Cum să afișați categoriile și etichetele de produse în WooCommerce
Publicat: 2022-04-18Doriți să aflați cum să afișați categorii de produse în WooCommerce?
Afișarea categoriilor de produse în magazinul dvs. WooCommerce vă ajută să ghidați utilizatorii spre ceea ce caută cu ușurință. De asemenea, vă poate dezordine magazinul, oferindu-i un aspect mai ușor de utilizat.
Acest articol vă va arăta cum să afișați categoriile și etichetele de produse în WooCommerce.
Cum să adăugați categorii și etichete la WooCommerce
Adăugarea de categorii și etichete în WooCommerce este ușoară. Puteți adăuga noi categorii și etichete atunci când creați liste de produse sau din tabloul de bord WooCommerce.
Adăugarea categoriei de produse WooCommerce
Urmați acești pași pentru a adăuga categorii sau subcategorii de produse în WooCommerce:
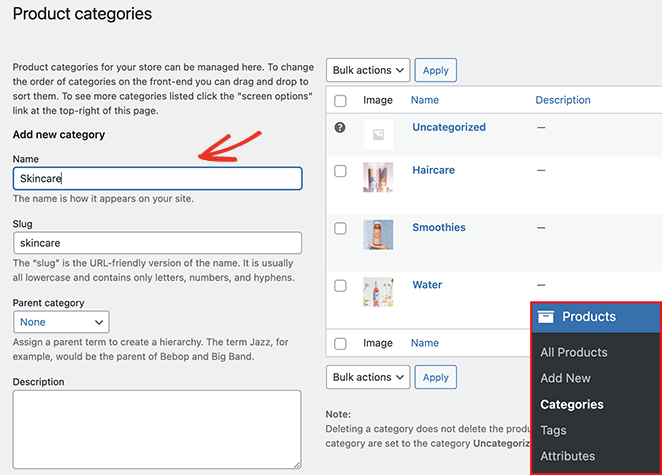
Mai întâi, accesați Produse » Categorii din zona dvs. de administrare WordPress. De acolo, introduceți informațiile despre categoria dvs. de produs.

Puteți include:
- Nume
- Melc
- Categoria părinte
- Descriere
- Tip de afișare (produse/subcategorii/ambele)
- Miniatură
Faceți clic pe butonul Adăugați o nouă categorie pentru a adăuga lista de categorii la lista dvs.
Adăugarea etichetelor pentru produse WooCommerce
Puteți urma acești pași pentru a adăuga etichete de produs în WooCommerce:
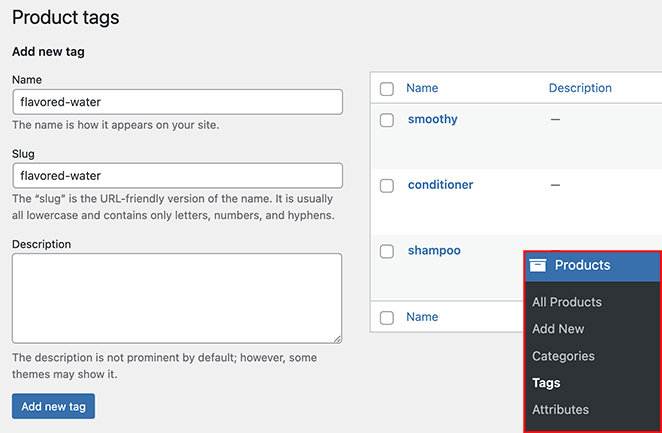
Mai întâi, accesați Produse » Etichete din zona dvs. de administrare WordPress. Pe pagina următoare, puteți introduce următoarele informații de etichetă:
- Nume
- Melc
- Descriere

Faceți clic pe butonul Adăugați o nouă etichetă pentru a adăuga eticheta în lista dvs.
Cum să afișați categorii de produse în WooCommerce
După ce ați învățat cum să adăugați categorii de produse și etichete la WooCommerce, cum le afișați în magazinul dvs. online? Urmați metodele de mai jos pentru a afișa categoriile și etichetele de produse WooCommerce în diferite secțiuni ale magazinului dvs.
- Cum să adăugați categorii și etichete la WooCommerce
- Adăugarea categoriei de produse WooCommerce
- Adăugarea etichetelor pentru produse WooCommerce
- Cum să afișați categorii de produse în WooCommerce
- Afișați categoriile de produse pe pagina de pornire
- Afișați categoriile de produse pe pagina magazinului cu SeedProd
- Afișați categorii pe pagina magazinului cu WooCommerce
- Afișați subcategorii WooCommerce pe pagina magazinului
- Afișați categoriile de produse WooCommerce în bara laterală
- Afișați categoriile de produse în meniu
Afișați categoriile de produse pe pagina de pornire
Mai întâi, să vedem cum să afișați categoria pentru produse pe pagina dvs. de pornire WooCommerce. WooCommerce nu oferă o modalitate ușoară de a afișa categorii de produse pe pagina ta de pornire.
Opțiunile curente sunt:
- Utilizați o temă WordPress compatibilă cu WooCommerce, care include secțiuni de pagină de pornire WooCommerce.
- Editați-vă tema și adăugați codul scurt pentru categoriile de produse WooCommerce.
Ambele opțiuni implică multă muncă, așa că vă recomandăm să utilizați un generator de site-uri web precum SeedProd pentru a vă personaliza magazinul WooCommerce.

