Cum se proiectează o pagină despre (2025 Ghid)
Publicat: 2025-01-27Site -ul dvs. oferă adesea clienților potențiali prima impresie a afacerii dvs. În timp ce pagina ta de pornire este importantă, pagina ta despre dezvăluie inima și sufletul mărcii tale. Cu toate acestea, este mai mult decât listarea faptelor. Este o oportunitate de a vă conecta cu publicul dvs., de a construi încredere și de a ieși în evidență. În această postare, vom explora elementele cheie și cele mai bune practici și vă vom arăta cum să proiectați o pagină despre Divi.
Să ne scufundăm.
- 1 De ce este importantă o pagină despre?
- 1.1 Creează încredere și credibilitate pentru marca dvs.
- 1.2 Vă puteți conecta cu clienții la nivel emoțional
- 1.3 Vei ieși în evidență de mulțime
- 1.4 Oferă informații valoroase despre marca dvs.
- 1.5 Este minunat pentru SEO
- 2 elemente cheie ale unei pagini eficiente despre
- 2.1 Începeți cu povestea dvs.
- 2.2 evidențiați produsele sau serviciile dvs.
- 2.3 Puneți fața la marca dvs.
- 2.4 Vizați -vă publicul
- 2.5 Proiectare pentru impact
- 2.6 Includeți un apel la acțiune
- 3 Cum să proiectați o pagină despre
- 3.1 Introducere în Divi
- 3.2 Creați o pagină despre Divi AI
- 3.3 Crearea paginii dvs. despre
- 4 Puteți crea un de neuitat despre pagina cu divi
De ce este importantă o pagină despre?
Website -ul dvs. despre pagina este mai mult decât o simplă pagină statică; Este o parte esențială a site -ului dvs. web. Este locul în care vă puteți conecta cu potențiali clienți la un nivel mai profund, să vă construiți încredere și credibilitate și să vă diferențiați afacerea de concurență. Având în vedere acest lucru, să examinăm de ce este importantă o pagină eficientă.
Creează încredere și credibilitate pentru marca dvs.
În lumea digitală de astăzi, consumatorii au multe opțiuni. O pagină despre care împărtășește povestea, valorile și misiunea companiei dvs. vă permite să vă prezentați serviciile și să vă construiți încredere și credibilitate. Puteți construi o bază puternică pentru relații de durată cu publicul țintă, demonstrându -vă expertiza și angajamentul pentru satisfacția clienților.
Vă puteți conecta cu clienții la nivel emoțional
Dincolo de a afirma fapte despre afacerea dvs., pagina despre despre pagina ar trebui să spună o poveste care rezonează cu potențiali clienți. Împărtășește -ți pasiunea, valorile și de ce din spatele afacerii tale să te conectezi cu ele emoțional. Stabilirea unei conexiuni umane poate dezvolta un sentiment mai profund de loialitate și îi poate încuraja să -ți aleagă marca.
Vei ieși în evidență de mulțime
Internetul este extrem de competitiv, așa că este esențial să faci ceva pentru a ieși în evidență. O pagină eficientă vă permite să vă prezentați ceea ce face ca marca dvs. să fie diferită. Evidențiați propunerea unică de vânzare, cultura companiei și valorile care vă ghidează deciziile de afaceri. Demonstrarea diferențelor dvs. poate atrage clienții care se aliniază cu ceea ce vindeți.
Oferă informații valoroase despre marca dvs.
Pagina dvs. despre dvs. servește ca hub pentru informații valoroase despre marca dvs. Este cel mai bun loc pentru a împărtăși detalii despre echipa, serviciile, istoricul companiei și angajamentul față de clienții dvs. Oferirea oamenilor informațiile de care au nevoie le permite să ia cu încredere decizii în cunoștință de cauză și să -ți aleagă marca.
Este minunat pentru SEO
O pagină bine scrisă poate avea un impact pozitiv asupra optimizării motorului de căutare (SEO) a site-ului dvs. web. Efectuați cercetări de cuvinte cheie și oferiți conținut valoros pentru a îmbunătăți plasarea site -ului dvs. în paginile de clasare a motorului de căutare (SERP). Vizibilitatea sporită poate conduce mai mult trafic organic pe site -ul dvs. și poate crește implicarea.
Elemente cheie ale unei pagini eficiente despre
O pagină despre aproximativ este mai mult decât o simplă bio; Este o parte crucială a site -ului dvs. web care conectează vizitatorii site -ului și marca dvs. Pentru a construi unul eficient, există câteva elemente cheie pe care ar trebui să le includeți:
Începeți cu povestea dvs.
Cele mai convingătoare pagini web încep cu o narațiune bună. Împărtășirea poveștii dvs. cu potențialii clienți creează o conexiune emoțională și îi ajută să înțeleagă identitatea dvs. de marcă unică.
Există trei componente principale de luat în considerare atunci când scrieți despre afacerea dvs.: originea, misiunea, valorile și propunerea unică de vânzare (USP). Începeți să vorbiți despre cum a început compania dvs. S -a născut dintr -o pasiune personală, o dorință de a rezolva o problemă sau o întâlnire întâmplătoare?
În al doilea rând, articulați declarația de misiune a companiei dvs. - scopul care vă conduce afacerea. De asemenea, includeți valorile de bază ale afacerii dvs., care vă ajută să vă ghidați deciziile și acțiunile.
În cele din urmă, asigurați -vă că includeți de ce afacerea dvs. diferă de celelalte. Ce calități, caracteristici sau beneficii unice oferiți că alții nu?
Prin țesutul acestor elemente în pagina dvs. despre dvs., creați o narațiune convingătoare care rezonează cu publicul dvs. și lasă o impresie de durată.
Evidențiați produsele sau serviciile dvs.
O altă componentă crucială a unei pagini eficiente despre evidențierea produselor sau serviciilor dvs. Ar trebui să explice clar ceea ce aduceți la masă. În primul rând, concentrați -vă pe beneficii, nu doar pe caracteristici. În loc să enumere detalii plictisitoare despre serviciile dvs., subliniați -le beneficiile. Luați în considerare modul în care ofertele dvs. îmbunătățesc viața clientului, rezolvați -le problemele sau le ușurați viața.
Străduiți -vă să folosiți un limbaj clar și concis pe pagina dvs. despre. Evitați jargonul industriei și tertul tehnic care confundă cititorii. În schimb, utilizați un text simplu, ușor de înțeles, care rezonează.
În cele din urmă, luați în considerare includerea dovezilor sociale, cum ar fi mărturii și studii de caz. Accesați clienții existenți pentru a obține feedback-ul lor, pentru a trimite sondaje și a împărtăși povești aprofundate despre modul în care produsele sau serviciile dvs. au ajutat clienții în trecut.
Concentrarea pe beneficiile și dovada socială vă poate ajuta să comunicați eficient valoarea serviciilor dvs. și să încurajați potențialii clienți să facă următorul pas.
Puneți o față la brandul dvs.
O pagină Despre este o oportunitate excelentă de a adăuga o față la marca ta. Luați în considerare prezentarea membrilor echipei (dacă le aveți) cu lovituri de cap și o scurtă bio. Dacă este relevant, puteți descrie, de asemenea, cultura la compania dvs. și ceea ce o face unică.
Vizează -ți publicul
Vă lipsește marca dacă nu aveți oportunități de conectare cu potențiali clienți. O pagină eficientă trebuie să rezoneze cu persoanele pe care încercați să le atingeți. Cel mai bun mod de a face acest lucru este să creezi o persoană client. Va trebui să dezvoltați profiluri detaliate ale clientului dvs. ideal, inclusiv demografia, interesele și motivațiile acestora.
După ce ați stabilit publicul țintă, utilizați limbajul și tonul care rezonează cu ei. De exemplu, să presupunem că vizați o mulțime mai tânără, mai experimentată. În acest caz, ar trebui să utilizați un limbaj mai casual și conversațional.
Proiectare pentru impact
Primele impresii contează, la fel și modul în care proiectați o pagină despre. Pentru a crea un impact pozitiv și de durată, există câteva considerente de făcut:
Vizualizări atrăgătoare:
- Imagini de înaltă calitate: Luați în considerare utilizarea de imagini și videoclipuri de înaltă rezoluție de pe un site foto de stoc, cum ar fi Shutterstock (sau Unsplash, dacă sunteți la un buget) care sunt atrăgătoare vizual și relevante pentru marca dvs.
- Fotografie profesională: Luați în considerare investițiile în fotografie profesională sau un generator de cap de cap AI pentru a vă prezenta echipa în cea mai bună lumină posibilă.
- Spațiu alb: utilizați în mod eficient spațiul alb pentru a îmbunătăți lizibilitatea și a crea un aspect curat, neclintit.
Șablon de pagină:
- Alegeți un design curat: optați pentru un design curat și profesional ușor de navigat și atrăgător vizual.
- Răspunderea mobilă: Asigurați -vă că pagina dvs. despre că este pe deplin receptivă și arată excelent pe toate dispozitivele, inclusiv smartphone -uri și tablete.
- Luați în considerare un constructor de pagini: utilizați un constructor de pagini precum Divi pentru a crea cu ușurință machete personalizate și elemente de proiectare fără cunoștințe de codare.
Utilizați un limbaj clar și concis:
- Concis este cheia: păstrați -vă textul la obiect. Utilizați paragrafe scurte și puncte de glonț pentru a rupe blocuri lungi de text.
- Titluri puternice și subpoziții: utilizați titluri și subpoziții de impact pentru a ghida cititorii prin conținutul dvs.
- Corectă -ți conținutul: Asigurați -vă că pagina dvs. despre dvs. este lipsită de erori gramaticale sau dactilografii.
Includeți un apel la acțiune
Pagina dvs. despre dvs. ar trebui să vă informeze vizitatorii și să îi încurajeze să acționeze. Luați în considerare utilizarea unui apel la acțiune (CTA) care îi ghidează pe utilizatori către un rezultat dorit. Unele exemple includ un formular de contact, înregistrarea newsletter-ului și multe altele. Asigurați -vă că plasați CTAS strategic pe toată paginile pentru cea mai mare șansă de succes. Acestea fiind spuse, nu exagerați. Mențineți CTA -urile la minimum, astfel încât să funcționeze așa cum este prevăzut.
Cum să proiectați o pagină despre
Deși există multe modalități de a proiecta o pagină despre site -ul dvs. web, unul dintre cele mai rapide și mai ușoare este utilizarea WordPress. Este un sistem robust de gestionare a conținutului (CMS) potrivit pentru utilizatorii cu orice nivel de abilități. Când aveți în vedere WordPress pentru pagina dvs. despre dvs., veți avea nevoie de câteva lucruri, deoarece WP este auto-găzduit: o temă WordPress premium precum Divi, un bun furnizor de găzduire, cum ar fi Siteground.
Introducere în Divi

Divi este una dintre cele mai puternice și versatile teme WordPress de pe piață și poate crea o pagină eficientă și frumoasă. Cu toate acestea, Divi este mai mult decât o simplă temă WordPress; Este un cadru complet pentru a -ți aduce viziunea la viață. Divi oferă un constructor intuitiv de pagini de drag-and-drop, The Visual Builder, care vă permite cu ușurință să construiți pagini uimitoare în timp real. Visual Builder vine la pachet cu peste 200 de module de design pe care le puteți deplasa cu ușurință în jurul paginii pentru a construi pagina perfectă despre afacerea dvs.
În plus față de un constructor de pagini intuitive, Divi se laudă cu constructorul de teme, care vă permite să proiectați fiecare aspect al site -ului dvs. web, inclusiv anteturi, subsoluri, șabloane de postare, pagini de rezultate de căutare și multe altele. Divi face ca construirea unei pagini să fie o briză pentru cei care se luptă creativ. Divi vine cu 2300+ machete proiectate profesional, inclusiv despre pagini, pe care le puteți importa cu un singur clic. Aceste machete sunt disponibile în mai mult de o duzină de categorii, astfel încât veți putea găsi cu ușurință un design care funcționează pentru dvs.

Obțineți divi
Creați o pagină despre Divi AI

O altă caracteristică uimitoare a Divi este Divi AI, care vă permite să creați o pagină eficientă despre doar un prompt de text. Divi AI poate genera fiecare aspect al unei pagini web (sau a unui site web complet) cu o descriere simplă a textului, fonturile alese și culorile de branding. Procesul durează doar câteva minute și este o modalitate excelentă de a sări creativitatea.
Crearea paginii dvs. despre
Pentru acest articol, ne vom concentra pe ușurința de utilizare a Divi. După cum am menționat mai sus, Divi oferă mii de machete premade pe care le puteți importa pentru a obține mingea. Vă vom parcurge prin crearea unei noi pagini folosind unul dintre aceste machete premade.
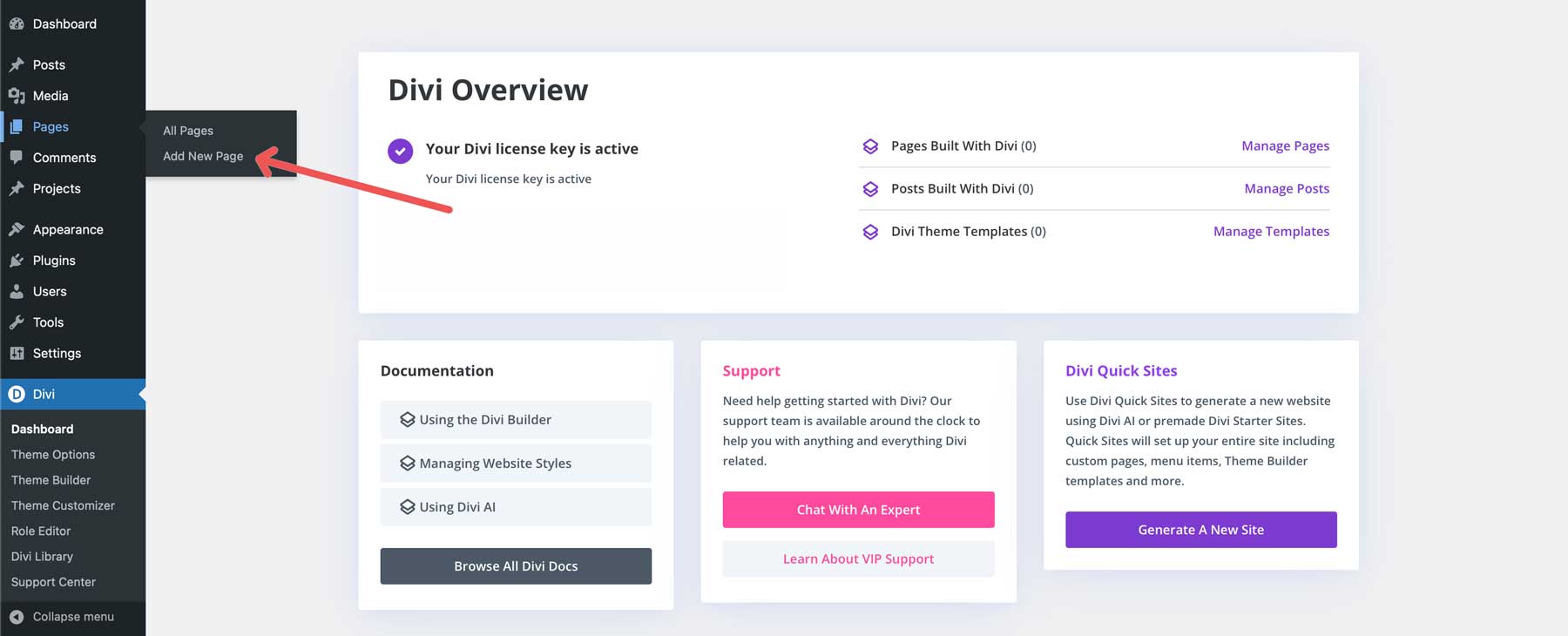
Începeți prin a vă conecta pe site -ul dvs. WordPress și navigați la pagini> Adăugați o pagină nouă .

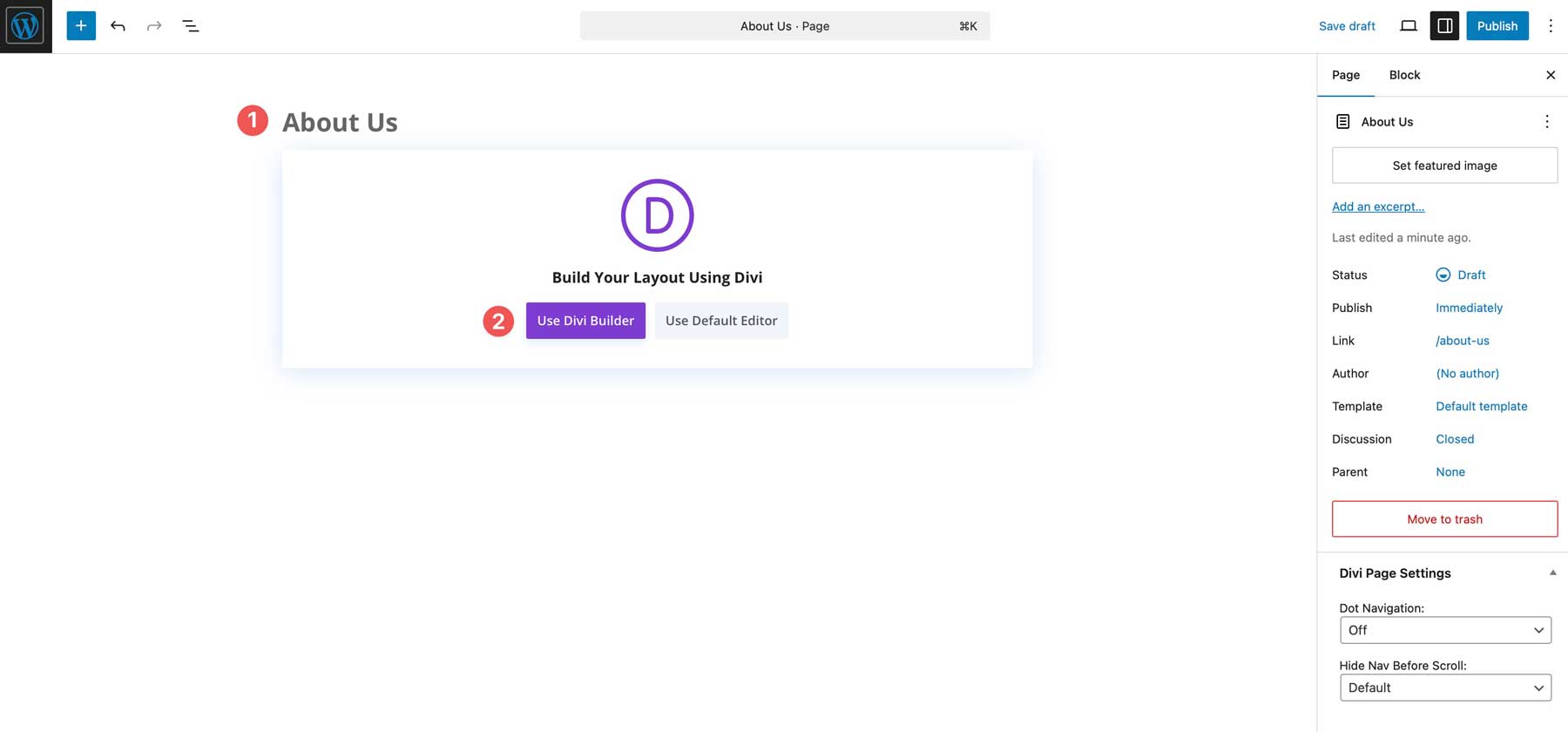
Când pagina se reîmprospătează, acordați paginii dvs. un titlu și apoi faceți clic pe Utilizați Divi Builder .


