Cum să afișați imagini în WordPress cu Elementor: căi creative
Publicat: 2023-03-07Nu este un secret pentru nimeni că imaginile sunt o componentă importantă a oricărui site web. Îmbunătățește atractivitatea vizuală a site-ului web, precum și implicarea. În WordPress, inserarea imaginilor în postările și paginile tale este destul de ușoară.
O modalitate de a afișa imagini este prin simpla adăugare a conținutului media în Editorul clasic. O altă modalitate este utilizarea blocurilor de imagine din editorul Gutenberg. În ambele cazuri, stilurile sunt predefinite în temă.
Cu toate acestea, Elementor oferă flexibilitate în afișarea imaginilor în WordPress. Oferă o varietate de moduri creative de a afișa imagini pe site-ul dvs. web. Mai important, fiecare element de imagine este personalizabil individual.
Folosind elemente precum casete de imagini , galerii de imagini , mascare de imagini
puteți crea secțiuni de imagini cu aspect uimitor.
Cu puțină creativitate și atenție la detalii, puteți face site-ul dvs. să iasă în evidență din mulțime folosind aceste elemente.
Acest articol vă va ghida despre cum să afișați imagini în WordPress cu Elementor pentru a crea o interfață intuitivă și ușor de utilizat pentru afișarea imaginilor pe site-ul dvs.
De ce imaginile sunt importante pentru conținutul dvs. web
Când vedem o imagine, creierul uman începe automat să analizeze și să clasifice informațiile vizuale pe care le primește, fără un efort conștient. Acest proces face conținutul mai ușor de reținut și rememorat.
În plus, imaginile vă pot face conținutul mai captivant și mai captivant pentru vizitatori, îmbunătățind atractivitatea vizuală a unui site web.
Iată câteva motive pentru care imaginile sunt importante pentru conținutul web:
- Captează cu ușurință atenția: imaginile pot fi folosite pentru a atrage atenția unui vizitator și a-i atrage în conținutul tău. Acest lucru este deosebit de important pentru site-urile web care își propun să vândă produse sau servicii.