SeedProd este cel mai bun constructor de site-uri web pentru WordPress. Vă permite să creați site-uri web WooCommerce întregi, pagini de destinație și teme WordPress personalizate fără cod.
Puteți alege dintre sute de șabloane gata făcute și le puteți personaliza cu ușurință în generatorul de pagini glisați și plasați. SeedProd oferă multe blocuri și secțiuni pentru a adăuga conținut WooCommerce pe site-ul dvs. cu câteva clicuri.
Urmați acești pași pentru a utiliza SeedProd pentru a adăuga categorii de produse pe pagina dvs. de pornire.
Pasul 1. Instalați și activați SeedProd
Pentru a începe, descărcați pluginul SeedProd și instalați și activați-l pe site-ul dvs. WordPress. Puteți urma acest ghid despre instalarea unui plugin WordPress dacă aveți nevoie de ajutor.
Notă: veți avea nevoie de un plan SeedProd Elite pentru a accesa funcțiile WooCommerce.
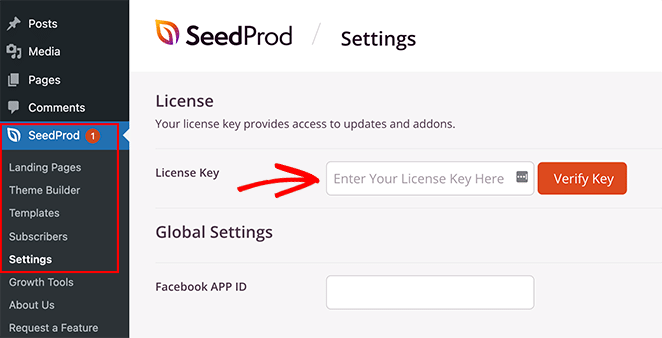
Apoi, accesați SeedProd » Setări , introduceți cheia de licență și faceți clic pe Verificare cheie . Procedând astfel, veți debloca funcțiile planului ales de dvs.

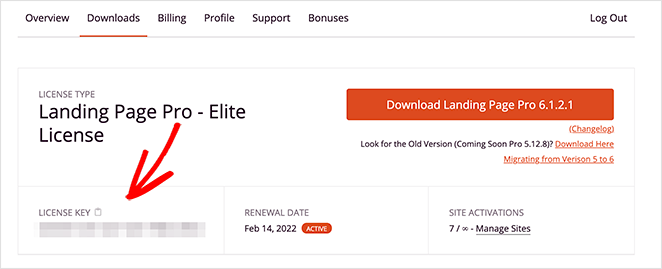
Puteți găsi cheia de licență în zona contului dvs. SeedProd din fila Descărcări.

Pasul 2. Creați o temă WooCommerce personalizată
Următorul pas este să creați o temă personalizată pentru site-ul dvs. WooCommerce. Acest lucru vă va permite să personalizați fiecare parte a site-ului dvs. cu ajutorul editorului vizual puternic al SeedProd.
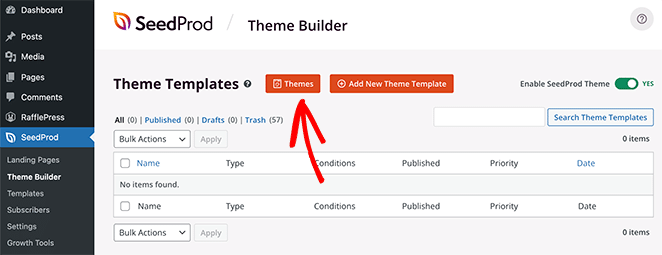
Pentru a face asta, accesați SeedProd » Theme Builder și faceți clic pe butonul Teme .