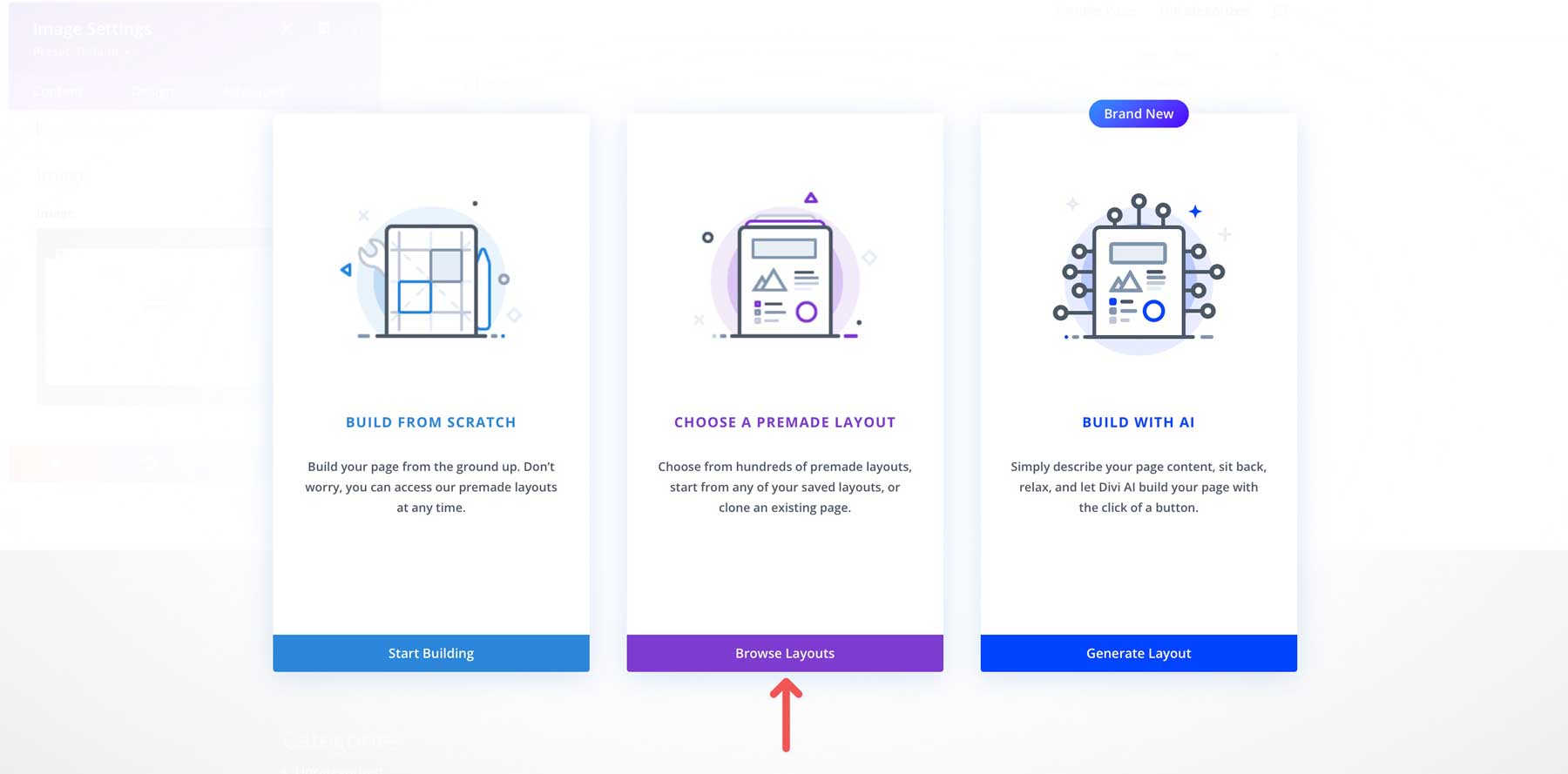
Pe ecran vor apărea trei opțiuni. Selectați Alegeți un aspect premad .

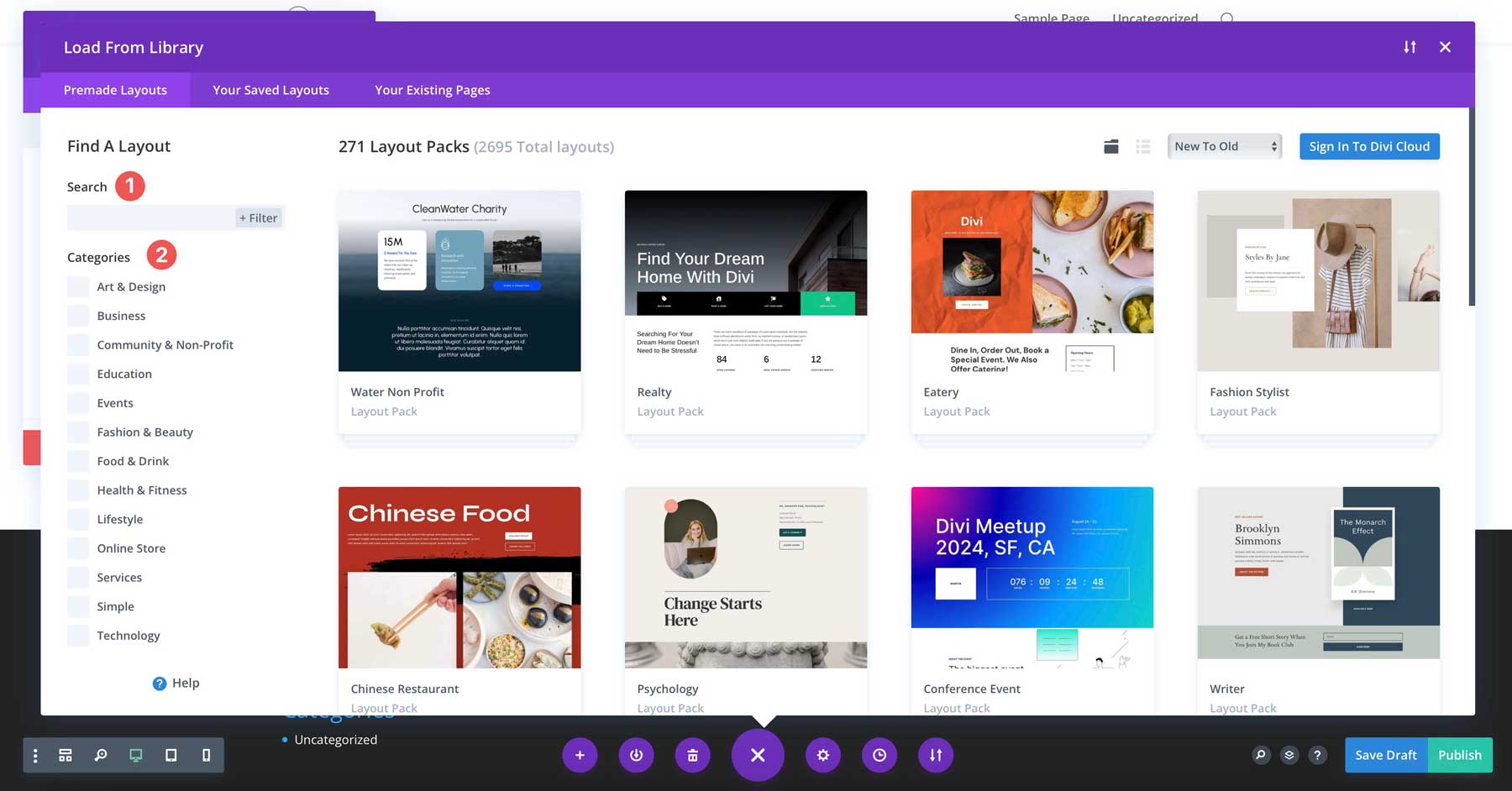
Va apărea o casetă de dialog, permițându -vă să căutați un aspect specific sau să le filtrați după categorii.

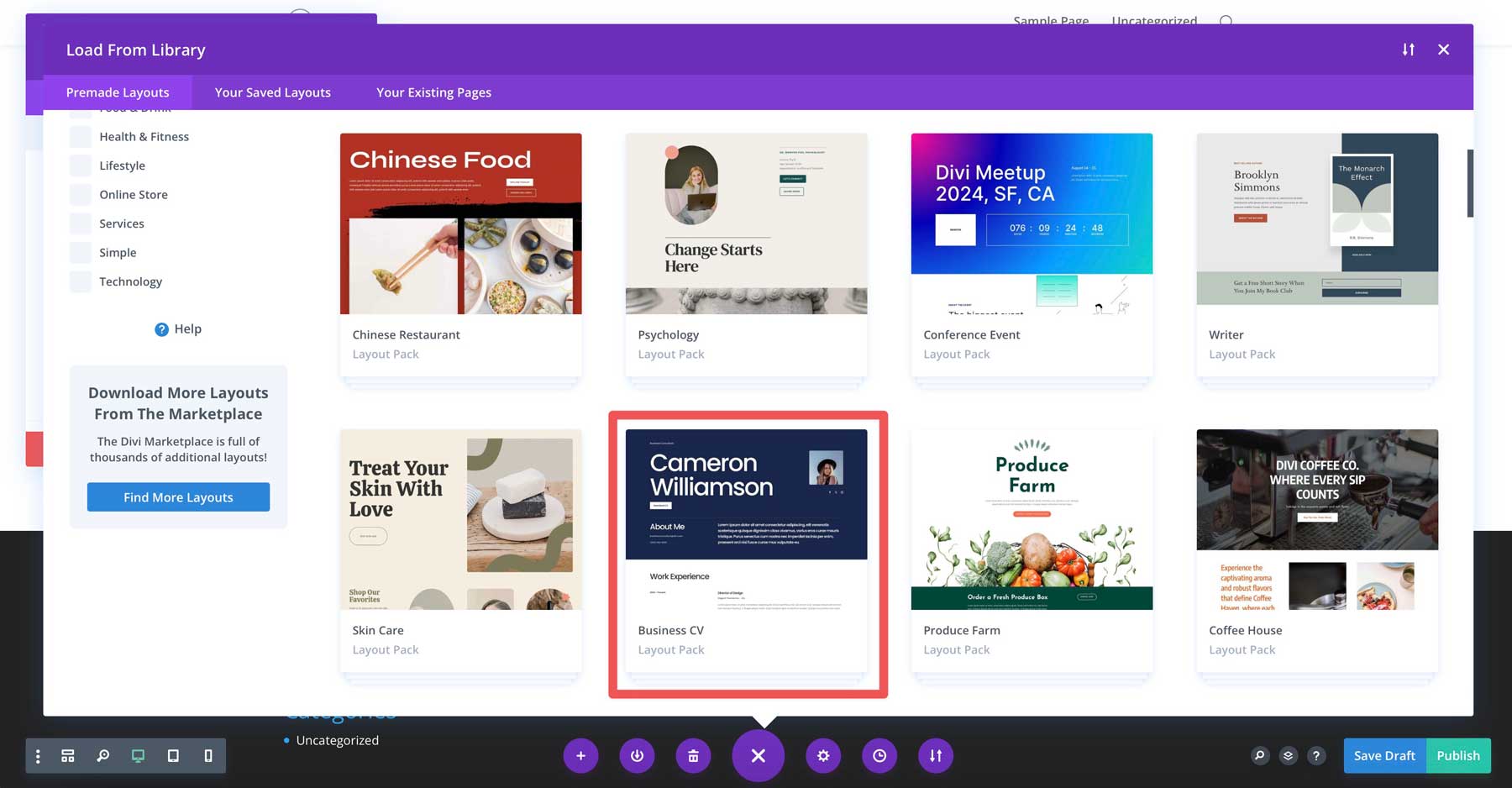
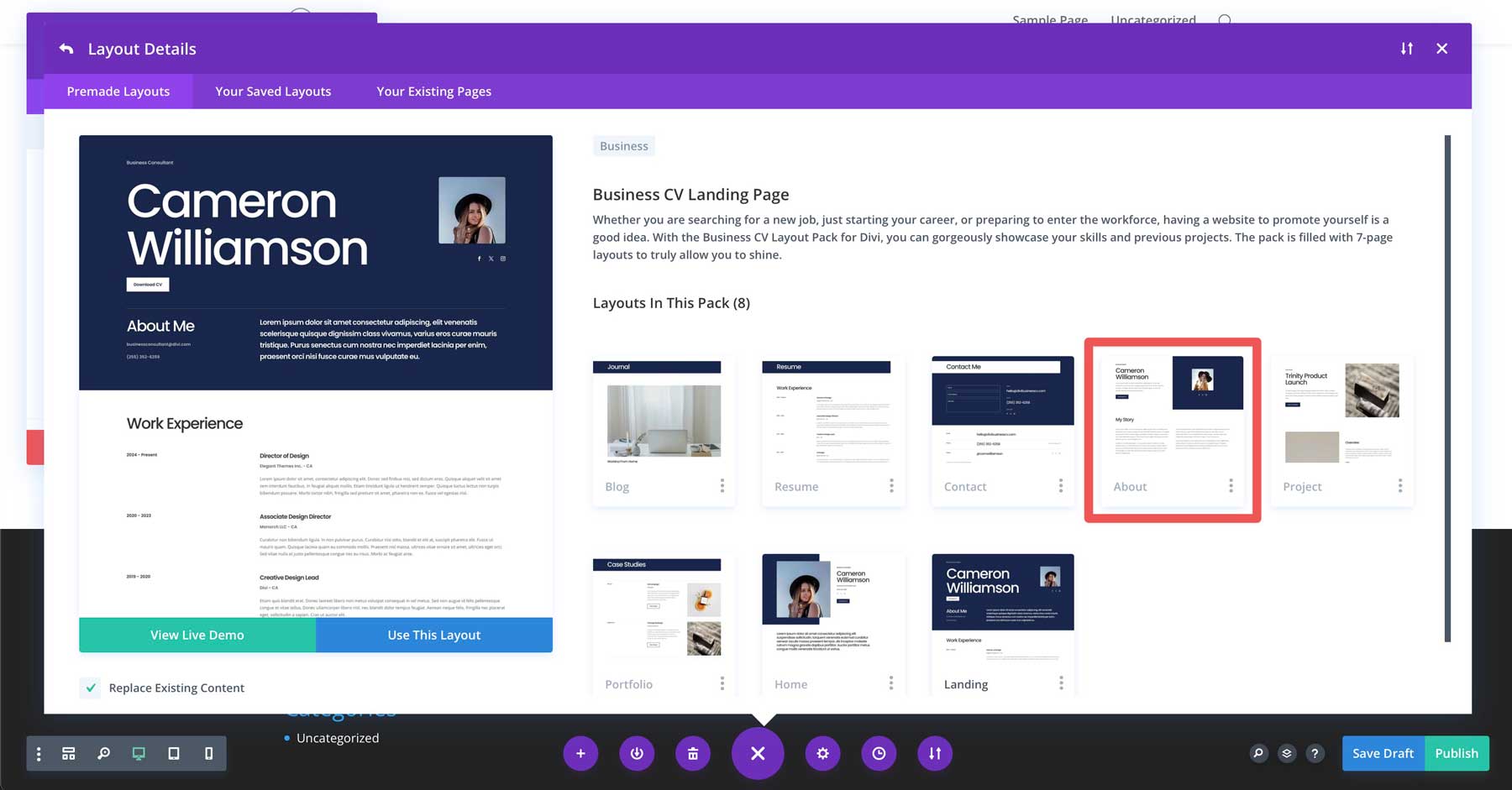
Parcurgeți sau căutați pachetul de layout Business CV și faceți clic pentru a -l selecta.

