Cum să proiectați conținut WordPress comutați în Elementor
Publicat: 2022-11-20Care este cel mai bun mod de a afișa conținut care are mai multe secțiuni sau oferă opțiuni?
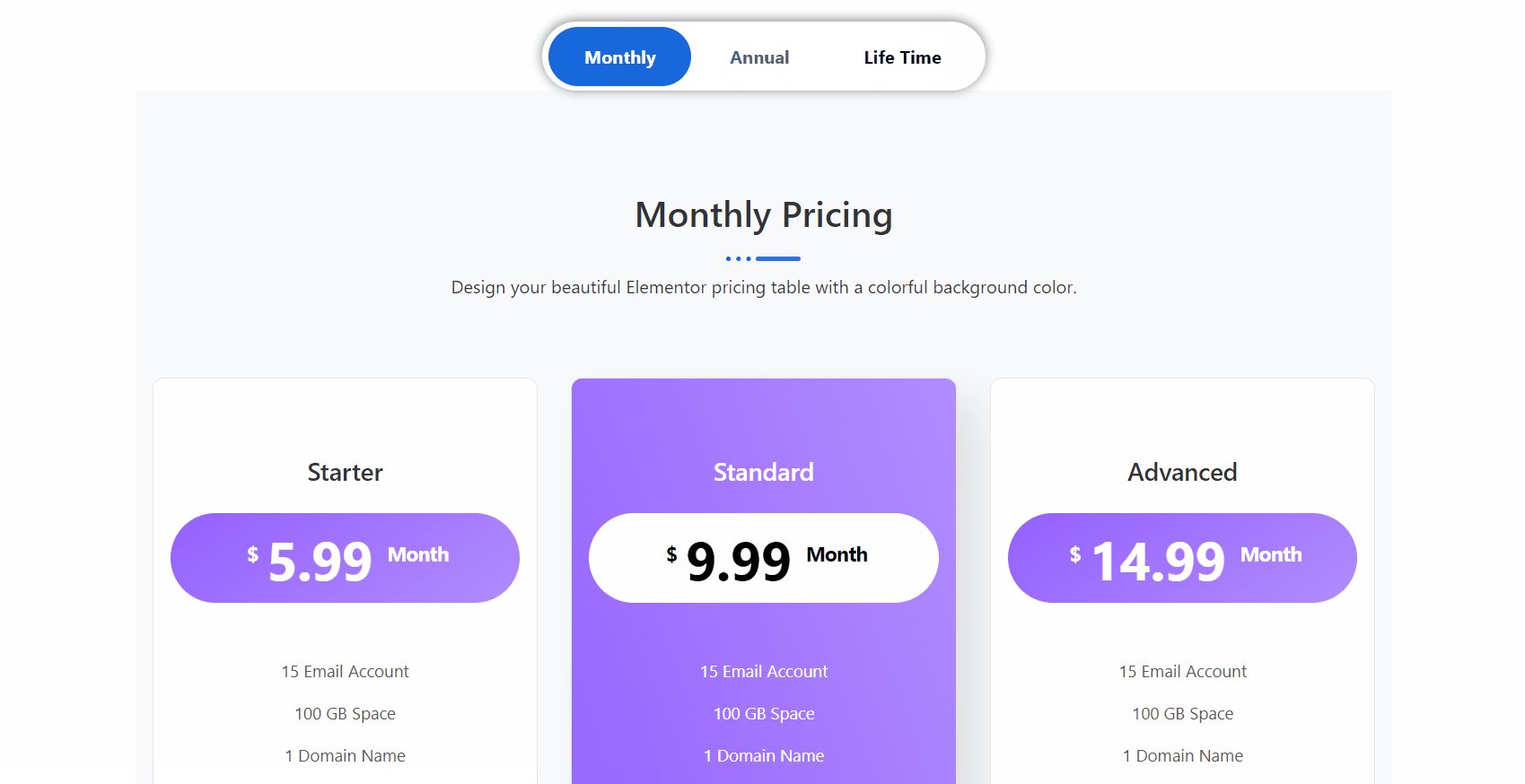
De exemplu, o pagină de prețuri poate conține diferite tipuri de scheme de prețuri, cum ar fi oferte lunare, anuale și pe viață. Afișarea tuturor acestor oferte pe o singură pagină poate fi deranjantă pentru clienți. Ei trebuie să deruleze mult în jos pentru a consuma conținutul.
Deci, cum veți sorta acest lucru pentru a face pagina curată și minimă, păstrând în același timp toate informațiile și conținutul necesar?
Aici este locul în care conținutul comutator vine în ajutor. Vă permite să creați conținut interactiv cu o interfață inteligentă.
Când vine vorba de WordPress, există multe modalități de a crea conținut comutator. Cu toate acestea, cea mai ușoară cale vine cu Elementor. Acest articol vă va ghida prin pașii creării conținutului WordPress Toggle cu Elementor.
Ce este comutarea conținutului?
Funcția de comutare permite utilizatorului să controleze vizibilitatea conținutului pe o pagină web. Comutați conținutul este de obicei folosit pe site-uri web pentru a afișa diferite versiuni sau secțiuni ale conținutului.
Cu comutarea conținutului, doar o parte a conținutului va fi vizibilă în fereastra de vizualizare, în timp ce altele vor fi împachetate sub o filă sau un titlu. Când utilizatorii dau clic pe o filă, conținutul de sub aceasta va fi doar vizibil.
