Cum să proiectați site-uri web în 2024 (Sfaturi și trucuri)
Publicat: 2024-11-21A învăța cum să proiectezi site-uri web care funcționează nu înseamnă doar să ai un ochi pentru design sau să urmărești tendințe. Se reduce la principiile esențiale pe care site-urile cu cele mai bune performanțe le împărtășesc. Fă-le corect și totul se va pune la loc.
În această postare, vom încerca să vă ajutăm să înțelegeți procesul de proiectare web. Vom evidenția, de asemenea, de ce Divi este un instrument excelent pentru proiectarea site-urilor web. Indiferent dacă vă construiți primul site sau al suta, sunteți pe cale să descoperiți cum să proiectați cu ușurință site-uri web.
Să ajungem la asta!
- 1 De ce este important designul bun pentru site-uri web
- 2 abordări tradiționale pentru proiectarea site-urilor web (și de ce sunt depășite)
- 2.1 De ce aceste metode nu mai funcționează
- 3 Abordarea modernă a designului web
- 3.1 Lucrul la un sistem robust de gestionare a conținutului
- 3.2 Proiectare în timp real cu Visual Builders
- 3.3 Utilizarea șabloanelor prefabricate care economisesc timp
- 3.4 Utilizarea soluțiilor bazate pe inteligență artificială
- 4 Divi schimbă totul
- 4.1 Viziunea ta, creația Divi AI
- 4.2 Construiți mai mult, vă faceți mai puține griji
- 5 Cum să proiectați site-uri web: elemente de design esențiale pe care oricine le poate stăpâni
- 5.1 Povestea culorilor mărcii dvs
- 5.2 Cuvinte care funcționează
- 5.3 Aspecte fluide
- 5.4 Imagini de impact
- 5.5 Spațiul: arma ta secretă de design
- 6 Proces de proiectare a site-ului pas cu pas
- 6.1 Cum să vă creați site-urile web
- 6.2 Greșeli frecvente de evitat
- 6.3 Lansați Lista de verificare
- 7 Design frumos este la îndemâna ta
De ce este important designul bun pentru site-uri web
Designul bun modelează modul în care vizitatorii percep și interacționează cu site-ul dvs. din momentul în care ajung. În câteva milisecunde - înainte de a citi un singur cuvânt - ei formează judecăți despre credibilitatea și profesionalismul dvs.
Navigarea aglomerată, spațierea inconsecventă și îndemnurile neclare creează bariere care împiedică vizitatorii să găsească ceea ce au nevoie. Chiar și conținutul convingător se luptă sub greutatea haosului vizual, în timp ce alegerile strategice de design îi ghidează pe utilizatori în mod natural prin călătoria lor.
Designul bun funcționează în liniște în fundal, făcând acțiunile necesare naturale și evidente. Este vorba despre crearea de experiențe care să-i ajute pe vizitatori să-și atingă obiectivele, fie că citesc un articol sau cumpără informații. Când designul își face bine treaba, utilizatorii nu ar trebui să-l observe.
Abordări tradiționale pentru proiectarea site-urilor web (și de ce sunt depășite)
Multe abordări de web design creează acum mai multe probleme decât rezolvă. În timp ce aceste metode au funcționat cândva, web-ul de astăzi necesită soluții mai bune pentru designeri și utilizatori.
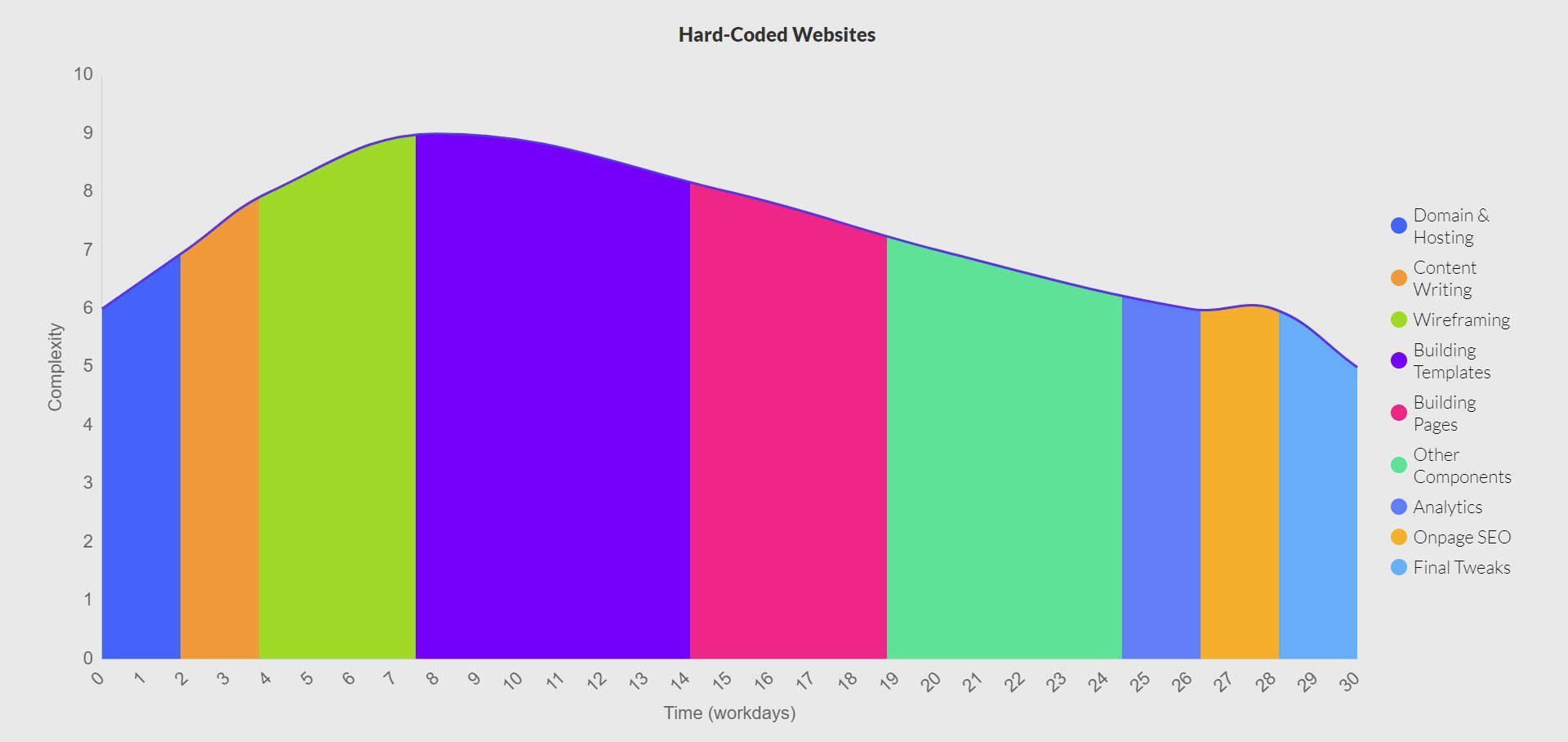
- Codificarea totul de la zero: construirea de site-uri web cu HTML, CSS și JavaScript brut ar putea părea abordarea „pură”, dar este adesea o risipă masivă de resurse. Cadrele moderne și platformele CMS gestionează funcționalități complexe care ar dura săptămâni pentru a codifica manual. De ce să reinventăm navigarea receptivă sau formularele de contact când există deja soluții testate în luptă?