- Transmite informații rapid: uneori, o imagine poate comunica informații mai rapid și mai eficient decât textul. De exemplu, un infografic poate transmite informații complexe simplu.
- Rupe monotonia: blocurile mari de text pot fi plictisitoare și monotone de citit. Imaginile pot ajuta la spargerea textului lung și la readucerea atenției asupra conținutului dvs.
- Lasă o urmă de lungă durată asupra memoriei: creierul uman poate procesa informațiile vizuale mult mai rapid decât informațiile text sau verbale și le poate reține pe termen lung.
- Vă face conținutul mai ușor de partajat: platformele de rețele sociale precum Facebook și Instagram sunt foarte vizuale, iar fotografiile sunt adesea mai partajabile decât textul. Prin includerea imaginilor de înaltă calitate pe site-ul dvs. web, puteți crește probabilitatea ca vizitatorii să vă distribuie conținutul pe rețelele sociale.
- Conștientizarea mărcii: imaginile vă pot ajuta să vă îmbunătățiți brandingul prezentând logo-ul sau alte elemente vizuale asociate mărcii dvs.
Cum să adăugați imagini în WordPress (metoda de bază)
Modul de bază de a afișa imagini pe WordPress este prin adăugarea unei imagini în biblioteca media și afișarea acesteia cu stiluri implicite.
Pentru a adăuga o imagine în biblioteca media WordPress:
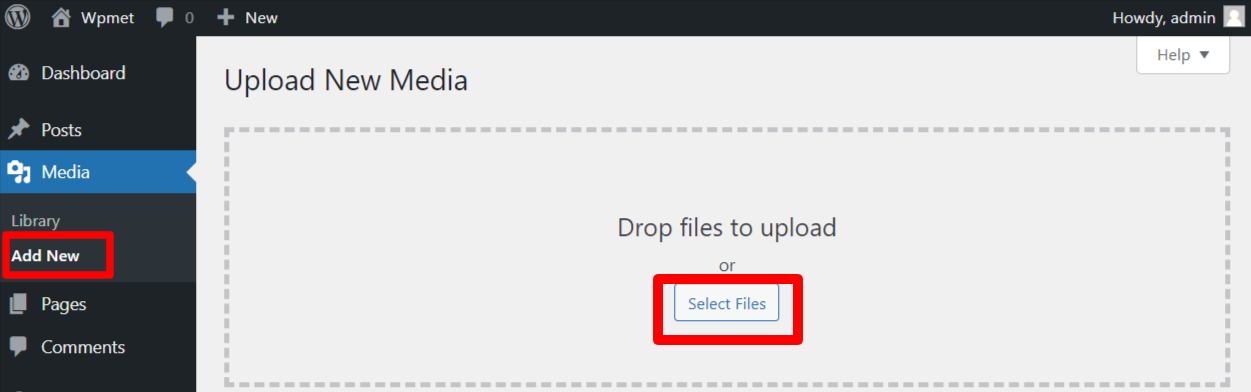
Conectați-vă la WordPress, accesați Media > Adăugați nou și selectați imaginea de pe computer pentru a o încărca în biblioteca media.

Acum, afișarea imaginilor pe WordPress depinde de editorul implicit pe care îl utilizați.
Editor Gutenberg:
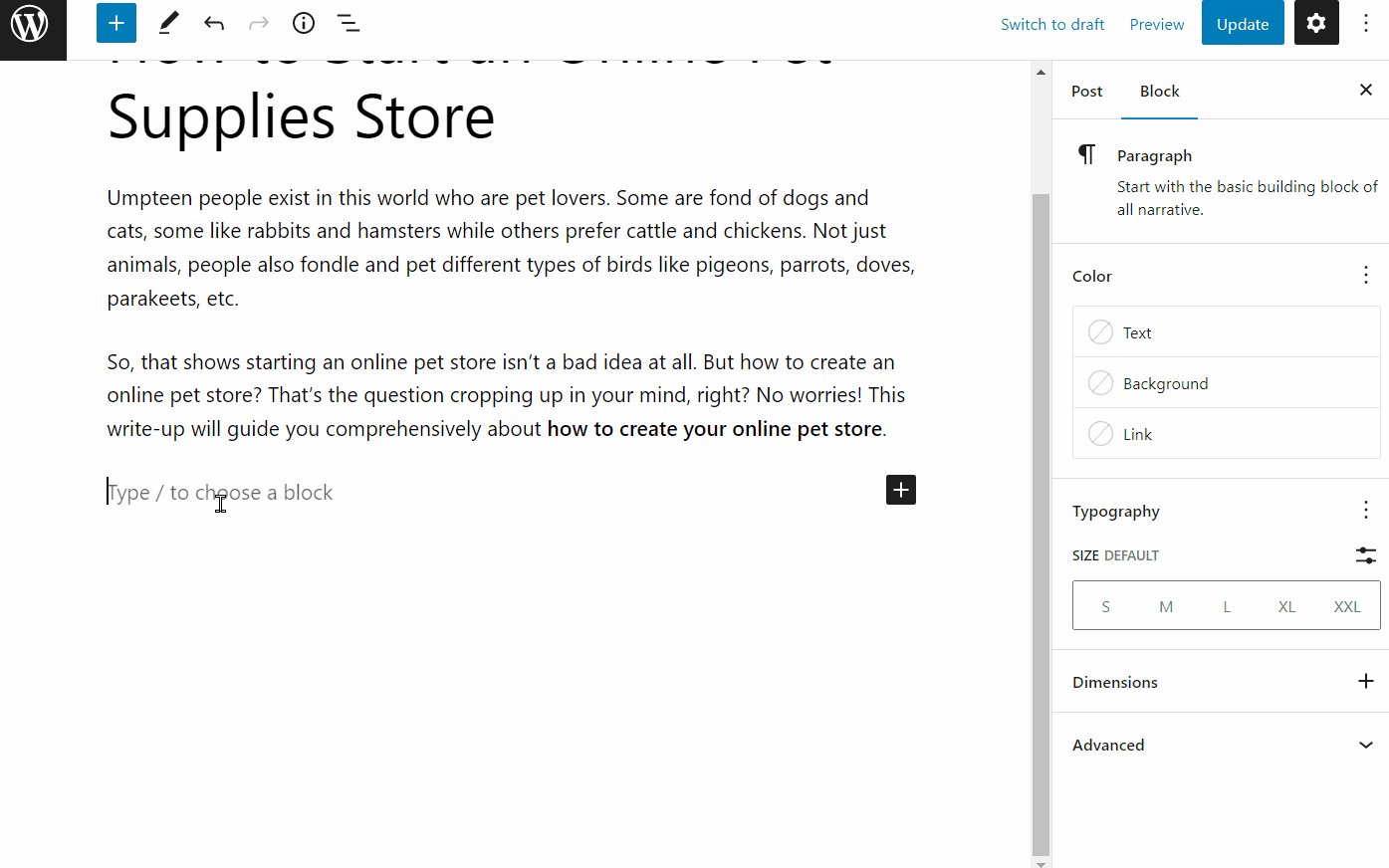
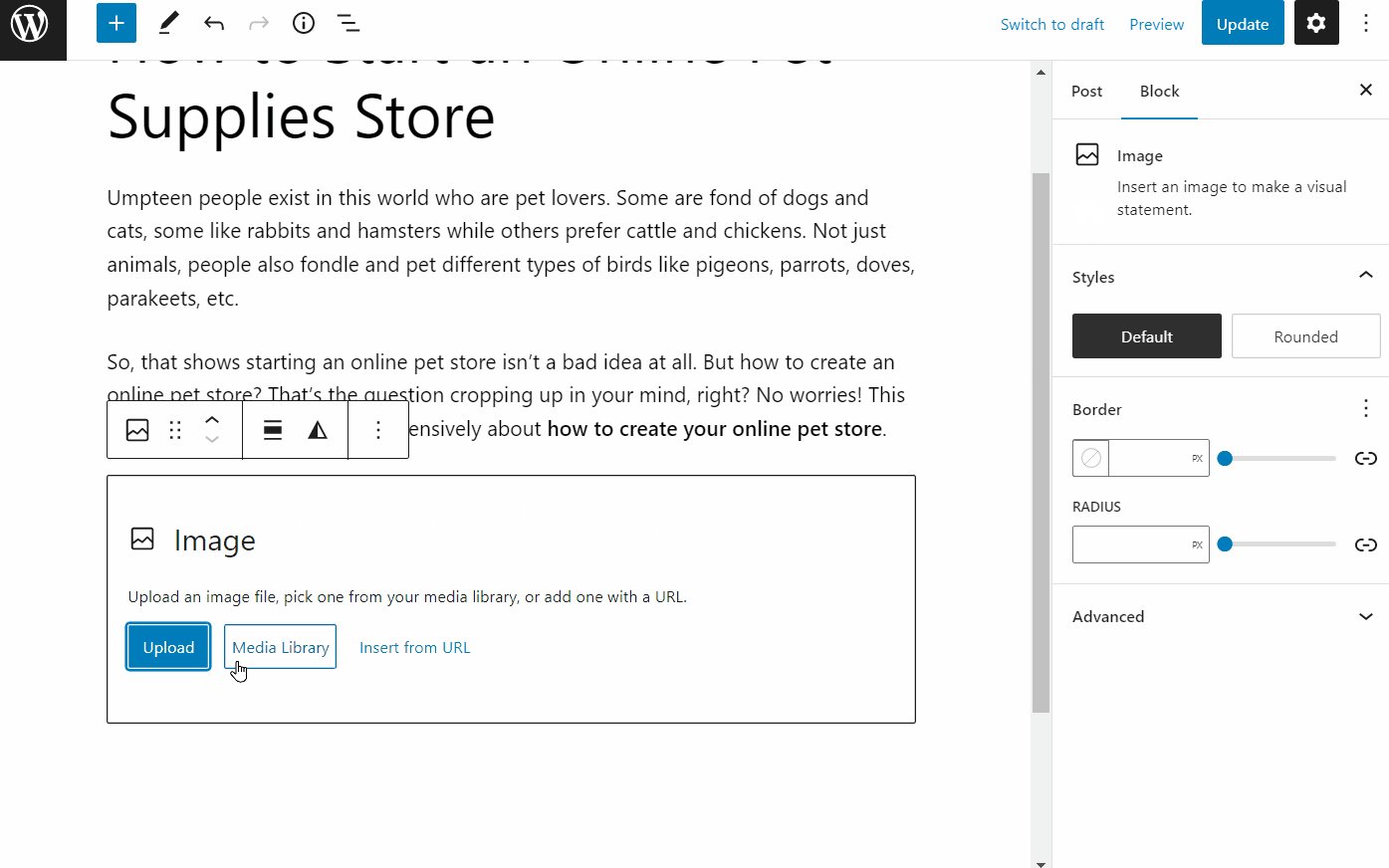
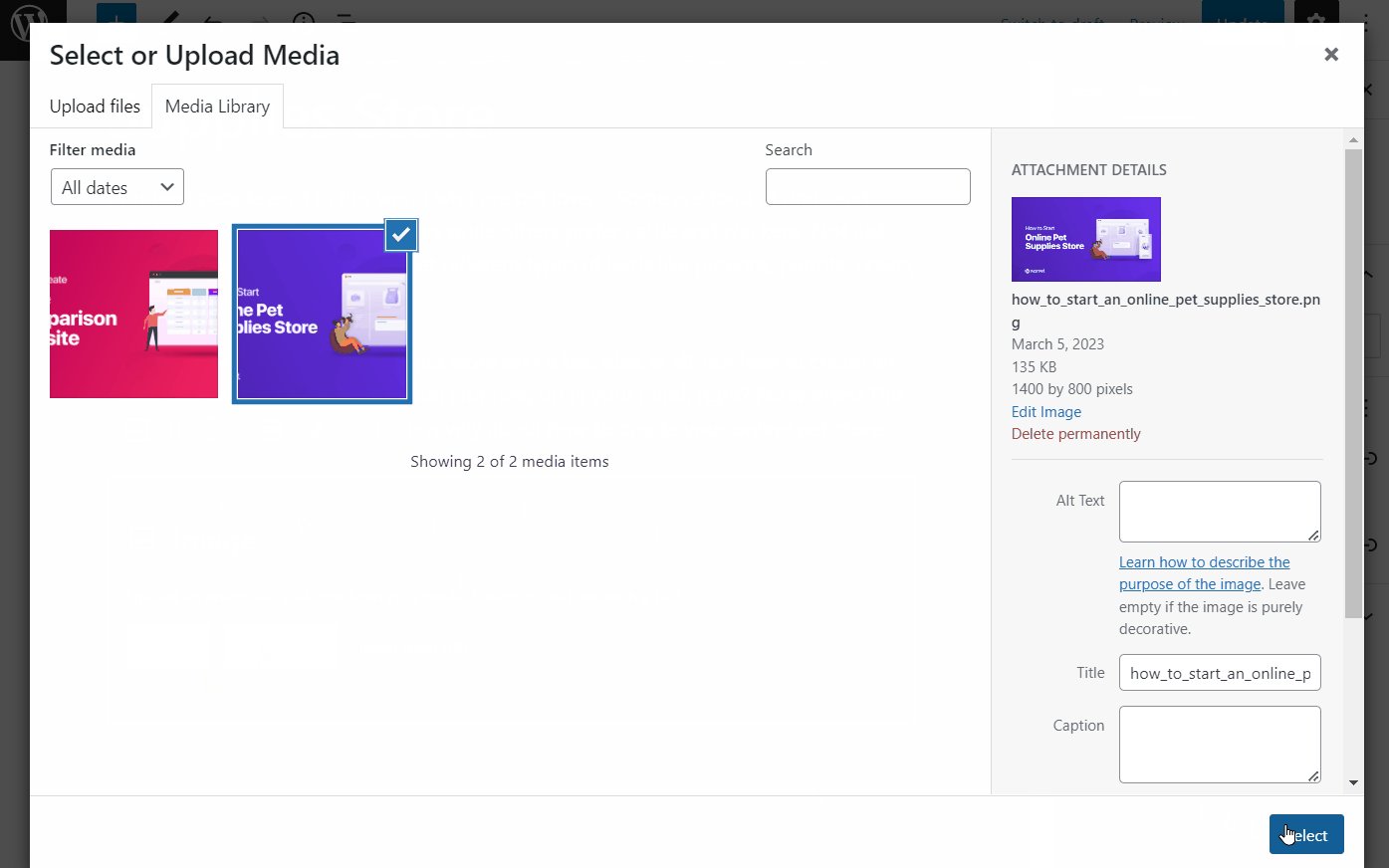
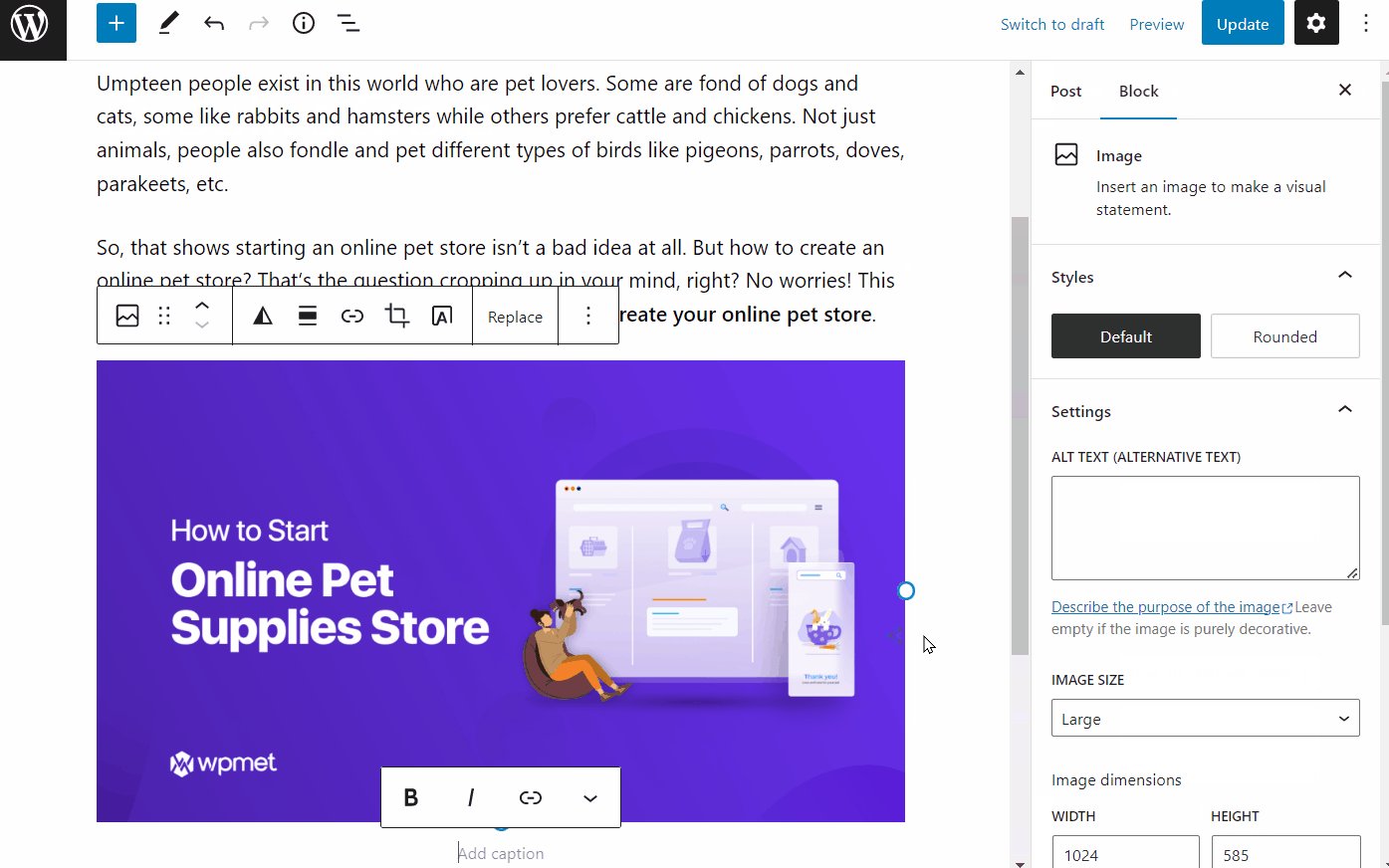
În editorul de blocuri Gutenberg implicit WordPress, puteți afișa imagini folosind blocuri de imagini. Pentru aceasta, deschideți editorul și adăugați blocul de imagine în poziția dorită pentru afișarea imaginii. Apoi încărcați sau selectați o imagine din biblioteca media.

