Cum să proiectați un formular de înscriere în Elementor
Publicat: 2024-05-17Aveți nevoie de un formular de înscriere pentru a permite oamenilor să se înregistreze pe site-ul dvs. web sau să se aboneze la newsletter-ul dvs. Cu toate acestea, proiectarea unei forme profitabile poate părea descurajantă pentru unii proprietari de afaceri.
Văd adesea că oamenii au păstrat forma la stilul său de bază, în timp ce a existat posibilitatea de a face forma mai atrăgătoare.
În acest ghid, vă voi arăta procesul pas cu pas despre cum să stilați un formular de înscriere care să pară plăcut pentru ochiul utilizatorului.
Vom folosi două produse pentru a atinge obiectivul. Formulare Fluent pentru construirea formularului și Elementor pentru proiectarea formularului.
Pasul 1: Instalați Elementor și Fluent Forms
Elementor este un generator de pagini popular și vă puteți îndeplini obiectivul de design cu funcționalitatea sa extinsă. Dacă sunteți deja utilizator Elementor, îl puteți utiliza cu ușurință cu cea mai bună combinație de Fluent Forms.
Fluent Forms are o conexiune excelentă cu Elementor, astfel încât să vă puteți îmbunătăți călătoria de creare a formularelor cu ajutorul celui mai popular generator de pagini de pe pământ.
Cu toate acestea, dacă nu aveți Elementor pentru site-ul dvs. WordPress, vă recomand să îl instalați acum. Nu este necesar să obțineți versiunea pro pentru a stiliza Fluent Forms. Dar dacă doriți să-l aveți pentru utilizare avansată, mergeți la el.
În mod similar, puteți folosi versiunea gratuită a Fluent Forms pentru a o folosi cu Elementor. Dar, vă sugerez să obțineți versiunea pro, deoarece veți obține multe funcții uimitoare care vă vor face călătoria online mai ușoară și mai eficientă.
Pasul 2: Creați formularul de înscriere cu Fluent Forms
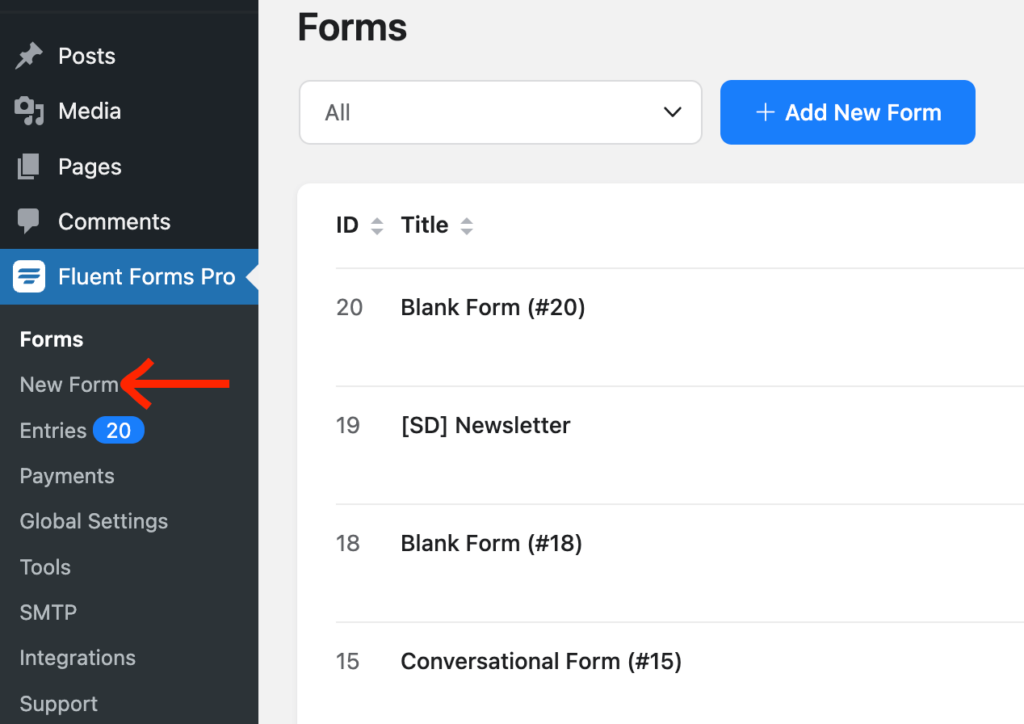
Acum, vom crea formularul nostru de înscriere. Pentru a face acest lucru, accesați Fluent Forms >> New Form din partea stângă a tabloului de bord WP.

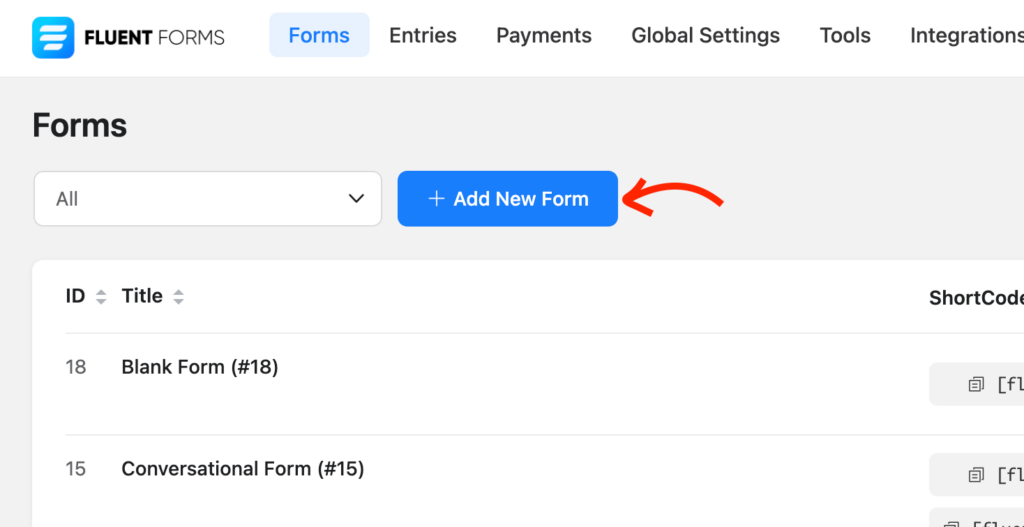
Sau puteți merge de la butonul de sus care rămâne lângă secțiunea de filtrare a formularelor.