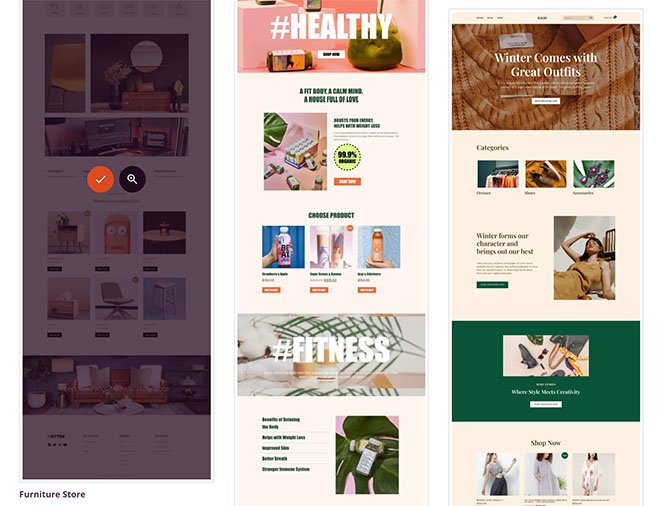
Veți vedea o bibliotecă de teme profesionale WordPress pe acest ecran. Sunt o modalitate excelentă de a crea site-uri web uimitoare fără a angaja un dezvoltator și nu va trebui să începeți de la zero.
Pur și simplu plasați mouse-ul peste o temă care vă place și faceți clic pe pictograma bifă.

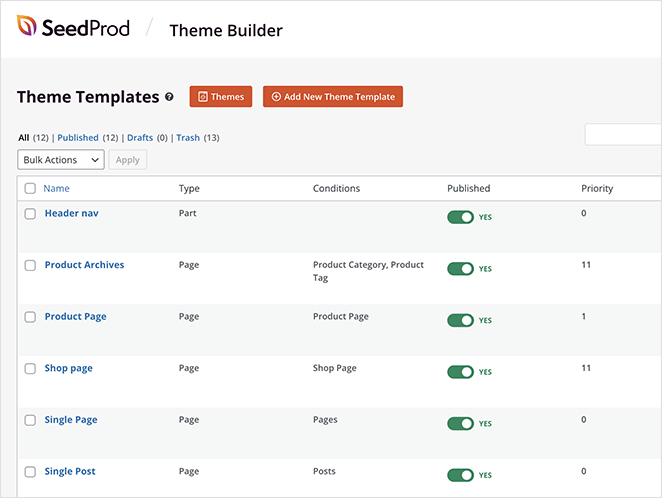
SeedProd va crea automat toate șabloanele diferite pentru tema dvs. și le va lista în tabloul de bord Theme Builder. De acolo, puteți personaliza fiecare șablon în editorul vizual.

Pasul 3. Personalizați-vă pagina de pornire WooCommerce
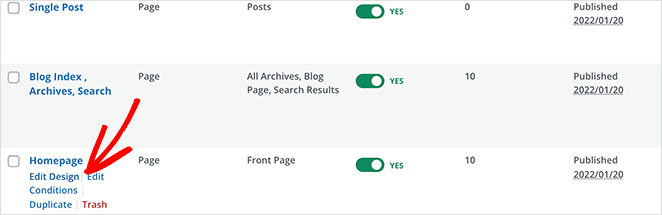
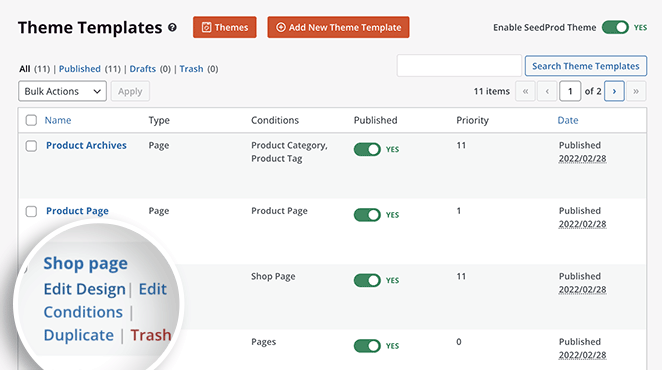
Pentru a afișa categorii pe pagina de pornire WooCommerce, va trebui să editați șablonul Pagina de pornire. Găsiți șablonul în listă și faceți clic pe linkul „Editați design” pentru a-l deschide în generatorul de pagini SeedProd.

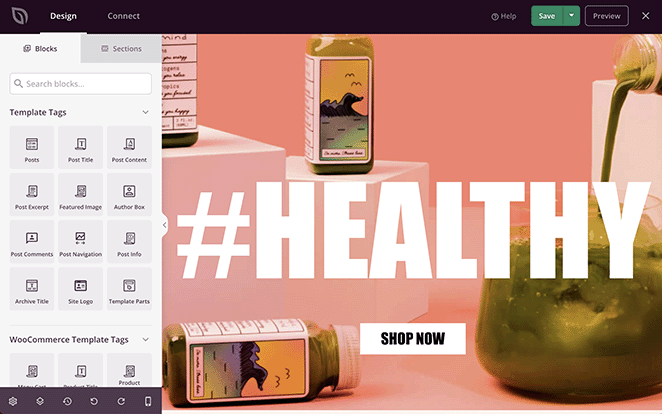
Personalizarea paginii de pornire cu SeedProd este foarte ușoară. Există blocuri și secțiuni în stânga și o previzualizare live în dreapta.

