Cum se proiectează un subsol (2025 tutorial)
Publicat: 2025-02-03Footerul site -ului dvs. este mai mult decât un loc pentru informațiile privind drepturile de autor; Poate fi un instrument valoros pentru stimularea credibilității mărcii, pentru îmbunătățirea experienței utilizatorului și chiar pentru a conduce conversii. În această postare, vă vom explica de ce aveți nevoie de un subsol bine conceput pe site-ul dvs., vă vom prezenta câteva cele mai bune practici și vă vom arăta cum să proiectați un subsol folosind tema Divi WordPress.
Să ne scufundăm.
- 1 Ce este un subsol al site -ului?
- 1.1 De ce este important un subsol?
- 2 elemente esențiale de subsol
- 2.1 1. Informații de contact
- 2.2 2. Drepturi de autor și informații juridice
- 2.3 3. Navigare
- 2.4 4. Apel la acțiune (CTA)
- 3 Principii de proiectare pentru subsoluri eficiente
- 4 Cum să proiectați un subsol pentru site -ul dvs. web
- 4.1 Ce este Divi?
- 4.2 Cum să proiectați un subsol de la zero
- 5 Elevați subsolul site -ului dvs. cu Divi
Ce este un subsol al site -ului?
Pentru cei care nu știu, un subsol al site -ului este secțiunea care apare chiar în partea de jos a fiecărei pagini de pe site -ul dvs. Este o zonă importantă care este adesea trecută cu vederea, dar servește mai multe funcții importante. De obicei, subsolurile includ informații esențiale, cum ar fi datele de contact, drepturile de autor și informațiile legale și legăturile de social media. În timp ce aparent mic, subsolul joacă un rol semnificativ în stimularea experienței utilizatorului, îmbunătățirea credibilității mărcii dvs. și chiar stimularea optimizării motorului de căutare (SEO).
De ce este important să ai un subsol?
Fotimele joacă un rol vital în succesul oricărui site web. Ele servesc ca hub pentru informații importante și contribuie la experiența utilizatorului. Există mai multe motive pentru care ar trebui să aveți un subsol eficient, inclusiv:
- Armarea mărcii: subsolurile afișează constant logo -ul, culorile și fonturile, consolidând identitatea mărcii pe toate paginile.
- Informații de contact: Detaliile de contact ușor accesibile ale subsolului permit vizitatorilor să vă contacteze rapid și ușor.
- Informații legale și de confidențialitate: subsolurile oferă o locație centrală pentru informații juridice și de confidențialitate cruciale, asigurând transparența și conformitatea.
- Experiență îmbunătățită a utilizatorului: subsoluri bine organizate îmbunătățesc navigarea utilizatorilor, oferind acces ușor la paginile importante și la hărțile site-ului, îmbunătățind capacitatea generală.
- Beneficii SEO: Footerurile bine concepute pot include legături valoroase către alte site-uri web (backlinks) și profiluri de social media, îmbunătățirea plasării în paginile de clasare a motoarelor de căutare (SERP) și SEO.
Elemente esențiale de subsol
Un subsol bine conceput este mai mult decât o simplă notă de subsol. Este un spațiu valoros care oferă informații esențiale, îmbunătățește experiența utilizatorului și stimulează credibilitatea mărcii tale.
1. Informații de contact
Footerul dvs. ar trebui să fie un hub convenabil pentru ca vizitatorii să se conecteze cu dvs. Includeți numărul dvs. de telefon pentru a încuraja vizitatorii să apeleze, adresa dvs. de e -mail sau un formular pentru întrebări și adresa dvs. fizică dacă aveți unul. Nu uitați să adăugați link -uri la profilurile dvs. de socializare folosind pictograme atractive și vizibile. Acest lucru încurajează vizitatorii să se conecteze cu dvs. în diverse moduri.
2. Drepturi de autor și informații legale
Transparența este esențială, astfel încât subsolul dvs. ar trebui să contureze clar informațiile dvs. legale și de confidențialitate. Includeți o notificare de drepturi de autor pentru a vă proteja conținutul original. Oferiți legături ușor de găsit către Politica dvs. de confidențialitate și Termeni și Pagini de serviciu. Acest lucru creează încredere cu vizitatorii dvs. și vă asigură că înțeleg cum le gestionați datele. Dacă este cazul, includeți o politică de renunțare sau cookie pentru a aborda probleme sau limitări specifice.
3. Navigare
O altă componentă crucială atunci când proiectați un subsol pentru site -ul dvs. web este includerea unui meniu. Navigarea facilitează utilizatorii să navigheze pe site -ul dvs. web și îi ajută pe vizitatori să găsească rapid informațiile pe care le doresc. Nu uitați să includeți link -uri către pagini importante de pe site -ul dvs., inclusiv blogul dvs. (dacă intenționați să aveți unul). Acest lucru asigură accesul ușor la zonele cheie ale site -ului dvs. web.
4. Call to Action (CTA)
În cele din urmă, luați în considerare adăugarea unui CTA la subsol. Încurajați -i să se aboneze la newsletter -ul dvs. pentru a primi actualizări și oferte exclusive. Puteți utiliza, de asemenea, acest spațiu pentru a promova un anumit produs sau serviciu. În mod alternativ, luați în considerare să oferiți o resursă gratuită valoroasă, cum ar fi un ebook sau un webinar pentru a atrage vizitatorii să facă următorul pas.
Principiile de proiectare pentru subsoluri eficiente
Când vă propuneți să proiectați un subsol pentru site -ul dvs. web, trebuie să vă gândiți dincolo de a enumera informațiile. Trebuie să aveți un scop mai mare în minte și să încorporați unele principii cheie de proiectare pentru a -l face eficient.
- Păstrați -l concis: evitați să aruncați o cantitate mare de text în subsol, deoarece acest lucru vă poate copleși vizitatorii. Prioritizează claritatea și evită dezordinea.
- Concentrați-vă pe lizibilitate: alegeți fonturi clare, ușor de citit. Utilizați o distanțare suficientă între elemente și asigurați -vă că dimensiunile fontului sunt adecvate pentru o citire ușoară.
- Mențineți consistența mărcii: subsolul dvs. ar trebui să aibă același aspect și să se simtă ca restul site -ului dvs. web. Folosiți culori, tipografie și logo -uri în mod constant pentru a vă consolida identitatea de marcă.
- Faceți -l receptiv: Principiile de design web Dictate că site -urile web ar trebui să fie dimensionate în mod corespunzător pentru toate dimensiunile ecranului - inclusiv subsolul site -ului dvs.
- Probleme de accesibilitate: Asigurați -vă că subsolul dvs. este proiectat pentru toți utilizatorii, inclusiv pentru cei cu dizabilități. Utilizați structuri de titlu adecvate, etichete ALT pentru imagini și contrast de culoare suficient.
Cum să proiectați un subsol pentru site -ul dvs. web
Există o mulțime de moduri de a proiecta un subsol pentru site -ul dvs. web. Instrumentele de design web precum Figma, Framer sau Sketch sunt excelente pentru călcarea unui prototip pentru desenele dvs. sau vă puteți scufunda cu un instrument precum Divi și vă puteți proiecta subsolul în timp real. Pentru acest tutorial, vom folosi Divi pentru a vă arăta cât de ușor este să proiectați un subsol cu un logo, pictograme de social media, un e-mail de opțiune și câteva link-uri importante-toate în doar câteva minute.
Ce este Divi?

Divi este una dintre cele mai puternice teme WordPress de pe piață. Cu un constructor de pagini front-end, fără coduri și posibilitatea de a proiecta fiecare aspect al site-ului dvs. web, Divi are flexibilitate și cotleturi de design pentru a face totul. Cu constructorul său vizual intuitiv, puteți crea cu ușurință site -uri web uimitoare și unice, inclusiv subsoluri, fără a fi nevoie să scrieți niciun cod.

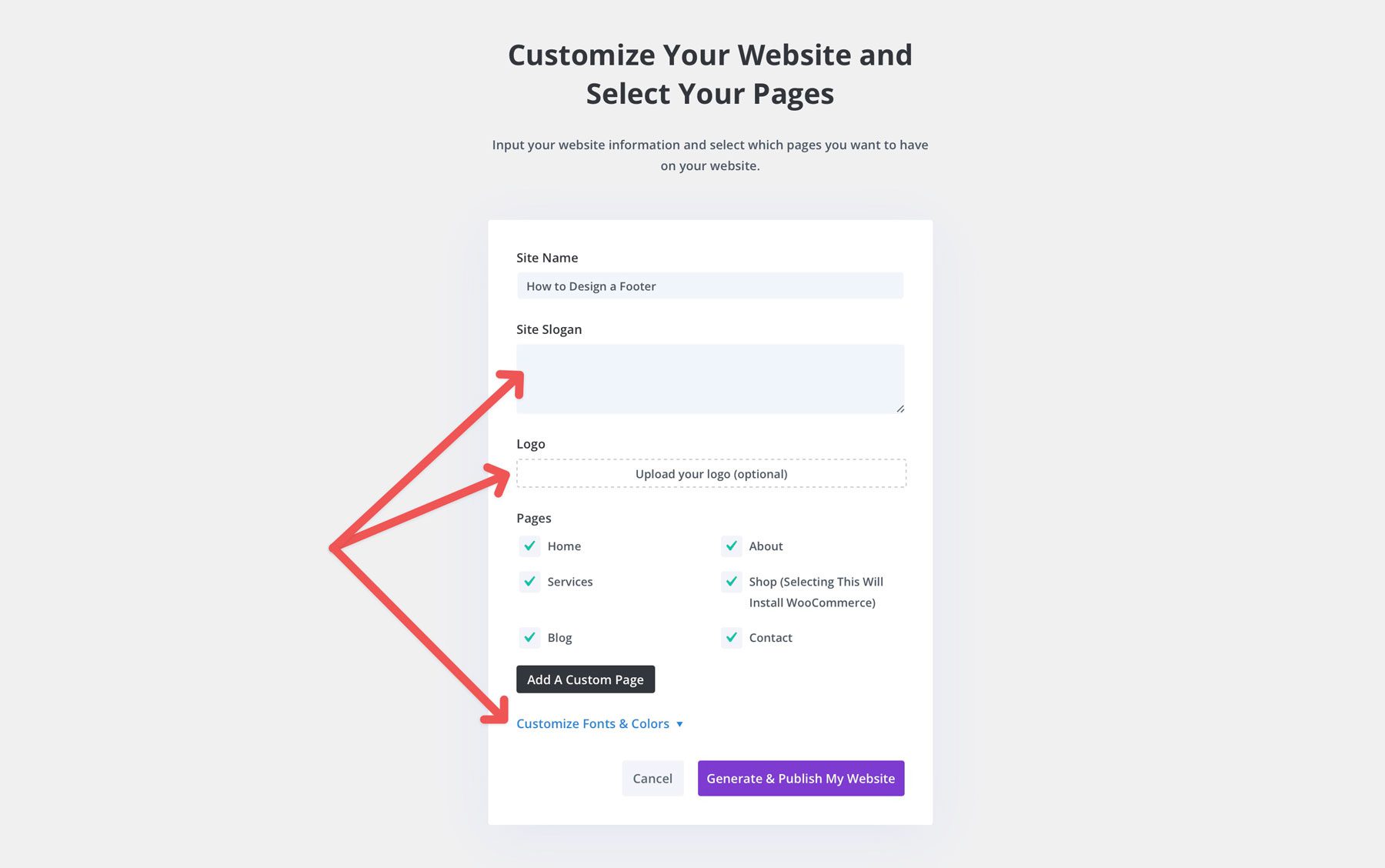
Divi include, de asemenea, o mare bibliotecă de machete premade, inclusiv o mare varietate de proiecte de subsol. Aceste machete premade pot servi drept punct de plecare pentru designul dvs., oferind inspirație și economisind timp valoros. În plus față de machete, Divi oferă și site -uri rapide, ceea ce vă oferă o modalitate rapidă și ușoară de a genera un site web complet dintr -o colecție de site -uri de pornire. Procesul implică alegerea unui site de pornire și furnizarea Divi cu informații despre afacerea dvs., inclusiv logo -ul, culorile mărcii și fonturile.

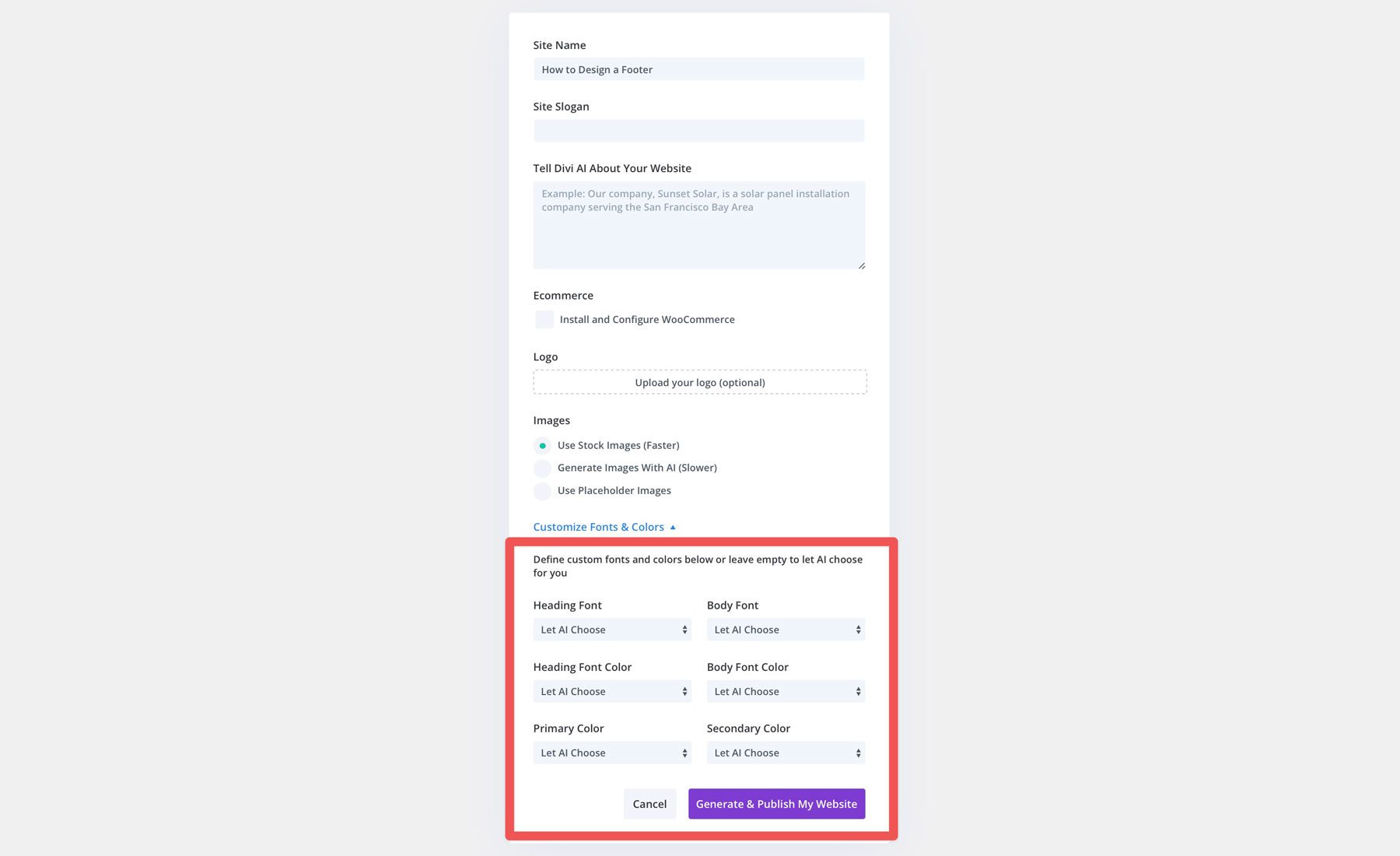
Fiecare site web site -ul rapid generează vine cu toate paginile web de bază, șabloane de constructor de teme, presetări de module de design și stiluri globale, menținând designul consecvent pe întregul site web. Pe lângă site-urile de pornire, puteți opta pentru un site web generat de AI, prin amabilitatea Divi AI. Cu Divi AI, site -ul dvs. vine cu tot ce face site -ul de pornire, dar vă permite să utilizați un prompt de text pentru a scrie o descriere a site -ului pe care doriți să îl creați. Puteți alege, de asemenea, brandul dvs. sau permiteți Divi AI să o genereze.

Obțineți divi
Cum să proiectați un subsol de la zero
Deși puteți utiliza site -uri Divi AI sau rapide pentru a genera un subsol eficient, puteți proiecta unul de la zero de la constructorii vizuali și de temă.
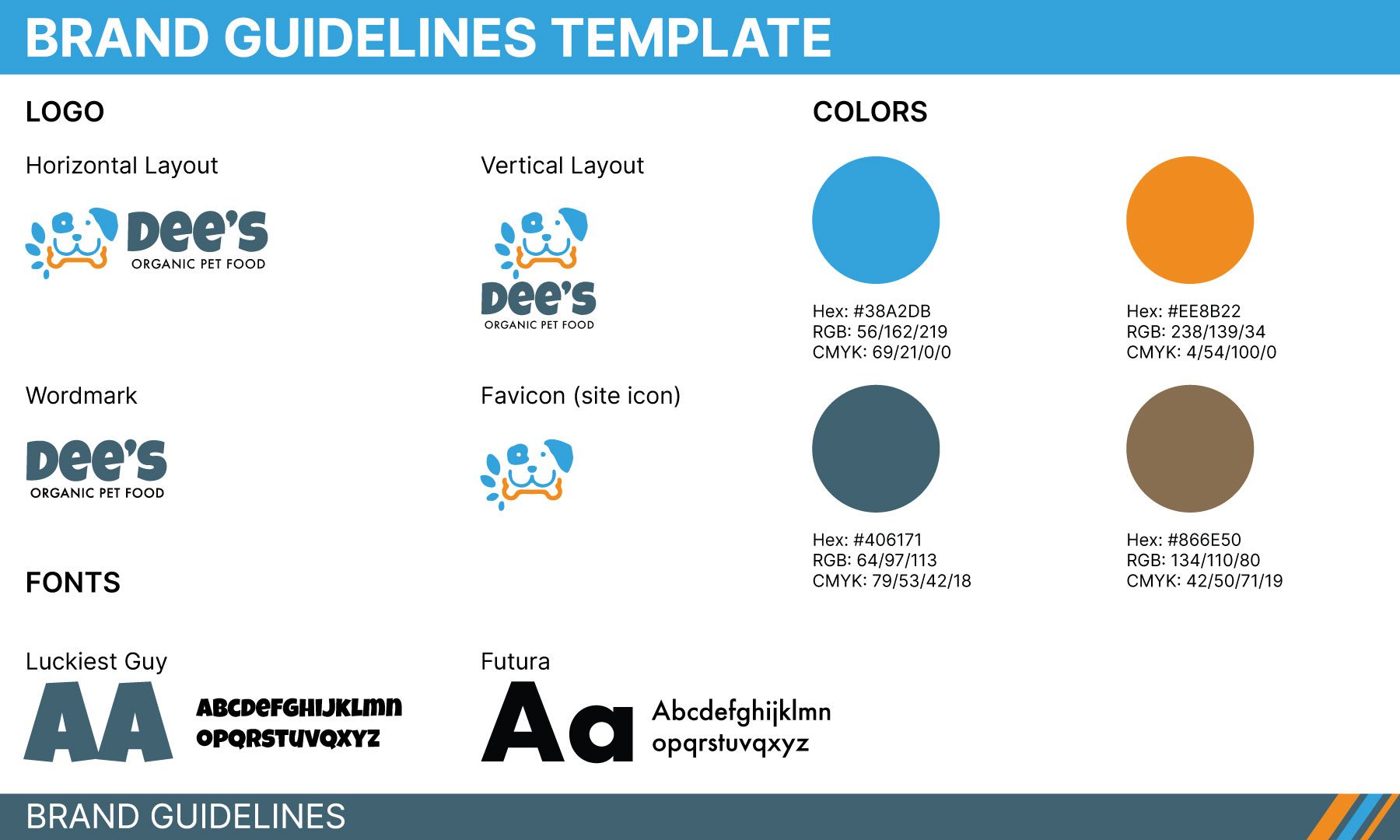
Înainte de a începe să proiectăm un subsol, este o idee bună să avem un șablon de orientări de marcă, precum cel ilustrat de mai jos. Acest șablon vă permite să începeți cu ghiduri de logo, culori de marcă și fonturi pentru a vă ajuta atunci când proiectați un subsol. Mergând mai departe, vom folosi acest șablon ca ghid.

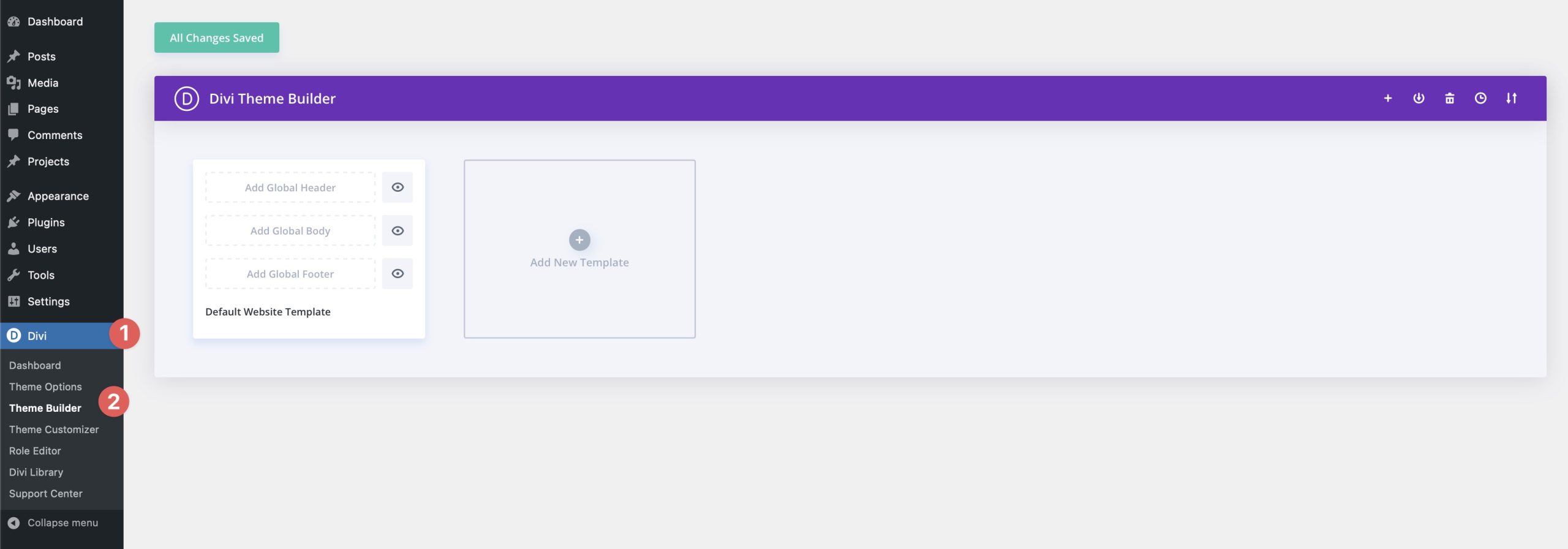
Conectați -vă pe site -ul dvs. WordPress și navigați la Divi> Teme Builder .

