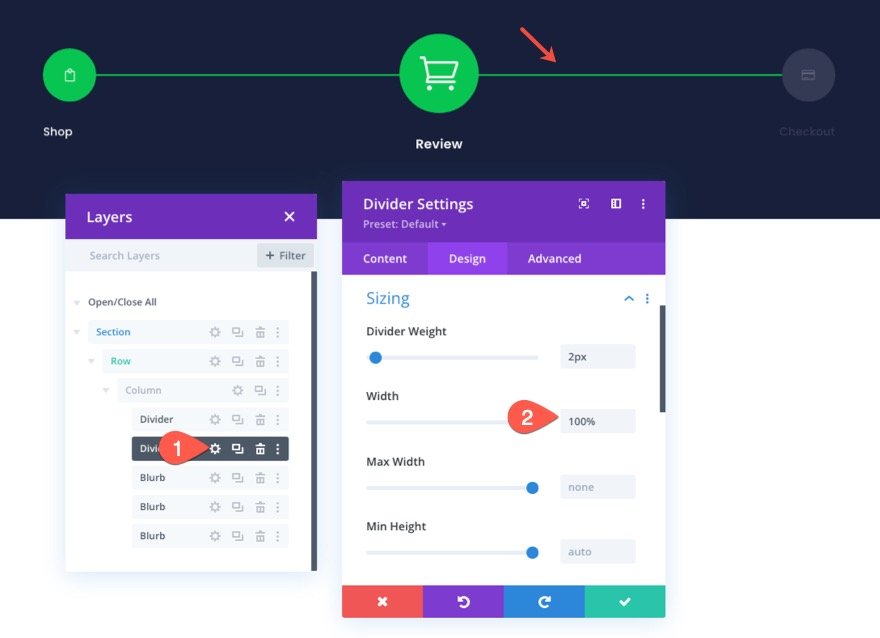
Actualizarea progresiei liniei divizor
Pentru a actualiza linia de despărțire astfel încât să finalizeze progresia către linkul de navigare pentru finalizarea achiziției, deschideți setările pentru a doua linie de despărțire și actualizați lățimea la o valoare de 100%.
- Latime: 100%

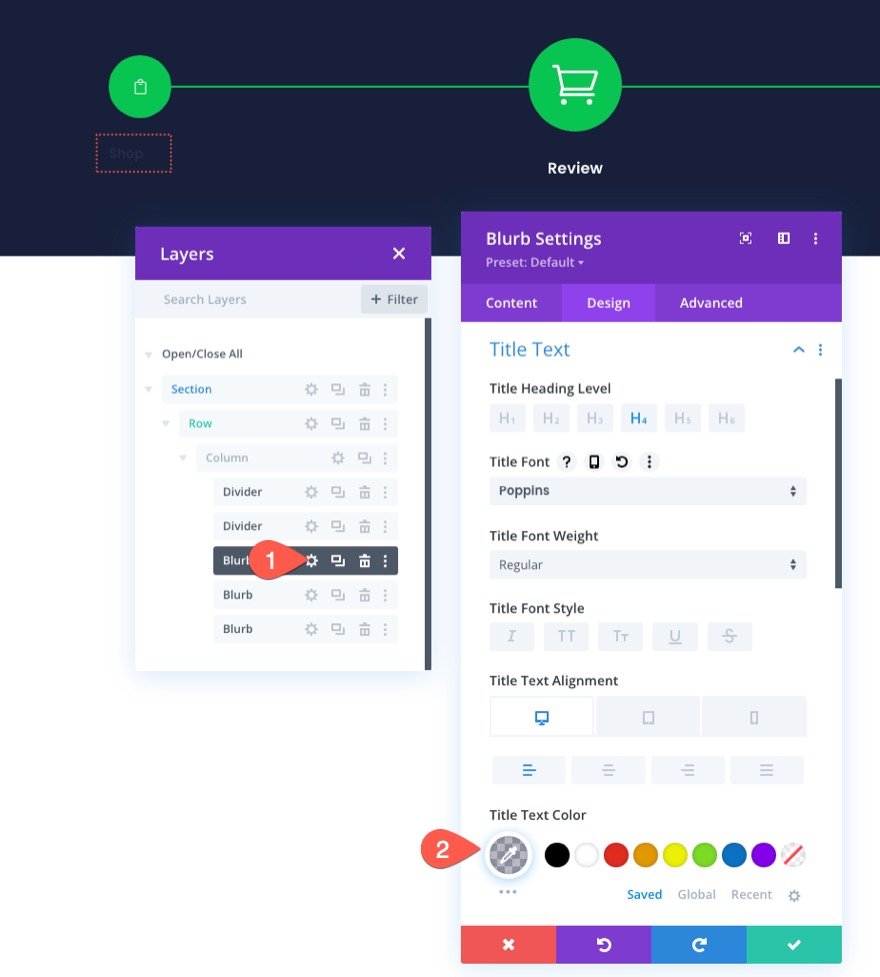
Actualizarea linkului de navigare a magazinului
Deoarece pagina de finalizare a achiziției la care vom adăuga aceasta va avea un fundal deschis, dorim un text de titlu mai închis pentru fiecare dintre linkurile noastre de navigare.
Pentru a face acest lucru, deschideți setările pentru meniul „Magazin” din stânga și actualizați culoarea textului titlului:
- Culoare text titlu: rgba(64,71,104,0.36)