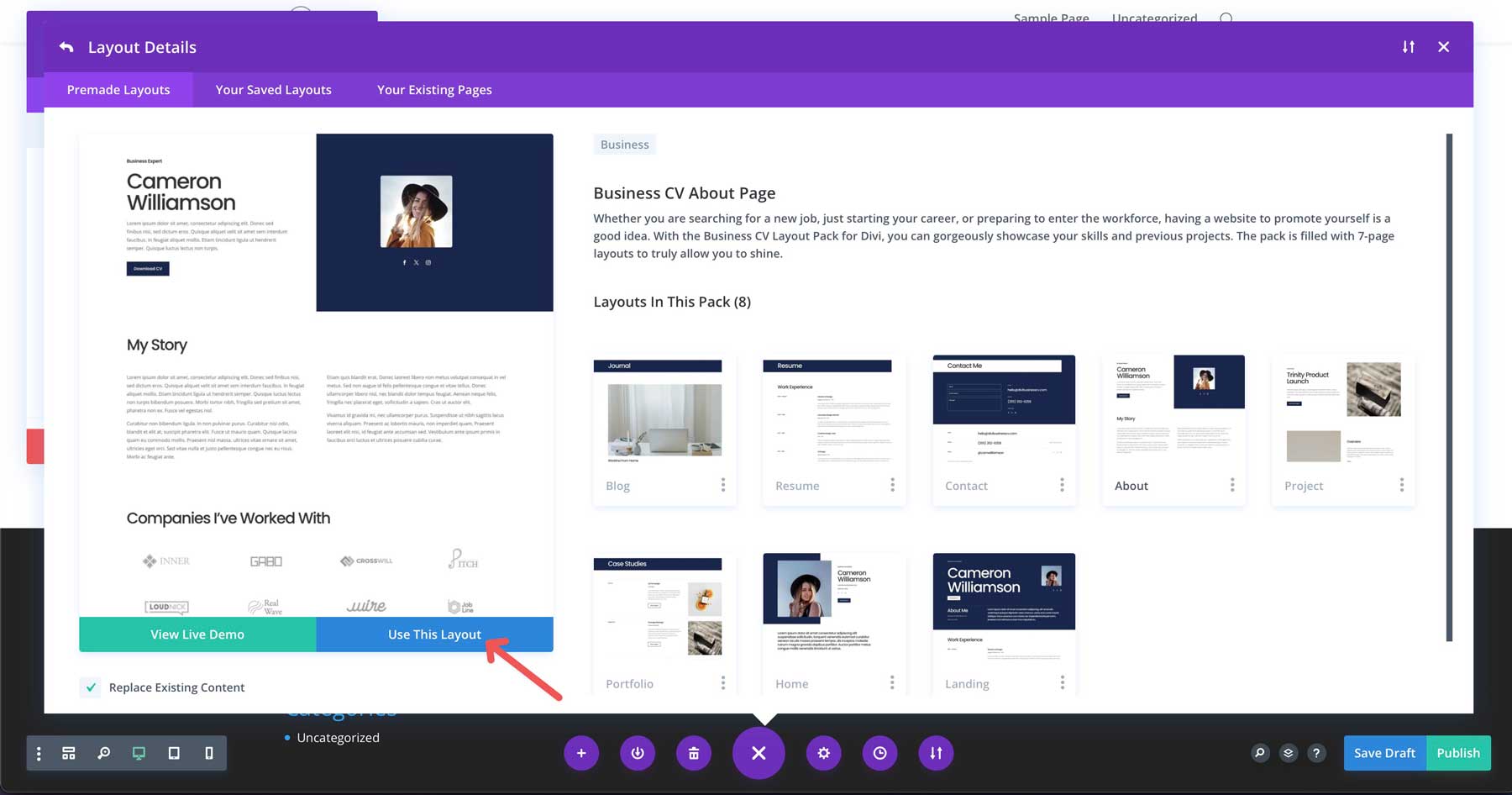
Apoi, selectați pagina despre pachetul de aspect.

În cele din urmă, faceți clic pe butonul Utilizați acest aspect pentru a -l încărca în pagina dvs. WordPress.

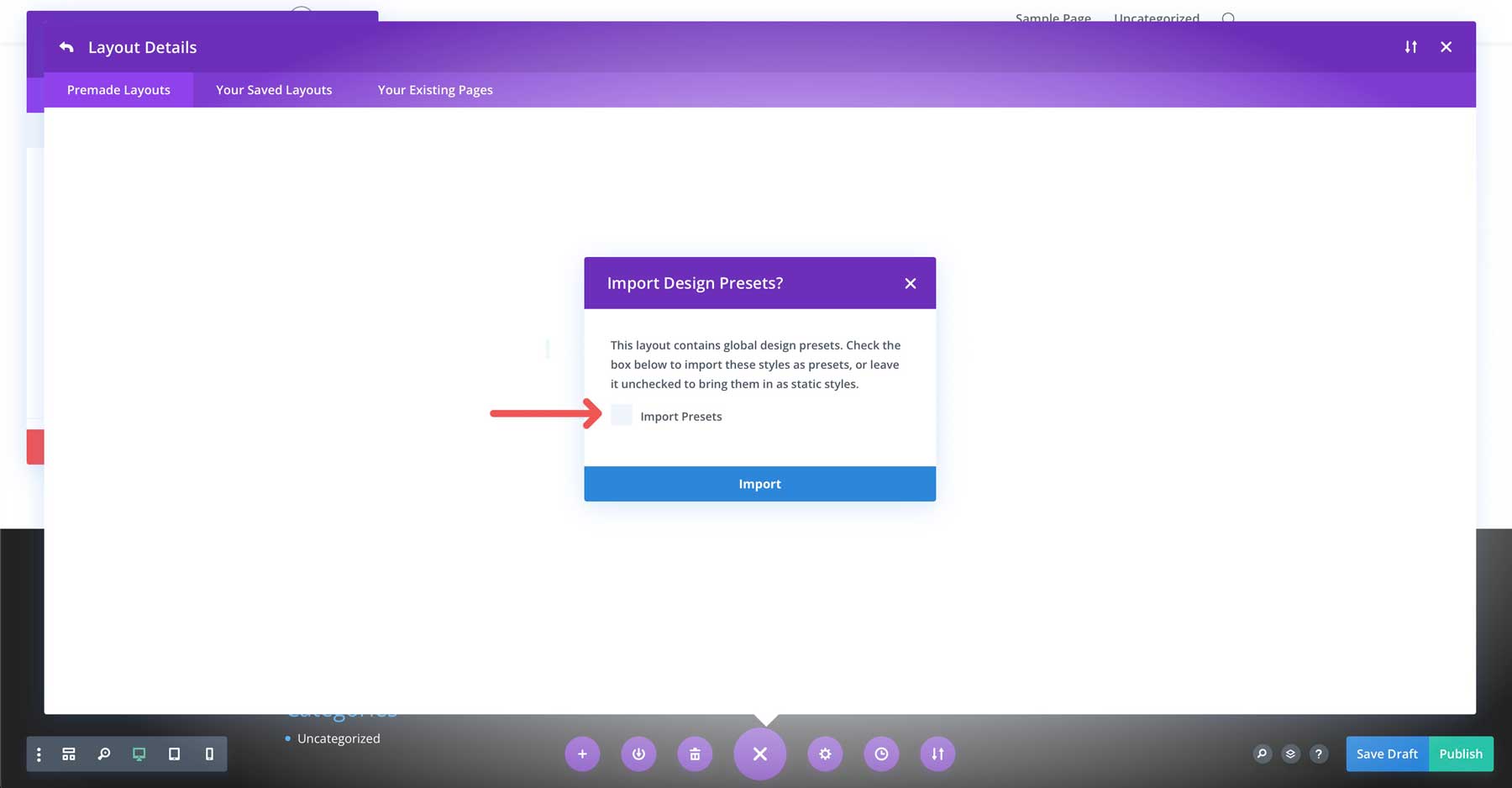
Fiecare aspect Divi are presetări globale care i -au fost atribuite. Dacă nu intenționați să schimbați fonturile și stilurile, asigurați -vă că este bifată Tickbox -ul de import.

Adăugarea textului generat de AI la pagină
Odată ce aspectul este instalat, aveți un început bun pentru pagina dvs. despre. Cu toate acestea, trebuie să faceți unele lucrări pentru a scrie conținut, pentru a schimba imagini și pentru a face modificări de proiectare. Din fericire, utilizatorii DIVI pot angaja Divi AI pentru a ajuta cu unele sarcini (dacă nu toate). Toate aspectele Divi Premade vin cu textul lorem ipsum în funcție de loc în mod implicit. Să parcurgem procesul de schimbare a textului de deținător în conținut bogat în SEO pentru pagină, un pas crucial în învățarea cum să proiectăm o pagină despre.
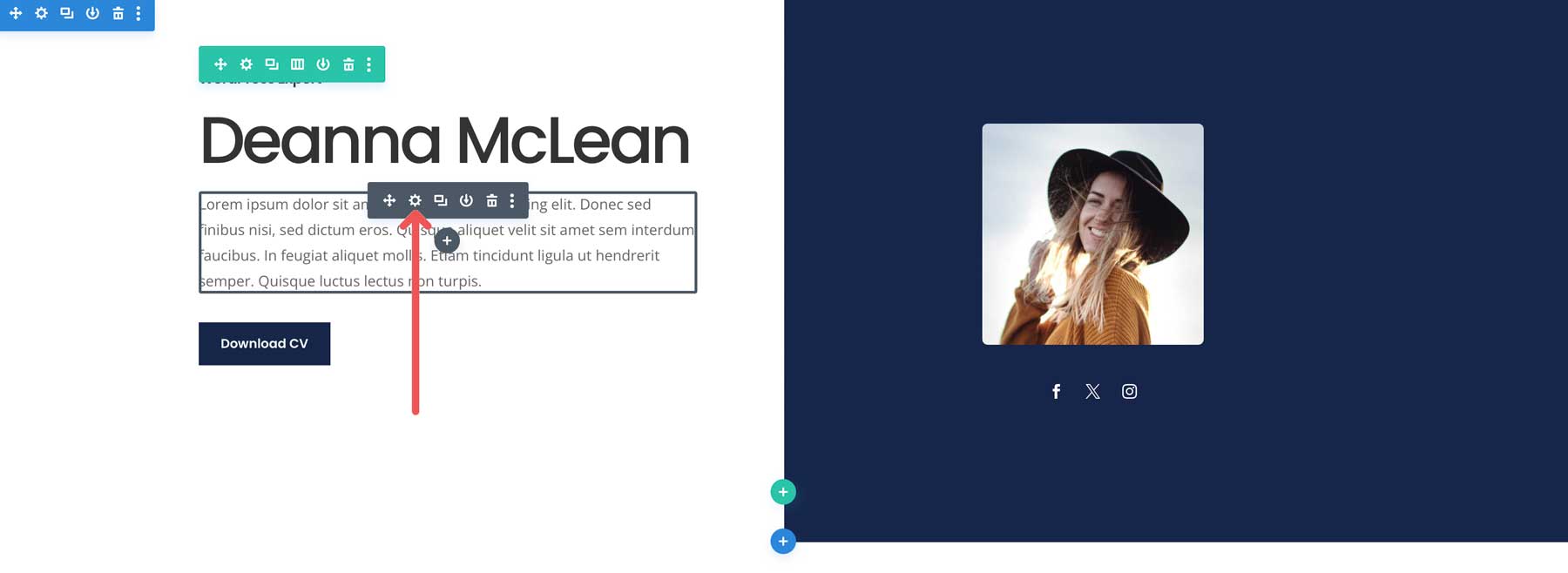
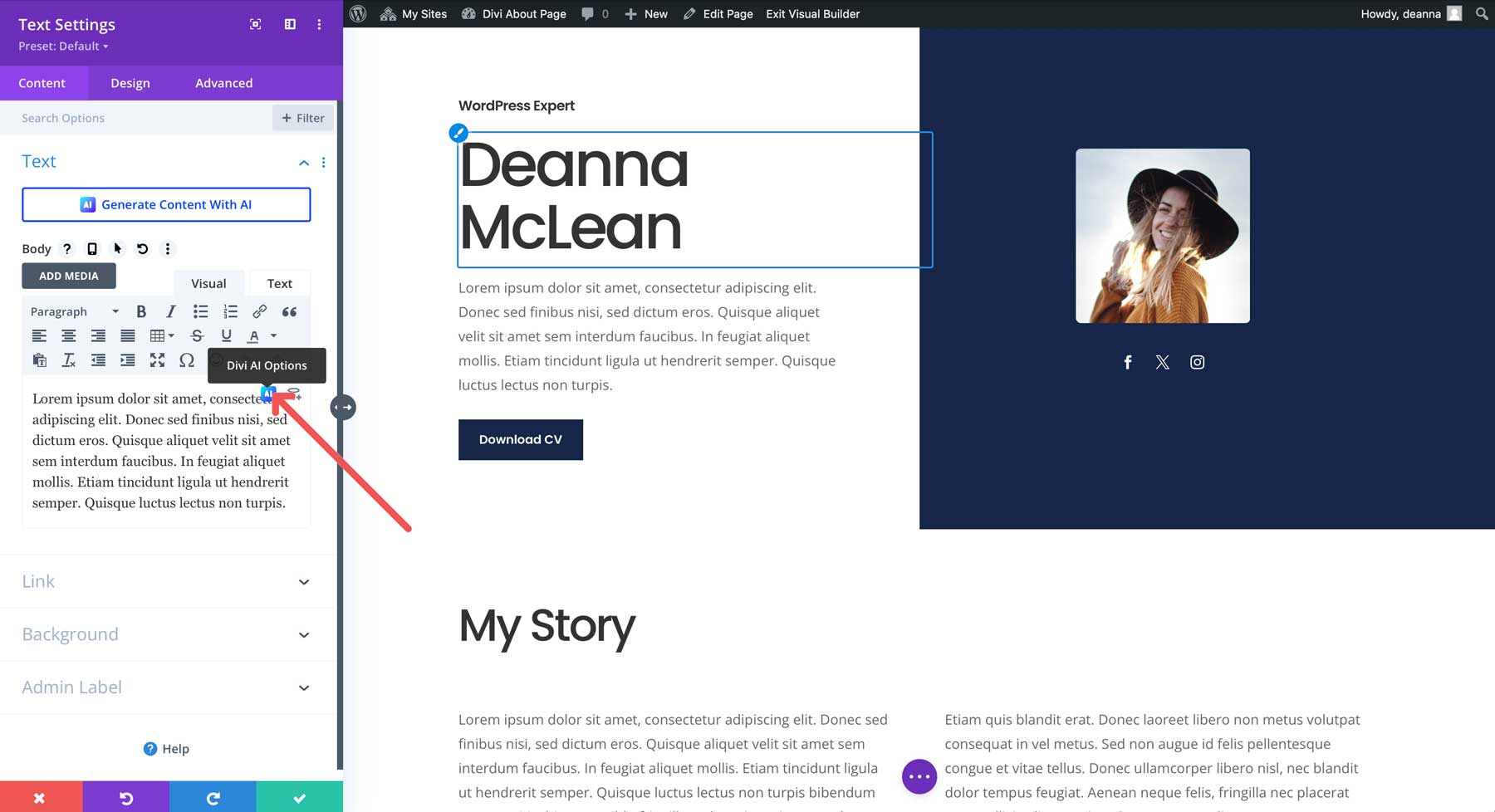
Să începem cu textul direct sub primul titlu al paginii. Treceți peste modulul de text pentru a -și dezvălui setările. Faceți clic pe pictograma Gear pentru a edita modulul.

Apoi, faceți clic pe butonul AI din zona de text pentru a lansa Divi AI.

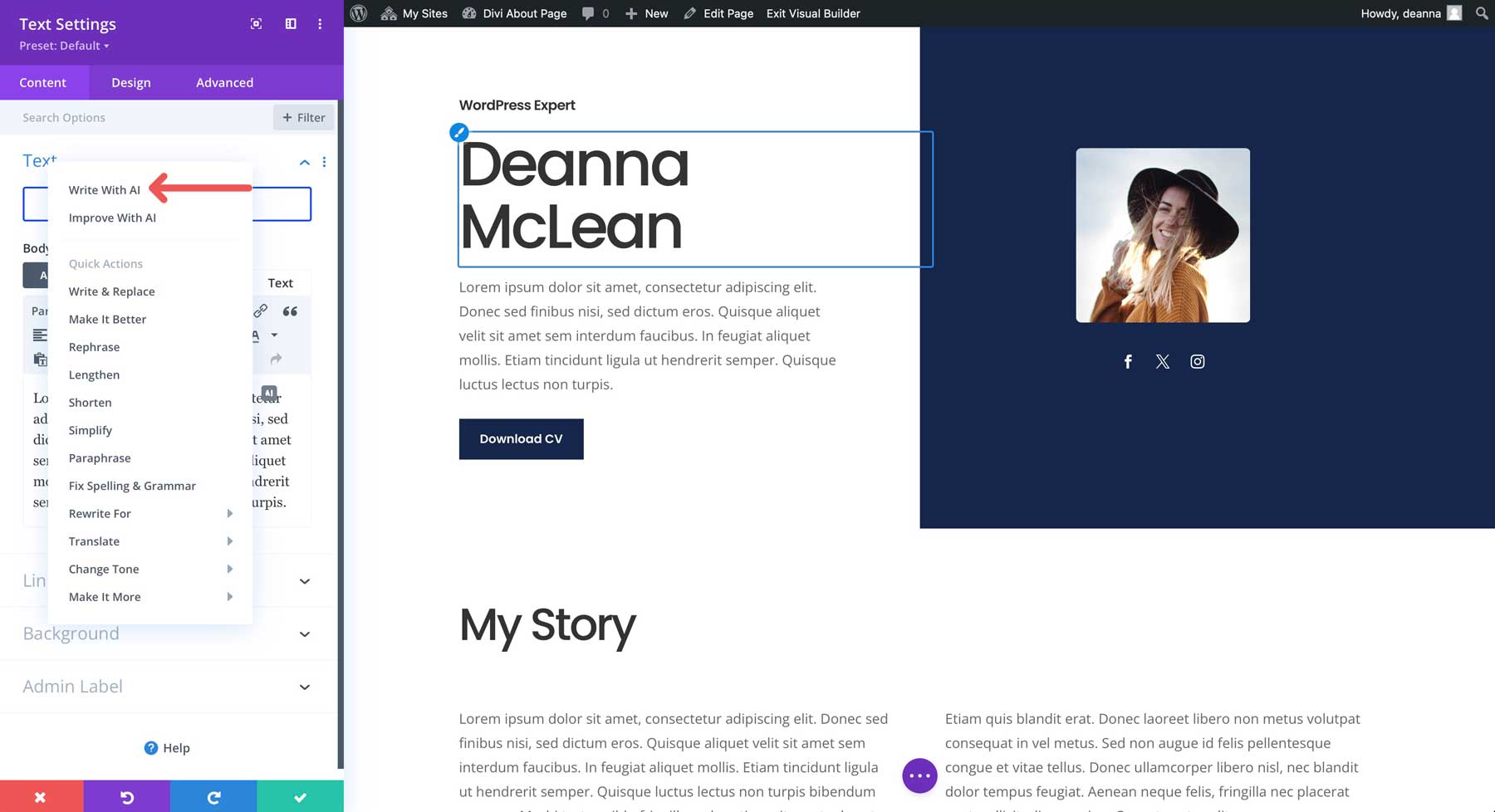
Faceți clic pe scriere cu AI când apar opțiunile.

