Cum să estompezi o imagine de fundal în WordPress fără CSS
Publicat: 2022-09-08Ai vrut vreodată să estompezi imaginile de fundal pe site-ul tău WordPress?
Adăugarea de imagini de înaltă calitate pe site-ul dvs. este o modalitate excelentă de a crește implicarea și de a vă ilustra conținutul. Dar vizitatorii care nu vă pot citi conținutul din cauza imaginilor care vă distrag atenția pot părăsi site-ul fără a afla mai multe despre marca dvs.
De aceea, este o idee grozavă să estompați imaginile de fundal pentru conținut important și, în această postare, vă vom arăta cum să întuneci imaginile de fundal online fără CSS sau HTML.
Ce este o imagine de fundal WordPress?
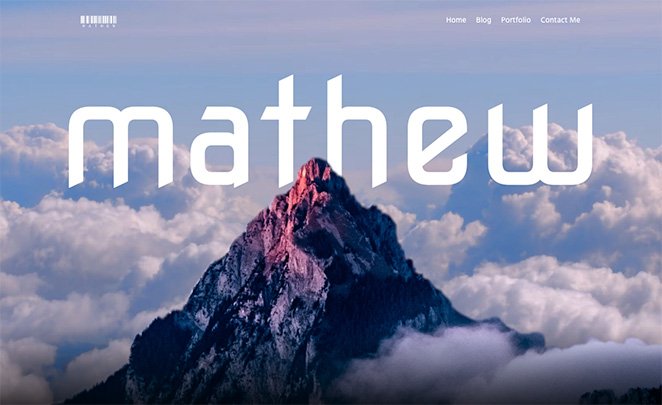
O imagine de fundal WordPress este orice imagine care apare în spatele conținutului principal de pe site-ul dvs. De exemplu, puteți avea o imagine de fundal în spatele tuturor lucrurilor, astfel:

Sau puteți afișa o imagine în spatele anumitor elemente de conținut, cum ar fi barele laterale, subsolurile, anteturile și multe altele.
Aceste imagini adaugă interes site-ului dvs. și vă pot ajuta să mențineți vizitatorii implicați cu conținutul dvs. Ele sunt, de asemenea, esențiale pentru branding-ul afacerii dvs., ajutând utilizatorii să vă diferențieze site-ul de concurenți.
De ce ar trebui să estompeze imaginile de fundal în WordPress?
Uneori, imaginile de fundal pot face dificilă citirea conținutului dvs. de către vizitatori. Aruncă o privire la acest exemplu:

Este destul de greu să vezi ce spune textul, deoarece imaginea de fundal este atât de vibrantă.
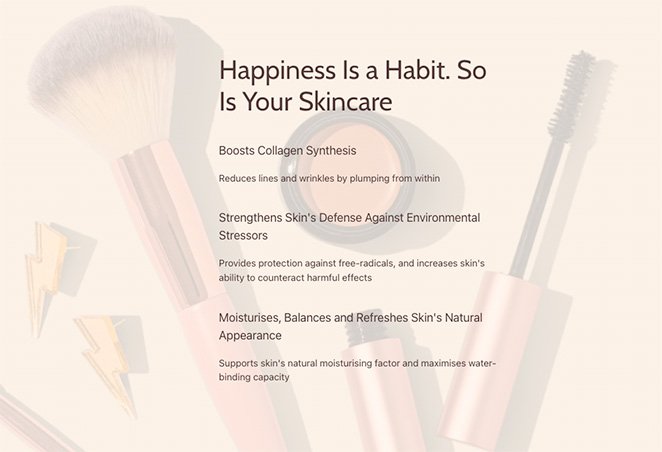
Cu toate acestea, dacă întuneci imaginea de fundal, poți face conținutul să iasă mai mult în evidență, făcându-le mai ușor pentru vizitatori să citească, să învețe mai multe despre produsele și serviciile tale și să devină potențiali clienți.

Cum îmi fac fundalul să se estompeze?
Cea mai populară modalitate de a întuneca imaginile de fundal online este utilizarea unei combinații de cod CSS și HTML. Acest lucru vă permite să vă schimbați proprietățile de fundal și să adăugați un filtru peste imagini, astfel încât acestea să nu ascundă conținutul site-ului dvs.
Problema cu această abordare este că nu este ușor pentru proprietarii de site-uri web fără experiență de codare. Mai mult, implică schimbarea codului din fișierele tale cu tema WordPress, astfel încât să poți sparge site-ul dacă nu știi ce faci.
O soluție mai bună pentru începătorii fără cunoștințe tehnice este să folosești un plugin WordPress pentru a întuneca imaginea de fundal. Pluginul nostru WordPress preferat este SeedProd, un constructor de site-uri web ușor și puternic.
De ce să folosiți SeedProd pentru a estompa imaginile de fundal?