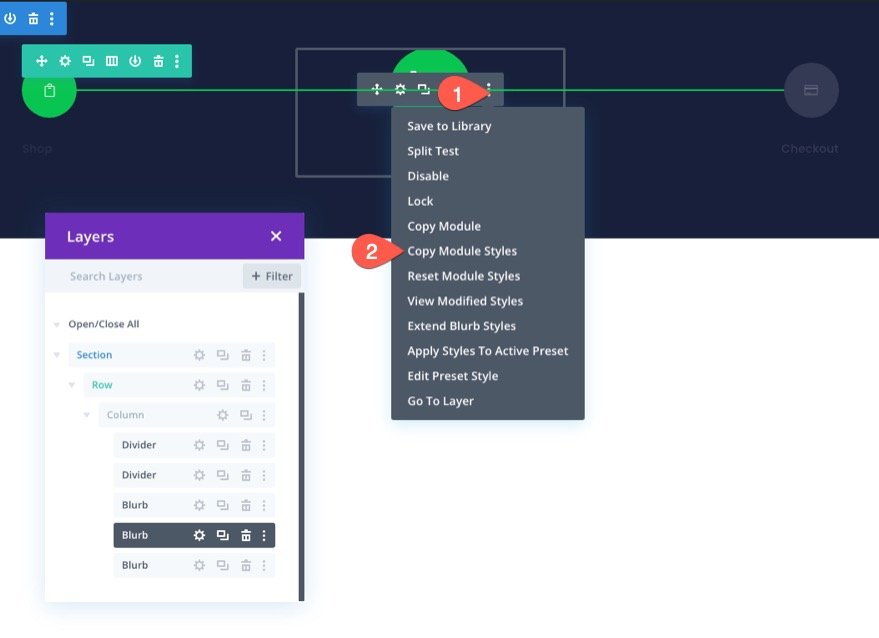
Actualizarea link-ului de navigare Checkout
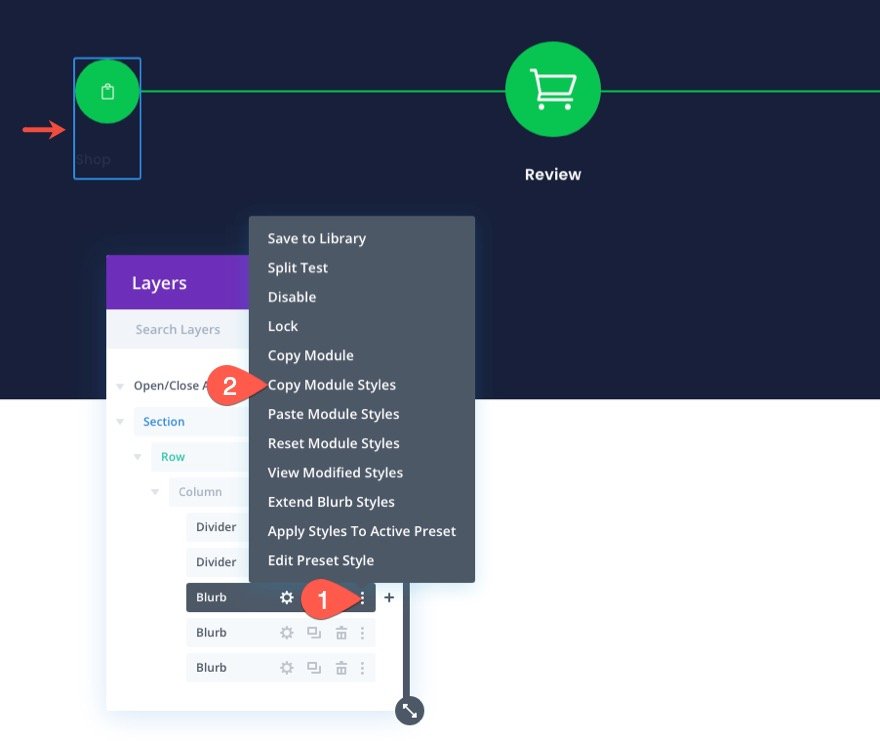
Pentru a actualiza designul link-ului de navigare pentru finalizarea achiziției, copiați stilurile de modul din blurb din mijloc (linkul Coș/Review).