Editor clasic:
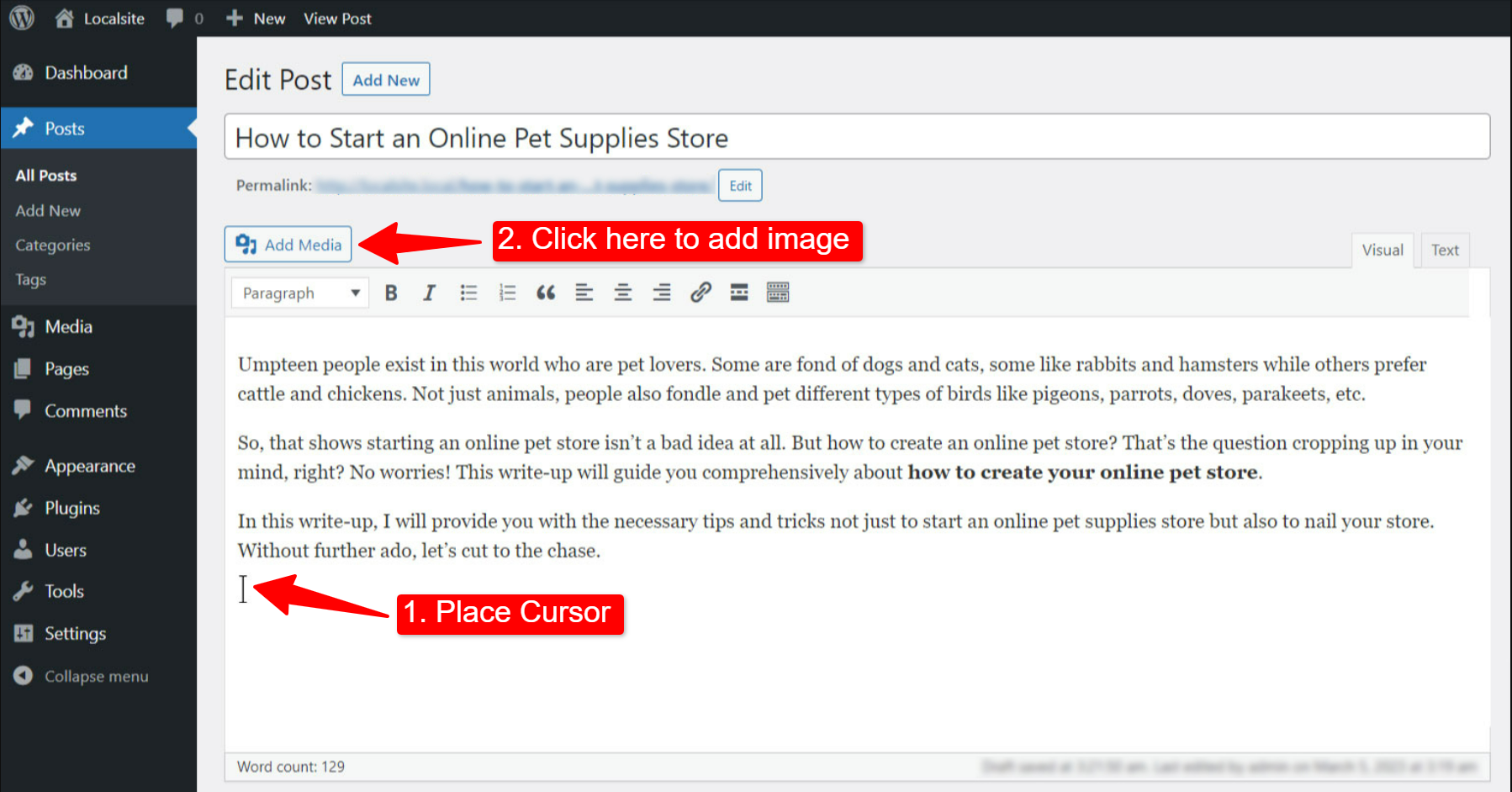
Dacă utilizați un editor clasic vechi, deschideți o pagină sau postați în editor, apoi plasați cursorul mouse-ului pe postare/pagină, unde doriți să afișați imaginea. După aceea, faceți clic pe butonul Adăugare media și selectați o imagine din biblioteca media.

Cum să afișați imagini în WordPress folosind Elementor (metode avansate)
Acum, dacă doriți modalități mai avansate de afișare a elementelor vizuale, puteți trece la generatorul de pagini Elementor. Cu Elementor, puteți utiliza widget-urile de imagine pentru a prezenta imaginile site-ului în mod creativ.
Ducând lucrurile la următorul nivel, addonul ElementsKit Elementor vine cu o mulțime de widget-uri care vă pot permite să afișați cu stil imagini cu cele mai personalizabile caracteristici. ElementsKit vine cu widget-uri precum Elementor Image Box, Image Gallery, Image Swap și așa mai departe. Aceste widget-uri vă oferă diverse opțiuni pentru a expune imagini cu stil.
Mai jos este o demonstrație a modului în care puteți utiliza aceste widget-uri pentru a afișa imagini pe WordPress și pentru a vă face site-ul mai animat.
Instalați ElementsKit
Pentru a utiliza funcțiile avansate de imagine, trebuie să instalați pluginurile ElementsKit Lite și ElementsKit Pro pe site-ul dvs. WordPress.
Iată documentația pentru instalarea pluginurilor ElementsKit
După instalarea pluginurilor, puteți merge mai departe cu widget-urile pentru a afișa imagini pe WordPress.
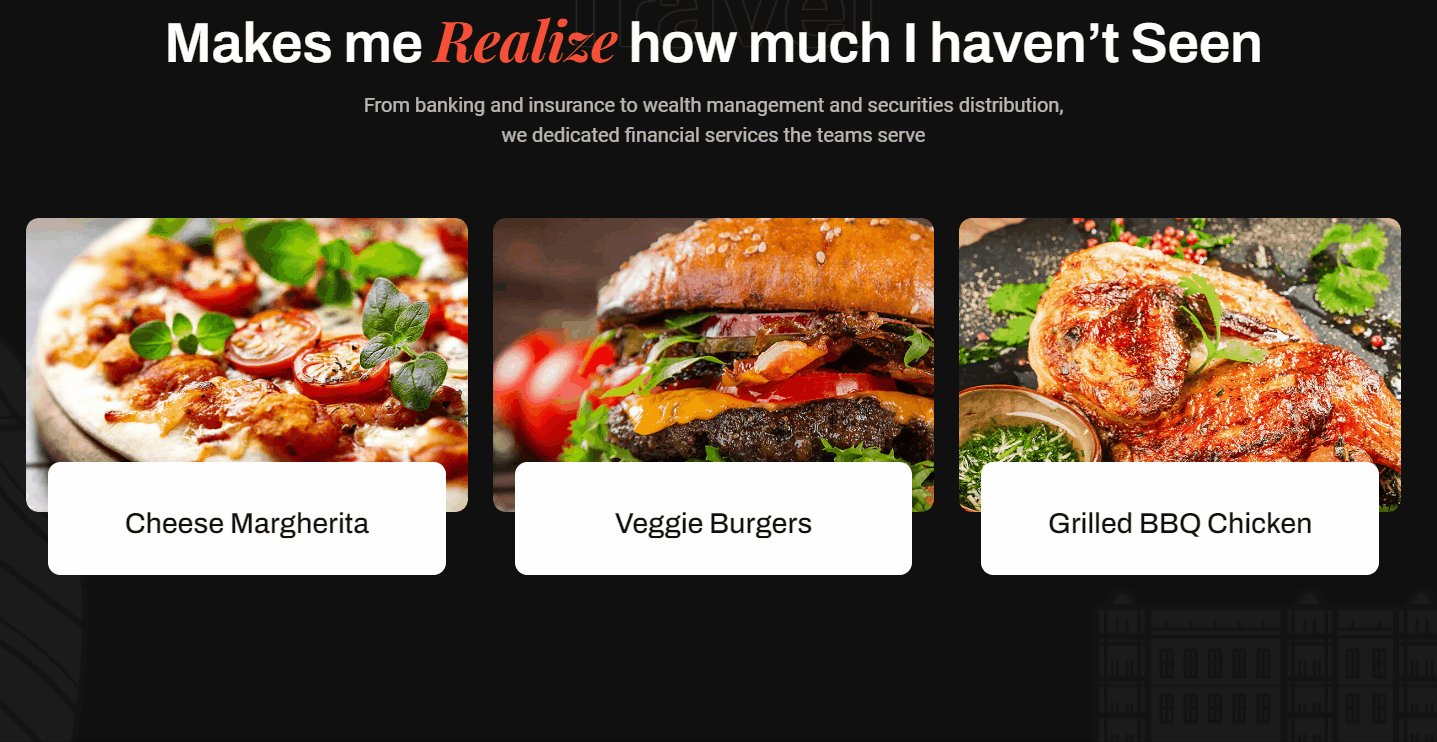
Metoda 1: Afișați imaginile într-o cutie de imagini elegantă
Folosind widget-ul ElementsKit Image Box, puteți evidenția o secțiune cu o combinație de imagine și text. Vă permite să afișați o imagine cu text precum un titlu și o descriere. Aceste stiluri sunt adesea folosite pentru a evidenția un produs, serviciu sau caracteristică emblematică.