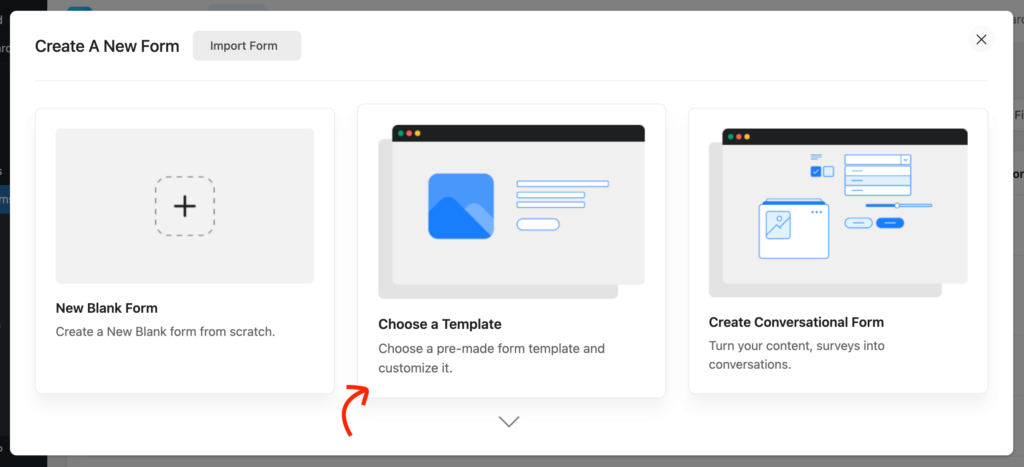
Selectați una dintre opțiunile enumerate:
- Formular necomplet nou
- Alegeți un șablon
- Creați un formular de conversație

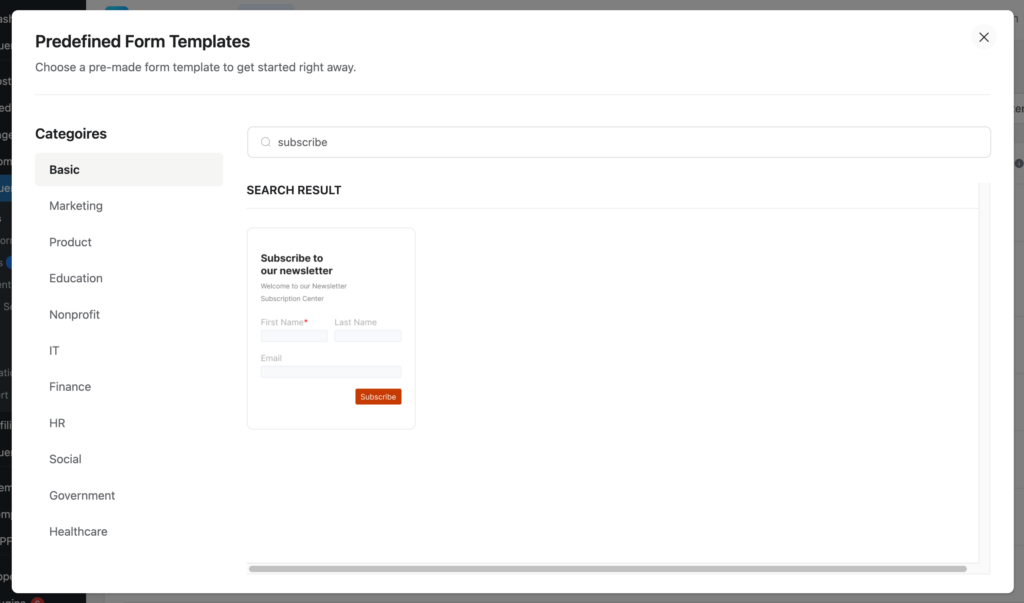
Dacă selectați șabloanele prefabricate, puteți utiliza un formular de abonare din listă.

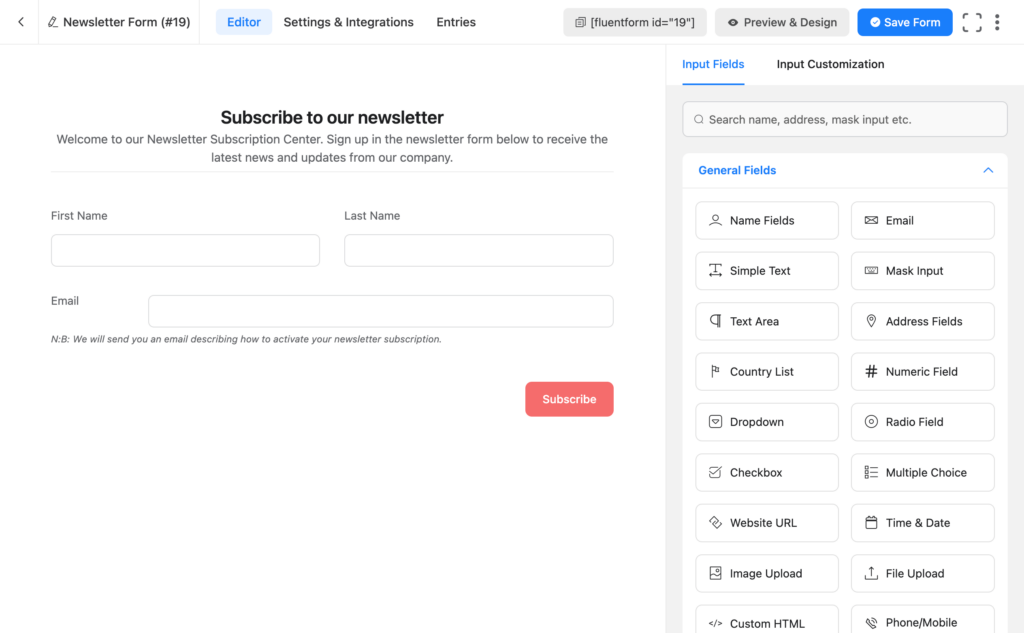
Apoi, veți ajunge pe editorul Fluent Forms. Dați un nume formularului și începeți să adăugați/eliminați câmpuri. Puteți să le trageți sau să faceți clic pe câmpurile respective.

