Cum să proiectați un site web de comerț electronic cu Elementor și WooCommerce
Publicat: 2021-12-23Dacă intenționați să vă conduceți propriul magazin online și să vă lansați cariera antreprenorială cu afacerea dvs. online, ați ajuns în locul potrivit.
În acest articol, vă vom arăta cum să proiectați un site de comerț electronic cu Elementor și WooCommerce. Am acoperit totul și anume: de la alegerea celei mai bune platforme pentru afacerea dvs. până la lansarea propriului site de comerț electronic.
De ce să alegeți comerțul electronic?
Cu toate acestea, începerea și gestionarea unei vitrine fizice este o provocare pentru dvs. și necesită o sumă uriașă de investiții de capital. Dar, construirea și lansarea unui site web de comerț electronic și vânzarea produselor online vă sunt destul de la îndemână.
În această lume modernă, cumpărăturile online nu mai sunt un lux, devin o necesitate în viața noastră de zi cu zi. În zilele noastre, 25% din populația totală a lumii face cumpărături de pe computere sau telefoane mobile, iar numărul crește rapid.
Pentru a începe afacerea dvs. online, tot ce aveți nevoie este un site web de comerț electronic bine conceput, complet funcțional, care vă ajută să vă promovați produsele pentru o gamă largă de clienți.
Dacă vindeți produse printr-o vitrină fizică limitată, puteți ajunge doar la un număr limitat de persoane și depinde de stocurile disponibile și de orele de deschidere. Pe de altă parte, vă puteți vinde produsele pe tot globul prin intermediul site-ului de comerț electronic.
Asadar, haideti sa începem!
Cum să proiectați un site de comerț electronic cu Elementor și WooCommerce
Comerțul electronic se referă la un model de afaceri care implică vânzări și tranzacții efectuate pe web. Fiecare site de cumpărături online urmează această structură. Un site de comerț electronic se referă la orice site unde puteți alege și obține articole de vânzare pe internet.
Cu WordPress, Elementor și WooCommrece, puteți proiecta un site web de comerț electronic complet funcțional și rentabil, care nu necesită codificare. Funcțiile, șabloanele și editorul de glisare și plasare ale Elementor vă permit să vă personalizați propriul site de comerț electronic.
Înainte de a vă proiecta magazinul de comerț electronic, trebuie să configurați toate elementele necesare pentru acesta. Pentru aceasta sunt necesare setări de bază și personalizări ale magazinului dvs. de comerț electronic.
Veți avea nevoie de aceste premise pentru a vă crea magazinul online:
- Un site WordPress
- WooCommerce
- Elementor
- Element Pack Pro
Acum, în mintea ta apare în mod normal întrebarea: „de ce voi folosi WooCommerce și Elementor pentru magazinul meu online WordPress?” Raspunsul este mai jos -
WooCommerce
WooCommerce vă ajută să vă transformați site-ul WordPress într-o platformă de afaceri de comerț electronic fără codare sau HTML cât ai clipi și știți ce? o poți face cu doar câteva clicuri. Lucrul mai uimitor este că acest plugin vine cu toate funcționalitățile de bază ale unui magazin online gratuit. Puteți extinde capacitățile magazinului dvs. cu o serie de opțiuni ale acestui plugin.
Oferă toată flexibilitatea și diverse caracteristici interesante, de exemplu: inventar, plăți securizate, gestionarea taxelor și integrarea transportului. Pentru aceasta, rulează peste 28% din toate magazinele online.
Elementor
Acum, să punem lumina reflectoarelor pe Elementor. Vă puteți proiecta cu ușurință site-ul web ca ABC cu acest generator de pagini drag-and-drop. Puteți pregăti site-ul dvs. pentru a funcționa cu câteva clicuri. Nu aveți nevoie de ajutorul unui profesionist pentru a construi un site frumos. Motivul pentru care mai mult de 5 milioane de oameni îl folosesc în mod activ pe site-ul lor WordPress.
Combinația dintre WooCommerce și Elementor face posibilități infinite de a vinde cu magazinul dvs. de comerț electronic, indiferent ce sau cât de mult vindeți.
Întrebarea se mișcă în mintea ta - „cum să proiectezi un site web de comerț electronic cu Elementor și WooCommerce?” Îi vom răspunde la un pas. Trebuie să aștepți puțin.