Adăugarea unui bloc de conținut pe pagina dvs. este la fel de simplă ca glisarea și plasarea. Puteți apoi să faceți clic pe orice element pentru a-i edita conținutul și setările de stil.
Există 2 moduri de a afișa categorii de produse pe pagina de pornire cu SeedProd:
- Afișați produsele după categorie
- Adăugați widget-ul Categorie de produse WooCommerce
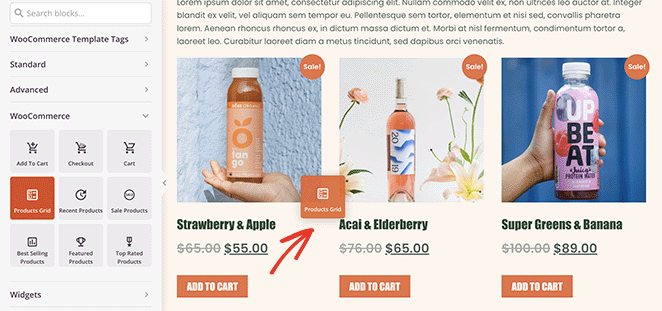
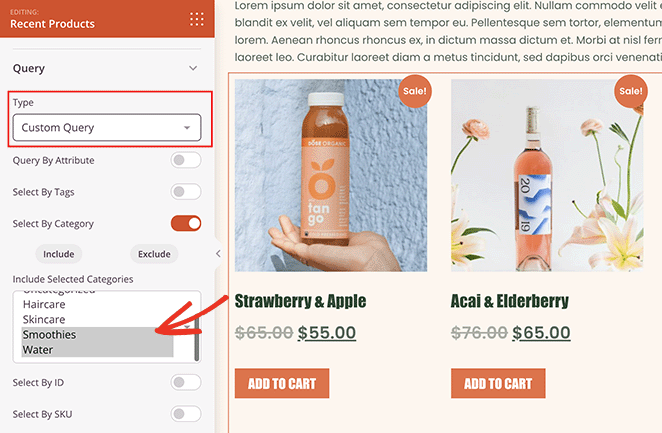
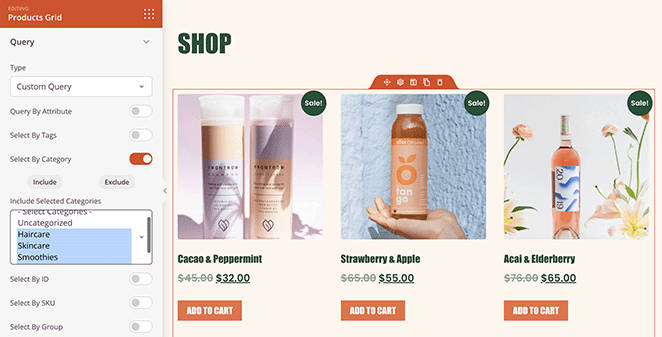
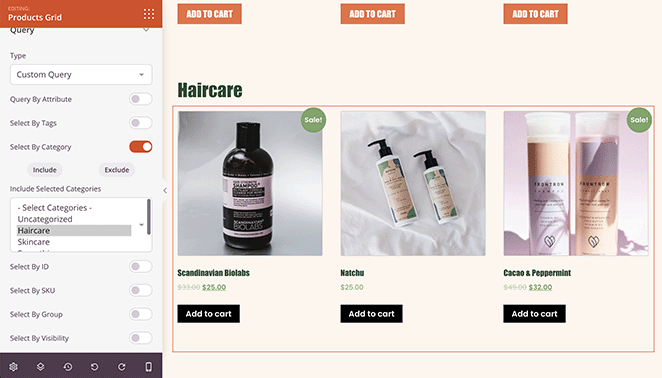
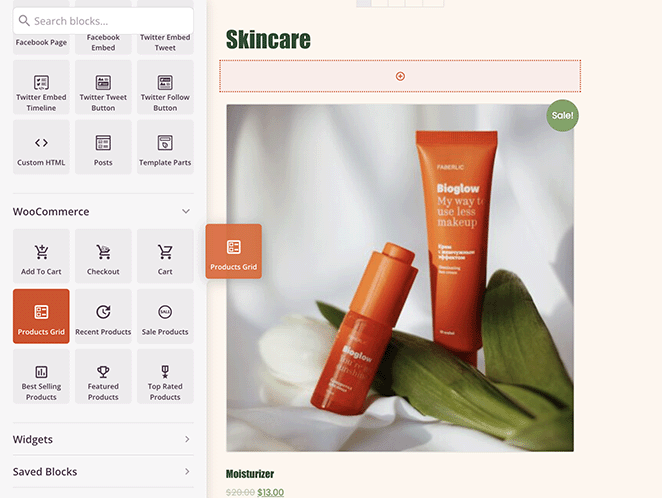
Pentru a utiliza prima soluție, găsiți blocul Products Grid în secțiunea blocuri WooCommerce. Apoi trageți blocul într-o secțiune sau un rând de pe pagina dvs. de pornire.