SeedProd este cea mai bună modalitate de a estompa imaginile de fundal în WordPress, deoarece nu necesită codare. Vine cu un generator de pagini drag-and-drop, care vă permite să indicați și să faceți clic pentru a vă personaliza site-ul.
Cu funcția sa ușoară de suprapunere, puteți întuneca o imagine de fundal trăgând un glisor simplu. De asemenea, puteți crea o suprapunere de culoare și puteți modifica poziția imaginii de fundal, alegând o opțiune dintr-un meniu derulant la îndemână.
Pe lângă faptul că vă ajută să personalizați imaginile pe site-ul dvs. WordPress, SeedProd vă permite și să:
- Creați o temă WordPress de la zero
- Construiți magazine întregi WooCommerce
- Creați pagini de destinație care convertesc
- Gestionați abonații și creșteți-vă lista de e-mail
- Pre lansați site-ul dvs. cu o pagină în curând
- Puneți site-ul dvs. în modul de întreținere
- Și mult mai mult
Concluzie: SeedProd facilitează personalizarea oricărei părți a site-ului dvs. WordPress fără cod .
Cum să estompați o imagine de fundal în WordPress fără cod CSS sau HTML
Urmați acești pași simpli pentru a estompa o imagine de fundal în WordPress fără cod CSS sau HTML cu SeedProd. Promitem că este mult mai ușor decât învățarea codului și oferă rezultate uimitoare.
- Pasul 1. Instalați și activați pluginul SeedProd
- Pasul 2. Alegeți un kit de site sau un șablon de pagină de destinație
- Pasul 3. Adăugați imaginea de fundal la WordPress
- Pasul 4. Adăugați o suprapunere pentru a estompa imaginea de fundal
- Pasul 5. Închideți imaginile de fundal în altă parte în WordPress.
- Pasul 6. Publicați modificările dvs
Pasul 1. Instalați și activați pluginul SeedProd
În primul rând, va trebui să vizitați site-ul web SeedProd și să alegeți un nivel de abonament. Vă recomandăm SeedProd Pro deoarece include funcții avansate de creare a temei.
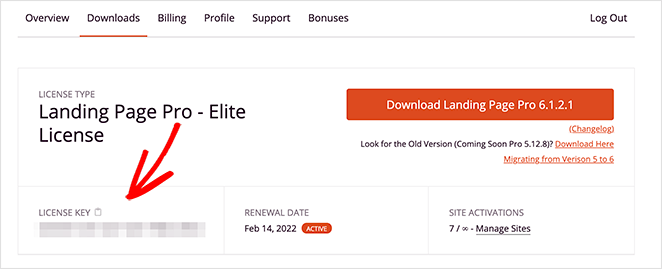
După ce ați ales un plan și ați deschis contul, mergeți la secțiunea Descărcări din tabloul de bord al utilizatorului și descărcați pluginul pe computer. În timp ce sunteți acolo, copiați cheia de licență a pluginului pentru a o utiliza mai târziu.

Apoi, accesați site-ul dvs. WordPress și instalați și activați pluginul SeedProd. Dacă nu ați mai făcut asta până acum, urmați acest ghid despre instalarea unui plugin WordPress.
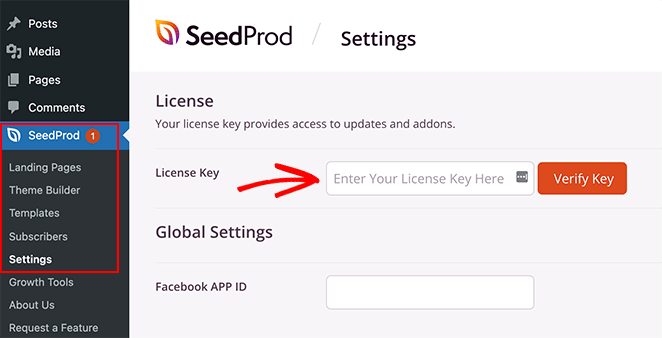
După activarea SeedProd, mergeți la pagina SeedProd » Setări și inserați cheia de licență în câmpul relevant.

