Cum să proiectați o cronologie a fluxului de coș WooCommerce pentru Divi dvs
Publicat: 2023-02-01WooCommerce este unul dintre cele mai îndrăgite pluginuri de comerț electronic ale WordPress. Pentru a sprijini acest lucru, Divi a lansat câteva module noi centrate pe Woo, care vă permit un control mai mare asupra proiectării paginilor dvs. WooCommerce implicite. În postarea de astăzi, vom lucra la dezvoltarea unei cronologie pentru coșul WooCommerce pentru Divi. Pentru această cronologie, vom crea o reprezentare vizuală a călătoriei utilizatorului. Dorim să arătăm vizual utilizatorului cum trece de la magazin la casă.
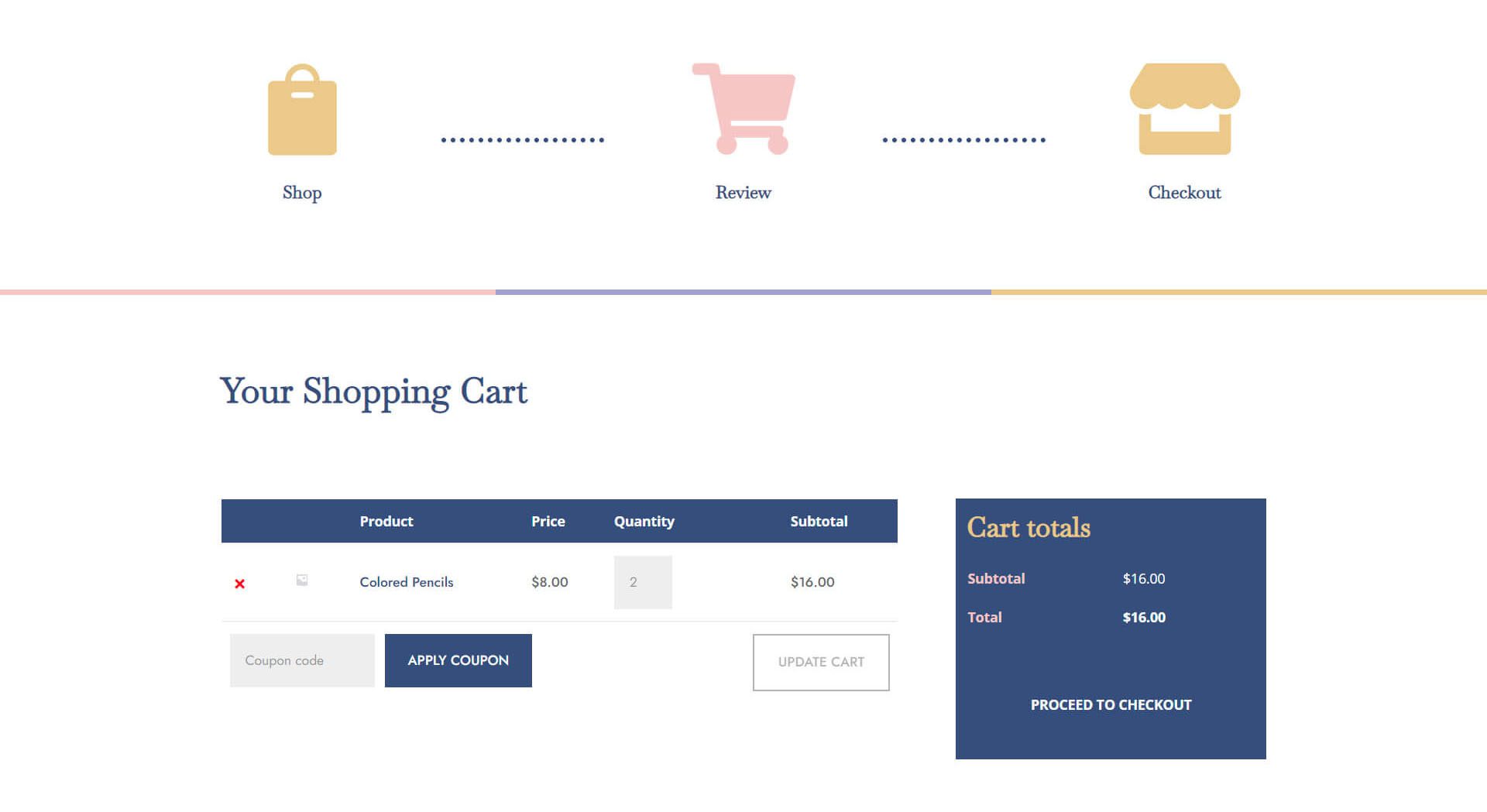
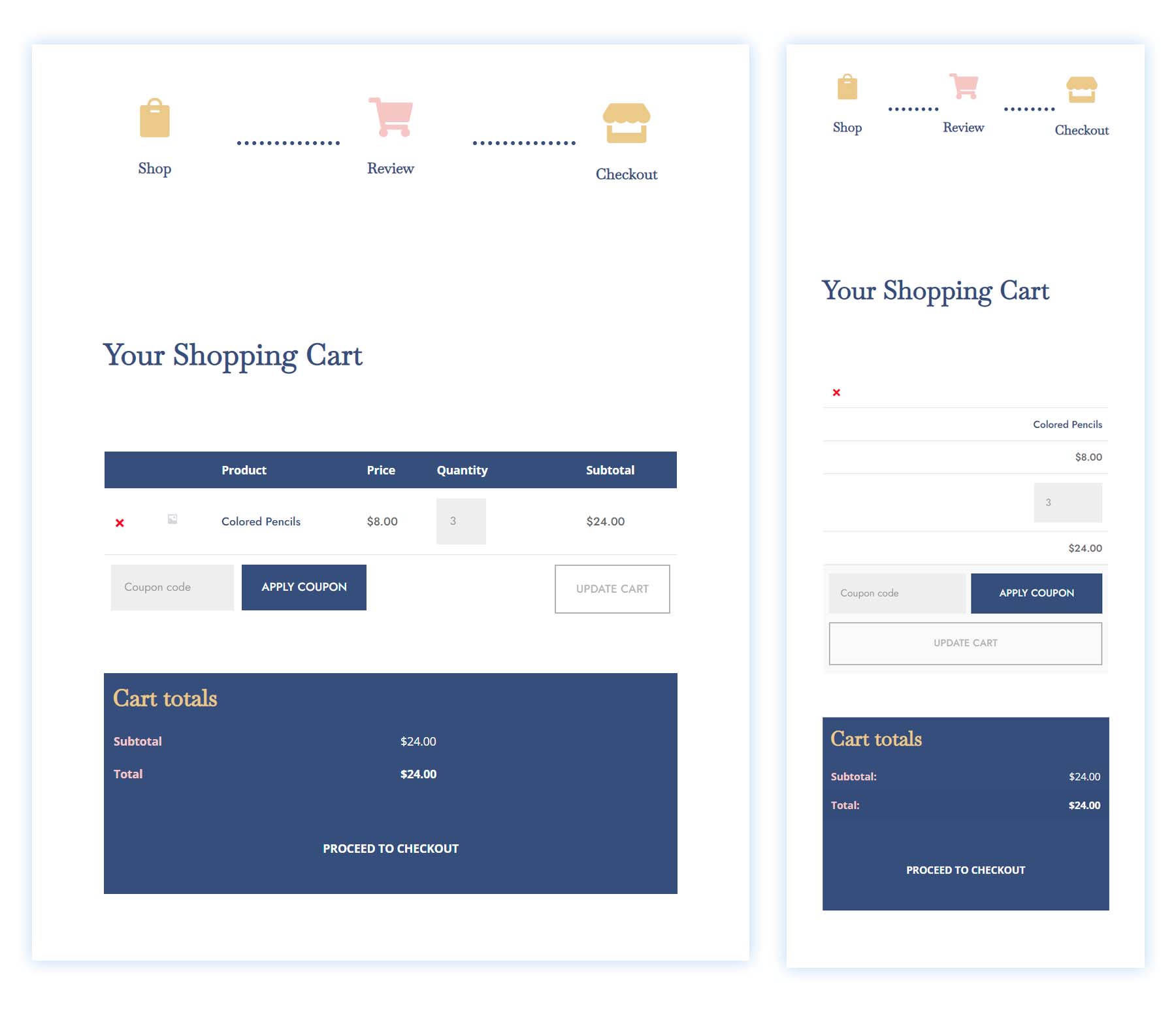
Șablon de pagină de coș
Vizualizare desktop

Vizualizare tabletă și mobilă

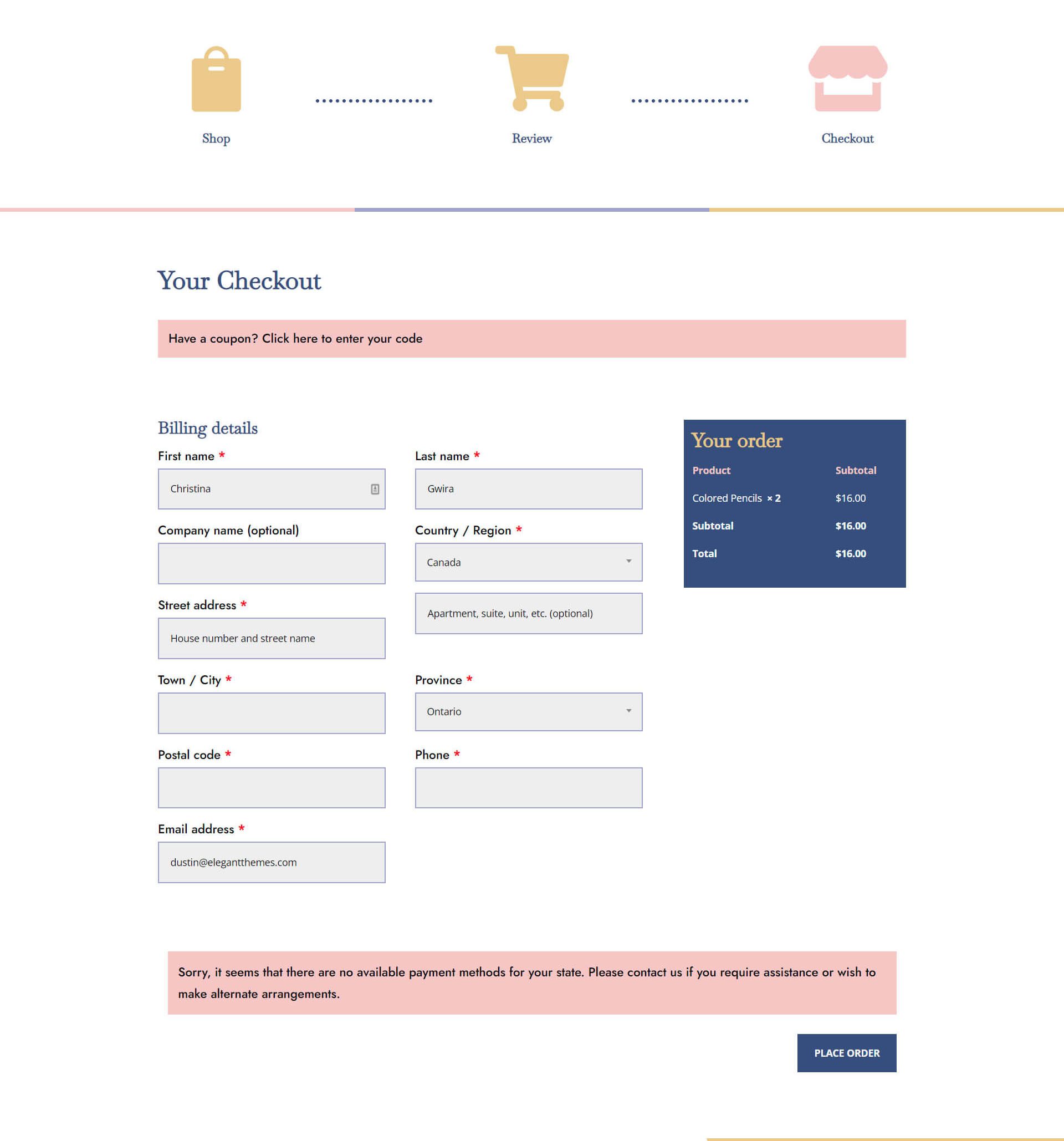
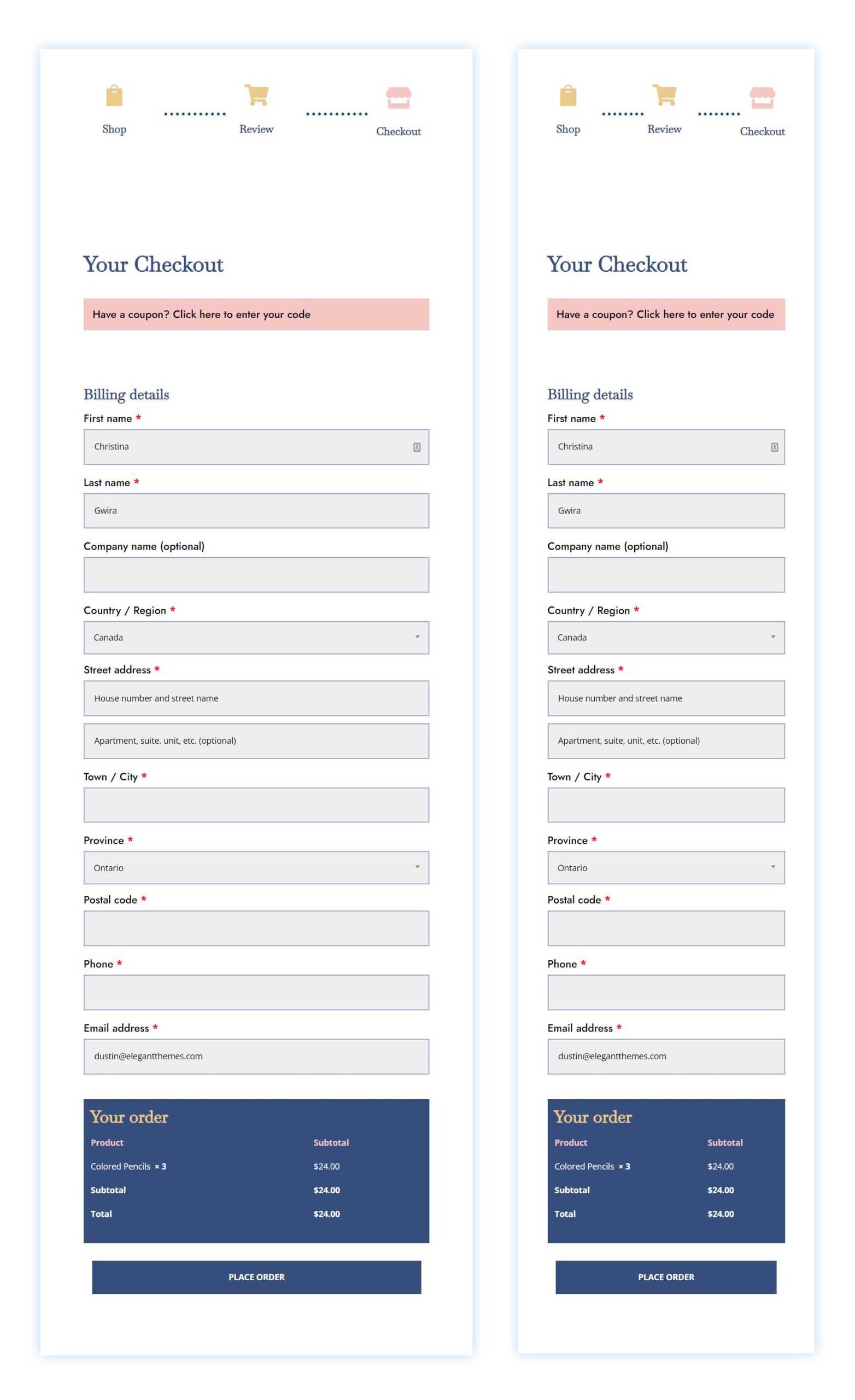
Șablon de pagină de plată

Vizualizare tabletă și mobilă

Descărcați șablonul de coș și de plată GRATUIT
Pentru a pune mâna pe șablonul gratuit pentru coș și casă, mai întâi va trebui să le descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la newsletter-ul nostru utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți adresa de e-mail mai jos și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Cum să descărcați și să instalați șabloanele de coș și de plată
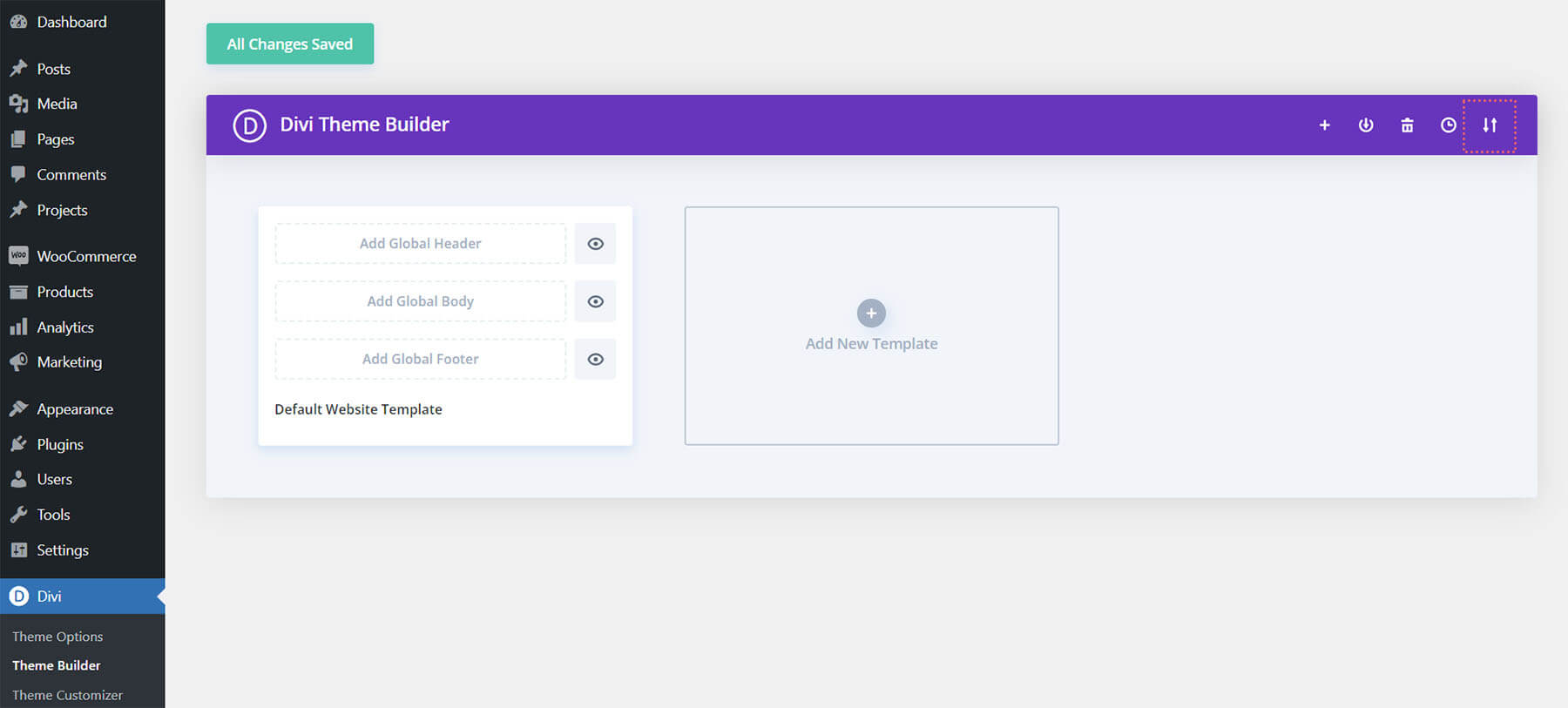
Accesați Divi Theme Builder
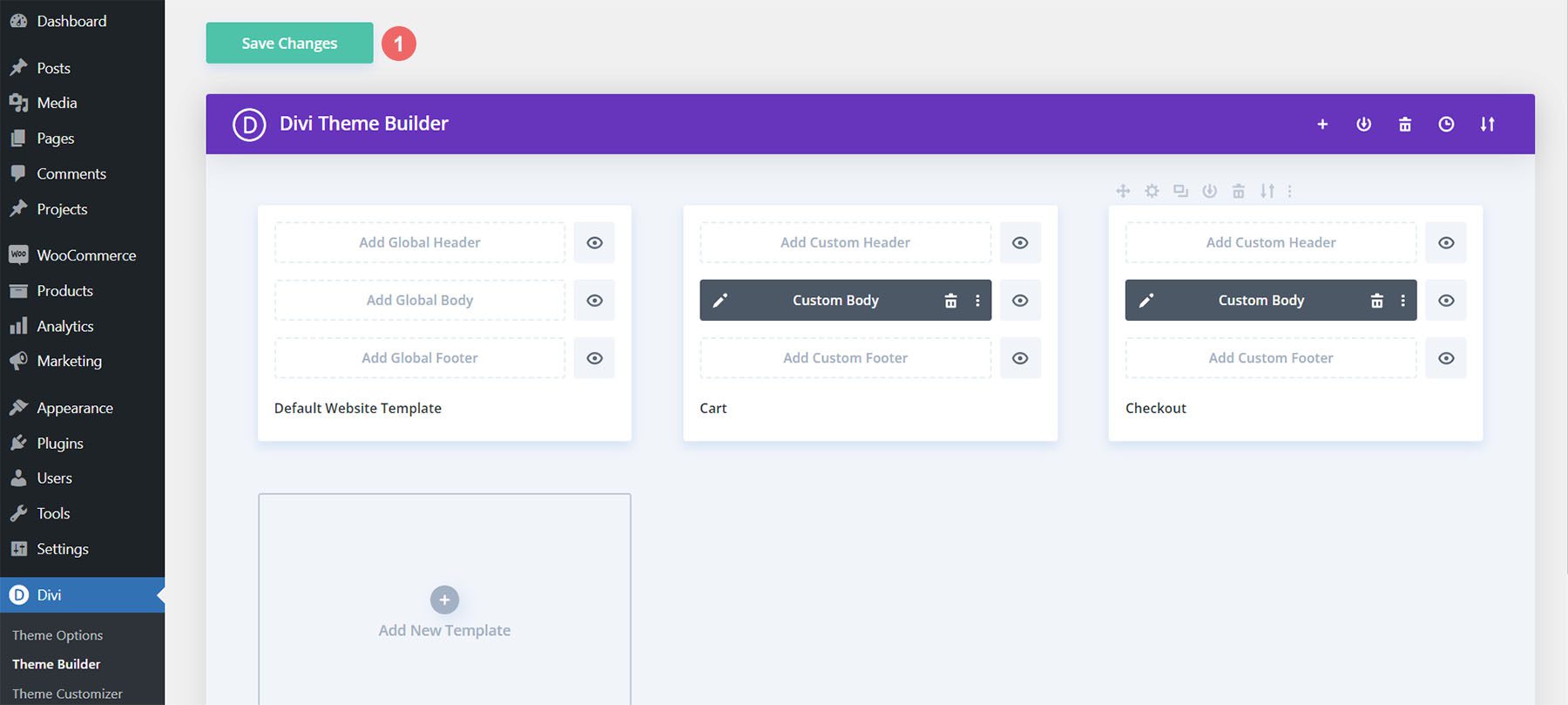
Pentru a încărca șablonul, navigați la Divi Theme Builder din backend-ul site-ului dvs. WordPress.