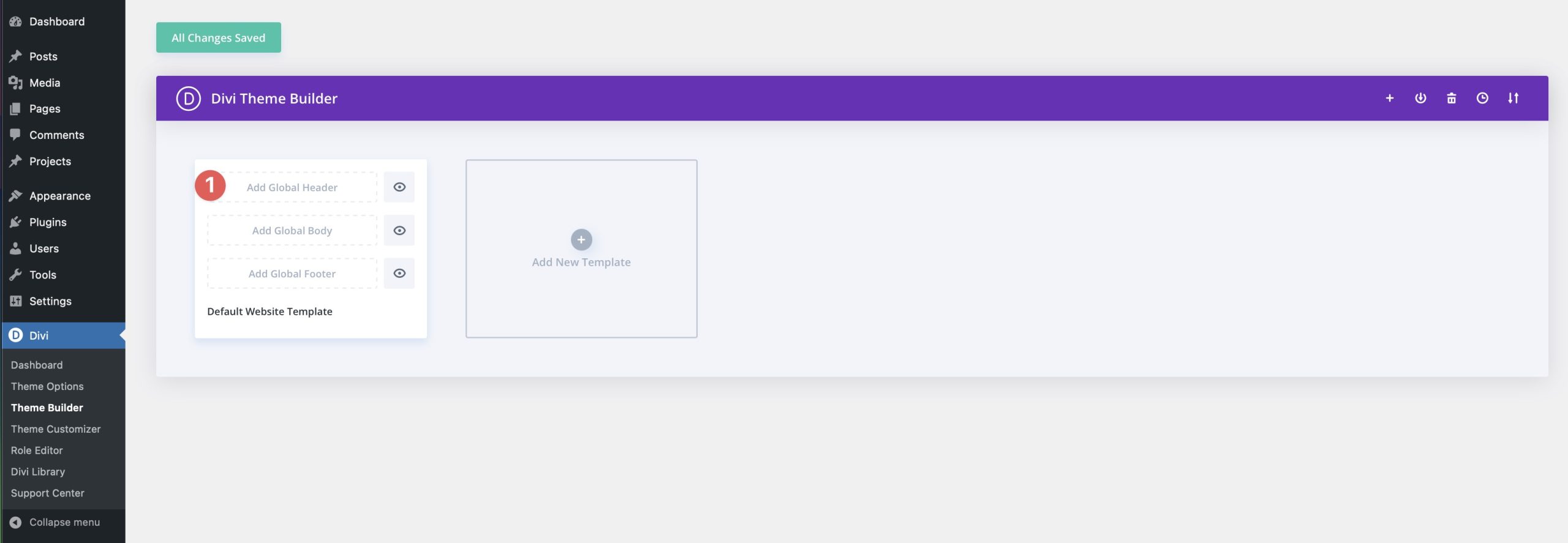
Apoi, faceți clic pe Adăugați subsolul global, apoi construiți subsol global pentru a lansa constructorul de teme.

Când se lansează constructorul de teme, veți fi întâmpinat cu o ardezie goală. Începeți făcând clic pe pictograma verde pentru a adăuga un rând la subsol.

Apoi, selectați aspectul cu trei coloane din opțiunile disponibile.

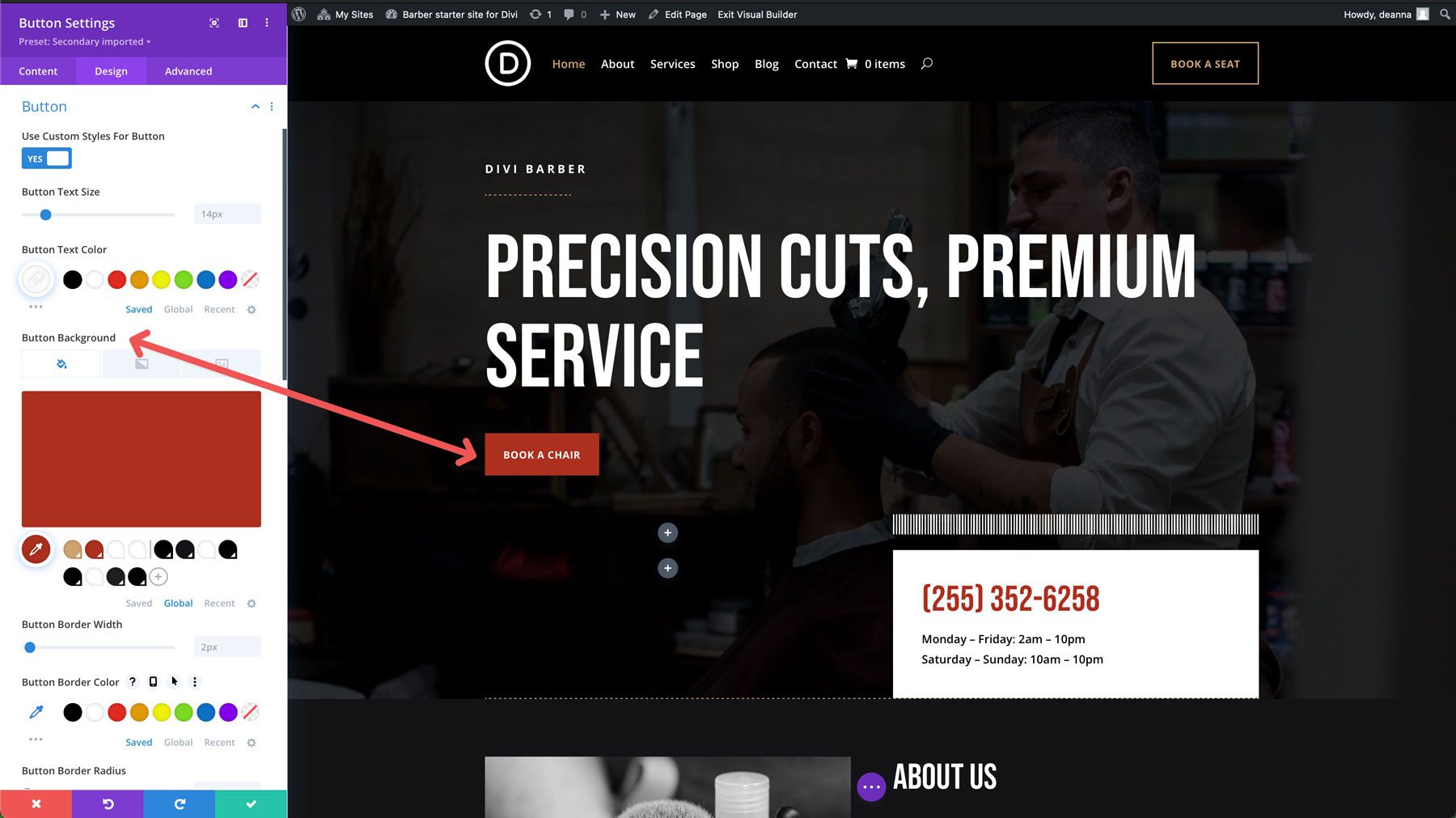
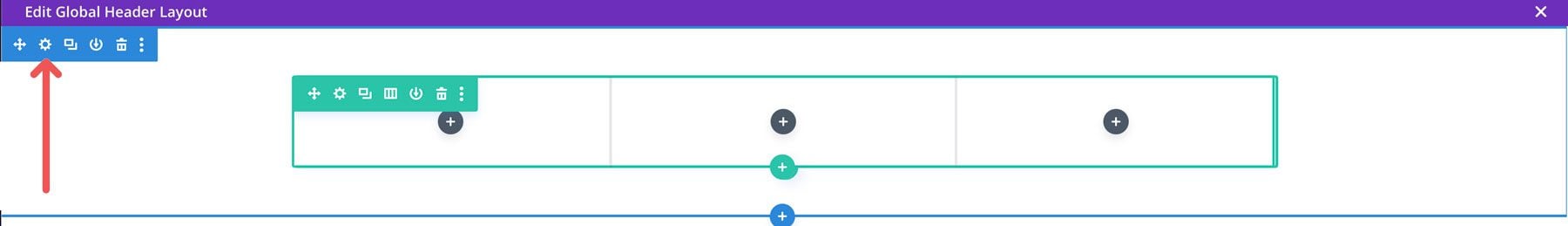
Înainte de a adăuga conținut, va trebui să adăugăm o culoare de fundal la secțiunea noastră. Pentru a face acest lucru, faceți clic pe pictograma Gear (Setări) din stânga sus a secțiunii.

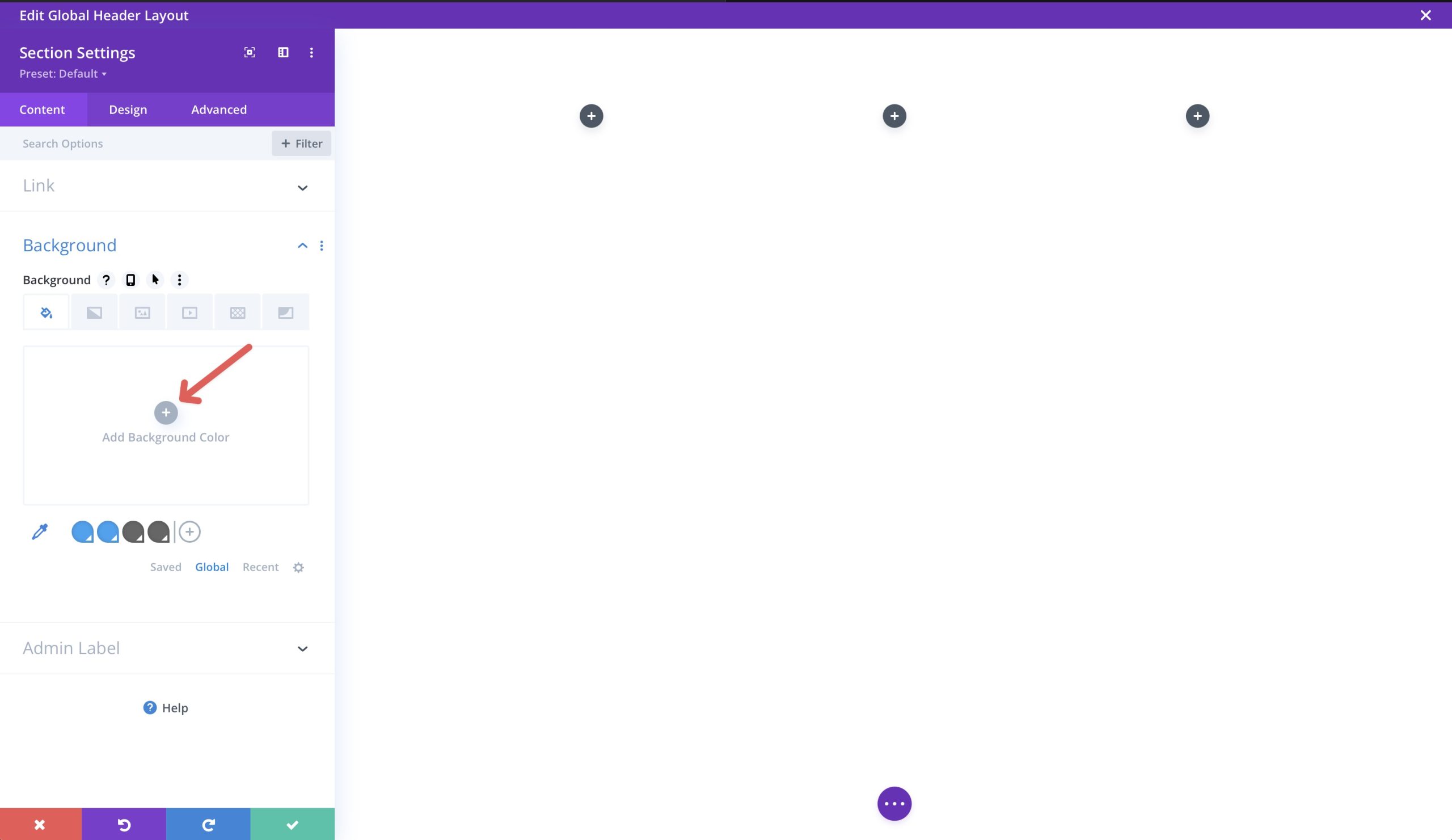
Faceți clic + Adăugați culoarea de fundal pentru a selecta o culoare de fundal pentru secțiunea noastră.

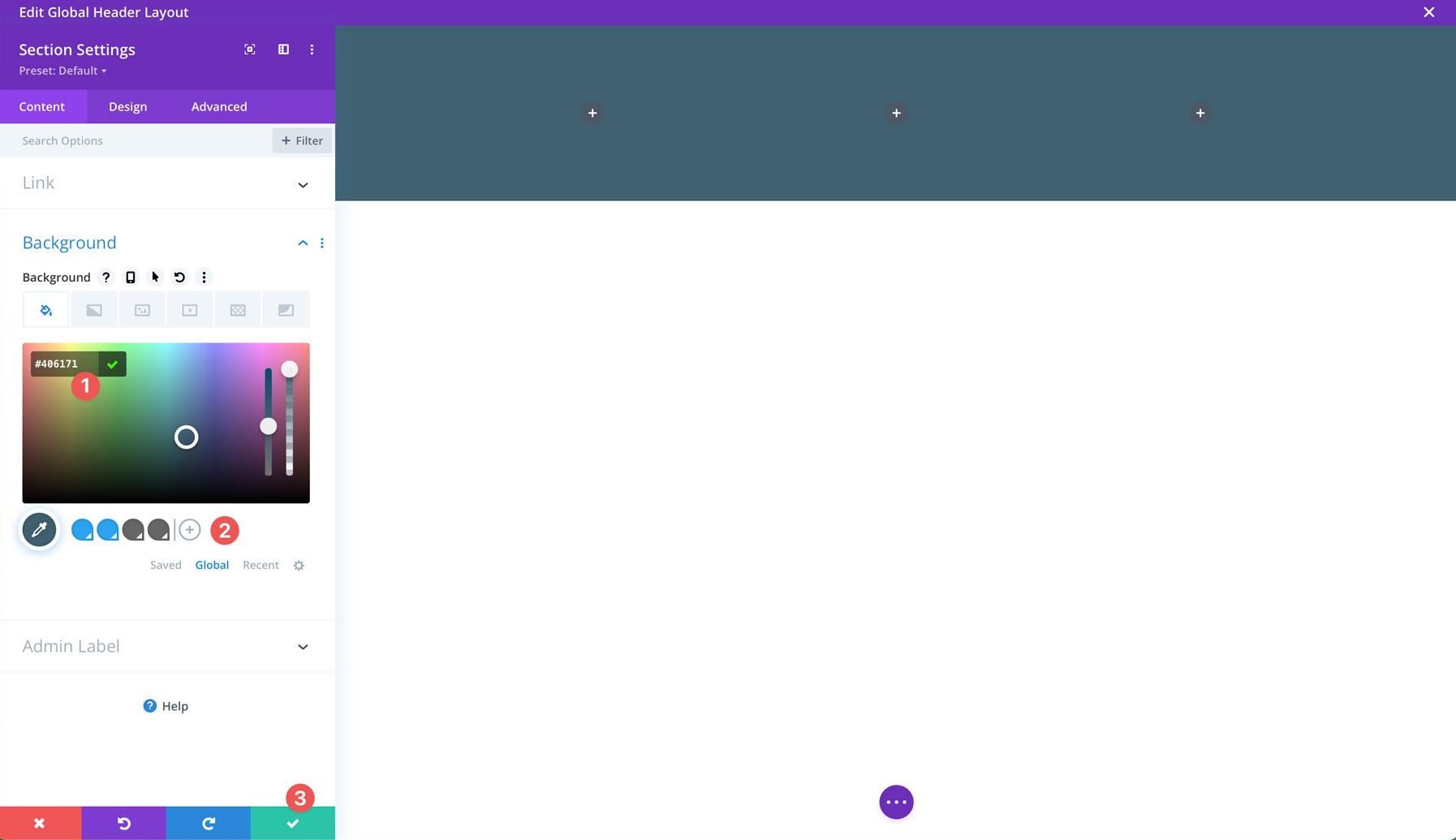
Utilizați #406171 ca culoare. Pentru a salva culoarea ca una globală, faceți clic pe pictograma + pentru a o adăuga. După ce ați adăugat o culoare de fundal, faceți clic pe butonul verde pentru a -l salva.

Adăugați un logo
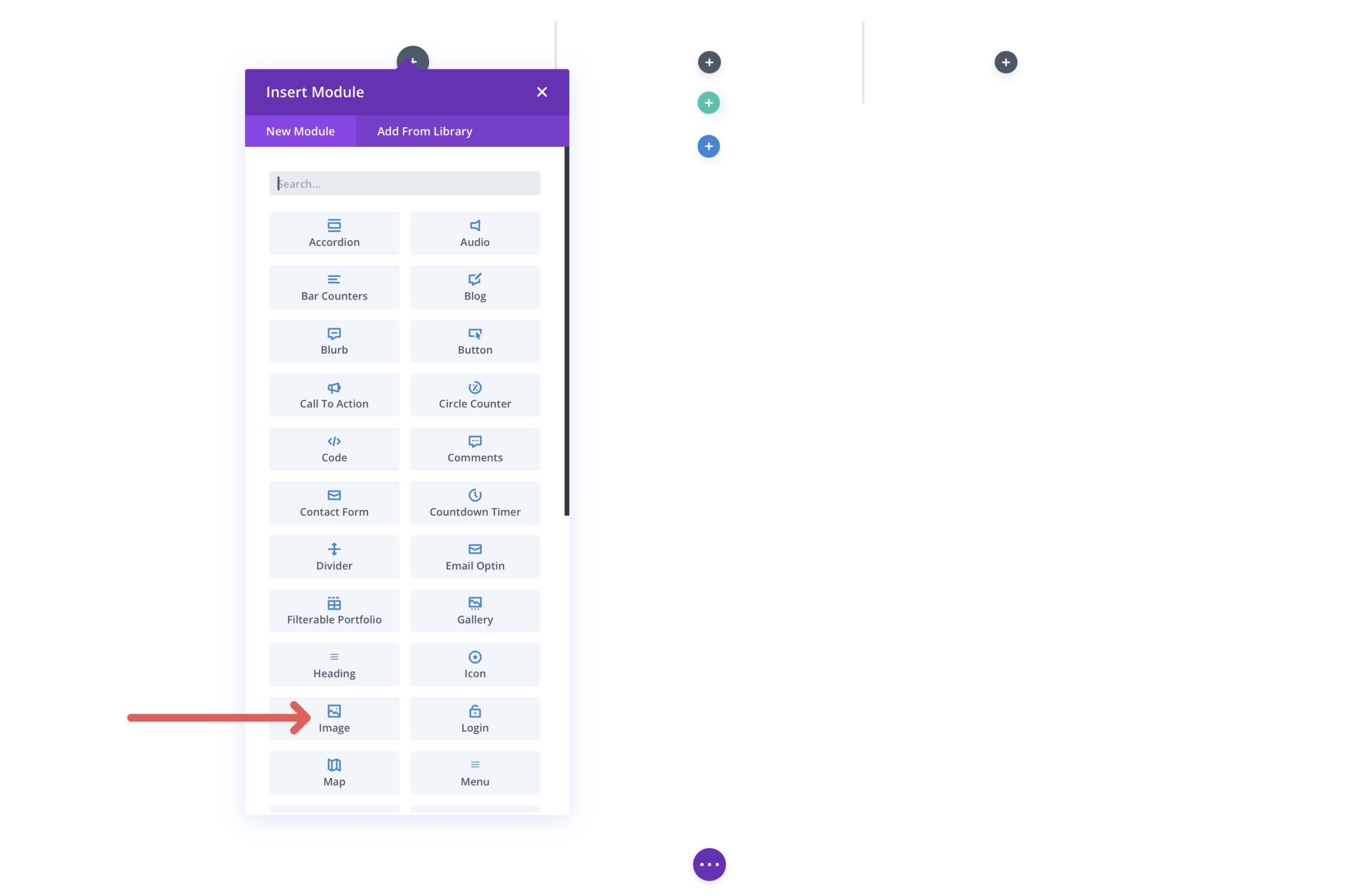
Cu structura noastră de rând în loc, este timpul să adăugăm un conținut. Începeți prin adăugarea modulului de imagine la prima coloană a rândului.

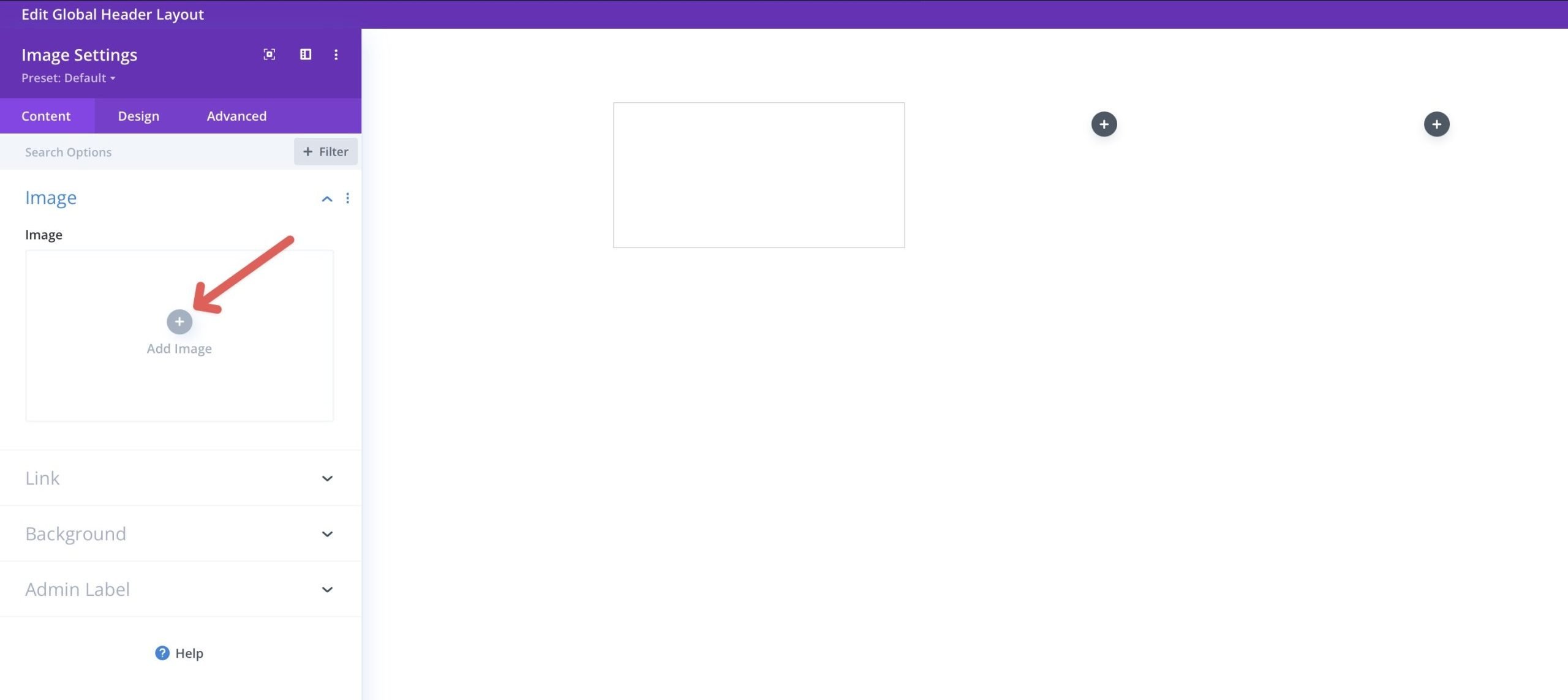
Selectați + Adăugați imagine pentru a încărca logo -ul cu setările modulului de imagine active.