Pentru a utiliza funcția: activați widgetul Caseta de imagini din ElementsKit > Widget
Iată cum să utilizați widgetul ElementsKit Image Box pentru Elementor:
Imagine
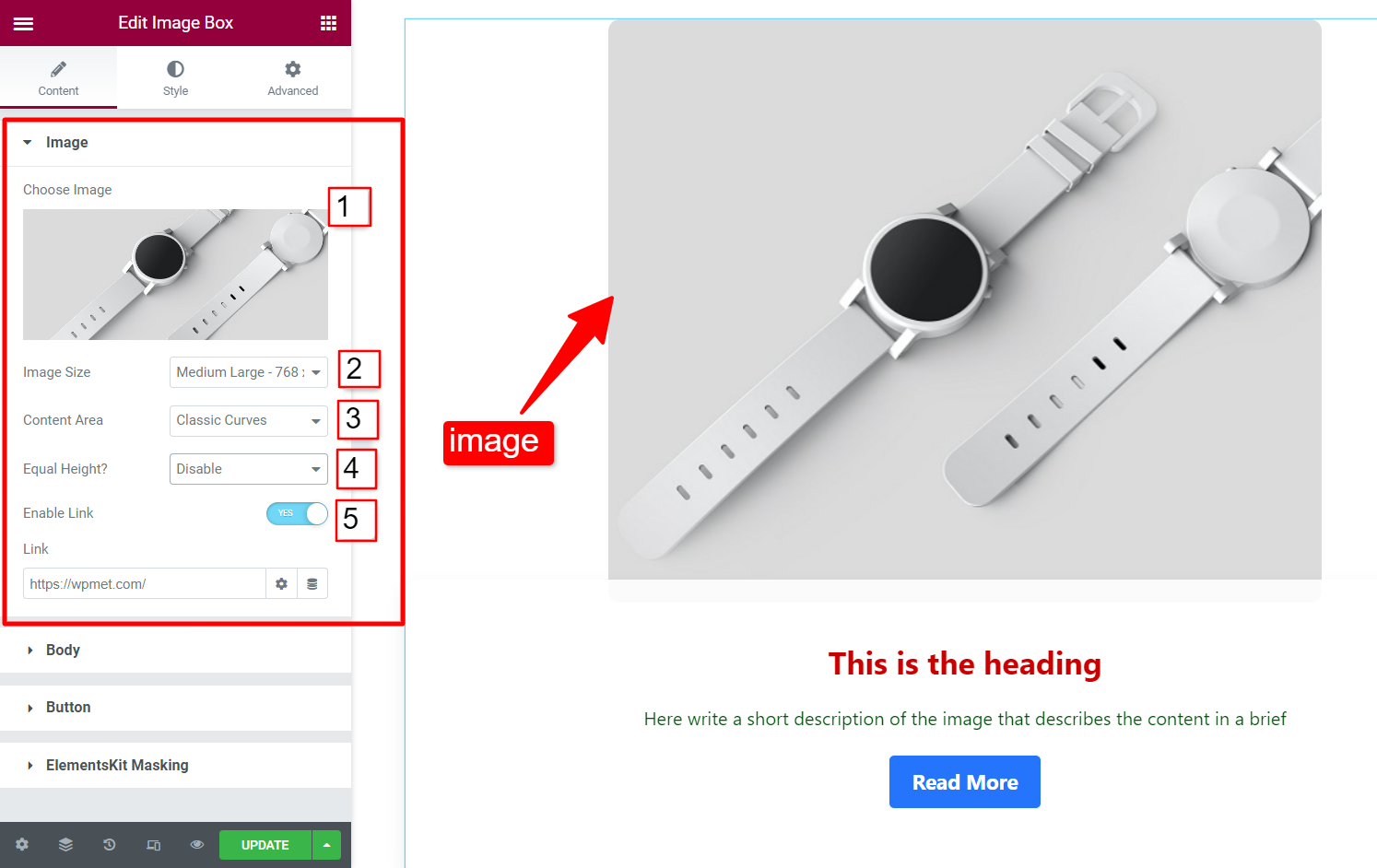
În secțiunea de imagini, puteți personaliza imaginea și aspectul acesteia.
- Alegeți imagine: selectați o imagine din biblioteca media sau încărcați una.
- Dimensiune imagine: Setați dimensiunea imaginii.
- Zona de conținut: puteți alege stilul zonei de conținut din opțiunile date.
- Înălțime egală: activați sau dezactivați înălțimea egală pentru imagine și zona de conținut.
- Activați linkul: puteți utiliza imaginea ca secțiune de ancorare activând linkul. Când este activat, adăugați linkul la imagine.

Corp
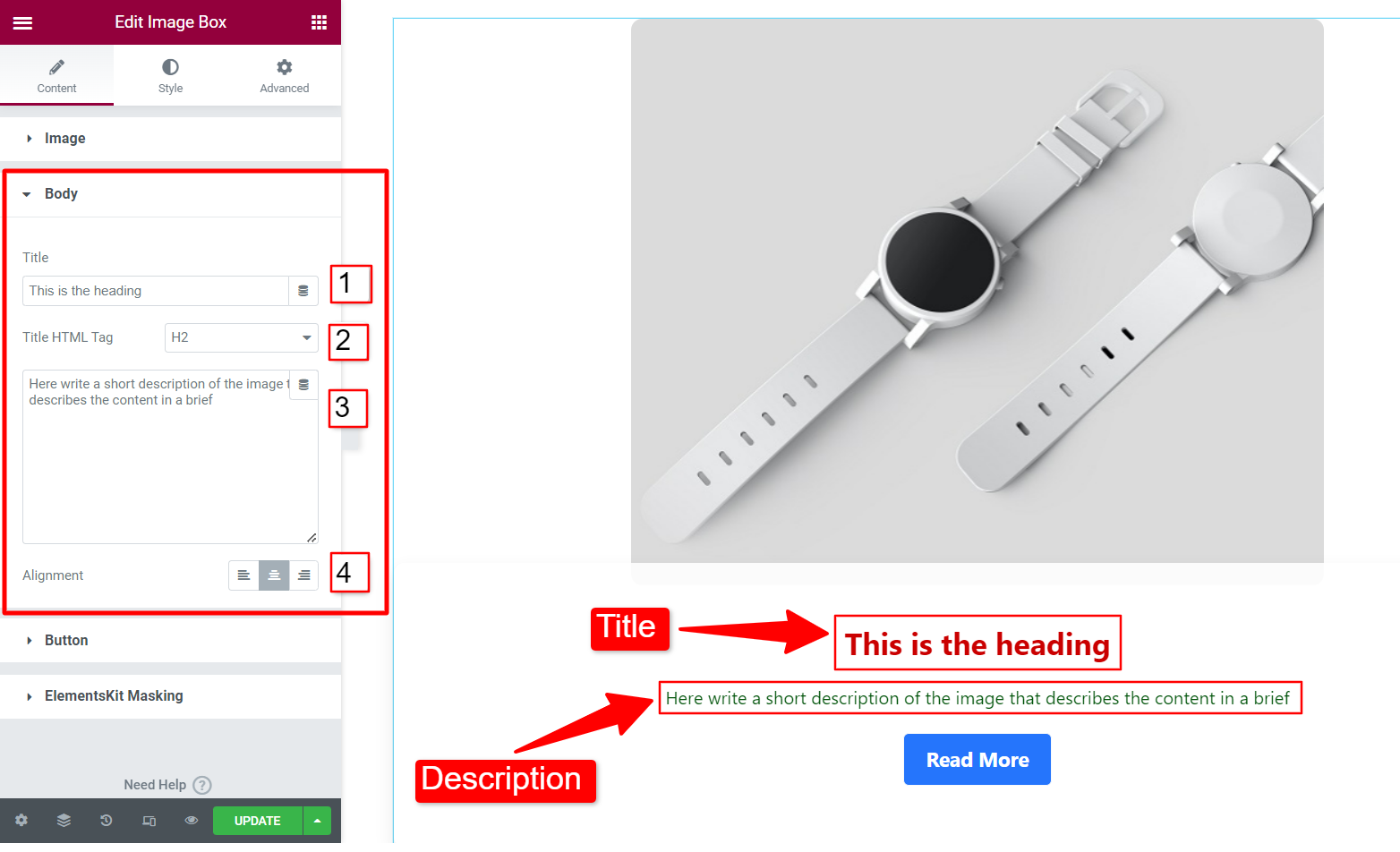
În secțiunea de corp, puteți adăuga tot textul în caseta de imagine Elementor. Aceasta include un titlu, o descriere, o etichetă HTML pentru titlu și alinierea textului.