După ce faceți clic pe butonul Verificați cheia , veți putea accesa toate funcțiile SeedProd Pro.
Pasul 2. Alegeți un kit de site sau un șablon de pagină de destinație
Există 2 moduri de a utiliza SeedProd pe site-ul dvs. WordPress. Puteți fie:
- Creați o temă WordPress personalizată de la zero și înlocuiți tema actuală
- Creați o pagină de destinație autonomă și păstrați tema WordPress existentă
Pentru acest ghid, vom crea o temă personalizată, dar dacă doriți să faceți o pagină de destinație, puteți urma ghidul nostru pas cu pas: Cum să creați o pagină de destinație în WordPress.
După configurarea paginii, puteți reveni la acest tutorial pentru a afla cum să vă întunecați imaginile de fundal.
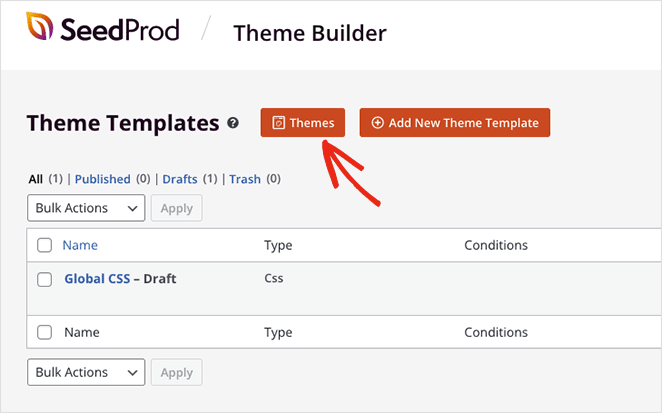
Deoarece creăm o temă WordPress pentru acest tutorial, va trebui să navigați la SeedProd » Theme Builder din zona dvs. de administrare WordPress și să faceți clic pe butonul Teme .

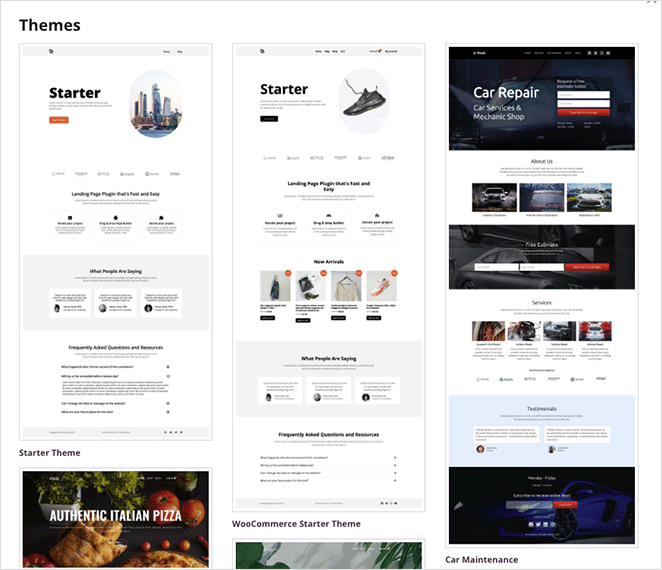
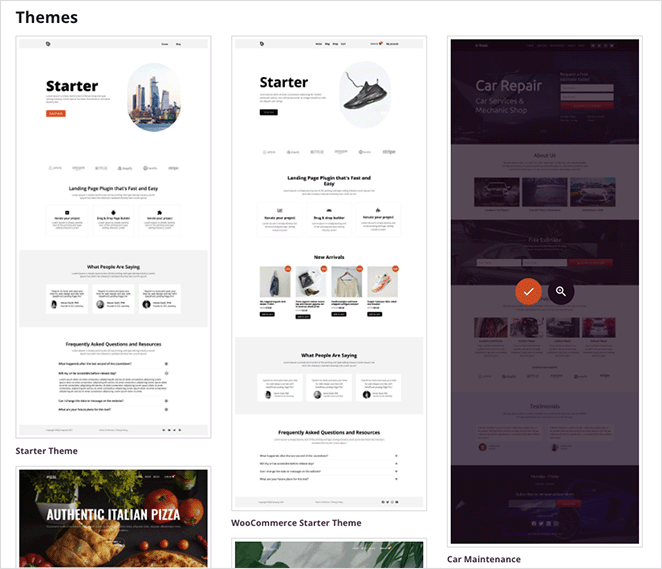
Pe următorul ecran, veți vedea o galerie de kituri de site-uri web pe care le puteți utiliza pentru a crea o temă WordPress instantanee.