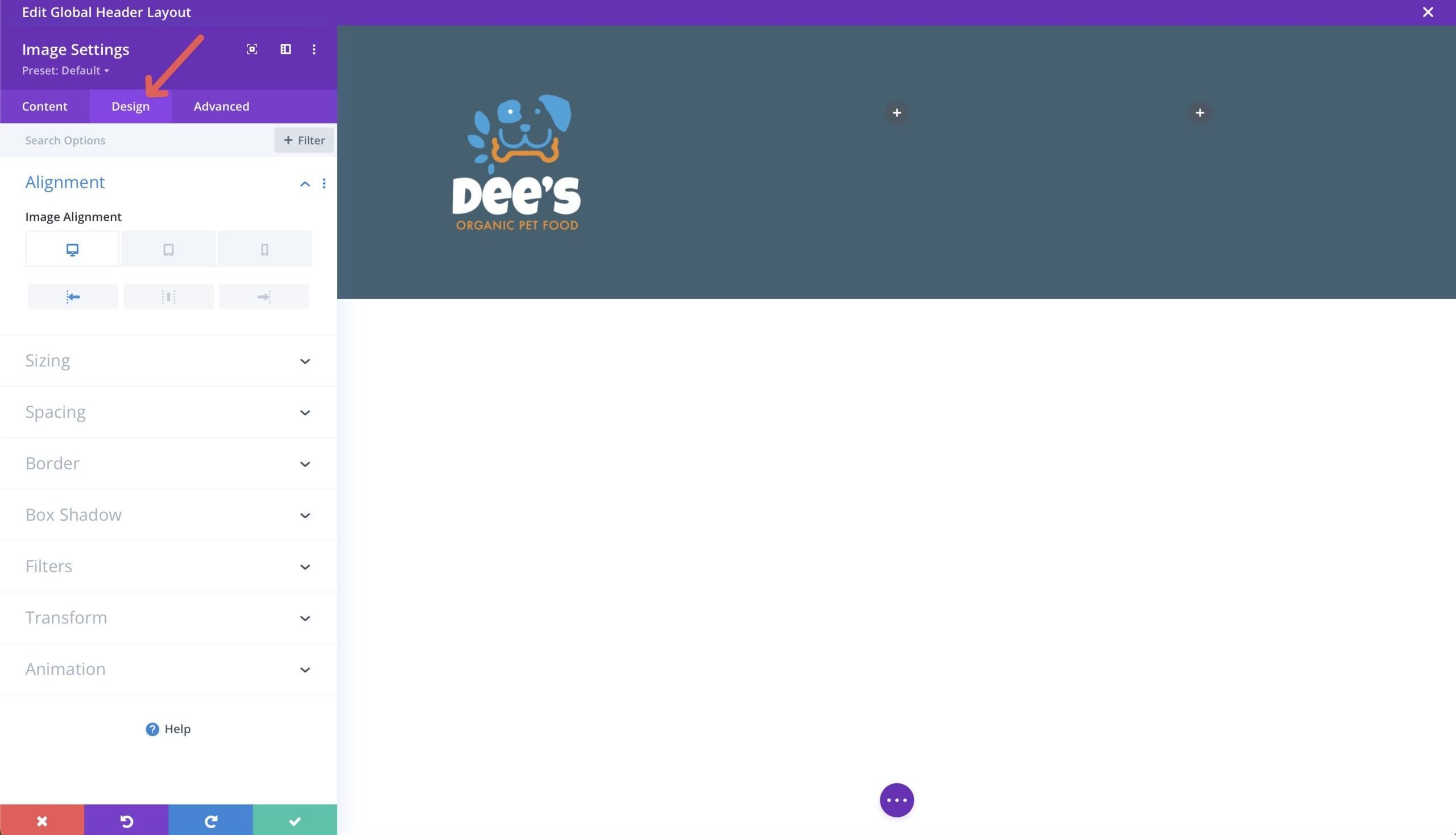
După ce logo -ul dvs. este încărcat, va trebui să efectuați unele modificări, așa că faceți clic pe fila Design pentru a începe.

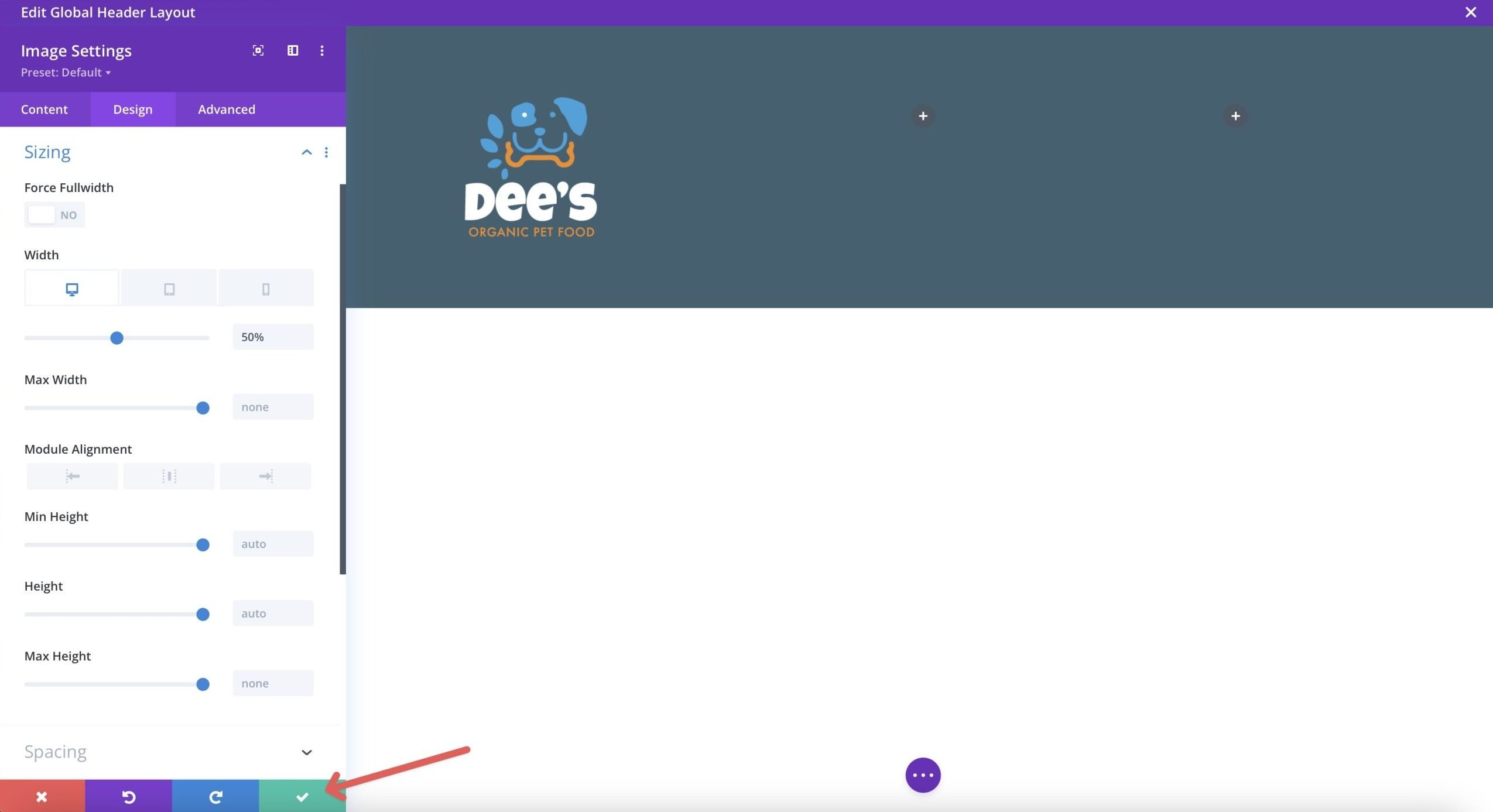
În meniul derulant de aliniere, setați alinierea imaginii la stânga pe desktop și centrați -vă pe tabletă și mobil. Apoi, faceți clic pe fila Size și setați lățimea la 50% pentru desktop și tabletă și 40% pentru mobil.
După ce ați terminat, faceți clic pe butonul verde pentru a salva modulul.

Adăugați pictograme de social media
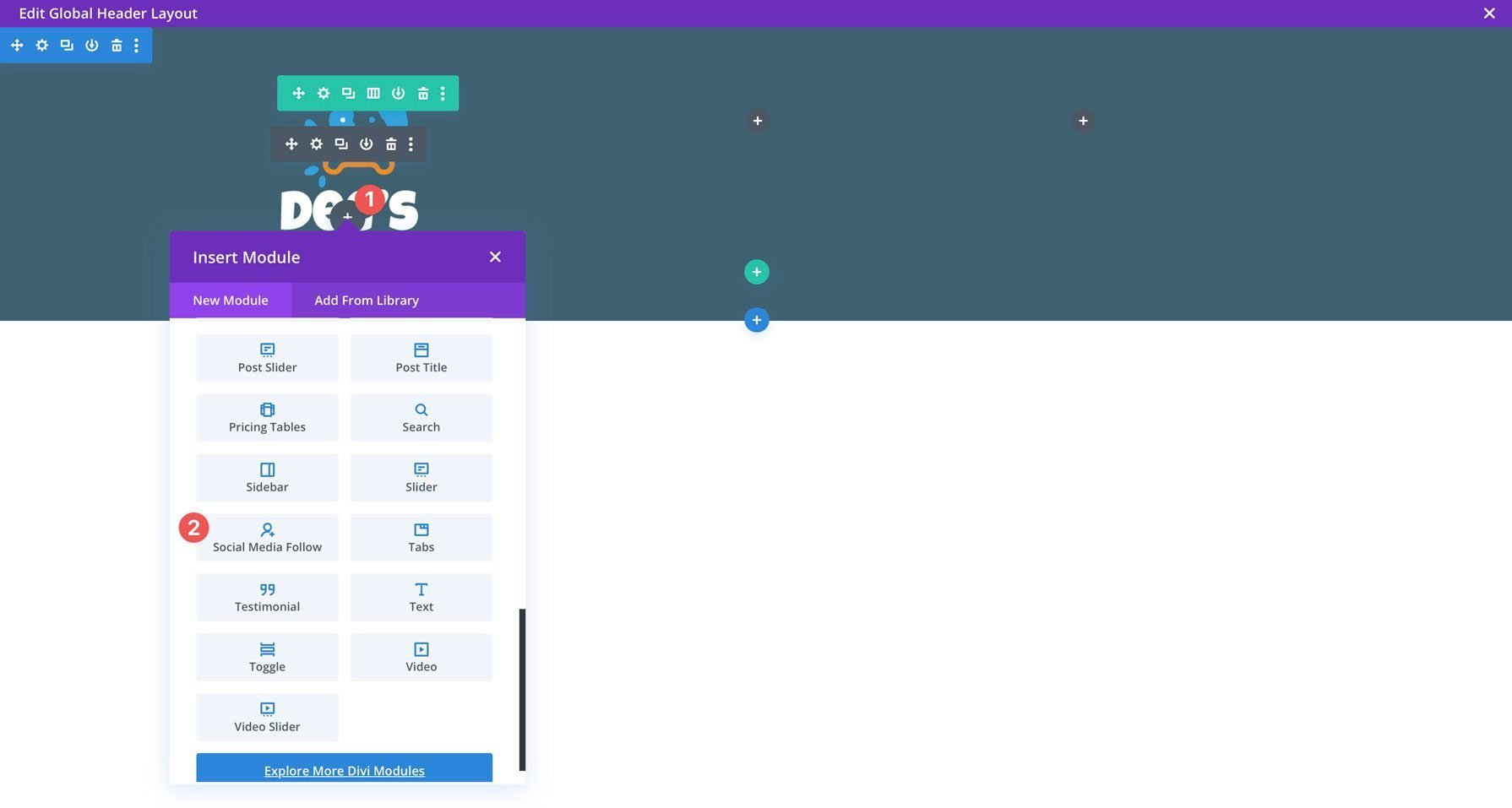
Faceți clic pe pictograma Gray + de sub logo pentru a adăuga un nou modul și selectați modulul de urmărire a rețelelor de socializare .

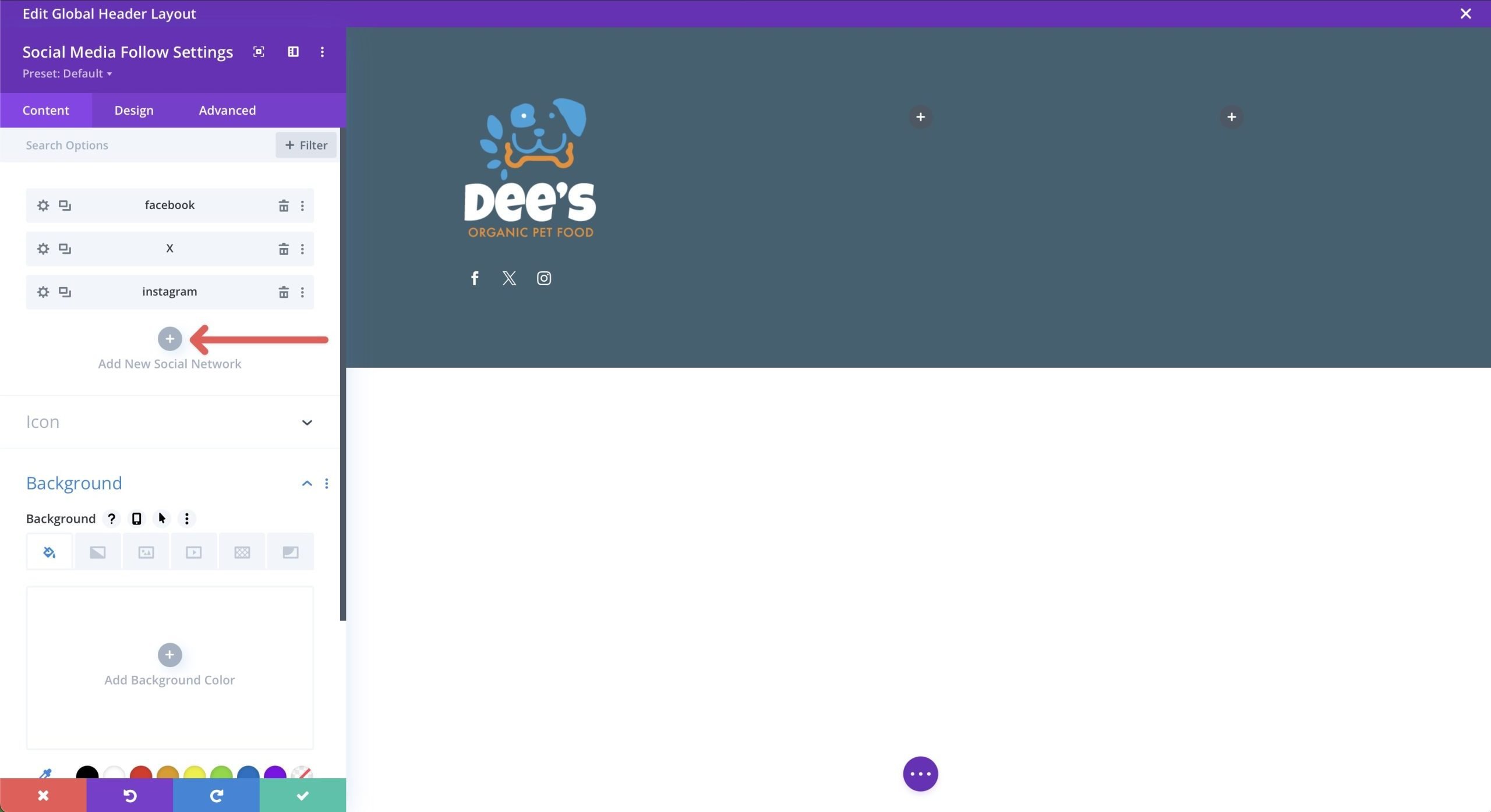
Cu setările modulului activ, faceți clic pe butonul +Adăugare nouă rețea socială pentru a adăuga platformele de socializare alese. Pentru acest tutorial, vom adăuga Facebook, X și Instagram.

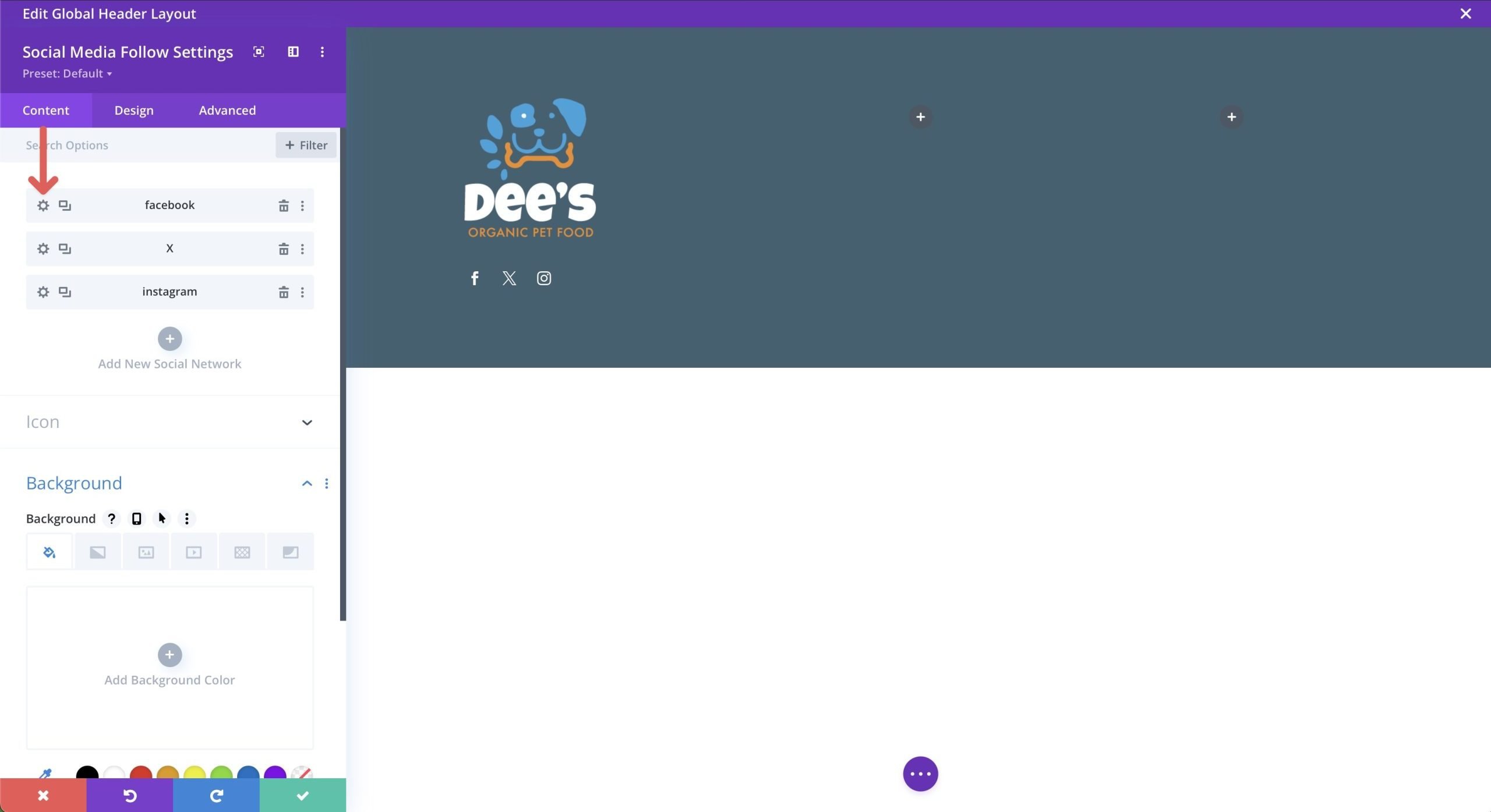
Pentru a adăuga un fundal la fiecare platformă de socializare, faceți clic pe pictograma Gear pentru a o edita.

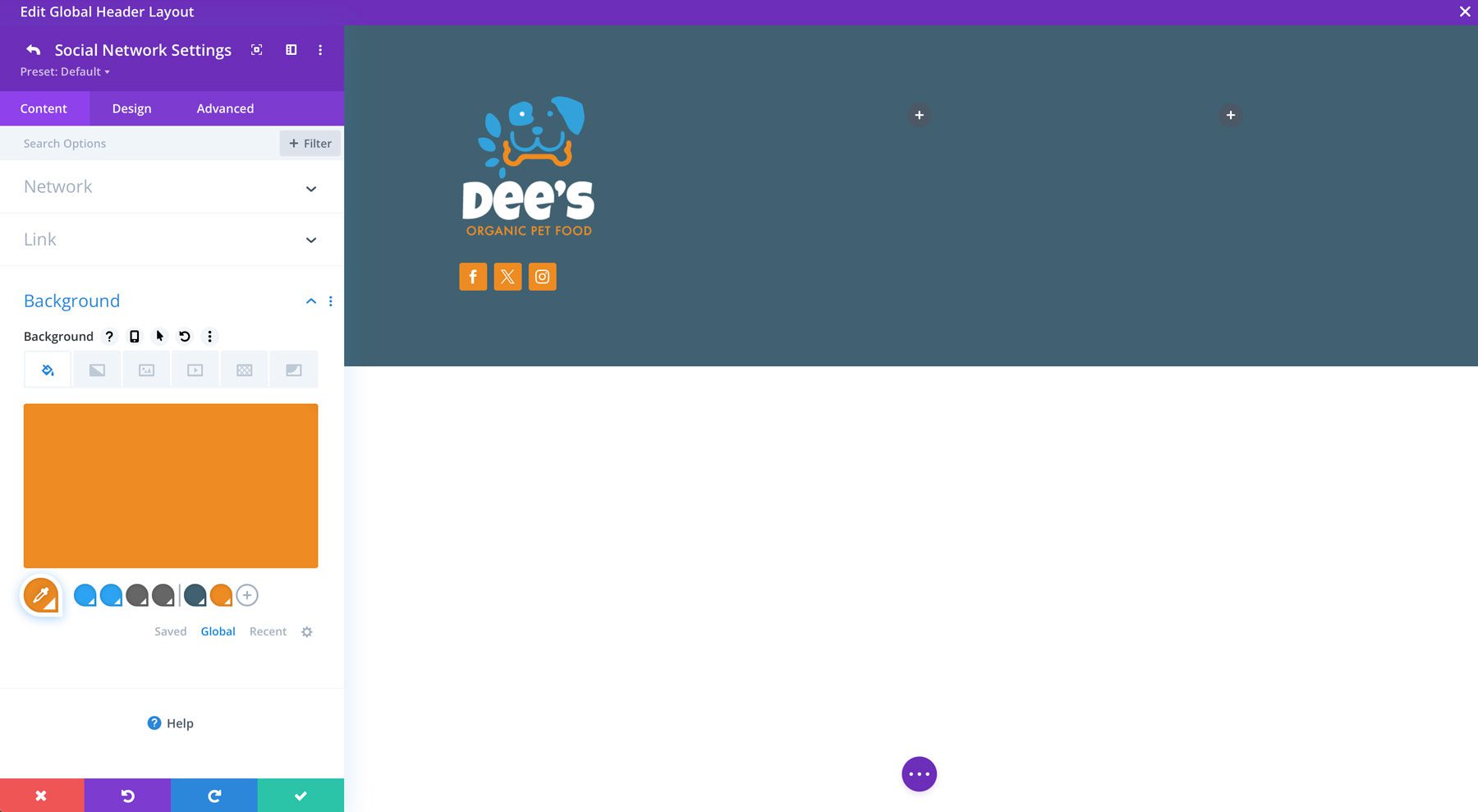
Utilizați #EE8B22 pentru culoarea de fundal. Repetați acești pași pentru a edita pictogramele pentru X și Instagram.