Elementele cheie ale unui site de comerț electronic și rolurile acestora
Înainte de a începe ghidul pentru a vă crea site-ul, trebuie să cunoașteți paginile și elementele de care are nevoie fiecare site de comerț electronic ușor accesibil:
- Pagina de pornire: este vitrina afacerii tale care atrage atenția vizitatorilor tăi, ceea ce duce la succesul afacerii tale. Imaginea eroului ilustrează numele magazinului dvs. și cele mai recente produse, noi și populare, împreună cu un mesaj convingător și afișând clar o bară de căutare.
- Pagina categorie: această pagină este vizualizarea listei pentru produsele dintr-o anumită categorie a magazinului dvs. Vă puteți clasifica produsele aici. Acest lucru poate fi decis pe baza normelor din industrie, a volumului de căutare și a cercetării de piață. Fiecare categorie are nevoie de propria pagină de lobby care să descrie produsele disponibile, o grilă bine concepută, cu imagini ale produsului și informații despre preț. Asigurați-vă că clienții dvs. pot naviga, căuta și obține produsul exact pe care îl caută.
- Prezentare generală a categoriilor: puteți afișa toate categoriile magazinului dvs., inclusiv subcategorii și altele. Astfel, vizitatorii dvs. pot înțelege cu ușurință ceea ce vindeți și pot verifica imediat produsele lor necesare. Puteți sări peste acest lucru dacă magazinul dvs. are o singură categorie de produse.
- Pagina produsului: această pagină afișează detaliile unui anumit produs, de exemplu: descrierea produsului, prețul, fotografiile produsului, CTA „Adaugă în coș”, detaliile de livrare și livrare și orice informații relevante precum dimensiunea, greutatea, evaluările produsului, mărturiile, stocul disponibilitate etc. Dacă doriți să vindeți în plus produse suplimentare, ar trebui să includeți un carusel „Oamenii cumpără și ele” cu produse relevante relevante.
- Rezultate de căutare și căutare: puteți adăuga opțiuni de căutare esențiale într-un magazin online pentru a vă ajuta clienții care doresc acces rapid la pagina dorită.
- Locația magazinului dvs. fizic: dacă aveți și un magazin fizic, atunci trebuie să includeți adresa și detaliile de contact ale acestuia, deoarece unele persoane vă verifică site-ul doar pentru a afla adresa celui mai apropiat punct de vânzare.
- Coș: Cumpărătorii digitali pot vedea aici produsele pe care le-au adăugat din magazinul dvs. Aceștia pot vedea prețul total, inclusiv taxa de transport, pot introduce codul promoțional și reduceri pe această pagină. Amintiți-vă întotdeauna că abandonarea coșului este o problemă importantă pentru orice afacere de comerț electronic.
- Comanda mea: pe această pagină, clienții dvs. pot verifica istoricul comenzilor care îi ajută să își verifice articolele de cumpărături anterioare - să le reordoneze sau să anuleze un articol.
- Retururi: O opțiune de returnare/schimb în anumite condiții oferă o mare încredere vizitatorilor tăi pentru a-și continua cumpărăturile pe site-ul tău.
- Pâlnie de finalizare a comenzii: pâlnia de plată trebuie să fie netedă, fără întreruperi și complet optimizată. Pâlnia include un coș de cumpărături în care clienții tăi își adaugă produsele, efectuează cumpărături cu CTA și confirmare.
- Checkout pentru oaspeți: nu toți vizitatorii se simt confortabil să-și împărtășească informațiile pentru a cumpăra un produs. Puteți permite vizitatorilor să cumpere fără a se înregistra pe site-ul dvs.
- Recenzii: este foarte important să le permiteți clienților să-și împărtășească opiniile, cerințele, întrebările și experiența de cumpărături pe site-ul dvs. de comerț electronic. Feedback-ul pozitiv funcționează ca un mare influență pentru clienții noi.
- Blog: În sfârșit, aveți nevoie de un blog pentru magazinul dvs. de comerț electronic. Trebuie să vă informați vizitatorii și potențialii clienți despre beneficiile produselor dvs. prin intermediul site-ului dvs. web. O postare de blog de înaltă calitate ajută foarte mult la promovarea site-ului dvs. în motoarele de căutare care cresc mai mult trafic către site-ul dvs. și vânzările.