Încărcați șablon global de site web implicit
Apoi, în colțul din dreapta sus, veți vedea o pictogramă cu două săgeți. Faceți clic pe pictogramă.

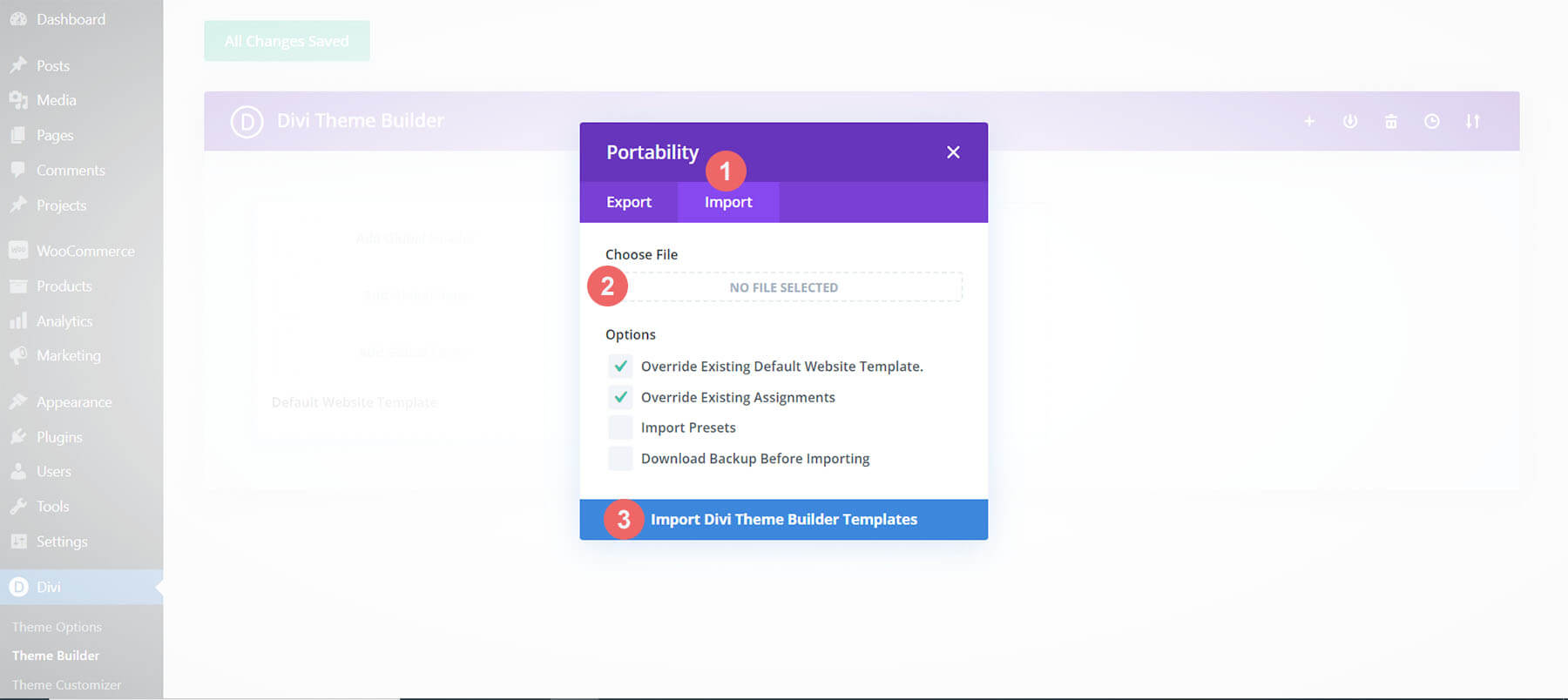
Navigați la fila de import, încărcați fișierul JSON pe care l-ați putut descărca în această postare și faceți clic pe „Importați șabloane Divi Theme Builder.

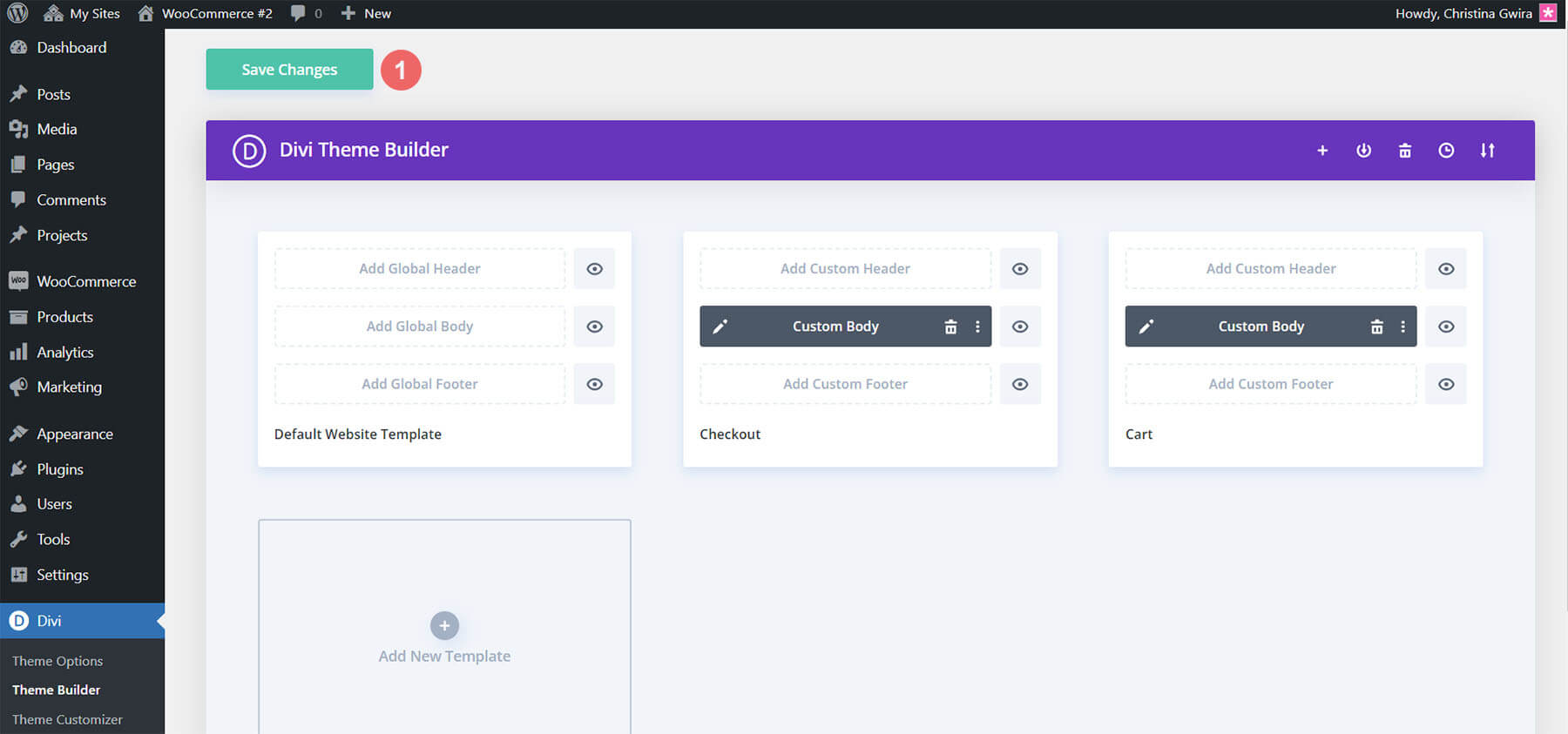
Salvați modificările Divi Theme Builder
După ce ați încărcat fișierul, veți observa un șablon de coș, de casă și de magazin nou. Salvați modificările Divi Theme Builder imediat ce doriți ca șabloanele să fie activate.

Cum să creezi cronologia coșului WooCommerce de la zero
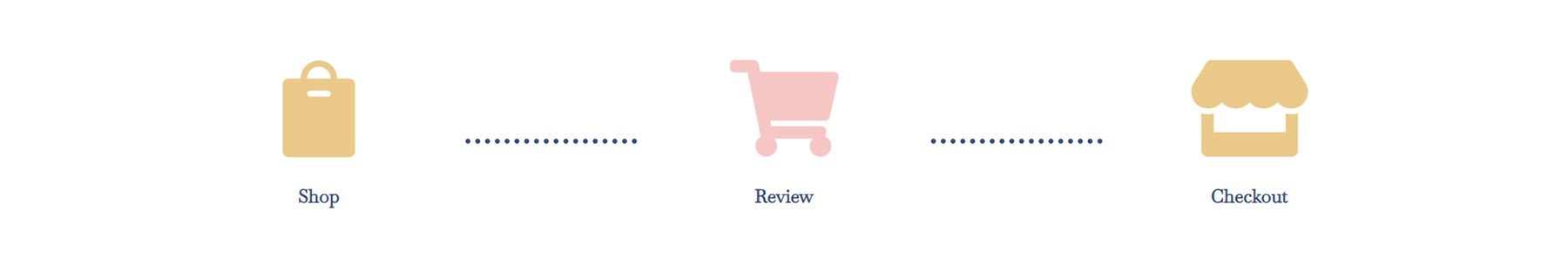
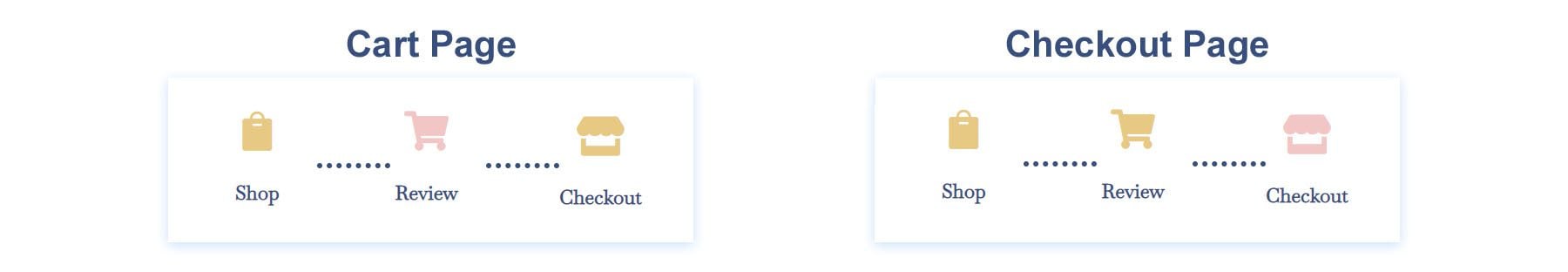
Dacă doriți mai multă provocare, următoarea parte a postării noastre pe blog vă va arăta cum să recreați cronologia coșului WooCommerce pentru Divi. Puteți folosi pașii din acest tutorial pentru a personaliza propria cronologie a coșului. Folosește-l ca inspirație pentru următorul tău proiect WooCommerce și Divi! Cronologia coșului WooCommerce pe care o vom crea arată astfel:
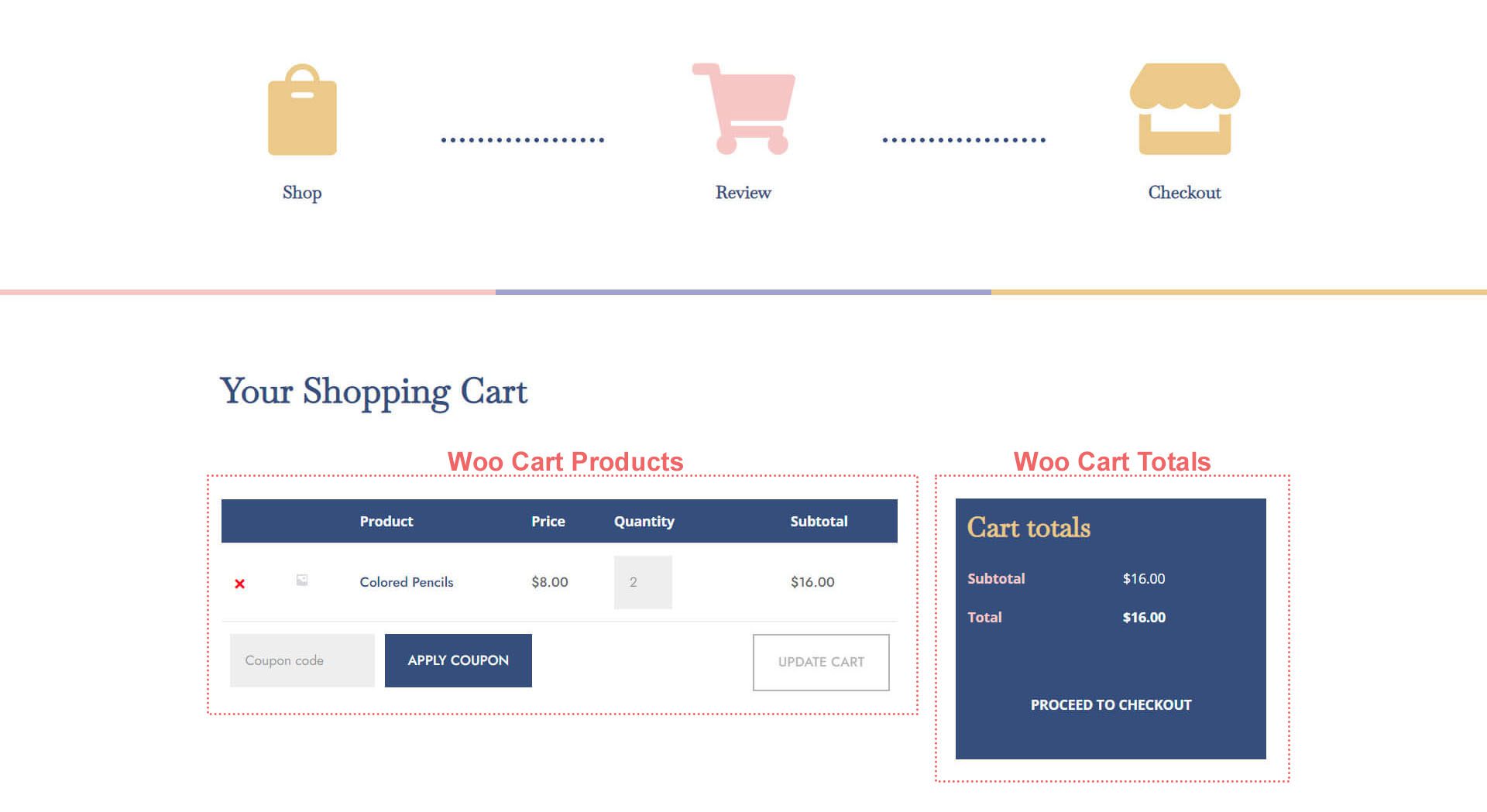
Pagina de coș

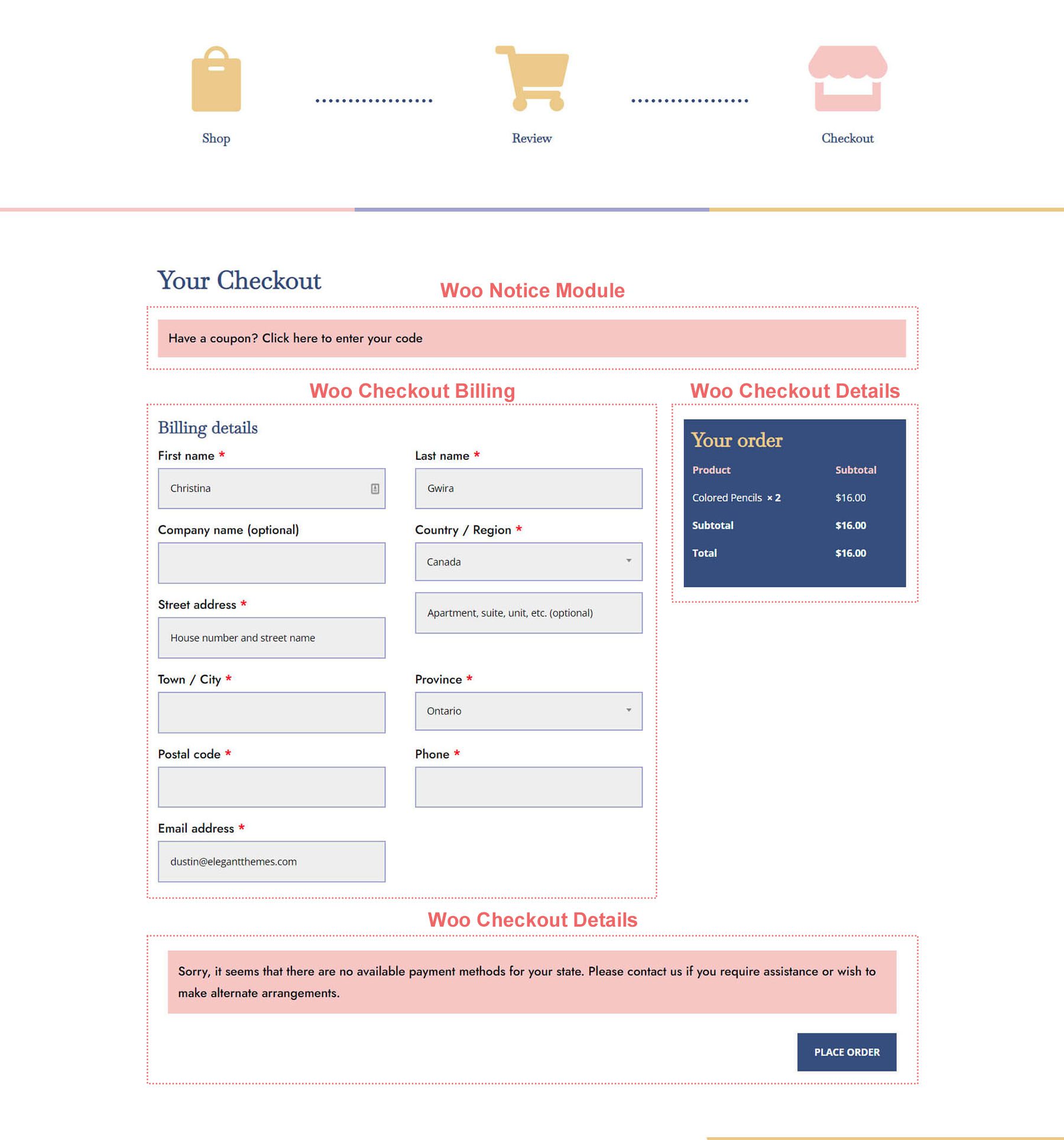
Pagina de plată

Această cronologie pentru coșul Woocommerce pentru Divi este, de asemenea, receptivă pentru dispozitive mobile. Rămâne ca o cronologie orizontală pe dispozitivele mobile:

Acum că avem un ghid vizual cu privire la ceea ce vom construi, să începem!
Configurați Divi Theme Builder
Vom crea aceste șabloane pentru a afecta coșul și paginile de plată ale WooCommerce. Ca atare, ne începem sarcina în Divi Theme Builder.

Creați șablon de coș
Faceți clic pe pictograma plus din cardul Adăugați un șablon nou.

Apoi, selectați Creați un șablon nou .