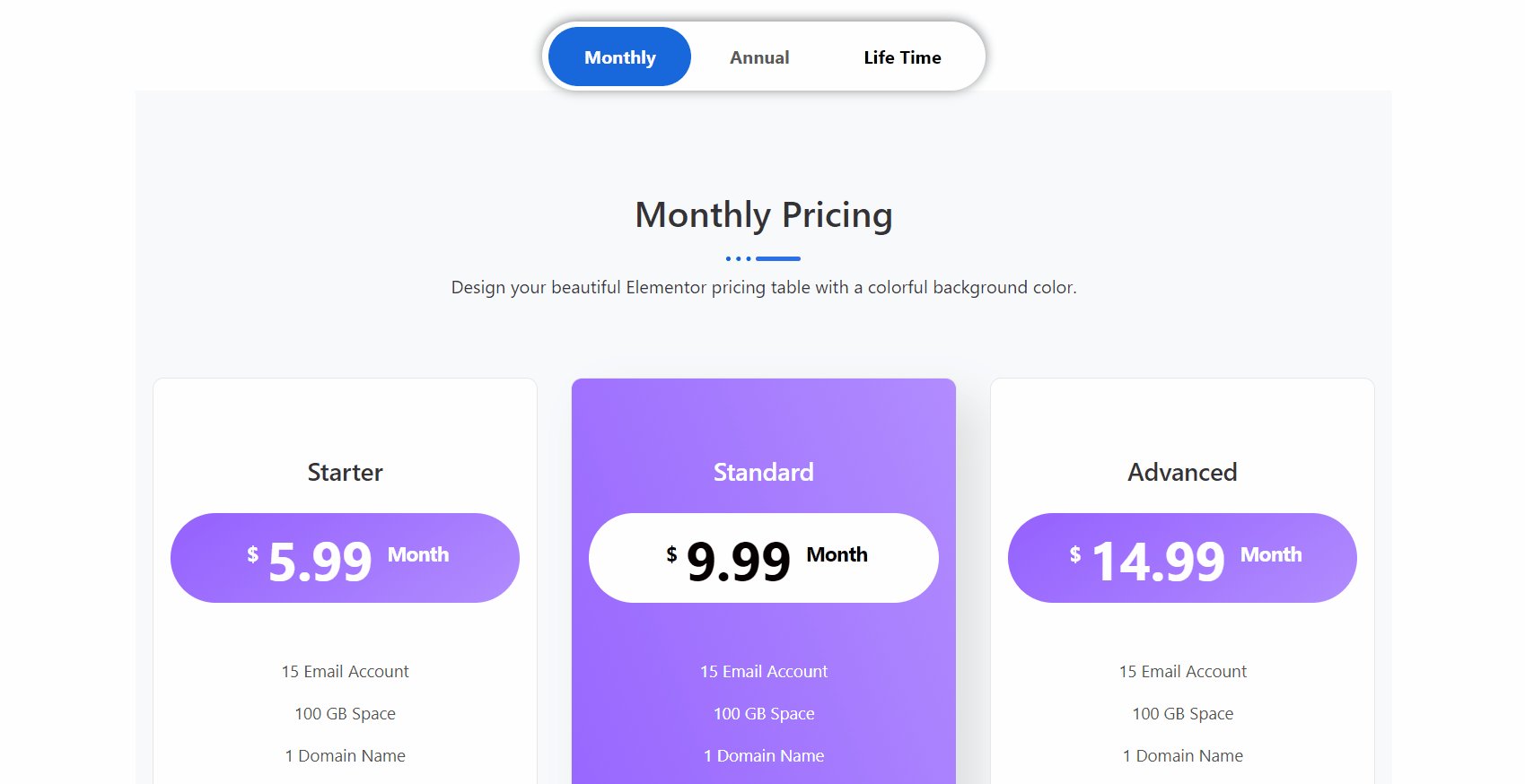
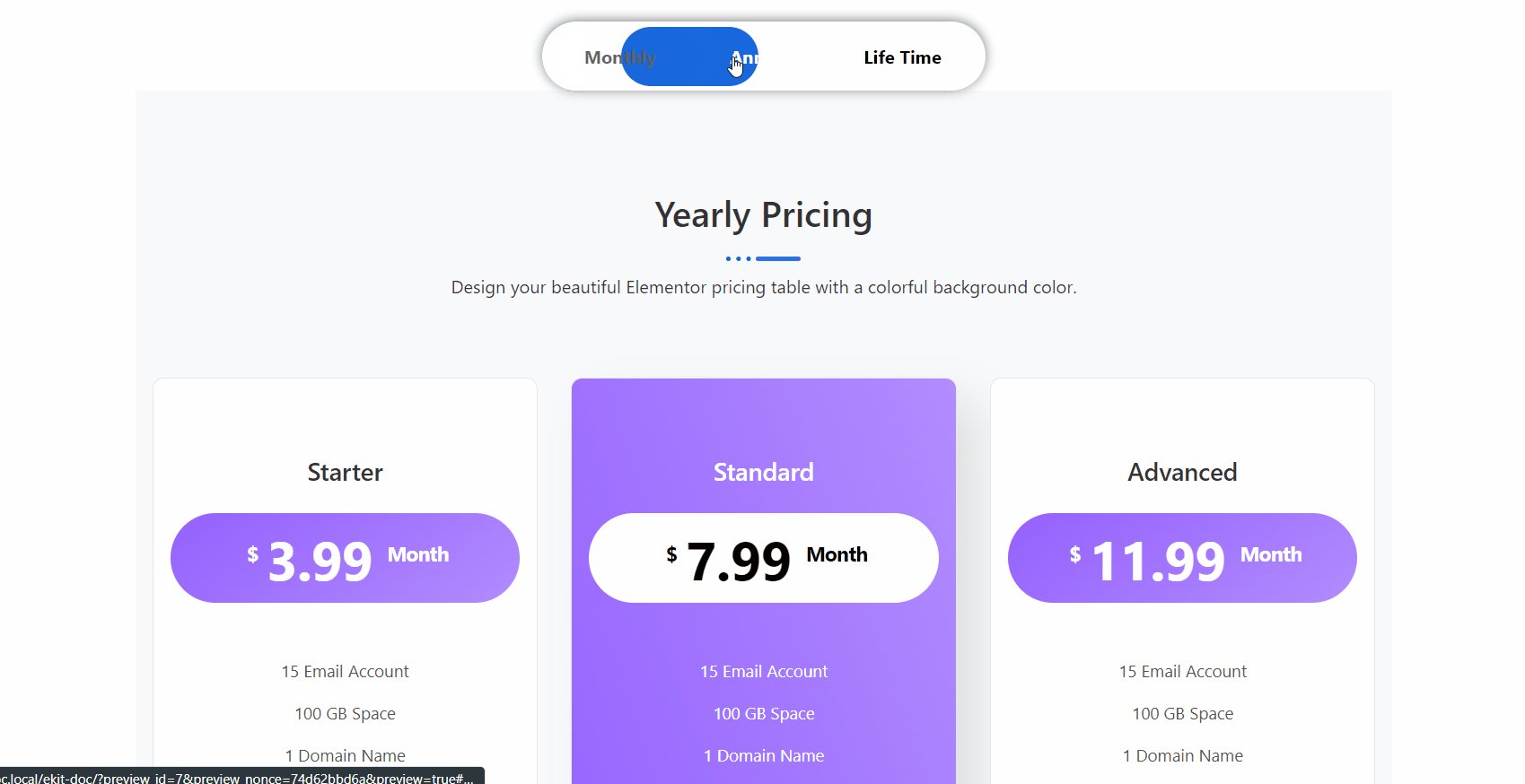
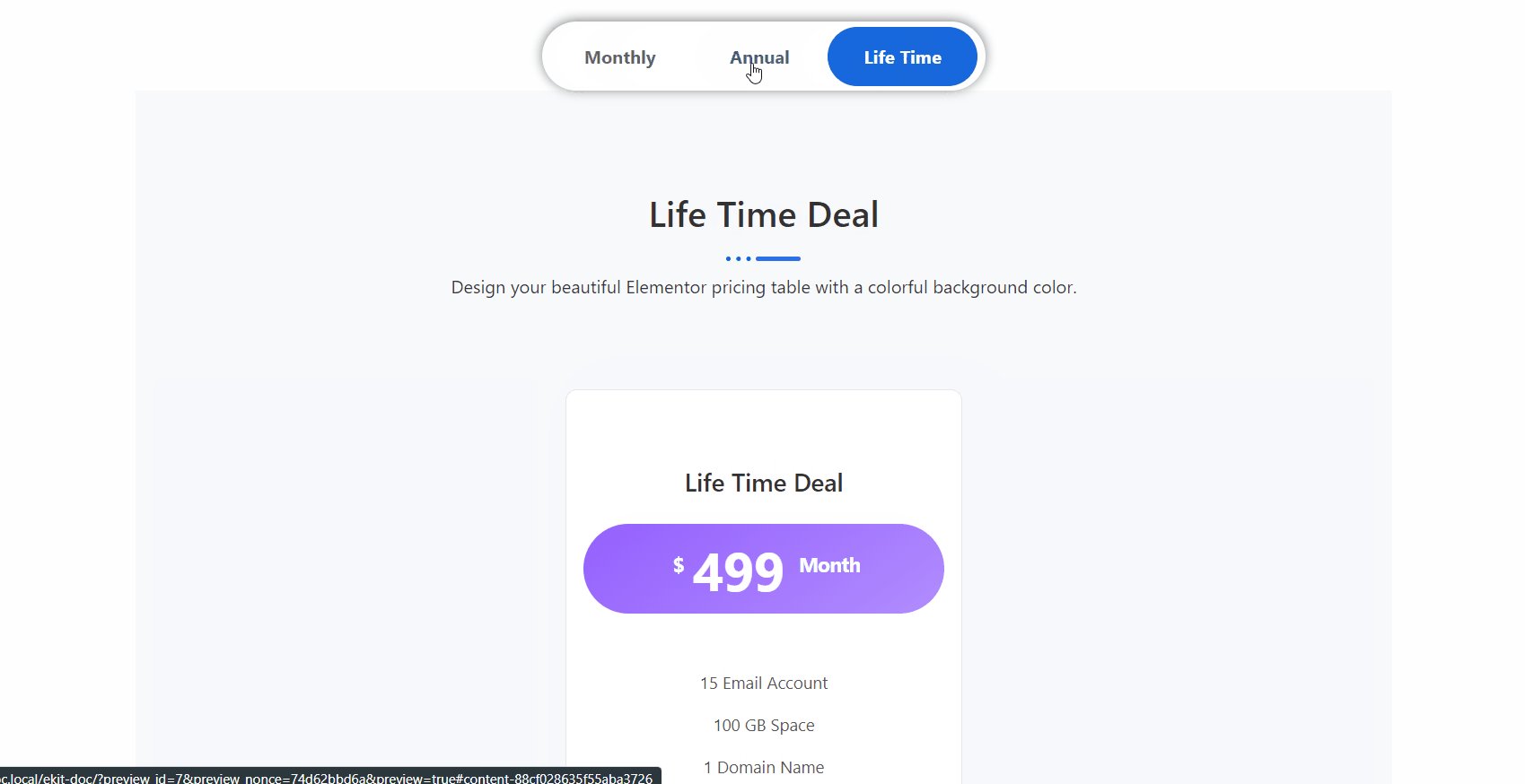
De exemplu, o pagină de prețuri care are două oferte de prețuri, lunar și anual. Dacă utilizați un conținut de comutare, doar una dintre oferte, fie cele lunare, fie cele anuale, va fi vizibilă pe ecran.