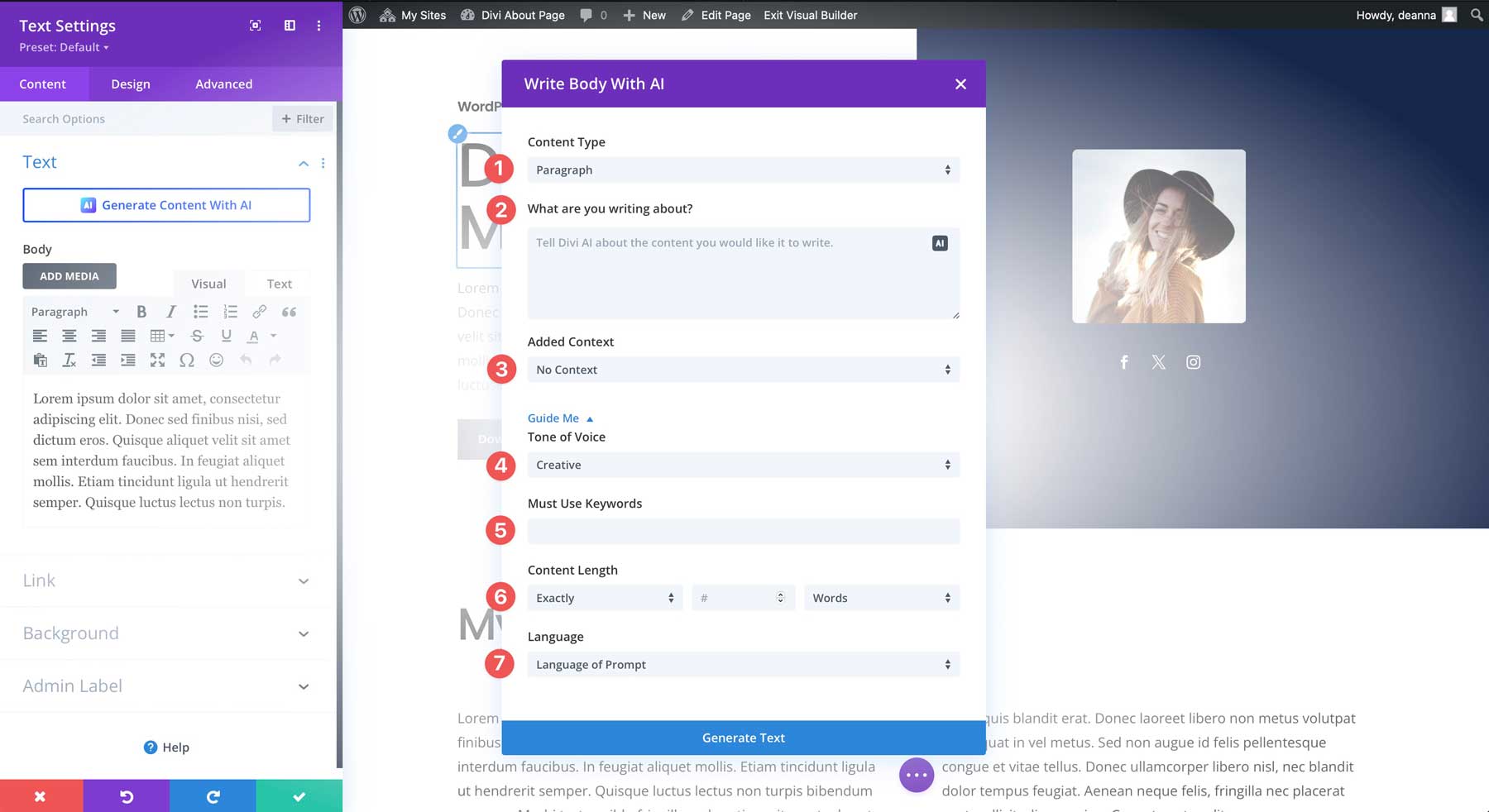
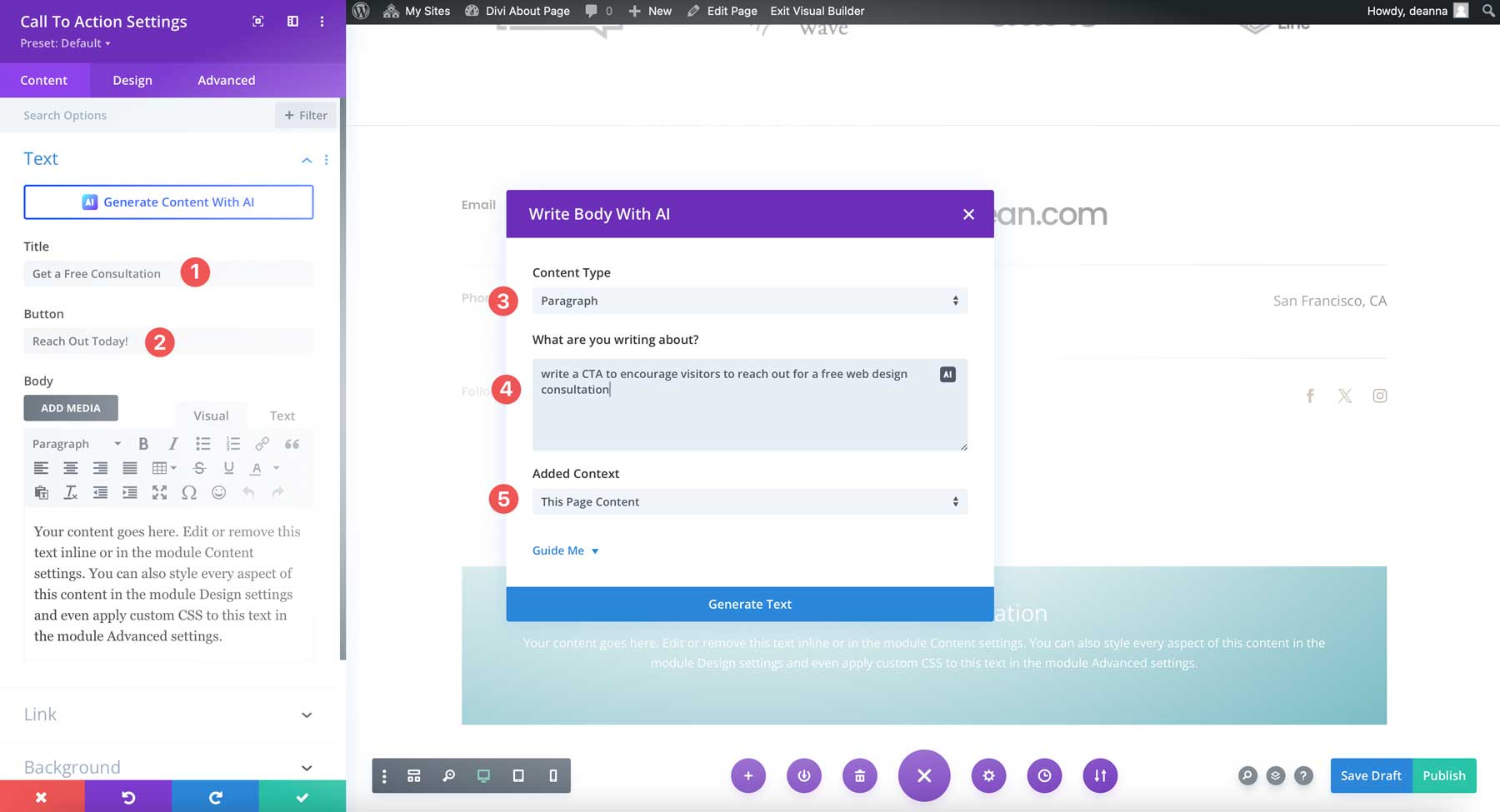
Va apărea o casetă de dialog care conține toate opțiunile asociate cu Divi AI. Puteți alege tipul de conținut, spuneți Divi AI despre ce scrieți și specificați dacă ar trebui să se bazeze pe contextul paginii dvs. De la pornirea de la un aspect premad, nu vom selecta niciun context . Furnizați Divi AI cu câteva informații pentru a-l ajuta să creeze un paragraf, să selectați Creative ca tonul vocii și să introduceți orice cuvinte cheie obligatorii. De asemenea, puteți spune Divi AI câte cuvinte doriți să utilizați și să specificați o limbă.

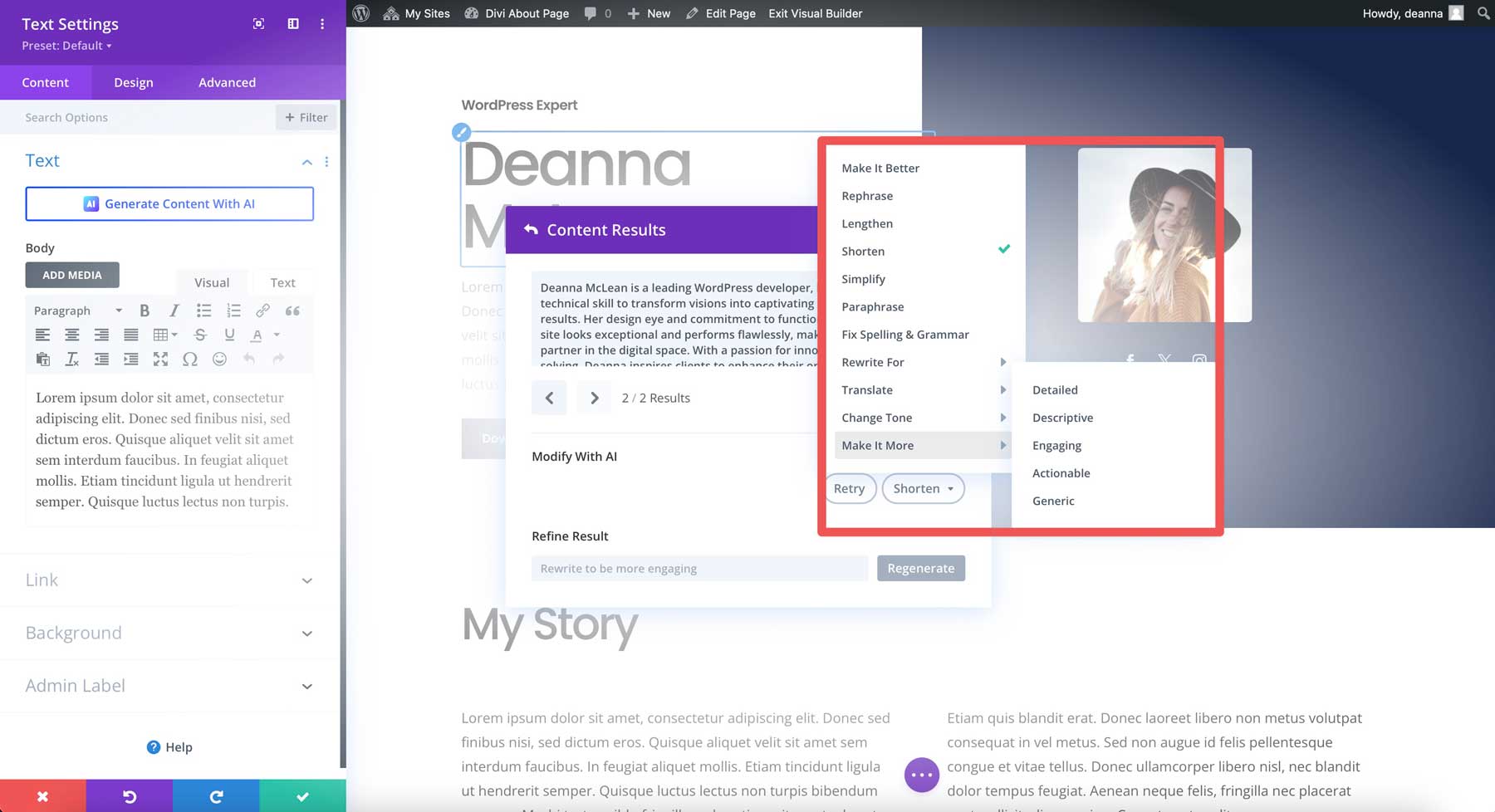
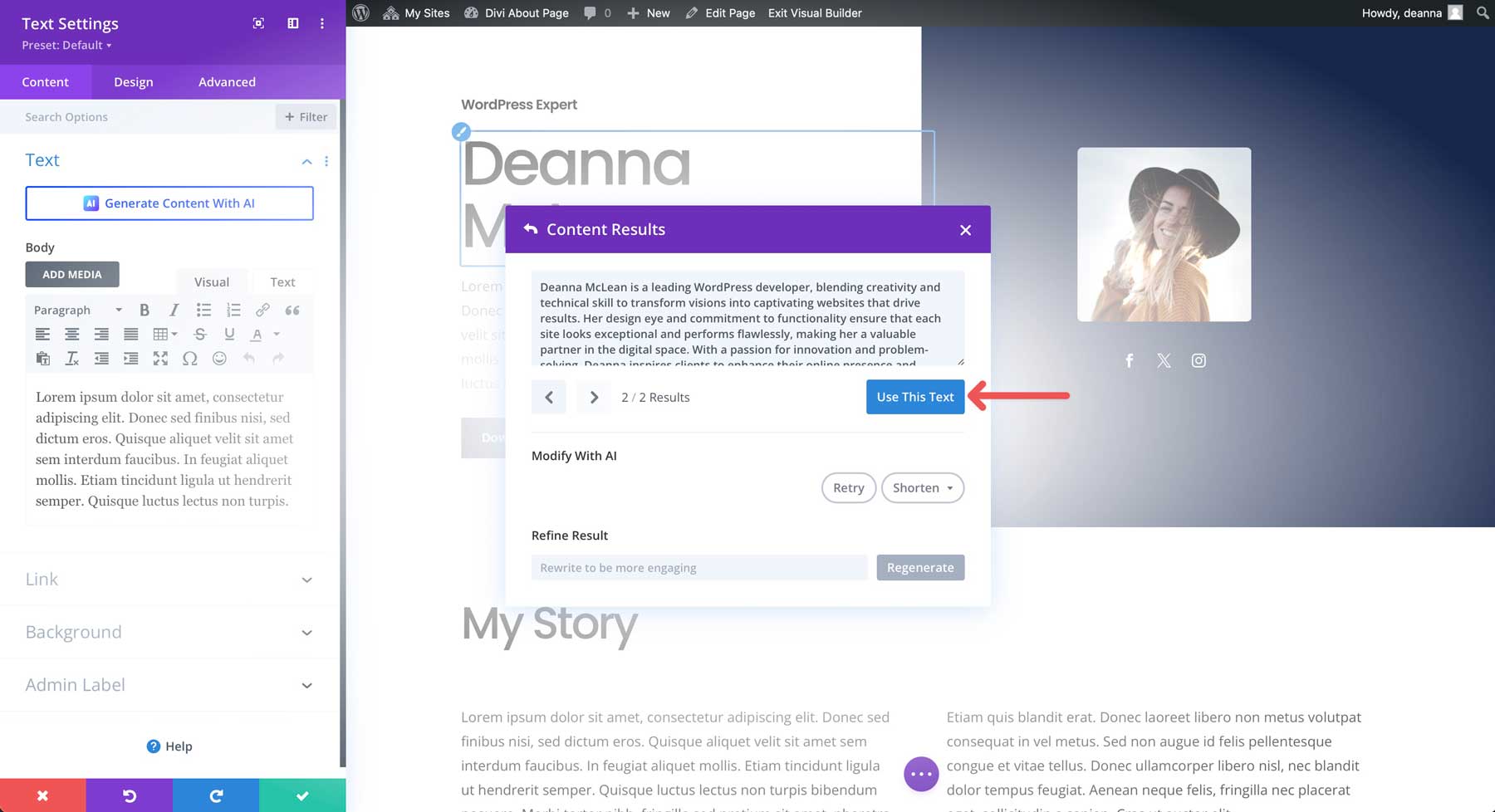
Odată ce Divi AI generează textul dvs., îl puteți modifica. Puteți prelungi, scurta, simplifica, rescrie sau face mai detaliat sau descriptiv, printre alte opțiuni.

Odată ce textul este pe placul dvs., faceți clic pe butonul Utilizați acest text pentru a -l introduce în modulul de text.