Faceți clic pe grila de produse pentru a deschide panoul de setări din partea stângă. În acel panou, selectați „Interogare personalizată” din meniul drop-down Tip și activați comutatorul „Selectați după categorie”.

Puteți alege produsele din ce categorie să afișați în grilă. Puteți selecta mai multe categorii ținând apăsat butonul Shift.
Acum numai produsele din categoriile alese de dvs. vor fi afișate pe pagina dvs. de pornire.
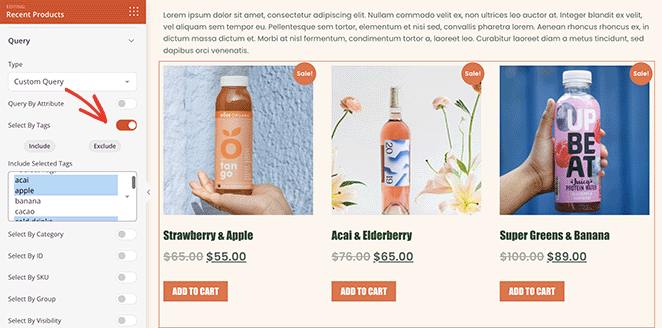
Puteți urma pași similari pentru a scoate produsele numai prin etichetă. Pur și simplu comutați opțiunea „Selectați după etichetă” și alegeți ce etichete să includeți dintre opțiuni.

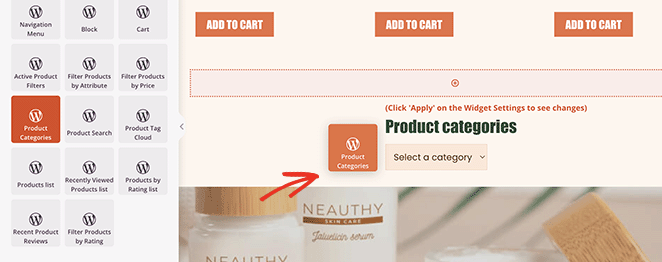
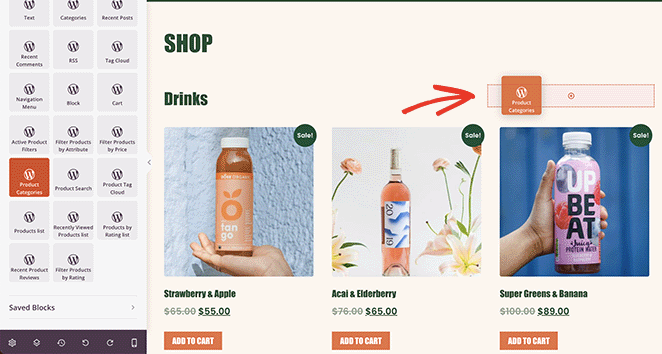
De asemenea, puteți utiliza widget-uri native WooCommerce în editorul vizual al SeedPod, inclusiv widget-ul categorii de produse.

Pentru a face acest lucru, accesați secțiunea de blocuri Widgeturi și găsiți widgetul „Categorii de produse”. Apoi, trageți-l în poziție pe designul paginii dvs. de pornire.

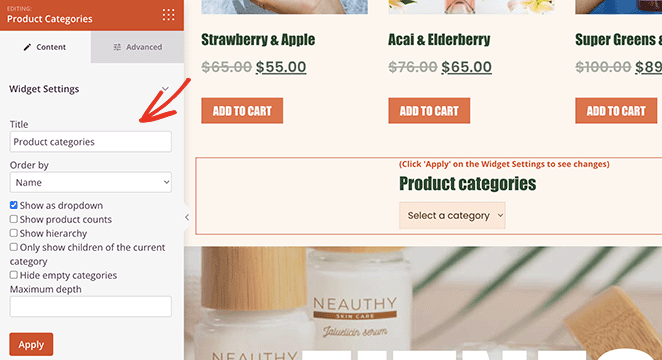
Făcând clic pe widget, puteți:
- Alegeți un titlu pentru widget
- Ordonați categoriile după nume
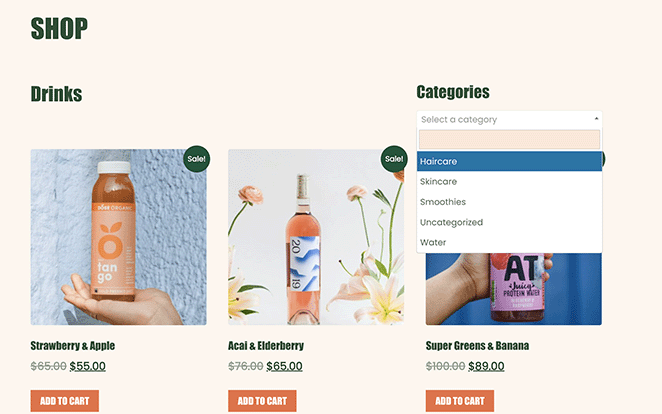
- Afișați ca meniu drop-down
- Afișați numărul de produse
- Arată ierarhia
- Și altele