[img.gif]
Când utilizatorul face clic pe fila lunară, ofertele lunare vor fi vizibile. În mod similar, atunci când fila anuală este deschisă, ofertele anuale sunt afișate.
Un ghid pas cu pas pentru crearea de conținut avansat de comutare Elementor în WordPress
Deși există multe pluginuri de comutare WordPress disponibile, cea mai simplă modalitate de a crea un buton de comutare Elementor avansat pe WordPress vine cu ElementsKit!
Widgetul Advanced Toggle de la ElementsKit adaugă funcționalitate suplimentară conținutului dvs. de comutare WordPress. Vă permite să afișați conținutul într-un mod mai elegant, cu cel mai mare număr de opțiuni personalizabile.
Iată cum puteți crea conținut WordPress sofisticat de comutare folosind widget-ul Advanced Toggle din ElementsKit:
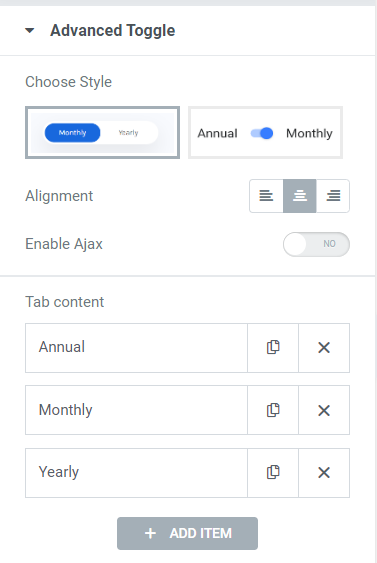
Pasul 1: Alegeți stiluri pentru butonul de comutare Elementor
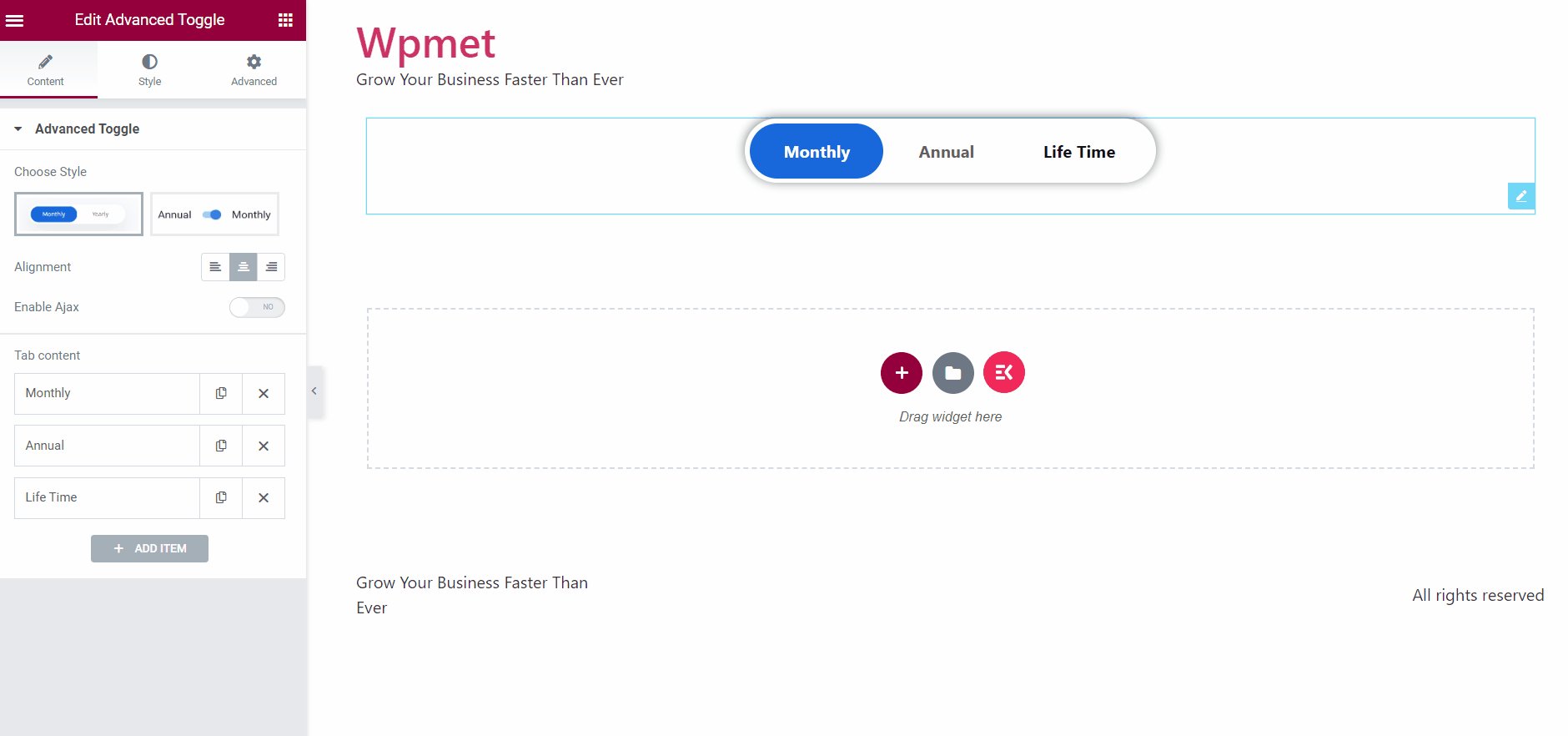
Pentru a utiliza widget-ul de comutare avansat, în primul rând, trageți și plasați widgetul în designul dvs. Elementor. După aceea, veți putea configura conținutul de comutare și personalizați stilurile acestora.