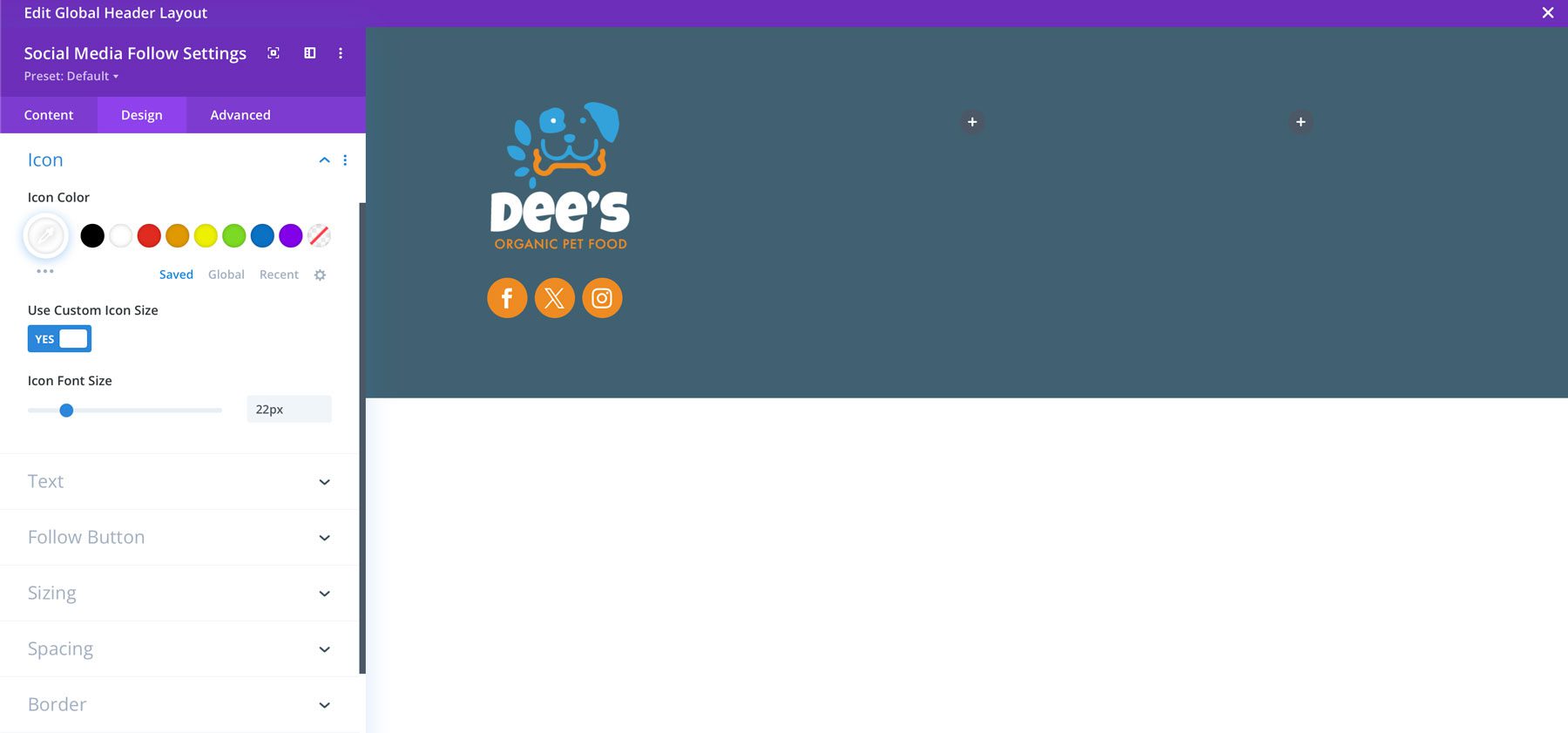
Apoi, schimbați fila Design și adăugați următoarele setări:
- Alinierea modulului: stânga (desktop), centru (mese și mobil)
- Culoarea pictogramei: #ffffff
- Utilizați dimensiunea pictogramei personalizate: Da
- Dimensiunea pictogramei personalizate: 20px
- Colțuri rotunjite cu graniță: 100px
Odată finalizate, pictogramele dvs. ar trebui să arate ca imaginea de mai jos.


Adăugați un modul de rubrică
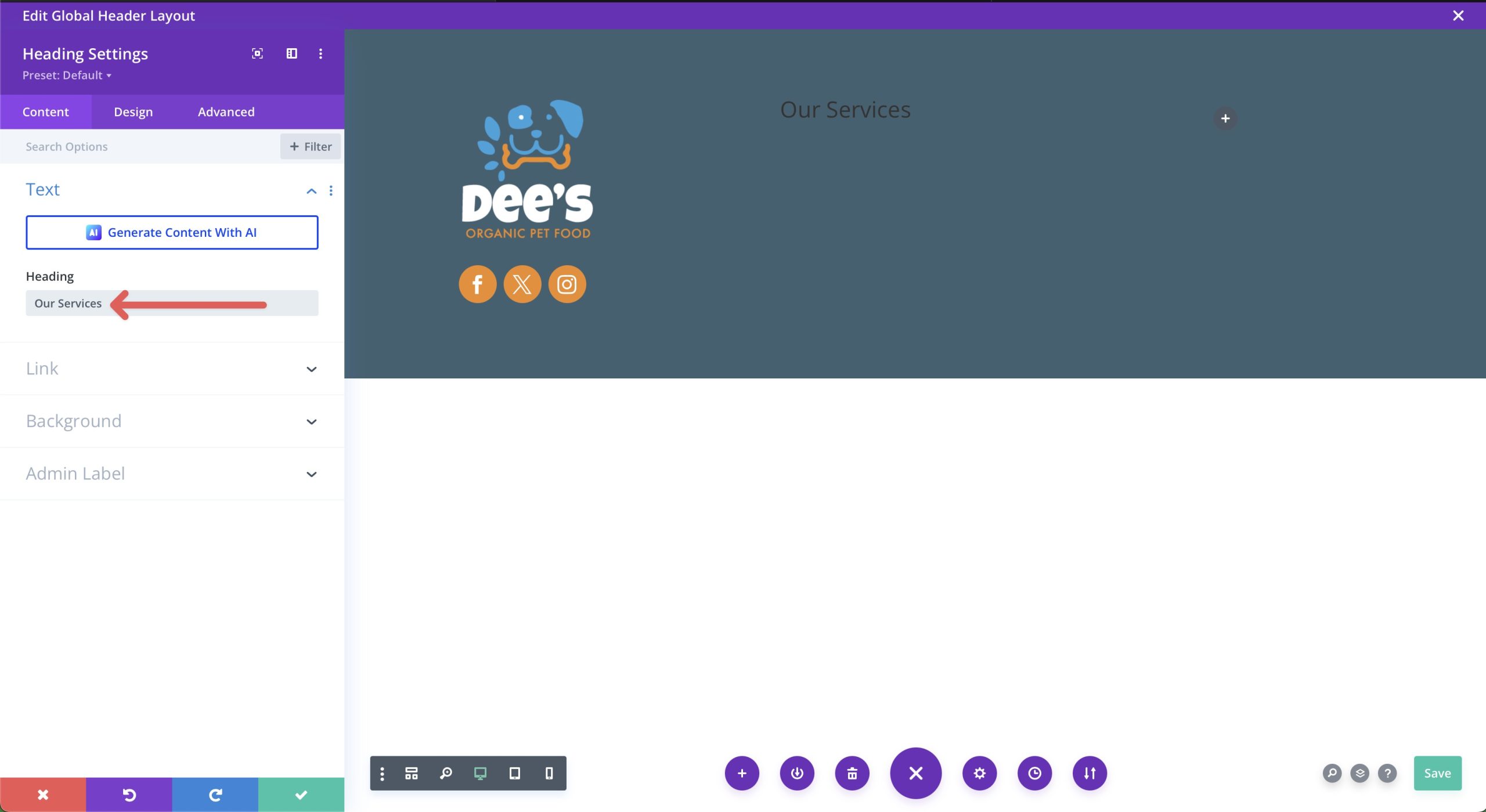
În continuare, vom adăuga un modul de rubrică la a doua coloană. Faceți clic pe pictograma gri +și selectați modulul de titlu pentru a -l adăuga. Scrieți serviciile noastre în câmpul de titlu când apare caseta de dialog.

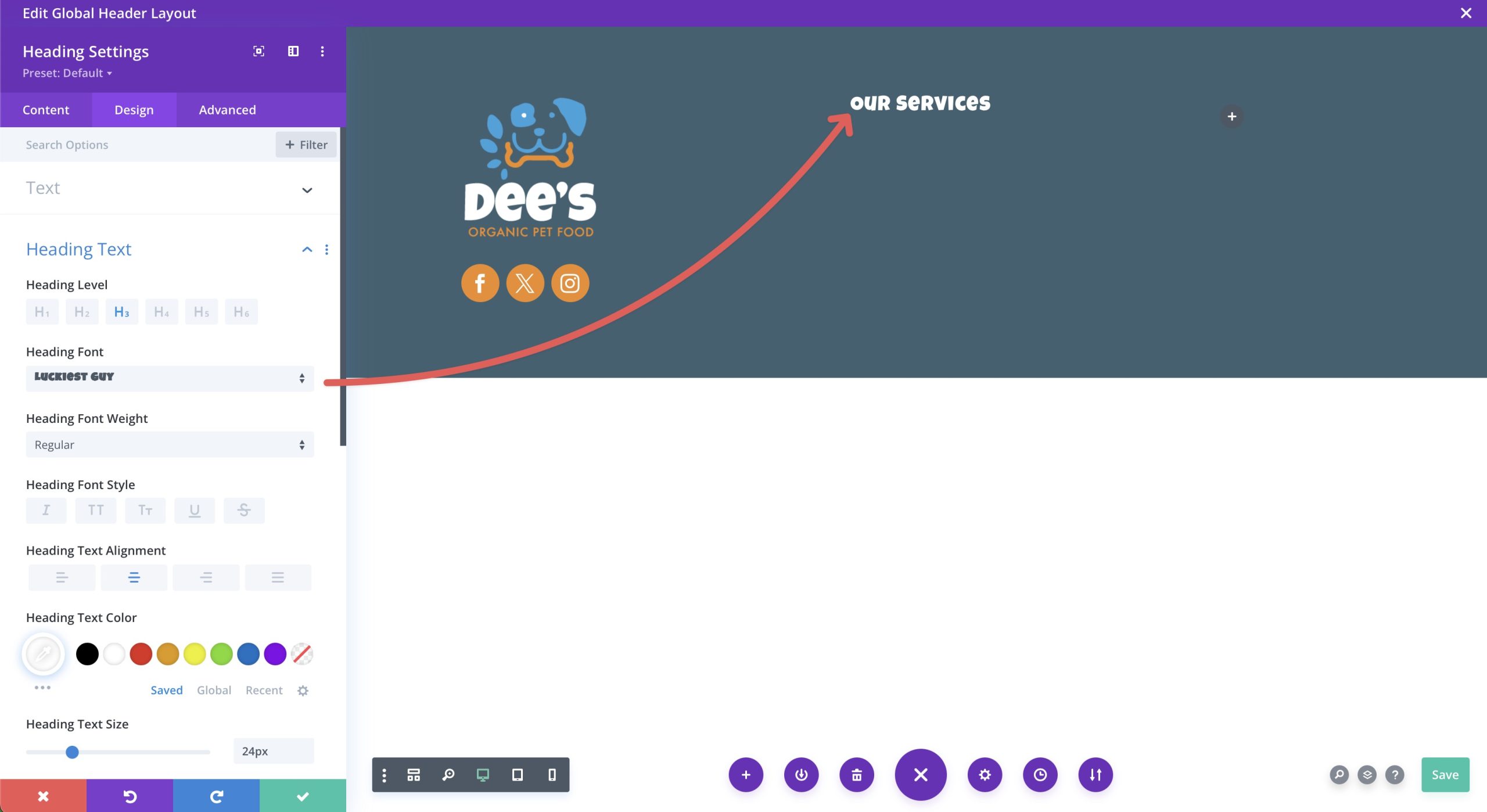
Faceți clic pe fila Design și adăugați următoarele setări:
- Nivel de rubrică: H3
- FONT DE REZULTATE: Cel mai norocos tip
- Alinierea textului de rubrică: centru
- Culoarea textului de rubrică: #ffffff
- Dimensiunea textului Titlu: 24px
- Distanță de scrisoare de rubrică: 1px
Odată ce toate setările sunt în vigoare, titlul dvs. ar trebui să arate ca imaginea de mai jos.

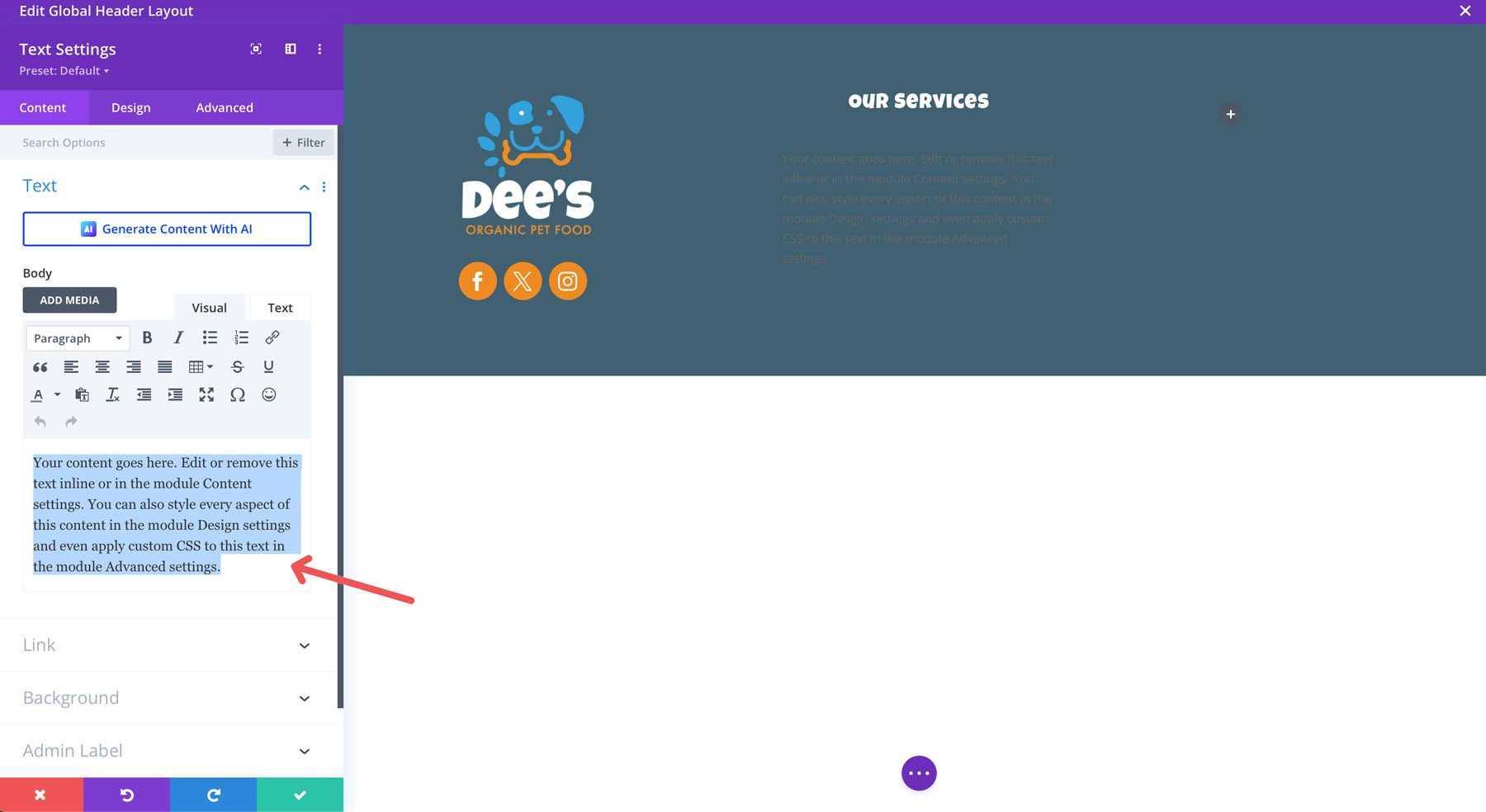
Adăugați un modul de text
În continuare, vom adăuga un modul de text sub modulul de titlu pentru a prezenta legături importante în a doua coloană. DIDI adaugă în mod implicit textul locului de loc în modul, deci trebuie să ștergem acest lucru înainte de a adăuga un nou text.

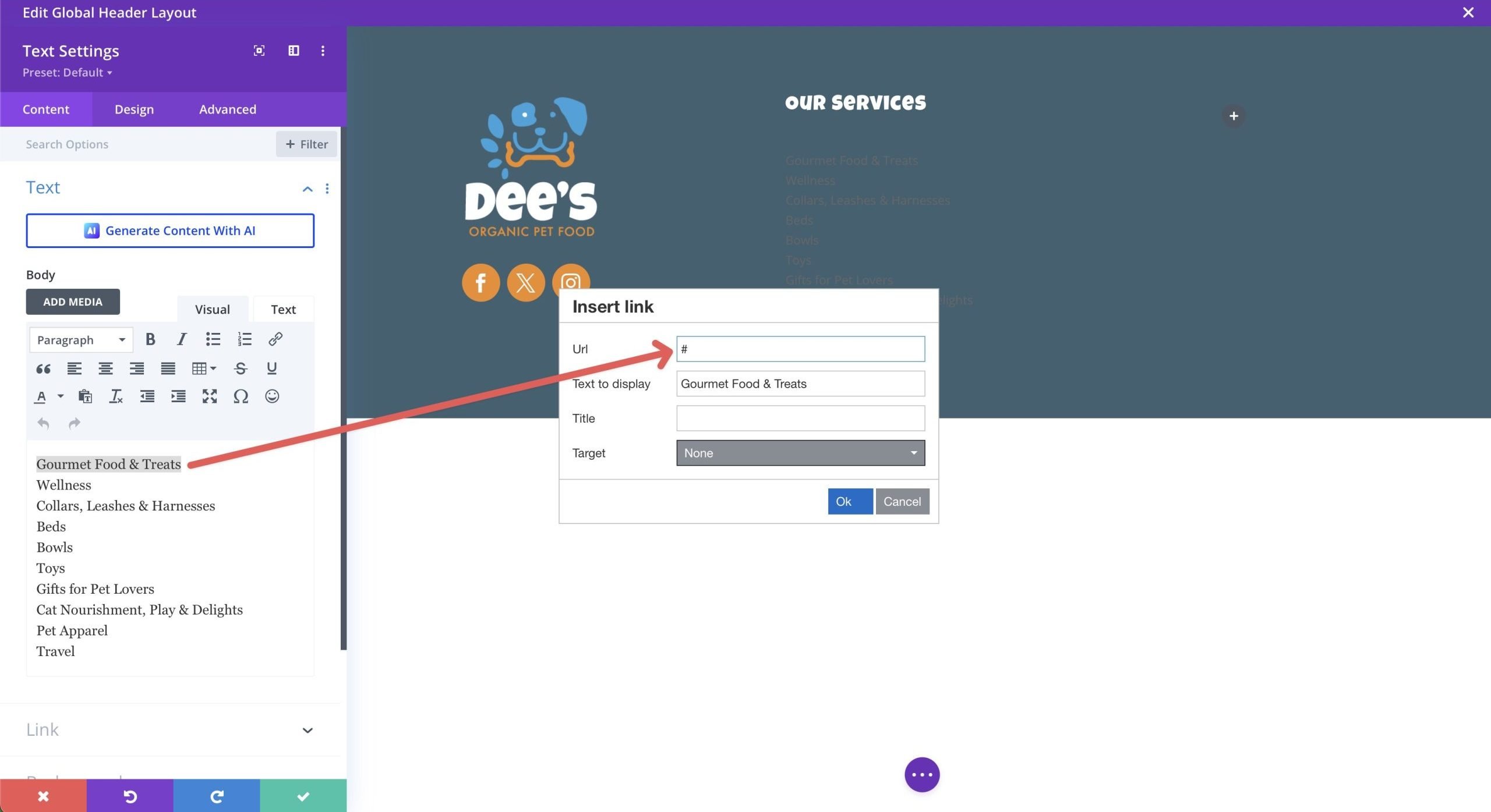
Deși am putea folosi un modul de meniu aici, are mai mult sens să folosim un modul de text și să adăugăm linkuri la fiecare linie de text. Deoarece creăm un subsol pentru un site de mâncare pentru animale de companie, vom dori să includem link -uri importante către paginile interioare care sunt cele mai benefice pentru utilizator, cum ar fi mâncarea pentru animale de companie și tratamente, wellness, jucării, leashes, etc. fiecare legătură.