De asemenea, puteți controla opțiunile de stil pentru widget-uri în fila Avansat.
Pasul 4. Personalizați restul magazinului dvs. WooCommerce
Acum puteți trece la editarea celorlalte șabloane ale temei dvs. WooCommerce.
Iată câteva ghiduri pentru a vă ajuta:
- Cum să vă personalizați antetul WordPress
- Cum să creați un șablon personalizat de postare unică
- Cum să creați o pagină personalizată de plată WooCommerce
- Cum să adăugați un coș de cumpărături la WordPress
Puteți citi și restul acestui articol pentru a afla cum să afișați categoriile de produse în bara laterală și meniul de navigare.
Pasul 5. Publicați tema WooCommerce
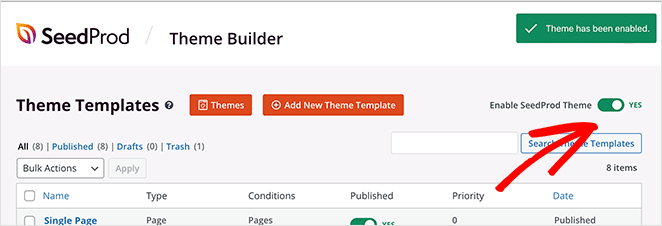
Când sunteți mulțumit de modul în care arată tema dvs., accesați SeedProd » Theme Builder și, în colțul din dreapta sus, rotiți comutatorul Activați tema SeedProd în poziția „pornit”.

Acum puteți previzualiza pagina dvs. de pornire pentru a vedea cum arată.

Afișați categoriile de produse pe pagina magazinului cu SeedProd
Pe lângă pagina dvs. de pornire, puteți utiliza SeedProd pentru a afișa categorii pe pagina magazinului dvs. WooCommerce.
Pentru a face asta, accesați SeedProd » Theme Builder și faceți clic pe Editare design pe șablonul „Pagină de magazin”.

Pagina se va deschide acum în editorul vizual, unde vă puteți personaliza designul paginii magazinului. Urmați pașii din metoda anterioară pentru a vă afișa produsele pe categorii.

Alternativ, puteți crea o grilă separată pentru fiecare categorie de produse. De exemplu, puteți avea o grilă pentru băuturi, una pentru îngrijirea părului etc.

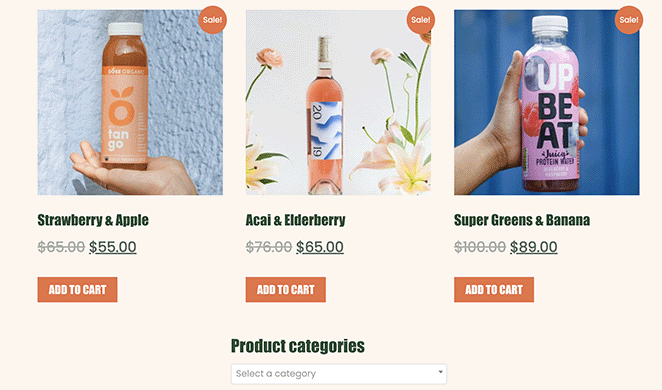
De asemenea, puteți utiliza metoda anterioară pentru a vă afișa categoriile de produse într-o listă sau meniu vertical de pe pagina dvs. de pornire.
Pur și simplu adăugați o nouă coloană pe pagina magazinului dvs. și trageți peste widgetul „Categorii de produse”.