Fiecare kit vine cu toate paginile și șabloanele de teme de care site-ul tău are nevoie. Puteți personaliza apoi fiecare pagină cu ajutorul generatorului de pagini drag-and-drop de la SeedProd.
Derulați prin kituri până când găsiți unul care se potrivește afacerii dvs., apoi treceți mouse-ul peste miniatura setului și faceți clic pe pictograma bifă.

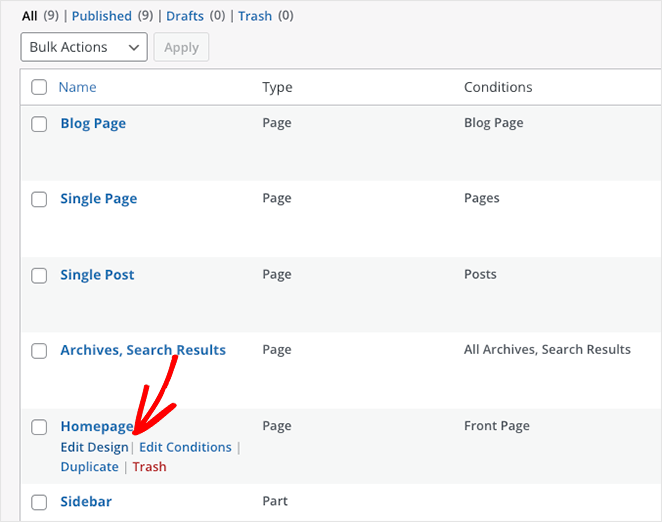
După importarea setului pentru site-ul web, veți vedea o listă a părților care compun noua dvs. temă WordPress. Pentru a personaliza orice parte, faceți clic pe linkul Editare design și se va deschide în generatorul vizual de pagini, unde puteți adăuga imaginea de fundal personalizată.


Să începem prin a edita designul paginii de pornire.
Pasul 3. Adăugați imaginea de fundal la WordPress
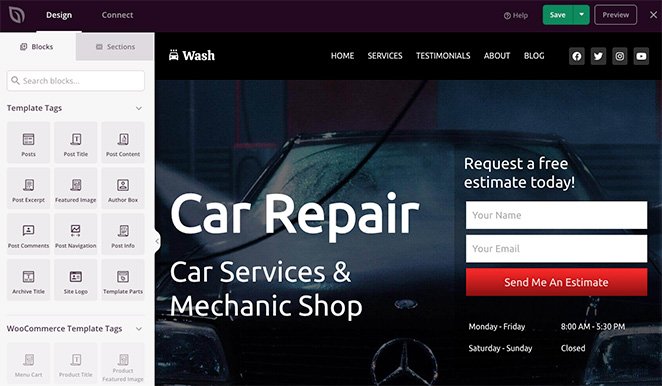
Când deschideți un șablon în generatorul de pagini SeedProd, veți vedea un aspect similar cu exemplul de mai jos.

Există blocuri și secțiuni pentru adăugarea de conținut în stânga și o previzualizare live a designului dvs. în dreapta cu elementele utilizate în kit-ul site-ului dvs.
Vă puteți personaliza șablonul cu ușurință făcând clic pe orice element din previzualizare. Aceasta va deschide un panou cu setări pentru acel element și opțiuni de personalizare.

De asemenea, puteți trage un bloc de la stânga pe pagina dvs. pentru a adăuga mai mult conținut, cum ar fi formulare de înscriere, pictograme de rețele sociale, videoclipuri, imagini, butoane și multe altele.

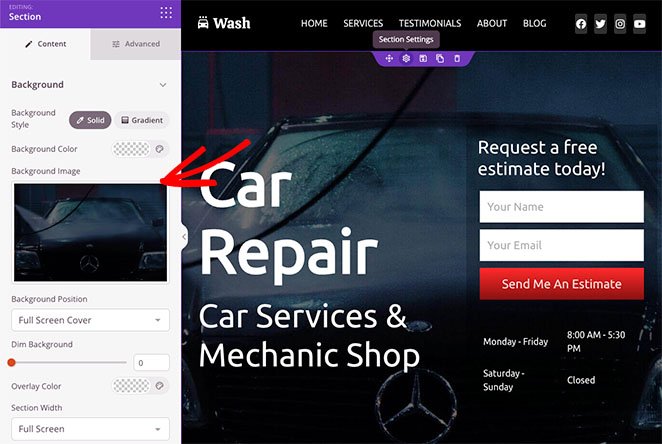
Adăugarea unei imagini de fundal în orice secțiune este la fel de simplă. Faceți clic pe zona pe care doriți să o editați și ștergeți imaginea de fundal implicită.