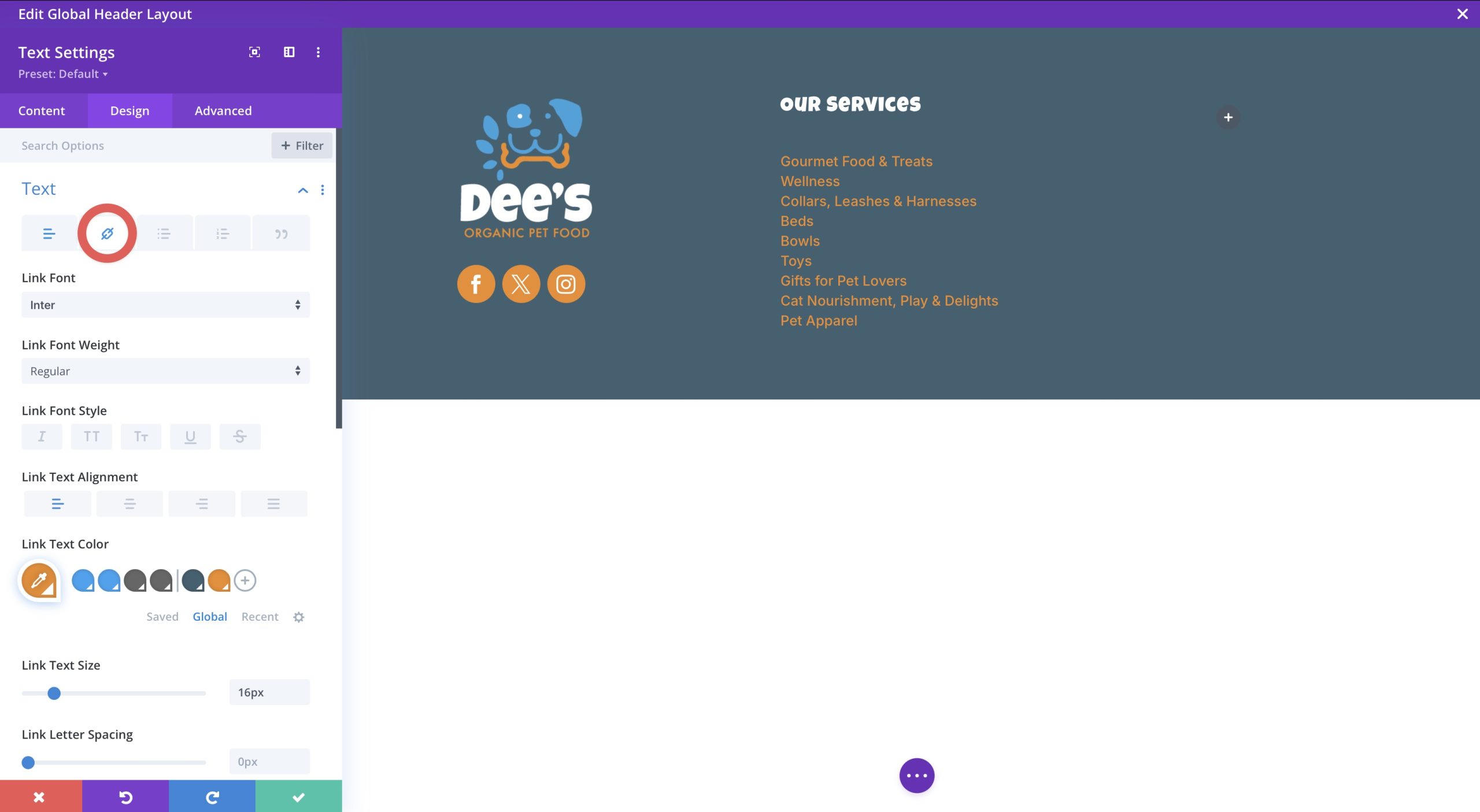
Cu linkurile dvs. în loc, faceți clic pe fila Design și adăugați următoarele setări sub meniul link -ului text :

- Font text: inter
- Alinierea textului link: stânga (desktop), centru (tabletă și mobil)
- Culoarea textului link: #EE8B22
- Link Mărimea textului: 16px
- Înălțimea liniei de legătură: 1.3EM
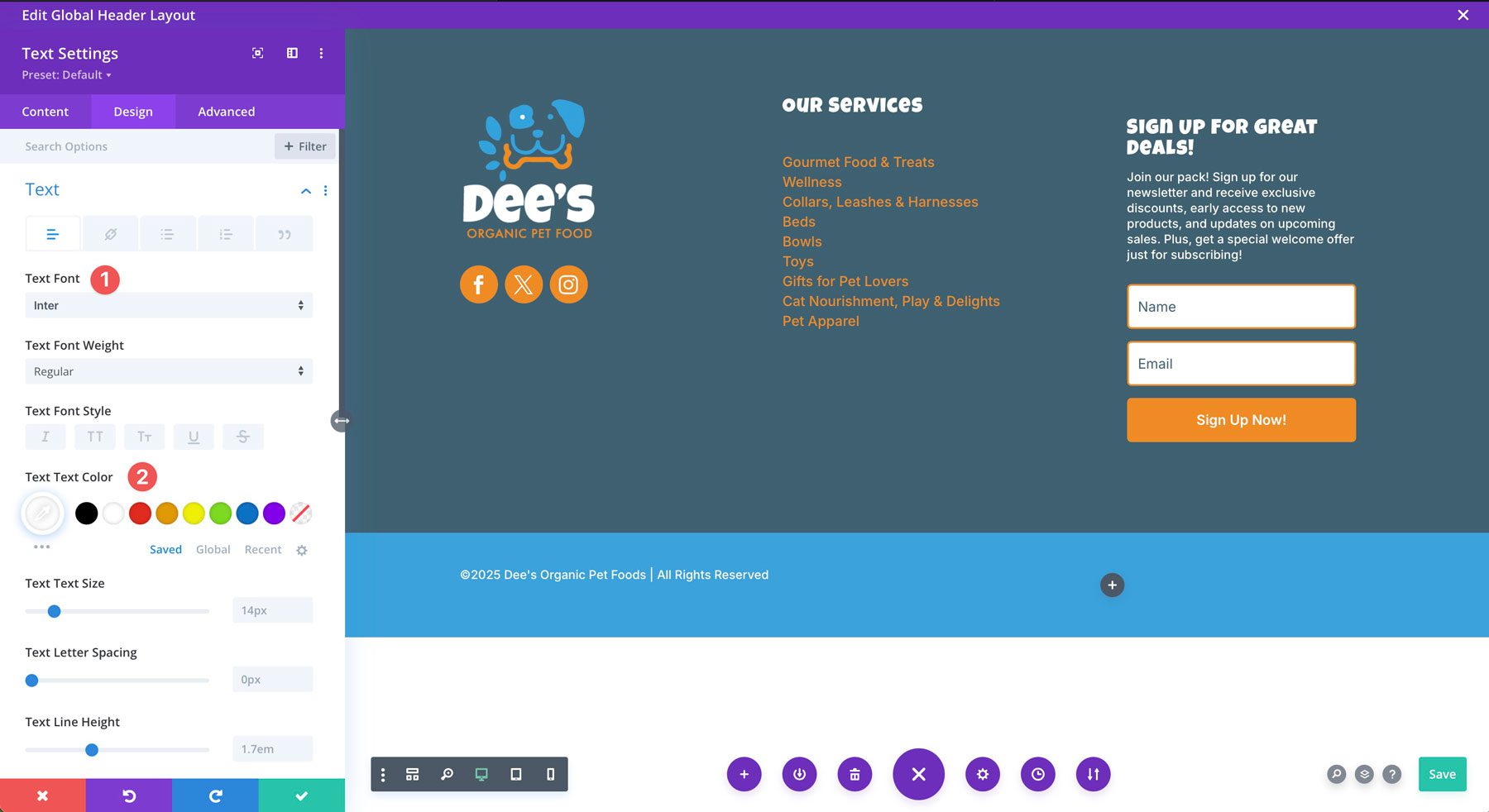
Adăugați un modul de optare prin e-mail
În a treia coloană, vom adăuga un modul de opțiune de e-mail pentru captarea datelor utilizatorilor. Ideea este de a determina potențialii clienți să se înscrie la un buletin informativ pentru a primi actualizări despre produse și servicii noi.
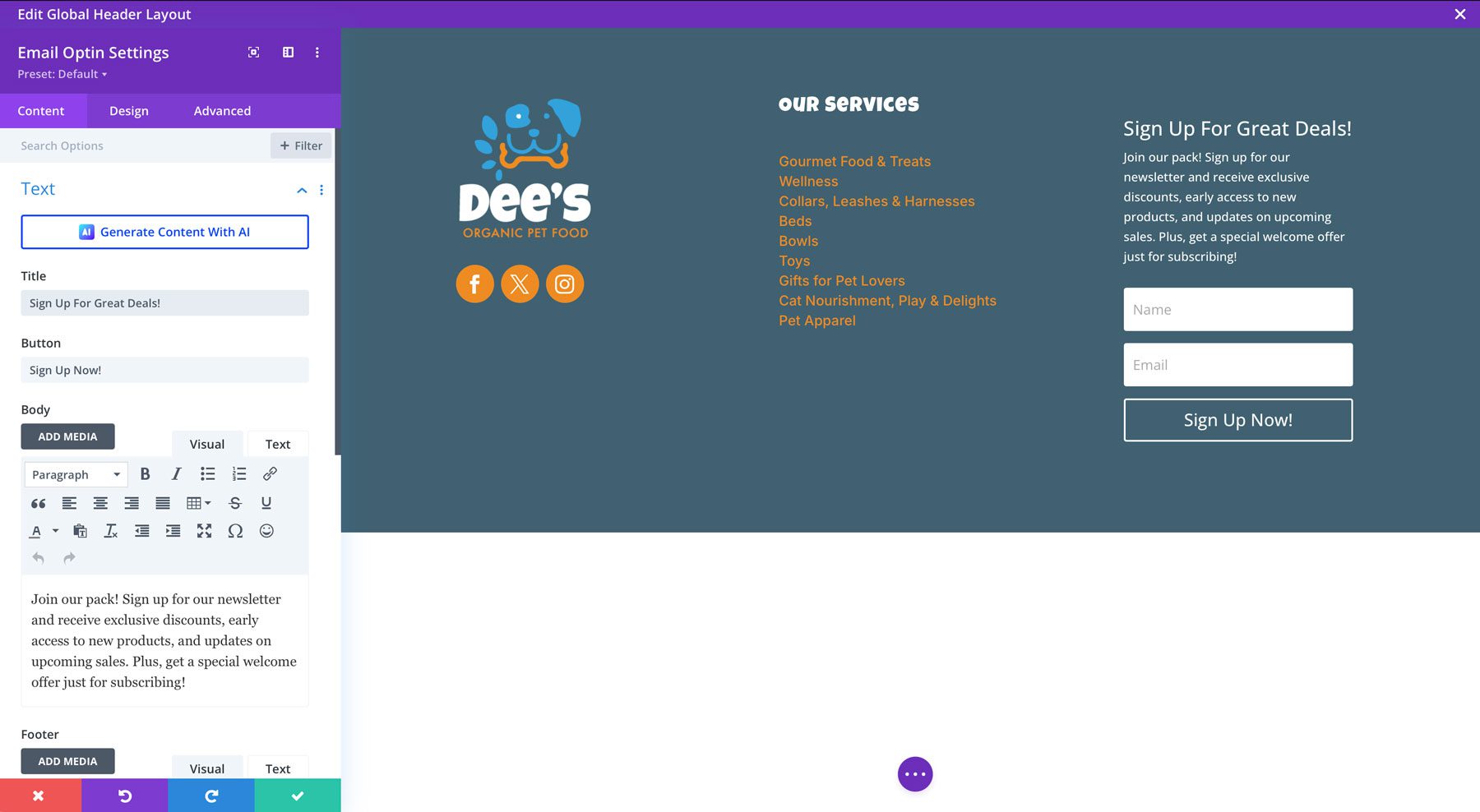
În fila Conținut, adăugați următoarele setări:

- Titlu: Înscrieți -vă pentru oferte grozave!
- Buton: Înscrieți -vă acum!
- Corp: Alăturați -vă pachetului nostru! Înscrieți -vă la newsletter -ul nostru și primiți reduceri exclusive, acces timpuriu la produse noi și actualizări privind vânzările viitoare. În plus, obțineți o ofertă specială de bun venit doar pentru abonare!
- Cont de e -mail: Alegeți unul dintre cei 20 de furnizori de e -mail, inclusiv MailChimp, ActiveCampaign, HubSpot și multe altele. Dacă aveți nevoie de ajutor pentru configurarea opt-in-ului, consultați această postare.
- Câmpuri: comutați Utilizați câmpul cu un singur nume la da
- Acțiune de succes: alegeți să afișați un mesaj sau să redirecționați către o altă adresă URL.
- CONTEXT: Transparent
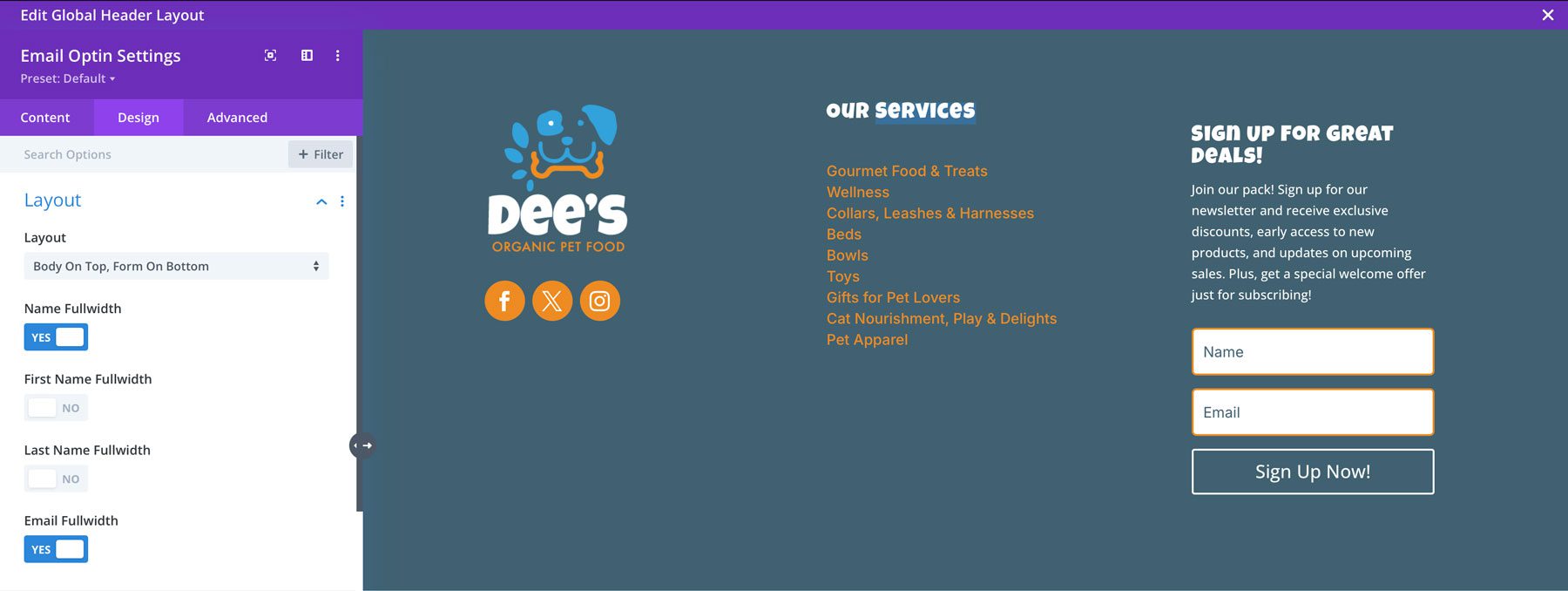
În fila Design, adăugați următoarele setări de aspect:

- Aspect: corp pe deasupra, formă pe partea de jos
- Nume Fullwidth: Comutați -vă la da
- E -mail Fullwidth: comutați -vă la da
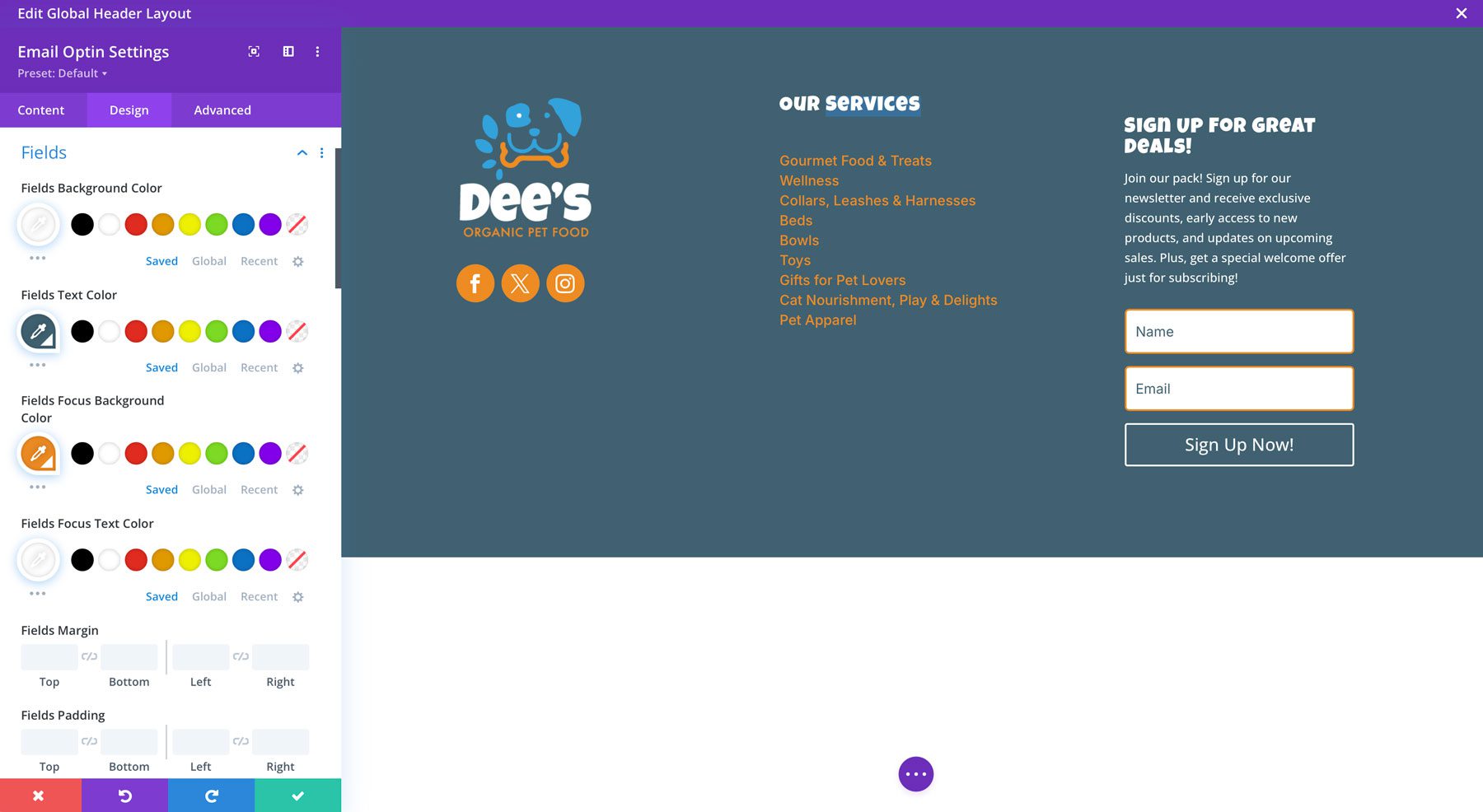
Setări de câmp:

- Câmpuri Culoare de fundal: #ffffff
- Culoarea textului de câmp: #406171
- Culoarea fundalului de focalizare pe teren: #EE8B22
- Culoarea textului de focalizare a câmpului: #FFFFFFF
- FONTURI FIELDS: inter
- Colțuri rotunjite pentru câmpuri: 5px
- Câmpuri Lățimea frontierei: 2px
- Culoare de frontieră a câmpurilor: #EE8B22
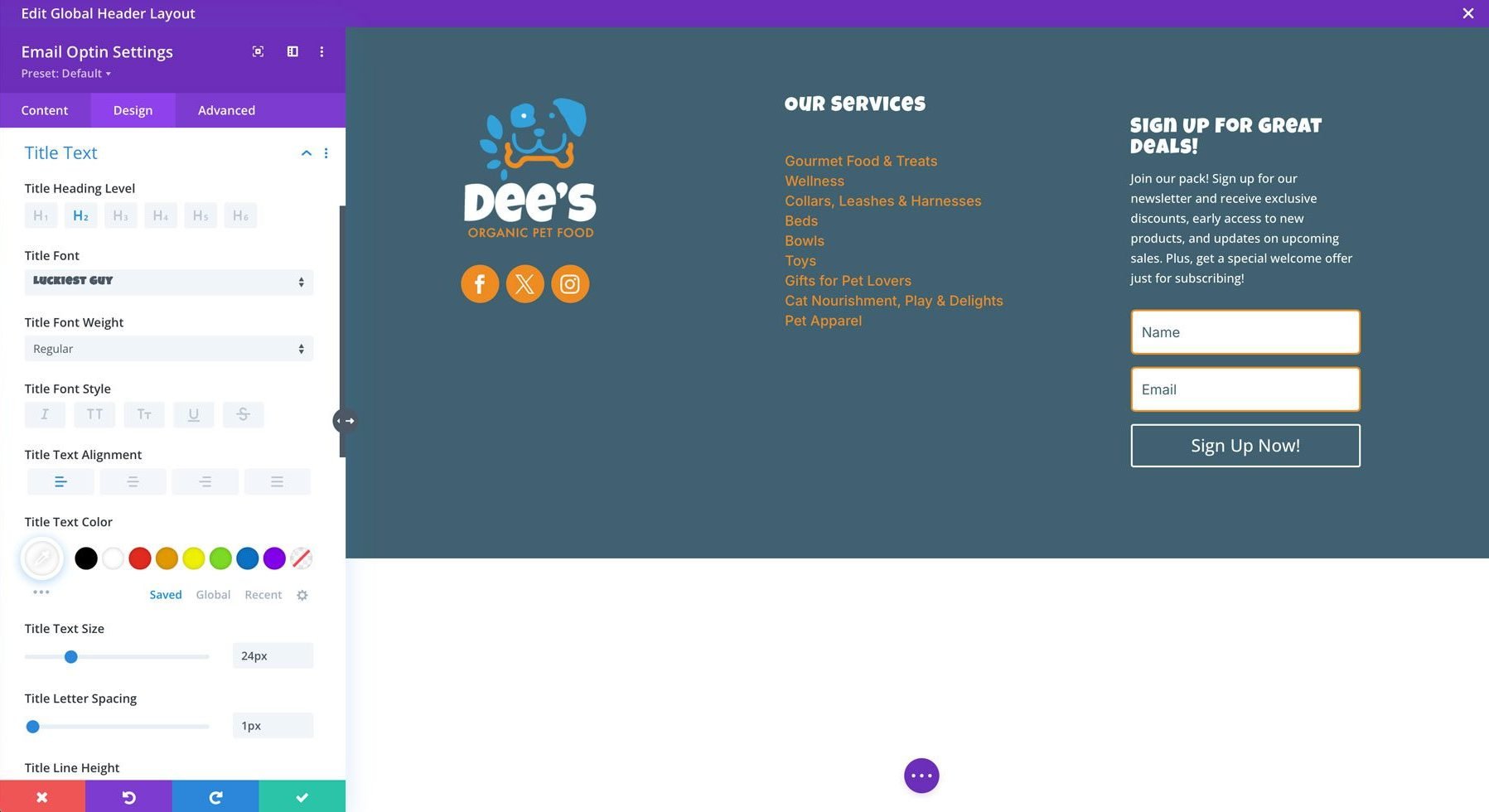
Setări text de titlu:

- Font de titlu: norocos tip
- Alinierea textului din titlu: stânga
- Culoarea textului din titlu: #ffffff
- Dimensiunea textului titlu: 24px
- Titlu Scrisoare Distanță: 1px
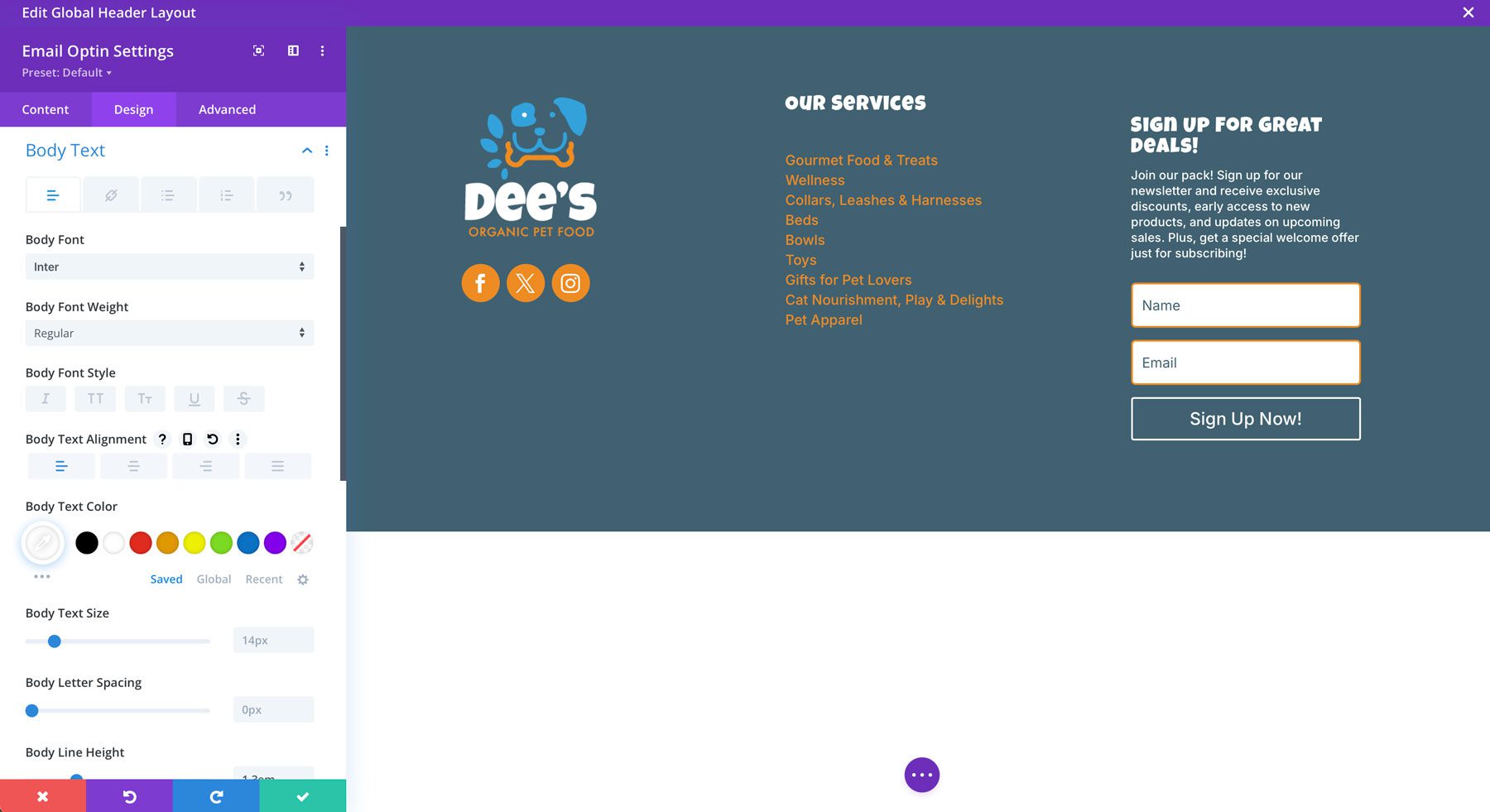
Setări de text corporal:

- Font corporal: inter
- Alinierea textului corpului: stânga
- Culoarea textului corpului: #ffffff
- Înălțimea liniei corpului: 1.3EM
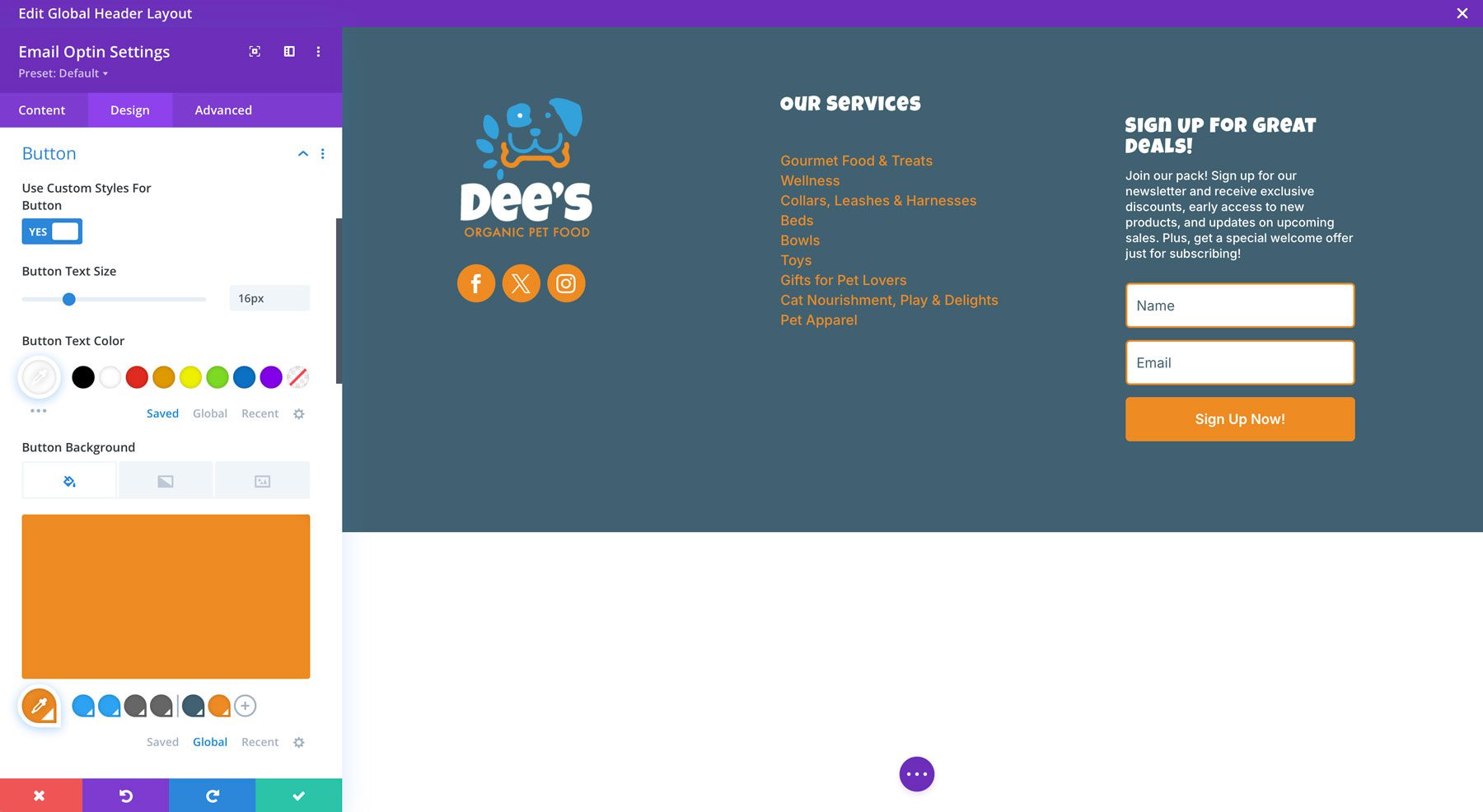
Setări buton:

- Utilizați stiluri personalizate pentru buton: Comutați -vă la da
- Dimensiunea textului butonului: 16px
- Culoarea textului butonului: #ffffff
- Fundal buton: #EE8B22
- Lățimea frontierei butonului: 0px
- Raza de frontieră cu buton: 5px
- Font buton: inter
- Greutatea fontului buton: Semibold
- Afișare pictograma butonului: nu
- Padding buton: 12px (sus și jos)
Adăugați o nouă secțiune
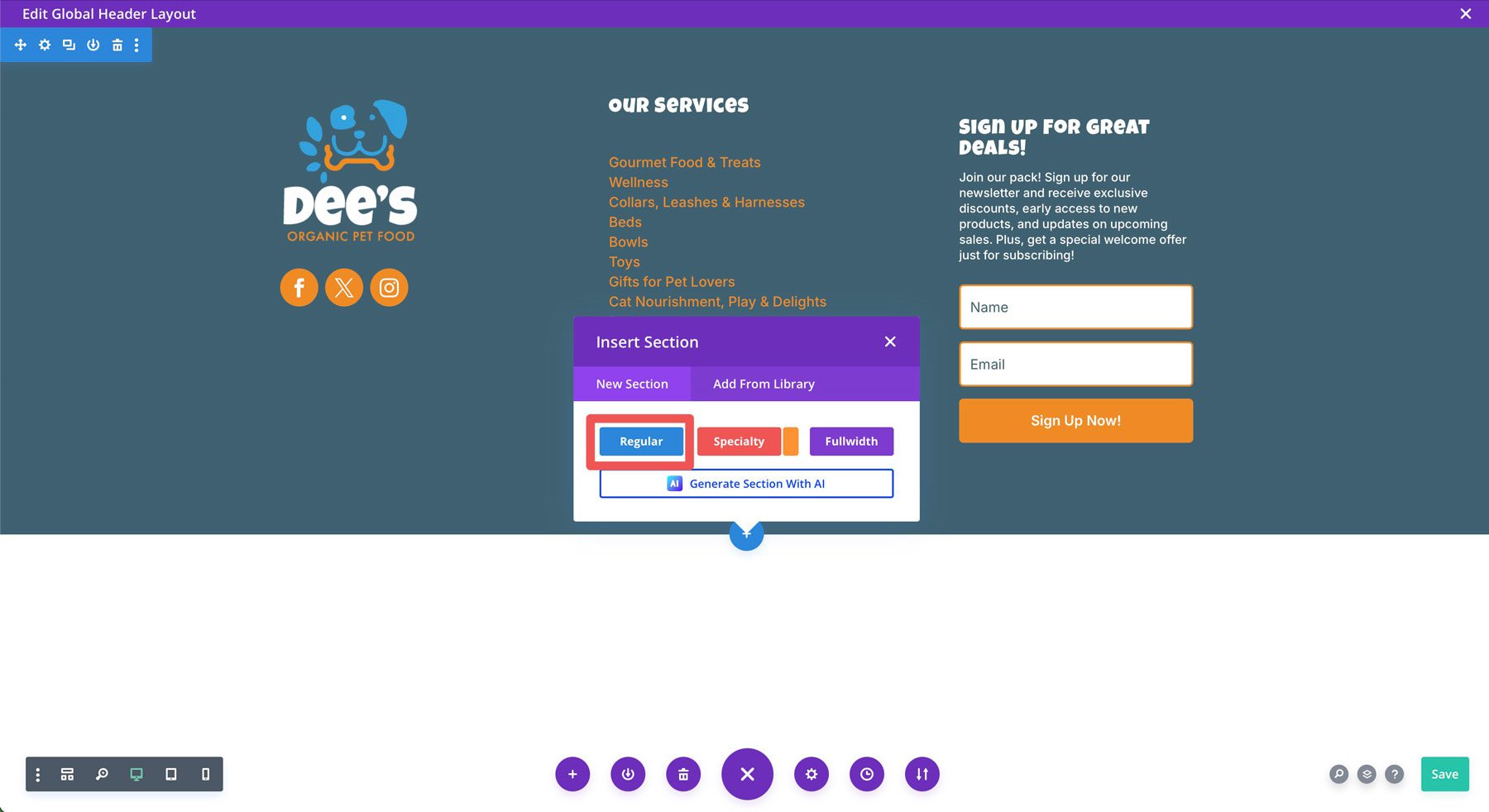
În cele din urmă, va trebui să adăugăm o nouă secțiune pentru informațiile privind drepturile de autor și meniul Termenii noștri de serviciu la subsolul nostru. Faceți clic pe pictograma albastră sub secțiunea existentă și alegeți o secțiune obișnuită .

Alegeți un rând de coloană 1/3 +/2/3 .

Setați culoarea de fundal a secțiunii pe #38A2DB și distanțarea (în fila Design) la 10px sus și jos, apoi salvați modificările.

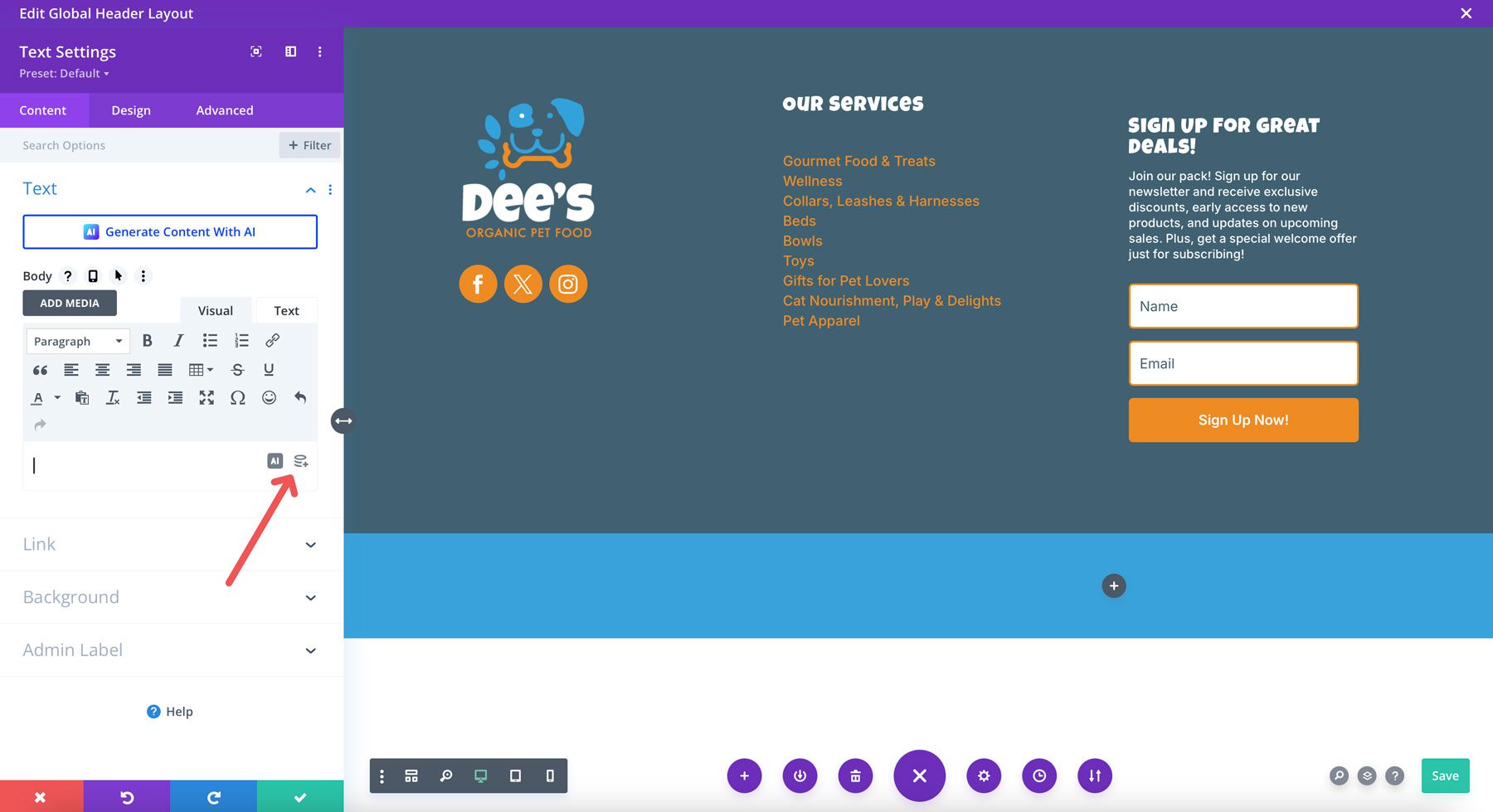
Adăugați un modul de text în coloana din stânga. În loc să adăugați text în corp, faceți clic pe pictograma conținut dinamic . Vom adăuga informațiile noastre despre drepturi de autor aici, astfel încât să se actualizeze în fiecare an fără să le schimbați manual.

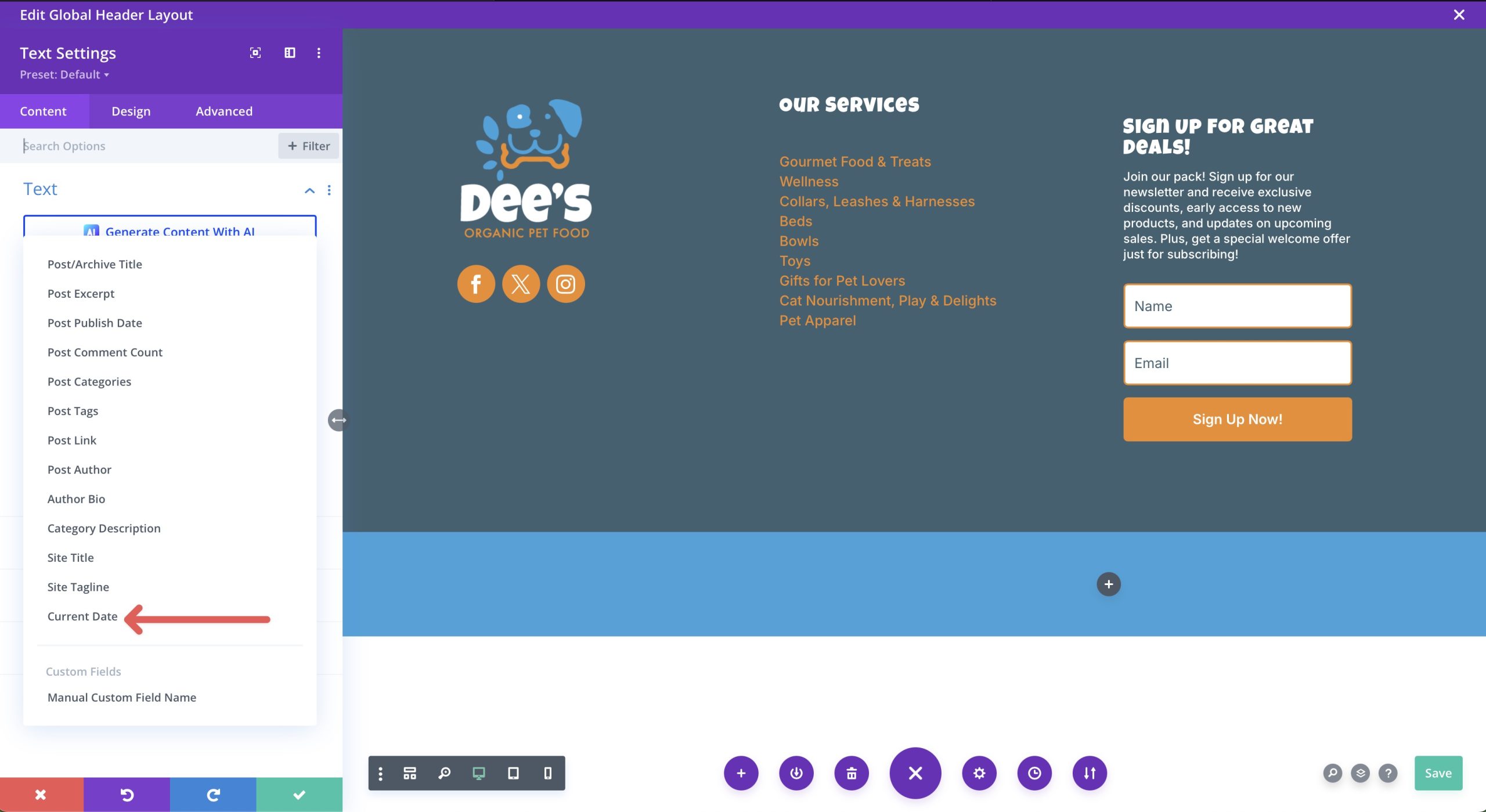
Când apare caseta de dialog, selectați Data curentă din lista de opțiuni.