- Aspecte cu lățime fixă: site-urile construite pe grile de 960 de pixeli și tabele rigide se sparg pe dispozitivele mobile. Textul devine imposibil de citit, imaginile își depășesc containerele, iar utilizatorii trebuie să mărească și să deruleze în mod constant pe orizontală. Aceste structuri inflexibile ignoră realitatea că cea mai mare parte a traficului web vine acum de la diferite dimensiuni de ecran și dispozitive.
- Animație intensă: logo-urile învârtite, meniurile decolorate și blocurile de conținut glisante au dominat tendințele timpurii de design web. Aceste animații încarcă site-urile cu JavaScript inutil, măresc timpul de încărcare și consumă bateriile dispozitivelor mobile. Mulți utilizatori consideră că efectele excesive de mișcare distrag atenția sau chiar revoltă, trăgând atenția de la conținutul semnificativ. Designul modern favorizează animațiile cu scop, ușoare, care îmbunătățesc interacțiunea utilizatorului fără a compromite performanța sau accesibilitatea.
- Adaptări manuale mobile: Menținerea versiunilor mobile separate dublează munca de dezvoltare și fragmentează baza de cod. Actualizările de conținut necesită modificări în mai multe locuri, creând inconsecvențe între experiențele desktop și cele mobile. Această abordare ignoră modul în care CSS modern și principiile de design receptiv pot adapta automat layout-urile.
De ce aceste metode nu mai funcționează
Web-ul s-a transformat dramatic de când au apărut aceste abordări tradiționale. Ceea ce a funcționat pentru site-urile web statice numai pentru desktop se destramă în telefoanele, tabletele și peisajul conținutului în continuă schimbare.
Site-urile web de afaceri servesc acum ca instrumente dinamice de marketing și vânzări, mai degrabă decât doar broșuri digitale. Echipele de marketing trebuie să lanseze campanii rapid, să testeze în mod regulat conținut nou și să răspundă la datele de analiză. Metodele tradiționale de dezvoltare transformă aceste actualizări simple în sarcini tehnice îndelungate.
Abordările învechite împovărează site-urile cu performanțe slabe, probleme de întreținere și utilizatori frustrați. Mai mult, aceste abordări necesită mult - adică mult timp - undeva în jur de 200 de ore, excluzând timpul efectiv necesar pentru a învăța aceste abilități.

Pe de altă parte, designul web modern pune accent pe practicile de dezvoltare durabilă care se extind pe dispozitive, rămânând în același timp ușor de întreținut pe termen lung. Cadrele și platformele moderne s-au maturizat, de asemenea, în mod semnificativ. Aceștia se ocupă de funcționalități complexe imediate – de la machete receptive până la gestionarea conținutului – rămânând în același timp personalizabile pentru nevoi specifice. Construirea totul de la zero sau menținerea versiunilor mobile separate risipește resurse rezolvând probleme deja rezolvate.
Așteptările utilizatorilor au evoluat. Vizitatorii solicită site-uri de încărcare rapidă care să funcționeze fără probleme pe orice dispozitiv. Abordările tradiționale, cum ar fi machetele fixe și animațiile grele creează experiențe frustrante care alungă clienții potențiali înainte de a interacționa cu conținutul tău.
Abordarea modernă a designului web
Designul web a evoluat de la o codificare complexă la o construcție vizuală intuitivă. Instrumentele și platformele de astăzi permit companiilor să creeze site-uri web puternice fără a se pierde în detalii tehnice. Să explorăm modul în care abordările moderne fac designul web excelent accesibil tuturor.
Lucrul la un sistem robust de gestionare a conținutului
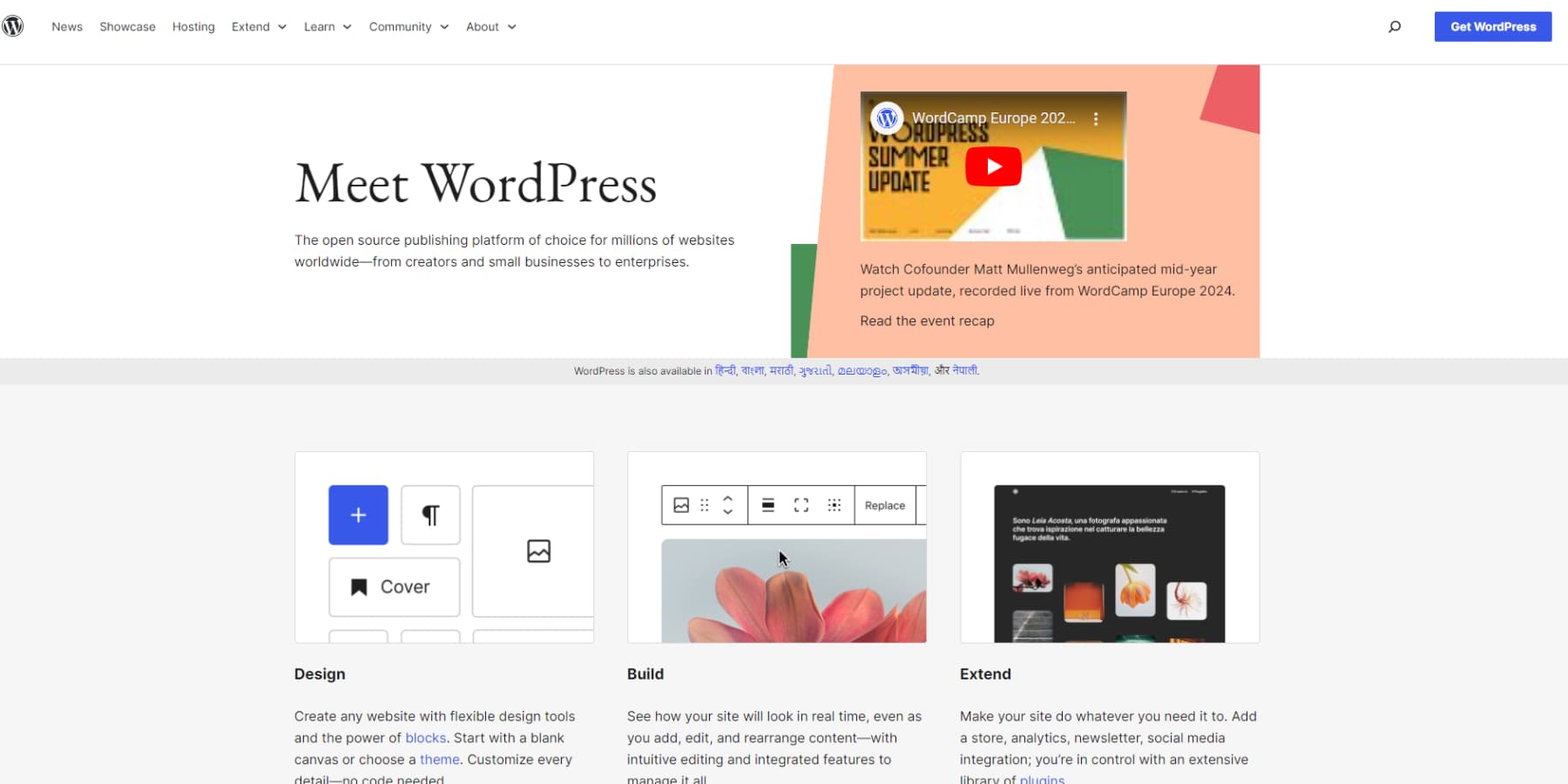