Puteți încărca apoi o nouă imagine de pe computer sau din biblioteca media WordPress.

Pasul 4. Adăugați o suprapunere pentru a estompa imaginea de fundal
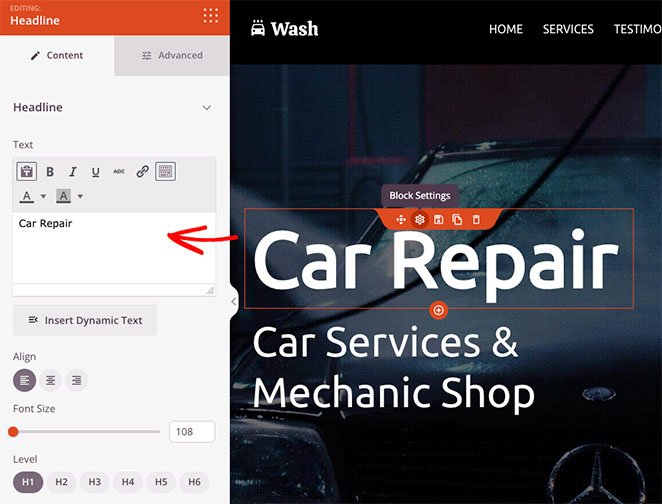
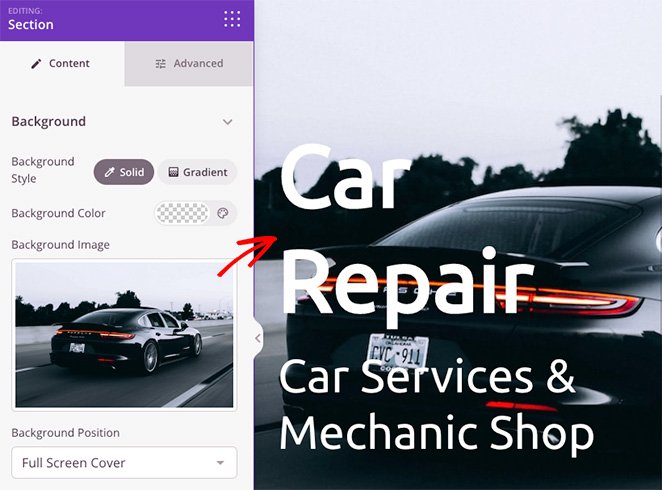
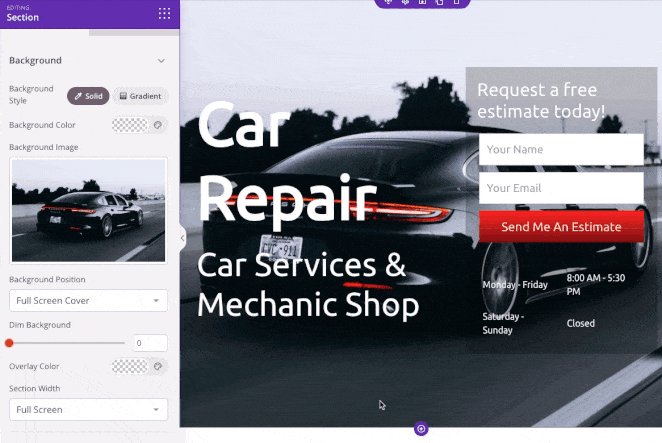
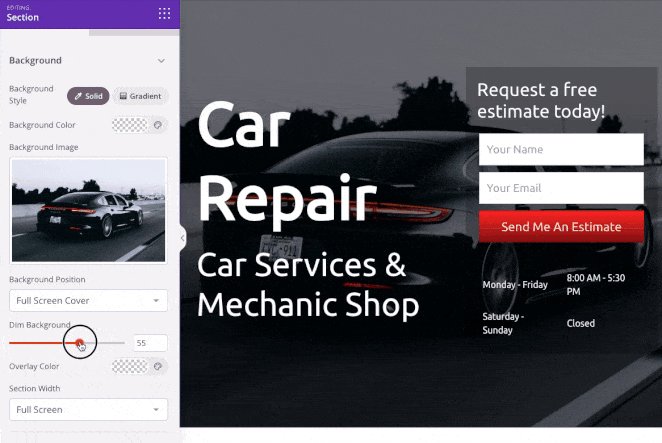
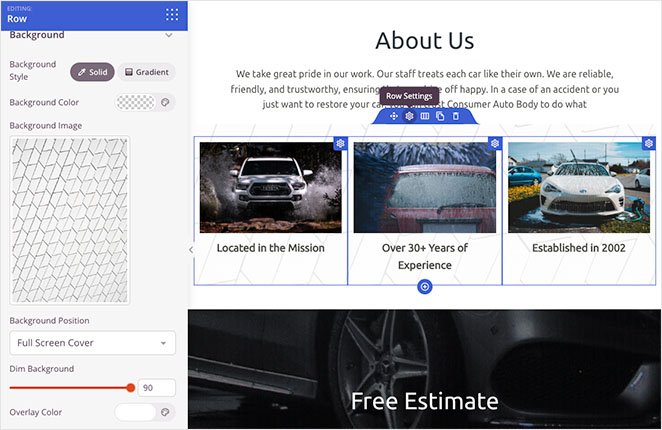
După cum puteți vedea în exemplul nostru anterior, imaginea de fundal pe care o folosim nu contrastează suficient cu titlul, ceea ce face greu de citit.
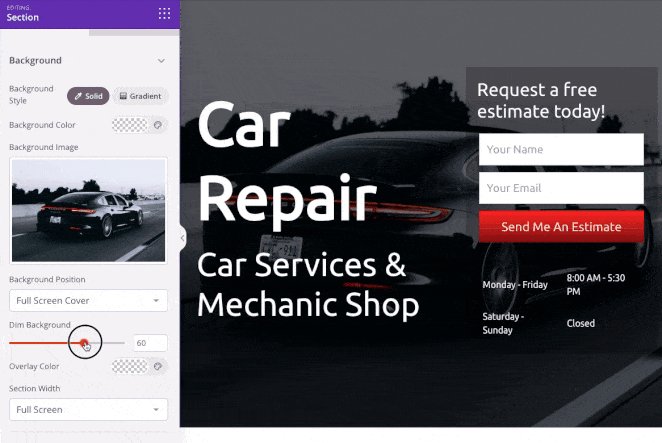
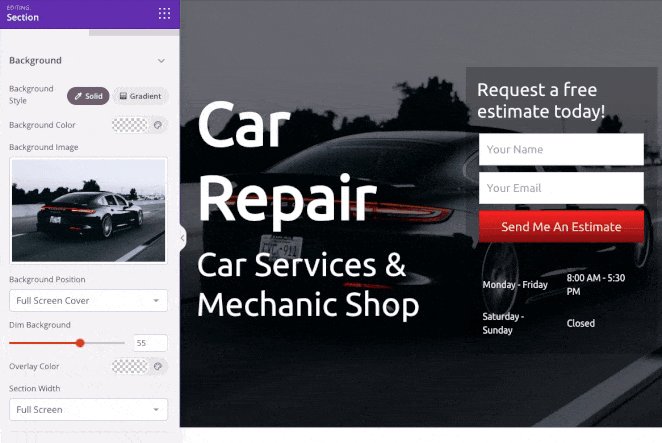
Remedierea acestui lucru este foarte ușoară și durează doar câteva clicuri. Găsiți pur și simplu titlul Dim Background în setările secțiunii și trageți glisorul spre dreapta până când titlul dvs. iese în evidență.