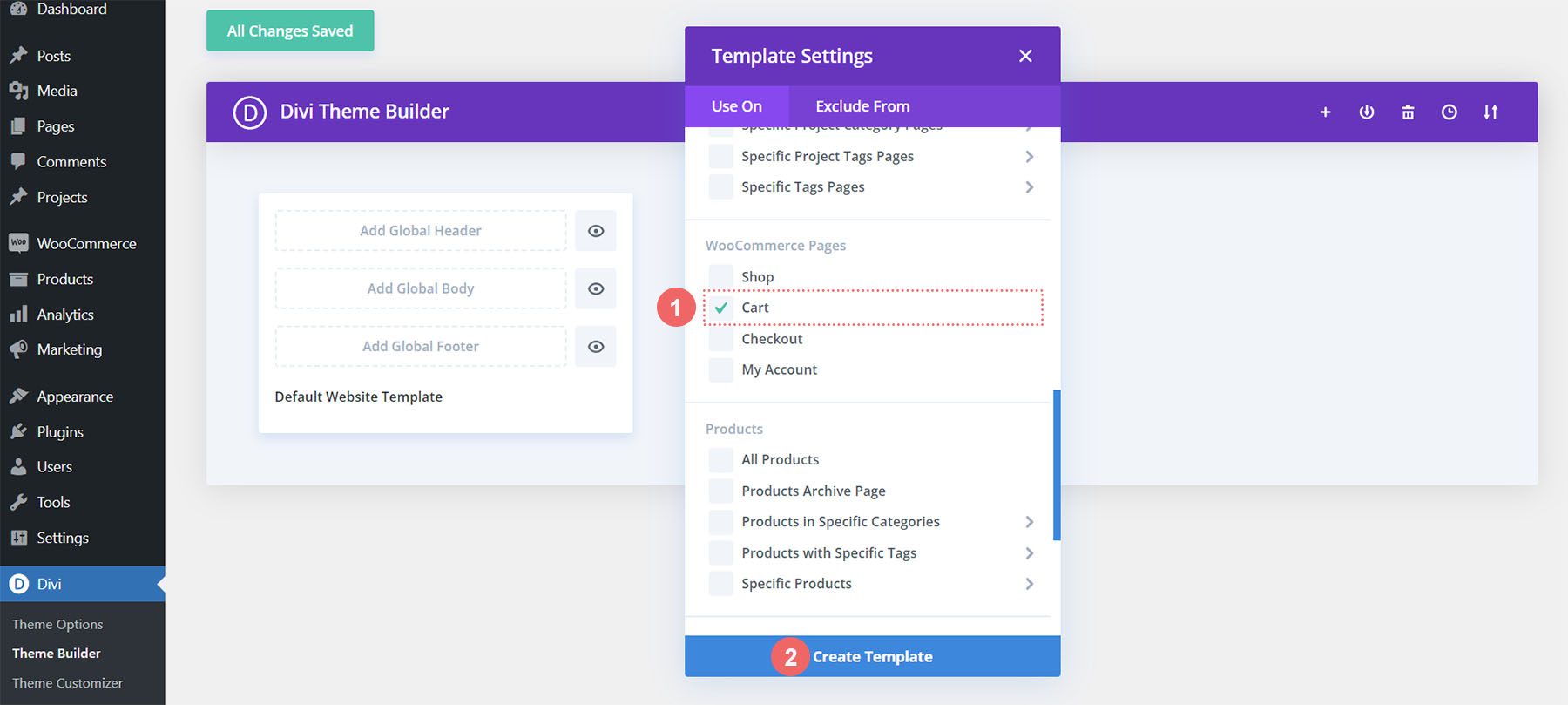
După aceea, vi se va prezenta o casetă modală cu toate diversele sarcini pe care le puteți atașa noului șablon pe care îl creați. În cazul nostru, vom crea un șablon pentru pagina coșului magazinului nostru WooCommerce. Deci, derulați în jos caseta modală și selectați Coș sub titlul WooCommerce. Odată selectat, faceți clic pe Creare șablon . Când facem acest lucru, atribuim șablonul nou creat paginii coșului.

Creați șablon de plată
Vom parcurge aceiași pași pentru a crea șablonul de plată. Faceți clic pe pictograma plus din cardul Adăugați un șablon nou.

Din nou, selectați Creați un șablon nou .

Pentru pagina de finalizare a achiziției, va trebui să derulăm în jos caseta modală și să selectăm Finalizare sub titlul WooCommerce. Odată selectat, faceți clic pe Creare șablon .
Salvați șabloane și teme
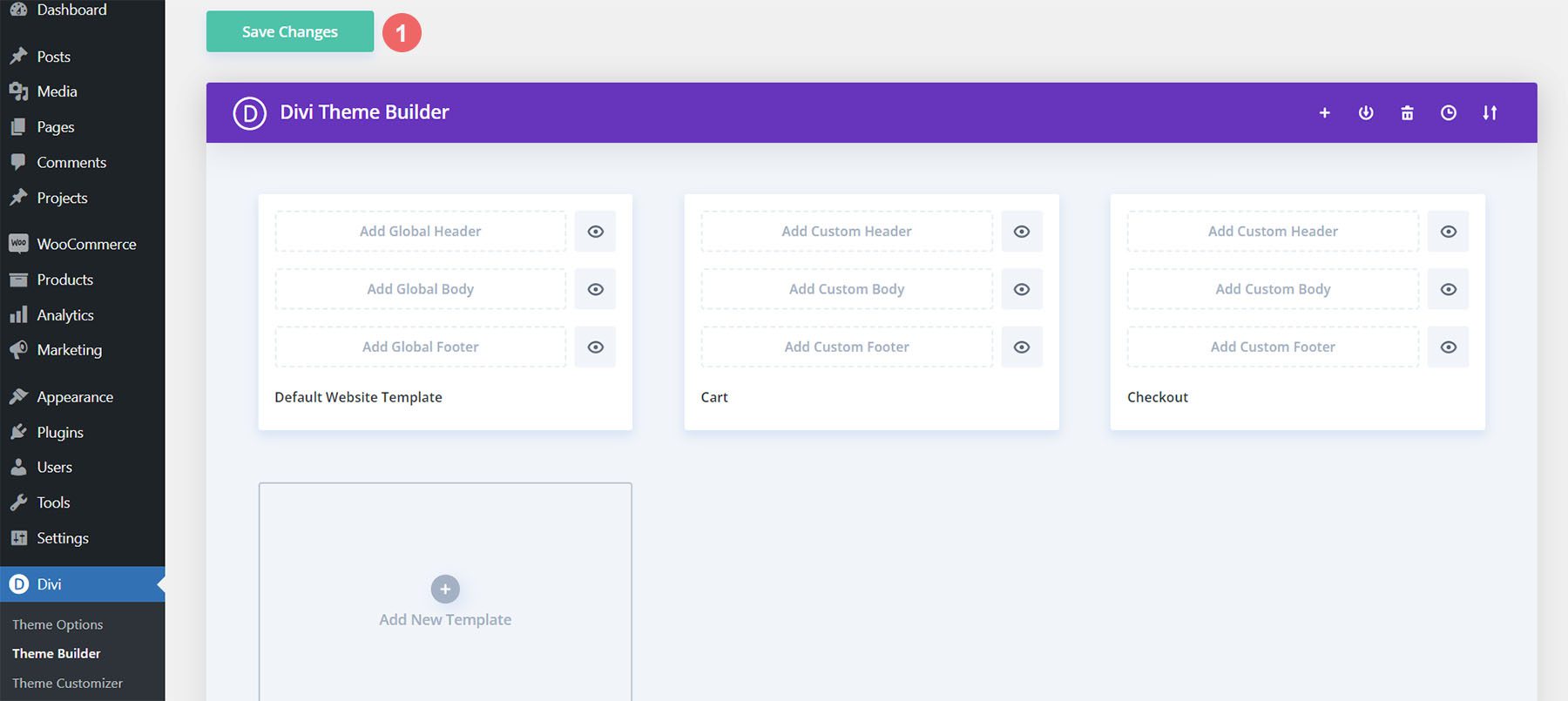
Acum că șabloanele noastre de coș și de plată au fost create, le putem salva. Faceți clic pe butonul verde Salvare modificări din partea de sus a Divi Theme Builder.

Să începem construirea cronologiei WooCommerce Cart Flow
Configurarea șablonului de pagină de coș
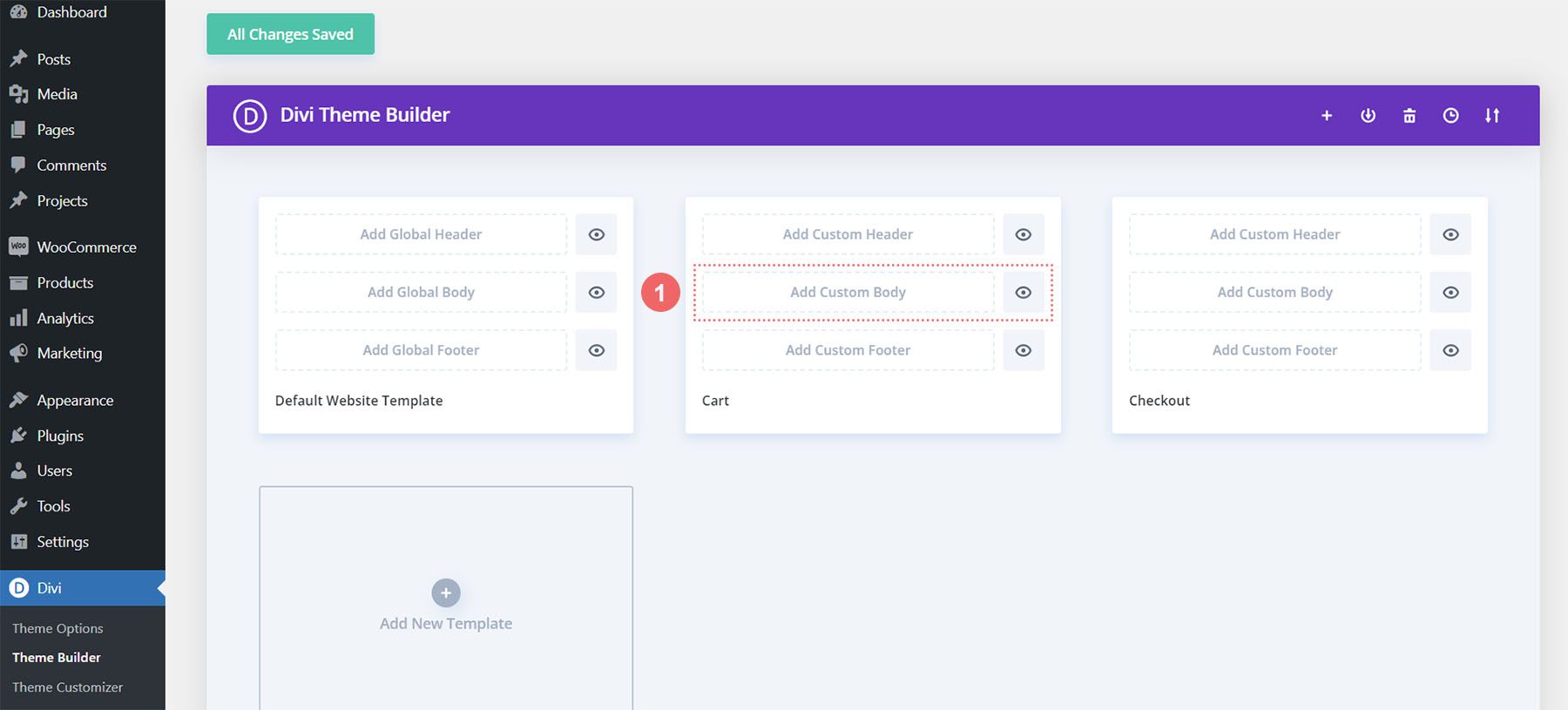
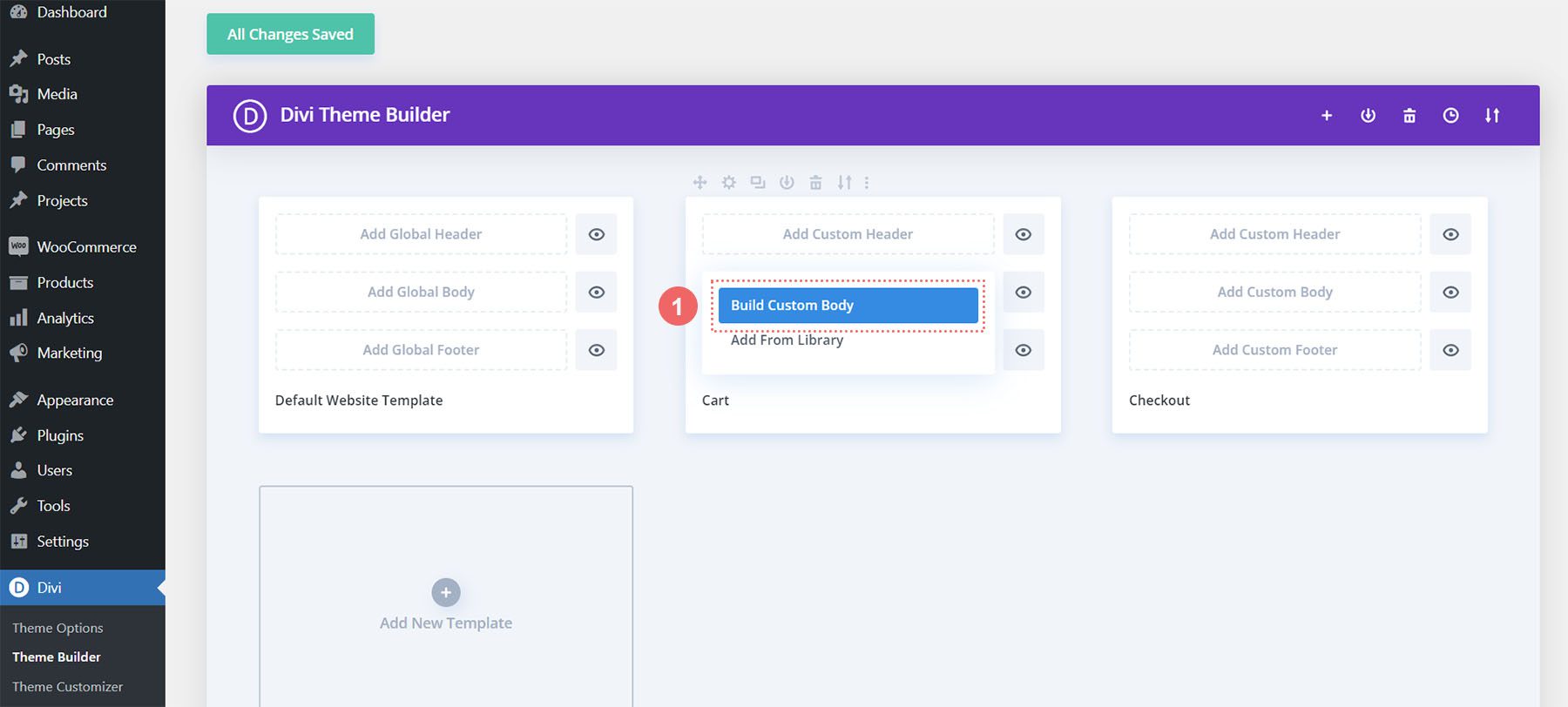
Acum începe distracția! Vom începe să creăm cronologia fluxului coșului pentru pagina coșului. Pentru a face acest lucru, facem clic pe butonul Adăugați corp personalizat din șablonul Coș pe care tocmai l-am creat.

La fel ca atunci când creăm aceste șabloane și atribuțiile lor, vom face clic pe butonul Build Custom Body care apare în caseta modală.

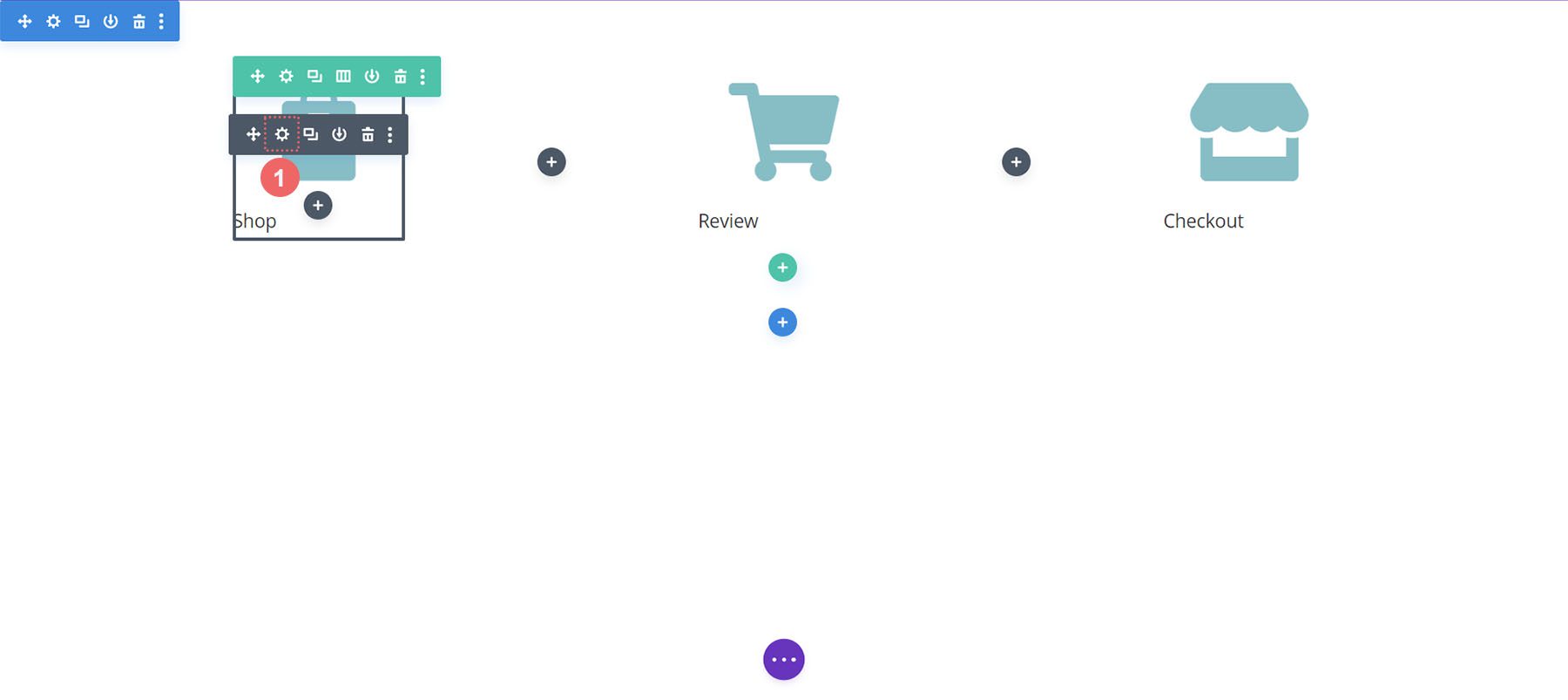
Adăugați o secțiune și un rând noi
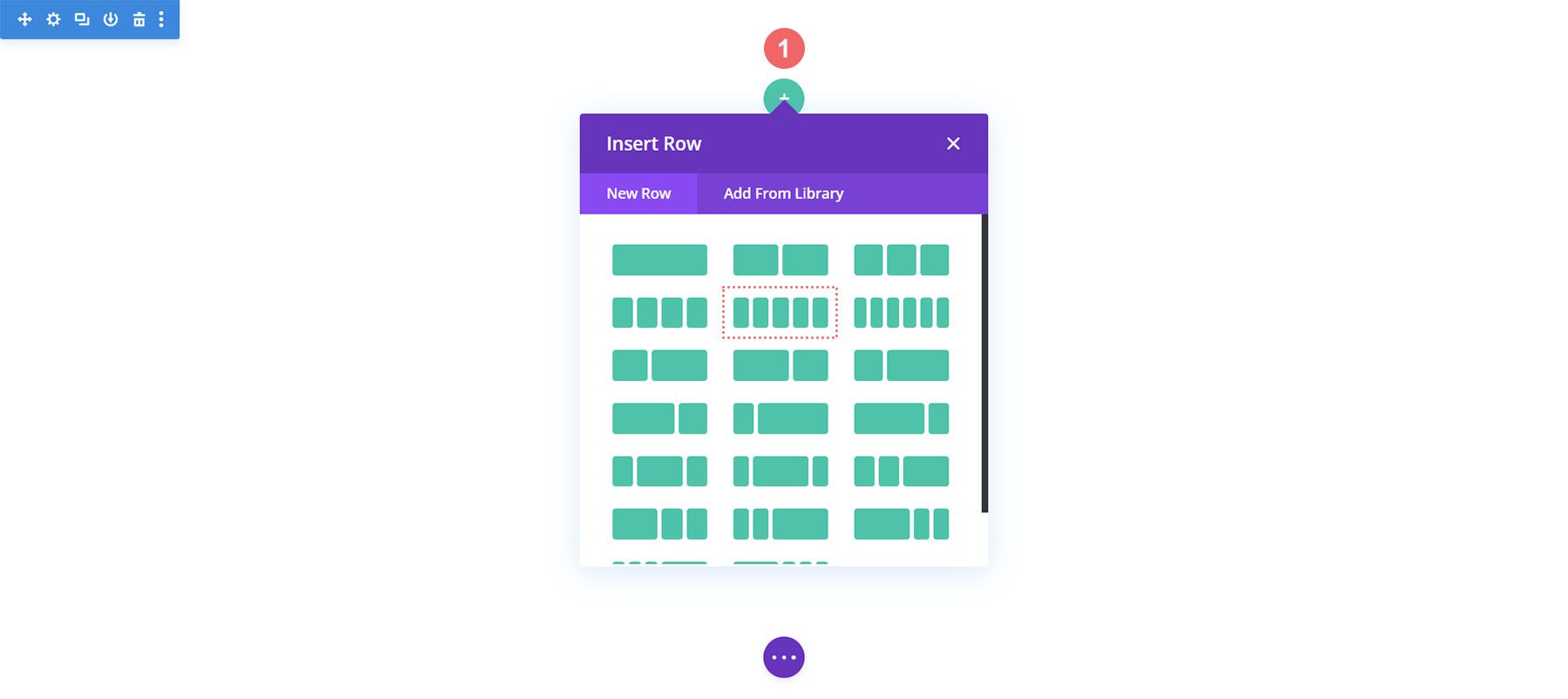
Acum că suntem în Divi Builder, vom adăuga un nou rând. Acest rând va avea cinci coloane.