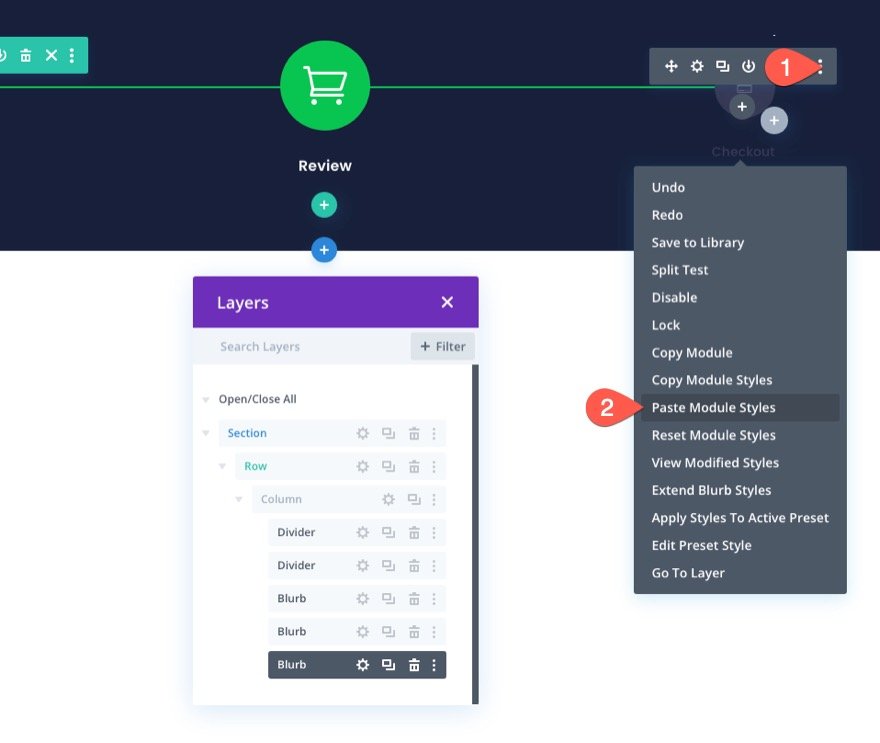
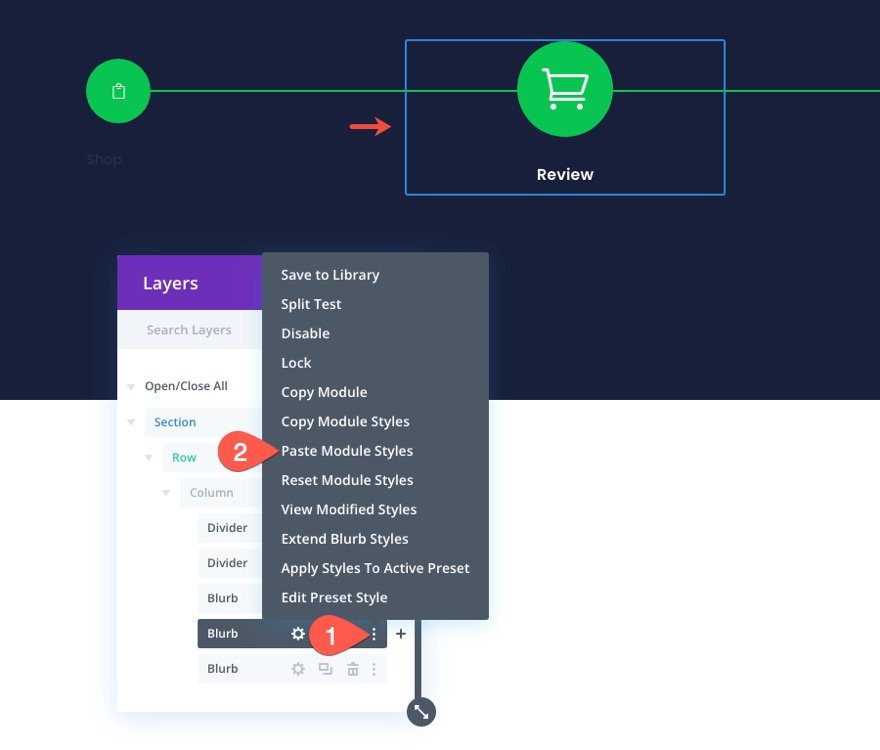
Apoi treceți de stilurile modulelor în meniul „Checkout” din dreapta.