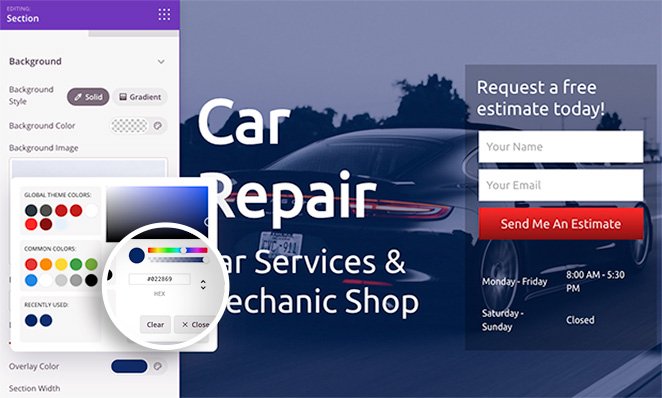
De asemenea, puteți utiliza același panou pentru a adăuga o suprapunere de culoare imaginii de fundal. Aceasta este o modalitate excelentă de a lega culorile mărcii dvs. în designul dvs. web și de a face site-ul mai ușor de recunoscut.
Pentru a face acest lucru, găsiți titlul Culoare de suprapunere și faceți clic pe selectorul de culori pentru a selecta o culoare personalizată. Alegerea unei culori este destul de simplă. Puteți indica și faceți clic pentru a găsi o culoare care funcționează sau utilizați săgețile pentru a introduce un:
- Valoare hexagonală
- Valoarea RGBA
- Valoarea HSLA