- Titlu: adăugați textul titlului în acest câmp.
- Etichetă HTML de titlu: selectați ce etichetă HTML doriți pentru titlu (H1, H2, H3, div, span, paragraf etc.)
- Descriere: în acest câmp adăugați o scurtă descriere a conținutului.
- Aliniere: setați alinierea textului pentru imagine, titlu, descriere și buton.

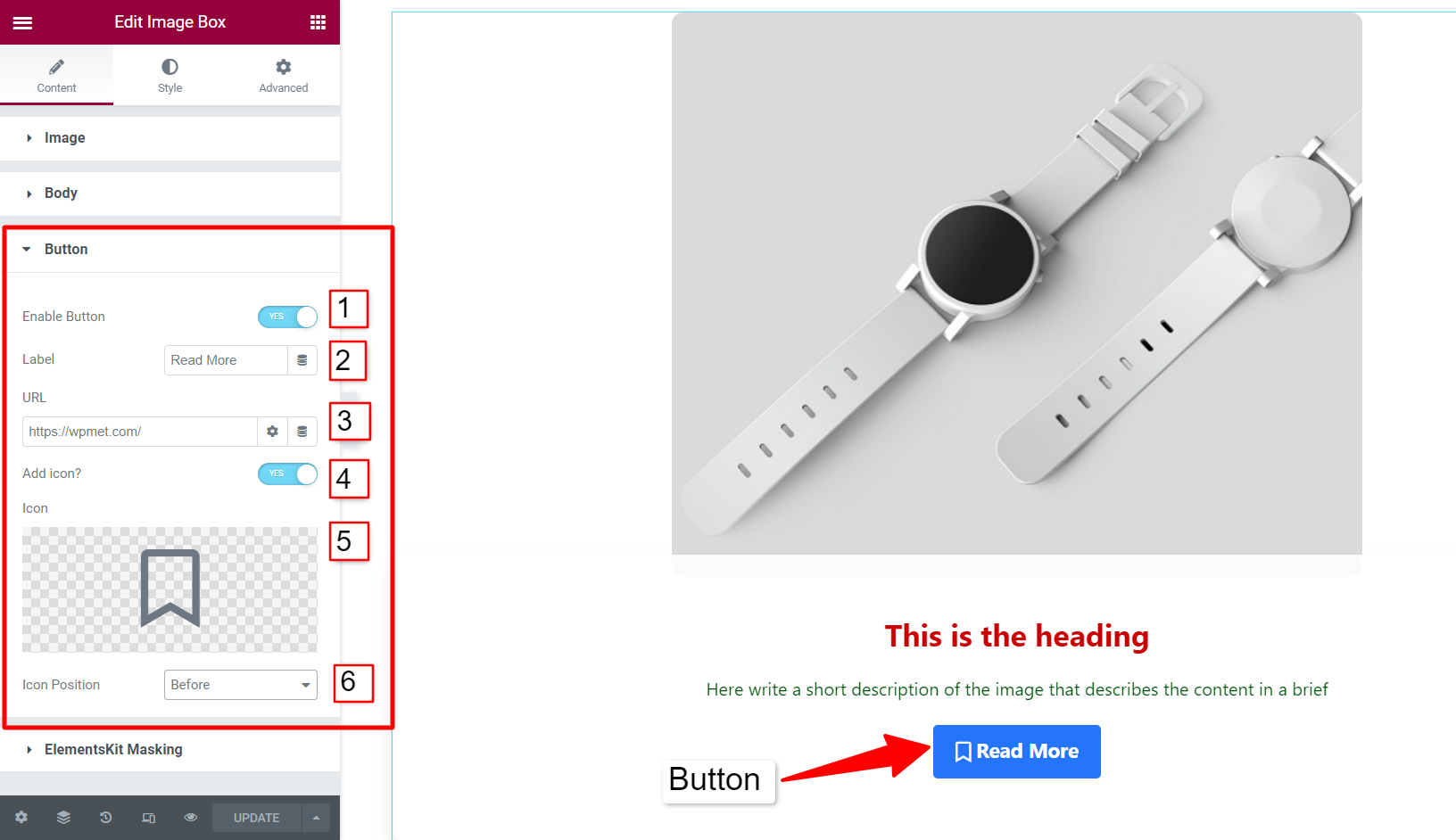
Buton
Aveți opțiunea de a adăuga un buton CTA în caseta de imagine Elementor. Pentru asta,
- Activare butonul: Pentru a adăuga un buton în caseta de imagine, activați această opțiune.
- Etichetă: adăugați o etichetă de buton (text) care indică scopul CTA.
- Adresa URL: introduceți linkul paginii pe care doriți să redirecționați vizitatorul odată ce acesta dă clic.
- Adăugați pictogramă: dacă doriți să afișați o pictogramă cu eticheta butonului, activați această funcție.
- Pictogramă: alegeți o pictogramă din biblioteca de pictograme Elementor.
- Poziția pictogramei: Selectați dacă pictograma va fi înainte sau după textul butonului.

În continuare, sub fila stil, puteți personaliza aspectul casetei de imagine Elementor, inclusiv culorile, fundalul, tipografia și așa mai departe.