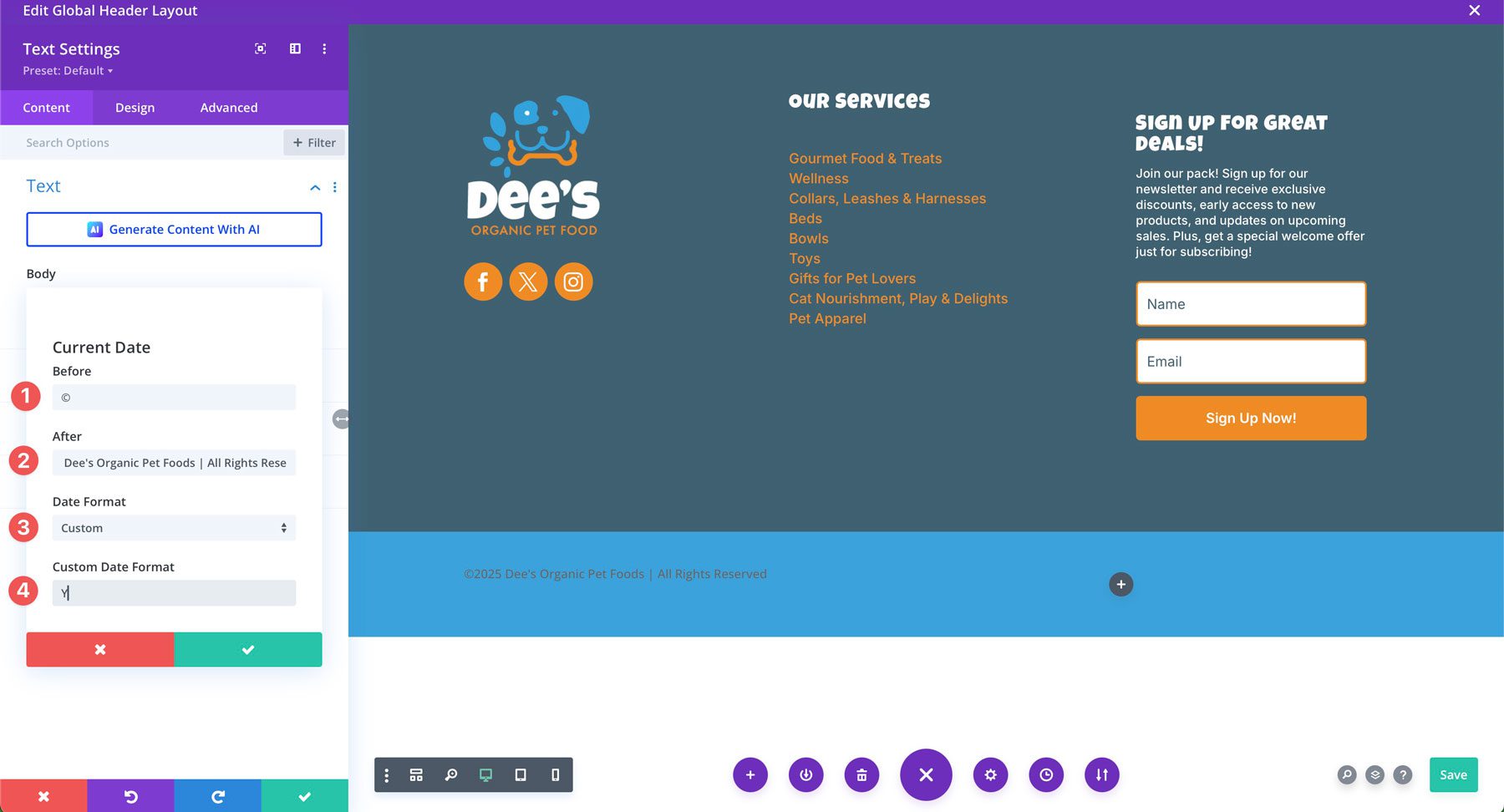
Când apare caseta de dialog Text, introduceți următoarele setări:

- Înainte: Simbolul drepturilor de autor (opțiunea + G pe tastatură)
- După: numele afacerii tale. Asigurați -vă că lăsați un spațiu înainte de a intra în text!
- Formatul datei: personalizat
- Format de date personalizat: Y
Salvați modificările înainte de a vă îndrepta către fila de design pentru a vă stila textul. În fila Design, lăsați toate setările la setările lor implicite, cu excepția faptului că faceți textul #FFFFFF și schimbarea familiei de fonturi în inter .

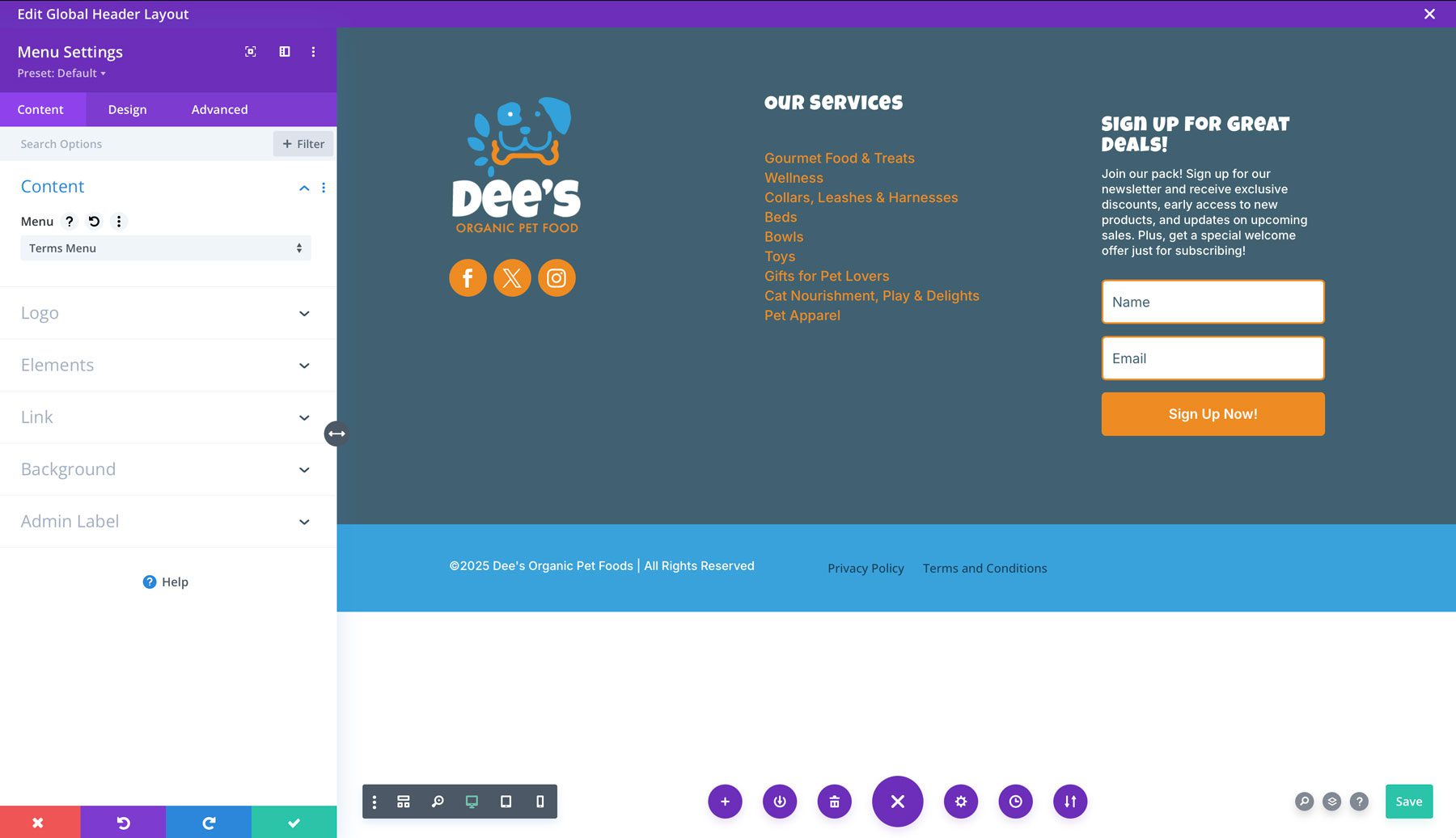
Adăugați un modul de meniu
Ultimul modul de adăugat la subsolul nostru este un modul de meniu. O vom adăuga la coloana din dreapta a noii noastre secțiuni. Trebuie să creați un meniu în prealabil navigând la aspect> meniuri. Acest meniu de subsol ar trebui să conțină informații legale pe site -ul dvs., cum ar fi o pagină de politică de confidențialitate sau termeni și condiții.
Cu setările modulului de meniu activ, selectați următoarele opțiuni:

- Meniu: Selectați meniul informațiilor legale
- CONTEXT: Transparent
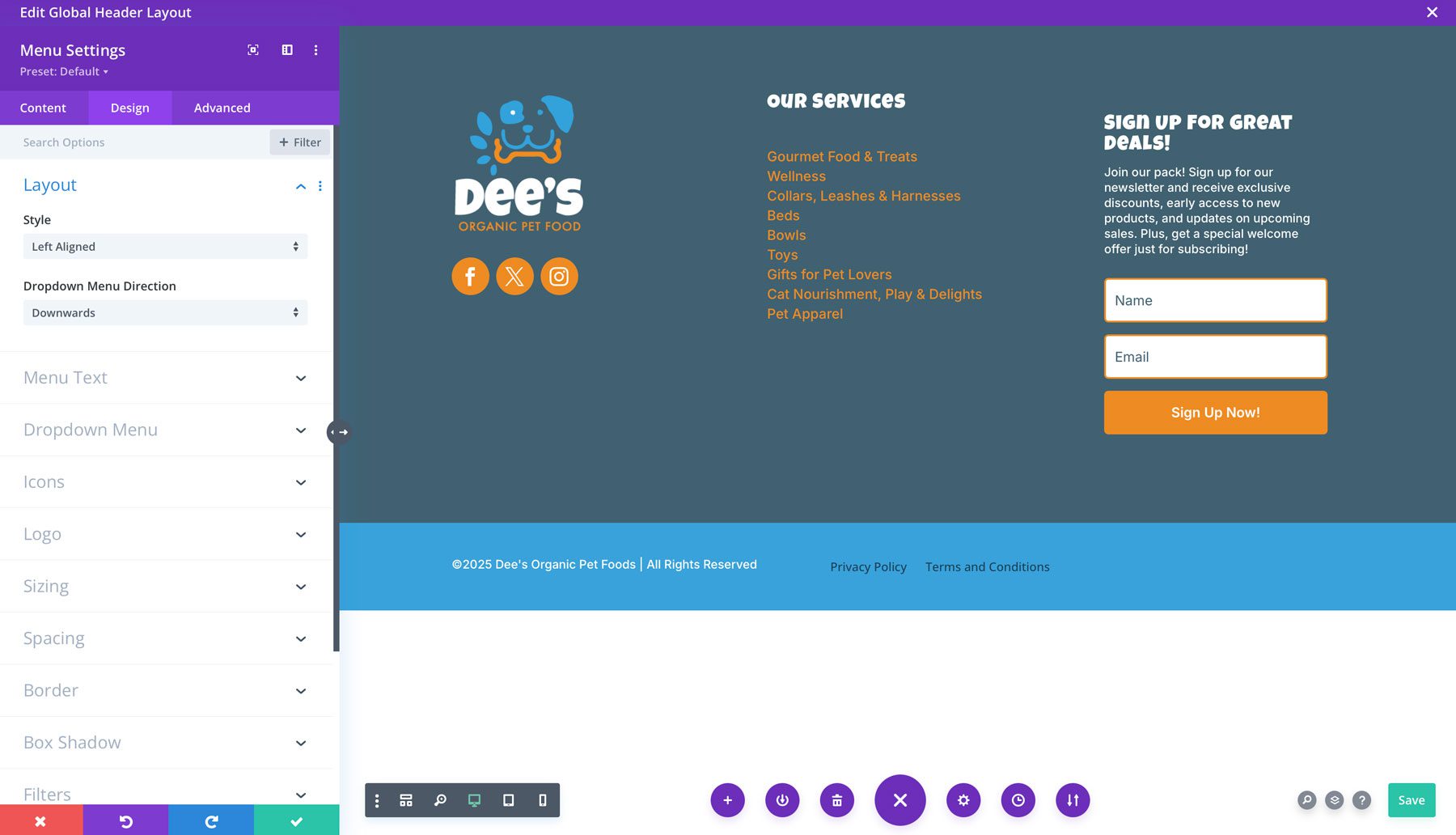
În setările de proiectare, alegeți următoarele setări:
Aspect:

- Stil: stânga aliniat
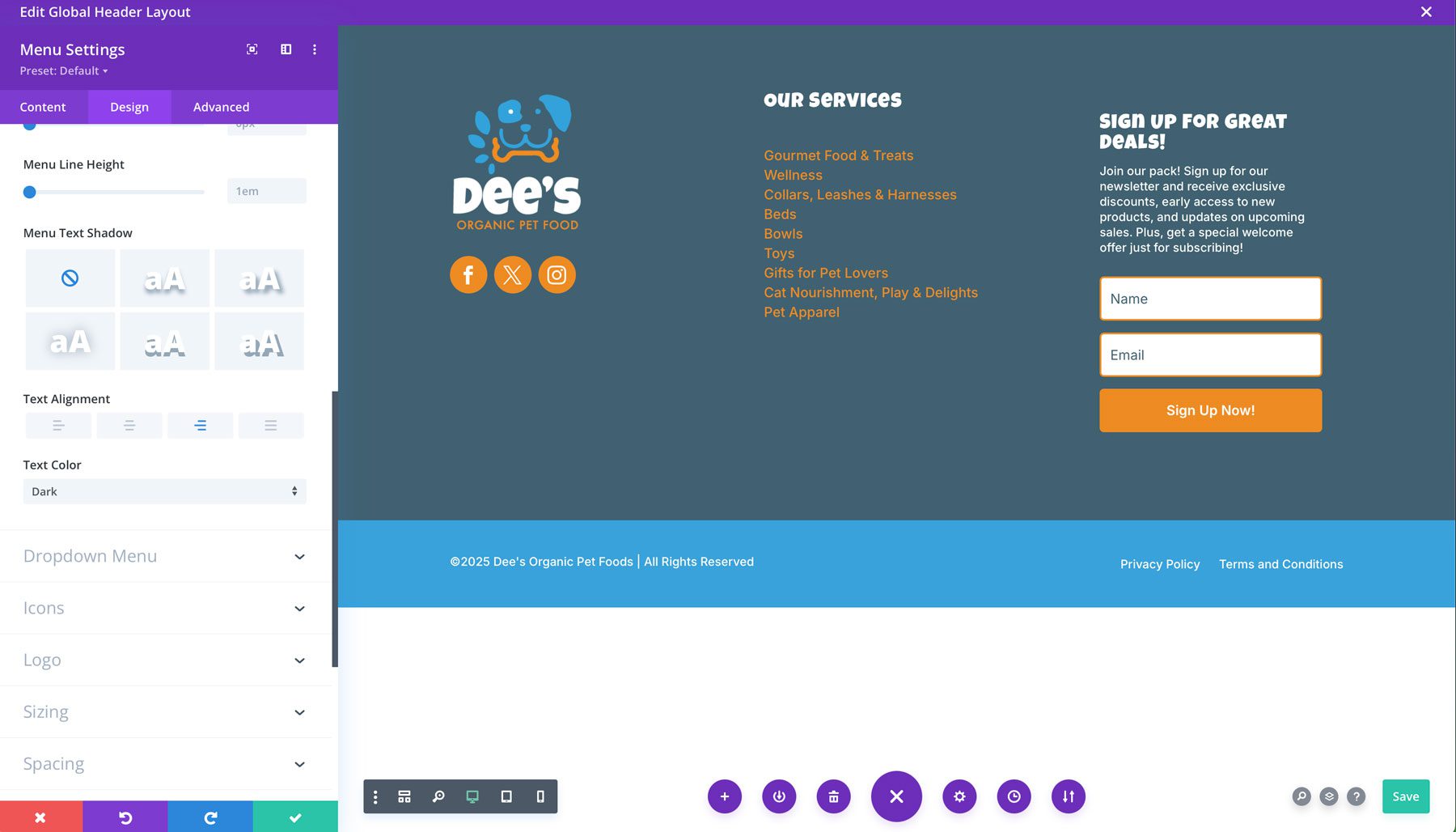
Text de meniu:

- Culoarea legăturii active: #ffffff
- Font de meniu: inter
- Culoarea textului meniului: #ffffff
- Alinierea textului: corect
Setări meniu derulant:
Există doar câteva lucruri de schimbat aici, deoarece meniul dvs. nu are link -uri de submeniu. Aceste setări se vor aplica doar versiunii mobile a meniului dvs. atunci când oamenii vizualizează site -ul dvs. de pe un smartphone sau tabletă:

- Meniu mobil Culoare de fundal: #38A2DB
- Culoarea textului meniului mobil: #FFFFFFF
În cele din urmă, schimbați culoarea pictogramei meniului hamburger sub fila pictograme în #FFFFFFF .

Adăugarea atingerilor finale
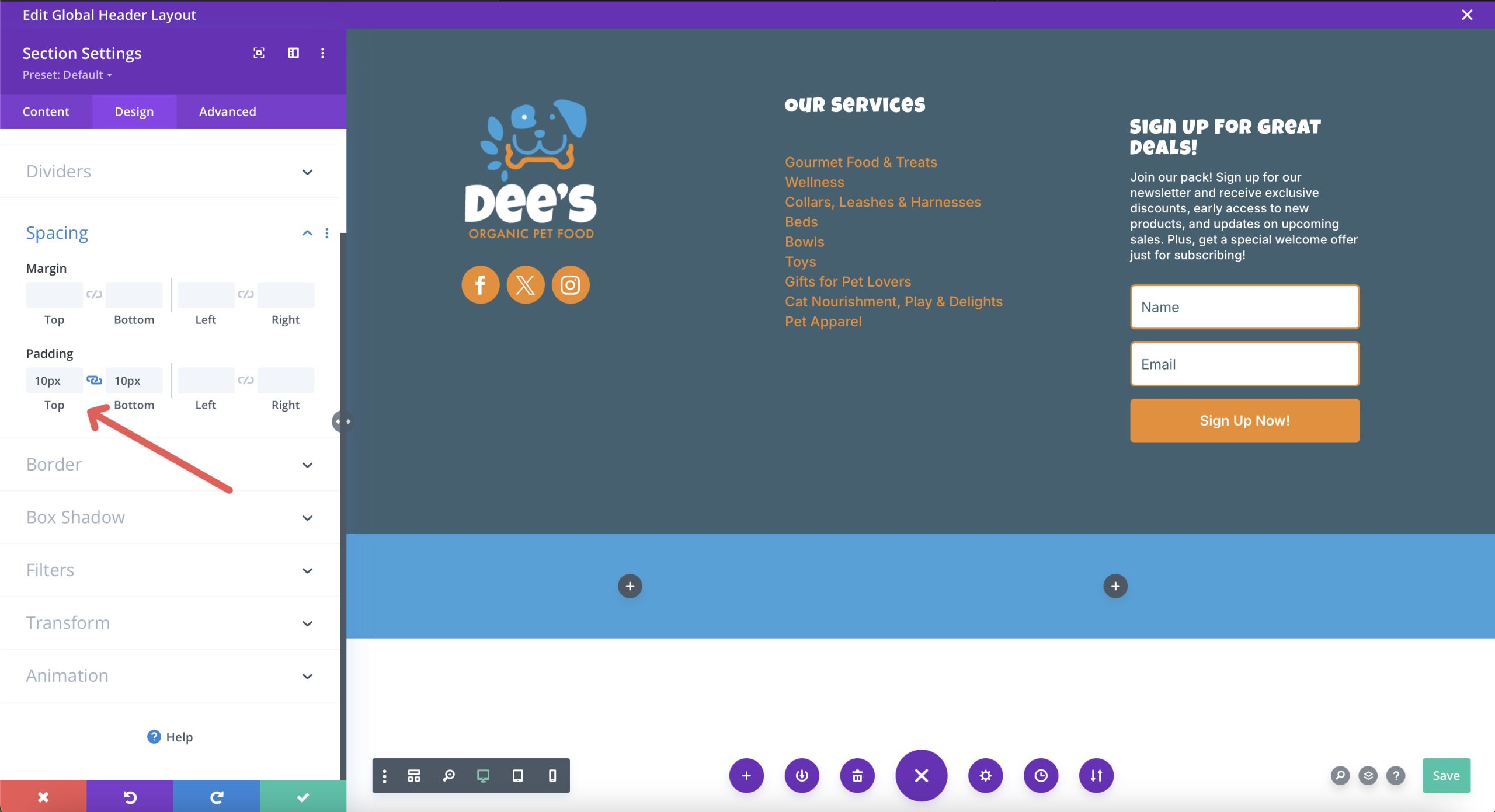
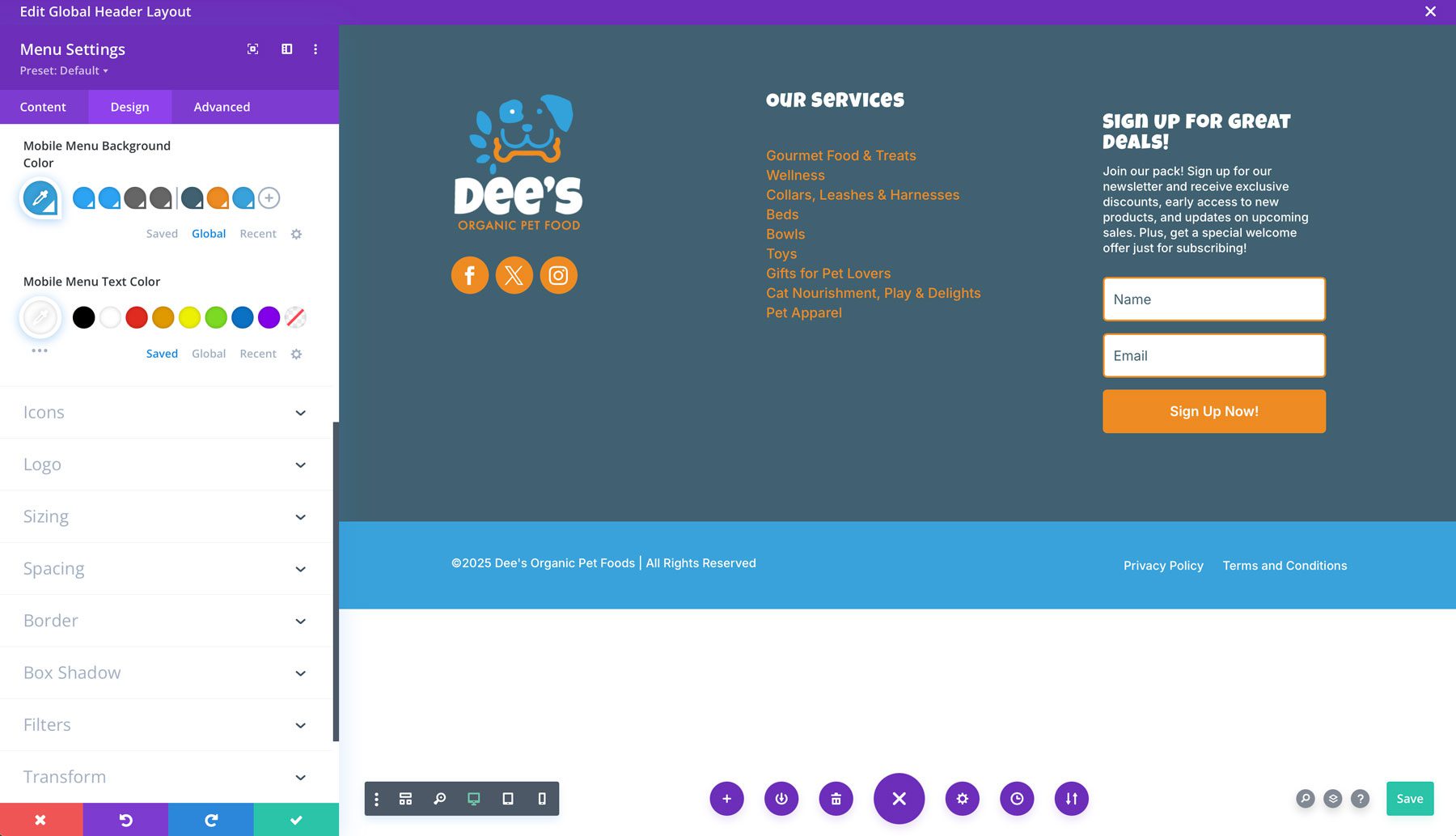
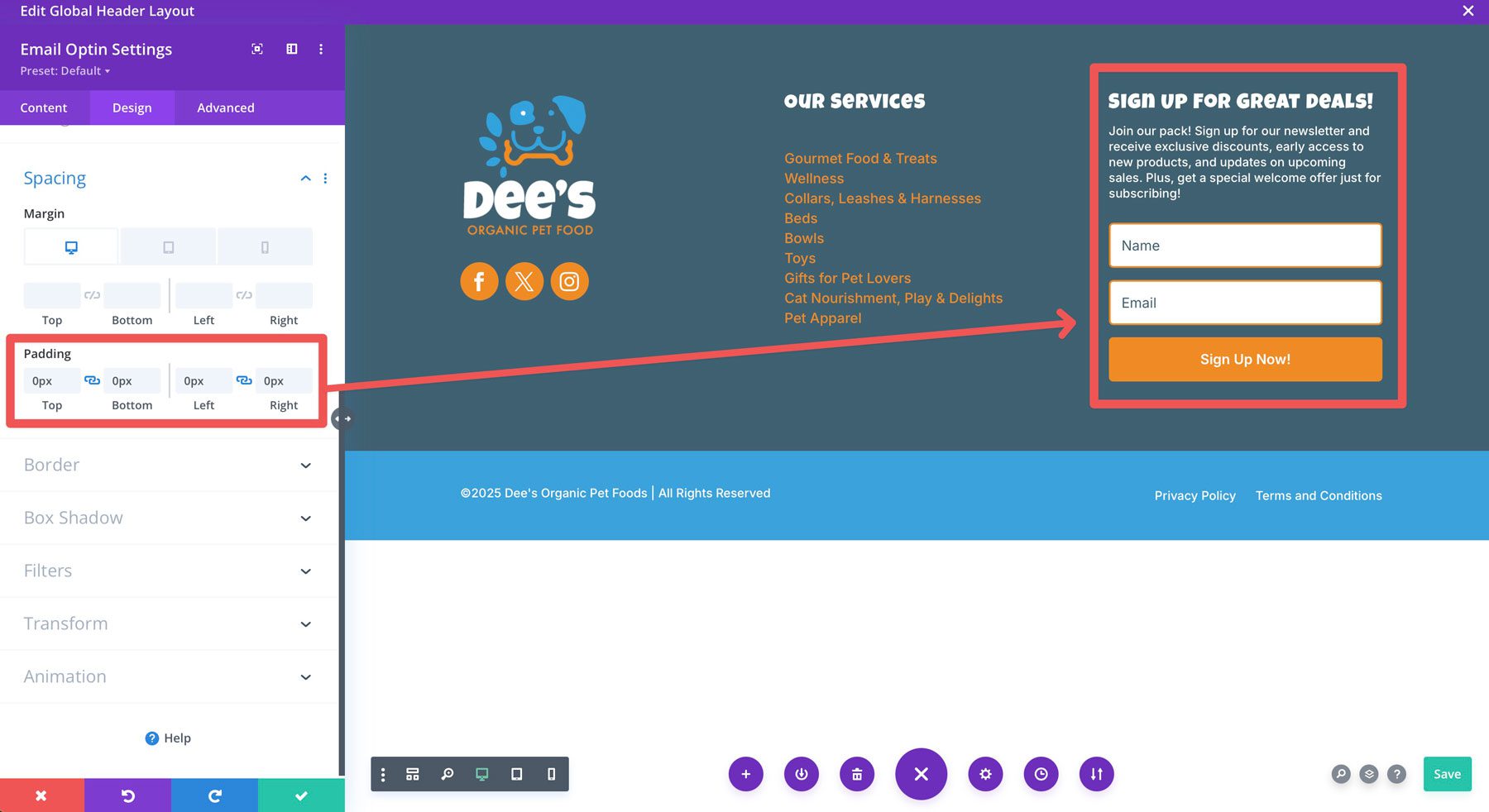
Acum, când designul nostru de subsol este complet, trebuie să facem câteva corecții fără stăpân. După cum veți observa, titlul modulului de opțiune de e-mail nu se aliniază destul de mult cu îndreptarea meniului de service în coloana vecină. Acest lucru se datorează faptului că Divi adaugă o umplutură în mod implicit. Pentru a remedia acest lucru, deschideți setările modulului de opțiune de e -mail și navigați la fila Design. Sub meniul derulant de distanțare, adăugați căptușeală 0px în partea de sus și de jos și de stânga și de dreapta pentru a îndepărta distanța incomodă.