Aceasta este o soluție excelentă dacă știți deja ce culoare doriți să utilizați.
Pe lângă adăugarea unei suprapuneri la imaginea dvs., puteți, de asemenea, să schimbați culoarea de fundal a secțiunii, să utilizați un gradient în loc de o imagine și să schimbați poziția imaginii de fundal.

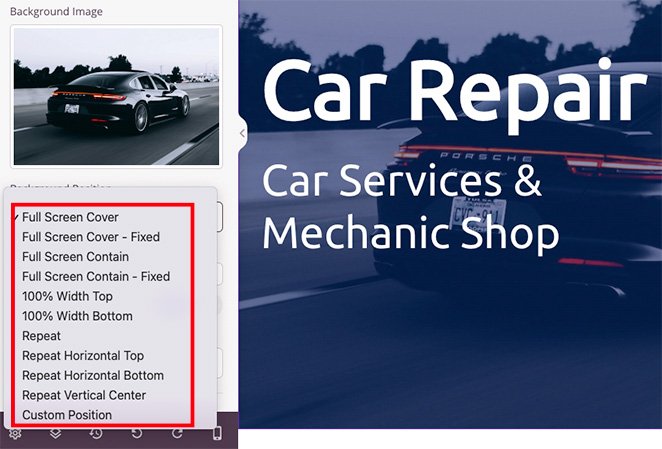
De exemplu, făcând clic pe săgeata derulantă vă permite să vă poziționați fundalul în următoarele moduri:
- Copertă cu ecran complet
- Acoperire cu ecran complet – Fix
- Conține ecran complet
- Conține ecran complet – Fix
- 100% latime de sus
- 100% lățime partea de jos
- Repetare fundal
- Repetați Horizontal Top
- Repetați partea inferioară orizontală
- Repetați Centrul vertical
- Poziție personalizată
Alegerea opțiunii Poziție personalizată deschide opțiuni de personalizare mai detaliate.

De exemplu, puteți schimba poziția X sau Y pentru a afișa o anumită porțiune a imaginii dvs. De asemenea, puteți schimba tipul de atașament la fix sau derulați, puteți seta modul în care se repetă imaginea și puteți modifica dimensiunea fundalului.
Ca rezultat, puteți personaliza fiecare zonă a imaginilor de fundal pentru a obține aspectul și senzația perfectă.
Pasul 5. Închideți imaginile de fundal în altă parte în WordPress.
Acum că știi cum să estompezi imaginile de fundal cu SeedProd, poți folosi cunoștințele în alte părți ale designului tău web.
De exemplu, puteți adăuga o imagine de fundal la rânduri și coloane și puteți adăuga o proprietate de filtru pentru a o estompa, astfel încât conținutul dvs. să iasă în evidență.

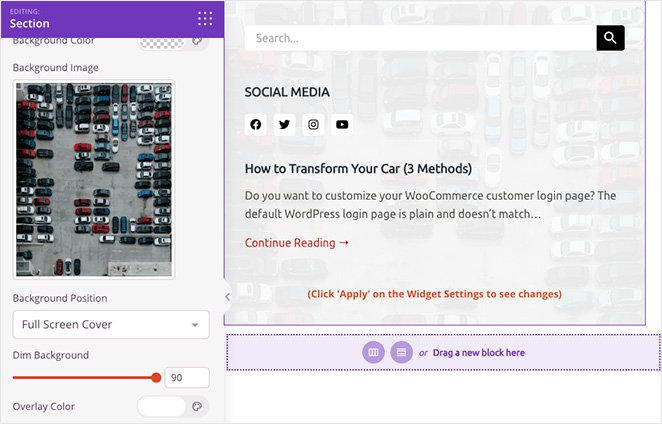
Puteți chiar să personalizați bara laterală a blogului cu o imagine de fundal, astfel încât să fie mai ușor de văzut în comparație cu postările de pe blog. Pur și simplu încărcați imaginea, modificați rapid setările și sunteți gata să publicați.