În secțiunea Curbe clasice , puteți ajusta lățimea și marginea zonei de conținut. Apoi stilați imaginea schimbând umplutura și opacitatea.
În plus, puteți personaliza aspectul textului de titlu și descriere schimbând culoarea, tipografia, culoarea de fundal și așa mai departe. În plus, personalizați stilurile de butoane și pictograma acesteia cu atributele lor.

Urmăriți videoclipul pentru a obține cunoștințe mai detaliate despre widgetul ElementsKit Image Box.
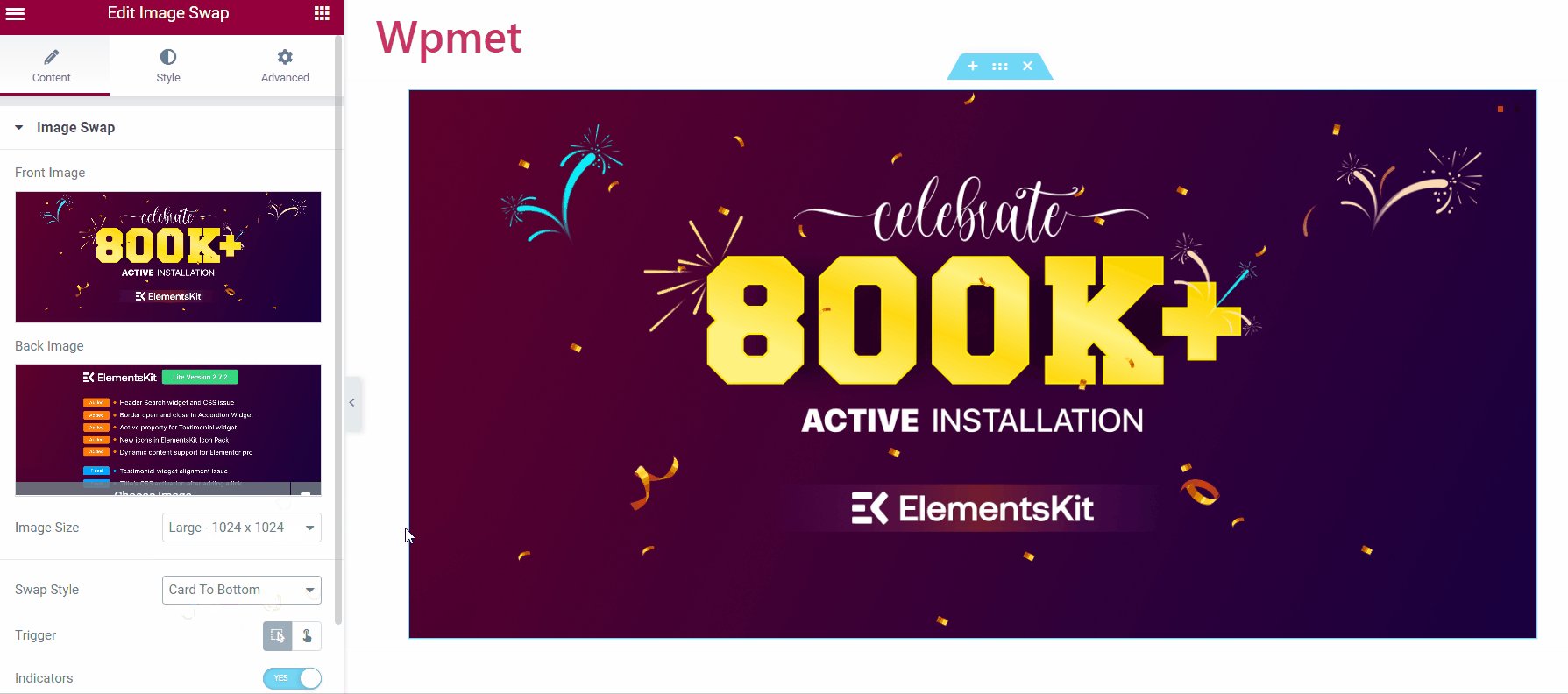
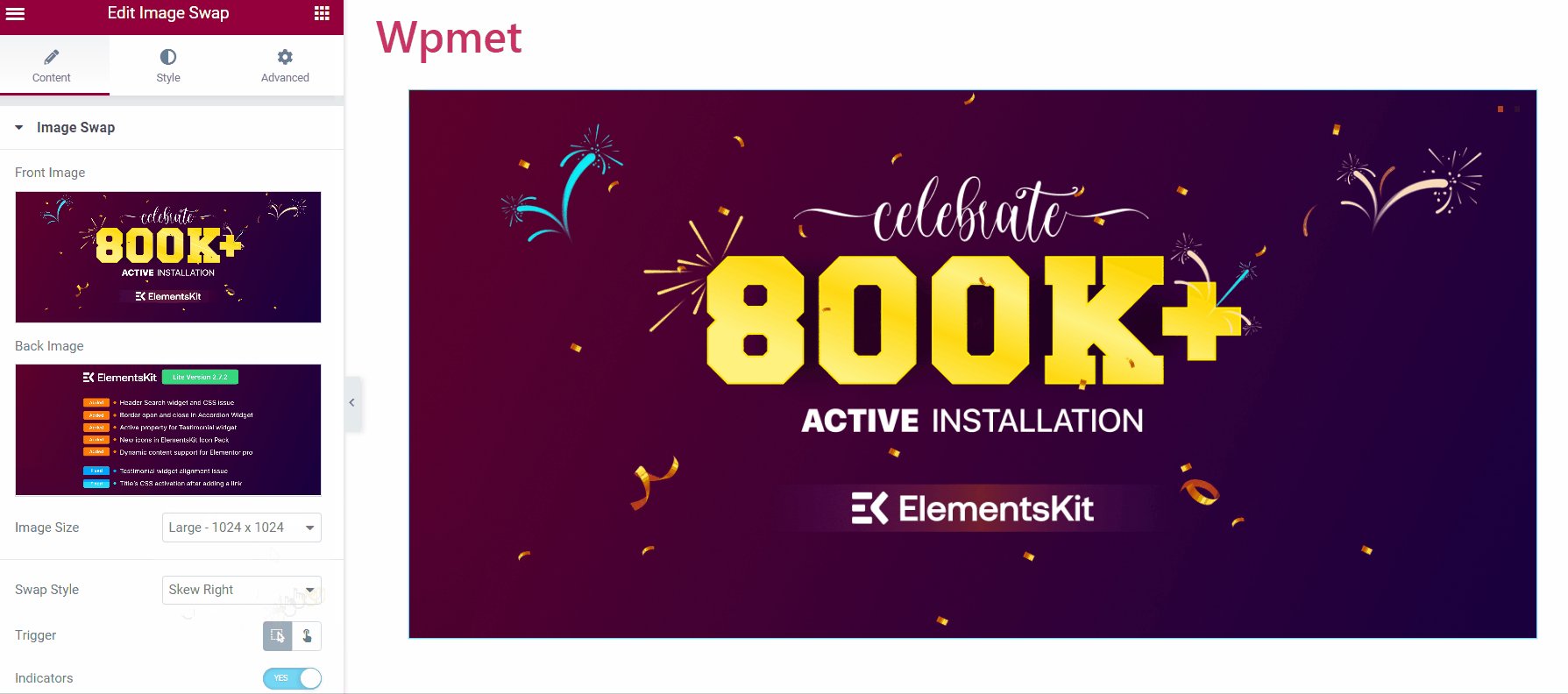
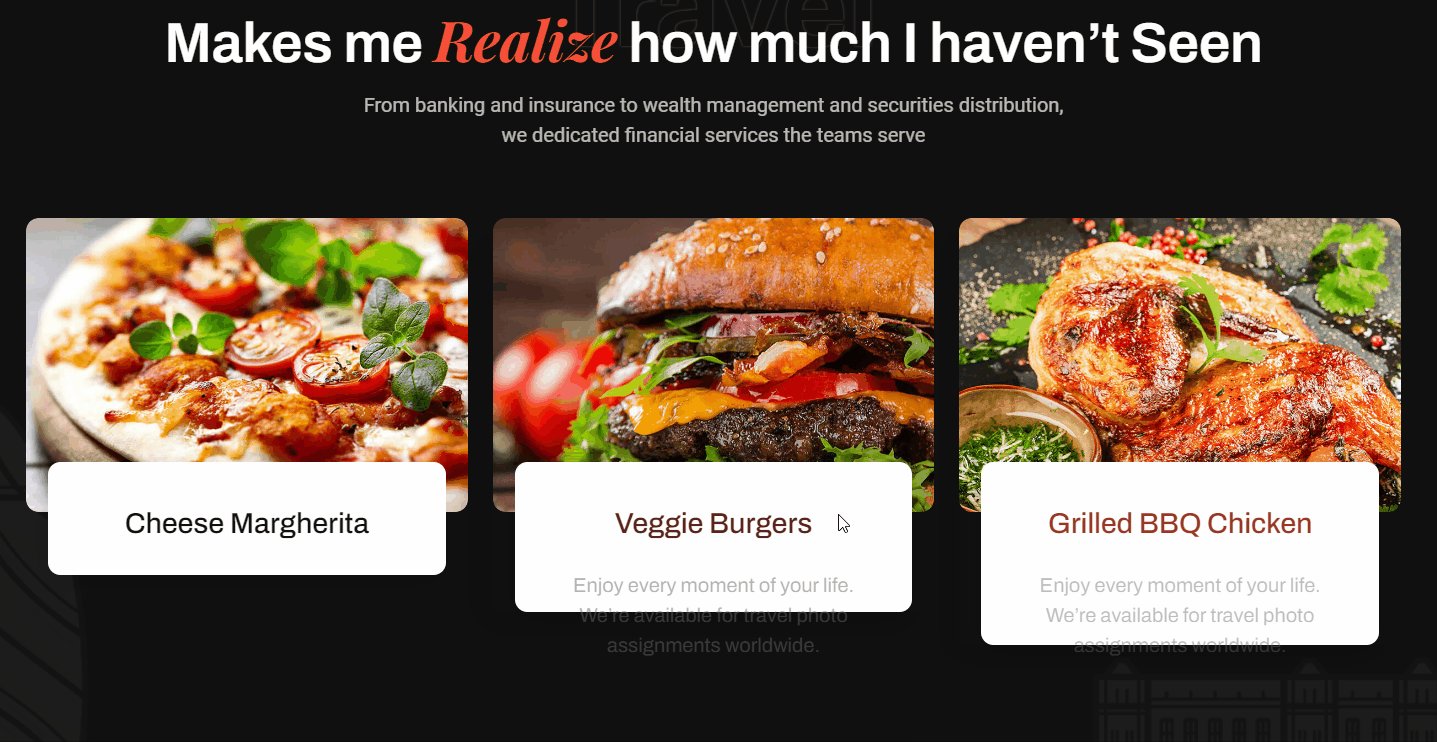
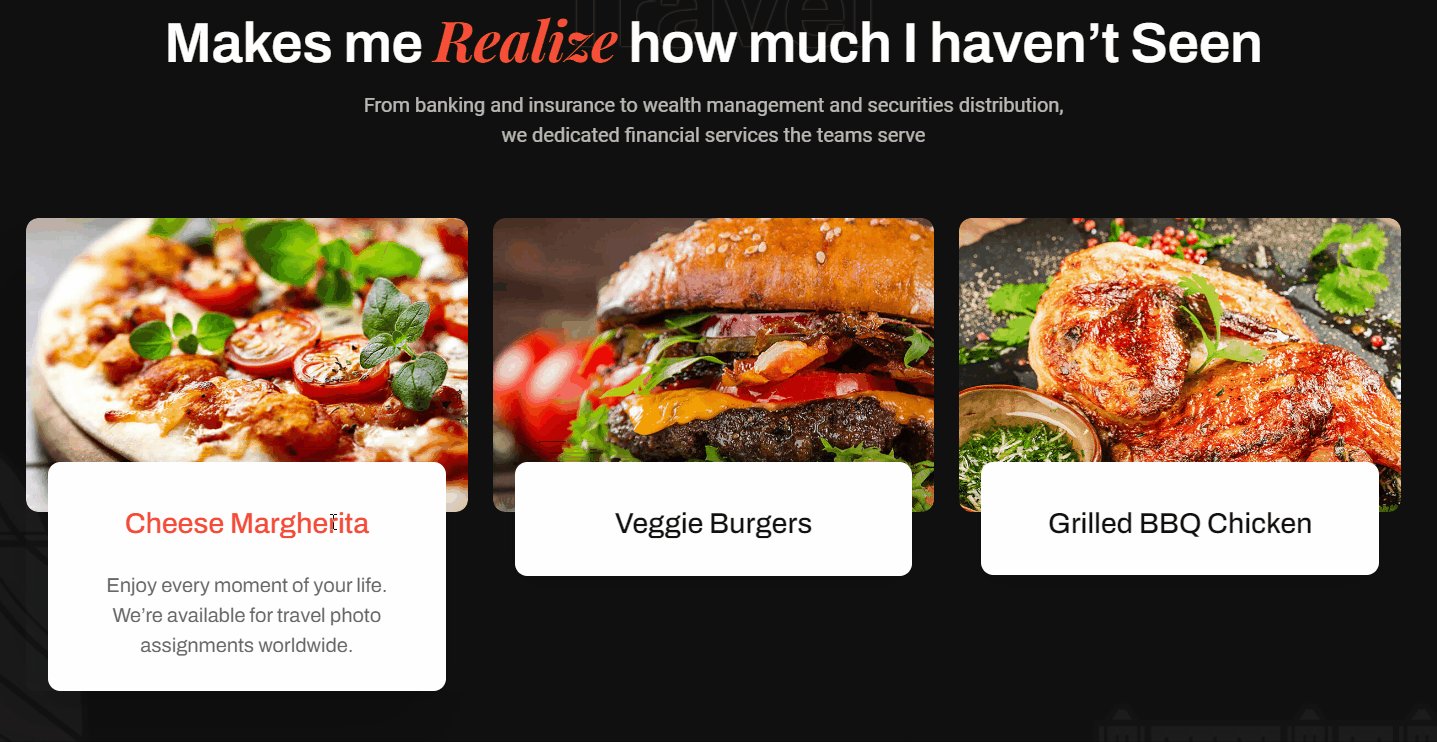
Metoda 2: Afișați două imagini cu animații de schimb
Schimbarea imaginilor este o modalitate elegantă de a afișa două imagini alternative într-un singur loc, care se schimbă atunci când vizitatorii trec cu mouse-ul sau dau clic pe imagine. Widgetul ElementsKit Image Swap vine cu câteva zeci de efecte uimitoare care vă fac site-ul și mai atrăgător din punct de vedere vizual.