Puteți personaliza câmpul Section Break pentru a adăuga textul personalizat. Dacă începeți cu un formular gol, alegeți câmpul HTML personalizat unde puteți furniza un titlu cu o porțiune din descriere.
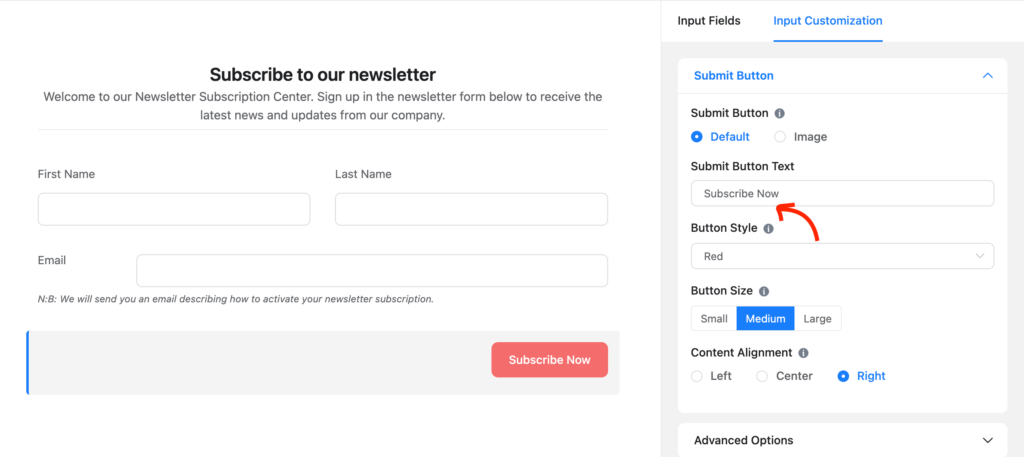
Să personalizăm textul butonului de trimitere pentru a-l personaliza mai mult. Doar faceți clic pe butonul de pe editor și puteți vedea opțiunea de editare în panoul din dreapta.

Pasul 3: Conectați-vă cu un instrument de marketing prin e-mail
Ce este bun într-un formular de abonare dacă nu îl conectați la o platformă de marketing?
De la construirea unei liste de contacte până la comunicare ulterioară, o conexiune CRM vă va oferi o mulțime de beneficii. Este o binecuvântare că Fluent Forms vă oferă o grămadă de integrări CRM și marketing prin e-mail.
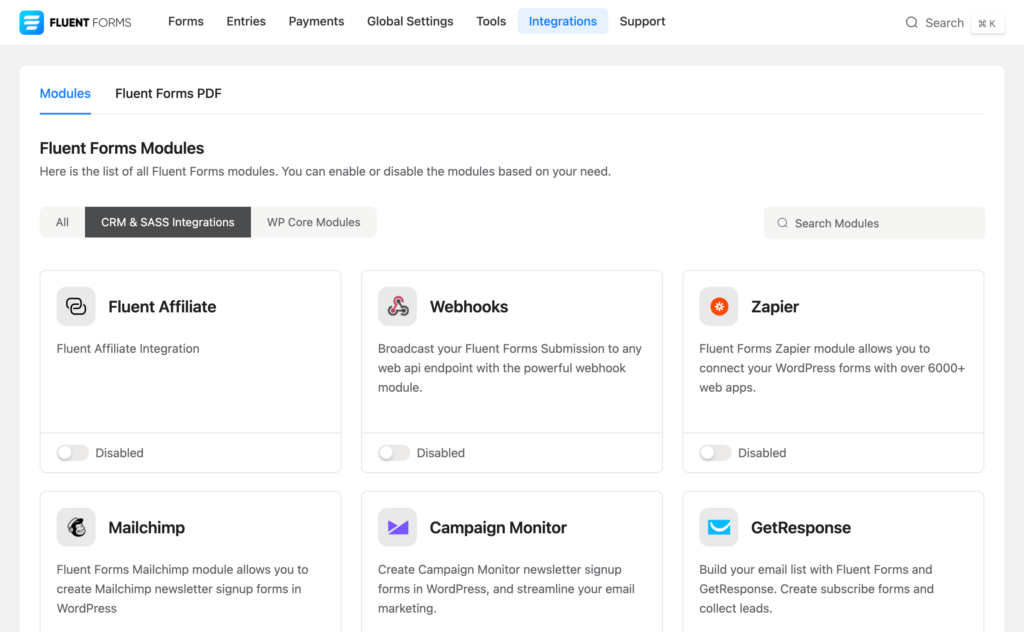
Accesați Integrations sub meniul derulant Fluent Forms sau din bara de sus. Acum faceți clic pe fila CRM & SASS Integrations și găsiți platforma pe care o căutați. De asemenea, puteți utiliza caseta de căutare.