Adăugarea de conținut suplimentar la pagină
După ce ați generat tot textul cu Divi AI, există câteva module de proiectare pe care va trebui să le adăugăm la pagina noastră despre pentru a -l face mai impactant. Vom adăuga o nouă secțiune pentru a prezenta un portofoliu de proiectare și un formular de contact pentru a atrage utilizatorii pentru a ajunge.
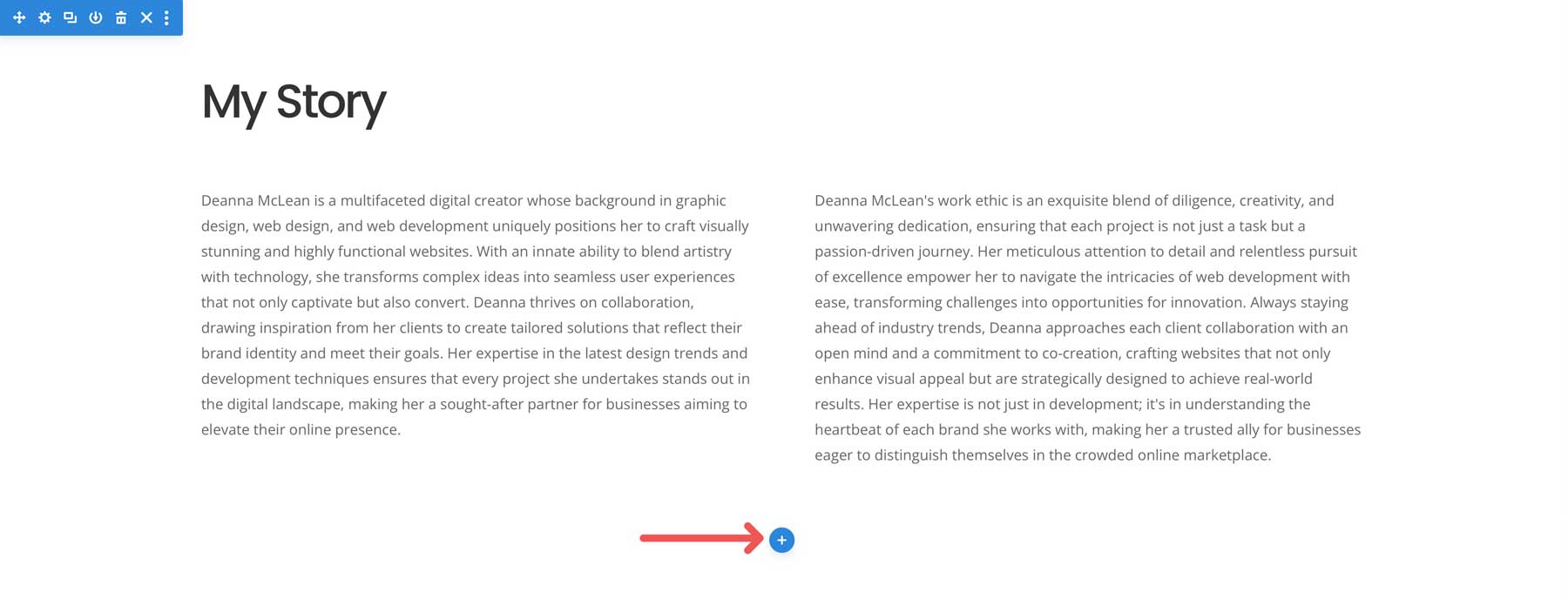
Începeți prin a parcurge secțiunea de povești din pagina noastră despre pagina noastră. Faceți clic pe pictograma Blue + pentru a adăuga o secțiune nouă.

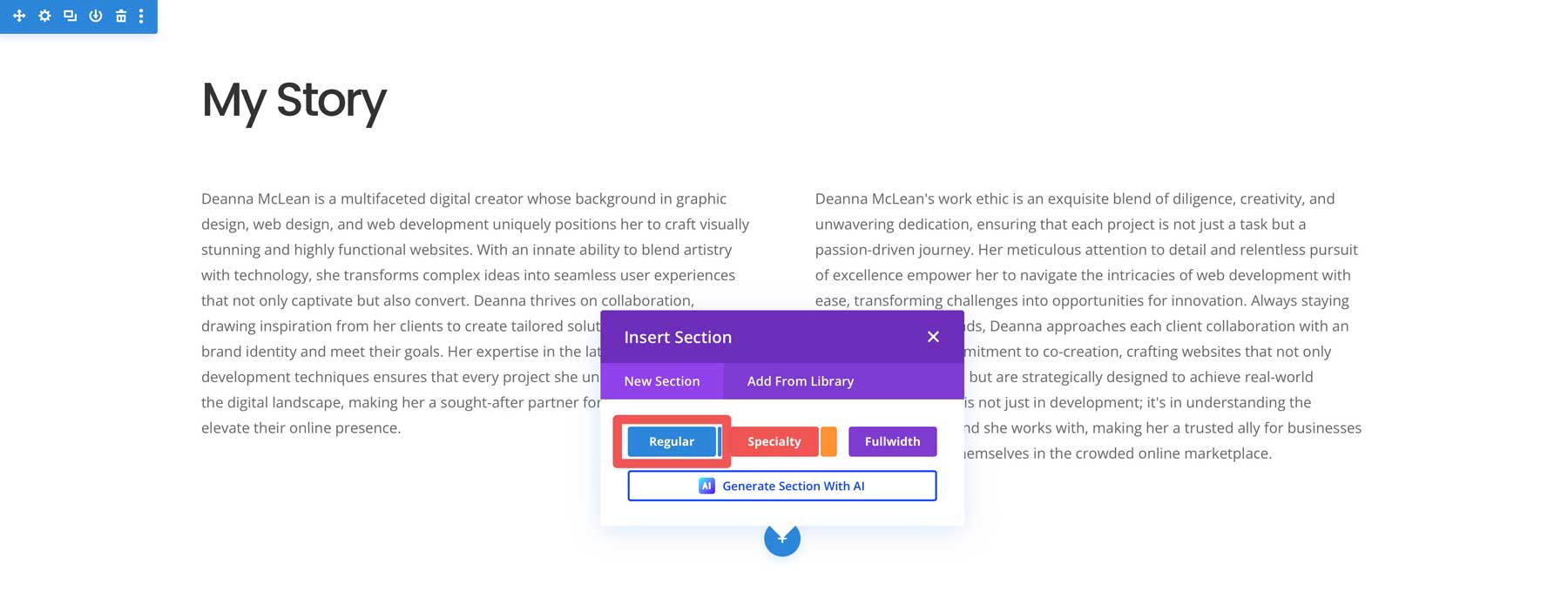
Adăugați o secțiune obișnuită la pagină când apare caseta de dialog.

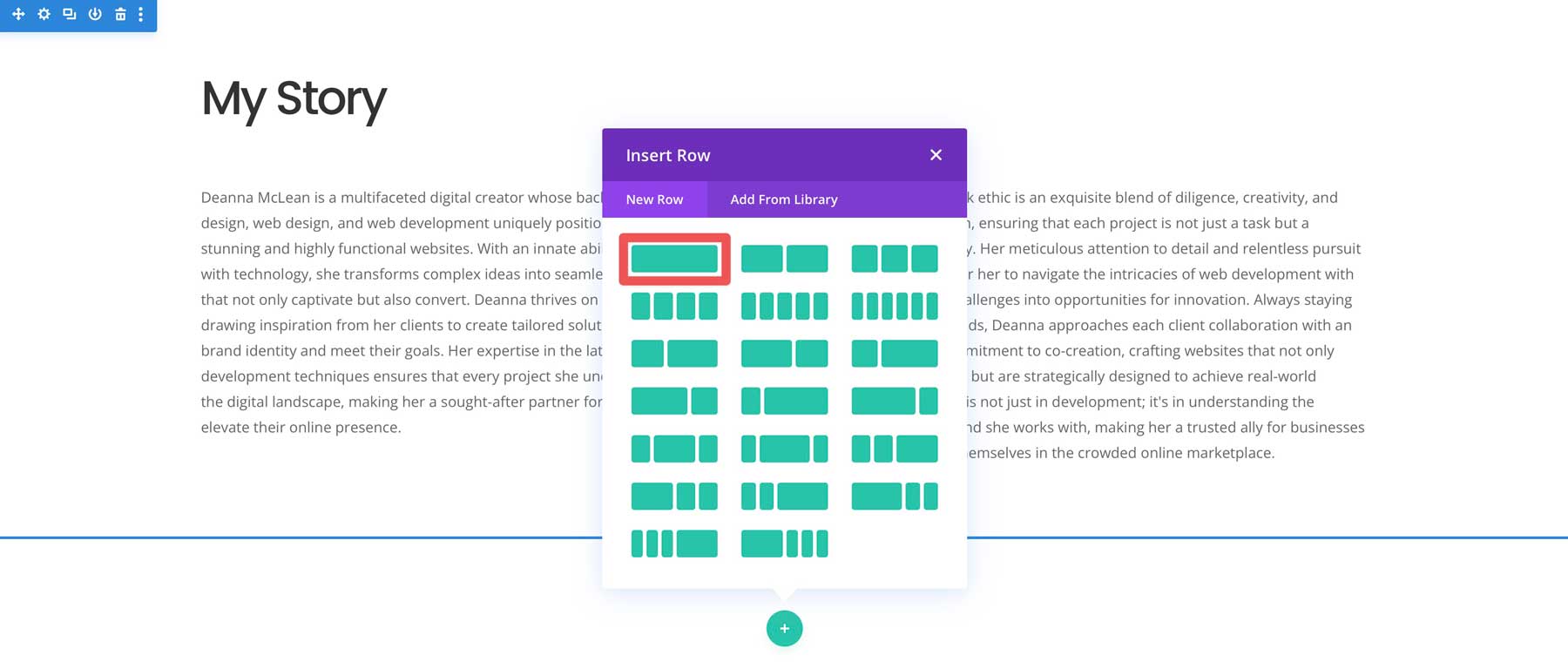
Apoi, alegeți un singur rând .

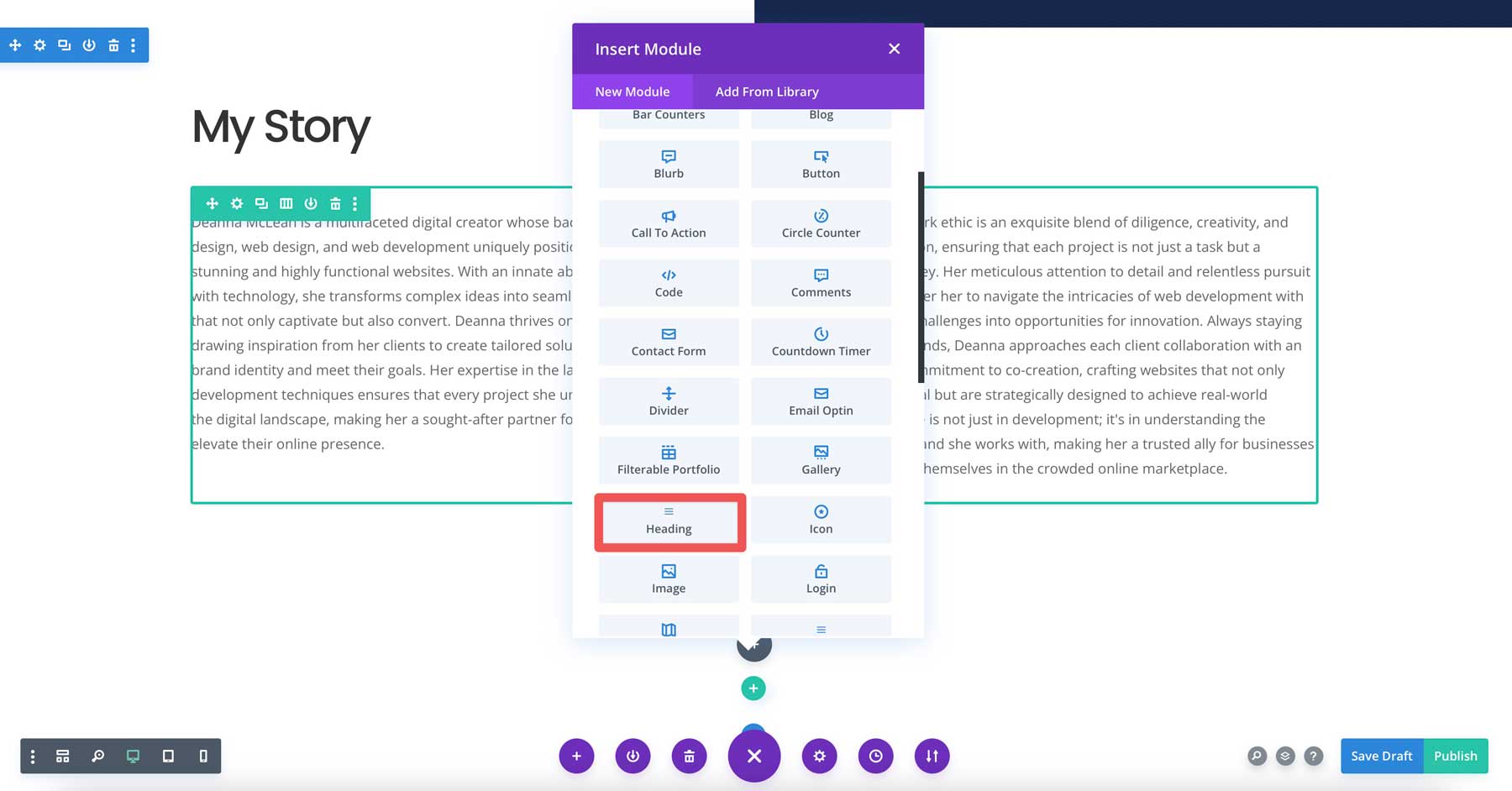
Adăugați un modul de rubrică
Selectați modulul de titlu și adăugați -l la rând.

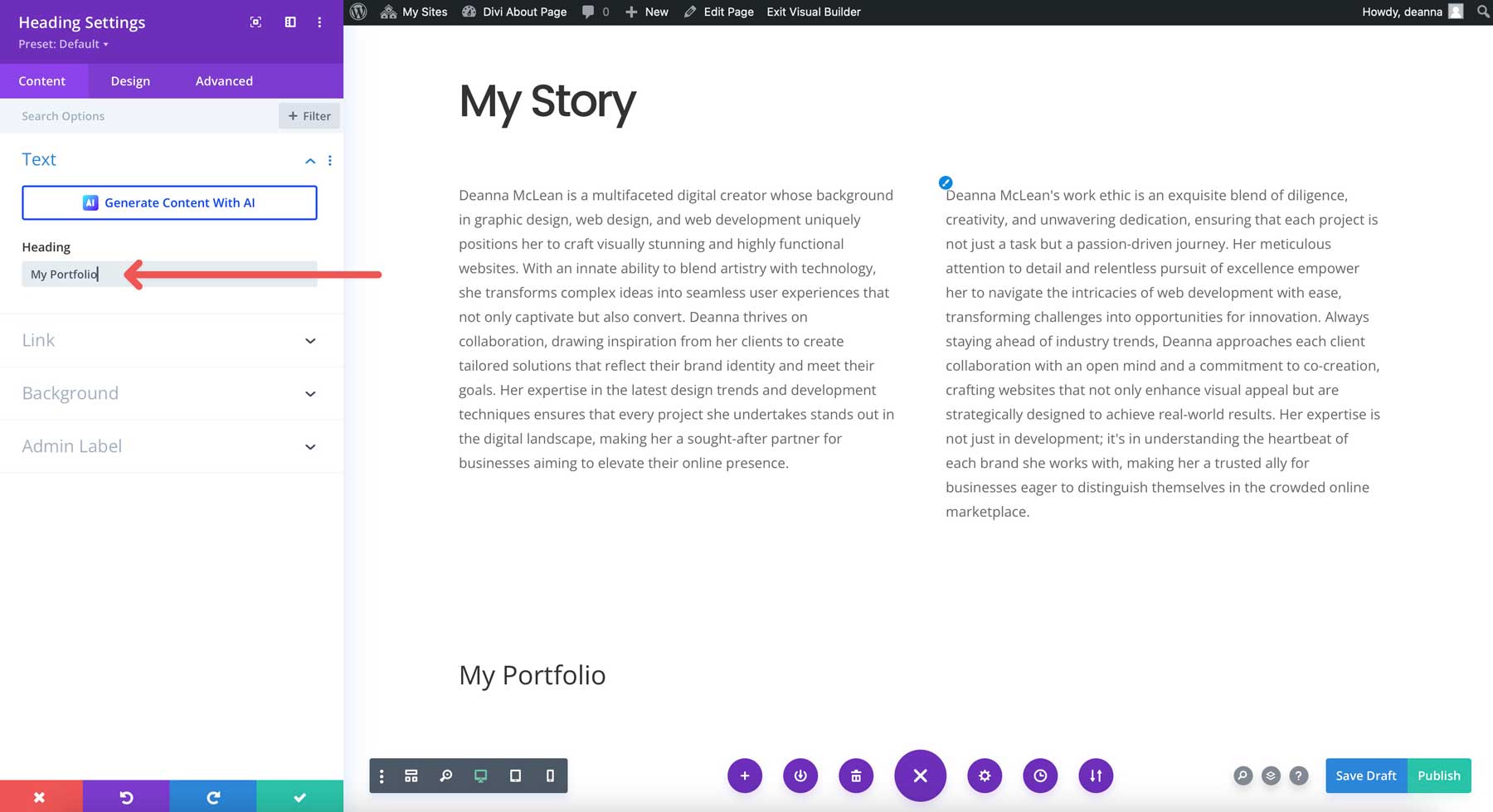
Cu setările modulului de rubrică active, tastați portofoliul meu în câmpul de titlu .