Așteptați cu nerăbdare răspunsul la această întrebare - „cum să proiectați un site web de comerț electronic cu Elementor și WooCommerce?” Ei bine, mergem în acel punct. Vă rog să aveți răbdare.
Să presupunem că ați avut deja domeniul și planul de găzduire necesare pentru site-ul dvs. web. Acum, configurați site-ul dvs. WordPress și instalați toate pluginurile necesare, inclusiv WooCommerce, Elementor și Element Pack Pro.
Apoi, puteți crea și personaliza sau proiecta site-ul dvs. de comerț electronic cu ușurință în WordPress și Elementor instalând WooCommerce.
Găsiți răspunsul la „cum să proiectați un site web de comerț electronic cu Elementor și WooCommerce?” Așteaptă doar un minut!
Iată ghidul pas cu pas pentru asta:
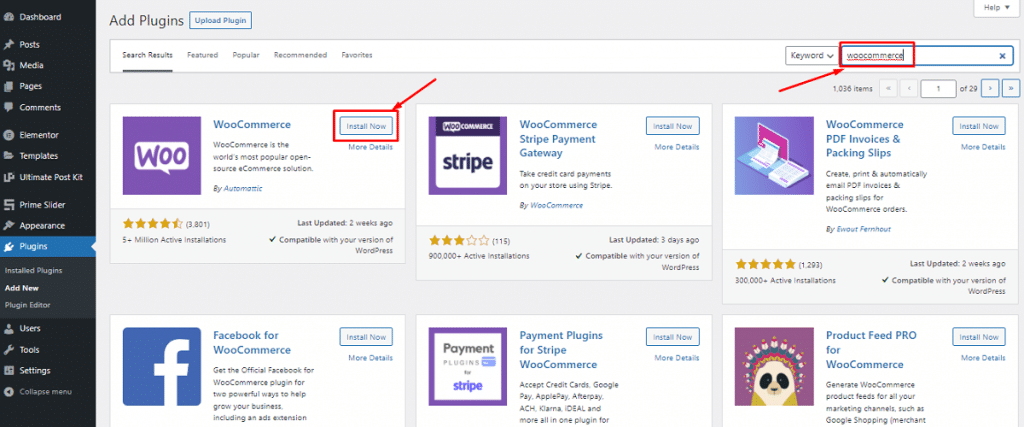
Pasul 1: Începeți prin a instala pluginul WooCommerce.
Navigați la WordPress Admin Dashboard>Plugins>Add New.
Apoi, căutați „WooCommerce”.
După aceea, instalați pluginul făcând clic pe butonul „Instalare acum”.

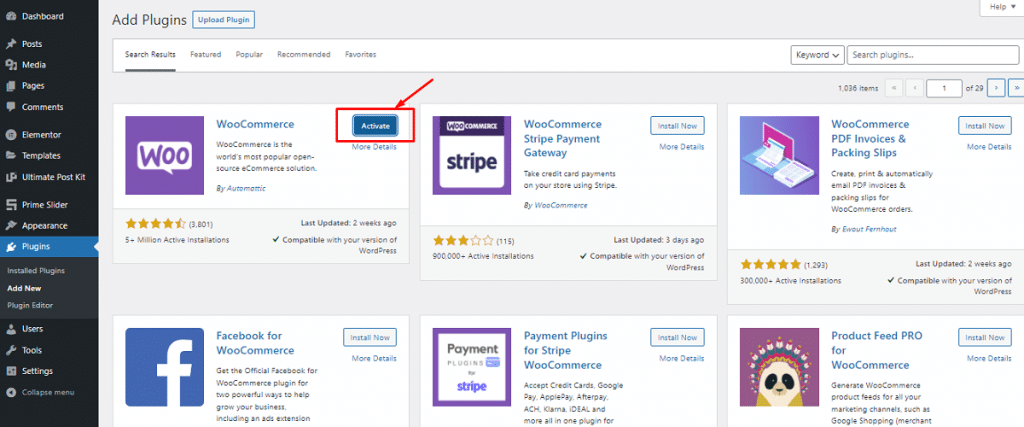
Acum, faceți clic pe „Activați” ca încercări consecutive.