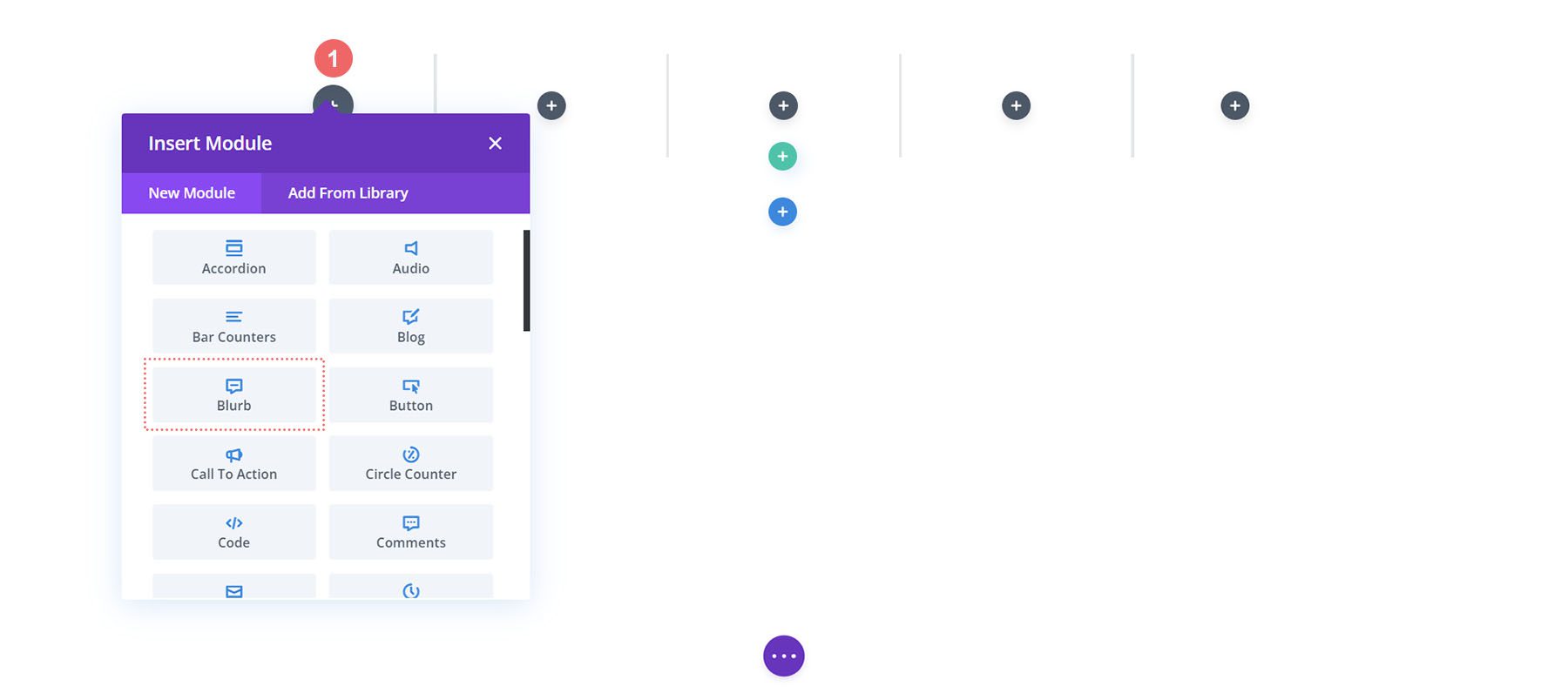
Adăugați module Blurb
Adăugați trei module Blurb la coloanele 1, 3 și 5 ale noului rând.

Iată conținutul fiecărui modul Blurb pe care îl vom folosi:
Prima informație (coloana 1)
- Titlu: Magazin
- Corp: Lăsați gol
- Utilizați pictograma: Da
- Pictogramă: vezi captura de ecran de mai jos
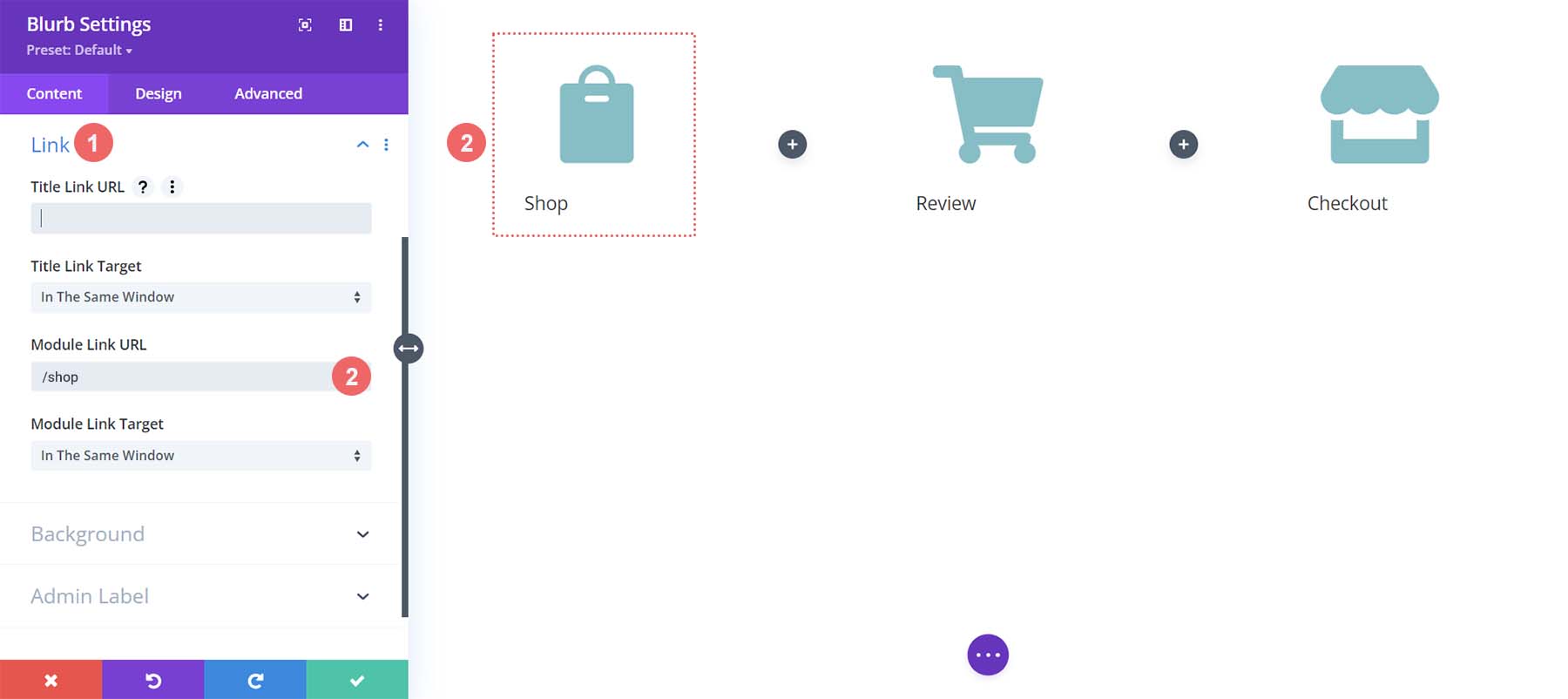
- Module Link URL: /shop (Sau linkul dvs. personalizat către pagina magazinului dvs.)
A doua informație (coloana 3)
- Titlu: Review
- Corp: Lăsați gol
- Utilizați pictograma: Da
- Pictogramă: vezi captura de ecran de mai jos
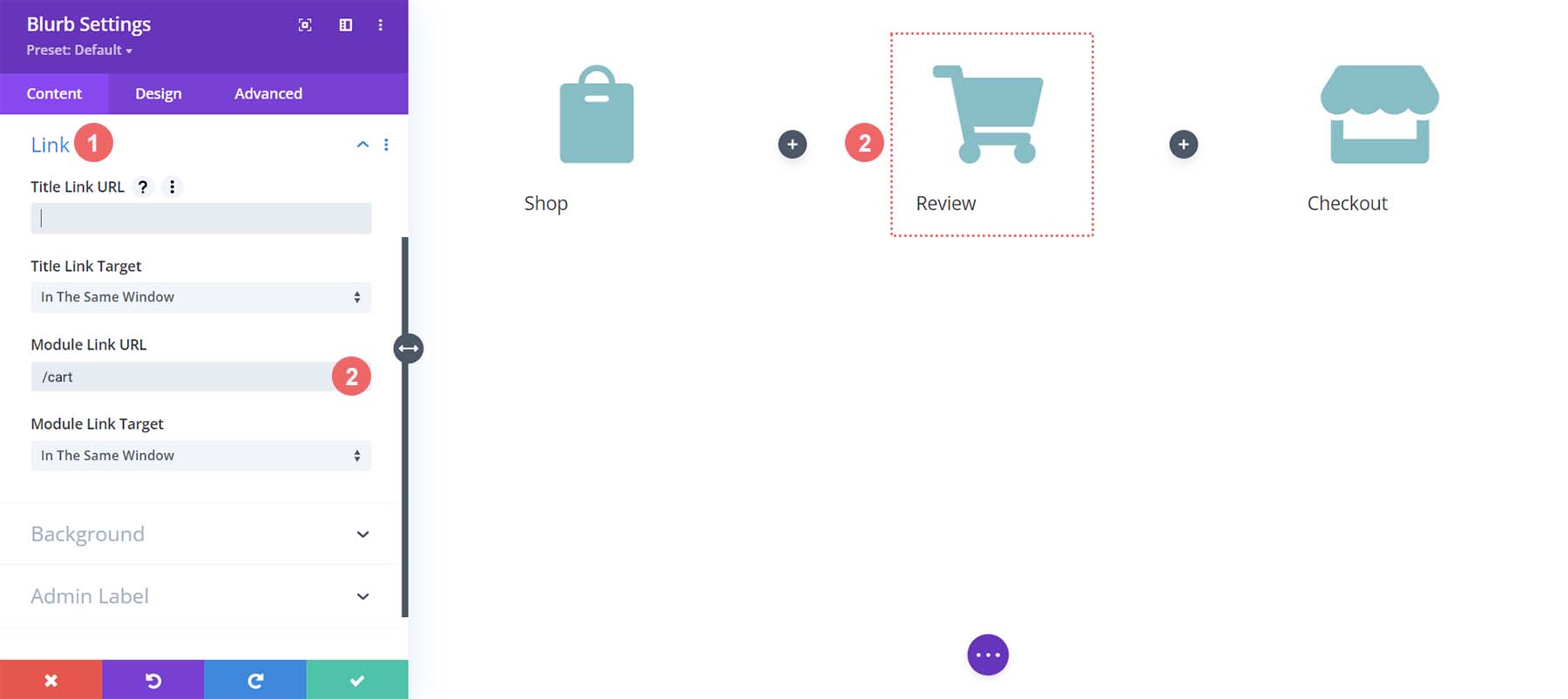
- Module Link URL: /cart (Sau linkul dvs. personalizat către pagina dvs. de coș)
A treia informație (coloana 5)
- Titlu: Checkout
- Corp: Lăsați gol
- Utilizați pictograma: Da
- Pictogramă: vezi captura de ecran de mai jos
- Adresa URL a linkului modulului: /checkout (Sau linkul dvs. personalizat către pagina dvs. de plată)
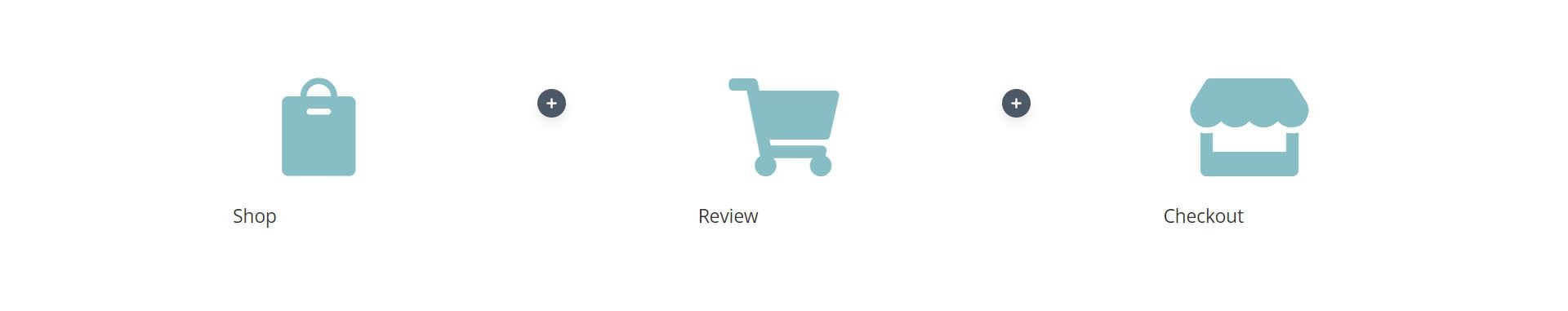
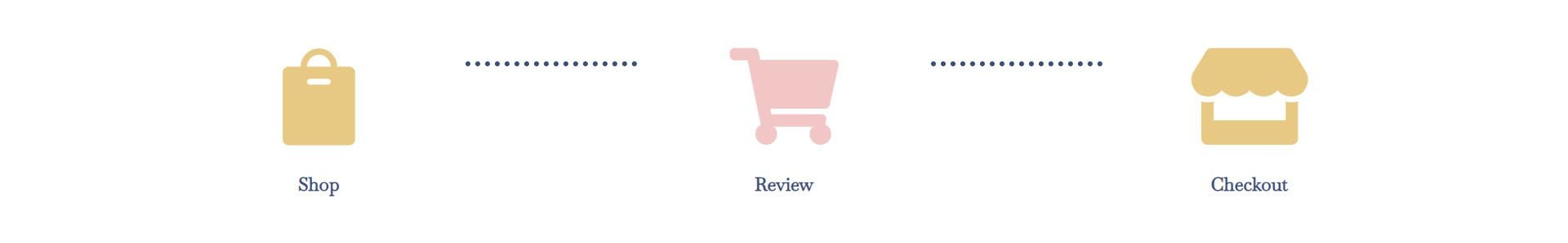
Acum, cronologia noastră WooCommerce va arăta astfel:

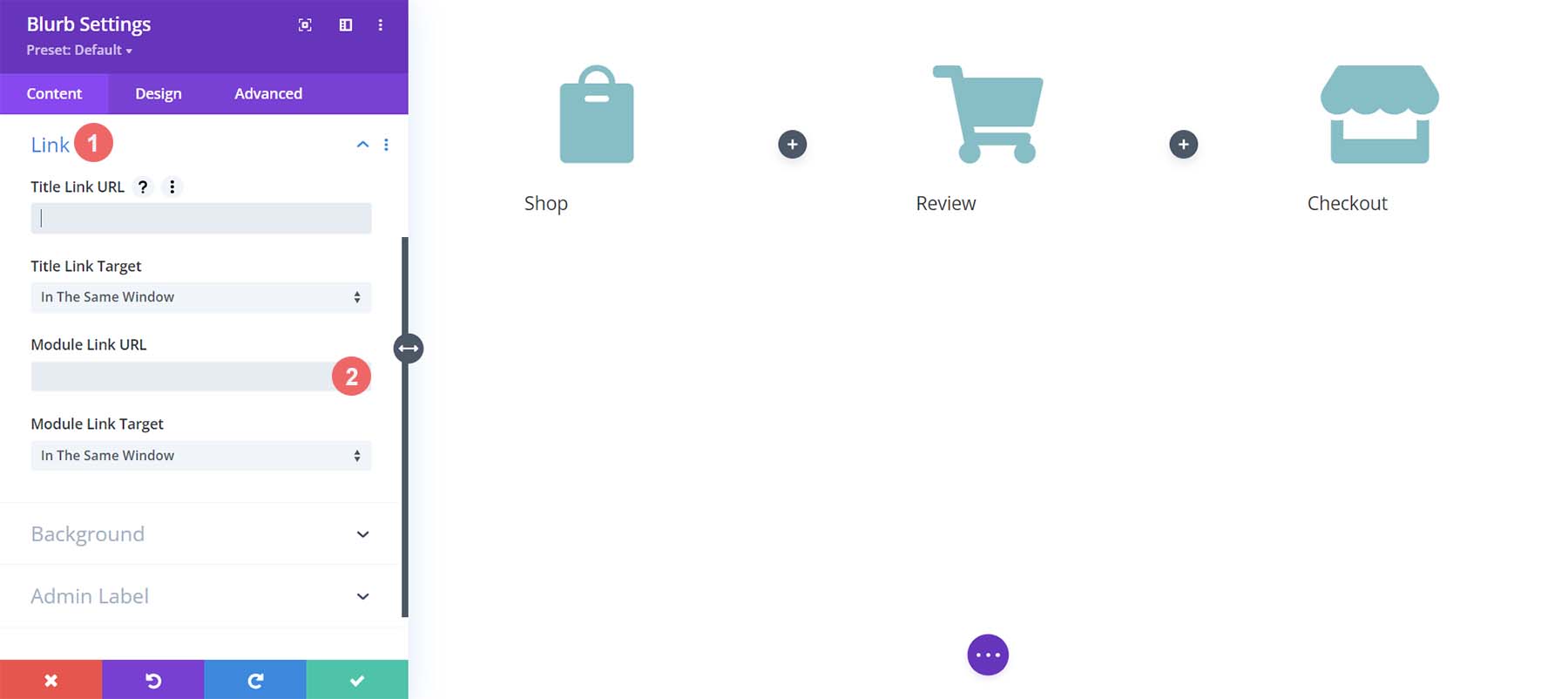
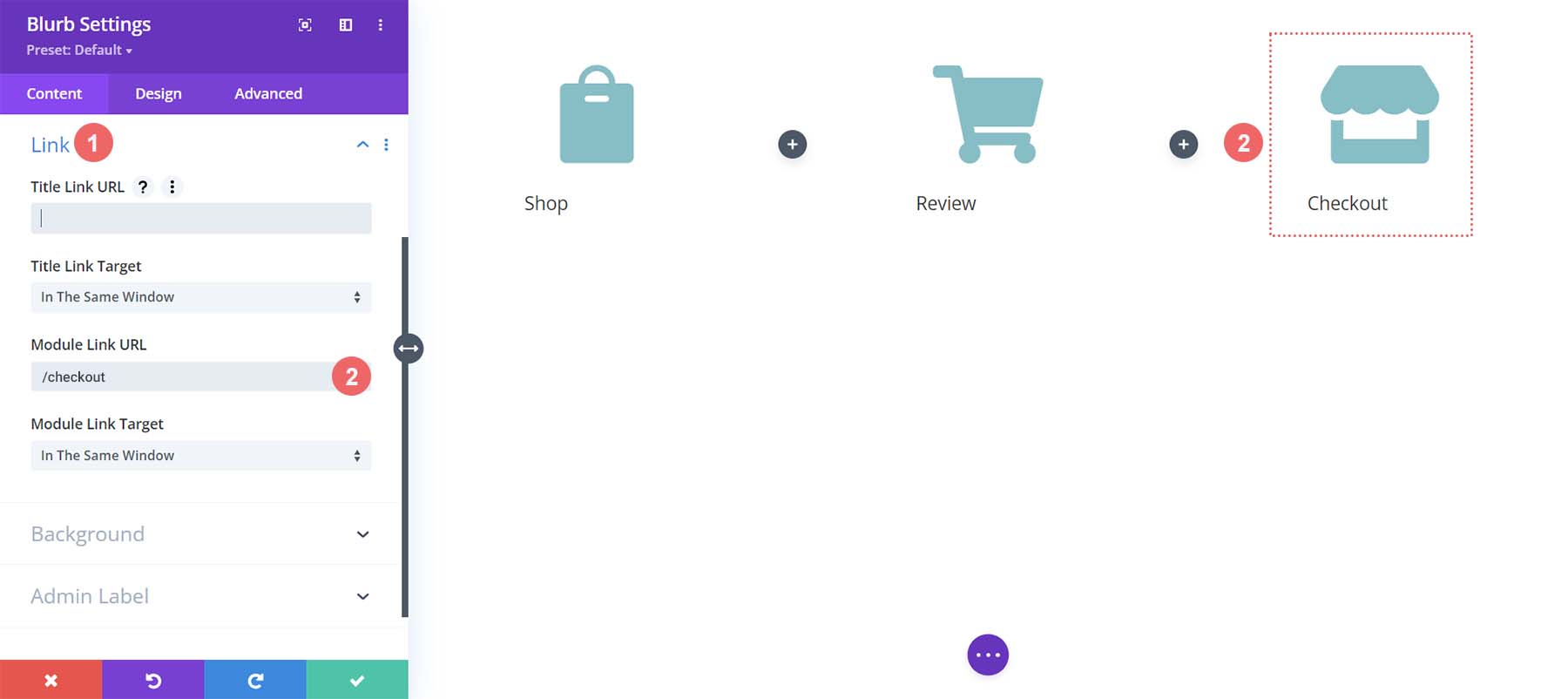
Adăugarea de linkuri către Blurbs
Pe măsură ce creăm șabloane pentru coșul de cumpărături și pagina de plată, avem nevoie de modulele noastre Blurb să fie ușor de accesat, indiferent de paginile pe care aterizează clientul. O caracteristică de bază a cronologiei WooCommerce este că utilizatorul final - clientul dvs. - va putea naviga cu ușurință între diferitele etape ale procesului de plată. Pentru a adăuga link-ul către paginile implicite de magazin, coș și casă ale site-ului nostru, vom intra mai întâi în setările modulului din primul mesaj publicitar, magazin.