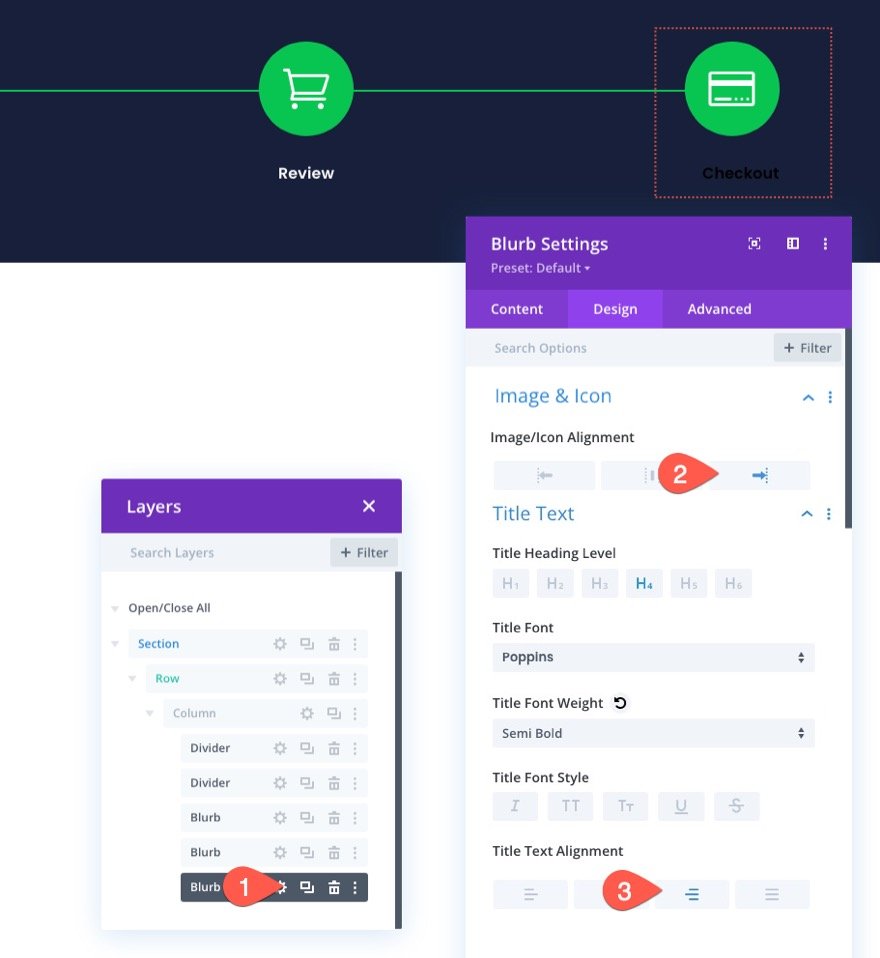
Deschideți setările meniului „Checkout” și actualizați următoarele:
- Aliniere imagine/pictogramă: dreapta
- Alinierea textului titlului: dreapta