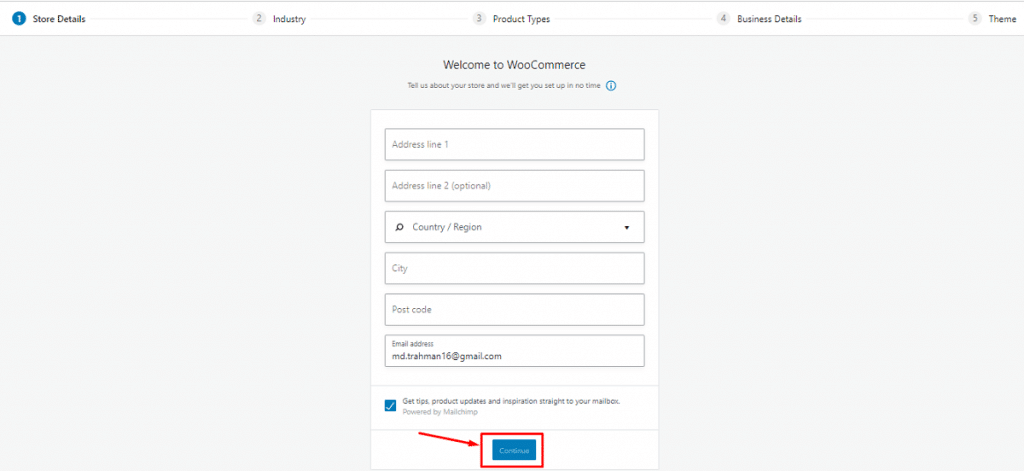
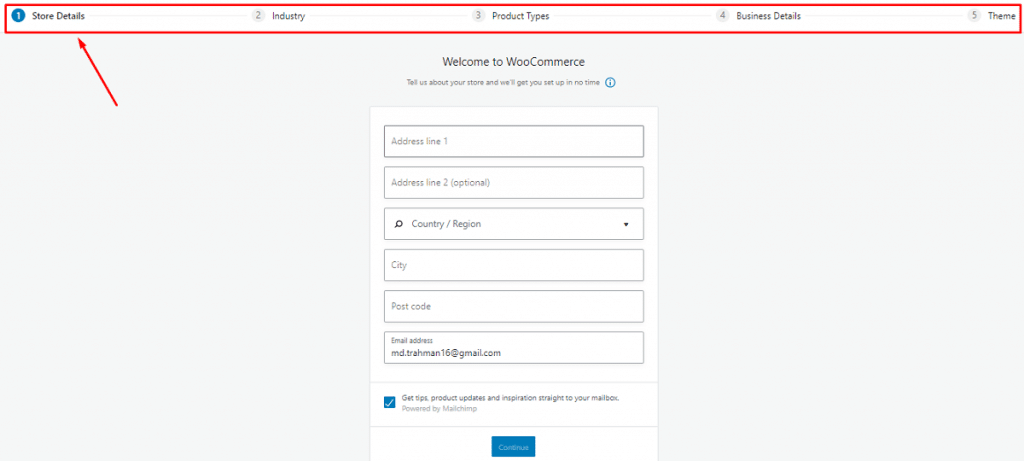
Acum, veți primi un expert de instalare. În loc să săriți peste această parte, este mai bine să treceți prin proces și să faceți toate personalizările de bază în consecință. Aici vom alege „Continuare” pentru a începe cu vrăjitorul de configurare.


A. Furnizați informații de bază pas cu pas

În primul rând, solicită datele inițiale ale magazinului dvs., inclusiv locația magazinului, tipul de produs, moneda pe care o utilizați și tipurile de bunuri pe care intenționați să le vindeți, adică: fizice, digitale, ambele, în persoană și altele.
De asemenea, puteți determina dacă doriți să permiteți WooCommerce să urmărească utilizarea dvs. pentru îmbunătățirea magazinului dvs. Completați formularul în mod corespunzător, faceți clic pe butonul „Continuare” din partea de jos și săriți dreapta la următoarele setări.
B. Configurați gateway-uri de plată WooCommerce
Puteți configura opțiunile de plată pentru magazinul dvs. online aici. Opțiunile acestui pas depind de locația magazinului dvs. și de tipurile de produse pe care doriți să le vindeți.
Veți primi Stripe și Paypal numai dacă nu ați marcat opțiunea „vânzarea produselor în persoană”. Veți vedea Square, Paypal și Stripe dacă ați marcat opțiunea „Vânzare în persoană” și locuiți în Canada, Australia, SUA, Japonia și Regatul Unit, deoarece aceste gateway-uri de plată sunt disponibile în aceste țări.