Widgetul ElementsKit Advanced Toggle vine cu două stiluri diferite de butoane. Nu numai că stilurile sunt diferite, dar și funcționalitățile lor sunt diferite.
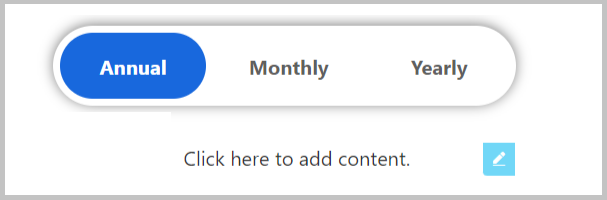
Cu stilul 1 puteți afișa mai multe file. Sub aceste file, puteți adăuga conținut de comutare. Când aveți mai multe opțiuni de afișat, puteți alege acest stil.


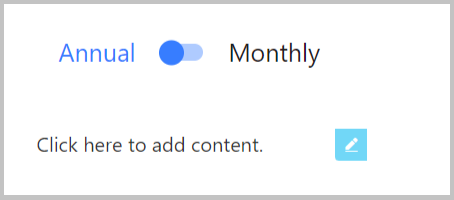
Stilul 2 este de a comuta între două conținuturi cu un buton de comutare tradițional. Când alegeți acest stil, vor fi afișate doar primele două file . Va apărea un buton de comutare tipic care comută între cele două conținuturi.
Pentru acest tutorial, veți folosi Style 1 pentru a vă arăta mai multe opțiuni personalizabile.
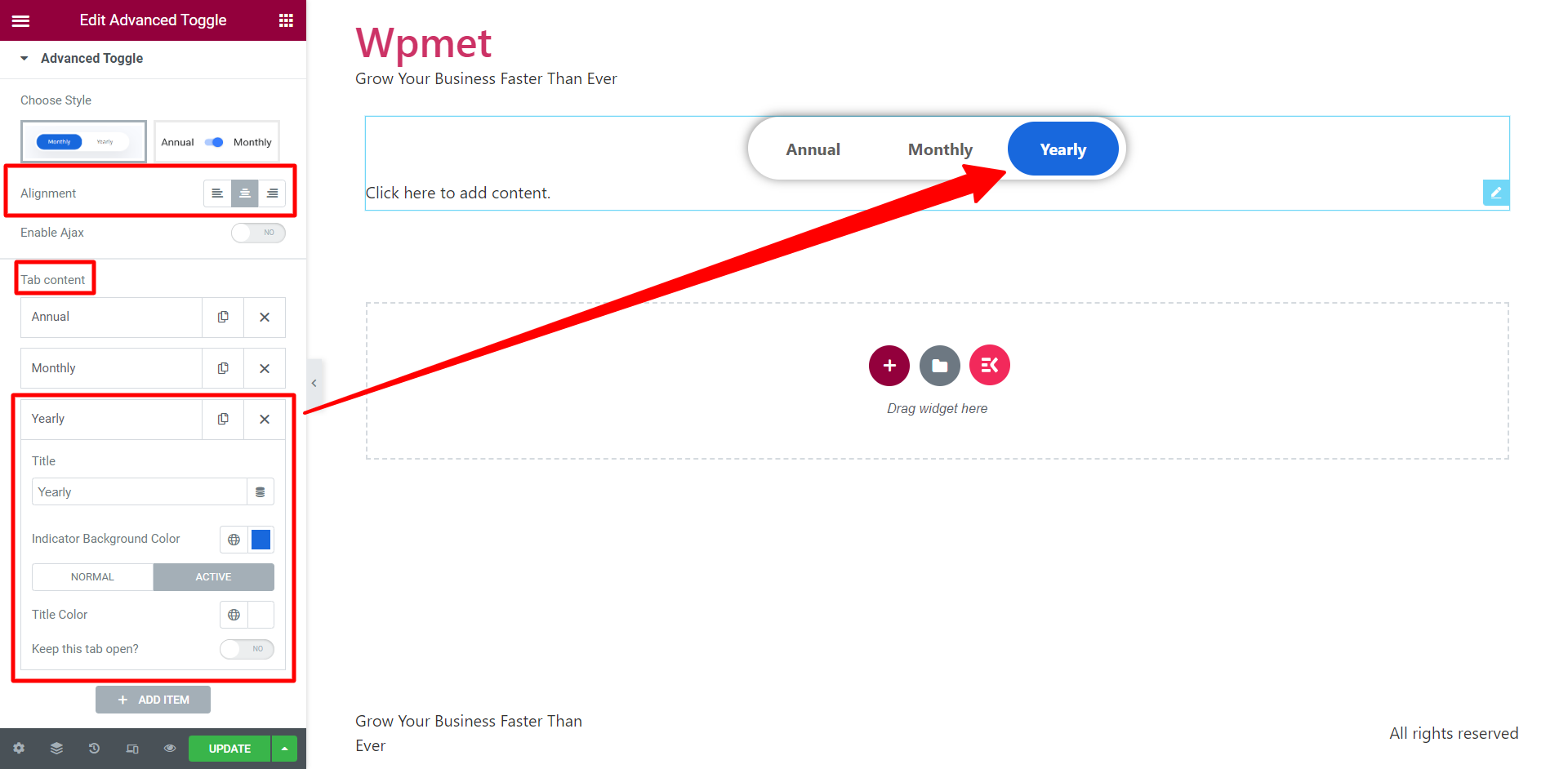
Pasul 2: Adăugați file în meniul de comutare în wordpress
Puteți adăuga file cu doar un clic folosind widget-ul de comutare avansată ElementsKit. Pentru a adăuga o filă nouă, faceți clic pe butonul ADAUGĂ ARTICOL. Pentru conținutul fiecărei file, puteți seta titlul , culoarea de fundal a indicatorului , culoarea titlului pentru normal și efectul Hover pentru fiecare filă în mod individual. Mai mult, dacă doriți să faceți o filă vizibilă în mod implicit, puteți activa funcția Păstrați această filă deschisă .