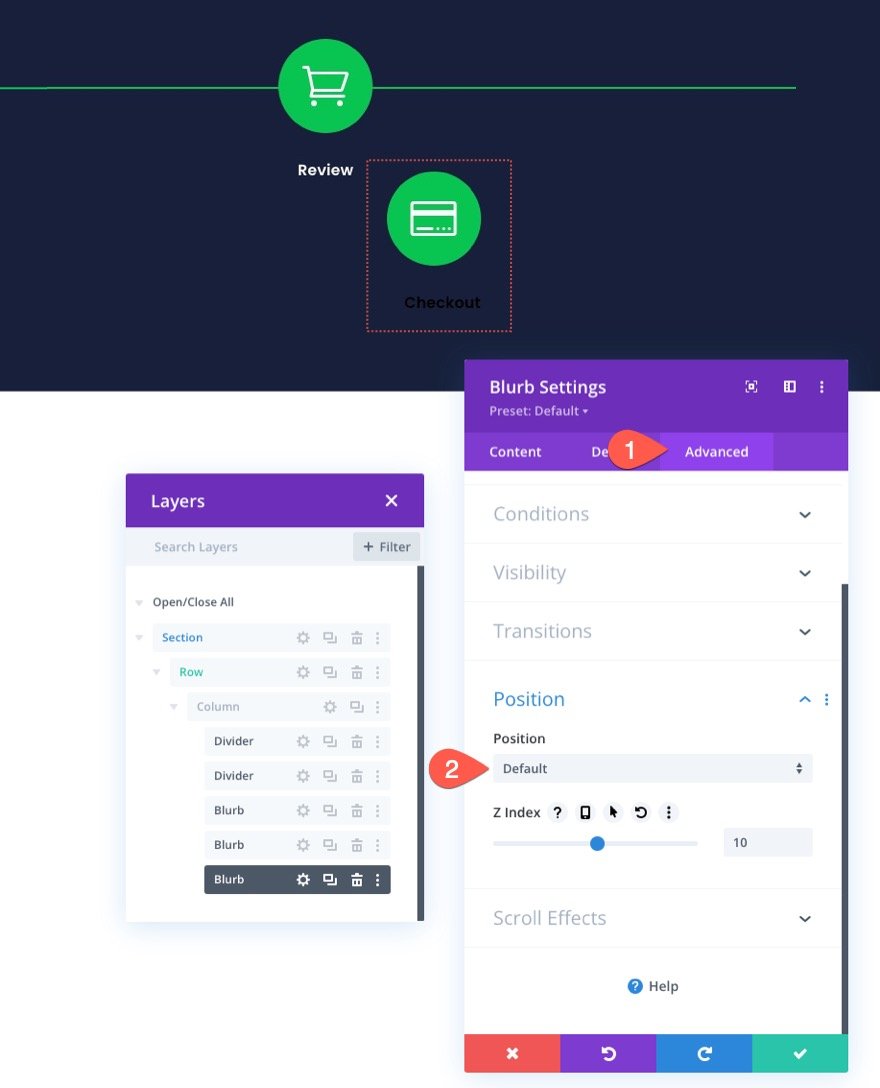
Chiar dacă stilurile pentru materialul publicitar din mijloc ocupă acum acest material publicitar, acesta are totuși o poziție absolută.
Sub fila avansată, schimbați poziția din nou la implicită. (Acest lucru va scăpa modulul sub modulele existente până când vom acorda o poziție absolută indicației din mijloc.)