Puteți utiliza această caracteristică, cum ar fi utilizarea primei imagini ca imagine de copertă care atrage atenția și a doua imagine pentru a furniza informațiile necesare.
Pentru a utiliza funcția: activați widgetul Schimb imagine din ElementsKit > Widget
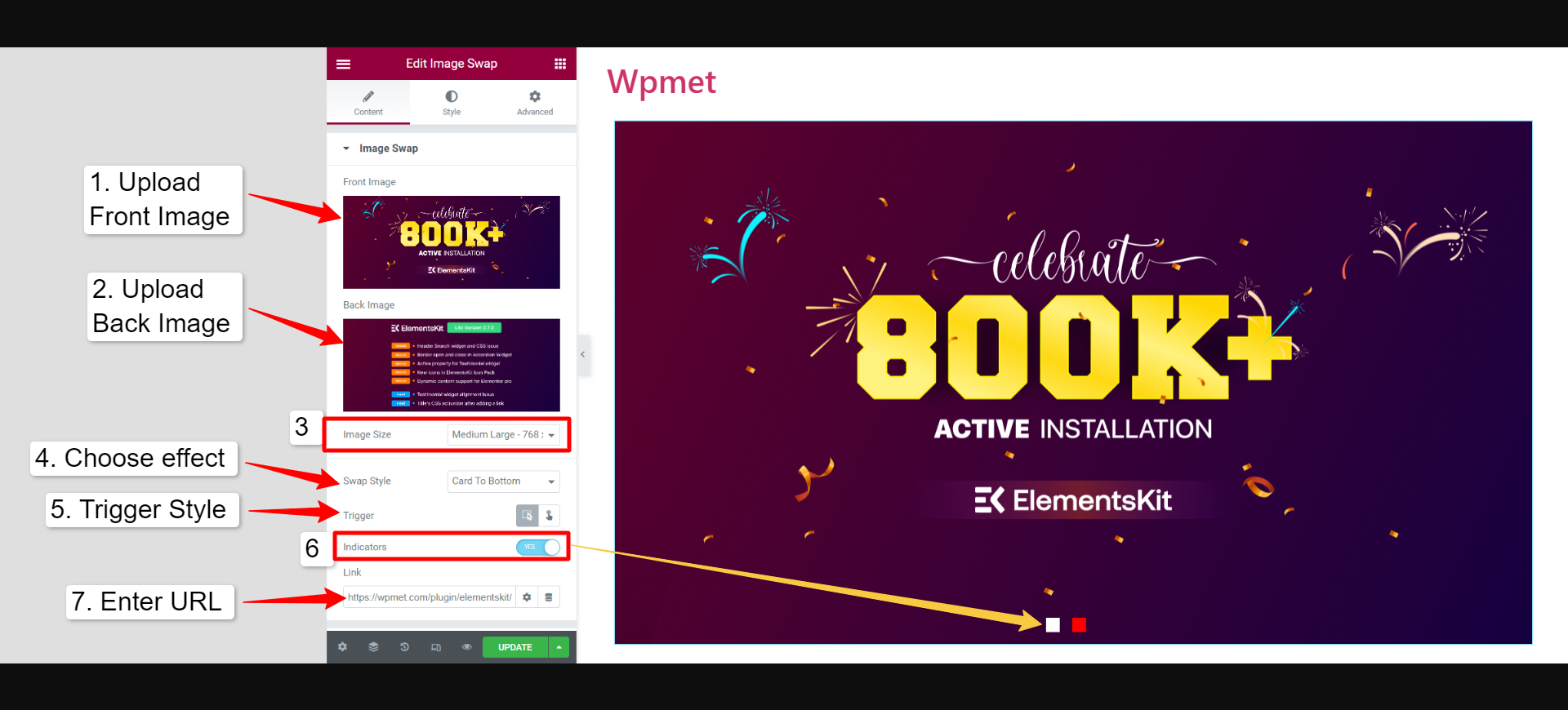
Iată cum să utilizați widgetul ElementsKit Image Swap pentru Elementor:

- Imagine frontală: aceasta este imaginea care apare implicit când pagina se încarcă în browserul web.
- Imagine din spate : Aceasta este imaginea care apare atunci când acțiunea este efectuată, adică un vizitator trece cu mouse-ul sau face clic pe imagine.
- Dimensiune imagine: setați dimensiunea imaginii pentru ambele imagini.
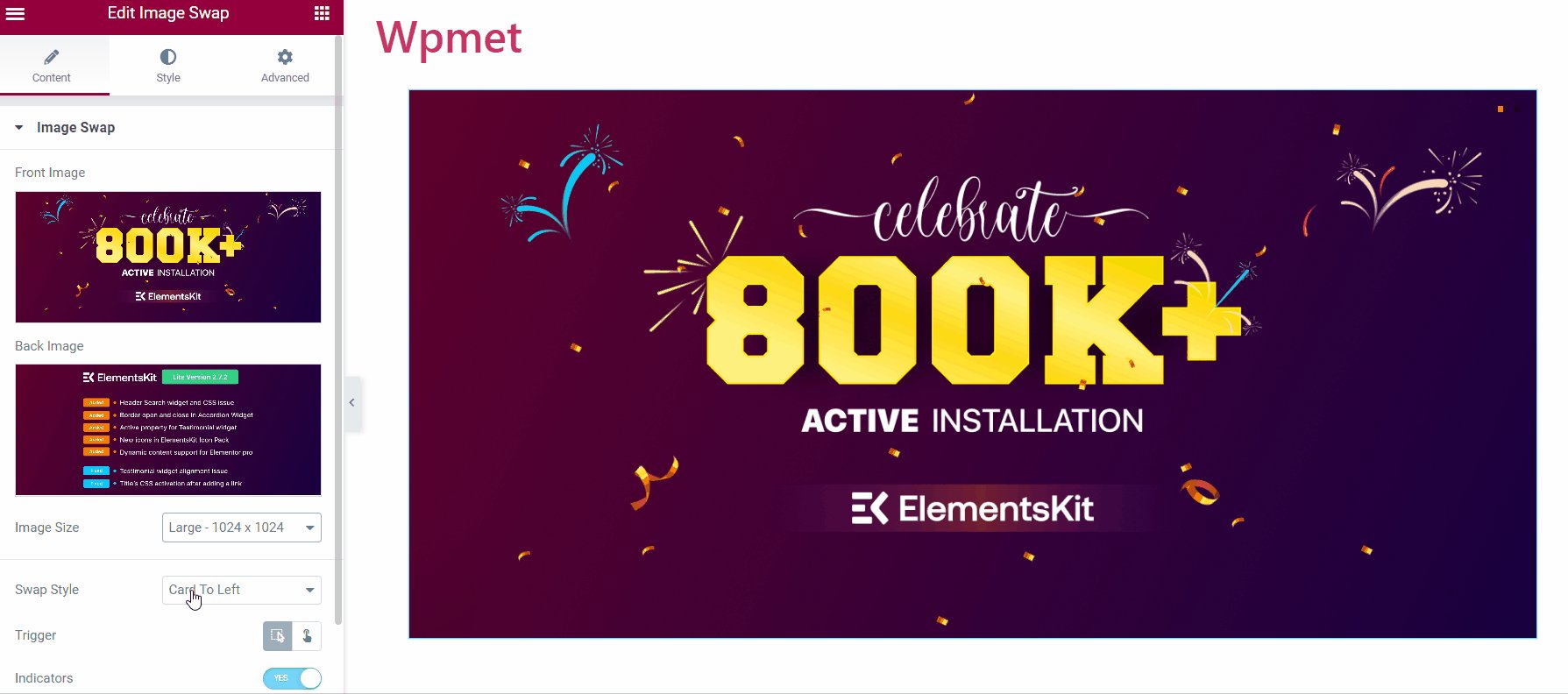
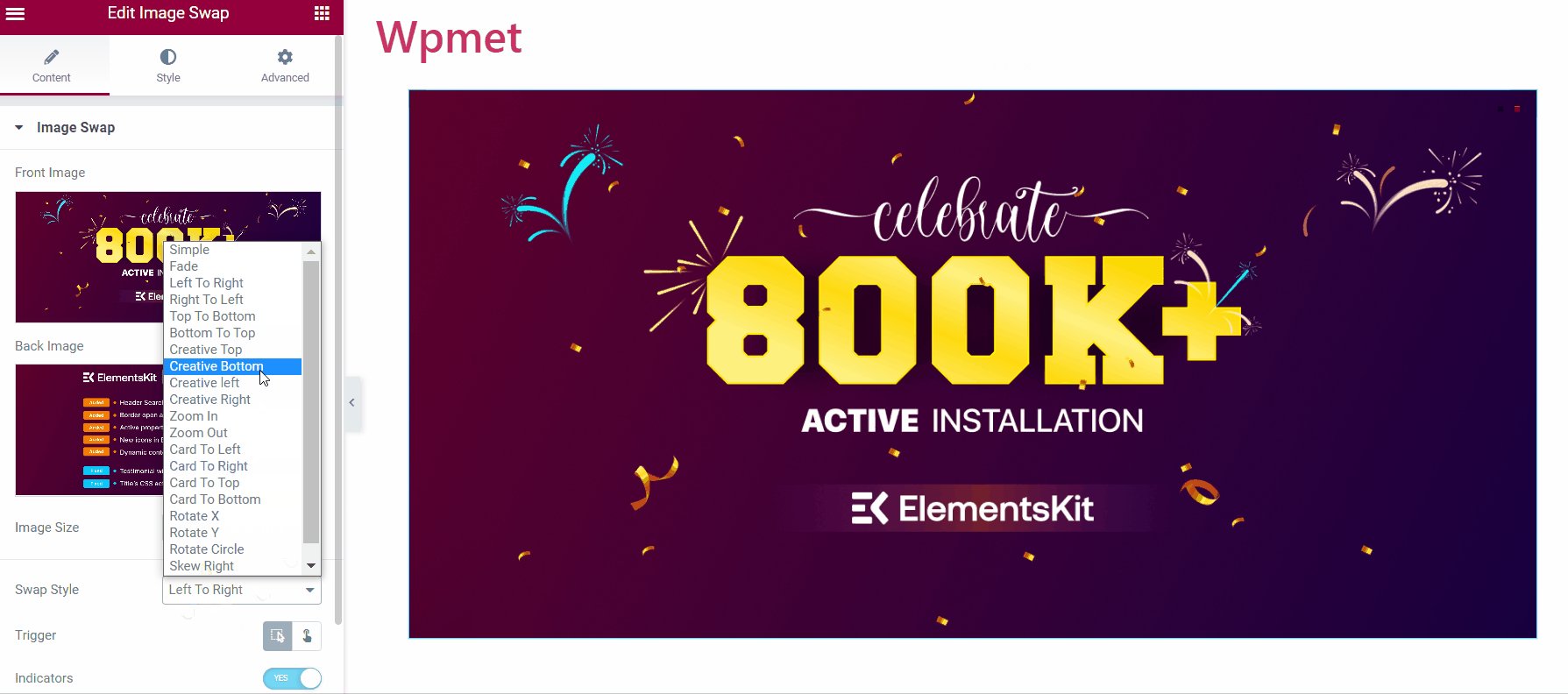
- Stil de schimb: aveți 21 de efecte de schimb diferite disponibile cu widgetul ElementsKit Schimbare de imagini, care vă poate ajuta să faceți designul dvs. web mai atrăgător pentru vizitatori.

- Tigger: Aici puteți alege între acțiunea Hover sau Click pentru a declanșa schimbarea imaginilor.
- Indicatori: Acesta funcționează ca un navigator, care indică ce imagine este în spectacol și care este fundalul.
- Link: Puteți lega imaginile la o pagină dacă doriți.
În fila Stil, puteți ajusta înălțimea imaginii și durata duratei animației de schimb. Și dacă activați indicatorul, le puteți modifica poziția și le puteți personaliza dimensiunea și culorile.
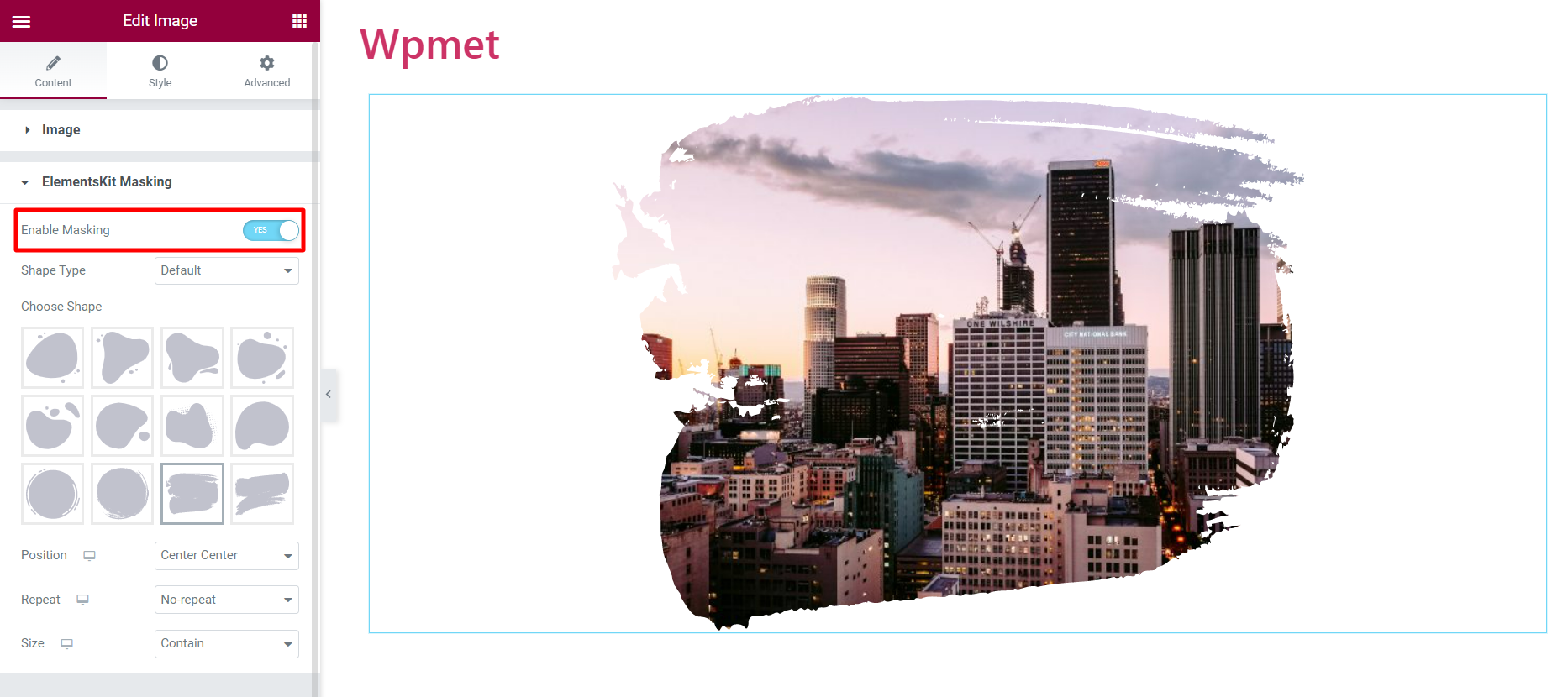
Metoda 3: Dați forme unice imaginilor site-ului web cu mascarea imaginii
Acesta este un mod unic de a vă face site-ul plin de viață, cu imagini cu forme unice. Caracteristicile de mascare a imaginii transformă imaginile în formă tradițională în altele mai captivante. În WordPress, mascarea este destul de ușoară cu Elementor.