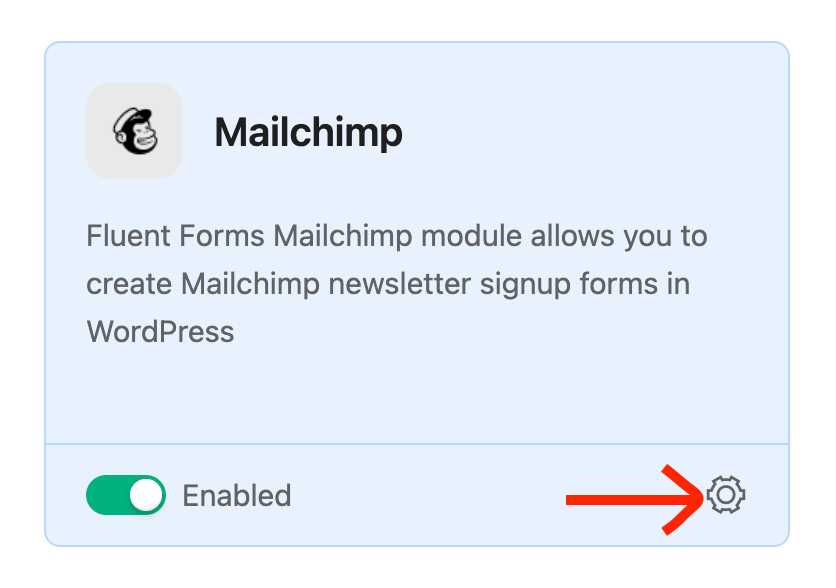
Acum activați instrumentul pornind butonul de comutare. Imediat după activarea instrumentului, puteți vedea pictograma de setare care apare în partea dreaptă jos. Faceți clic pe pictogramă și vă va duce la pagina Setări.

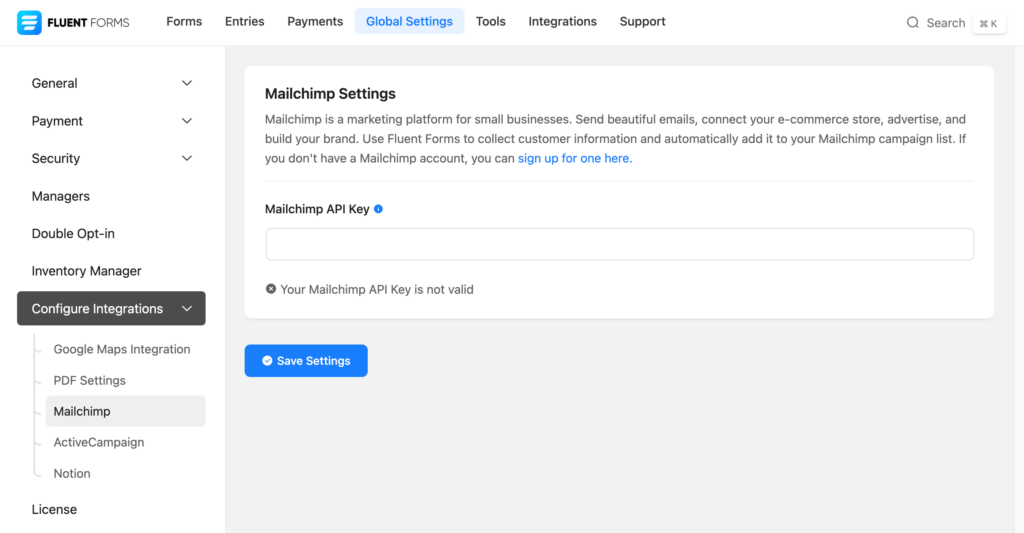
Acolo puteți vedea setările acelei integrări specifice. În setarea API (CRM), trebuie să furnizați cheia. Dacă nu aveți un cont pentru instrument, puteți deschide un cont și puteți furniza detaliile legate de API.
Vă arăt aici procesul cu Mailchimp. Puteți alege instrumentul pe care îl iubiți. Oricum, dă aici cheia API. Puteți obține cheia din tabloul de bord Mailchimp.

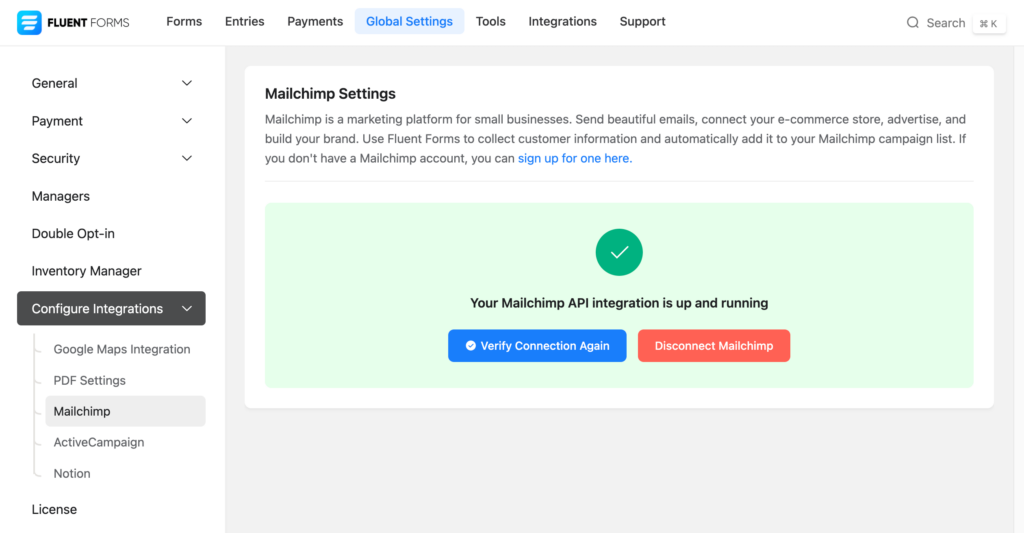
După introducerea cheii, faceți clic pe butonul Salvare setări . Puteți vedea asta dacă API-ul funcționează sau nu.