Sub fila design, actualizați alinierea modulului:
- Alinierea modulului: dreapta

Crearea linkului de navigare pentru revizuirea coșului
Odată ce linkul de navigare pentru finalizarea comenzii este finalizat, putem actualiza mesajul din mijloc (linkul de navigare Cart/Review). Pentru a accelera procesul de proiectare, copiați stilurile modulelor din meniul „Magazin” din stânga.

Apoi treceți de stilurile modulelor până la panoul din mijloc „Revizuire”.

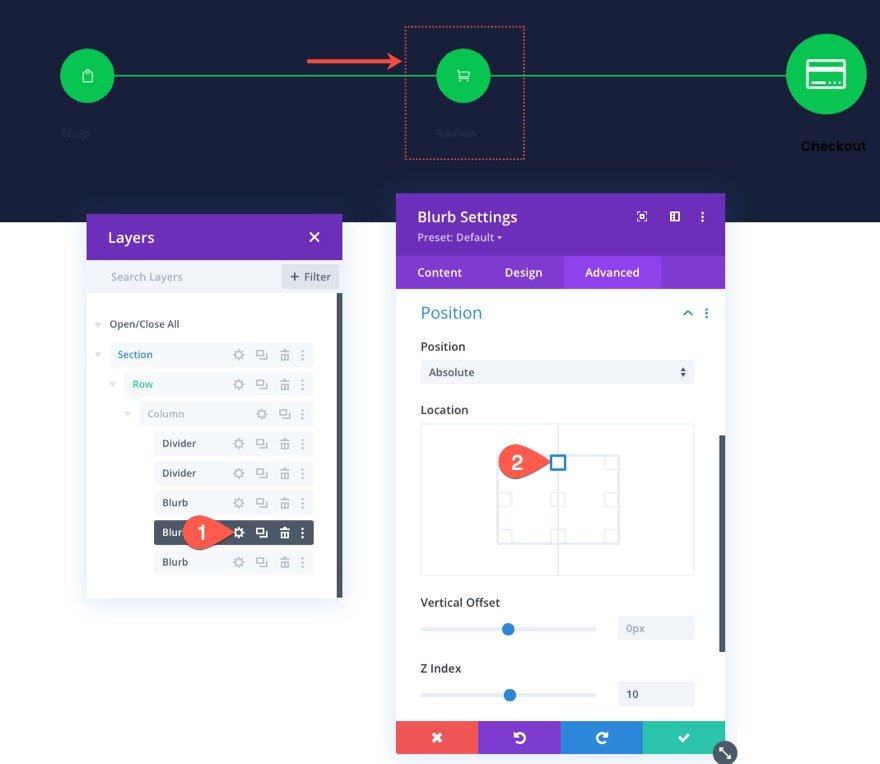
Odată terminat, mesajul „Review” va fi poziționat în stânga, direct deasupra modulului „Magazin”. Utilizați modalul de straturi pentru a selecta setările „Review” și actualizați locația poziției după cum urmează:
- Locație: Top Center

Pentru a finaliza actualizarea textului din mijloc, actualizați următoarele:
- Alinierea textului titlului: Centru

Secțiunea Fundal
Pentru a reflecta cu exactitate cum va arăta meniul de navigare pe o pagină de plată cu un fundal deschis, actualizați culoarea de fundal a secțiunii după cum urmează:
- Culoare de fundal: #fafafb

Salvarea rândului în Biblioteca Divi
La fel cum am făcut cu meniul de navigare din pagina Coș, putem salva acest meniu de navigare din pagina Checkout în Biblioteca Divi pentru utilizare ulterioară.
Continuați și salvați rândul care conține meniul în bibliotecă folosind pictograma Salvare în bibliotecă din meniul rând.