Iată un exemplu despre cum ar arăta în timp real:

Afișați categorii pe pagina magazinului cu WooCommerce
Este posibil ca unii proprietari de site-uri web să nu dorească să creeze o temă nouă pentru a afișa etichete și categorii de produse. În acest caz, puteți utiliza setările implicite ale magazinului WooCommerce pentru a afișa categoriile.
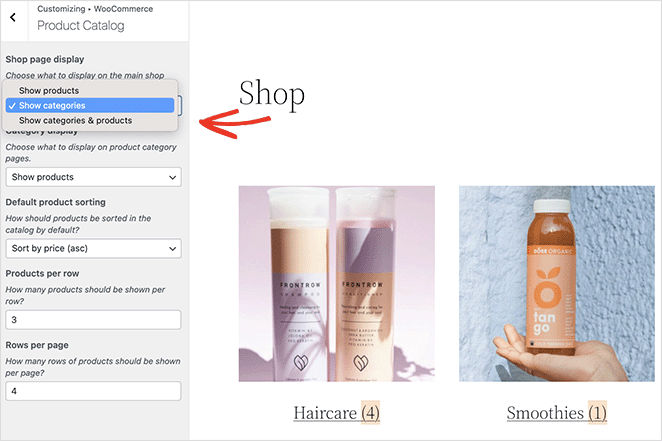
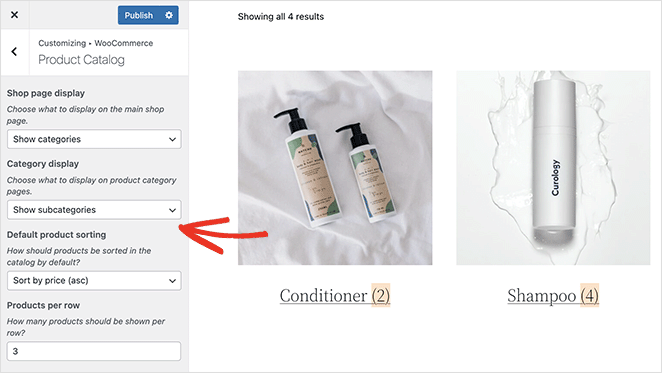
Mergeți la Aspect » Personalizare, apoi faceți clic pe WooCommerce și Categorii de produse.
Sub titlul „Afișarea paginii de magazin”, selectați Afișare categorii.

Afișați subcategorii WooCommerce pe pagina magazinului
De asemenea, puteți utiliza setările implicite ale WooCommerce pentru a afișa subcategorii pe pagina magazinului.
Pentru a face acest lucru, accesați Aspect » Personalizare » WooCommerce » Catalog de produse și, sub titlul „Afișare categorie”, selectați „Afișați subcategorii” din meniul drop-down.

Nu uitați să faceți clic pe butonul Publicare pentru a salva modificările.
Afișați categoriile de produse WooCommerce în bara laterală
Adăugarea categoriilor de produse în bara laterală a site-ului dvs. este o modalitate excelentă de a ajuta cumpărătorii să găsească rapid ceea ce au nevoie. Din fericire, SeedProd vă permite să adăugați cu ușurință bare laterale personalizate la WordPress.
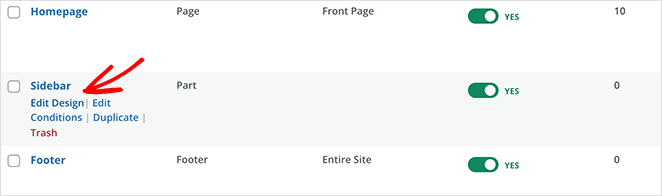
Pentru a personaliza o bară laterală cu SeedProd și pentru a afișa categoriile de produse, accesați SeedProd » Theme Builder și deschideți șablonul Sidebar.

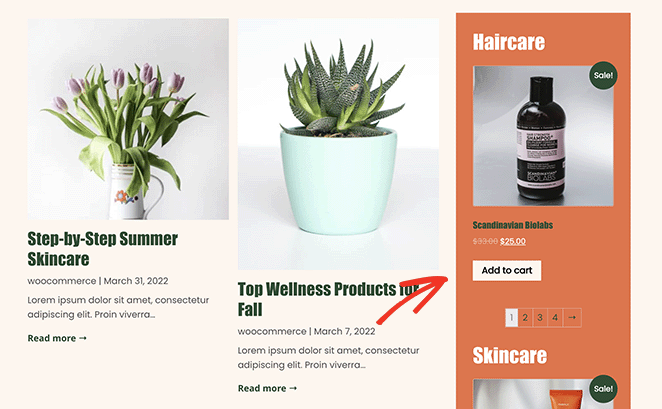
Puteți trage peste blocul Grilă de produse și puteți personaliza opțiunile de afișare a interogărilor pentru a afișa produse dintr-o categorie sau etichetă.

Am folosit 2 blocuri Product Grid pentru a afișa 2 categorii diferite în bara laterală a blogului nostru în acest exemplu.