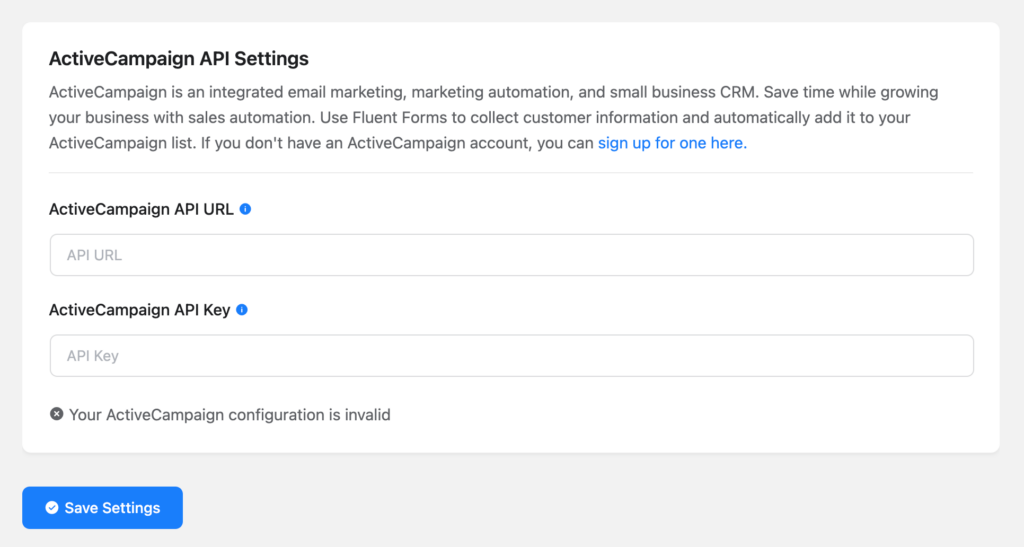
Ei bine, în multe cazuri va trebui să furnizați atât adresa URL API, cât și cheia API, așa cum se arată mai jos pentru ActiveCampaign.


După ce ați furnizat toate informațiile necesare, faceți clic pe butonul Salvare setări .
Pasul 4: Creați o pagină și editați cu Elementor
Ei bine, nu este necesar să creați o pagină nouă. Puteți încorpora formularul de înscriere într-o pagină existentă. Dar, vom alege noua pagină pentru a menține lucrurile simple.
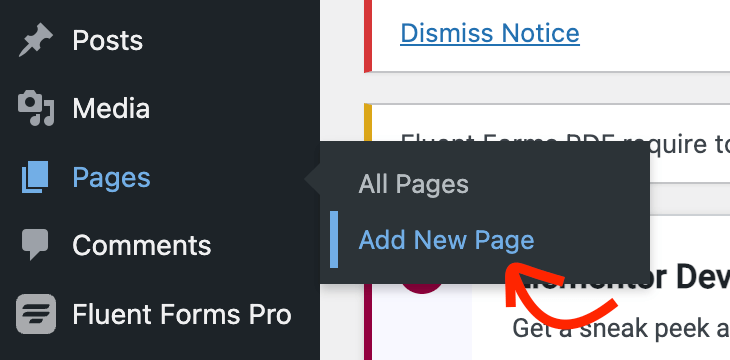
Accesați Pagini >> Adăugați o pagină nouă din tabloul de bord WordPress.

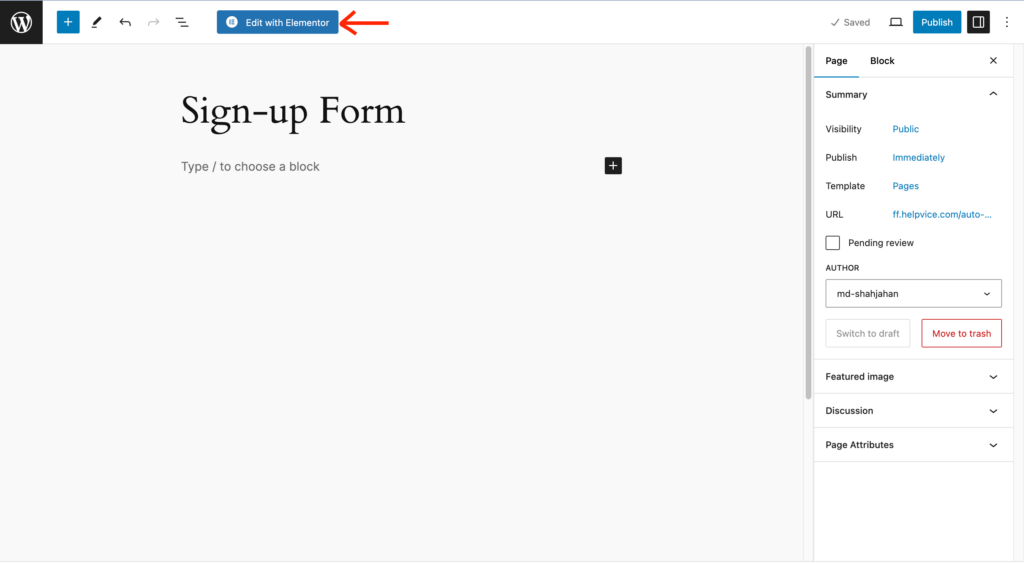
Când vă aflați în editorul de blocuri, faceți clic pe butonul Editați cu Elementor .

Editorul Elementor va apărea acum. După ce ați încărcat instrumentul, vă puteți proiecta cu ușurință pagina de destinație, deoarece este un constructor de tip drag-and-drop.
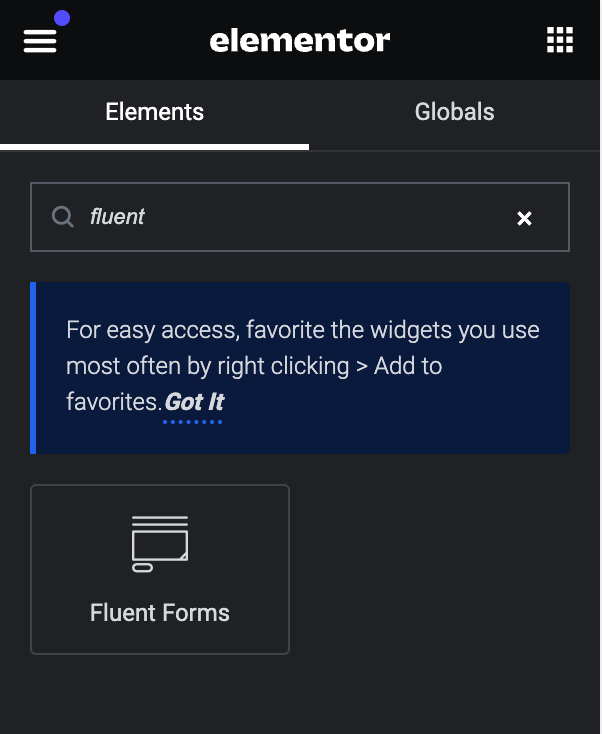
Cu toate acestea, acum vom folosi Fluent Forms Elementor Widget pentru a personaliza formularul nostru. Pentru a găsi widget-ul, căutați cu Fluent Forms în bara de căutare de sus.