Odată ce apare caseta de setări a modulului, vom derula în jos la titlul Link. Vom adăuga linkul la caseta URL Module Link, deoarece acest lucru va asigura că, indiferent de locul în care clicurile dvs. personalizate – fie că este vorba despre titlul Blurb sau pictograma în sine – acestea vor fi direcționate către pagina la care trebuie să navigheze.

Vom adăuga linkuri către paginile standard WooCommerce la fiecare Modul Blurb. Dacă ați creat linkuri personalizate pentru aceste pagini în instalarea WooCommerce, ajustați linkurile în consecință. În primul rând, începem cu modulul Shop Blurb. Pentru URL-ul linkului modulului, introducem /shop. Aceasta este adresa URL implicită pentru pagina magazinului din WooCommerce. Rețineți, dacă ați modificat această adresă URL, introduceți adresa URL personalizată aici.

Faceți clic pe butonul verde pentru a salva modificările. Apoi, trecem la modulul Review Blurb. Acest modul servește ca link către pagina coșului. Din nou, navigăm la fila Link și apoi adăugăm URL-ul /cart pentru linkul modulului la adresa URL a modulului.


Pentru ultimul Modul Blurb, Modulul Checkout Blurb, vom face legătura la pagina implicită de finalizare a comenzii WooCommerce, care este /checkout.

Module Blurb de stil
În continuare, vom începe să stilăm modulele Blurb adăugate. Vom folosi stiluri de hover pe module. Acest lucru ajută la experiența utilizatorului (UX) a cronologiei coșului WooCommerce. Dorim ca Modulul Blurb care reprezintă pagina pe care ne aflăm în prezent să aibă o culoare diferită. Și, de asemenea, dorim ca pictograma să se mărească atunci când trecem cu mouse-ul peste ea și ne schimbăm culoarea.
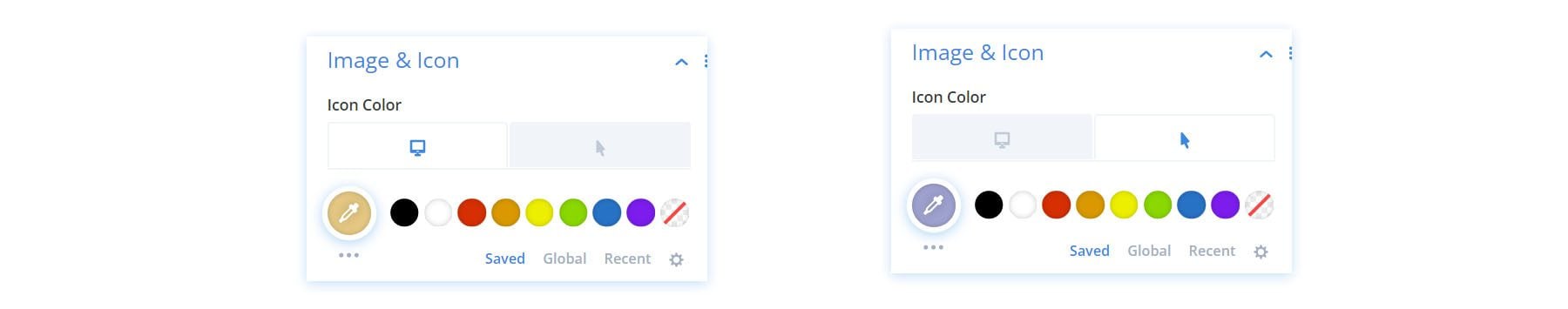
Stilul modulului Blurb
- Culoare pictogramă: #eac989
- Culoarea pictogramei de trecere cu mouse-ul: #9fa2ce
- Alinierea textului: Centru

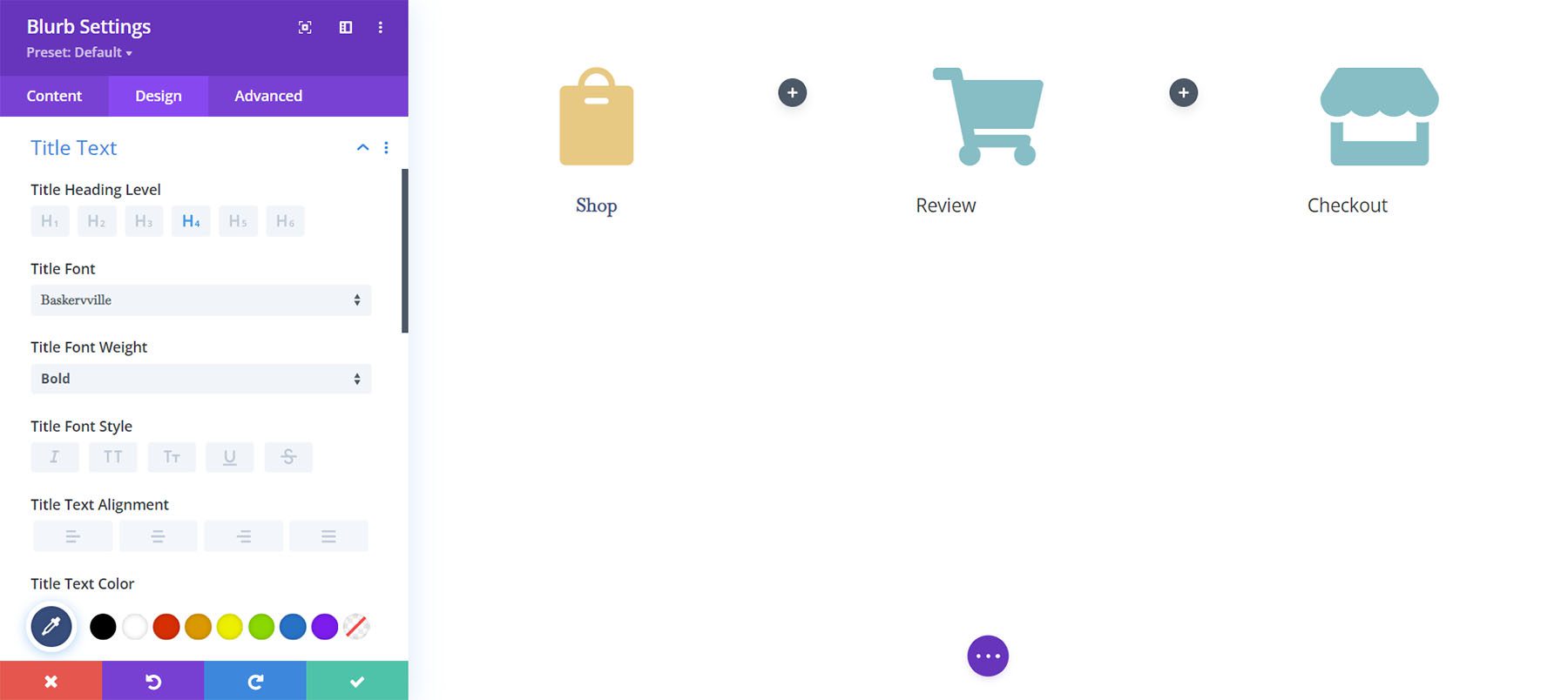
- Textul titlului:
- Titlu Titlu Text: H4
- Font de titlu: Baskerville
- Greutatea fontului titlului: aldine
- Culoare text titlu: #354e7c

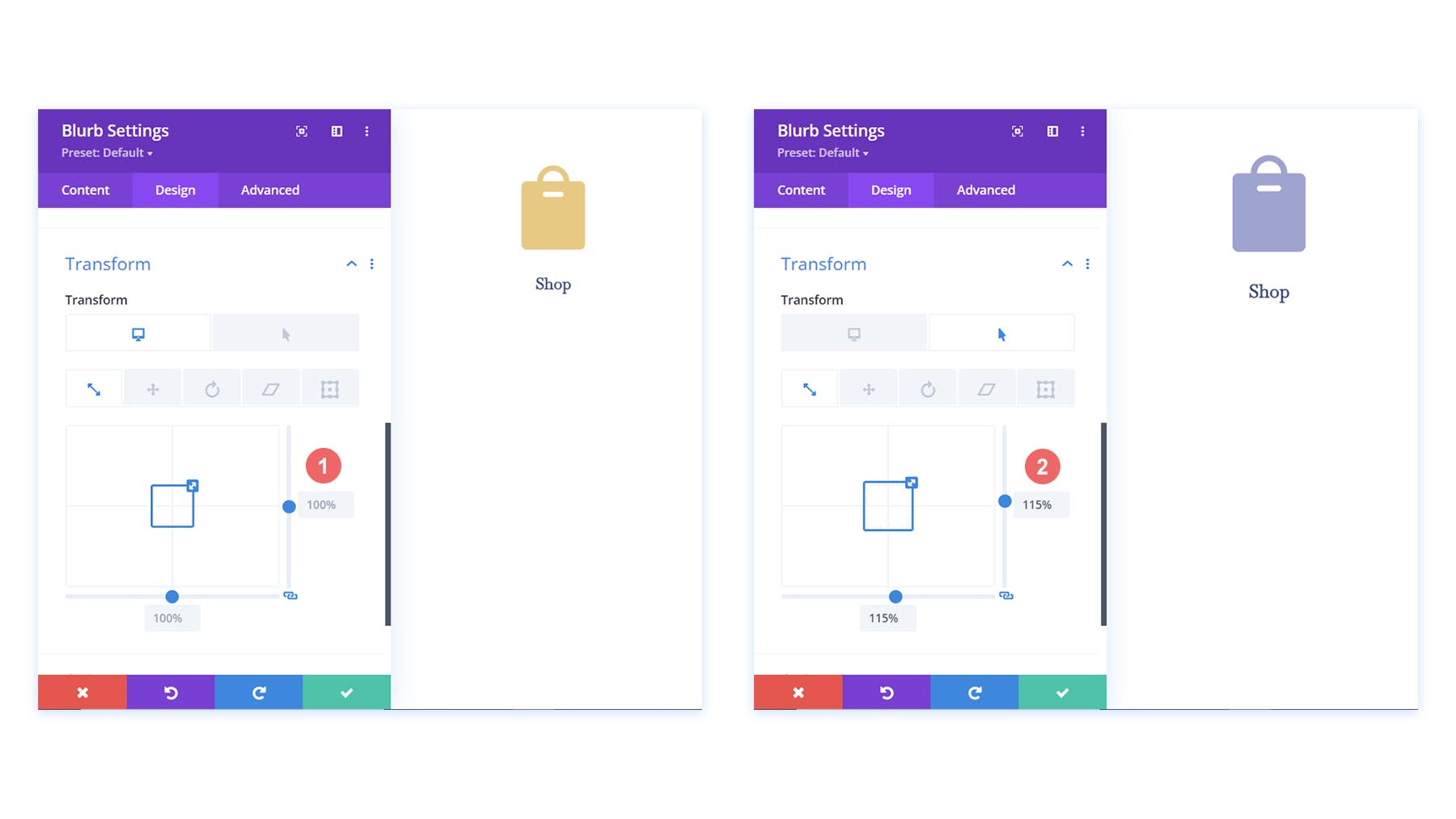
Transforma:
- Scala de transformare (desktop): 100%
- Scala de transformare (Hover): 115%

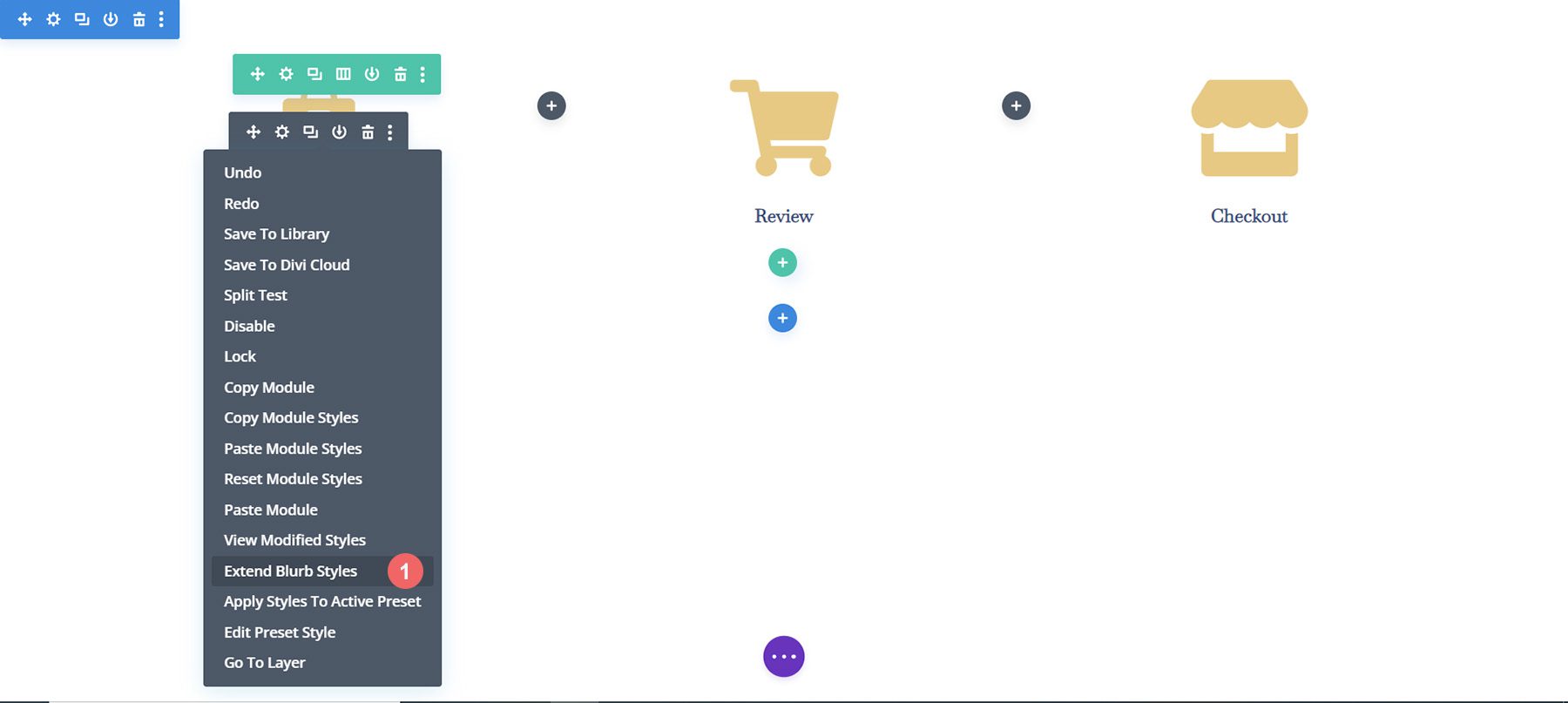
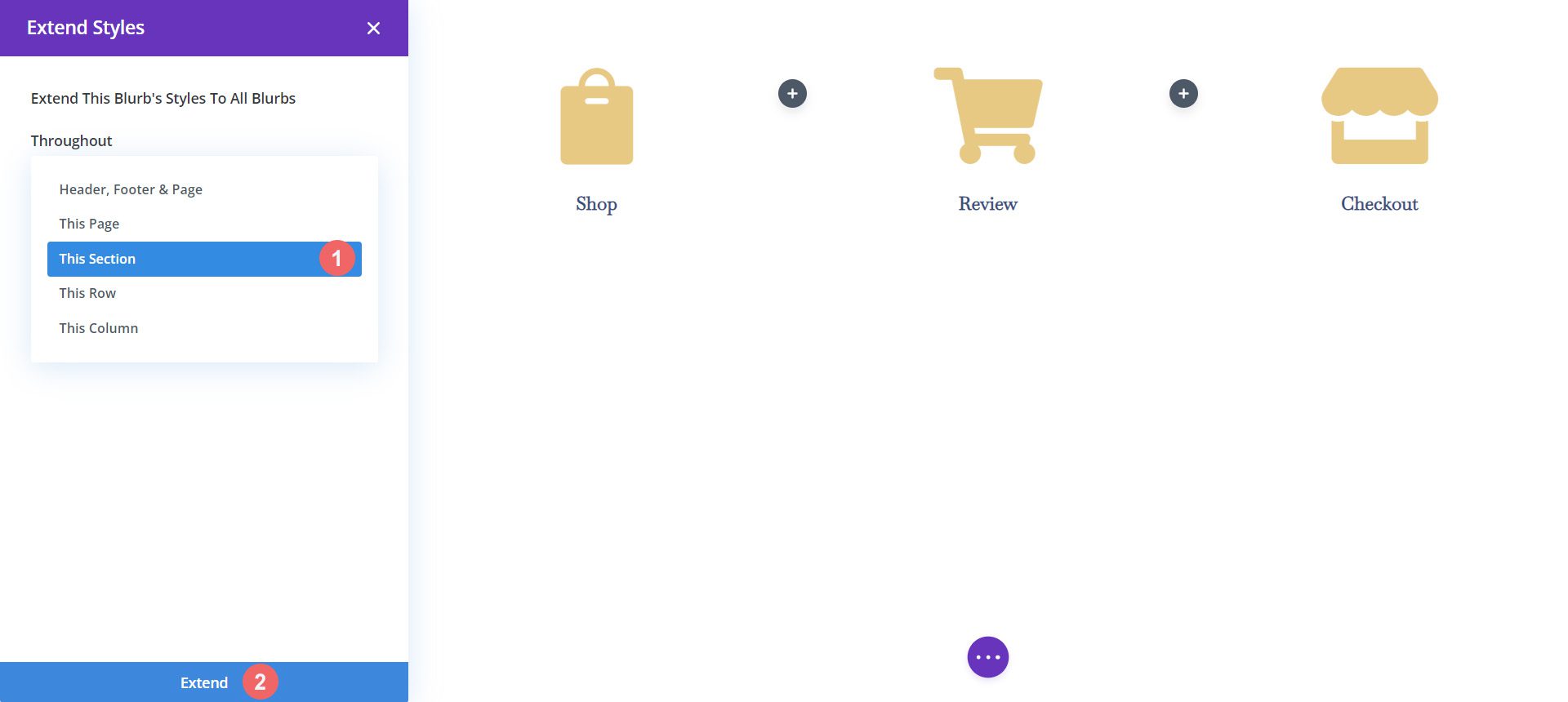
După ce am setat setările de design pentru primul Modul Blurb, le vom extinde la celelalte module Blurb din rândul nostru.

Dorim să ne extindem stilurile numai la modulele Blurb din secțiunea noastră. Acest lucru este important de reținut, mai ales dacă lucrați pe o pagină care are deja conținut.

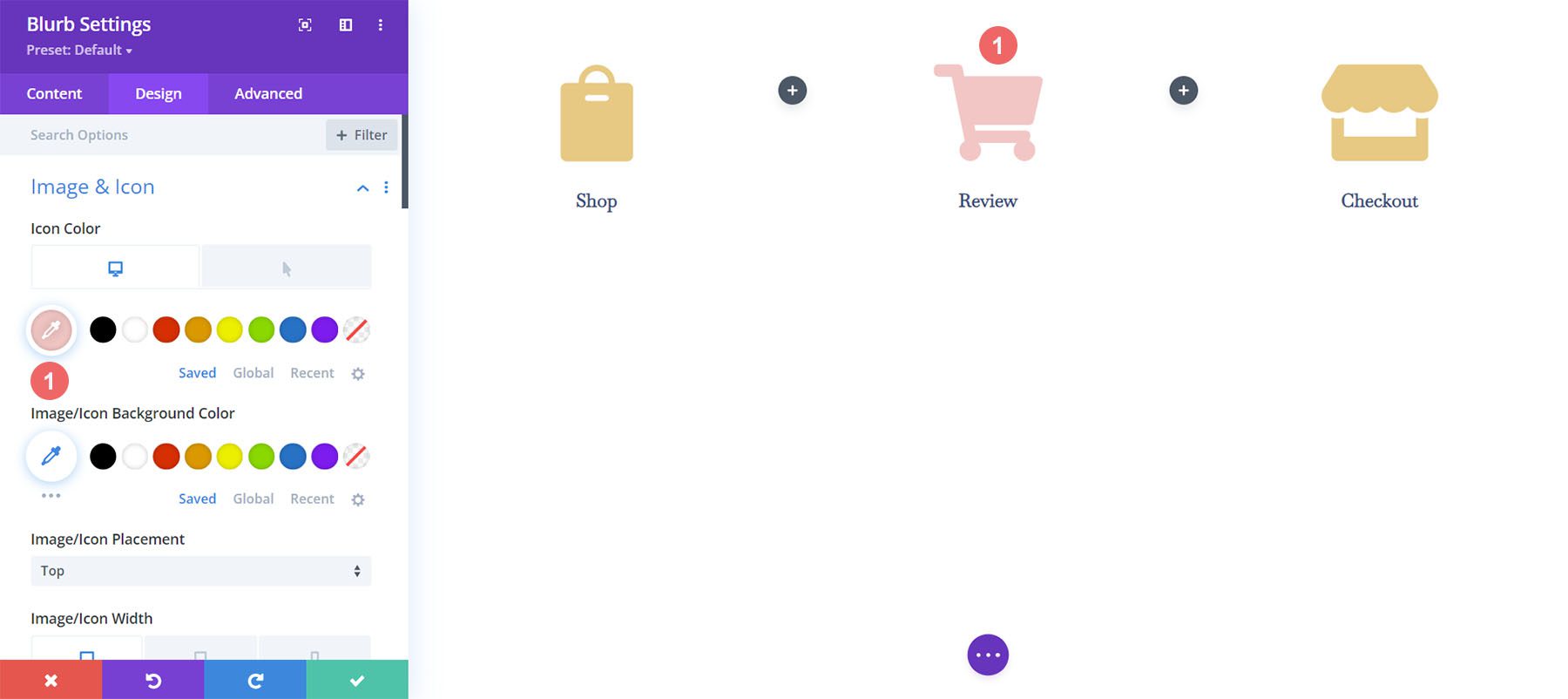
Modelarea modulului Cart Blurb
Pentru a indica diferitele etape ale procesului de finalizare a comenzii, vom da o culoare diferită a pictogramei etapei curente în care se află utilizatorul nostru. De exemplu, dacă se află pe pagina coșului, vom schimba culoarea Modulului Blurb făcând referire la etapa procesului de coș.