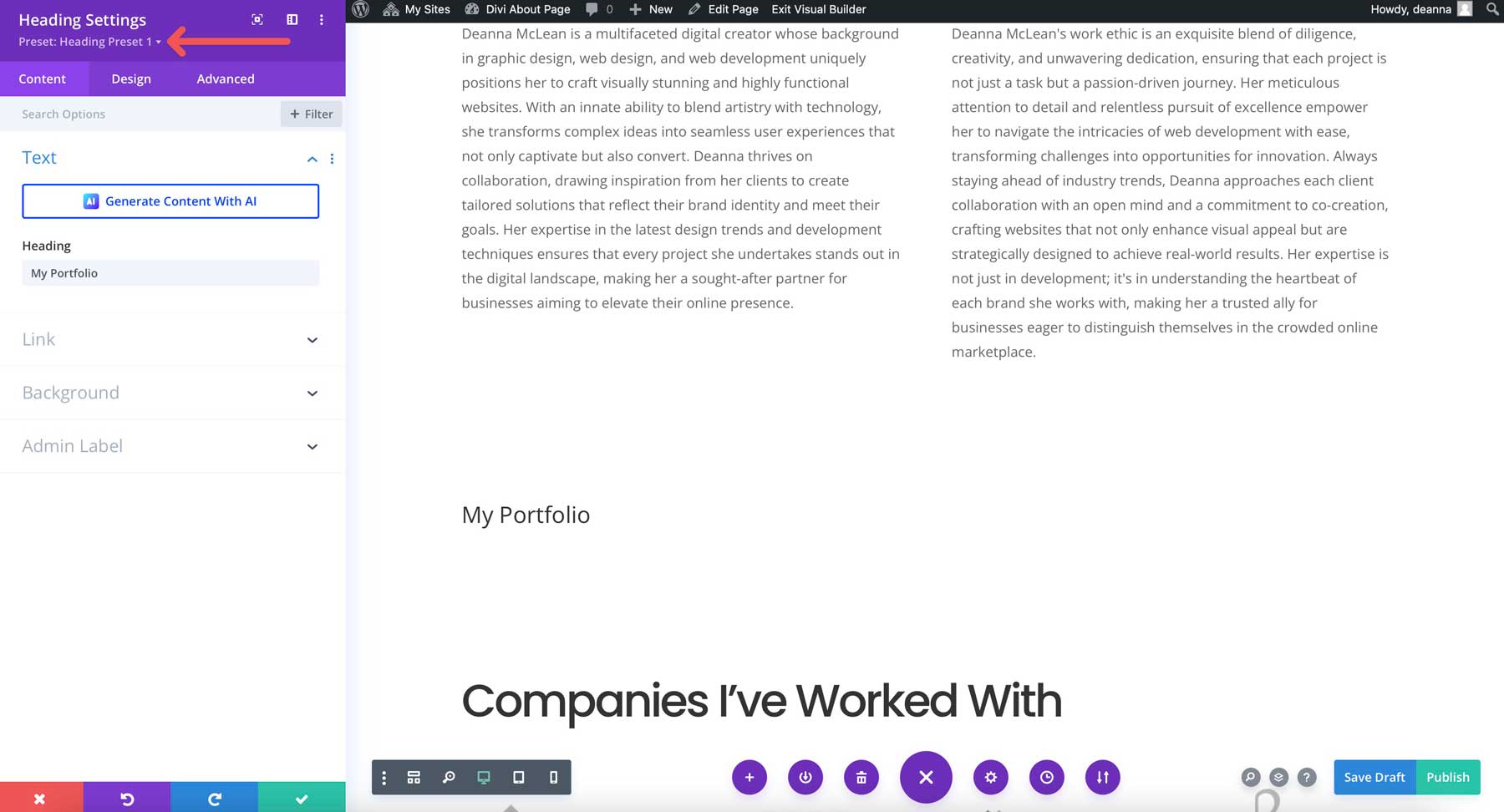
În cele din urmă, vom aplica presetarea machetei premade la modul. Făcând acest lucru vă permite să mențineți stilurile consecvente pe fiecare modul de titlu pe care îl adăugați pe pagină. Faceți clic pe meniul derulant Preset pentru a alege o presetare.

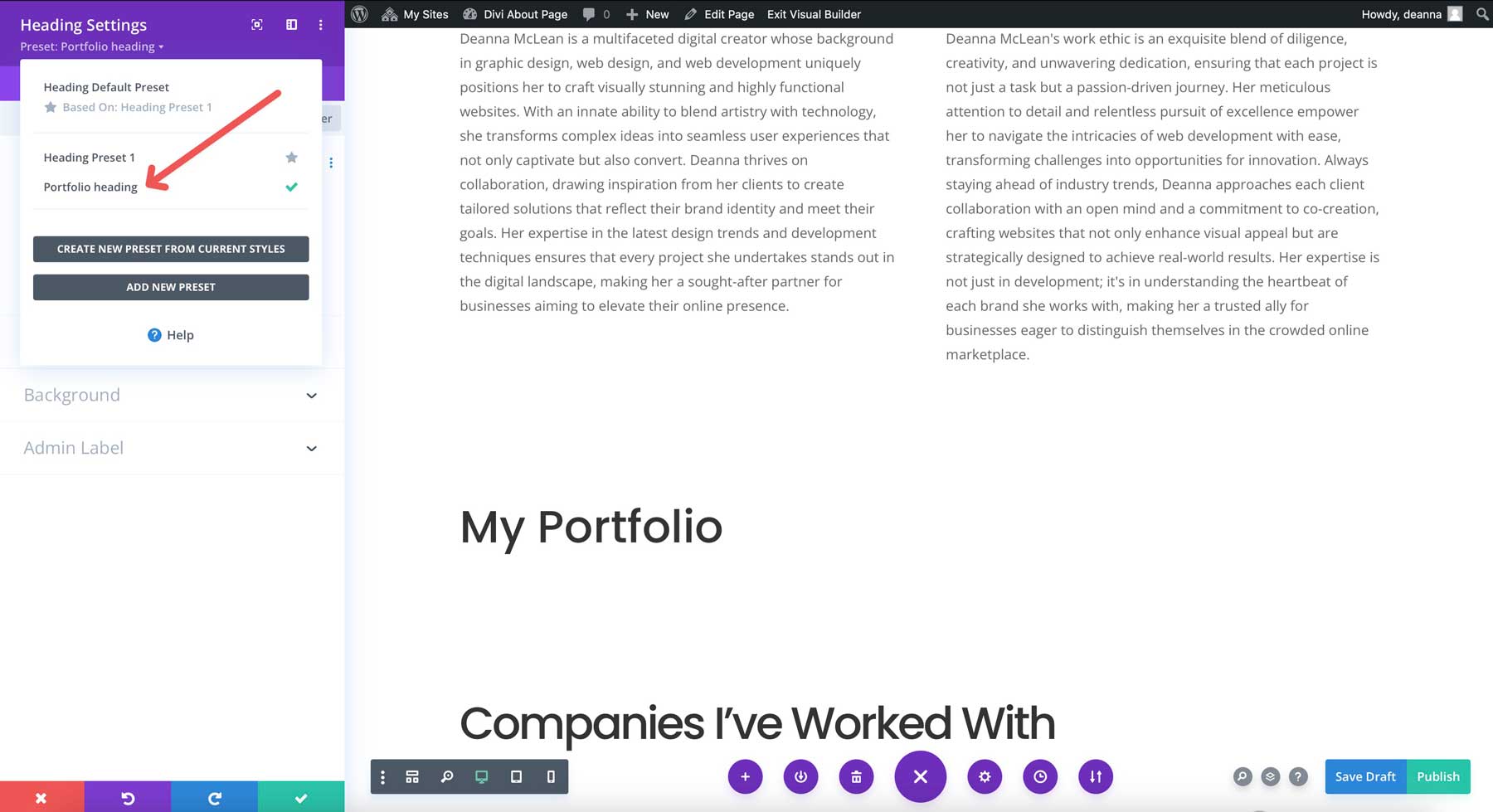
În cele din urmă, alegeți presetarea cu titlu de portofoliu pentru a vă modela modulul de rubrică.

Adăugați un modul de galerie
În continuare, vom adăuga un modul de galerie la pagina noastră despre. Faceți clic pe pictograma gri + de sub modulul de îndreptare, trecând lângă ea.

Cu setările modulului galeriei active, faceți clic pe pictograma Adăugare Galerie Imagini .

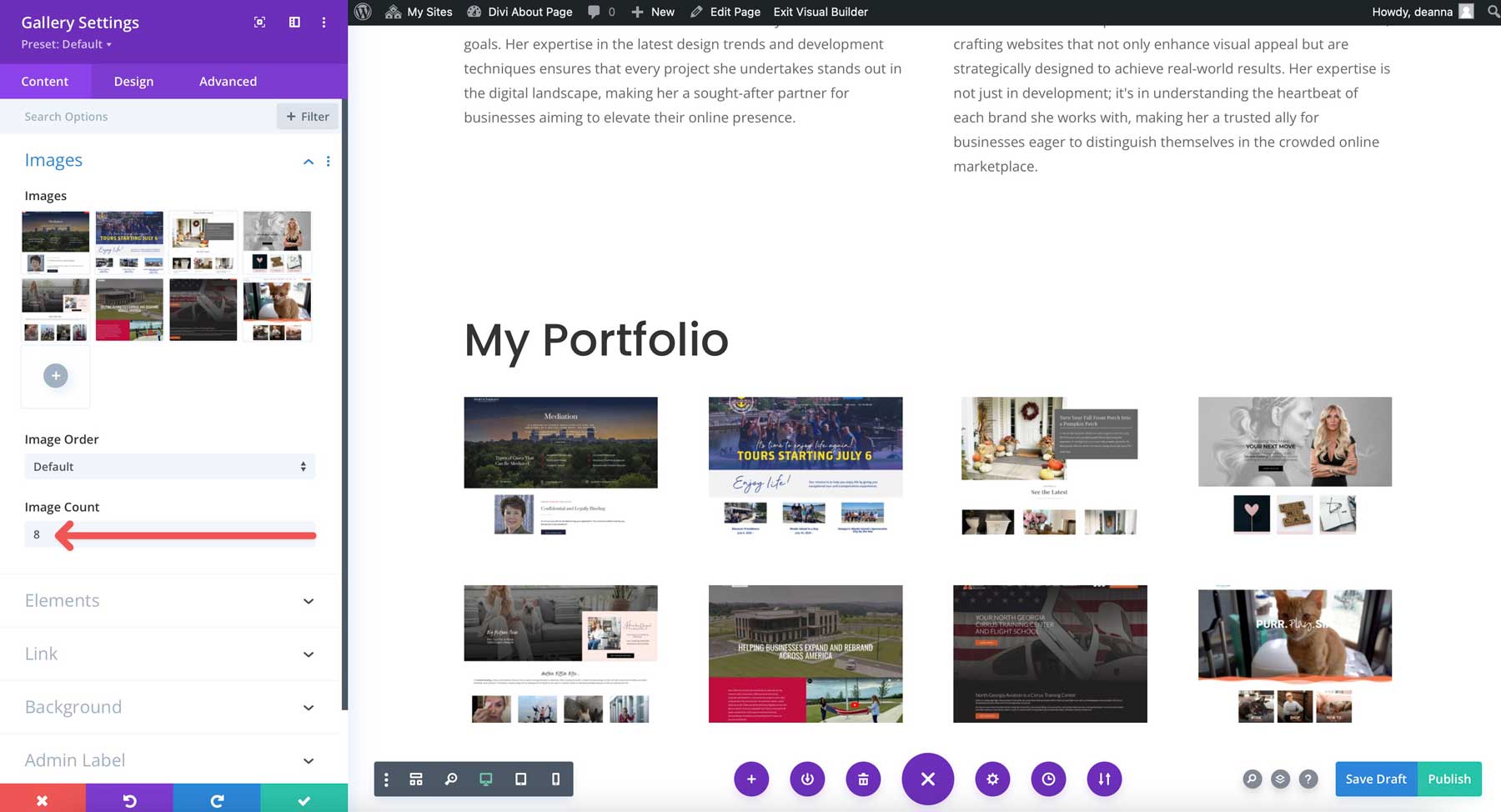
Selectați imagini din galeria media sau încărcați unele pe site -ul dvs. WordPress. Puteți alege câte imagini de prezentat introducând un număr în câmpul de numărare a imaginilor .

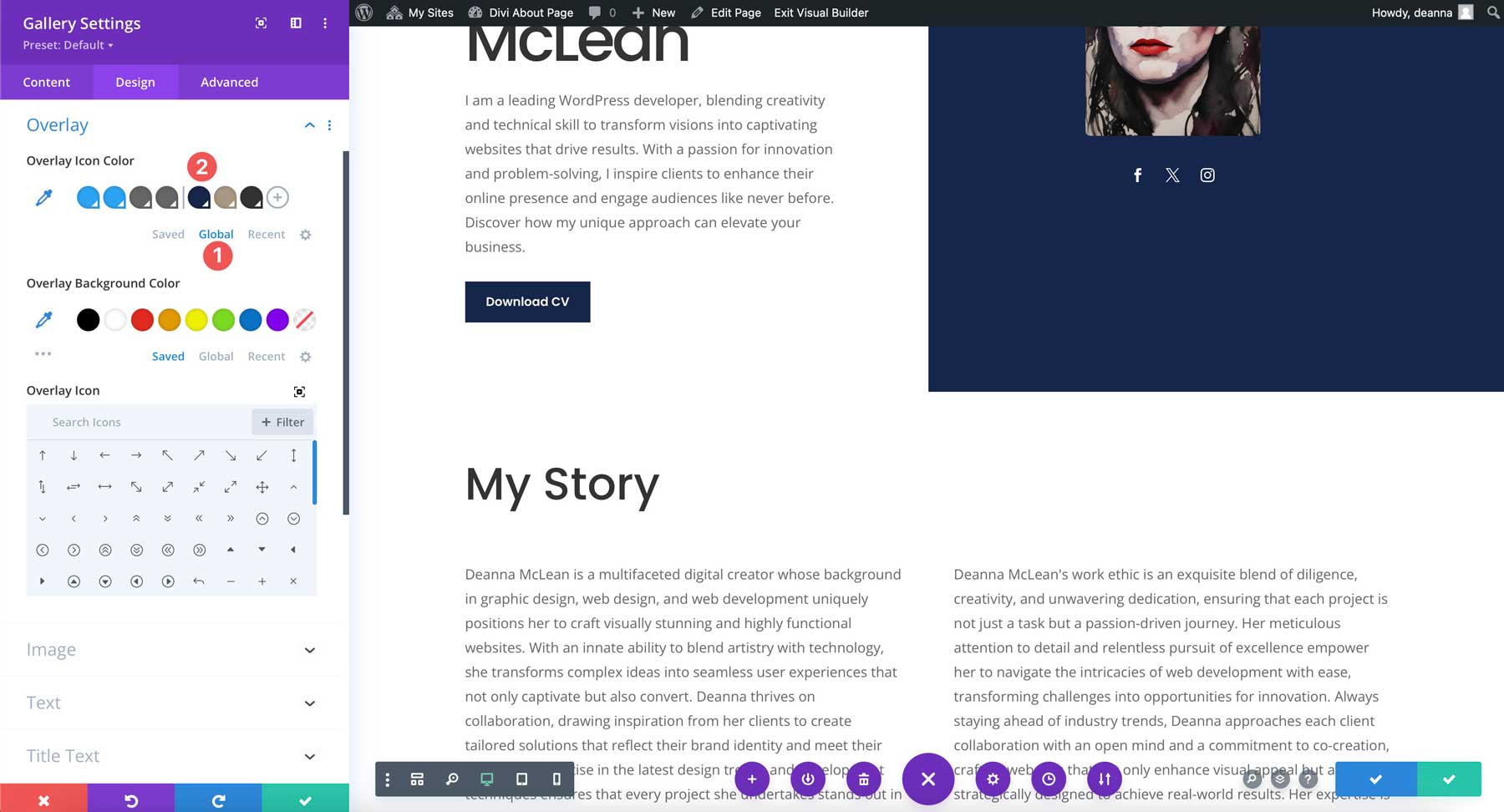
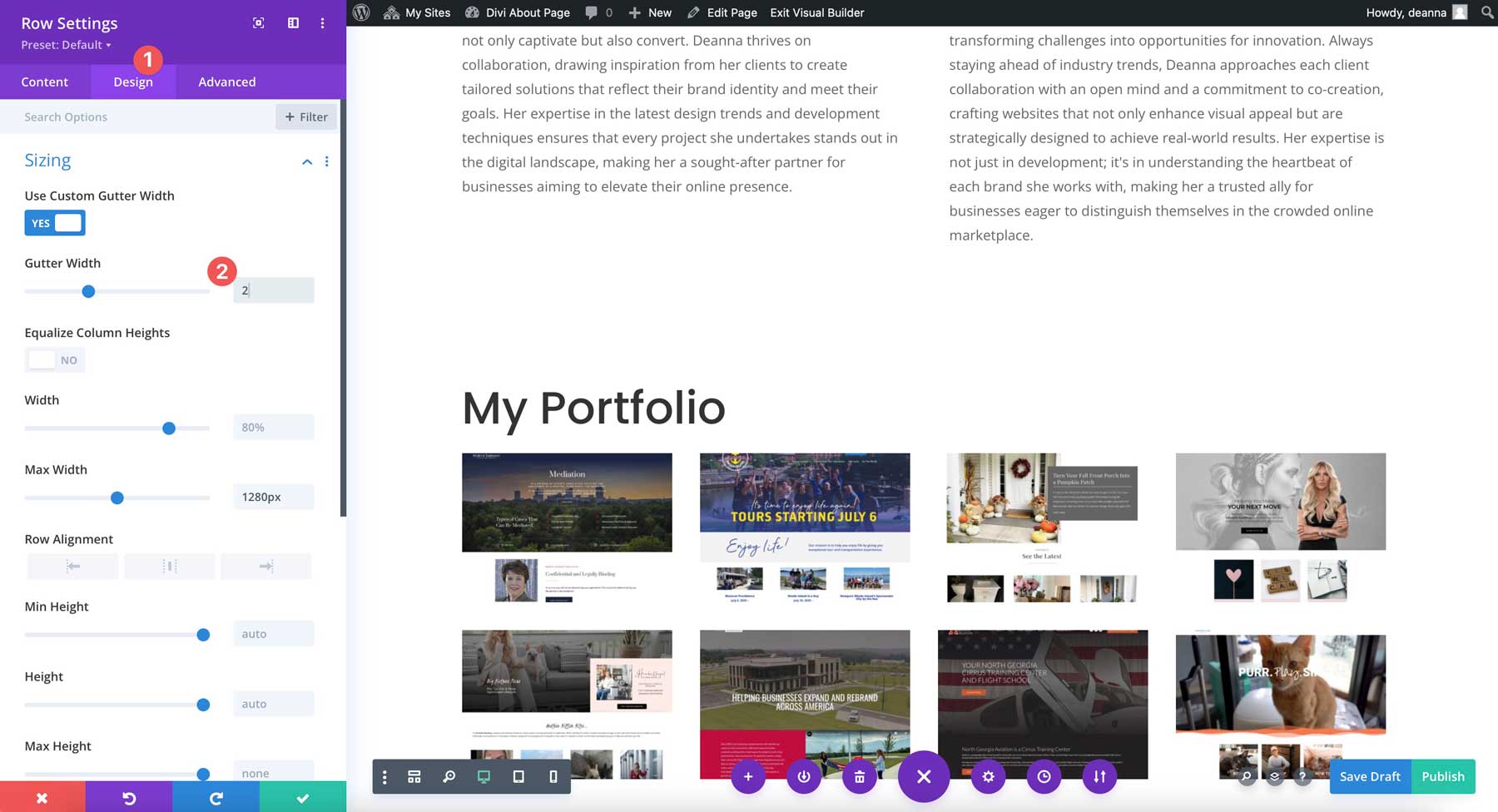
Pe lângă presetările globale, fiecare aspect Divi vine cu culori globale pentru a vă ajuta să vă mențineți designul în mod consecvent pe măsură ce faceți schimbări. Sub fila Design, îndreptați -vă la meniul derulant. Faceți clic pe fila globală sub culoarea pictogramei suprapuse . Apoi, selectați culoarea albastru închis, așa cum se arată mai jos.

