Cum să dezactivați emoji-urile în WordPress (pas cu pas)
Publicat: 2023-02-26Doriți să dezactivați emoji-urile de pe site-ul dvs. WordPress?
Emoji-urile sunt pictograme mici care sunt folosite pentru a exprima sentimente sau emoții. WordPress încarcă CSS suplimentar și un fișier JavaScript pentru a adăuga suport emoji, iar unii utilizatori ar putea dori să îl elimine pentru a îmbunătăți performanța și viteza.
În acest articol, vă vom arăta cum să dezactivați cu ușurință emoji-urile în WordPress.

Ce sunt emoji-urile?
Emoji-urile sunt pictogramele minuscule sau smiley-urile folosite pe internet.
Originare din Japonia, emoji-urile și-au făcut loc în setul de caractere Unicode și sunt acum acceptate de computerele desktop, precum și de dispozitivele mobile iOS și Android.
Caracteristica emojis a fost introdusă pentru prima dată în WordPress 4.2, iar motivul principal pentru adăugarea acestei funcții a fost adăugarea de suport nativ pentru seturile de caractere în limba chineză, japoneză și coreeană.

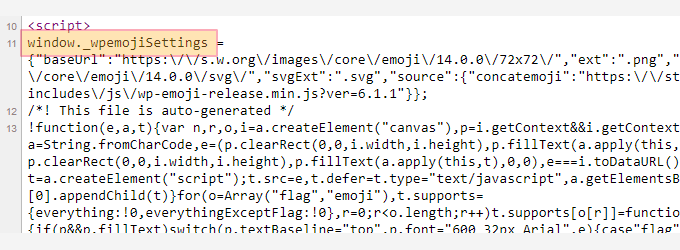
În mod implicit, WordPress încarcă un fișier JavaScript suplimentar și unele CSS pentru a adăuga suport emoji.
Îl puteți vedea vizualizând codul sursă al site-ului dvs. web sau utilizând instrumentul Inspect.

Cu toate acestea, unii proprietari de site-uri ar putea dori să dezactiveze acest suport suplimentar pentru emoji pentru a crește viteza și performanța WordPress, nedescărcând cod și scripturi suplimentare.
Notă: Când spunem dezactivarea Emoji în WordPress, ne referim la dezactivarea verificărilor și scripturilor suplimentare utilizate de WordPress pentru a gestiona Emoji. Puteți folosi în continuare Emoji pe site-ul dvs., iar browserele care le acceptă le vor putea afișa în continuare.
Acestea fiind spuse, haideți să aruncăm o privire la cum să dezactivați cu ușurință suportul Emoji în WordPress.
- Metoda 1. Dezactivarea emoji-urilor în WordPress folosind cod
- Metoda 2. Dezactivați emoji-urile în WordPress folosind un plugin
Metoda 1. Dezactivarea emoji-urilor în WordPress folosind cod
Pentru această metodă, vom folosi un fragment de cod personalizat pentru a dezactiva suportul pentru emoji în WordPress.
Puteți adăuga acest fragment de cod la fișierul functions.php al temei WordPress sau un plugin specific site-ului. Cu toate acestea, o mică eroare în cod vă poate sparge cu ușurință site-ul web și îl poate face inaccesibil.
Pentru a evita acest lucru, vă recomandăm să utilizați WPCode. Este cel mai bun plugin pentru fragmente de cod pentru WordPress și oferă cea mai sigură modalitate de a adăuga cod personalizat pe site-ul dvs. fără a-l rupe.
Mai întâi, trebuie să instalați și să activați pluginul WPCode. Pentru mai multe instrucțiuni, consultați ghidul nostru despre cum să instalați un plugin WordPress.
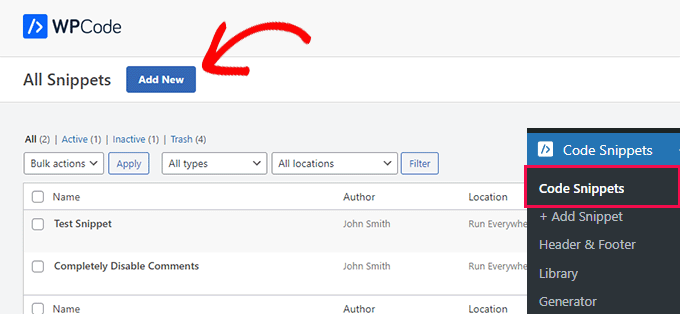
După activare, pur și simplu accesați pagina Fragmente de cod » Toate fragmentele din tabloul de bord WordPress.
De aici, trebuie să faceți clic pe butonul „Adăugați nou” din partea de sus.