Vă amintiți să construiți site-uri web prin editarea directă a fișierelor HTML? Zilele acelea au trecut de mult. Site-urile web moderne rulează pe sisteme de management al conținutului (CMS) care vă pun în control fără să atingeți codul. WordPress – complet gratuit și open source – conduce această evoluție, alimentând peste 43% din toate site-urile web din întreaga lume.

WordPress domină acest spațiu și din motive întemeiate. Ea lovește acel punct favorabil dintre putere și simplitate de care au nevoie afacerile. Puteți sări și să începeți să creați conținut în câteva minute, în timp ce dezvoltatorii pot extinde funcționalitatea prin cod personalizat atunci când este necesar. Comunitatea masivă a platformei înseamnă că veți găsi soluții prefabricate pentru aproape orice caracteristică pe care doriți să o adăugați.
Adevărata magie se întâmplă atunci când echipa ta începe să folosească WordPress zilnic. Specialiştii în marketing pot publica postări pe blog, designerii pot modifica aspectul, iar managerii pot revizui modificările fără ajutor tehnic. Biblioteca dvs. media păstrează imaginile organizate, permisiunile utilizatorului controlează cine poate face ce, iar actualizările au loc cu un clic. Pluginurile și extensiile WordPress gestionează automat sarcini complexe precum setările SEO, programarea backupului și monitorizarea securității.
Platforma se adaptează perfect creșterii tale. Adăugarea unui magazin online cu WooCommerce, construirea de sisteme de membru sau integrarea formularelor și galeriilor durează câteva minute în loc de săptămâni. Acel blog simplu cu care ai început poate evolua într-un site de afaceri complex folosind aceleași instrumente familiare, în timp ce WordPress se ocupă de complexitatea tehnică din culise. Deoarece WordPress este gratuit și cu sursă deschisă, singurul cost esențial este găzduirea de calitate - consultați planurile WordPress SiteGround pentru performanță optimizată, backup-uri zilnice și configurare instantanee.
Lansați site-ul dvs. WordPress cu SiteGround
Proiectare în timp real cu Visual Builders
Designul web s-a mutat de la editori de cod la instrumente vizuale care vă arată modificările instantaneu. Chiar și cel mai folosit CMS din lume, WordPress, include acum un constructor vizual drag-and-drop numit Gutenberg. În timp ce editorul Gutenberg încorporat al WordPress oferă o editare de bază bazată pe blocuri, mulți proprietari de site-uri consideră că este limitantă pentru aspecte complexe. Aici intervin creatorii de pagini avansati precum Divi, oferind un control perfect al pixelilor prin interfețe intuitive de tip drag-and-drop.
Acești constructori premium funcționează în browserul dvs., afișând actualizări în timp real pe măsură ce proiectați. Spre deosebire de sistemul de blocuri rigide de la Gutenberg, acestea vă permit să poziționați liber elementele, să creați machete complexe și să construiți designuri receptive fără a atinge codul. Puteți muta secțiuni, puteți ajusta spațierea sau puteți actualiza stilul în timp ce vă uitați la contur site-ul dvs.
Acești constructori sofisticați vă transformă modul în care lucrați. Creați șabloane complete de pagină în câteva minute, salvați secțiunile preferate pentru reutilizare și mențineți stilul constant pe site-ul dvs. Un singur clic actualizează culorile globale și tipografia peste tot, economisind ore de editare manuală.
Puterea reală strălucește în timpul actualizărilor de rutină a site-ului web. Puteți face modificări instantaneu în loc să vă luptați cu limitările blocurilor sau să așteptați dezvoltatorii. Constructorii vizuali transformă designul web într-un proces creativ - mai mult ca aranjarea mobilierului într-o cameră decât rezolvarea unui puzzle tehnic. Aceste instrumente oferă echilibrul perfect de putere și simplitate pentru companiile care apreciază flexibilitatea designului și eficiența timpului.