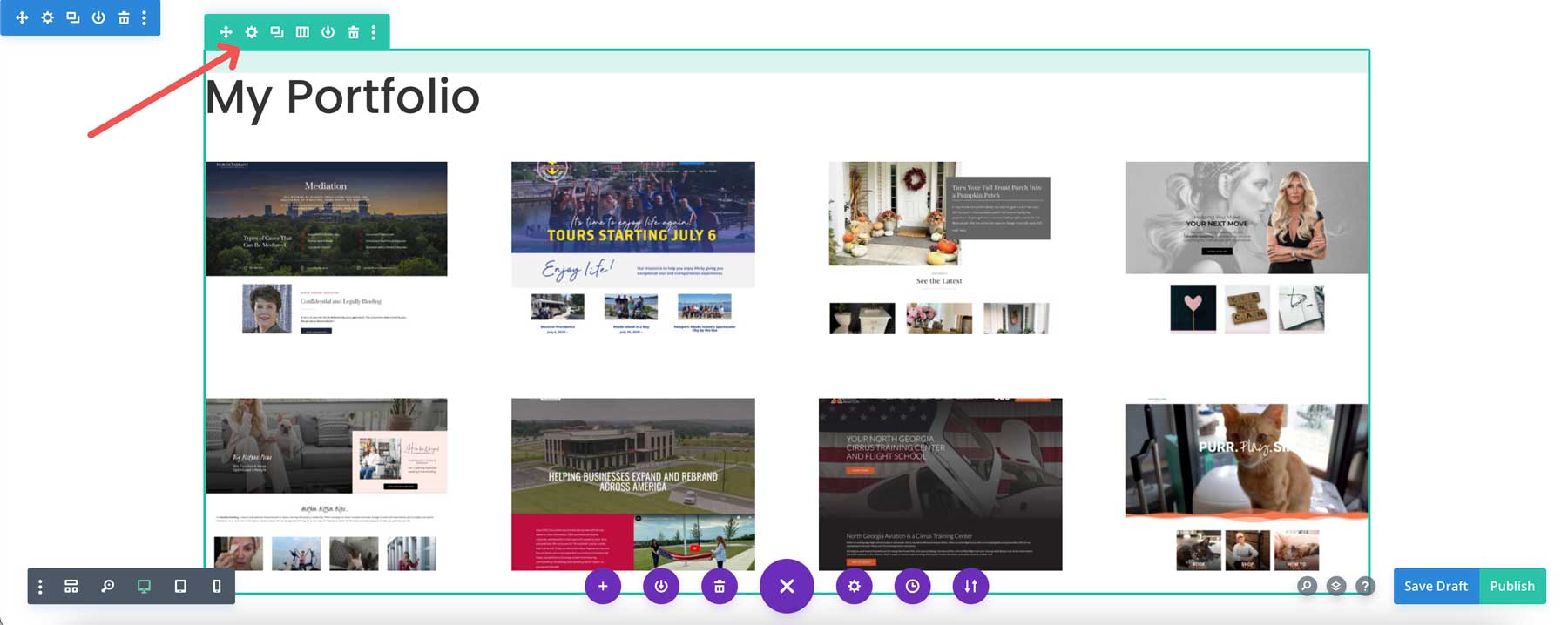
Cu culorile setate, trebuie să reglăm ușor rândul, astfel încât imaginile să nu fie atât de departe. Treceți peste rând și selectați pictograma Setări verzi .

Îndreptați -vă la fila Design și reglați lățimea jgheabului rândului la 2 .

Adăugați un modul CTA
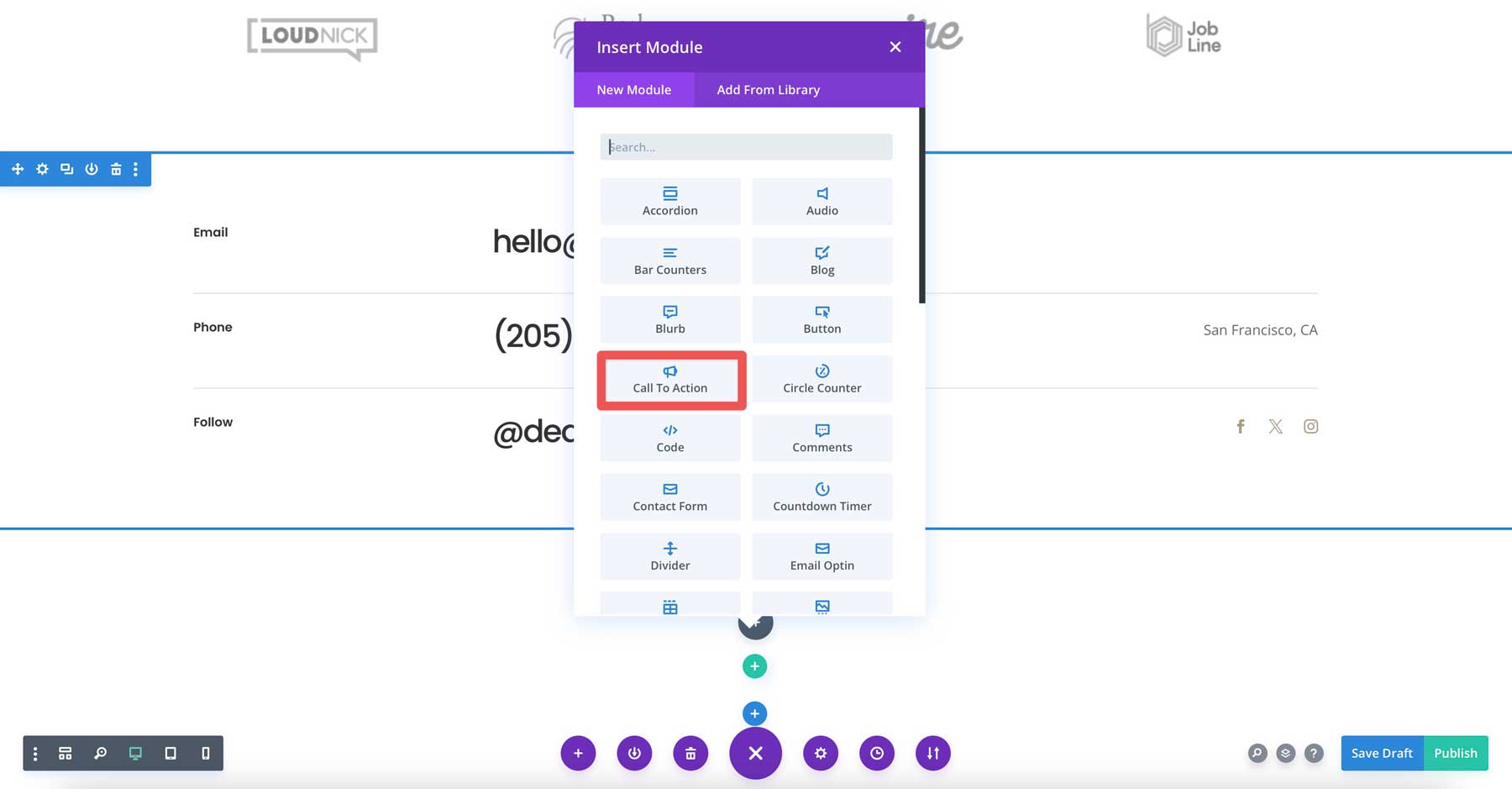
În cele din urmă, vom adăuga un modul CTA pentru a încuraja vizitatorii să ajungă. Creați o secțiune nouă cu un singur rând și selectați modulul CTA.

Cu setările modulului CTA active, adăugați un titlu și text pentru buton și activați Divi AI pentru a genera conținut pentru CTA.

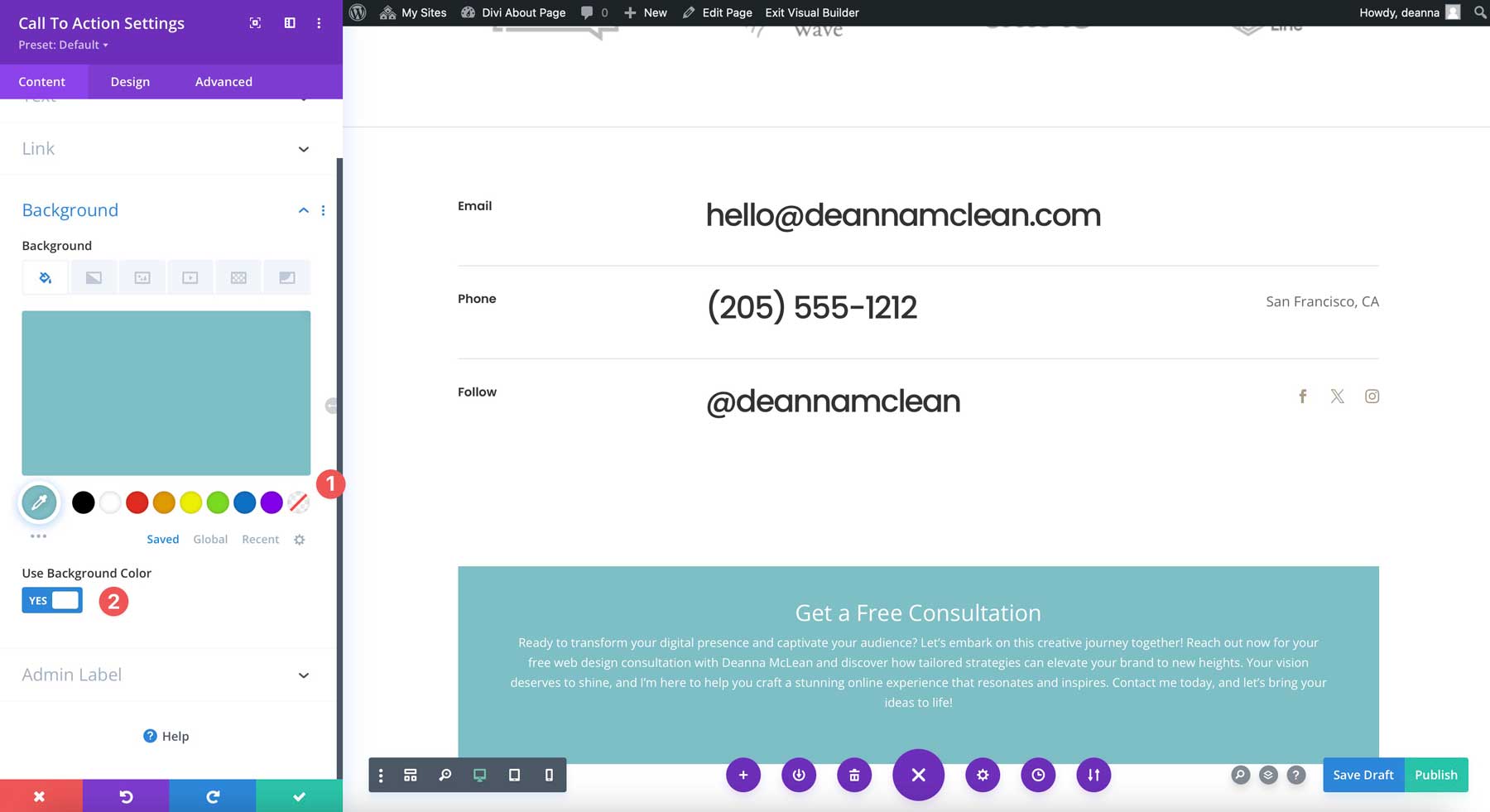
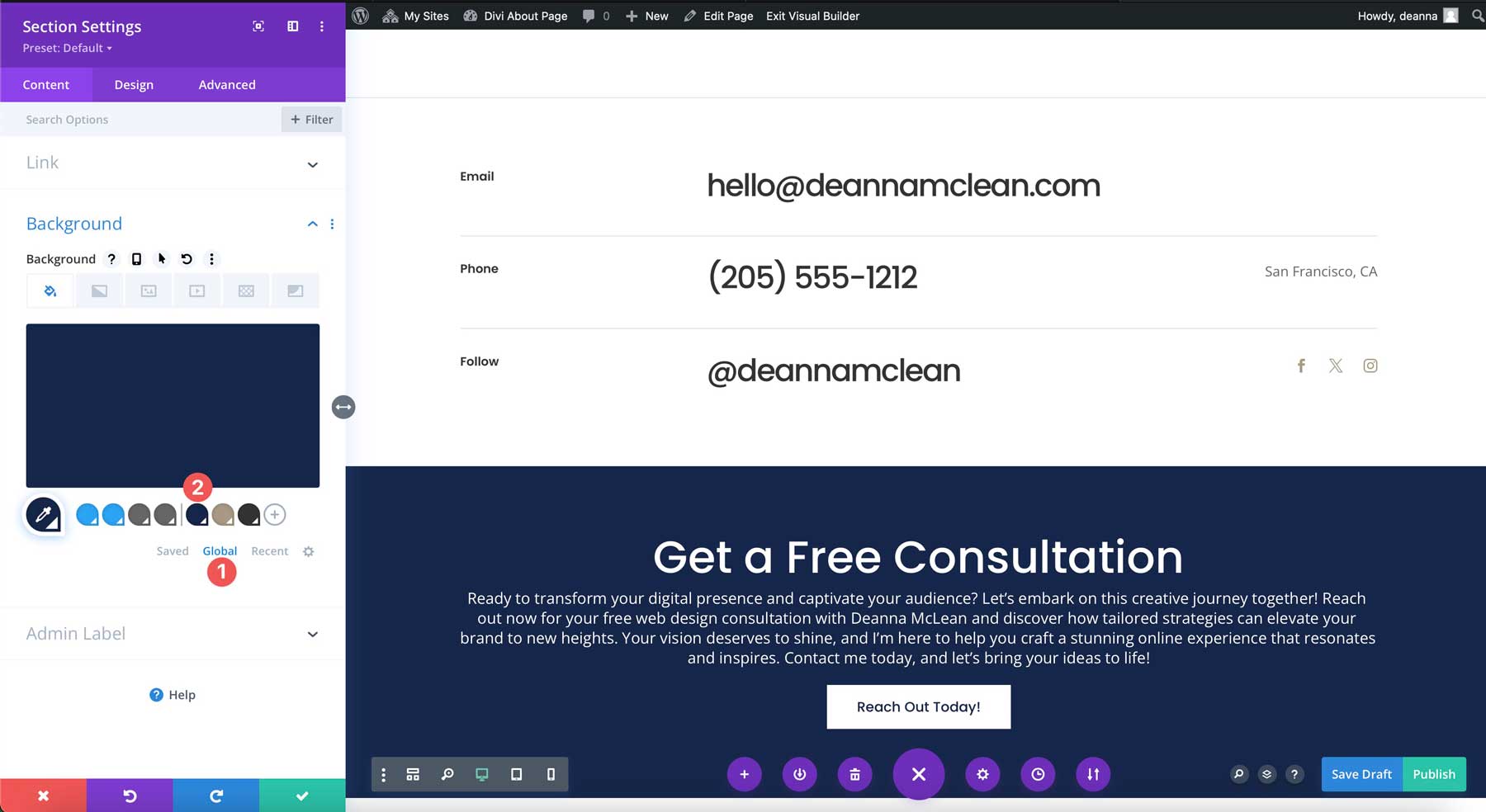
În mod implicit, modulul CTA al Divi vine cu o culoare de fundal. Să -l eliminăm. Puteți seta culoarea la transparent sau puteți comuta comutarea de culoare de fundal pentru a fi dezactivată .