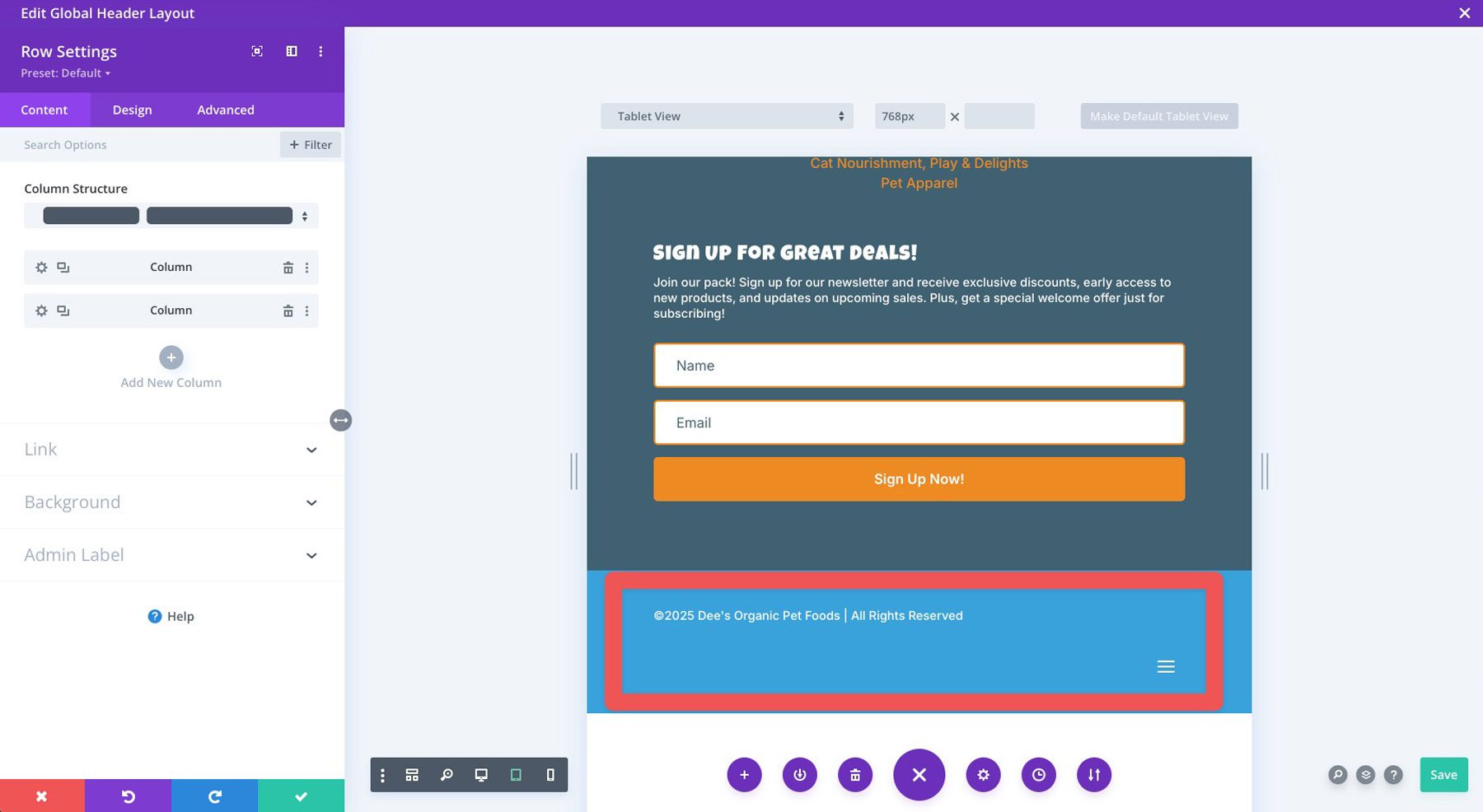
În cele din urmă, în timp ce informațiile noastre privind drepturile de autor și meniul legal sunt aliniate pe desktop, acestea nu se aliniază destul de mult pe ecrane mai mici.

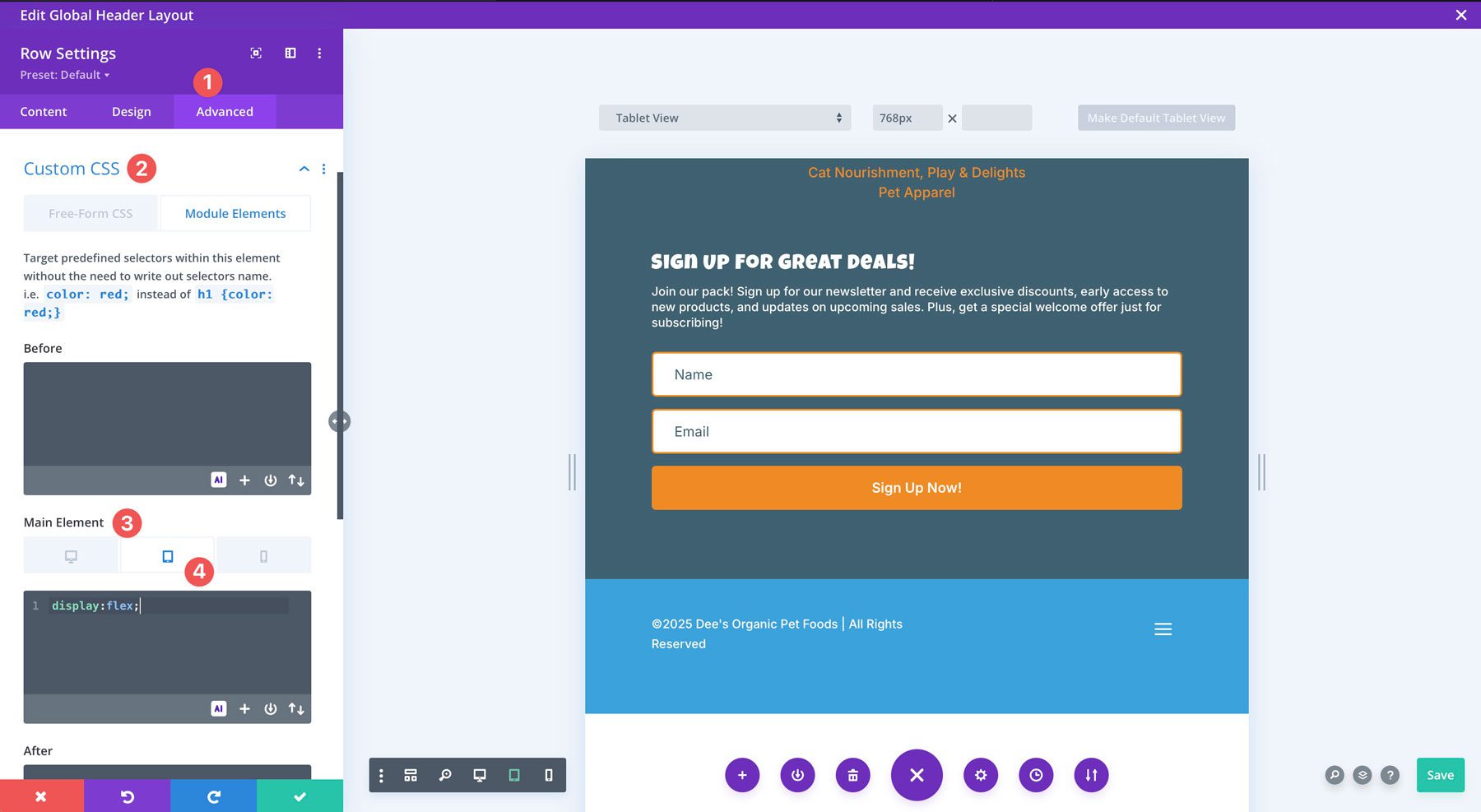
Pentru a remedia acest lucru, faceți clic pe fila Advanced pentru rând. În cadrul CSS personalizat, alegeți elementul principal și navigați la setările receptive. În câmpul CSS, adăugați următoarele pentru tabletă:
display:flex;

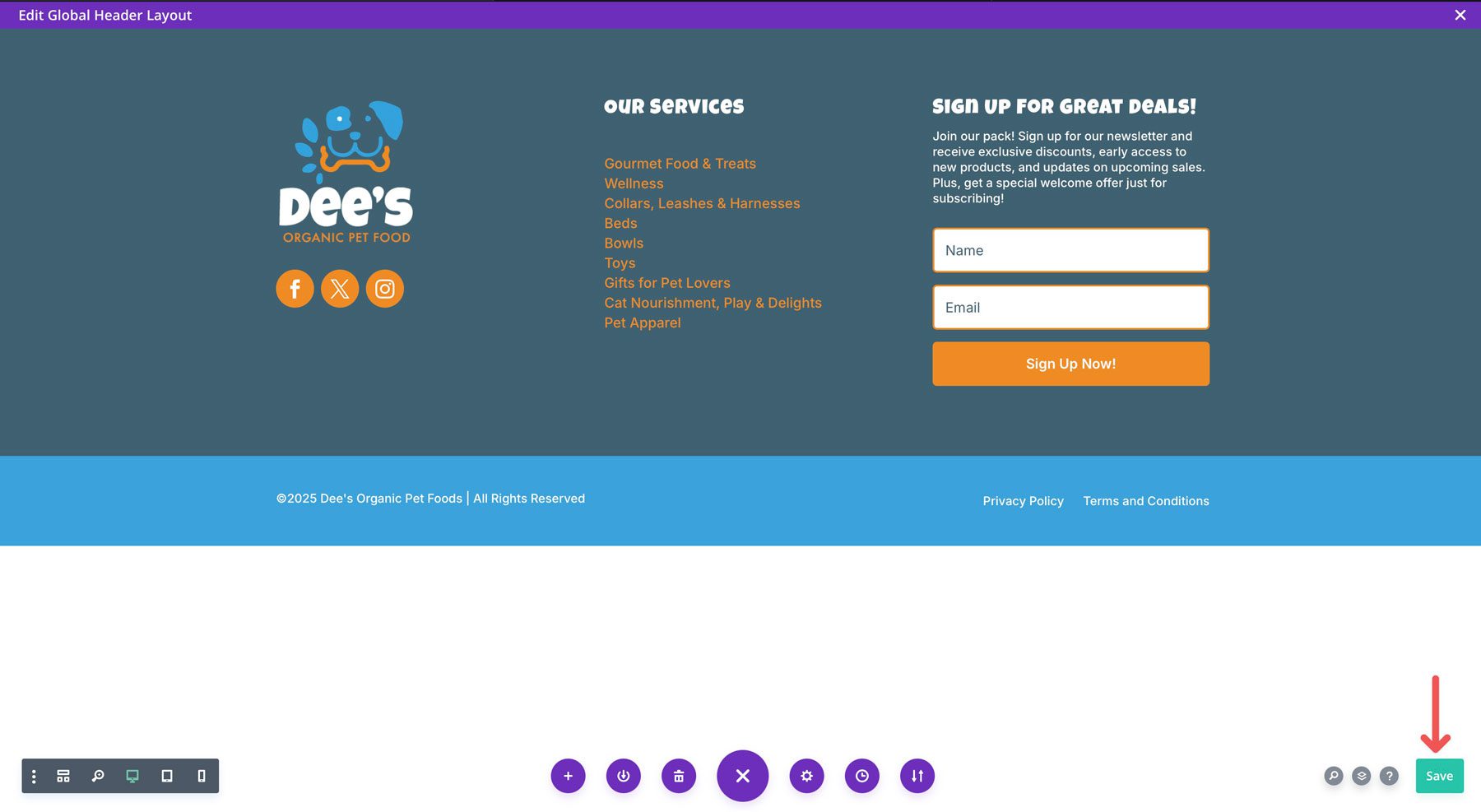
După ce completați modificările, faceți clic pe butonul de salvare verde pentru a vă salva subsolul.

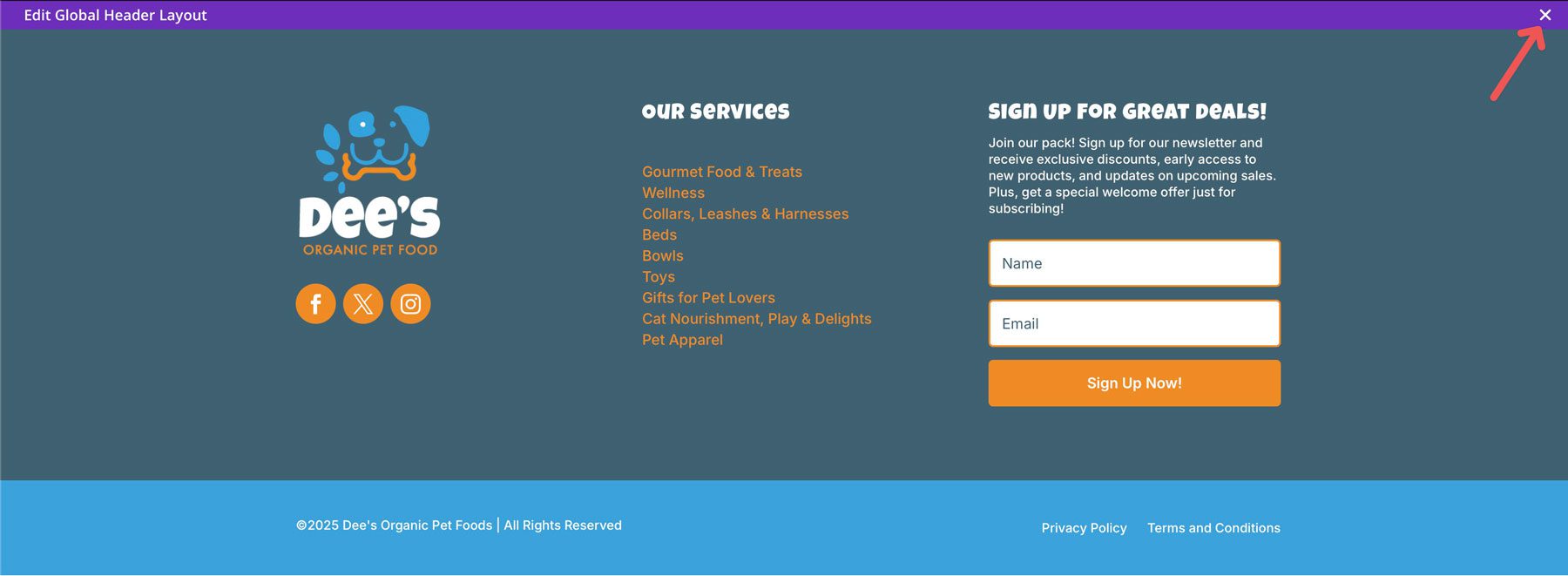
Faceți clic pe X din partea dreaptă sus a constructorului de teme pentru a ieși.

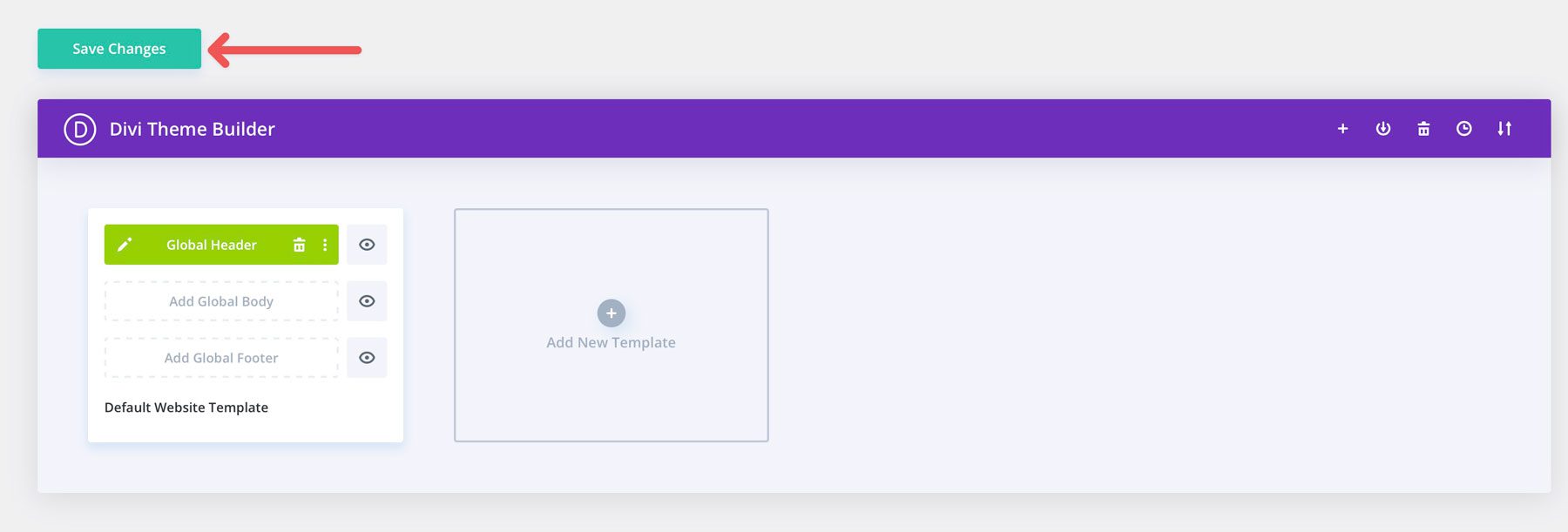
În cele din urmă, faceți clic pe butonul Salvați modificări pentru a vă face subsolul în direct.

După cum puteți vedea, Divi facilitează proiectarea unui subsol al site -ului în câteva minute.
Ridicați subsolul site -ului dvs. cu Divi
Un subsol de site bine proiectat este mai mult decât o gândire ulterioară. Este o parte importantă a oricărui site web de succes, care oferă bunuri imobiliare valoroase pentru informații importante, întărirea mărcii și experiența generală a utilizatorului. Prin încorporarea principiilor cheie de proiectare, cum ar fi lizibilitatea, consistența mărcii și conținutul bogat în SEO, puteți proiecta un subsol care servește eficient vizitatorilor dvs. și vă sporește prezența online. Proiectarea unui subsol frumos și funcțional cu instrumente precum Divi este incredibil de ușor. Urmărind acești pași, puteți crea un subsol care să răspundă nevoilor dvs. și să lasă o impresie de durată asupra publicului dvs.
Am creat un tabel la îndemână care prezintă toate caracteristicile temei Divi pentru a vă ajuta să înțelegeți adevărata sa putere.
| Divi | ||
|---|---|---|
| Preț de pornire | 89 USD/an | Vizita |
| Machete gratuite | 2600+ | Află mai multe |
| Module de proiectare | 200 | Află mai multe |
| Divi site -uri rapide | Site-ul de pornire sau site-ul generat AI | Află mai multe |
| Constructor vizual | Constructor de pagini de tracțiune | Află mai multe |
| Constructor de teme | Capabilități de editare a site-ului complet | Află mai multe |
| Integrarea comerțului electronic | 20+ module specifice WooCommerce | Află mai multe |
| Integrări tematice | Divi se integrează cu plugin -uri populare WordPress | Află mai multe |