Folosind șabloane prefabricate care economisesc timp
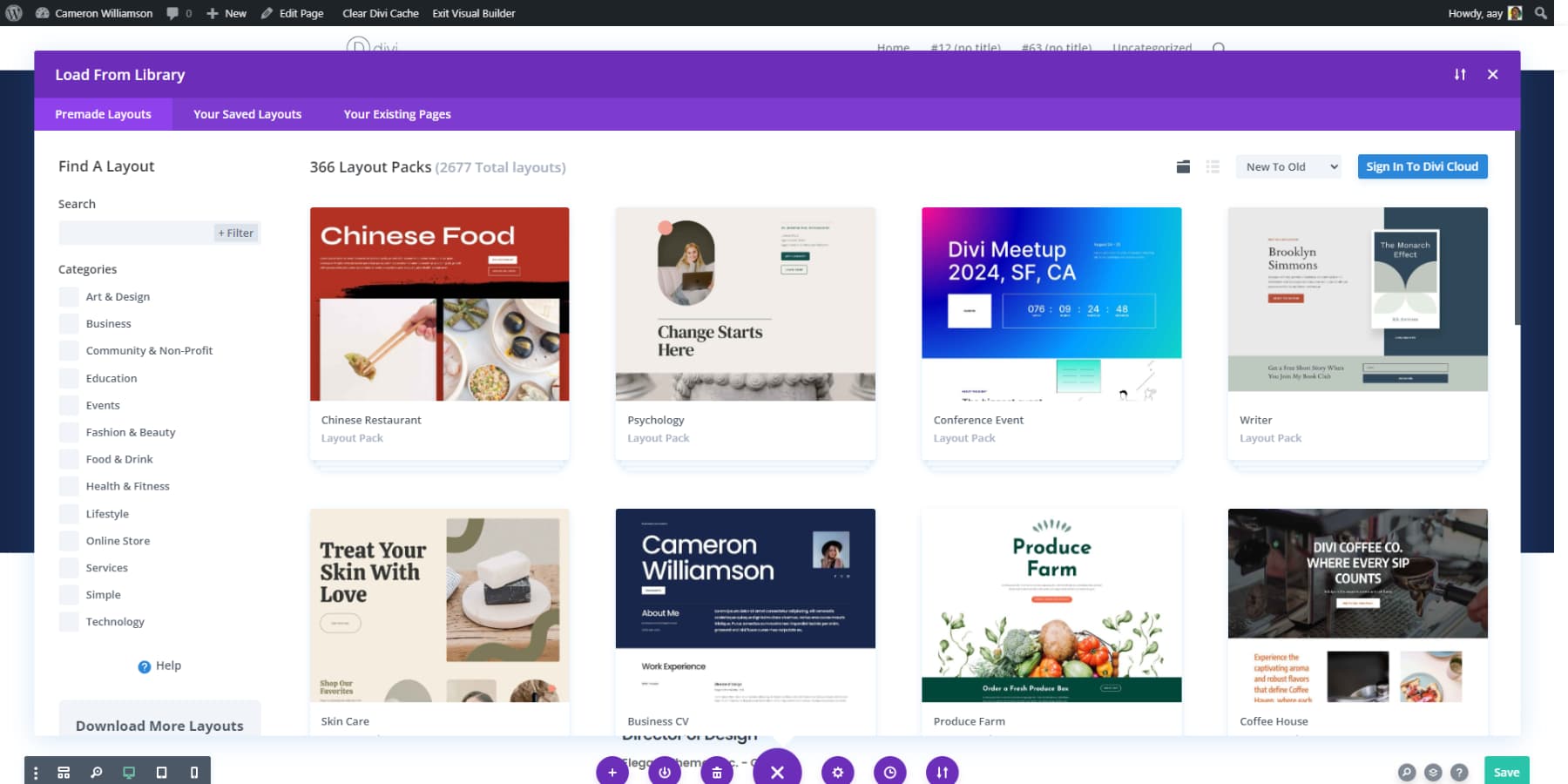
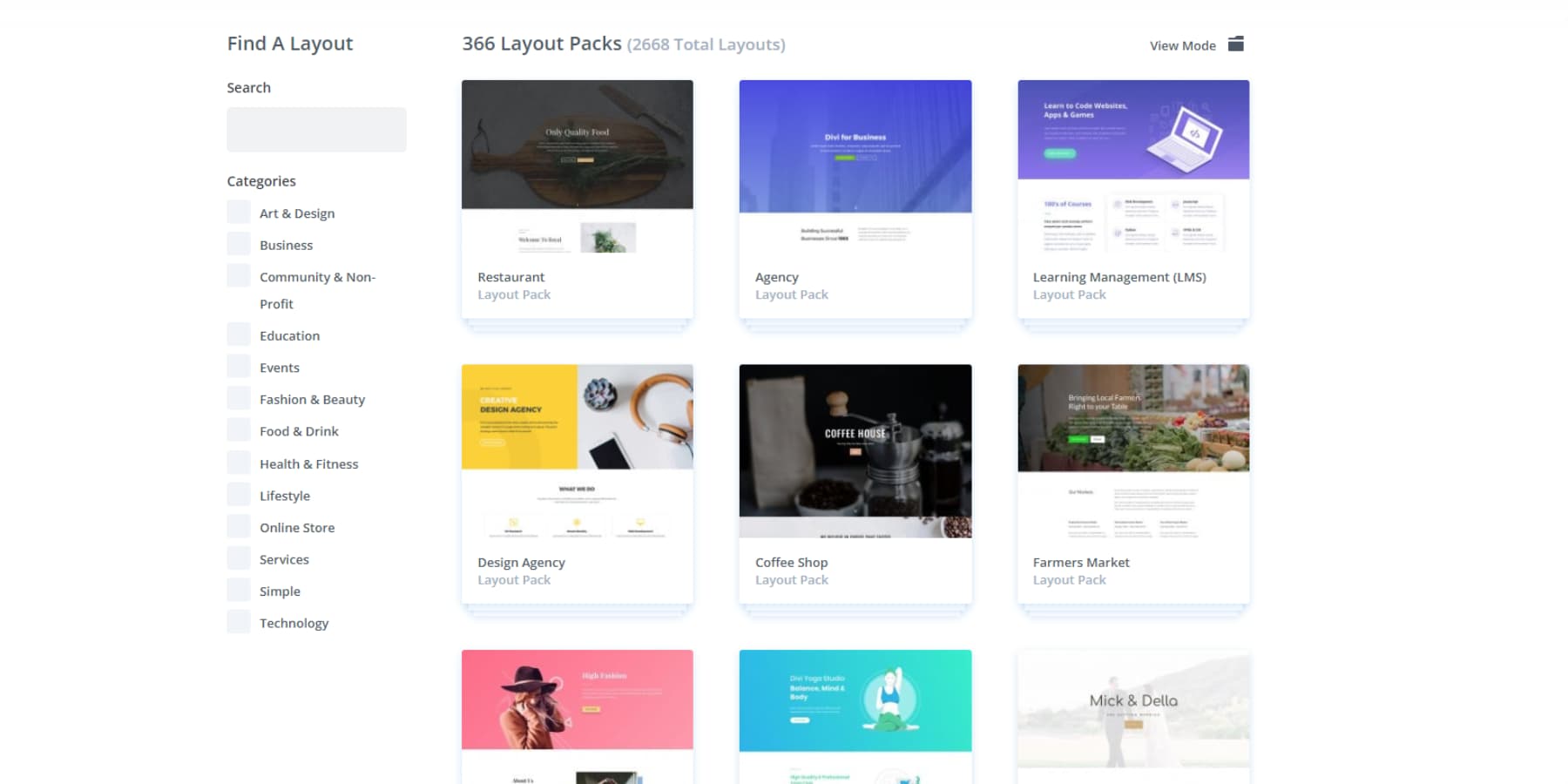
De ce să începeți de la zero când puteți construi pe modele dovedite? Temele moderne WordPress includ șabloane gata de utilizare care reduc timpul de dezvoltare. De la paginile de start pentru afaceri la cataloagele de produse - alegeți unul care se potrivește viziunii dvs. și îl faceți al dvs.