Puteți alege o opțiune de plată și anume: cec, transfer bancar sau numerar din meniul derulant, selectând opțiunea „Plăți offline”.
După ce ați terminat toate setările, faceți clic pe butonul „Continuați” și treceți la pasul următor.
C. Configurați livrarea WooCommerce
Totul se referă la livrarea detaliilor produsului în acest pas. WooCommerce acceptă două (2) zone de expediere:
- Zona 1- SUA și Canada
- Zona 2- restul tarilor
Dacă magazinul dvs. se află în zona 1, veți primi opțiunea de livrare live. Dar puteți seta o rată de livrare fixă sau o expediere gratuită cu flexibilitate. Trebuie să setați greutatea și dimensiunea corecte în ceea ce privește tariful real de transport.
Faceți clic pe butonul „Continuați”, dar mai întâi bifați „printați etichetele de expediere acasă” pentru a vă imprima acreditările.
D. Configurați câteva opțiuni suplimentare
În acest moment, WooCommerce vă solicită să instalați câteva plugin-uri esențiale și anume: taxe automate cu Jetpack, MailChimp pentru marketing prin e-mail și pluginul Facebook pentru WooCommerce. Puteți alege orice este esențial pentru site-ul dvs. de comerț electronic. Pentru a face acest lucru, trebuie doar să bifați caseta de selectare pentru a obține toate acestea automat pe site-ul dvs. sau le puteți instala ulterior și manual.
E. Conectați WooCommerce cu Jetpack și finalizați configurarea
Aici, expertul de configurare vă cere să vă conectați site-ul cu Jetpack menționat mai devreme. Acest plugin funcționează uimitor cu toate funcționalitățile taxei automate, asigurând cea mai înaltă securitate.
Faceți clic pe „Continuați cu Jetpack” și vă aflați pe ultima pagină a expertului. Puteți să creați, să importați produse, să vă vizitați tabloul de bord sau să examinați toate setările din această pagină. Doar verificați și mergeți mai departe.
Totul este gata! Acum puteți adăuga produse în magazinul dvs.
Așteptați răspunsul la această întrebare - „cum să proiectați un site web de comerț electronic cu Elementor și WooCommerce?” Ne îndreptăm spre acel punct.
Pasul 2: Adăugați produse în magazinul dvs. WooCommerce.
Este timpul să vă umpleți magazinul de comerț electronic online cu produsele esențiale pe care clienții le pot cumpăra. Să vedem cum o putem face.
A. Adăugați un produs
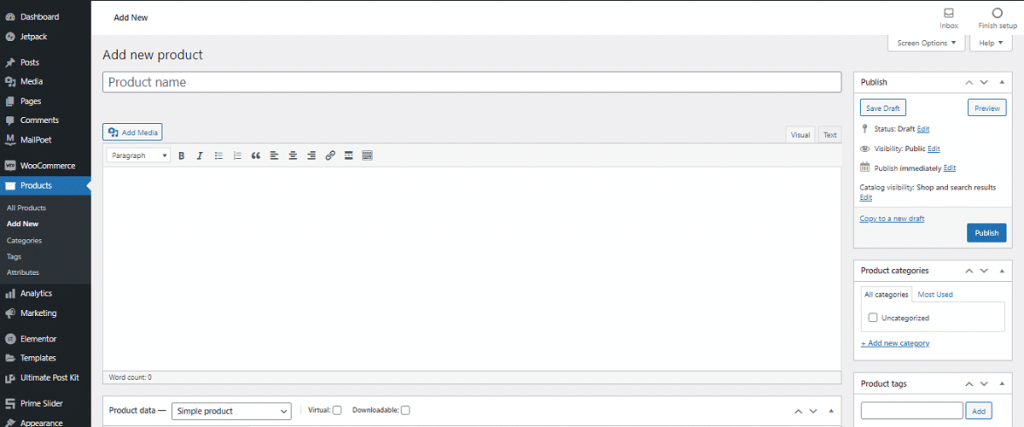
Pe tabloul de bord WordPress, accesați Produse>Adăugați nou, aici puteți introduce informațiile despre produsul dvs.