Afișați categoriile de produse în meniu
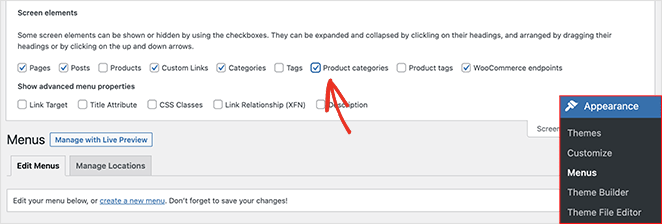
Adăugarea categoriilor de produse în meniul dvs. WooCommerce este la fel de ușoară. Accesați Aspect » Meniuri, apoi faceți clic pe fila Opțiuni ecran din colțul din dreapta sus.

În panoul respectiv, faceți clic pe caseta de selectare „Categorii de produse”. Aceasta va afișa toate categoriile dvs. WooCommerce pe ecranul de meniu.
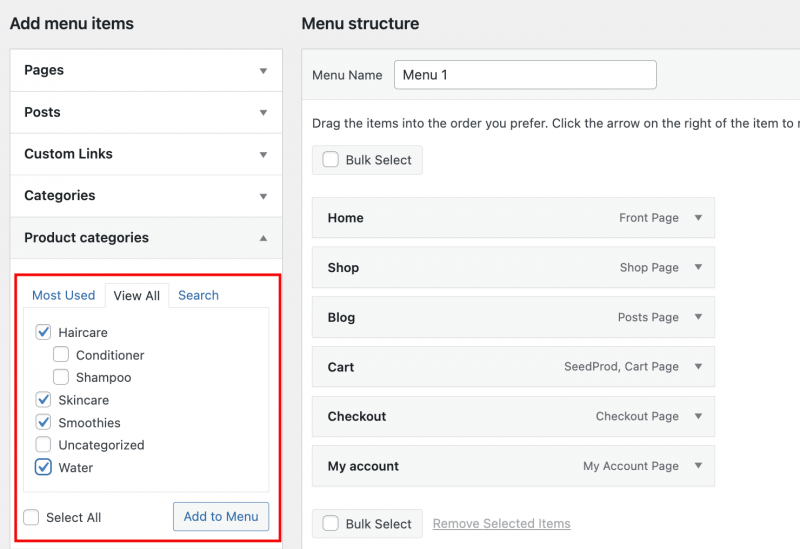
Apoi, deschideți fila „Categorii de produse”, selectați toate categoriile pe care doriți să le adăugați în meniu și faceți clic pe butonul Adăugați în meniu .

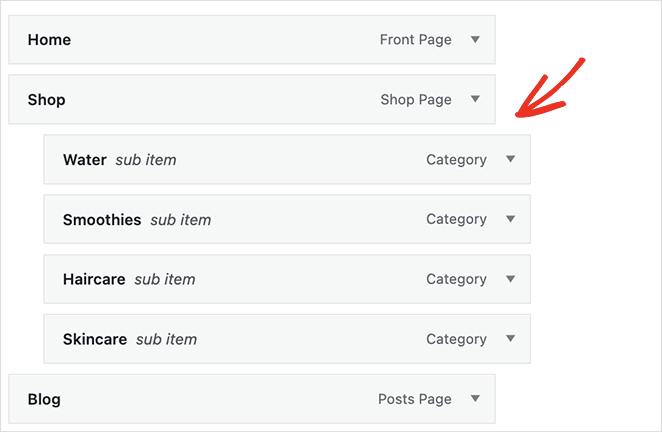
Puteți apoi să le trageți pentru a-și schimba poziția în meniu. De exemplu, le puteți așeza sub Pagina dvs. de magazin pentru a afișa un meniu derulant de categorii.

Nu uitați să vă salvați meniul înainte de a continua.
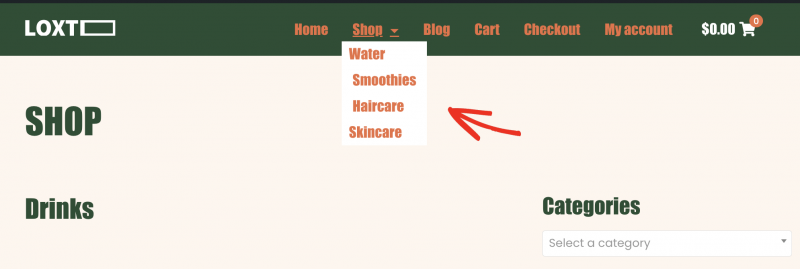
Acum puteți vizita pagina de pornire a site-ului dvs. și puteți vedea categoriile de produse în meniul de navigare WooCommerce.

Iată-l!
Sperăm că acest articol v-a ajutat să învățați cum să afișați categorii de produse în WooCommerce, să afișați etichete de produse și să vă personalizați paginile de produse.
Dacă încă lucrezi pe site-ul tău, s-ar putea să-ți placă acest ghid despre cum să adaugi o pagină în curând la WooCommerce.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.