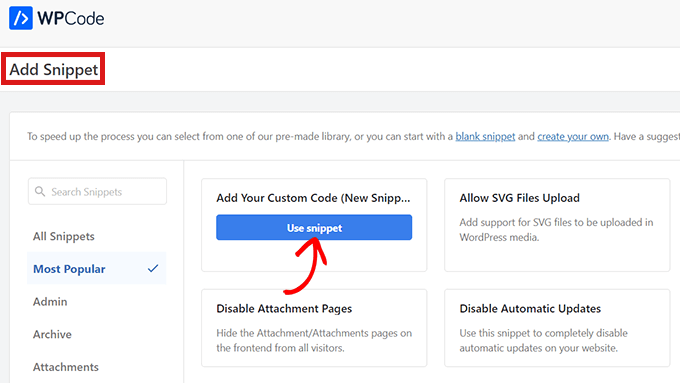
Aceasta vă va duce la pagina „Adăugați fragment”.
De aici, treceți mouse-ul la opțiunea „Adăugați codul personalizat (fragment nou)”, apoi faceți clic pe butonul „Utilizați fragmentul”.

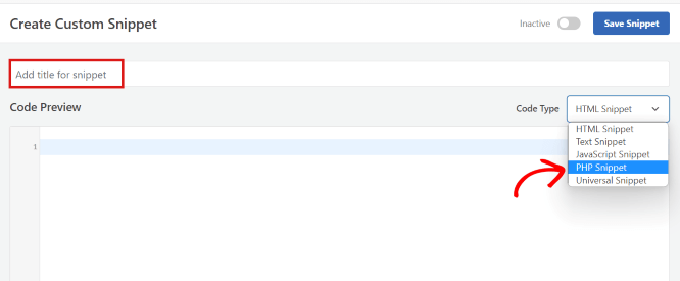
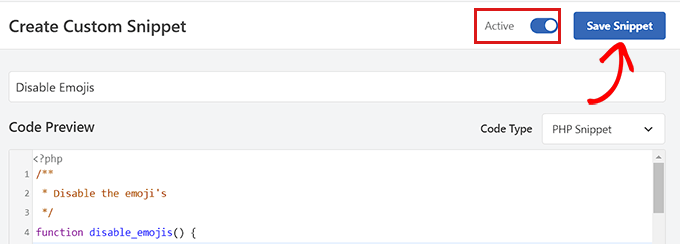
Aceasta vă va duce la pagina „Creați fragment personalizat”. Puteți începe prin a introduce un nume pentru fragmentul de cod. Poate fi orice iti place.

După aceea, trebuie să selectați „Fragment PHP” ca „Tipul de cod” din meniul drop-down prezent în colțul din dreapta.

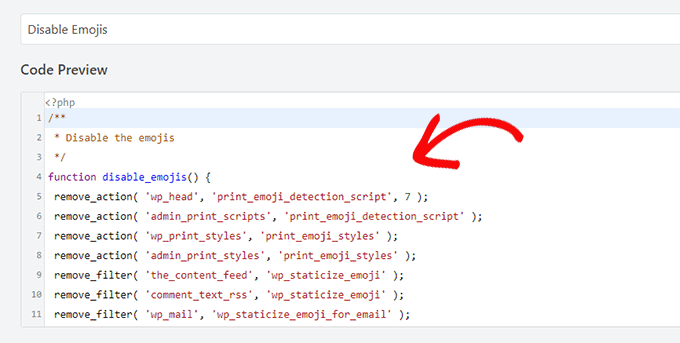
Acum tot ce trebuie să faceți este să copiați și să lipiți următorul cod în caseta „Previzualizare cod”.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}

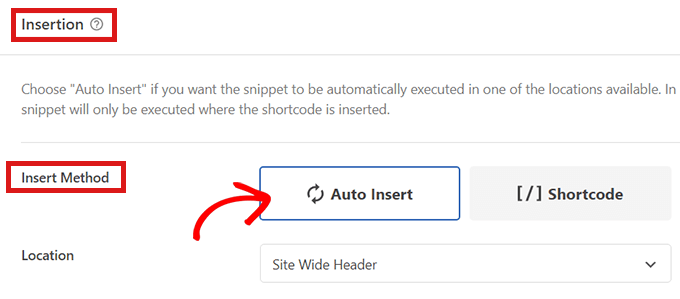
După aceea, derulați în jos la secțiunea „Inserare” pentru a alege o metodă de inserare pentru codul dvs.
Pur și simplu selectați modul „Inserare automată”, astfel încât codul să poată fi executat automat pe site-ul dvs. la activare.

Acum reveniți în partea de sus a paginii și comutați comutatorul din dreapta de la „Inactiv” la „Activ”.
În cele din urmă, faceți clic pe butonul „Salvați fragmentul” pentru a salva fragmentul de cod personalizat.

Asta e tot, ați dezactivat cu succes emoji-urile în WordPress.
Metoda 2. Dezactivați emoji-urile în WordPress folosind un plugin
Pentru această metodă, vom folosi un plugin pentru a dezactiva emoji în WordPress.
Mai întâi, trebuie să instalați și să activați pluginul Disable Emojis. Consultați ghidul nostru despre cum să instalați un plugin WordPress pentru mai multe instrucțiuni.
Pluginul funcționează de la cutie și nu există setări pe care să le configurați.
La activare, va dezactiva automat suportul pentru emoji de pe site-ul dvs. WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să dezactivați Emoji-urile pe site-ul dvs. WordPress. De asemenea, vă recomandăm să consultați ghidul nostru despre cum să creați un feed personalizat Facebook în WordPress și articolul nostru despre cum să adăugați notificări push web pe site-ul dvs. WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