Puteți adăuga detaliile produsului, inclusiv numele produsului, categoria, imaginea, eticheta, galeria, descrierea și altele. Includeți toate produsele dvs. unul câte unul în magazinul dvs. cu toate informațiile necesare.
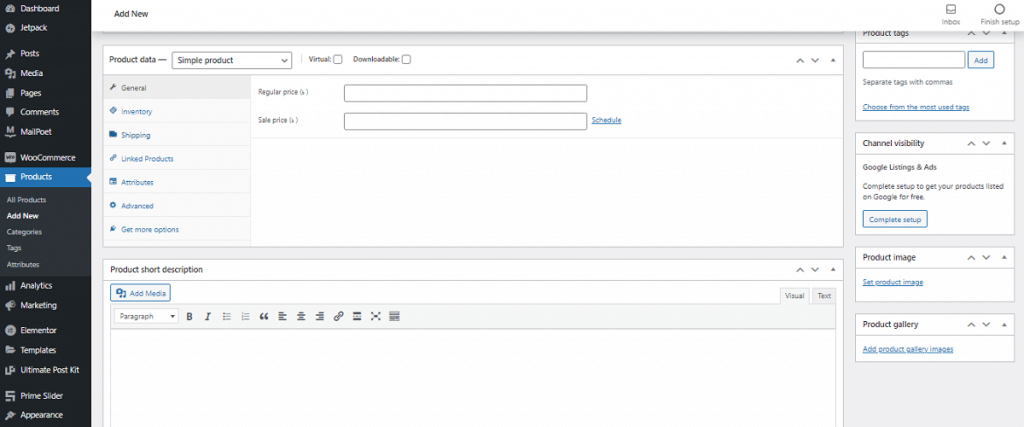
B. Configurați datele despre produs

În panoul de sub fereastra editorului principal, setați datele despre produs. Personalizați cu atenție datele după cum este necesar pentru ca magazinul dvs. să funcționeze fără probleme.
În primul rând, selectați tipul de date al produselor pe care le vindeți din meniul derulant după cum-
- Produs simplu
- Produs grupat
- Produs extern/afiliat
- Produs variabil
La alegerea dvs. vor apărea diferite opțiuni de configurare. Deci, în funcție de nișa de afaceri, tipul de industrie, categoriile de produse și altele, trebuie să setați toate datele. Puteți verifica produsul din „Toate produsele” după ce ați terminat și salvat.
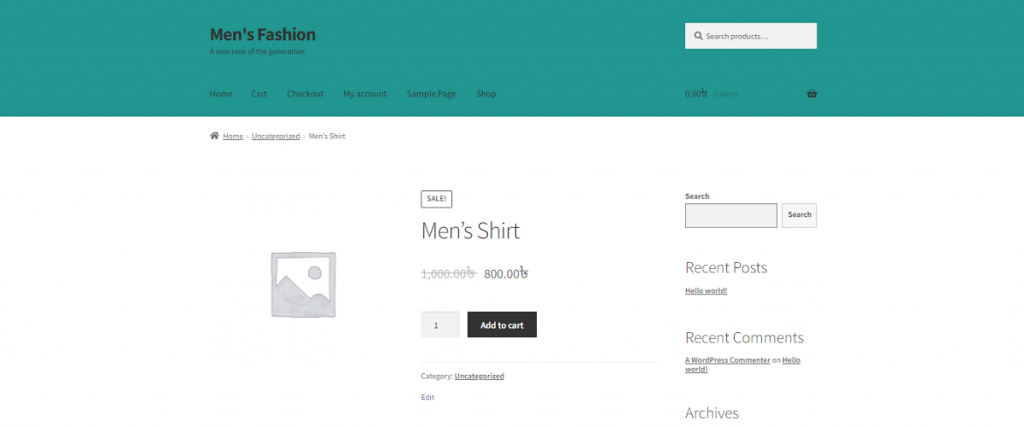
C. Verificați vizualizarea frontală a produsului

Grozav! Ai făcut toate sarcinile necesare. Acum este timpul să vedeți vizualizarea frontală a magazinului dvs. online și aspectul produselor dvs. Depinde în mare măsură de tema pe care ați folosit-o. <Selectați o temă>
În cele din urmă, am ajuns la întrebarea - „cum să proiectați un site web de comerț electronic cu Elementor și WooCommerce”! Să continuăm.