Biblioteca de șabloane din tema dvs. preferată poate include pachete complete de site-uri web sau design de pagini independente. Aveți nevoie de o pagină Despre uimitoare? Luați un șablon. Construirea unei secțiuni de echipă? Există un design pentru asta. Nici aceștia nu sunt substituenți de bază - sunt machete create profesional care urmează principii solide de design și transformă vizitatorii în clienți.

Creatorul dvs. vizual face ca personalizarea acestor șabloane să fie o ușoară. Schimbați imaginile, ajustați culorile, modificați aspectul și adăugați conținutul dvs. Șabloanele se ocupă de sarcinile grele ale designului receptiv și ale spațiilor adecvate, permițându-vă să vă concentrați pe ceea ce contează - făcând ca designul să se potrivească cu marca dvs.
Utilizarea soluțiilor bazate pe inteligența artificială
Designul web a făcut recent un salt înainte semnificativ. Cele mai multe teme WordPress moderne includ acum instrumente AI la o anumită capacitate sau alta care pot genera automat machete profesionale și scheme de culori coezive. În loc să începeți de la zero, începeți cu sugestii inteligente bazate pe principii de design dovedite.
Aceste caracteristici AI se integrează perfect cu interfața dvs. de constructor existentă. Introduceți culorile mărcii dvs. și detaliile comerciale, iar sistemul generează modele unice, adaptate nevoilor dvs. Atunci când aveți nevoie de conținut nou de pagină sau de elemente vizuale, AI oferă opțiuni care se aliniază cu identitatea mărcii dvs., menținând în același timp standardele profesionale.
Adevăratul avantaj constă în echilibru - AI accelerează procesul de proiectare fără a vă limita controlul. S-ar putea să începeți cu un aspect generat de AI, apoi să ajustați elementele prin intermediul generatorului dvs. vizual până când se potrivesc cu specificațiile dvs. exacte. Tehnologia elimină pur și simplu obstacolele comune de proiectare.
Această combinație de eficiență AI și personalizare personală transformă procesul de creare a site-ului web. Treci rapid peste deciziile inițiale de design și te concentrezi pe rafinarea celor mai importante detalii - creând un site care să reprezinte cu adevărat marca ta. AI oferă o bază profesională pe care vă puteți construi cu încredere.
Divi schimbă totul
Designul web modern își atinge potențialul maxim atunci când toate elementele cruciale lucrează împreună. Divi se bazează pe fundația WordPress integrând designul vizual, șabloanele și AI într-un singur sistem complet.

Visual Builder depășește interfețele de bază de tip drag-and-drop cu editare live și peste 200 de module de design, fiecare extinzându-vă posibilitățile creative fără a atinge codul.
Mulți creatori de site-uri web promit libertate de design, dar vă lasă să plecați de la zero. Divi include peste 2000 de machete profesionale și pachete complete de site-uri web, menținând consistența vizuală de la pagina de pornire la formularele de contact.

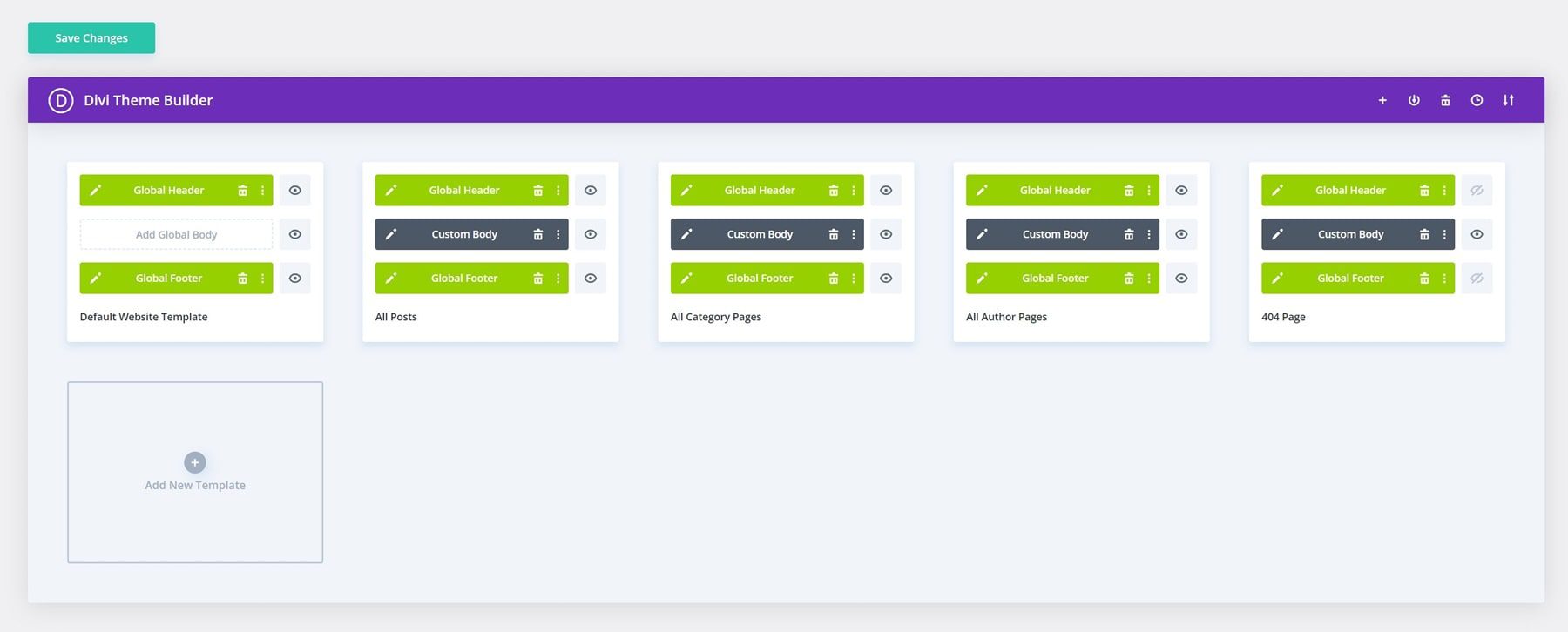
Theme Builder duce acest control mai departe, permițându-vă să proiectați vizual elemente globale, cum ar fi anteturi, subsoluri și șabloane dinamice pentru bloguri și arhive.