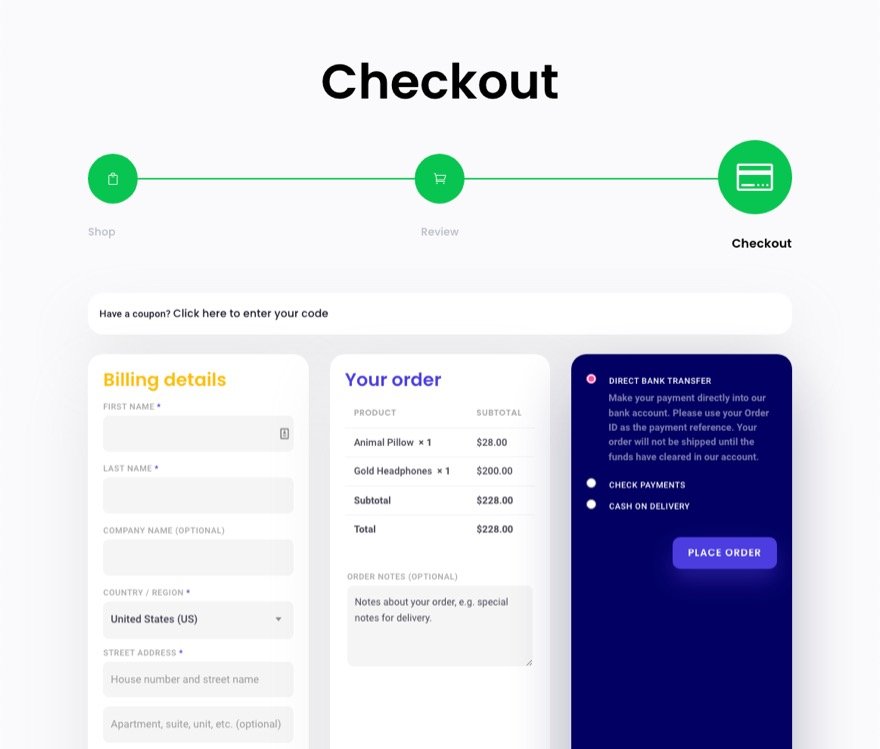
Rezultatul final pentru meniul de navigare în pagina de checkout
Iată rezultatul final al meniului de navigare a paginii de finalizare a comenzii, care reflectă cu exactitate progresul final în procesul de finalizare a comenzii.