Modulul Blurb Pagină Coș:
- Culoare pictogramă (desktop): #f6c6c5
- Culoare pictogramă (Hover): #9fa2ce
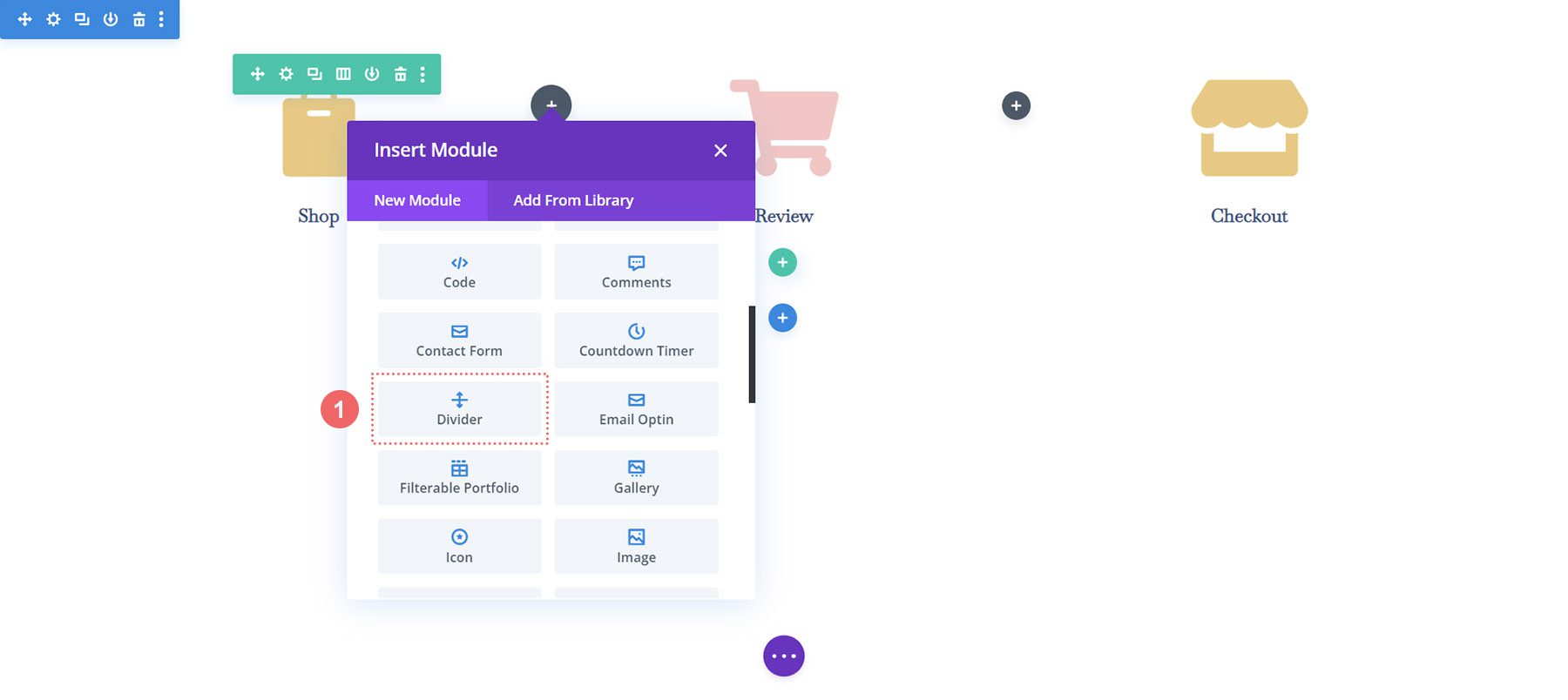
Adăugați separatori de cronologie
Odată ce am creat și stilizat modulul nostru Blurb, vom începe să adăugăm și să stilăm modulele noastre de separare. Folosim Modulul Divider în coloanele două și patru ale rândului nostru.

Stil Timeline Dividers
În continuare, vom adăuga stilul nostru la modulele noastre Divider.
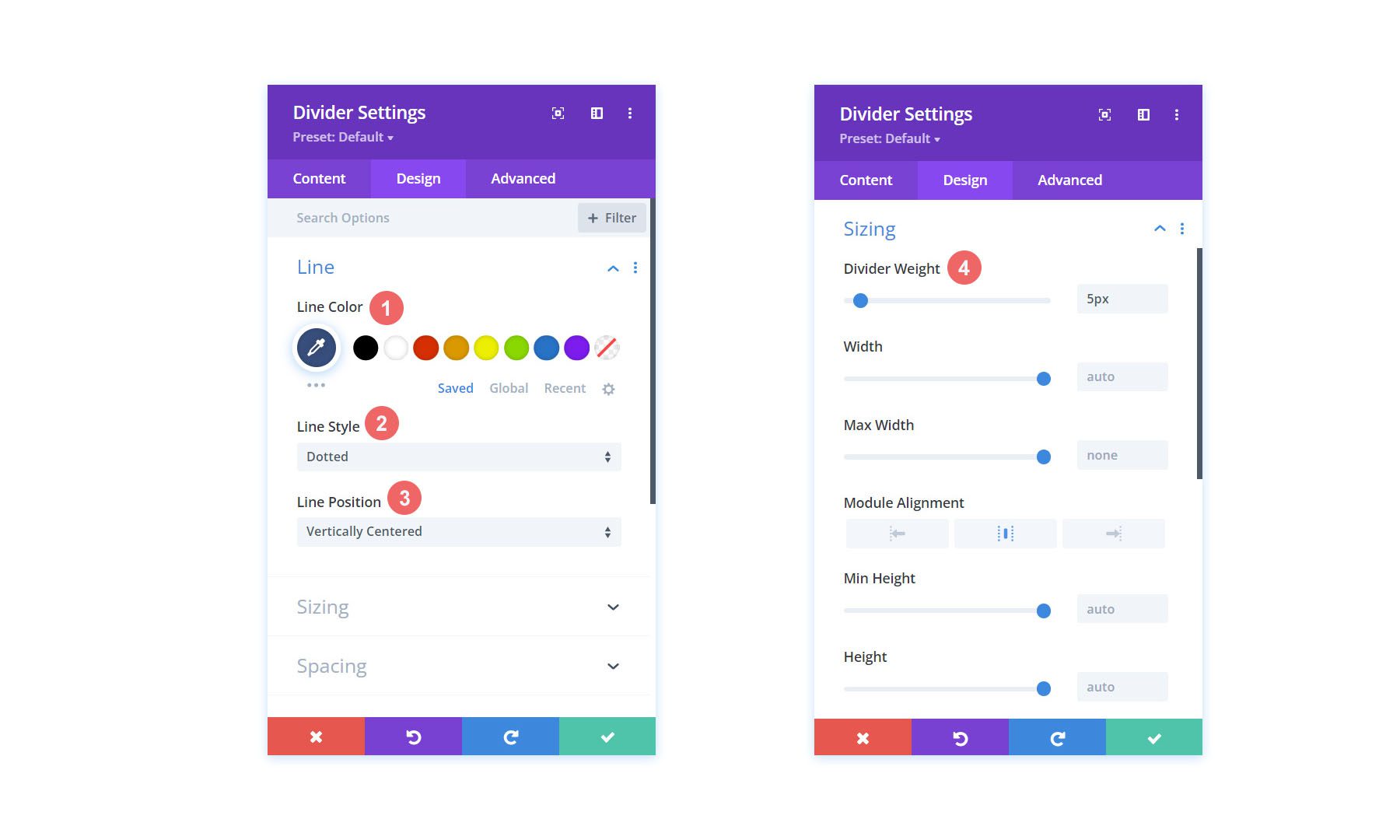
Setări divizor
Vizibilitate:
- Show Divider: Da
Linia:
- Culoare linie: #354e7c
- Stil de linie: punctat
- Poziția liniei: centrată pe verticală
Dimensiunea
- Greutate separator: 5px

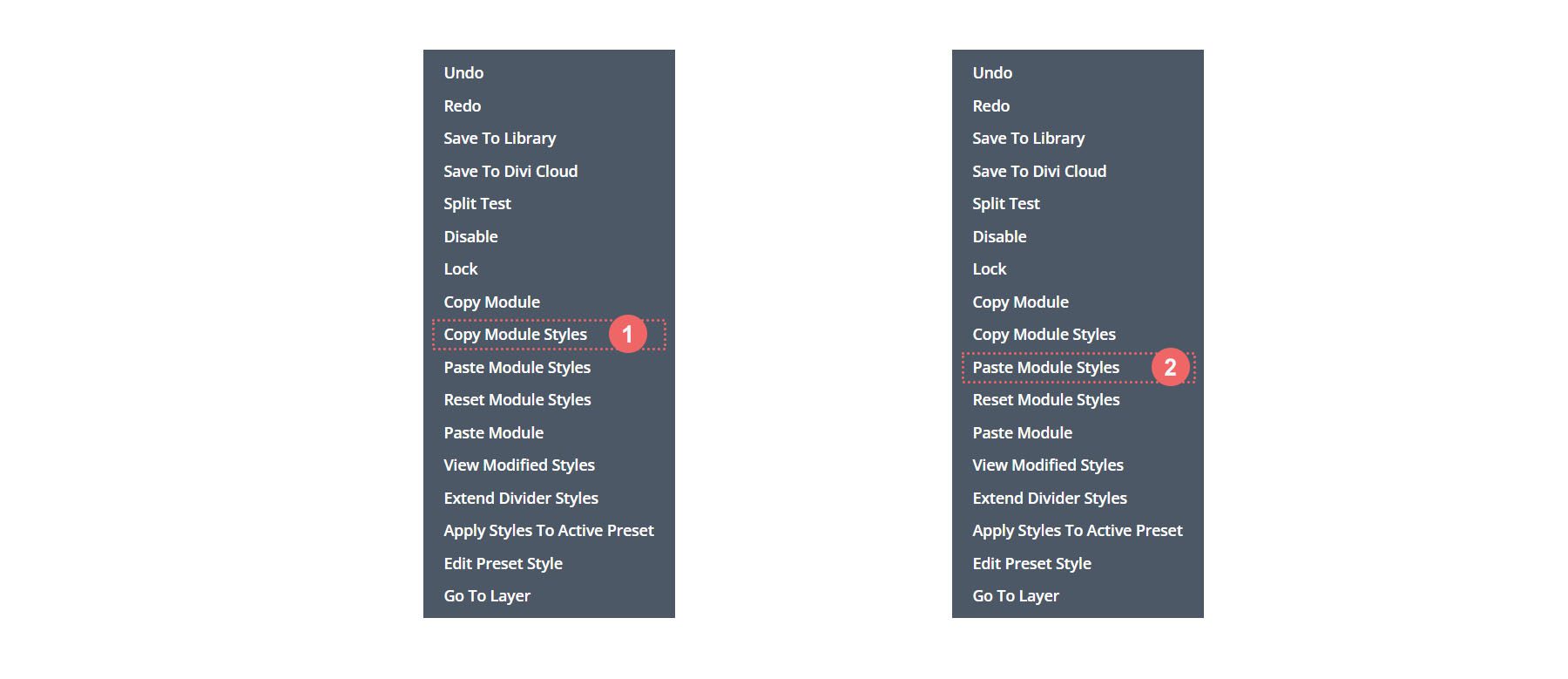
Să folosim o altă caracteristică Divi foarte interesantă pentru a copia și lipi stilurile acestui Modul Divider în celălalt modul din rândul nostru. Mai întâi, vom face clic dreapta pe modulul nostru de divizor finalizat . În al doilea rând, vom face clic pe Copiați setările modulului . Apoi, facem clic dreapta pe modulul Divider care este în prezent nestil. În cele din urmă, facem clic pe Paste Module Settings . Timpul economisit este timpul câștigat!

Adăugarea CSS personalizat
Iată cum arată cronologia coșului nostru WooCommerce în prezent:

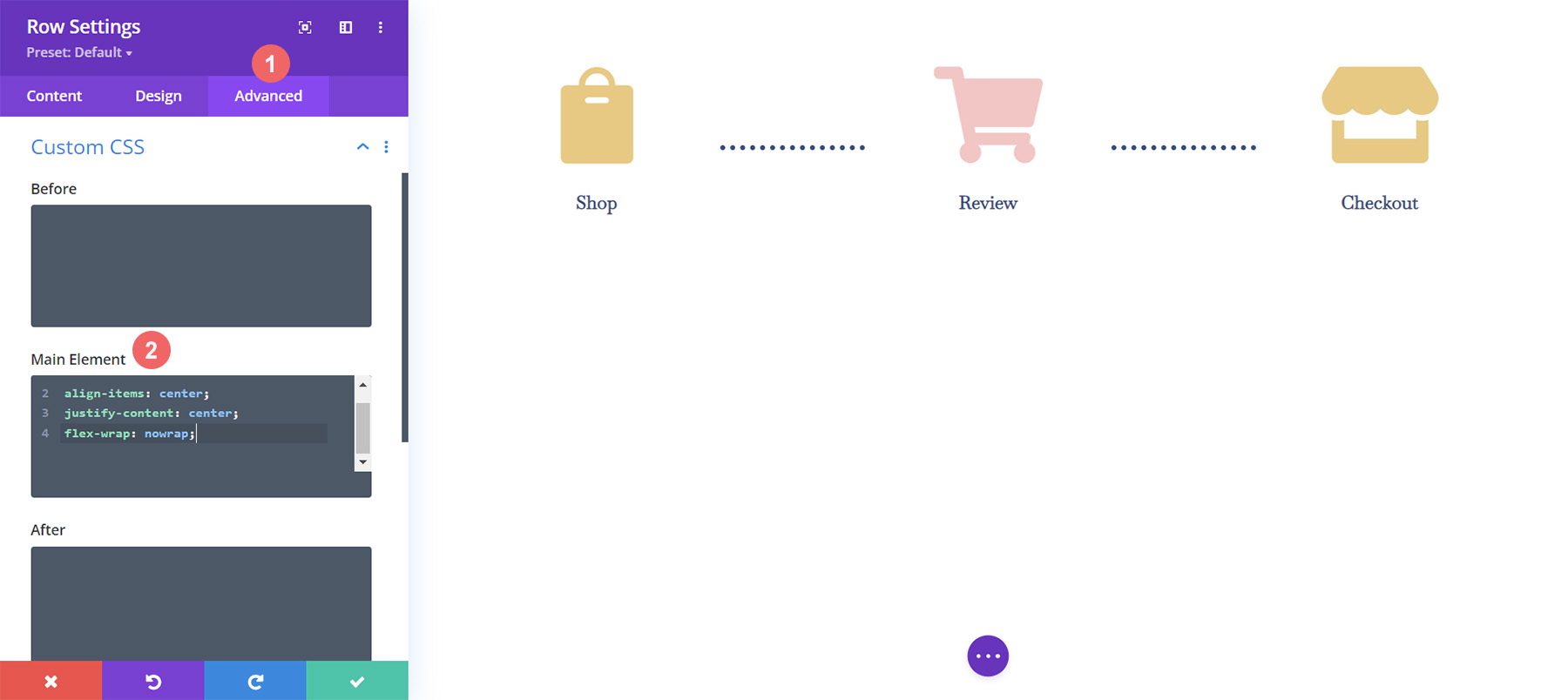
Pentru a ne asigura că modulele noastre de divizor sunt aliniate corect și pentru a face modulul nostru cronologic receptiv la mobil, vom adăuga câteva CSS la rândul nostru.

Pentru a adăuga CSS-ul nostru personalizat, mai întâi trebuie să introducem setările rândului pentru cronologia coșului WooCommerce. Apoi, selectăm fila Avansat . În cele din urmă, vom adăuga următorul CSS la elementul principal:
CSS personalizat:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
După ce l-am adăugat la Setările rândului, facem clic pe bifa verde pentru a salva setările noastre.
Personalizare finală pentru receptivitatea mobilă
Un beneficiu uimitor al Divi este faptul că puteți personaliza diverse elemente destul de profund. Trebuie să facem o ultimă modificare a ultimului Modul Blurb din ultima coloană din rândul nostru. Această modificare îl va ajuta să arate mai bine pe dispozitive mobile și pe ecrane mai mici. Faptul că Divi ne permite să fim granulari cu stilul nostru asigură că munca noastră arată bine pentru clienții noștri, precum și pentru propriile noastre site-uri web.

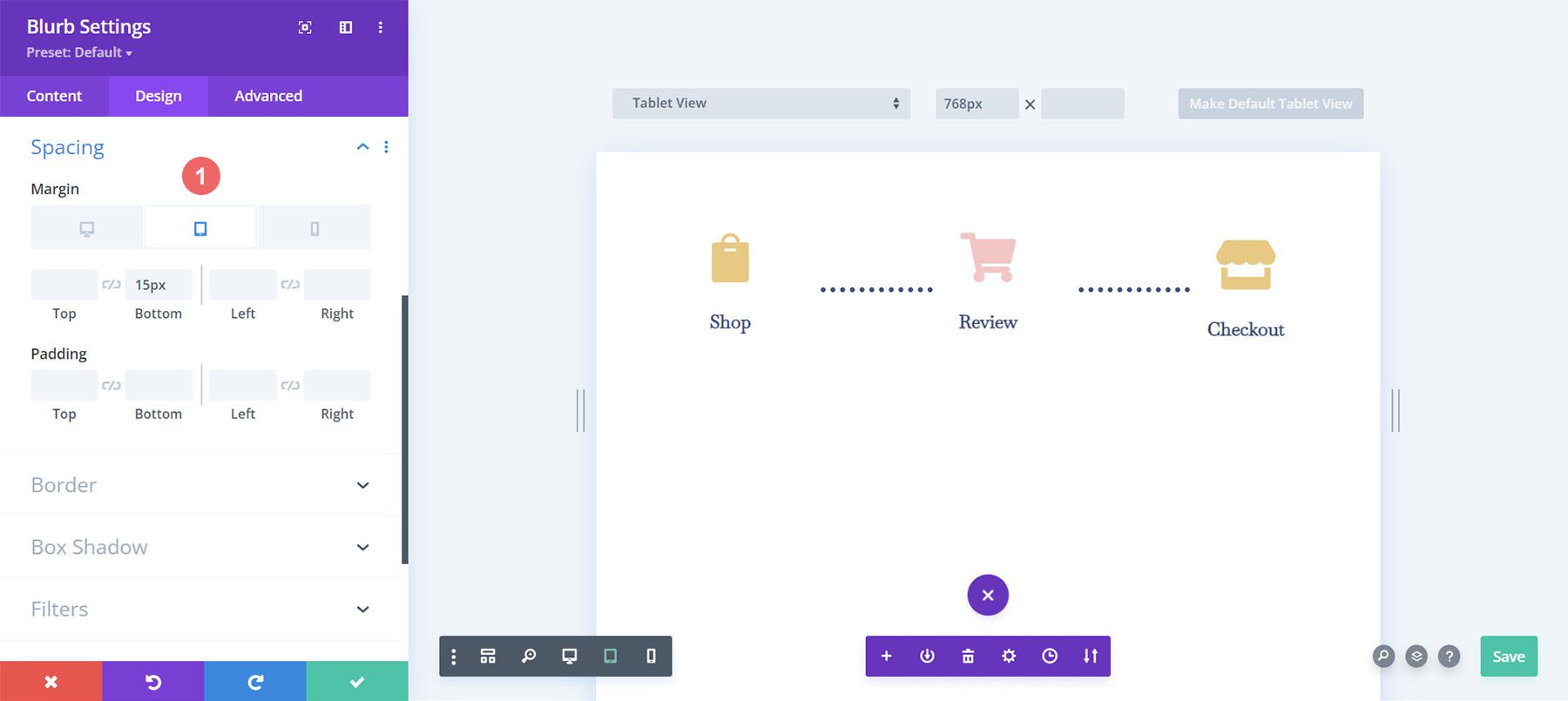
Observați cum ultima coloană, pe mobil, este puțin mai mică decât celelalte module Blurb. Vom schimba asta! Pentru a face acest lucru, vom introduce setările pentru al treilea și ultimul modul . Apoi, vom merge la Spațiere > Marja . Vom lăsa marginea pentru vizualizarea desktop. Cu toate acestea, vom adăuga o marjă inferioară de 15 px pentru tablete .