În plus, puteți seta Alinierea pentru filele de comutare la dreapta, la stânga sau la centru. Opțiunea de a activa Ajax este de asemenea disponibilă.

Pasul 3: Cum să adăugați conținut de comutare WordPress în Elementor?
Procesul de creare a conținutului face din acesta un widget de comutare „ Avansat ”. Puteți crea literalmente conținut pentru fiecare filă fără a părăsi editorul Elementor. Acest lucru oferă un avantaj enorm, deoarece puteți crea și personaliza conținutul în aceeași pagină pe care editați butonul de comutare.

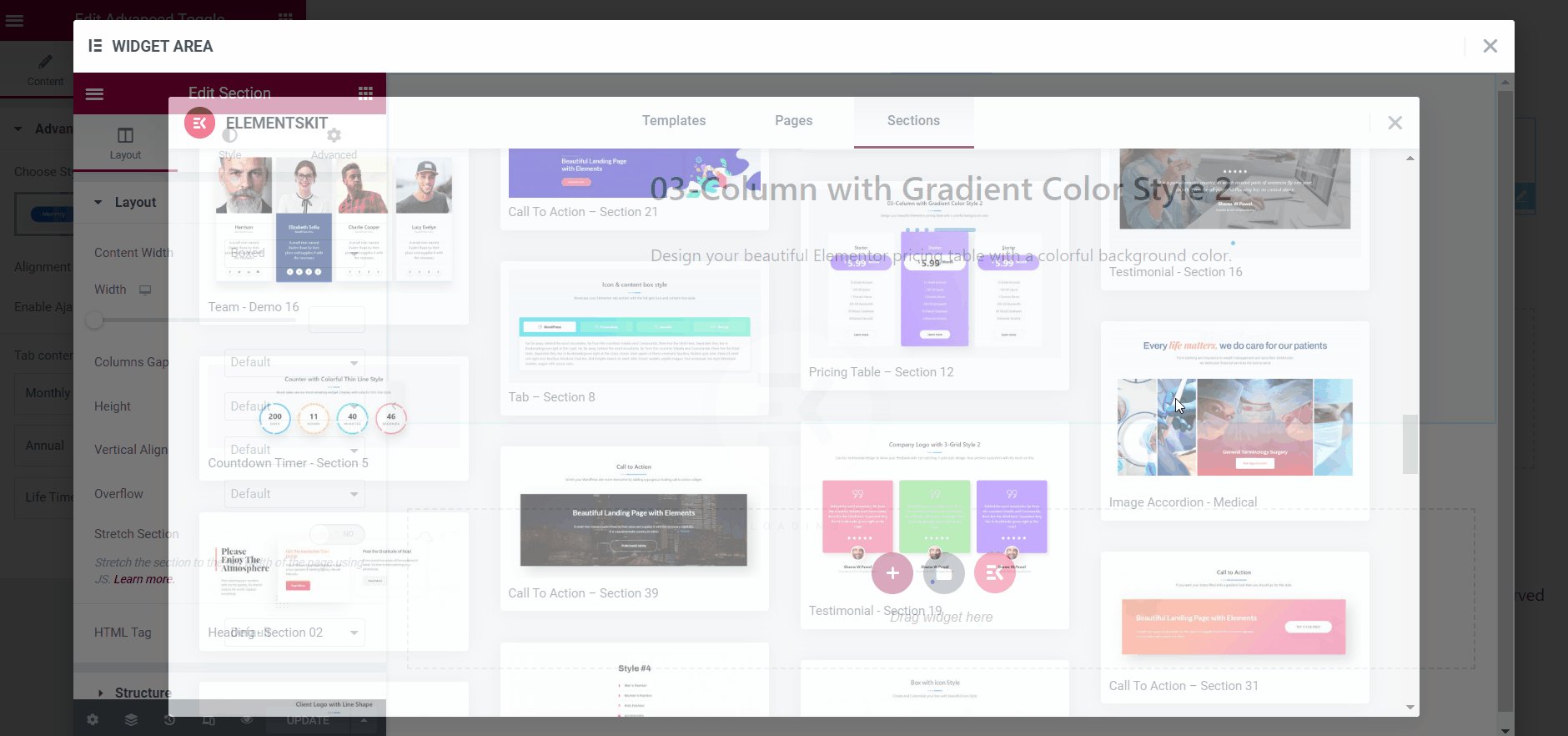
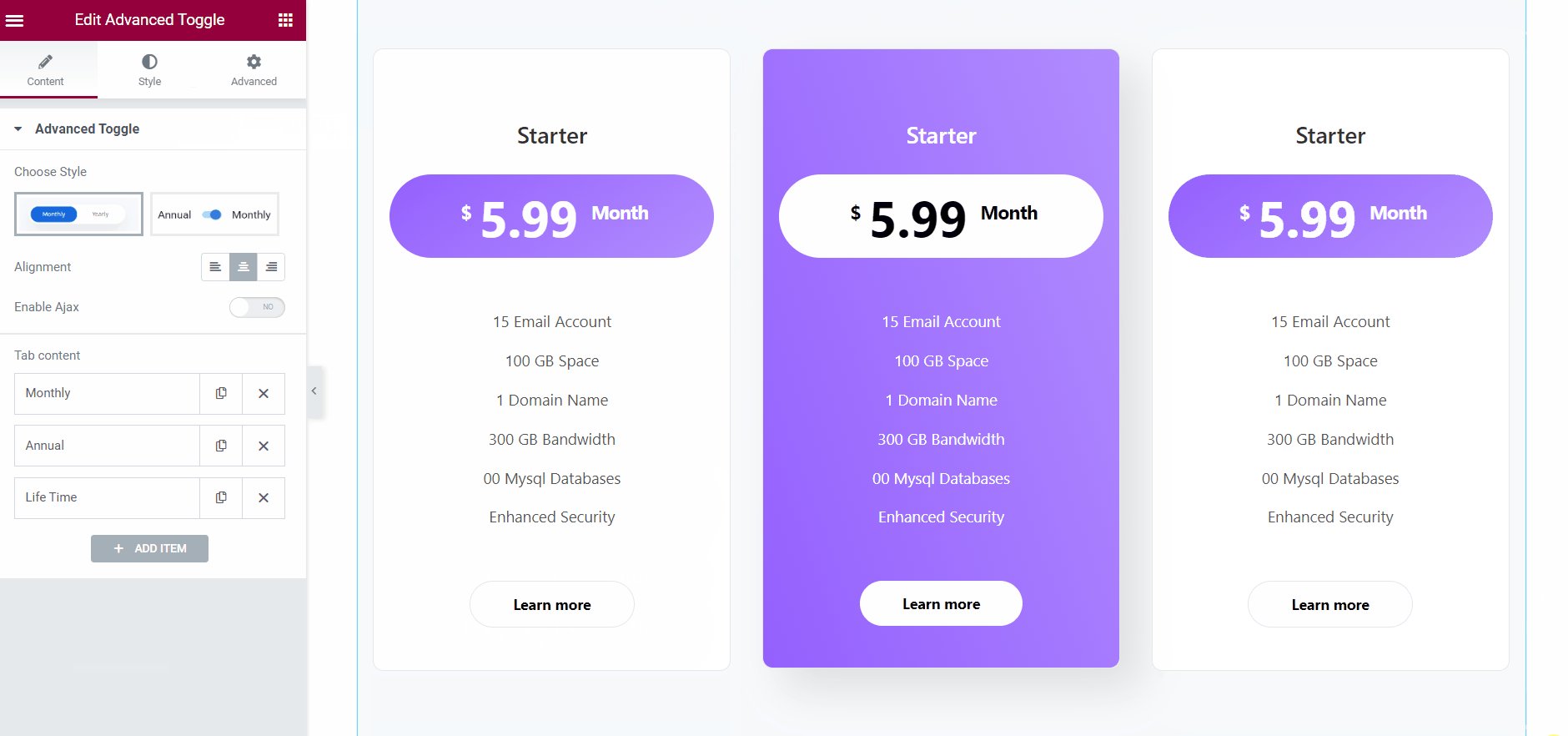
Pentru a crea conținutul de comutare, faceți clic pe secțiunea de conținut de sub butonul de comutare. O zonă widget va apărea pe ecran. În această interfață, puteți proiecta conținut comutator cu toate elementele Elementor și ElementsKit. Aveți opțiunea de a vă crea propriul design sau de a utiliza șabloane salvate . În plus, puteți folosi Biblioteca de șabloane ElementsKit pentru a crea un conținut splendid de comutare WordPress.