Treceți la fila Design și introduceți următoarele setări pentru CTA:
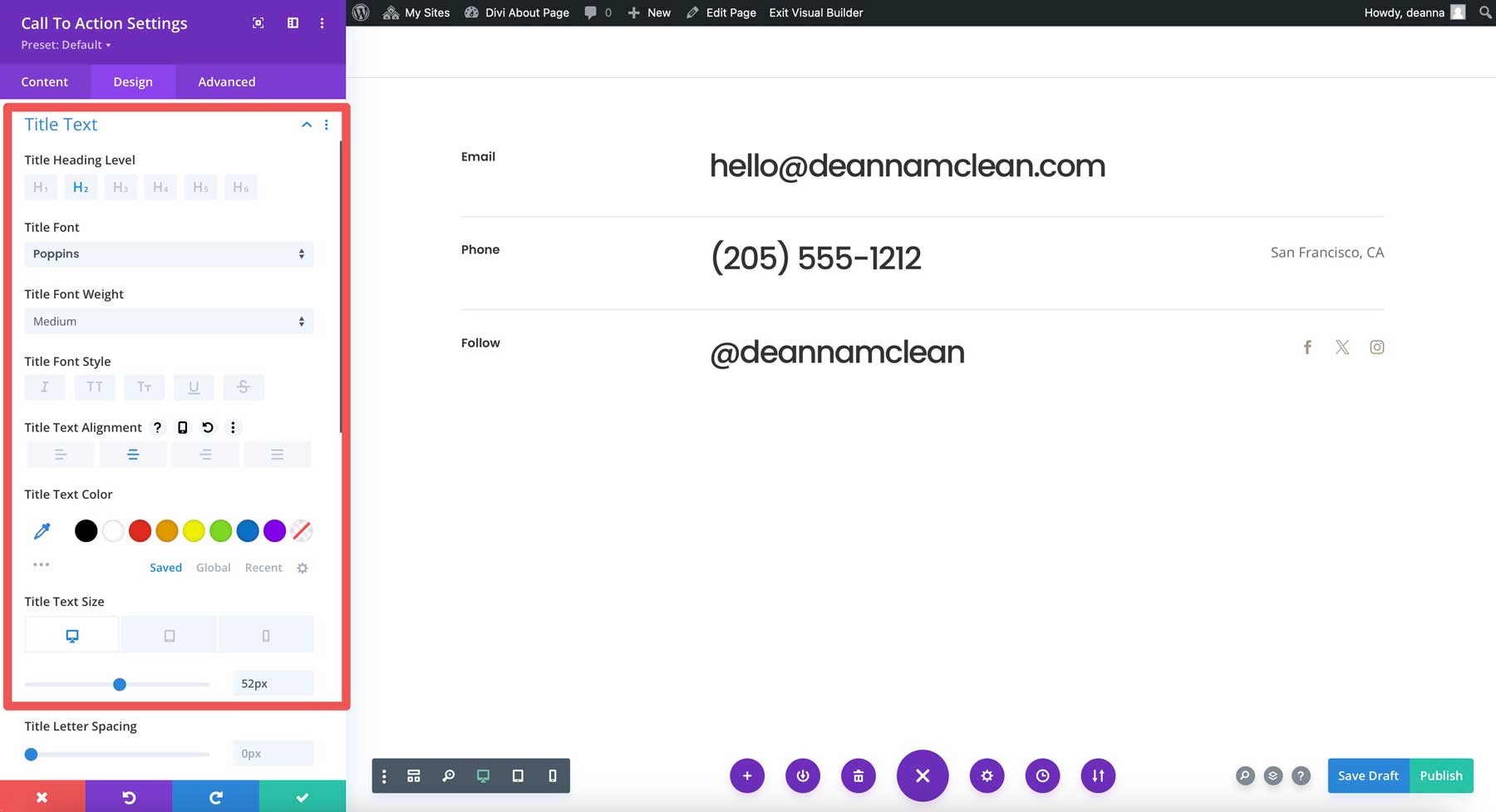
Text de titlu

- Nivel de titlu de titlu: H2
- Font de titlu: Poppins
- Titlu Greutate font: mediu
- Alinierea textului din titlu: centru
- Dimensiunea textului titlu: 52px (desktop), 32px (tabletă) și 20px (mobil)
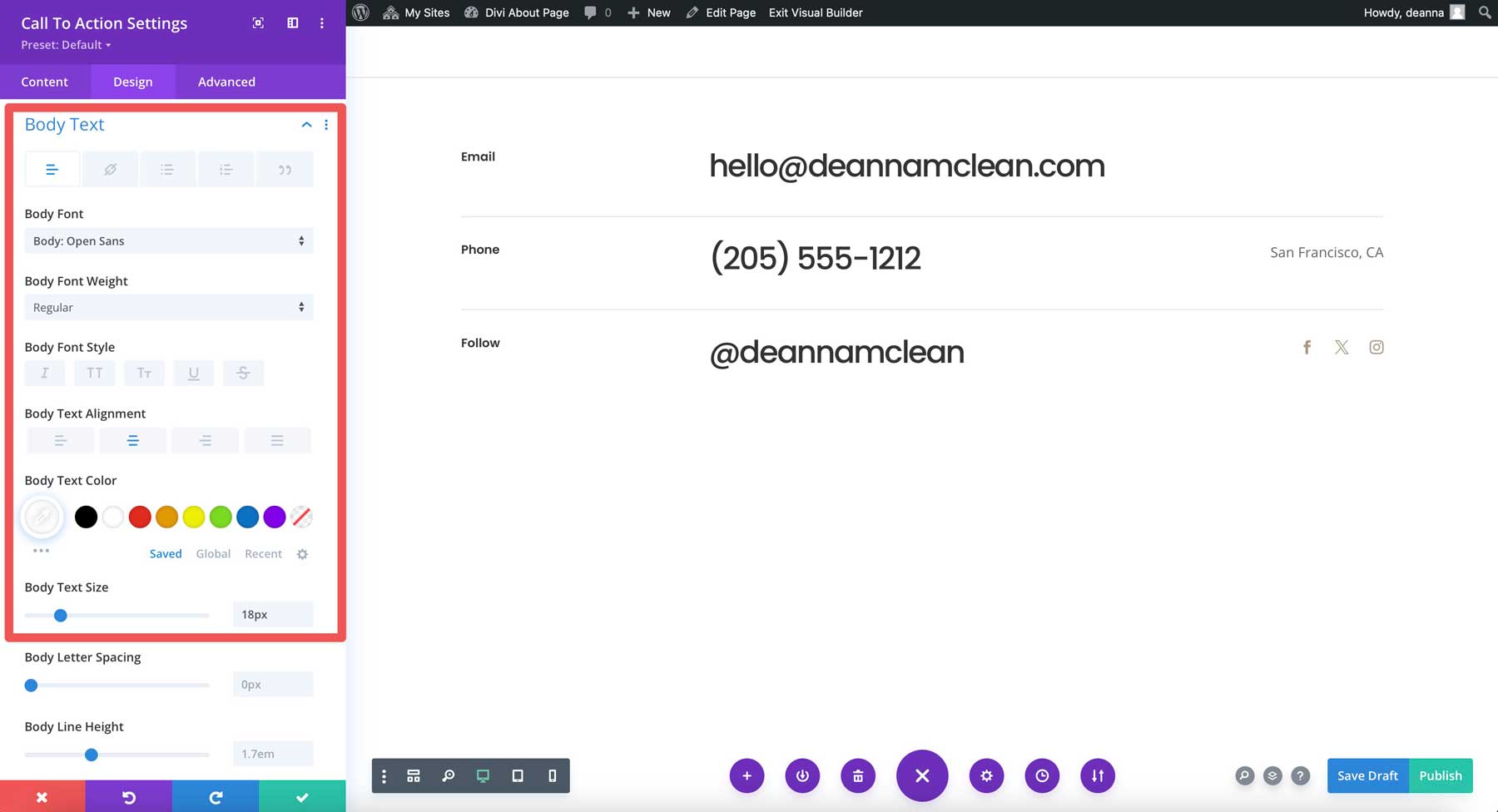
Text corporal

- Font corporal: Open sans
- Greutatea fontului corporal: regulat
- Culoarea textului corpului: #ffffff
- Dimensiunea textului corpului: 18px (toate dimensiunile ecranului)
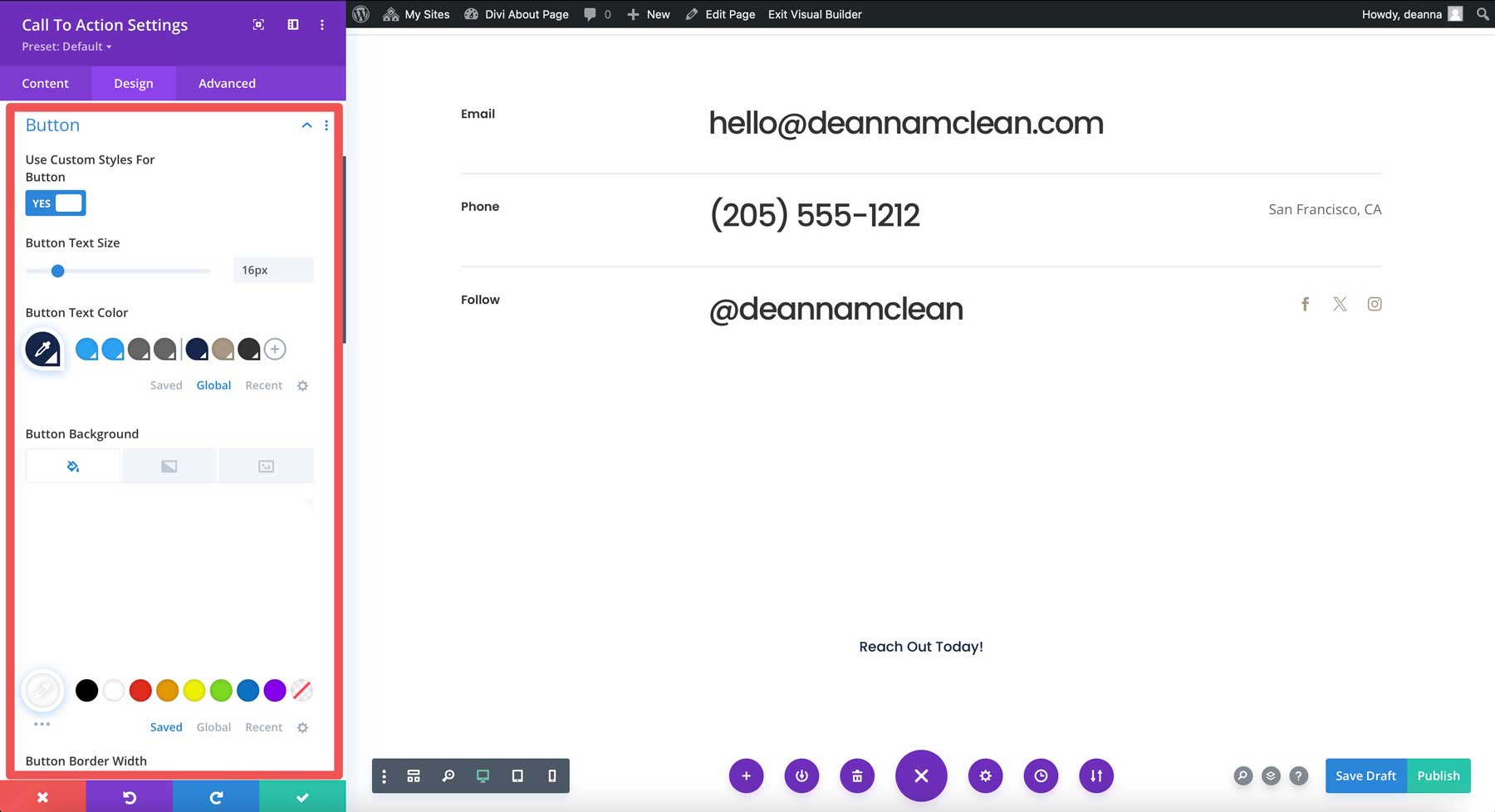
Setări buton

- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 16px
- Culoarea textului butonului: #16264A
- Fundal buton: #FFFFFF
- Lățimea frontierei butonului: 0px
- Raza de frontieră a butonului: 0px
- Font buton: Poppins
- Greutatea fontului cu buton: mediu
- Afișare pictograma butonului: nu
- Alinierea butonului: centru
- Padding buton: 12px (sus și jos) și 35px (stânga și dreapta)
În cele din urmă, deschideți secțiunea care conține modulul CTA și schimbați culoarea fundalului în #16264A.

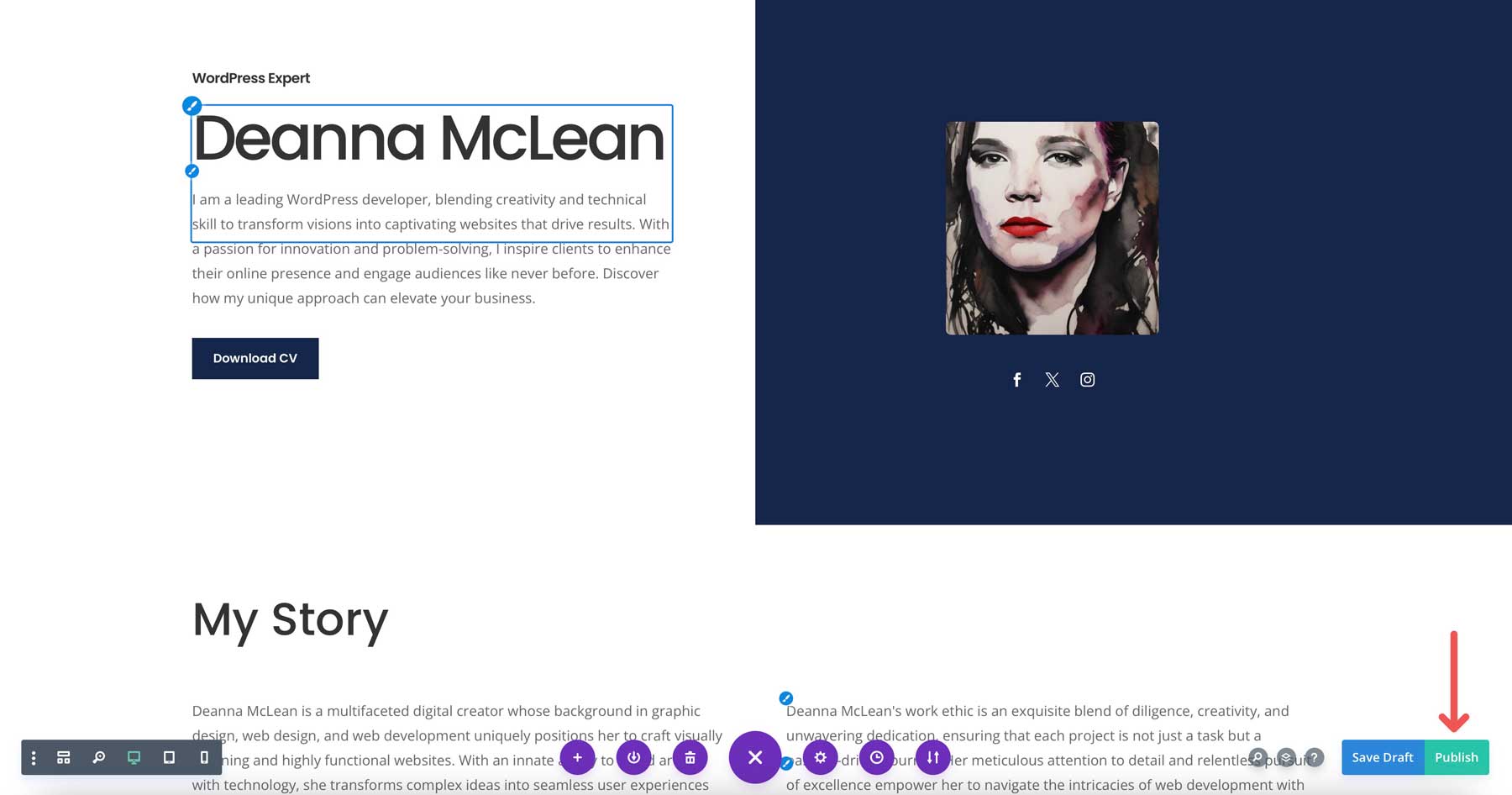
Produsul finit
După ce ați făcut toate modificările, puteți publica pagina despre dvs. făcând clic pe butonul de publicare verde din partea dreaptă jos a constructorului vizual.

Acesta este doar un exemplu de paginile despre care puteți crea cu Divi. Divi vă oferă toate instrumentele de care aveți nevoie pentru a proiecta o pagină despre eficient, de la galerii de imagini până la opțiuni de e-mail până la apeluri la acțiune până la mărturii.
Puteți crea un de neuitat despre pagina cu divi
| Instrument | Preț de pornire | Scop | ||
|---|---|---|---|---|
| 1 | Divi | 89 USD/an | O temă WordPress puternică care vă permite să creați pagini web cu ușurință. | Vizita |
| 2 | Divi ai | 16,08 USD/lună | Generați text, imagini, cod, pagini web și site-uri web complete cu asistent alimentat al AI-ului Divi. | Vizita |
| 3 | Găzduire pe teren | 2,99 USD/Month | Unul dintre cei mai buni furnizori de găzduire pentru site -urile dvs. WordPress | Vizita |
Pagina dvs. despre dvs. este un element important al site -ului dvs. web. Este modul în care creezi încredere, te conectezi cu publicul tău și arăți lumii ceea ce face ca brandul tău să fie unic. Urmărind aceste sfaturi, puteți construi o pagină despre care strălucește cu adevărat și vă ajută să vă atingeți obiectivele.
Dacă sunteți în căutarea instrumentului perfect pentru a vă aduce viziunea la viață, Divi este răspunsul. Constructorul său vizual ușor de utilizat și caracteristicile uimitoare fac ca construirea unei pagini despre o pagină să fie ușoară rapid și eficient. În plus, cu magia Divi AI la bord, puteți genera un conținut minunat, pe brand, care vă va captiva publicul.