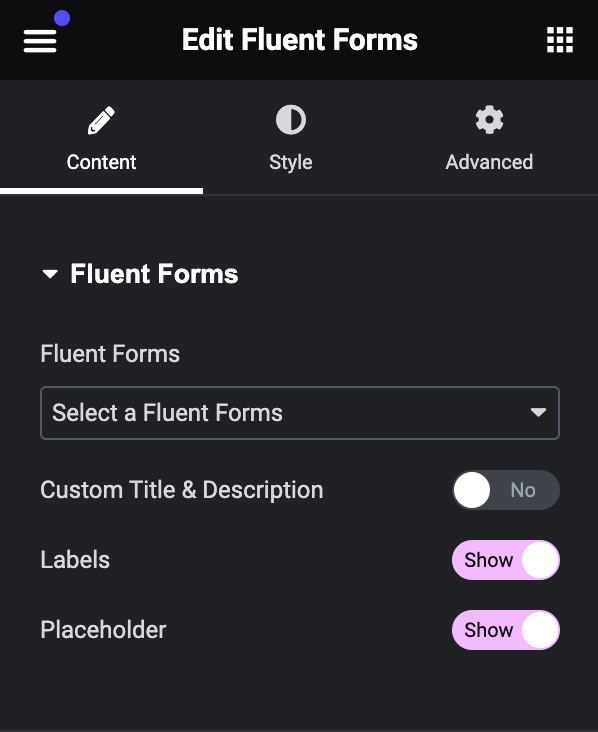
Widgetul Fluent Forms va apărea pe ecran. Faceți clic pe secțiunea drop-down și toate formularele dvs. vor apărea acolo. Acum alegeți formularul pe care doriți să îl utilizați.

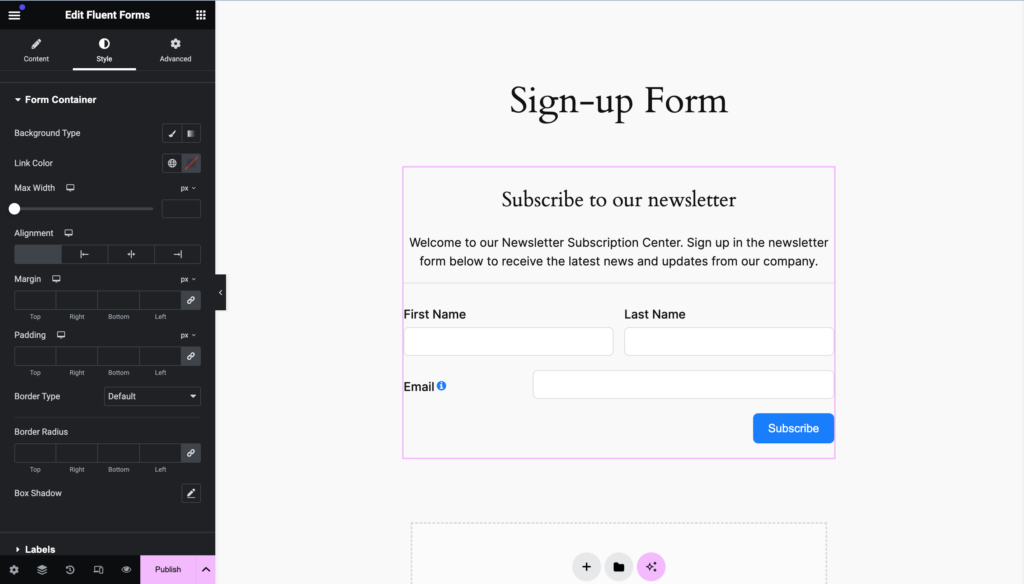
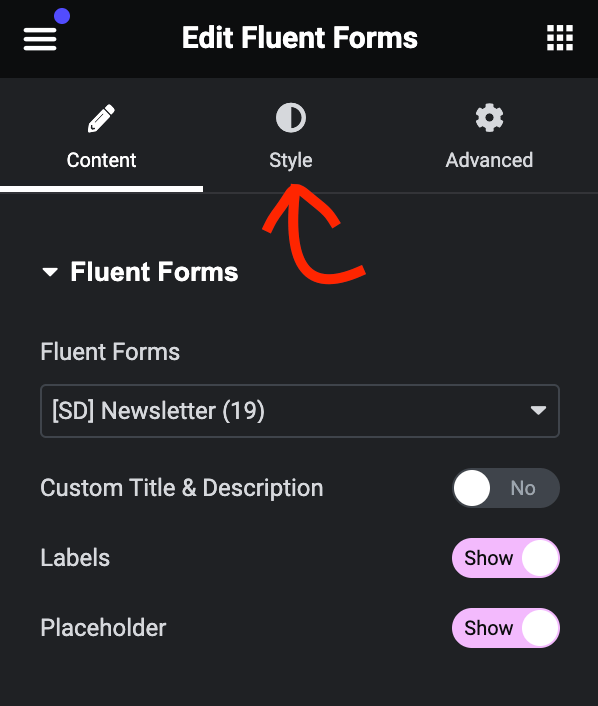
Formularul va apărea acum în editor. Faceți clic pe fila Stil din panoul din stânga din editorul Elementor.