Pasul 3: Proiectați-vă site-ul de comerț electronic cu Elementor
În acest pas, vă puteți proiecta magazinul online cu Elementor. Pentru a face asta trebuie să-
- Navigați la WordPress Admin Dashboard>Plugins>Add New
- Căutați „Elementor”
- După aceea, instalați și activați pluginul
- Apoi, activați pluginul în mod similar pe care l-ați făcut pentru WooCommerce
Sau puteți face acest lucru manual, descarcând Elementor și încărcând fișierul folosind opțiunea „Încărcați pluginul”.
Acum, începeți să vă proiectați paginile magazinului cu Elementor în următorii pași:
A. Creați o pagină de produs prin Elementor
Personalizați fiecare centimetru din magazinul dvs. online cu funcții dinamice și widget-uri Elementor. Dacă este prima dată cu Elementor, atunci puteți urma acest ghid pas cu pas:
Pentru a proiecta o pagină de produs pentru a prezenta detaliile unui anumit produs, urmați pașii:
- Accesați tabloul de bord WordPress>Pagini>Adăugați nou
- Introduceți un titlu de pagină și selectați opțiunea „Elementor Canvas” din meniul derulant al șablonului din partea dreaptă
- În cele din urmă, faceți clic pe butonul „Editați cu Elementor” și începeți să lucrați cu acest constructor WordPress
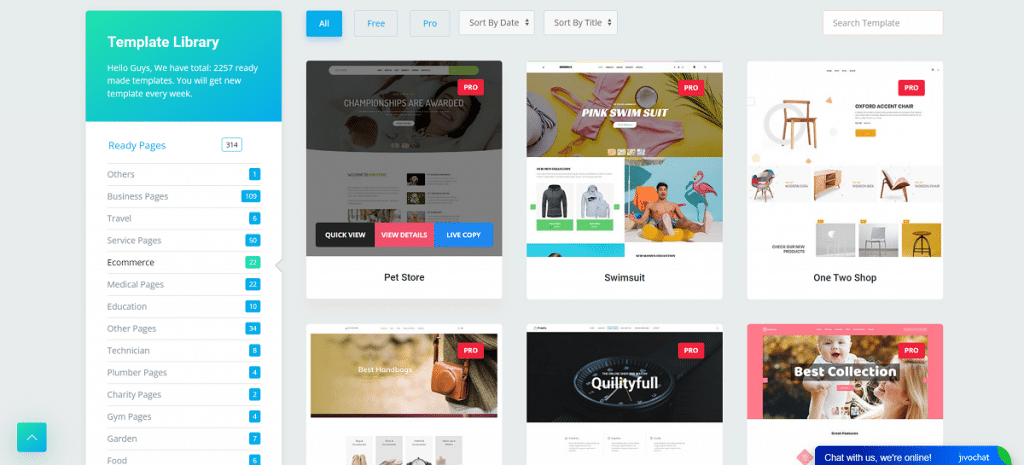
În caz contrar, dacă doriți, puteți utiliza un șablon sau un bloc pre-construit pentru a vă proiecta pagina. Mai mult, puteți instala suplimente de la terți pentru a vă extinde biblioteca de șabloane cu funcții mai exclusive.
Puteți proiecta secțiunea individuală inserând mai multe tipuri de widget-uri utile. Aici, am folosit widget-uri de la elementul gratuit Elementor și Element Pack Pro pentru a face pagina produsului uluitoare.
B. Finalizați-vă designul

Ați efectuat cu succes tot procesul de personalizare. Acum, este timpul să publicăm pagina. Înainte de aceasta, trebuie să setați condiția pentru a vă afișa pagina într-o anumită categorie.
Puteți să vă proiectați celelalte pagini și în acest fel și nu există legături. Tot ce trebuie să faci este să te gândești la un design și să le portretizezi în viața reală folosind diferite widget-uri. De asemenea, puteți utiliza animația și vă puteți muta obiectele în orice direcție cu Element Pack Pro.
Concluzie
În acest articol, v-am arătat o modalitate ușoară de a crea un site web de comerț electronic cu Elementor și WooCommerce. Sper că acest lucru vă va ajuta foarte mult și vă puteți înființa propriul magazin online și îl puteți conduce.
Dacă aveți nevoie de ajutor suplimentar, comentați în secțiunea de comentarii de mai jos.
Multumesc pentru lectura. O zi plăcută!