Viziunea ta, creația Divi AI
Actualizările recente au adus AI direct în acest flux de lucru de proiectare. Divi AI funcționează ca un partener de design, scriind conținut care se potrivește cu vocea mărcii dvs., generând imagini personalizate și construind noi secțiuni bazate pe descrieri simple de text.

Puteți edita, modifica și îmbunătăți imaginile folosind Divi AI.
Divi AI se extinde în continuare prin Divi Quick Sites, unde AI creează site-uri web întregi personalizate pe baza detaliilor afacerii tale. Spre deosebire de șabloanele statice, Divi Quick Sites produce machete unice cu conținut relevant și elemente vizuale potrivite mărcii – chiar și configurând WooCommerce pentru magazinele online.
În spatele integrării AI, Divi Quick Sites are o colecție de site-uri de pornire proiectate manual, fiecare prezentând fotografii și ilustrații personalizate de la echipa noastră de design. Selectarea uneia dintre aceste opțiuni pre-construite și adăugarea detaliilor afacerii dvs. o transformă într-un site web complet în câteva minute.
Fiecare site web creat cu Divi Quick Sites, indiferent de AI, este proiectat cu sisteme de design încorporate. Sistemul configurează totul, de la meniuri de navigare la scheme de culori globale. Presetările globale asigură elemente noi care se potrivesc automat cu stilul site-ului dvs.
Setările temei mențin coerența între pagini, iar modulele de design moștenesc schemele de culori și tipografia dvs. Această bază vă permite să vă concentrați pe personalizarea care contează: conținutul, imaginile și marca dvs.
Construiți mai mult, faceți mai puține griji
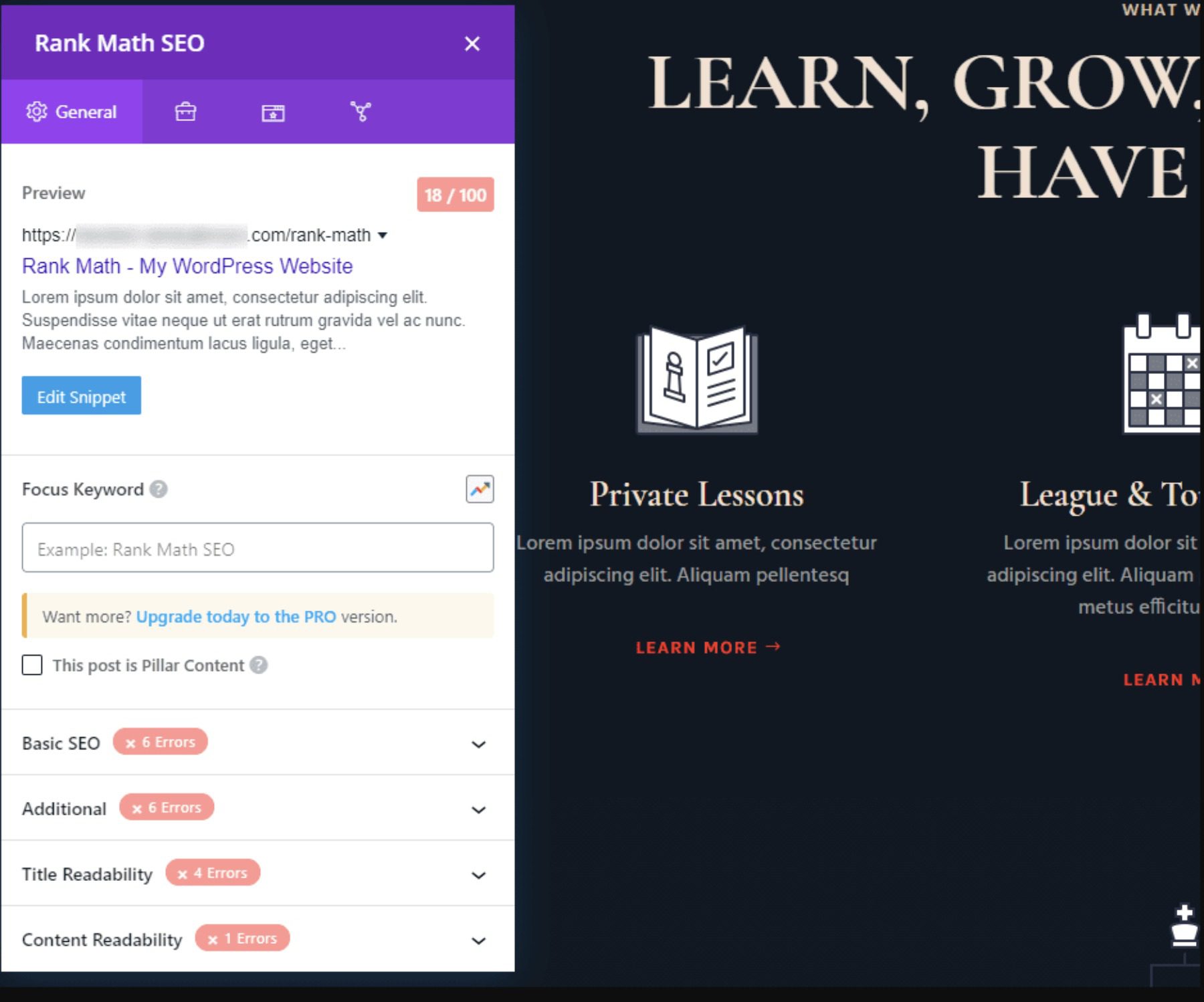
Fundația WordPress prietenoasă cu SEO atinge noi culmi prin structura de cod curată și prin principiile de design receptiv ale Divi. Au dispărut vremurile de modernizare a SEO după proiectare – instrumente precum Rank Math SEO se integrează acum direct în editorul Divi, creând un flux de lucru fără întreruperi în care optimizarea are loc în mod natural alături de crearea și designul de conținut.

Capacitățile de marketing ale platformei se extind cu mult dincolo de SEO. În timp ce WordPress rămâne cel mai important CMS pe web, Divi își amplifică potențialul prin integrarea a peste 75 de plugin-uri și servicii.

Arhitectura open-source oferă dezvoltatorilor cârlige, filtre și un API cuprinzător pentru module, transformând Divi într-o bază flexibilă pentru soluții personalizate și integrări terțe.