ElementsKit pentru Elementor vine cu un modul de mascare pentru imagini. Modulul este disponibil pentru orice elemente din Elementor care implică o imagine. În editorul Elementor, activați ElementsKit Masking și selectați o formă dintre cele preîncărcate. De asemenea, puteți adăuga o formă personalizată imaginilor.

Metoda 4: Prezentați imagini într-o galerie
Elementor vine cu o modalitate excelentă de a prezenta mai multe imagini într-o galerie elegantă. Widgetul Galerie de bază al Elemntor funcționează cu o abordare tradițională în care puteți adăuga imagini, puteți seta dimensiunea imaginii și personaliza elementele de bază, cum ar fi spațierea și chenarele imaginii.
Cu toate acestea, widgetul Galeria de imagini ElementsKit vine cu opțiuni mai flexibile. Cu widget-ul, puteți personaliza aspectul cu descrieri, puteți adăuga filtre în galerie și individual fiecare aspect al miniaturii, al imaginii și al filtrelor.
Aflați mai multe despre widgetul Galerie de imagini și despre cum poate îmbunătăți designul site-ului dvs. de pe blogul nostru.

Învelire
În general, Elementor vine cu mai multe moduri de a afișa imagini în WordPress. Pentru a profita la maximum de capacitățile Elementor, ElementsKit poate fi un plus grozav.
ElementsKit are diverse moduri și stiluri: Caseta de imagine pentru a afișa o imagine cu un titlu și o descriere; Schimbare imagine pentru a afișa alternativ două imagini; De asemenea, există widget-uri Galeria de imagini și Mascarea imaginilor pentru a vă oferi mai multe opțiuni.
Fiecare dintre aceste elemente oferă caracteristici unice și opțiuni de personalizare, permițându-vă să creați conținut captivant și atrăgător din punct de vedere vizual pentru site-ul dvs.
Dacă găsești acest lucru util, există mai multe pentru tine cu ElementsKit. Suplimentul Elementor vine cu alte zeci de elemente care vă pot ajuta să creați și să proiectați un site web cu cel mai mare număr de caracteristici și opțiuni.