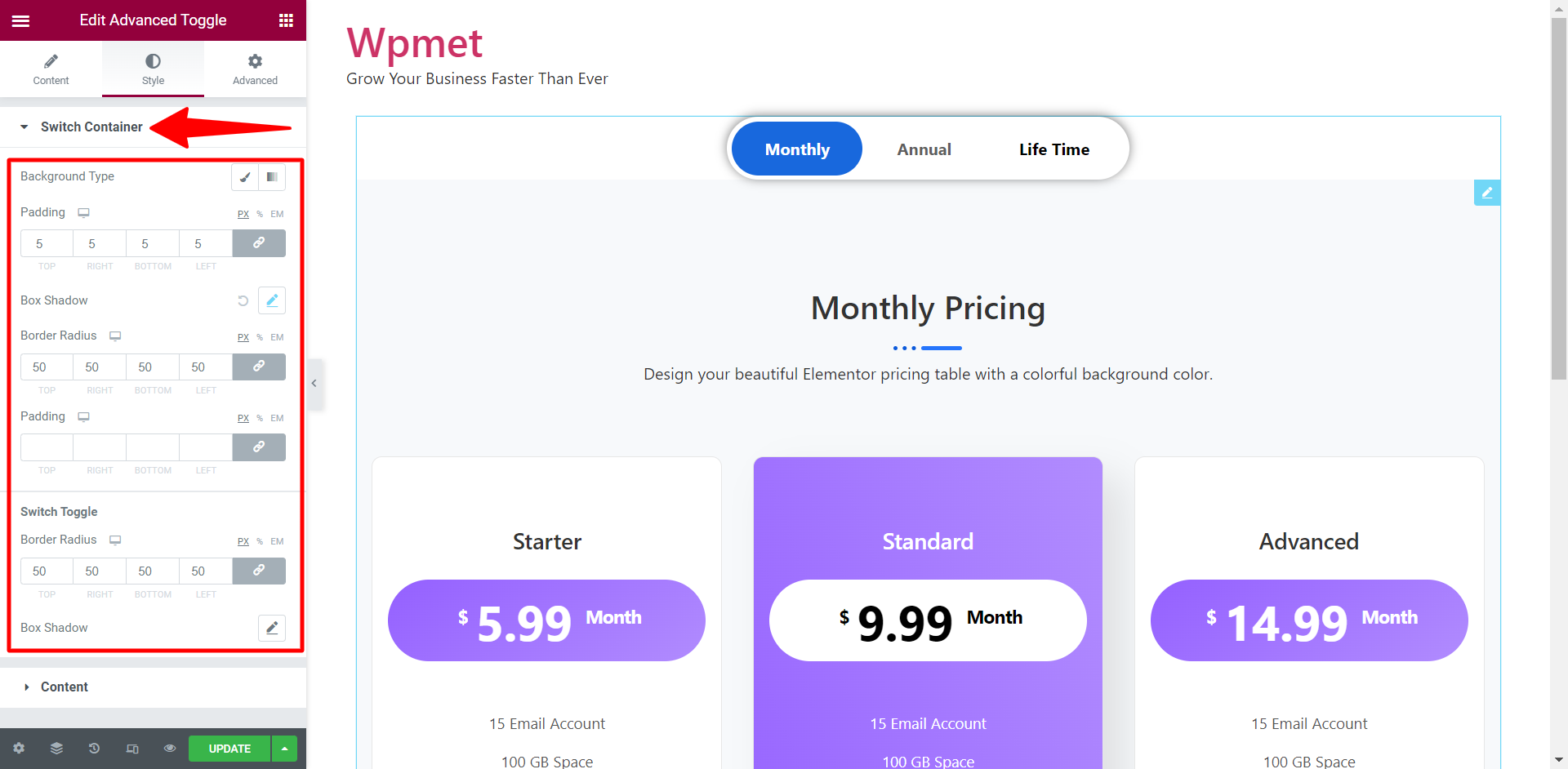
Pasul 4: Personalizați butonul de comutare Elementor cu ElementsKit
Personalizarea butonului de comutare Elementor este ușoară și flexibilă cu ElementsKit. În secțiunea Comutare container (sub fila Stil), puteți alege tipul de fundal pentru butoanele de comutare, apoi puteți seta umplutura , stilul de umbră a casetei și raza chenarului .

Pentru comutatorul de comutare , sunt disponibile și opțiuni pentru a seta raza marginii și umbra casetei.
Mai mult, în secțiunea Conținut , puteți seta Tipografia pentru titlurile filelor de comutare.
Asta este! Conținutul de comutare este acum gata. Acum puteți adăuga conținutul de comutare pentru a vă face designul web mai elegant și mai dinamic.

Pentru a afla mai multe, citiți documentația completă despre cum să utilizați widgetul ElementsKit Advanced Toggle.
De ce ar trebui să alegeți ElementsKit pentru a crea butonul de comutare Elementor?
O întrebare foarte legitimă pe care o puteți pune este, dintre toate pluginurile de comutare WordPress disponibile, de ce ați alege ElementsKit? Răspunsul pe o linie ar fi, acesta este widgetul de comutare avansat cu toate funcțiile avansate.
Pentru a detalia, ElemensKit are o funcție avansată de creare de conținut. Majoritatea widget-urilor de comutare Elementor oferă opțiunea de a comuta între doar două conținuturi. În timp ce cu ElementsKit, puteți crea cât de mult conținut comutator doriți cu un anumit stil. Mai mult, puteți crea un buton de comutare Elementor și conținutul de comutare în același editor. Asta face ca WordPress să comute crearea de conținut mai ușor ca niciodată. În plus, puteți folosi și șabloane prefabricate.
Iată de ce să alegeți ElementsKit Advanced Toggle Widget pentru a crea conținut WordPress de comutare în Elementor:
- Creare avansată de conținut.
- Adăugați un număr nelimitat de conținut comutator.
- Creați un buton de comutare și proiectați conținutul de comutare într-un singur loc, fără a fi nevoie să părăsiți editorul.
- Creați conținut de comutare sofisticat cu Elementor.
- Face secțiunea interactivă pentru utilizatori.
- Reduce timpul de derulare pentru a îmbunătăți implicarea.
Pe scurt
Conținutul de comutare WordPress este o modalitate excelentă de a îmbunătăți experiența utilizatorului pe site-ul dvs. Comutatoarele vă permit să schimbați aspectul site-ului dvs., făcându-l mai interactiv.
În timp ce creează conținut comutator, ElementsKit oferă cele mai flexibile și avansate funcții. Dacă ați urmat ghidul de mai sus, ar trebui să puteți crea cu ușurință un buton de comutare Elementor.