Această filă vă va afișa diferite opțiuni pentru a vă personaliza formularele cu diferite stiluri. De exemplu, puteți schimba tipul de fundal, culoarea linkului, culoarea textului, tipografia și o mulțime de lucruri.

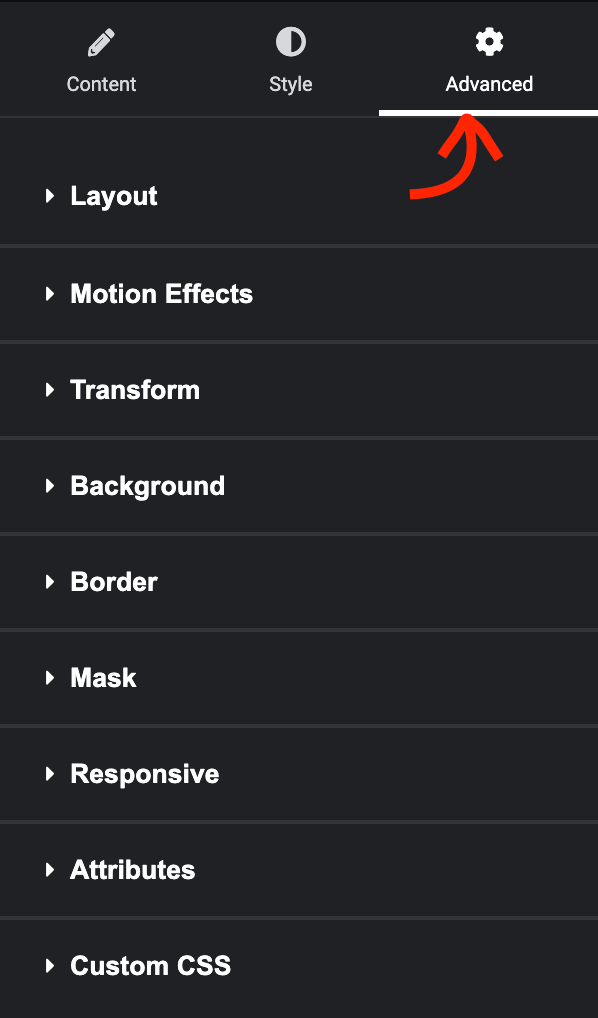
Ultima filă se numește Avansat , care conține diverse stiluri care vă ajută să vă schimbați containerul.

Aici, veți obține o mulțime de setări care includ marjă, umplutură, aliniere, fundal, animații și multe altele.
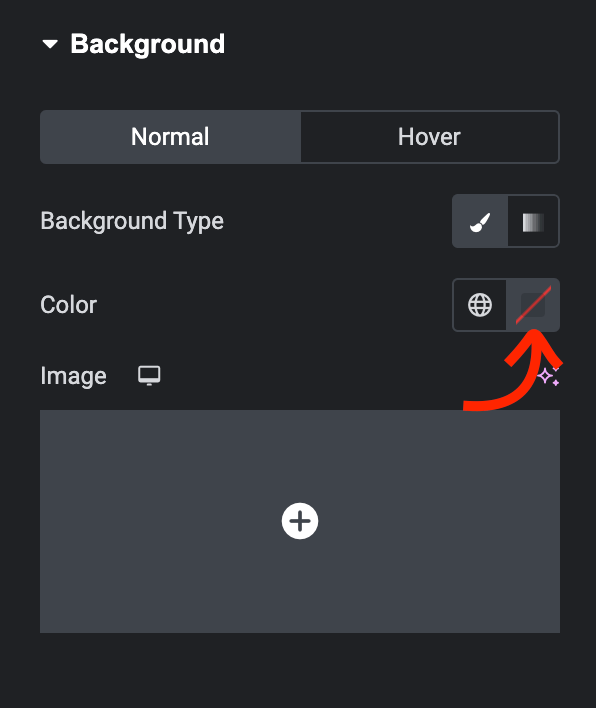
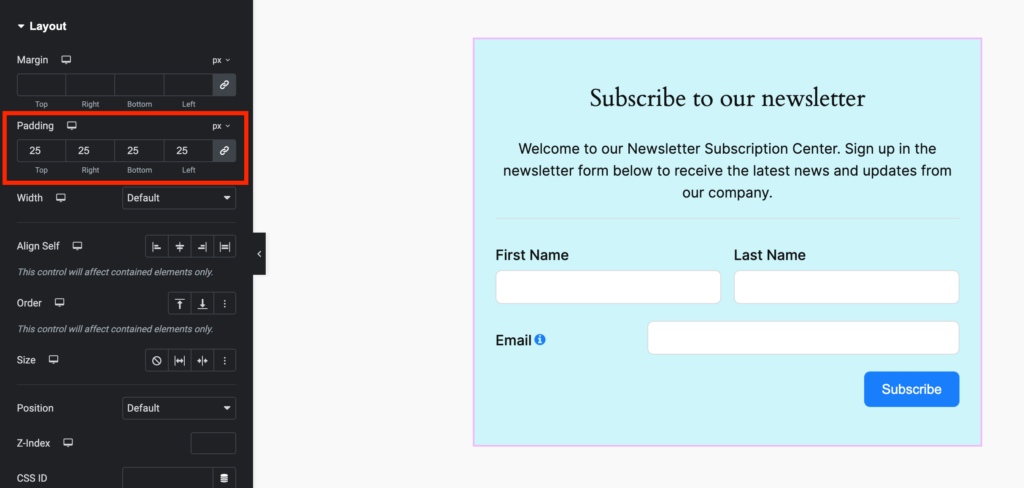
Vă voi arăta cum să schimbați culoarea de fundal a formularului nostru. Pentru a face acest lucru, faceți clic pe secțiunea Fundal și va apărea cu câteva opțiuni suplimentare.
Să rămânem simplu, vreau să adaug o culoare curată care se potrivește cu tema site-ului meu. Faceți clic pe pictograma de selecție a culorii din dreapta.