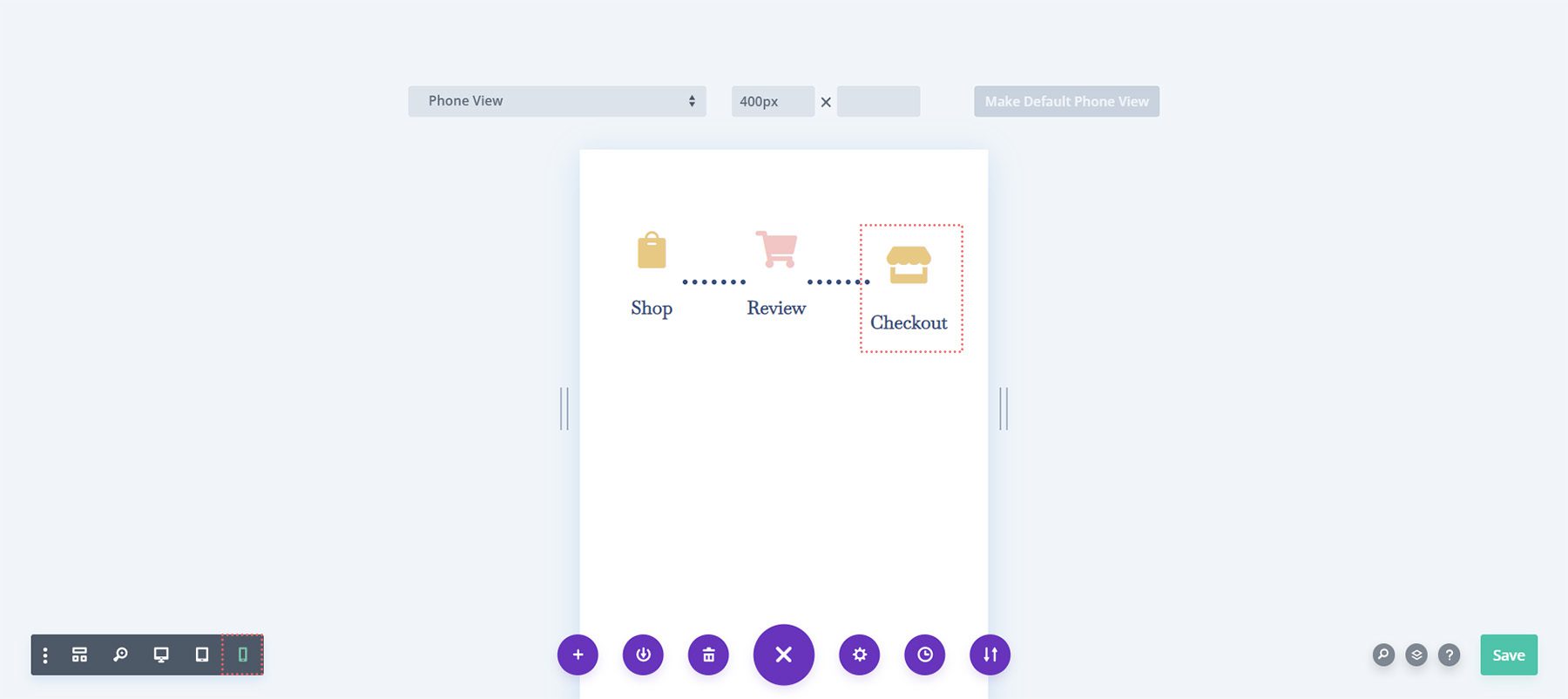
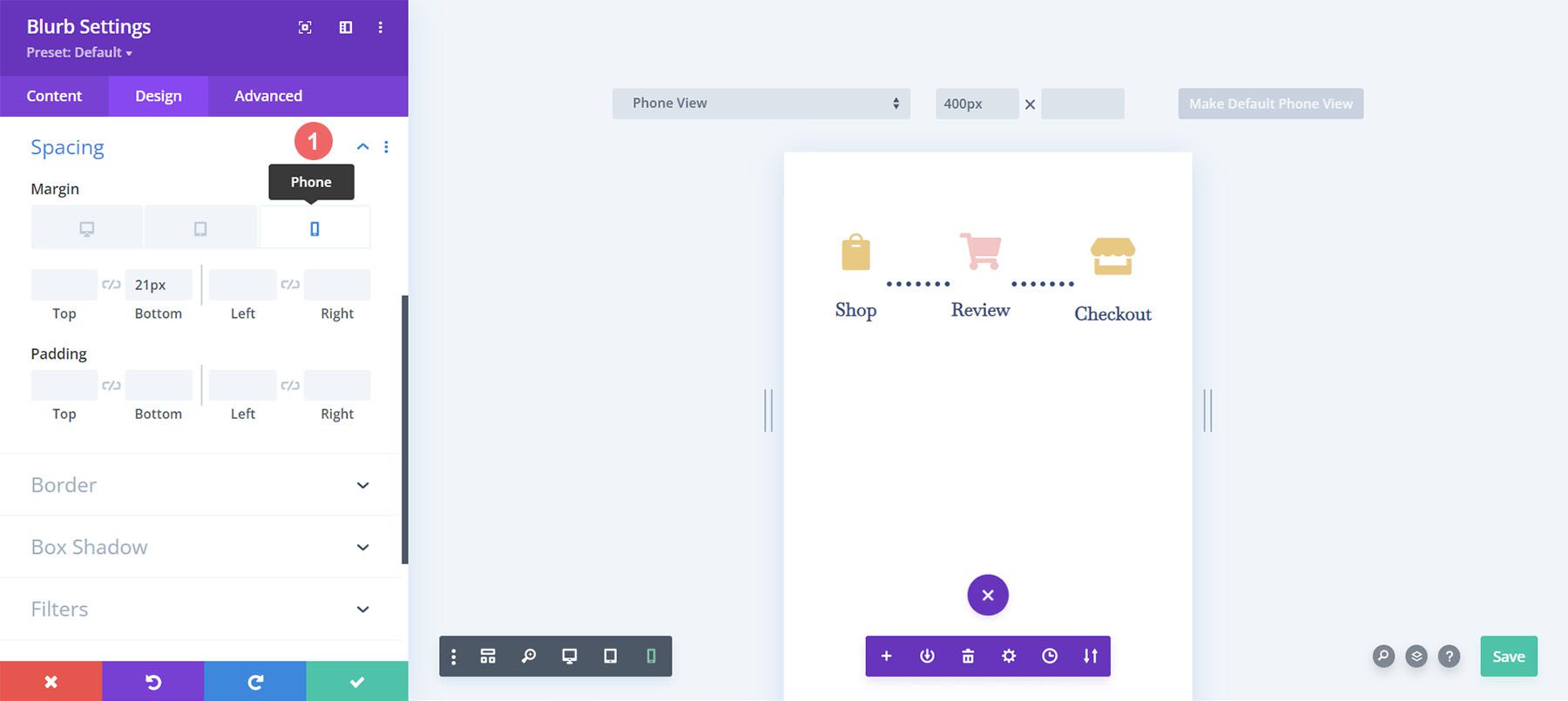
În cele din urmă, vom adăuga o marjă inferioară de 21 px pentru dispozitivele mobile.

Acum, avem o cronologie a coșului Woocommerce cu adevărat receptivă, pe care o putem folosi pentru a ghida utilizatorii de la magazin la casă.
Configurarea paginii de plată
Am pus bazele cronologiei fluxului de coș WooCommerce pe pagina noastră de coș. Cu toate acestea, trebuie să ne completăm cronologia adăugând munca pe care am făcut-o la șablonul nostru pentru pagina de plată. Vom folosi funcția OG a Divi, meniul de clic dreapta, pentru a ne ușura procesul pentru pagina de plată. Să începem!
Copiați cronologia fluxului coșului WooCommerce din pagina coșului
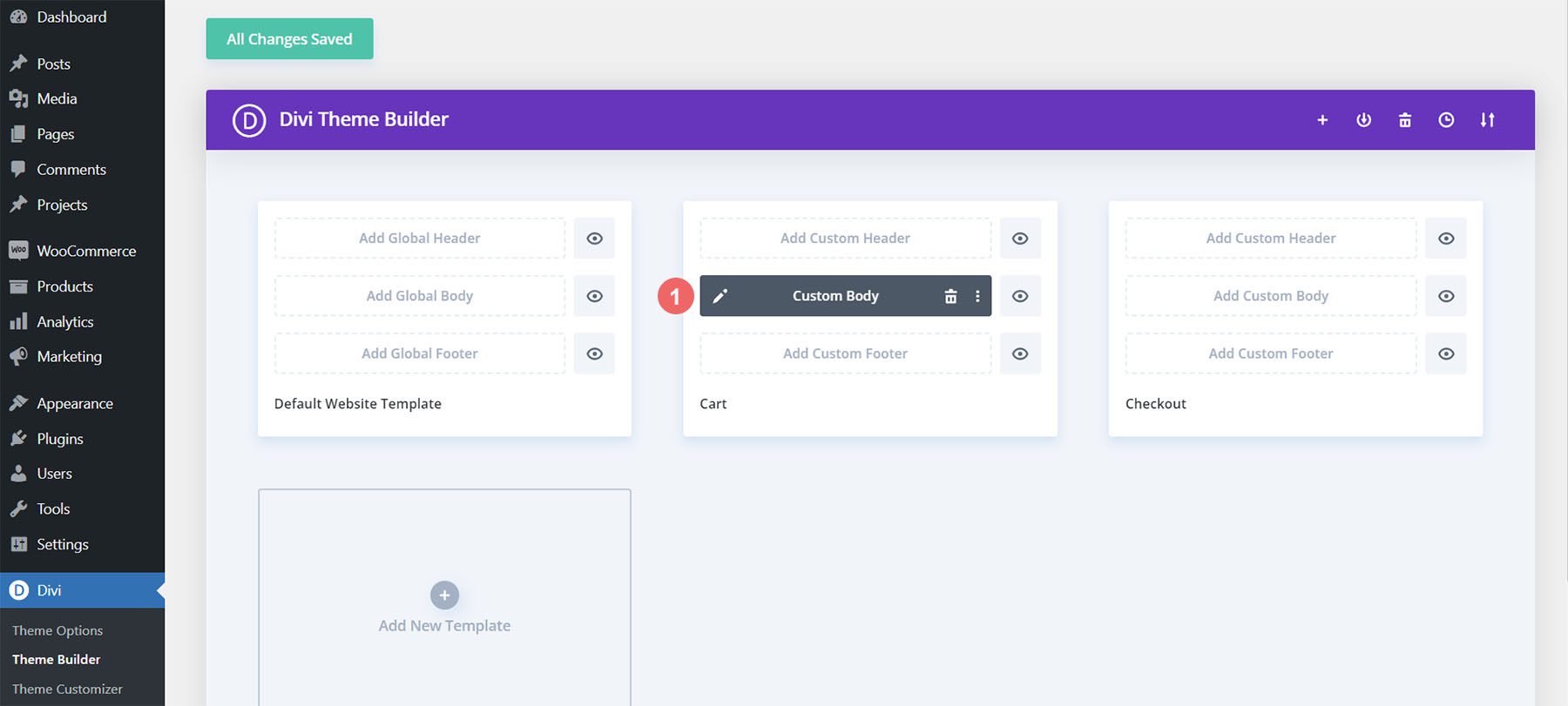
Vom reveni la pagina coșului. Cu toate acestea, nu vom intra în Divi Builder pentru corp.

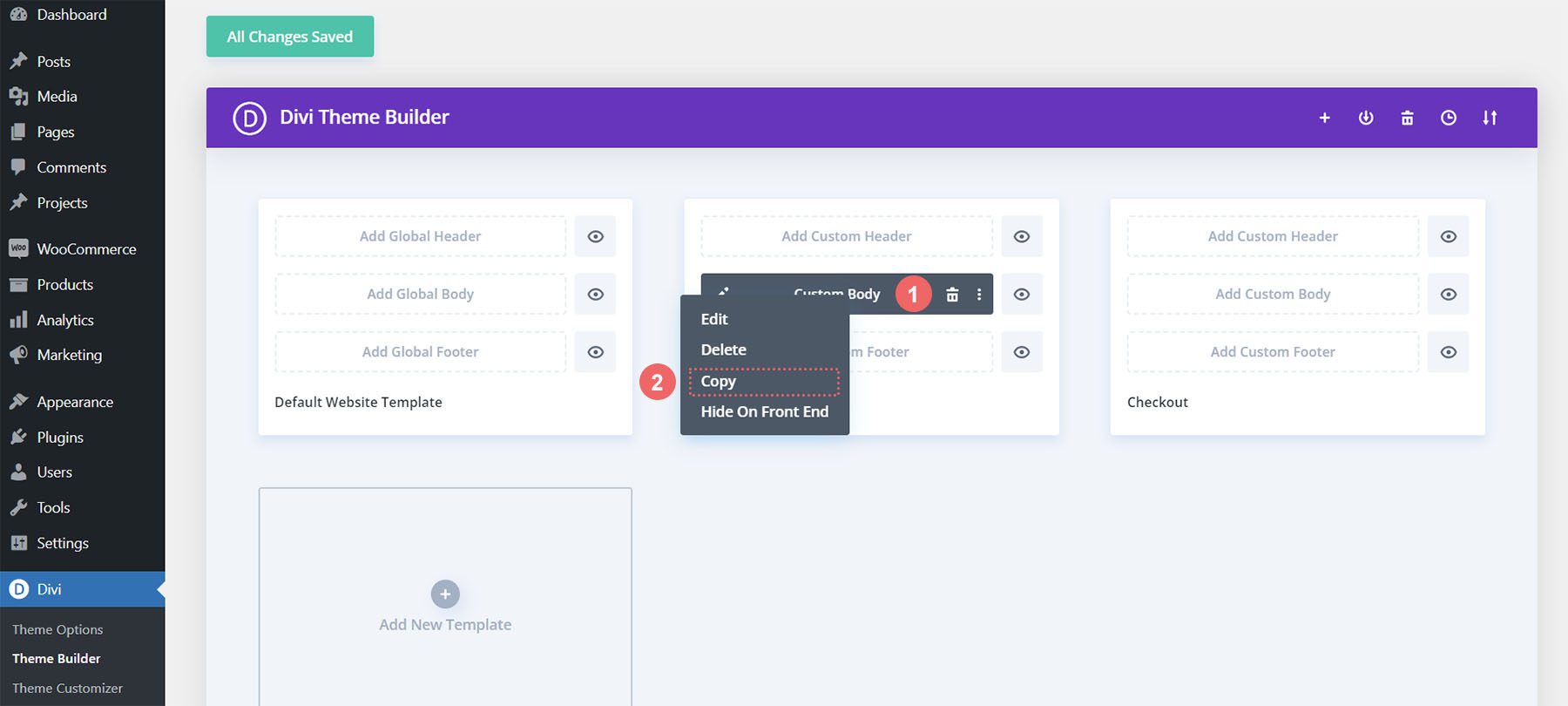
Faceți clic dreapta pe corpul personalizat al șablonului de coș. Apoi, faceți clic pe opțiunea Copiere din meniul de clic dreapta.

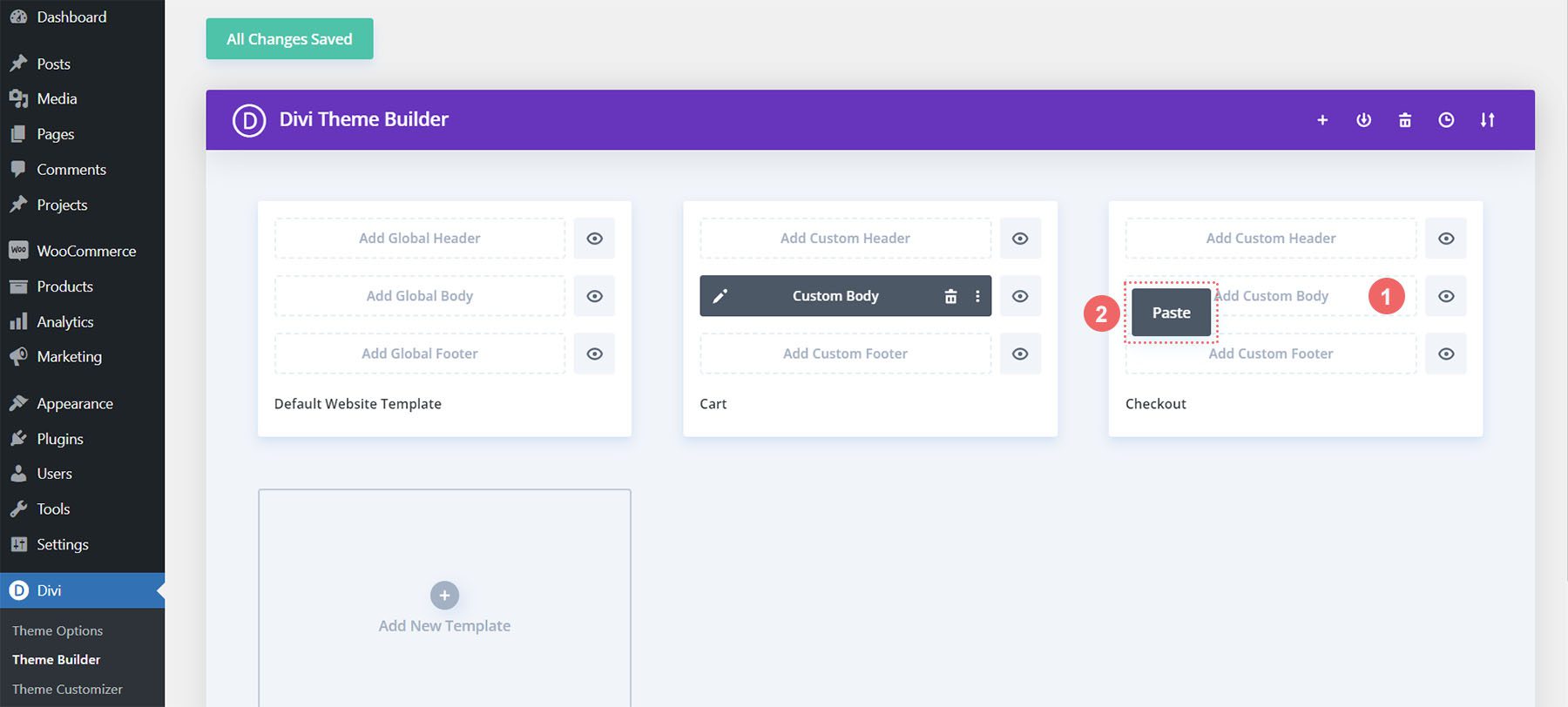
Acum că am copiat munca pe care am făcut-o în șablonul de coș, acum îl vom lipi în șablonul de finalizare a comenzii. Pentru a face acest lucru, facem clic dreapta pe butonul Adăugați corp personalizat din șablonul paginii de plată. După ce ați făcut acest lucru, meniul va afișa opțiunea de lipire. Faceți clic pe Lipire pentru a copia corpul personalizat din șablonul de pagină de coș în șablonul de pagina de finalizare a achiziției.

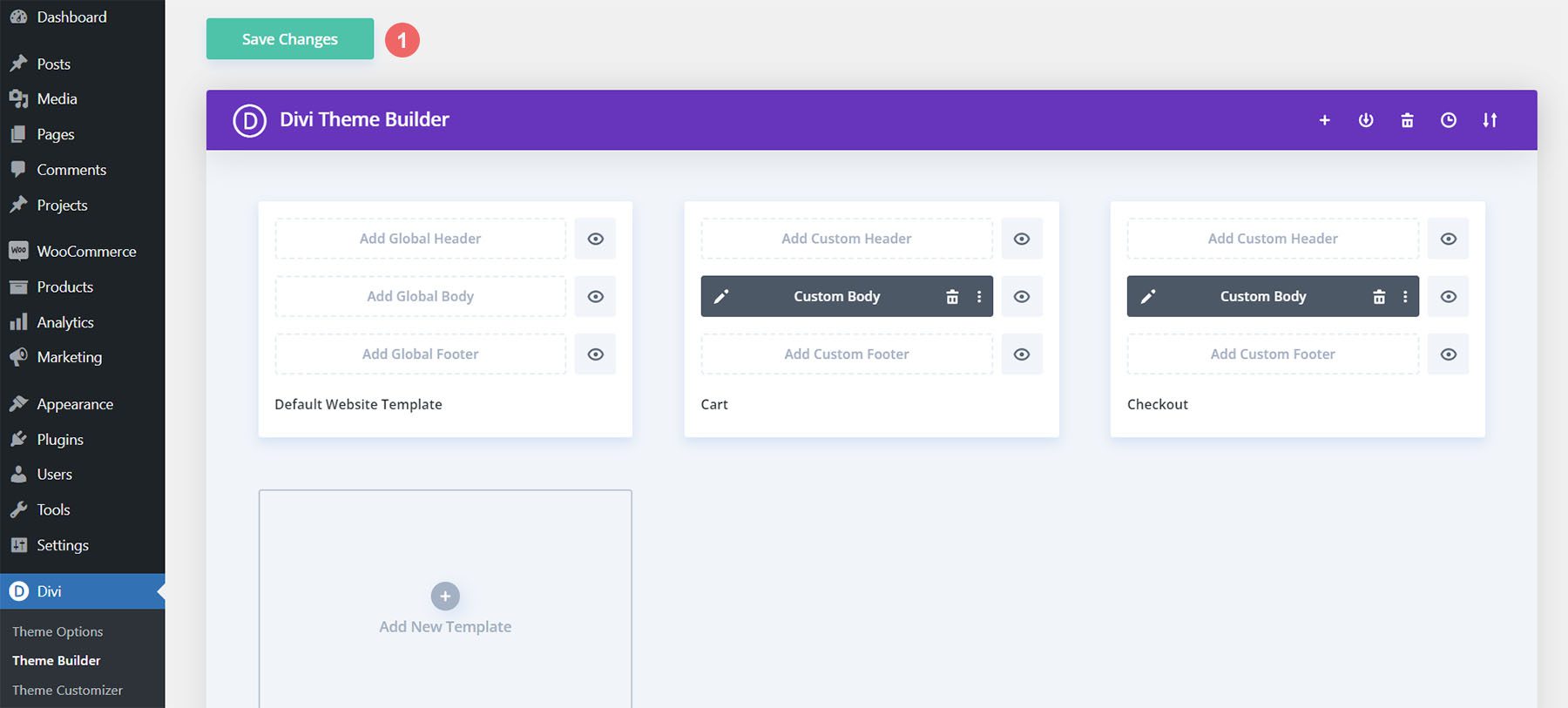
Acum, veți vedea că atât șabloanele de coș, cât și de pagina de finalizare a achiziției au un corp personalizat. Acest lucru ne va ajuta să economisim timp în procesul nostru de design web. Mulțumesc, Divi Pentru a salva modificările noastre în șablonul de plată, vom face clic pe butonul verde Salvare modificări din partea de sus a constructorului.