Scala devine o progresie naturală cu această combinație. WordPress nu are restricții cu privire la postări, pagini și produse, în timp ce Divi acceptă site-uri web nelimitate sub o singură licență. Singura dvs. considerație devine capacitatea de găzduire - Gazde precum SiteGround oferă planuri de upgrade pentru a se potrivi fără probleme cu creșterea dvs., asigurându-vă că infrastructura dvs. evoluează odată cu succesul dvs.
Poate cel mai valoros este ecosistemul înfloritor din jurul Divi. Comunitatea noastră Facebook a evoluat într-o comunitate de 76.000 de membri, unde împărtășirea soluțiilor și a inspirației este o treabă zilnică. Când vă simțiți blocat, baza noastră de cunoștințe și asistența pentru clienți de top sunt întotdeauna disponibile pentru a vă ajuta.
Piața noastră prezintă teme profesionale pentru copii, extensii și pachete de design de la dezvoltatorii comunității, în timp ce actualizările continue ale platformei asigură alinierea la standardele web moderne.

Această combinație de sprijin comunitar și dezvoltare profesională creează un mediu în care site-urile web grozave nu sunt doar concepute, ci evoluează și prosperă.
Construiește mai bine cu Divi
Cum să proiectați site-uri web: elemente de design esențiale pe care toată lumea le poate stăpâni
Crearea unui site web eficient nu necesită ani de experiență în design. Înțelegând principiile și elementele de bază ale designului, oricine poate construi site-uri cu aspect profesional. Iată care sunt componentele fundamentale care fac site-urile web să funcționeze.
Povestea culorilor mărcii dvs
Culorile declanșează răspunsuri emoționale și modelează modul în care vizitatorii vă percep brandul, de la albastrul care creează încrederea site-urilor financiare până la roșul energizant al mărcilor alimentare. Începeți cu regula 60-30-10: 60% culoare primară, 30% culoare secundară și 10% accent.
Roțile tradiționale de culoare ajută la găsirea schemelor complementare, sau o simplă căutare pe Google elimină presupunerile, sugerând palete armonioase bazate pe culoarea principală a mărcii.

Dincolo de estetică, utilizarea inteligentă a culorilor ghidează atenția utilizatorului – încercați să utilizați culoarea de accent exclusiv pentru CTA, pentru a crește ratele de conversie. Funcția Global Colors a Divi vă permite să experimentați liber, actualizând instantaneu culorile pe întregul site, până când găsiți echilibrul perfect între identitatea mărcii și implicarea utilizatorilor.
Cuvinte care funcționează
Gândiți-vă la ultimul site web care v-a făcut să faceți clic pe „cumpărați acum” sau să vă înscrieți la o listă de corespondență. Șansele sunt că nu doar designul elegant te-a convins, ci cuvintele.
Începeți cu titluri care stârnesc curiozitatea fără a cădea pe teritoriul clickbait. Păstrați paragrafele scurte (maxim 3-4 rânduri) și încărcați înainte informații importante folosind piramida inversată: conduceți cu concluzia dvs., apoi susțineți-o cu detalii.
Nu trebuie să angajați un copywriter profesionist sau un expert de vânzări pentru asta. Fiți clar ce doriți să reflecte conținutul dvs., iar Divi AI vă va ajuta să creați o copie optimizată pentru conversii.
Desfaceți pereții de text folosind modulele de text Divi pentru subtitluri, marcatori și spațiu alb strategic, făcând conținutul scanat pentru cititorii ocupați. Copia dvs. ar trebui să abordeze punctele dureroase ale vizitatorilor și să-i îndrume către soluții, menținând o voce coerentă care să se alinieze cu personalitatea mărcii dvs.
Testarea A/B Divi (cu Divi Leads) vă ajută să vă rafinați mesajul, arătând ce titluri și CTA rezonează cel mai mult cu publicul dvs.
Dar conținutul este doar jumătate din luptă – designul tău trebuie să lucreze la fel de mult ca și cuvintele tale. Tipografia stabilește ierarhia vizuală prin contraste de dimensiune și greutate. Titlurile ar trebui să atragă atenția la de 2-3 ori dimensiunea textului corpului (de obicei 16-18px pentru o lizibilitate optimă).
În timp ce Divi oferă sute de fonturi Google, cu posibilitatea de a adăuga mai multe fonturi Adobe și de a încărca fonturi personalizate, rezistă nevoii de a folosi mai mult de două sau trei fonturi. În schimb, creați varietate prin variații de greutate și dimensiune ale aceleiași familii de fonturi.
Pentru un impact maxim, asociați un font distinctiv de afișare pentru titluri cu un sans-serif foarte lizibil pentru textul corpului - gândiți-vă la combinația Medium de antet serif îndrăzneț cu text curat. Comenzile tipografice receptive ale Divi vă asigură că ierarhia dvs. creată cu atenție se scalează frumos pe toate dispozitivele.
Aspecte fluide
Designul excelent al site-ului web ghidează vizitatorii în mod natural prin conținutul dvs., cum ar fi o expoziție de muzeu bine planificată. Începeți prin a mapa călătoriile utilizatorilor dvs. Ce vrei să vadă primul, al doilea și al treilea? Împărțiți informațiile complexe în secțiuni digerabile.
Creați o ierarhie vizuală variind dimensiunile elementelor și folosind spațiile albe în mod strategic. Gândiți-vă la modelul F pentru pagini grele de text (utilizatorii scanează de la stânga la dreapta sus, apoi pe verticală) sau modelul Z pentru paginile de destinație (mișcarea ochilor urmează o formă Z).
Generatorul de glisare și plasare de la Divi face testarea acestor modele ușoară, în timp ce designul său receptiv asigură că fluxul dumneavoastră funcționează pe toate dispozitivele. Rețineți: fiecare secțiune ar trebui să conducă logic la următoarea, cu indicații vizuale clare, cum ar fi săgeți, butoane sau forme complementare, care să ghideze vizitatorii către îndemnul dvs. la acțiune.
Imagini de impact
Imaginile potrivite vă pot spune povestea mai repede decât paragrafele de text – dar alegerea celor greșite vă poate scufunda designul. Sari peste fotografiile de stoc brânzoase; în schimb, optează pentru imagini autentice care reflectă personalitatea mărcii tale și rezonează cu publicul tău.
Crearea de imagini personalizate este mai ușoară ca niciodată cu Divi AI. Puteți genera imagini noi de la zero sau puteți oferi imagini de referință pentru a ghida AI către stilul dorit.
Ai găsit o fotografie aproape perfectă? Divi AI poate modifica imaginile existente pentru a se potrivi perfect cu viziunea dvs. și, deoarece nu există limită pentru generații, puteți experimenta până când sunteți mulțumit.