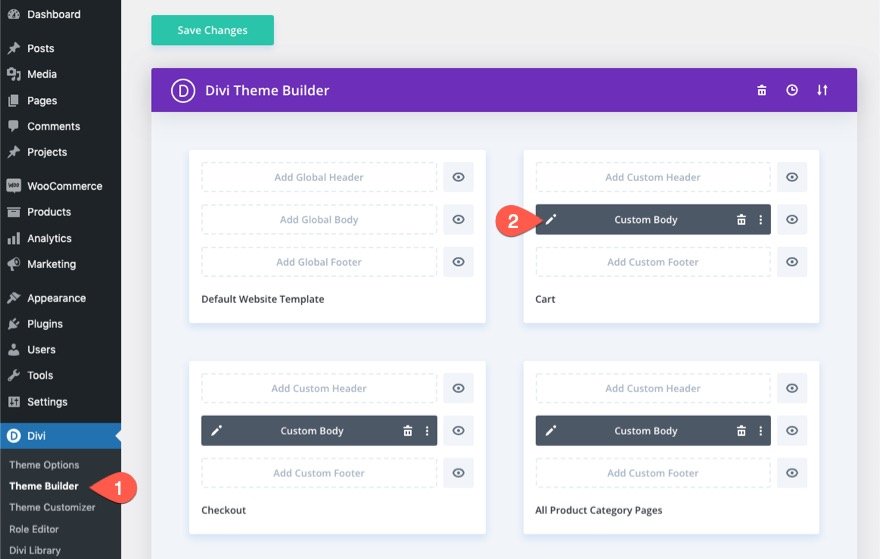
Adăugarea meniului de navigare a procesului de plată la coș și pagina sau șablon de plată
Acum că ambele versiuni ale meniurilor de navigare a procesului de finalizare a plății sunt salvate în bibliotecă, le putem adăuga la orice pagină sau șablon dorim.
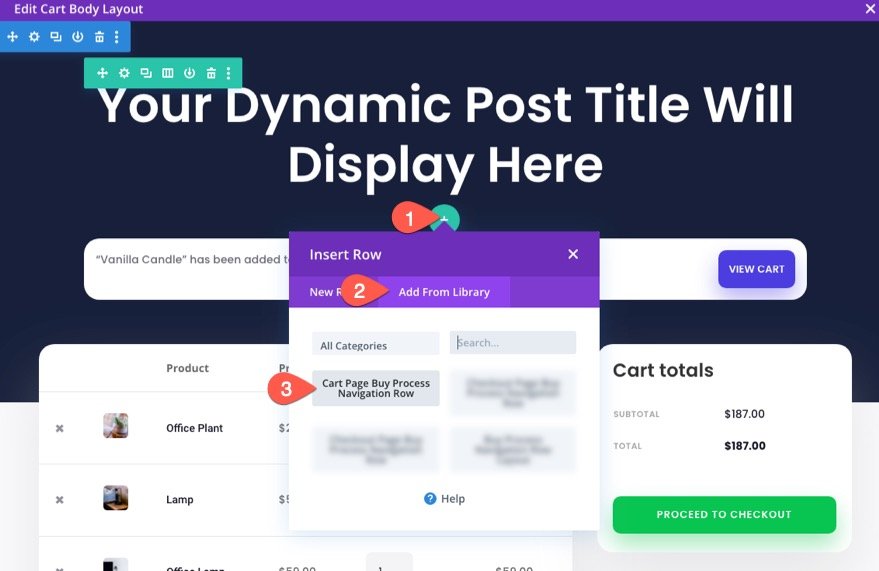
De exemplu, pentru a adăuga meniul de navigare a procesului de achiziție la un șablon WooCommerce Cart, accesați Theme Builder și faceți clic pentru a edita aspectul corpului șablonului Cart.

Deoarece am salvat meniul nostru de navigare ca un rând în bibliotecă, trebuie să ne amintim să adăugăm un nou rând la șablonul nostru pentru a încărca meniul de navigare. Așadar, găsiți un loc pentru rând și faceți clic pentru a adăuga un rând nou. În modalul Inserare rând, faceți clic pe fila Adăugare din bibliotecă și selectați rândul salvat din listă.

Puteți repeta același proces pentru a adăuga meniul de navigare și la șablonul de pagină Checkout.

Rezultat final
Vedeți cum arată aceste link-uri de navigare pentru procesul de finalizare a comenzii pe un șablon complet proiectat. Aceste modele sunt, de asemenea, prezentate într-unul dintre seturile noastre GRATUITE de șabloane pentru coș și pagină de plată pentru Divi.


Gânduri finale
Un meniu de navigare a procesului de finalizare a comenzii poate fi un avantaj excelent pentru site-ul dvs. Și, cu Divi, le puteți construi complet de la zero, cu toate personalizările de care aveți nevoie. În plus, puteți salva aspectul în bibliotecă, astfel încât să puteți adăuga meniul la orice pagină sau șablon doriți cu doar câteva clicuri. Sperăm că acest lucru vă va inspira să creați unul pentru următorul dvs. proiect și vă va ajuta să aduceți mai mulți clienți prin procesul de finalizare a comenzii.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