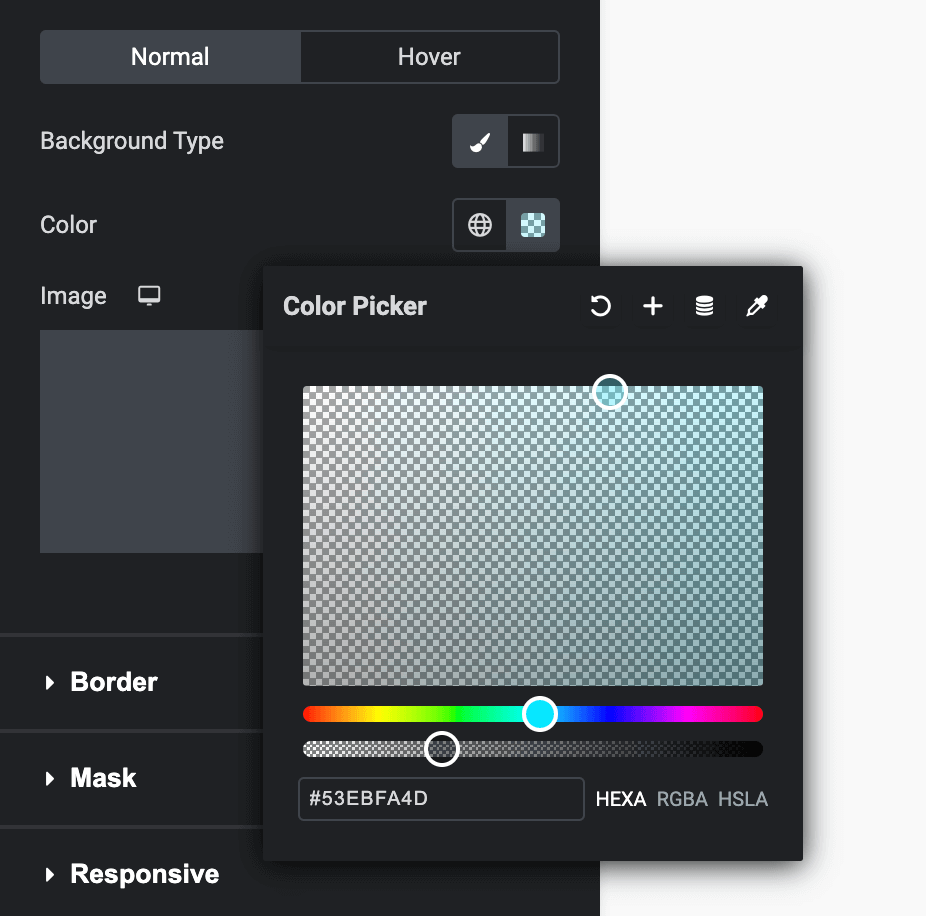
Acum puteți alege o culoare cu instrumentul de selecție a culorii. Pentru confortul dvs., puteți muta selectorul în diferite părți ale paginii dvs. și puteți selecta culoarea potrivită.

După selectarea culorii, puteți vedea că fundalul formularului dvs. s-a schimbat. Dacă sunteți mulțumit de el, păstrați acea culoare. Altfel, mutați cursorul până când obțineți potrivirea perfectă.

Un alt lucru pe care l-ați putea observa că câmpurile formularului sunt foarte aproape de container. Putem schimba asta cu ușurință oferind puțin spațiu în jurul lor.
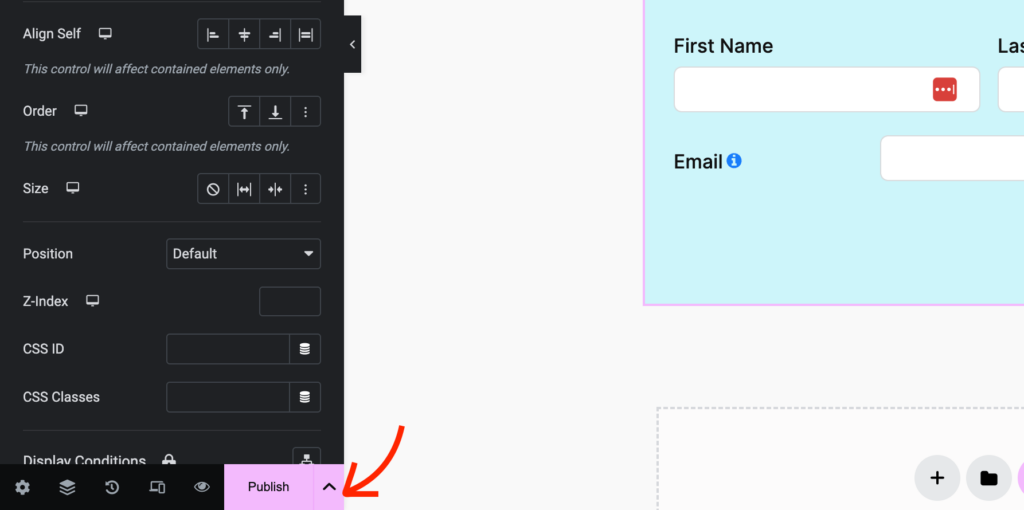
Accesați fila Aspect din panoul Avansat. Aici, puteți vedea setările pentru margine și umplutură. Să adăugăm niște umplutură și să vedem diferența instantaneu.

Tocmai am explicat un pas simplu pentru a vă permite să înțelegeți cum funcționează Elementor pentru a personaliza stilul unui formular. Aveți libertatea deplină de a vă plimba prin toate setările pentru a oferi formei dvs. un aspect atrăgător din punct de vedere vizual.
Când ați terminat, faceți clic pe butonul Publicați din stânga jos. Va apărea un mesaj care vă va întreba dacă doriți să previzualizați pagina publicată.

Asta este. Acum știți cum să creați cu ușurință un formular cu Fluent Forms și să îl personalizați cu Elementor. Fluent Forms și Elementor este o combinație genială pentru a crea forme remarcabile pentru orice nevoie. Nu există limitări pentru a proiecta o formă care iese în evidență!