Actualizați șablonul de pagină de plată
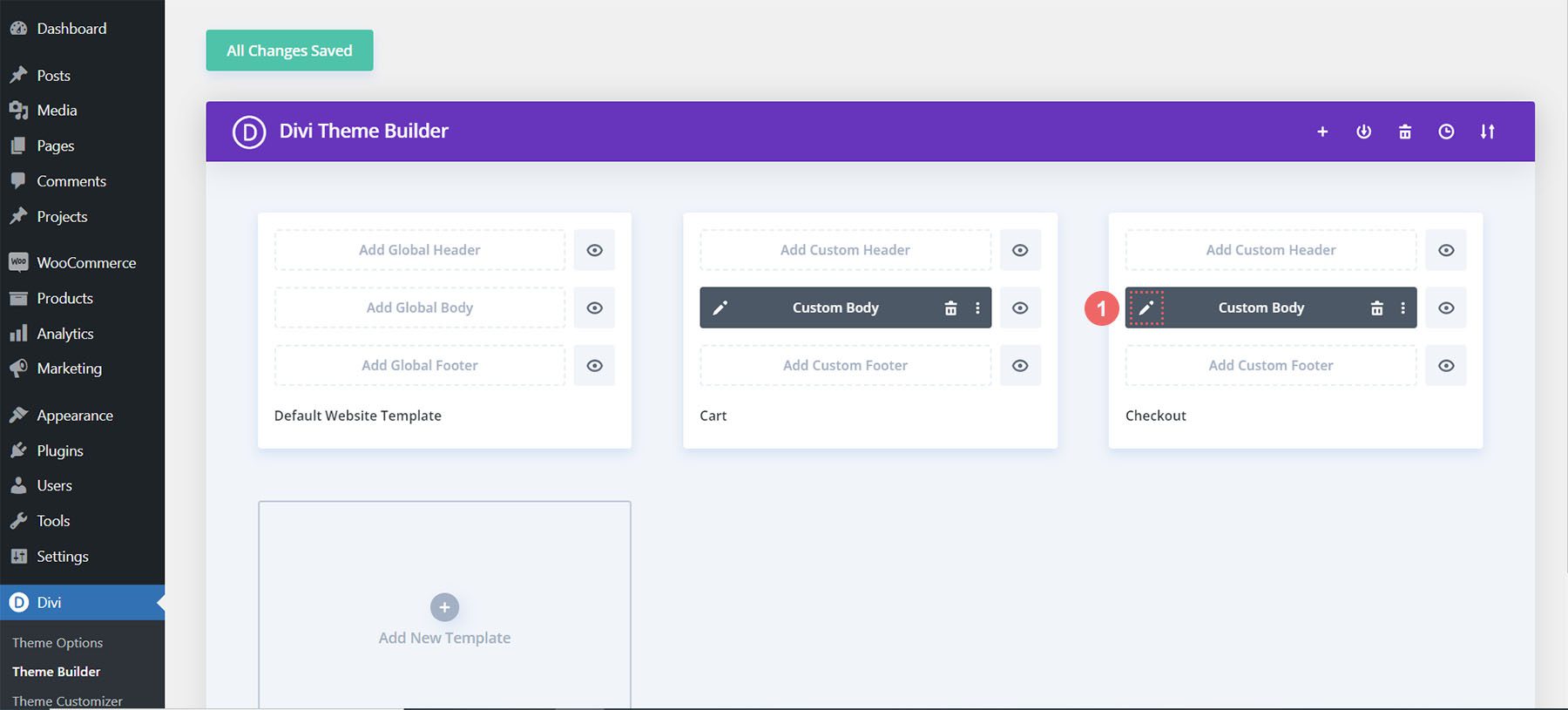
Acum că ne-am redus ceva timp din procesul nostru de proiectare, haideți să facem ultimele editări ale paginii de finalizare a achiziției pentru a ne asigura că funcționează bine cu restul proiectului nostru. Mai întâi, faceți clic pe pictograma creion pentru a edita corpul personalizat al șablonului paginii de finalizare a achiziției.

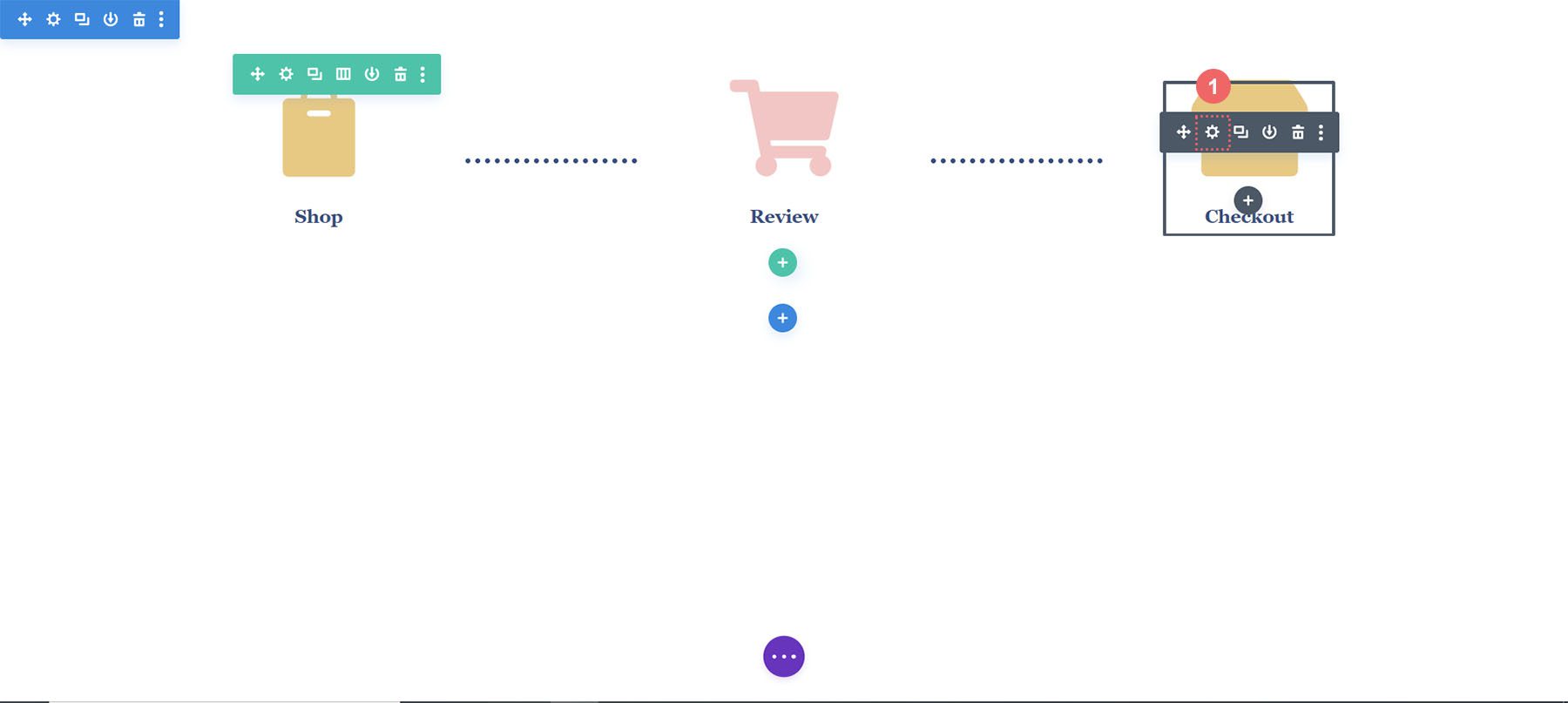
Pictogramă Stil Checkout
Să începem să stilăm pictograma noastră de plată. Faceți clic pe pictograma roată care va deschide Setările modulului din pictograma de finalizare a comenzii.

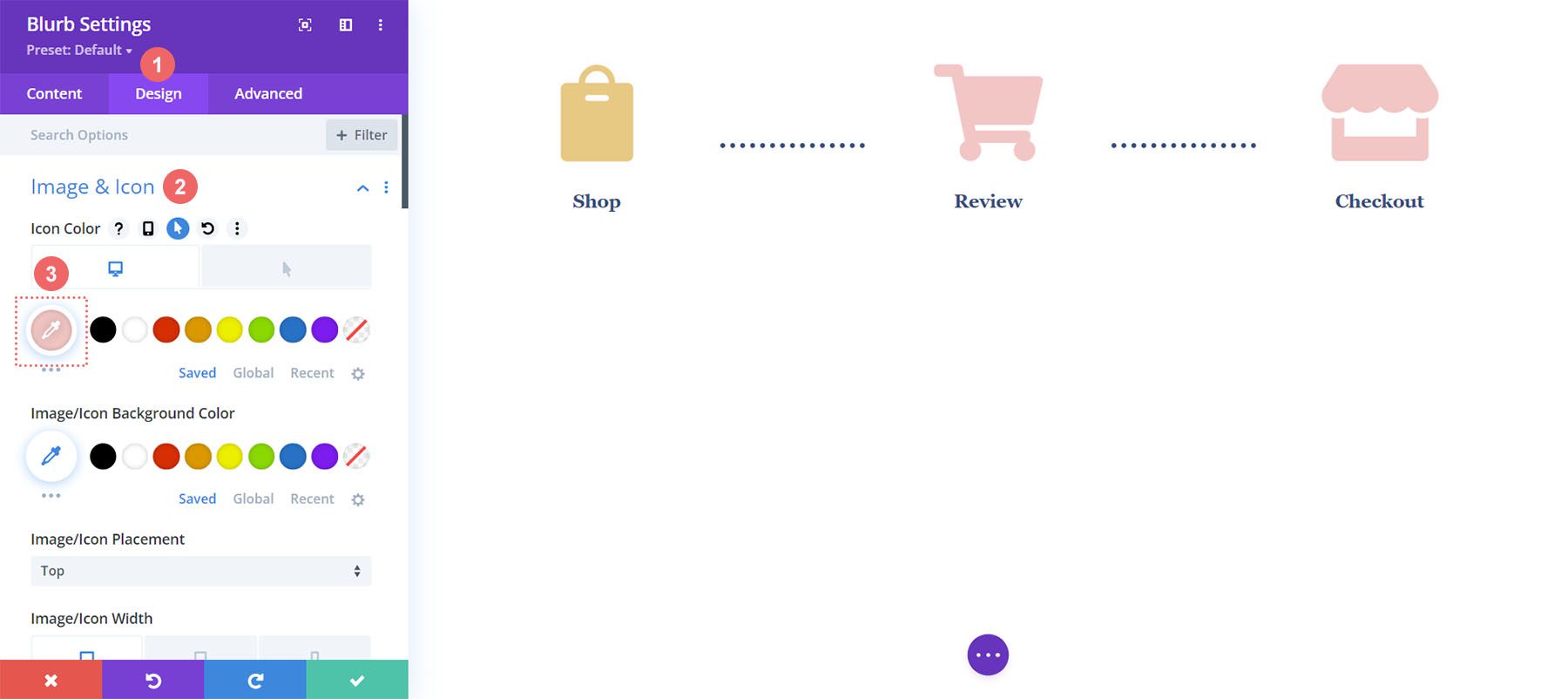
Treceți la fila Design a modulului Setări modul. Faceți clic pe titlul Imagine și pictogramă . Vom edita culoarea pictogramei. Ca atare, faceți clic pe pictograma pipetă și introduceți codul hexadecimal #f6c6c5 . Acest lucru va face pictograma culoarea roz pe care o folosim pentru a indica pagina curentă.

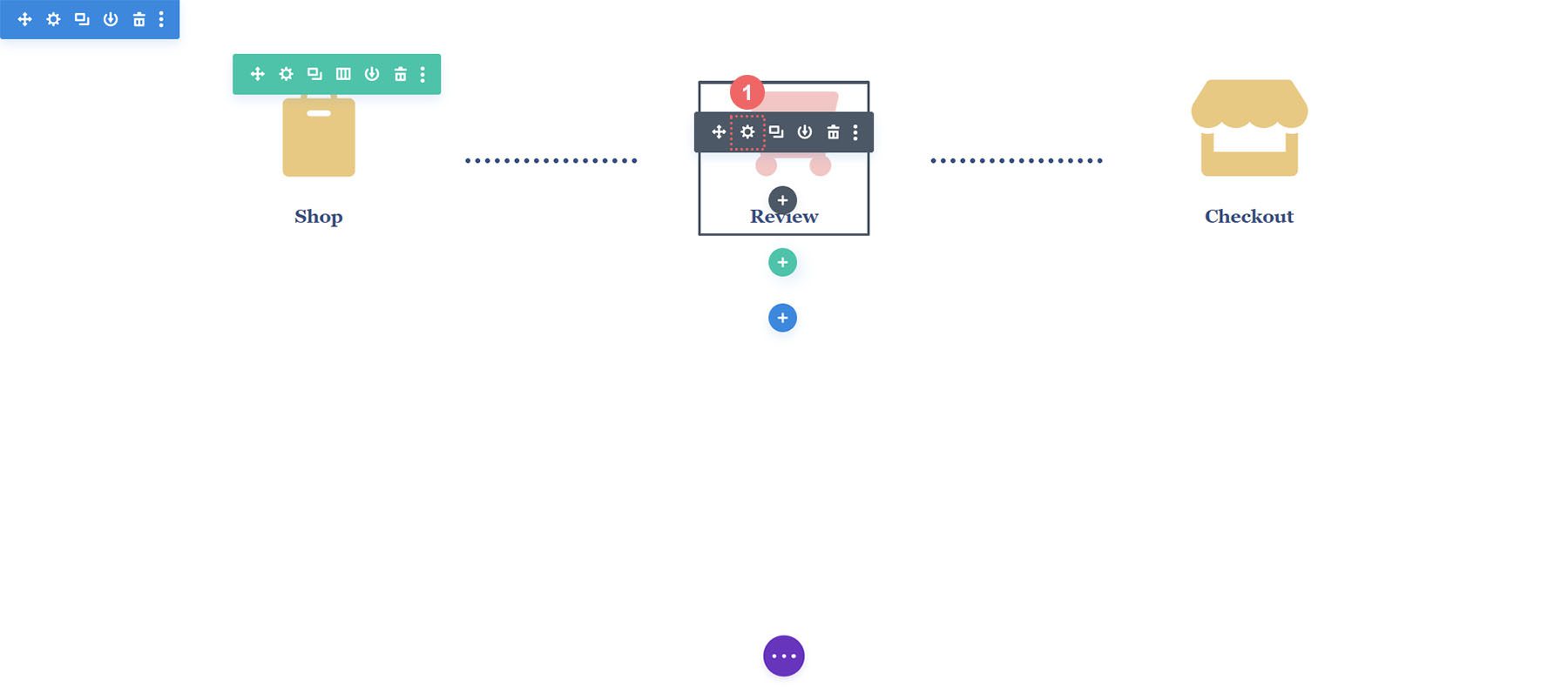
Actualizați pictograma coș
Va trebui să ne întoarcem și să actualizăm culoarea pictogramei pictogramei coș. Pentru a face acest lucru, ne vom întoarce la setările modulului. Apoi, facem clic pe pictograma roată a pictogramei coș .

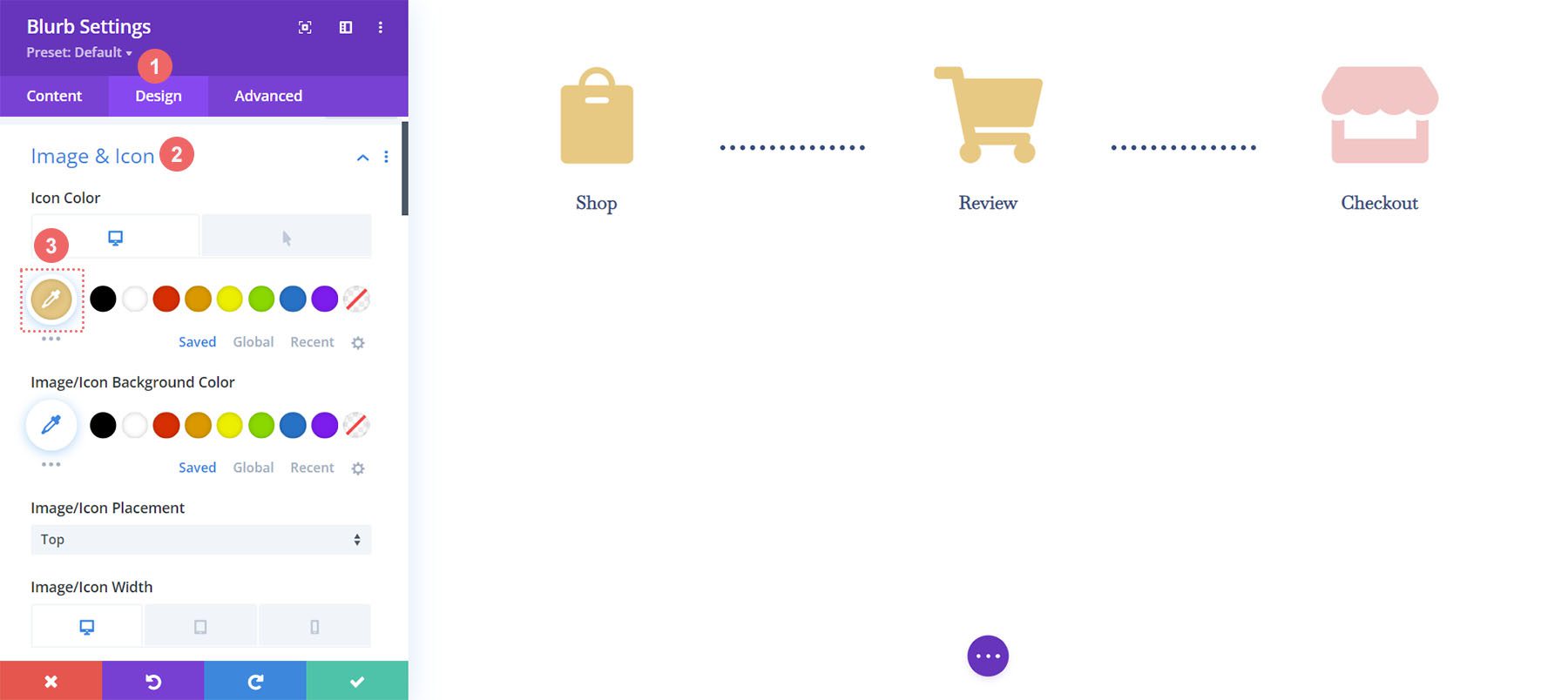
Din nou, vom trece la fila Design a setărilor modulului. Apoi, sub titlul Imagine și pictogramă, faceți clic pe instrumentul pipetă . Apoi, adăugați codul hexadecimal #eac989.

Nu uitați să vă salvați setările și toată munca grea după ce ați ieșit din Divi Builder.

Punând totul împreună
În timp ce ne-am concentrat acest tutorial pe construirea cronologiei coșului, există și alte module WooCommerce utilizate pentru a completa șablonul. Pentru acest tutorial, am folosit pachetul GRATUIT Divi Toy Store Layout ca sursă de inspirație pentru stil. Iată celelalte module WooCommerce pe care va trebui să le adăugați la fiecare pagină șablon pentru a vă completa magazinul.
Șablon de pagină de coș
- Produse Woo Cart: Aceasta va afișa coșul WooCommerce
- Woo Cart Totals: Prezentați subtotalul, taxele și multe altele cu acest modul

Șablon de pagină de plată
- Modulul de notificare Woo: folosim acest modul pentru a afișa orice erori, informații sau notificări care se referă la verificarea
- Woo Checkout Billing: Acest modul va colora detaliile de facturare ale clienților dvs
- Detalii Woo Checkout: Spre deosebire de totalurile coșului, acest modul va afișa numele reale ale produselor, cantitatea și multe altele
- Woo Checkout Billing: Pentru a afișa metodele de plată disponibile, am adăugat acest modul la pagina de finalizare a plății

În concluzie
Având o cronologie a căruciorului, adaugă o reprezentare vizuală a procesului pe care clienții tăi îl iau în magazinul tău. Cu Divi, aveți puterea de a personaliza și de a crea o piesă adăugată în magazinul dvs. WooCommerce. Divi îți oferă instrumentele pentru a putea duce ceea ce ai învățat aici către propriul tău client și site-uri web personale. Mi-ar plăcea să aud de la tine dacă folosești acest tutorial în sălbăticie!