Înainte de a încărca, comprimați-vă imaginile sau utilizați un plugin precum EWWW Image Optimizer pentru a menține calitatea fără a sacrifica timpii de încărcare. Poziționați-vă imaginile strategic: fotografiile cu eroi atrag atenția deasupra pliului, fotografiile produselor evidențiază detalii cheie, iar imaginile stilului de viață construiesc conexiuni emoționale. Indiferent ce alegeți, păstrați suficient spațiu de respirație – fotografiile înghesuite își pierd impactul.
Spațiul: arma ta secretă de design
Spațiul alb transformă design-urile bune în altele grozave, acționând ca forța invizibilă care îți ridică conținutul. Brandurile de lux au înțeles de mult acest principiu, folosind spațiu abundent pentru a crea experiențe premium. Designul web modern se bazează pe spațierea strategică pentru a ghida vizitatorii prin conținut în mod natural, lăsând elementele cheie să respire, menținând în același timp ierarhia vizuală.
Controalele de spațiere ale Divi oferă ajustări precise pentru margine și umplutură, ajutând la crearea grupărilor de conținut intenționate care îmbunătățesc lizibilitatea. Lacune mai mari în jurul CTA și caracteristicile cruciale atrag în mod natural atenția, în timp ce distanța constantă între elementele asociate creează un ritm confortabil de lectură.
Această abordare îmbunătățește în principal acele imagini de eroi și fotografii ale produselor despre care am discutat mai devreme, oferindu-le spațiu pentru a avea un impact maxim. Sistemul de spațiere receptiv al Divi asigură că aceste goluri atent analizate se adaptează perfect pe toate dispozitivele, menținând luciul profesional al designului dvs. de la desktop la mobil.
Proces de proiectare a site-ului pas cu pas
Construirea unui site web devine simplă atunci când urmați un proces clar. Împărțirea călătoriei de proiectare în pași gestionați ajută la evitarea capcanelor comune și asigură că nimic nu este trecut cu vederea. Iată foaia ta de parcurs pentru crearea unui site web de succes.
Cum să vă creați site-urile web
Acum că am acoperit elementele esențiale de design, haideți să punem totul împreună într-un flux de lucru practic. Am o abordare sistematică care combină aceste principii într-un proces de încredere. O numesc metoda CRAFT - nu pentru că sună inteligent, ci pentru că reflectă modul în care site-urile web de succes se unesc. Fiecare fază creează o bază mai puternică pentru următoarea, asigurându-se că nimic nu este trecut cu vederea. Iată cum se defectează:
Colecta
- Cercetați-vă amănunțit publicul țintă și concurenții
- Definiți obiective clare și caracteristici obligatorii
- Adunați conținut, imagini și materiale de marcă
Rafina
- Creați wireframes pentru aspectele cheie ale paginilor (Utilizați site-uri rapide Divi cu opțiunile „Imagini cu substituenți” activate pentru a vă inspira.)
- Planificați călătoriile utilizatorilor și ierarhia conținutului
- Planificați și organizați structura site-ului dvs
Asambla
- Implementați elementele mărcii dvs. cu setările globale ale Divi
- Transformați wireframes în pagini de lucru și machete receptive cu Divi
Finalizați
- Testați formularele, linkurile și funcționalitatea de bază
- Optimizați imaginile cu EWWW Image Optimizer și implementați cele mai bune practici SEO cu Rank Math SEO
- Verificați capacitatea de răspuns pe mobil
Test
- Rulați testarea între browsere
- Verificați vitezele de încărcare
- Verificați de două ori toate integrările
Greșeli frecvente de evitat
Nu lăsați aceste capcane comune să vă deraieze proiectul site-ului. Iată la ce știu designerii experimentați să fie atenți:
- Îngropați propunerea dvs. de valoare sub faldă
- Crearea paginilor de pornire cu defilare fără sfârșit care copleșesc
- Navigare aglomerată cu prea multe opțiuni
- Am uitat să vă personalizați pagina de eroare 404
- Am uitat să configurați copii de rezervă cu un plugin de rezervă precum UpdraftPlus
- Redare automată videoclipuri sau audio fără consimțământul utilizatorului
- Se omite configurarea analizei înainte de lansare
- Lipsesc meta descrieri pe paginile cheie
- Faceți utilizatorii să se gândească prea mult la următorii pași
- Ascunderea informațiilor de contact în locuri obscure
- Alegerea formei în locul funcției
Lansați Lista de verificare
Înainte de a vă promova site-ul, parcurgeți această listă de verificare concentrată pe care o folosesc dezvoltatorii experimentați. Acestea sunt verificările cruciale care fac diferența între o lansare lină și o durere de cap:
- Confirmați că toate linkurile funcționează și deschideți-le în file noi
- Examinați site-ul cu imaginile dezactivate
- Testați căutarea pe site cu greșeli de ortografie comune
- Testați fluxurile utilizatorului în modul Incognito
- Configurați SMTP și verificați notificările automate prin e-mail
- Verificați că modul de testare a gateway-ului de plată este dezactivat (dacă utilizați WooCommerce)
Proiectarea unui site web nu trebuie să mai fie copleșitoare. Împărțind procesul în pași gestionați – de la planificarea inițială până la lansarea finală – vă pregătiți pentru succes. Metoda CRAFT vă oferă o foaie de parcurs clară, lista noastră de verificare a greșelilor vă ține pe drumul cel bun, iar lista de verificare a lansării asigură că nimic nu trece prin fisuri.
Design frumos este la îndemâna ta
Designul web a evoluat de la o provocare tehnică la un proces creativ accesibil. Combinarea principiilor de design atemporal cu instrumente moderne vă permite să creați experiențe care rezonează cu adevărat cu vizitatorii - de la tipografie atentă și spațiu alb strategic până la fluxuri intuitive de utilizatori care convertesc.
Elementele fundamentale ale unui design web excelent rămân constante: ierarhie clară, machete intenționate și conținut care se conectează. Dar instrumentele de astăzi au transformat modul în care executăm aceste principii. Capacitățile Divi Visual Builder și AI elimină barierele tehnice, permițându-vă să vă concentrați pe ceea ce contează: crearea de site-uri web care să ghideze vizitatorii în mod natural prin călătoria lor.
Indiferent dacă abia începeți sau vă perfecționați fluxul de lucru, aveți fundația și instrumentele pentru a vă aduce viziunea la viață. Ați văzut principiile, ați înțeles procesul și ați descoperit posibilitățile. Este timpul să începem să construim.
Ditch Code, proiectați vizual cu Divi