Pasul 6. Publicați modificările
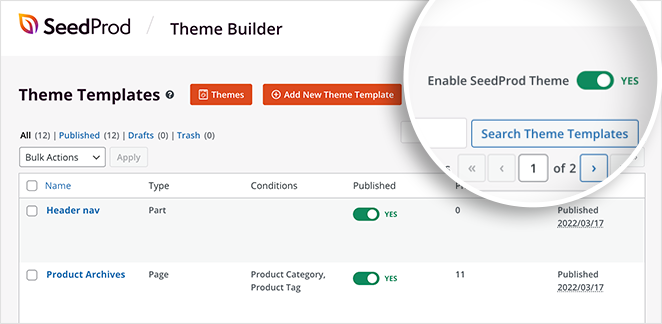
Pentru ca vizitatorii site-ului dvs. să vadă noile imagini de fundal, va trebui să vă asigurați că activați tema personalizată SeedProd. Pentru a face acest lucru, mergeți la SeedProd » Theme Builder și întoarceți opțiunea Enable SeedProd Theme în poziția „Da”.

Asta e! Acum vă puteți previzualiza tema și puteți vedea suprapunerile de fundal în acțiune.
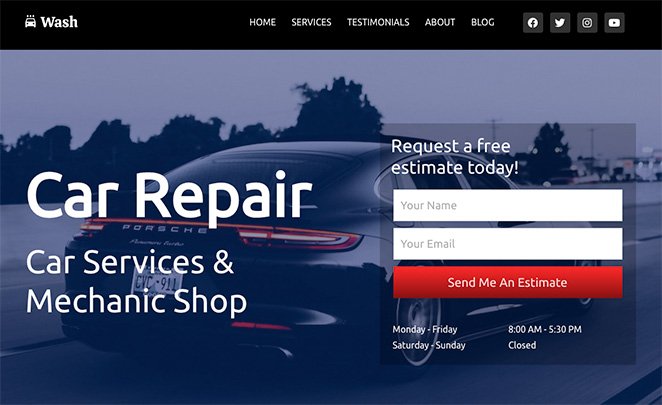
Iată un exemplu de noua noastră imagine de fundal a paginii de pornire:

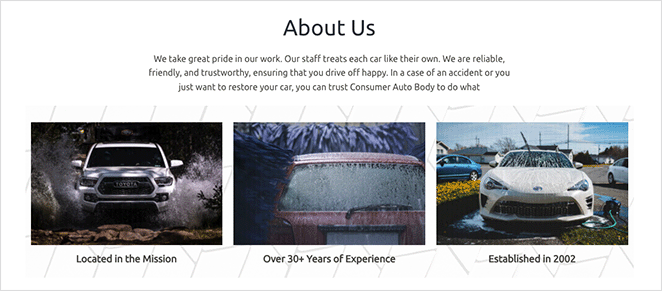
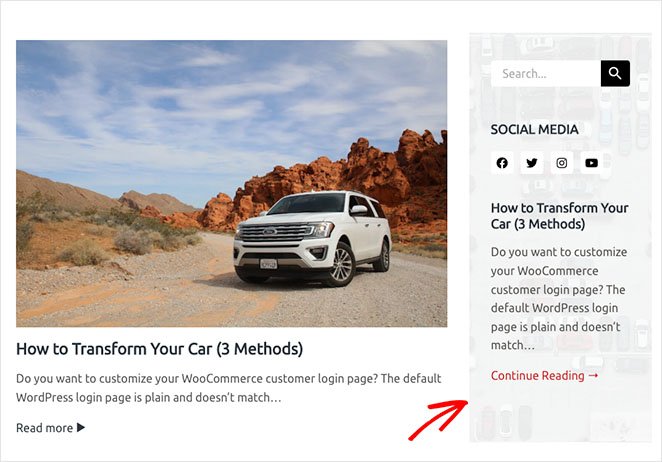
De asemenea, puteți vedea secțiunea noastră „Despre noi” și imaginile de fundal din bara laterală de mai jos:


În acest ghid pas cu pas, ați învățat cum să estompați o imagine de fundal în WordPress fără CSS, HTML sau orice alte cunoștințe de codare.
Iată câteva alte ghiduri despre care credem că le veți găsi de ajutor:
- Navigarea în pagina de destinație este moartă: iată de ce
- Cum se creează animații text în WordPress (pași simpli)
- Cum să creați separatoare de secțiuni elegante pentru site-uri web WordPress
Sunteți gata să vă scufundați și să vă personalizați site-ul WordPress fără cod?
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.